วิธีสร้างธีมบล็อก: 4 วิธีที่ดีที่สุดในปี 2023
เผยแพร่แล้ว: 2023-08-22หากคุณยังใหม่ต่อการพัฒนาธีม WordPress คุณอาจสงสัยว่าจะสร้างธีมบล็อกได้อย่างไร นับตั้งแต่เปิดตัวเครื่องมือแก้ไขบล็อก วิธีสร้างธีม WordPress ได้เปลี่ยนไปเพื่อรองรับธีมดังกล่าว
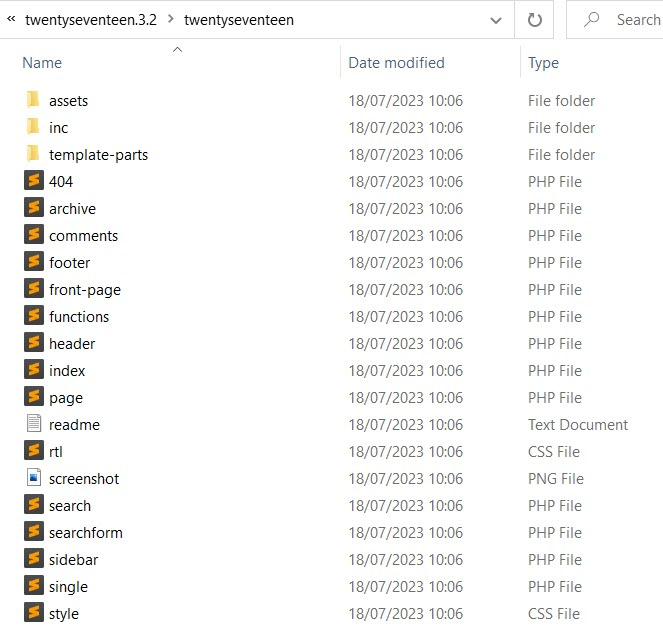
หากคุณเปรียบเทียบธีมคลาสสิก เช่น Twenty Seventeen กับธีมแบบบล็อก เช่น Twenty Twenty Three คุณจะเห็นความแตกต่างหลายประการ
ข้อแตกต่างที่สำคัญคือในธีมคลาสสิก หน้าเว็บจะถูกเรนเดอร์ด้วยเทมเพลต PHP ในธีมบล็อก พวกมันจะถูกเรนเดอร์ผ่านบล็อก เทมเพลต HTML (ในโฟลเดอร์ชิ้นส่วนและเทมเพลต) และรูปแบบบล็อก PHP (ในโฟลเดอร์รูปแบบ)
คุณอาจสังเกตเห็นว่าธีมบล็อกไม่มีไฟล์ functions.php ; นี่เป็นทางเลือกในธีมบล็อก มีไฟล์ style.css แต่จะว่างเปล่านอกเหนือจากส่วนหัว สีและการพิมพ์ของธีมได้รับการจัดการในไฟล์ theme.json แทน
ในโพสต์นี้ เราจะเจาะลึกถึงวิธีสร้างธีมบล็อกเพื่อให้คุณเข้าใจว่าการใช้ประโยชน์จากประสบการณ์ WordPress Site Editor ใหม่นั้นเป็นอย่างไร
📚 สารบัญ :
- ทำไมต้องสร้างธีมบล็อก?
- วิธีสร้างธีมบล็อกด้วย Theme Handbook
- วิธีสร้างธีมบล็อกด้วย FullSiteEditing.com
- ใช้ธีม Blockbase เป็นจุดเริ่มต้น
- วิธีสร้างธีมบล็อกด้วยปลั๊กอินสร้างธีมบล็อก
ทำไมต้องสร้างธีมบล็อก?
👉 มีประโยชน์หลายประการในการสร้างธีมบล็อก กล่าวคือ:
- ธีมบล็อกจะโหลดสไตล์ที่จำเป็นสำหรับบล็อกที่แสดงผลบนเพจเท่านั้น ซึ่งจะช่วยปรับปรุงประสิทธิภาพ
- ธีมที่ถูกบล็อกไม่จำเป็นต้องจัดคิวสไตล์ชีตด้วยตนเอง
- แทนที่จะใช้ฟังก์ชัน
add_theme_support()ไฟล์theme.jsonจะจัดการลักษณะเฉพาะของธีม เช่น โลโก้ที่กำหนดเอง - ไม่จำเป็นต้องเขียนโค้ดเพิ่มเติมเพื่อใช้คุณลักษณะการเข้าถึง (เช่น ข้ามไปที่เนื้อหา การนำทางด้วยแป้นพิมพ์ และจุดสังเกต) พวกมันถูกสร้างขึ้นโดยอัตโนมัติ
- ผู้ใช้สามารถปรับแต่งสีและการพิมพ์สำหรับธีมและบล็อกได้
- ผู้ใช้ไม่จำเป็นต้องรู้โค้ดเพื่อแก้ไขทุกส่วนของเว็บไซต์
วิธีสร้างธีมบล็อกด้วย Theme Handbook
คู่มือธีม WordPress มีภาพรวมที่ดีของธีมบล็อกพร้อมการเปรียบเทียบระหว่างธีมเหล่านี้กับธีมคลาสสิก ธีมบล็อกได้รับการสนับสนุนตั้งแต่เปิดตัว WordPress 5.9 บางครั้งเรียกว่าธีมการแก้ไขไซต์แบบเต็ม ( แม้ว่า WordPress จะย้ายออกจากคำศัพท์เฉพาะของตัวแก้ไขไซต์แบบเต็มก็ตาม )
หากต้องการเริ่มสร้างธีมบล็อก คุณต้องมีไฟล์ style.css และไฟล์ templates/index.html ไฟล์ theme.json เป็นทางเลือก แต่ขอแนะนำอย่างยิ่ง
โครงสร้างธีมตัวอย่างแสดงอยู่ด้านล่าง

ไฟล์ theme.json มีการตั้งค่าสไตล์สำหรับธีมของคุณ รวมถึงสี การพิมพ์ เค้าโครง และการเว้นวรรค นอกจากนี้ยังควบคุมวิธีการจัดระเบียบส่วนของเทมเพลตบนเพจ (ส่วนหัว ส่วนท้าย ฯลฯ) และช่วยให้คุณสามารถกำหนดเทมเพลตเพจแบบกำหนดเองและสไตล์ส่วนกลางได้
เครื่องมือแก้ไขไซต์ช่วยให้คุณควบคุมการออกแบบไซต์ของคุณได้อย่างเต็มที่ หากต้องการใช้งาน คุณต้องมีธีมบล็อกที่ใช้งานอยู่บนไซต์ของคุณ WordPress มาพร้อมกับบางส่วน หรือคุณสามารถค้นหาเพิ่มเติมได้โดยไปที่ ลักษณะ > ธีม > เพิ่มใหม่ และกรองตาม Block Themes วางเมาส์เหนือธีมที่คุณต้องการแล้วคลิกปุ่ม ติดตั้ง เพื่อติดตั้ง และปุ่ม เปิดใช้งาน เพื่อทำให้เป็นธีมที่ใช้งานอยู่

จากนั้นไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข เพื่อเปิดใช้งานตัวแก้ไขไซต์

คุณสามารถใช้อินเทอร์เฟซตัวแก้ไขบล็อกเพื่อเปลี่ยนเทมเพลตธีม นี่คือตัวอย่างการเปลี่ยนเทมเพลต 404 ใน Twenty Twenty Three:

และนี่คือตัวอย่างการแก้ไขส่วนเทมเพลต Post Meta ใน Twenty Twenty Three:

คุณยังสามารถแก้ไขสไตล์ของธีมได้โดยเลือกเทมเพลตหรือส่วนของเทมเพลตแล้วคลิกไอคอน สไตล์ พระจันทร์ครึ่งเสี้ยว ต่อไปนี้เป็นตัวอย่างการแก้ไขจานสีด้วยแผง สไตล์ :

ข้อความภายในเทมเพลตหรือส่วนของเทมเพลตไฟล์ HTML ไม่สามารถแปลได้ หากคุณต้องการให้ธีมของคุณแปลได้ คุณจะต้องสร้างบล็อกรูปแบบ PHP มีตัวอย่างอยู่ในหน้าการทำให้เป็นสากลของคู่มือธีมบล็อก
คุณสามารถใช้ Site Editor เพื่อปรับแต่งธีมที่มีอยู่และส่งออกการเปลี่ยนแปลงเป็นธีมใหม่ ขอแนะนำให้คุณใช้ WordPress 6.0 หรือสูงกว่าในการดำเนินการนี้เพื่อรองรับธีมเต็มรูปแบบ คุณอาจพบว่ามีประโยชน์ในการดาวน์โหลดข้อมูลการทดสอบหน่วยธีมเพื่อสร้างธีมบล็อกของคุณ
ตัวเลือกการส่งออกจะพร้อมใช้งานเมื่อแก้ไขเทมเพลตธีมหรือส่วนของเทมเพลต เลือก จุดสามจุด จากนั้นเลือก ส่งออก

ธีมของคุณจะมีชื่อเดียวกับธีมที่ใช้งานอยู่ ดังนั้นก่อนที่คุณจะติดตั้งธีมของคุณบนไซต์ คุณควรเปลี่ยนชื่อไฟล์ zip เป็นชื่อธีมใหม่ของคุณ คุณจะต้องเปลี่ยนชื่อธีมและโดเมนข้อความในไฟล์ style.css ของคุณ รวมถึงชื่อผู้เขียนและลิงก์ใน style.css และ readme.txt
👉 คุณสามารถใช้เครื่องมือค้นหาและแทนที่เพื่อเปลี่ยนแปลงสิ่งต่อไปนี้:
- โดเมนข้อความในสตริงการแปล
- คำนำหน้าสำหรับฟังก์ชัน PHP
- ทากที่ใช้ในบล็อกรูปแบบ
วิธีสร้างธีมบล็อกด้วย FullSiteEditing.com
Carolina Nymark มีแหล่งข้อมูลที่ยอดเยี่ยมเกี่ยวกับธีมแบบ Building Block บน FullSiteEditing.com ซึ่งทำให้เป็นอีกเครื่องมือที่ยอดเยี่ยมสำหรับวิธีสร้างธีมแบบบล็อก
เธอแนะนำคุณตลอดการสร้างธีมบล็อกตั้งแต่เริ่มต้น โดยเริ่มต้นด้วยการสร้างไฟล์ style.css , templates/index.html , theme.json และ functions.php คุณต้องติดตั้งปลั๊กอิน Gutenberg เพื่อติดตามบทช่วยสอน
คุณจะได้เรียนรู้เพิ่มเติมโดยทำตามบทช่วยสอนและเพิ่มโค้ดตามที่กำหนด แต่ไม่ต้องกังวลหากคุณทำผิดพลาด คุณสามารถดาวน์โหลดโค้ดได้ที่ GitHub
ส่วนการตั้งค่าใน theme.json คือส่วนที่คุณกำหนดการตั้งค่า เช่น สีและตัวพิมพ์ และส่วนสไตล์คือส่วนที่คุณใช้การตั้งค่าเหล่านั้นกับธีม
Theme.json เป็นไปตามรูปแบบนี้:
{ "version": 2, "settings": { "color": {}, "typography": {} }, “styles”: {} } นี่คือวิธีที่ธีมดูแลสีและการออกแบบตัวอักษรที่กำหนดไว้ใน theme.json :

ต่อไปนี้เป็นคำจำกัดความของสีในการตั้งค่า:
"color": { "palette": [ { "slug": "primary", "color": "#111", "name": "Primary" }, { "slug": "secondary", "color": "#fefefe", "name": "Secondary" }, { "slug": "tertiary", "color": "#383838", "name": "Tertiary" }, { "slug": "quaternary", "color": "#00838f", "name": "Quaternary" }, { "slug": "quinary", "color": "#4fb3bf", "name": "Quinary" } ],และตัวอย่างการใช้งานในส่วนสไตล์:
"color": { "background": "var(--wp--preset--color--primary)", "text": "var(--wp--preset--color--secondary)" }, "elements": { "link" :{ "color": { "text": "var(--wp--preset--color--quinary)" } } },ต่อไปนี้เป็นข้อมูลอ้างอิงในส่วนสไตล์สำหรับส่วนเทมเพลตส่วนหัวและส่วนท้าย:
"templateParts": [ { "name": "header", "area": "header", "title": "Header" }, { "name": "footer", "area": "footer", "title": "Footer" } ] บทเรียนต่อๆ ไปจะเจาะลึกยิ่งขึ้นเกี่ยวกับไวยากรณ์ theme.json ซึ่งจะแสดงวิธี:
- เปิดใช้งานและปิดใช้งานจานสี ฟิลเตอร์ดูโอโทน และการไล่ระดับสี
- กำหนดสีเส้นขอบและลิงค์
- ใช้สีกับองค์ประกอบและบล็อก
- เพิ่มตระกูลแบบอักษร รวมถึง Google Fonts
- กำหนดขนาดตัวอักษร
- ใช้แบบอักษรที่ลื่นไหลกับ Gutenberg
- เปิดหรือปิดใช้ความสูงของบรรทัด
- ปิดการใช้งานต่อไปนี้:
- ตัวเลือกฝาหล่น
- การควบคุมน้ำหนักแบบอักษร
- สไตล์ตัวเอียง
- ข้อความแปลงเป็นตัวพิมพ์ใหญ่
- ตัวเลือกการเว้นวรรคตัวอักษร
- การควบคุมการตกแต่งข้อความ
- กำหนดความกว้างของเนื้อหา
- เปิดใช้งานระยะขอบและช่องว่างภายใน
- ตั้งค่า blockGap (ระยะห่างแนวตั้งระหว่างบล็อก)
- เพิ่มหรือปิดใช้งานมาตราส่วนระยะห่างแบบกำหนดเอง
- กำหนดความสูงขั้นต่ำสำหรับกลุ่มและบล็อกเนื้อหาโพสต์
- ตั้งค่าตำแหน่งของบล็อกกลุ่มเป็นติดหนึบ
- เพิ่มสไตล์โฮเวอร์และโฟกัส
- เพิ่มเอฟเฟกต์เงากล่อง
- เพิ่ม CSS ที่กำหนดเอง
- ใช้รูปแบบต่างๆ ที่เป็นสากล
- กรอง theme.json ด้วย PHP
- ปรับเปลี่ยนรูปแบบของบล็อก
คุณสามารถกำหนดสไตล์ทั่วโลกหรือต่อบล็อกได้ หากต้องการกำหนดเป้าหมายบล็อกที่ถูกต้อง โปรดดูข้อมูลอ้างอิง Core Block
ใช้ธีม Blockbase เป็นจุดเริ่มต้น
ธีม Blockbase เป็นธีมเริ่มต้นง่ายๆ ที่คุณสามารถปรับแต่งได้ ต้องใช้ PHP เวอร์ชัน 5.7 ขึ้นไป และ WordPress 6.1 ขึ้นไป
Blockbase มีเทมเพลตดังต่อไปนี้:
- 404
- คลังเก็บเอกสารสำคัญ
- ว่างเปล่า
- ส่วนท้ายเท่านั้น
- ส่วนหัวและส่วนท้ายเท่านั้น
- ดัชนี
- หน้าหนังสือ
- ค้นหา
- เดี่ยว
และส่วนเทมเพลตดังต่อไปนี้:
- ส่วนท้าย
- หัวข้อ
- ส่วนหัวเป็นศูนย์กลาง
- ส่วนหัว-ค่าเริ่มต้น
- ส่วนหัวเชิงเส้น
- ส่วนหัวน้อยที่สุด
- ส่วนหัวกว้าง
- หลังเมตาดาต้า
- โพสต์เมตาไอคอน
คุณสามารถใช้ Site Editor เพื่อแก้ไขเทมเพลตและส่วนของเทมเพลตเหล่านี้ หรือแก้ไขไฟล์ theme.json คุณยังสามารถปรับเปลี่ยนการพิมพ์ สี และเค้าโครงได้โดยใช้ตัวเลือกสไตล์
นี่คือการแก้ไขความกว้างของเนื้อหาเป็น 800px:


และนี่คือรูปแบบสไตล์ Ruby Wine:

และนี่คือบล็อกลิขสิทธิ์ที่เพิ่มเข้าไปในส่วนเทมเพลตส่วนท้าย:

เมื่อคุณปรับแต่งเสร็จแล้ว อย่าลืมส่งออกธีมของคุณและเปลี่ยนชื่อและโดเมนข้อความ
ในธีมที่ส่งออก รหัสสำหรับส่วนท้ายจะได้รับการอัปเดตด้วยบล็อกลิขสิทธิ์ที่เพิ่มเข้ามา:

วิธีสร้างธีมบล็อกด้วยปลั๊กอินสร้างธีมบล็อก
อีกวิธีในการสร้างธีมบล็อกคือการใช้ปลั๊กอินสร้างธีมบล็อกที่สร้างโดยทีมงาน WordPress.org
ต้องใช้ WordPress 6.0 ขึ้นไป และ PHP 7.0 ขึ้นไป คุณต้องมีธีมแบบบล็อกเป็นธีมที่ใช้งานอยู่จึงจะสามารถใช้ปลั๊กอินได้
เมื่อติดตั้งปลั๊กอิน ให้ไปที่ ลักษณะที่ปรากฏ > สร้างธีมบล็อก และเลือกจากหนึ่งในหกตัวเลือกต่อไปนี้ (ฉันใช้ธีมยี่สิบยี่สิบสาม):
ส่งออกยี่สิบยี่สิบสาม
[ส่งออกธีมที่เปิดใช้งานโดยมีการเปลี่ยนแปลงผู้ใช้]ตัวเลือกนี้จะสร้างไฟล์ zip ใหม่ชื่อ ยี่สิบยี่สิบสาม คุณจะต้องเปลี่ยนชื่อเพื่อใช้บนไซต์ มิฉะนั้นจะถูกแทนที่เมื่อมีการอัปเดตสำหรับ Twenty Twenty Three
สร้างลูกของยี่สิบยี่สิบสาม
[สร้างธีมลูกใหม่ ธีมที่เปิดใช้งานอยู่ในปัจจุบันจะเป็นธีมหลัก]ปลั๊กอินจะให้แบบฟอร์มแก่คุณเพื่อกรอกเพื่อสร้างธีม

โคลนยี่สิบยี่สิบสาม
[สร้างธีมใหม่โดยการโคลนธีมที่เปิดใช้งาน ธีมที่ได้จะมีเนื้อหาทั้งหมดของธีมที่เปิดใช้งานตลอดจนการเปลี่ยนแปลงของผู้ใช้]คุณได้รับแบบฟอร์มเดียวกันกับธีมลูก
เขียนทับยี่สิบยี่สิบสาม
[บันทึกการเปลี่ยนแปลง USER เมื่อ THEME เปลี่ยนแปลง และลบการเปลี่ยนแปลง USER การเปลี่ยนแปลงของคุณจะถูกบันทึกไว้ในธีมของโฟลเดอร์]โปรดทราบว่าหากคุณเลือกตัวเลือกนี้ การเปลี่ยนแปลงธีมของคุณจะถูกเขียนทับเมื่อมีการอัปเดตธีม
สร้างธีมเปล่า
[สร้างธีม "ว่าง" สำเร็จรูปภายในไดเร็กทอรีธีมของไซต์นี้]กรอกแบบฟอร์มพร้อมการปรับแต่งของคุณ จากนั้นเปิดใช้งานธีมเมื่อสร้าง ธีมของคุณมาพร้อมกับเทมเพลตและส่วนเทมเพลตขั้นต่ำ เพียงหน้าดัชนี ส่วนท้าย และส่วนหัว ให้คุณเพิ่มและปรับแต่งได้ นอกจากนี้ยังไม่มีการใช้สไตล์

สร้างรูปแบบที่หลากหลาย
[บันทึกการเปลี่ยนแปลงของผู้ใช้เป็นรูปแบบรูปแบบของ Twenty Twenty-Three]คุณสร้างรูปแบบโดยกรอกข้อมูลลงในช่อง รูปแบบ จากนั้นกดปุ่ม สร้าง

รูปแบบสไตล์ใหม่ของคุณจะมองเห็นได้ในแผง สไตล์ ของเครื่องมือแก้ไขเว็บไซต์ เมื่อคุณแก้ไขเทมเพลตหรือส่วนของเทมเพลต

เลือกรูปแบบสไตล์ที่คุณสร้าง จากนั้นไปที่ส่วน สี เพื่อแก้ไขสีและนำไปใช้กับธีม

การจัดการแบบอักษรของ Google
คุณสามารถเพิ่มหรือลบแบบอักษรในปลั๊กอิน Create Block Theme โดยไปที่ Appearance > Manage Theme Fonts
รายการจะแสดงให้คุณเห็นว่าคุณกำลังใช้แบบอักษรใด หากต้องการลบตระกูลฟอนต์หรือรูปแบบฟอนต์ให้คลิกลิงก์ Remove Font Family หรือ Remove

หากต้องการเพิ่มแบบอักษร Google ใหม่ ให้คลิกปุ่ม เพิ่มแบบอักษร Google เลือกแบบอักษรที่คุณต้องการจากเมนูแบบเลื่อนลงและตรวจสอบรูปแบบแบบอักษรที่คุณต้องการ จากนั้นเลือกปุ่ม เพิ่ม Google Fonts ให้กับธีมของคุณ

หากต้องการเพิ่มแบบอักษรในเครื่อง ให้ใช้ปุ่ม เพิ่มแบบอักษรในเครื่อง และเรียกดูแบบอักษรที่คุณต้องการใช้บนระบบของคุณ มันควรจะอยู่ใน .otf , .ttf , .woff หรือ รูปแบบไฟล์ woff2 คลิกปุ่ม อัปโหลดแบบอักษรไปยังธีมของคุณ เมื่อคุณดำเนินการเสร็จแล้ว

หากต้องการใช้แบบอักษรใหม่ในธีมของคุณ ให้กลับไปที่แผง สไตล์ แล้วเลือกแบบอักษรที่คุณต้องการเปลี่ยน เลือกแบบอักษรที่คุณต้องการในเมนูแบบเลื่อนลง

เมื่อเสร็จแล้ว อย่าลืมบันทึกการเปลี่ยนแปลงธีมของคุณ
นั่นคือวิธีสร้างธีมบล็อก! 🚀
ทำได้ดี; ตอนนี้คุณได้เรียนรู้วิธีสร้างธีมบล็อกแล้ว ธีมแบบบล็อกคืออนาคตของ WordPress และเปิดโอกาสให้ผู้ที่ไม่ใช่ผู้เขียนโค้ดสร้างเว็บไซต์ของตนเองและปรับแต่งโดยใช้บล็อก
นักออกแบบและนักพัฒนาจะต้องการเรียนรู้ไวยากรณ์ theme.json เพื่อสร้างสีธีม ตัวพิมพ์ และตัวเลือกการเว้นวรรค และใช้รูปแบบบล็อกเพื่อทำให้ธีมของตนแปลได้
คุณยังมีคำถามเกี่ยวกับวิธีสร้างธีมบล็อกหรือไม่? แจ้งให้เราทราบในความคิดเห็น!