วิธีสร้างเว็บไซต์ด้วย Divi (บทช่วยสอนปี 2024)
เผยแพร่แล้ว: 2024-06-13คุณได้ซื้อ Divi และพร้อมที่จะสร้างเว็บไซต์ของคุณแล้ว ปัญหาเดียวคือคุณไม่รู้ว่าจะเริ่มต้นจากตรงไหน โชคดีที่ Divi เป็นหนึ่งในธีม WordPress ที่ใช้งานง่ายที่สุด มันมี Visual Builder แบบลากและวางที่ใช้งานง่าย ซึ่งช่วยให้คุณวางโมดูลการออกแบบโดยตรงบนหน้าเว็บที่ส่วนหน้า ดังนั้นคุณจึงสามารถเห็นการออกแบบของคุณเกิดขึ้นแบบเรียลไทม์
อย่างไรก็ตาม Divi เป็นมากกว่าธีม WordPress มอบประสบการณ์การสร้างเว็บไซต์ที่สมบูรณ์โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว ในโพสต์นี้ เราจะแสดงวิธีสร้างเว็บไซต์ Divi และให้คำแนะนำทีละขั้นตอนเพื่อให้คุณสามารถปฏิบัติตามได้อย่างง่ายดาย
มาเริ่มกันเลย.
- 1 เริ่มต้นใช้งาน WordPress และ Divi
- 1.1 การซื้อชื่อโดเมน
- 1.2 การลงทะเบียนแผนโฮสติ้ง WordPress
- 1.3 การติดตั้งเวิร์ดเพรส
- 1.4 การติดตั้งธีม Divi WordPress
- 1.5 การกำหนดค่าการตั้งค่าธีม Divi
- 2 วิธีสร้างเว็บไซต์ Divi
- 2.1 วิธีสร้างเว็บไซต์ Divi: การวางแผนโครงสร้าง
- 2.2 วิธีสร้างเว็บไซต์ Divi: การสร้างเว็บเพจ
- 2.3 วิธีสร้างเว็บไซต์ Divi: ทำการแก้ไขการออกแบบ
- 2.4 วิธีสร้างเว็บไซต์ Divi: ปรับปรุงเว็บไซต์ของคุณด้วยปลั๊กอิน
- 3 Divi Excels ในการสร้างเว็บไซต์ระดับมืออาชีพ
- 4 คำถามที่พบบ่อย
เริ่มต้นใช้งาน WordPress และ Divi
ก่อนที่เราจะเข้าสู่ส่วนที่สนุกสนานของการสร้างเว็บไซต์ด้วย Divi เรามาตรวจสอบให้แน่ใจว่าคุณมีทุกสิ่งที่จำเป็นแล้ว ในส่วนแรกของวิธีสร้างโพสต์บนเว็บไซต์ Divi เราจะเน้นไปที่การซื้อชื่อโดเมน การสมัครแผนโฮสติ้ง WordPress และการติดตั้งและกำหนดค่าธีม Divi

การซื้อชื่อโดเมน
ถือว่าชื่อโดเมนของคุณเป็นที่อยู่เว็บไซต์ของคุณบนอินเทอร์เน็ต เมื่อเลือกสิ่งใดสิ่งหนึ่ง ให้แน่ใจว่าสิ่งนั้นน่าจดจำ โดเมนของคุณมักจะเป็นสิ่งแรกที่ผู้คนเห็นเมื่อเจอเว็บไซต์ของคุณ ชื่อโดเมนที่เลือกมาอย่างดีสามารถสร้างความประทับใจแรกเชิงบวกและทำให้เว็บไซต์ของคุณจดจำได้ง่ายขึ้น ใช้ผู้รับจดทะเบียนโดเมนที่ดีซึ่งมีคุณลักษณะการค้นหาที่ดี เพื่อให้คุณสามารถค้นหาโดเมนที่เหมาะกับคุณได้ดีที่สุด
ชื่อโดเมนที่แข็งแกร่งทำหน้าที่เป็นองค์ประกอบสำคัญสำหรับเอกลักษณ์ของแบรนด์ของคุณ ควรเกี่ยวข้องกับกลุ่มเฉพาะและกลุ่มเป้าหมายของเว็บไซต์ของคุณ ตัวอย่างเช่น Elegantthemes.com แจ้งให้ผู้เยี่ยมชมทราบทันทีว่าจะได้พบกับธีมที่สวยงามบนเว็บไซต์ของเรา ยิ่งชื่อโดเมนของคุณสะท้อนถึงแบรนด์ของคุณได้มากเท่าใด ผู้คนก็จะจดจำและจดจำคุณได้ง่ายขึ้นเท่านั้น
ปัจจัยที่ต้องพิจารณาอีกประการหนึ่งคือหน้าการจัดอันดับเครื่องมือค้นหา (SERP) การรวมคำหลักที่เกี่ยวข้องในโดเมนของคุณสามารถเพิ่มการเพิ่มประสิทธิภาพกลไกค้นหา (SEO) เล็กน้อย ทำให้ผู้คนค้นหาเว็บไซต์ของคุณได้ง่ายขึ้นขณะค้นหา ส่วนขยายชื่อโดเมนบางรายการดีกว่าส่วนขยายอื่นๆ สำหรับ SEO ดังนั้นจึงเป็นความคิดที่ดีที่จะยึดติดกับส่วนขยายเช่น .com , .net หรือ .org เป็นต้น
เลือกผู้รับจดทะเบียนโดเมนที่มีชื่อเสียง

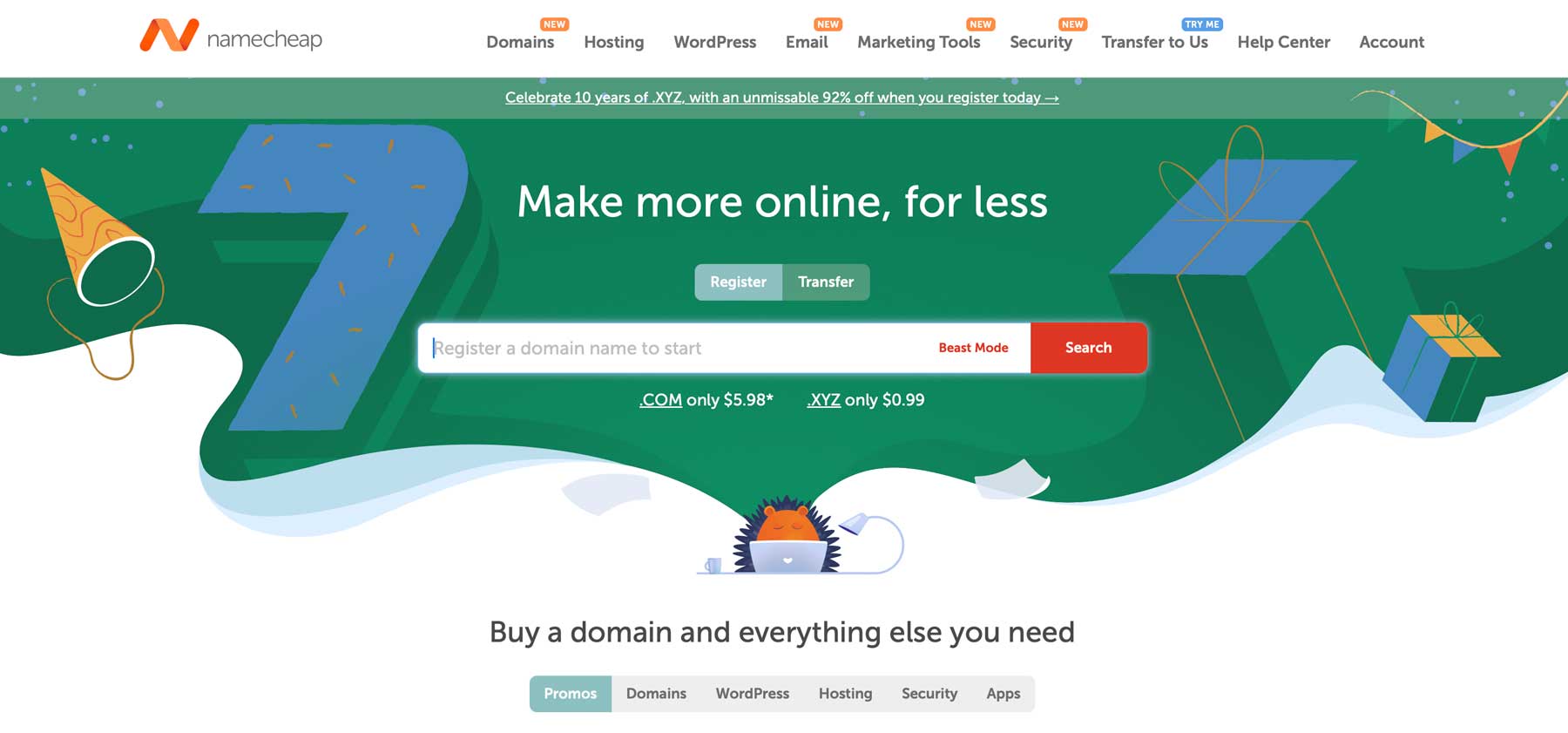
หนึ่งในผู้รับจดทะเบียนโดเมนที่ดีที่สุดคือ Namecheap มีการค้นหาโดเมนที่มีประสิทธิภาพ ดังนั้นคุณจึงสามารถค้นหาโดเมนที่สมบูรณ์แบบสำหรับธุรกิจของคุณได้อย่างง่ายดาย นอกจากนี้ยังมีราคาที่ไม่แพงมาก ตัวอย่างเช่น คุณสามารถรับโดเมน .com ใน ปีแรกได้ในราคา 5.98 ดอลลาร์ มันมีอินเทอร์เฟซที่เรียบง่ายสำหรับการลงทะเบียนโดเมน บริการโฮสติ้ง FreeDNS และ PremiumDNS เพื่อให้แน่ใจว่าเว็บไซต์ของคุณออนไลน์อยู่เสมอ ซึ่งทำได้สำเร็จโดยการกระจายข้อมูล DNS ไปยังเซิร์ฟเวอร์ Edge หลายแห่ง ทำให้แทบเป็นไปไม่ได้เลยที่คุณจะตกเป็นเหยื่อของการโจมตีแบบปฏิเสธการให้บริการ (DDoS) แบบกระจาย
รับ Namecheap
การลงทะเบียนแผนโฮสติ้ง WordPress
อีกสิ่งหนึ่งที่คุณจะต้องสร้างเว็บไซต์ Divi ก็คือผู้ให้บริการโฮสติ้งที่ดี คิดว่าเว็บโฮสติ้งเป็นเหมือนบ้านของเว็บไซต์ของคุณ มันเก็บไฟล์ทั้งหมดของเว็บไซต์ของคุณและทำให้ผู้เยี่ยมชมสามารถเข้าถึงได้ มีผู้ให้บริการเว็บโฮสติ้งมากมาย รวมถึง Cloudways, Flywheel, Pressable และ SiteGround

ผู้ให้บริการโฮสติ้งทั้งหมดที่กล่าวมาข้างต้นเสนอโฮสติ้งที่ออกแบบมาสำหรับ WordPress และ Divi เมื่อคุณเลือกใช้โฮสติ้ง WordPress ที่ปรับให้เหมาะสม คุณกำลังดำเนินการเพื่อให้แน่ใจว่าเว็บไซต์ของคุณรวดเร็ว ปลอดภัย และเพียบพร้อมในการรัน WordPress โฮสต์เหล่านี้ได้รับการออกแบบมาให้ใช้งาน Divi ได้อย่างไร้ที่ติ จากสี่ข้อนี้ SiteGround เสนอราคาที่คุ้มค่าที่สุด
มันมีของแจกฟรีมากมาย รวมถึงอีเมลฟรี การโยกย้ายไซต์ ใบรับรอง SSL การติดตั้ง WordPress เพียงคลิกเดียว เครือข่ายการส่งเนื้อหา (CDN) และอีกมากมาย นอกจากนี้ แผนโฮสติ้ง WordPress ยังมีราคาไม่แพงอย่างไม่น่าเชื่อ โดยราคาเริ่มต้นที่ $2.99 ต่อเดือน SiteGround ให้ความสำคัญกับความปลอดภัยของเว็บไซต์อย่างจริงจังเช่นกัน ด้วยระบบต่อต้านบอทที่ขับเคลื่อนด้วย AI ซึ่งจะตั้งค่าสถานะและบล็อกภัยคุกคามความปลอดภัยนับล้านรายการทุกวัน นอกจากนี้ยังมีไฟร์วอลล์เว็บแอปพลิเคชัน (WAF) ที่มีประสิทธิภาพซึ่งช่วยให้มั่นใจได้ว่าเว็บไซต์ของคุณได้รับการปกป้องจากแฮกเกอร์ การโจมตีแบบดุร้ายและมัลแวร์
รับโฮสติ้ง Divi SiteGround
การติดตั้งเวิร์ดเพรส
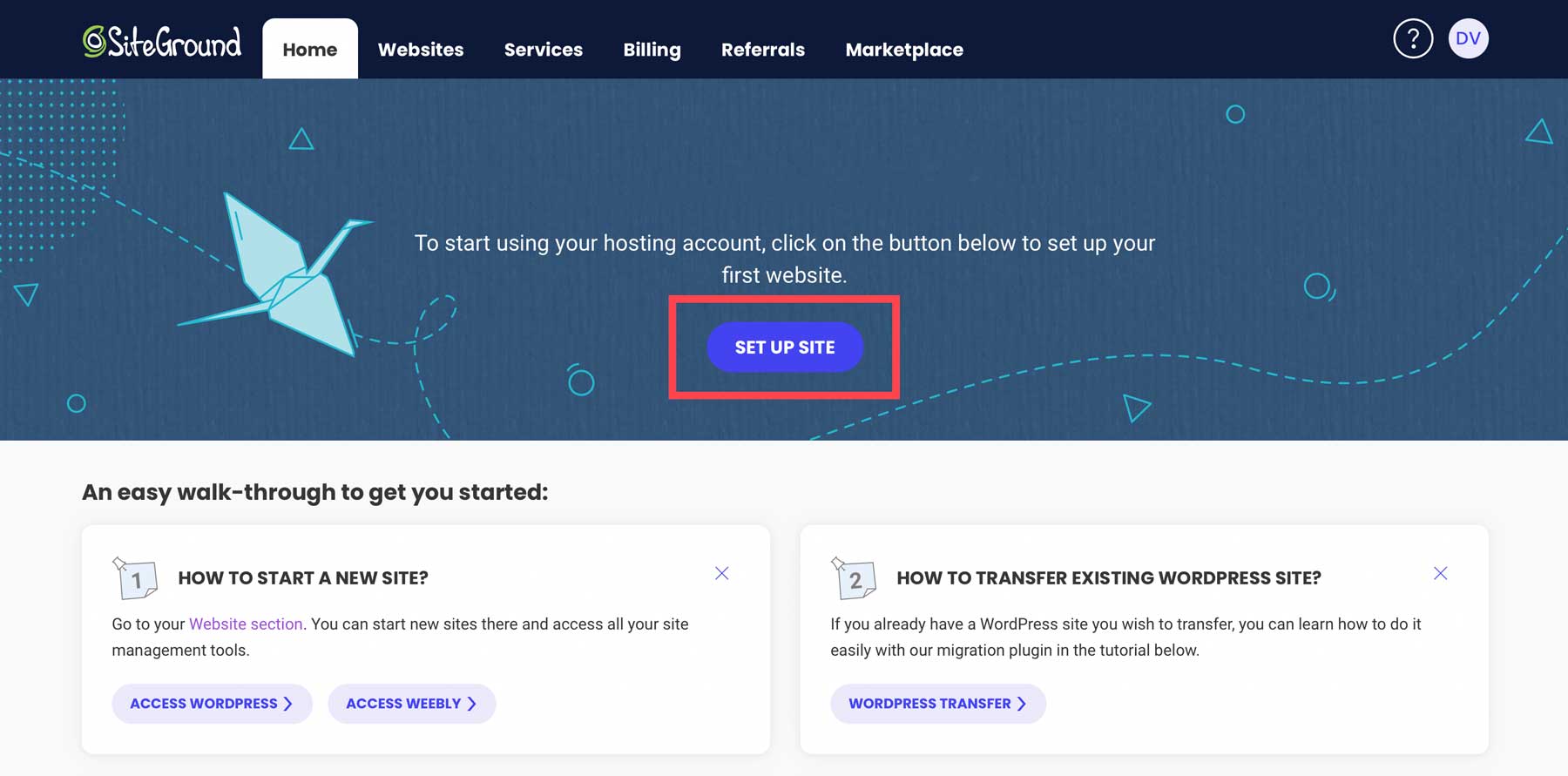
มีหลายวิธีในการติดตั้ง WordPress รวมถึงการติดตั้งด้วยตนเอง โชคดีที่มีผู้ให้บริการโฮสติ้งอย่าง SiteGround กระบวนการนี้ง่ายมากอย่างไม่น่าเชื่อ หลังจากสมัครแผนโฮสติ้ง SiteGround แล้ว SiteGround จะแนะนำคุณเกี่ยวกับขั้นตอนง่ายๆ ในการติดตั้ง WordPress เริ่มต้นด้วยการเข้าสู่บัญชี SiteGround ของคุณ เมื่อเข้าสู่ระบบ คุณจะถูกนำไปยังแดชบอร์ดเครื่องมือไซต์ จากนั้นคลิกปุ่ม ตั้งค่าไซต์ เพื่อเริ่มต้น

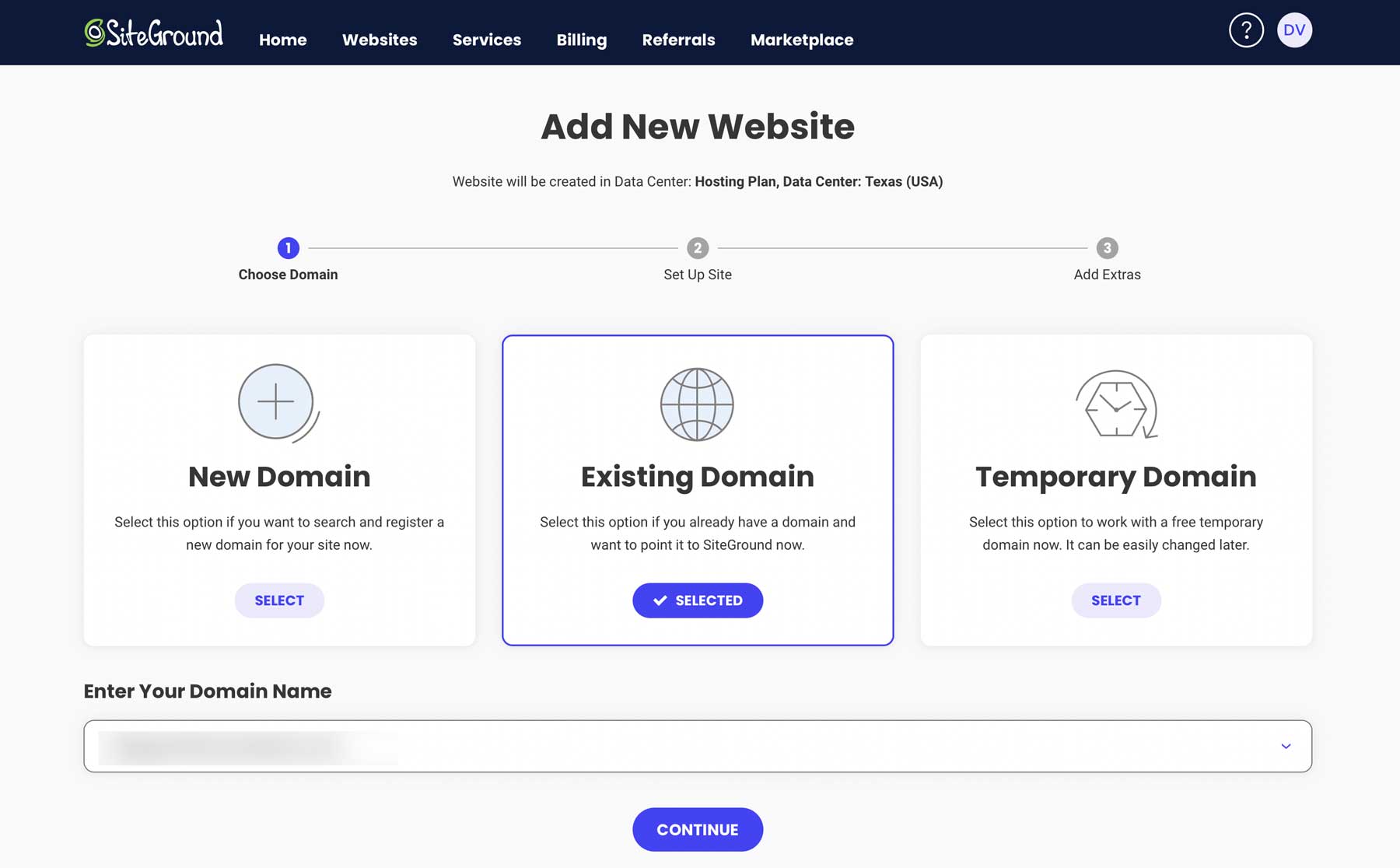
ในหน้าจอถัดไป ให้เลือกจากโดเมนใหม่ ที่มีอยู่ หรือโดเมนชั่วคราว เราจะถือว่าคุณซื้อโดเมนจาก Namecheap ในขั้นตอนก่อนหน้า ดังนั้นให้เลือก โดเมนที่มีอยู่ ป้อน ชื่อโดเมน ของคุณในช่องแล้วคลิก ดำเนินการต่อ

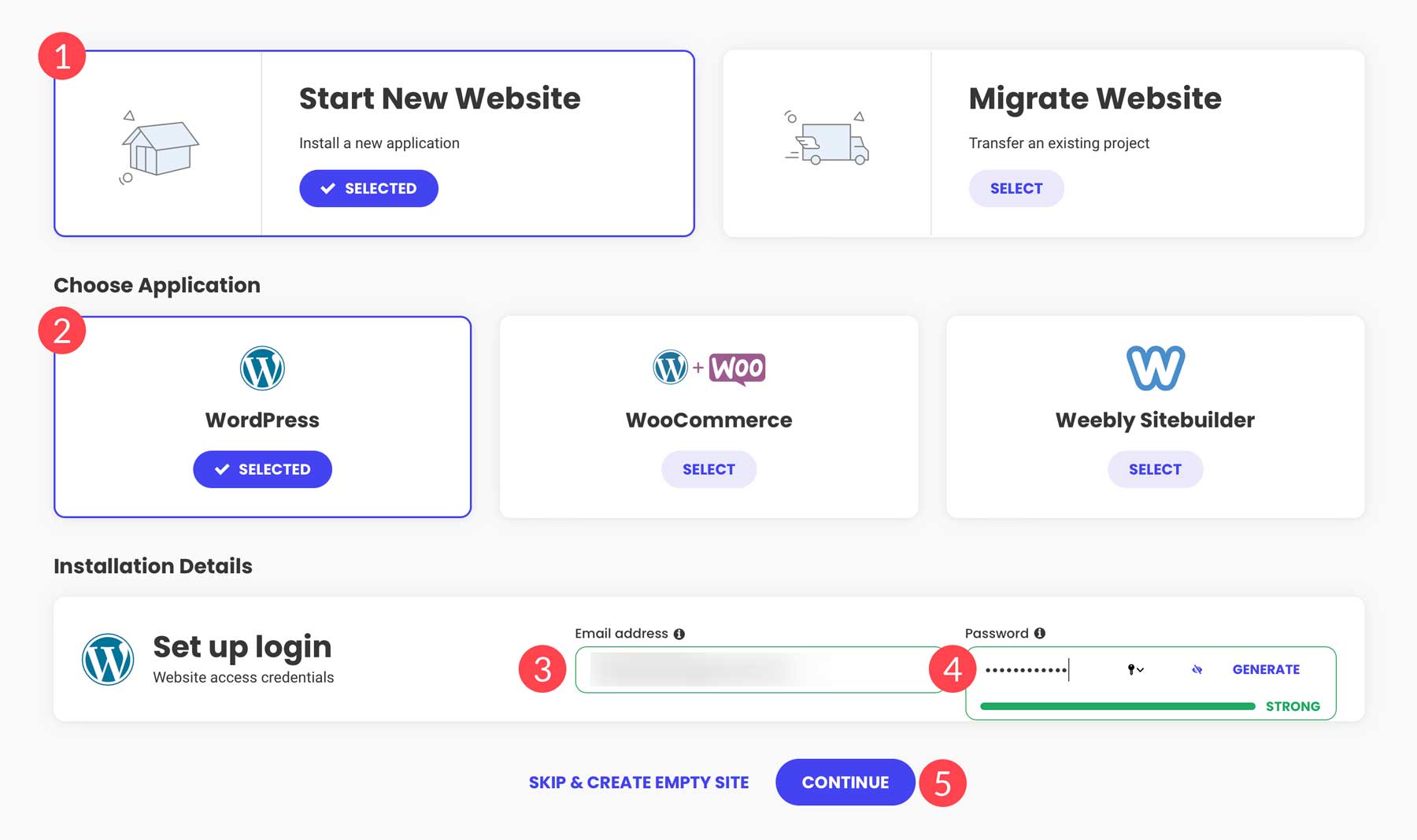
จากนั้นเลือก เริ่มเว็บไซต์ใหม่ เลือก WordPress สำหรับแอปพลิเคชัน เพิ่ม ที่อยู่อีเมลและรหัสผ่าน (นี่คือสิ่งที่คุณจะใช้เพื่อเข้าสู่ระบบ WordPress) แล้วคลิก ดำเนินการต่อ

ในอีกไม่กี่นาทีข้างหน้า SiteGround จะตั้งค่าพื้นที่เซิร์ฟเวอร์ของคุณ ติดตั้ง WordPress และกำหนดค่าความเร็วและประสิทธิภาพ SiteGround ใช้ปลั๊กอินเพิ่มประสิทธิภาพความเร็วที่เป็นเอกสิทธิ์ Speed Optimizer ซึ่งควบคุมการแคช การปรับรูปภาพให้เหมาะสม และอื่นๆ อีกมากมาย
การติดตั้งธีม Divi WordPress
เมื่อติดตั้ง WordPress แล้ว ก็ถึงเวลาติดตั้ง Divi สำหรับโพสต์นี้ เราจะถือว่าคุณได้ทำตามขั้นตอนในการซื้อการสมัครสมาชิกธีมหรูหราแล้ว ดังนั้นสำหรับส่วนนี้ เราจะเน้นที่การติดตั้ง Divi รวมถึงการสร้างและติดตั้งคีย์ API
เริ่มต้นด้วยการนำทางไปยังแดชบอร์ด WordPress ของคุณ มีสองวิธีในการเข้าถึงแดชบอร์ด WordPress ของคุณ: ผ่านแดชบอร์ดเครื่องมือไซต์ของ SiteGround หรือโดยตรงในเบราว์เซอร์ของคุณโดยพิมพ์ www.yoursitename.com/wp-admin (แทนที่ yoursitename ด้วยโดเมนของคุณ)

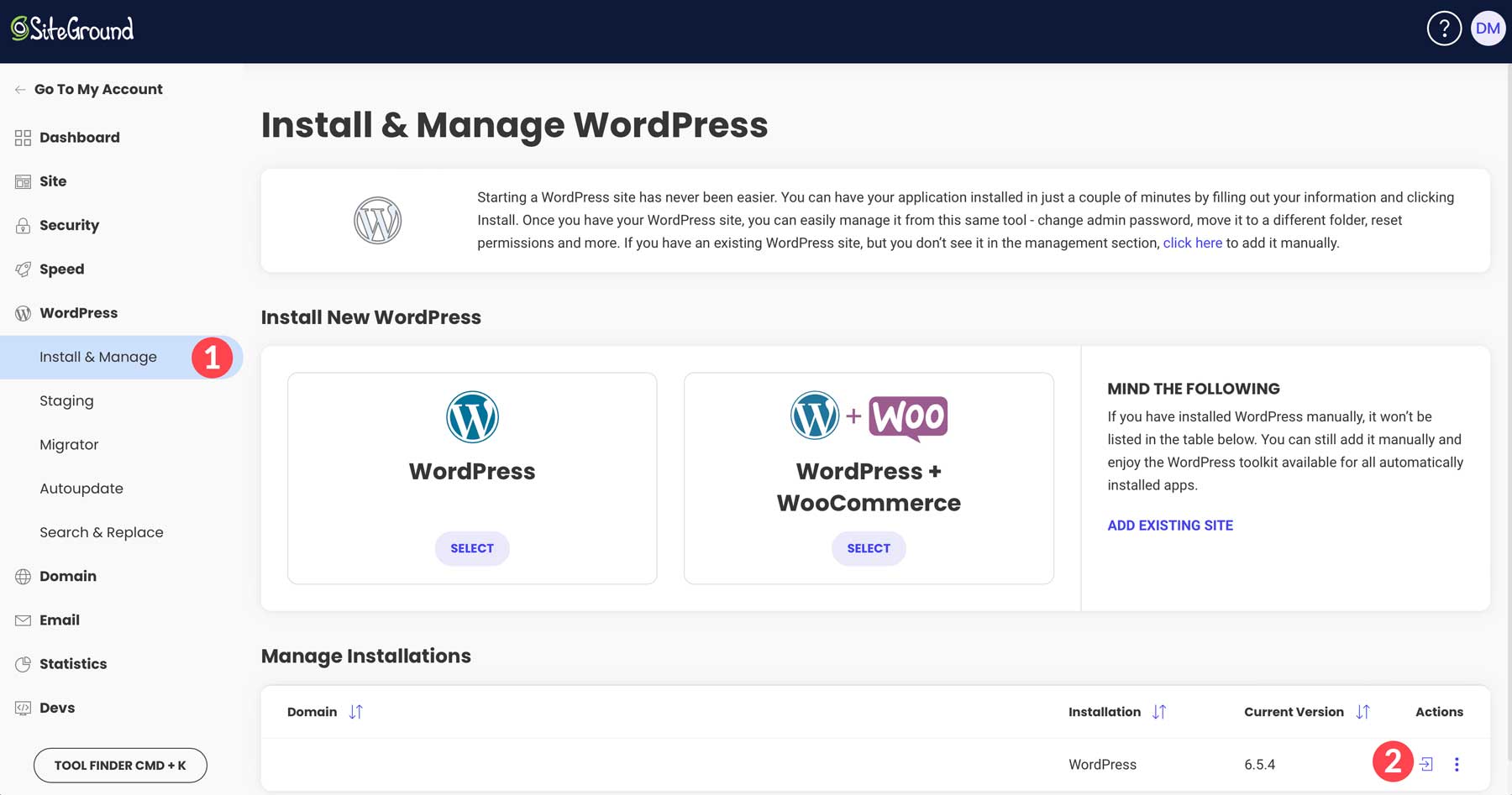
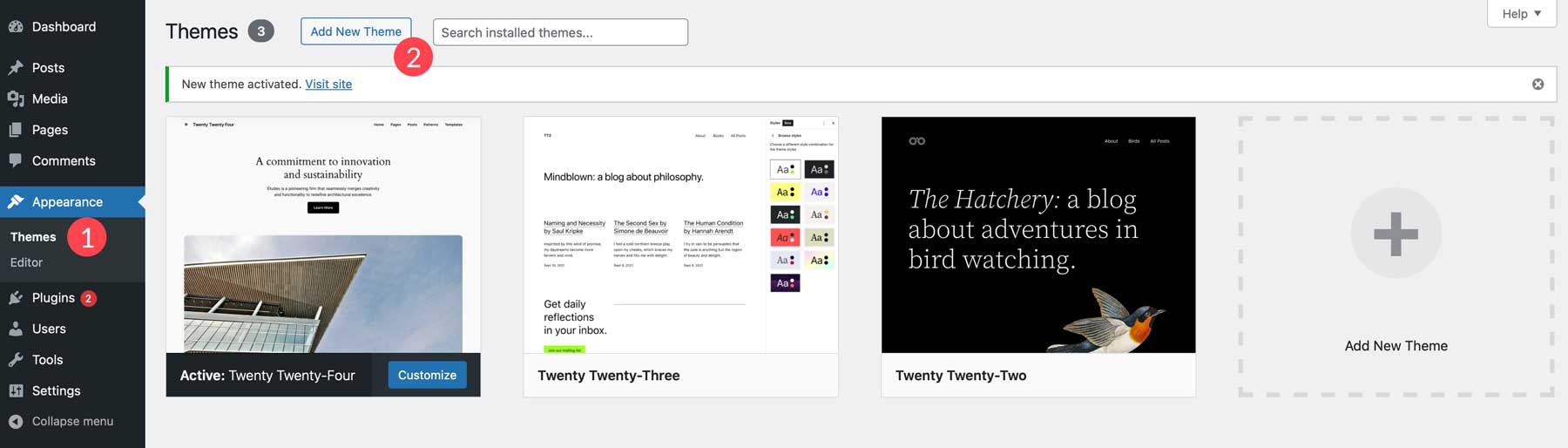
เมื่อเข้าสู่ระบบแล้ว ให้ไปที่ ลักษณะ > ธีม คลิก เพิ่มธีมใหม่

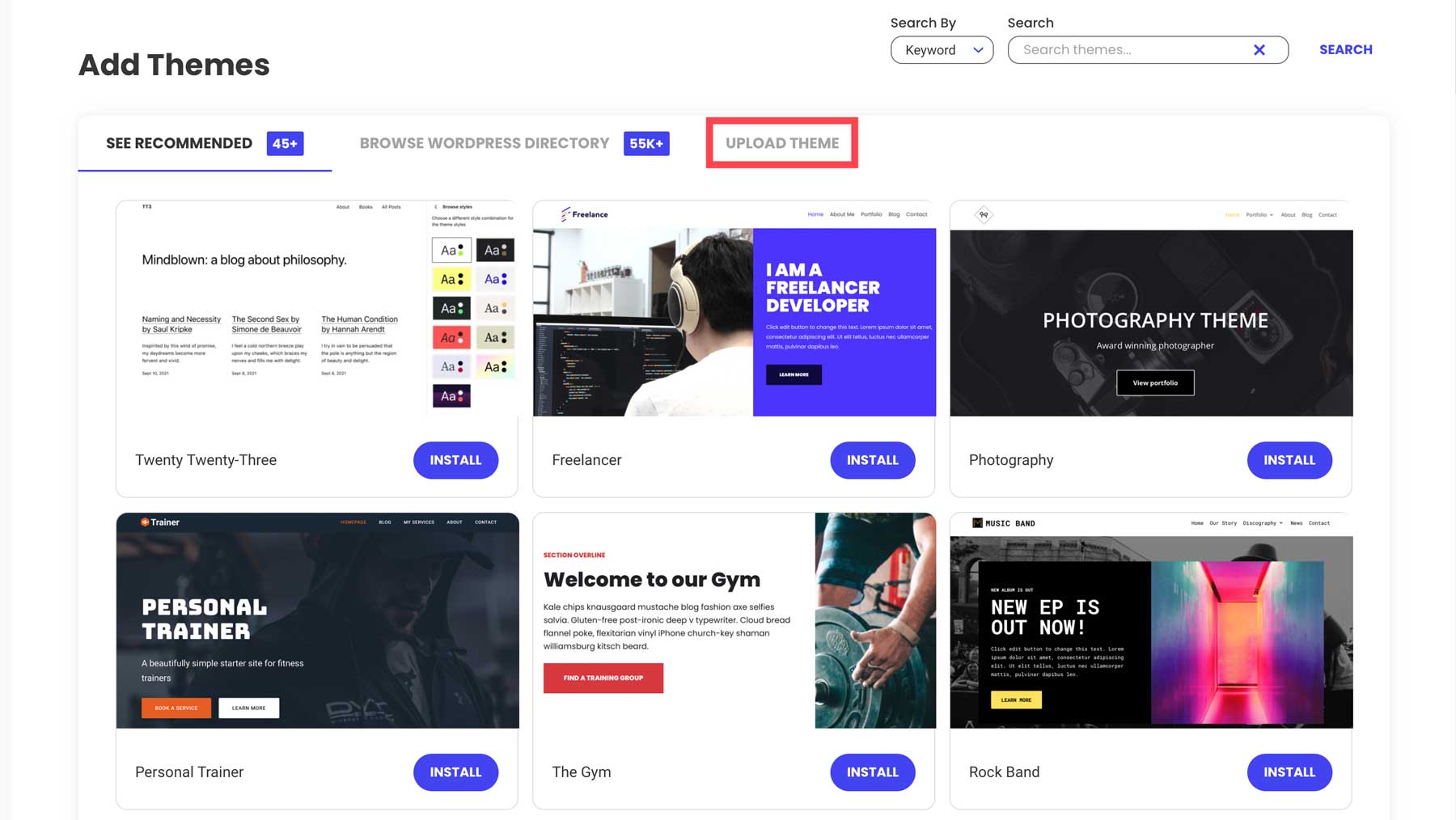
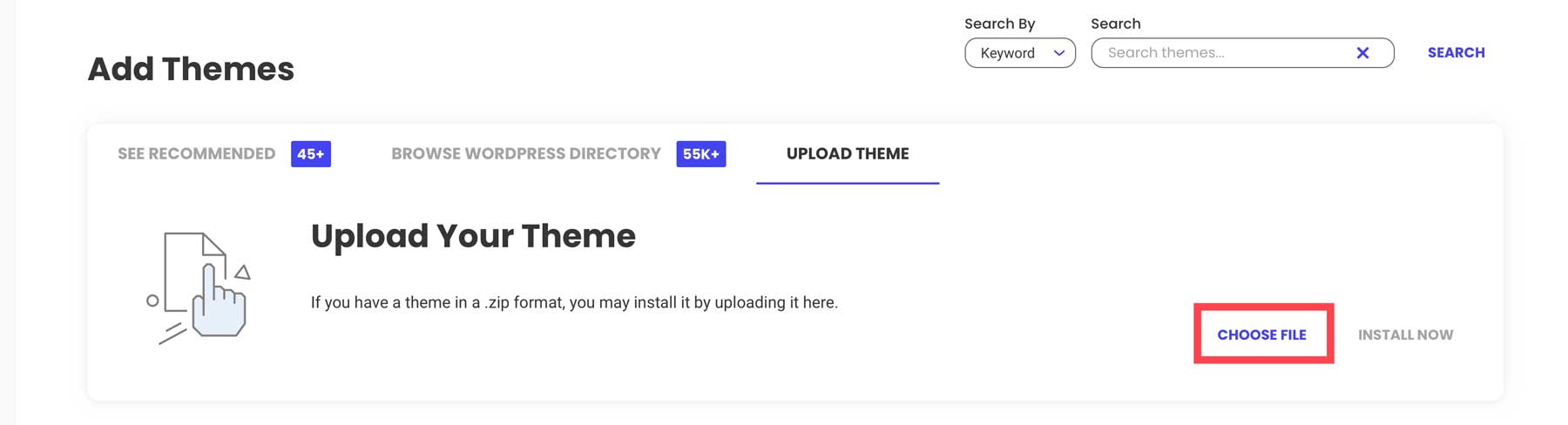
จากนั้นคลิกแท็บ อัปโหลดธีม

คลิกลิงก์ เลือกไฟล์ เพื่อโหลดไฟล์ธีม Divi ที่บีบอัดลงใน WordPress

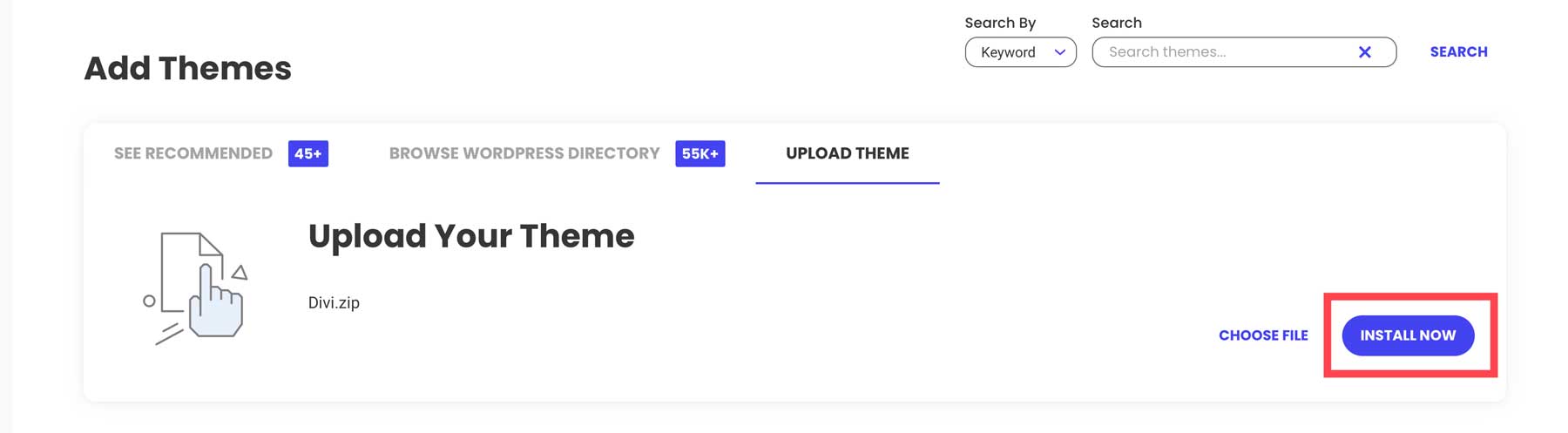
เมื่ออัปโหลดไฟล์แล้ว ให้คลิกปุ่ม ติดตั้งทันที เพื่อติดตั้ง Divi บน WordPress

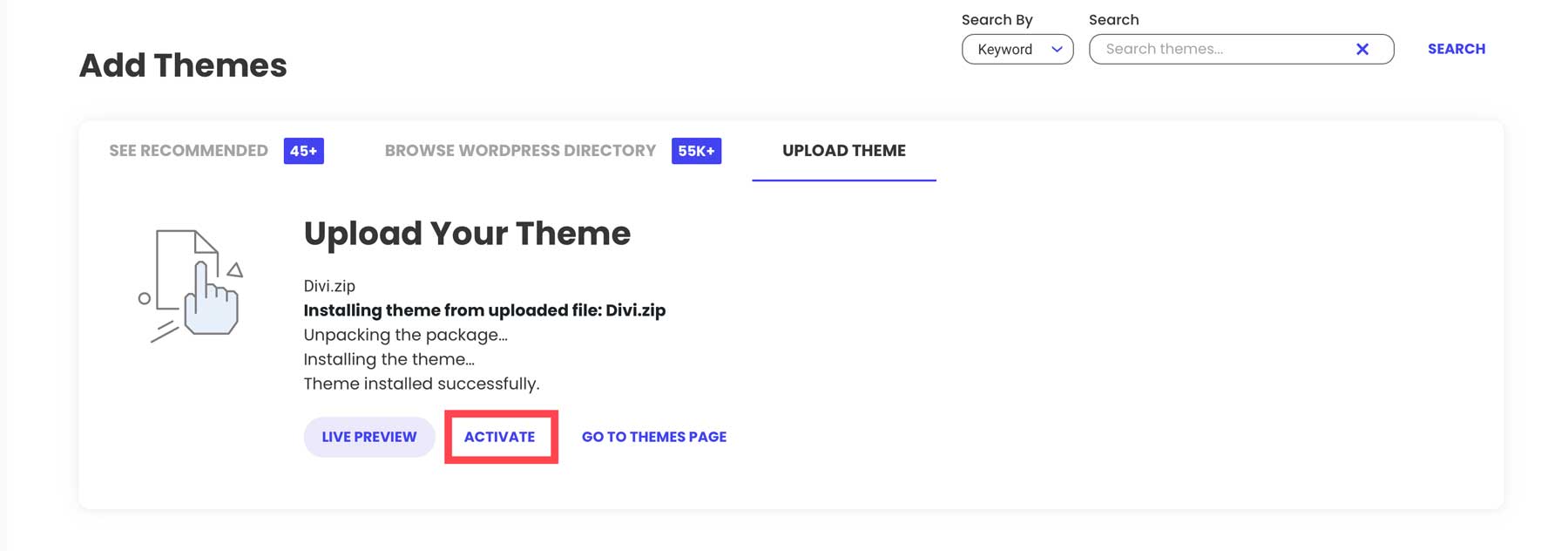
สุดท้ายให้คลิกปุ่ม เปิดใช้งาน เพื่อเปิดใช้งานธีม

สร้างและติดตั้งคีย์ Divi API
ขั้นตอนสุดท้ายในการติดตั้ง Divi คือการสร้างและติดตั้งคีย์ API การใช้คีย์ API ช่วยให้มั่นใจได้ว่าเฟรมเวิร์กหลักของ Divi เป็นข้อมูลล่าสุด การอัปเดตมีความสำคัญอย่างยิ่งในการทำให้ Divi ทำงานได้อย่างราบรื่น ปลอดภัย และให้สิทธิ์ในการเข้าถึงฟีเจอร์ในอนาคต ข้อดีอีกประการของคีย์ API ก็คือช่วยให้คุณเข้าถึงผลิตภัณฑ์เพิ่มเติมใดๆ ที่คุณซื้อ และให้คุณเข้าถึงเค้าโครงที่สร้างไว้ล่วงหน้าของ Divi มากกว่า 2,000 รายการ
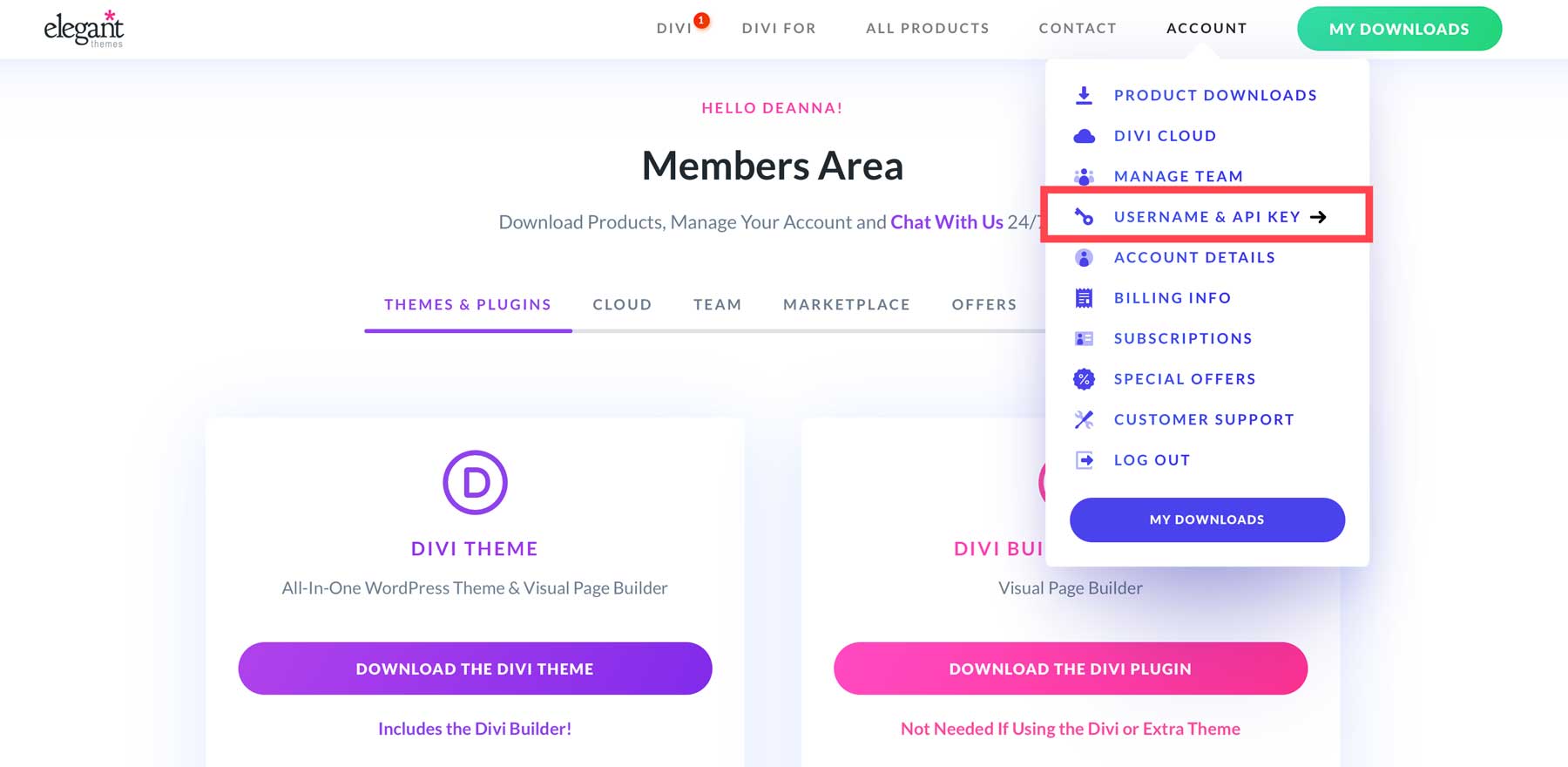
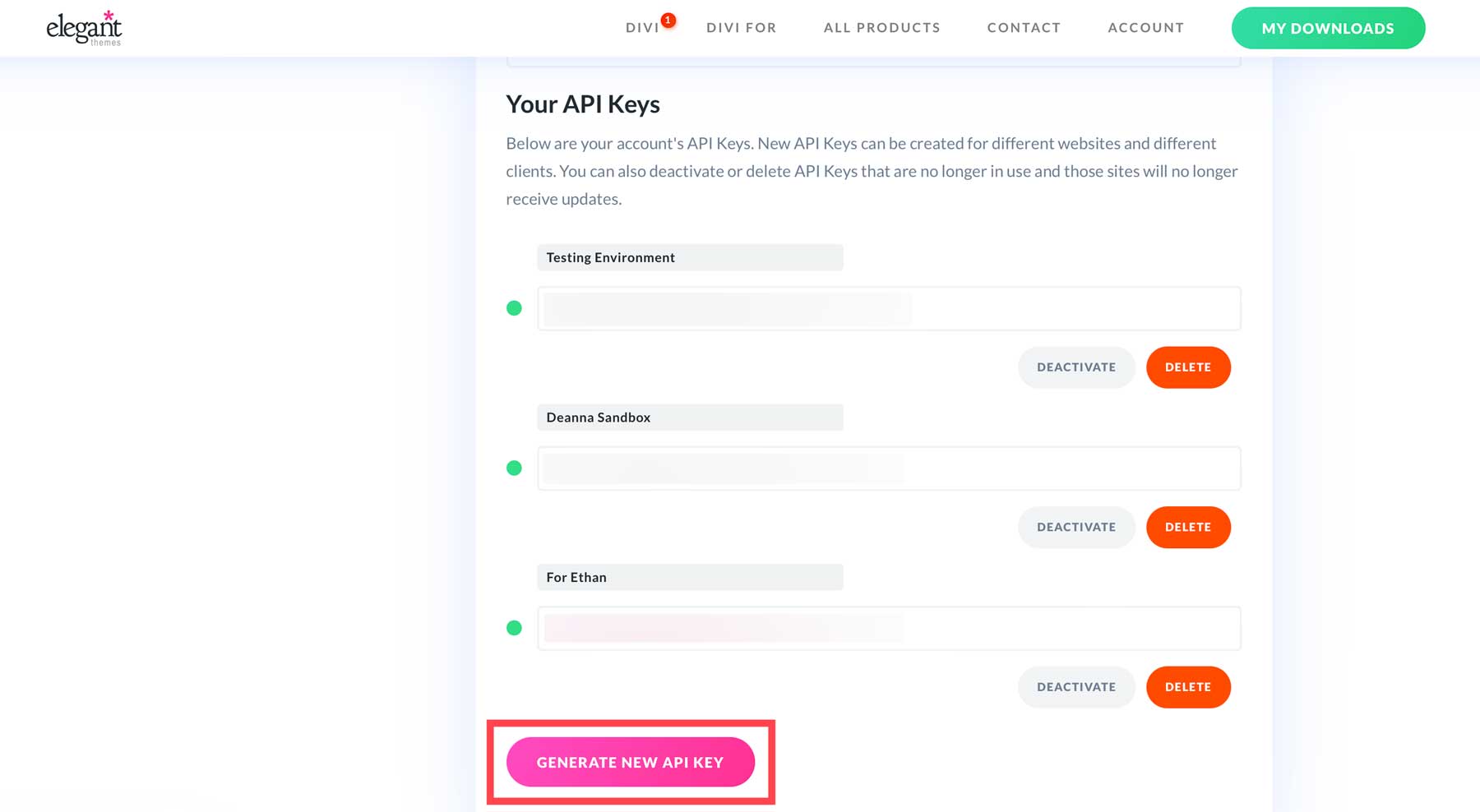
หากต้องการสร้างคีย์ ให้เข้าสู่ระบบบัญชี Elegant Themes ของคุณ ไปที่ แท็บบัญชี แล้วคลิก ชื่อผู้ใช้และคีย์ API

เลื่อนลงจนกว่าคุณจะเห็นปุ่ม สร้างคีย์ API ใหม่

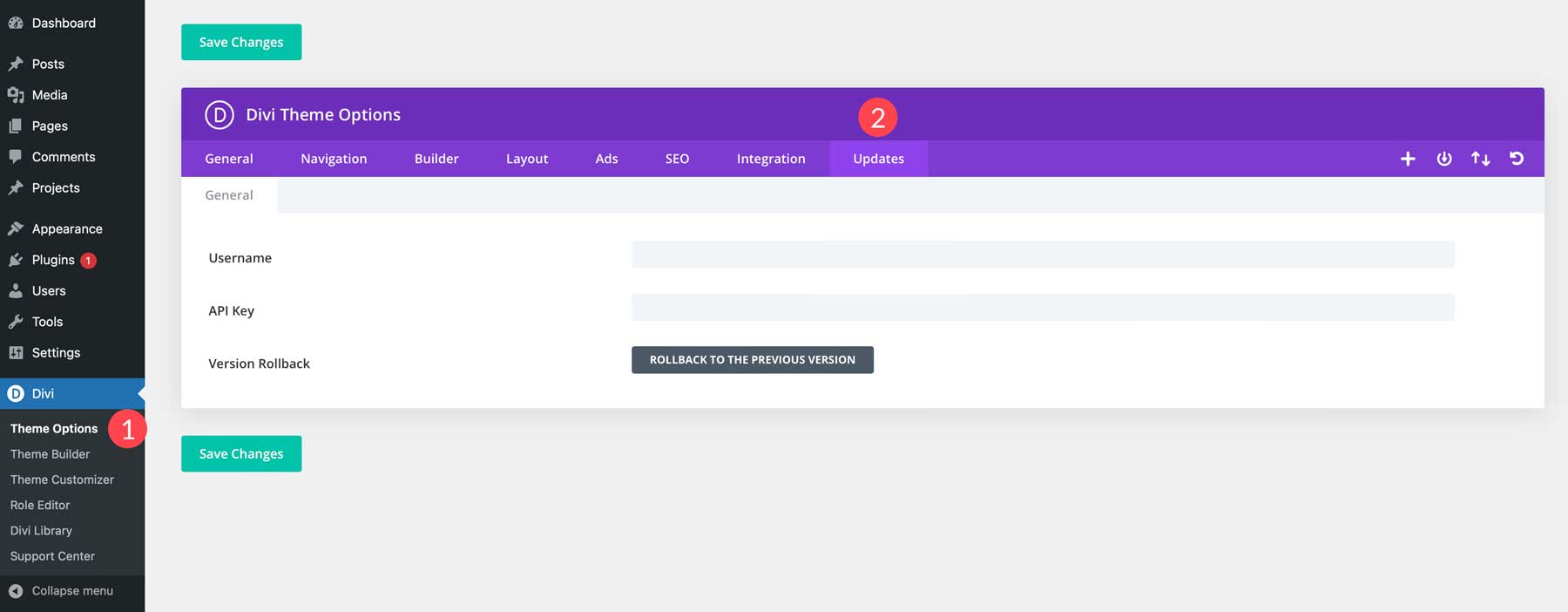
ตั้งชื่อคีย์และคัดลอกทั้งป้ายกำกับและคีย์ API เพื่อความปลอดภัย จากนั้น กลับไปที่แดชบอร์ด WordPress แล้วไปที่ Divi > Theme Options > Updates

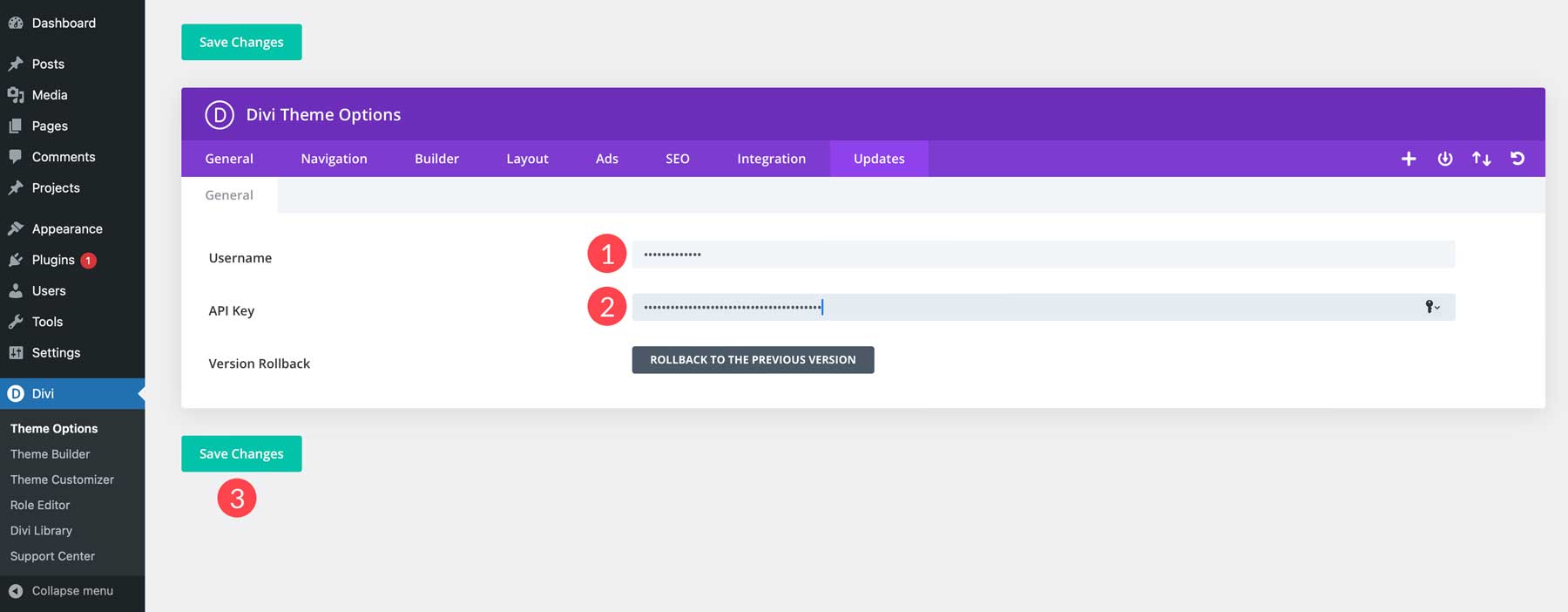
ป้อนชื่อผู้ใช้และคีย์ API ในช่องที่เกี่ยวข้องแล้วคลิกปุ่ม บันทึกการเปลี่ยนแปลง

Divi เป็นมากกว่าธีม WordPress

ตามที่กล่าวไว้ Divi เป็นธีม WordPress ที่ทรงพลังซึ่งมีเครื่องมือสร้างเพจแบบลากและวางที่ใช้งานง่าย Visual Builder มันมาพร้อมกับโมดูลการออกแบบมากกว่า 200 โมดูล ดังนั้นคุณสามารถสร้างเว็บไซต์ประเภทใดก็ได้ที่คุณต้องการ Divi ยังมอบประสบการณ์การแก้ไขเว็บไซต์เต็มรูปแบบที่ทรงพลังด้วย Theme Builder คุณสามารถสร้างส่วนหัวและส่วนท้าย เทมเพลตโพสต์บล็อก หน้าเก็บถาวร และอื่นๆ อีกมากมายได้ด้วยอินเทอร์เฟซแบบลากและวางที่เหมือนกัน Divi มีราคาไม่แพงมาก โดยมี ใบอนุญาตรายปีเริ่มต้นที่ $89
รับดิวิ

เพื่อเป็นโบนัสเพิ่มเติม Divi มาพร้อมกับชุดผลิตภัณฑ์ที่น่าทึ่งเพื่อยกระดับประสบการณ์ของคุณ มี Divi AI ผู้ช่วยออกแบบที่ขับเคลื่อนด้วย AI ซึ่งสามารถเขียนข้อความเกี่ยวกับแบรนด์ สร้างภาพที่เหมือนจริง การเขียนโค้ดและสร้างโมดูล และสร้างหน้าเว็บแบบเต็ม ทั้งหมดนี้ทำได้ด้วยการแจ้งข้อความง่ายๆ คุณสามารถสร้างรูปภาพ ข้อความ โค้ด และเพจได้ไม่จำกัดเพียง $16.08 ต่อเดือน
รับ Divi AI

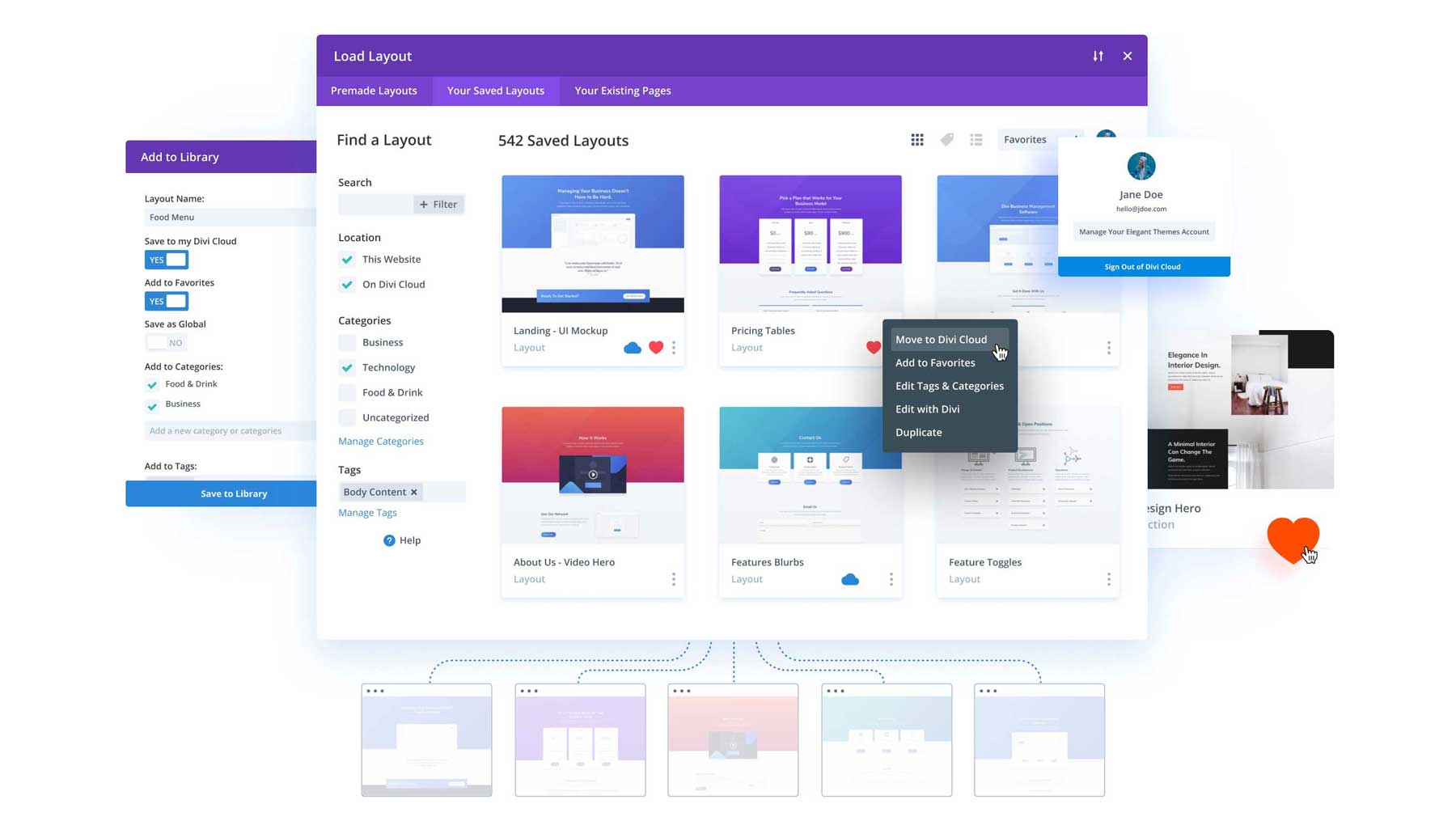
ผลิตภัณฑ์อื่นๆ เช่น Divi Cloud ช่วยให้คุณสามารถจัดเก็บโมดูล Divi ส่วนต่างๆ และเค้าโครงทั้งหมดของคุณไว้ในคลาวด์ ซึ่งช่วยลดความจำเป็นในการส่งออกไฟล์ JSON หรือ XML เพื่อนำเค้าโครงที่คุณชื่นชอบกลับมาใช้ใหม่ ด้วย Divi Cloud คุณสามารถบันทึกเลย์เอาต์จากทุกเว็บไซต์ที่คุณเป็นเจ้าของ ทำให้คุณสามารถนำเข้าและส่งออกเลย์เอาต์ที่คุณชื่นชอบได้อย่างง่ายดาย Divi Cloud มีให้บริการในราคา $6 ต่อเดือน
รับ Divi Cloud

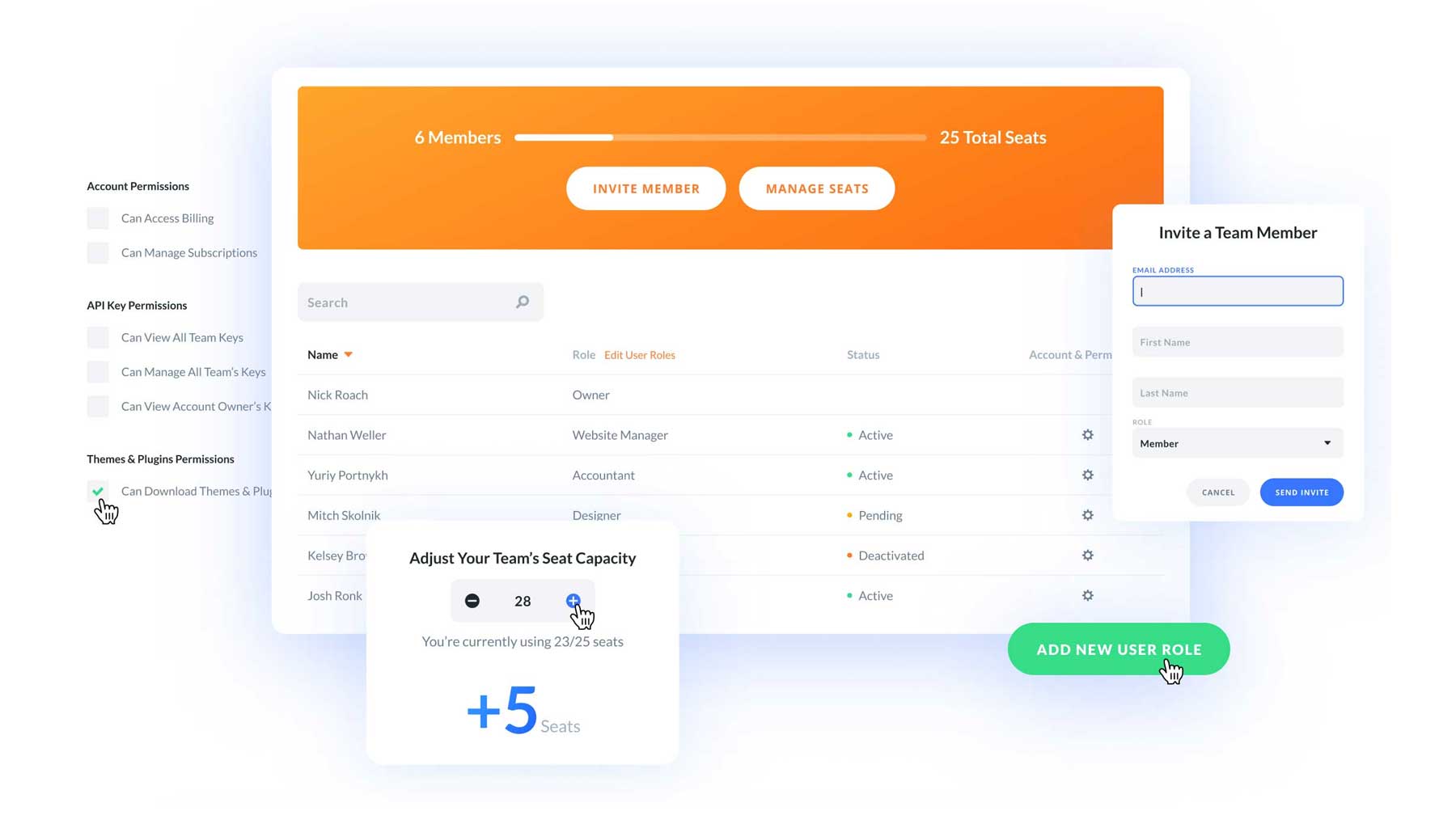
กำลังมองหาวิธีส่งเสริมการทำงานร่วมกันระหว่างสมาชิกในทีมและทำให้ชีวิตง่ายขึ้นอยู่ใช่ไหม? นั่นคือสิ่งที่ Divi Teams สามารถช่วยได้ เพียง $1.50 ต่อเดือนต่อที่นั่ง คุณสามารถให้สิทธิ์ในการเข้าถึง Divi และผลิตภัณฑ์ทุกอย่างที่คุณซื้อผ่านพื้นที่สมาชิก Elegant Themes ของคุณ แบ่งปันการเข้าถึงการเรียกเก็บเงินของลูกค้าและผลิตภัณฑ์ Divi กำหนดบทบาทของผู้ใช้ และเข้าถึงตั๋วสนับสนุนได้อย่างง่ายดาย
รับทีม Divi
การกำหนดการตั้งค่าธีม Divi

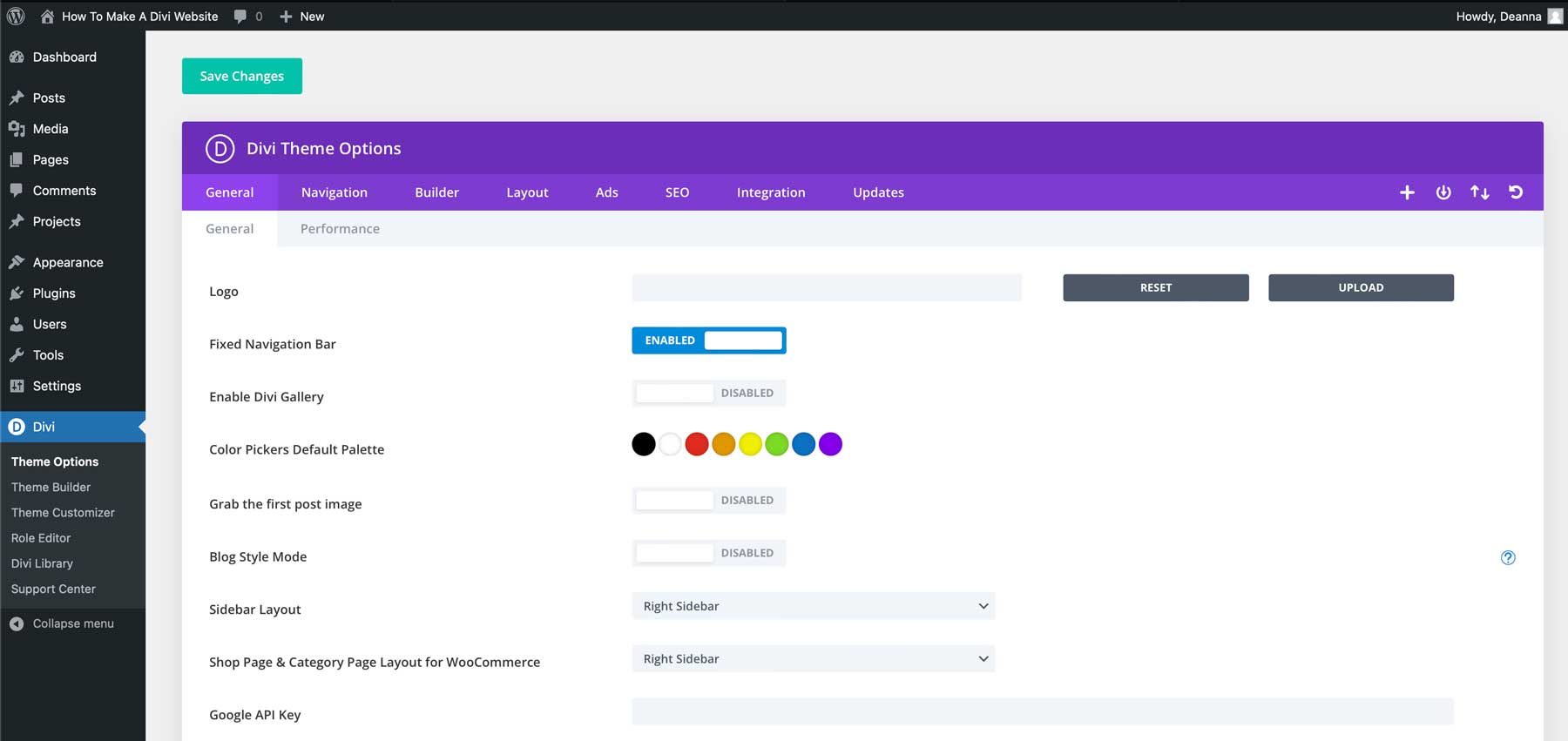
เมื่อติดตั้ง Divi แล้ว มีประเด็นสำคัญบางประการที่คุณจำเป็นต้องทราบ อย่างแรกคือตัวเลือกธีม Divi ที่นี่ คุณสามารถเพิ่มโลโก้ กำหนดค่าสีส่วนกลาง เพิ่มลิงก์โซเชียลมีเดีย ปรับแต่งการตั้งค่าประสิทธิภาพ และอื่นๆ อีกมากมาย คุณยังสามารถกำหนดการตั้งค่าการนำทางไซต์ อนุญาต Divi Builder ในประเภทโพสต์ที่กำหนดเอง กำหนดการตั้งค่า SEO และเพิ่มสคริปต์สำหรับฟังก์ชันพิเศษ
นอกจากนี้ยังมีเครื่องมือปรับแต่งธีม Divi ซึ่งช่วยให้คุณปรับการตั้งค่าโดยรวมสำหรับแบบอักษร ความกว้างของไซต์ ชื่อไซต์และสโลแกน และอื่นๆ อีกมากมาย คุณยังสามารถกำหนดแบบอักษรและสีส่วนกลาง ปรับสีและแบบอักษรสำหรับส่วนหัวและส่วนท้าย ปุ่มสไตล์ กำหนดค่าสไตล์มือถือ และอื่นๆ
วิธีสร้างเว็บไซต์ Divi
เมื่อการตั้งค่าทั้งหมดไม่สำเร็จ เราจึงสามารถเปลี่ยนโฟกัสไปที่ส่วนที่สองของวิธีสร้างบทช่วยสอนเว็บไซต์ Divi ได้ ส่วนนี้จะแนะนำคุณตลอดการวางแผนโครงสร้างเว็บไซต์ของคุณ ตั้งแต่การสร้างเพจไปจนถึงการสร้างเมนูนำทาง นอกจากนี้เรายังจะสำรวจการสร้างเพจด้วยเลย์เอาต์ที่สร้างไว้ล่วงหน้าและสร้างเพจด้วย Divi AI สุดท้ายนี้ เราจะแนะนำปลั๊กอินที่จำเป็นเพื่อทำให้เว็บไซต์ของคุณดียิ่งขึ้น
วิธีสร้างเว็บไซต์ Divi: การวางแผนโครงสร้าง
ก่อนที่จะออกแบบเพจสำหรับเว็บไซต์ WordPress คุณต้องสร้างเพจก่อน เว็บไซต์ WordPress ขั้นพื้นฐานส่วนใหญ่จะมีหน้าเว็บไม่กี่หน้า รวมถึง หน้าแรก เกี่ยวกับ บริการ บล็อก และ ที่อยู่ติดต่อ ดังนั้นนั่นคือสิ่งที่เราจะเริ่มต้นกัน แม้ว่าคุณอาจต้องการหน้าเพิ่มเติมขึ้นอยู่กับประเภทของไซต์ที่คุณกำลังสร้าง แต่หน้าเหล่านี้ถือเป็นจุดเริ่มต้นที่ดี
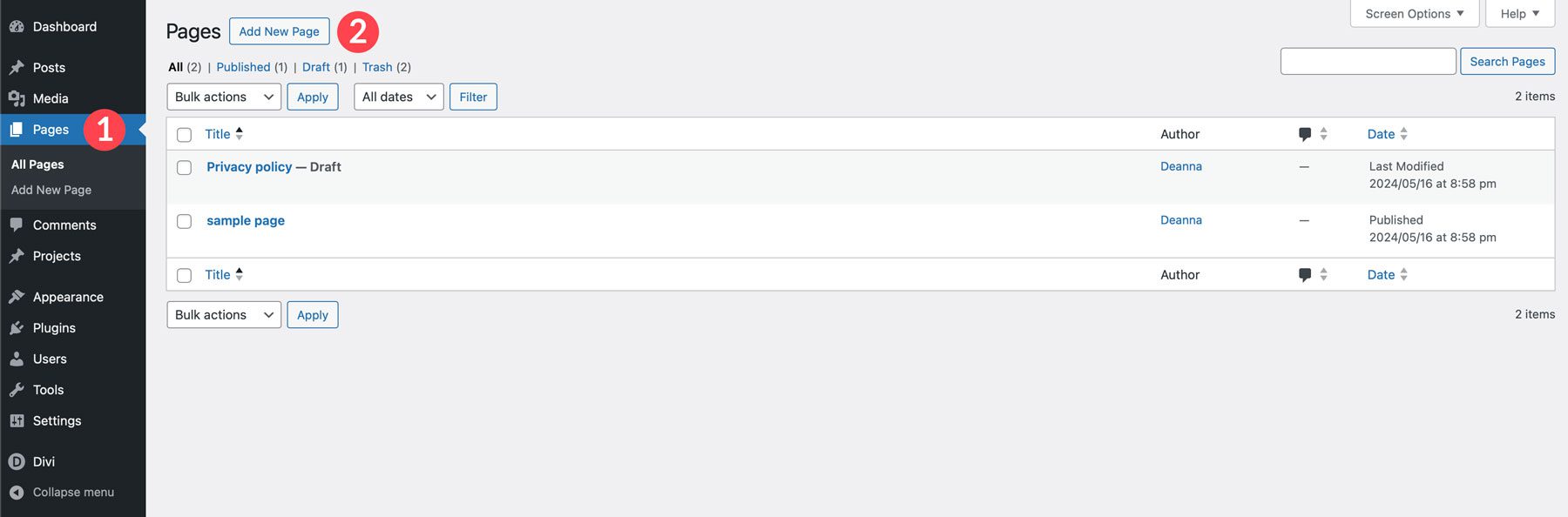
การสร้างหน้าเพจ WordPress เป็นเรื่องง่าย ไปที่ เพจ > เพิ่มเพจใหม่

ตั้ง ชื่อ เพจของคุณแล้วคลิกปุ่ม เผยแพร่ เพื่อสร้างเพจ

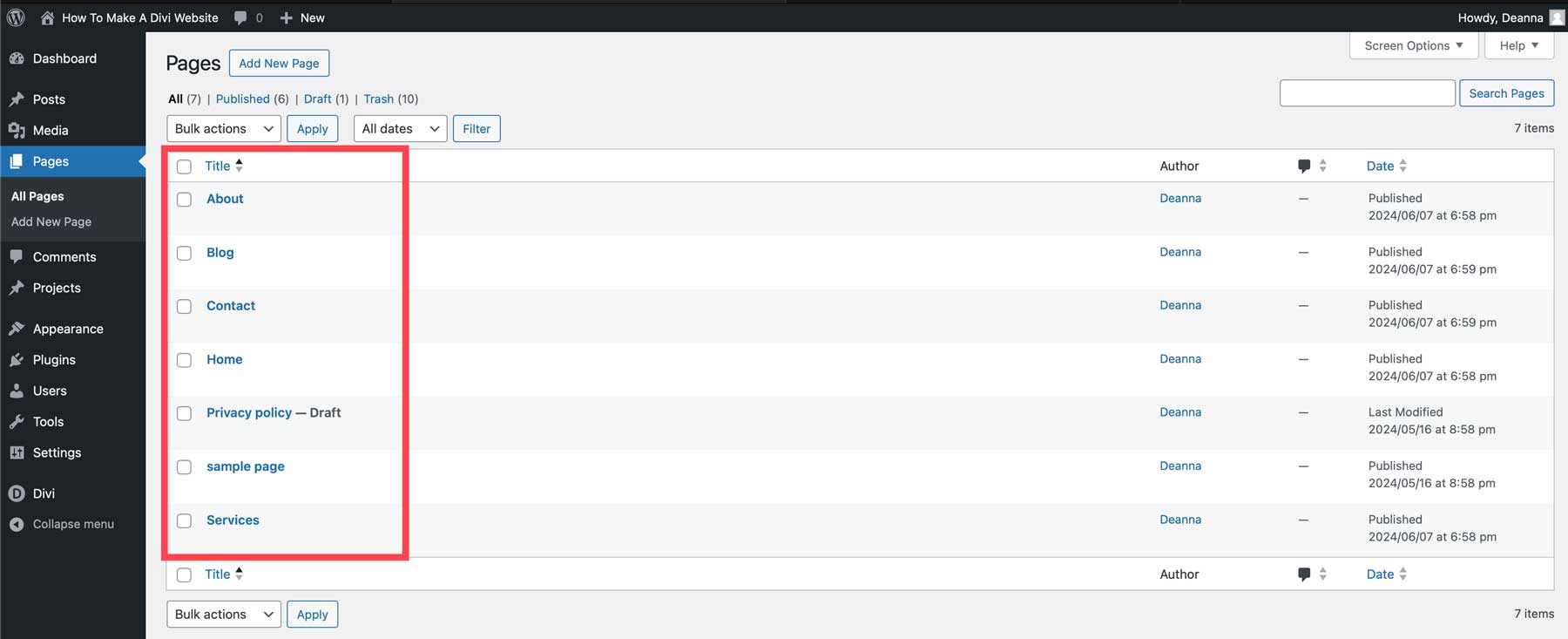
ทำซ้ำขั้นตอนข้างต้นเพื่อสร้างหน้าที่เหลือ เมื่อเสร็จแล้ว โครงสร้างหน้าเว็บไซต์ของคุณควรมีลักษณะเช่นนี้

การสร้างเมนูนำทาง
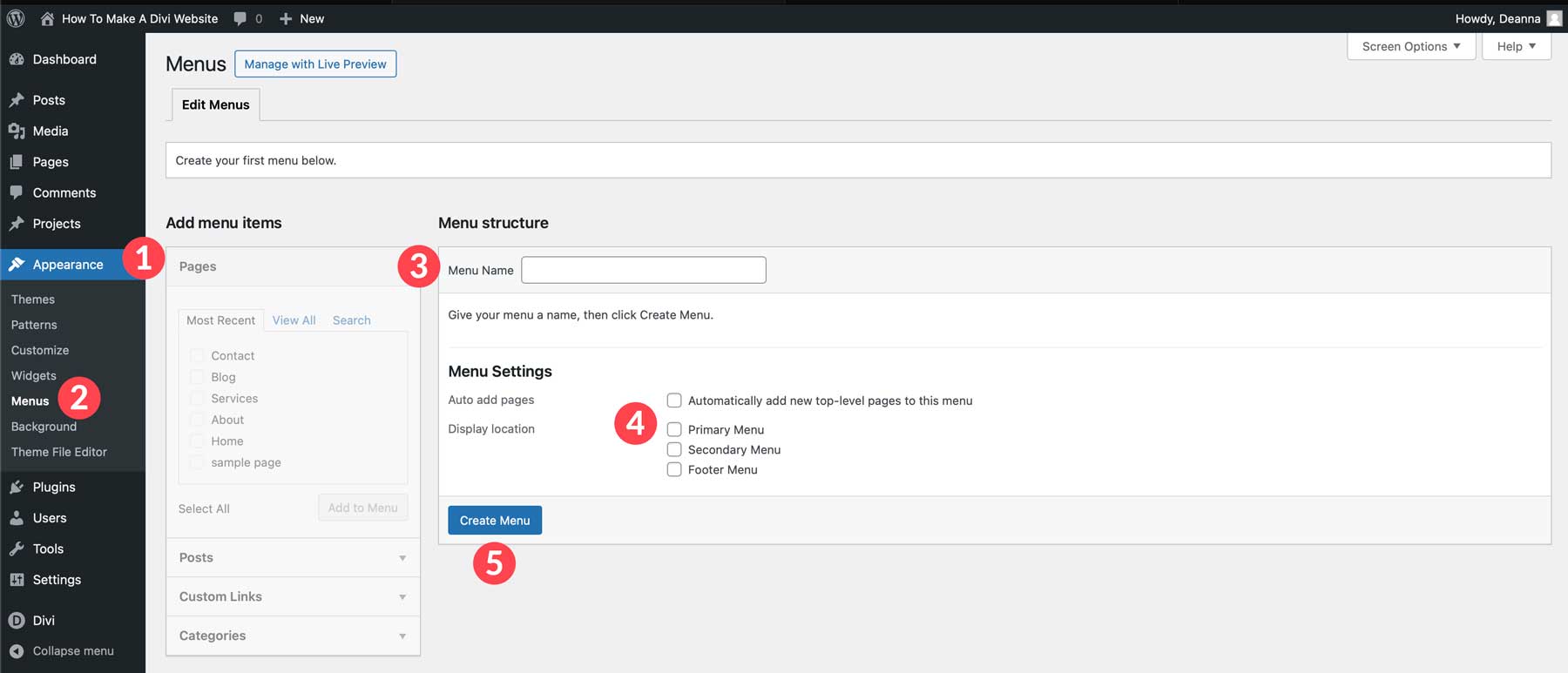
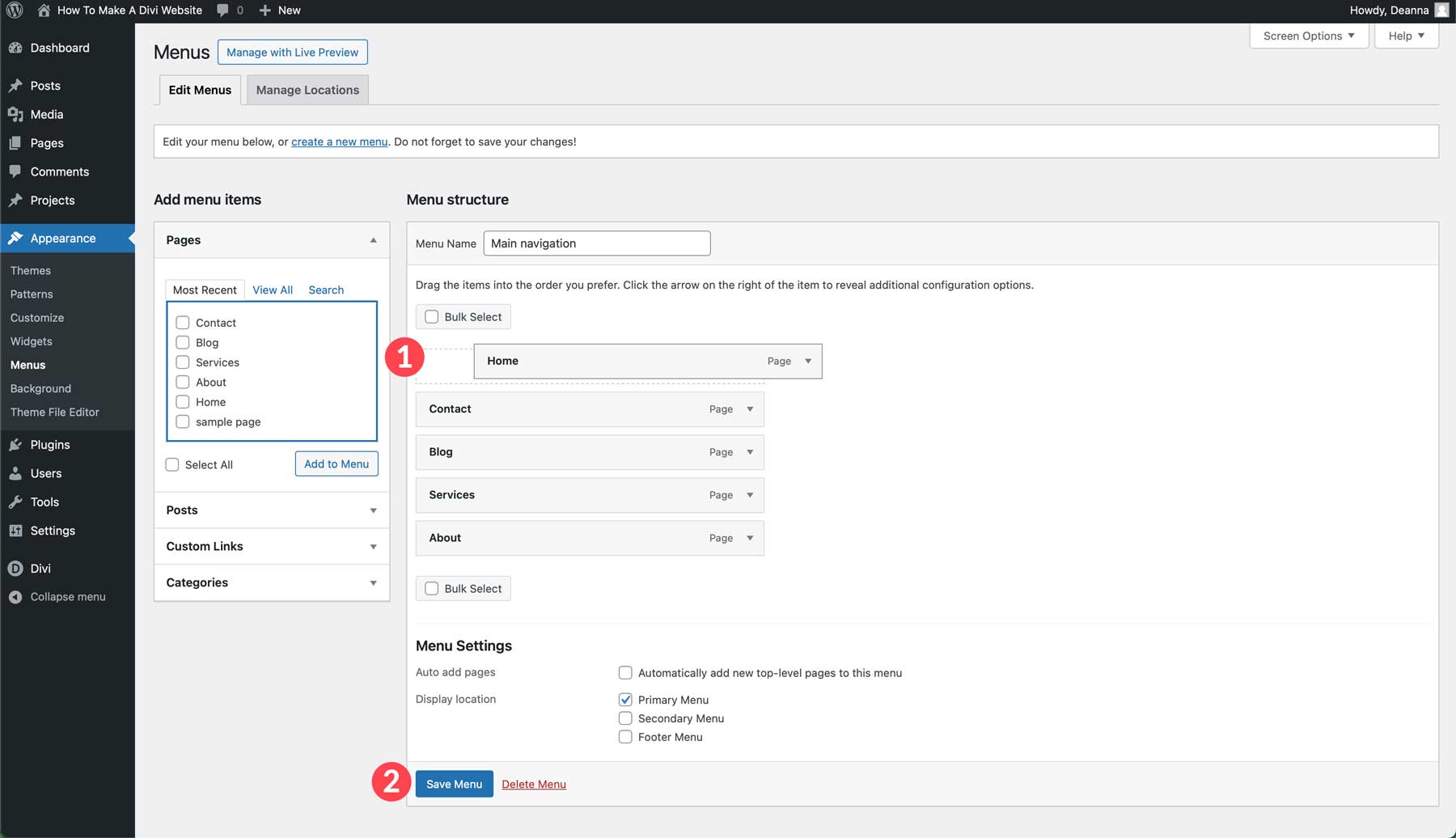
ก่อนที่จะเจาะลึก Visual Builder สิ่งสำคัญคือต้องวางรากฐานสำหรับโครงสร้างเว็บไซต์ของคุณ ช่วยให้มั่นใจได้ถึงการไหลเวียนของข้อมูลที่ชัดเจนและสมเหตุสมผล ทำให้ผู้เยี่ยมชมสามารถนำทางและค้นหาสิ่งที่พวกเขากำลังมองหาได้อย่างง่ายดาย หากต้องการสร้างเมนูใน WordPress ให้ไปที่ ลักษณะ > เมนู ตั้ง ชื่อ เมนูของคุณ เช่น การนำทางหลัก ตั้งค่าตำแหน่งเป็น เมนูหลัก และคลิกปุ่ม สร้างเมนู

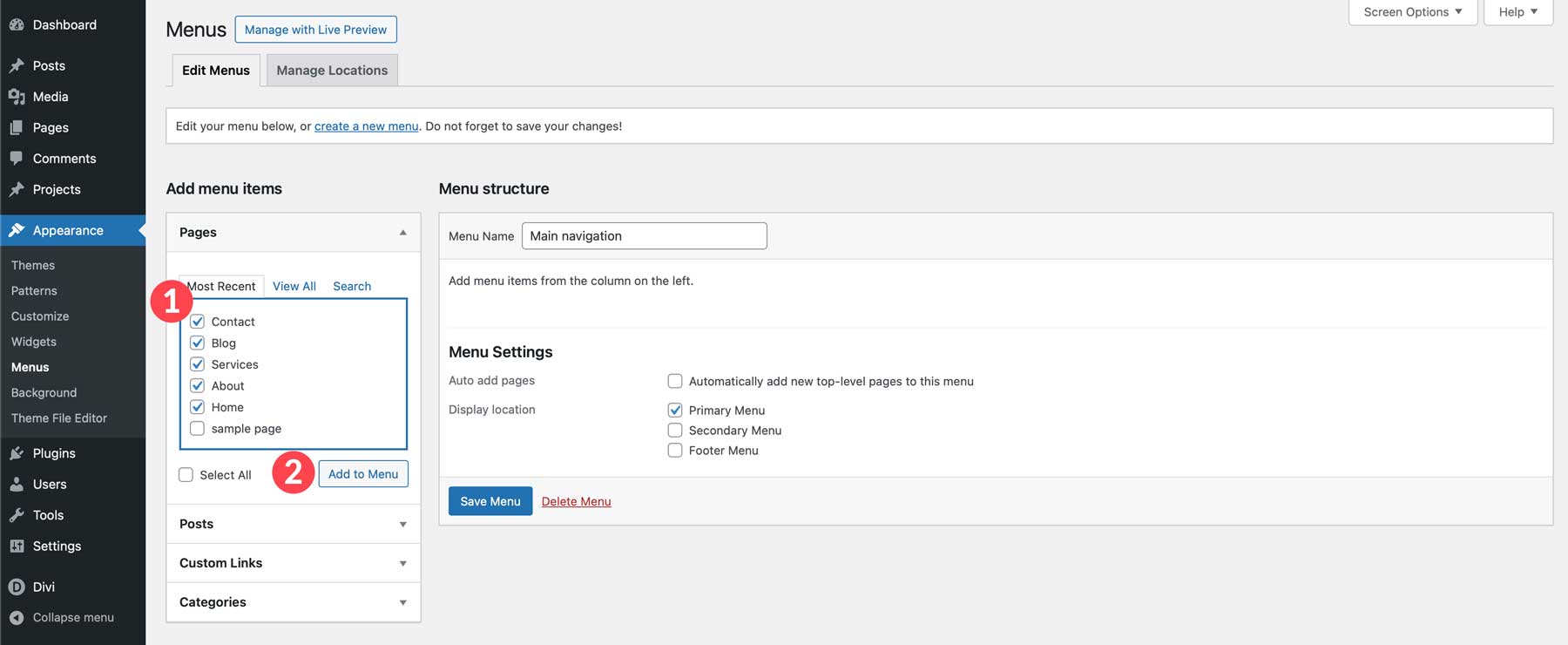
จากนั้น เลือกหน้าเว็บ ที่คุณต้องการเพิ่มแล้วคลิกปุ่ม เพิ่มในเมนู

สุดท้าย คลิกและลากหน้าต่างๆ ภายในเมนูเพื่อจัดเรียงตามที่คุณต้องการ จากนั้นคลิกปุ่ม บันทึกเมนู

การตั้งค่าหน้าแรกใน WordPress
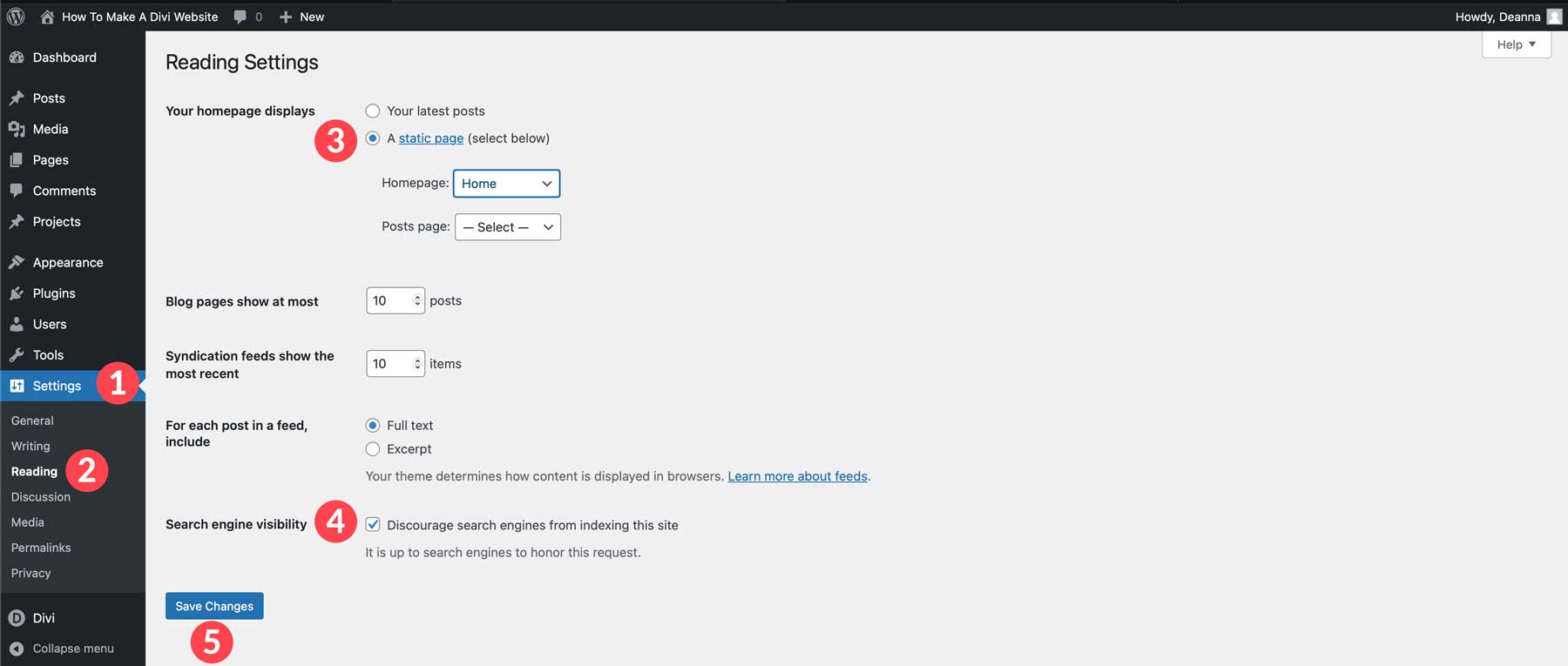
ต่อไป เราจะตั้งค่าโฮมเพจสำหรับเว็บไซต์ Divi ของเรา เมื่อต้องการทำเช่นนี้ ให้ไปที่ การตั้งค่า > การอ่าน เลือกตัวเลือกปุ่มตัวเลือก หน้าคงที่ และเลือก หน้าแรก ขณะที่เว็บไซต์ของคุณอยู่ระหว่างการพัฒนา เป็นความคิดที่ดีที่จะทำเครื่องหมายที่ช่องแสดง เครื่องมือค้นหา วิธีนี้จะซ่อนไซต์ของคุณจากเครื่องมือค้นหาจนกว่าคุณจะพร้อมให้โลกเห็น สุดท้ายคลิกปุ่ม บันทึกการเปลี่ยนแปลง เพื่อล็อคในหน้าแรกของคุณ

วิธีสร้างเว็บไซต์ Divi: การสร้างเว็บเพจ
ด้วยโครงสร้างเว็บไซต์และชุดโฮมเพจของเรา เราสามารถเริ่มกระบวนการสร้างหน้าเว็บของเราด้วย Divi ได้ มีหลายวิธีในการทำเช่นนี้ รวมถึงการใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้า การใช้ Divi AI หรือตั้งแต่เริ่มต้นโดยใช้ Visual Builder สำหรับบทช่วยสอนนี้ เราจะให้ข้อมูลพื้นฐานสำหรับทั้งสามตัวเลือกเพื่อให้แน่ใจว่าคุณรู้วิธีสร้างหน้าเว็บที่เหมาะกับคุณที่สุด
กำลังโหลดเค้าโครงที่สร้างไว้ล่วงหน้า
การสร้างเพจด้วยเค้าโครงที่สร้างไว้ล่วงหน้าเป็นหนึ่งในวิธีที่ง่ายที่สุดในการเริ่มต้นใช้งาน Divi มีเลย์เอาต์มากกว่า 2,000 แบบให้เลือก ครอบคลุมทุกประเภทหลักๆ ที่คุณจะจินตนาการได้ มีเลย์เอาต์สำหรับร้านอาหาร ธุรกิจประเภทต่างๆ บริการ กิจกรรม เทคโนโลยี และอื่นๆ อีกมากมาย Layout Pack สำหรับ Divi แต่ละชุดมาพร้อมกับเค้าโครงหน้าอย่างน้อย 6 หน้า ซึ่งเพียงพอที่จะสร้างเว็บไซต์ส่วนใหญ่ได้
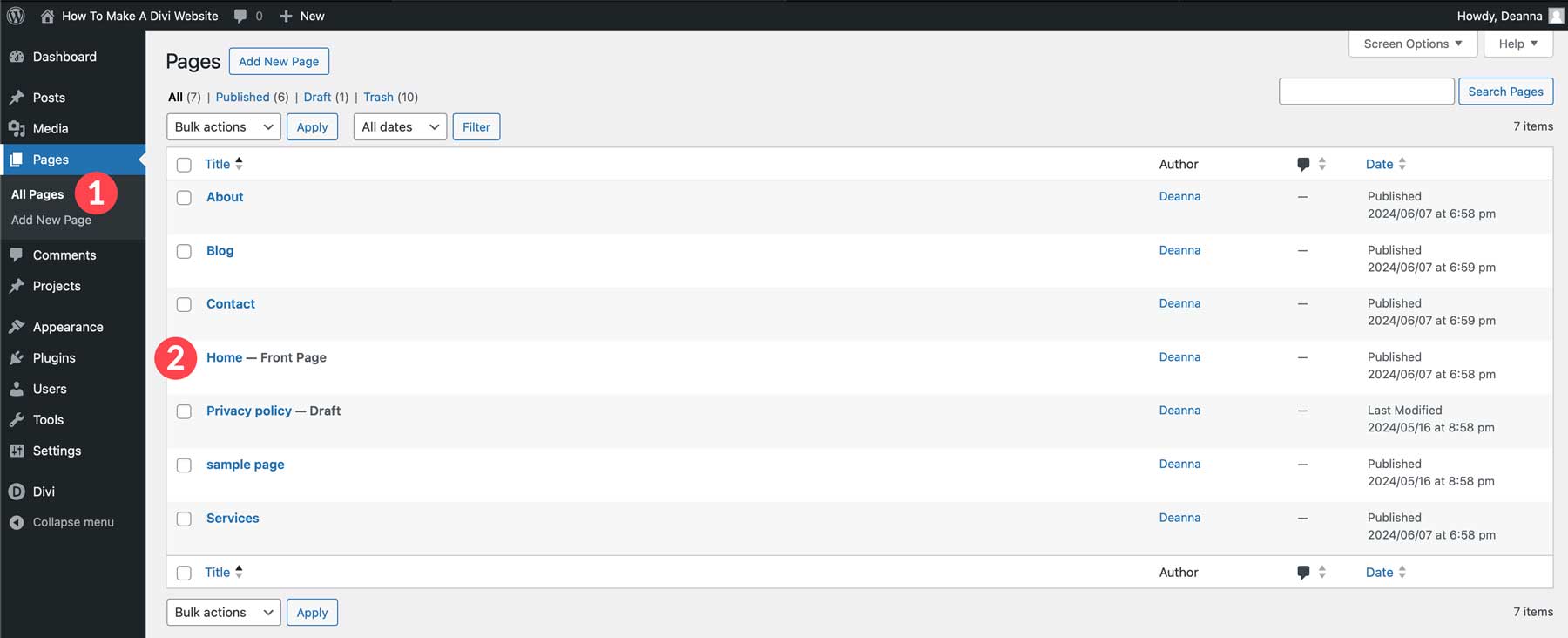
หากต้องการโหลดเลย์เอาต์ที่สร้างไว้ล่วงหน้า ให้ไปที่ Pages > All Pages จากนั้นคลิก หน้าแรก เพื่อแก้ไข

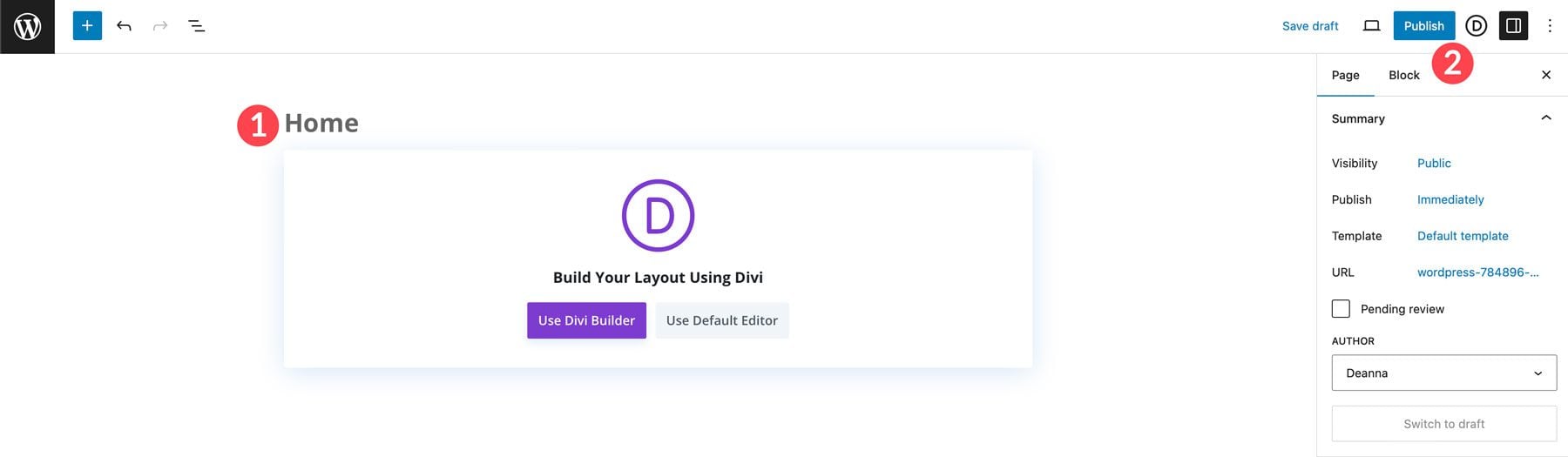
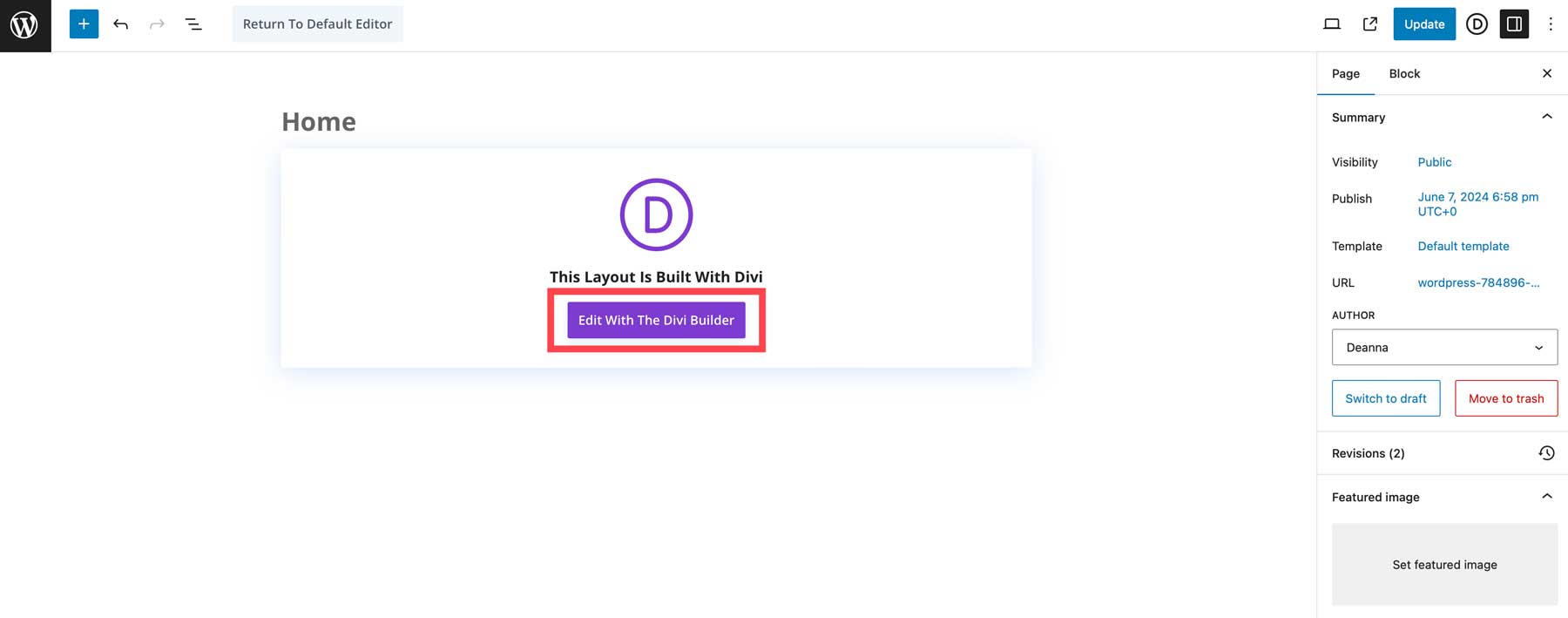
คลิกปุ่ม แก้ไขด้วย Divi Builder

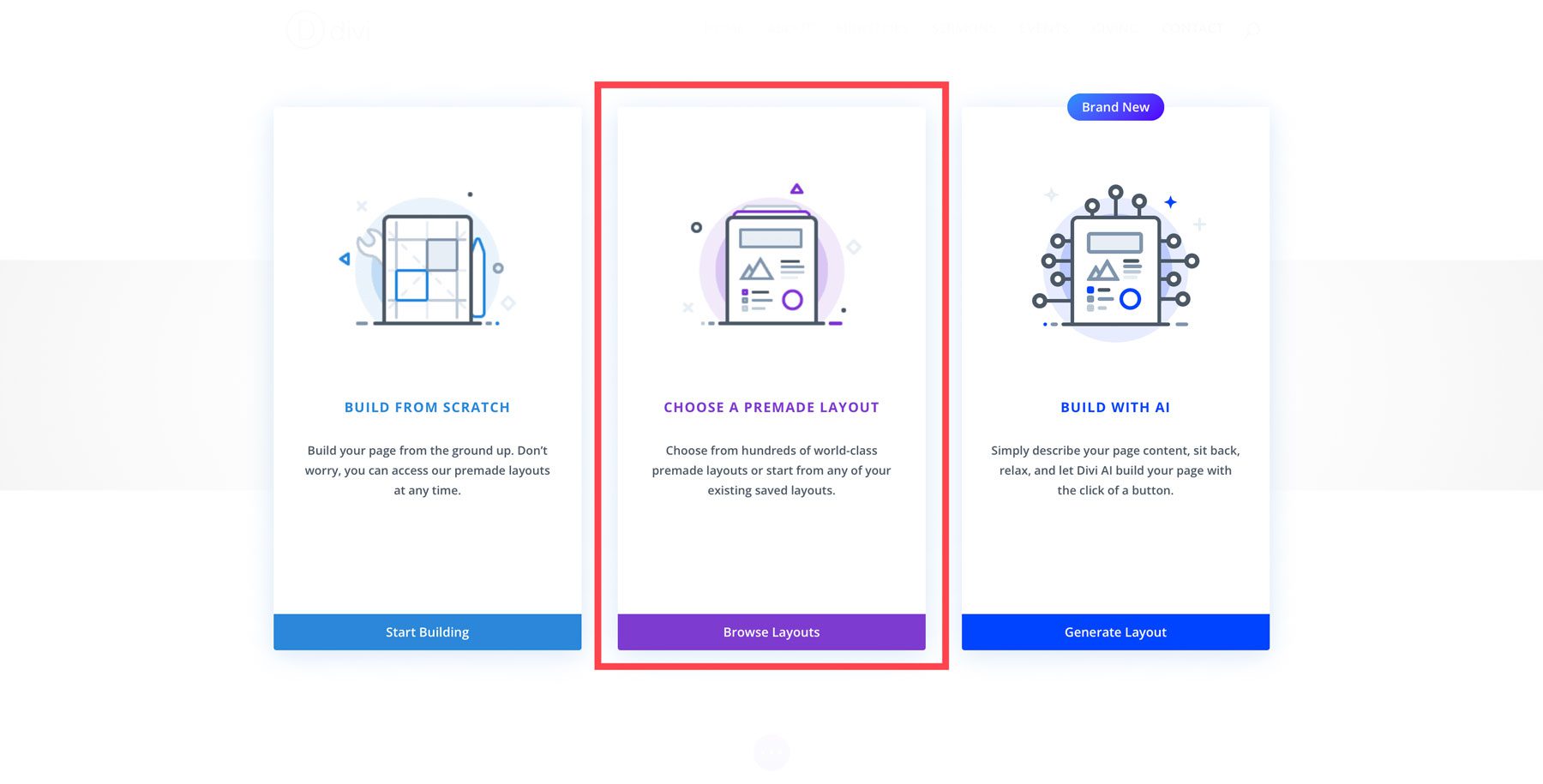
จากนั้นเลือก เลือกเค้าโครงที่สร้างไว้ล่วงหน้า

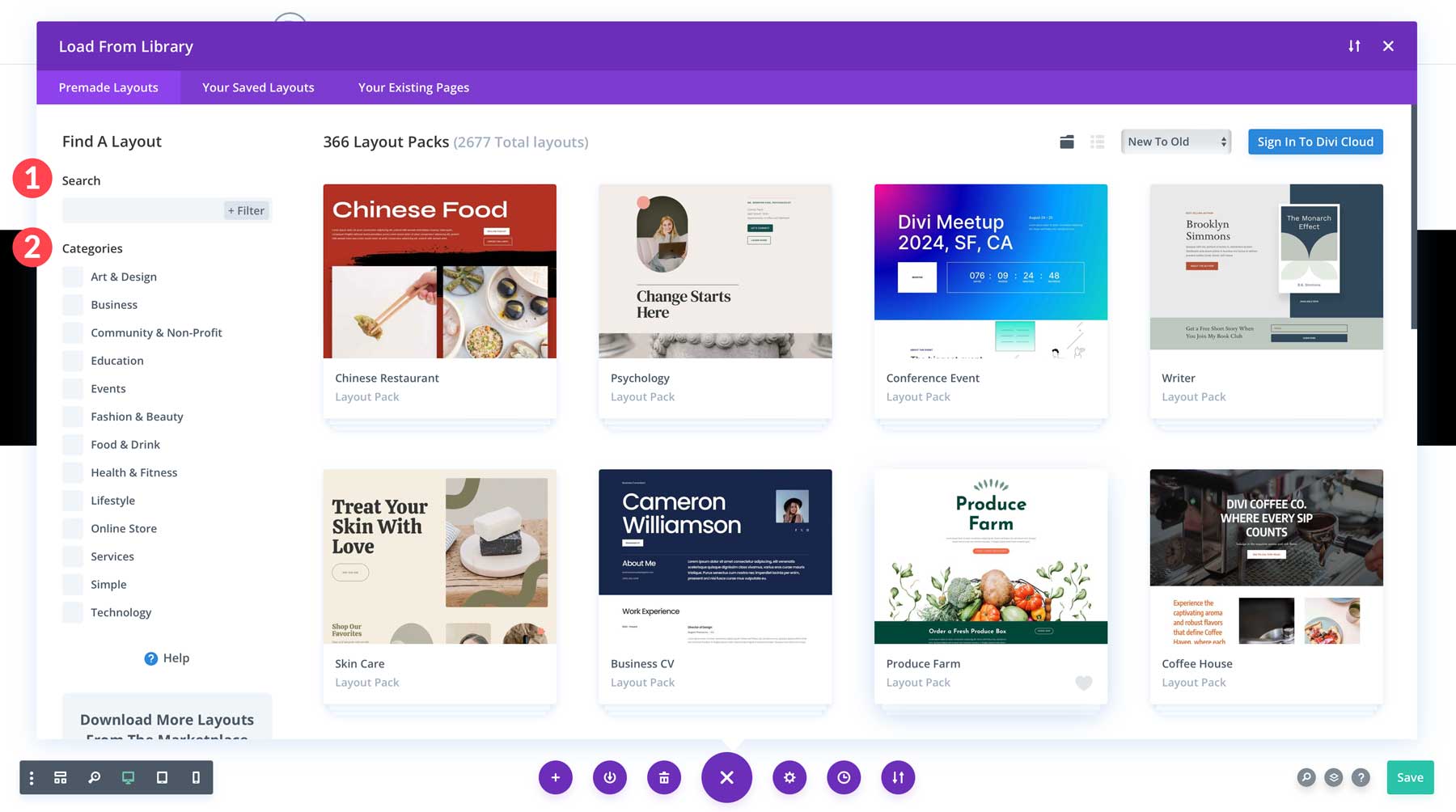
คุณสามารถใช้ แถบค้นหา เพื่อค้นหาเค้าโครงเฉพาะหรือ เรียกดูตามหมวดหมู่

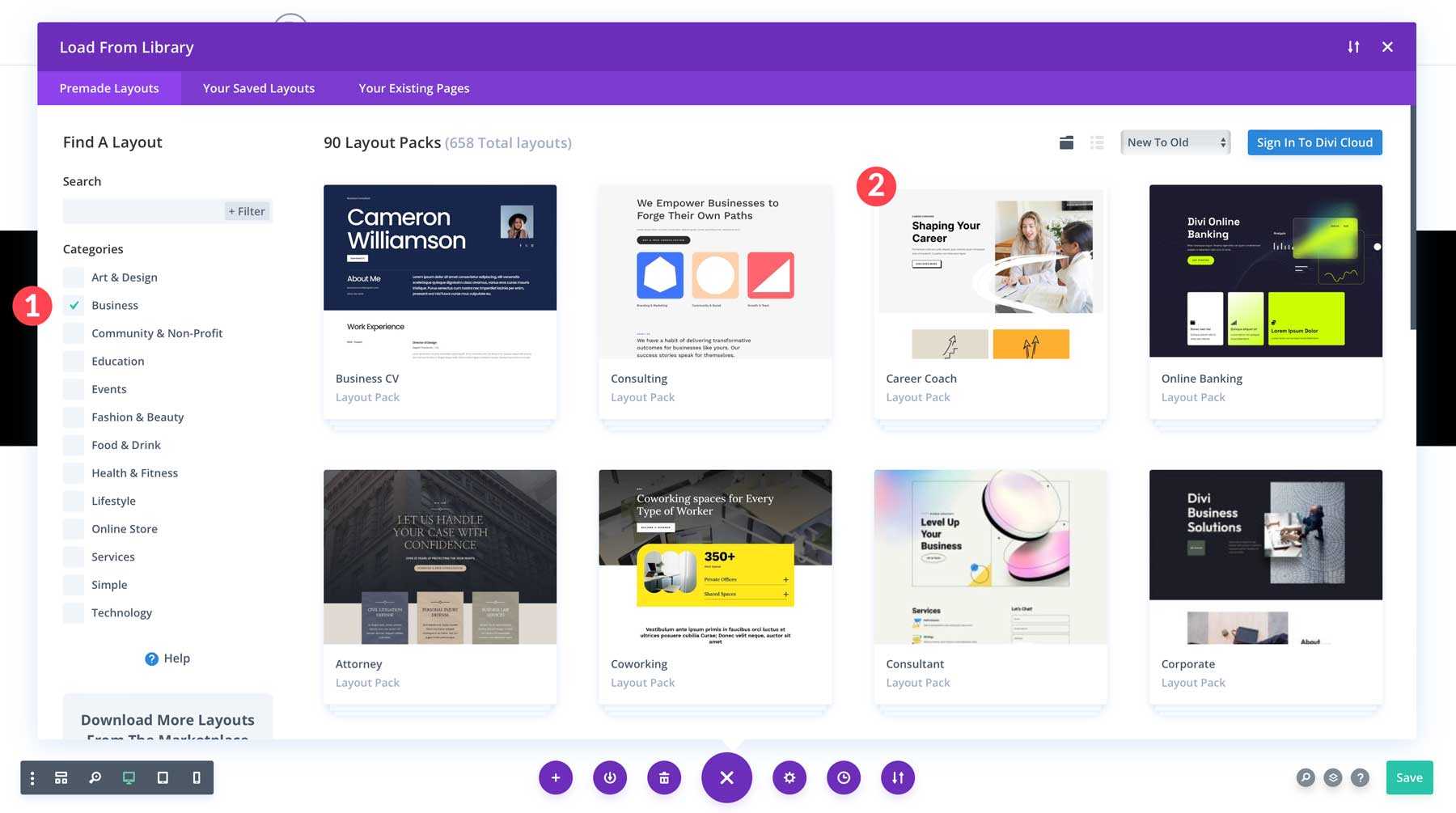
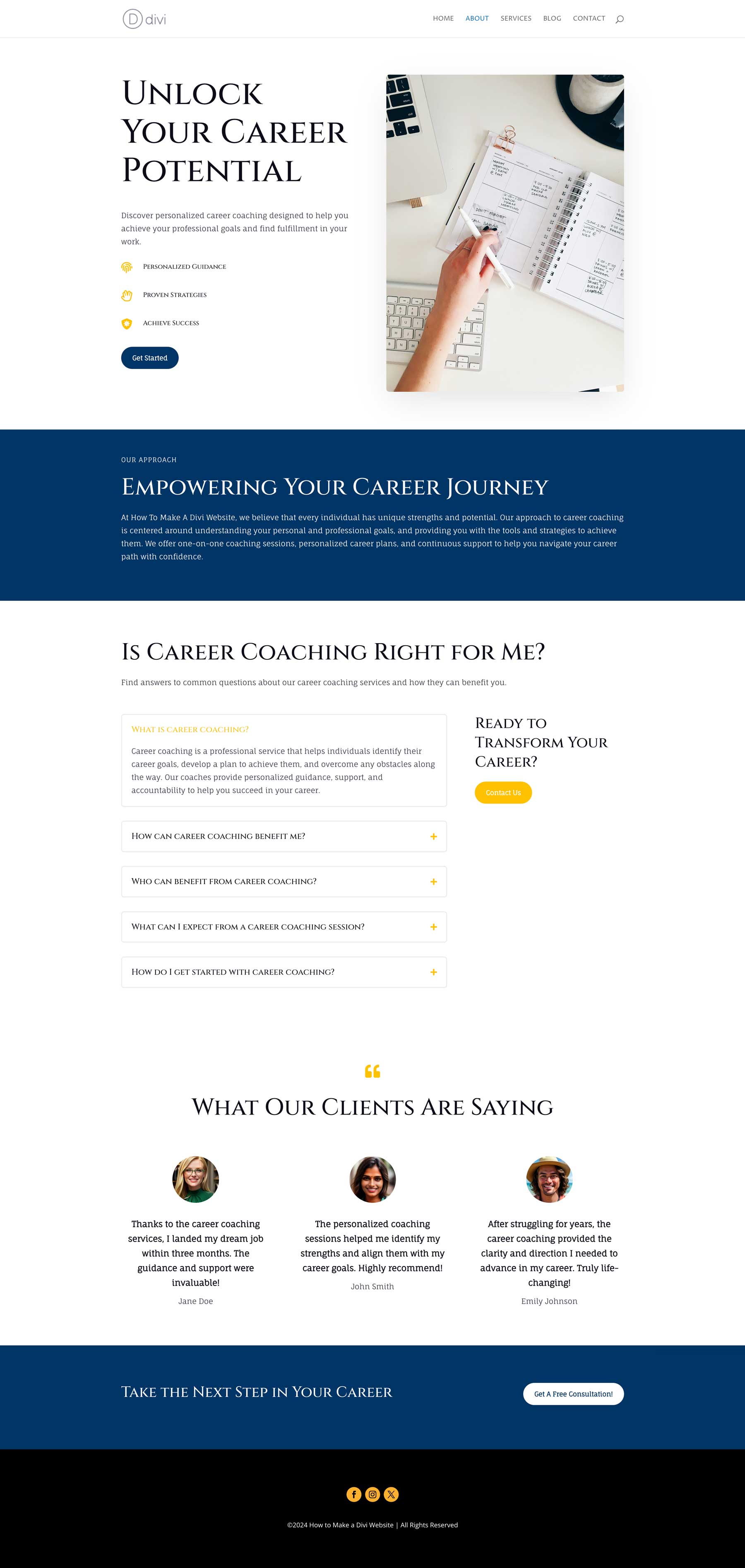
คลิก หมวดหมู่ธุรกิจ และเลือก Career Coach Layout Pack สำหรับ Divi

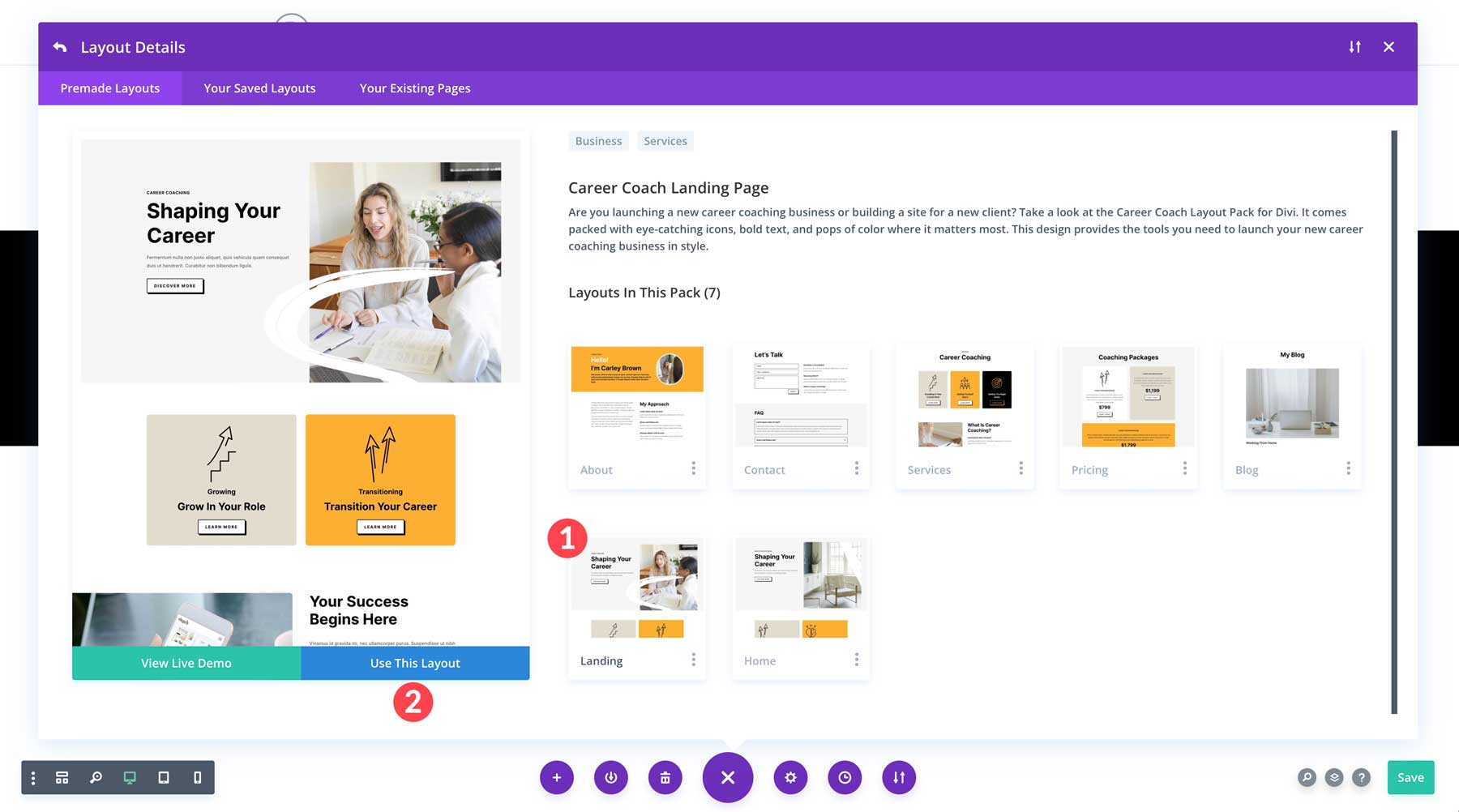
เลือก เค้าโครงหน้า Landing Page จากนั้นคลิกปุ่ม ใช้เค้าโครงนี้ เพื่อโหลดเค้าโครงลงในหน้าแรก

เมื่อเพจรีเฟรช คุณสามารถเปลี่ยนข้อความและรูปภาพ เพิ่มโมดูลการออกแบบใหม่ และปรับแต่งเพจของคุณตามที่คุณต้องการ

การใช้ Divi AI เพื่อสร้างเว็บเพจ
นอกเหนือจากการใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าแล้ว ผู้ใช้ Divi ยังมีวิธีที่ยอดเยี่ยมอีกวิธีหนึ่งในการออกแบบหน้าเว็บ Divi AI คือผู้ช่วยออกแบบที่ขับเคลื่อนด้วย AI อันทรงพลังของ Elegant Theme ซึ่งช่วยให้คุณสามารถสร้างหน้าเว็บแบบเต็มพร้อมข้อความแจ้งได้ เพียงอธิบายประเภทของเพจที่คุณต้องการสร้าง ให้ข้อมูลสนับสนุนแก่ AI เลือกแบบอักษรและสี และดูขณะที่ Divi AI สร้างหน้าเว็บแบบเต็ม พร้อมด้วยโครงร่าง ข้อความ และรูปภาพ
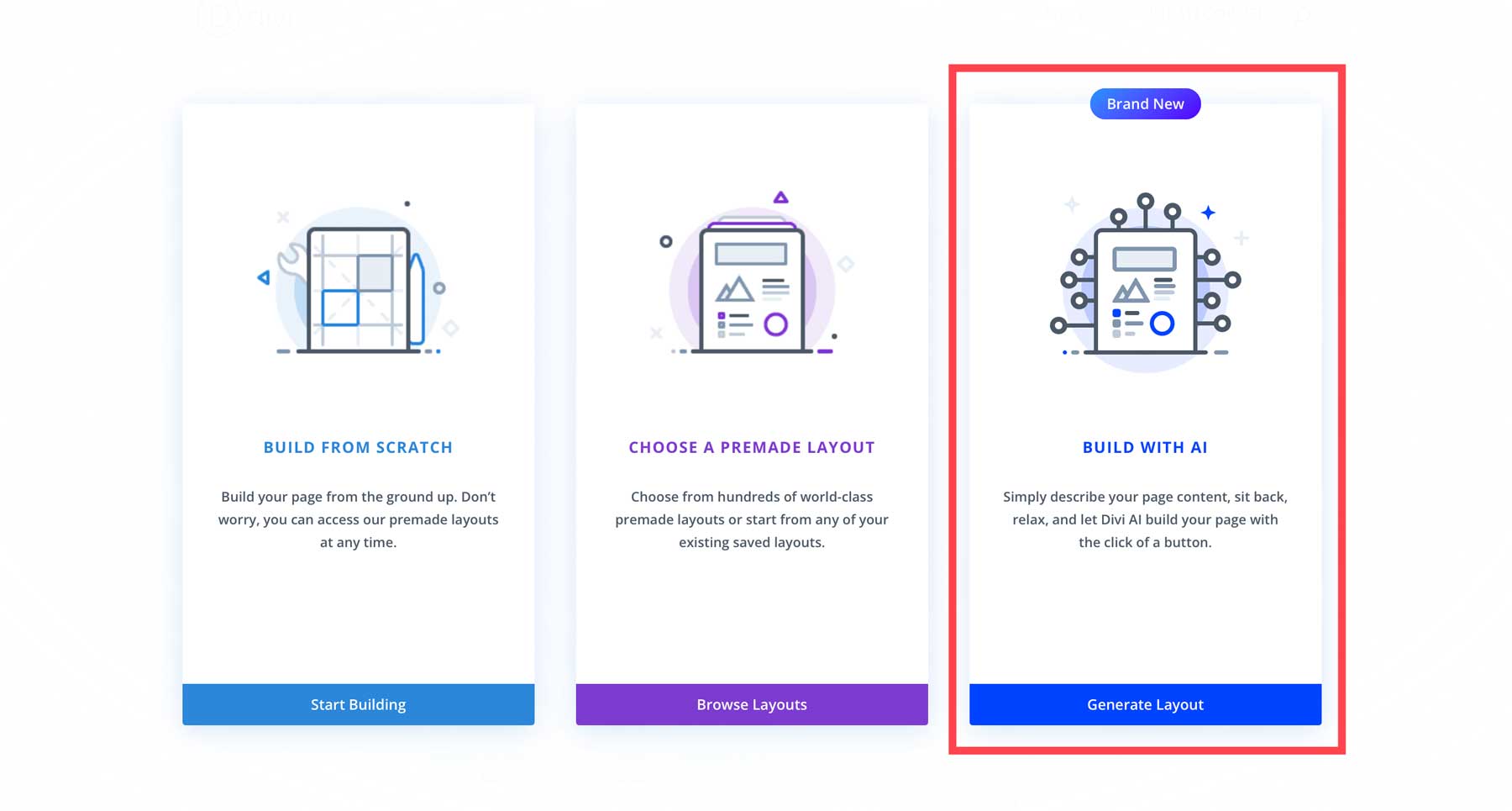
หากต้องการสร้างเพจด้วย Divi AI ให้เลือกหน้าเกี่ยวกับในหน้า > เพจทั้งหมด เปิดใช้งาน Divi Builder เช่นเดียวกับในขั้นตอนก่อนหน้า ครั้งนี้ แทนที่จะเลือกเค้าโครงที่สร้างไว้ล่วงหน้า เราจะ สร้างเพจด้วย AI

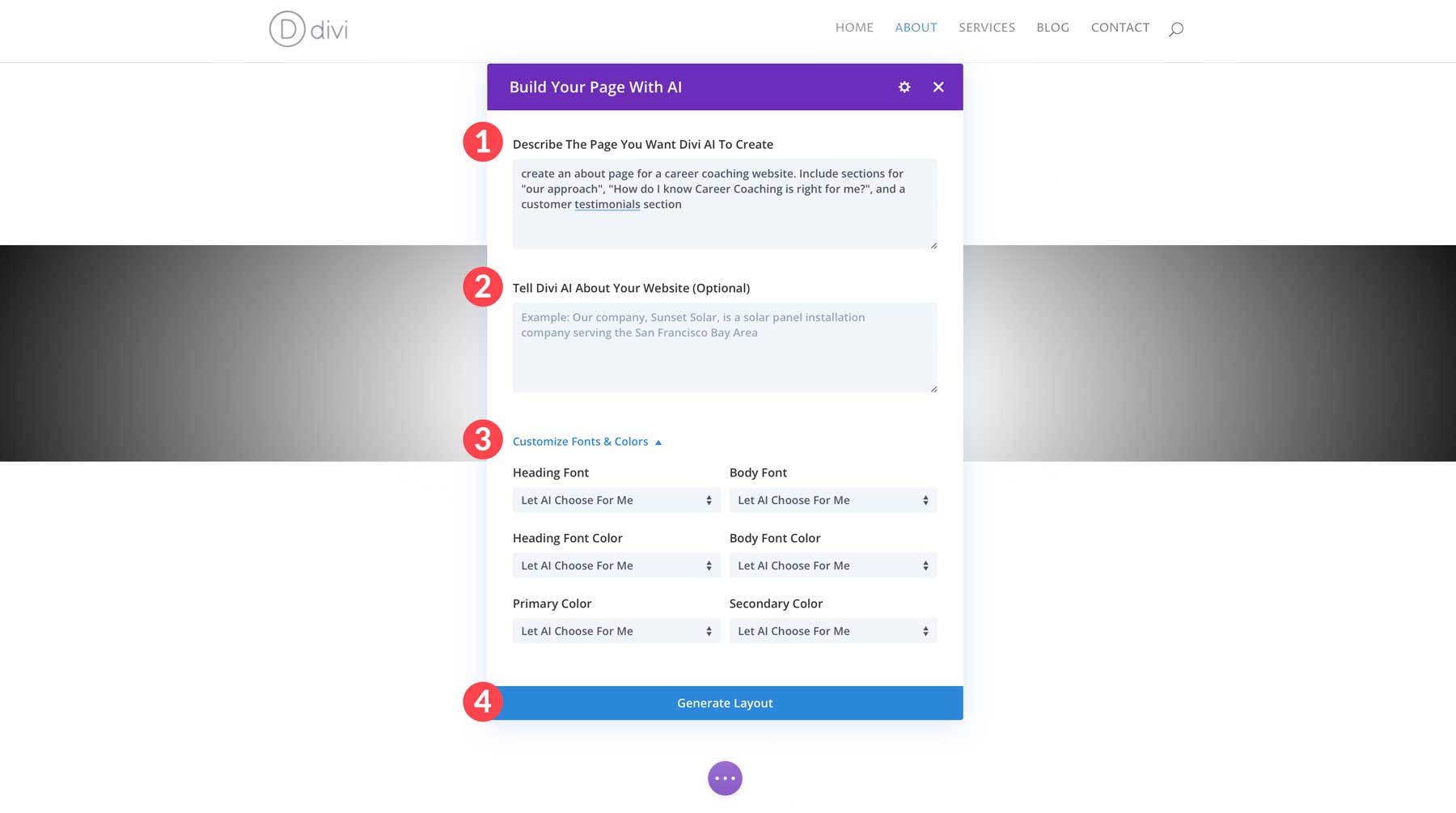
เมื่อกล่องโต้ตอบ Divi AI ปรากฏขึ้น ให้อธิบายหน้าที่คุณต้องการให้ Divi AI สร้าง ให้ รายละเอียดเพิ่มเติม เช่น พันธกิจหรือคำอธิบายโดยย่อเกี่ยวกับธุรกิจของคุณ และ ปรับแต่งแบบอักษรและสีของคุณ คุณสามารถปล่อยให้ AI เลือก ใช้แบบอักษรและสีเริ่มต้นของเว็บไซต์ หรือเลือกด้วยตนเอง เพื่อให้สิ่งที่น่าสนใจ เราจะเลือก ให้ AI เลือกสำหรับฉัน โดยทั่วๆ ไป เมื่อกรอกข้อมูลทุกช่องแล้ว ให้คลิกปุ่ม สร้างเค้าโครง

ในอีกสองสามนาทีข้างหน้า Divi AI จะสร้างโครงร่างของเพจ และเพิ่มข้อความและรูปภาพภายในโมดูลการออกแบบ Divi

เมื่อเสร็จแล้ว คุณจะมีหน้าเว็บที่ใช้งานได้เต็มรูปแบบซึ่งคุณสามารถแก้ไขได้ด้วย Visual Builder

วิธีสร้างเว็บไซต์ Divi: ทำการแก้ไขการออกแบบ
Divi ช่วยให้คุณสร้างเพจที่สวยงามน่าทึ่งโดยใช้คลังโมดูลการออกแบบ Divi และตัวเลือกการปรับแต่งมากมาย โมดูลเหล่านี้ทำหน้าที่เหมือนแบบเอกสารสำเร็จรูป ช่วยให้คุณเพิ่มองค์ประกอบต่างๆ ให้กับเว็บไซต์ของคุณได้อย่างง่ายดาย แม้หลังจากสร้างเพจด้วยเทมเพลตที่สร้างไว้ล่วงหน้าหรือ Divi AI แล้ว คุณก็สามารถแก้ไขการออกแบบเพิ่มเติมได้โดยการเพิ่มเนื้อหาข้อความ รูปภาพ และองค์ประกอบอื่น ๆ เพิ่มเติม
ในส่วนนี้ของวิธีสร้างบทช่วยสอนเว็บไซต์ Divi เราจะแสดงวิธีต่างๆ ที่คุณสามารถแก้ไขเพจของคุณด้วย Visual Builder และ Divi AI
ทำความเข้าใจกับ Visual Builder
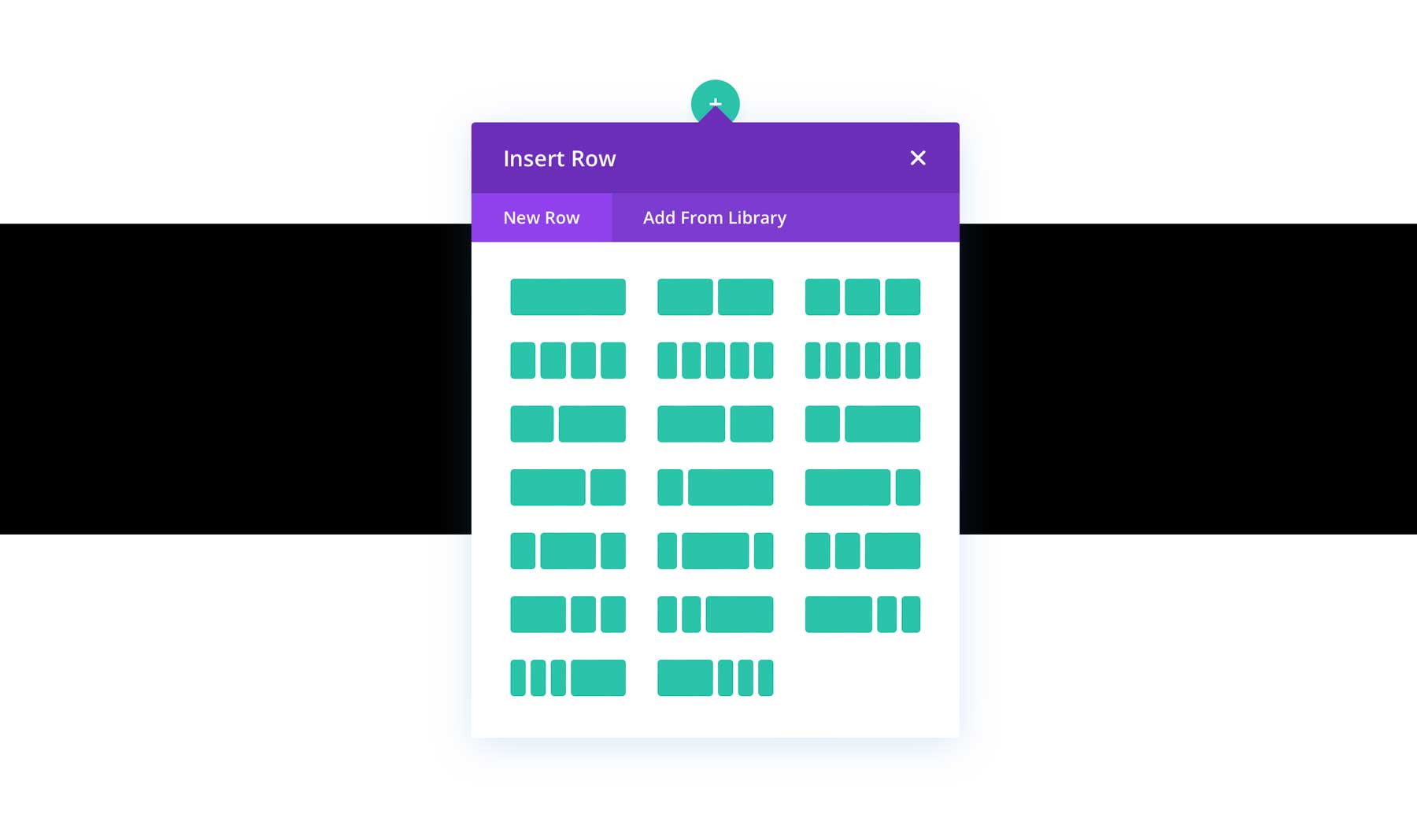
Divi ใช้ส่วนและแถวเพื่อกำหนดโครงสร้างของหน้าเว็บ ส่วนต่างๆ คือคอนเทนเนอร์ขนาดใหญ่กว่าสำหรับเก็บแถว ซึ่งช่วยจัดระเบียบเนื้อหาของคุณให้เป็นคอลัมน์เพิ่มเติม คุณสามารถปรับแต่งจำนวนคอลัมน์และระยะห่างภายในแต่ละแถวได้


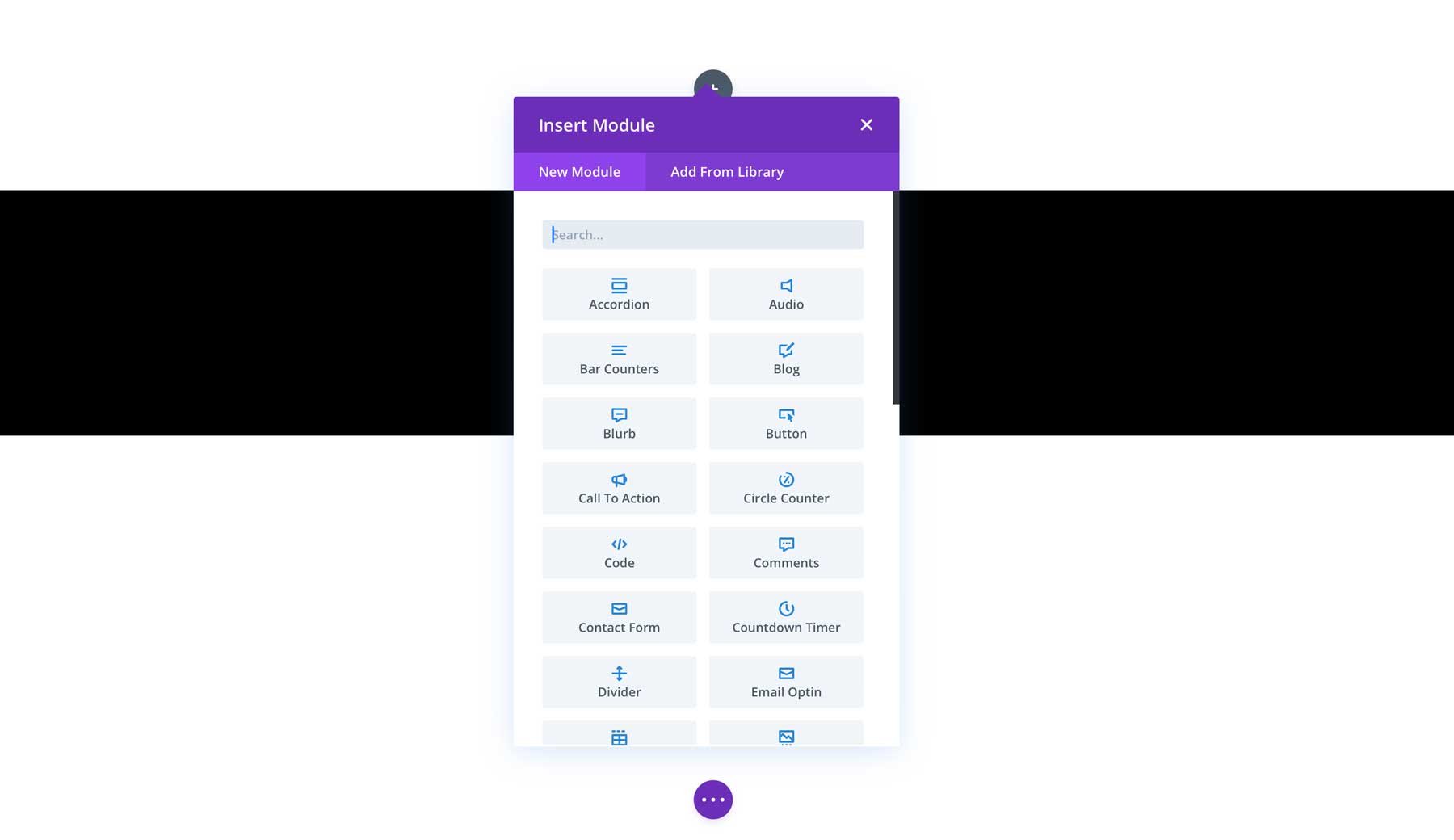
ดังที่ได้กล่าวไปแล้ว Divi มาพร้อมกับโมดูลการออกแบบมากกว่า 200 โมดูลพร้อมฟังก์ชันการทำงานที่หลากหลาย คุณสามารถสร้างแกลเลอรีรูปภาพ แท็บ หีบเพลง ตัวจับเวลานับถอยหลัง และอื่นๆ อีกมากมาย

ขณะที่คุณลากและวางองค์ประกอบต่างๆ คุณจะเห็นการเปลี่ยนแปลงที่แสดงอยู่บนหน้าจอ ซึ่งช่วยลดความจำเป็นในการใช้โค้ดที่ซับซ้อนและทำให้มั่นใจได้ว่าเว็บไซต์ของคุณมีลักษณะตรงตามที่คุณจินตนาการไว้ เหมือนกับการดูตัวอย่างเว็บไซต์ของคุณแบบเรียลไทม์ในขณะที่คุณสร้าง

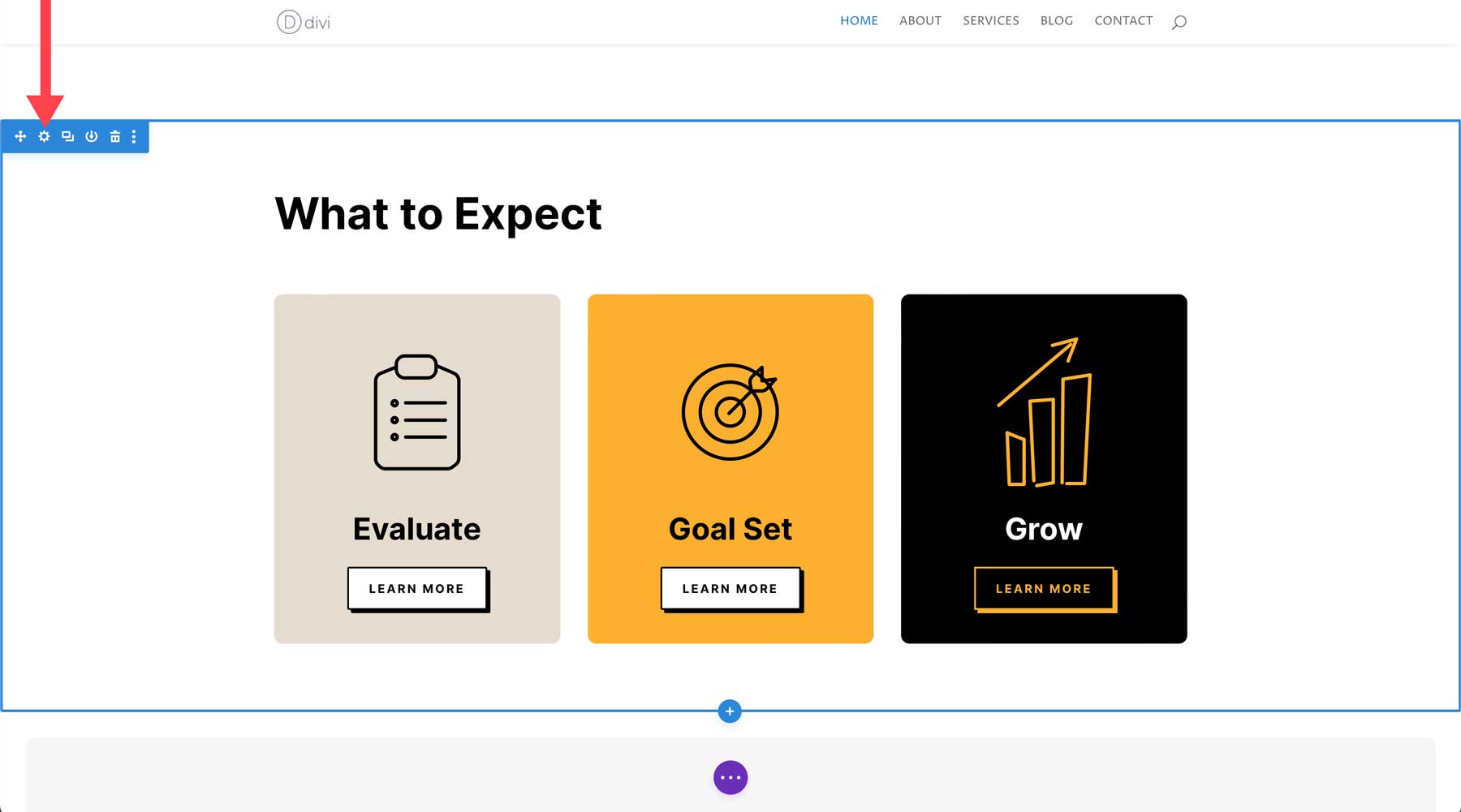
หากต้องการแก้ไขส่วน ให้วางเมาส์เหนือเนื้อหาของหน้าจนกระทั่ง กล่องสีน้ำเงิน ปรากฏขึ้น คลิก ไอคอนรูปเฟือง เพื่อแก้ไขส่วน

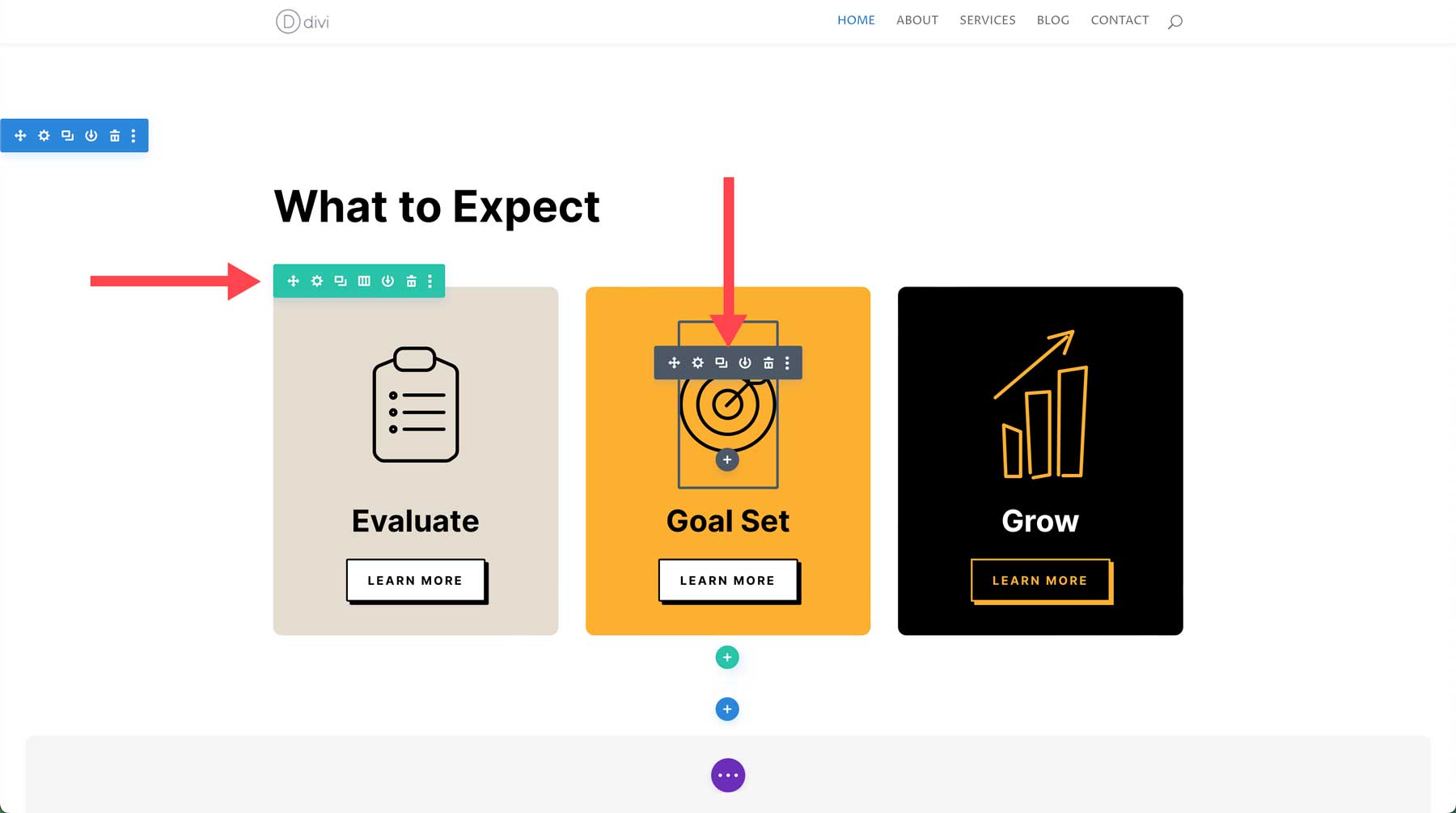
ในทำนองเดียวกัน คุณสามารถแก้ไขแถวและโมดูลได้เช่นกัน แถวจะถูกเน้นด้วยสีเขียวและโมดูลจะเป็นสีเทา

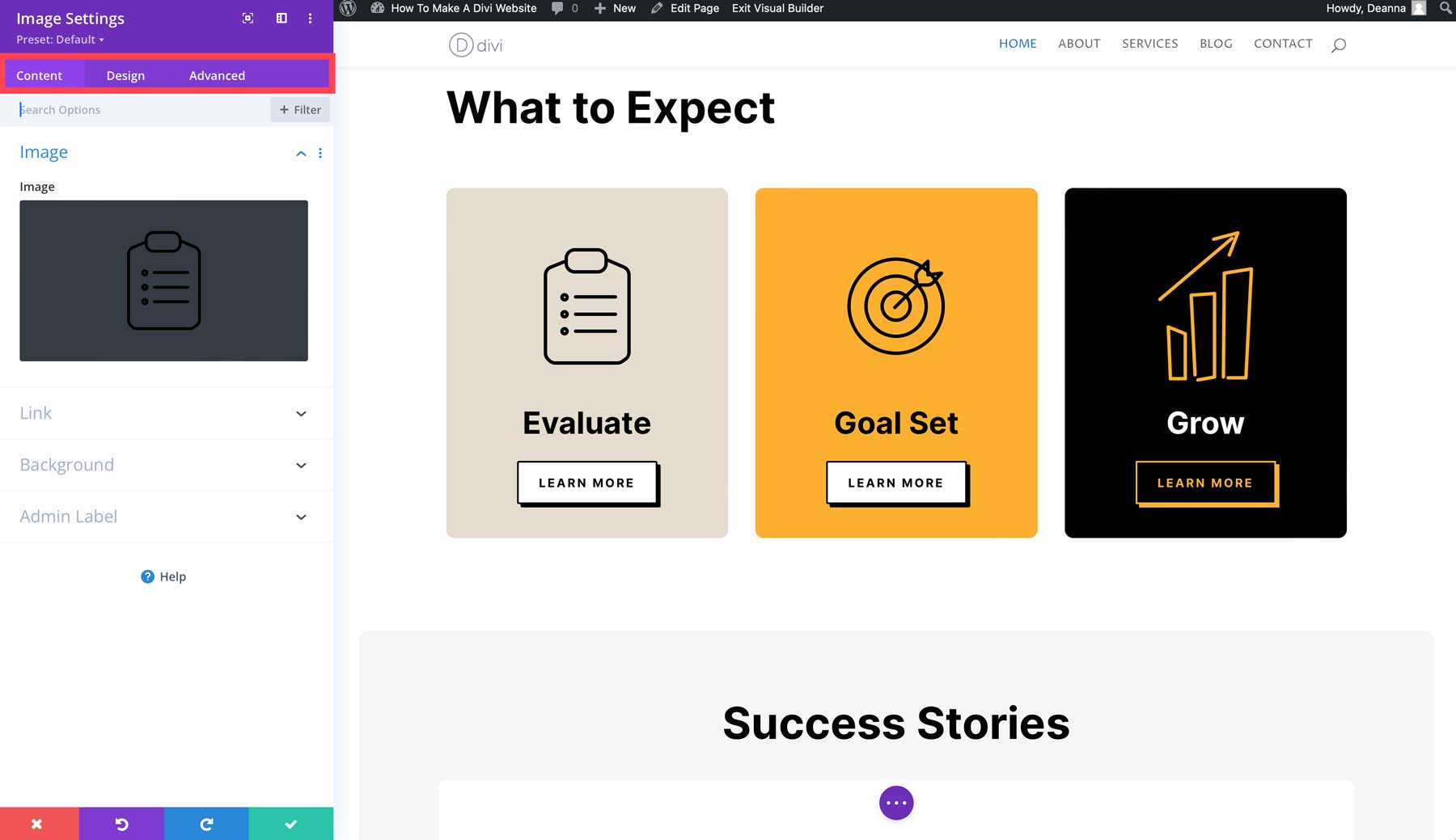
ทุกส่วนของ Divi แถว และโมดูลจะมีการตั้งค่าของตัวเอง มีสามแท็บ ได้แก่ เนื้อหา การออกแบบ และขั้นสูง

ด้วยการรวมโมดูล แถว และส่วนเข้าด้วยกัน คุณสามารถสร้างเค้าโครงที่ซับซ้อนพร้อมการควบคุมลำดับชั้นภาพและการจัดเรียงองค์ประกอบบนเพจของคุณได้อย่างสมบูรณ์ ตัวอย่างเช่น คุณอาจใช้ส่วนที่มีภาพพื้นหลังเต็มความกว้าง จากนั้นเพิ่มแถวที่มีสามคอลัมน์เพื่อแสดงบริการของคุณแบบเคียงข้างกันภายในส่วนนั้น

ด้วยโมดูลและตัวเลือกเค้าโครงอันทรงพลังของ Divi ความเป็นไปได้ในการสร้างเว็บไซต์ที่สวยงามและน่าดึงดูดจึงไม่มีที่สิ้นสุด
การสร้างข้อความด้วย Divi AI
ไม่ว่าคุณจะสร้างเว็บไซต์ Divi ด้วยเลย์เอาต์ที่สร้างไว้ล่วงหน้า, Divi AI หรือตั้งแต่ต้น คุณสามารถสร้างสำเนาของแบรนด์สำหรับเพจของคุณได้อย่างง่ายดาย Divi AI สามารถสร้างเนื้อหาได้ทุกประเภท ตั้งแต่ชื่อโพสต์ในบล็อก รายละเอียดสินค้าไปจนถึงโพสต์ในบล็อก และทุกสิ่งในระหว่างนั้น Divi AI ใช้ความรู้และความเข้าใจในเว็บไซต์ของคุณเพื่อสร้างเนื้อหาข้อความที่ไม่ซ้ำใครและเกี่ยวข้อง
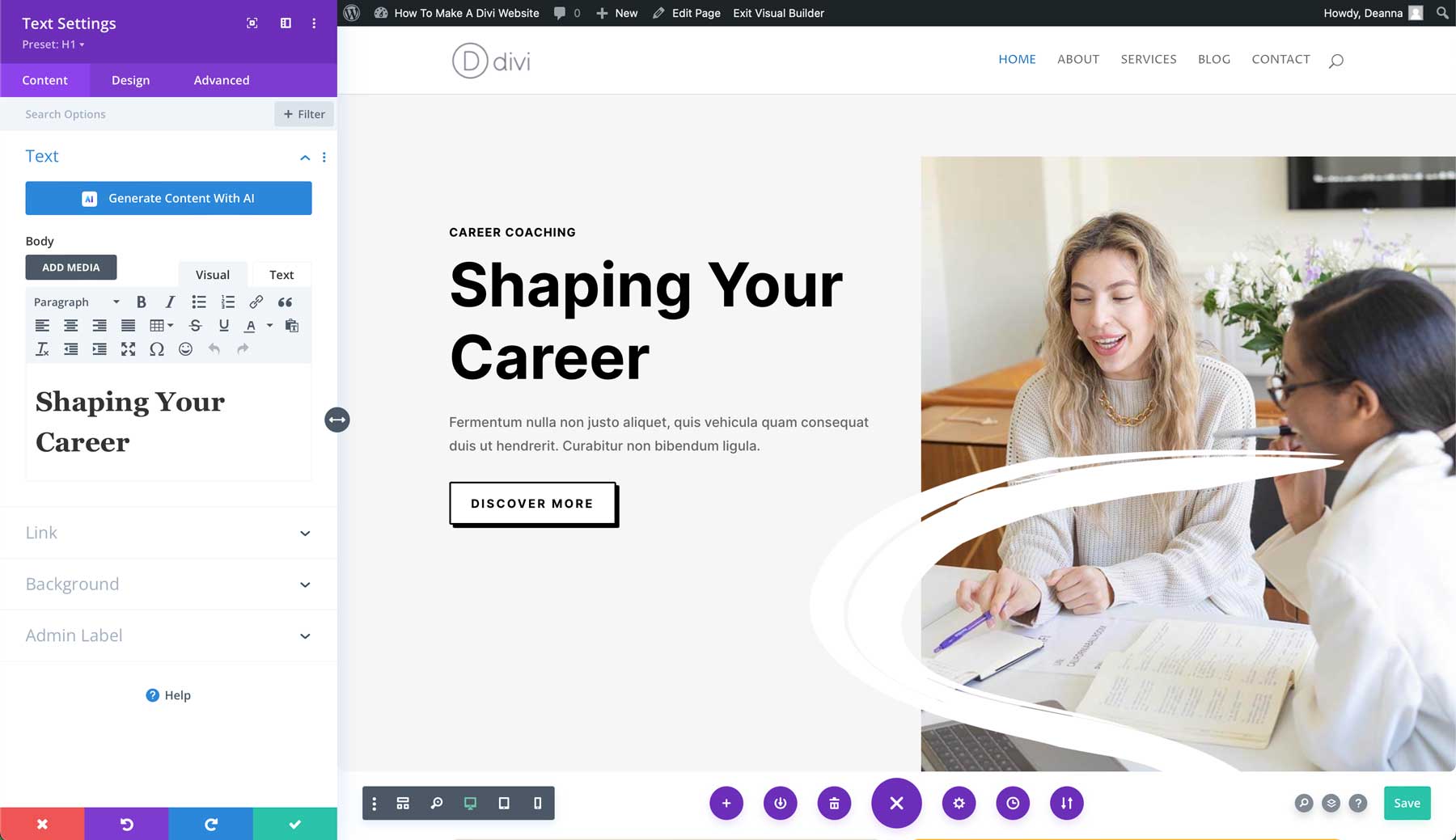
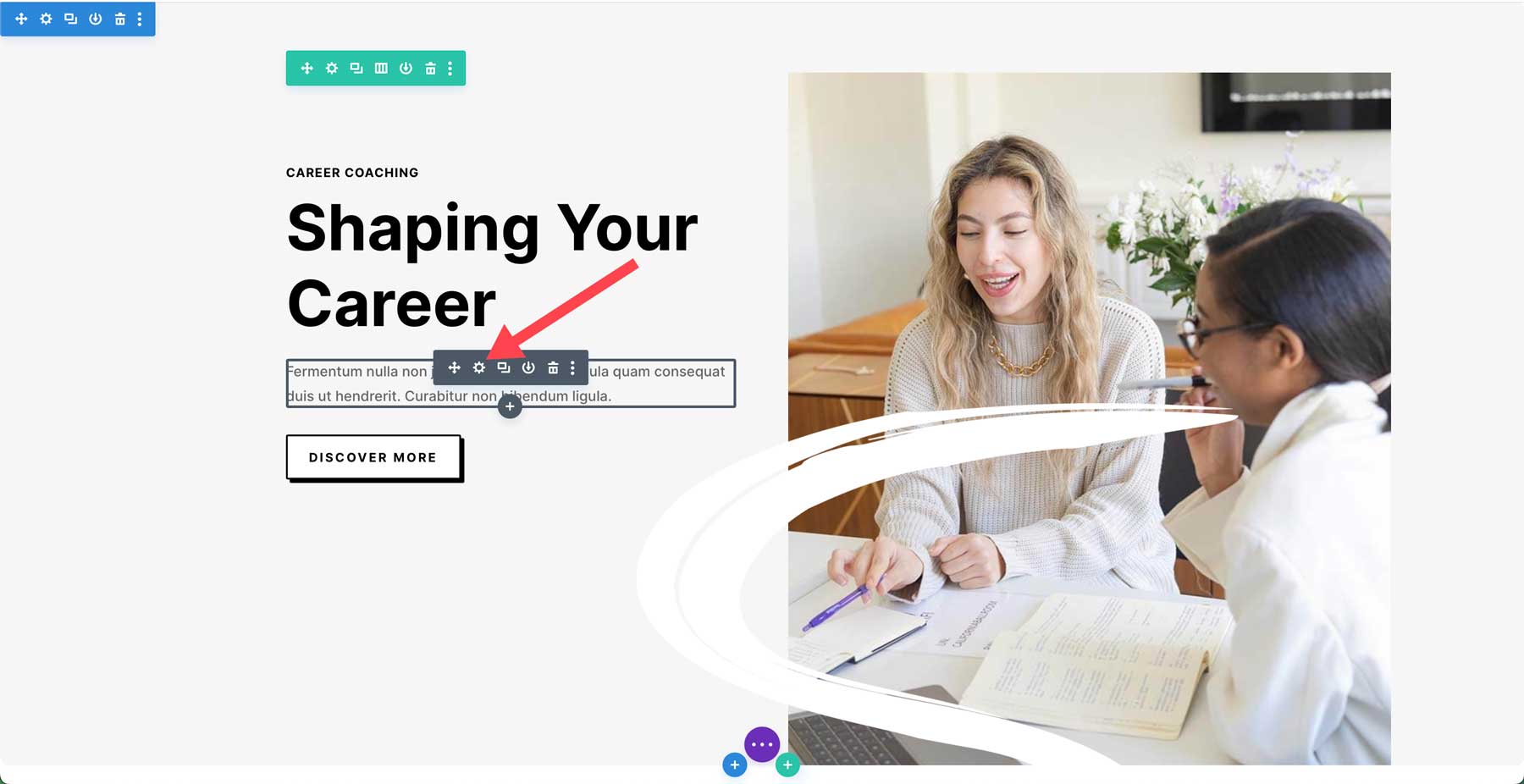
เพื่อแสดงให้เห็นว่าการใช้โปรแกรมสร้างข้อความของ Divi AI นั้นง่ายเพียงใด ให้เราย้อนกลับไปที่หน้าแรกที่เราสร้างด้วยเลย์เอาต์ที่สร้างไว้ล่วงหน้า Layout Packs ของ Divi มาพร้อมกับพาดหัวข่าว แต่จะแทรกสำเนาตัวยึดตำแหน่งในโมดูลข้อความ มาแก้ไขโมดูลข้อความในส่วนฮีโร่และเพิ่มสำเนาใหม่ด้วย Divi AI วางเมาส์เหนือโมดูลข้อความแล้วคลิก ไอคอนสีเทา เพื่อเข้าถึงการตั้งค่า

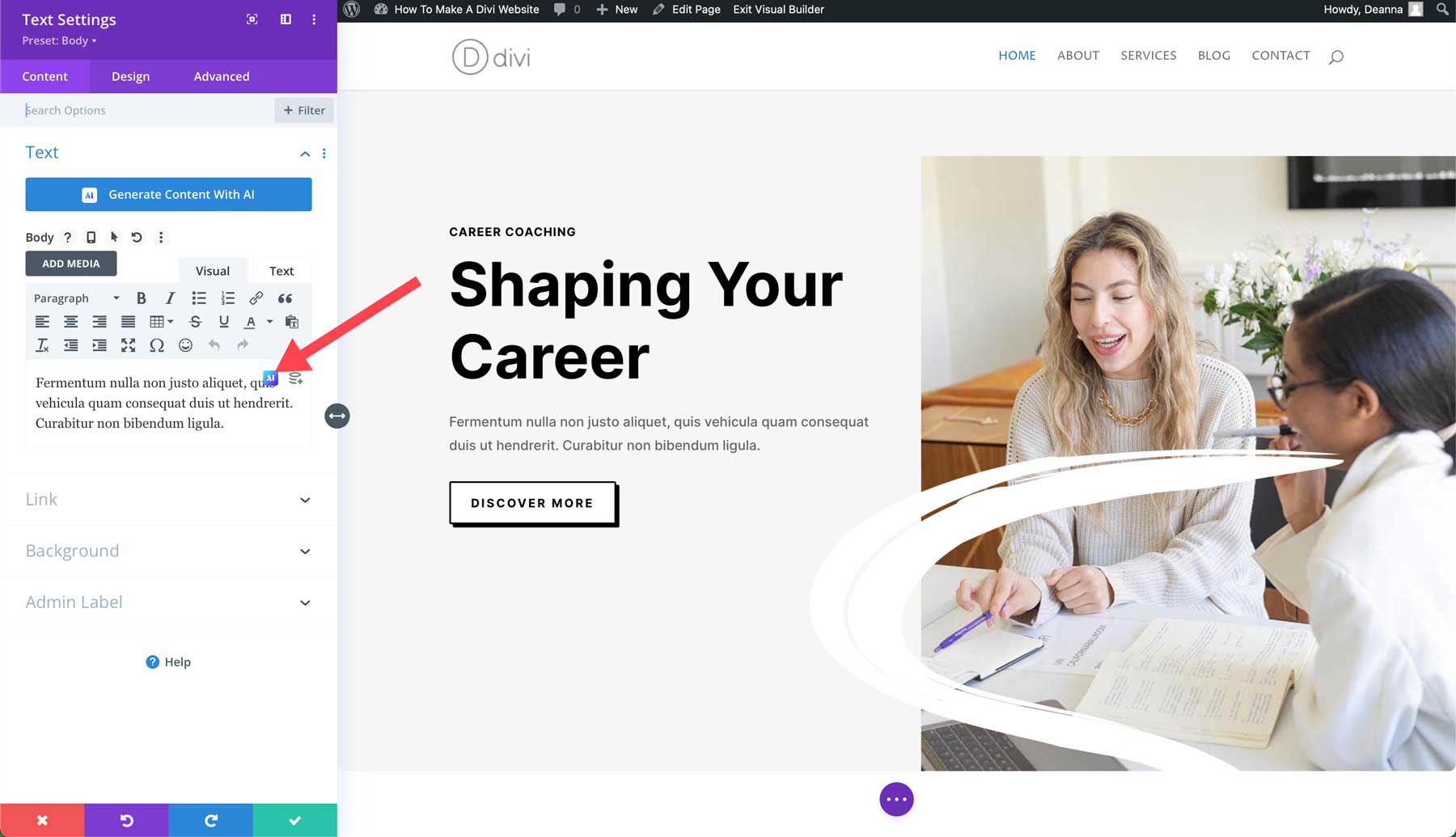
จากนั้นคลิก ไอคอน Divi AI เพื่อเข้าถึงกล่องโต้ตอบ AI

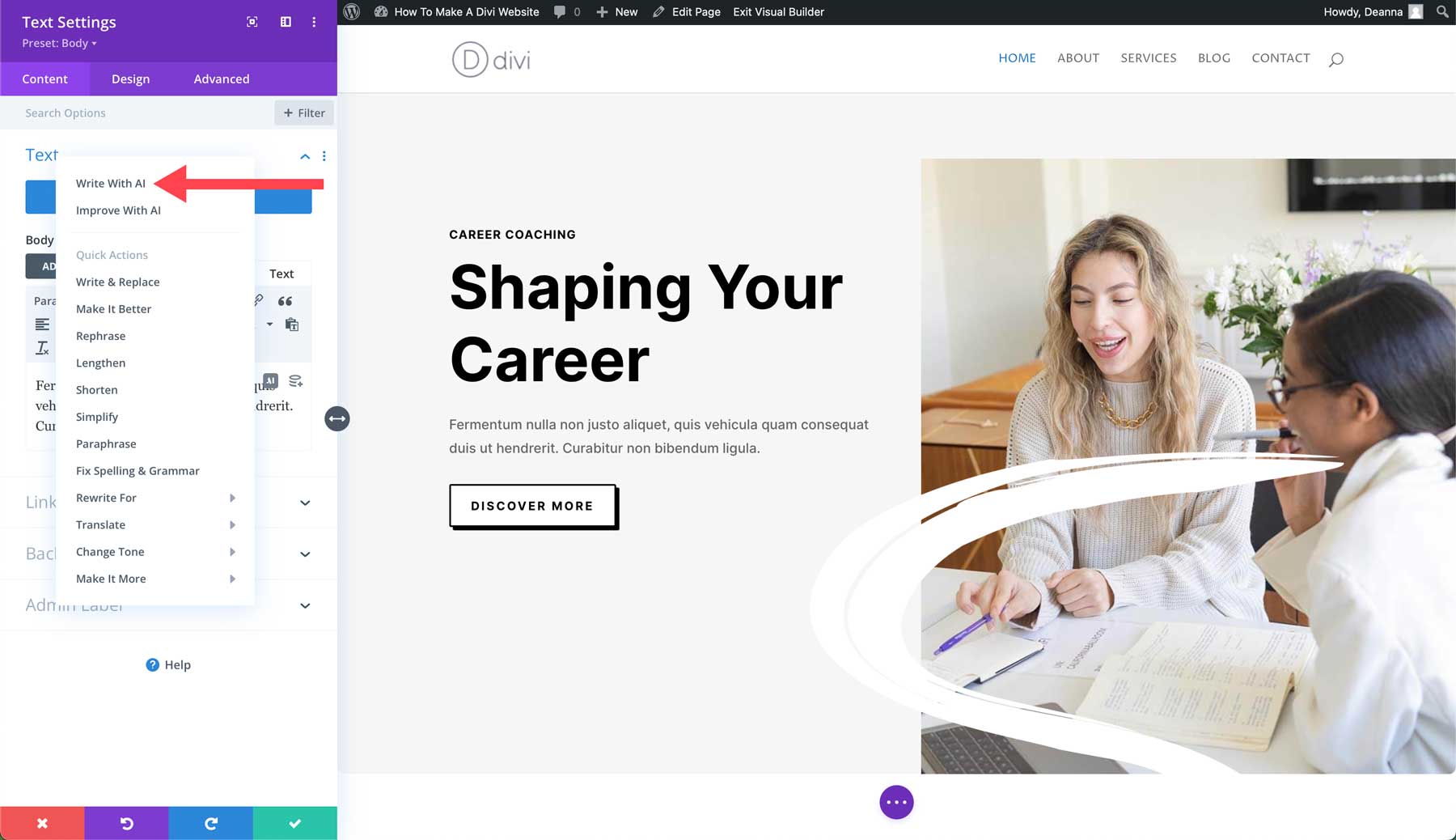
เมื่อป๊อปอัปปรากฏขึ้น ให้เลือก เขียนด้วย AI

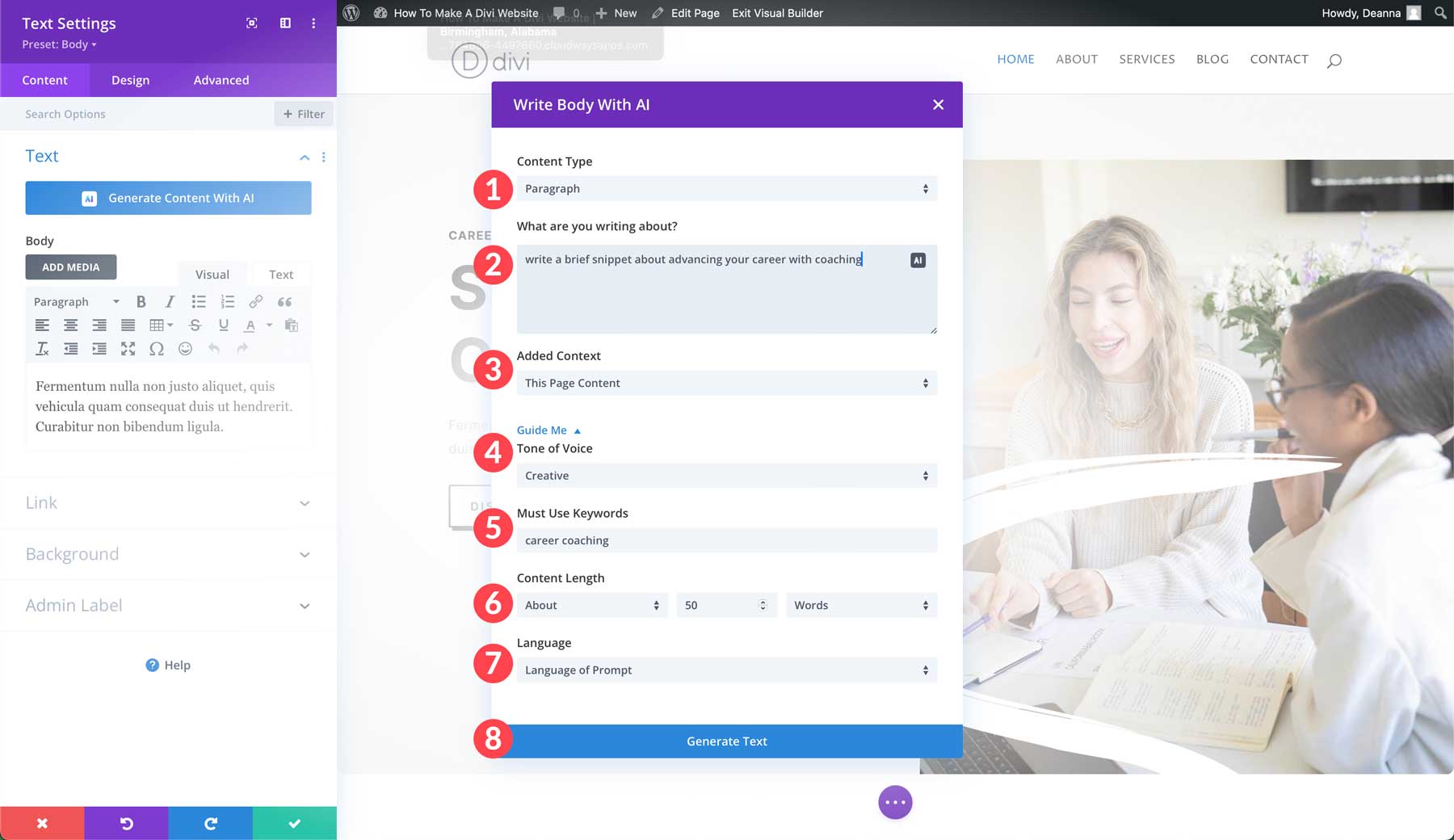
สำหรับ ประเภทเนื้อหา ให้เลือก ย่อหน้า จากนั้น ให้ข้อมูลสรุปโดยย่อเกี่ยวกับข้อความที่คุณต้องการสร้างให้กับ Divi AI ระบุ บริบทที่เพิ่ม (หน้านี้ ส่วนนี้ ฯลฯ) เลือก น้ำเสียง และ คำหลัก ที่ต้องใช้ที่คุณต้องการรวม สุดท้าย สร้างเนื้อหา ประมาณ 50 คำ ปล่อยให้ ภาษา เป็นการตั้งค่าเริ่มต้น แล้วคลิกปุ่ม สร้างข้อความ

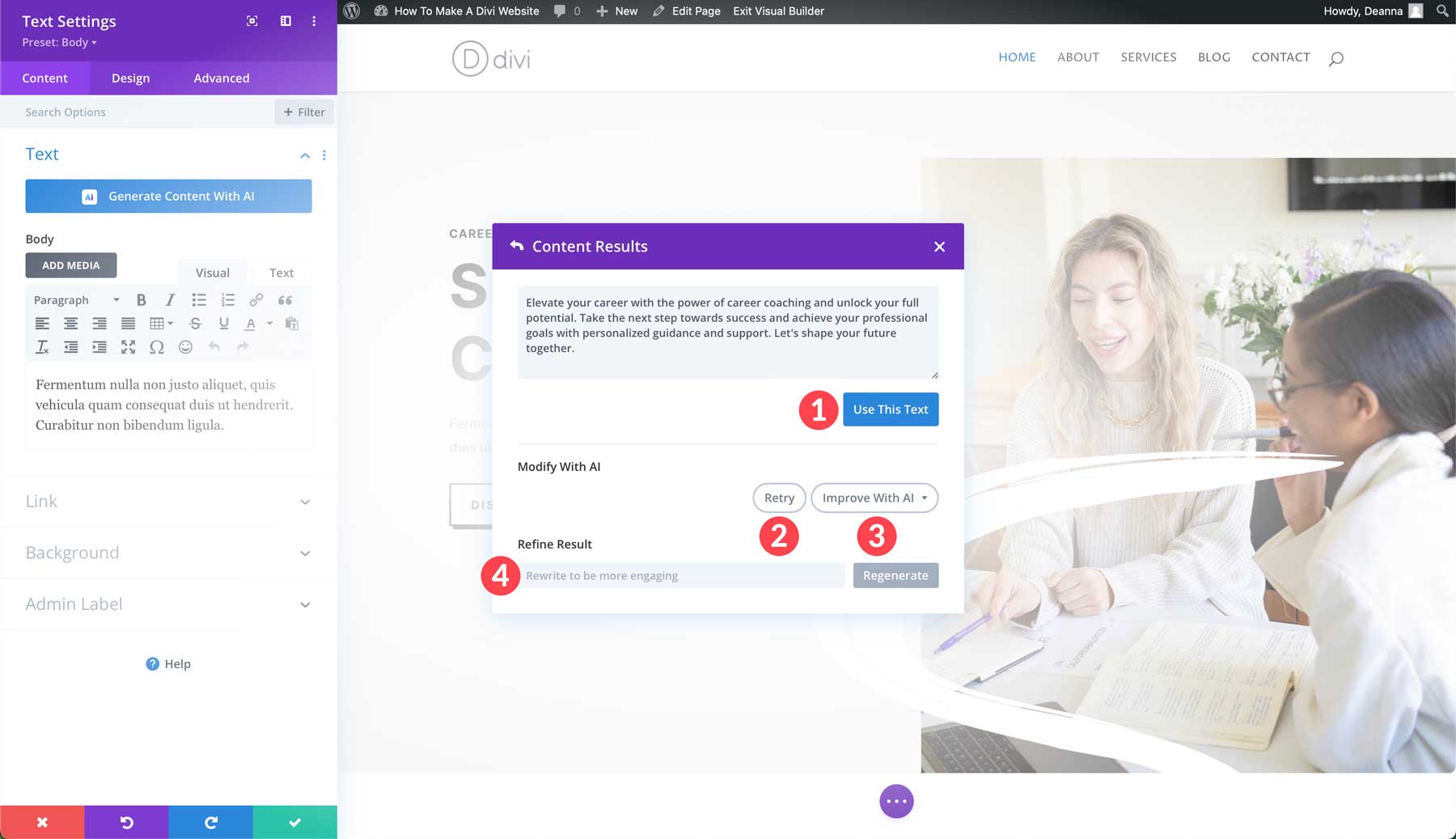
Divi AI จะสร้างเนื้อหาตามการตั้งค่าของคุณ เมื่อสร้างแล้ว คุณสามารถวางข้อความลงในโมดูลได้โดยการคลิกปุ่ม ใช้ข้อความนี้ หรือคุณสามารถ ลอง พรอมต์ของคุณอีกครั้ง ปรับปรุง เพิ่มเติม หรือ ปรับแต่งผลลัพธ์ โดยการเพิ่มพรอมต์เพิ่มเติม

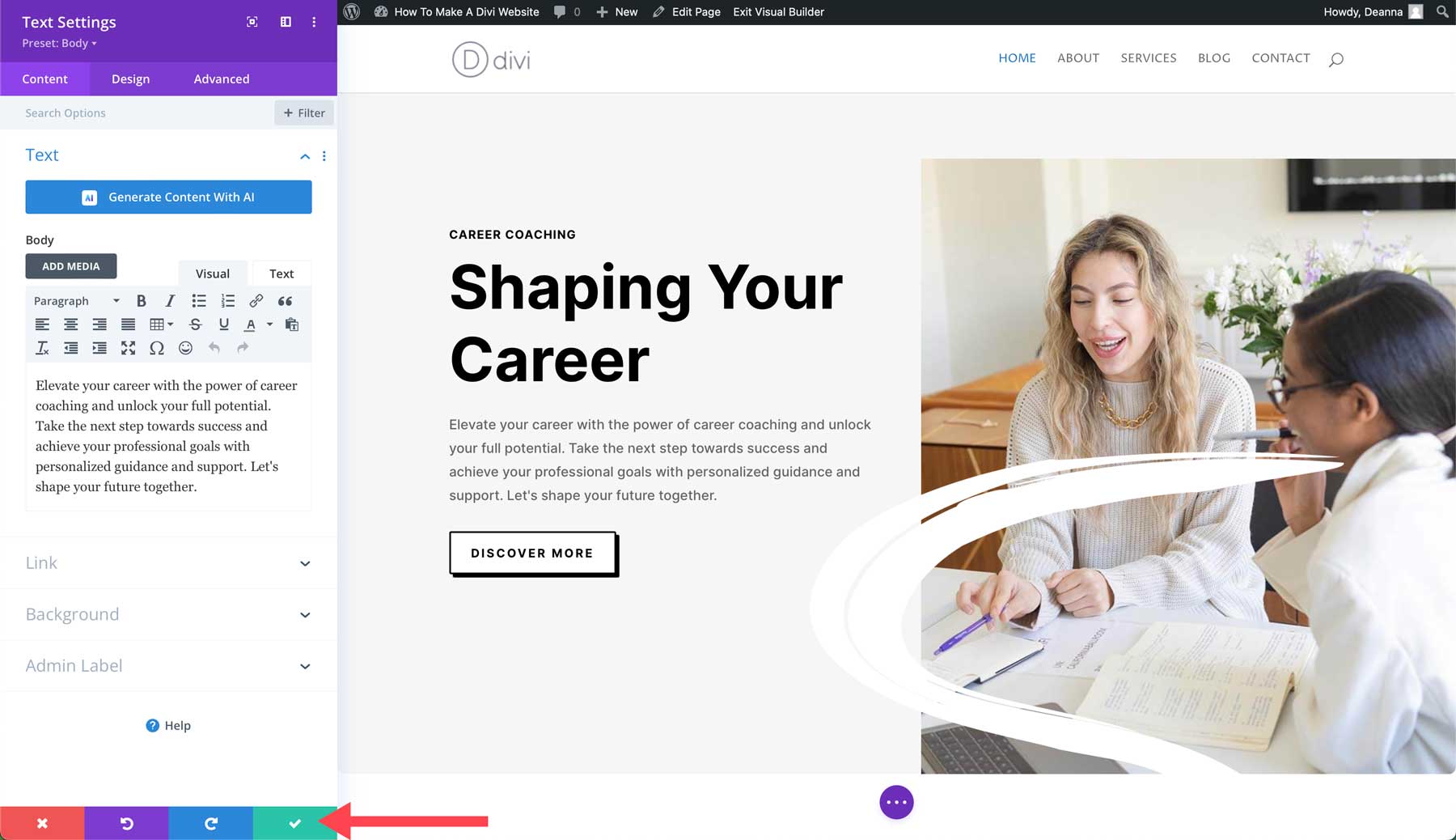
หลังจากเพิ่มข้อความลงในโมดูลแล้ว ให้คลิกปุ่ม กาเครื่องหมายสีเขียว เพื่อบันทึกการเปลี่ยนแปลง

การสร้างภาพด้วย Divi AI
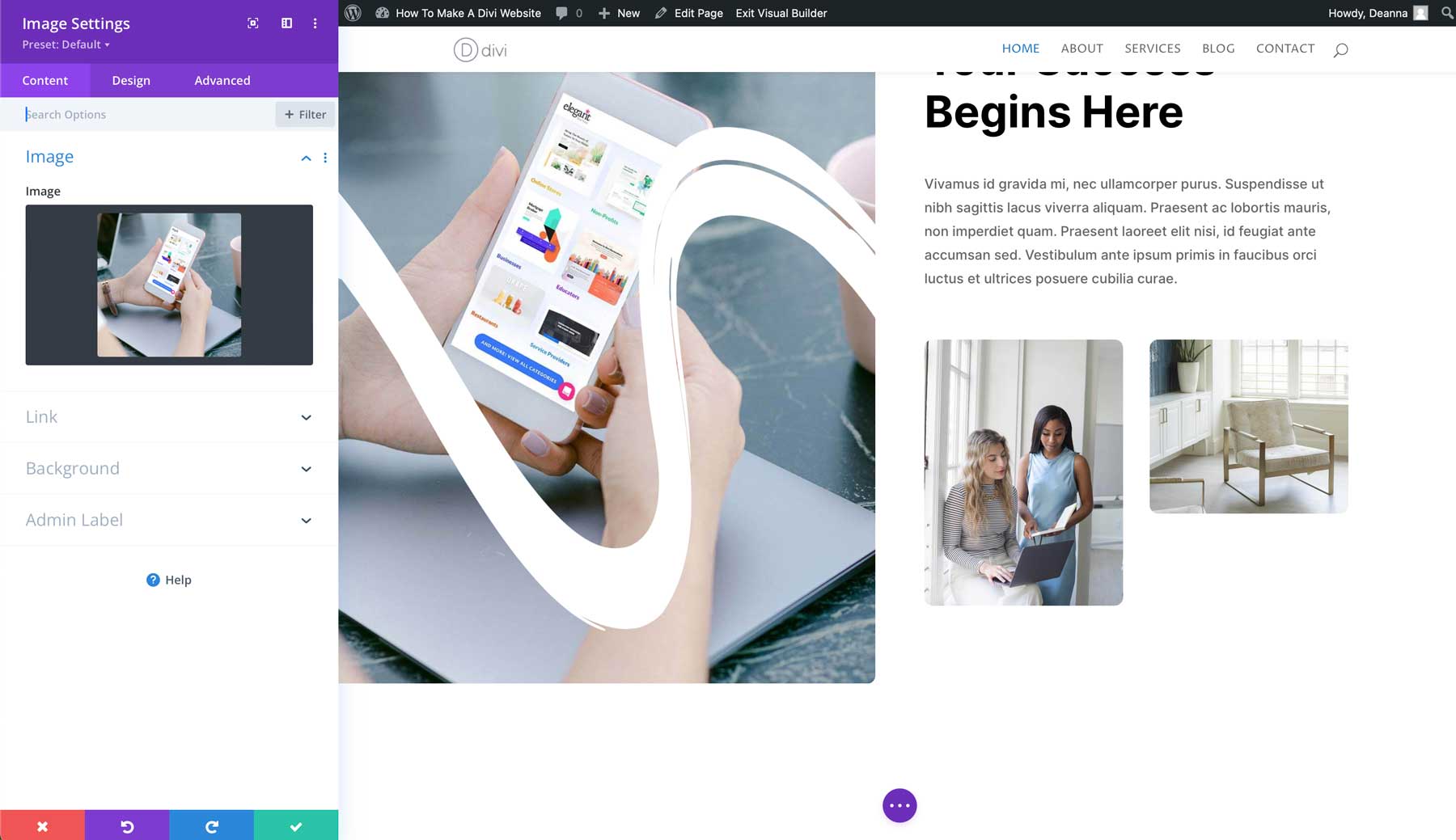
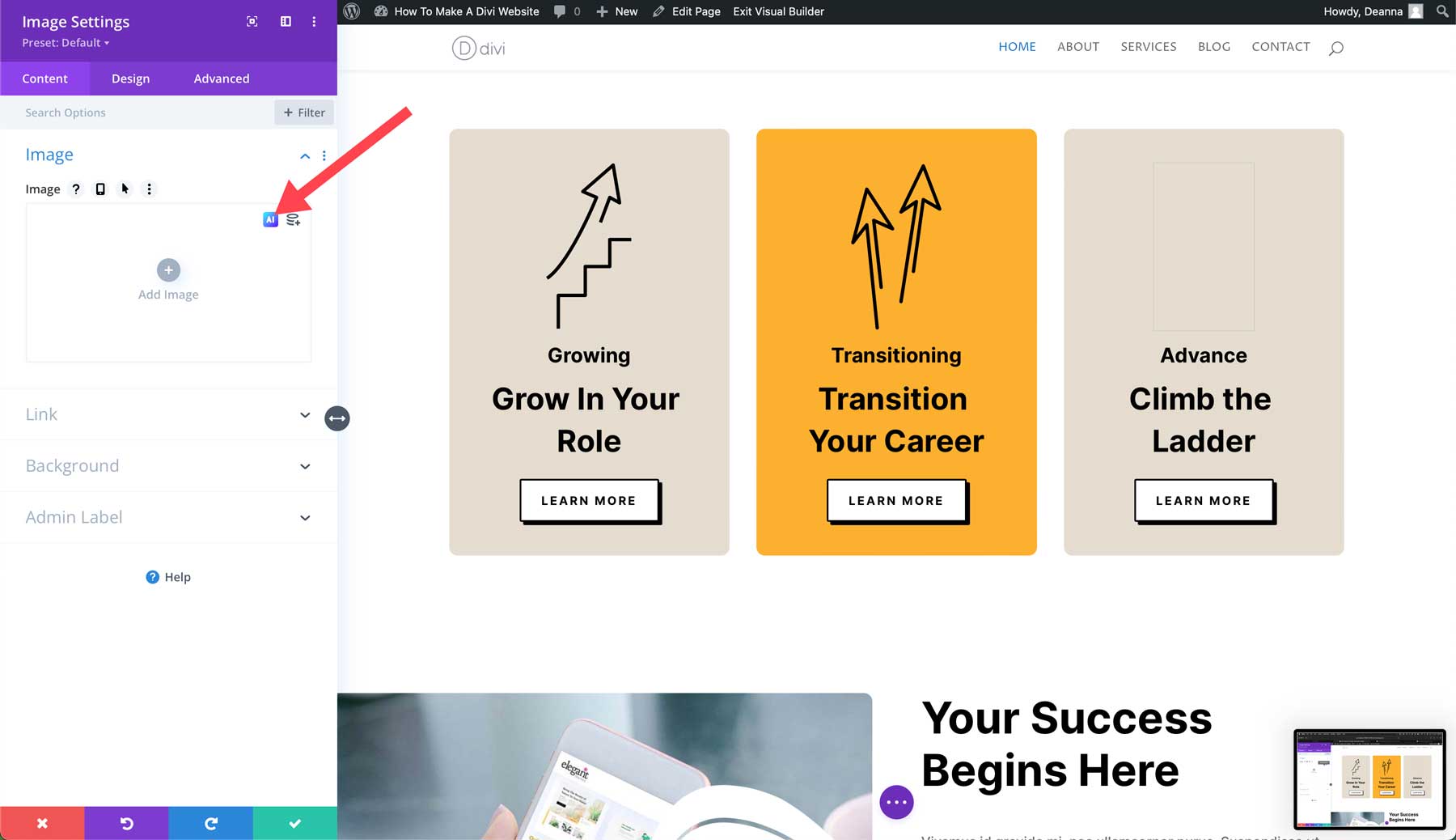
นอกจากข้อความแล้ว Divi AI ยังสามารถสร้างรูปภาพได้อีกด้วย Divi AI นำเสนอสไตล์ภาพที่แตกต่างกันถึง 12 แบบ รวมถึงภาพถ่าย เวกเตอร์ อนิเมะ และอื่นๆ อีกมากมาย การสร้างรูปภาพนั้นทำงานในลักษณะเดียวกับการสร้างข้อความ โดยป้อนข้อความแจ้งที่อธิบายประเภทของรูปภาพที่คุณต้องการสร้าง เริ่มต้นด้วยการเพิ่มหรือแก้ไขโมดูลรูปภาพที่มีอยู่ ขณะที่การตั้งค่าของโมดูลรูปภาพทำงานอยู่ ให้คลิกไอคอน Divi AI เพื่อเปิดอินเทอร์เฟซ AI

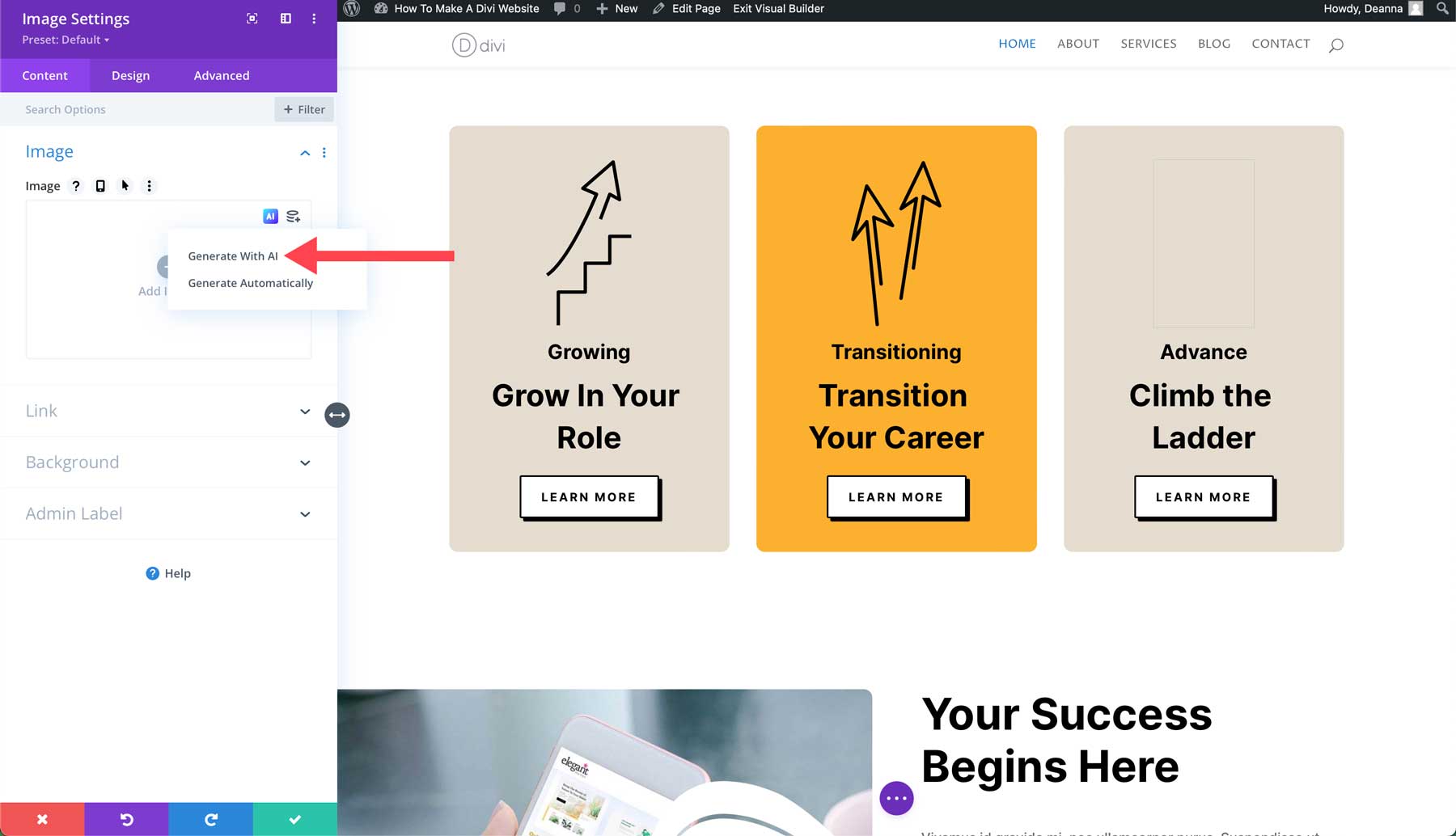
เมื่อป๊อปอัปปรากฏขึ้น ให้คลิก สร้างด้วย AI

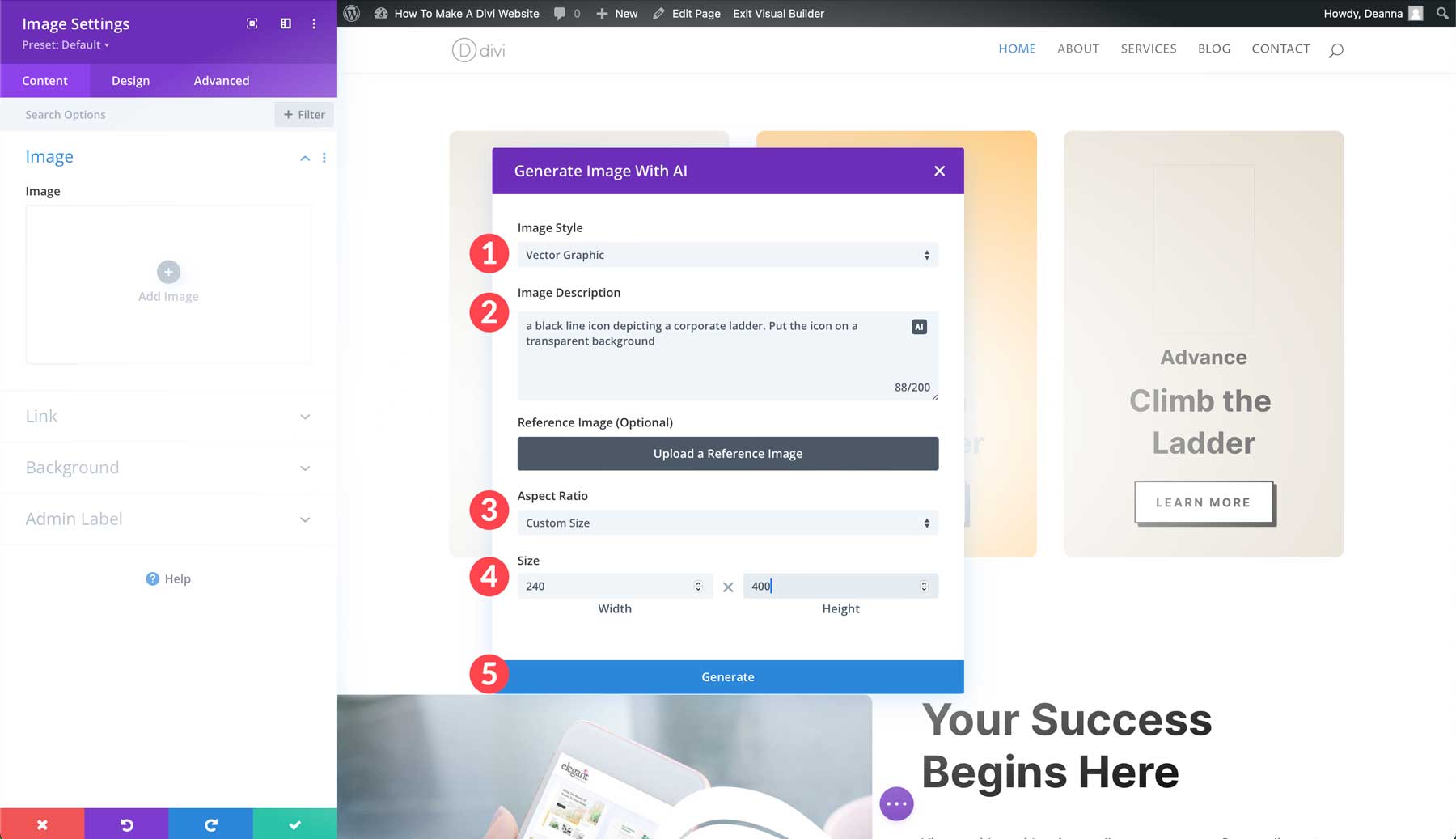
เมื่อกล่องโต้ตอบ AI ปรากฏขึ้น ให้เลือกกราฟิกเวกเตอร์สำหรับ สไตล์ อธิบายรูปภาพ ที่คุณต้องการสร้าง ตั้งค่า อัตราส่วน เป็นขนาดที่กำหนดเอง (กว้าง 240px สูง 400 พิกเซล) แล้วคลิกปุ่ม สร้าง

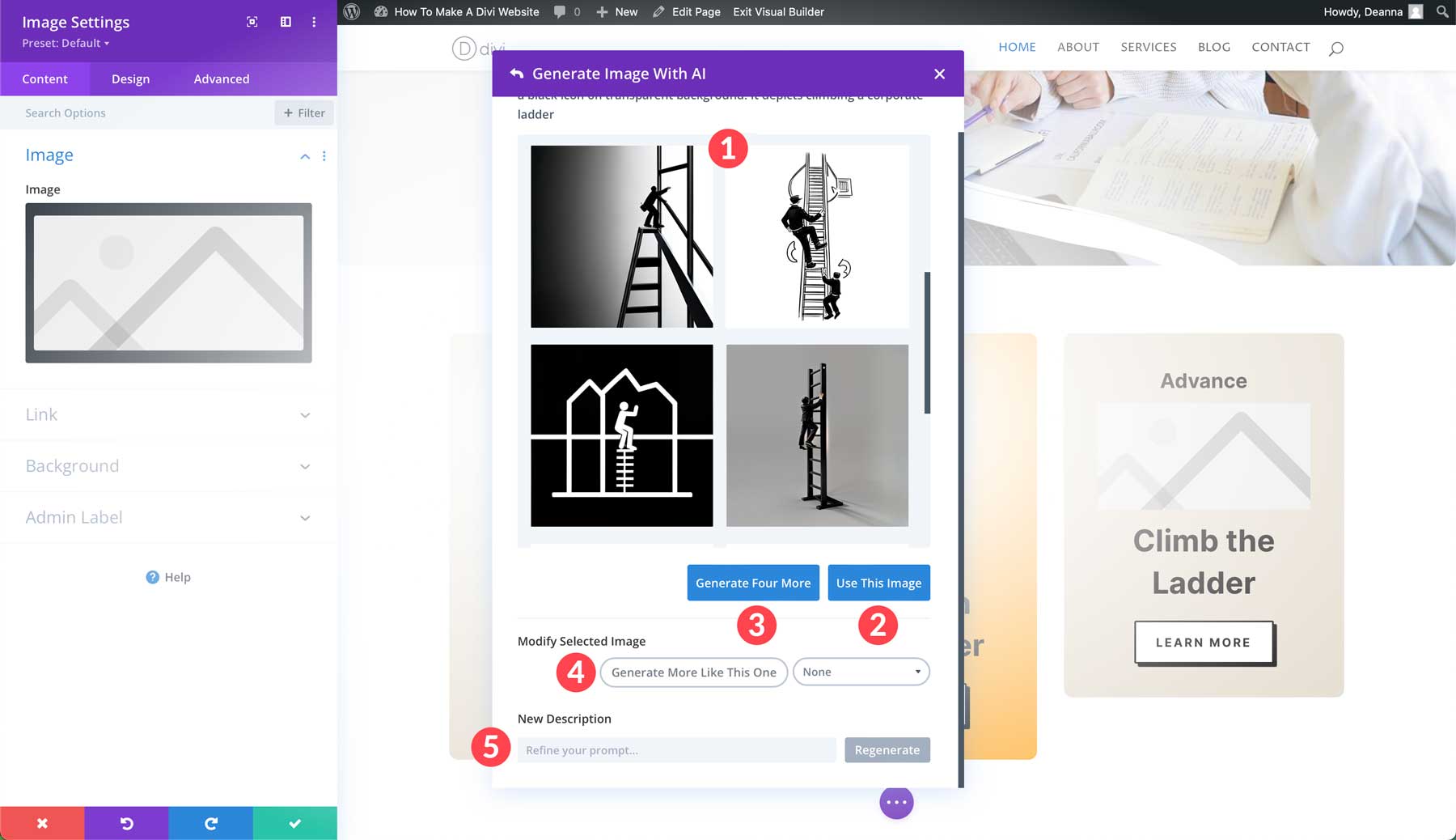
Divi AI จะสร้าง 4 ภาพให้คุณเลือก คุณสามารถเลือกสิ่งที่คุณชื่นชอบแล้วคลิก ใช้ภาพนี้ หรือ สร้างอีกสี่ภาพ คุณยังสามารถแก้ไขรูปภาพที่คุณเลือกได้โดยสร้างรูปภาพที่เหมือนกันมากขึ้น เลือกสไตล์อื่น หรือเพิ่มคำอธิบายใหม่

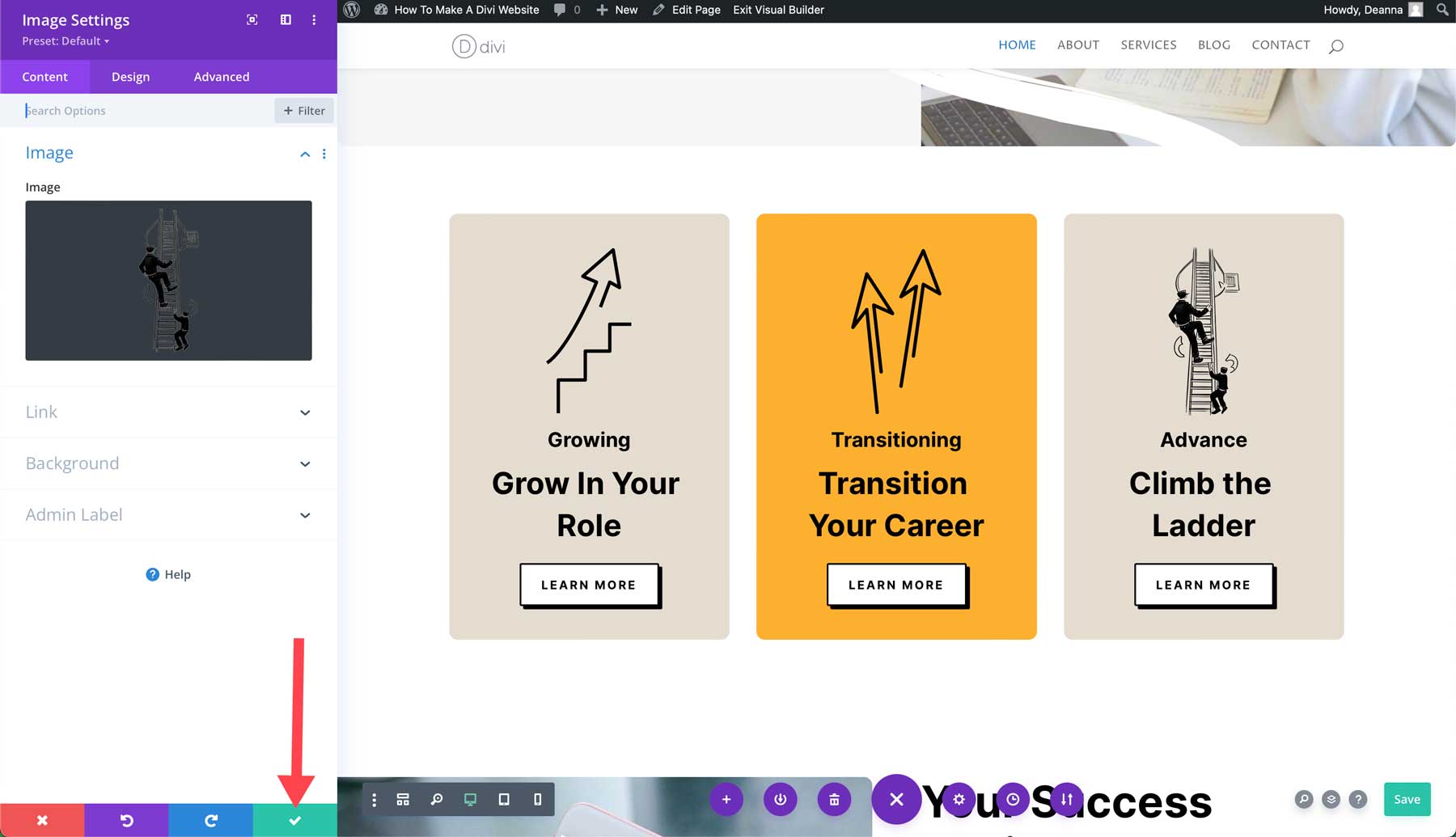
หลังจากแทรกรูปภาพที่สร้างขึ้นลงในโมดูลรูปภาพแล้ว ให้คลิกปุ่ม กาเครื่องหมายสีเขียว เพื่อบันทึก

วิธีสร้างเว็บไซต์ Divi: ปรับปรุงเว็บไซต์ของคุณด้วยปลั๊กอิน
Divi เป็นเครื่องมือสร้างเว็บไซต์ที่ทรงพลังในตัวเอง แต่ปลั๊กอินสามารถนำเว็บไซต์ของคุณไปสู่อีกระดับได้ ปลั๊กอินเพิ่มฟังก์ชันพิเศษและสามารถขยายขีดความสามารถอันน่าทึ่งของ Divi ได้ เป็นเรื่องจริงที่ Divi นำเสนอคุณสมบัติที่หลากหลาย แต่อาจมีฟังก์ชันเฉพาะที่คุณต้องการ ซึ่ง Divi อาจยังไม่ได้ติดตั้งมาให้
นี่คือตัวอย่างบางส่วนของปลั๊กอินที่คุณสามารถเพิ่ม (หรือควร) เพื่อให้เว็บไซต์ของคุณปลอดภัย ทำงานรวดเร็ว หรือเพิ่มประสิทธิภาพ SEO:
- ปลั๊กอินแบบฟอร์มการติดต่อ: ลดความซับซ้อนของวิธีที่ผู้เยี่ยมชมติดต่อคุณโดยการเพิ่มปลั๊กอินแบบฟอร์มการติดต่อที่ใช้งานง่าย เช่น แบบฟอร์ม WP
- ปลั๊กอินอีคอมเมิร์ซ: เปลี่ยนเว็บไซต์ WordPress ของคุณให้เป็นร้านค้าออนไลน์ด้วยปลั๊กอินอีคอมเมิร์ซ เช่น WooCommerce หรือ Easy Digital Downloads
- ปลั๊กอิน SEO: เพิ่มประสิทธิภาพไซต์ของคุณสำหรับเครื่องมือค้นหาเพื่อปรับปรุงการเข้าชมทั่วไป ปลั๊กอิน SEO เช่น Rank Math สามารถช่วยคุณในการค้นคว้าคำหลัก การทำ SEO บนหน้า และการสร้างแผนผังเว็บไซต์
- ปลั๊กอินโซเชียลมีเดีย: ทำให้ผู้เยี่ยมชมแบ่งปันเนื้อหาของคุณได้อย่างง่ายดายด้วยปลั๊กอินโซเชียลมีเดีย เช่น Monarch หรือ Blog2Social
- ปลั๊กอินความปลอดภัย: โฮสต์ WordPress ที่มีการจัดการส่วนใหญ่จะครอบคลุมสิ่งนี้ให้กับคุณ แต่เมื่อเลือกโฮสประเภทอื่น อาจจำเป็นต้องติดตั้งปลั๊กอินความปลอดภัย เลือกตัวเลือกที่ดี เช่น Solid Security หรือ WP Activity Log
การบูรณาการบริการของบุคคลที่สาม

ปลั๊กอินและเครื่องมือจำนวนมากเชื่อมต่อเว็บไซต์ Divi ของคุณกับบริการของบุคคลที่สามยอดนิยม Divi นำเสนอการผสานรวมมากมายกับซอฟต์แวร์การตลาดผ่านอีเมลยอดนิยม เครื่องมือวิเคราะห์ และปลั๊กอินเกตเวย์การชำระเงิน ต่อไปนี้เป็นข้อควรพิจารณา:
- ปลั๊กอินการตลาด: ผสานรวม WordPress เข้ากับปลั๊กอินทางการตลาด เช่น Active Campaign แสดงป๊อปอัปด้วย Bloom สร้างเว็บไซต์พอดแคสต์ด้วยพอดแคสต์ที่ใช้งานง่ายอย่างจริงจัง และอีกมากมาย
- ปลั๊กอินการวิเคราะห์: รับข้อมูลเชิงลึกอันมีค่าเกี่ยวกับการเข้าชมเว็บไซต์ของคุณด้วยปลั๊กอินการวิเคราะห์เช่น MonsterInsights
- ปลั๊กอินสมาชิก: สร้างเว็บไซต์สมาชิกที่มีประสิทธิภาพด้วยปลั๊กอินเช่น MemberPress
- ปลั๊กอินระบบการจัดการการเรียนรู้ (LMS): สร้างเว็บไซต์หลักสูตรออนไลน์พร้อมบูรณาการกับปลั๊กอิน LMS ยอดนิยม เช่น LifterLMS หรือ LearnDash
สำรวจตลาด Divi

มีส่วนขยาย ธีมลูก และเลย์เอาต์แพ็คหลายร้อยรายการที่ออกแบบมาเพื่อทำงานร่วมกับ Divi โดยเฉพาะ โดยขยายฟังก์ชันการทำงานหลักและให้ความยืดหยุ่นในการออกแบบมากยิ่งขึ้น นอกจาก Divi Layout Packs แล้ว ผู้ใช้ Divi ยังพบกับผลิตภัณฑ์มากมายใน Divi Marketplace มีผลิตภัณฑ์ที่น่าทึ่งจากนักพัฒนารายใหญ่ เช่น Divi Life, Divi Pixel และ Divi Engine

Divi Overlays เป็นตัวสร้างป๊อปอัปขั้นสูงสุดสำหรับ Divi มันใช้ Visual Builder เพื่อสร้างป๊อปอัปและโมดอลที่น่าทึ่ง ป๊อปอัปสามารถตั้งเวลา เรียกใช้ในบางหน้า หรือตั้งค่าเป็นจุดประสงค์ในการออกเพื่อดึงดูดผู้เยี่ยมชมให้ดำเนินการ ส่วนที่ดีที่สุด? Divi Overlays มาพร้อมกับเทมเพลตที่ออกแบบไว้ล่วงหน้าซึ่งคุณสามารถนำเข้าและปรับแต่งเพื่อให้ตรงกับแบรนด์ของไซต์ของคุณได้อย่างง่ายดาย ปลั๊กอินนี้มีราคา $79 และมาพร้อมกับการใช้งานเว็บไซต์ไม่จำกัดเป็นเวลาหนึ่งปี
รับการซ้อนทับ Divi

Divi Pixel คือชุดของโมดูล Divi ที่เพิ่มคุณสมบัติอันทรงพลังมากมายให้กับ Divi คุณสามารถแก้ไขทุกแง่มุมของไซต์ของคุณได้ รวมถึงส่วนหัว ส่วนท้าย หน้าเข้าสู่ระบบ และอื่นๆ อีกมากมาย นอกจากโมดูลแล้ว Divi Pixel ยังมาพร้อมกับเทมเพลตเว็บไซต์ที่ไม่ซ้ำใครอีก 40 แบบ ดังนั้นการเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณจึงเป็นเรื่องง่าย Divi Pixel มีให้บริการในราคา $169 ต่อปี พร้อมการใช้งานเว็บไซต์ไม่จำกัด
รับ Divi Pixel

Divi Ajax Filter เป็นส่วนขยาย Divi ที่ออกแบบมาเพื่อสร้างตัวกรองสำหรับเนื้อหาของคุณ เช่น โพสต์ในบล็อก พอร์ตโฟลิโอ หรือผลิตภัณฑ์ WooCommerce โดยตรงภายใน Visual Builder ช่วยให้มีตัวเลือกตัวกรองต่างๆ รวมถึงหมวดหมู่ แท็ก ฟิลด์ที่กำหนดเอง และคุณลักษณะของผลิตภัณฑ์ Divi Ajax Filter ใช้เทคโนโลยี Ajax ซึ่งช่วยให้การอัปเดตเนื้อหาเกิดขึ้นได้โดยไม่ต้องโหลดทั้งหน้าซ้ำ มันทำงานได้อย่างราบรื่นกับ Divi, WooCommerce และ Advanced Custom Fields (ACF) Divi Ajax Filter มีให้บริการในราคา $97 ต่อปี พร้อมการใช้งานเว็บไซต์ไม่จำกัด
รับตัวกรอง Divi Ajax
Divi เก่งในการสร้างเว็บไซต์ระดับมืออาชีพ
Divi ช่วยให้ทุกคนสามารถสร้างเว็บไซต์ที่สวยงามและเป็นมืออาชีพสำหรับทุกคน โดยไม่คำนึงถึงประสบการณ์ ด้วย Visual Builder แบบลากและวางที่ใช้งานง่าย ไลบรารีเลย์เอาต์ที่สร้างไว้ล่วงหน้าที่กว้างขวาง และตัวสร้างธีมอันทรงพลัง Divi จึงสามารถทำให้วิสัยทัศน์ของคุณเป็นจริงได้ ในโพสต์นี้ เราได้ให้ข้อมูลทั้งหมดที่คุณต้องการในการสร้างเว็บไซต์ Divi ให้กับคุณ ตั้งแต่การซื้อแผนโฮสติ้งกับ SiteGround ไปจนถึงการวางแผนโครงสร้างเว็บไซต์ของคุณและการออกแบบเพจที่น่าดึงดูดด้วย Divi AI ตอนนี้คุณมีความรู้ที่จะเริ่มดำเนินการบนเส้นทางการสร้างเว็บไซต์ของคุณแล้ว
โปรดจำไว้ว่า Divi นำเสนอตัวเลือกการออกแบบที่หลากหลายให้สำรวจ อย่ากลัวที่จะทดลอง ปรับแต่ง และปลดปล่อยความคิดสร้างสรรค์ของคุณ มีแหล่งข้อมูลออนไลน์มากมายตั้งแต่บล็อก Elegant Themes ไปจนถึงเว็บไซต์เอกสาร Divi เมื่อมี Divi อยู่เคียงข้างคุณ ความเป็นไปได้ไม่มีที่สิ้นสุด
ต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ที่กล่าวถึงในโพสต์นี้หรือไม่? ตรวจสอบตารางด้านล่างเพื่อดูราคาและลิงก์ไปยังแต่ละรายการ
| สินค้าที่กล่าวถึง | ราคาเริ่มต้น | คำอธิบาย | การกระทำ | |
|---|---|---|---|---|
| 1 | ชื่อถูก | $5.98/ปี | นายทะเบียนโดเมน | รับ |
| 2 | ไซต์กราวด์ | $2.99/เดือน | ผู้ให้บริการโฮสติ้ง | รับ |
| 3 | มู่เล่ | $13/เดือน | ผู้ให้บริการโฮสติ้งที่มีการจัดการ | รับ |
| 4 | คลาวด์เวย์ | $12/เดือน | ผู้ให้บริการโฮสติ้งที่มีการจัดการ | รับ |
| 5 | กดได้ | $37.50/เดือน (เรียกเก็บเงินเป็นรายปี) | ผู้ให้บริการโฮสติ้งที่มีการจัดการ | รับ |
| 6 | ดิวิ | $89/ปี | เวิร์ดเพรสธีม | รับ |
| 13 | ตัวสร้างภาพ | รวมไปถึงดิวิด้วย | ปลั๊กอินตัวสร้างเพจ | รับ |
| 14 | องค์ประกอบการออกแบบ | รวมไปถึงดิวิด้วย | ปลั๊กอินตัวสร้างเพจ | รับ |
| 16 | ตัวสร้างธีม | รวมไปถึงดิวิด้วย | การแก้ไขเว็บไซต์แบบเต็ม | รับ |
| 15 | ดิวิ เอไอ | $16.08/เดือน (เรียกเก็บเงินเป็นรายปี) | เครื่องมือสร้างเว็บไซต์ AI | รับ |
| 17 | ดิวิ คลาวด์ | $6/เดือน | การจัดเก็บเมฆ | รับ |
| 18 | ทีมดิวิ | $1.50/เดือนต่อผู้ใช้ | การทำงานร่วมกันเป็นทีม | รับ |
| 19 | ดิวิ วีไอพี | $6/เดือน | การสนับสนุนวีไอพี | รับ |
| 20 | แบบฟอร์ม WP | $49.50/ปี | ปลั๊กอินแบบฟอร์มการติดต่อ | รับ |
| 21 | WooCommerce | ฟรี ส่วนเสริมพร้อมใช้งาน | ปลั๊กอินอีคอมเมิร์ซ | รับ |
| 22 | ดาวน์โหลดดิจิตอลได้ง่าย | ฟรี $89.55/ปี | ปลั๊กอินอีคอมเมิร์ซ | รับ |
| 23 | อันดับคณิตศาสตร์ | ฟรี $6.99/เดือน | ปลั๊กอิน SEO | รับ |
| 24 | พระมหากษัตริย์ | รวมไปถึงดิวิด้วย | ปลั๊กอินโซเชียลมีเดีย | รับ |
| 25 | Blog2สังคม | $7/เดือน | ปลั๊กอินโซเชียลมีเดีย | รับ |
| 26 | การรักษาความปลอดภัยที่มั่นคง | $99/ปี | ปลั๊กอินความปลอดภัย | รับ |
| 27 | แคมเปญที่ใช้งานอยู่ | $8/เดือน | บริการการตลาดผ่านอีเมล | รับ |
| 28 | บลูม | รวมไปถึงดิวิด้วย | ปลั๊กอินการตลาด | รับ |
| 29 | MonsterInsights | ฟรี $99.60/ปี | ปลั๊กอินการวิเคราะห์ | รับ |
| 30 | สมาชิกกด | $179.50/ปี | ปลั๊กอินการเป็นสมาชิก | รับ |
| 31 | นักกีฬายกLMS | $149.50/ปี | ปลั๊กอิน LMS | รับ |
| 32 | เรียนรู้Dash | $199/ปี | ปลั๊กอิน LMS | รับ |
| 32 | ตลาดดิวี | ราคาแตกต่างกันไป | ส่วนขยาย ธีมลูก และเลย์เอาต์สำหรับ Divi | รับ |
| 33 | ดิวิ พิกเซล | $169/ปี | โมดูล Divi | รับ |
| 34 | ภาพซ้อนทับ Divi | $79/ปี | เค้าโครง Divi ส่วนและโมดูล | รับ |
| 35 | ดิวิ อาแจ็กซ์ ฟิลเตอร์ | $97/ปี | ส่วนขยาย Divi | รับ |
คำถามที่พบบ่อย
แม้ว่าโพสต์บนเว็บไซต์ Divi ของเราจะกว้างขวาง แต่คุณยังคงมีคำถามที่ยังไม่ได้ตอบอยู่สองสามข้อ ตรวจสอบส่วนคำถามที่พบบ่อยด้านล่างเพื่อรับคำตอบ
