วิธีสร้างแบรนด์ WordPress ด้วยโลโก้ที่กำหนดเอง
เผยแพร่แล้ว: 2024-09-16การสร้างเอกลักษณ์ของแบรนด์ที่ไม่ซ้ำใครสำหรับไซต์ WordPress ของคุณเป็นสิ่งสำคัญ และนั่นคือจุดที่โลโก้ที่กำหนดเองเข้ามาช่วยกอบกู้โลก ช่วยให้ไซต์ของคุณมีความเป็นส่วนตัวและบอกผู้เยี่ยมชมได้ทันทีว่าคุณเป็นใคร
แต่อย่ากังวล – การเพิ่มโลโก้ที่กำหนดเองไม่จำเป็นต้องเป็นเรื่องที่น่าปวดหัว ขณะที่ฉันเจาะลึกกระบวนการด้วยตัวเอง ฉันพบว่าการสร้างแบรนด์เว็บไซต์ WordPress ของคุณด้วยโลโก้ที่กำหนดเองนั้นค่อนข้างตรงไปตรงมา
ดังนั้น ในคู่มือนี้ ฉันจะแนะนำวิธีเพิ่มโลโก้ที่กำหนดเองลงในไซต์และแบบฟอร์ม WordPress ของคุณอย่างง่ายดาย ช่วยให้คุณเสริมสร้างภาพลักษณ์ของแบรนด์โดยไม่ต้องยุ่งยาก
วิธีเพิ่มโลโก้ที่กำหนดเองลงในเว็บไซต์ WordPress ของคุณ
คุณสามารถเพิ่มโลโก้ที่กำหนดเองลงในไซต์ WordPress ของคุณได้จากหลายที่ ฉันจะพูดถึงขั้นตอนต่างๆ สำหรับสถานที่สำคัญที่สุดด้านล่าง
- 1. เพิ่มโลโก้ลงในส่วนหัวของเว็บไซต์ของคุณ
- 2. เพิ่มโลโก้ให้กับไอคอนเว็บไซต์ของคุณ
- 3. เพิ่มโลโก้ลงในแบบฟอร์มติดต่อของคุณ
- 4. เพิ่มโลโก้ลงในอีเมล WordPress ของคุณ
1. เพิ่มโลโก้ลงในส่วนหัวของเว็บไซต์ของคุณ
เนื่องจากการติดตั้ง WordPress ใหม่ส่วนใหญ่มีธีม Twenty Twenty-Four เครื่องมือแก้ไขเว็บไซต์จึงค่อนข้างสะดวกสำหรับการปรับแต่งส่วนหัวต่างๆ เช่น การเพิ่มโลโก้
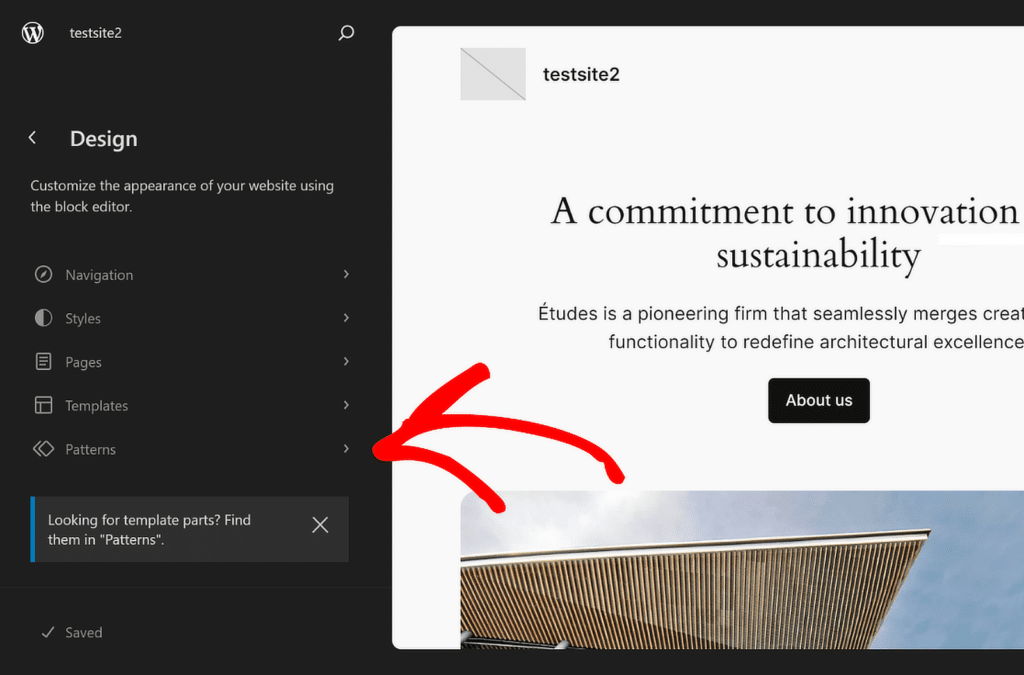
จากแดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะที่ปรากฏ และเลือก ตัวแก้ไข จากเมนู ซึ่งจะนำคุณไปที่ Site Editor ซึ่งคุณสามารถใช้ตัวแก้ไขบล็อกเพื่อเพิ่มโลโก้ของไซต์ของคุณได้ คลิกที่ รูปแบบ

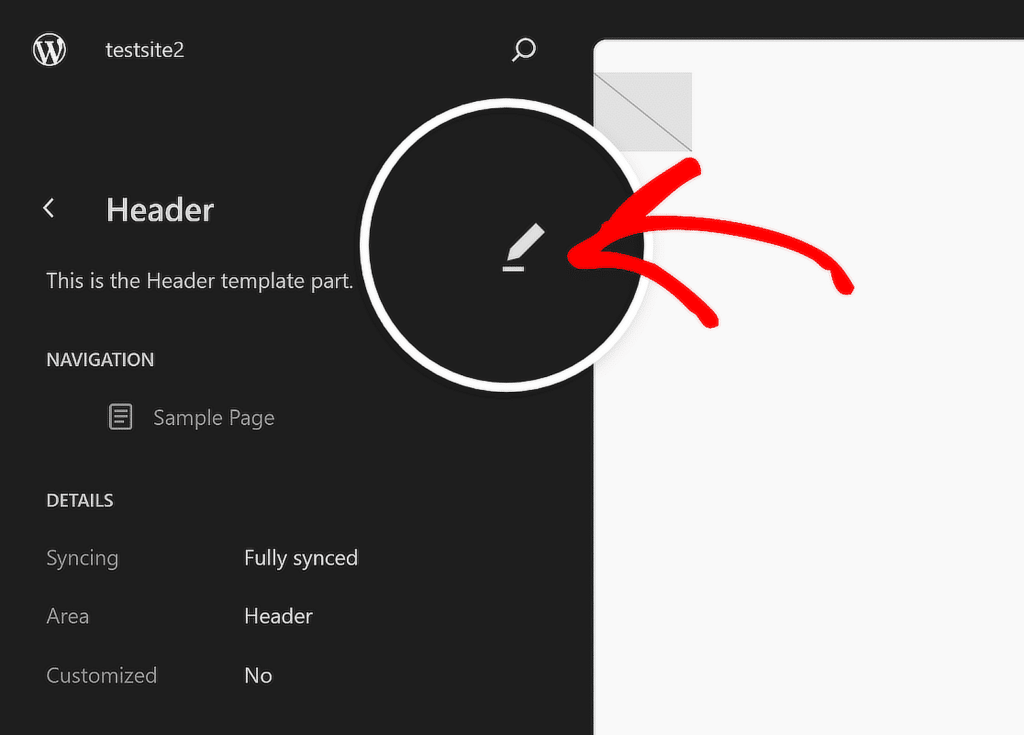
จากนั้น เลื่อนลงไปจนกว่าคุณจะพบส่วน เทมเพลต จากนั้นคลิกที่ ส่วนหัว เพื่อเข้าถึงตัวเลือกต่างๆ ทางด้านขวา คลิกรูปภาพ ส่วนหัว เพื่อเปิดตัวเลือกการปรับแต่ง และเลือกไอคอน แก้ไข

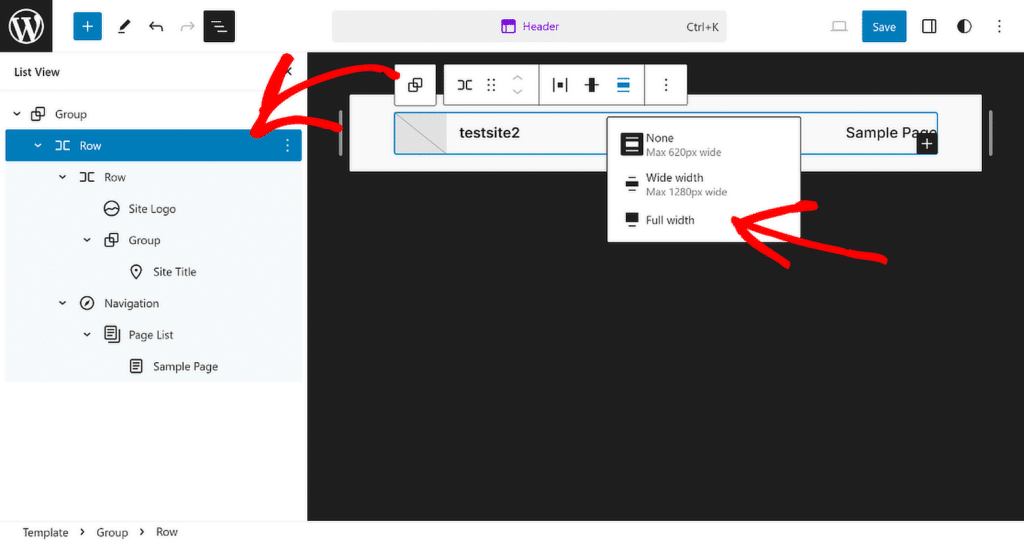
ในภาพรวมเอกสารสำหรับส่วนหัวของคุณ ให้คลิกไอคอนมุม มองรายการ เพื่อดูองค์ประกอบทั้งหมดที่รวมอยู่ในส่วนหัวของ WordPress
ขยายบล็อกทั้งหมดใน มุมมองรายการ คลิกที่รายการ แถว แรก และตั้ง ค่าการจัดแนว เป็น เต็มความกว้าง เพื่อเริ่มปรับแต่งเทมเพลตส่วนหัว

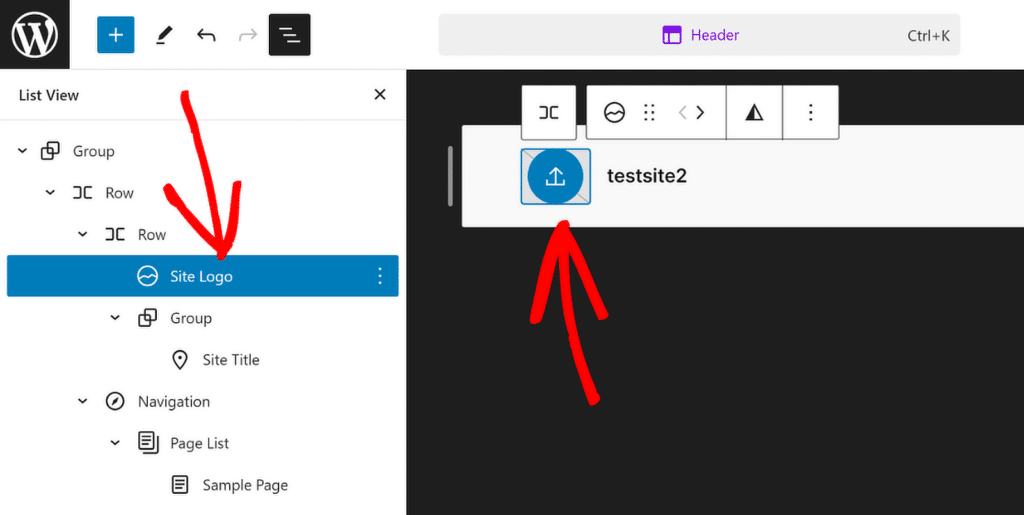
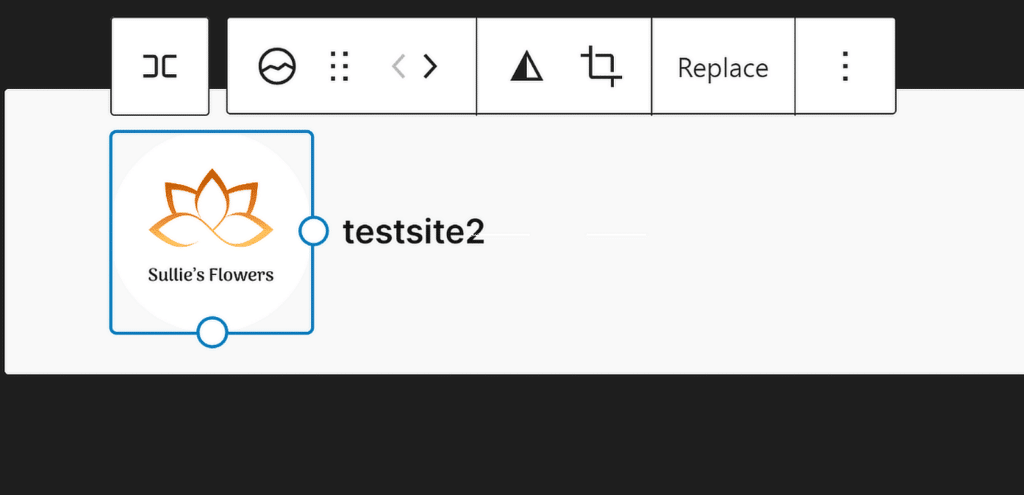
จากนั้น คลิกตัวเลือก โลโก้ไซต์ ใน มุมมองรายการ จากนั้นคลิกไอคอน อัปโหลด ในส่วนแสดงตัวอย่างส่วนหัว คุณสามารถอัปโหลดโลโก้ของคุณผ่านทางแท็บ อัปโหลดไฟล์ หรือเลือกไฟล์ที่มีอยู่จาก ไลบรารีสื่อ ของคุณ

หากจำเป็น ให้ใช้ จุดปรับขนาด เพื่อปรับขนาดและขนาดของโลโก้ไซต์ของคุณตามความต้องการของคุณ

หากคุณต้องการความช่วยเหลือในการสร้างส่วนหัวที่สวยงามสำหรับเว็บไซต์ของคุณ โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีแก้ไขส่วนหัวใน WordPress ในคู่มือนี้
2. เพิ่มโลโก้ให้กับไอคอนเว็บไซต์ของคุณ
ไอคอนประจำไซต์หรือที่เรียกว่าไอคอนไซต์ เป็นรูปภาพขนาดเล็กที่แสดงถึงเว็บไซต์ของคุณในแท็บเบราว์เซอร์ การเพิ่มไอคอน Fav เป็นวิธีที่เรียบง่ายแต่มีประสิทธิภาพในการทำให้เว็บไซต์ของคุณเป็นที่รู้จักได้ง่าย
ไอคอน Fav ของคุณควรเป็นโลโก้ของเว็บไซต์เพื่อเสริมสร้างเอกลักษณ์ของแบรนด์ทุกครั้งที่มีคนเยี่ยมชมเว็บไซต์ของคุณ ตามหลักการแล้ว ควรมีขนาดประมาณ 512×512 พิกเซลจึงจะแสดงได้ชัดเจนในทุกอุปกรณ์

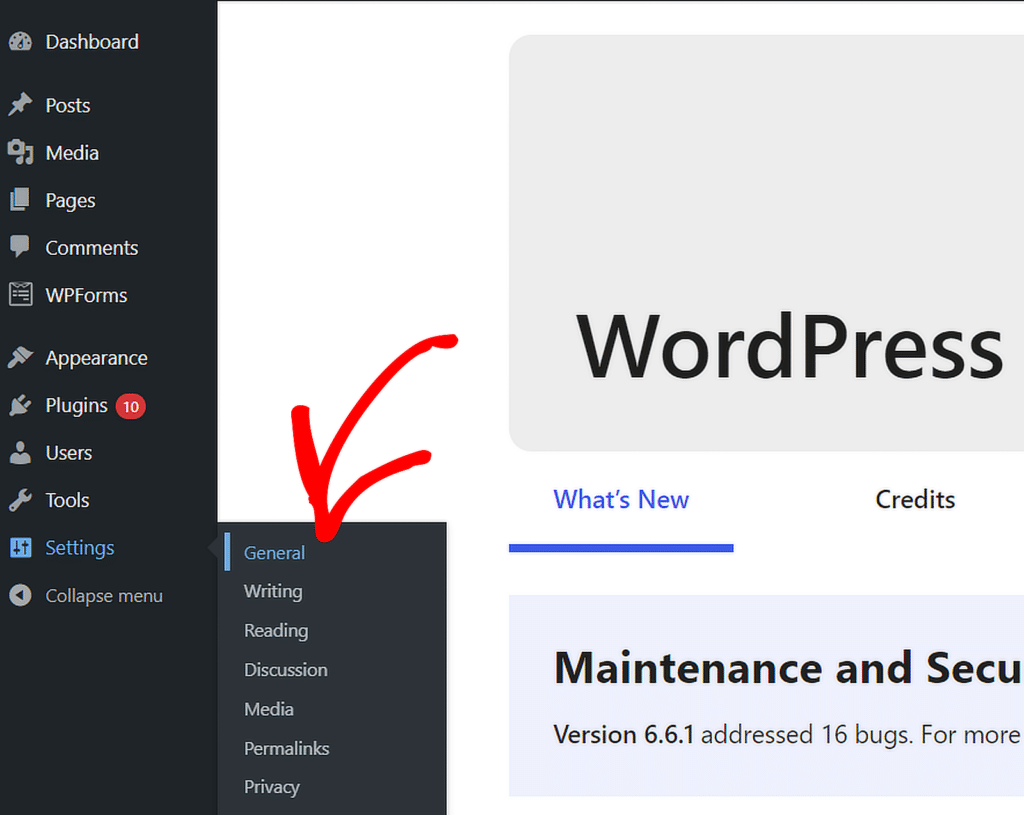
หากต้องการเพิ่ม favicon ให้กับไซต์ WordPress ของคุณ ให้เริ่มต้นด้วยการไปที่แดชบอร์ด WordPress ของคุณ ไปที่ การตั้งค่า แล้วคลิกที่ ทั่วไป

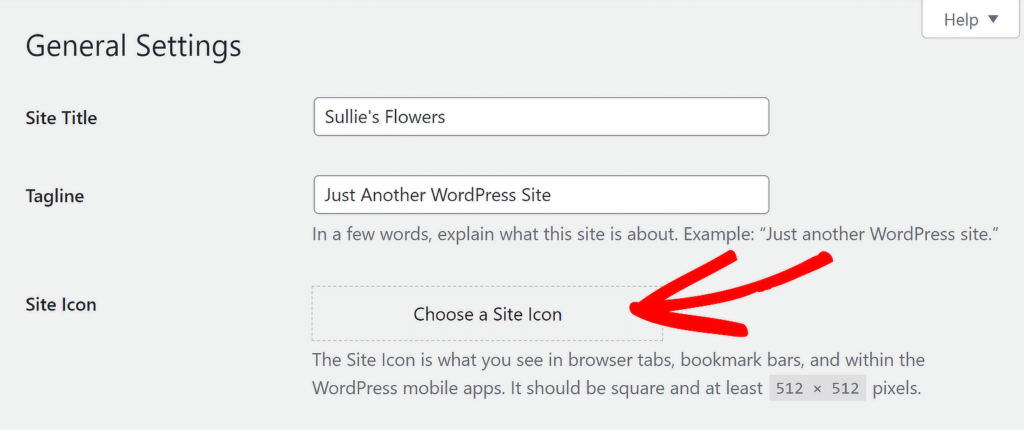
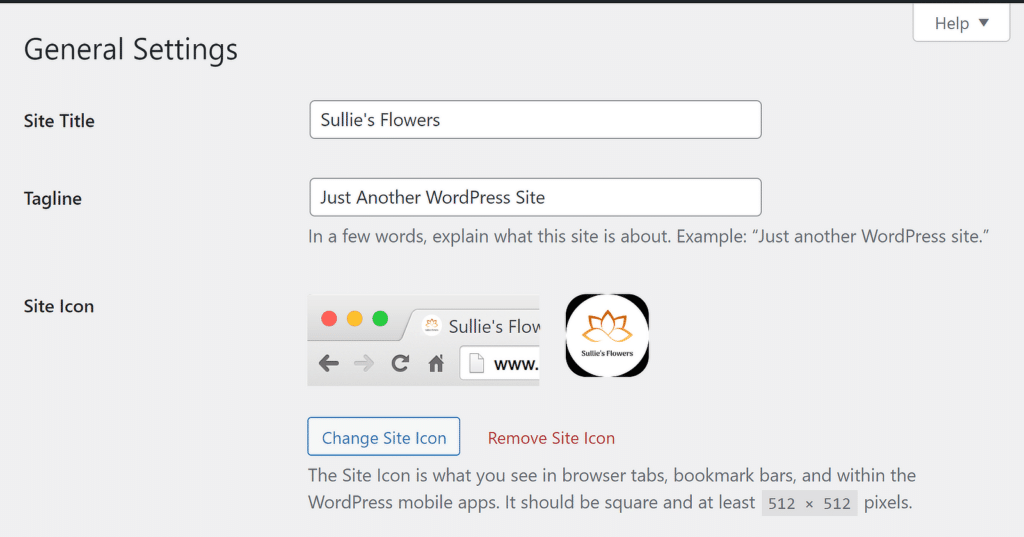
เมื่อเมนู การตั้งค่าทั่วไป เปิดขึ้น คุณสามารถแก้ไขชื่อไซต์ สโลแกน และเพิ่มไอคอนไซต์ของคุณได้ เพียงคลิกที่ปุ่ม เลือกไอคอนไซต์

จากนั้น คุณสามารถเลือกอัปโหลดโลโก้ของคุณผ่านทางแท็บ อัปโหลดไฟล์ หรือเลือกไฟล์ที่มีอยู่จาก ไลบรารีสื่อ ของคุณ เมื่อเสร็จแล้ว โลโก้ไซต์ของคุณควรปรากฏในตัวอย่างดังที่แสดงด้านล่าง

3. เพิ่มโลโก้ลงในแบบฟอร์มติดต่อของคุณ
การใส่โลโก้ลงในแบบฟอร์มติดต่อเป็นวิธีที่ดีในการเสริมสร้างแบรนด์ของคุณ และทำให้แบบฟอร์มของคุณดูเป็นมืออาชีพมากขึ้นและสอดคล้องกับส่วนอื่นๆ ของไซต์ของคุณ
หากต้องการเพิ่มโลโก้ลงในแบบฟอร์มติดต่อของคุณใน WordPress ให้เริ่มต้นด้วยการเปิดปลั๊กอิน WPForms หากคุณยังไม่ได้สร้างแบบฟอร์มการติดต่อ ให้สร้างแบบฟอร์มโดยใช้เครื่องมือสร้างแบบฟอร์มแบบลากและวาง

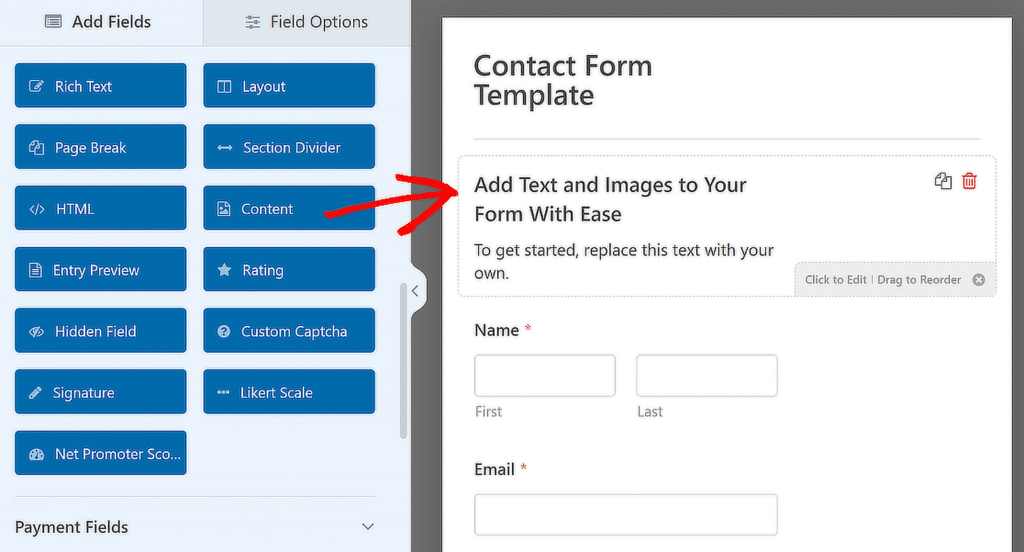
เมื่อคุณสร้างแบบฟอร์มและเพิ่มฟิลด์ทั้งหมดตามที่คุณต้องการแล้ว ให้ลากและวาง ฟิลด์เนื้อหา ที่ด้านบนของแบบฟอร์มเพื่อเพิ่มโลโก้แบรนด์ของคุณ

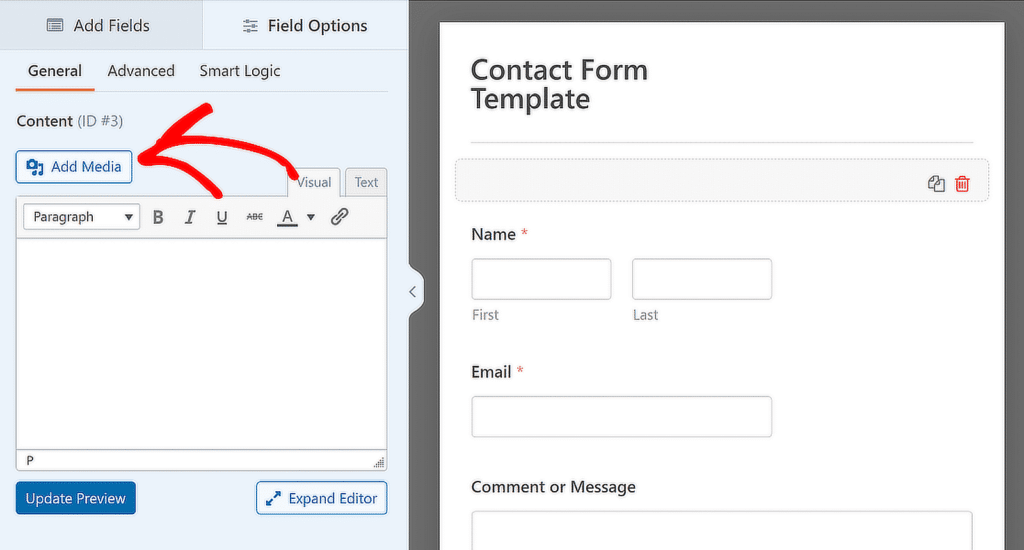
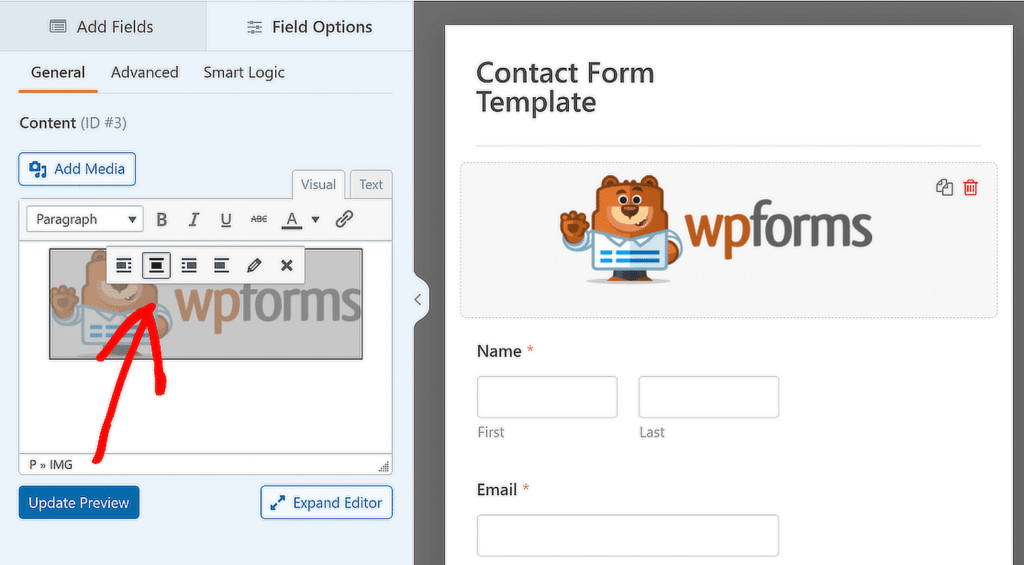
ถัดไป แก้ไขหรือแทนที่ข้อความที่มีอยู่ใน Visual Editor ตามต้องการ จากนั้นคลิกปุ่ม เพิ่มสื่อ เพื่อเพิ่มโลโก้แบรนด์ลงในแบบฟอร์มของคุณ

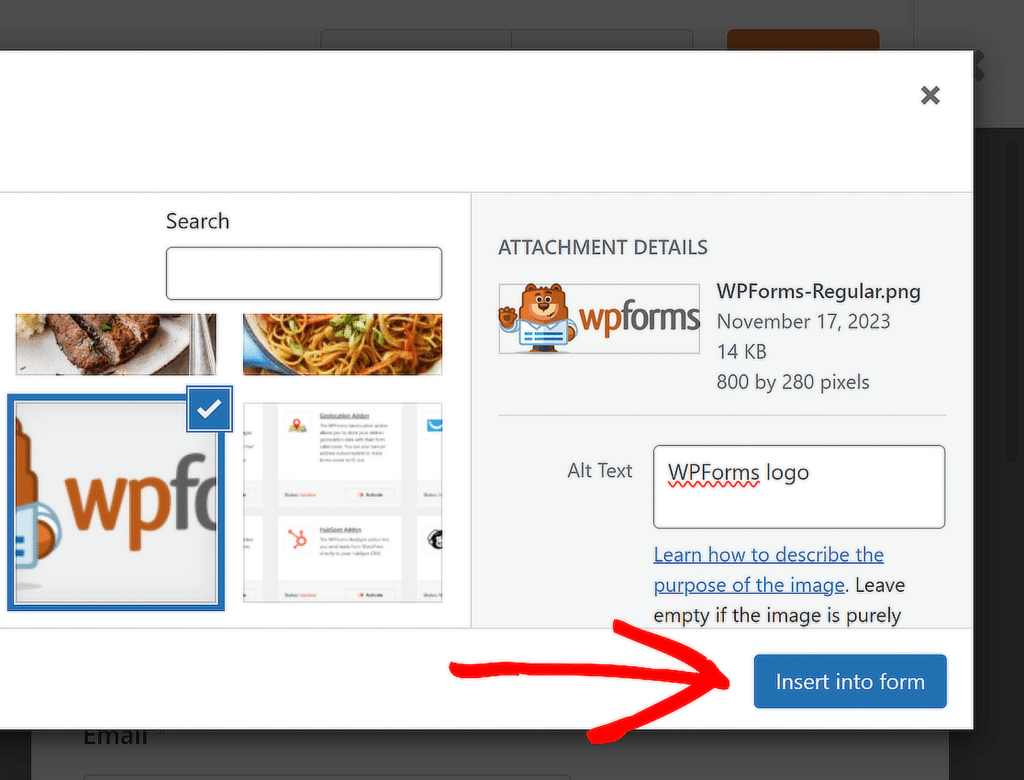
จากหน้าต่างนี้ คุณสามารถอัปโหลดโลโก้แบรนด์ของคุณหรือเลือกโลโก้นั้นหากมีอยู่ใน ไลบรารีสื่อ ของคุณแล้ว จากนั้นคลิกปุ่ม แทรกลงในแบบฟอร์ม


โลโก้ของคุณเป็นส่วนหนึ่งของแบบฟอร์มติดต่อของคุณแล้ว ปรับการจัดตำแหน่งตามความต้องการของคุณ แล้วคลิก อัปเดตตัวอย่าง เพื่อดูว่าแบบฟอร์มปรากฏพร้อมกับโลโก้ของคุณอย่างไร

หากคุณต้องการเพิ่มโลโก้ให้กับแบบฟอร์มทั้งหมดของคุณ ให้ทำตามขั้นตอนในคู่มือนี้เพื่อแปลงแบบฟอร์มที่มีแบรนด์ของคุณให้เป็นเทมเพลตแบบกำหนดเองเพื่อใช้ในภายหลัง!
4. เพิ่มโลโก้ลงในอีเมล WordPress ของคุณ
การเพิ่มโลโก้ของคุณลงในอีเมล WordPress เป็นอีกวิธีที่ยอดเยี่ยมในการสร้างเอกลักษณ์ของแบรนด์ที่สอดคล้องกัน โดยเฉพาะอย่างยิ่งเมื่อมีคนได้รับอีเมลจากเว็บไซต์ของคุณ
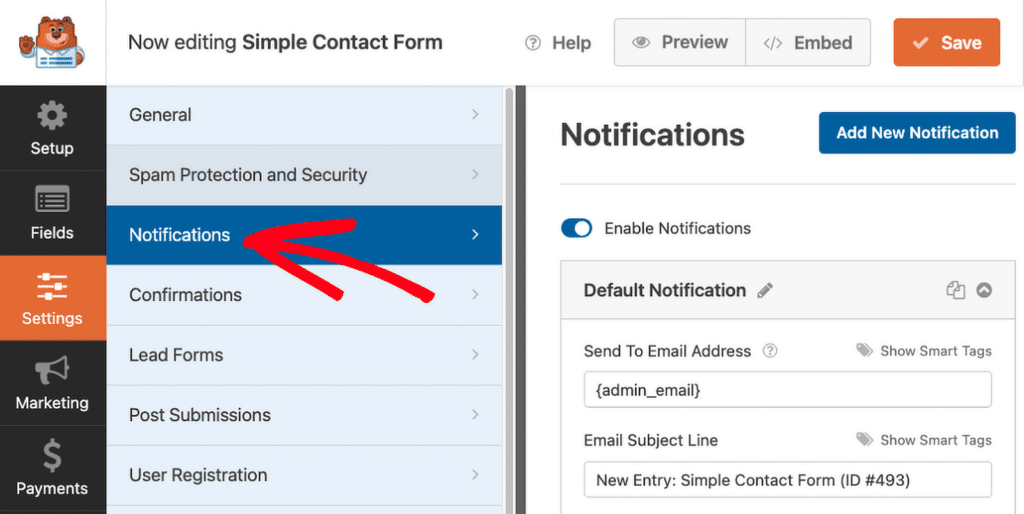
ในการเริ่มต้น ให้ใช้ WPForms เพื่อสร้างแบบฟอร์มของคุณ จากนั้นไปที่แท็บ การตั้งค่า » การแจ้งเตือน ในตัวสร้างแบบฟอร์มเพื่อตั้งค่าอีเมลแจ้งเตือนแบบฟอร์มพื้นฐาน

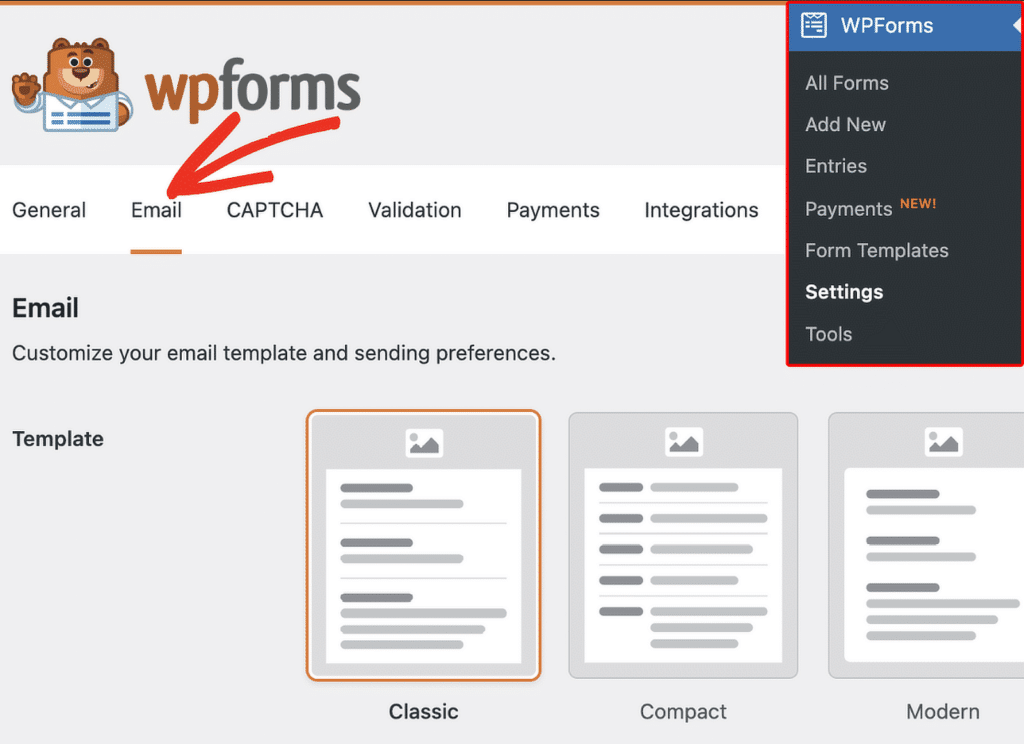
จากนั้นไปที่ WPForms »การตั้งค่า จากแดชบอร์ด WordPress ของคุณ และคลิกที่แท็บ อีเมล เพื่อสร้างเทมเพลตอีเมลที่กำหนดเองสำหรับเว็บไซต์ของคุณ

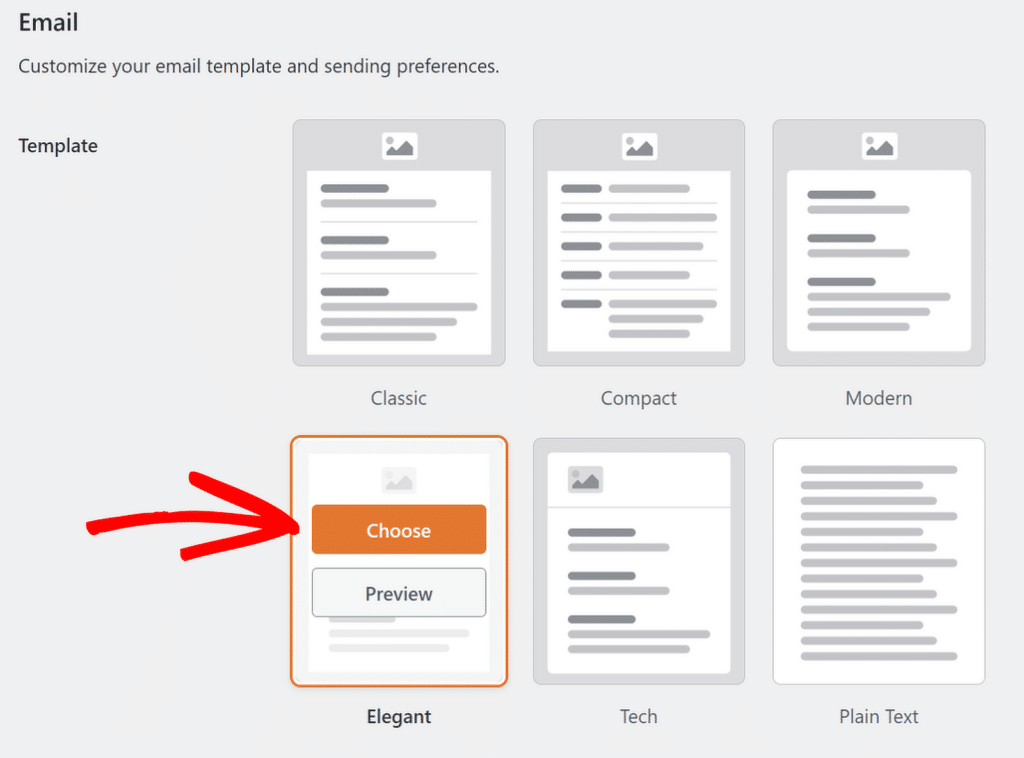
ตามค่าเริ่มต้น อีเมลแจ้งเตือนแบบฟอร์มทั้งหมดจะใช้เทมเพลต Classic แต่การอัพเกรดเป็น Pro จะทำให้คุณสามารถเข้าถึงเทมเพลต Modern, Elegant หรือ Tech

สำหรับตัวอย่างนี้ ลองใช้เทมเพลต Elegant แต่คุณสามารถเลือกเทมเพลตที่เหมาะกับสไตล์และความต้องการของคุณได้มากที่สุด

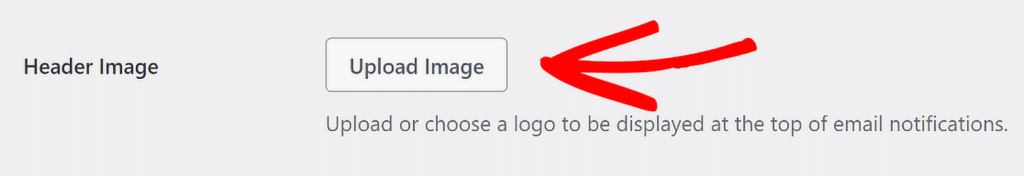
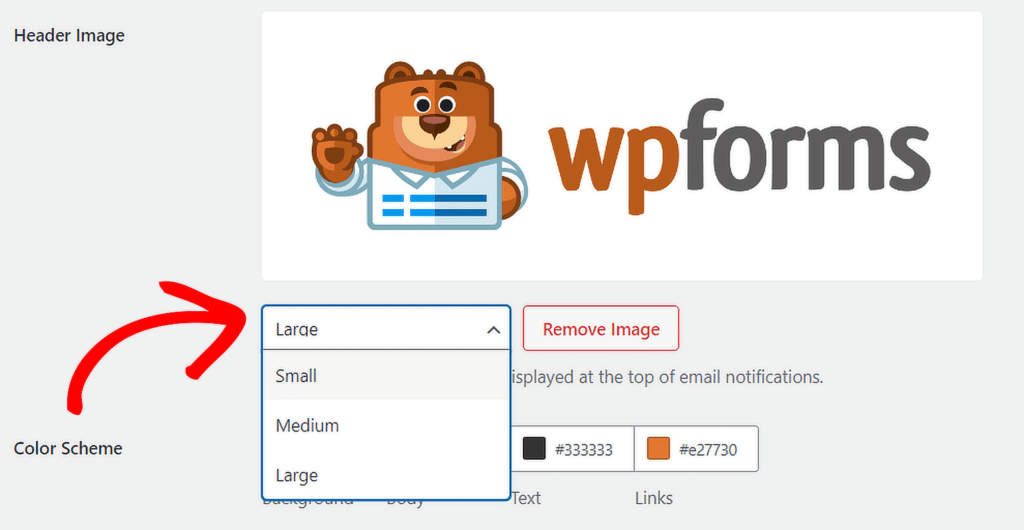
จากนั้น ไปที่ส่วน รูปภาพส่วนหัว แล้วคลิกปุ่ม อัปโหลด เพื่อเพิ่มโลโก้ที่จะปรากฏที่ด้านบนของอีเมล

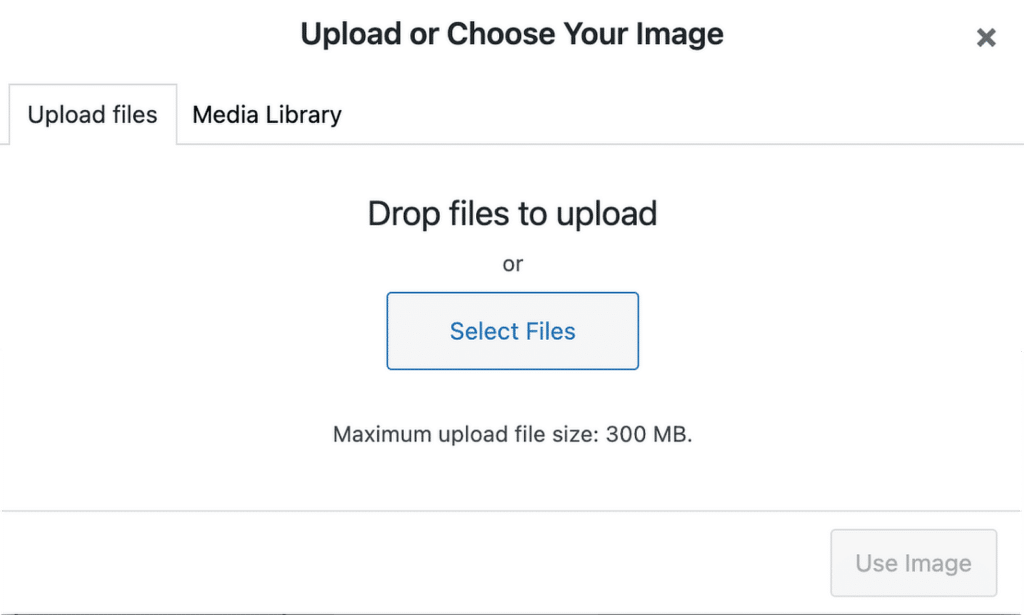
คุณสามารถอัปโหลดรูปภาพใหม่หรือเลือกจากไลบรารีสื่อ WordPress ของคุณ หลังจากเลือกหรืออัปโหลดโลโก้ของคุณแล้ว ให้คลิกปุ่ม ใช้รูปภาพ

หากคุณต้องการปรับขนาดโลโก้ คุณสามารถเลือกจากตัวเลือกต่างๆ เช่น เล็ก , กลาง หรือ ใหญ่ โดยใช้เมนูแบบเลื่อนลง

เมื่อคุณปรับแต่งเทมเพลตอีเมลของคุณเสร็จแล้ว ให้เลื่อนลงและคลิกปุ่ม บันทึกการตั้งค่า เพื่อใช้การเปลี่ยนแปลง
หากต้องการดูตัวอย่างว่าอีเมลใหม่ของคุณจะมีลักษณะอย่างไรในกล่องจดหมายของผู้รับ ให้คลิกลิงก์ ดูตัวอย่างเทมเพลตอีเมล จากนั้นแท็บใหม่จะเปิดขึ้นโดยแสดงตัวอย่างอีเมลแจ้งเตือนพร้อมโลโก้แบรนด์ของคุณ

และก็แค่นั้นแหละ! คุณเพิ่มโลโก้ลงในตำแหน่งสำคัญทั้งหมดบนไซต์ของคุณสำเร็จแล้ว เพื่อช่วยในการสร้างแบรนด์และทำให้ไซต์ของคุณเป็นที่รู้จักมากขึ้น
คำถามที่พบบ่อยเกี่ยวกับการสร้างแบรนด์ WordPress ด้วยโลโก้ที่กำหนดเอง
ฉันจะเพิ่มโลโก้ที่กำหนดเองลงใน WordPress ได้อย่างไร?
สำหรับธีม WordPress รุ่นใหม่ เช่น Twenty Twenty-Four คุณสามารถเพิ่มโลโก้ที่กำหนดเองผ่านเครื่องมือแก้ไขเว็บไซต์ ในการดำเนินการนี้ ไปที่แดชบอร์ด WordPress ของคุณ ไปที่ Appearance » Editor
ใน Site Editor ให้คลิกที่ส่วน Header เพื่อเปิดตัวเลือกการปรับแต่ง จากตรงนั้น คุณสามารถเพิ่มหรือเปลี่ยนโลโก้เว็บไซต์ของคุณได้โดยเลือกบล็อก โลโก้เว็บไซต์
จะทำให้โลโก้สามารถคลิกได้ใน WordPress ได้อย่างไร?
เมื่อคุณเพิ่มโลโก้โดยใช้ Site Editor ใน WordPress โลโก้จะเชื่อมโยงกับหน้าแรกของคุณโดยอัตโนมัติ ซึ่งหมายความว่าผู้เยี่ยมชมสามารถคลิกที่โลโก้เพื่อกลับไปยังหน้าแรกของคุณได้โดยไม่ต้องตั้งค่าเพิ่มเติมใดๆ
หากคุณปรับแต่งโลโก้ด้วยวิธีอื่น ตรวจสอบให้แน่ใจว่าโลโก้นั้นอยู่ในแท็ก Anchor พร้อมด้วย URL ของหน้าแรกของคุณเพื่อให้สามารถคลิกได้
จะเพิ่มโลโก้ลงในแบบฟอร์มการติดต่อของคุณได้อย่างไร?
หากต้องการเพิ่มโลโก้ลงในแบบฟอร์มการติดต่อของคุณ คุณสามารถใช้ WPForms ได้ หลังจากสร้างแบบฟอร์มของคุณแล้ว ให้เพิ่มฟิลด์ เนื้อหา ลงในแบบฟอร์มโดยใช้เครื่องมือสร้างแบบลากและวาง ใช้ปุ่ม เพิ่มสื่อ เพื่อแทรกโลโก้ของคุณในช่องนี้ และโลโก้ของคุณจะปรากฏที่ด้านบนของแบบฟอร์มการติดต่อของคุณ
ถัดไป ขนาดโลโก้ที่ดีที่สุดสำหรับเว็บไซต์ WordPress คืออะไร?
ขนาดโลโก้ที่เหมาะสมสำหรับส่วนหัวของเว็บไซต์ของคุณขึ้นอยู่กับธีมเว็บไซต์ของคุณ ซึ่งเป็นสาเหตุที่ขนาดโลโก้มีความผันแปรอย่างมากทั่วทั้งเว็บ ลองอ่านคู่มือนี้เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับขนาดโลโก้ที่ดีที่สุดสำหรับเว็บไซต์ WordPress ของคุณ
สร้างแบบฟอร์ม WordPress ของคุณตอนนี้
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและมีการรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อรับบทช่วยสอนและคำแนะนำ WordPress ฟรีเพิ่มเติม
