วิธีปรับสมดุลปุ่มหลักและรองในโมดูลส่วนหัว Divi Fullwidth
เผยแพร่แล้ว: 2022-10-26โมดูล Divi Fullwidth Header ทำให้ง่ายต่อการเพิ่มส่วนฮีโร่ที่สวยงามในเว็บไซต์ของคุณ โมดูลนี้มาพร้อมกับปุ่มสองปุ่ม ข้อความชื่อ ข้อความคำบรรยาย ข้อความเนื้อหา โลโก้ และรูปภาพ ทำให้ตัวเลือกการปรับแต่งไม่มีที่สิ้นสุด
ในโพสต์ของวันนี้ เราจะสาธิตวิธีสร้างส่วนฮีโร่ใหม่โดยใช้ Divi Fullwidth Header เราจะเริ่มการออกแบบโดยใช้ชุดเค้าโครงที่สร้างไว้ล่วงหน้า 3 ชุด และออกแบบส่วนต่างๆ ของเราโดยมุ่งเน้นที่การสร้างสมดุลระหว่างปุ่มหลักและปุ่มรอง เราต้องการให้ปุ่มหลักโดดเด่น เนื่องจากเป็นคำกระตุ้นการตัดสินใจหลักของเรา โดยที่ยังคงมองเห็นปุ่มรองและเข้าถึงได้โดยไม่ต้องแซงปุ่มหลัก
หลักการออกแบบปุ่มหลักและปุ่มรอง
ปุ่มหลักและปุ่มรองจะช่วยแนะนำผู้เยี่ยมชมเว็บไซต์ของคุณให้ดำเนินการบางอย่าง ปุ่มหลักเป็นการทำงานทั่วไปหรือที่ต้องการมากที่สุด และปุ่มรองเป็นการทำงานทั่วไปน้อยกว่า สิ่งนี้จะช่วยแนะนำผู้เยี่ยมชมว่าพวกเขาต้องการไปที่ไหน
ในการทำให้สำเร็จ ปุ่มหลักควรดูโดดเด่น และปุ่มรองไม่ควรโดดเด่นมากนัก นั่นหมายความว่าปุ่มหลักควรมีความโดดเด่นและมีน้ำหนักมากขึ้นเพื่อดึงดูดความสนใจมากขึ้น

ตอนนี้เราเข้าใจแล้วว่าปุ่มหลักและปุ่มรองทำงานอย่างไร มาเข้าสู่บทแนะนำกันเลย!
ตัวอย่างการออกแบบ
ต่อไปนี้คือภาพรวมส่วนหัวแบบเต็มความกว้างสามรายการที่เราจะออกแบบในวันนี้
UX เต็มความกว้างส่วนหัว

Divi Retirement Center ส่วนหัวแบบเต็ม

ส่วนหัวแบบเต็มความกว้างของการวางแผนทางการเงิน

ดาวน์โหลดเลย์เอาต์ฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ คุณจะต้องดาวน์โหลดโดยใช้ปุ่มด้านล่างก่อน ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับจดหมายข่าวของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
ในการนำเข้าเทมเพลตส่วนหัวไปยังไลบรารี Divi ให้ทำดังต่อไปนี้:
- ไปที่ตัวสร้างธีม Divi
- คลิกปุ่มนำเข้าที่ด้านบนขวาของหน้า
- ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้า
- เลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ (อย่าลืมแตกไฟล์ก่อนแล้วจึงใช้ไฟล์ JSON)
- จากนั้นคลิกปุ่มนำเข้า
เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปที่บทช่วยสอนกันเถอะ
สิ่งที่คุณต้องการเพื่อเริ่มต้น
ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
- ติดตั้ง Divi บนเว็บไซต์ WordPress ของคุณ
- เพิ่มหน้าและตั้งชื่อ
- เปิดใช้งาน Visual Builder

ขั้นตอนการออกแบบส่วนหัว Ux แบบเต็มความกว้าง
ตอนนี้เราได้ตั้งค่าเพจแล้ว มาเริ่มกันที่ส่วนหัวแบบเต็มความกว้างสำหรับหน้า Landing Page UX

การตั้งค่าเพจของเรา
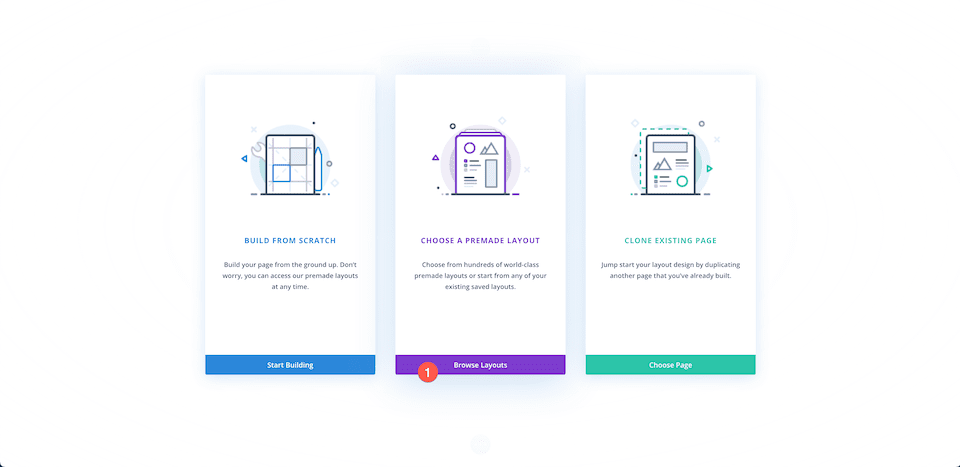
ก่อนที่เราจะเริ่มจัดสไตล์ เราจะต้องโหลดแพ็คเลย์เอาต์ UX ที่สร้างไว้ล่วงหน้าฟรีจาก Divi Library เมื่อคุณเปิดใช้งาน Visual Builder คุณจะเห็นป๊อปอัปสามตัวเลือก ให้เลือก เลือกเค้าโครงที่สร้างไว้ล่วงหน้า

โหลดเลย์เอาต์แพ็ค
ในการโหลดชุดเลย์เอาต์ UX ลงในเพจของคุณ:
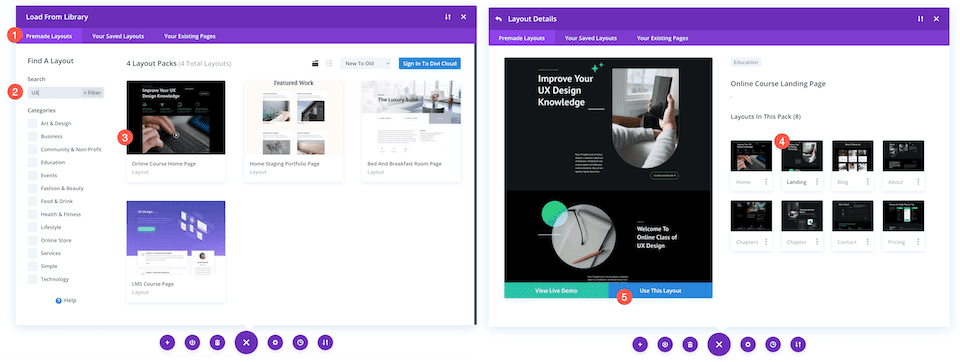
- ในแท็บ "Premade Layouts" ให้ใช้ฟังก์ชันการค้นหาเพื่อค้นหาชุดเลย์เอาต์ UX
- เมื่อคุณพบแล้วให้คลิกที่มัน สิ่งนี้จะแสดงรายละเอียดเค้าโครงและหน้าที่พร้อมใช้งาน
- คลิกที่การออกแบบหน้า Landing Page จากนั้นคลิก "ใช้เค้าโครงนี้"
เราจะสร้างส่วนบนของเค้าโครงขึ้นใหม่เป็นโมดูลส่วนหัวแบบเต็มความกว้าง

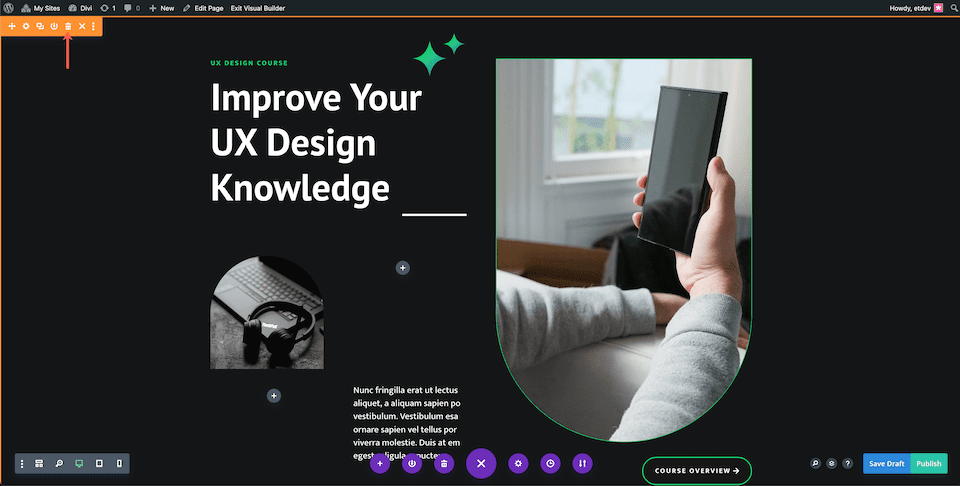
ลบส่วนแรก
เนื่องจากเราจะสร้างส่วนแรกขึ้นใหม่โดยใช้โมดูลส่วนหัวแบบเต็มแทน เราจึงต้องลบส่วนนี้ วางเมาส์เหนือส่วนนั้นแล้วคลิกไอคอนถังขยะ

เพิ่มมาตราเต็มความกว้าง
ก่อนที่เราจะสามารถเพิ่มส่วนหัวแบบเต็มได้ เราต้องเพิ่มส่วนแบบเต็มความกว้างก่อน
คลิกลูกศร "+" เพื่อเปิดส่วน Divi จากนั้นคลิก "เต็มความกว้าง" สิ่งนี้จะนำไลบรารี Divi Fullwidth Module ขึ้นมาโดยอัตโนมัติ

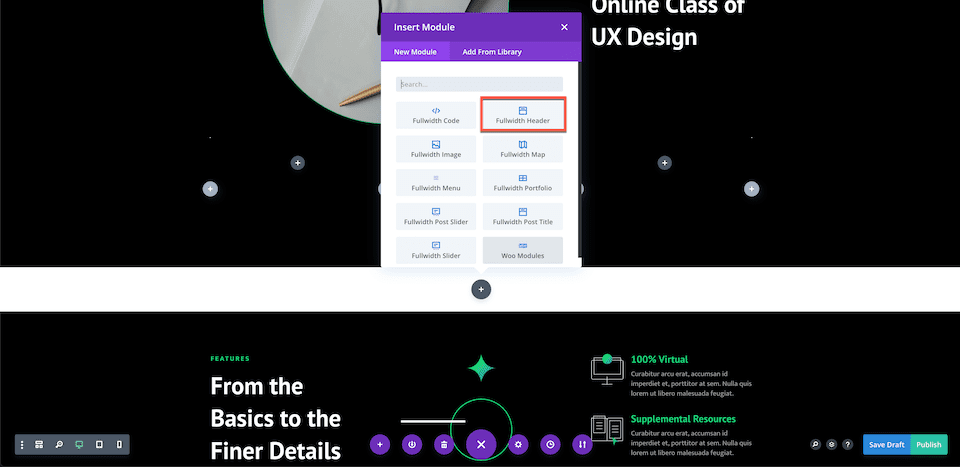
เพิ่มส่วนหัวแบบเต็ม
ภายในไลบรารี Divi Fullwidth Module คลิก "Fullwidth Header"

การเพิ่มเนื้อหา
ก่อนที่เราจะเริ่มกำหนดสไตล์โมดูล มาเพิ่มเนื้อหาที่จำเป็นสำหรับโมดูลนี้ก่อน
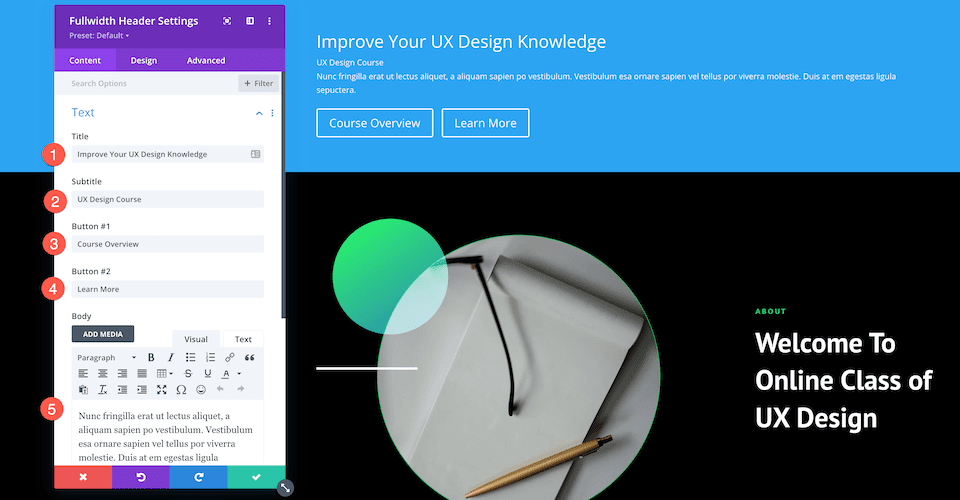
เพิ่มเนื้อหาข้อความ
ใต้แท็บข้อความ ให้เพิ่มเนื้อหาต่อไปนี้:
- หัวข้อ: พัฒนาความรู้ด้านการออกแบบ UX ของคุณ
- คำบรรยาย: หลักสูตรการออกแบบ UX
- ปุ่ม #1: ภาพรวมหลักสูตร
- ปุ่ม #2: เรียนรู้เพิ่มเติม
- เนื้อหา: Placeholder text

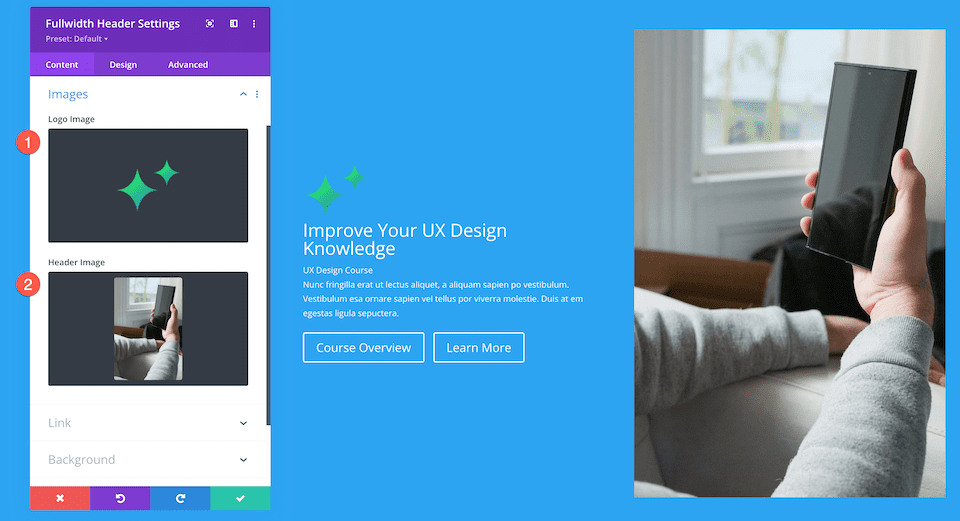
เพิ่มรูปภาพ
ตอนนี้เรามีเนื้อหาที่เป็นข้อความแล้ว เราต้องเพิ่มภาพสองภาพในการออกแบบของเรา

- ในแท็บรูปภาพ ให้เพิ่มรูปภาพโลโก้ (รูปดาว) และรูปภาพส่วนหัว (รูปภาพของบุคคลที่ถือโทรศัพท์)

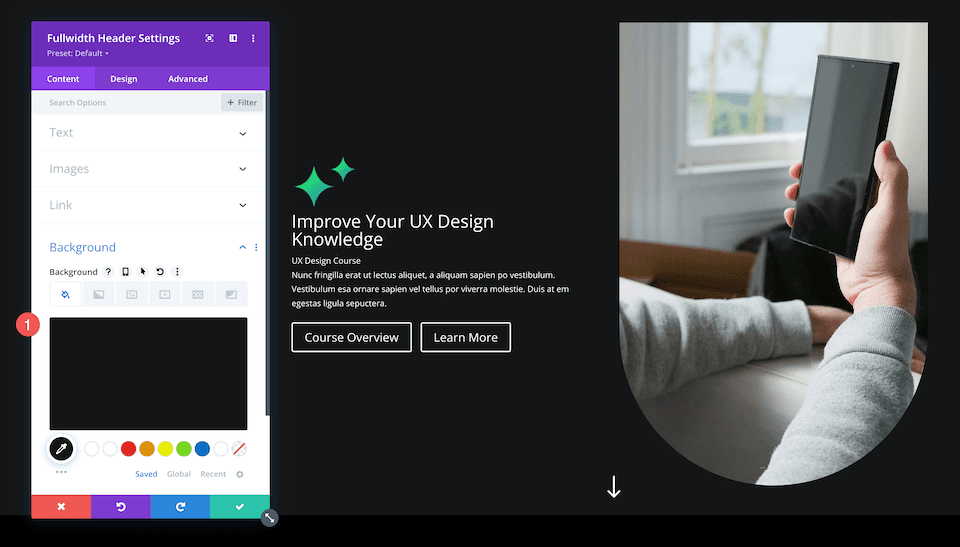
เปลี่ยนสีพื้นหลัง
ในแท็บ พื้นหลัง กำหนดการตั้งค่านี้:
- สีพื้นหลัง: #131517

จัดแต่งทรงผมส่วนหัวเต็มความกว้าง
ตอนนี้เราได้ตั้งค่าเนื้อหาแล้ว มาเพิ่มสไตล์ผ่านแท็บออกแบบกันเถอะ
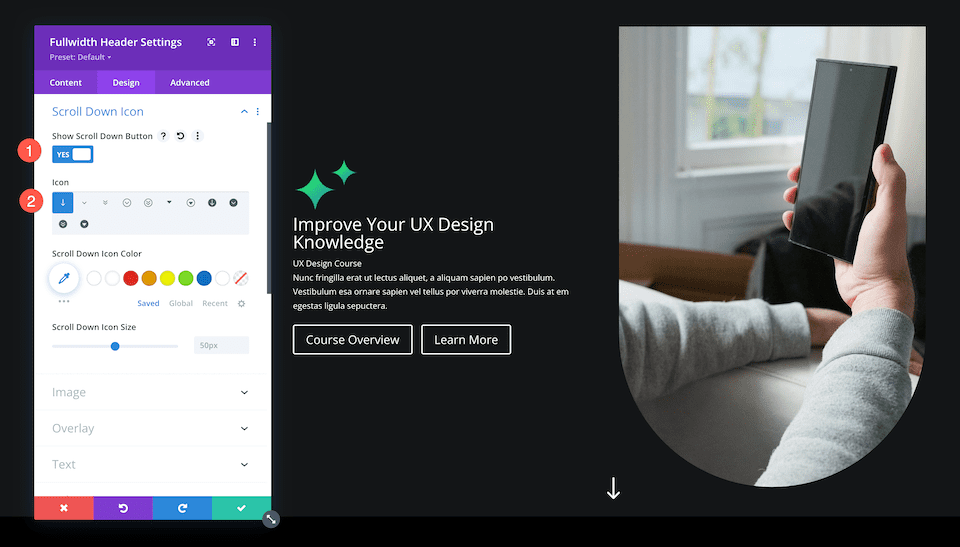
เลื่อนลงไอคอน
มาเพิ่มไอคอนเลื่อนลง ลูกศรชี้ลง
- การออกแบบนี้ใช้ไอคอนแบบเลื่อนลง ดังนั้นให้สลับตัวเลือกนี้เป็นใช่
- เลือกไอคอนลูกศรชี้ลง แล้วตั้งค่าสีของไอคอนเป็นสีขาว

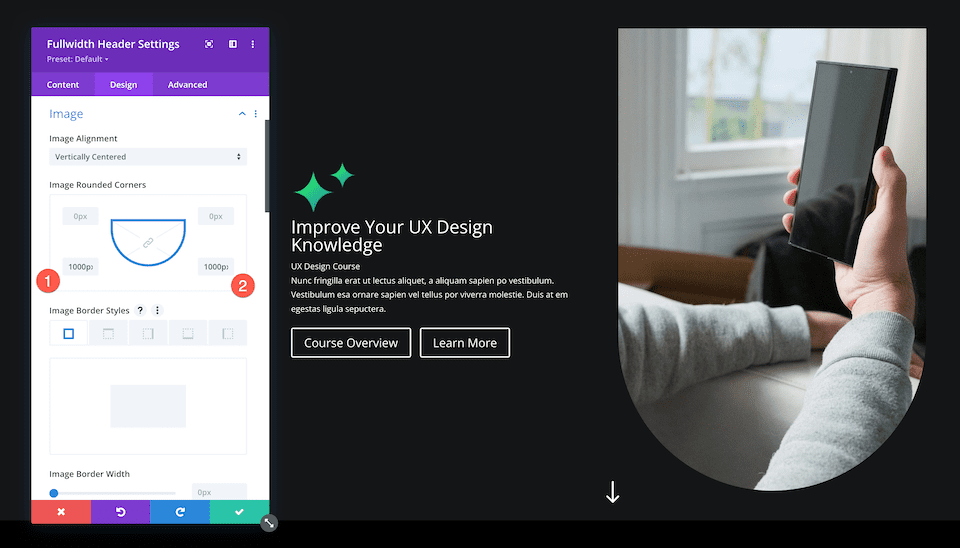
ภาพ
เพิ่มความโค้งให้กับรูปภาพของเราด้วยการปัดเศษมุม
ในแท็บรูปภาพ กำหนดการตั้งค่าต่อไปนี้:
- มุมโค้งมนของรูปภาพ : คลิกปุ่ม chainlink เพื่อยกเลิกการเชื่อมโยงมุม จากนั้นพิมพ์ 1000px ในช่องป้อนข้อมูลด้านล่างซ้ายและด้านล่างขวา ซึ่งจะปัดเศษที่มุมล่างซ้ายและมุมขวาล่างของรูปภาพ

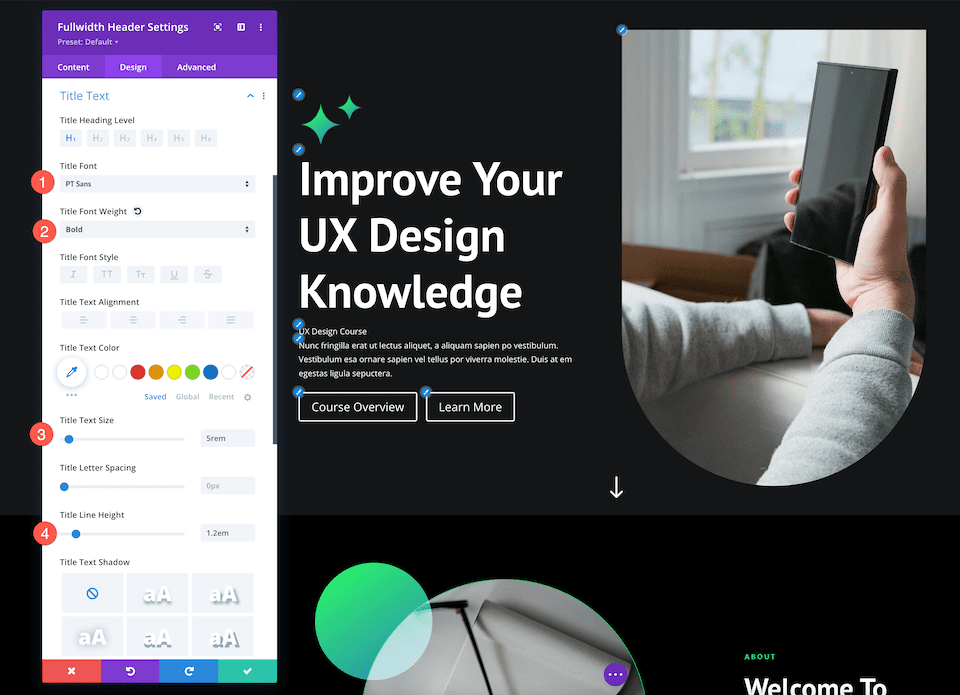
ข้อความชื่อเรื่อง
ต่อไปนี้ มากำหนดรูปแบบข้อความหัวเรื่องสำหรับโมดูลนี้ ในแท็บ Title Text ให้กำหนดการตั้งค่าเหล่านี้:
- แบบอักษรของชื่อเรื่อง: PT Sans
- น้ำหนักแบบอักษรของชื่อเรื่อง: ตัวหนา
- ขนาดข้อความชื่อเรื่อง: 5rem
- ความสูงของบรรทัดชื่อเรื่อง: 1.2em

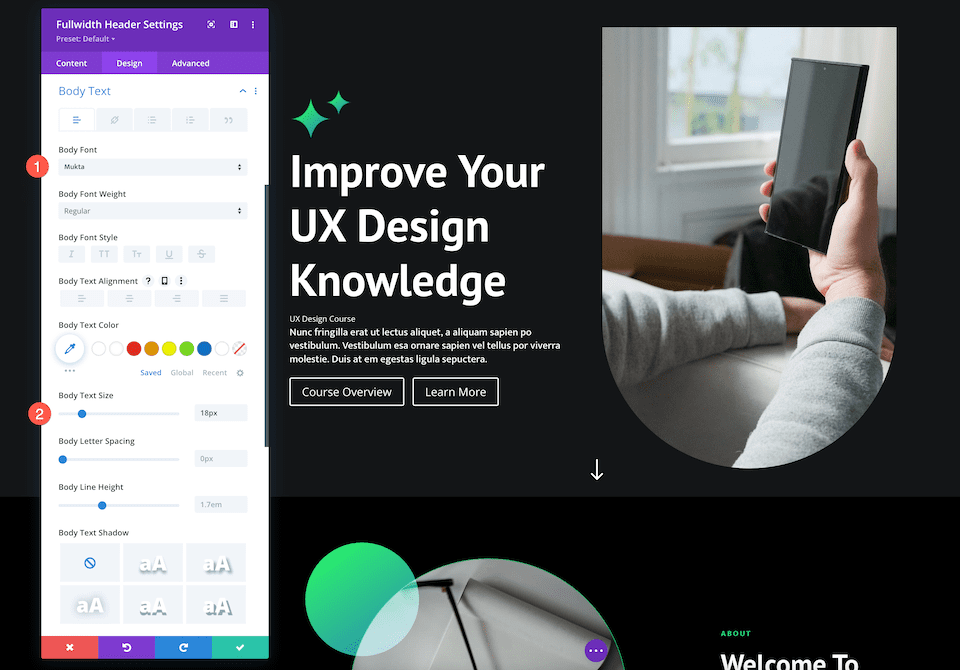
เนื้อความ
นี่คือที่ที่เราจัดรูปแบบข้อความเนื้อหาของโมดูลนี้ ในแท็บเนื้อความ กำหนดการตั้งค่าเหล่านี้:
- Body Font: มุกตา
- ขนาดข้อความเนื้อหา: 18px

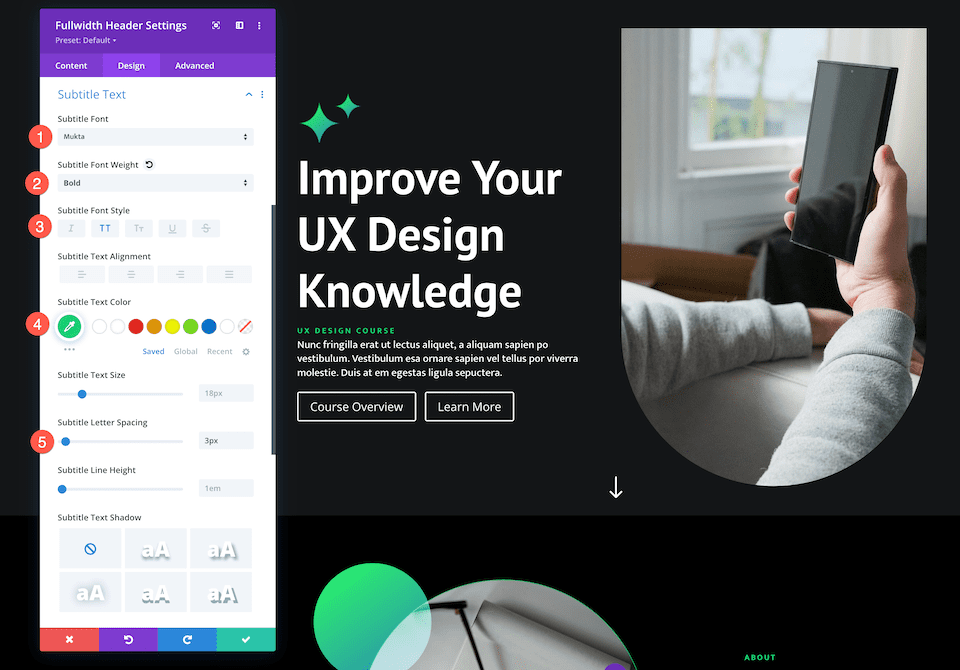
ข้อความคำบรรยาย
นี่คือที่ที่เราจัดรูปแบบข้อความคำบรรยายสำหรับโมดูลนี้ ในแท็บข้อความคำบรรยาย กำหนดการตั้งค่าเหล่านี้:
- Subtitle Font: มุกตา
- คำบรรยาย น้ำหนักแบบอักษร: ตัวหนา
- รูปแบบตัวอักษรของคำบรรยาย: ตัวพิมพ์ใหญ่
- สีข้อความคำบรรยาย: #13d678
- คำบรรยายการเว้นวรรคตัวอักษร: 3px

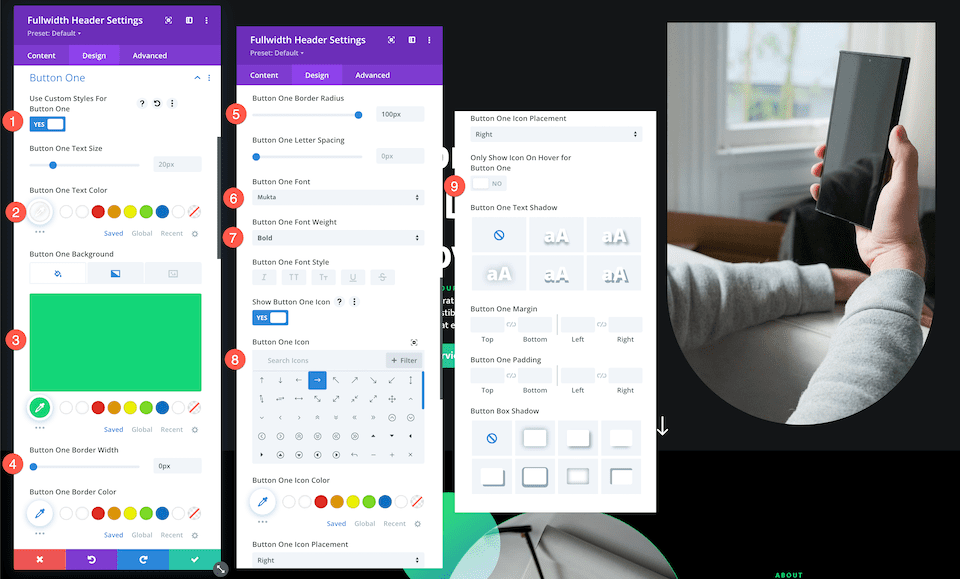
ปุ่มหนึ่ง
นี่คือที่ที่เราสามารถกำหนดรูปแบบที่กำหนดเองสำหรับปุ่มที่หนึ่ง ปุ่มหลัก ในแท็บปุ่มหนึ่ง กำหนดการตั้งค่าเหล่านี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่หนึ่ง: ใช่
- ปุ่มหนึ่งสี: #ffffff
- พื้นหลังปุ่มเดียว: #13d678
- ความกว้างของขอบปุ่มหนึ่ง: 0px
- รัศมีเส้นขอบหนึ่งปุ่ม: 100px
- แบบอักษรปุ่มหนึ่ง: มุกตา
- น้ำหนักแบบอักษรปุ่มเดียว: ตัวหนา
- แสดงไอคอนปุ่มหนึ่ง: ใช่
- ไอคอนปุ่มหนึ่ง: ลูกศรขวา
- แสดงเฉพาะไอคอนเมื่อวางเมาส์เหนือสำหรับปุ่มที่หนึ่ง: ไม่

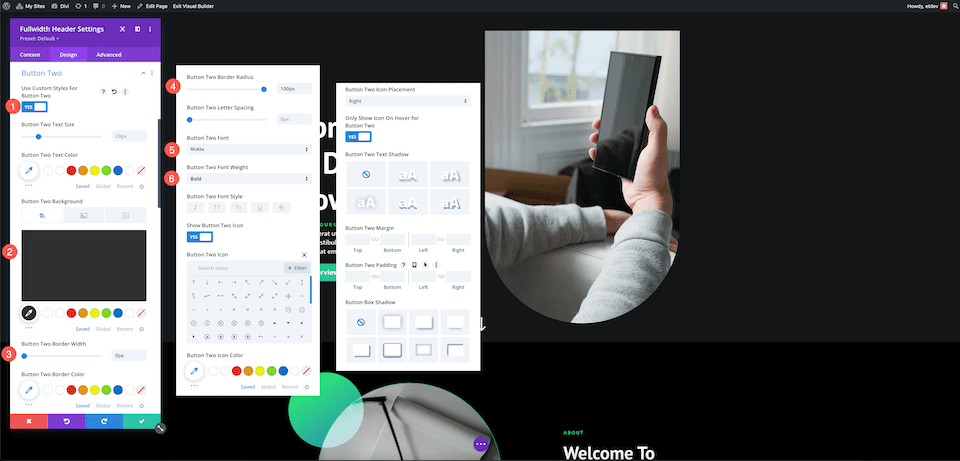
ปุ่มที่สอง
ตอนนี้ มากำหนดรูปแบบปุ่มรอง ปุ่มที่สองกัน ในแท็บปุ่มที่สอง กำหนดการตั้งค่าเหล่านี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่หนึ่ง: ใช่
- ปุ่มหนึ่งสี: #ffffff
- พื้นหลังปุ่มเดียว: #303030
- ความกว้างของขอบปุ่มหนึ่ง: 0px
- รัศมีเส้นขอบหนึ่งปุ่ม: 100px
- แบบอักษรปุ่มหนึ่ง: มุกตา
- น้ำหนักแบบอักษรปุ่มเดียว: ตัวหนา
- แสดงไอคอนปุ่มหนึ่ง: ใช่
- ไอคอนปุ่มหนึ่ง: ลูกศรขวา
- แสดงเฉพาะไอคอนเมื่อวางเมาส์เหนือสำหรับปุ่มที่หนึ่ง: ใช่

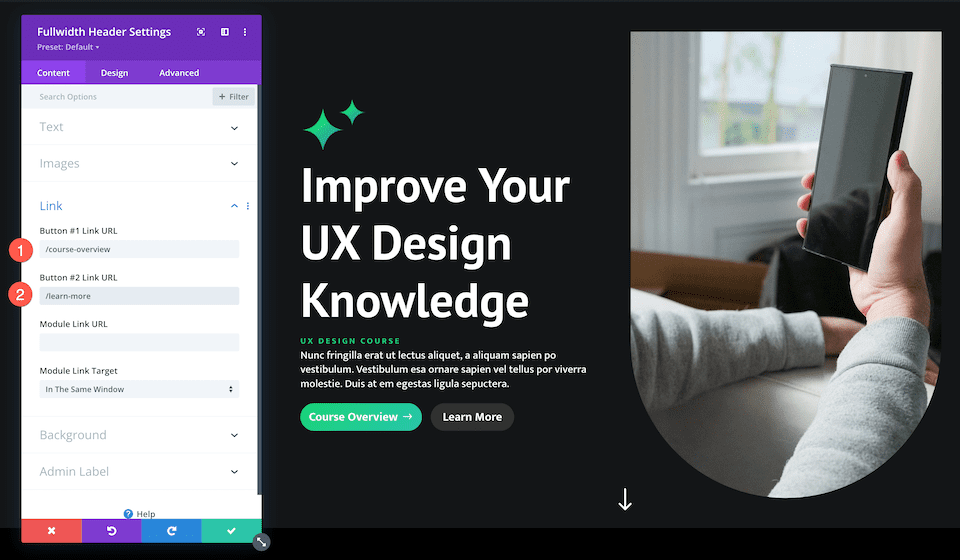
เพิ่มลิงค์ปุ่ม
อย่าลืมเพิ่มลิงก์ไปยังปุ่มของคุณ! ในแท็บ ลิงก์ กำหนดการตั้งค่าต่อไปนี้:
- ปุ่ม #1 ลิงค์ URL: วาง URL สำหรับปุ่มที่หนึ่งที่นี่
- ปุ่ม #2 Link URL: วาง URL สำหรับปุ่มที่สองที่นี่

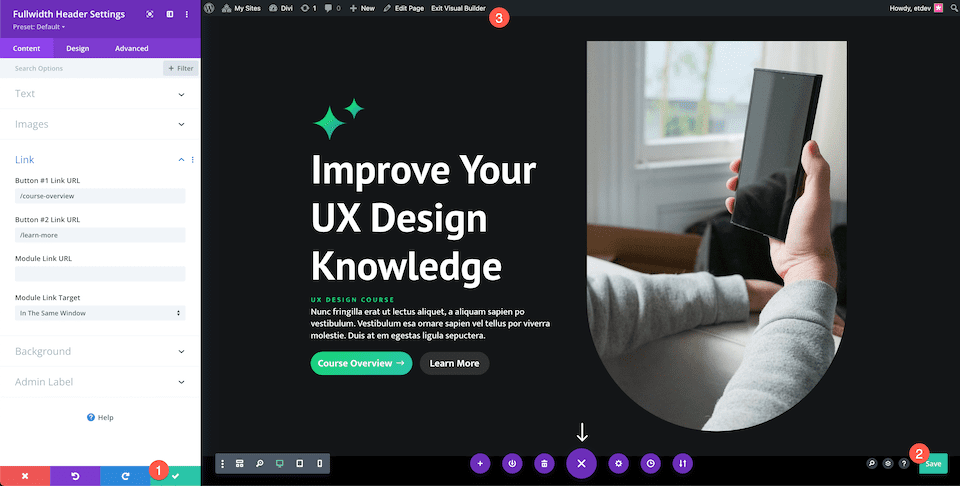
บันทึกการออกแบบของคุณ
ตอนนี้เรามีส่วนหัวแบบเต็มความกว้างที่ออกแบบอย่างสมบูรณ์แล้ว อย่าลืมบันทึกการออกแบบของคุณ!
- คลิกลูกศรสีเขียวที่ด้านล่างขวาของหน้าต่างโมดูล
- จากนั้นคลิกไอคอนบันทึกบนแถบเครื่องมือ Divi เพื่อบันทึกการออกแบบเพจของคุณ
- ออกจาก Visual Builder

ขอให้สนุกกับการทดลอง
วิธีการจัดรูปแบบโมดูล Divi Fullwidth Header นั้นไม่มีที่สิ้นสุด การใช้ประโยชน์จากปุ่มหลักและปุ่มรองสามารถช่วยนำผู้เยี่ยมชมของคุณไปยังหน้าที่คุณต้องการให้พวกเขาดูหรือดำเนินการ (เช่น ส่งคำถาม) ที่คุณต้องการให้พวกเขาดำเนินการ
ลองดูตัวอย่างส่วนหัวแบบเต็มความกว้างอีกสองตัวอย่างที่มีปุ่มหลักที่โดดเด่น
Divi Retirement Center ส่วนหัวแบบเต็ม

ลักษณะปุ่ม
มาดูสไตล์ที่เป็นเอกลักษณ์ของปุ่มหลักและปุ่มรองกัน
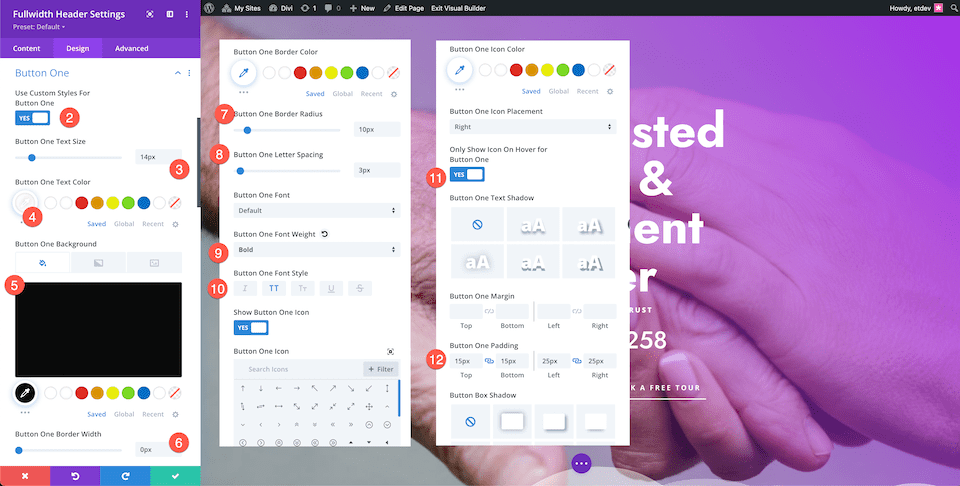
ปุ่มหนึ่ง
ในแท็บปุ่มหนึ่ง กำหนดการตั้งค่าต่อไปนี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่หนึ่ง: ใช่
- ขนาดข้อความปุ่มเดียว: 14px
- ปุ่มหนึ่งสี: #ffffff
- พื้นหลังปุ่มเดียว: #0a0a0a
- ความกว้างของขอบปุ่มหนึ่ง: 0px
- รัศมีเส้นขอบหนึ่งปุ่ม: 10px
- น้ำหนักแบบอักษรปุ่มเดียว: ตัวหนา

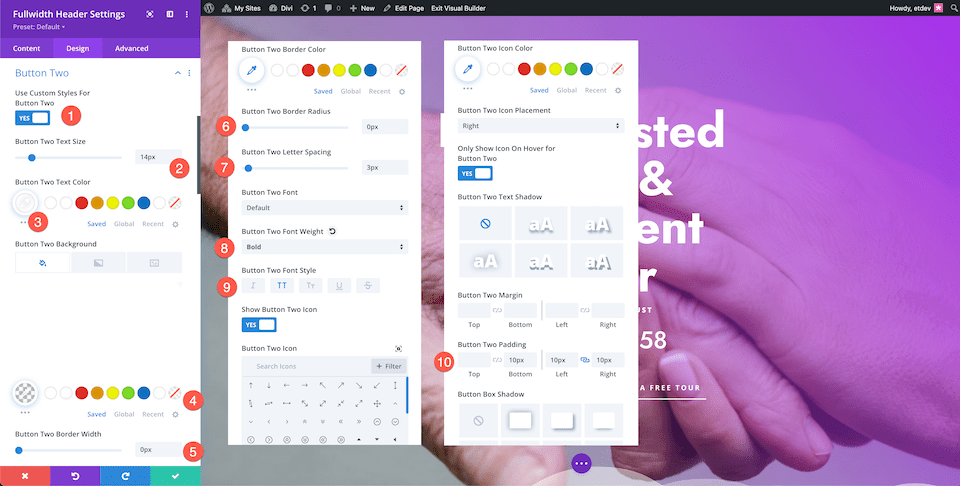
ปุ่มที่สอง
ในแท็บปุ่มที่สอง กำหนดการตั้งค่าต่อไปนี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่หนึ่ง: ใช่
- ขนาดข้อความปุ่มเดียว: 14px
- ปุ่มหนึ่งสี: #ffffff
- พื้นหลังปุ่มเดียว: #0a0a0a
- ความกว้างของขอบปุ่มหนึ่ง: 0px
- รัศมีเส้นขอบหนึ่งปุ่ม: 10px
- น้ำหนักแบบอักษรปุ่มเดียว: ตัวหนา

และที่นั่นคุณมีมัน! ปุ่มที่ไม่ซ้ำกันสองปุ่ม ปุ่มหนึ่งที่โดดเด่น และอีกปุ่มสำหรับที่นั่งที่สอง
ส่วนหัวแบบเต็มความกว้างของการวางแผนทางการเงิน

ลักษณะปุ่ม
มาดูสไตล์ที่เป็นเอกลักษณ์ของปุ่มหลักและปุ่มรองกัน
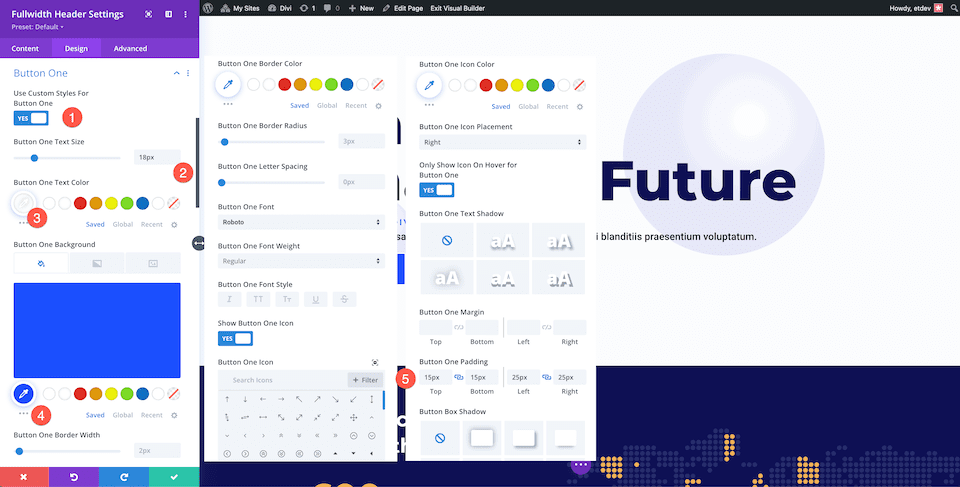
ปุ่มหนึ่ง
ในแท็บปุ่มหนึ่ง กำหนดการตั้งค่าต่อไปนี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่หนึ่ง: ใช่
- ขนาดข้อความปุ่มเดียว: 18px
- สีข้อความปุ่มเดียว: #ffffff
- สีพื้นหลังปุ่มเดียว: #1b4ffe
- ปุ่มที่หนึ่ง Padding: 15px บนและล่าง; 25px ซ้ายและขวา

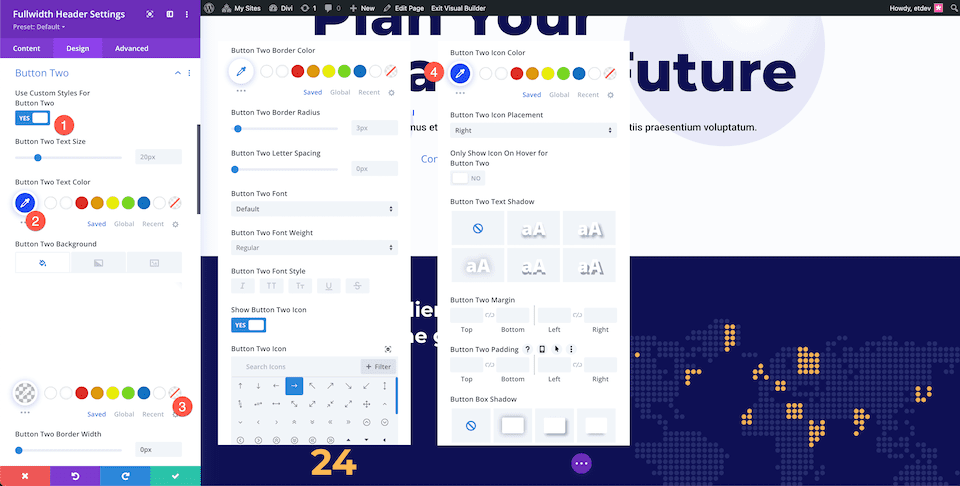
ปุ่มที่สอง
ในแท็บปุ่มที่สอง กำหนดการตั้งค่าต่อไปนี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่สอง: ใช่
- ปุ่มสีข้อความที่สอง: #1b4ffe
- ปุ่มสองสีพื้นหลัง: โปร่งใส
- ปุ่มสองไอคอนสี: #1b4ffe

ความคิดสุดท้าย
Divi Fullwidth Header ทำให้ง่ายต่อการสร้างส่วนฮีโร่ที่น่าทึ่งบนเว็บไซต์ของคุณ การใช้ปุ่มหลักและปุ่มรองอย่างมีกลยุทธ์จะช่วยปรับปรุงประสบการณ์ผู้ใช้ของคุณและช่วยให้ผู้เยี่ยมชมเว็บไซต์ดำเนินการตามที่ต้องการ ตัวเลือกการปรับแต่งนั้นไม่มีที่สิ้นสุดด้วย Fullwidth Header ดังนั้นขอให้สนุกกับการทดลอง!
