วิธีเพิ่มส่วนหัวโพสต์บล็อกของคุณด้วยหน้ากากพื้นหลังและการออกแบบลวดลายใน Divi
เผยแพร่แล้ว: 2022-12-12มาสก์รูปแบบพื้นหลังใหม่และรูปแบบที่มีอยู่ใน Divi ช่วยให้คุณเพิ่มความน่าสนใจให้กับพื้นหลังของคุณโดยไม่ต้องใช้รูปภาพ ด้วยตัวเลือกที่หลากหลาย มีโอกาสมากมายให้คุณปรับแต่งพื้นหลังภายใน Divi วันนี้เราจะมาดูการรวมมาสก์รูปแบบพื้นหลังและรูปแบบเพื่ออัปเกรดการออกแบบส่วนหัวของโพสต์ในบล็อกของคุณด้วยสามวิธีที่ไม่เหมือนใคร
ไปกันเลย!
ความสำคัญของการออกแบบส่วนหัวของบล็อกโพสต์
ก่อนที่ผู้อ่านจะอ่านโพสต์ของคุณ พวกเขาจะพบกับเนื้อหาครึ่งหน้าบนก่อน รอยพับเป็นส่วนแรกของหน้าจอที่เห็นก่อนที่จะเริ่มการเลื่อน สิ่งสำคัญอย่างยิ่งสำหรับเราคือต้องแน่ใจว่าส่วนครึ่งหน้าบนในการออกแบบของเรานั้นสะดุดตาและกระตุ้นให้ผู้คนเลื่อนต่อไปเพื่ออ่านส่วนที่เหลือของหน้า ในกรณีของเรา เราต้องการให้ผู้คนอ่านบทความในบล็อกของเราต่อไปหลังจากโต้ตอบกับส่วนหัวของบทความในบล็อกของเรา ด้วยคุณสมบัติพื้นหลัง Divi ใหม่ เราไม่จำเป็นต้องใช้เวลาหลายชั่วโมงใน Canva และ Photoshop เพื่อสร้างงานออกแบบที่ยอดเยี่ยม เรามีเครื่องมือทั้งหมดที่เราต้องการในตัวสร้าง Divi!
การออกแบบส่วนหัวของโพสต์บล็อก Divi พร้อมมาสก์พื้นหลังและรูปแบบ
คุณสามารถสร้างการออกแบบเจ๋งๆ นอกกรอบได้ด้วยมาสก์พื้นหลังหรือรูปแบบพื้นหลัง อย่างไรก็ตาม เราต้องการก้าวไปอีกขั้นและรวมคุณสมบัติใหม่ทั้งสองนี้เข้าด้วยกัน! มาดูกันว่าเราจะทำอะไรในบทช่วยสอนนี้
มาสก์พื้นหลังและรูปแบบ ตัวอย่างที่ 1

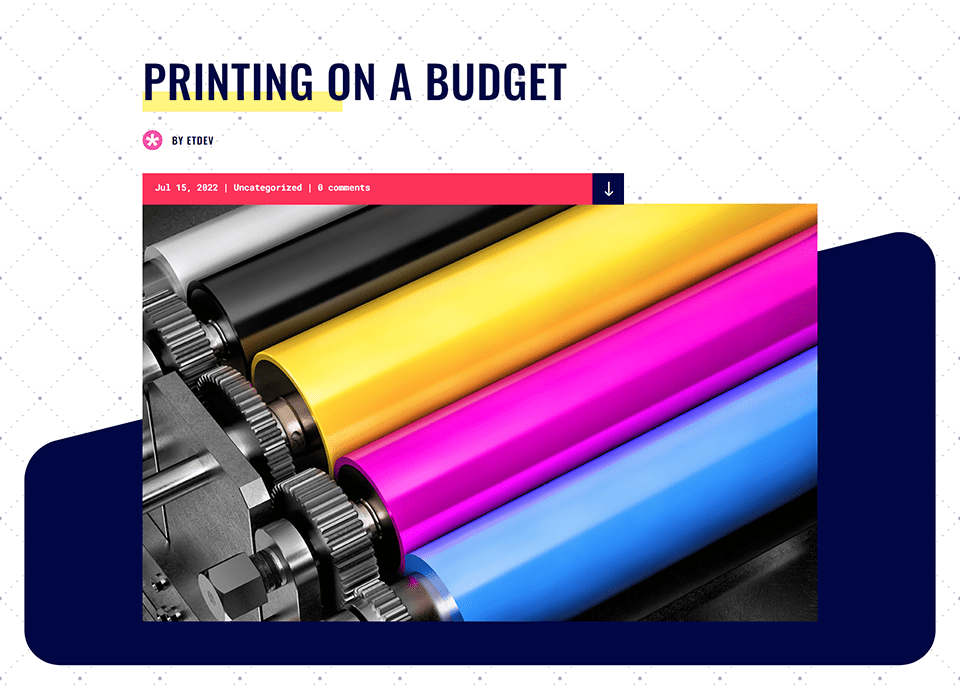
ส่วนหัวของเทมเพลตหน้าบล็อก Divi Print Shop ของเรานำหน้ากากและรูปแบบพื้นหลังมาคิดใหม่
ตัวอย่างหน้ากากพื้นหลังและรูปแบบที่สอง

ส่วนหัวของเทมเพลตหน้าบล็อก Divi Fashion Designer ของเราอัปเดตโดยใช้มาสก์พื้นหลังและรูปแบบ
ตัวอย่างหน้ากากพื้นหลังและรูปแบบที่สาม

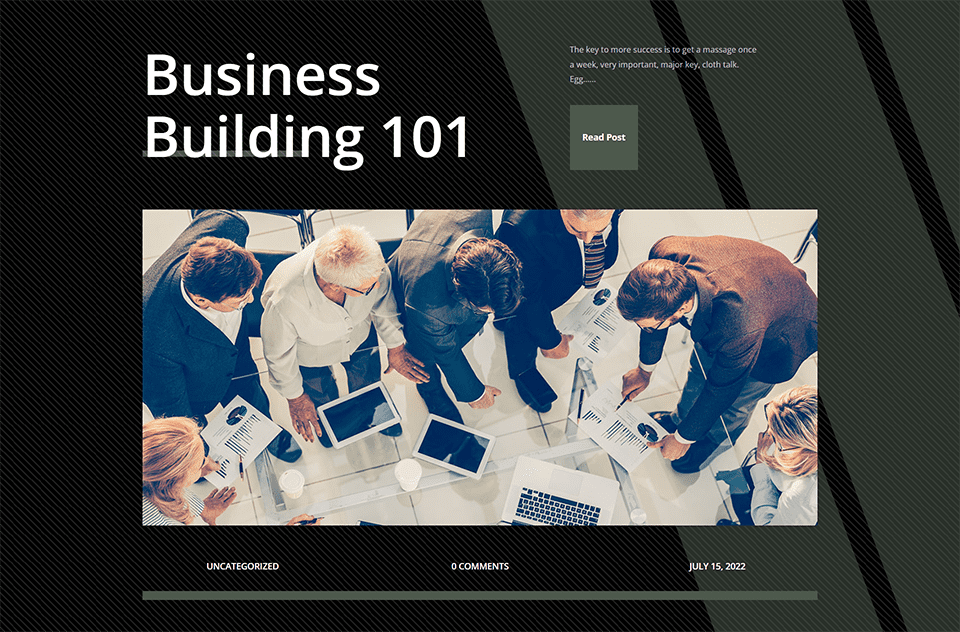
ส่วนหัวของเทมเพลตหน้าบล็อก Divi Corporate ที่ออกแบบใหม่ด้วยมาสก์พื้นหลังและรูปแบบ
สำหรับบทช่วยสอนนี้ เราจะใช้เทมเพลตโพสต์บล็อก Divi ฟรีสามแบบที่แตกต่างกัน ซึ่งสามารถพบได้ในบล็อกของเรา ตอนนี้มาเข้าสู่บทช่วยสอนกันเถอะ!
ตัวอย่างที่หนึ่ง: Divi Print Shop
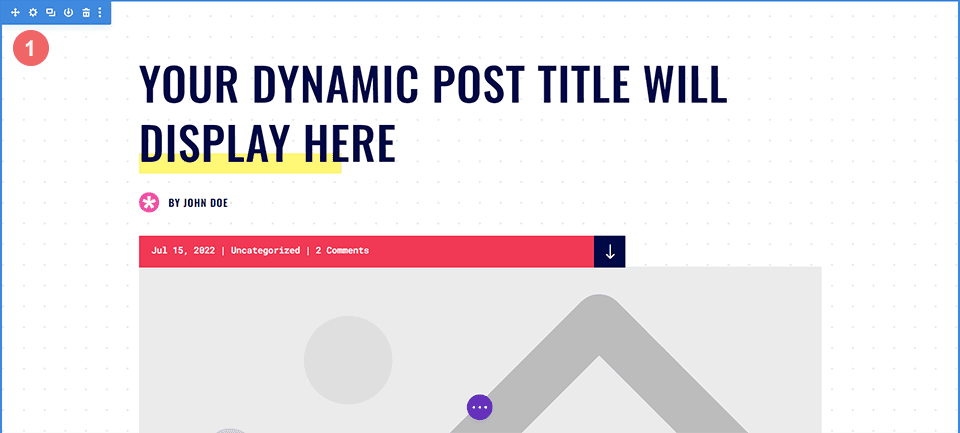
สำหรับตัวอย่างนี้ เราจะพยายามทำให้พื้นหลังใกล้เคียงกับต้นฉบับ เราต้องการเลียนแบบรูปลักษณ์ของเทมเพลต แต่เราจะใช้ฟีเจอร์ Divi Background Masks and Patterns เพื่อสร้างส่วนหัวขึ้นมาใหม่เล็กน้อย หากต้องการเริ่มบทช่วยสอนนี้ ให้ดาวน์โหลดเทมเพลตหน้าบล็อกจาก Divi Print Shop Layout Pack นี่คือสิ่งที่เราเริ่มต้นด้วย:

ติดตั้งเทมเพลตโพสต์บล็อก Divi Print Shop
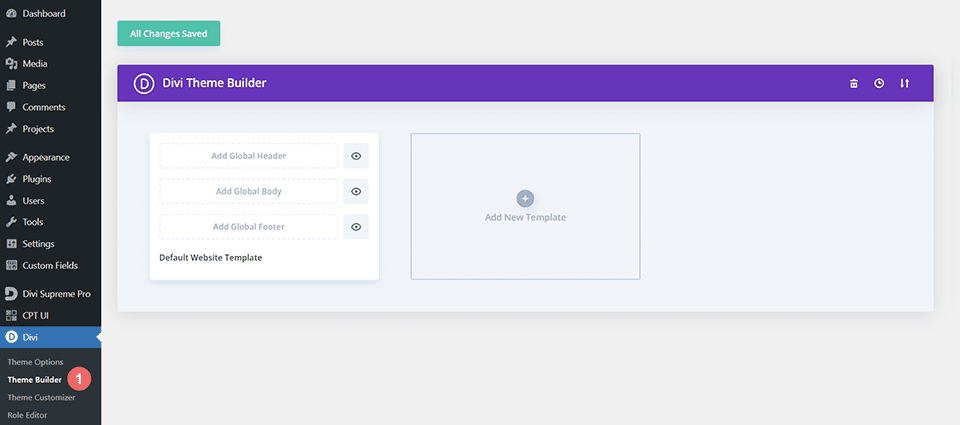
หากต้องการอัปโหลดเทมเพลต ให้ไปที่ Divi Theme Builder ในแบ็กเอนด์ของเว็บไซต์ WordPress ของคุณ

อัปโหลดเทมเพลตเว็บไซต์
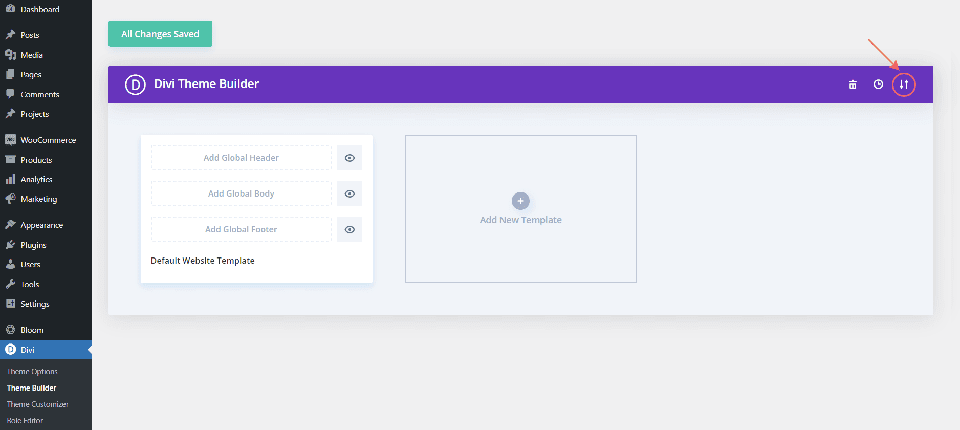
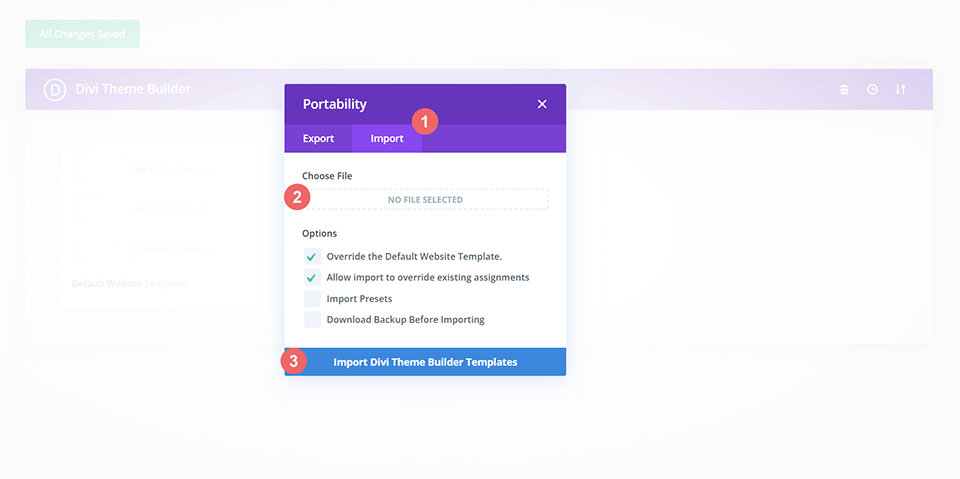
จากนั้น ที่มุมขวาบน คุณจะเห็นไอคอนที่มีลูกศร 2 อัน คลิกที่ไอคอน

ไปที่แท็บนำเข้า อัปโหลดไฟล์ JSON ที่คุณสามารถดาวน์โหลดได้ในโพสต์นี้ และคลิกที่ 'นำเข้าเทมเพลตตัวสร้างธีม Divi'

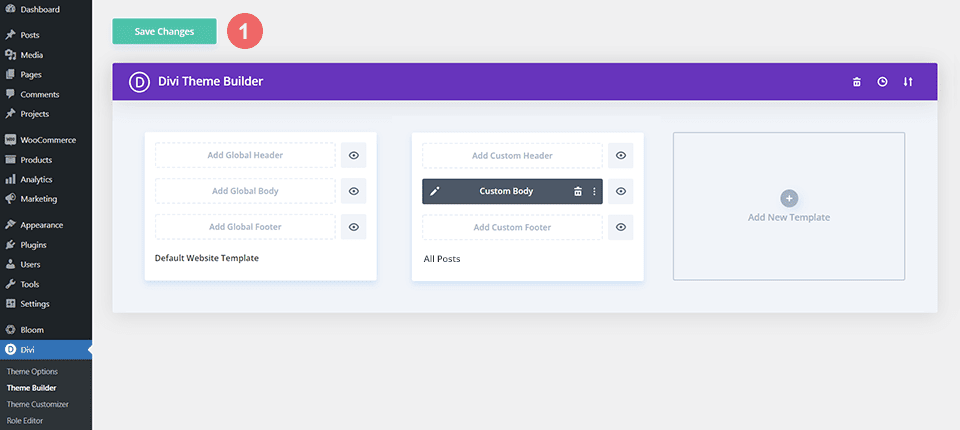
บันทึกการเปลี่ยนแปลงตัวสร้างธีม Divi
เมื่อคุณอัปโหลดไฟล์แล้ว คุณจะสังเกตเห็นเทมเพลตใหม่ที่มีพื้นที่เนื้อหาใหม่ที่กำหนดให้กับโพสต์ทั้งหมด บันทึกการเปลี่ยนแปลง Divi Theme Builder ทันทีที่คุณต้องการเปิดใช้งานเทมเพลต

วิธีแก้ไขการออกแบบส่วนหัวในเทมเพลต
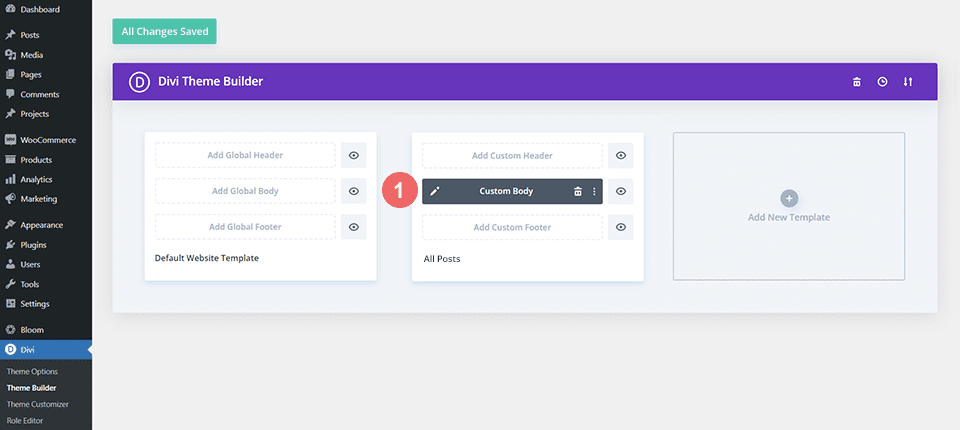
เปิดเทมเพลต Divi Print Shop
หากต้องการแก้ไขส่วนหัวของเทมเพลต ให้เริ่มด้วยการเปิดเทมเพลต

เข้าสู่การตั้งค่าส่วน
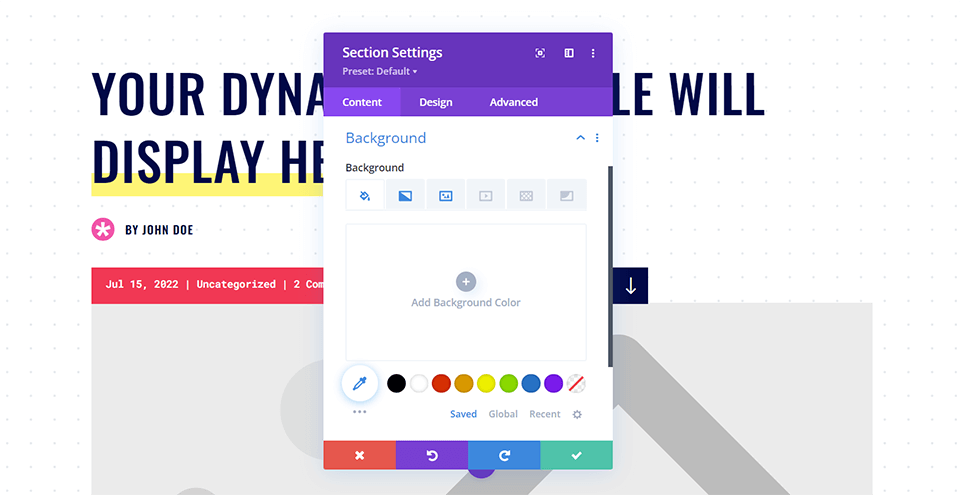
เราจะใช้มาสก์พื้นหลังและรูปแบบผสมกันเพื่อให้ตรงกับการตั้งค่ารูปภาพและการไล่ระดับสีที่กำลังใช้เพื่อสร้างพื้นหลังดั้งเดิมสำหรับส่วนหัว ก่อนอื่นเราจะต้อง เปิดกล่องโมดอลการตั้งค่า เพื่อเริ่มงานของเรา ในการเข้าถึงการตั้งค่าสำหรับส่วน คุณจะ คลิกที่ไอคอนรูปเฟือง ซึ่งเป็นไอคอนที่สองที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือเส้นขอบของส่วนสีน้ำเงิน

ไปที่การตั้งค่าพื้นหลัง
ตอนนี้เราจะ เลื่อนภายในกล่องโมดอลการตั้งค่าส่วน จนกว่าจะถึง แท็บพื้นหลัง จากที่นี่ เราจะแก้ไขการตั้งค่าปัจจุบันและนำสไตล์ใหม่ของเราไปใช้โดยใช้มาสก์พื้นหลังและรูปแบบ

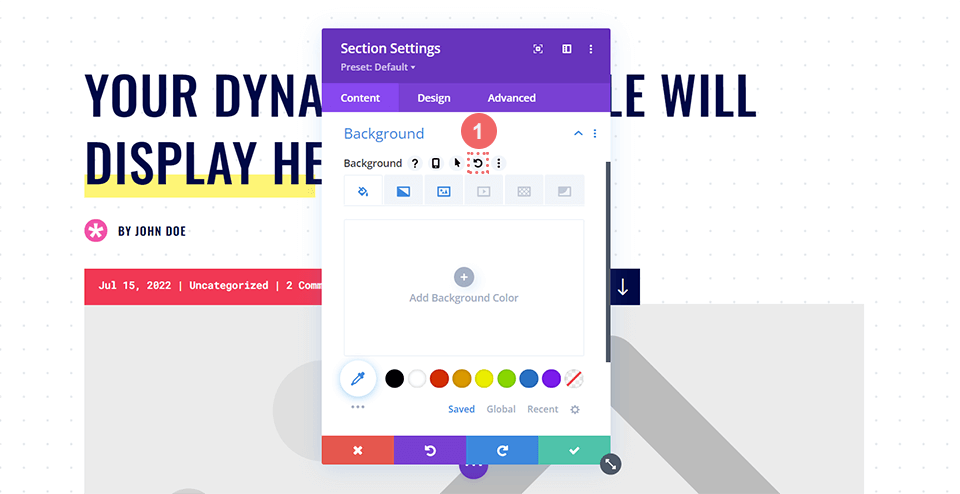
ลบการไล่ระดับสีพื้นหลังและรูปภาพ
ในการเริ่มต้น เราจะต้องลบการตั้งค่าพื้นหลังปัจจุบันเพื่อหลีกทางให้กับการเปลี่ยนแปลงใหม่ที่เราจะทำกับการออกแบบส่วนหัวของบล็อกโพสต์ คุณจะต้อง วางเมาส์เหนือคำบรรยายพื้นหลัง ก่อน เมนูไอคอนจะปรากฏขึ้น ภายในเมนูใหม่นี้ คลิกที่ไอคอนรีเซ็ต เพื่อให้พื้นหลังของส่วนของคุณมีชีวิตใหม่

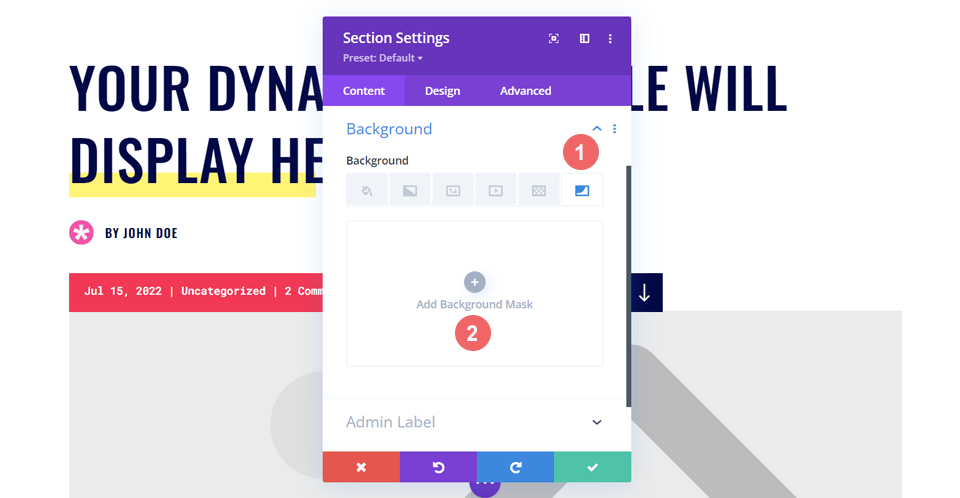
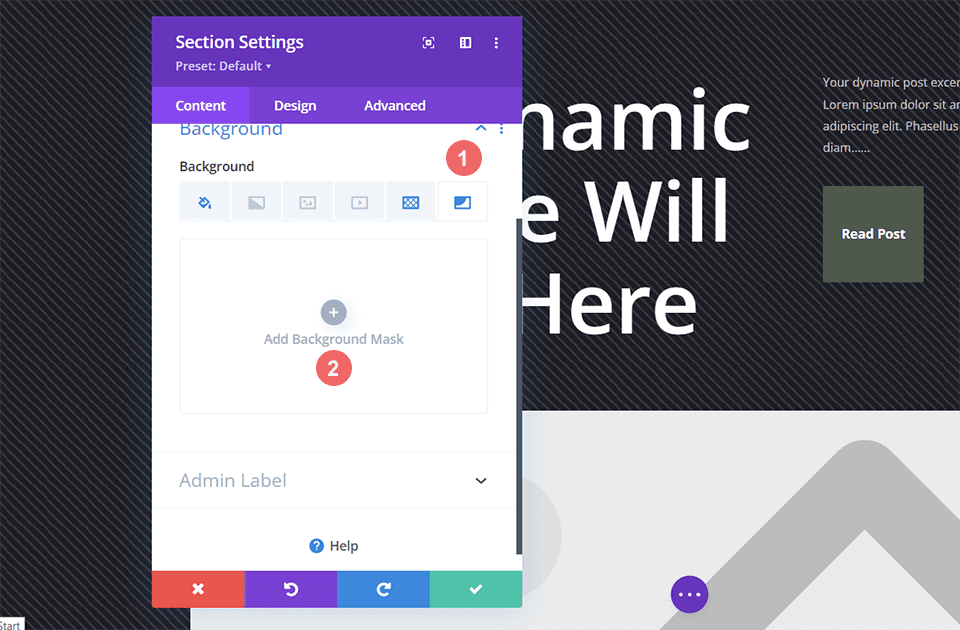
เพิ่มมาสก์พื้นหลัง
เมื่อถึงจุดที่เราต้องการแล้ว เราจะเข้าไปและเพิ่มหน้ากากพื้นหลังลงในส่วนนี้ ก่อนอื่น เราจะ คลิกที่ไอคอนมาสก์พื้นหลัง จากนั้นเราจะ คลิกเพิ่มมาสก์พื้นหลัง

เราได้ทำขั้นตอนแรกในการแก้ไขการออกแบบส่วนหัวของบล็อกโพสต์
จัดรูปแบบมาสก์พื้นหลังของคุณ
หลังจากรีเซ็ตรูปแบบพื้นหลัง คุณจะสังเกตเห็นว่าหน้ากากของคุณเป็นสีขาว อย่าตื่นตระหนก! ตอนนี้เรากำลังจะเริ่มเพิ่มสีและสไตล์ในการออกแบบส่วนหัวของบล็อกโพสต์

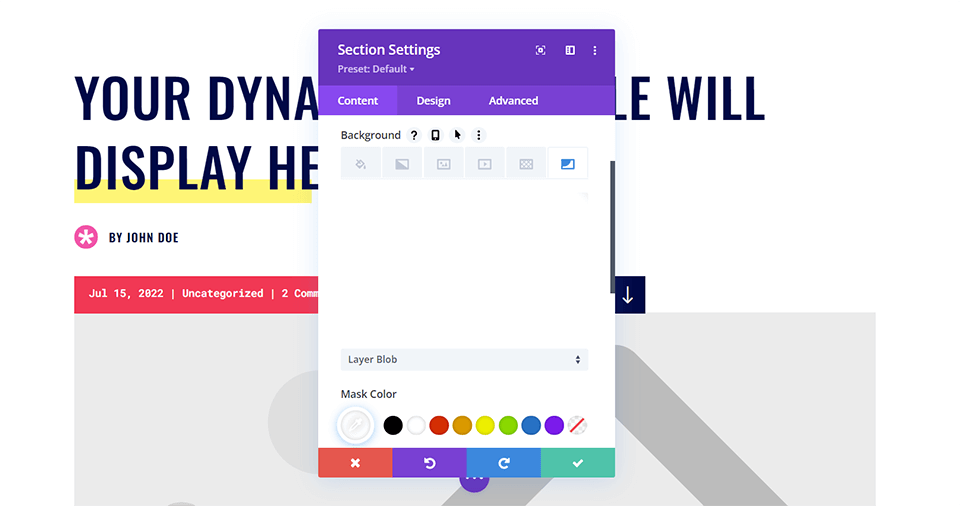
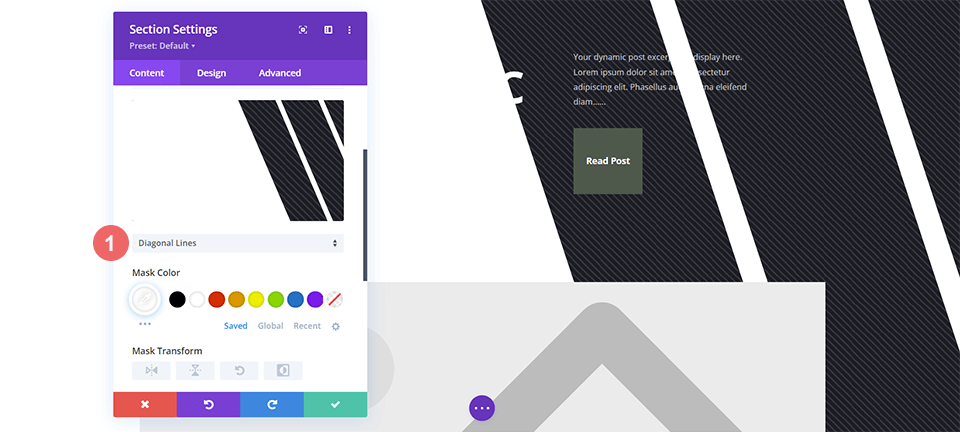
เลือกรูปแบบหน้ากากของคุณ
มาเริ่มออกแบบหน้ากากพื้นหลังกันเถอะ! ขั้นแรก เราจะ คลิกที่เมนูแบบเลื่อนลงรายการแรก นี่จะแสดงให้เราเห็นพื้นหลังมาสก์ทั้งหมดที่มีให้เรา เราจะทำงานร่วมกับ Diagonal Mask

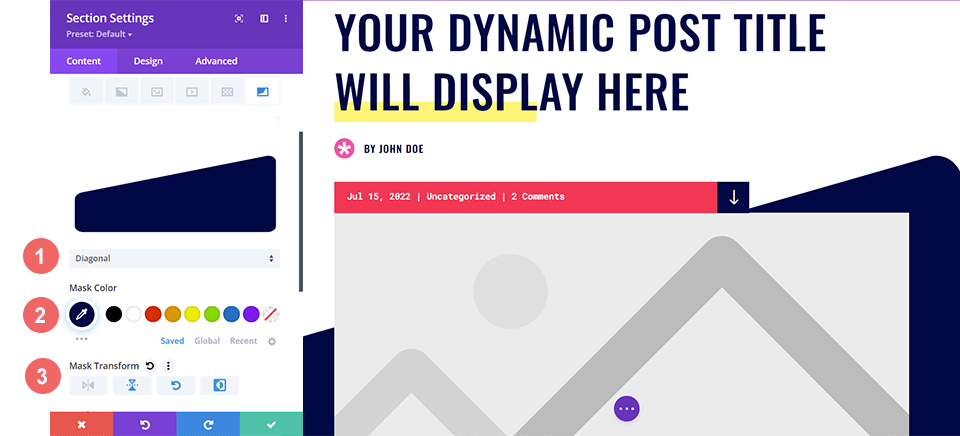
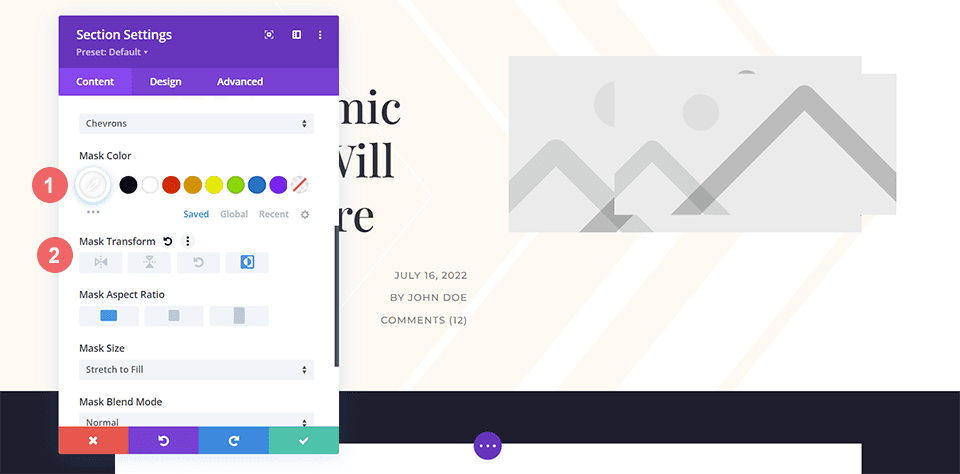
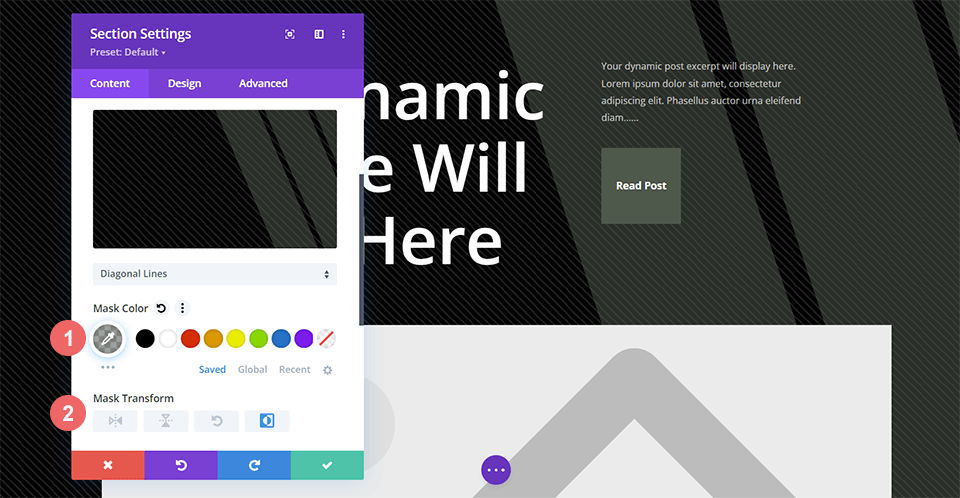
กำหนดสีมาสก์และการตั้งค่าการแปลงร่างของคุณ
ต่อไปเราจะกำหนดให้เป็นสีของหน้ากาก สีของหน้ากากจะตรงกับสีน้ำเงินเข้มซึ่งเป็นส่วนหนึ่งของการออกแบบโพสต์บล็อกดั้งเดิม สุดท้าย เราจะพลิกหน้ากากในแนวนอน หมุน แล้วกลับด้าน เราจะปล่อยให้อัตราส่วนกว้างยาวเหมือนเดิม ต่อไปนี้คือการตั้งค่าที่คุณต้องใช้:
- หน้ากาก: เส้นทแยงมุม
- สีหน้ากาก: #000645
- แปลงหน้ากาก: แนวนอน หมุน กลับด้าน
- อัตราส่วนภาพ: กว้าง

เพิ่มรูปแบบพื้นหลังของคุณ
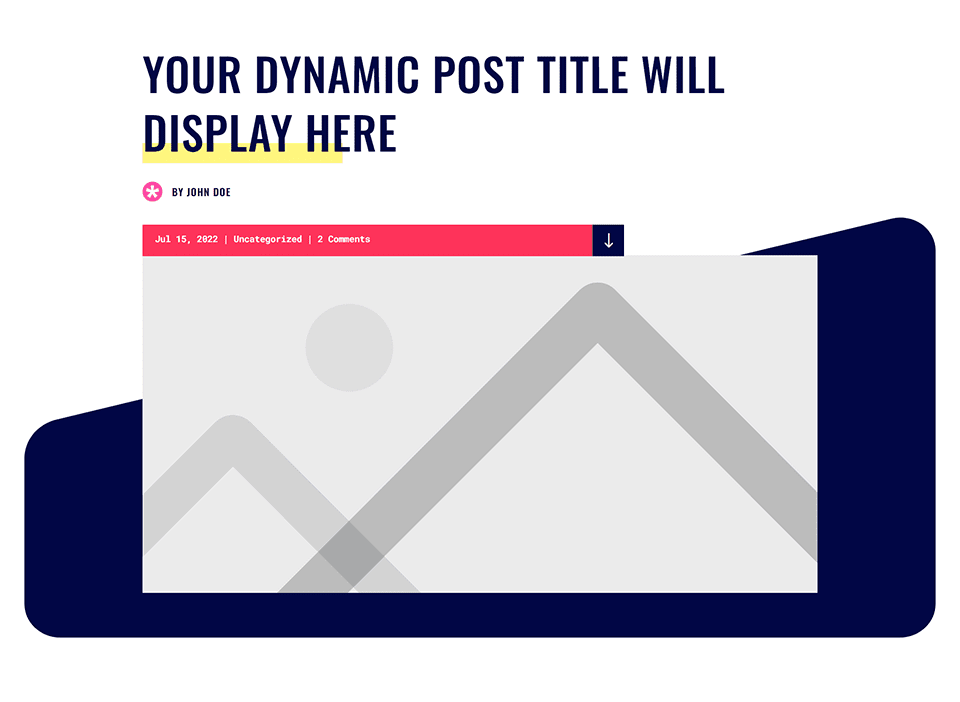
ด้วยหน้ากากพื้นหลังที่เพิ่มเข้ามาใหม่ นี่คือลักษณะของเทมเพลตบล็อกโพสต์ของเรา:

แต่เราต้องการทำให้มันแจ๊สยิ่งขึ้นและจะเพิ่ม รูปแบบพื้นหลัง ให้กับสิ่งนี้ ด้วย หน้ากากพื้นหลัง เราสามารถเลียนแบบแถบสีกรมท่าที่เดิมเป็นส่วนหนึ่งของ Divi Print Shop Layout Pack ด้วยการใช้ Background Mask เราได้เพิ่มพื้นผิวและความน่าสนใจให้กับส่วนหัว ตอนนี้เราจะใช้คุณลักษณะรูปแบบพื้นหลังเพื่อทักทายกับภาพพื้นหลังที่มีจุดซึ่งเรามีอยู่ในการออกแบบดั้งเดิม
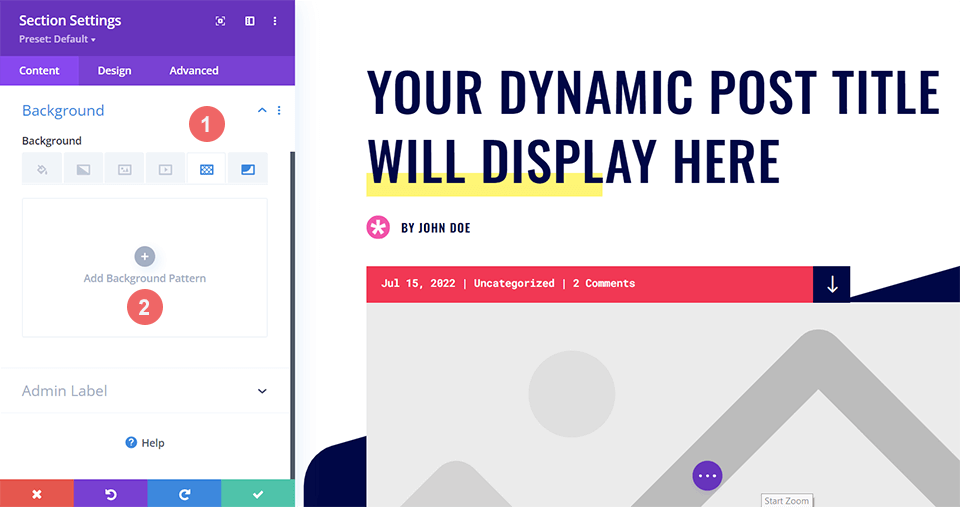
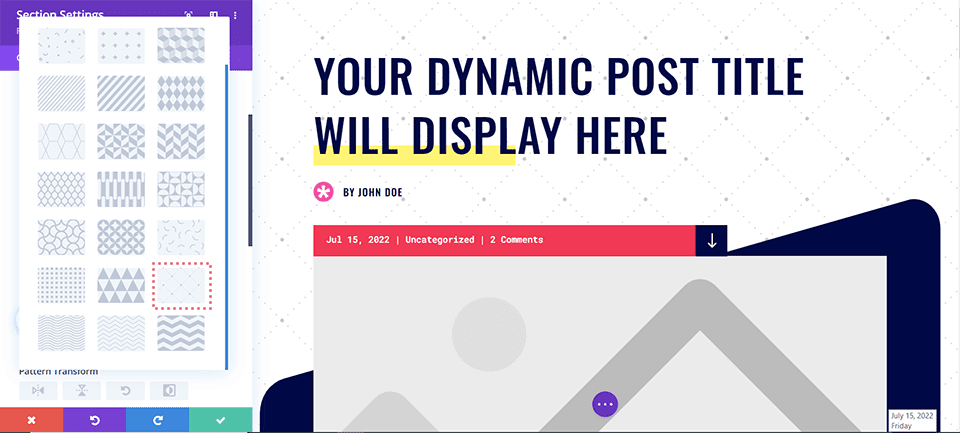
การเลือกรูปแบบพื้นหลังของคุณ
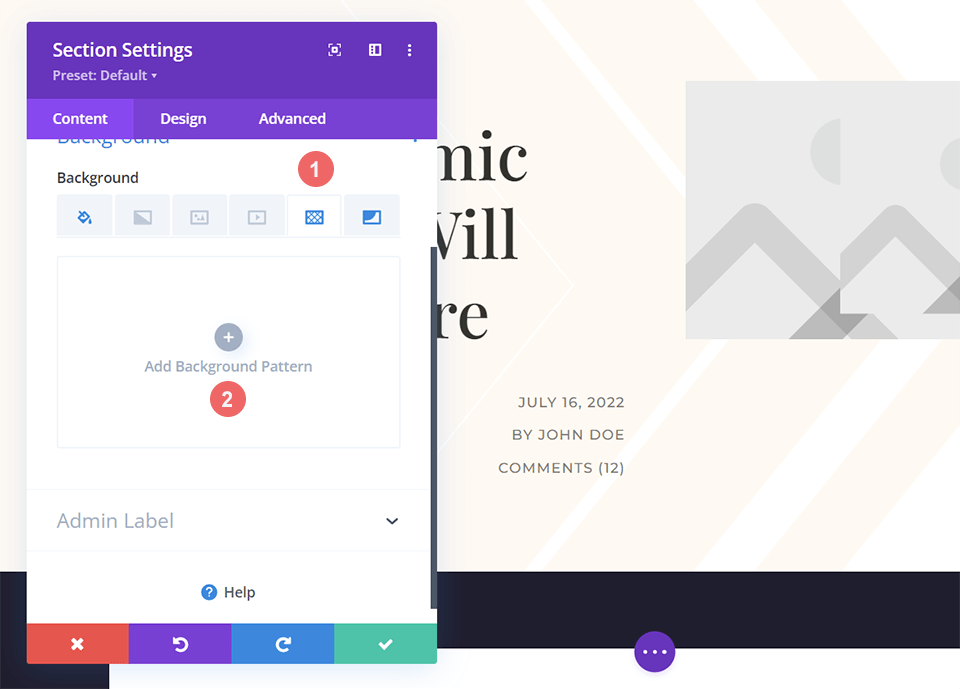
ขณะที่อยู่ในแท็บ พื้นหลัง ของกล่องโมดอลส่วน ตอนนี้เราจะ คลิกที่ไอคอนรูปแบบพื้นหลัง เมื่อเราคลิกแล้ว เราจะ คลิกเพิ่มรูปแบบพื้นหลัง เพื่อดูตัวเลือกของเรา

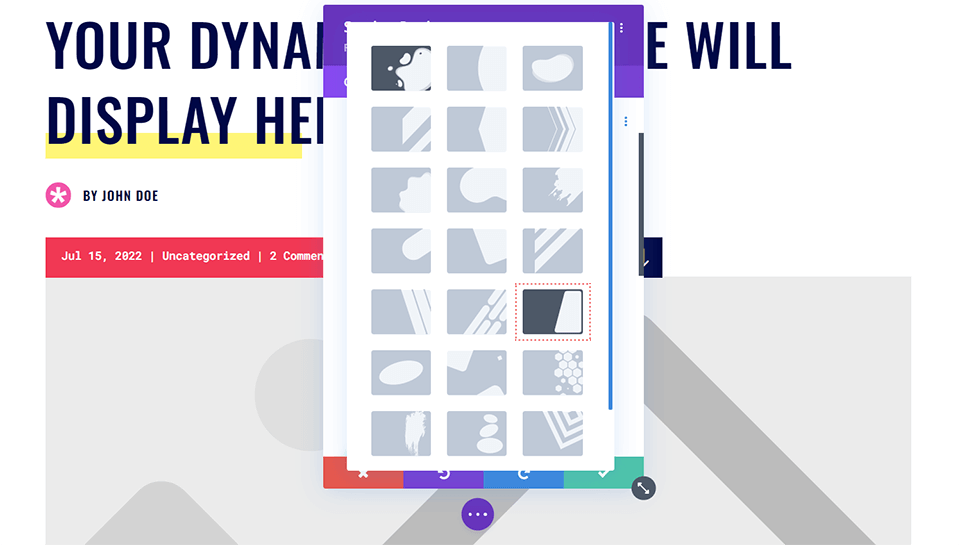
จัดแต่งทรงผมรูปแบบพื้นหลัง
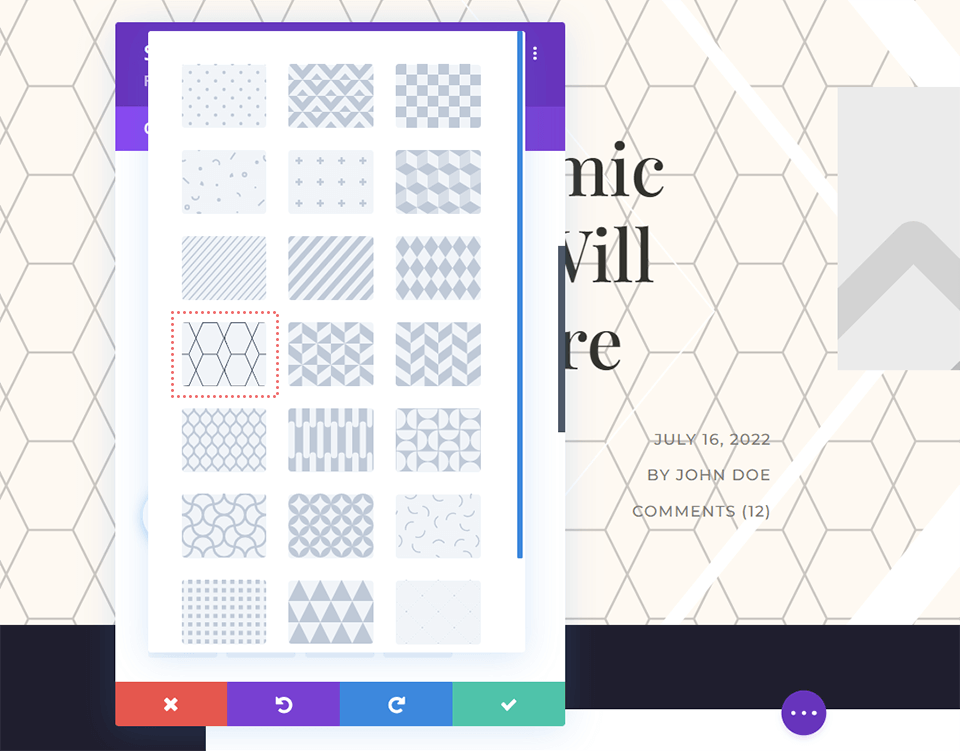
สำหรับตัวอย่างนี้ เราต้องการให้รูปแบบพื้นหลังดูคล้ายกับรูปภาพที่ใช้ในงานออกแบบดั้งเดิม เราจะใช้ รูปแบบพื้นหลังกระจุก สำหรับตัวอย่างนี้ เช่นเดียวกับ Background Mask ให้คลิกดร็อปดาวน์ เพื่อดูรูปแบบพื้นหลังที่มีและ เลือก Tufted


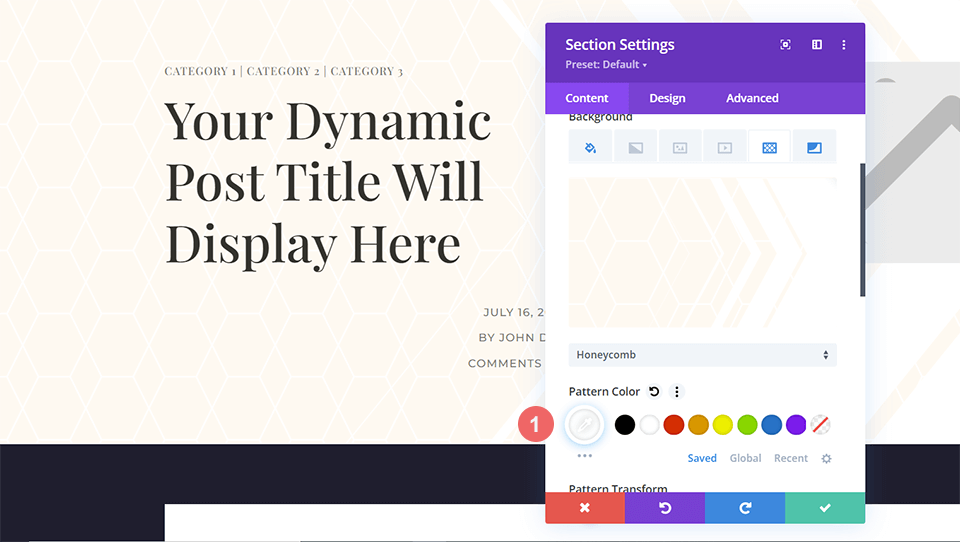
เมื่อเลือกรูปแบบพื้นหลังแล้ว ตอนนี้เรามาปรับแต่งสไตล์กัน เราจะไม่ทำการเปลี่ยนแปลงใดๆ กับ รูปแบบพื้นหลัง แต่เราจะใช้การตั้งค่า สีของรูปแบบ เพื่อเชื่อมโยงรูปแบบที่เพิ่มเข้ามาใหม่เข้ากับส่วนที่เหลือของการออกแบบของเรา ในการทำเช่นนี้ ให้คลิกที่เครื่องมือ Eyedropper ใต้ Pattern Color แล้วเราจะใช้สีน้ำเงินกรมท่าเดียวกันจาก Background Mask แต่มีความโปร่งใสเล็กน้อย
- รูปแบบสี: rgba(0,6,69,0.3)
เมื่อคุณเพิ่ม Pattern Color แล้ว ให้บันทึกการตั้งค่าส่วนของคุณโดย คลิกเครื่องหมายถูกสีเขียวที่ด้านล่างของช่องโมดอลการตั้งค่า สุดท้าย บันทึกเทมเพลตบล็อกโพสต์ที่อัปเดตของคุณ
ตัวอย่างที่สอง: Divi Fashion Designer
สำหรับตัวอย่างนี้ เราจะสร้างการออกแบบส่วนหัวของบล็อกแบบมินิมอลซึ่งอ้างอิงถึงเส้นสะอาดและขอบคมที่ใช้ผ่านเค้าโครง คุณจะต้องดาวน์โหลดเทมเพลตบล็อกโพสต์ของ Divi Fashion Designer สำหรับ Divi Fashion Designer Layout Pack เพื่อติดตามพร้อมกับตัวอย่างนี้
ขั้นตอนการติดตั้งและดาวน์โหลดเทมเพลตจะเหมือนกับตัวอย่าง Divi Print Shop จากด้านบน คุณสามารถทำตามขั้นตอนเหล่านี้ได้โดยย้อนกลับไปที่จุดเริ่มต้นของบทช่วยสอนนี้ ก่อนที่เราจะเริ่มการเดินทางสู่การเปลี่ยนแปลงเบื้องหลัง เรามาดูว่าการออกแบบส่วนหัวของบล็อกมีลักษณะอย่างไรตั้งแต่แกะกล่องออกมา

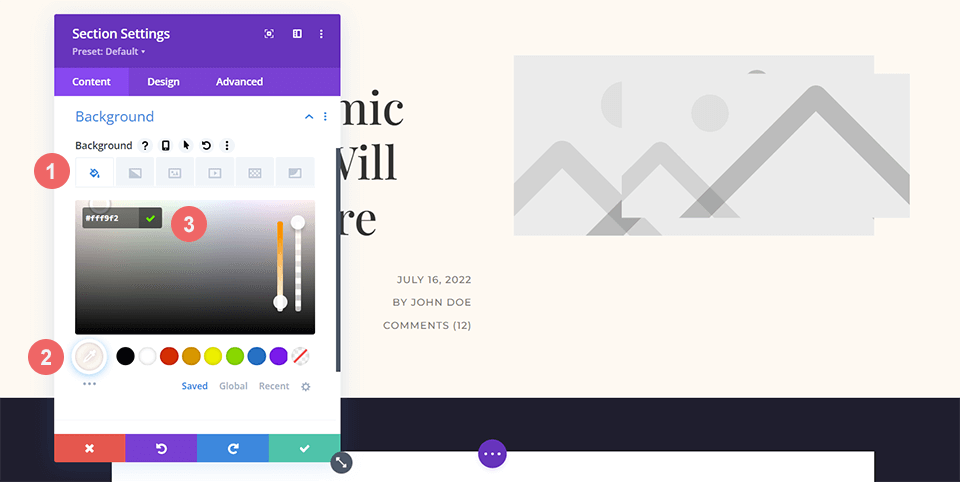
เพิ่มสีพื้นหลัง
การออกแบบส่วนหัวของบล็อกนี้แตกต่างจากตัวอย่างก่อนหน้าของเรา ซึ่งจะใช้ สีพื้นหลัง เปิดการตั้งค่าส่วน และ เลื่อนลงไปที่แท็บพื้นหลัง จากนั้น ป้อน รายละเอียดสีด้านล่าง
- สีพื้นหลัง: #fff9f2

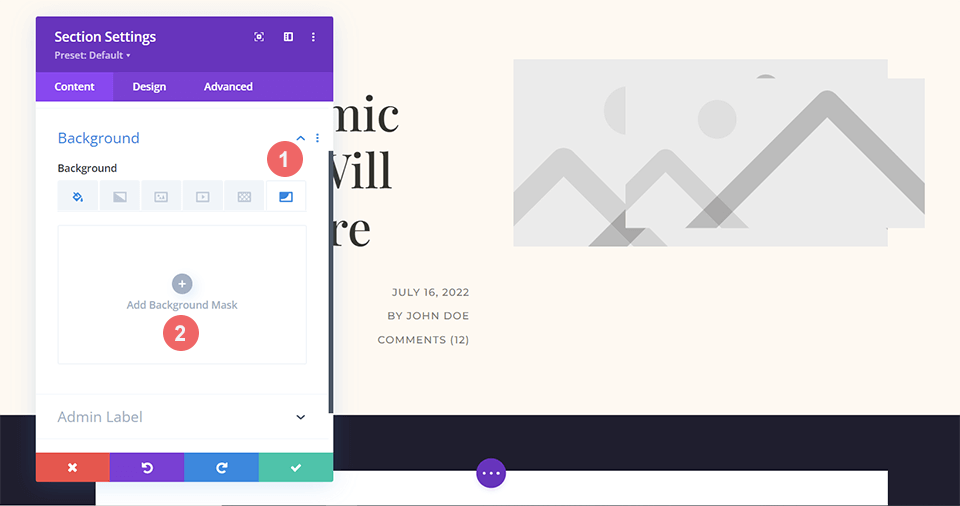
การเพิ่มหน้ากากพื้นหลัง
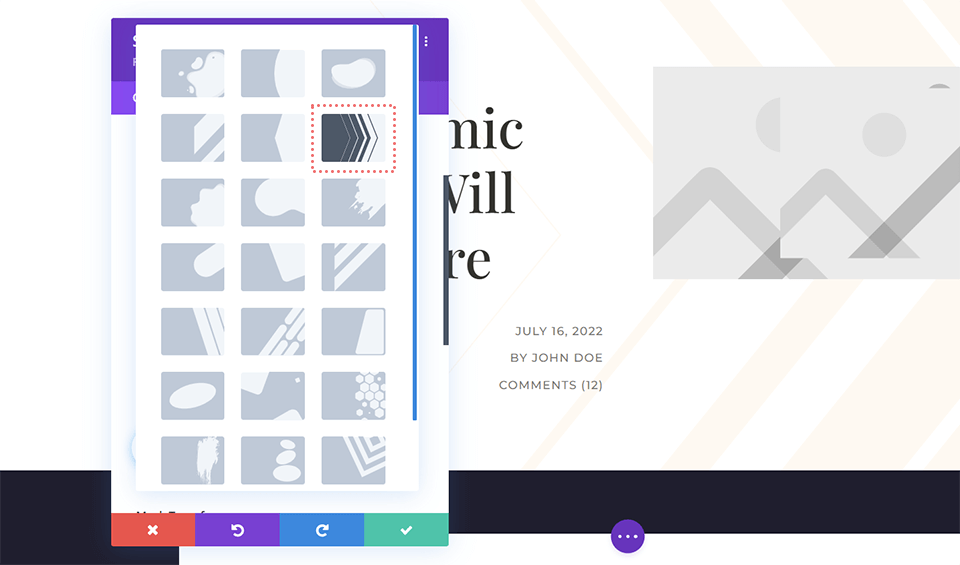
ด้วย สีพื้นหลัง เรามีฐานที่ดีสำหรับ หน้ากากพื้นหลัง ของเรา เราจะใช้ Chevron Background Mask สำหรับการออกแบบส่วนหัวของบล็อกนี้ หากต้องการเลือก เชฟรอน ให้ไปที่ไอคอนมาสก์พื้นหลัง แล้วคลิก เพิ่มมาสก์พื้นหลัง

เมื่อดำเนินการเสร็จแล้ว ให้คลิกที่เมนูแบบเลื่อนลง ที่ปรากฏขึ้นและนำทางไปยัง Chevron Background Mask

จัดรูปแบบหน้ากากพื้นหลัง
เมื่อใส่หน้ากาก พื้นหลัง แล้ว ตอนนี้เราจะเริ่มจัดรูปแบบ เราจะใช้สีขาวเป็นสีเริ่มต้น แต่เราจะสลับสีโดยใช้การตั้งค่า Mask Transform
- สีหน้ากาก: #ffffff
- แปลงหน้ากาก: กลับด้าน

การแทรกรูปแบบพื้นหลัง
ด้วยการออกแบบส่วนหัวของบล็อกที่นุ่มนวลและเรียบง่ายจนถึงตอนนี้ เราจะเพิ่ม รูปแบบพื้นหลัง ให้กับ หน้ากากพื้นหลัง ก่อนที่เราจะทำสิ่งนี้ได้ เราจะ คลิกที่ไอคอนรูปแบบพื้นหลัง จากนั้น เพิ่มรูปแบบพื้นหลัง เพื่อให้เราเลือกรูปแบบที่จะวางซ้อนบนมาสก์พื้นหลัง

คลิกเมนูแบบเลื่อนลง ที่ปรากฏหลังจาก คลิกเพิ่มรูปแบบพื้นหลัง เราจะใช้ รูปแบบพื้นหลังรังผึ้ง เพื่อวางทับบน หน้ากากพื้นหลังเชฟรอน ของเรา

เพิ่มสีให้กับรูปแบบพื้นหลัง
เพื่อให้สอดคล้องกับการออกแบบเค้าโครงโพสต์บล็อก Divi เราจะเปลี่ยนสีของรูปแบบพื้นหลังเป็นสีขาว
- สีลาย: #ffffff

อย่าลืมบันทึกการทำงานหนักของคุณโดย คลิกเครื่องหมายถูกสีเขียว เพื่อล็อคการตั้งค่าส่วนของคุณ นอกจากนี้ บันทึกเทมเพลตโพสต์บล็อกของคุณโดย คลิกที่ปุ่มบันทึกสีเขียว
ตัวอย่างที่สาม: Divi Corporate
ในการออกแบบส่วนหัวของบล็อก Divi Corporate เราจะใช้มา สก์พื้นหลังและรูปแบบ เพื่อเพิ่มพื้นผิว นอกจากนี้ เราจะใช้ความโปร่งใสเพื่อสร้างความลึกภายในองค์ประกอบต่างๆ ของการออกแบบส่วนหัวนี้ นี่คือสิ่งที่เราจะเริ่มต้นหลังจากที่คุณนำเข้าเทมเพลตโพสต์บล็อก Divi Corporate ซึ่งเป็นส่วนหนึ่งของ Divi Corporate Layout Pack

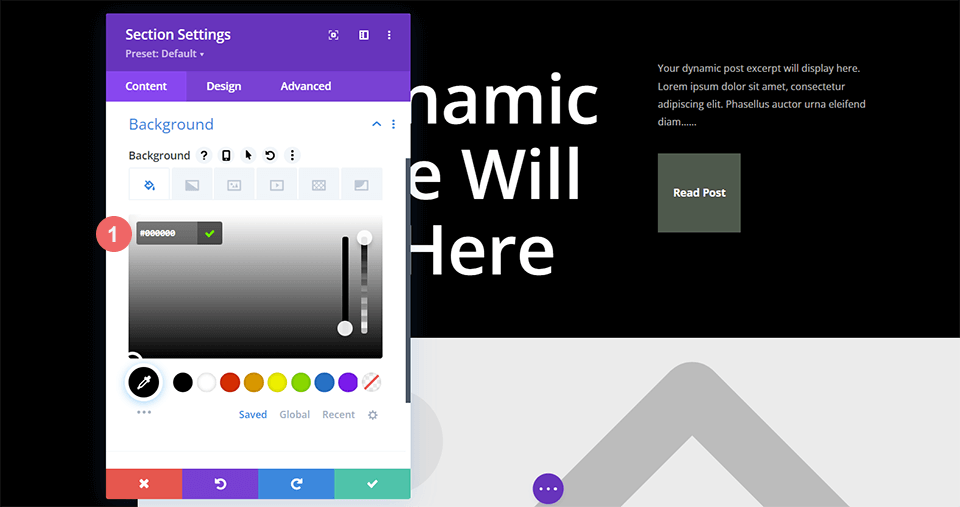
เปลี่ยนสีพื้นหลัง
สำหรับการออกแบบส่วนหัวของบล็อกนี้ เราต้องการเปลี่ยนสีพื้นหลังเริ่มต้นของส่วนเพื่อทำให้รูปแบบพื้นหลังและมาสก์พื้นหลังมีความละเอียดมากขึ้น ในการทำเช่นนี้ เราจะเข้าสู่ การตั้งค่าส่วน และ เลื่อนลงไปที่แท็บพื้นหลัง เมื่อถึงที่นั่น เราจะคลิกที่ไอคอนสีพื้นหลัง และป้อนรหัสฐานสิบหกสำหรับสีดำเพื่อแทนที่การแบ่งสีเทาเข้มที่เป็นค่าเริ่มต้นของเลย์เอาต์แพ็ก
- สีพื้นหลัง: #000000

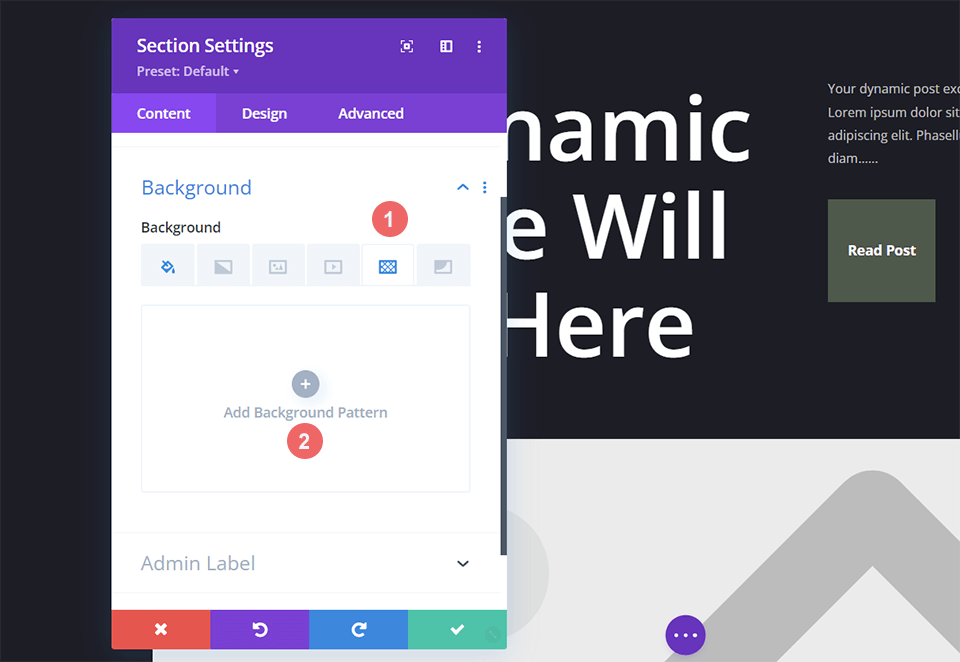
แทรกรูปแบบพื้นหลัง
ด้วยสีพื้นหลังใหม่ของเรา เราจะเพิ่มรูปแบบพื้นหลังเพื่อเพิ่มความตื่นเต้นให้กับพื้นหลังสีเข้มธรรมดาของการออกแบบส่วนหัวของบล็อกเริ่มต้น ในการทำเช่นนี้ เราจะเข้าสู่ การตั้งค่าส่วน และ เลื่อนลงไปที่แท็บพื้นหลัง ต่อไป เราจะ คลิกไอคอนรูปแบบพื้นหลัง จากนั้น คลิกเพิ่มรูปแบบพื้นหลัง เพื่อดึงรายการตัวเลือกของเราขึ้นมา

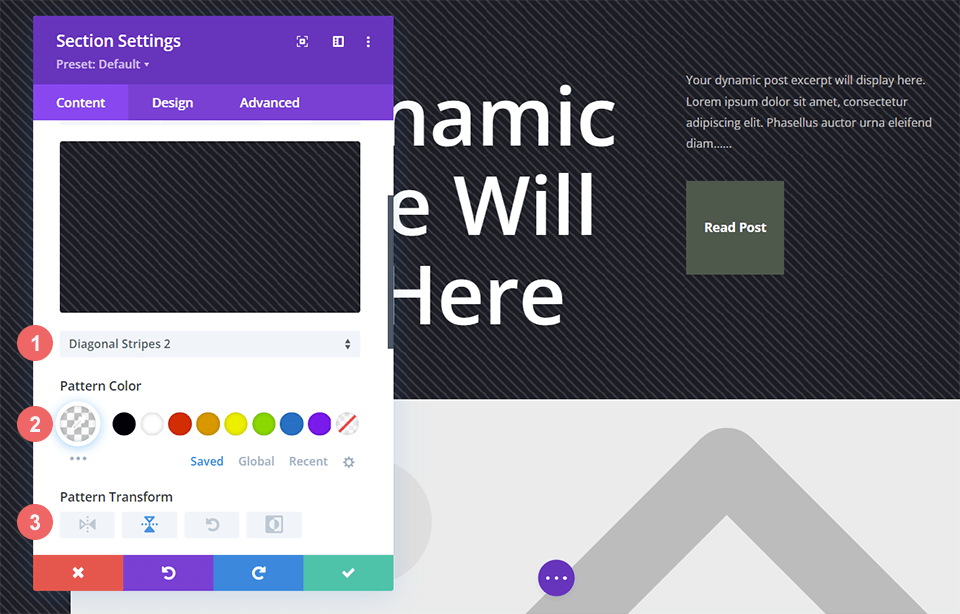
รูปแบบพื้นหลังสไตล์
เราจะใช้ รูปแบบพื้นหลัง ที่คล้ายกับเส้นสแกนสำหรับการออกแบบส่วนหัวของบล็อกนี้ ในการดำเนินการนี้ เราจะ เลือกแถบเส้นทแยงมุม 2 จาก เมนูแบบเลื่อนลงรูปแบบพื้นหลัง จากนั้นเราจะกำหนดสีขาวโปร่งใสให้กับรูปแบบ สุดท้าย เราจะแปลงรูปแบบนี้บนแกนนอน

ต่อไปนี้คือการตั้งค่าที่คุณจะต้องใช้สำหรับ รูปแบบพื้นหลัง :
- ลักษณะลวดลาย: แถบแนวนอน2
- รูปแบบสี: rgba(255,255,255,0.12)
- รูปแบบการแปลง: แนวนอน
เพิ่มมาสก์พื้นหลัง
เช่นเดียวกับตัวอย่างการออกแบบส่วนหัวบล็อกอื่นๆ ของเรา เราจะเพิ่ม หน้ากากพื้นหลัง ให้กับ รูปแบบพื้นหลัง ในการทำเช่นนี้ เราจะ เลือกไอคอนมาสก์พื้นหลัง แล้ว คลิกเพิ่มมาสก์พื้นหลัง สิ่งนี้จะเปิดเผยเมนู แบบเลื่อนลงของ Background Mask ซึ่งเราสามารถเลือกสไตล์ของ Background Mask ของเราได้

สำหรับการออกแบบส่วนหัวของบล็อกนี้ เราจะใช้มา สก์พื้นหลังเส้นทแยงมุม

จัดรูปแบบหน้ากากพื้นหลัง
เราไม่ต้องการปล่อยให้ พื้นหลังมาสก์ เหมือนเดิม ดังนั้นตอนนี้เราจะจัดรูปแบบ เราจะใช้สีเขียวรุ่นโปร่งใสที่ใช้ภายในเลย์เอาต์แพ็ค เราจะกลับ หน้ากากพื้นหลัง ด้วย หากต้องการใช้สไตล์เหล่านี้ ขั้นแรกให้คลิกที่ไอคอน Eyedropper ใต้ชื่อ Mask Color แล้วป้อนการตั้งค่าด้านล่าง จากนั้น เลือกไอคอน Invert ภายใต้การตั้งค่า Mask Transform
- สีหน้ากาก: rgba(76,89,76,0.54)
- แปลงหน้ากาก: กลับด้าน

สรุปแล้ว
เรามีตัวเลือกมากมายในการกำหนดรูปแบบพื้นหลังสำหรับบทความในบล็อกของเรา การเล่นกับแนวคิดการออกแบบหลักๆ เช่น สี ความโปร่งใส และพื้นผิวทำให้เราสามารถใช้เครื่องมือออกแบบพื้นหลังแบบเนทีฟที่มาพร้อมกับ Divi ได้ คุณสามารถใช้เวลาน้อยลงเล็กน้อยในซอฟต์แวร์แก้ไขภาพโดยทดลองเล่นและใช้รูปแบบพื้นหลังและมาสก์ใหม่บนไซต์ของคุณวันนี้!
