วิธีทำให้โมดูลการเรียกร้องให้ดำเนินการ Divi ของคุณเคลื่อนไหว
เผยแพร่แล้ว: 2024-01-10ธีมอันเป็นเอกลักษณ์ของเรา Divi มาพร้อมกับตัวเลือกสไตล์ที่หลากหลายสำหรับไลบรารีโมดูลเนทิฟ นอกเหนือจากการควบคุมเชิงลึกว่าองค์ประกอบต่างๆ บนเว็บไซต์ของคุณจะมีหน้าตาเป็นอย่างไร คุณยังมีตัวเลือกในการเพิ่มการเคลื่อนไหวให้กับเพจของคุณอีกด้วย Divi มีเอฟเฟ็กต์ภาพเคลื่อนไหวหลายอย่างที่คุณสามารถเพิ่มลงในโครงการออกแบบเว็บไซต์ถัดไปของคุณได้ ในโพสต์นี้ เราจะดูวิธีใช้การตั้งค่าภาพเคลื่อนไหวต่อไปนี้ใน Divi ภายใน Call to Action Module ดั้งเดิม:
- โฮเวอร์
- เอฟเฟกต์การเลื่อน
- แอนิเมชั่นและ
- เหนียว
สำหรับบทช่วยสอนนี้ เราจะสร้างส่วนใหม่ภายใน Divi Marketing Agency Layout Pack เราจะทำงานร่วมกับเค้าโครงหน้า Landing Page
- 1 การติดตั้งเค้าโครงหน้า Landing Page
- 2 การเพิ่มโมดูลคำกระตุ้นการตัดสินใจของเรา
- 2.1 กำหนดรูปแบบโมดูลคำกระตุ้นการตัดสินใจของเรา
- 3 การสร้างภาพเคลื่อนไหวโมดูลของเราด้วยเอฟเฟกต์โฮเวอร์
- 3.1 การเปิดใช้งานการตั้งค่าโฮเวอร์
- 4 การใช้เอฟเฟกต์การเลื่อนกับโมดูลคำกระตุ้นการตัดสินใจ
- 5 ภาพเคลื่อนไหวทางเข้าและ Divi
- 6 การใช้เอฟเฟกต์เหนียวกับโมดูลคำกระตุ้นการตัดสินใจ
- 7 เพื่อสรุป
การติดตั้งเค้าโครงหน้า Landing Page
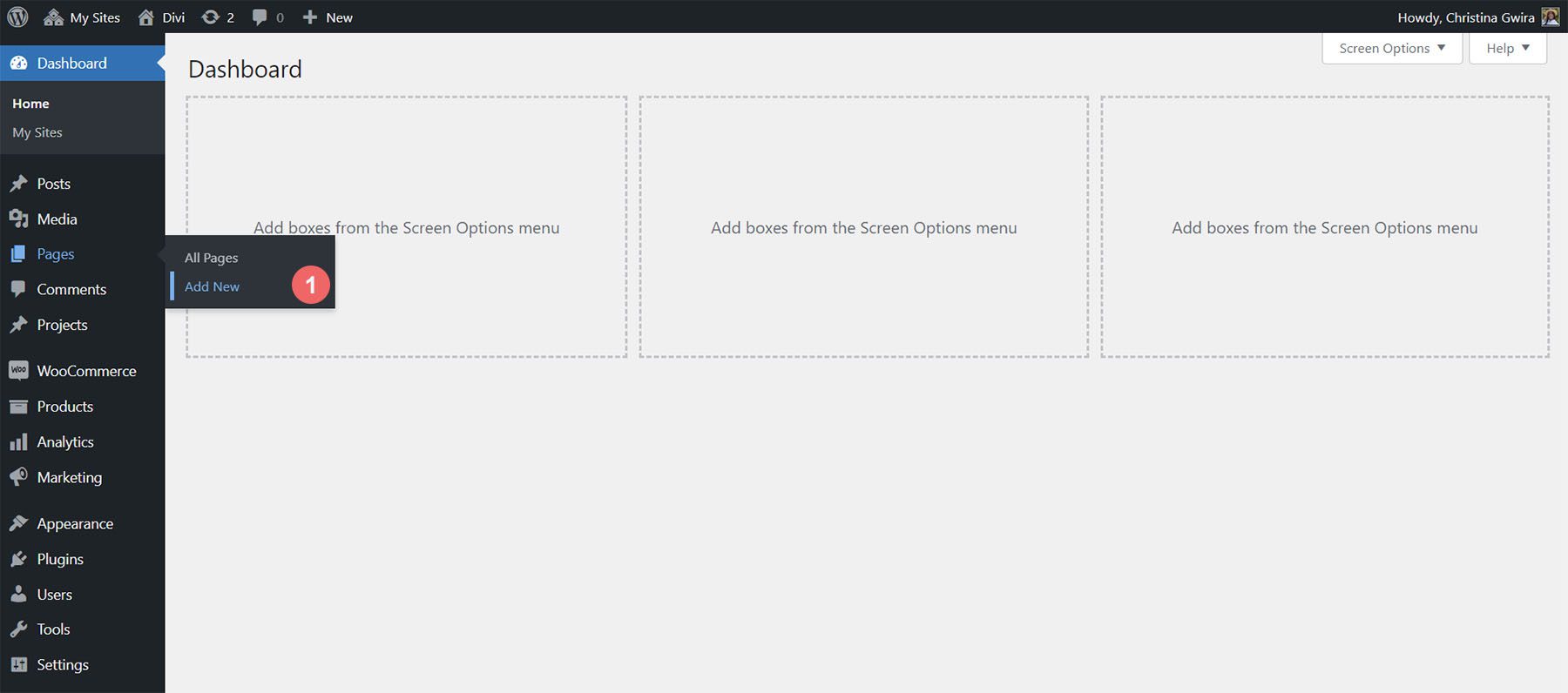
ก่อนอื่นเราต้องสร้างหน้าใหม่ใน WordPress เพื่อติดตั้งเค้าโครงหน้า เราทำเช่นนี้โดย การวางเมาส์เหนือรายการเมนู Pages จากเมนูด้านซ้ายมือ จากนั้นเรา คลิกเพิ่มใหม่

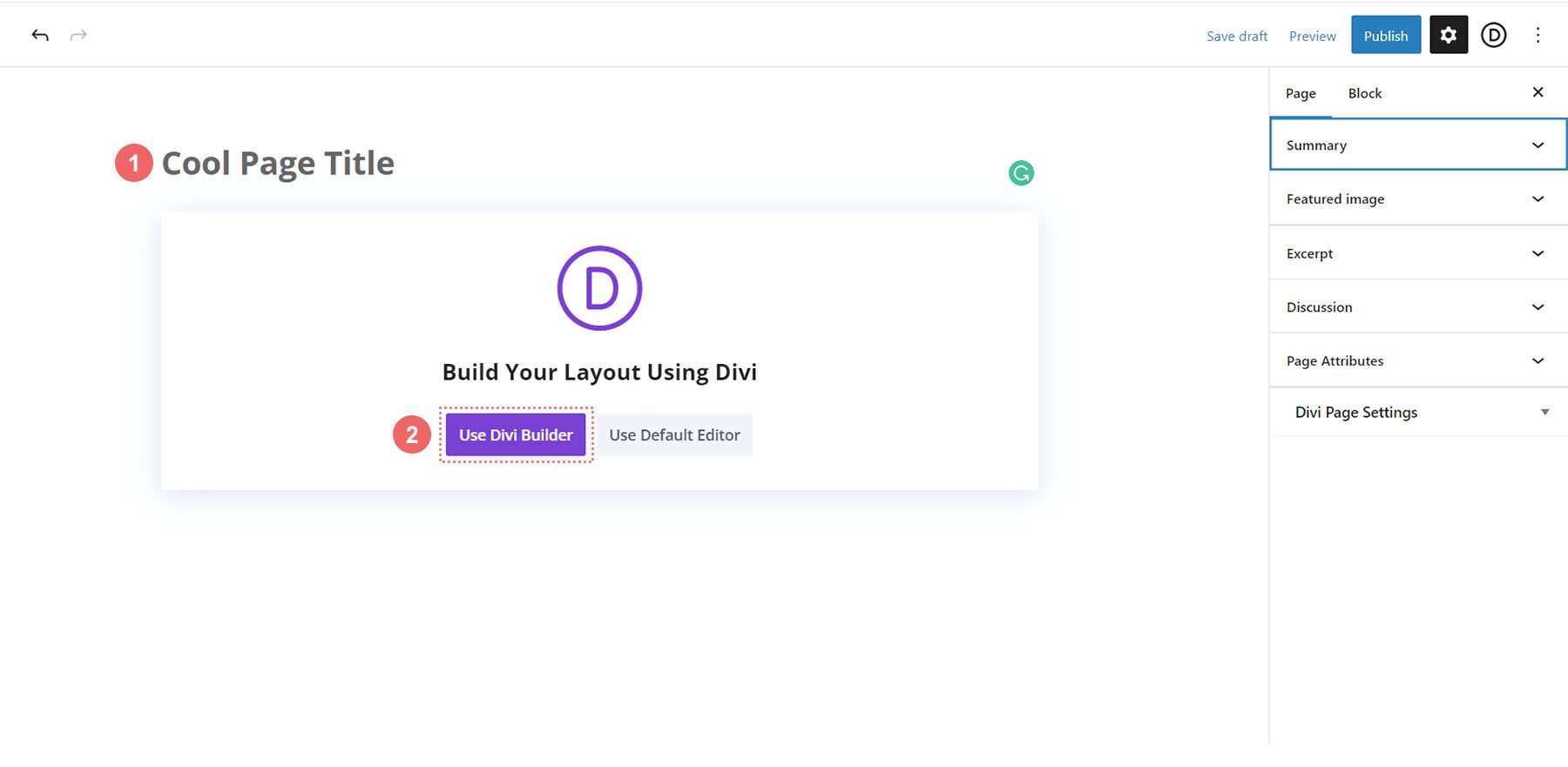
เมื่ออยู่ในตัวแก้ไขเริ่มต้นของ WordPress Gutenberg ให้ตั้งชื่อ หน้าใหม่ของคุณ จากนั้น คลิกที่ปุ่มสีม่วง ใช้ Divi Builder

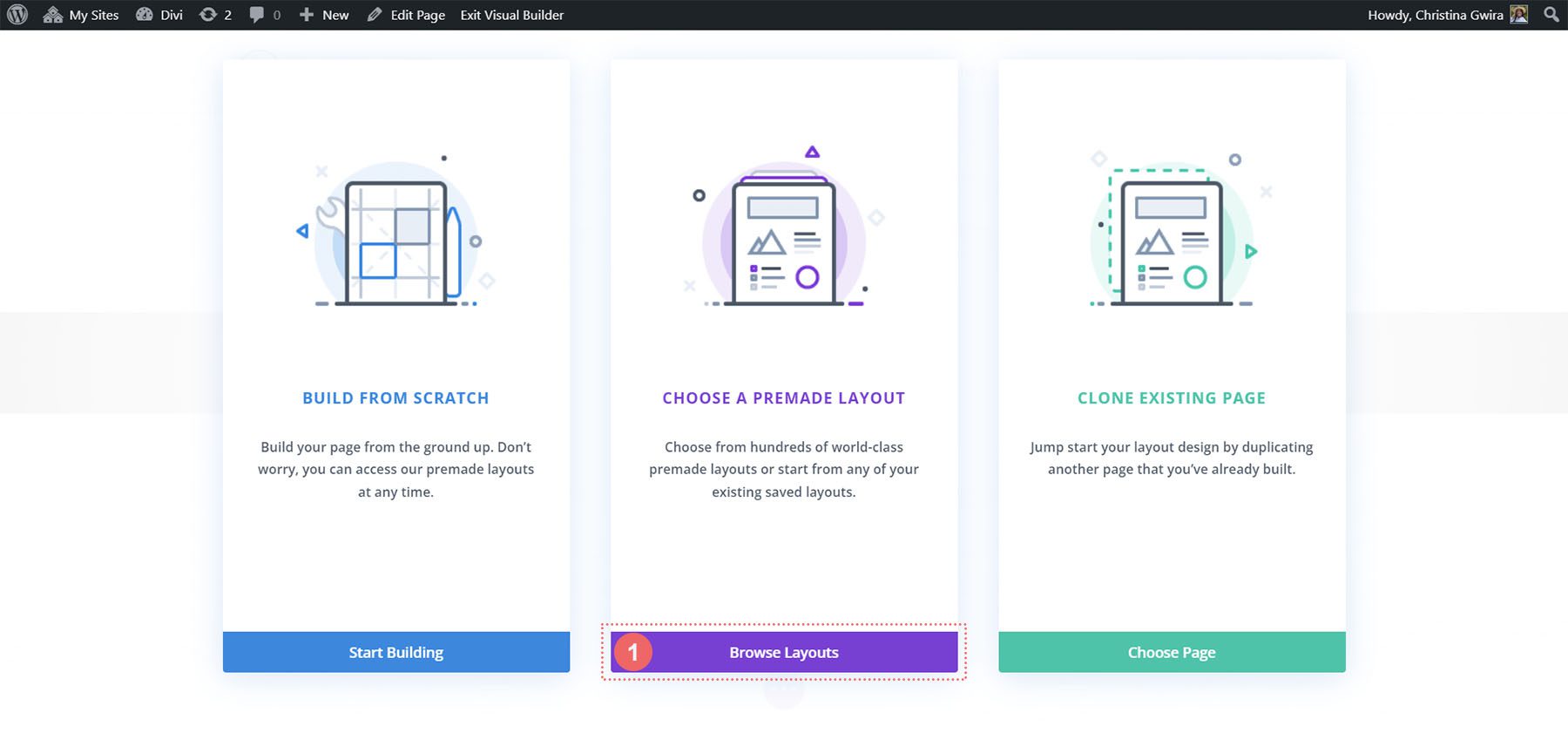
จากนั้นคุณจะพบกับสามตัวเลือก เราจะ คลิกที่ปุ่มกลางสีม่วง เรียกดูเลย์เอาต์

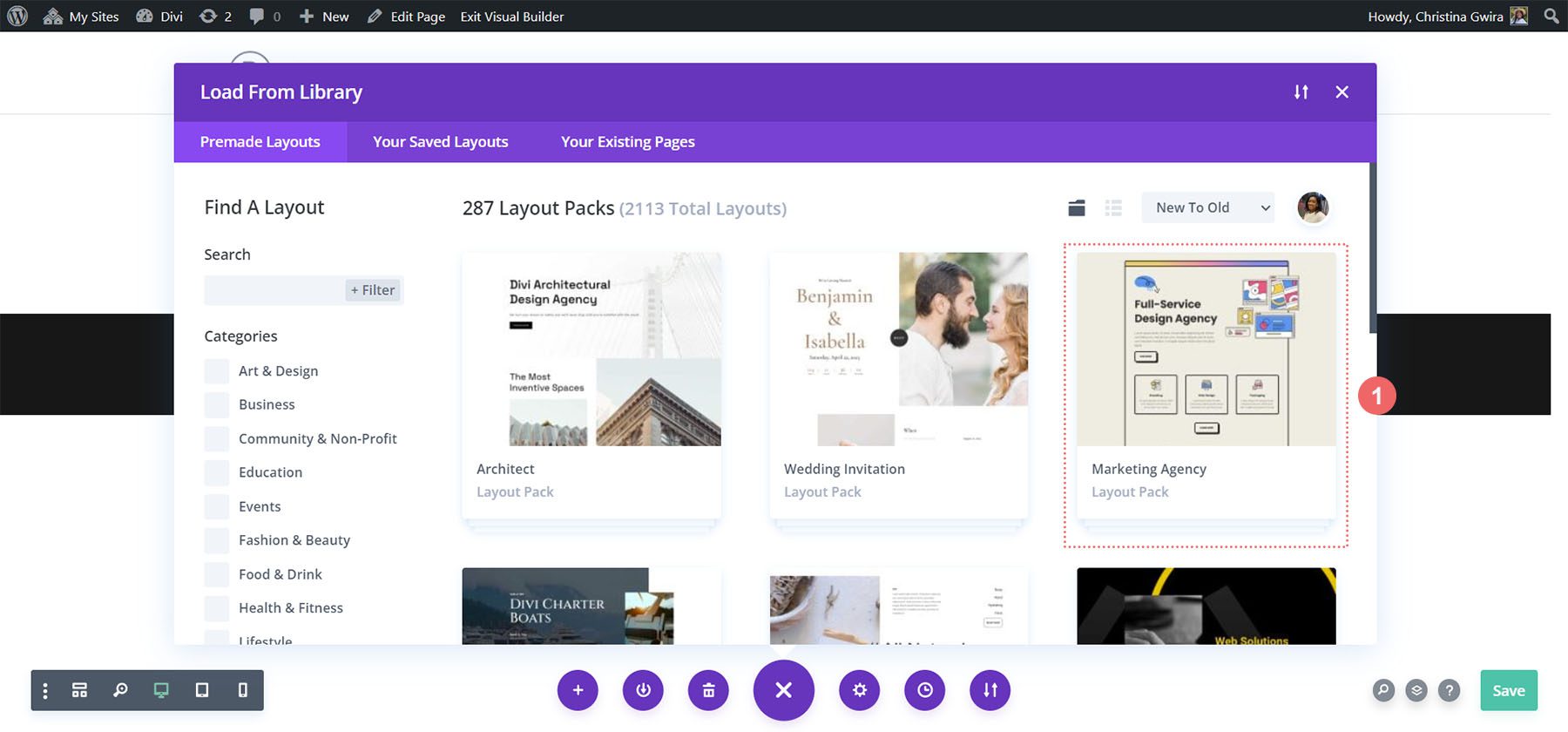
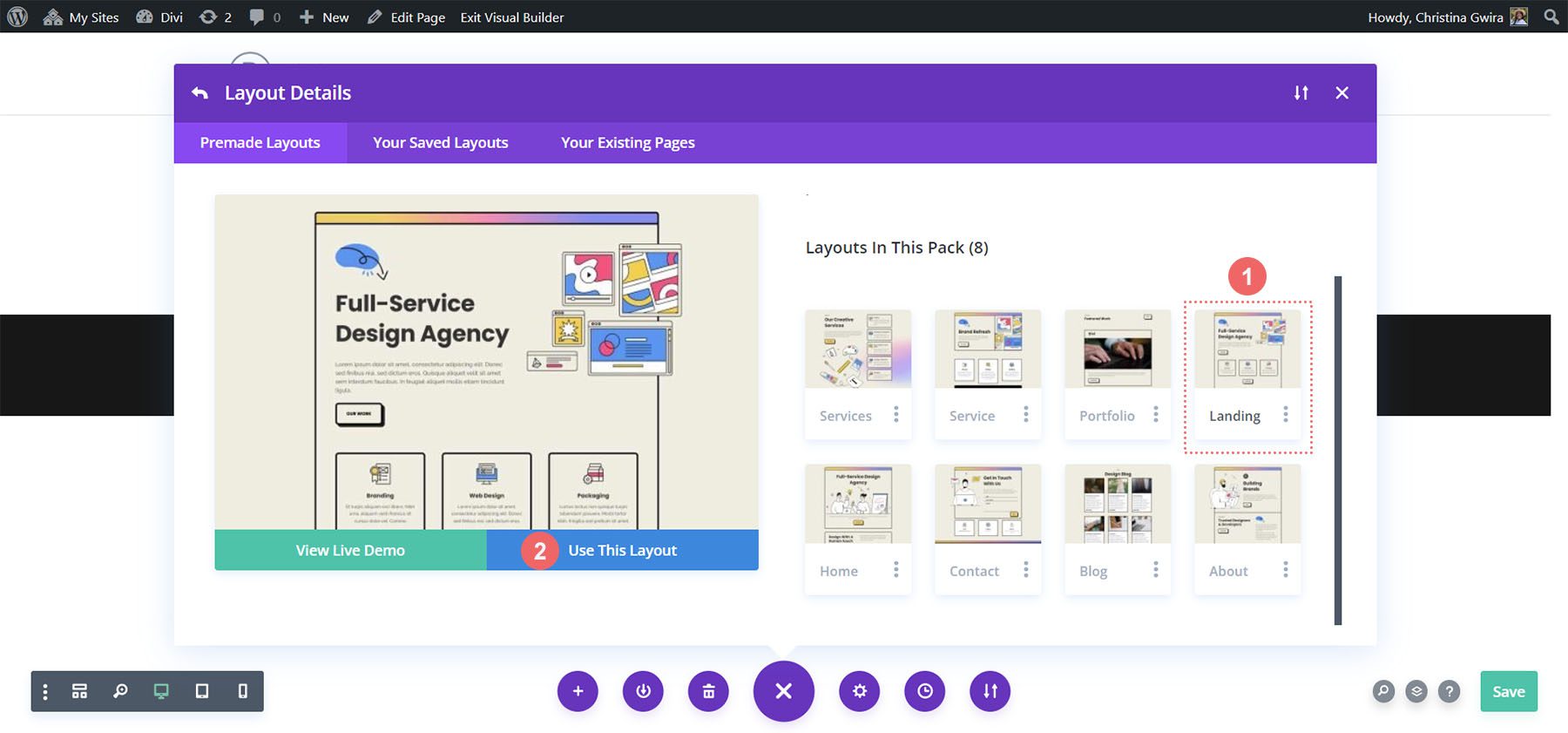
นี่จะเป็นการเปิดไลบรารีเลย์เอาต์ขนาดใหญ่ของ Divi ซึ่งมาพร้อมกับหน้าที่ออกแบบไว้ล่วงหน้าเพื่อให้คุณเลือก เราจะ เลือก Marketing Agency Layout Pack

จากภายในชุดเค้าโครง เราจะใช้เค้าโครงหน้า Landing Page คลิกที่เค้าโครง จากนั้น คลิกที่ปุ่มสีน้ำเงิน ใช้เค้าโครงนี้ เพื่อโหลดเค้าโครงลงในเพจที่สร้างขึ้นใหม่ของคุณ

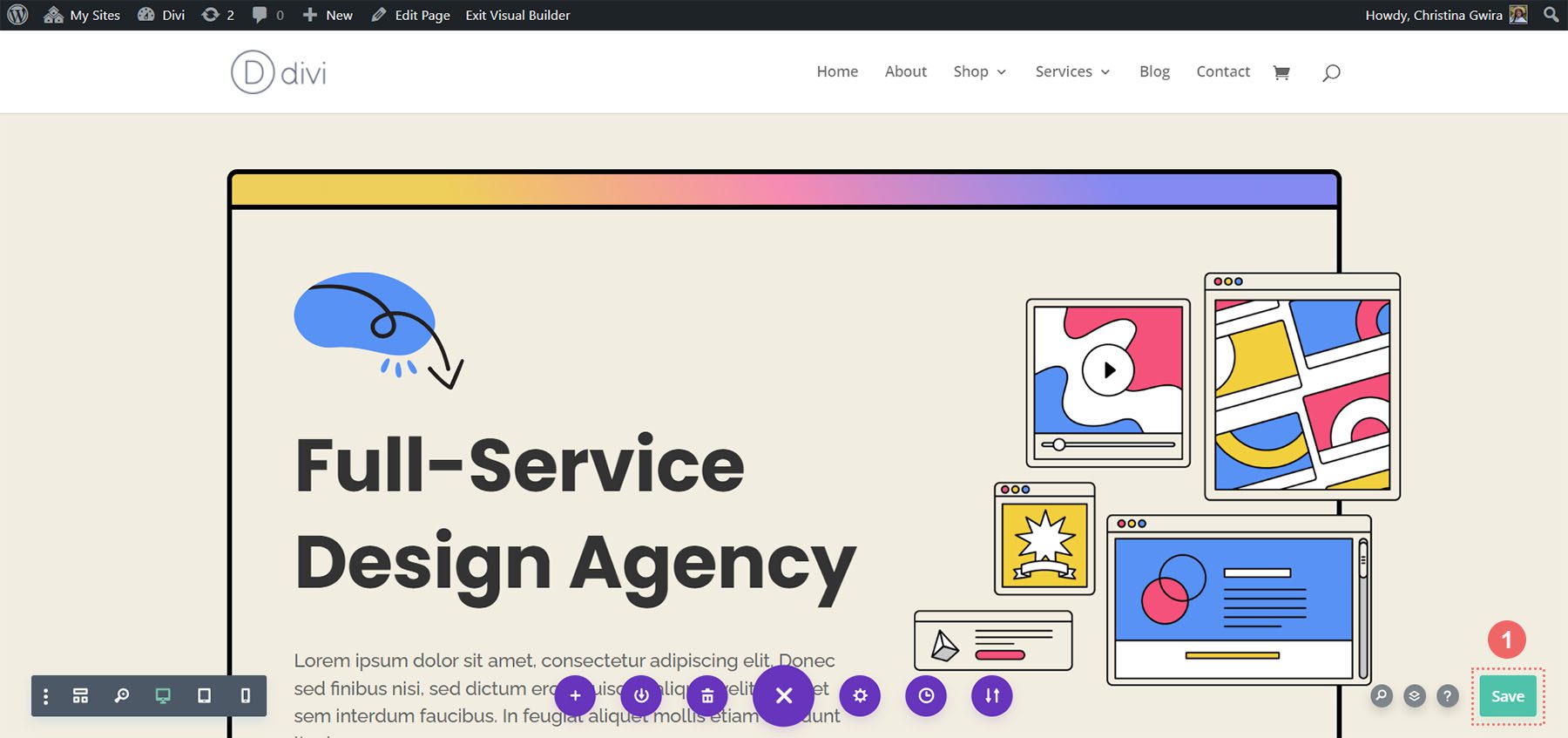
เมื่อโหลดเค้าโครงแล้ว ให้คลิกปุ่มบันทึกสีเขียว ที่มุมขวาล่างของหน้าจอ

เอาล่ะงานจริงได้เริ่มต้นขึ้นแล้ว! มาสร้างคำกระตุ้นการตัดสินใจครั้งแรกกันเถอะ!
การเพิ่มโมดูลคำกระตุ้นการตัดสินใจของเรา
ตลอดบทช่วยสอนนี้ เราจะใช้โมดูลคำกระตุ้นการตัดสินใจเพื่อแทนที่โมดูลข้อความและปุ่มที่ใช้ในส่วนนี้

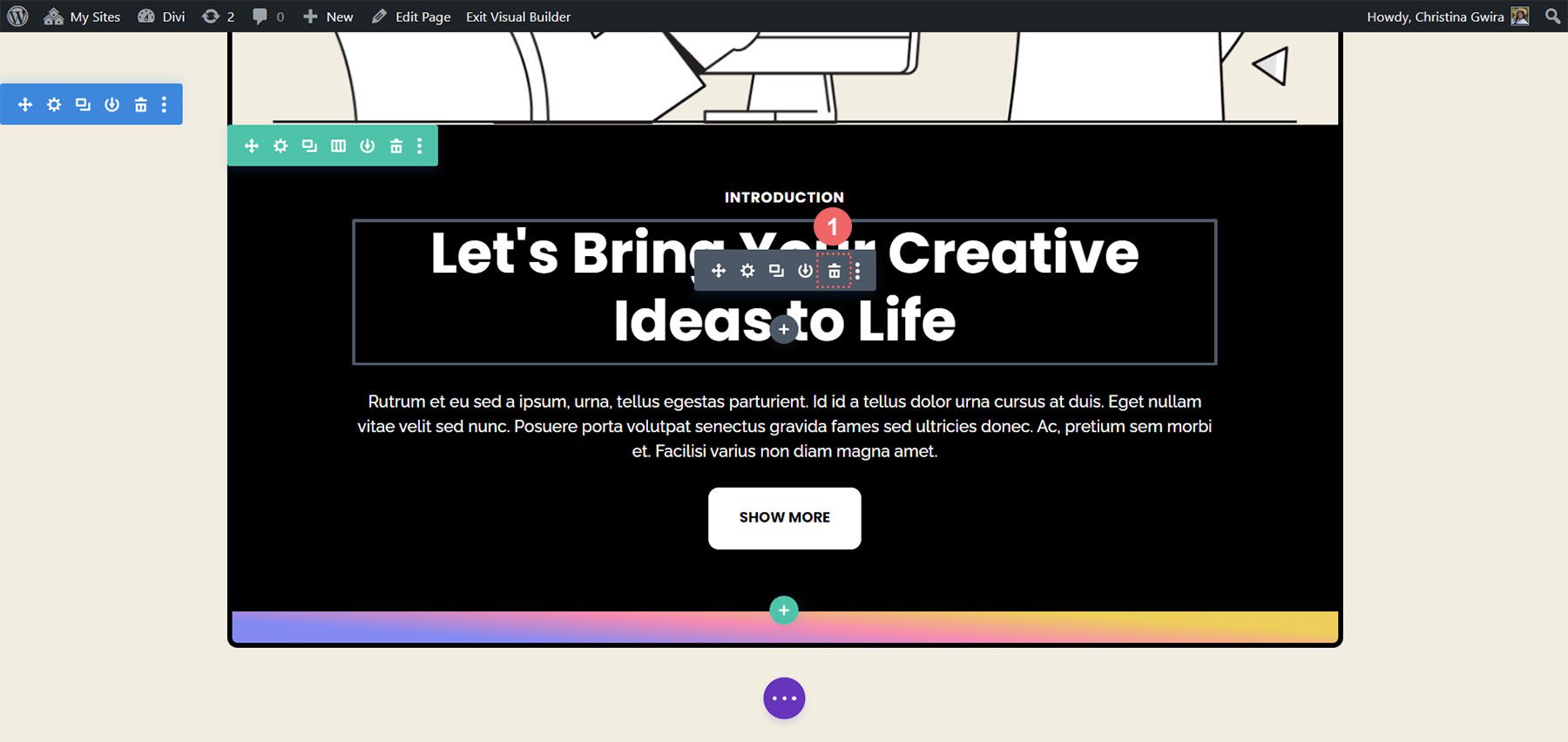
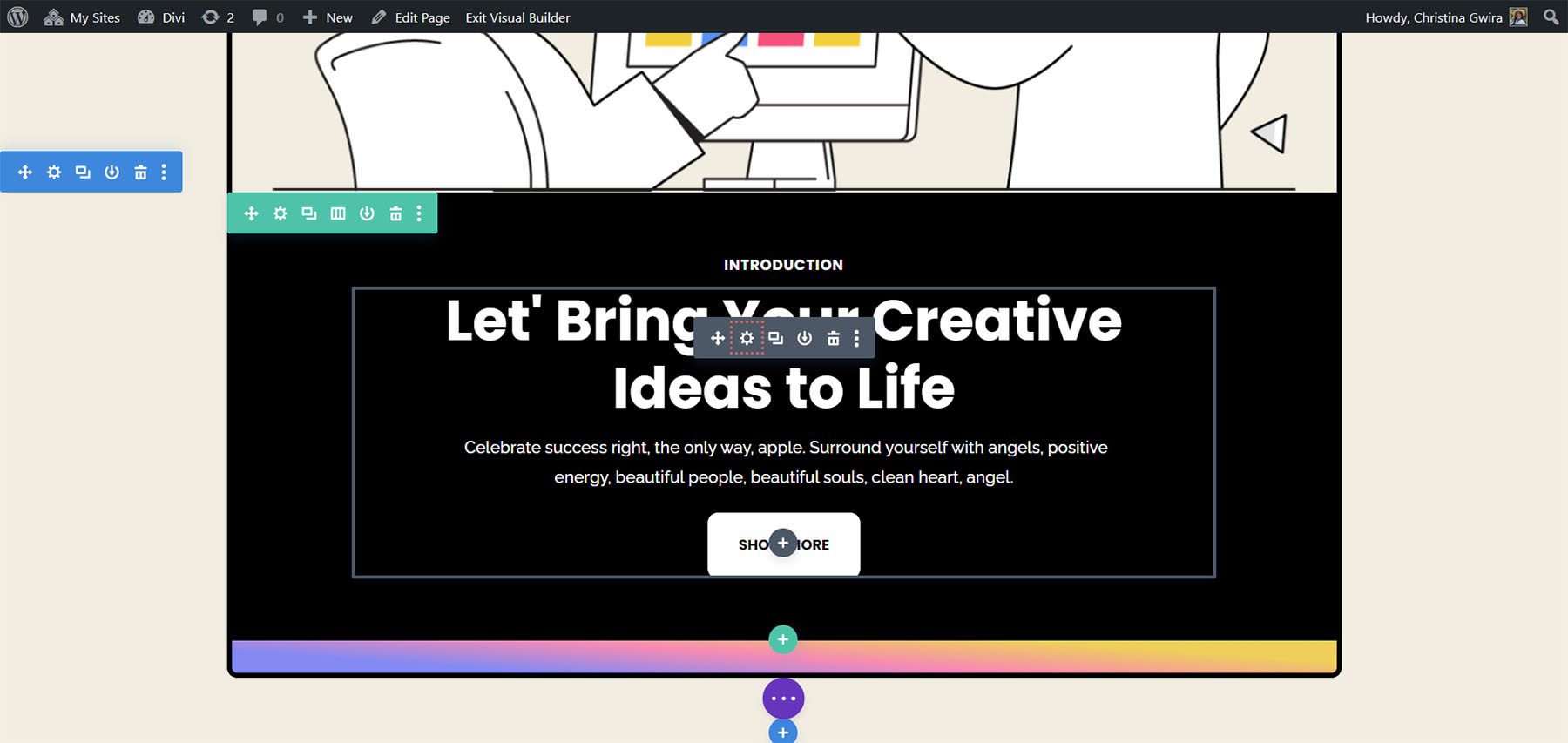
ในการเริ่มต้น ขั้นแรกให้ลบโมดูลเหล่านี้ออก วางเมาส์เหนือแต่ละโมดูล และคลิกไอคอนถังขยะเมื่อเมนูป๊อปอัปสีเทาปรากฏขึ้น เราต้องการออกจากโมดูลข้อความที่ระบุว่าบทนำ แต่เราจะใช้คำกระตุ้นการตัดสินใจหนึ่งรายการเพื่อแทนที่โมดูลที่เราลบไปแล้ว

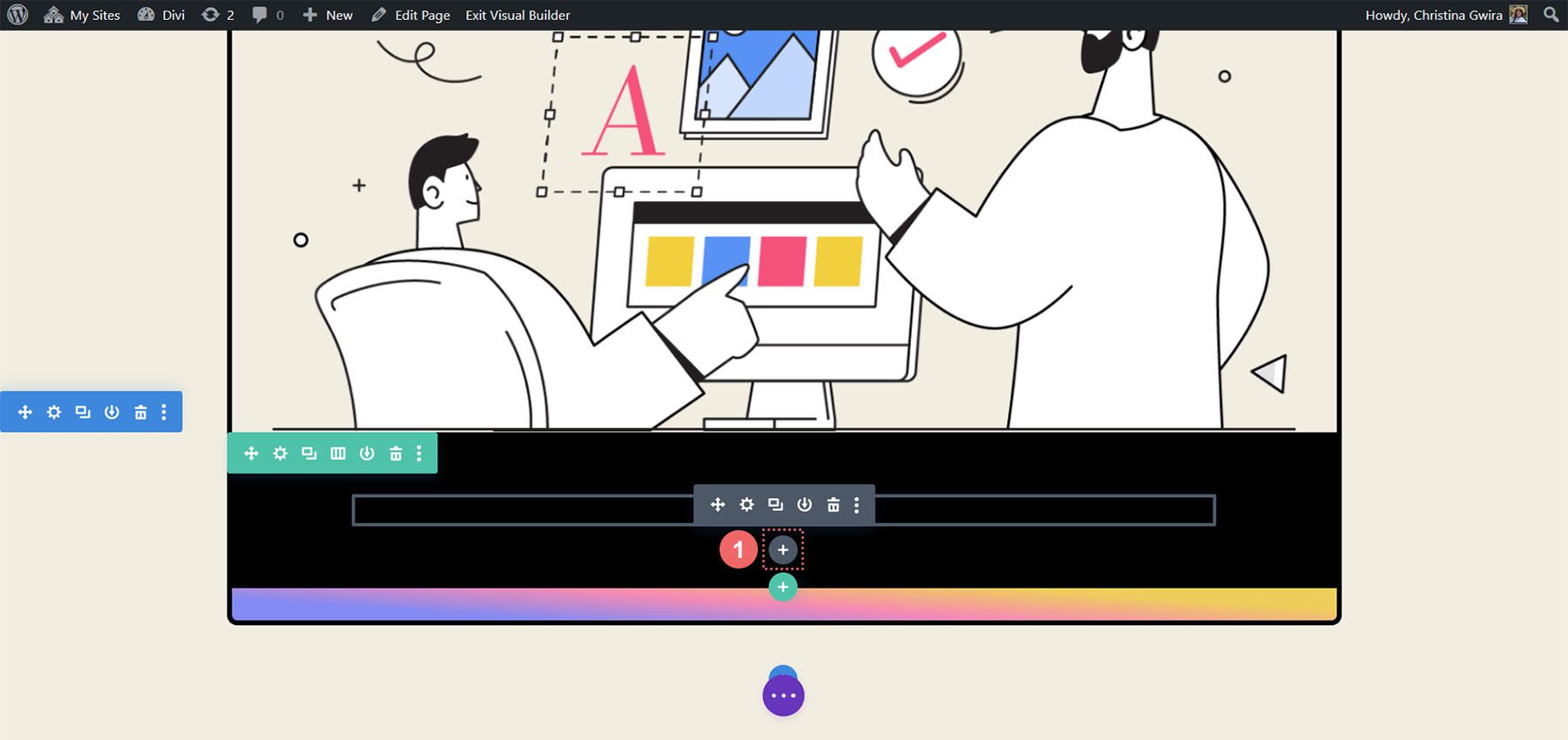
ต่อไป เราต้องการเพิ่ม Call to Action Module ให้กับแถว เราทำสิ่งนี้โดย วางเมาส์เหนือโมดูลข้อความ แล้ว คลิกไอคอนเครื่องหมายบวกสีเทา

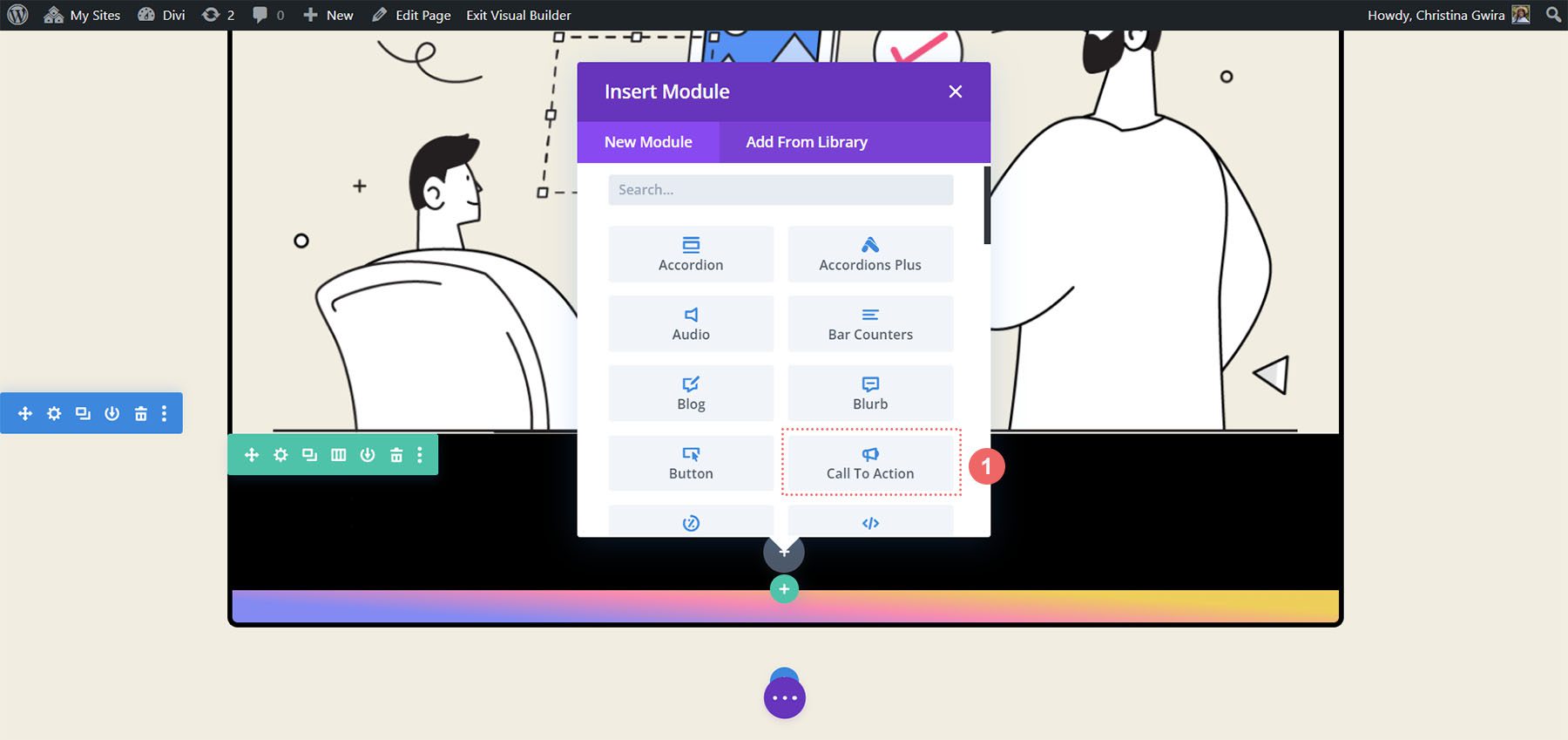
นี่จะเป็นการเปิดโมดูลป๊อปอัป จากนั้นเรา คลิกที่ไอคอน Call to Action Module

เมื่อเพิ่มโมดูลแล้ว เราสามารถเริ่มจัดสไตล์เพื่อใช้ภายในเค้าโครงของเราได้
กำหนดสไตล์โมดูลคำกระตุ้นการตัดสินใจของเรา
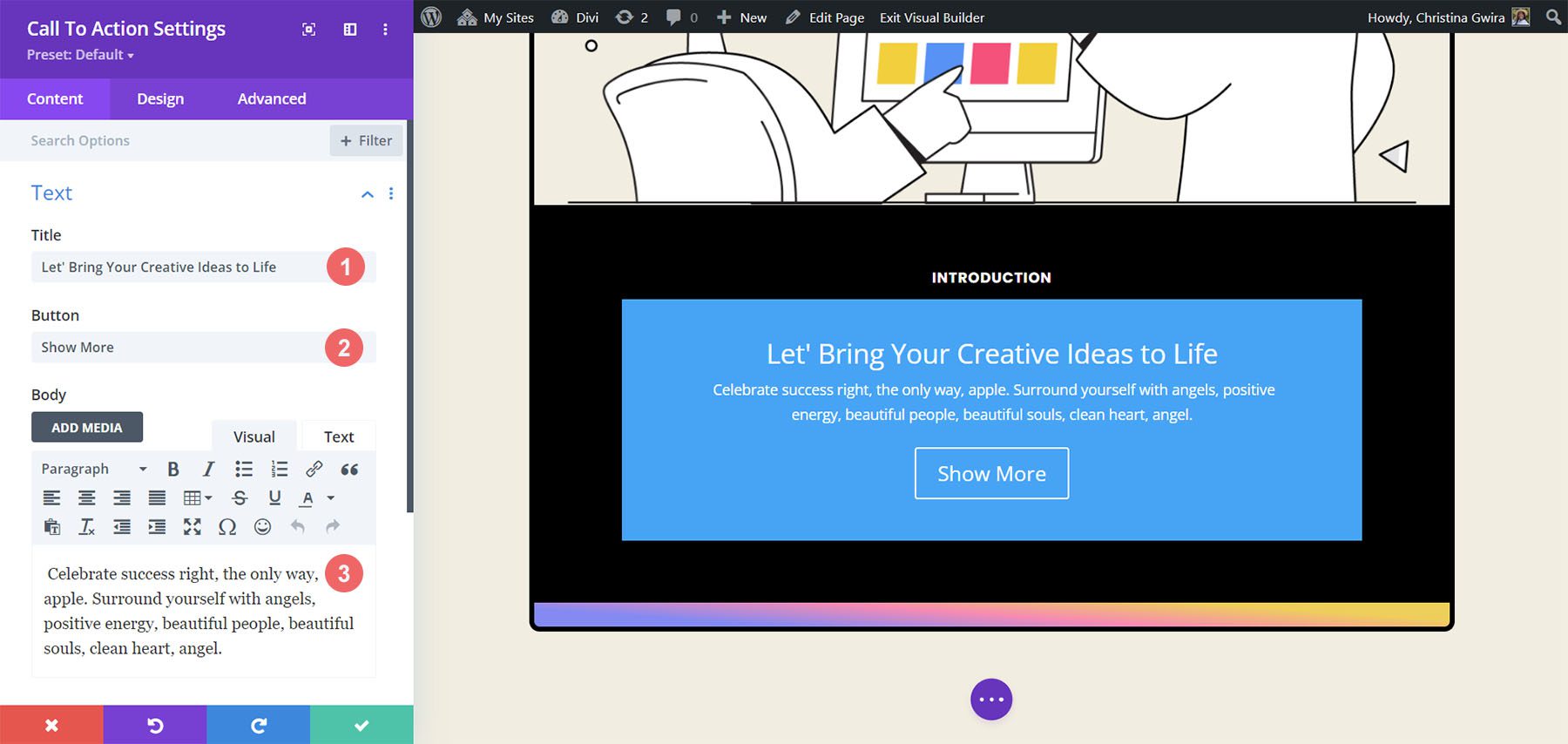
เราจะใช้สำเนาเดียวกันจากโมดูลดั้งเดิมสำหรับโมดูล Call to Action ที่เพิ่มใหม่ของเรา เราสามารถป้อนเนื้อหานี้ลงในฟิลด์ Title, Button และ Body ของโมดูลได้

จัดสไตล์ข้อความกระตุ้นการตัดสินใจ
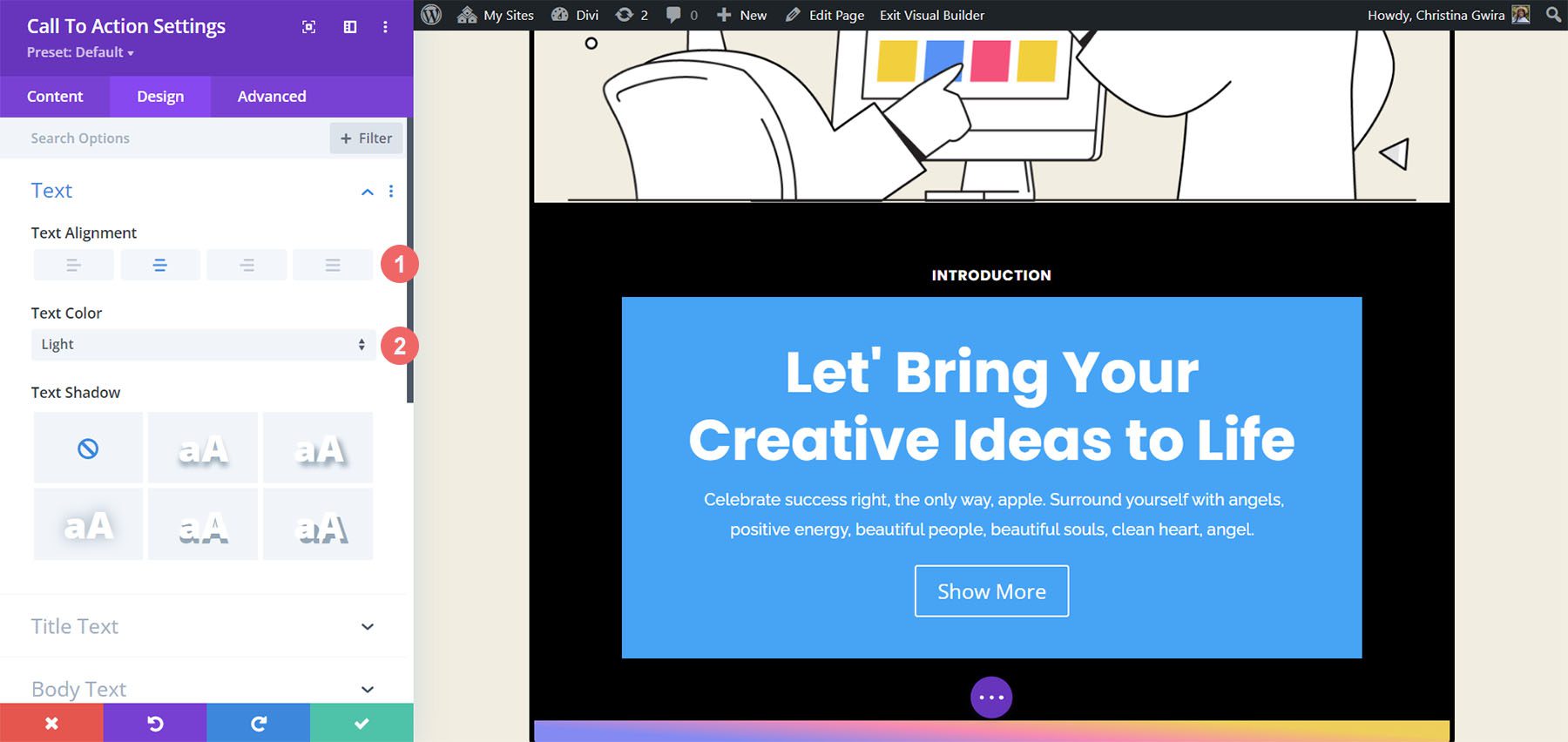
ตอนนี้เรามาเริ่มจัดรูปแบบโมดูลของเรากันดีกว่า เราเริ่มต้นด้วยการคลิกที่แท็บการออกแบบของ Call to Action Module ขั้นแรก เราต้องการตั้งค่าการจัดตำแหน่งและสีของข้อความของเรา เราต้องการให้ ข้อความของเราจัดชิดตรงกลาง และ ตั้งค่าสีเป็น Light

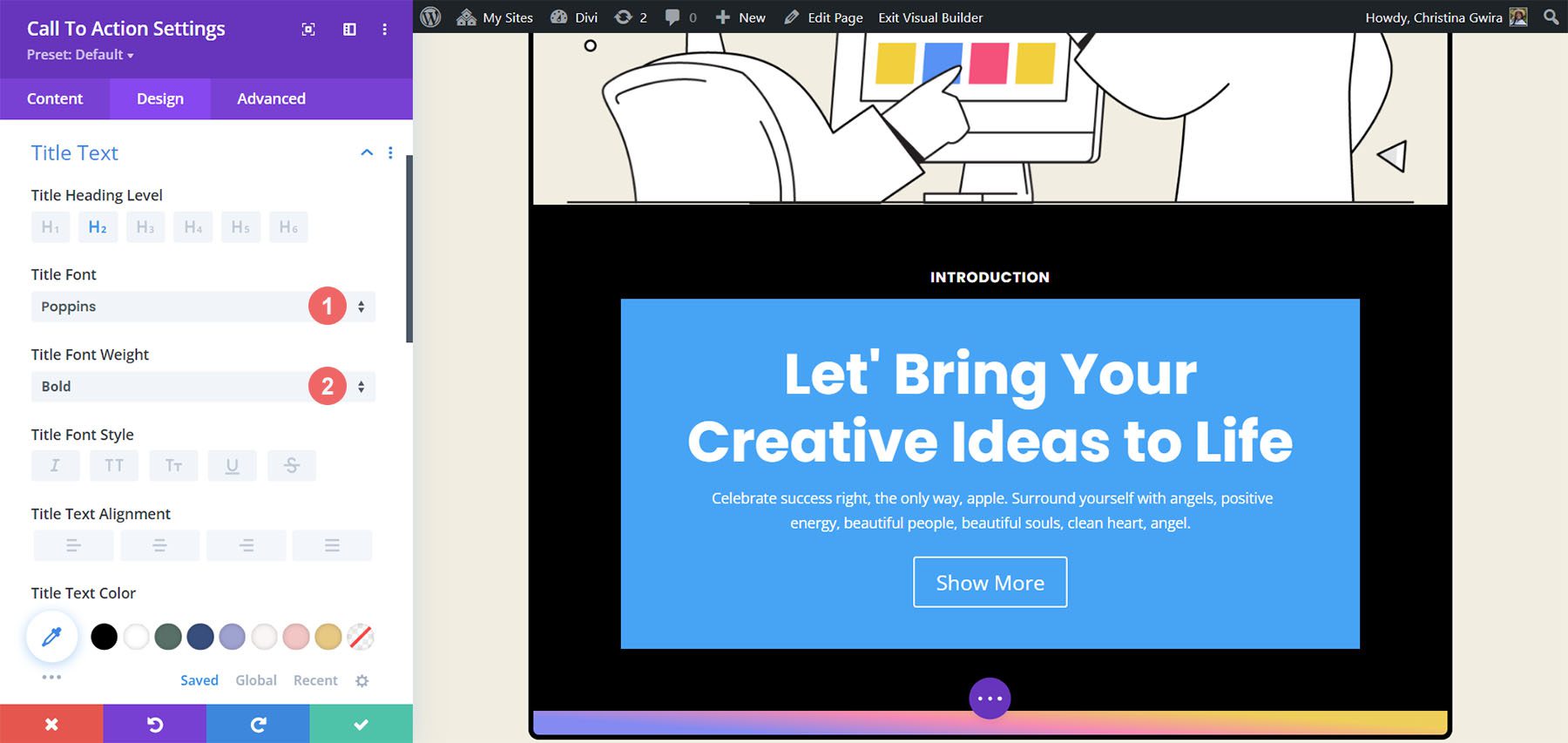
ประการที่สอง เราต้องการเริ่มจัดสไตล์ข้อความชื่อเรื่องของเรา ค้นหาการตั้งค่าที่เราจะใช้ด้านล่าง
การตั้งค่าข้อความชื่อเรื่อง:
- แบบอักษรของชื่อ: Poppins
- น้ำหนักแบบอักษรของชื่อเรื่อง: ตัวหนา
- ขนาดข้อความชื่อเรื่อง: 55px
- ความสูงของบรรทัดหัวเรื่อง: 1.2em

สังเกตว่ามันดูคล้ายกับข้อความที่เคยใช้ก่อนหน้านี้อย่างไร เราจะนำคำแนะนำด้านสไตล์ของเรามาจากชุดเลย์เอาต์ของ Divi Marketing Agency
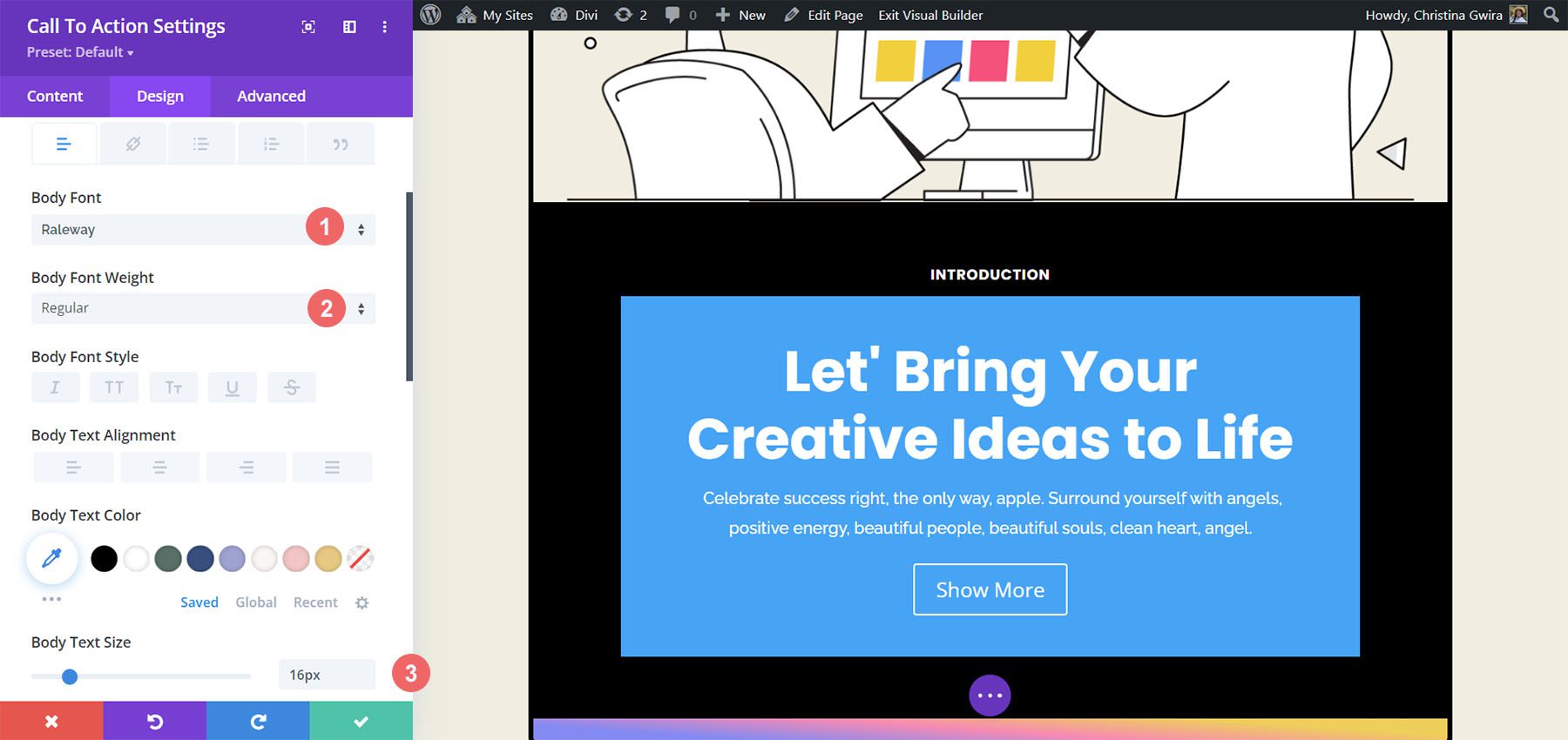
ประการที่สาม เราต้องการจัดสไตล์ข้อความเนื้อหาของเรา ลองใช้การตั้งค่าด้านล่างเพื่อรับ Body Text ของโมดูลของเรา
การตั้งค่าข้อความเนื้อหา:
- แบบอักษร: Raleway
- น้ำหนักตัวอักษร: ปกติ
- ขนาดข้อความเนื้อหา: 16px
- ความสูงของเส้นลำตัว: 1.8em
ลักษณะปุ่มภายในโมดูลของเรา

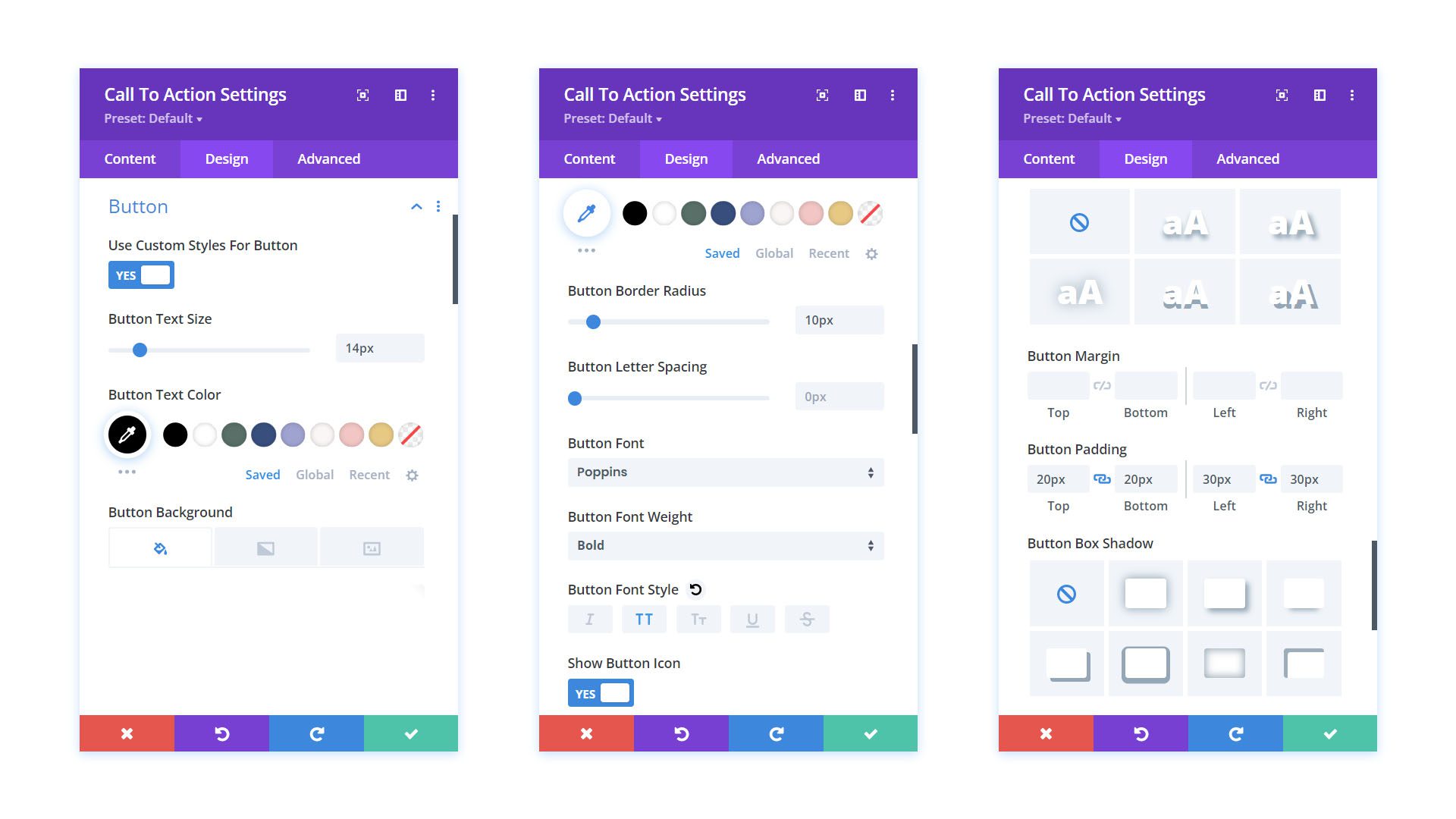
สุดท้ายนี้ เราจะใช้การตั้งค่าต่อไปนี้เพื่อจัดสไตล์ปุ่มของโมดูลคำกระตุ้นการตัดสินใจ
การตั้งค่าปุ่ม:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 14px
- สีข้อความของปุ่ม: #000000
- พื้นหลังของปุ่ม: #ffffff
- ความกว้างของขอบปุ่ม: 0px
- รัศมีเส้นขอบของปุ่ม: 10px
- แบบอักษรของปุ่ม: Poppins
- น้ำหนักแบบอักษรของปุ่ม: ตัวหนา
- การขยายปุ่ม:
- ช่องว่างด้านบนและด้านล่าง: 20px
- ช่องว่างซ้ายและขวา: 30px

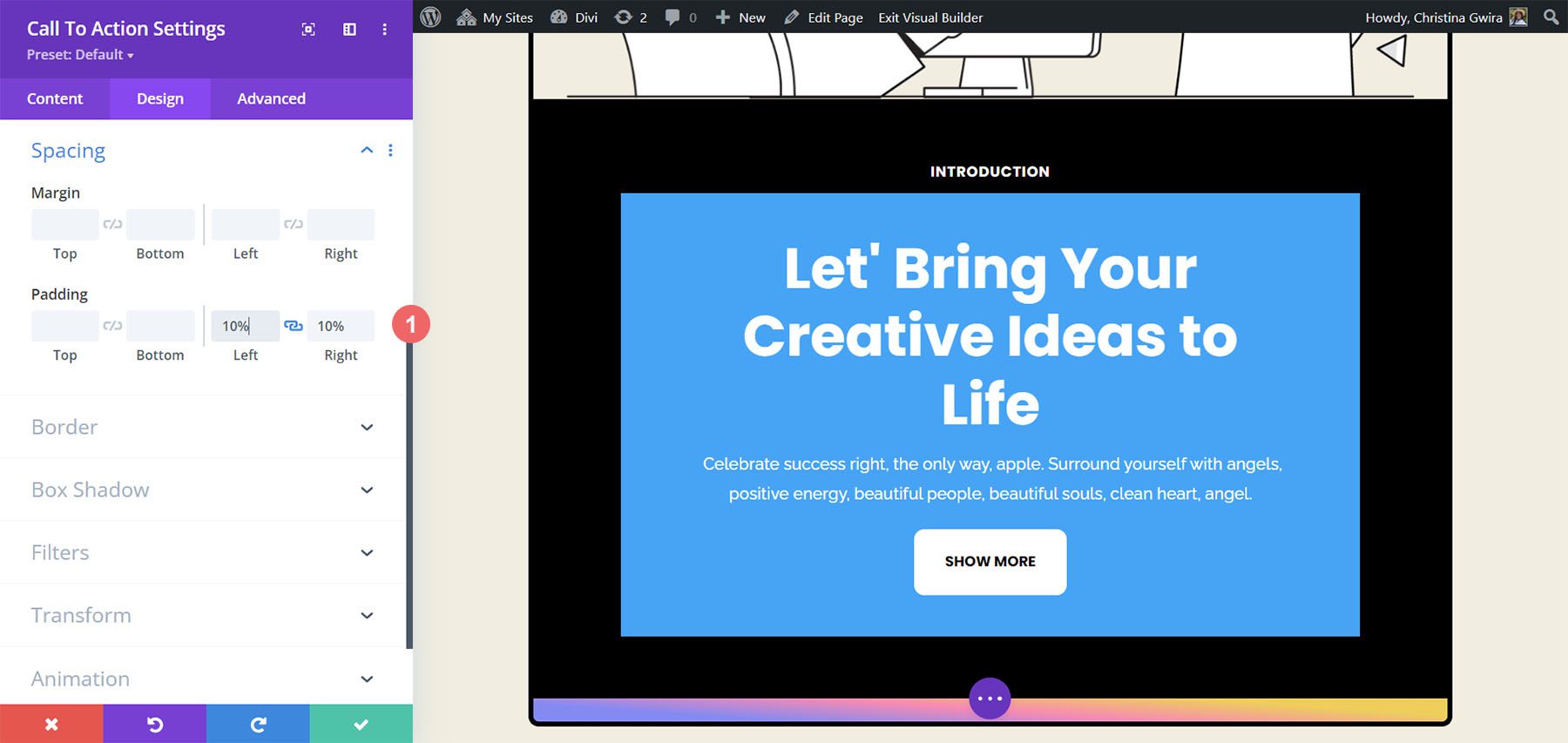
การเพิ่มช่องว่างภายในโมดูลของเรา
ก่อนที่เราจะออกจากแท็บออกแบบ มาเพิ่มช่องว่างภายในเนื้อหาของโมดูลคำกระตุ้นการตัดสินใจของเราก่อน ในการดำเนินการนี้ ให้ เลื่อนลงไปที่แท็บระยะห่าง จากนั้น ป้อน 10% สำหรับทั้ง ช่องว่างภายในซ้ายและขวา

การเปลี่ยนสีพื้นหลังของเรา
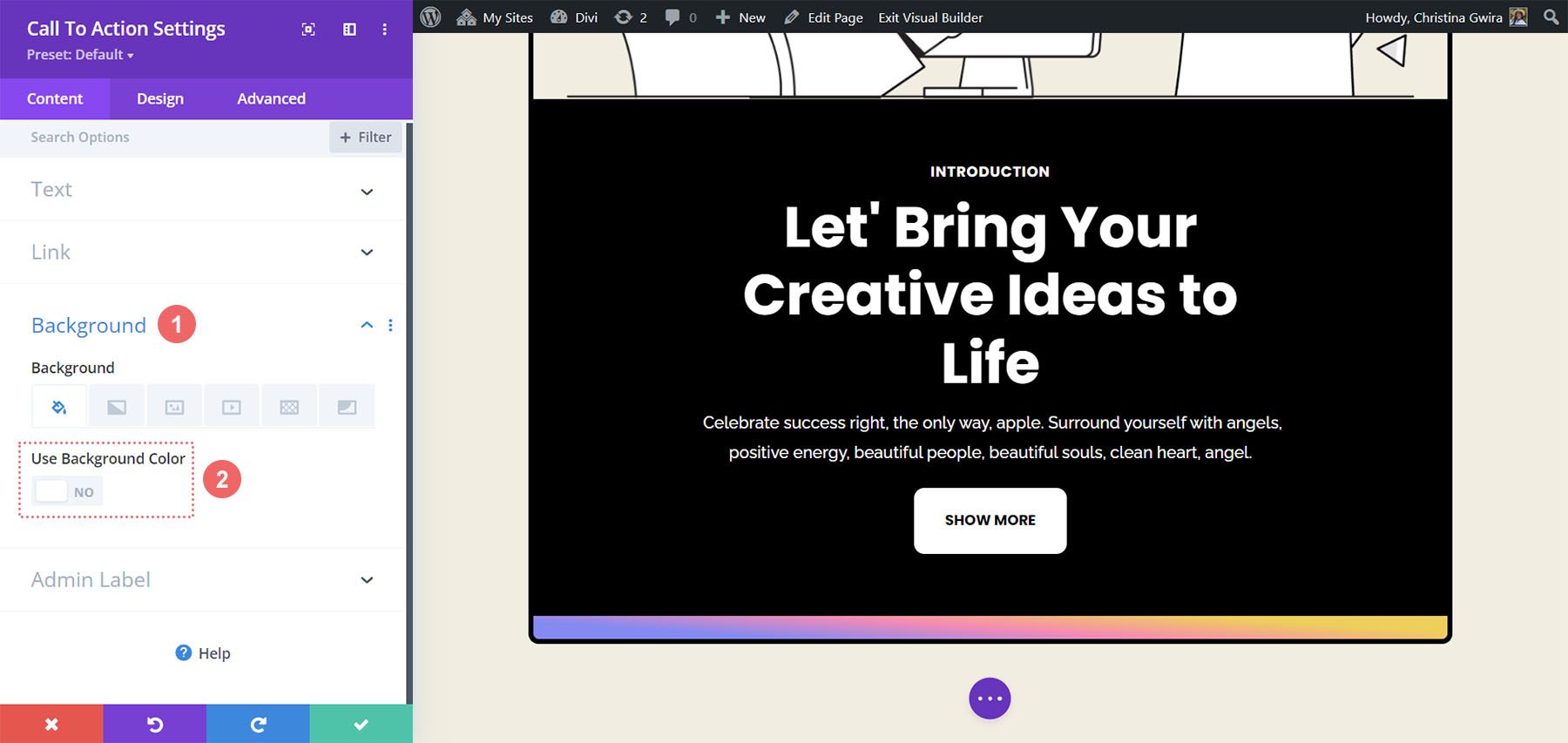
เพื่อจัดแต่งทรงผมโมดูลของเราให้เสร็จสิ้น เราจะออกจากแท็บออกแบบและสุดท้ายไปที่แท็บเนื้อหา เรา คลิกที่แท็บเนื้อหา จากนั้นเลื่อนลงไปที่แท็บพื้นหลัง จากนั้นเรา ยกเลิกการเลือกปุ่มสลับใช้สีพื้นหลัง เพื่อลบสีพื้นหลังเริ่มต้นของโมดูล

เมื่อเสร็จแล้ว เราจะ คลิกที่เครื่องหมายถูกสีเขียว เพื่อบันทึกงานของเราและปิดโมดูลคำกระตุ้นการตัดสินใจ
การสร้างภาพเคลื่อนไหวโมดูลของเราด้วยเอฟเฟกต์โฮเวอร์
เราจะเริ่มสร้างภาพเคลื่อนไหวโมดูลคำกระตุ้นการตัดสินใจแรกของเราด้วยภาพเคลื่อนไหวแบบโฮเวอร์ที่ละเอียดอ่อน คุณสามารถดูผลิตภัณฑ์ขั้นสุดท้ายของงานของเราด้านล่าง
กำลังเปิดใช้งานการตั้งค่าโฮเวอร์
ในการเริ่มต้น เรา เข้าสู่การตั้งค่าโมดูล สำหรับโมดูลคำกระตุ้นการตัดสินใจรูปแบบใหม่ของเรา


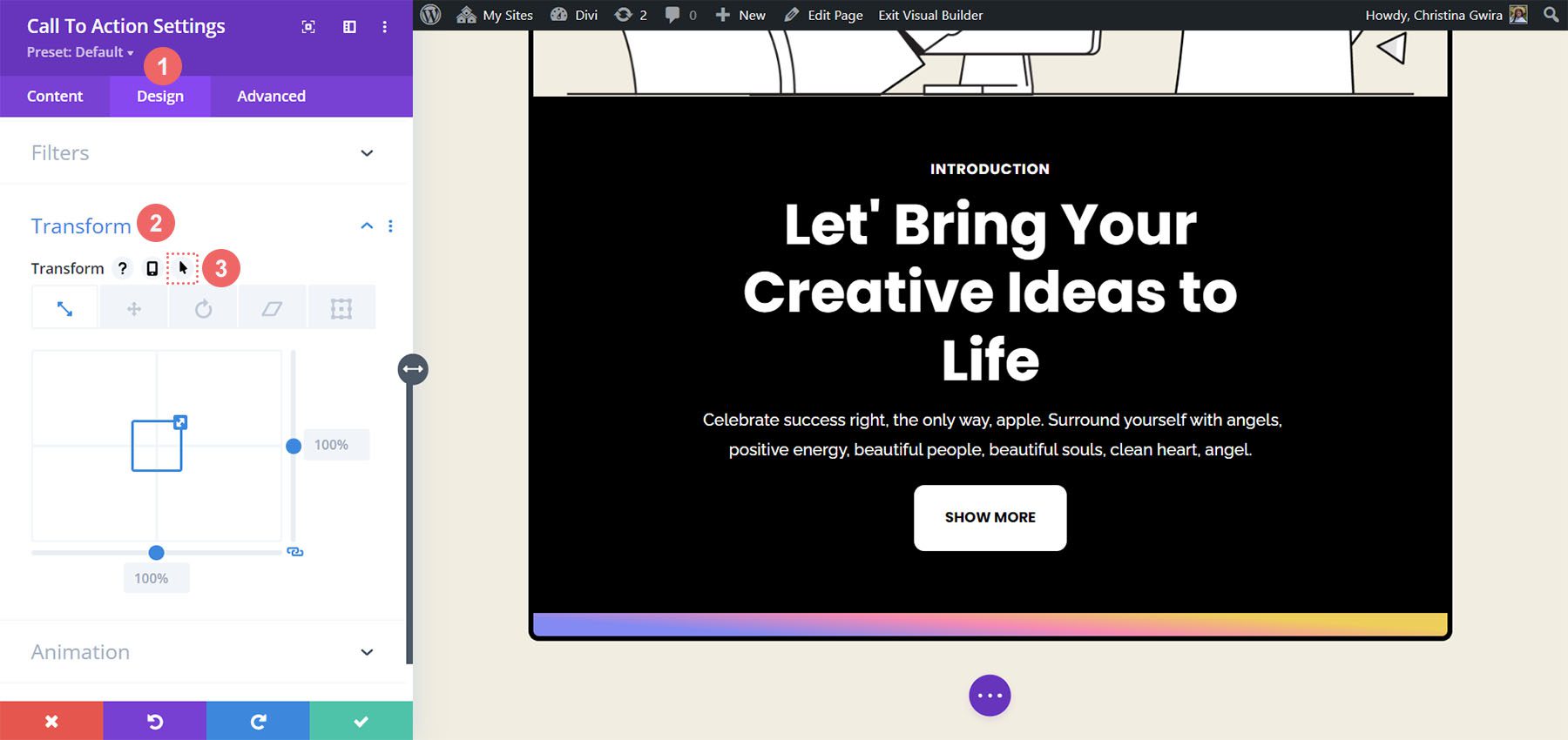
จากนั้นเรา คลิกที่แท็บออกแบบ สุดท้าย เราเลื่อนลงไปที่แท็บ Transform ที่นี่เราจะเปิดใช้งานเอฟเฟกต์โฮเวอร์สำหรับโมดูลนี้ เมื่อเราอยู่ในส่วน Transform แล้ว เรา ก็วางเมาส์เหนือ Transform เพื่อแสดงเมนูลอยๆ จากเมนูเรา คลิกที่ไอคอนตัวชี้ . ไอคอนนี้หมายความว่าเราสามารถตั้งค่าอื่นภายในตัวเลือกการแปลงที่จะเปิดใช้งานเมื่อโฮเวอร์

หนึ่งในสิ่งที่ยอดเยี่ยมเกี่ยวกับ Divi ก็คือรายการและตัวเลือกมากมายใน Divi ยังสามารถเปิดใช้งานเอฟเฟกต์โฮเวอร์แบบเดียวกันได้ ในกรณีของเรา เราต้องการให้ขนาดของโมดูลเพิ่มขึ้น 5% เมื่อเราวางเมาส์เหนือมัน
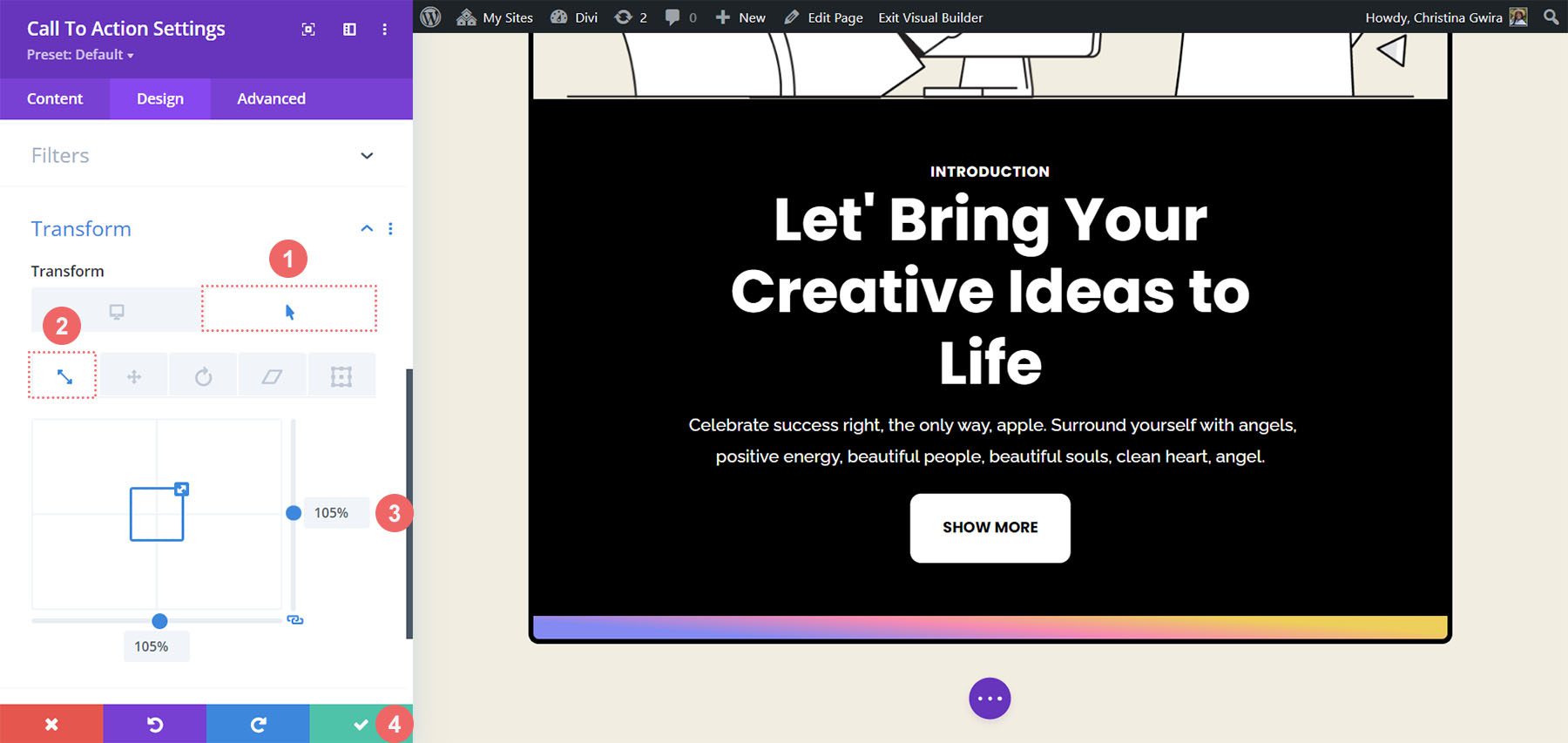
ขั้นแรกเราจะ คลิกที่แท็บโฮเวอร์ นี่จะแสดงตัวเลือกที่เราสามารถใช้เพื่อแปลงโมดูลของเรา ประการที่สองเราจะ คลิกที่ไอคอนมาตราส่วน . เราต้องการเพิ่มขนาดโดยรวมของโมดูลของเรา ต่อไป เราป้อนจำนวนเงินที่เราต้องการให้โมดูลของเราเพิ่มขึ้น เราต้องการให้มีขนาดใหญ่กว่าปัจจุบันคือ 5 เปอร์เซ็นต์ ดังนั้นเรา จึงป้อน 105% ลงในตัวเลือกขนาด หากต้องการบันทึกการเปลี่ยนแปลง เราจะ คลิกที่ปุ่มเครื่องหมายถูกสีเขียว

การใช้เอฟเฟกต์การเลื่อนกับโมดูลคำกระตุ้นการตัดสินใจ
มาดูกันว่าเราจะใช้ Scroll Effects เพื่อเพิ่มภาพเคลื่อนไหวเล็กๆ น้อยๆ ให้กับ Call to Action Module ได้อย่างไร นี่คือสิ่งที่เราจะได้รับจากเอฟเฟกต์เลื่อนแบบเนทีฟของ Divi:
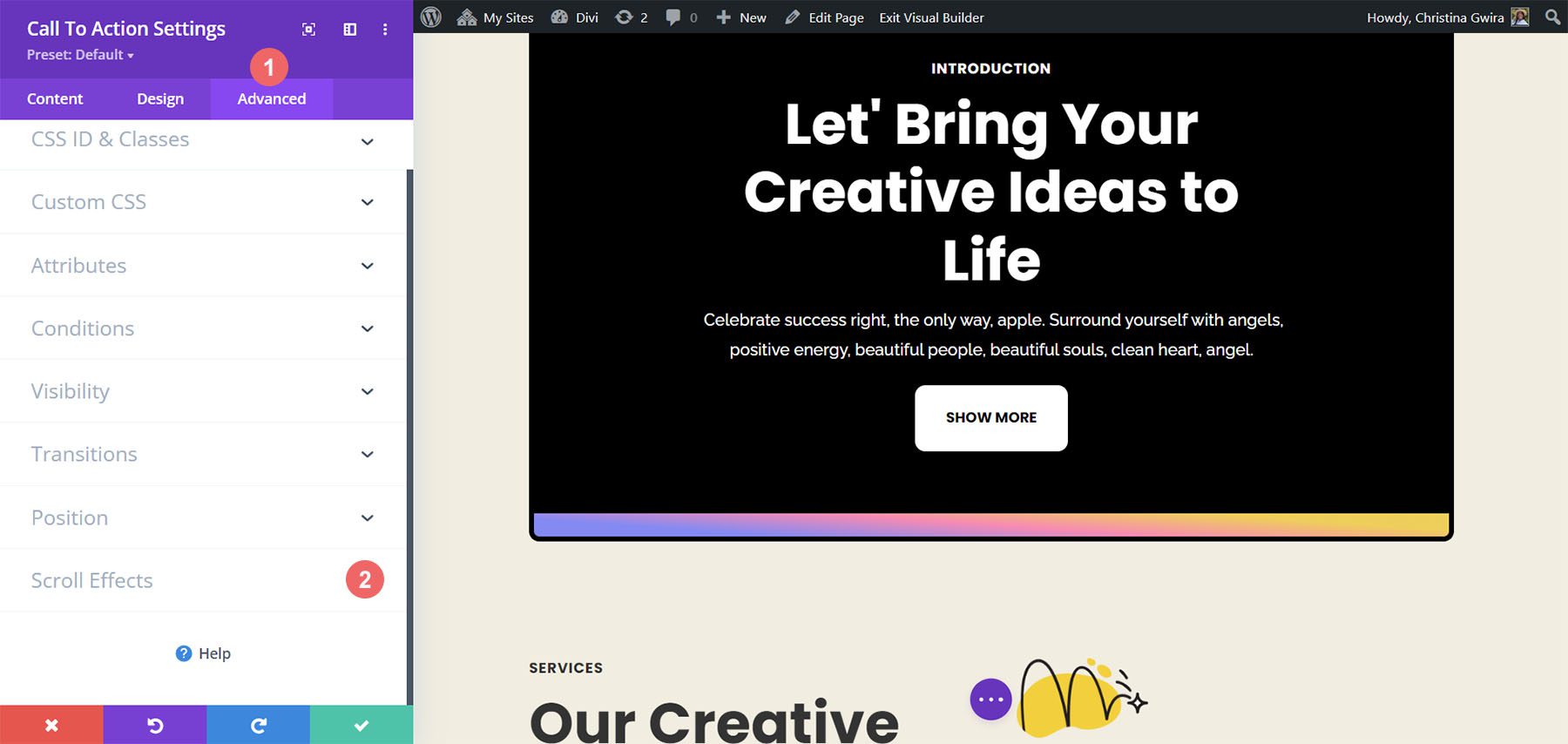
เราจะเริ่มต้นจากโมดูลคำกระตุ้นการตัดสินใจรูปแบบใหม่ของเรา ต่างจากการตั้งค่าการแปลงของเรา เราจะเปิดใช้งานเอฟเฟกต์การเลื่อนในแท็บขั้นสูงของโมดูลของเรา ดังนั้นเรา จึงคลิกที่แท็บขั้นสูง จากนั้น เลื่อนลงไปที่แท็บเอฟเฟกต์การเลื่อน

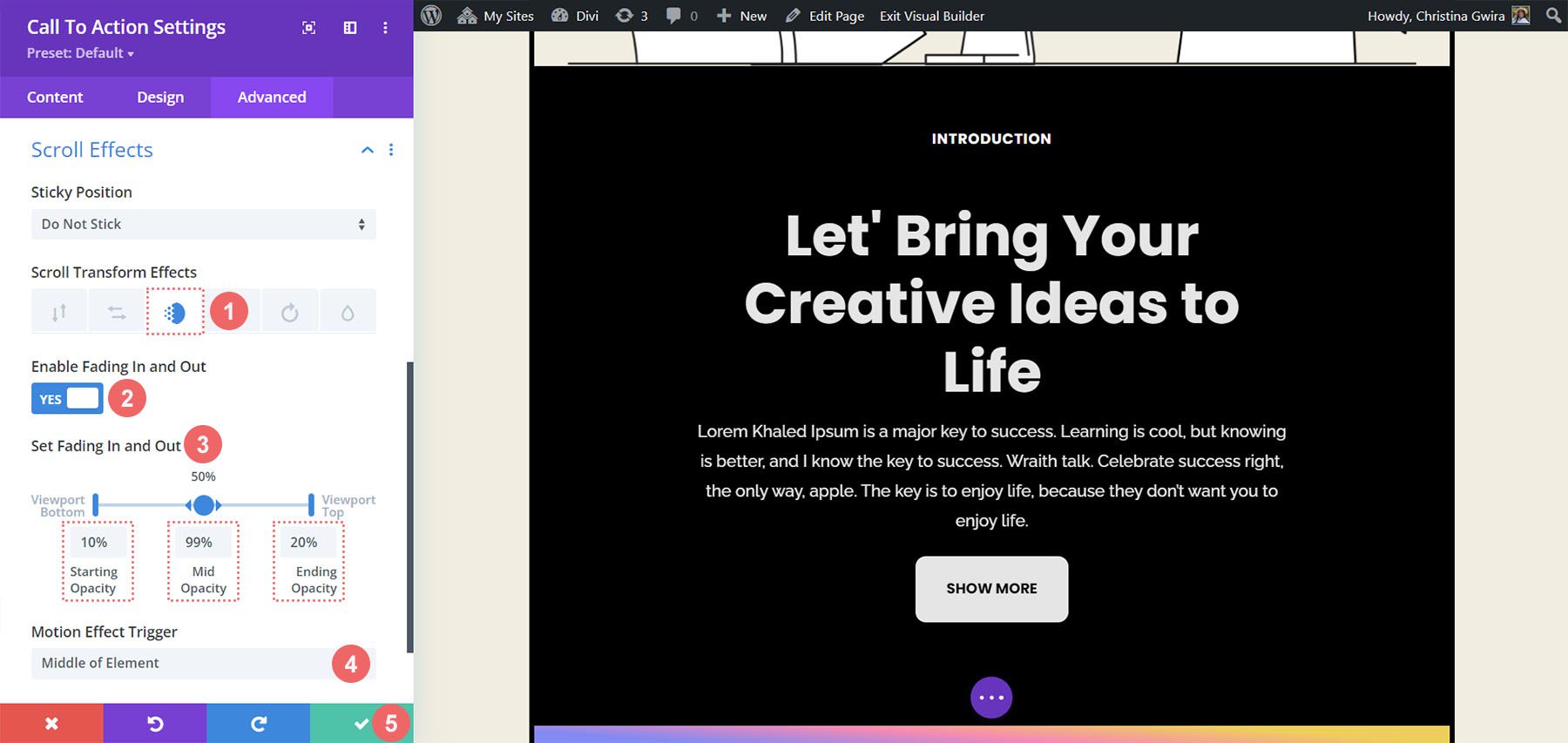
เมื่ออยู่ในแท็บ Scroll Effects แล้ว มีการตั้งค่าหลายอย่างที่เราจำเป็นต้องทราบเพื่อสร้างเอฟเฟกต์เล็กๆ น้อยๆ นี้ ขั้นแรก เราจะคงตำแหน่ง Sticky ไว้เป็น Do Not Stick สำหรับโมดูลนี้ ต่อไป เราจะใช้เอฟเฟกต์เลื่อนเข้าและออก เรา คลิกที่ไอคอนเพื่อเปิดใช้งาน . ประการที่สาม เราต้องการเปิดใช้งานการตั้งค่าโดย เปิดใช้งานการสลับเปิดใช้งาน Fading In and Out
ส่วนสำคัญของสไตล์แอนิเมชั่นนี้คือตัวเลขที่ใช้สำหรับความทึบเริ่มต้น กลาง และสิ้นสุด การตั้งค่าเหล่านี้จะเปิดใช้งานเมื่อโมดูลเข้ามาในส่วนต่างๆ ของวิวพอร์ตหน้าจอ สำหรับตัวอย่างของเรา เราจะใช้การตั้งค่าต่อไปนี้:
การตั้งค่าเฟดเข้าและออก:
- ความทึบเริ่มต้น: 10%
- ความทึบแสงปานกลาง: 99%
- ความทึบสิ้นสุด: 20%
สำหรับทริกเกอร์เอฟเฟกต์การเคลื่อนไหว เราต้องการให้การซีดจางเข้าและออกเริ่มต้นเมื่อจุดศูนย์กลางขององค์ประกอบอยู่ในโฟกัส

ด้วยการใช้การตั้งค่าเหล่านี้ เราสามารถสร้างเอฟเฟกต์การเลื่อนที่ดูสะอาดตาภายในโมดูลคำกระตุ้นการตัดสินใจของเราได้ ต่อไป มาดูกันว่าเราสามารถทำให้ทางเข้าของโมดูล Call to Action อื่นเคลื่อนไหวด้วยแท็บ Animation ได้อย่างไร
ภาพเคลื่อนไหวทางเข้าและ Divi
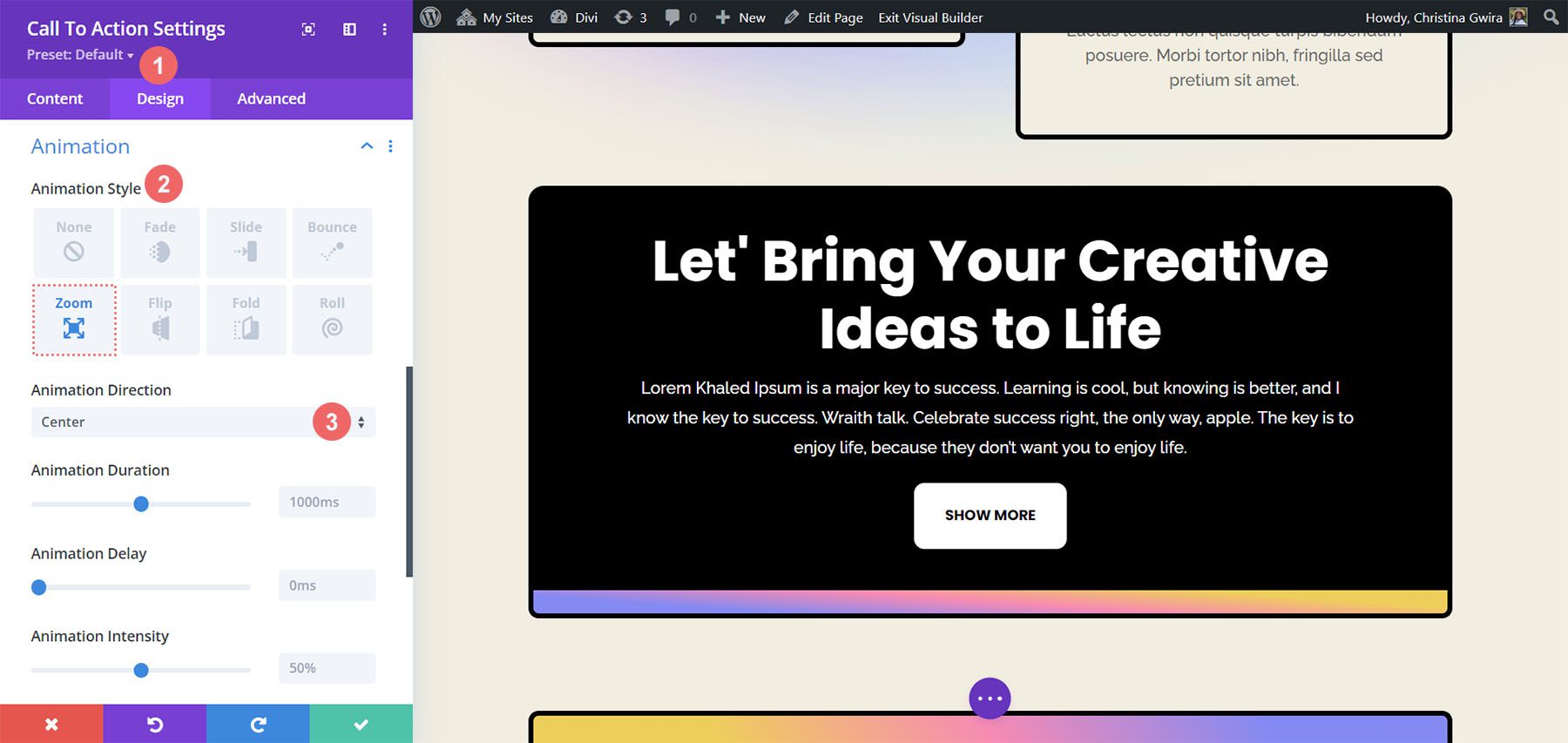
แอนิเมชั่นทางเข้าเกิดขึ้นเมื่อโมดูลเข้าสู่วิวพอร์ตหน้าจอของคุณ ในขณะที่เอฟเฟกต์การเลื่อนช่วยให้คุณโต้ตอบกับโมดูลได้อย่างต่อเนื่องทุกครั้งที่คุณเลื่อนผ่านวิวพอร์ต ภาพเคลื่อนไหวทางเข้าจะเปิดใช้งานหนึ่งครั้ง แอนิเมชั่นทางเข้าสามารถวนซ้ำได้ แต่ไม่ว่าคุณจะเลื่อนผ่าน แอนิเมชั่น โฮเวอร์เหนือแอนิเมชั่น ฯลฯ แอนิเมชั่นจะไม่ถูกทำให้เป็นแอนิเมชั่นซ้ำ ต่อไปนี้เป็นวิธีสร้างแอนิเมชั่นทางเข้าของคุณ เราต้องการใช้ภาพเคลื่อนไหวแบบซูมเมื่อโมดูลเข้ามาดู:
ภายในหน้าต่างการตั้งค่า Call to Action Module เรา คลิกที่แท็บ Design และ เลื่อนลงไปที่ Animation ภายใน เรามีตัวเลือกภาพเคลื่อนไหวหลายตัวที่เราสามารถใช้ได้เมื่อโมดูลนี้เข้าสู่โฟกัส คลิกที่รูปแบบภาพเคลื่อนไหวแบบซูม สำหรับทิศทางแอนิเมชั่น เราต้องการ ปล่อยให้เป็น Center ซึ่งเป็นค่าเริ่มต้น และคงการตั้งค่าเริ่มต้นอื่นๆ ทั้งหมดไว้

การใช้ Sticky Effects กับโมดูล Call to Action
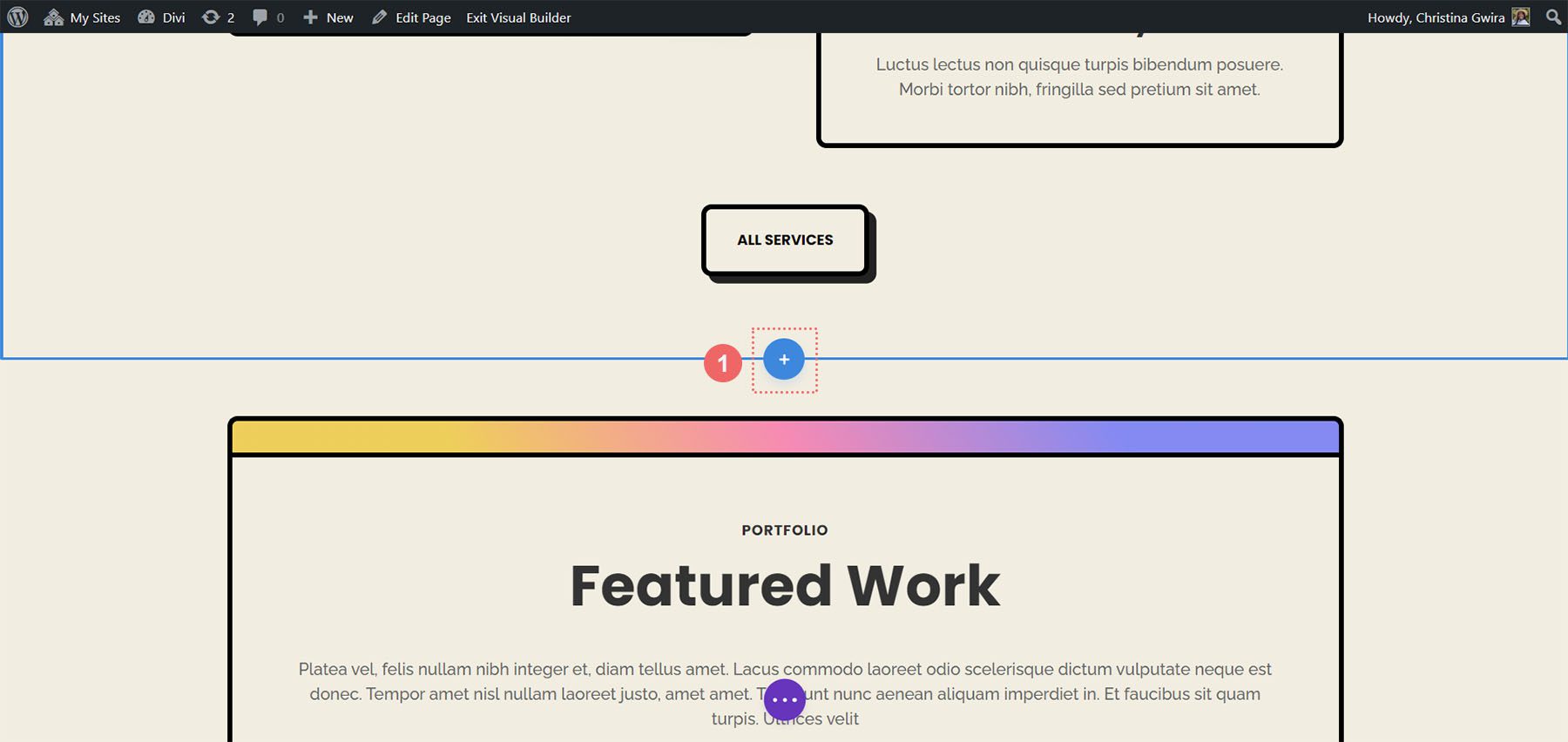
ตัวอย่างสุดท้ายของเราจะแสดงให้เราเห็นว่าจะใช้ Sticky Effects ดั้งเดิมของ Divi ได้อย่างไร สำหรับสิ่งนี้ เราจะต้องสร้างแถวและส่วนใหม่
คลิกที่ไอคอนบวกสีน้ำเงิน เพื่อเพิ่มส่วนใหม่

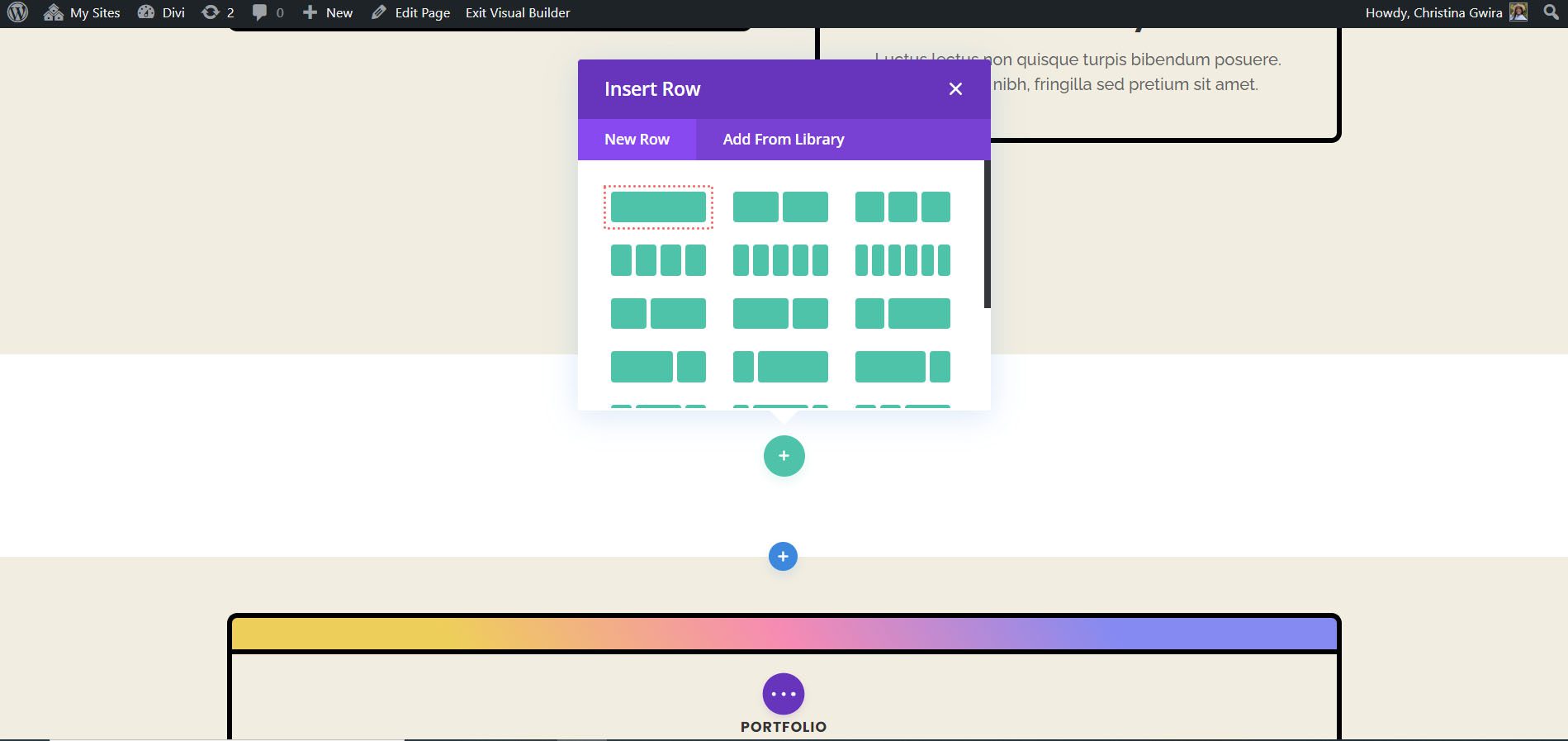
จากนั้น เลือกเค้าโครงแถวแบบหนึ่งคอลัมน์

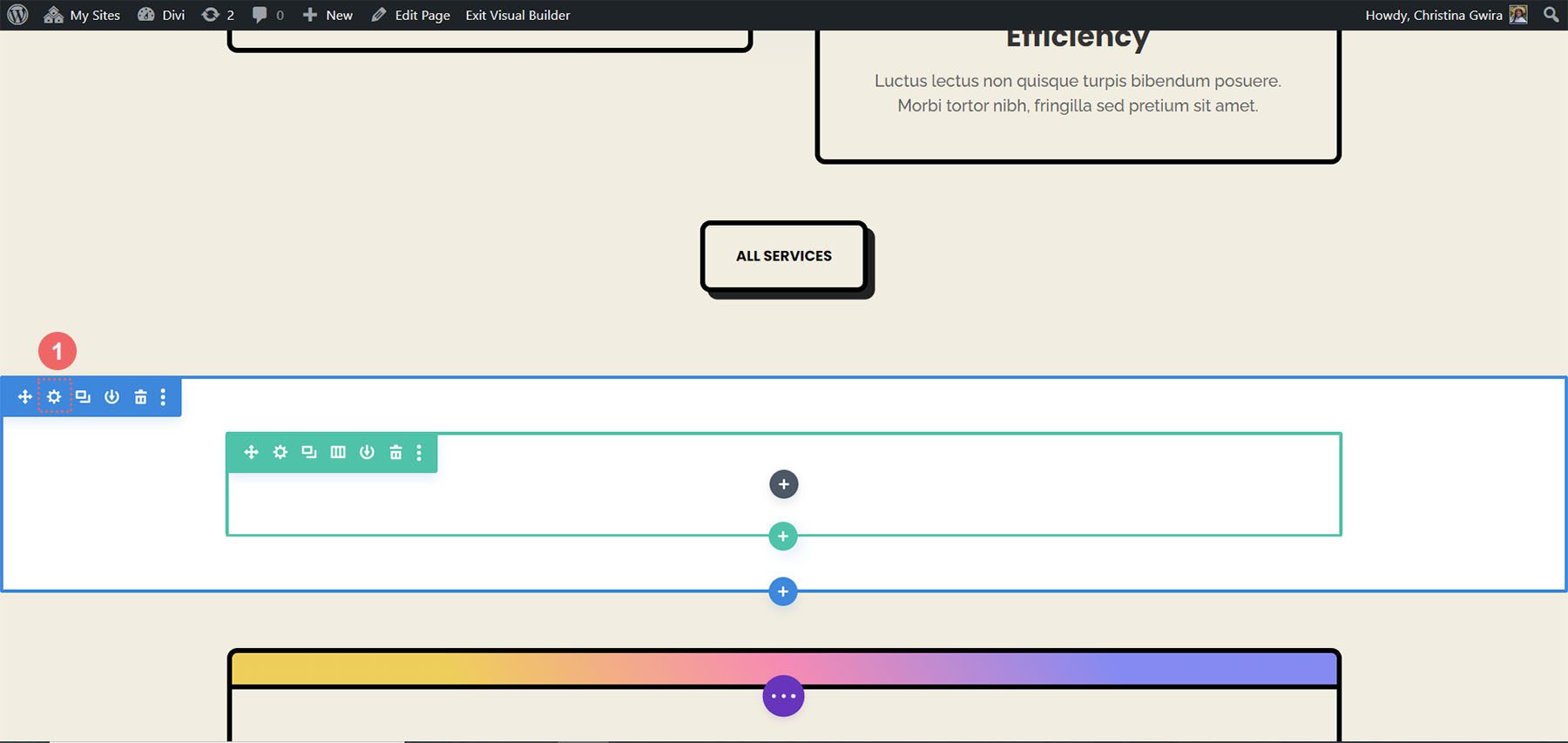
เราจะใช้ Call to Action Module ที่สร้างไว้ล่วงหน้าเพื่อปิดหน้าต่าง Add New Module สำหรับส่วนนี้เราจะเริ่มต้นด้วย การเข้าไปตั้งค่า และตั้งค่าสีพื้นหลัง โดย คลิกไอคอนรูปเฟือง เพื่อไปที่การตั้งค่าส่วน

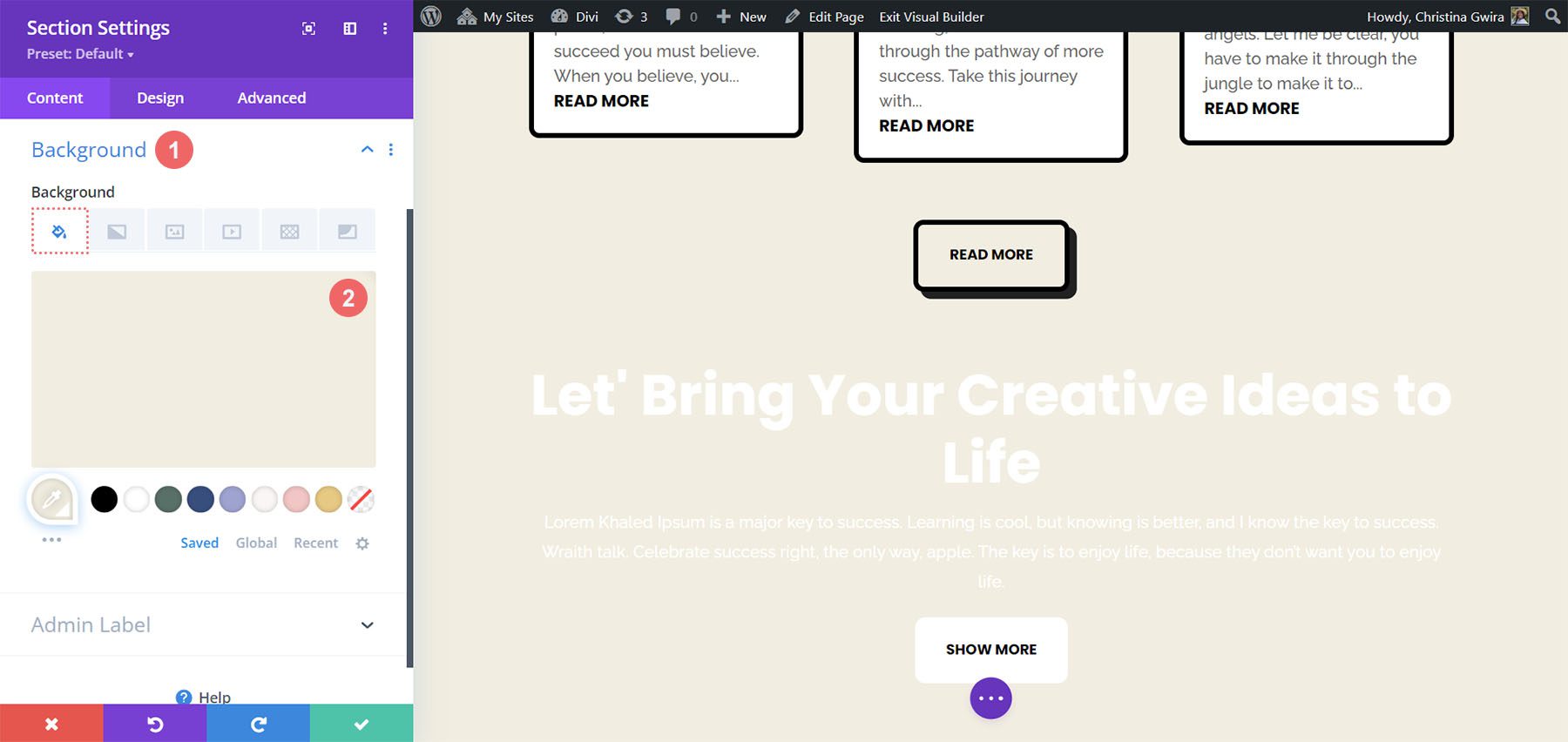
จากนั้น เลื่อนลงไปที่แท็บพื้นหลัง และ ตั้งค่าสีพื้นหลังเป็น #f1ede1

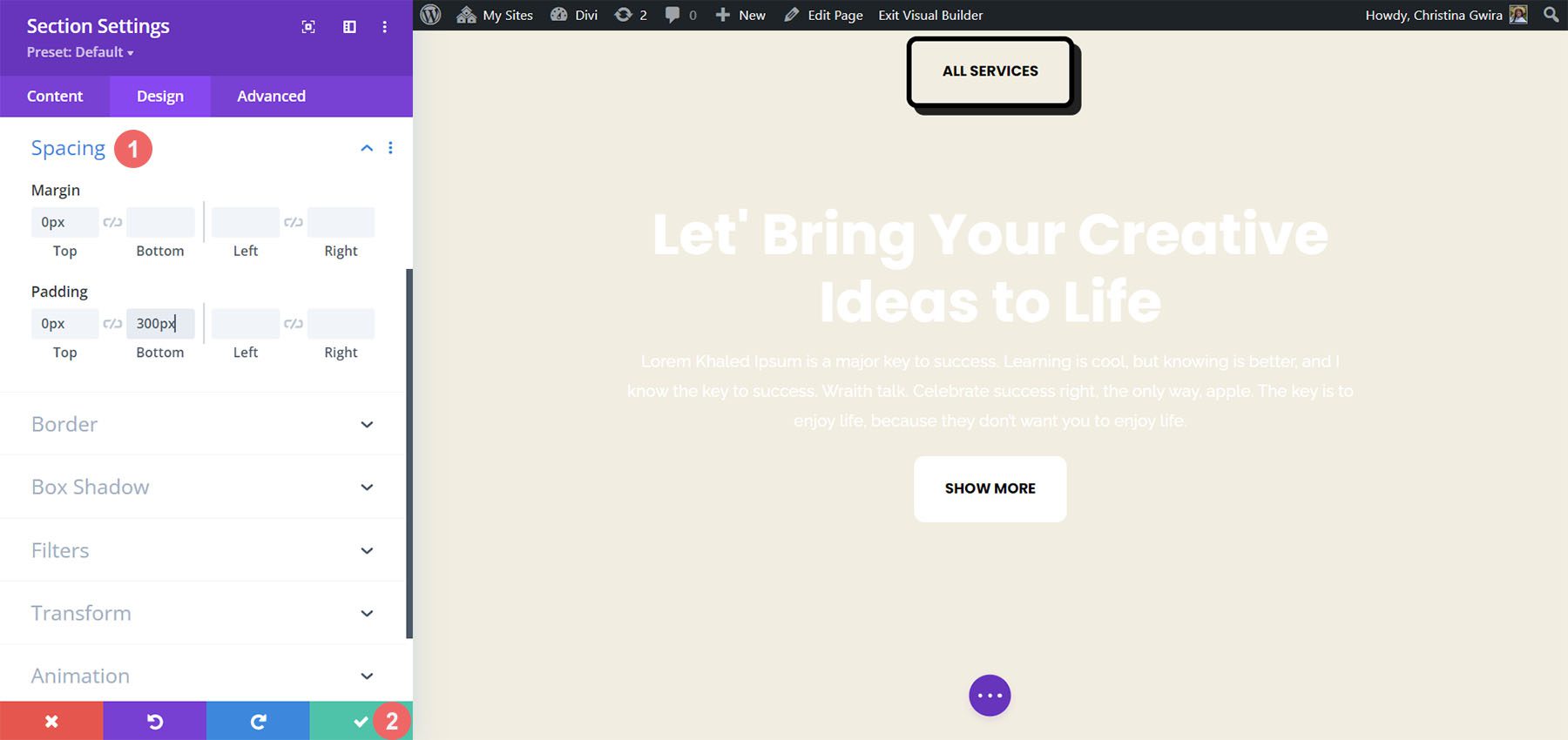
เมื่อมีพื้นหลังอยู่แล้ว ตอนนี้เราจำเป็นต้องเพิ่มการตั้งค่าระยะห่างเพื่อให้แน่ใจว่าโมดูลคำกระตุ้นการตัดสินใจแบบติดหนึบของเราทำงานดังที่แสดงไว้ ดังนั้นเรา จึงคลิกที่แท็บออกแบบ แล้ว เลื่อนไปที่ส่วนระยะห่าง ส่วนนี้มีความสำคัญเพื่อให้แน่ใจว่าเรามีพื้นที่เพียงพอที่จะเห็นภาพเคลื่อนไหว Sticky ของเรามีผล
เราใช้การตั้งค่าต่อไปนี้เพื่อแก้ไขระยะห่างของส่วนของเรา:
การตั้งค่าระยะห่างของส่วน:
- ขอบบนสุด: 0px
- ช่องว่างด้านบน: 0px
- ขยายด้านล่าง: 300px

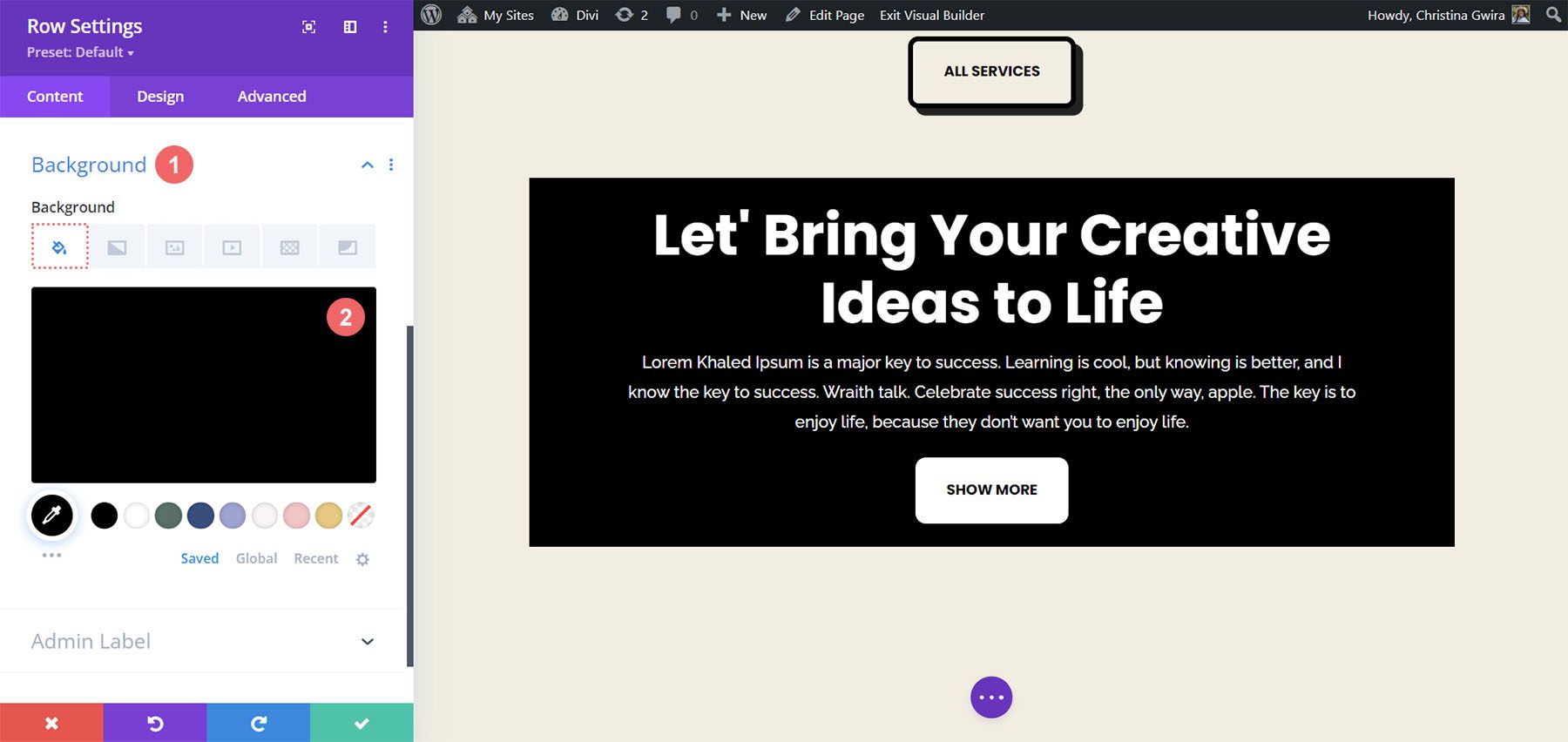
เมื่อเราเข้าสู่การตั้งค่าเหล่านี้แล้ว เราสามารถบันทึกงานของเราได้โดยคลิกเครื่องหมายถูกสีเขียว ตอนนี้ เราจะเปิดใช้งานเอฟเฟกต์ Sticky ภายในแถวของส่วนของเรา ขั้นแรกเรา เข้าสู่การตั้งค่าแถว โดย คลิกที่ไอคอนรูปเฟือง

ก่อนที่เราจะไปที่แท็บขั้นสูง เรามาตั้งค่าสีพื้นหลังสำหรับแถวกันก่อน เช่นเดียวกับที่เราทำกับส่วนนี้ เรา เลื่อนลงไปที่แท็บพื้นหลัง และ ตั้งค่าสีพื้นหลังเป็น #000000

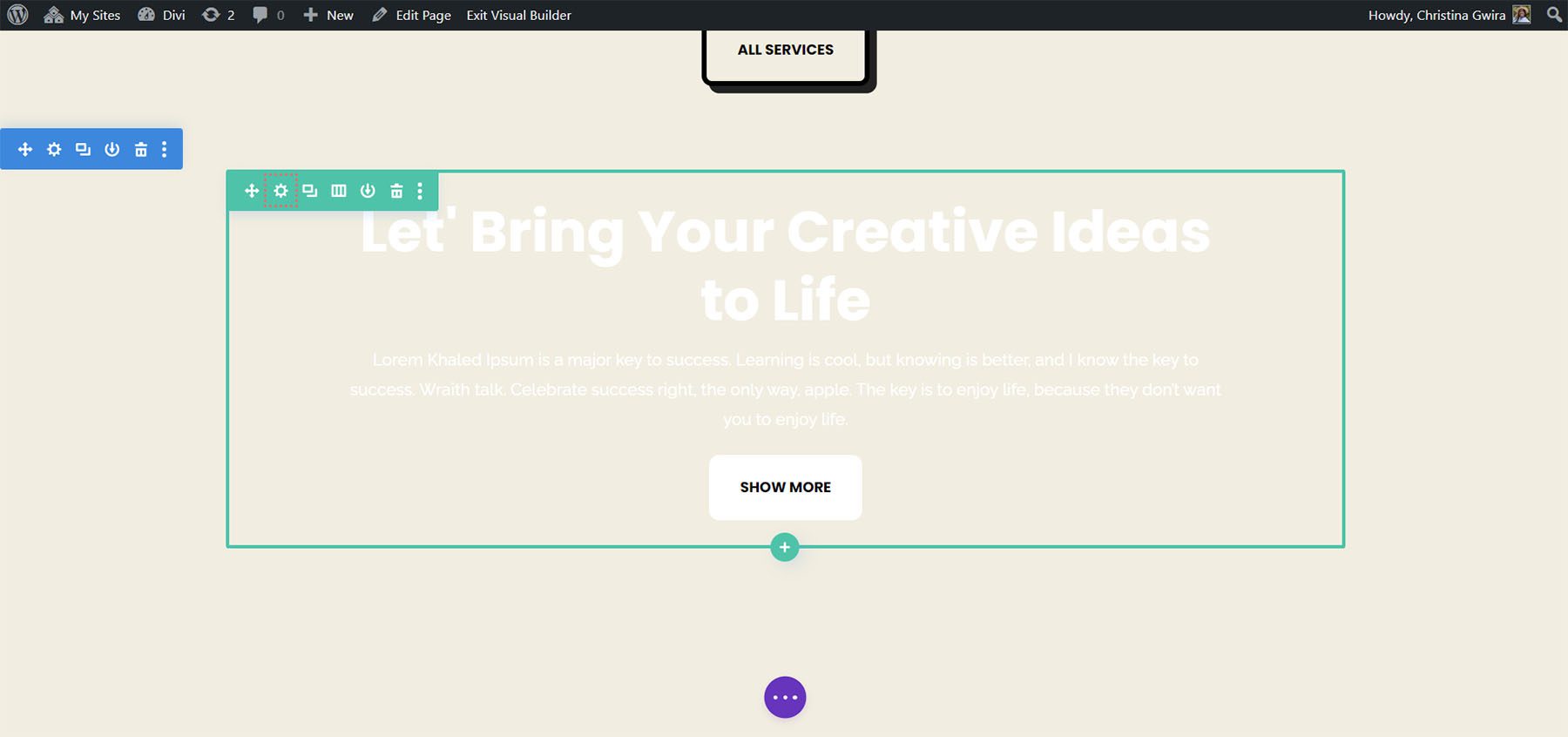
ด้วยเหตุนี้ แถวของเราจึงเกือบจะดูเหมือนโมดูลคำกระตุ้นการตัดสินใจที่เราสร้างขึ้นเมื่อเริ่มต้นบทช่วยสอนนี้ อย่างไรก็ตาม เราจะใช้ช่องว่างภายในและระยะขอบเพื่อทำให้แถวนี้ขยายจากขอบหนึ่งไปอีกขอบหนึ่ง ซึ่งจะทำให้เอฟเฟกต์ Sticky ดูน่าดึงดูดและรบกวนน้อยลงเมื่อใช้กับผู้ดูเว็บไซต์ของคุณ
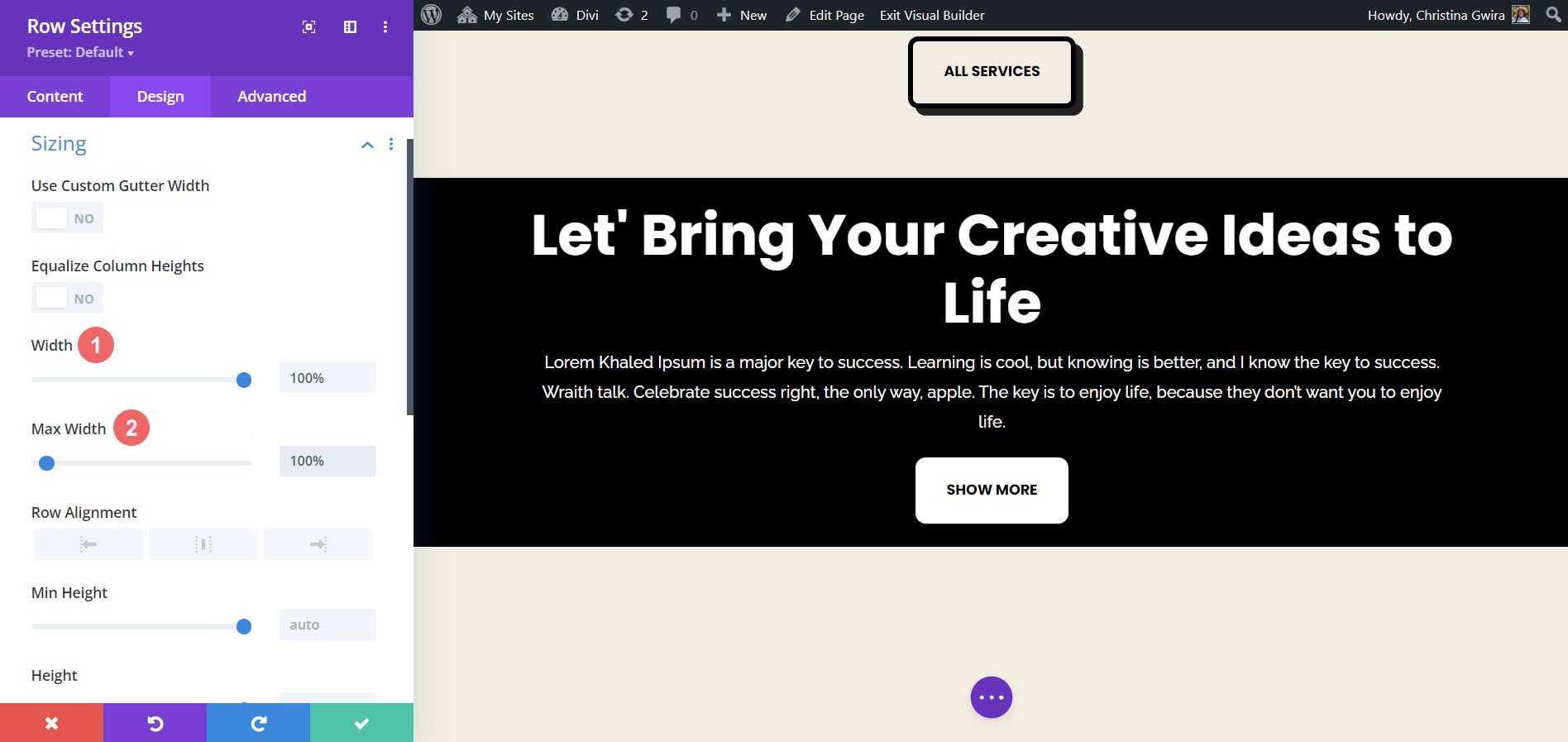
ตอนนี้เรา ย้ายไปที่แท็บการออกแบบ แล้ว คลิกที่แท็บขนาด ต่อไปเรา ตั้งค่าความกว้างและความกว้างสูงสุดเป็น 100%

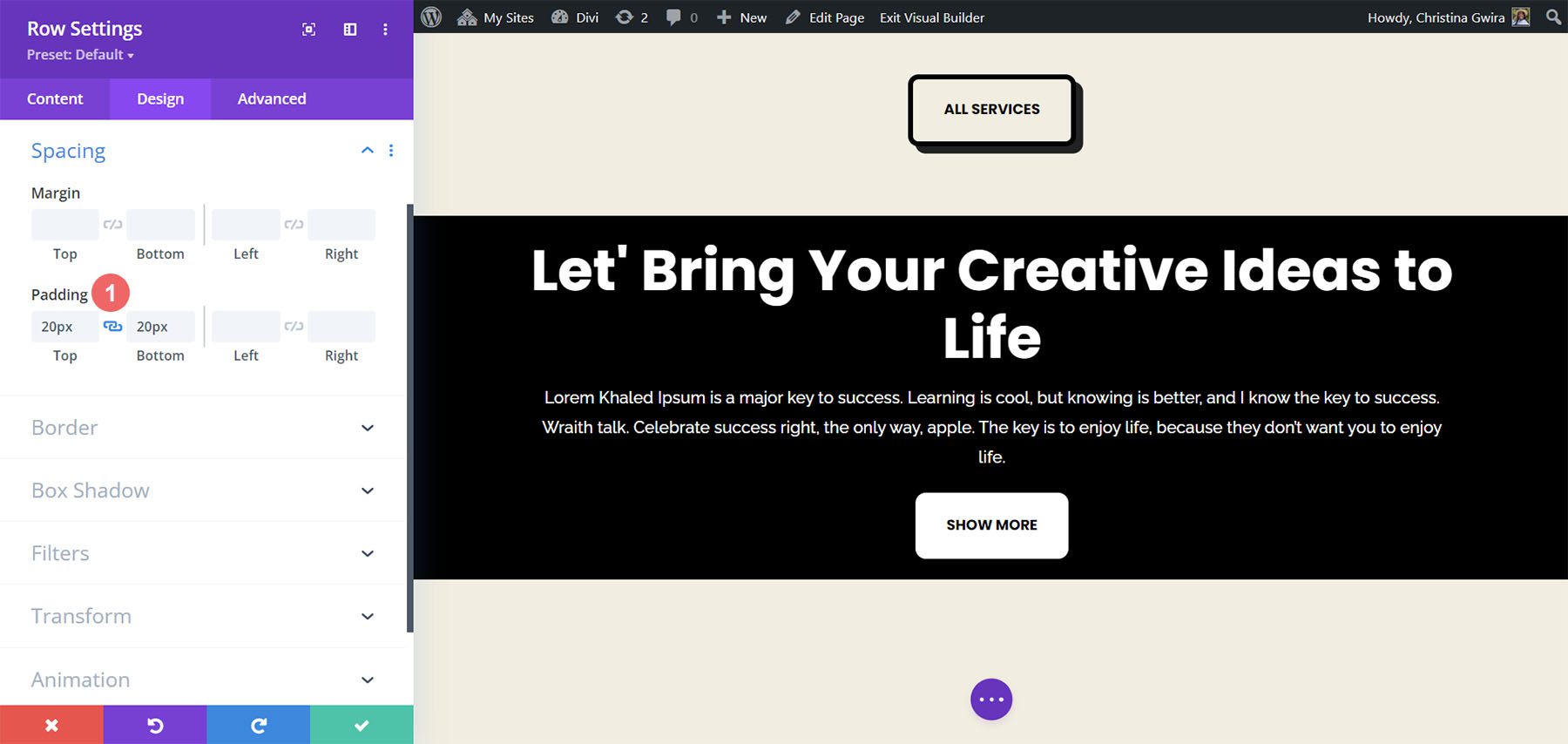
ต่อไปเราจะเลื่อนลงไปที่แท็บระยะห่างและ เพิ่มค่าช่องว่างด้านบนและด้านล่างเท่ากับ 20px สิ่งนี้จะช่วยสร้างรูปลักษณ์ที่ทันสมัยยิ่งขึ้นด้วยคำกระตุ้นการตัดสินใจของเรา

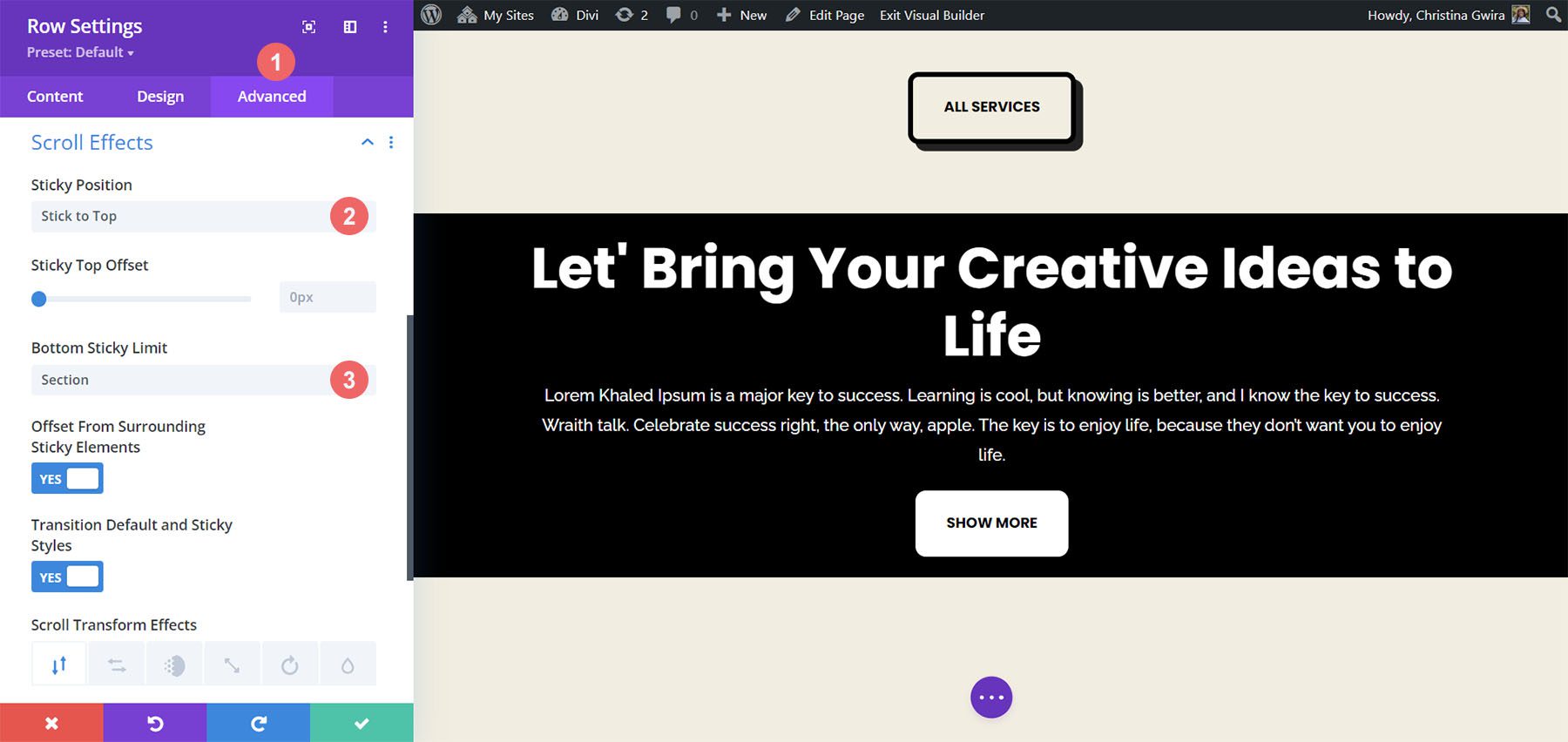
ตอนนี้เรามีความสวยงามครอบคลุมแล้ว ตอนนี้เราสามารถใช้เอฟเฟกต์เลื่อนของเราต่อไปได้ เรา ย้ายไปที่แท็บขั้นสูง จากนั้น คลิกที่แท็บเอฟเฟกต์การเลื่อน ตอนนี้ เรา เปิดใช้งาน Sticky Position โดยเลือก Stick to Top เราต้องการให้คำกระตุ้นการตัดสินใจของเราติดอยู่ที่ด้านบนของหน้าจอ ดังนั้นเราจึงปล่อย Sticky Top Offset ไว้ที่ 0px การตั้งค่าอื่นเดียวที่เราจะเปลี่ยนแปลงคือ Bottom Sticky Limit ซึ่งตอนนี้เราจะตั้งค่าเป็น Section

เพื่อสรุปมันขึ้นมา
อย่างที่คุณเห็นตามค่าเริ่มต้น Divi มีคุณสมบัติและวิธีการมากมายในการเพิ่มภาพเคลื่อนไหวและการเคลื่อนไหวให้กับเพจของคุณ ไม่ว่าคุณต้องการเพิ่มการเคลื่อนไหวเพื่อแนะนำเพจของคุณหรือสร้างความสนใจในเนื้อหาของคุณ Divi ก็มีเครื่องมือให้คุณทำเช่นนั้น เราได้ครอบคลุมสี่วิธีที่แตกต่างกันในการสร้างภาพเคลื่อนไหว Call to Action Module แต่คุณสามารถใช้การตั้งค่าเดียวกันนี้ในไลบรารีของโมดูลภายใน Divi คุณยังสามารถใช้การตั้งค่าเหล่านี้กับส่วน คอลัมน์ และแถวเพื่อสร้างการออกแบบเพจที่มีชีวิตชีวาและไม่ซ้ำใครสำหรับผู้ใช้ของคุณ
คุณเพลิดเพลินกับ Animation ใน Divi แค่ไหน? เทคนิคเหล่านี้สนใจคุณหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นและเริ่มต้นการสนทนากันเถอะ!
