วิธีเพิ่มข้อจำกัดความรับผิดชอบโดยอัตโนมัติใน WordPress (วิธีง่ายๆ)
เผยแพร่แล้ว: 2023-05-25คุณต้องการแสดงข้อความปฏิเสธความรับผิดชอบและประกาศสำคัญบนเว็บไซต์ WordPress ของคุณโดยอัตโนมัติหรือไม่?
ข้อจำกัดความรับผิดชอบช่วยปกป้องธุรกิจของคุณจากการถูกดำเนินคดีและให้ข้อมูลเพิ่มเติมแก่ผู้ใช้ โดยปกติแล้ว คุณจะต้องป้อนข้อความปฏิเสธความรับผิดชอบในเนื้อหาของคุณด้วยตนเอง
ในบทความนี้ เราจะแสดงวิธีเพิ่มข้อความปฏิเสธความรับผิดชอบใน WordPress โดยอัตโนมัติโดยใช้วิธีการง่ายๆ

ทำไมต้องแสดงข้อจำกัดความรับผิดชอบใน WordPress?
การเพิ่มข้อจำกัดความรับผิดชอบในเว็บไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการสื่อสารประกาศและประกาศที่สำคัญแก่ผู้เยี่ยมชมของคุณ นอกจากนี้ยังปกป้องธุรกิจของคุณจากการต้องรับผิดตามกฎหมายสำหรับการเรียกร้องใด ๆ ของผู้ใช้
มีหลายสถานการณ์ที่คุณสามารถแสดงข้อความปฏิเสธความรับผิดชอบบนเว็บไซต์ของคุณได้ ตัวอย่างเช่น สมมติว่าไซต์ของคุณมีการรับรองผลิตภัณฑ์หรือมีลิงก์พันธมิตร คุณสามารถแสดงการเปิดเผย FTC ที่ระบุวิธีที่คุณจะได้รับค่าตอบแทนจากบริษัทที่มีผลิตภัณฑ์ที่คุณแสดงบนเว็บไซต์ของคุณ
ในทำนองเดียวกัน หากคุณดำเนินธุรกิจในอุตสาหกรรมที่อยู่ภายใต้ข้อบังคับที่แตกต่างกัน คุณก็สามารถแสดงข้อความปฏิเสธความรับผิดชอบทางกฎหมายได้ สิ่งนี้มีประโยชน์มากหากคุณกำลังเสนอคำแนะนำทางการแพทย์หรือสุขภาพ คำแนะนำด้านกฎหมาย หรือเคล็ดลับการลงทุนทางการเงิน
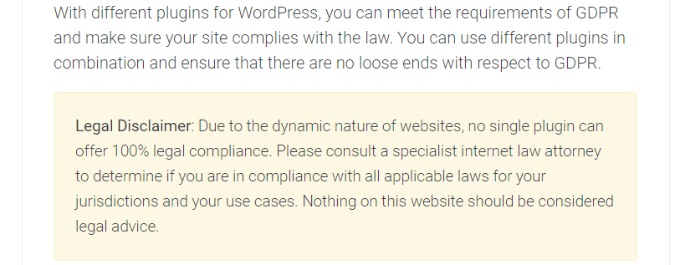
สมมติว่าคุณกำลังเขียนบล็อกโพสต์เกี่ยวกับระเบียบการคุ้มครองข้อมูลทั่วไป (GDPR) คุณสามารถแสดงข้อความปฏิเสธความรับผิดชอบที่แจ้งให้ผู้ใช้ทราบว่าควรติดต่อทนายความด้านกฎหมายทางอินเทอร์เน็ตเพื่อขอคำแนะนำทางกฎหมาย

ในทางกลับกัน หากคุณมีบล็อก WordPress ที่คุณแบ่งปันความคิดเห็นส่วนตัว การเพิ่มการเปิดเผยจะช่วยป้องกันคุณจากการถูกดำเนินคดีทางกฎหมายใดๆ
ที่กล่าวว่า มาดูวิธีที่คุณสามารถเพิ่มข้อจำกัดความรับผิดชอบใน WordPress โดยอัตโนมัติ คุณสามารถคลิกลิงก์ด้านล่างเพื่อข้ามไปยังส่วนใดก็ได้ของโพสต์นี้
- การสร้างข้อจำกัดความรับผิดชอบใน WordPress
- การเพิ่มข้อจำกัดความรับผิดชอบใน WordPress โดยอัตโนมัติ
การสร้างข้อจำกัดความรับผิดชอบใน WordPress
คุณสามารถเพิ่มการเปิดเผยด้วยตนเองใน WordPress โดยใช้ตัวแก้ไขเนื้อหา เพียงป้อนเนื้อหาข้อจำกัดความรับผิดชอบในโพสต์บล็อกหรือเพจของคุณ อย่างไรก็ตาม การดำเนินการนี้ใช้เวลานานเนื่องจาก WordPress ไม่มีตัวเลือกในการแสดงข้อจำกัดความรับผิดชอบเหล่านี้โดยอัตโนมัติ และคุณจะต้องแก้ไขทุกหน้า
วิธีง่ายๆ ทำได้โดยใช้ WPCode เป็นปลั๊กอินส่วนย่อยของโค้ด WordPress ที่ดีที่สุด ซึ่งทำให้ง่ายต่อการจัดการและเพิ่มส่วนย่อยของโค้ดที่กำหนดเอง
ข้อมูลโค้ดบล็อกคืออะไร
WPCode เสนอคุณลักษณะ Custom Blocks Snippets ที่คุณสามารถใช้เพื่อสร้างการปฏิเสธความรับผิด สิ่งที่ทำคือสร้างบล็อก WordPress แบบกำหนดเองที่คุณสามารถวางไว้ที่ใดก็ได้บนไซต์ของคุณโดยอัตโนมัติ
โดยปกติจะต้องมีการแก้ไขโค้ดหรือสร้างบล็อกที่ใช้ซ้ำได้ WPCode ทำให้กระบวนการง่ายขึ้น และคุณไม่ต้องวุ่นวายกับโค้ดของเว็บไซต์หรือต้องแก้ไขโพสต์และเพจด้วยตนเอง
นอกเหนือจากการสร้างข้อจำกัดความรับผิดชอบ คุณยังสามารถใช้คุณสมบัติ WPCode นี้เพื่อสร้างบล็อก WordPress แบบกำหนดเองสำหรับกล่องคำกระตุ้นการตัดสินใจ แสดงประกาศสำคัญ สร้างบล็อกแบบโต้ตอบที่มีรูปแบบหรือตัวเลื่อนรูปภาพ และอื่นๆ อีกมากมาย
สำหรับบทช่วยสอนนี้ เราจะใช้เวอร์ชัน WPCode Pro เนื่องจากมีตัวเลือก Custom Blocks Snippets อย่างไรก็ตาม ยังมี WPCode รุ่นฟรีที่คุณสามารถใช้เพื่อเริ่มต้นได้
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPCode Pro หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
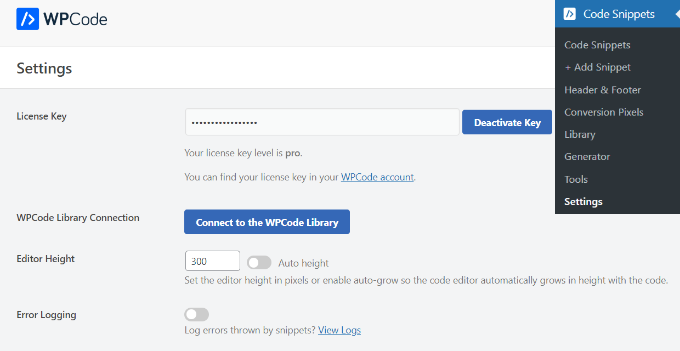
เมื่อเปิดใช้งาน คุณสามารถไปที่ Code Snippets » Settings จากแผงผู้ดูแลระบบ WordPress และป้อนรหัสใบอนุญาต คุณจะพบรหัสใบอนุญาตในพื้นที่บัญชี WPCode ของคุณ

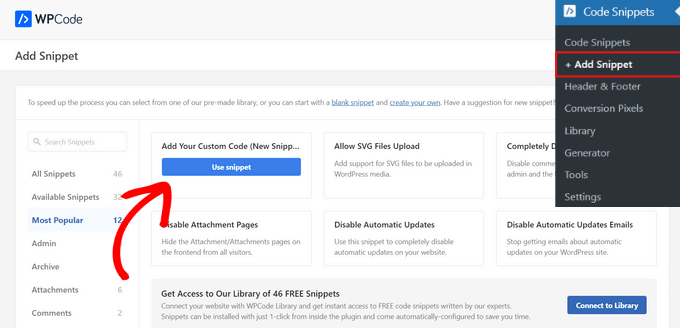
จากนั้น คุณสามารถไปที่ Code Snippets » + Add Snippet จากแดชบอร์ดของ WordPress
จากที่นี่ คุณจะต้องเลือกตัวเลือก 'เพิ่มรหัสที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)'

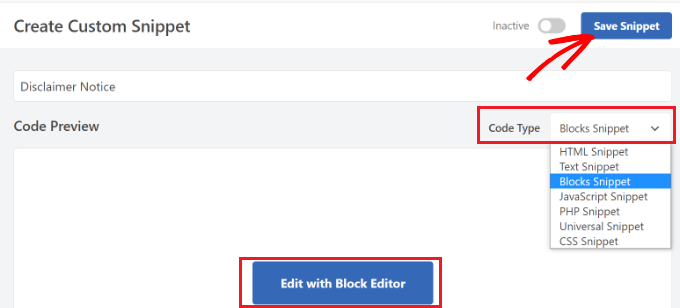
หลังจากนั้น คุณสามารถป้อนชื่อสำหรับตัวอย่างของคุณ เช่น 'ประกาศเกี่ยวกับข้อจำกัดความรับผิดชอบ'
ถัดไป คุณต้องคลิกเมนูแบบเลื่อนลง ประเภทรหัส และเลือกตัวเลือก 'บล็อกข้อมูลโค้ด' เมื่อเสร็จแล้ว เพียงคลิกปุ่ม 'บันทึกตัวอย่างข้อมูล'

ตอนนี้คุณสามารถแก้ไขข้อความปฏิเสธความรับผิดได้โดยใช้โปรแกรมแก้ไขเนื้อหา WordPress

ในการทำเช่นนั้น ไปข้างหน้าและคลิกปุ่ม 'แก้ไขด้วยตัวแก้ไขบล็อค'
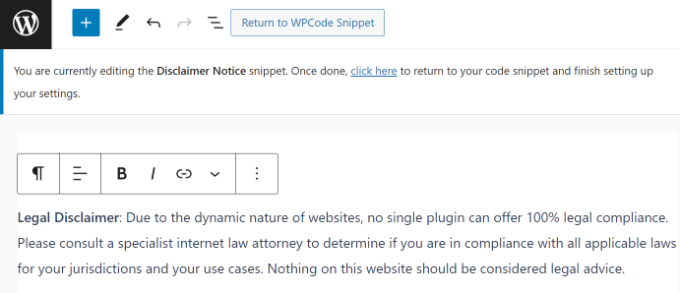
ต่อไป คุณจะถูกนำไปที่ตัวแก้ไขบล็อกใน WordPress ไปข้างหน้าและป้อนข้อความสำหรับข้อจำกัดความรับผิดชอบของคุณ

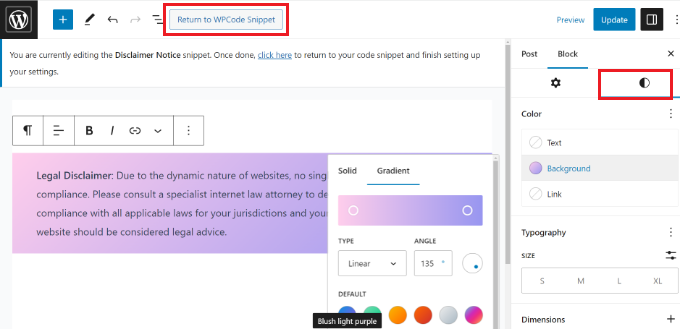
คุณสามารถปรับแต่งข้อความปฏิเสธความรับผิดเพิ่มเติมได้โดยใช้ตัวเลือกสไตล์ในตัวแก้ไขบล็อก
เพียงเปลี่ยนไปใช้แท็บ 'สไตล์' ในแผงการตั้งค่าทางด้านขวา จากที่นี่ คุณสามารถเปลี่ยนสีของข้อความ พื้นหลัง และลิงก์ได้ นอกจากนี้ยังมีตัวเลือกในการแก้ไขขนาดของข้อความ
สำหรับบทช่วยสอนนี้ เราจะเพิ่มสีพื้นหลังสำหรับข้อความปฏิเสธความรับผิดเพื่อให้โดดเด่นกว่าข้อความที่เหลือ อย่าลืมคลิกปุ่ม 'อัปเดต'

หลังจากปรับแต่งข้อความปฏิเสธความรับผิดของคุณแล้ว คุณสามารถคลิกปุ่ม 'กลับไปที่ WPCode Snippet' ที่ด้านบน
การเพิ่มข้อจำกัดความรับผิดชอบใน WordPress โดยอัตโนมัติ
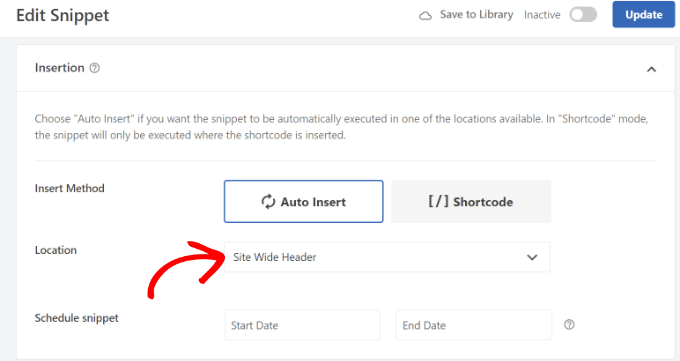
เมื่อคุณอยู่ในหน้าจอ WPCode Snippet แล้ว ให้เลื่อนลงไปที่ส่วน 'การแทรก' ที่นี่ คุณสามารถเลือกเวลาและตำแหน่งที่การแจ้งเตือนการปฏิเสธความรับผิดของคุณจะปรากฏขึ้น
คุณสามารถคง 'Insert Method' ไว้เป็น Auto Insert ได้ หลังจากนั้น ให้คลิกเมนูตำแหน่งที่ตั้งแบบเลื่อนลง

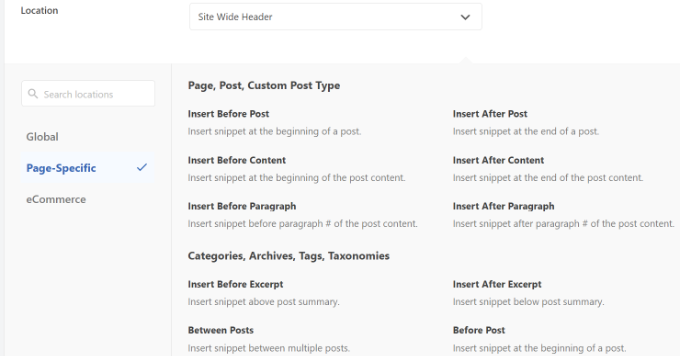
WPCode จะแสดงหลายตัวเลือก ไปข้างหน้าและเปลี่ยนไปใช้แท็บ เฉพาะหน้า
ถัดไป คุณสามารถเลือกได้ว่าไซต์ของคุณจะแสดงข้อจำกัดความรับผิดชอบที่ใด ตัวอย่างเช่น สามารถปรากฏที่จุดเริ่มต้นของโพสต์ หลังจากสองสามย่อหน้า ที่ส่วนท้ายของโพสต์ และอื่นๆ
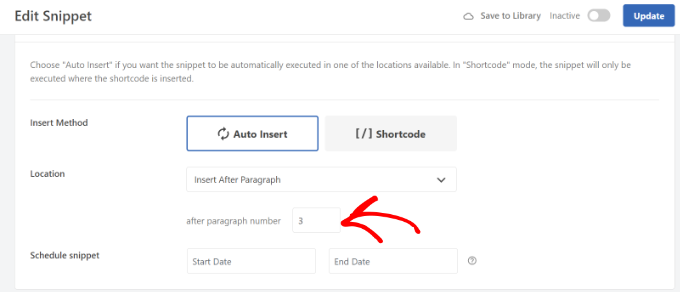
เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะเลือกตัวเลือก 'แทรกหลังย่อหน้า' ด้วยวิธีนี้ ข้อมูลโค้ดจะปรากฏในทุกหน้าหลังจากย่อหน้าจำนวนหนึ่ง

นอกจากนี้ WPCode ยังให้คุณเลือกจำนวนย่อหน้า หลังจากนั้นข้อมูลโค้ดบล็อกแบบกำหนดเองจะปรากฏขึ้น
ตัวอย่างเช่น เราต้องการให้ข้อความปฏิเสธความรับผิดปรากฏโดยอัตโนมัติหลังจาก 3 ย่อหน้าแรกของทุกหน้าในไซต์สาธิตของเรา

เมื่อเสร็จแล้ว อย่าลืมเปิดใช้งานข้อมูลโค้ดบล็อกและคลิกปุ่ม 'อัปเดต' ที่ด้านบน
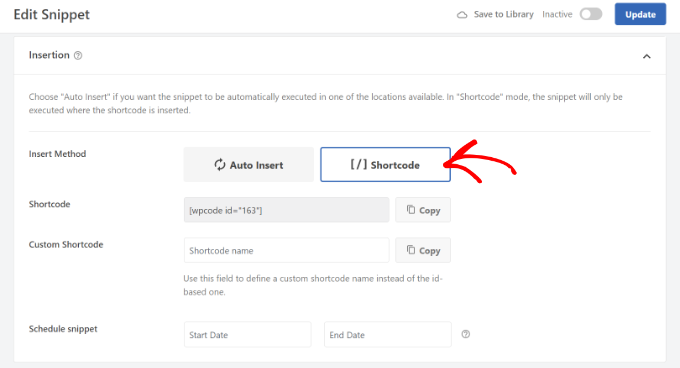
นอกจากนั้น คุณยังสามารถแทรกข้อความปฏิเสธความรับผิดในหน้าเฉพาะโดยใช้รหัสย่อ
เพียงเปลี่ยนไป ใช้วิธีแทรก จากการแทรกอัตโนมัติเป็นรหัสย่อ

หลังจากนั้น คุณสามารถคัดลอกรหัสย่อและเพิ่มที่ใดก็ได้บนเว็บไซต์ของคุณ ตัวอย่างเช่น คุณสามารถแสดงข้อจำกัดความรับผิดชอบในหน้าและบางโพสต์
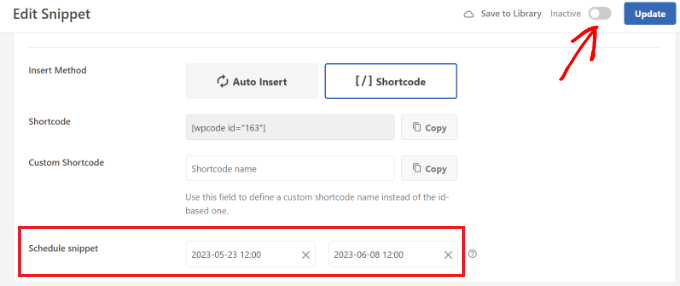
WPCode ยังให้คุณกำหนดเวลาสคริปต์ปฏิเสธความรับผิดของคุณ สิ่งนี้มีประโยชน์มากหากคุณมีการแจ้งเตือนตามเวลาที่จะแสดงบนเว็บไซต์ของคุณ คุณสามารถเลือกวันที่เริ่มต้นและวันที่สิ้นสุดสำหรับการตั้งเวลาตัวอย่างข้อมูล

เมื่อเสร็จแล้ว อย่าลืมเปิดใช้งานตัวอย่างข้อมูลและคลิกปุ่ม 'อัปเดต'
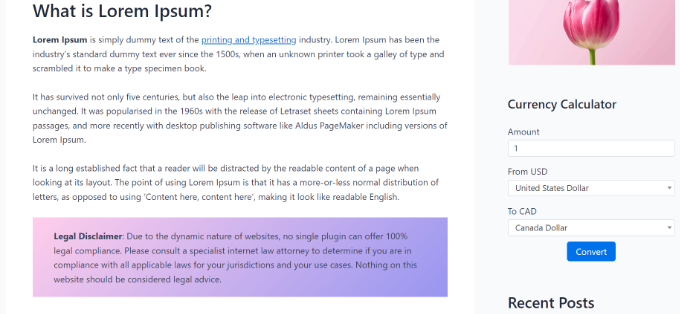
ขณะนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูข้อจำกัดความรับผิดชอบที่กำลังดำเนินการอยู่

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้เกี่ยวกับวิธีเพิ่มข้อความปฏิเสธความรับผิดชอบใน WordPress โดยอัตโนมัติ คุณอาจต้องการดูรายการปลั๊กอินและเครื่องมือ WordPress ที่ต้องมีสำหรับเว็บไซต์ธุรกิจ และวิธีการสร้างจดหมายข่าวทางอีเมลอย่างถูกวิธี
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
