วิธีทำให้มาสก์พื้นหลังเคลื่อนไหวและรูปแบบบนเลื่อนด้วย Divi
เผยแพร่แล้ว: 2022-08-24การเพิ่มแอนิเมชั่นการเลื่อนให้กับมาสก์และรูปแบบของพื้นหลังของ Divi เป็นเคล็ดลับการออกแบบที่มีประโยชน์ที่สามารถนำชีวิตใหม่มาสู่การออกแบบพื้นหลังของเว็บไซต์ของคุณ เราได้แสดงให้คุณเห็นถึงวิธีการรวมตัวเลือกพื้นหลังของ Divi ด้วยวิธีที่สร้างสรรค์ รวมถึงวิธีสร้างการออกแบบพื้นหลังสองชั้น แต่วันนี้ เรากำลังเพิ่มแอนิเมชั่นการเลื่อนให้กับตัวเลือกพื้นหลังของ Divi
ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างและทำให้มาสก์พื้นหลังและรูปแบบเคลื่อนไหวโดยใช้ตัวเลือกการเลื่อนของ Divi (ไม่ต้องใช้โค้ดที่กำหนดเอง) ในการทำเช่นนี้ เราจะสร้างเลเยอร์พื้นหลังแบบลอยโดยใช้แถว Divi (คล้ายกับที่เราทำที่นี่) ซึ่งเราจะใช้เพื่อทำให้มาสก์พื้นหลังและรูปแบบเคลื่อนไหวเมื่อผู้ใช้เลื่อนดูส่วนเนื้อหา เราคิดว่าคุณจะชอบผลลัพธ์ที่ได้
มาเริ่มกันเลย!
แอบมอง
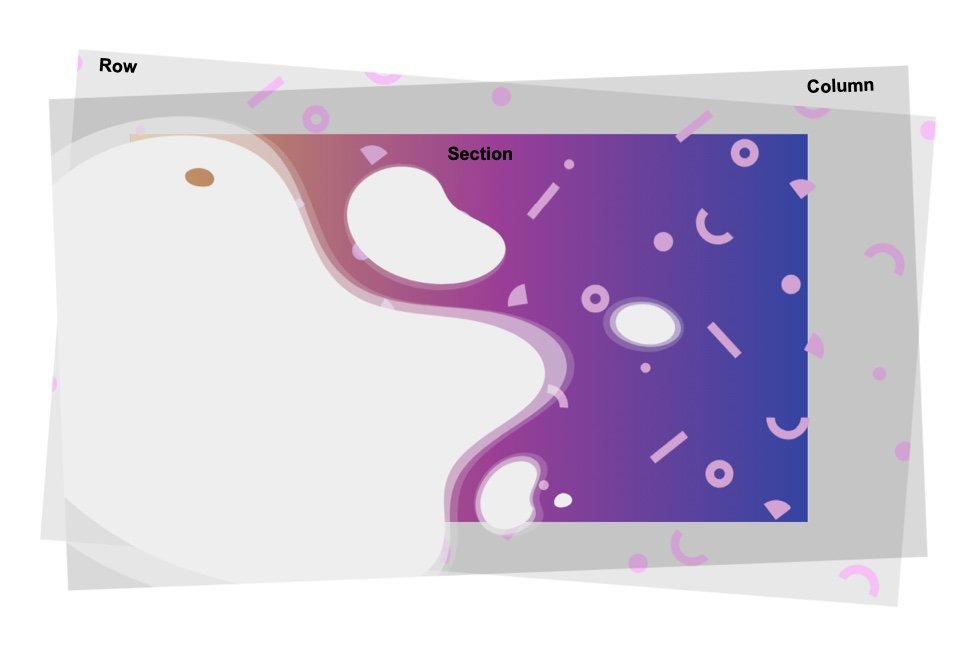
ต่อไปนี้คือตัวอย่างสั้นๆ ว่าแอนิเมชั่นการเลื่อนพื้นหลังจะมีลักษณะอย่างไรจากบทช่วยสอนนี้
แนวคิด
แนวคิดสำหรับการออกแบบนี้ไม่ควรเข้าใจยากเกินไป เราเริ่มต้นด้วยส่วนที่มีพื้นหลังแบบไล่ระดับ

จากนั้นเราสร้างแถวที่วางตำแหน่ง (สัมบูรณ์) เพื่อให้ครอบคลุมส่วนทั้งหมด (เช่นการซ้อนทับ) เราสามารถเพิ่มรูปแบบพื้นหลังให้กับแถวได้

จากนั้นเราสามารถเพิ่มมาสก์พื้นหลังให้กับคอลัมน์

จากนั้นเราเพิ่มเอฟเฟกต์การเลื่อนให้กับแถวและคอลัมน์ (เช่น มาตราส่วนและการหมุน) ซึ่งจะทำให้รูปแบบและมาสก์เคลื่อนไหวแยกกันภายในพื้นหลังของส่วน

เมื่อเราซ่อนส่วนที่ล้นของส่วน ทั้งหมดที่เราเห็นคือภาพเคลื่อนไหวที่มีอยู่ภายในส่วน
ดาวน์โหลดเค้าโครงฟรี
หากต้องการใช้การออกแบบเลย์เอาต์จากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
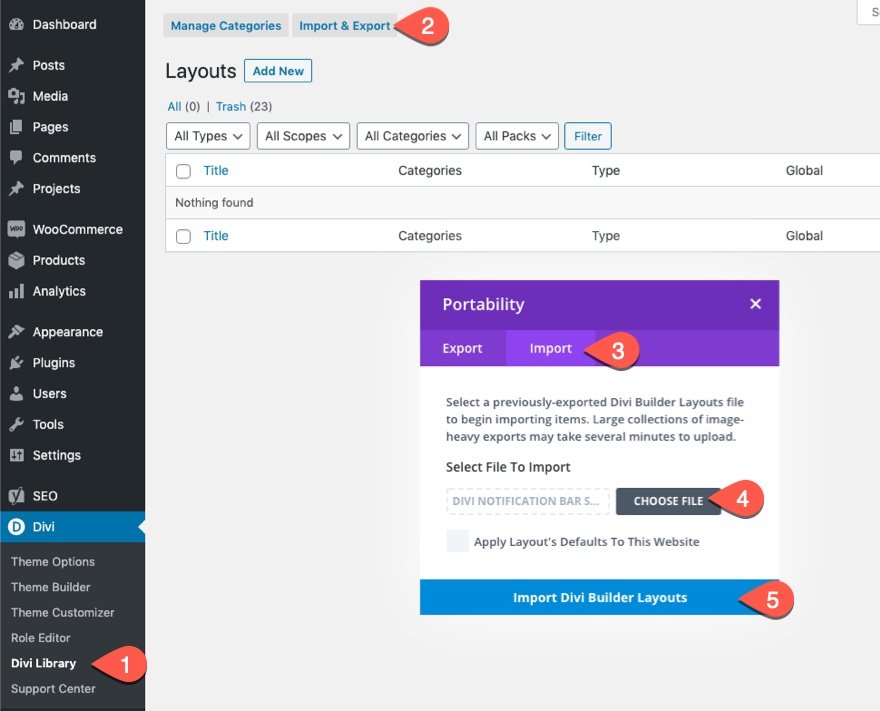
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ทำดังต่อไปนี้:
- ไปที่ห้องสมุด Divi
- คลิกปุ่มนำเข้าที่ด้านบนของหน้า
- ในป๊อปอัปการพกพา ให้เลือกแท็บการนำเข้า
- เลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ (อย่าลืมแตกไฟล์ก่อนแล้วจึงใช้ไฟล์ JSON)
- จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปที่บทช่วยสอนกันเถอะ
สิ่งที่คุณต้องการเพื่อเริ่มต้น
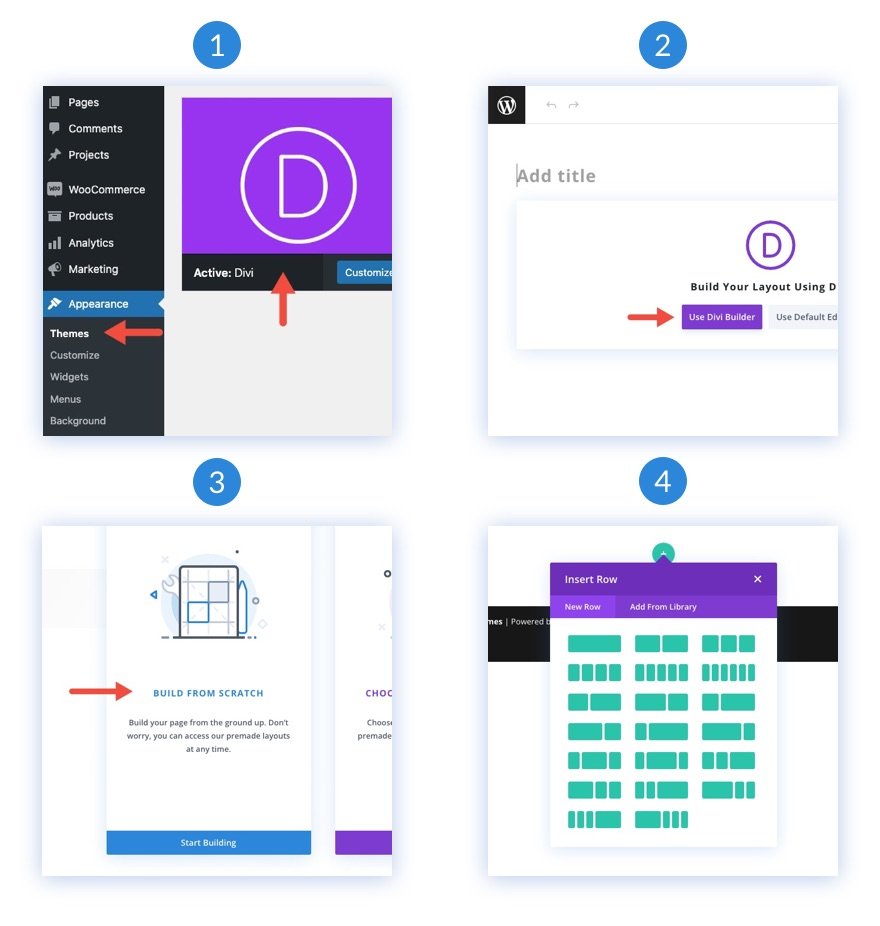
ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
- หากคุณยังไม่ได้ติดตั้ง ให้ติดตั้งและเปิดใช้งานธีม Divi
- สร้างหน้าใหม่ใน WordPress และใช้ Divi Builder เพื่อแก้ไขหน้าในส่วนหน้า (ตัวสร้างภาพ)
- เลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น"
- ตอนนี้มีผ้าใบเปล่าเพื่อเริ่มออกแบบใน Divi!

วิธีทำให้มาสก์พื้นหลังเคลื่อนไหวและรูปแบบบนเลื่อนด้วย Divi
การออกแบบพื้นหลังของส่วน
อันดับแรก เราจะข้ามการสร้างแถวและข้ามไปที่การแก้ไขส่วนเริ่มต้นที่มีอยู่ในตัวสร้าง เพื่อให้การออกแบบพื้นหลังของเราเต็มเบราว์เซอร์ เราจำเป็นต้องเพิ่มความสูงในแนวตั้งให้กับส่วน วิธีง่ายๆ ในการทำเช่นนี้คือการเพิ่มความสูงต่ำสุดในส่วน
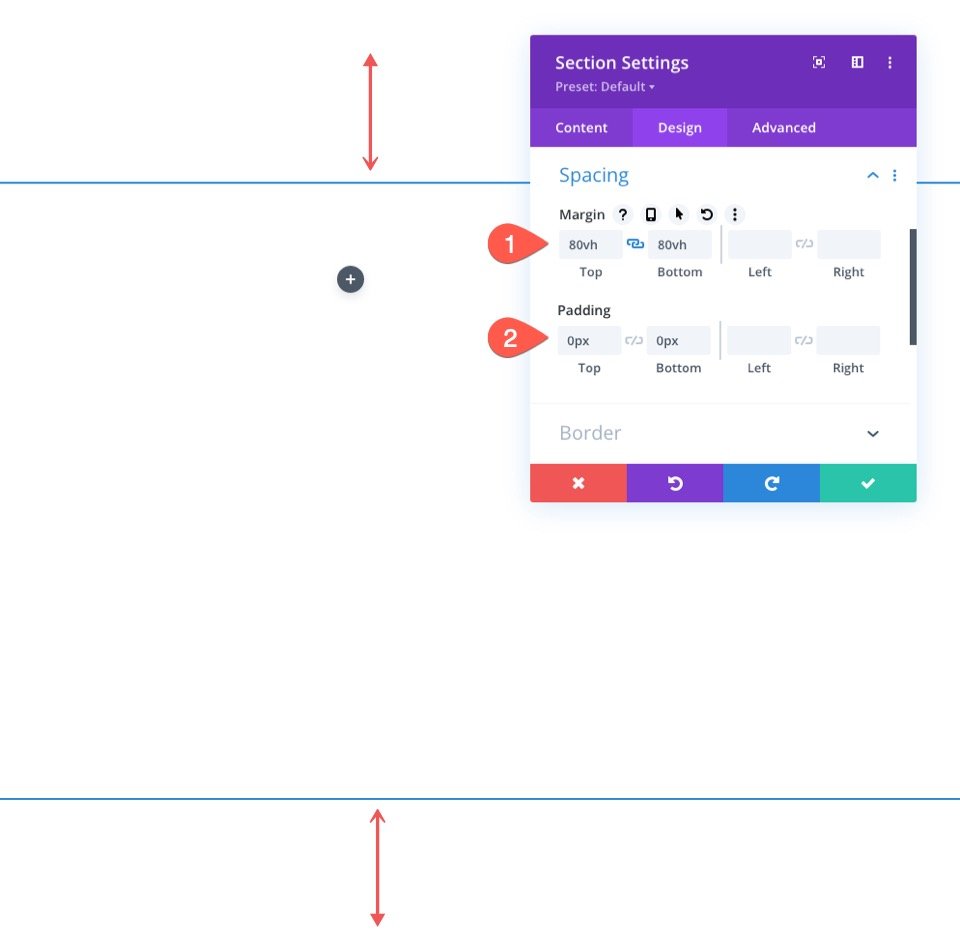
เปิดการตั้งค่าสำหรับส่วน ใต้แท็บการออกแบบ ให้อัปเดตความสูงต่ำสุดและนำช่องว่างภายในออกดังนี้:
- ความสูงขั้นต่ำ: 50vw
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

ออกแบบการไล่ระดับสีพื้นหลังสำหรับส่วน
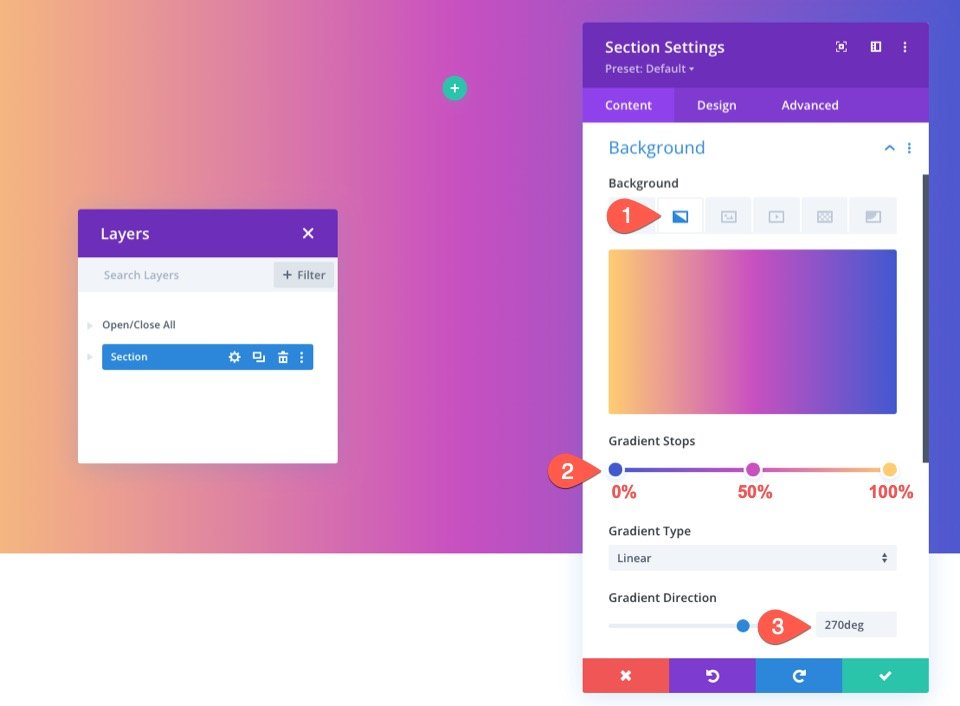
ตอนนี้เราสามารถเพิ่มการไล่ระดับสีพื้นหลังที่กำหนดเองในส่วน สำหรับการไล่ระดับสีนี้ เราจะเพิ่มการไล่ระดับสี 3 สต็อปที่เว้นระยะห่างเท่าๆ กัน เราจะทำให้มันเรียบง่ายเพื่อให้เราสามารถมุ่งความสนใจไปที่การสร้างพื้นหลังแบบเคลื่อนไหวของเราในแถว
ในการเพิ่มจุดหยุดการไล่ระดับสีแรก ตรวจสอบให้แน่ใจว่าคุณได้เปิดการตั้งค่าส่วนไว้ใต้แท็บเนื้อหา จากนั้นเลือกแท็บการไล่ระดับสีและคลิกเพื่อเพิ่มการไล่ระดับสีใหม่ สิ่งนี้จะเพิ่มการไล่ระดับสีเริ่มต้นสองสี เพิ่มจุดหยุดการไล่ระดับสีต่อไปนี้ด้วยสีและตำแหน่งดังนี้:
- หยุดไล่ระดับ #1: #4158d0 (ที่ 0%)
- Gradient Stop #2: #c850c0 (ที่ 50%)
- Gradient Stop #3: #ffcc70 (ที่ 100%)
จากนั้นเปลี่ยนทิศทางการไล่ระดับสีเชิงเส้น:
- ทิศทางการไล่ระดับสี: 270deg

เพิ่มแถวในส่วน
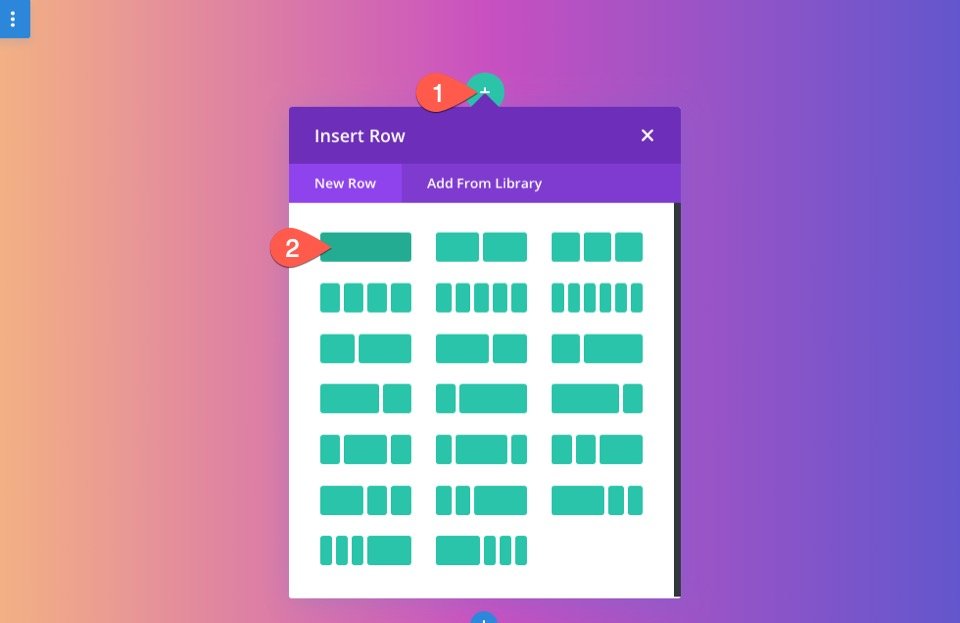
เมื่อส่วนของเราเข้าที่แล้ว ให้เพิ่มแถวหนึ่งคอลัมน์ในส่วนนั้น แถวนี้จะใช้สำหรับมาสก์พื้นหลังและแอนิเมชั่นการเลื่อนรูปแบบ

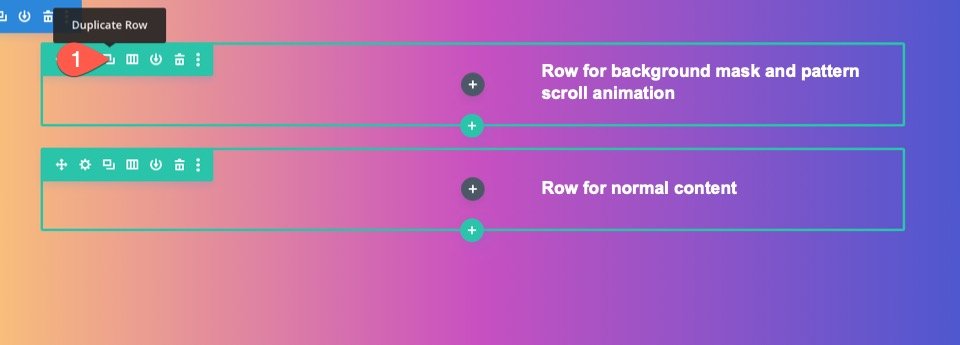
ถัดไป ทำซ้ำแถวที่คุณเพิ่งสร้างขึ้น แถวที่สอง (ซ้ำกัน) นี้จะถูกใช้สำหรับเนื้อหาของเราเช่นเดียวกับที่คุณทำตามปกติ ตอนนี้คุณควรมีหนึ่งแถวบนสุดสำหรับแอนิเมชั่นการเลื่อนพื้นหลังและหนึ่งแถวสำหรับเนื้อหาปกติ


ปรับแต่งแถว
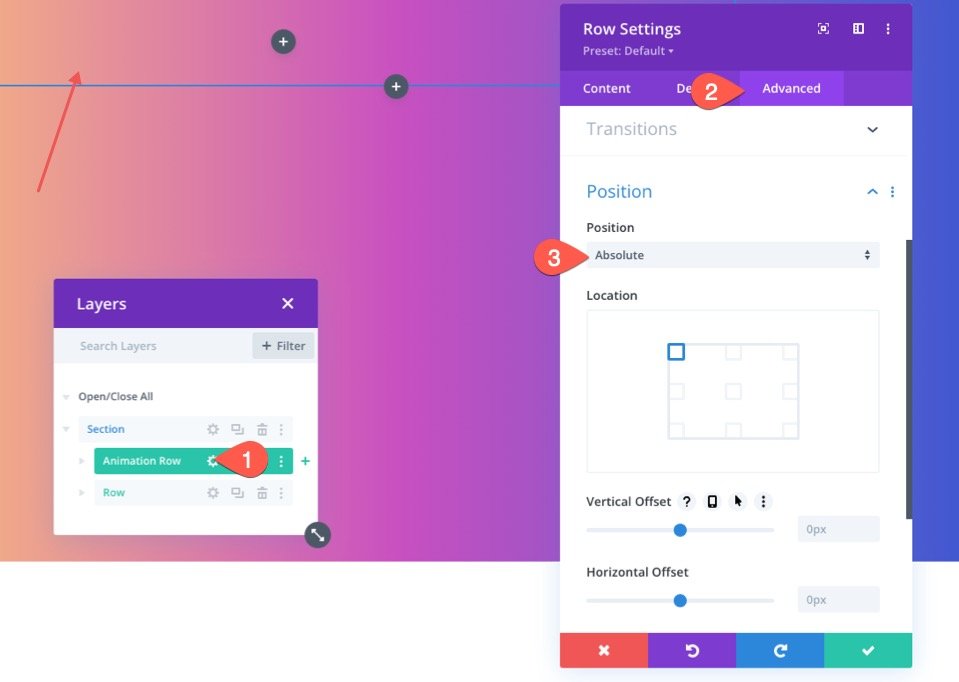
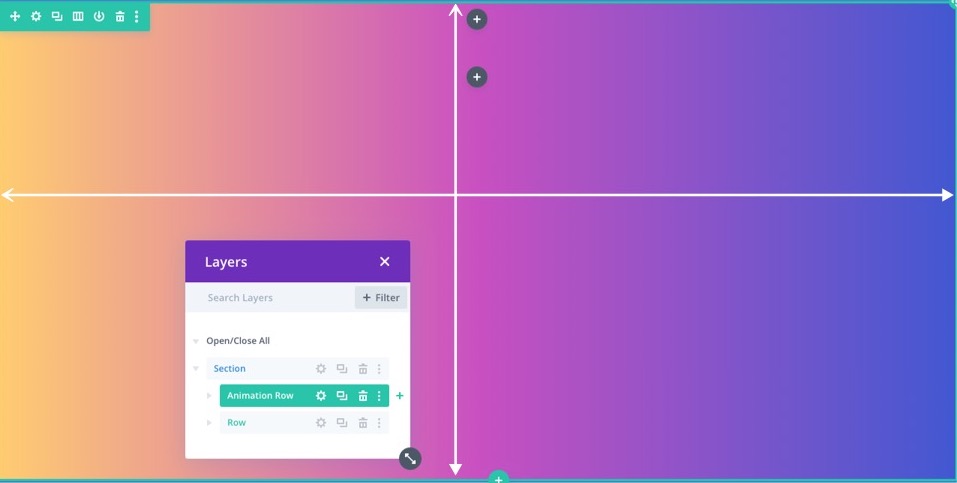
เมื่อการไล่ระดับสีพื้นหลังส่วนของเราพร้อมแล้ว เราสามารถหันความสนใจไปที่แถวที่เราจะใช้สำหรับแอนิเมชั่นการเลื่อนพื้นหลังของเรา เปิดการตั้งค่าสำหรับแถว ภายใต้แท็บขั้นสูง ให้อัปเดตสิ่งต่อไปนี้:
- ตำแหน่ง: Absolute

ซึ่งจะทำให้แถวนั่งด้านบน (หรือซ้อนทับ) ส่วนได้โดยไม่ต้องใช้พื้นที่จริงในเอกสาร ตอนนี้ สิ่งที่เราต้องทำคืออัปเดตความสูงและความกว้างเพื่อให้ครอบคลุมความกว้างและความสูงของส่วนทั้งหมด สิ่งนี้จะสร้างภาพซ้อนทับที่เราต้องการและเลเยอร์ที่สองของการออกแบบพื้นหลัง
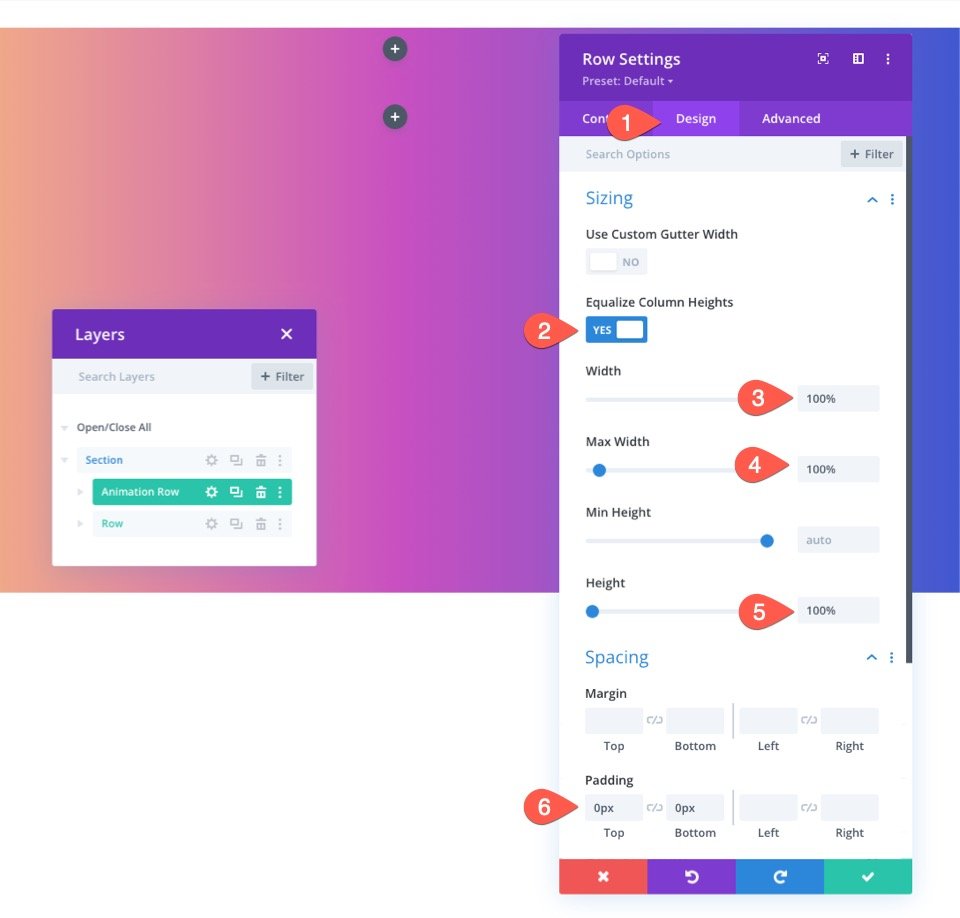
ภายใต้แท็บการออกแบบ ให้อัปเดตตัวเลือกการปรับขนาดดังนี้:
- ปรับความสูงของคอลัมน์ให้เท่ากัน: ใช่
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%
- ส่วนสูง: 100%
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

ตอนนี้คุณอาจไม่เห็นแถวนี้ แต่ขณะนี้ได้ซ้อนทับพื้นหลังของส่วนทั้งหมดแล้ว

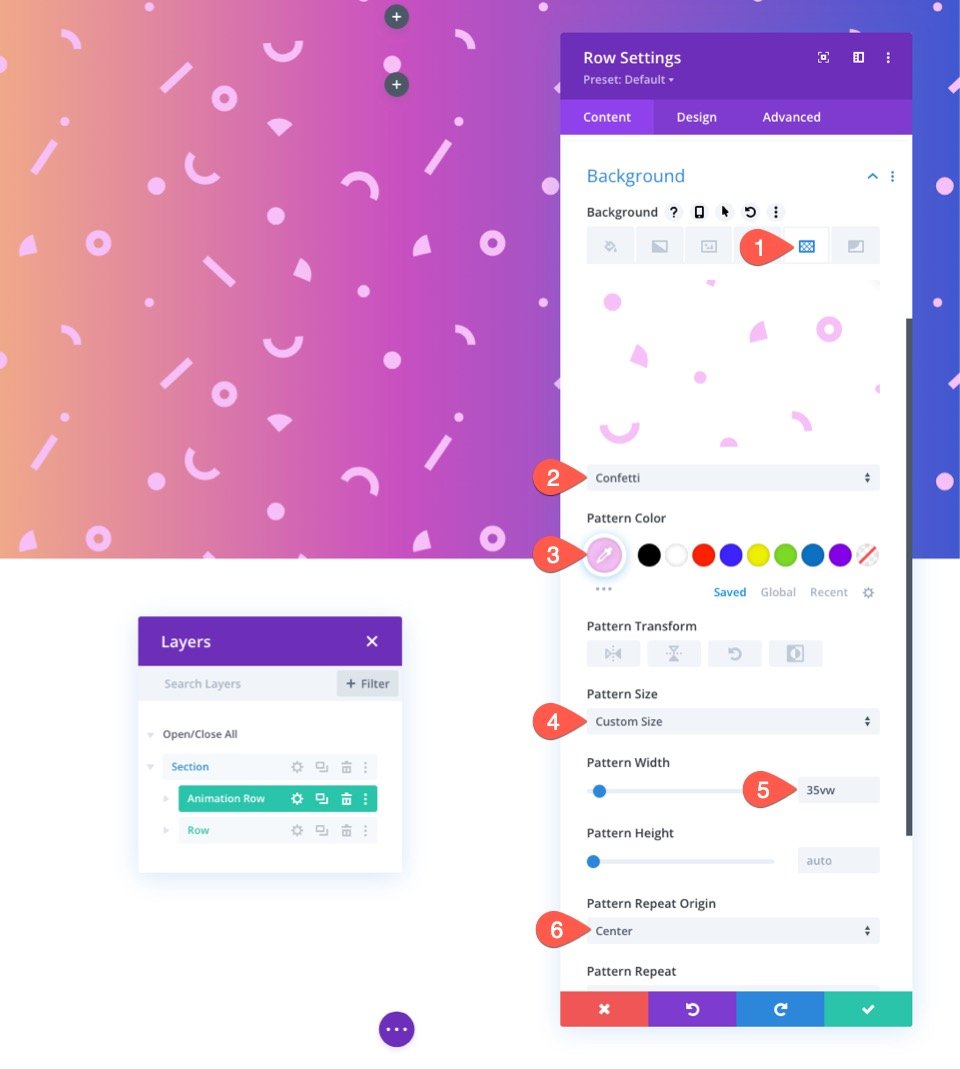
สร้างรูปแบบพื้นหลังสำหรับแถว
ในตัวอย่างนี้ เราจะเพิ่มรูปแบบ Confetti เป็นพื้นหลังของแถว
เปิดการตั้งค่าสำหรับแถว ภายใต้ตัวเลือกพื้นหลัง เลือกแท็บรูปแบบและอัปเดตสิ่งต่อไปนี้:
- รูปแบบพื้นหลัง: ลูกปา
- สีของลาย: #f6bef7
- ขนาดรูปแบบ: ขนาดที่กำหนดเอง
- ความกว้างของรูปแบบ: 35vw
- รูปแบบการทำซ้ำที่มา: Center

หมายเหตุ: การใช้หน่วยความยาว VW จะทำให้แน่ใจว่ารูปแบบจะปรับขนาดตามเบราว์เซอร์ ทำให้การออกแบบสอดคล้องและตอบสนอง
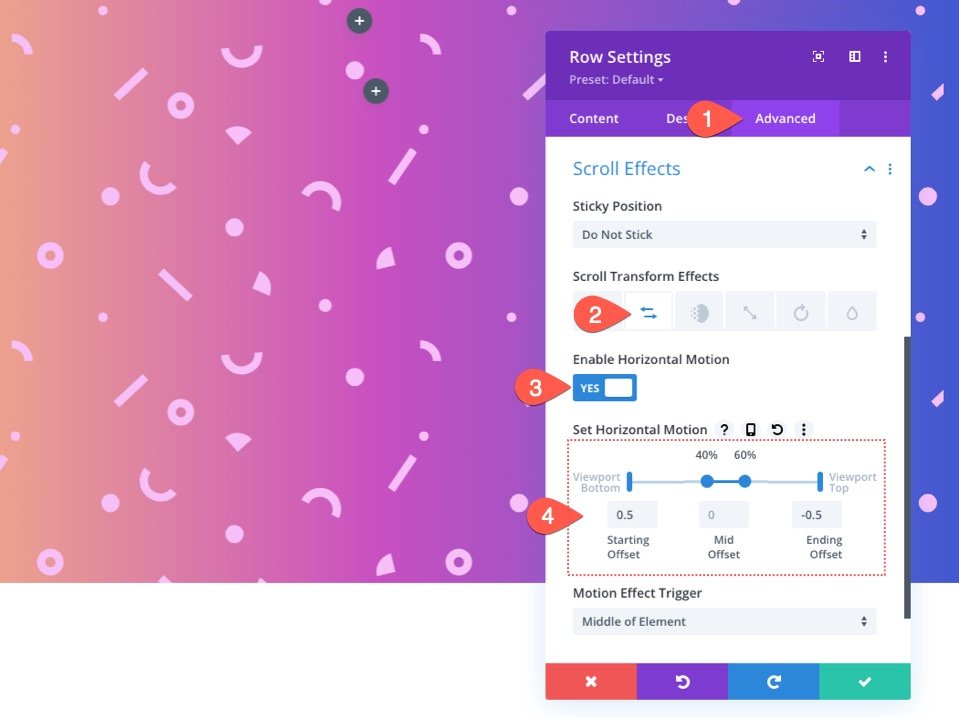
เพิ่มเอฟเฟกต์การเลื่อนไปที่แถว
เมื่อรูปแบบพื้นหลังของเราเข้าที่แล้ว เราสามารถเพิ่มเอฟเฟกต์การเลื่อนไปที่แถวได้
ไปที่แท็บขั้นสูง ภายใต้ตัวเลือกเอฟเฟกต์การเลื่อน ให้อัปเดตสิ่งต่อไปนี้:
เลือกแท็บ Horizontal Motion และอัปเดตสิ่งต่อไปนี้:
- เปิดใช้งานการเคลื่อนไหวในแนวนอน: ใช่
- ออฟเซ็ตเริ่มต้น: 0.5 (ที่ 0%)
- ออฟเซ็ตกลาง: 0 (จาก 40% ถึง 60%)
- ออฟเซ็ตสิ้นสุด: -0.5 (ที่ 100%)
การดำเนินการนี้จะย้ายรูปแบบพื้นหลังของแถวโดยเริ่มจาก 50px ไปทางซ้าย และสิ้นสุดที่ 50px ไปทางขวา

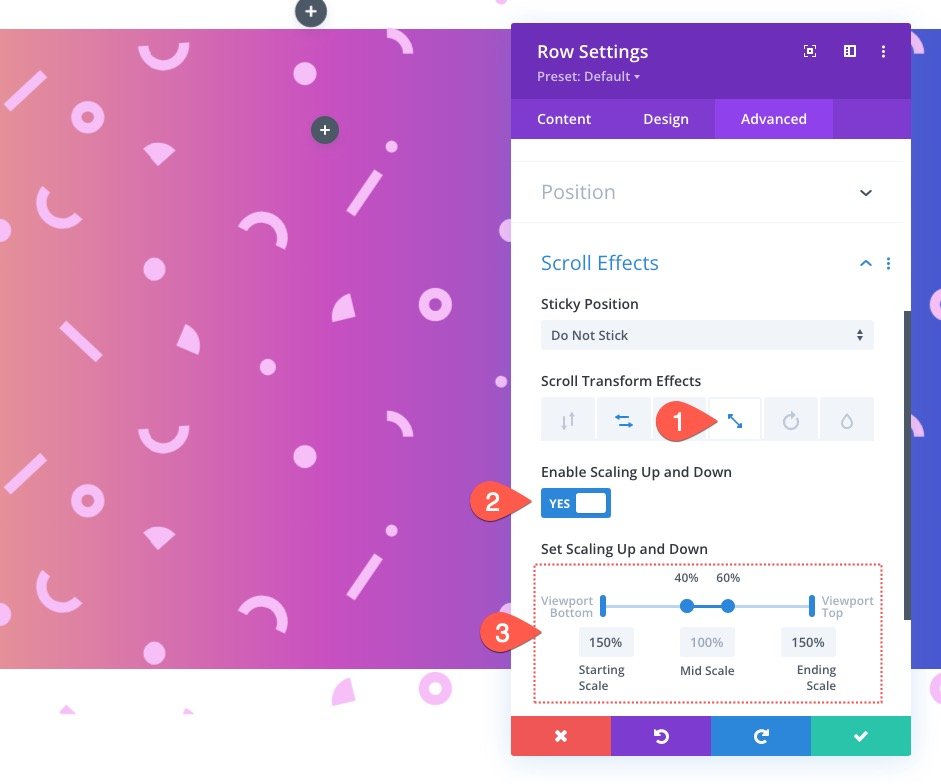
เลือกแท็บ Scale Up and Down และอัปเดตสิ่งต่อไปนี้:
- เปิดใช้งานการปรับขนาดขึ้นและลง: ใช่
- สเกลเริ่มต้น: 150% (ที่ 0%)
- เกล็ดกลาง: 100% (จาก 40% เป็น 60%)
- สเกลสิ้นสุด: 150% (ที่ 100%)
การดำเนินการนี้จะปรับขนาดรูปแบบพื้นหลังของแถวจาก 150% เป็น 100% เป็น 150% ในการเลื่อน

เลือกแท็บการหมุนและอัปเดตสิ่งต่อไปนี้:
- เปิดใช้งานการหมุน: ใช่
- การหมุนเริ่มต้น: 10 องศา (ที่ 0%)
- การหมุนกลาง: 0 องศา (จาก 40% เป็น 60%)
- สิ้นสุดการหมุน: -10 องศา (ที่ 100%)
เคล็ดลับสำคัญ: คุณจะต้องหมุนให้เหลือน้อยที่สุด หรือคุณอาจเสี่ยงที่จะแสดงช่องว่างที่แถวไม่ขยายเกินส่วน กฎทั่วไปที่ดีคือการเพิ่มขนาดหากคุณจะเพิ่มการหมุน ซึ่งจะทำให้แถวสามารถหมุนเหนือส่วนได้โดยไม่เปิดเผยขอบใดๆ
เพิ่มมาสก์พื้นหลังพร้อมเอฟเฟกต์สกอลล์ให้กับคอลัมน์
เมื่อแถวของเราเสร็จแล้ว เราก็พร้อมที่จะเพิ่มมาสก์พื้นหลังที่มีเอฟเฟกต์การเลื่อนไปที่คอลัมน์ภายในแถวเดียวกัน ในการเริ่มต้น ให้เพิ่มมาสก์พื้นหลัง
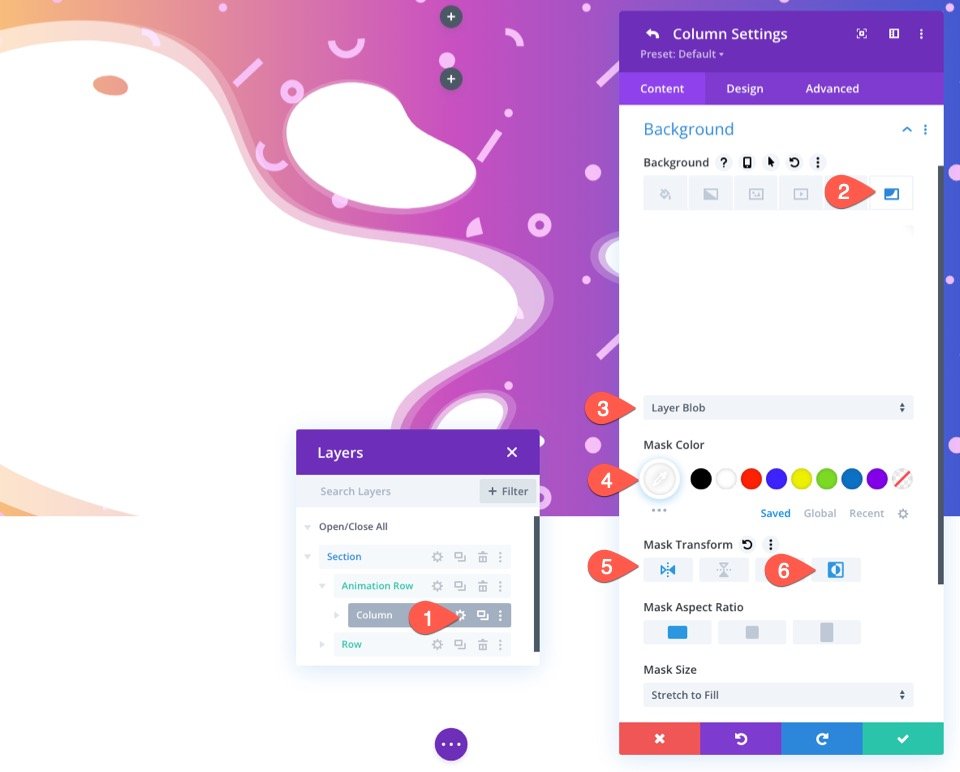
ในการดำเนินการนี้ ให้เปิดการตั้งค่าสำหรับคอลัมน์ ใต้แท็บมาสก์ ให้อัปเดตสิ่งต่อไปนี้:
- หน้ากาก: บล็อกเลเยอร์
- หน้ากากสี: #ffffff
- การแปลงหน้ากาก: พลิกแนวนอน, พลิกกลับ

เพิ่มเอฟเฟกต์การเลื่อนไปที่คอลัมน์
เมื่อมาสก์พื้นหลังของเราเข้าที่แล้ว เราสามารถเพิ่มเอฟเฟกต์การเลื่อนไปที่คอลัมน์ได้ โปรดทราบว่าคอลัมน์นี้มีเอฟเฟกต์การเลื่อนที่สืบทอดมาจากแถวหลักอยู่แล้ว สิ่งที่เราจะทำคือหมุนคอลัมน์ไปในทิศทางตรงกันข้ามกับแถวเพื่อให้มีการแยกมาสก์และรูปแบบมากขึ้นในช่วงเวลาของภาพเคลื่อนไหวการเลื่อน
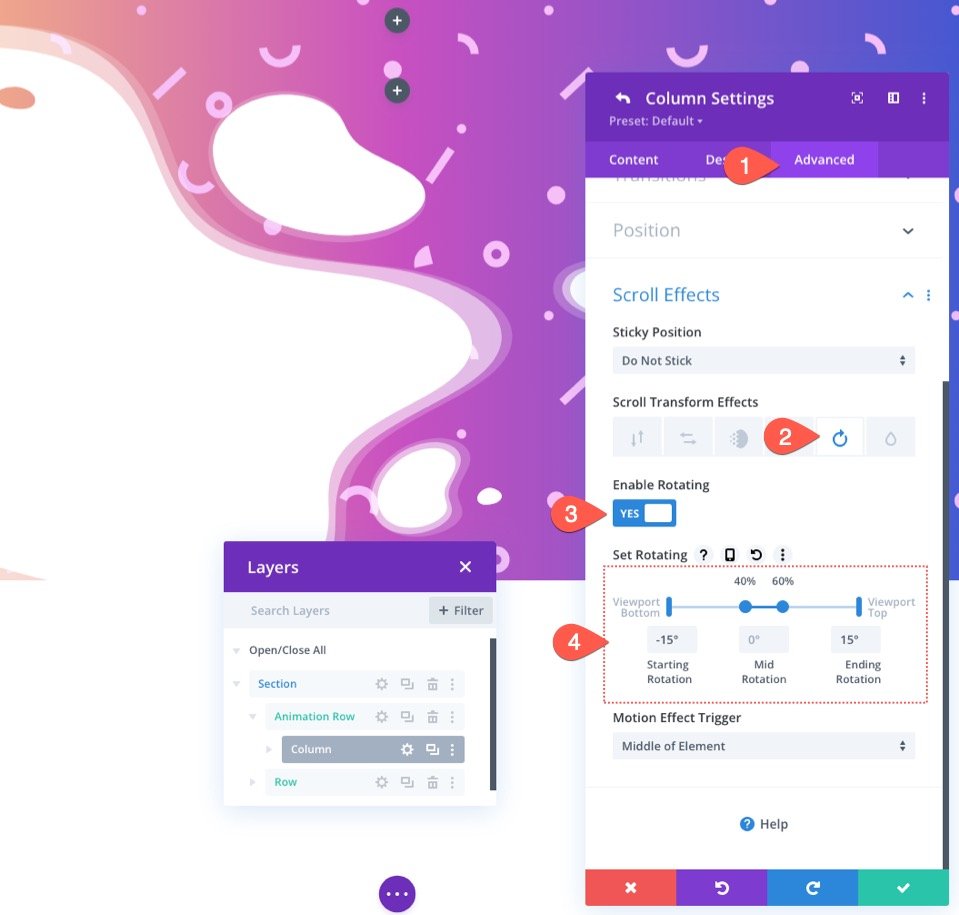
ไปที่แท็บขั้นสูง ภายใต้ตัวเลือกเอฟเฟกต์การเลื่อน ให้เลือกแท็บการหมุนและอัปเดตรายการต่อไปนี้:
- เปิดใช้งานการหมุน: ใช่
- การหมุนเริ่มต้น: -15 องศา (ที่ 0%)
- การหมุนกลาง: 0 องศา (จาก 40% เป็น 60%)
- สิ้นสุดการหมุน: 15 องศา (ที่ 100%)

ซ่อนส่วนที่ล้นของมาตรา
ปัจจุบัน แถวจะยังคงมองเห็นได้ทุกครั้งที่ภาพเคลื่อนไหวการเลื่อนทำให้ขยายออกไปนอกส่วน
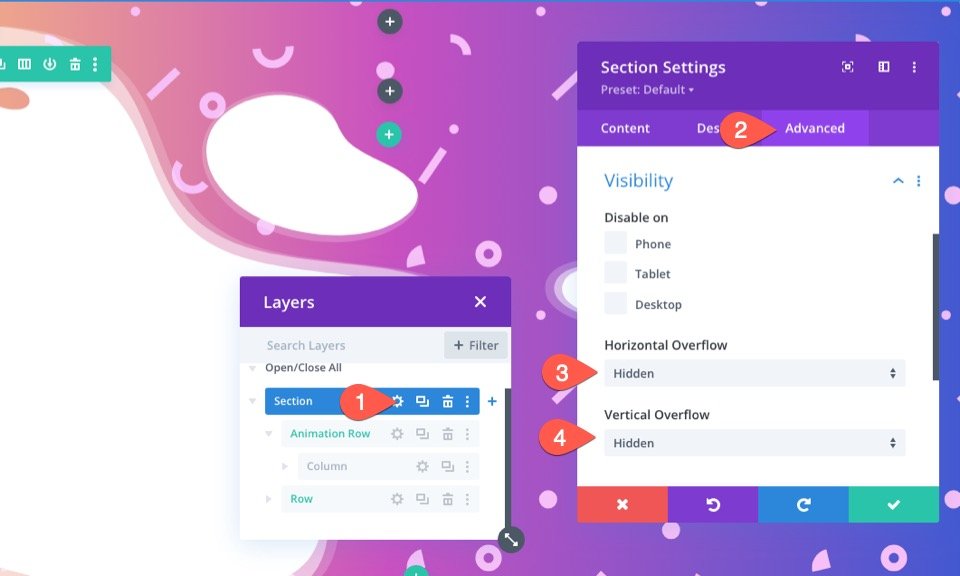
เพื่อล้างสิ่งนี้ เราต้องซ่อนส่วนที่ล้นออกมา ในการดำเนินการนี้ ให้เปิดการตั้งค่าของส่วน ภายใต้แท็บ ขั้นสูง ให้อัปเดตตัวเลือกการมองเห็นดังนี้:
- แนวนอนล้น: ซ่อน
- ล้นแนวตั้ง: ซ่อน

ตอนนี้มันดูดีขึ้น
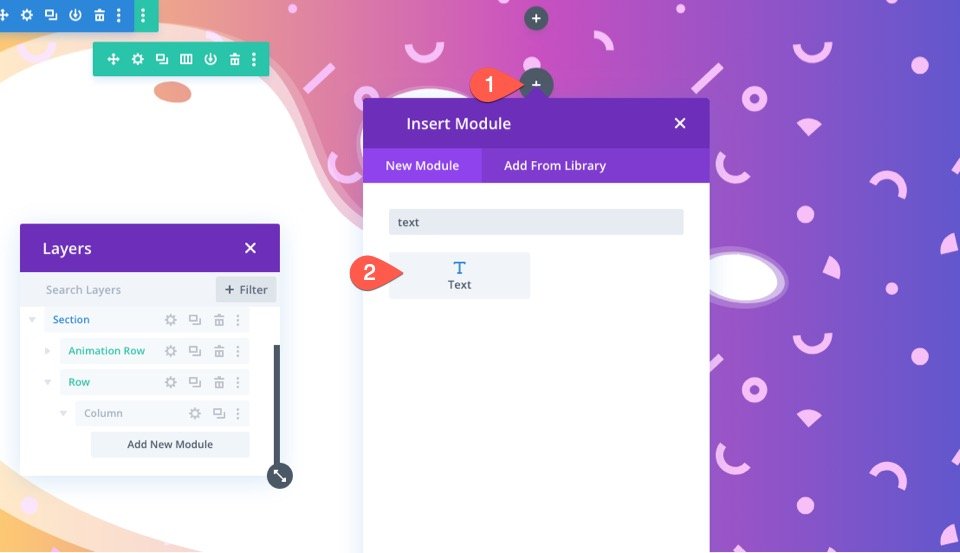
การเพิ่มเนื้อหาลงในแถวเนื้อหา
ณ จุดนี้ มาสก์พื้นหลังและแอนิเมชั่นการเลื่อนรูปแบบเสร็จสมบูรณ์ สิ่งที่เราต้องทำคือเพิ่มเนื้อหาใดๆ ที่เราต้องการลงในแถวที่เราสร้างไว้ก่อนหน้านี้สำหรับเนื้อหา

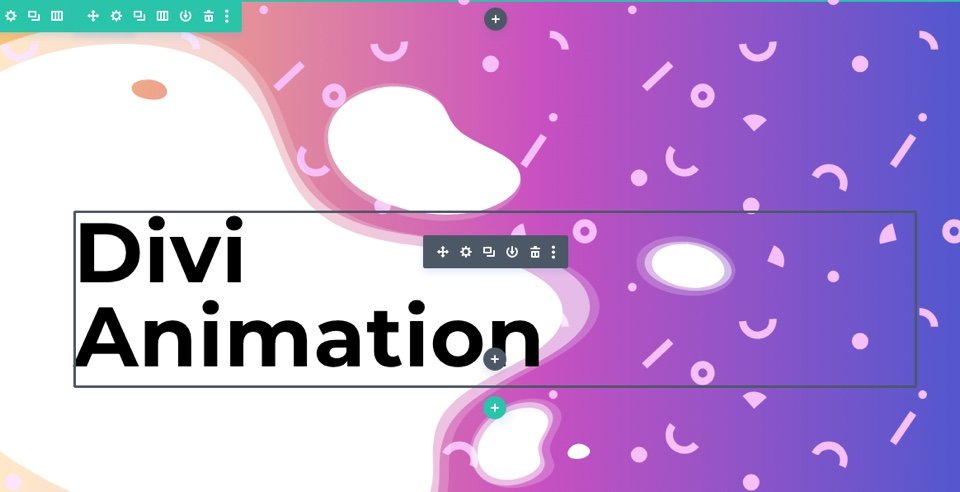
สำหรับตัวอย่างนี้ ฉันได้เพิ่มพาดหัวจำลอง เพื่อให้เราสามารถดูว่าแอนิเมชั่นพื้นหลังจะมีลักษณะอย่างไรเมื่อใช้ข้อความคงที่

คุณสามารถดาวน์โหลดเค้าโครงจากบทช่วยสอนด้านบน หากคุณต้องการตรวจสอบการตั้งค่าที่ใช้สำหรับโมดูลแถวและข้อความ
ผลสุดท้าย
มาดูผลลัพธ์สุดท้ายของการออกแบบของเรากัน
เปลี่ยนมันขึ้น!
สำหรับรูปลักษณ์ที่แตกต่างกัน คุณสามารถลองใช้มาสก์และลวดลายต่างๆ ในแต่ละเลเยอร์ได้ หากคุณต้องการแรงบันดาลใจเพิ่มเติมเกี่ยวกับวิธีใช้มาสก์และรูปแบบพื้นหลัง ให้ดาวน์โหลดการออกแบบมาสก์พื้นหลังและรูปแบบทั้ง 12 แบบได้ฟรี
ตัวสร้างการไล่ระดับสีสามารถสร้างพื้นหลังการไล่ระดับสีที่น่าทึ่งสำหรับส่วนนี้ได้เช่นกัน คุณสามารถดูการสาธิตสดของเราเกี่ยวกับความเป็นไปได้ในการออกแบบการไล่สีพื้นหลังเพิ่มเติม
ความคิดสุดท้าย
การสร้างการออกแบบพื้นหลังที่สวยงามด้วยตัวเลือกพื้นหลังของ Divi นั้นทำได้ง่ายมากจนน่าทึ่ง และการเพิ่มแอนิเมชั่นการเลื่อนด้วยเอฟเฟกต์การเลื่อนของ Divi จะนำชีวิตใหม่มาสู่การออกแบบเหล่านั้น
สำหรับข้อมูลเพิ่มเติม คุณสามารถดูบทแนะนำที่คล้ายกันของเราเกี่ยวกับวิธีเพิ่มการออกแบบพื้นหลังสองชั้น
นอกจากนี้ ตรวจสอบโพสต์เผยแพร่คุณลักษณะของเราเกี่ยวกับตัวสร้างการไล่ระดับสีและมาสก์และรูปแบบพื้นหลัง
คุณอาจพบว่าการใช้มาสก์และรูปแบบในการออกแบบส่วนฮีโร่นั้นมีประโยชน์
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
