วิธีสร้างหน้า Landing Page ของ Divi ที่มีการแปลงสูง (พร้อมเลย์เอาต์ Cyber Monday ฟรี)
เผยแพร่แล้ว: 2023-12-05เมื่อสร้างกลยุทธ์การตลาดดิจิทัลที่มีประสิทธิภาพ แลนดิ้งเพจจะเป็นส่วนหนึ่งของกระบวนการเสมอ หน้า Landing Page เหมาะสำหรับการดึงดูดผู้มีโอกาสเป็นลูกค้ามายังเว็บไซต์ของคุณจากโฆษณา และเป็นวิธีที่ยอดเยี่ยมในการแสดงผลิตภัณฑ์ บริการ และแนวคิดใหม่ๆ ไม่ว่าผู้เข้าชมรายใหม่จะไปถึงที่นั่นได้อย่างไร หน้า Landing Page จะกระตุ้นให้ลูกค้าซื้อของหรือชักนำพวกเขาให้ดำเนินการให้เสร็จสิ้น นั่นก็คือถ้ามันได้ผล ในโพสต์นี้ เราจะแนะนำคุณตลอดขั้นตอนต่างๆ ในการสร้างแลนดิ้งเพจ Divi ที่มีคอนเวอร์ชันสูง พร้อมด้วยหนึ่งในเลย์เอาต์ฟรีที่มีประสิทธิภาพสูงจากงาน Cyber Monday Sale ปีนี้
- 1 หน้า Landing Page คืออะไร?
- 1.1 ทำไมคุณถึงต้องมีแลนดิ้งเพจ?
- 1.2 ฉันจะสร้างแลนดิ้งเพจใน WordPress ได้อย่างไร?
- 2 แนวทางปฏิบัติที่ดีที่สุดของหน้า Landing Page
- 2.1 ปฏิบัติตามโครงสร้างแลนดิ้งเพจที่ดี
- 2.2 รู้จักผู้ชมของคุณ
- 2.3 ทำให้การคัดลอกเป็นเรื่องง่าย
- 2.4 ใช้รูปภาพที่น่าสนใจ
- 2.5 รวมหลักฐานทางสังคม
- 2.6 การออกแบบเพื่อการแปลง
- 2.7 มุ่งเน้นไปที่การออกแบบที่ตอบสนอง
- 2.8 A/B ทดสอบแลนดิ้งเพจของคุณ
- 2.9 ใช้หน้าขอบคุณ
- 3 ดาวน์โหลดชุดเว็บไซต์ Divi Cyber Monday ฟรี
- 4 วิธีสร้างหน้า Landing Page ที่มีการแปลงสูงด้วย Divi
- 4.1 ขั้นตอนที่ 1: ติดตั้งเค้าโครงหน้าแรกของ App Website Pack
- 4.2 ขั้นตอนที่ 2: สร้างเพจใหม่
- 4.3 ขั้นตอนที่ 3: ทำการเปลี่ยนแปลงเค้าโครง
- 4.4 ขั้นตอนที่ 4: เพิ่มสำเนาไปยังหน้า Landing Page ของคุณด้วย Divi AI
- 4.5 ขั้นตอนที่ 5: สร้างภาพด้วย Divi AI
- 4.6 ขั้นตอนที่ 6: ดำเนินการทดสอบ A/B
- ชุดเว็บไซต์ Divi Cyber Monday 5 ชุด เหมาะอย่างยิ่งสำหรับการสร้างแลนดิ้งเพจที่มีการแปลงสูง
แลนดิ้งเพจคืออะไร?
หน้า Landing Page คือหน้าเว็บไซต์ที่ให้บริการตามวัตถุประสงค์เฉพาะ เช่น การนำเสนอผลิตภัณฑ์หรือบริการใหม่ และโดยทั่วไปจะรวมข้อความที่ขับเคลื่อนด้วยการขาย พวกเขามักจะสนับสนุนให้ผู้เข้าชมซื้อบางสิ่งบางอย่าง ส่งข้อมูลผู้ใช้ หรือสมัครใช้บริการ หน้า Landing Page ที่มีประสิทธิภาพมักจะมีคำกระตุ้นการตัดสินใจ (CTA) ที่สะดุดตา แบบฟอร์มติดต่อ ข้อความที่น่าสนใจ และรูปภาพที่เสริมข้อความของหน้า
ทำไมคุณถึงต้องมีแลนดิ้งเพจ?
คุณอาจถามตัวเองว่าทำไมคุณถึงต้องมีหน้า Landing Page คุณสามารถใช้หน้าแรกของเว็บไซต์ของคุณได้หรือไม่? ธุรกิจที่ต้องการเพิ่มยอดขายหรือสร้างรายการสมัครสมาชิกทางอีเมลควรใช้แลนดิ้งเพจแทน สาเหตุหลักคือเพื่อหลีกเลี่ยงการรบกวนผู้ใช้เว็บไซต์ของคุณ หน้าแรกเหมาะสำหรับการแนะนำผู้เยี่ยมชมให้รู้จักกับแบรนด์ของคุณ แต่หากคุณมีเป้าหมายทางธุรกิจที่เฉพาะเจาะจง หน้า Landing Page สามารถช่วยให้คุณบรรลุเป้าหมายได้
หน้า Landing Page มักจะละส่วนหัวและส่วนท้าย มีสำเนาที่ขับเคลื่อนด้วยเป้าหมายสำหรับบริการหรือผลิตภัณฑ์เฉพาะ และรวม CTA ที่เกี่ยวข้อง ด้วยวิธีนี้ คุณสามารถสร้างหน้า Landing Page ของ Divi ที่มีการแปลงสูงเพื่อแนะนำผู้เยี่ยมชมของคุณไปยังจุดที่คุณต้องการให้พวกเขาไป แทนที่จะต้องต่อสู้กับลิงก์ที่แข่งขันกันและสำเนาอื่นๆ บนหน้าหลักของเว็บไซต์ของคุณ
ฉันจะสร้างหน้า Landing Page ใน WordPress ได้อย่างไร?
WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่มีประสิทธิภาพ ซึ่งช่วยให้ผู้ใช้สามารถสร้างหน้าเว็บใดก็ได้ที่ต้องการ รวมถึงหน้า Landing Page ด้วย ผู้สร้างธีม WordPress จำนวนมาก เช่น Divi ทำหน้าที่เป็นตัวสร้างธีมและปลั๊กอินหน้า Landing Page ในที่เดียว เมื่อสมัครสมาชิก Elegant Themes คุณจะสามารถเข้าถึง Visual Builder และ Theme Builder ส่วนหน้าที่ทรงพลังได้ในที่เดียว ดังนั้นคุณสามารถสร้างทุกแง่มุมของไซต์ของคุณได้ รวมถึงส่วนหัว ส่วนท้าย หน้า Landing Page หน้าอีคอมเมิร์ซ และ มากกว่า.
แนวทางปฏิบัติที่ดีที่สุดของหน้า Landing Page
หากต้องการสร้างหน้า Landing Page ของ Divi ที่มีการแปลงสูง คุณควรรวมแนวทางปฏิบัติที่ดีที่สุดบางประการในระหว่างกระบวนการสร้าง ซึ่งรวมถึงการระบุกลุ่มเป้าหมายของคุณ การสร้างสำเนาและรูปภาพที่เรียบง่ายและกระชับ ตรงตามข้อความของคุณ ผสมผสานโซเชียลมีเดีย และให้ความสำคัญกับการออกแบบอยู่เสมอ โชคดีที่ทีมออกแบบของ Elegant Themes คำนึงถึงประเด็นเหล่านี้เสมอเมื่อสร้างเลย์เอาต์แพ็ค ดังนั้นงานของคุณจึงง่ายขึ้นมาก อย่างไรก็ตาม เรามาดูแนวทางปฏิบัติที่ดีที่สุดสองสามข้อเหล่านี้กันดีกว่า เพื่อที่คุณจะได้เข้าใจได้ดีขึ้นว่าอะไรคือปัจจัยในการสร้างหน้า Landing Page ที่สมบูรณ์แบบ
ปฏิบัติตามโครงสร้างแลนดิ้งเพจที่ดี

ก่อนอื่น หน้า Landing Page ของ Divi ที่มีการแปลงสูงมักจะเป็นไปตามโครงสร้างที่ได้รับการพิสูจน์แล้ว:
- เริ่มต้นด้วยพาดหัวที่ดี: พาดหัวเป็นส่วนที่สำคัญที่สุดของหน้า Landing Page ของคุณ ตามกฎทั่วไป หากพาดหัวของคุณไม่ผ่านการทดสอบการกะพริบตา (ดึงดูดผู้ใช้ให้เร็วที่สุดเท่าที่จะทำได้) แสดงว่าคุณสูญเสียโอกาสในการขายไปแล้ว สร้างหัวข้อข่าวที่น่าสนใจเพื่อดึงดูดผู้อ่านเสมอ
- สร้างแรงจูงใจในการคัดลอก: ต่างจากหน้าหลักที่ต้องใช้สำเนาจำนวนมากจึงจะประสบความสำเร็จ หน้า Landing Page ไม่เป็นไปตามกฎเกณฑ์เดียวกันเหล่านั้น เน้นการรักษาสำเนาให้ชัดเจนและกระชับ อยู่ในจุดและทำให้จุดนั้นมาเร็วกว่าในภายหลัง ผู้คนจะไม่อ่านหนังสือเพื่อดูว่าคุณขายอะไร
- ทำให้ CTA ชัดเจน: อย่าขยะเพจด้วย CTA ที่ไม่มีที่สิ้นสุด ยึดมั่นในการกระทำที่เฉพาะเจาะจงอย่างหนึ่ง ตัวอย่างเช่น หากคุณต้องการให้ผู้อ่านโทรขอใบเสนอราคา ไม่ต้องกรอกแบบฟอร์มให้พวกเขาด้วย CTA สำหรับการกระทำหลายอย่างทำให้เกิดความสับสนและอาจส่งผลเสียต่ออัตรา Conversion ของคุณได้
- ลบเมนูการนำทาง: ผู้เยี่ยมชมหน้า Landing Page ต่างจากหน้าอื่นๆ บนเว็บไซต์ของคุณตรงที่ควรจะเน้นไปที่สำเนาของหน้าเดียว ลบเมนูและส่วนท้ายออกจากเลย์เอาต์ เพื่อให้ผู้เยี่ยมชมของคุณยังคงอยู่ในเพจและดำเนินการตามที่คุณต้องการให้เสร็จสิ้น
- คงความเป็นแบรนด์ไว้: เมื่อสร้างแลนดิ้งเพจ ให้คงรูปลักษณ์โดยรวมของเว็บไซต์ของคุณไว้ คงสี แบบอักษร และองค์ประกอบการออกแบบเดิมไว้เพื่อเสริมสร้างการรับรู้ถึงแบรนด์
รู้จักผู้ชมของคุณ
หน้า Landing Page ของ Divi ที่มีการแปลงสูงมักจะกำหนดเป้าหมายไปที่กลุ่มประชากรเฉพาะ ดังนั้นเมื่อวางแผน ให้ดำเนินการเพื่อระบุผู้ชมของคุณ อย่าลืมถามตัวเองด้วยคำถามที่ถูกต้อง รวมถึงการทราบปัญหา ความต้องการ และความต้องการของกลุ่มเป้าหมายของคุณ จากนั้นคุณสามารถใช้ข้อมูลดังกล่าวเพื่อเขียนสำเนาโดยคำนึงถึงบุคคลนั้นได้
ทำให้การคัดลอกเป็นเรื่องง่าย

ใช้สำเนาที่ชัดเจน กระชับ และเกี่ยวข้อง สำเนาที่มากเกินไปอาจทำให้ผู้อ่านของคุณสับสน ในขณะที่น้อยเกินไปทำให้พวกเขาสับสนและหงุดหงิด กำหนดสิ่งที่คุณต้องการพูดและยึดติดกับข้อความนั้นตลอดทั้งหน้า คุณต้องการความช่วยเหลือในการขับเคลื่อนความคิดสร้างสรรค์เหล่านั้นหรือไม่? ไม่ต้องกังวลเพราะ Divi นำเสนอโซลูชั่นที่ยอดเยี่ยมสำหรับบล็อกของนักเขียน: Divi AI คุณสามารถใช้มันเพื่อสร้างสำเนาของแบรนด์ได้ภายในไม่กี่วินาที เพื่อให้คุณสามารถมุ่งเน้นไปที่ความสวยงามได้มากขึ้น
ใช้รูปภาพที่น่าสนใจ

ชิ้นส่วนปริศนาอีกชิ้นหนึ่งกำลังรวมรูปภาพที่ช่วยบอกเล่าเรื่องราวของหน้า Landing Page ของคุณ ภาพควรมีความชัดเจน กระตุ้นความรู้สึกและอารมณ์ และเกี่ยวข้องกับเนื้อหาของหน้า โชคดีที่ชุดเว็บไซต์ของ Divi ทั้งหมดมีรูปภาพปลอดค่าลิขสิทธิ์ที่คุณสามารถใช้สำหรับโครงการเว็บไซต์ของคุณได้ อย่างไรก็ตาม หากคุณชอบรูปลักษณ์ของเลย์เอาต์ แต่รูปภาพยังเหลือสิ่งที่ต้องการ คุณสามารถใช้ Divi AI ได้ ด้วยเครื่องมือสร้างภาพของ Divi คุณสามารถอธิบายภาพที่คุณต้องการและดูได้ เนื่องจากโปรแกรมสร้างภาพ Stable Diffusion ของ Divi ยุ่งอยู่กับการสร้างภาพสำหรับแลนดิ้งเพจของคุณในไม่กี่วินาที
รวมหลักฐานทางสังคม

สิ่งสำคัญอีกประการที่ต้องพิจารณาเมื่อวางแผนเพจของคุณคือโซเชียลมีเดีย คำรับรองจากลูกค้า บทวิจารณ์ และกรณีศึกษาล้วนเป็นเครื่องมือที่มีประสิทธิภาพในการเสริมคุณค่าที่นำเสนอของแบรนด์ของคุณ สถิติแสดงให้เห็นว่าการพิสูจน์ทางสังคมเป็นสิ่งจำเป็น โดยเฉพาะสำหรับคนรุ่นมิลเลนเนียล นักวิจัยจาก Inc.com ระบุว่ามากกว่า 90% ของกลุ่มอายุนั้นมีแนวโน้มที่จะซื้อมากขึ้นหลังจากอ่านบทวิจารณ์บนแพลตฟอร์มโซเชียลมีเดีย
การออกแบบเพื่อการแปลง

นอกจากเนื้อหาหลัก เช่น พาดหัวที่ดี ข้อความที่น่าดึงดูด และรูปภาพประกอบแล้ว หน้า Landing Page ของคุณควรได้รับการออกแบบสำหรับ Conversion อีกด้วย ควรรวมองค์ประกอบการออกแบบ เช่น CTA ที่ดี แบบฟอร์มโอกาสในการขายครึ่งหน้าบน โลโก้บริษัทของคุณ และปุ่มลงทะเบียนหรือเพิ่มลงตะกร้าที่โดดเด่น โชคดีที่ชุดเว็บไซต์ Cyber Monday ของ Divi ได้รับการออกแบบโดยคำนึงถึง Conversion สูง โดยทั่วไปจะรวมองค์ประกอบเหล่านี้ส่วนใหญ่หรือทั้งหมด อย่างไรก็ตาม ด้วยความสามารถในการออกแบบอันน่าทึ่งของ Divi คุณสามารถเพิ่มรายละเอียดที่ขาดหายไปได้อย่างง่ายดายด้วยโมดูลการออกแบบของ Divi ที่มีมากกว่า 200 โมดูล
มุ่งเน้นไปที่การออกแบบที่ตอบสนอง

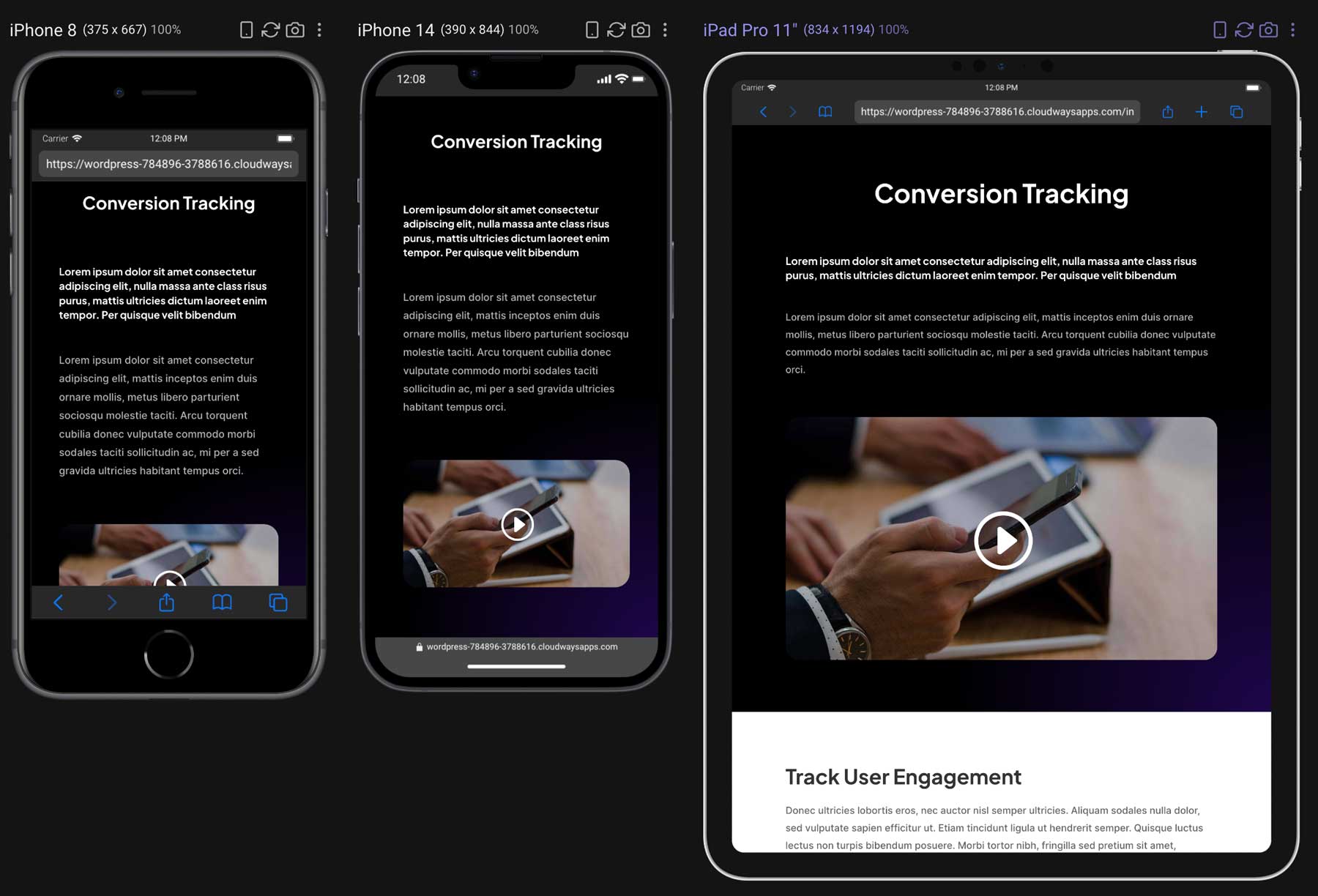
สิ่งสำคัญอีกประการหนึ่งของหน้า Landing Page ที่มีประสิทธิภาพคือรูปแบบที่ตอบสนอง การออกแบบเว็บไซต์แบบตอบสนองหมายความว่าเนื้อหาของหน้า Landing Page ของคุณจะปรากฏบนหน้าจอเดสก์ท็อปและอุปกรณ์มือถือและแท็บเล็ต เนื่องจากผู้คนมากกว่า 60% เข้าถึงอินเทอร์เน็ตผ่านอุปกรณ์มือถือ คุณจะพลาดการขายหากผู้มีโอกาสเป็นลูกค้าไม่สามารถดูเว็บไซต์ของคุณได้อย่างถูกต้อง คุณจะดีใจที่รู้ว่าชุดเว็บไซต์ Cyber Monday ฟรีของ Divi ทั้งหมดตอบสนองได้ 100% ซึ่งหมายความว่าชุดเหล่านี้จะดูสมบูรณ์แบบไม่ว่าผู้เยี่ยมชมเว็บไซต์ของคุณจะใช้อุปกรณ์ใดก็ตาม
ทดสอบ A/B แลนดิ้งเพจของคุณ

ส่วนหนึ่งของการสร้างกลยุทธ์การตลาดที่มีประสิทธิภาพเกี่ยวข้องกับการทดสอบ A/B ในฐานะผู้ใช้ Divi คุณมีชุดการทดสอบ A/B ที่สมบูรณ์พร้อม Divi Leads ด้วยซอฟต์แวร์การทดสอบแยกและเครื่องมือติดตามคอนเวอร์ชันที่มีประสิทธิภาพที่สร้างไว้ใน Divi Builder ไม่จำเป็นต้องรวมปลั๊กอินการทดสอบแยกที่ทำให้สับสน ช่วยให้คุณสามารถทดสอบสี รูปภาพ และเนื้อหาต่างๆ เพื่อพิจารณาว่าสิ่งใดใช้ได้ผลและสิ่งใดใช้ไม่ได้
ใช้หน้าขอบคุณ

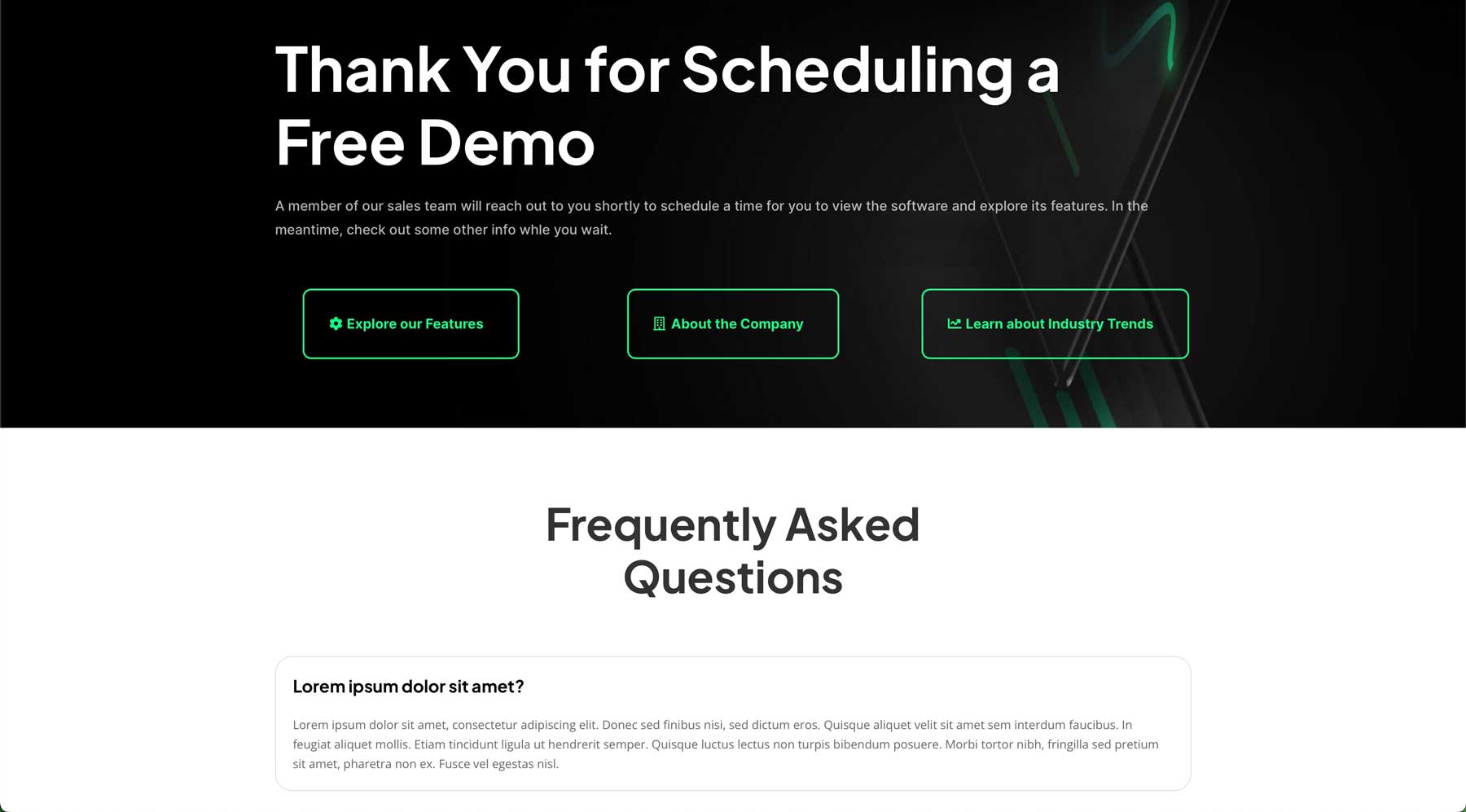
สุดท้ายแต่ไม่ท้ายสุด ทุกหน้า Landing Page ที่มีประสิทธิภาพควรเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าขอบคุณเมื่อกรอกแบบฟอร์มหรือ CTA อื่นๆ แน่นอนว่าคุณสามารถใช้ข้อความขอบคุณได้ แต่มีสาเหตุหลายประการที่ไม่เป็นประโยชน์สูงสุดของคุณ ตัวอย่างเช่น หน้าขอบคุณเป็นวิธีที่ยอดเยี่ยมในการนำเสนอการดาวน์โหลด หากคุณเสนอให้ดาวน์โหลดฟรีเพื่อกรอกแบบฟอร์ม หน้าขอบคุณยังเหมาะสำหรับการเพิ่มข้อมูล เช่น บล็อกโพสต์ที่จำเป็นหรือผลิตภัณฑ์ที่เกี่ยวข้อง นอกจากนี้ หน้าขอบคุณยังเป็นมืออาชีพมากกว่า การขอบคุณธรรมดาๆ ที่ส่งข้อความข้อมูลทั้งหมดของคุณมาให้ฉัน ข่าวดีก็คือชุดเว็บไซต์ Cyber Monday ของ Divi มาพร้อมกับเลย์เอาต์มากมาย ซึ่งสามารถนำไปใช้ใหม่เพื่อใช้เป็นหน้าขอบคุณได้
ดาวน์โหลดชุดเว็บไซต์ Divi Cyber Monday ฟรี
สมาชิก Divi Lifetime และผู้ที่ซื้อในช่วง Black Friday หรือ Cyber Monday Sales จะสามารถเข้าถึงชุดเว็บไซต์ที่สมบูรณ์สี่ชุดในพื้นที่สมาชิก Elegant Themes เริ่มต้นด้วยการไปที่เว็บไซต์ Elegant Themes แล้วคลิก แท็บบัญชี ป๊อปอัปจะปรากฏขึ้น ป้อนข้อมูลเข้าสู่ระบบสมาชิก ET ของคุณแล้วคลิกปุ่ม เข้าสู่ระบบสมาชิก

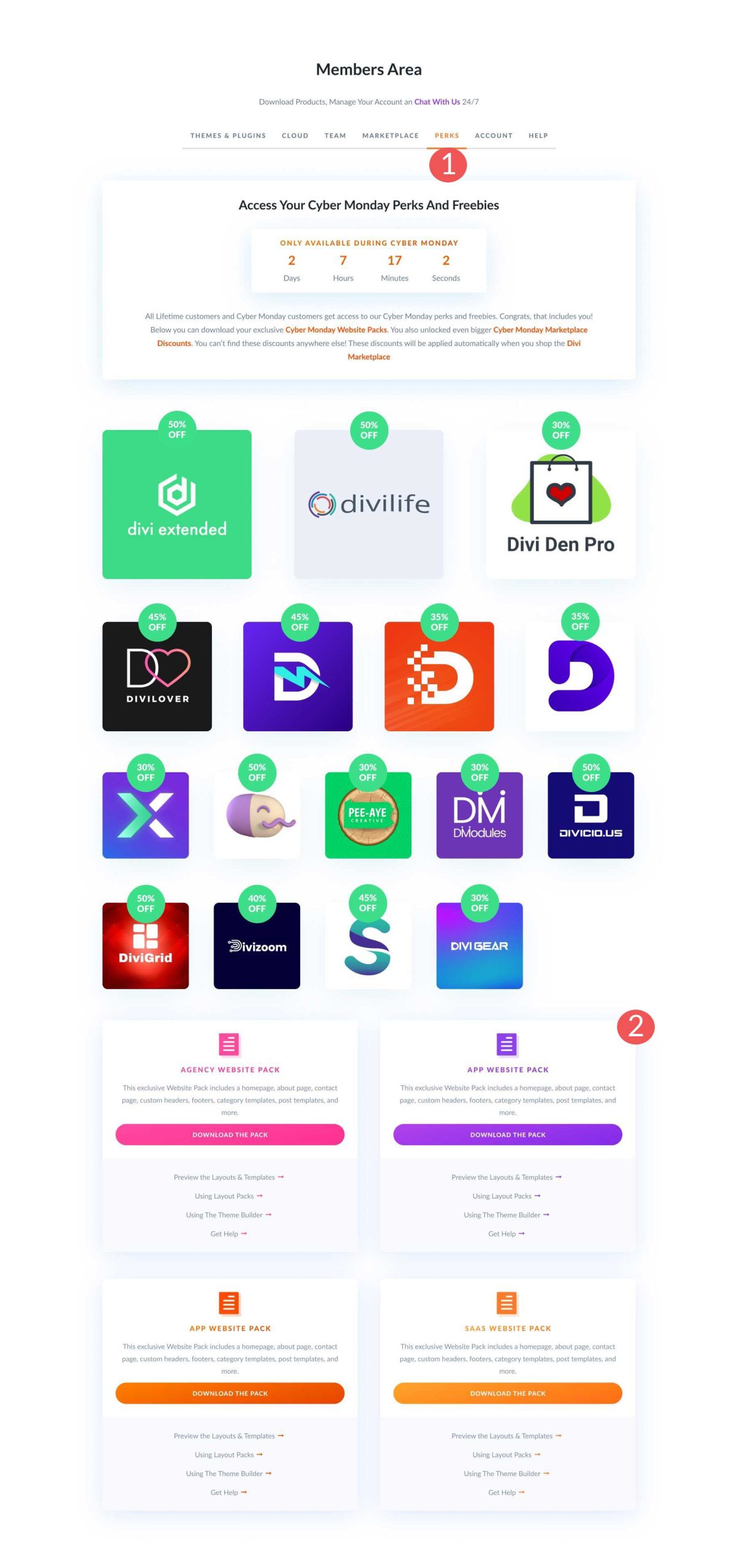
จากนั้นไปที่แท็บ Perks (1) เลื่อนลงเพื่อค้นหาของแจกฟรีจาก Website Pack แล้วคลิกปุ่ม ดาวน์โหลดแพ็ค (2)

วิธีสร้างหน้า Landing Page ที่มีการแปลงสูงด้วย Divi
เพื่อสาธิตความง่ายในการสร้างแลนดิ้งเพจที่มีคอนเวอร์ชันสูงด้วย Divi เราจะเริ่มต้นด้วยเลย์เอาต์หน้าแรกของแอปภายใน Cyber Monday Website Pack จากนั้นเพิ่มแบบฟอร์ม Optin ทางอีเมลเพื่อให้มีประสิทธิภาพมากยิ่งขึ้น
ขั้นตอนที่ 1: ติดตั้งเค้าโครงหน้าแรกของ App Website Pack
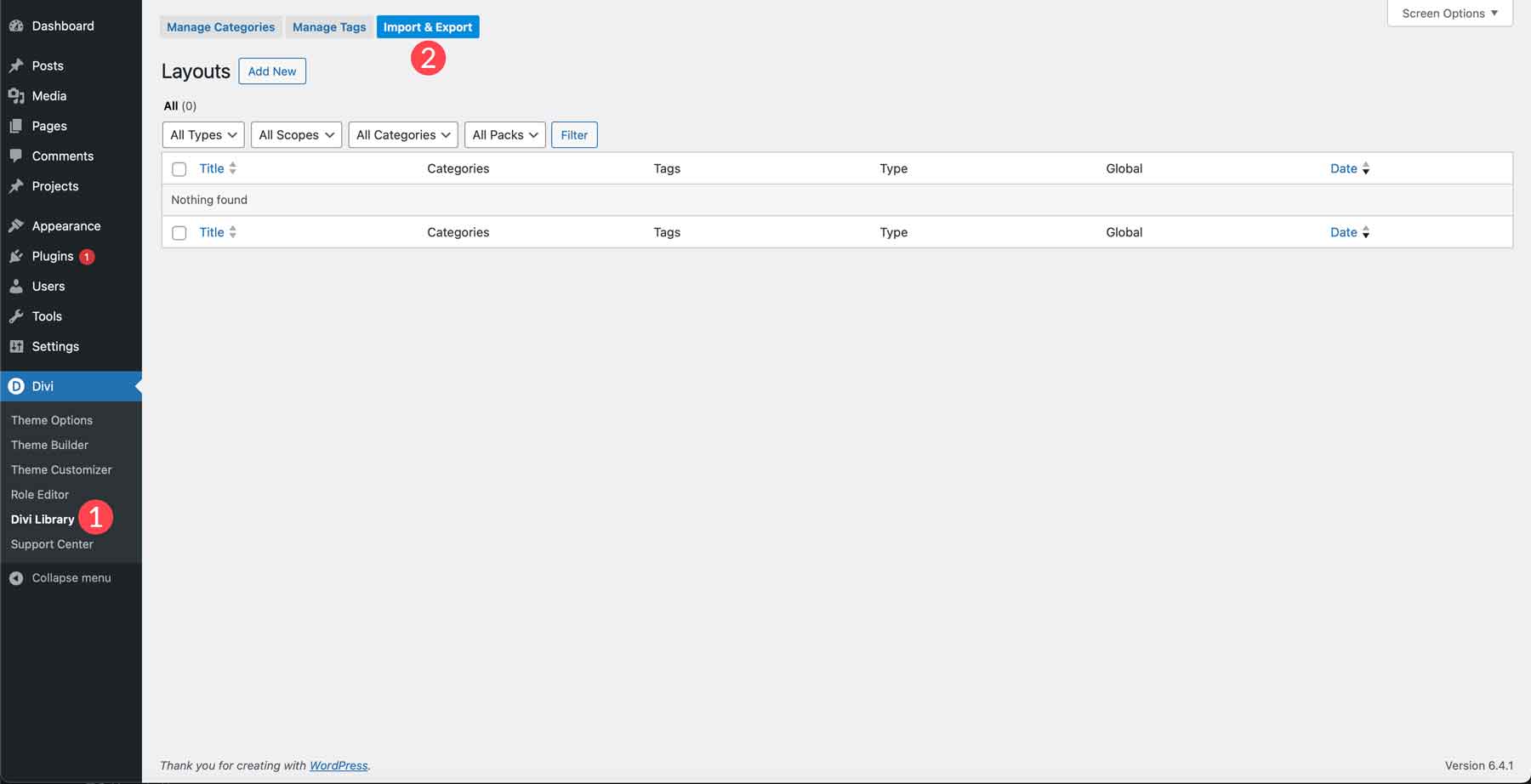
ขั้นแรก เราต้องโหลดชุดเว็บไซต์ลงในเว็บไซต์ Divi WordPress ของเรา ในแดชบอร์ดผู้ดูแลระบบ WordPress ให้ค้นหาแท็บ Divi > Library (1) ทางด้านซ้ายมือ จากนั้นคลิกปุ่ม นำเข้า/ส่งออก (2)

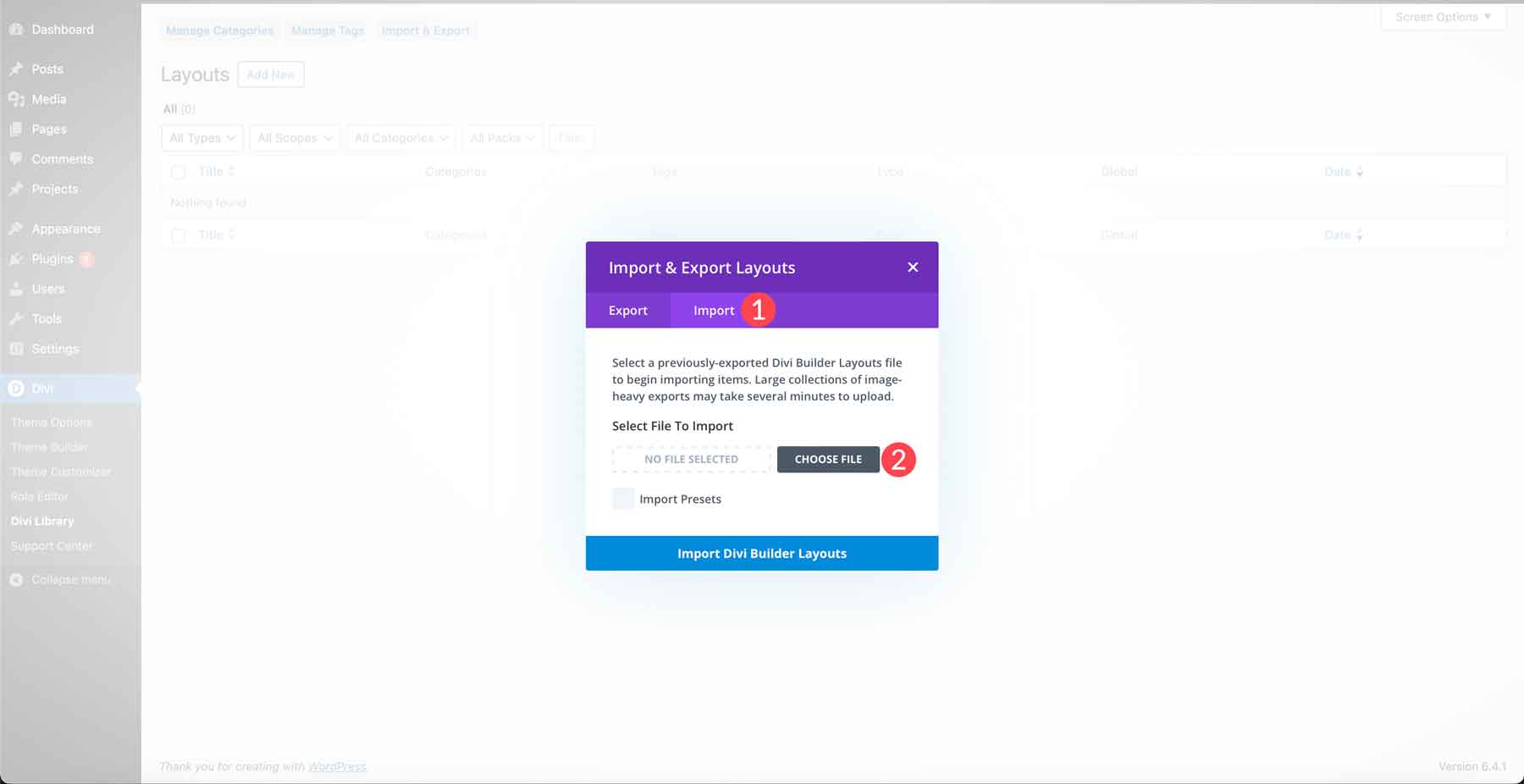
เมื่อกล่องโต้ตอบปรากฏขึ้น ให้คลิกแท็บ นำเข้า (1) จากนั้นคลิกเลือกไฟล์ (2) เพื่อเลือกไฟล์ JSON บนคอมพิวเตอร์ของคุณ

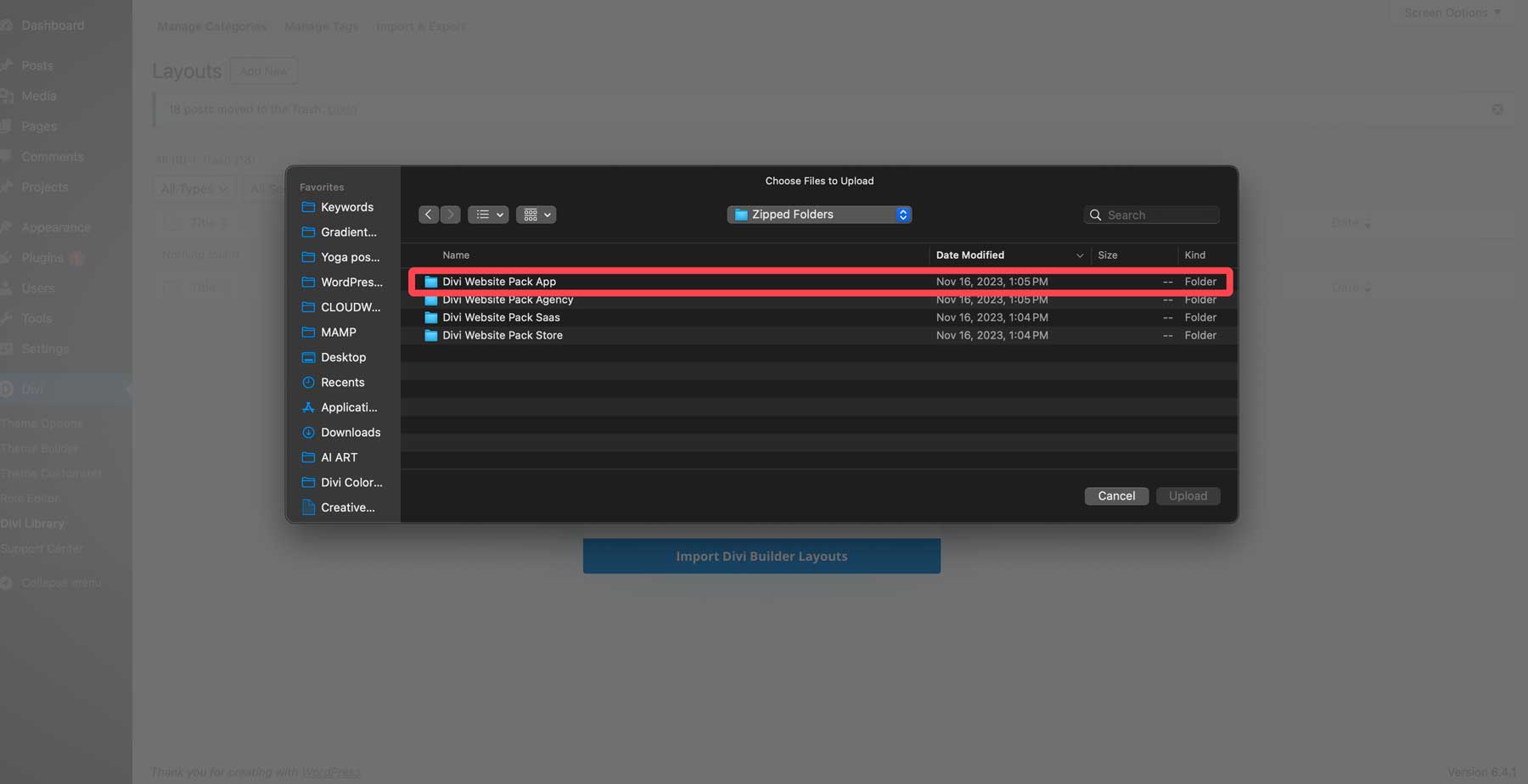
ค้นหาไฟล์ zip ที่ดาวน์โหลดลงในคอมพิวเตอร์ของคุณ ใช้โปรแกรมอรรถประโยชน์ zip เพื่อคลายซิปโฟลเดอร์ จากนั้นดับเบิลคลิกโฟลเดอร์ Divi Website App Pack เพื่อเปิด


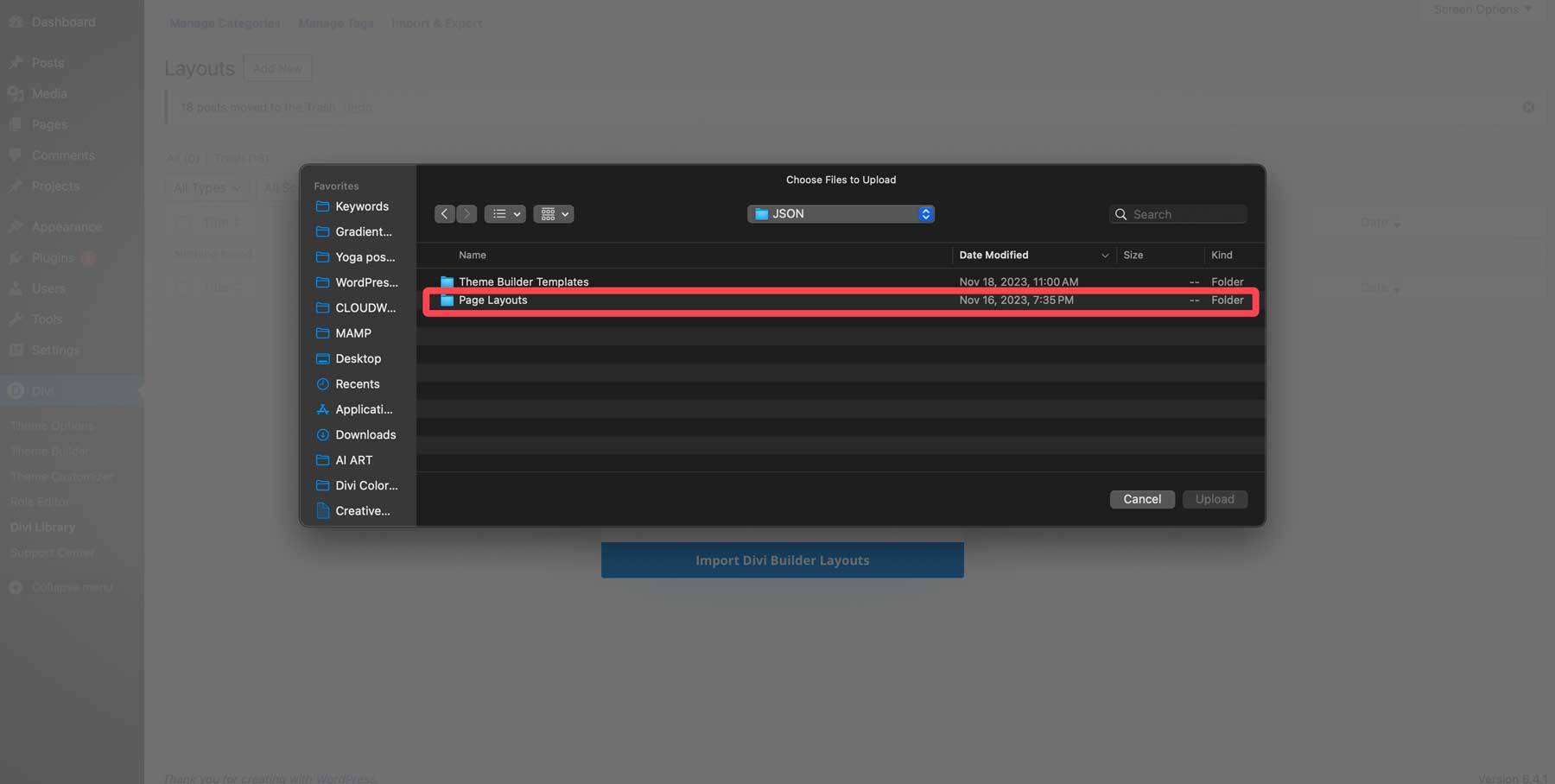
จากนั้นดับเบิลคลิกที่โฟลเดอร์ Page Layouts

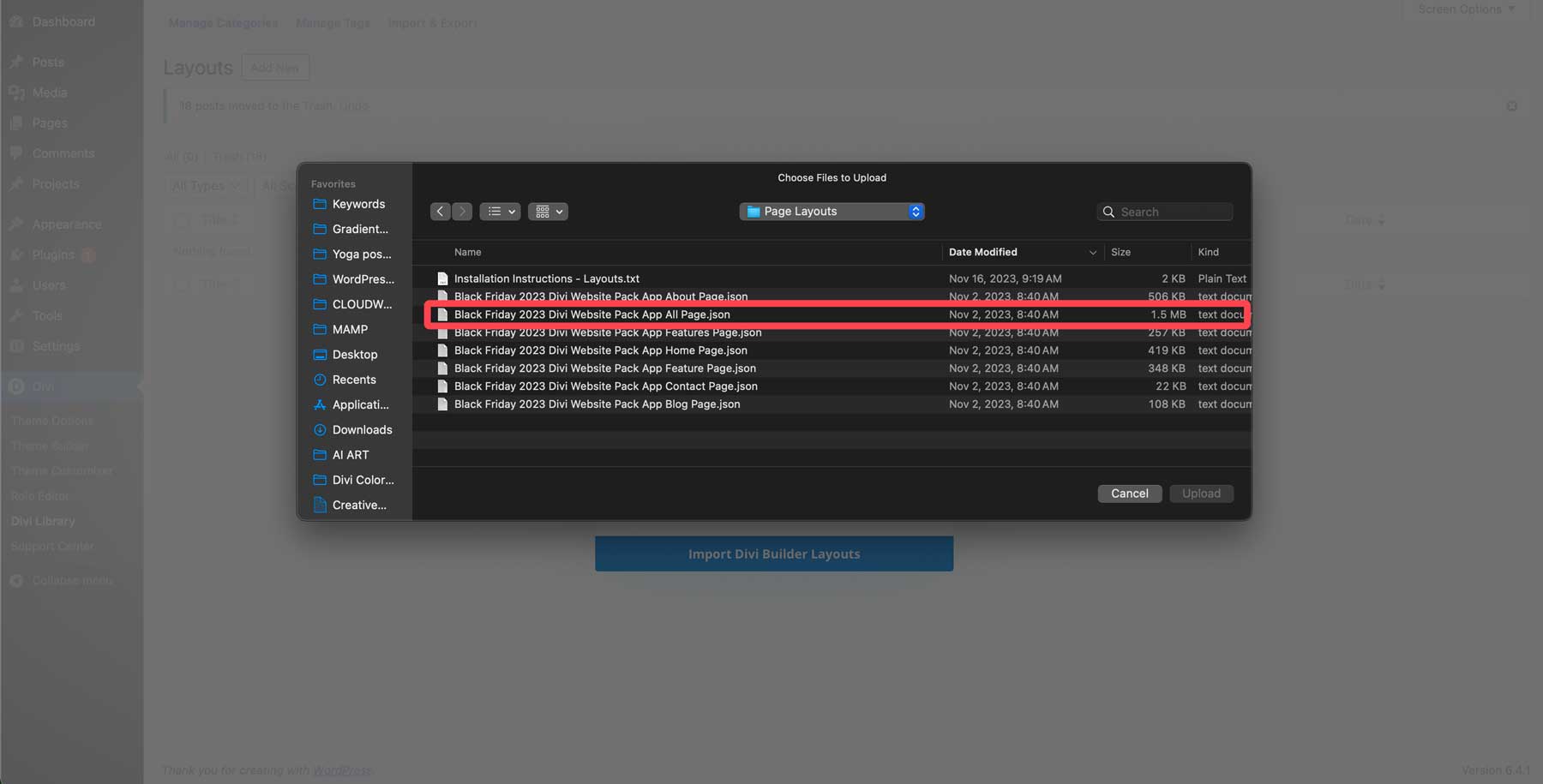
ค้นหาไฟล์ All.json ของแอป Divi Website Pack Black Friday 2023 แล้วคลิกเพื่อเพิ่มลงในตัวนำเข้า

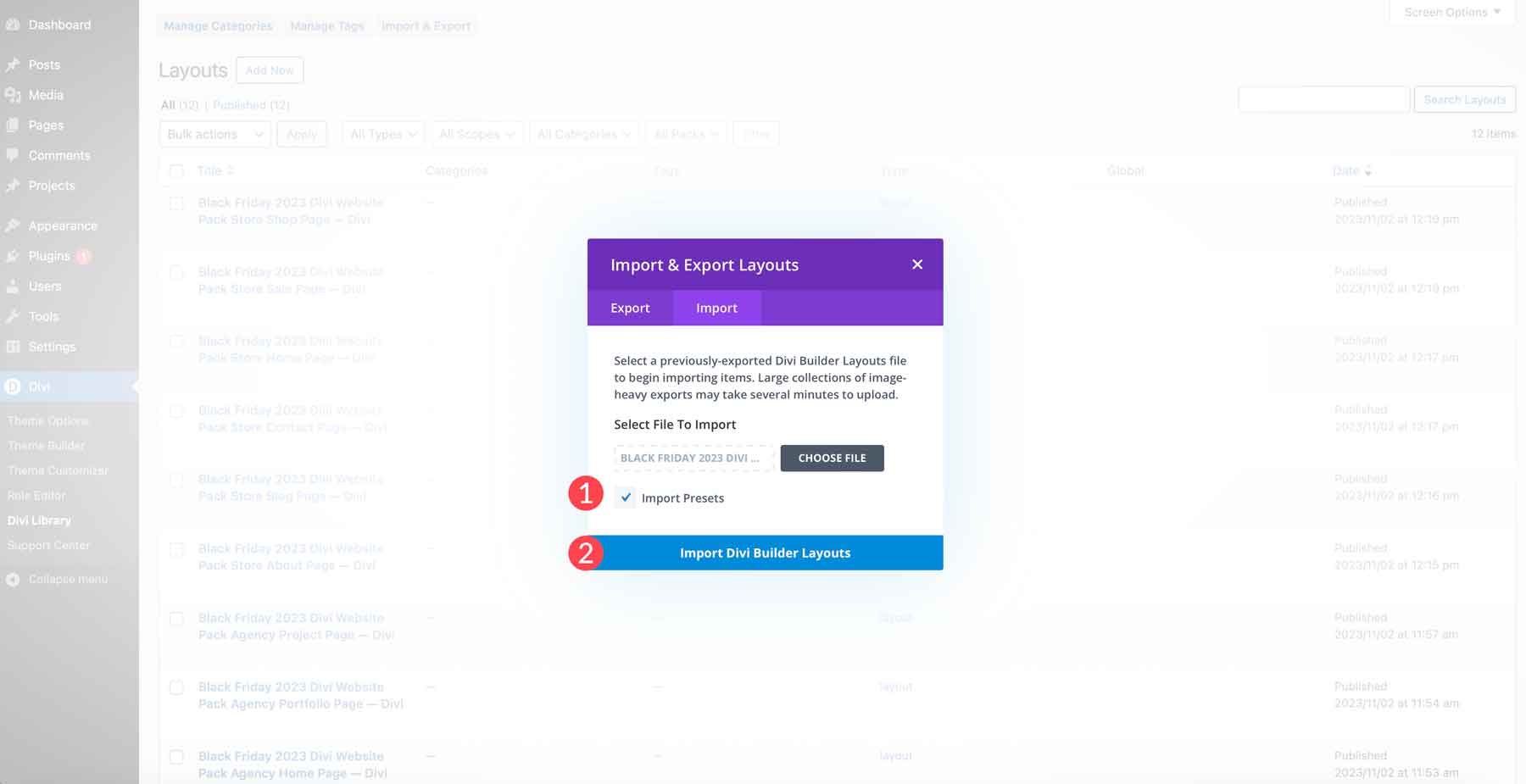
สุดท้าย คลิกช่องทำ เครื่องหมายนำเข้าค่าที่ตั้งไว้ล่วงหน้า (1) เพื่อโหลดค่าที่ตั้งล่วงหน้าทั้งหมดด้วยเค้าโครง และคลิกปุ่ม นำเข้าเค้าโครง Divi Builder (2) เพื่อโหลดเค้าโครงลงในการติดตั้ง WordPress ของคุณ

ขั้นตอนที่ 2: สร้างหน้าใหม่
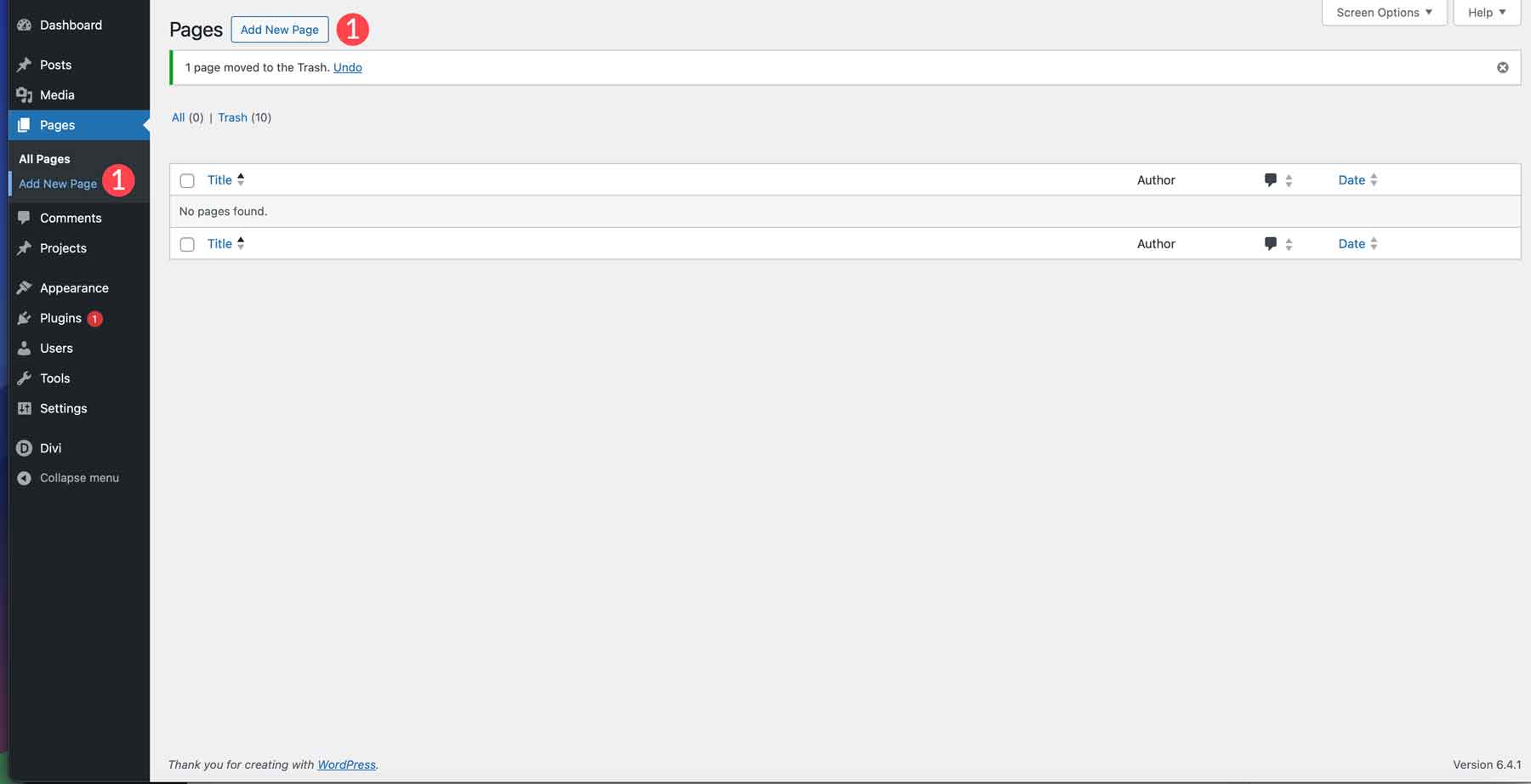
ขั้นตอนต่อไปคือการสร้างหน้าใหม่บนเว็บไซต์ WordPress ของคุณ ไปที่ เพจ > เพิ่มเพจใหม่

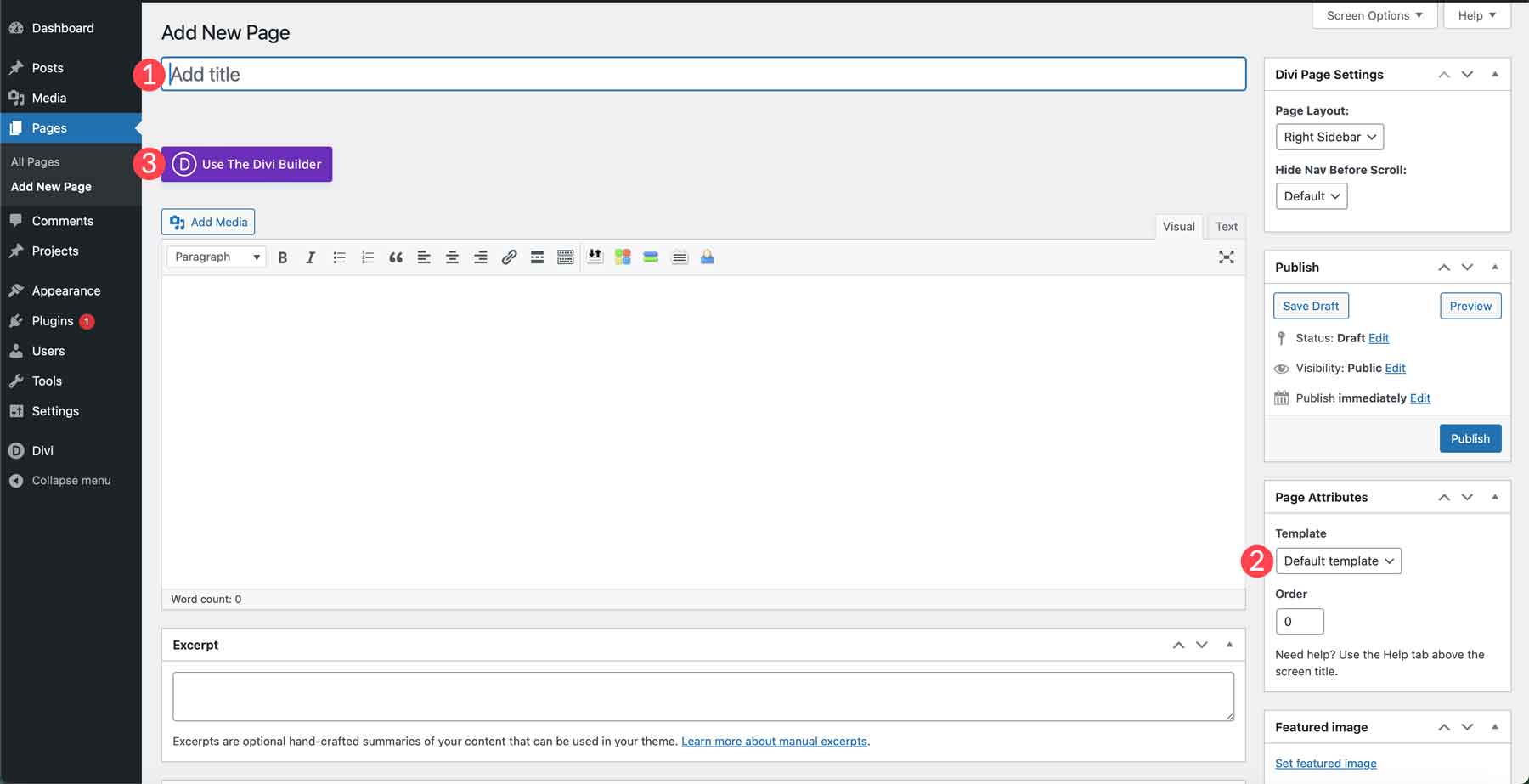
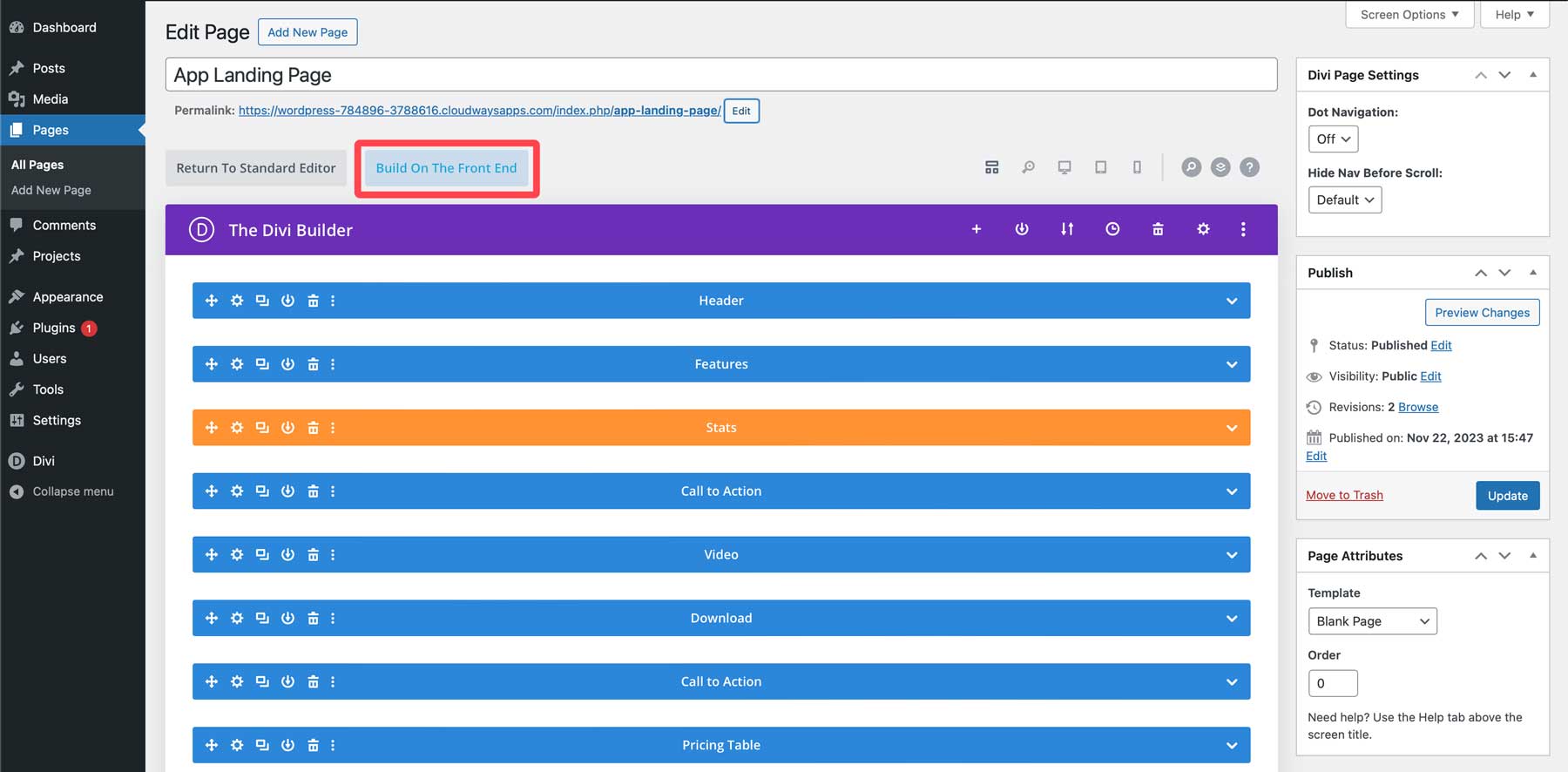
ตั้ง ชื่อเพจของคุณ (1) เพื่อให้ค้นหาได้ง่ายในภายหลัง คุณจะต้องสลับเทมเพลตเพจจาก ค่าเริ่มต้นเป็นว่างเปล่า (2) วิธีนี้จะลบส่วนหัวและส่วนท้ายของเว็บไซต์ของคุณออกจากหน้า เพื่อป้องกันไม่ให้ผู้เยี่ยมชมหลงทางเมื่อพวกเขามาถึงหน้าของคุณ สุดท้าย คลิกปุ่ม เปิดใช้งาน Divi builder (3) เพื่อให้เราสามารถโหลดในรูปแบบ Cyber Monday ของเราได้

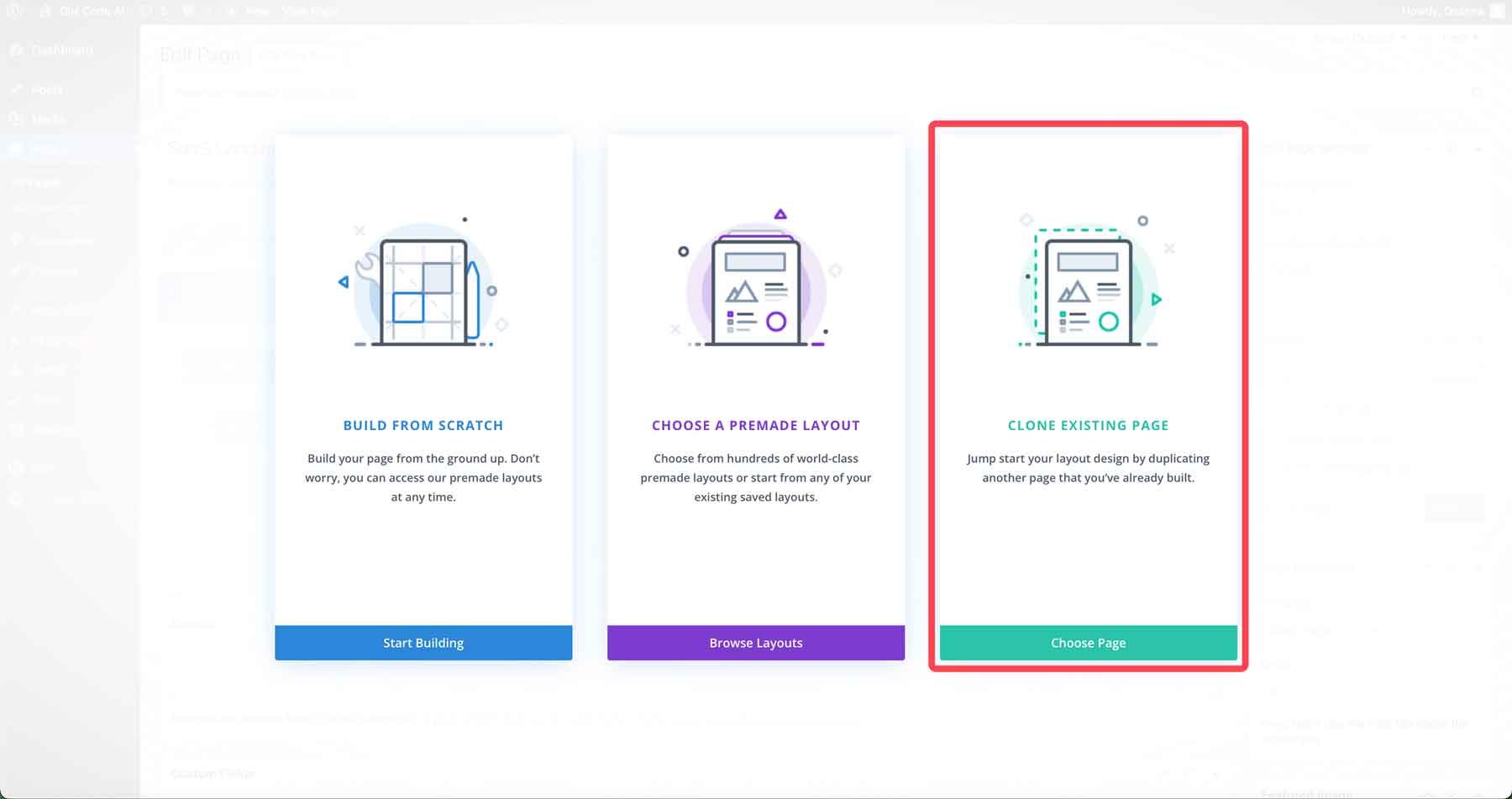
เมื่อเพจของคุณรีเฟรช คุณจะมีสามตัวเลือกในการสร้างเพจของคุณ สร้างตั้งแต่เริ่มต้น เลือกเค้าโครงที่สร้างไว้ล่วงหน้า หรือจำลองหน้าที่มีอยู่ เนื่องจากเรากำลังสร้างจากเค้าโครงไลบรารี Divi เรามาเลือก โคลนหน้าที่มีอยู่กันดีกว่า

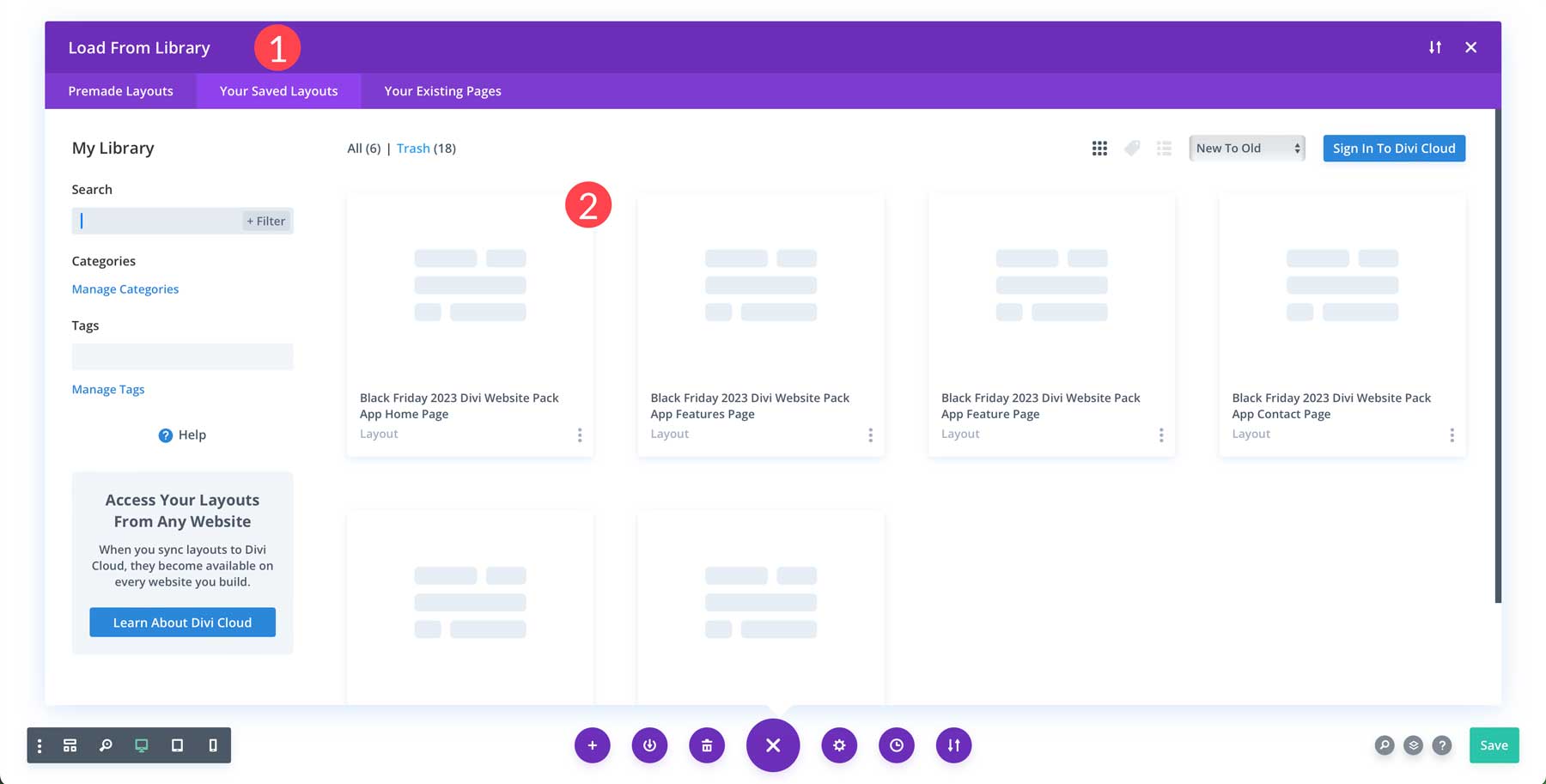
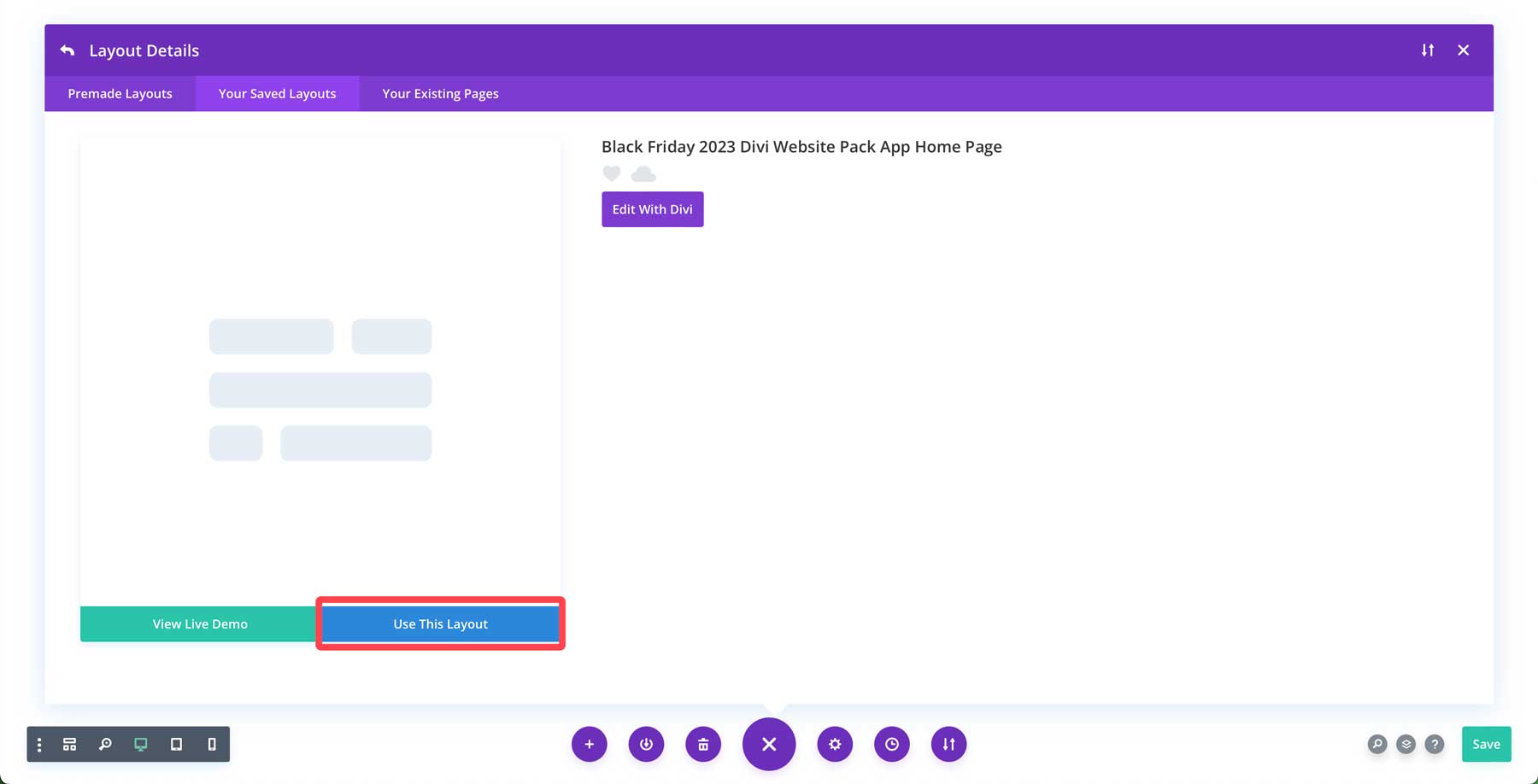
ถัดไป เลือก แท็บเค้าโครงที่บันทึกไว้ (1) เพื่อแสดงเค้าโครงแอปที่เราเพิ่มในขั้นตอนก่อนหน้า ค้นหาเค้าโครงหน้าแรกของแอปแล้วดับเบิลคลิก (2)

สุดท้ายให้คลิกปุ่ม ใช้เค้าโครงนี้ เพื่อโหลดเค้าโครงหน้าแรกของแอปลงในเพจ

Divi เสนอสองวิธีในการใช้ Divi Builder คุณสามารถออกแบบเพจที่ส่วนหลังโดยใช้โมดูลการออกแบบของ Divi หรือสร้างที่ส่วนหน้าแบบเรียลไทม์ สำหรับส่วนใหญ่ Visual Builder ส่วนหน้ามอบประสบการณ์ที่ดีกว่ามาก ด้วยความสามารถในการดูการเปลี่ยนแปลงการออกแบบในขณะที่คุณสร้าง ดังนั้น ให้คลิกปุ่ม สร้างที่ปุ่มส่วนหน้า เพื่อโหลด Visual Builder

ขั้นตอนที่ 3: ทำการเปลี่ยนแปลงเค้าโครง
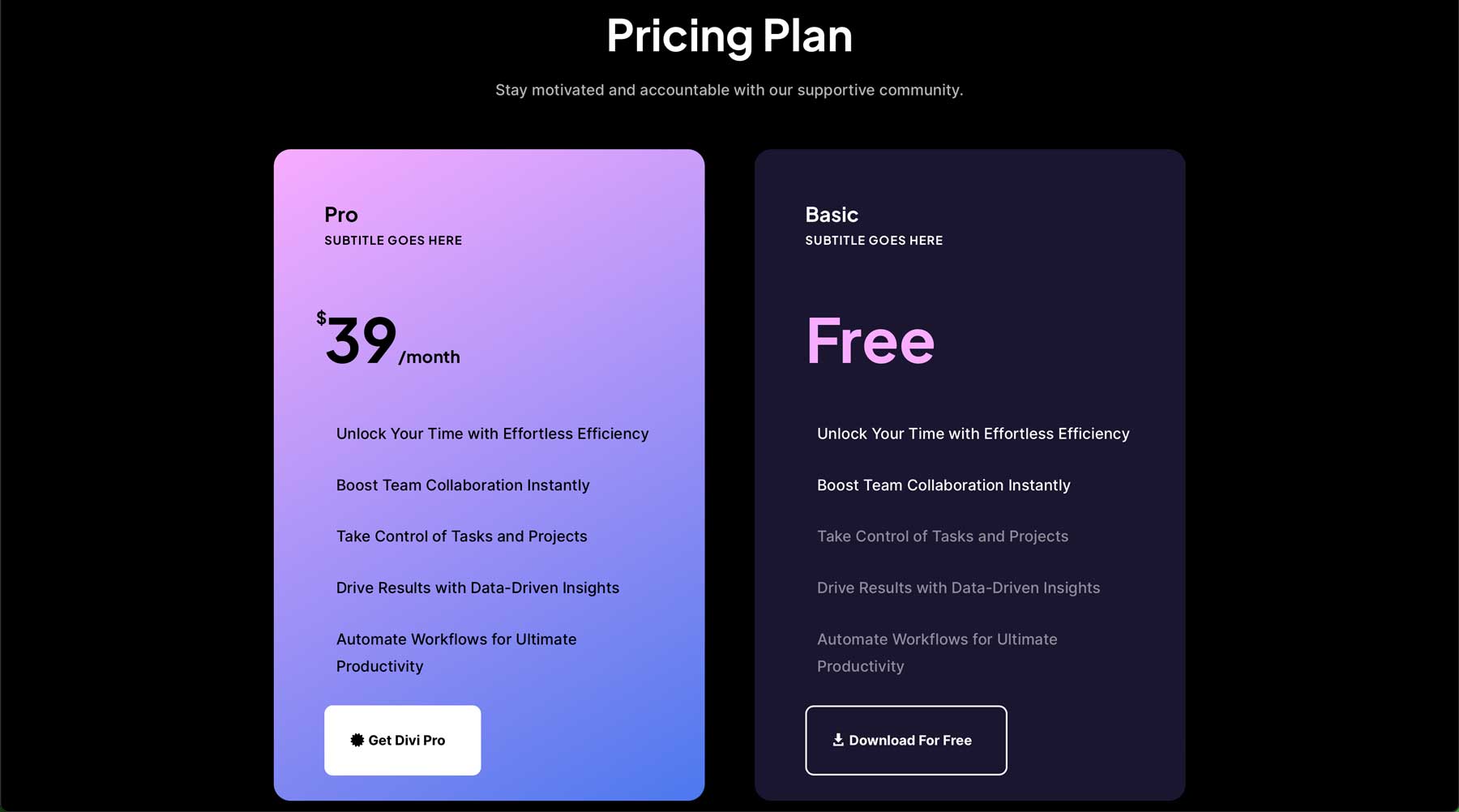
เราจะได้ดูเค้าโครงเป็นครั้งแรกด้วยแลนดิ้งเพจของเราที่สร้างขึ้น เมื่อเลื่อนดูหน้าต่างๆ คุณจะสังเกตเห็นองค์ประกอบหลายอย่างที่เป็นไปตามหลักเกณฑ์โครงสร้างหน้า Landing Page แล้ว มีหัวข้อข่าวที่โดดเด่นในฮีโร่ มี CTA หลายรายการตลอดทั้งหน้า ส่วนคำถามที่พบบ่อย และโมดูลการกำหนดราคาที่น่าดึงดูด อย่างไรก็ตาม เราควรเพิ่มองค์ประกอบเพื่อให้มีประสิทธิภาพมากขึ้น: แบบฟอร์มครึ่งหน้าบน เราควรย้ายโมดูลการกำหนดราคาเพื่อหลีกเลี่ยงการสูญเสียยอดขาย เมื่อคุณต้องการสร้างหน้า Landing Page ของ Divi ที่มีการแปลงสูง สิ่งสำคัญคือต้องจำไว้ว่าต้องใส่ข้อมูลสำคัญให้ใกล้กับจุดเริ่มต้นของหน้ามากที่สุด
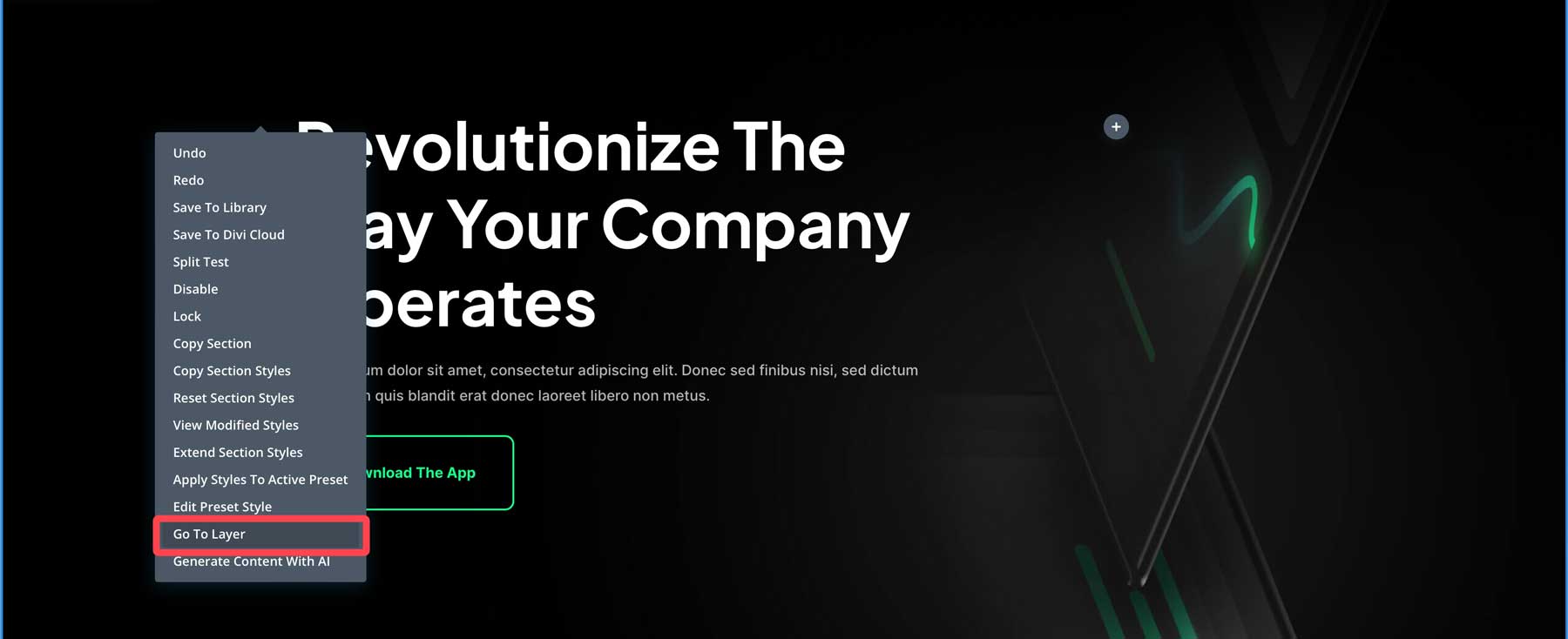
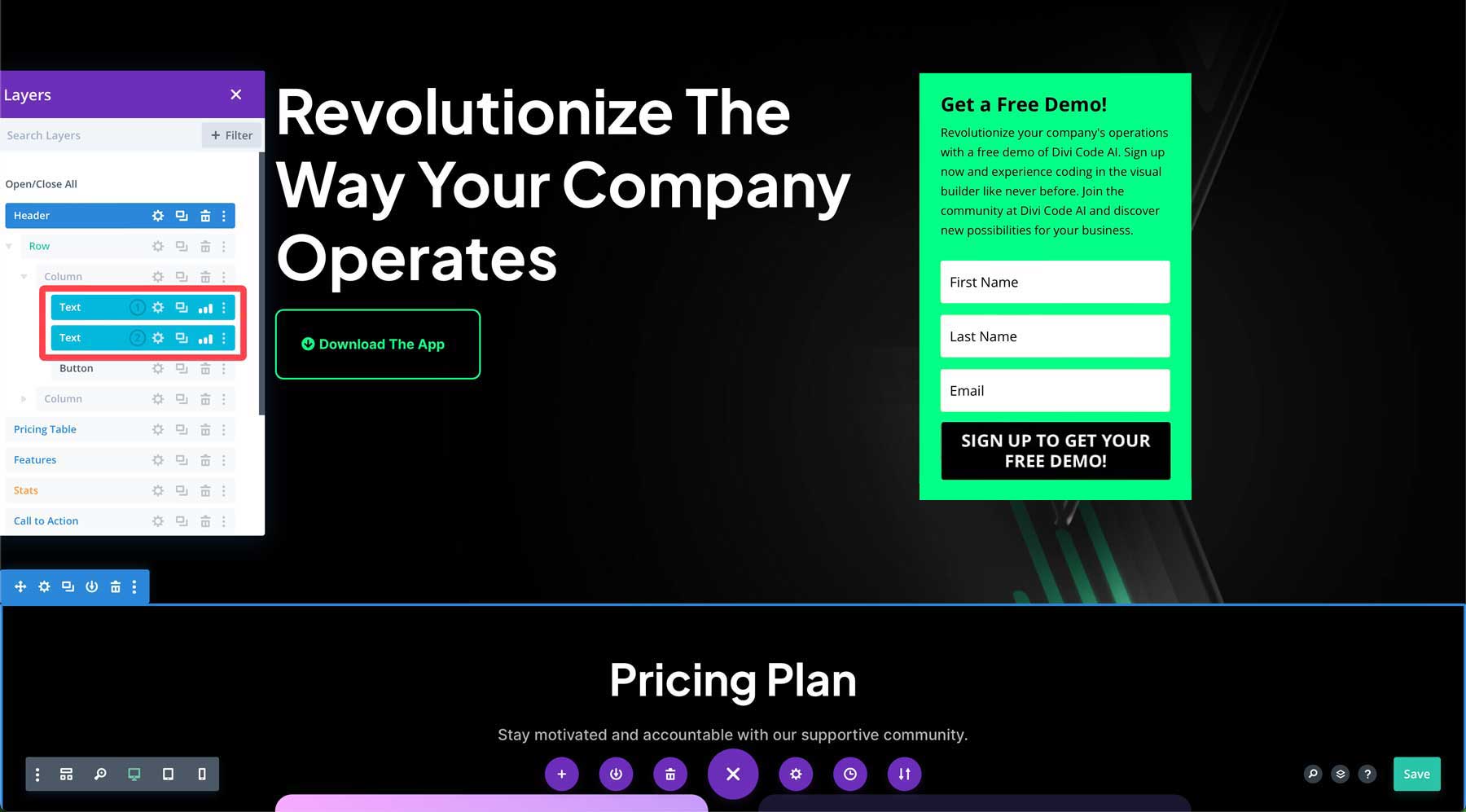
มุมมองเลเยอร์ของ Divi ทำให้องค์ประกอบการออกแบบที่เคลื่อนไหวทั่วทั้งหน้าเป็นเรื่องง่าย ขณะทำงานที่ส่วนหน้าโดยเปิดใช้งาน Visual Builder ให้คลิกขวาที่ใดก็ได้บนเพจเพื่อเปิดเมนูรอง คลิก ไปที่เลเยอร์

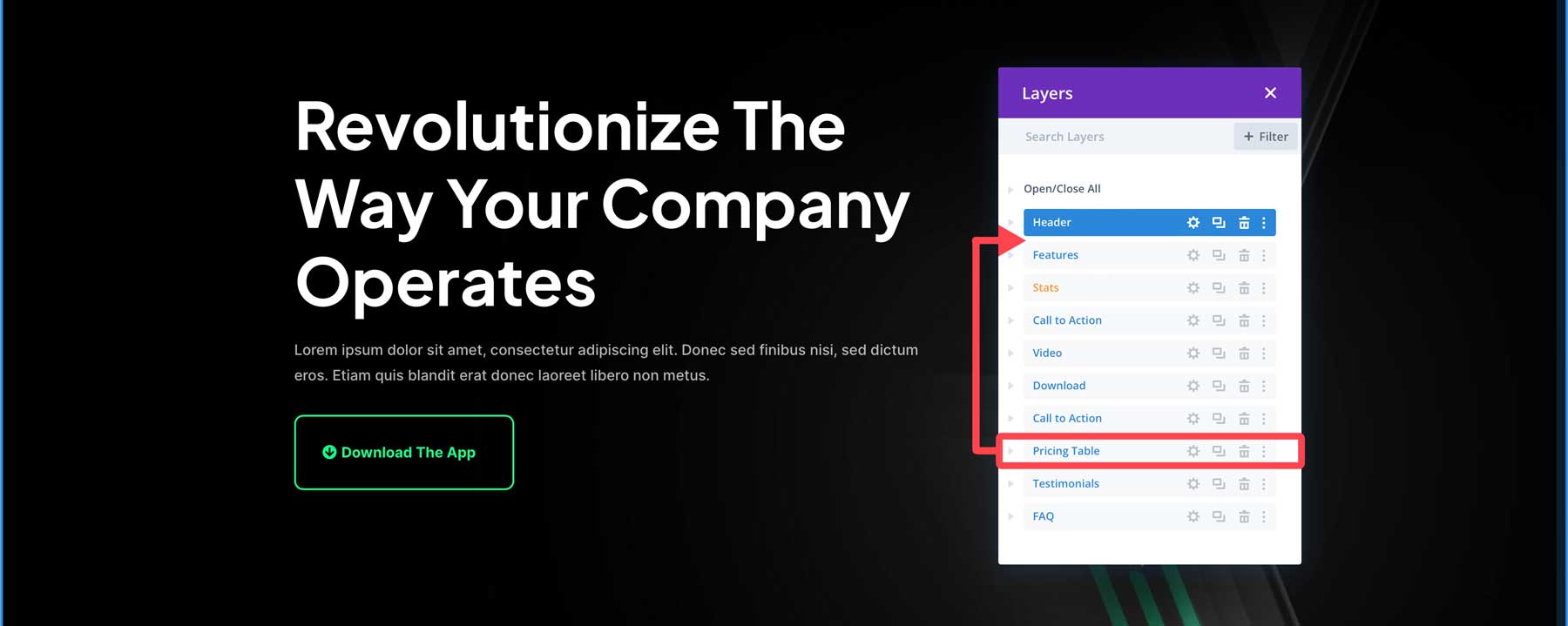
จากนั้น คลิกและลาก เลเยอร์การกำหนดราคา ในเลเยอร์มุมมองขึ้นและใต้ส่วน หัว

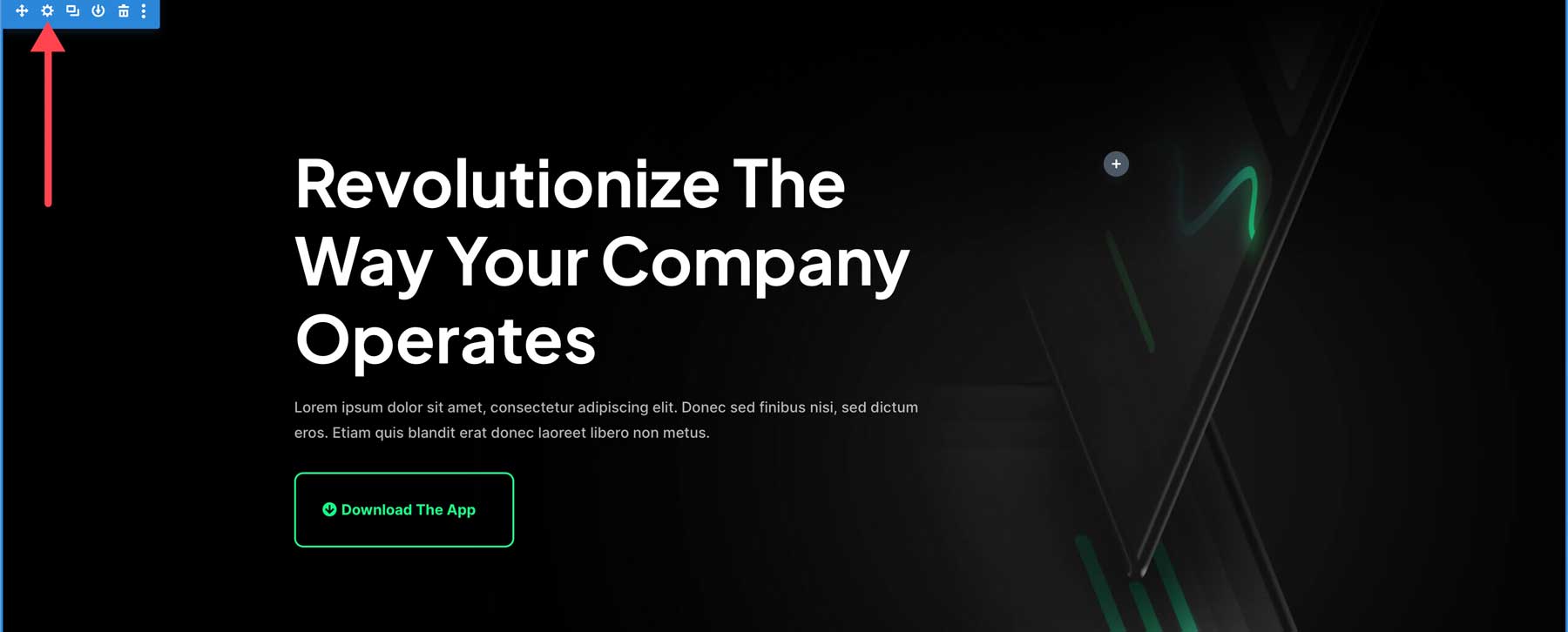
เราต้องการให้ตารางราคามองเห็นได้ครึ่งหน้าบน ดังนั้นเราต้องแก้ไขการเสริมในส่วนฮีโร่ เมื่อต้องการทำเช่นนี้ ให้วางเมาส์เหนือส่วนแรกของหน้าแล้วคลิก ไอคอนรูปเฟือง ในส่วนฮีโร่

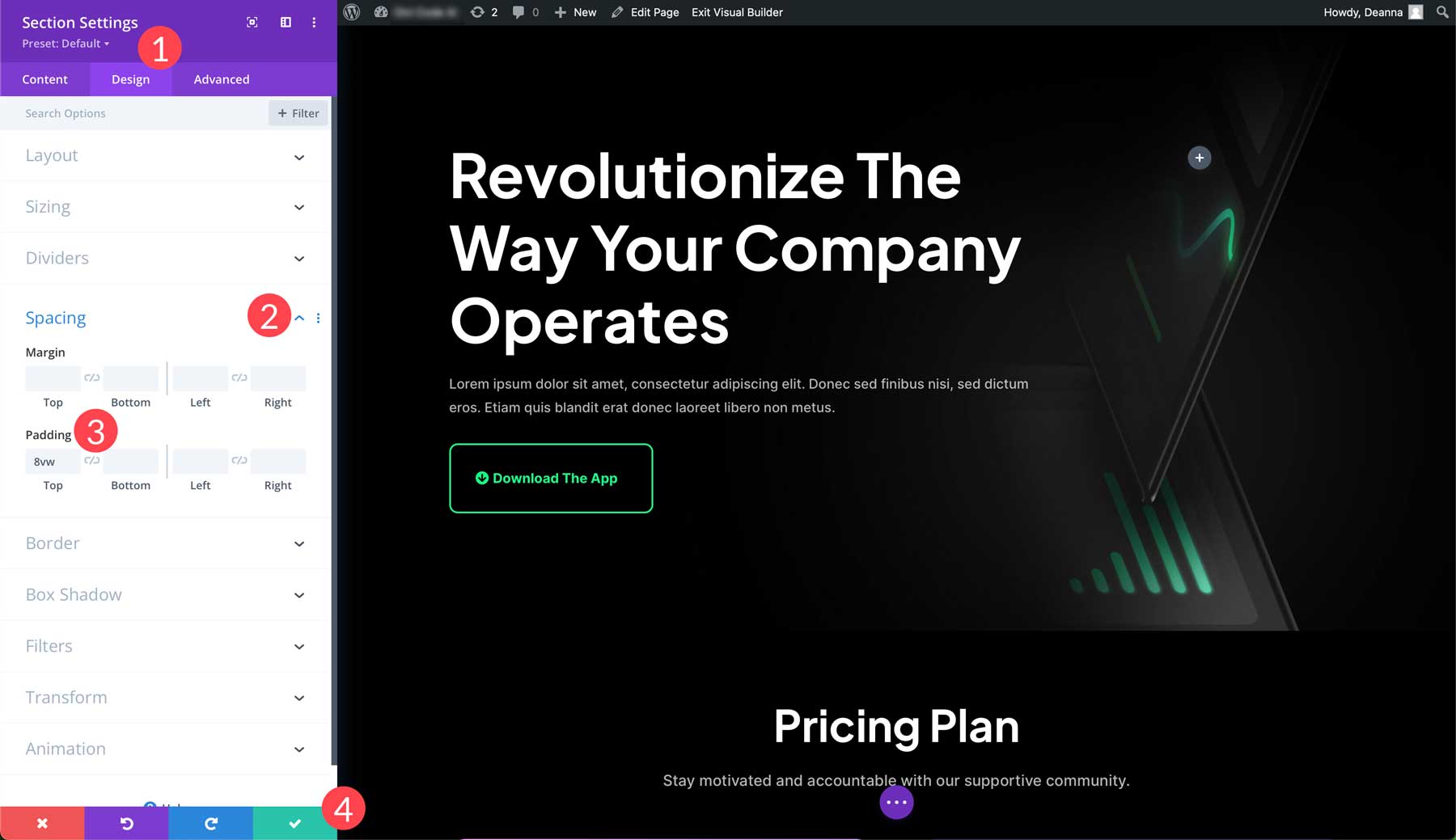
นำทางไปยัง แท็บการออกแบบ (1) จากนั้นเลื่อนลงจนกว่าคุณจะพบ ระยะห่าง คลิกลูกศรแบบเลื่อนลง (2) ถัดจากเพื่อแสดงระยะขอบและช่องว่างภายใน ลดช่องว่างภายในด้านบนจาก 8vw เป็น 4vw (3) สุดท้าย คลิกช่อง ทำเครื่องหมายสีเขียว (4) เพื่อบันทึกการเปลี่ยนแปลง

การปรับเปลี่ยนคอลัมน์ด้านขวา
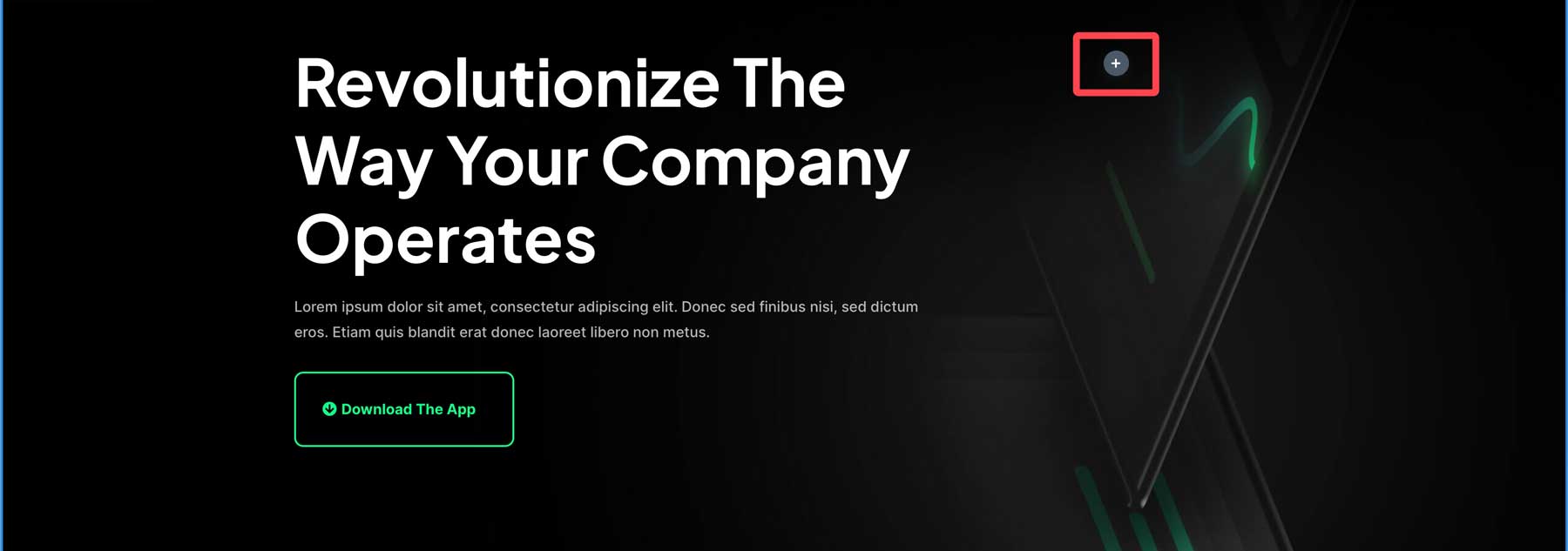
เราจำเป็นต้องปรับส่วนฮีโร่เพื่อทำให้หน้า Landing Page ของเรามีประสิทธิภาพมากขึ้น แถวแรกในส่วนนี้เป็นแถวสองคอลัมน์ ดังนั้นเราจึงต้องการเพิ่มแบบฟอร์ม Optin ลงในคอลัมน์ด้านขวา เนื่องจากหน้า Landing Page ของเราได้รับการตั้งค่าเพื่อรองรับแบบฟอร์ม สิ่งที่เราต้องทำคือเพิ่มแบบฟอร์มเท่านั้น หากต้องการเพิ่มโมดูล Optin ใหม่ ให้คลิก ไอคอน + สีเทาในคอลัมน์ด้านขวา

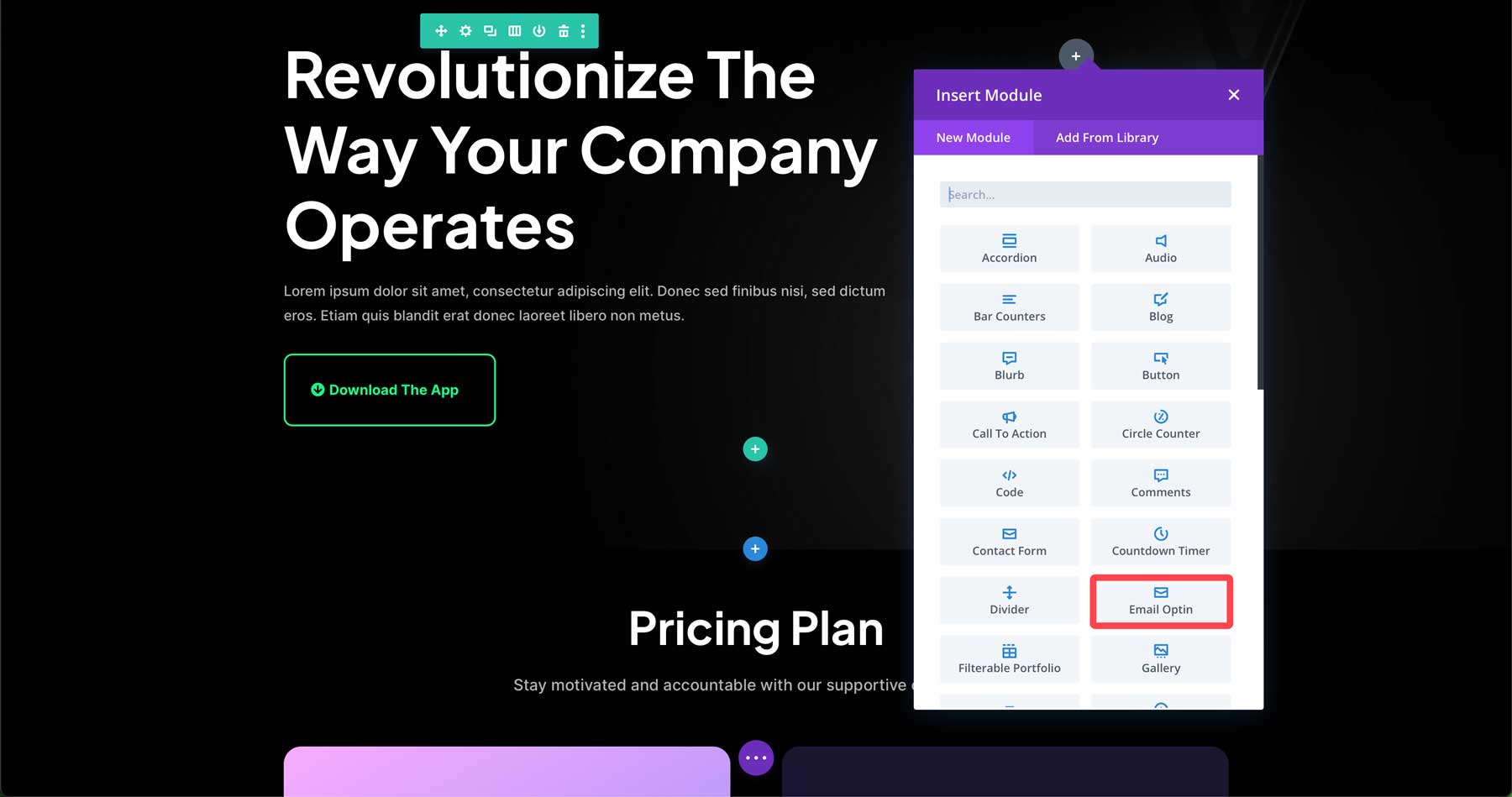
เมื่อโมดูลป๊อปอัปปรากฏขึ้นให้คลิก โมดูล Optin อีเมล เพื่อแทรก

การปรับแต่งแบบฟอร์มการสมัคร
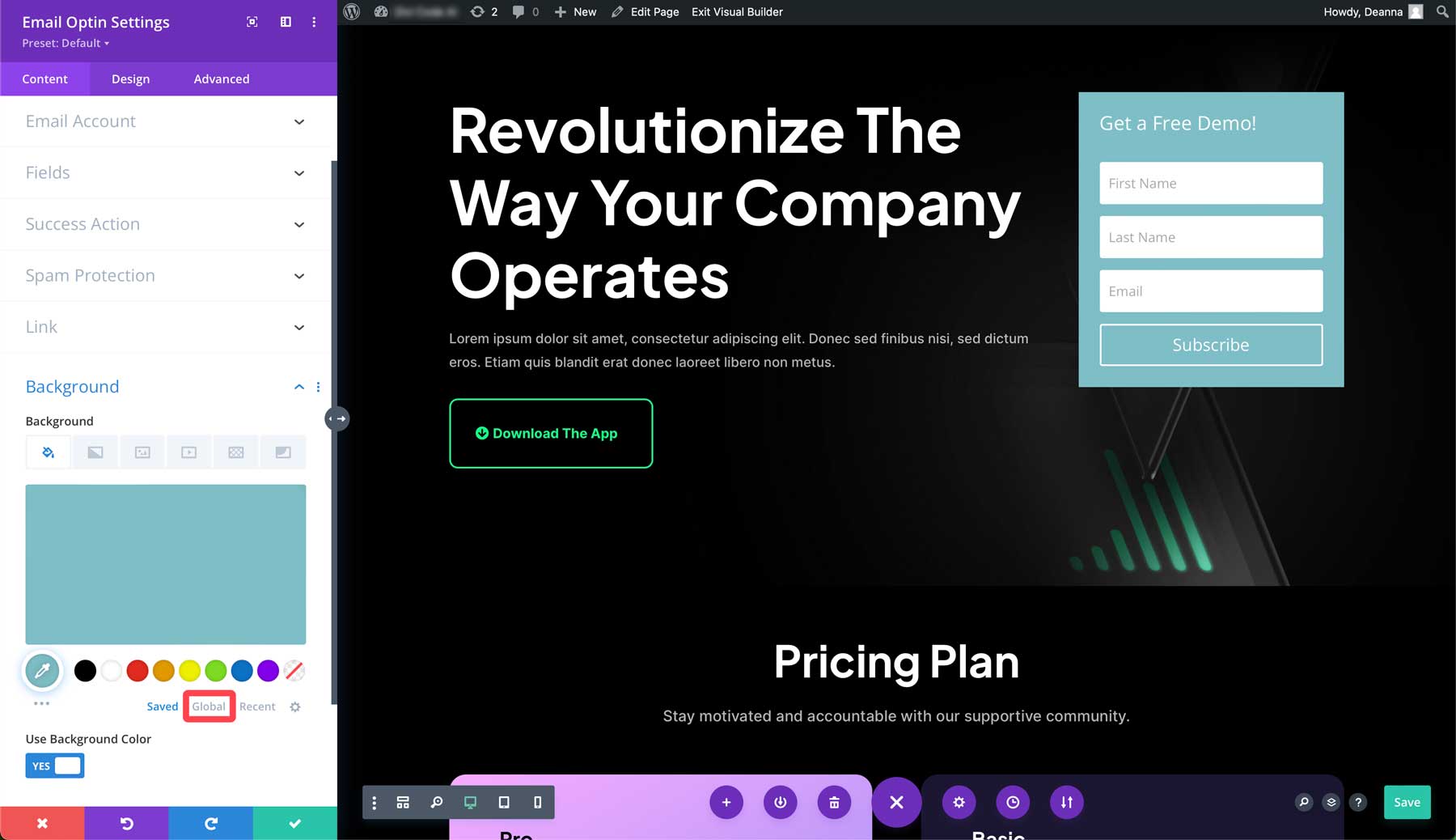
ขั้นตอนต่อไปคือการทำให้แบบฟอร์ม Optin ของเราตรงกับการออกแบบที่เหลือ เริ่มต้นด้วยการคลิกที่แท็บพื้นหลังในการตั้งค่าโมดูล Optin อีเมล ตามค่าเริ่มต้น Divi จะเพิ่มสีให้กับพื้นหลังใน Optin เยี่ยมมาก แต่เราต้องการให้เข้ากับสีโดยรอบของธีมของเรา ข่าวดีก็คือสีทั้งหมดในเค้าโครงของเราจะถูกนำเข้าพร้อมกับไฟล์โดยอัตโนมัติ ทำให้การจับคู่สีเป็นเรื่องง่าย ภายในส่วนพื้นหลังของโมดูล Optin ให้คลิก แท็บส่วนกลาง

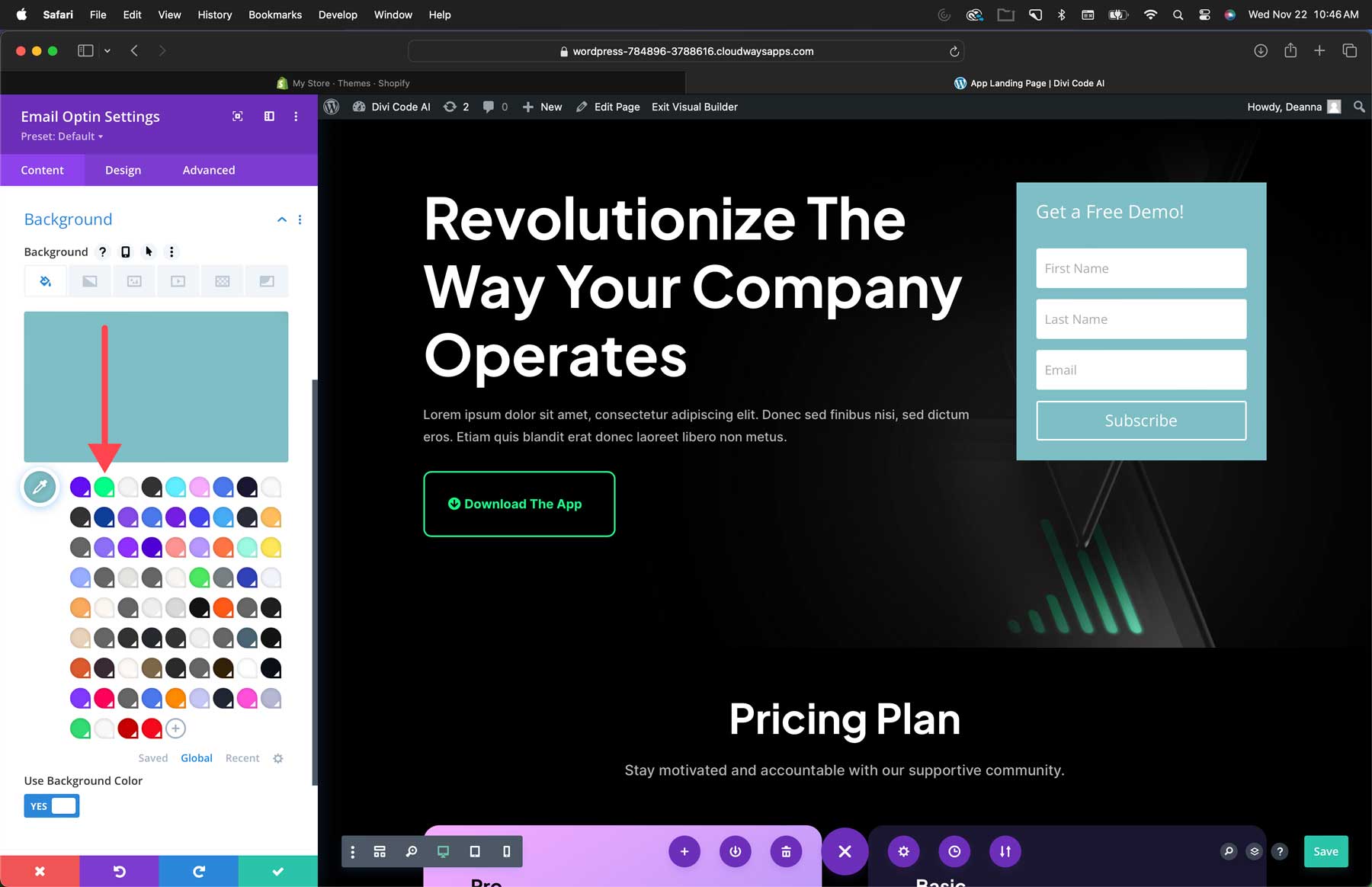
ขึ้นอยู่กับจำนวนโครงร่างที่คุณนำเข้าในอดีต คุณอาจมีสีส่วนกลางอื่นๆ ปรากฏอยู่ นอกเหนือจากสีของโครงร่างนี้ อย่างไรก็ตาม มีการเพิ่มสีใหม่ไว้ที่ด้านบน ดังนั้นการค้นหาสีที่ถูกต้องจึงเป็นเรื่องง่าย สำหรับพื้นหลังของโมดูล Optin เราจะเลือกสีเขียวนีออนของปุ่ม ดาวน์โหลดแอปที่ อยู่ใกล้เคียง

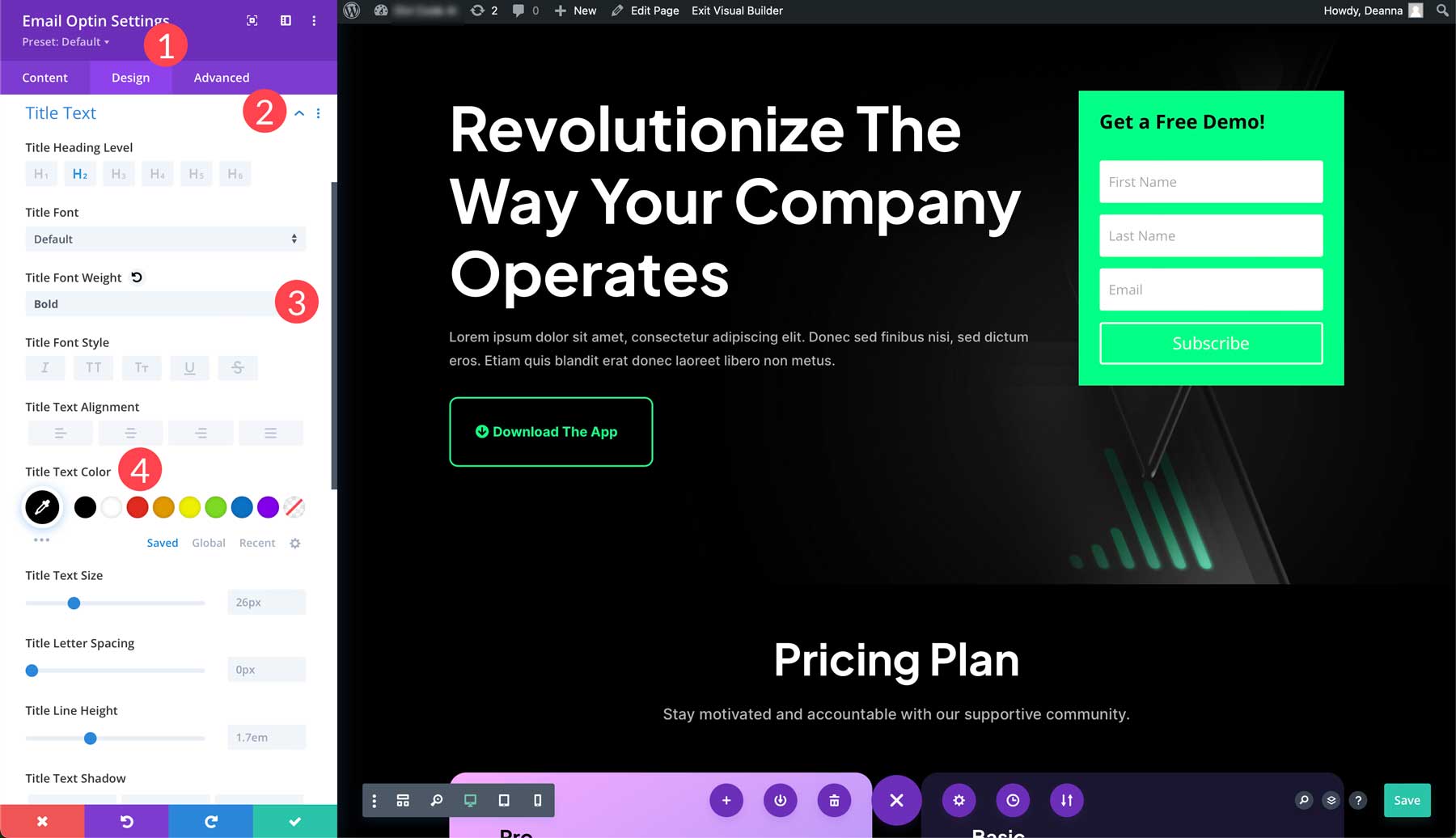
ต่อไปเราต้องเปลี่ยนข้อความและปุ่มของแบบฟอร์มของเรา คลิก แท็บการออกแบบ (1) และเลื่อนลงไปที่ ข้อความชื่อเรื่อง คลิก ลูกศรแบบเลื่อนลง ทางด้านขวาของส่วนหัวเพื่อเลือกตัวเลือก (2) ใต้ ชื่อฟอนต์น้ำหนัก ให้เลือกตัวหนา (3) เลือกตัวอย่างแรกใต้ สีข้อความชื่อ #000000 (4)

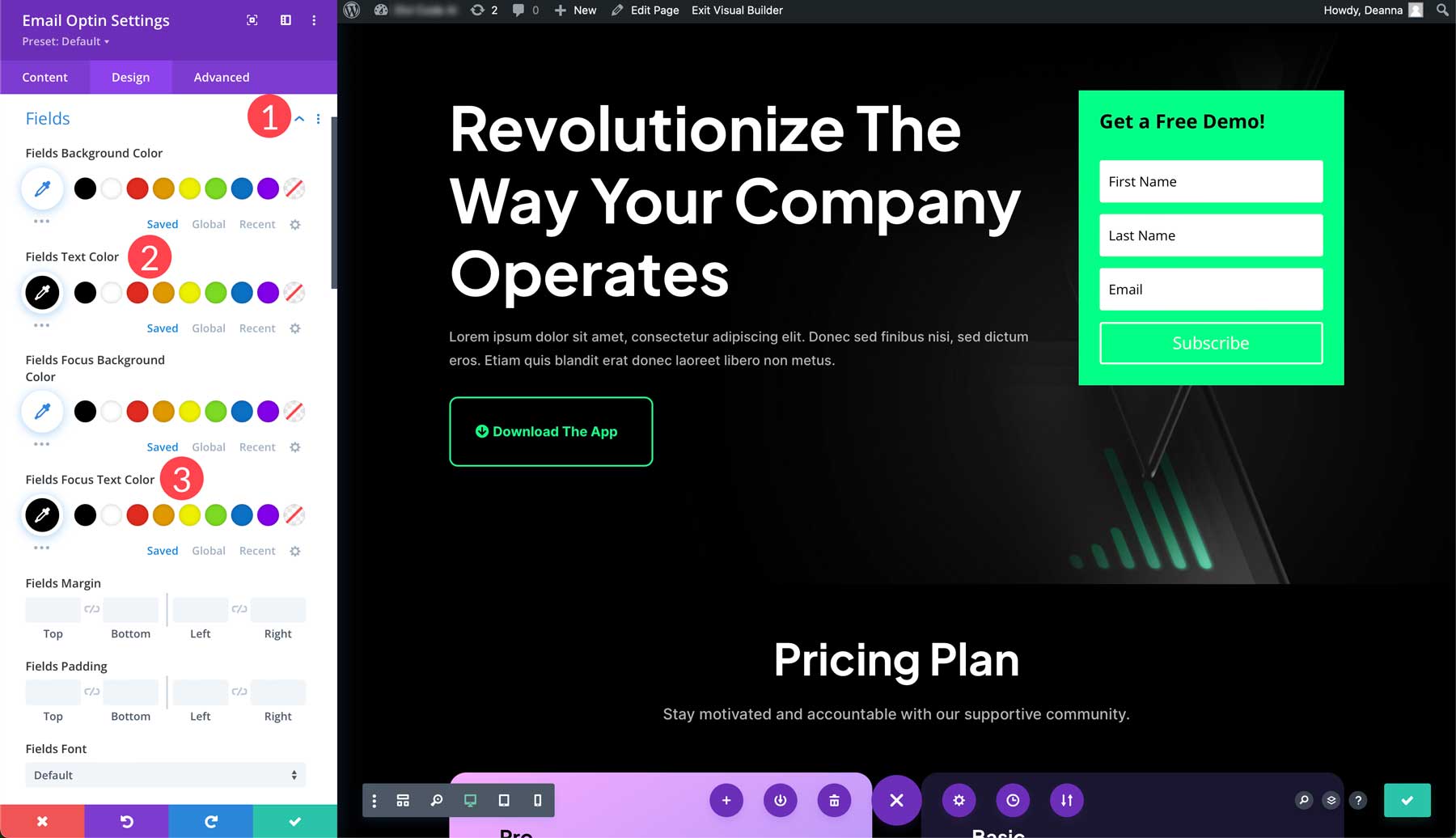
ตอนนี้เลือกลูกศรแบบเลื่อนลงของแท็บฟิลด์ (1) และเปลี่ยนสีข้อความของฟิลด์เป็น # 000000 (2) และสีข้อความโฟกัสของฟิลด์เป็นสีดำเช่นกัน (3)

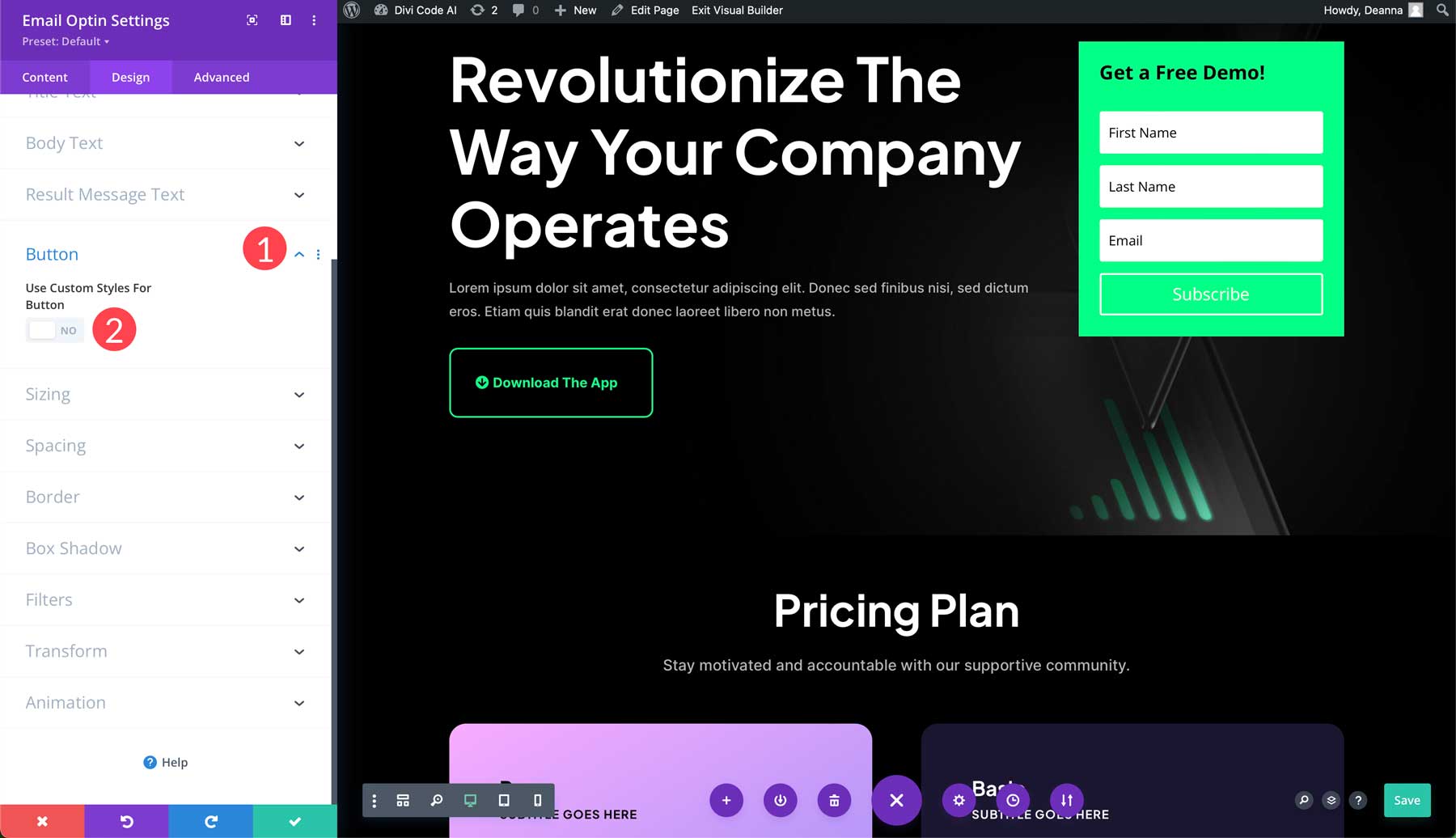
สุดท้ายเราจำเป็นต้องปรับแต่งปุ่มสมัครสมาชิก เลื่อนลงไปที่ แท็บปุ่ม (1) และเปิด สไตล์ที่กำหนดเองสำหรับปุ่ม บน (2)

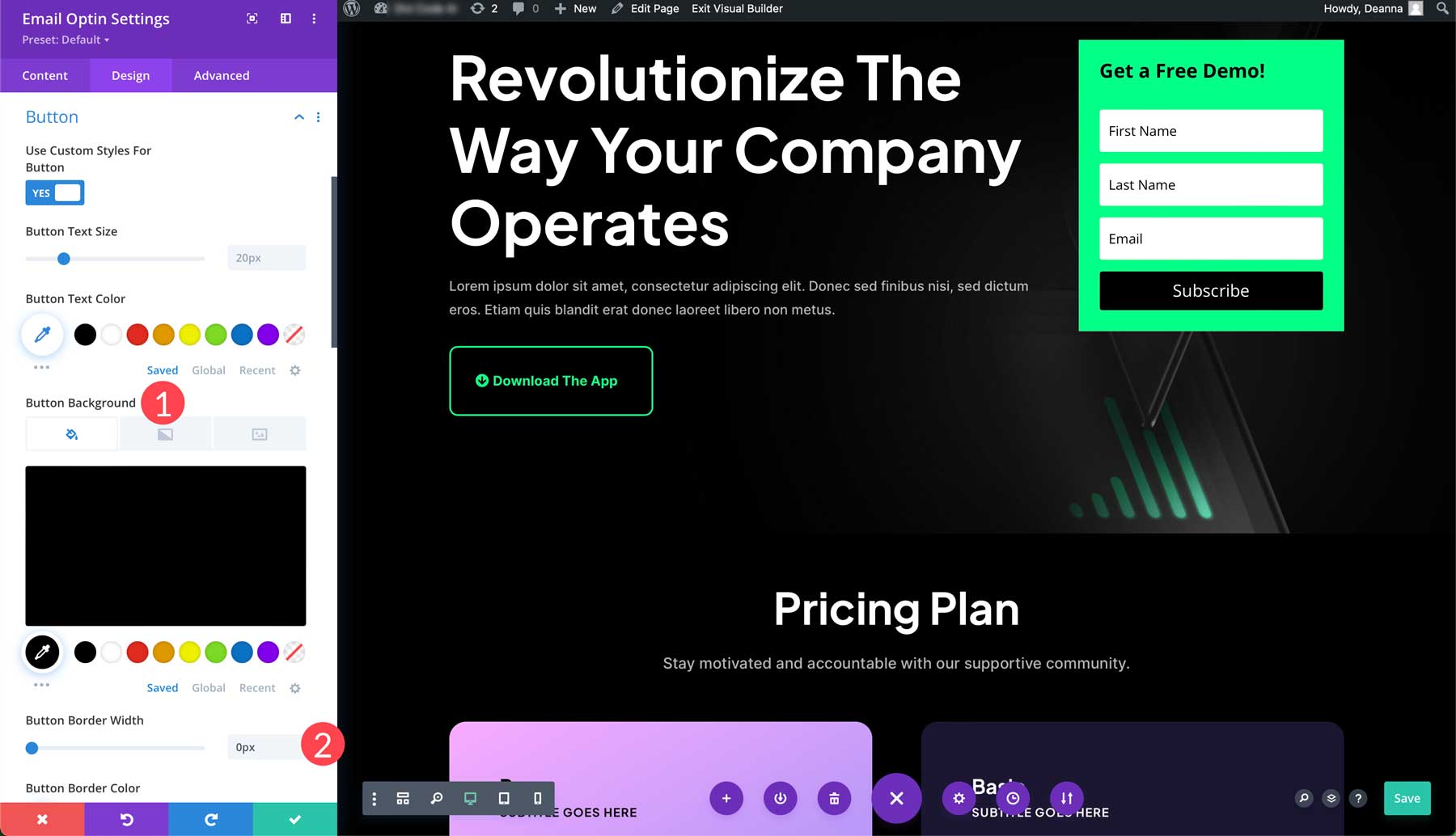
เราจะคงสีข้อความไว้เหมือนเดิม แต่เพิ่มพื้นหลังสีดำให้กับปุ่มของเรา (1) เราจะตั้งค่าเส้นขอบเป็น 0px (2) ด้วย

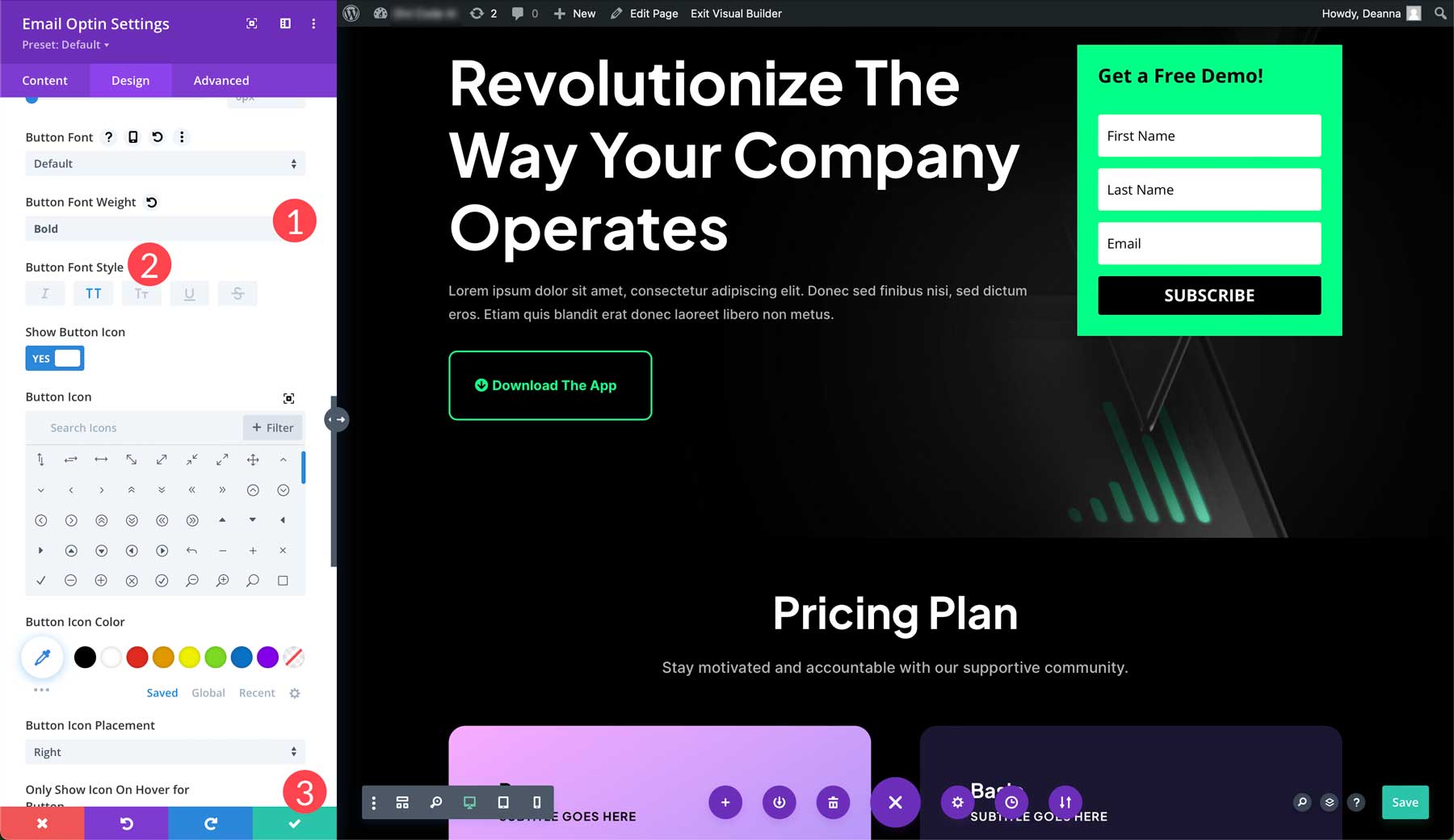
สุดท้าย เปลี่ยน น้ำหนักแบบอักษร ของปุ่มเป็นตัวหนา (1) และเลือกตัวพิมพ์ใหญ่สำหรับ ลักษณะแบบอักษร ของปุ่ม (2) หากต้องการบันทึกการเปลี่ยนแปลง ให้คลิกปุ่ม กาเครื่องหมายสีเขียว (3)

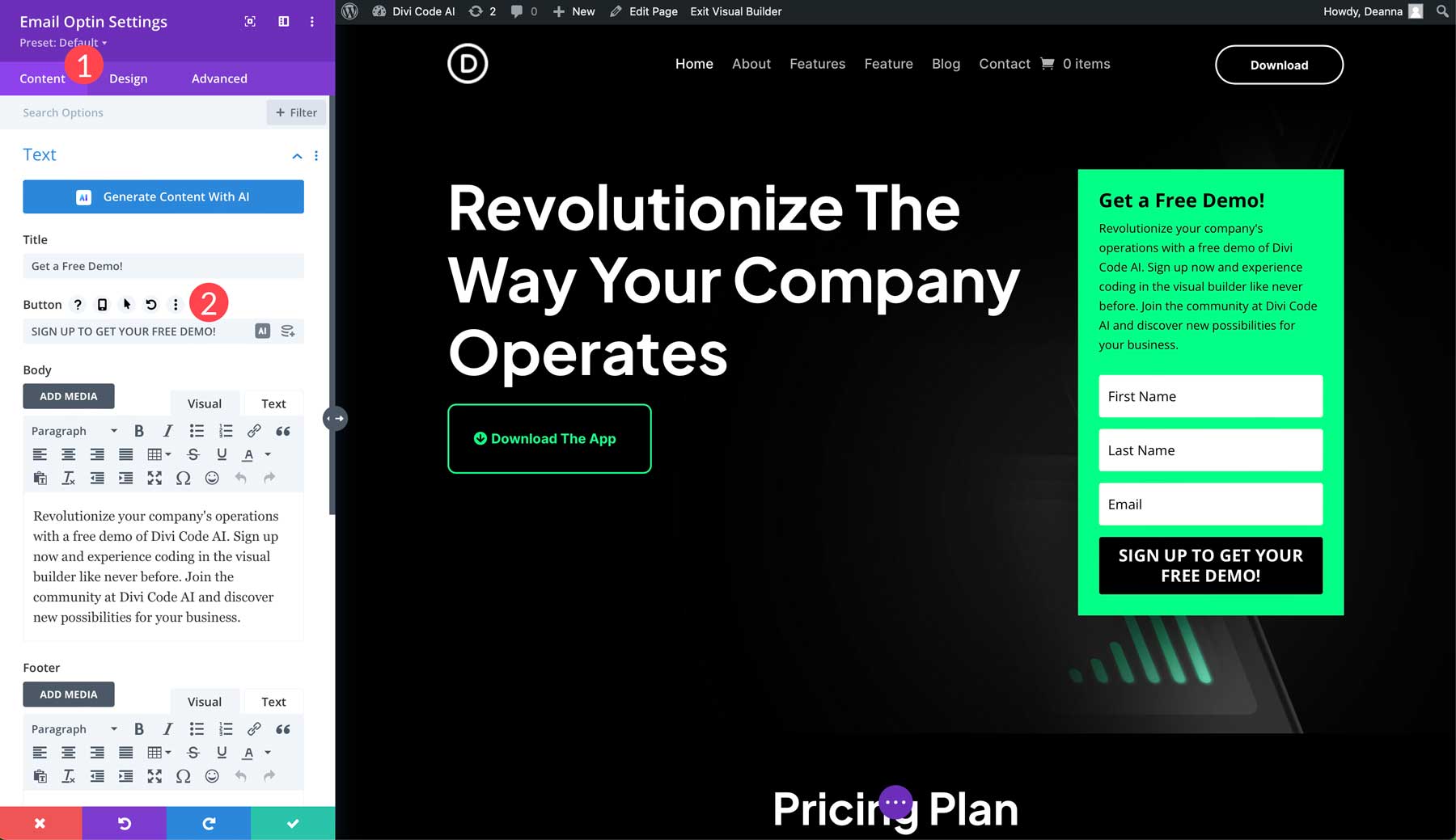
หมายเหตุ: อย่าลืมเปลี่ยนข้อความของแบบฟอร์ม Optin หากคุณวางแผนที่จะใช้แบบฟอร์ม Optin เพื่อสิ่งอื่นนอกเหนือจากการสมัครรับจดหมายข่าว ฟิลด์สามารถปรับได้โดยการคลิกแท็บเนื้อหา (1) และเปลี่ยนข้อความสมัครสมาชิกในการตั้งค่าปุ่ม (2)

ขั้นตอนที่ 4: เพิ่มสำเนาไปยังหน้า Landing Page ของคุณด้วย Divi AI
ตอนนี้เรามีข้อเสนอและ CTA ครึ่งหน้าบนแล้ว เราก็สามารถมุ่งเน้นไปที่การสร้างข้อความที่น่าสนใจสำหรับหน้า Landing Page ของเราได้ เราสามารถจ้างนักเขียนอิสระหรือพยายามเขียนสำเนาได้อย่างอิสระ แต่ Divi มีวิธีที่ดีกว่า เข้าสู่ Divi AI ผู้ช่วยเขียนคำโฆษณาส่วนตัวของคุณ การเขียนและปรับปรุงสำเนาเป็นเรื่องง่าย ต้องขอบคุณ Divi AI ทำงานโดยการวิเคราะห์เนื้อหาที่มีอยู่ในไซต์ของคุณ แล้วแนะนำสำเนาที่เกี่ยวข้องกับแบรนด์
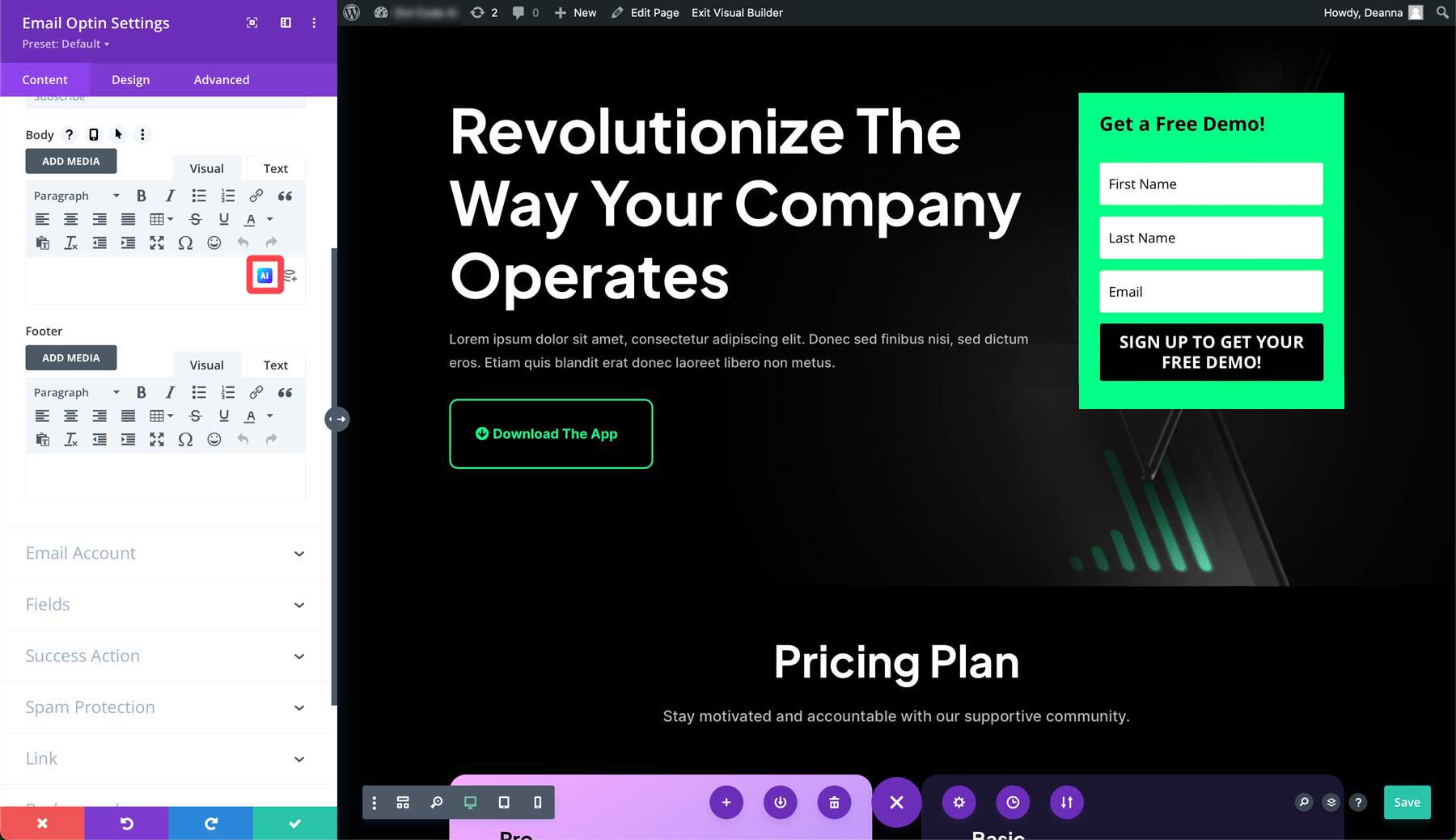
ตัวอย่างเช่น หากเราต้องการเพิ่มข้อความลงในตัวเลือกอีเมลของเรา เราสามารถขอให้ Divi AI จัดทำสำเนาตามข้อความแจ้งได้ เมื่อเปิดการตั้งค่า Optin ของอีเมล ให้คลิก ไอคอน AI ในพื้นที่เนื้อหาเพื่อเปิดใช้งาน Divi AI

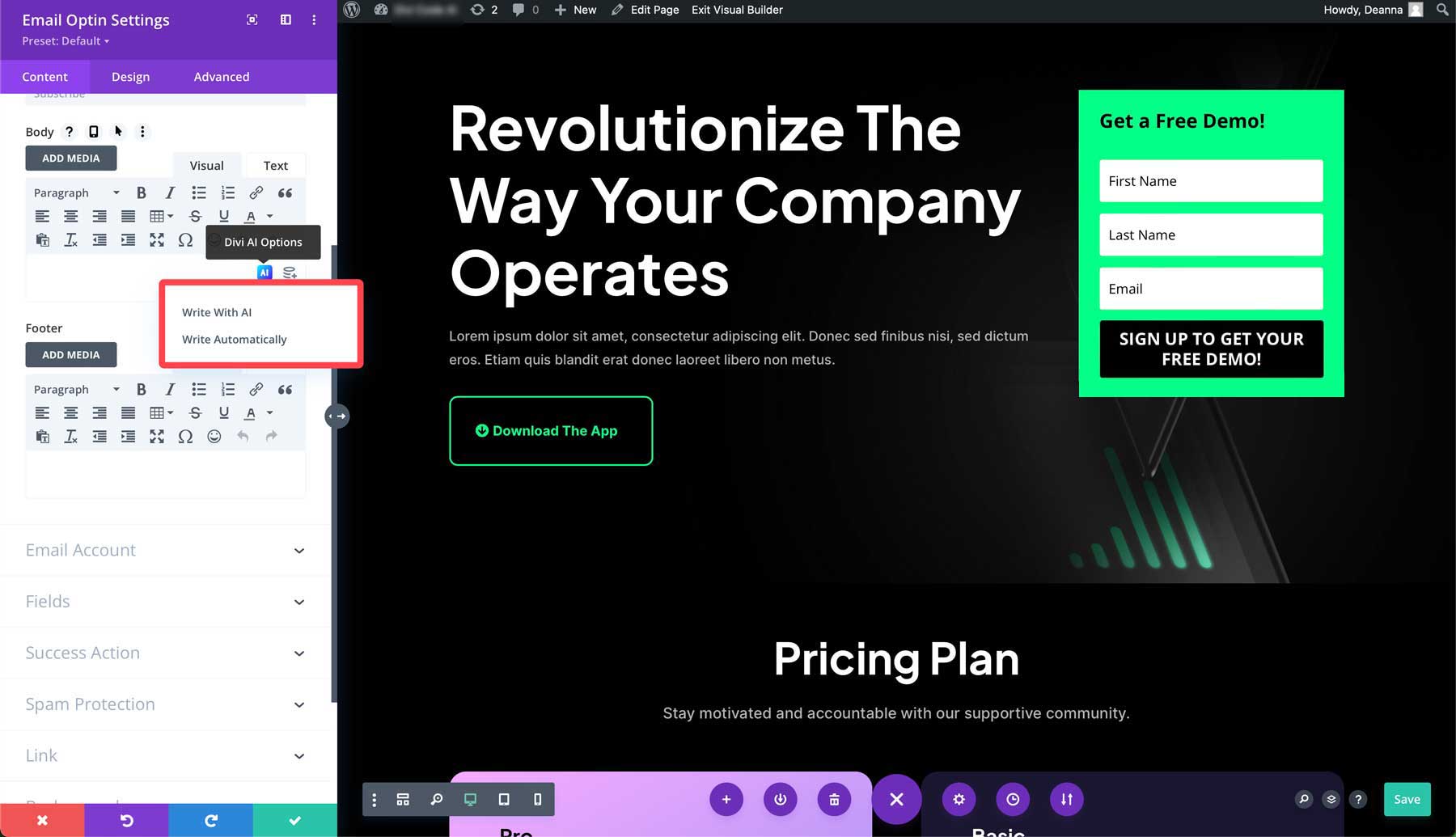
สองตัวเลือกจะปรากฏขึ้น รวมถึง เขียนด้วย AI และ เขียนอัตโนมัติ ตัวเลือกแรกช่วยให้คุณแนะนำ AI ในการสร้างสำเนาสำหรับโมดูลได้ ตัวเลือกเขียนอัตโนมัติช่วยให้ Divi วิเคราะห์เนื้อหาโดยรอบบนเพจและแนะนำเนื้อหาตามเนื้อหานั้นได้ โดยจะพิจารณาสิ่งต่างๆ เช่น ชื่อและสโลแกนของเว็บไซต์ของคุณ และให้ข้อความที่เกี่ยวข้อง

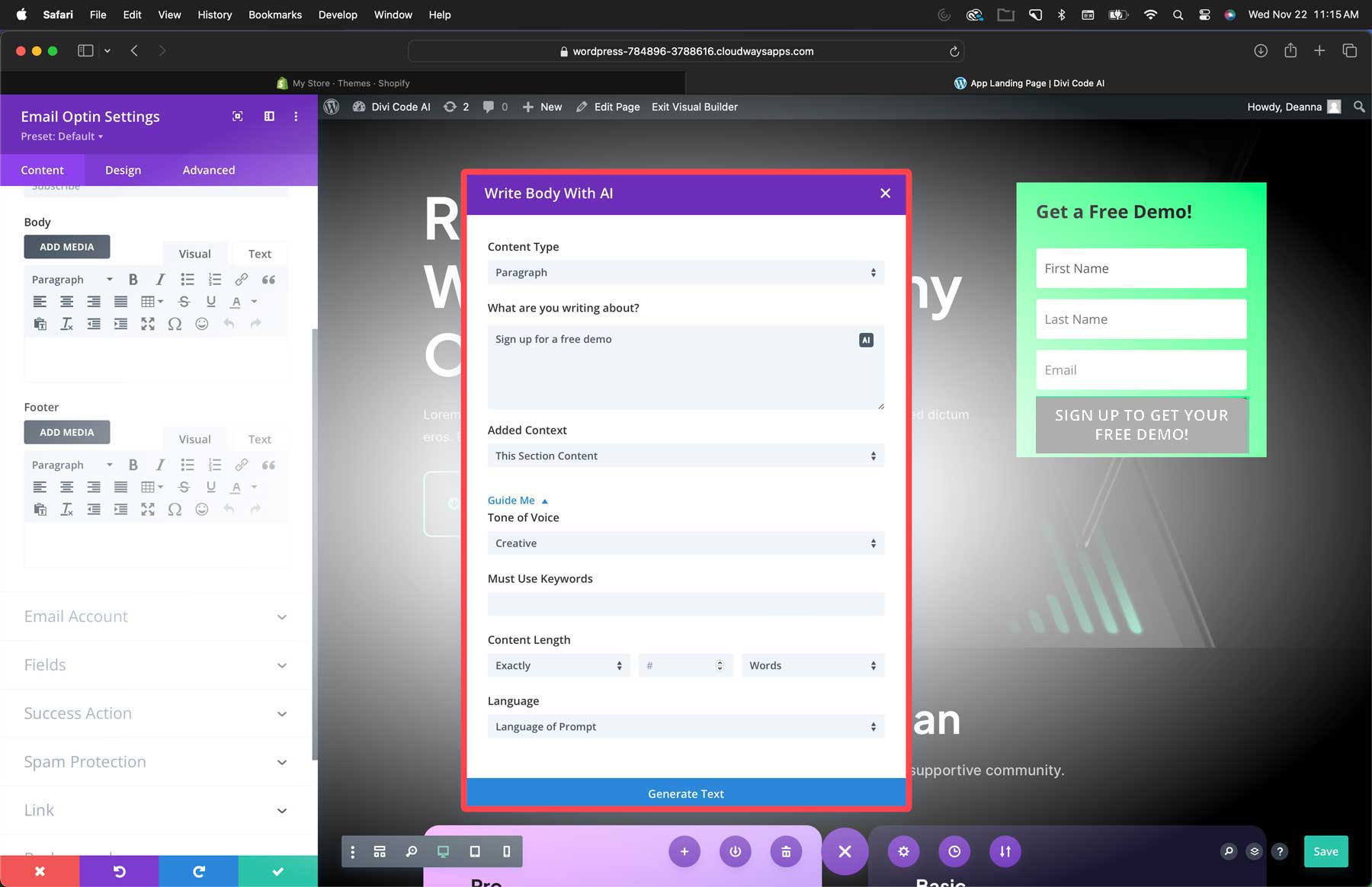
เลือก เขียนด้วย AI นี่จะเป็นการเปิดอินเทอร์เฟซ AI ขึ้นมา คุณสามารถเลือกประเภทเนื้อหา ให้รายละเอียดเกี่ยวกับสิ่งที่คุณวางแผนจะเขียน กำหนดบริบท ระบุน้ำเสียง เพิ่มคำหลัก เลือกภาษา และบอก Divi อย่างชัดเจนว่าจะเขียนกี่คำ

ขั้นตอนที่ 5: สร้างภาพด้วย Divi AI
ตามที่ระบุไว้ก่อนหน้านี้ การมีรูปภาพที่เกี่ยวข้องและคุณภาพสูงถือเป็นสิ่งสำคัญในการสร้างหน้า Landing Page ของ Divi ที่มีการแปลงสูง โชคดีที่ Divi AI สามารถช่วยได้ โปรแกรมสร้างภาพของ Divi มีกระดูกที่ดี สร้างขึ้นบนแพลตฟอร์ม Stable Diffusion โดยให้ภาพคุณภาพสูงในสไตล์และอัตราส่วนภาพที่แตกต่างกัน ทำให้ง่ายต่อการแปลงเค้าโครง Divi ด้วย AI
การสร้างภาพด้วย Divi AI นั้นตรงไปตรงมา แต่คุณสามารถปฏิบัติตามเคล็ดลับดีๆ บางประการเพื่อใช้ประโยชน์จากซอฟต์แวร์ให้เกิดประโยชน์สูงสุด สิ่งที่สำคัญที่สุดคือกฎพร้อมท์ที่สมบูรณ์แบบ: สไตล์รูปภาพ > คำอธิบาย > รายละเอียด > องค์ประกอบ
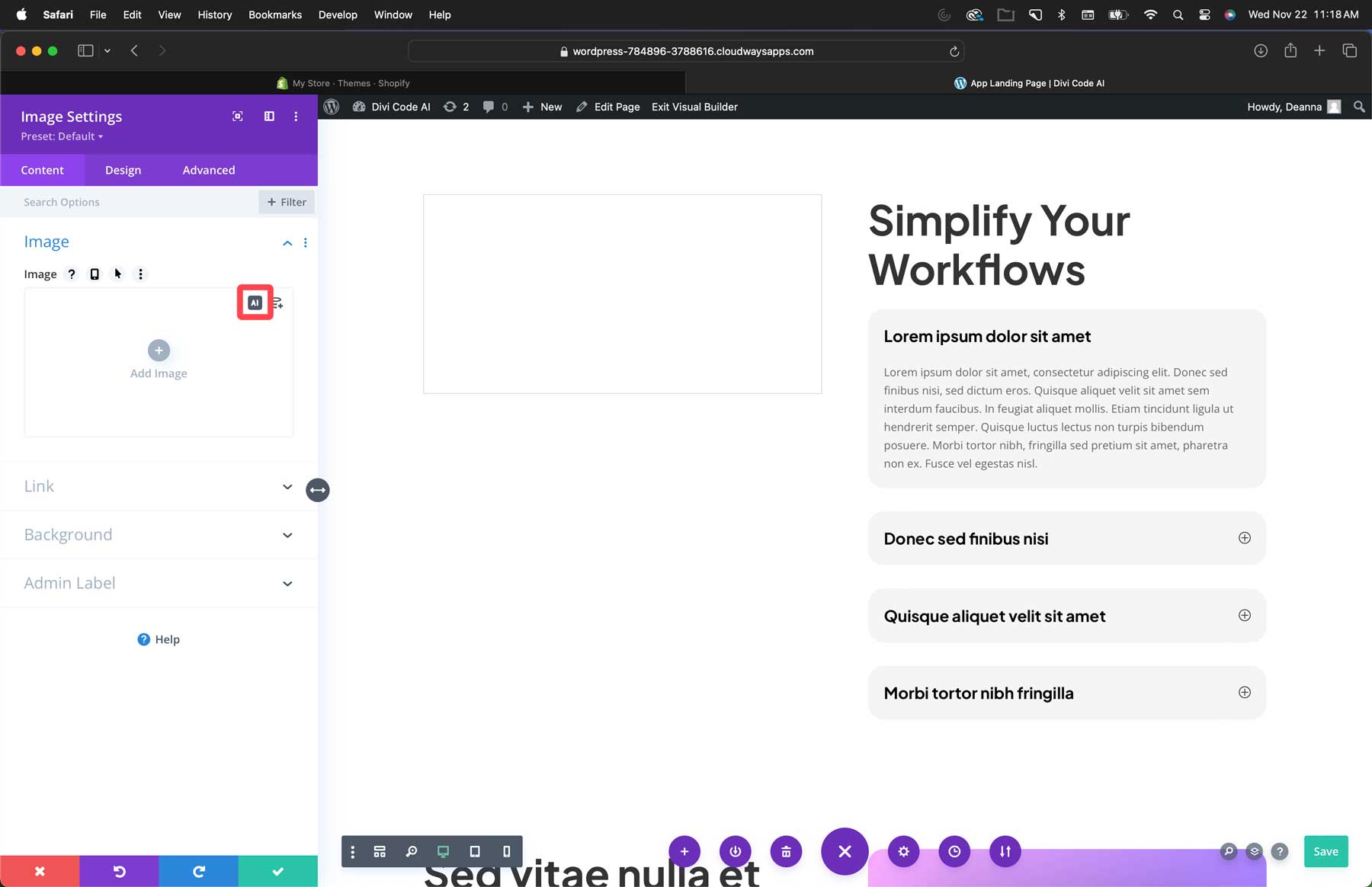
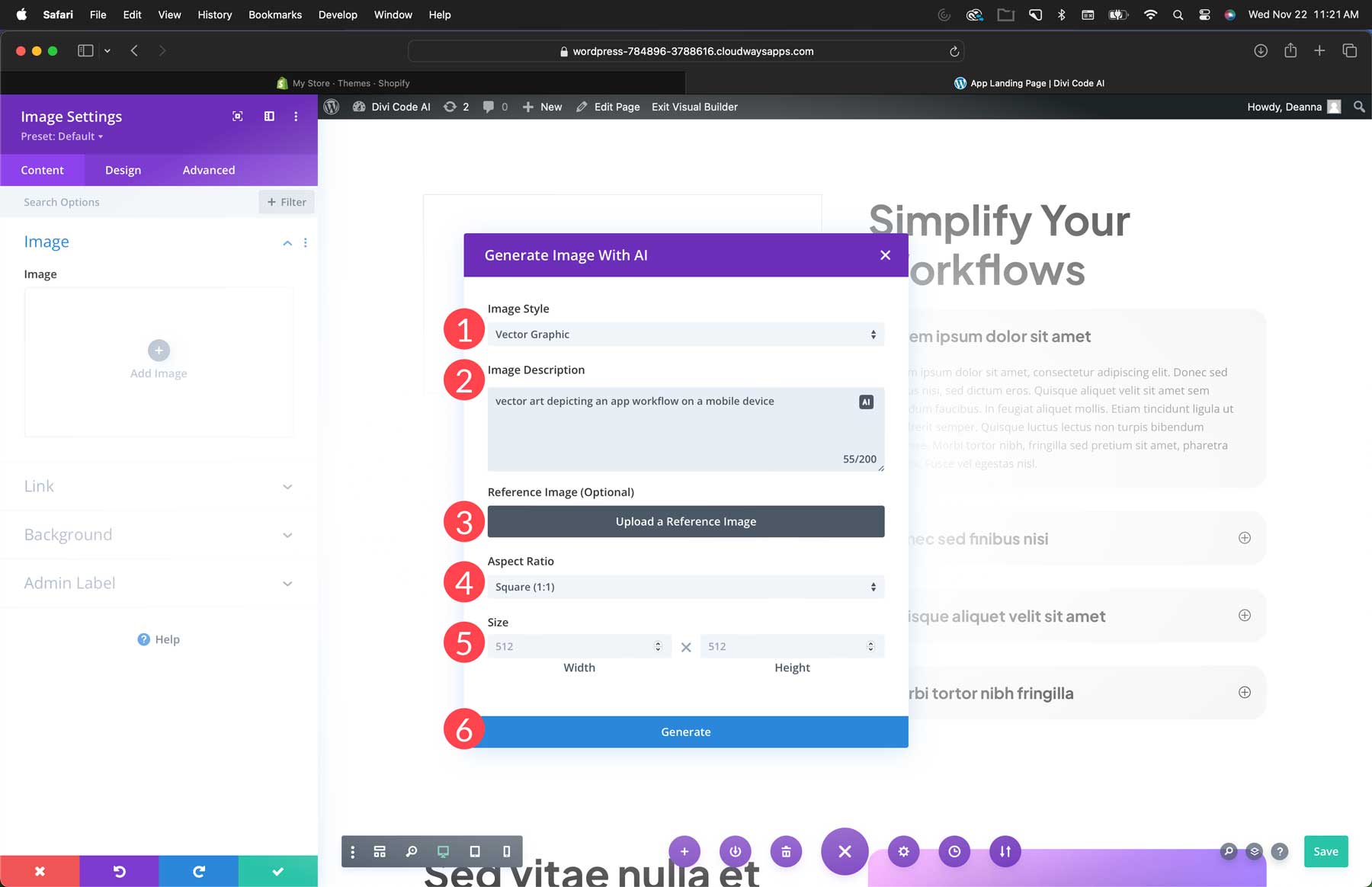
หากต้องการสร้างรูปภาพ ให้เพิ่มโมดูลรูปภาพลงในแลนดิ้งเพจของคุณ จากนั้นคลิก ไอคอน AI ที่มุมขวาบนของช่องรูปภาพ

เลือกจากหนึ่งในสิบสองสไตล์ (1) เพิ่มคำอธิบาย (2) อัปโหลดภาพอ้างอิงหากต้องการ (3) เลือกอัตราส่วนภาพ (4) เพิ่มขนาด (5) และคลิกสร้าง (6)

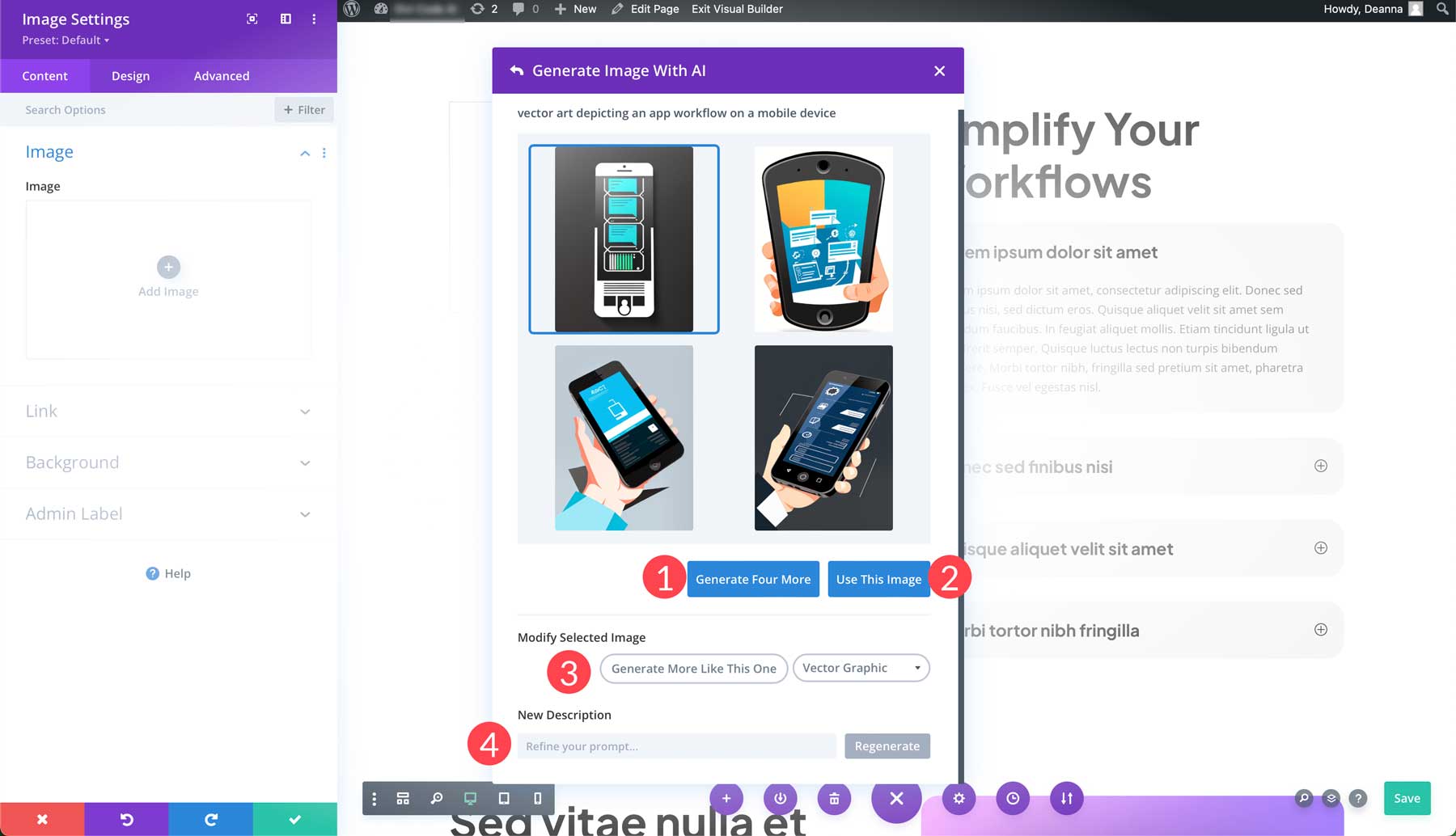
Divi AI จะมีให้เลือก 4 ภาพ จากนั้น คุณสามารถสร้างอีกสี่ (1) เลือกรูปภาพที่จะใช้ (2) แก้ไขรูปภาพ (3) หรือปรับแต่งข้อความแจ้งของคุณ (4) เพื่อสร้างชุดรูปภาพที่แตกต่างไปจากเดิมอย่างสิ้นเชิง

ขั้นตอนที่ 6: ดำเนินการทดสอบ A/B
อีกก้าวสำคัญสู่ความสำเร็จกับหน้า Landing Page ของคุณคือการทดสอบ A/B ช่วยให้คุณสร้างเพจได้หลายเวอร์ชัน แล้วทดสอบว่าเวอร์ชันใดทำงานได้ดีกว่า ดังที่ได้กล่าวไว้ก่อนหน้านี้ ผู้ใช้ Divi มีฟังก์ชันการทำงานนี้ซึ่งได้รับความอนุเคราะห์จาก Divi Leads
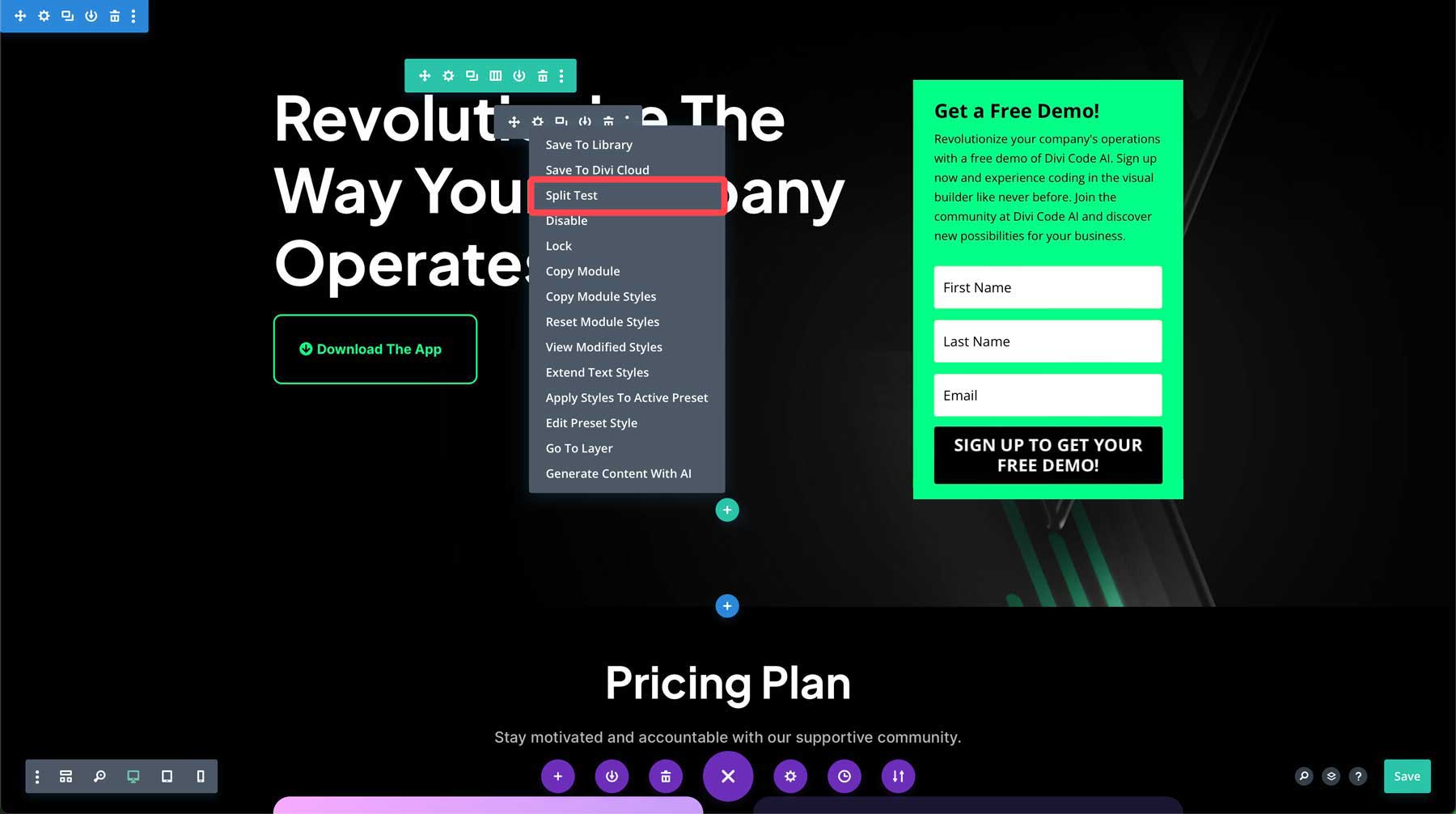
ตัวอย่างเช่น คุณต้องการทดสอบสองชื่อที่แตกต่างกันสำหรับหน้า Landing Page ของคุณ คุณสามารถตั้งค่าได้อย่างง่ายดายโดยคลิกขวาที่พาดหัวในส่วนฮีโร่แล้วเลือก การทดสอบแยก

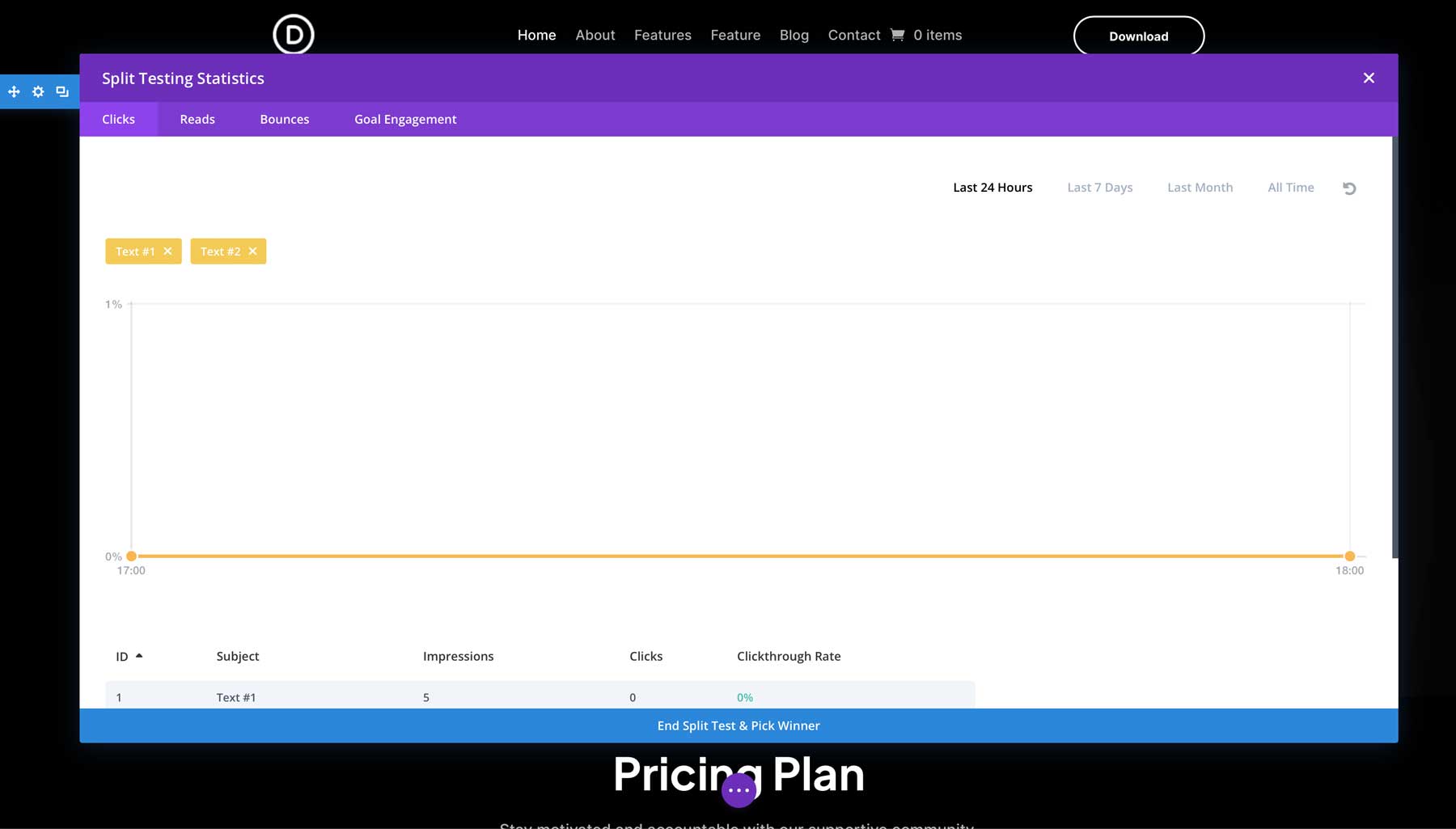
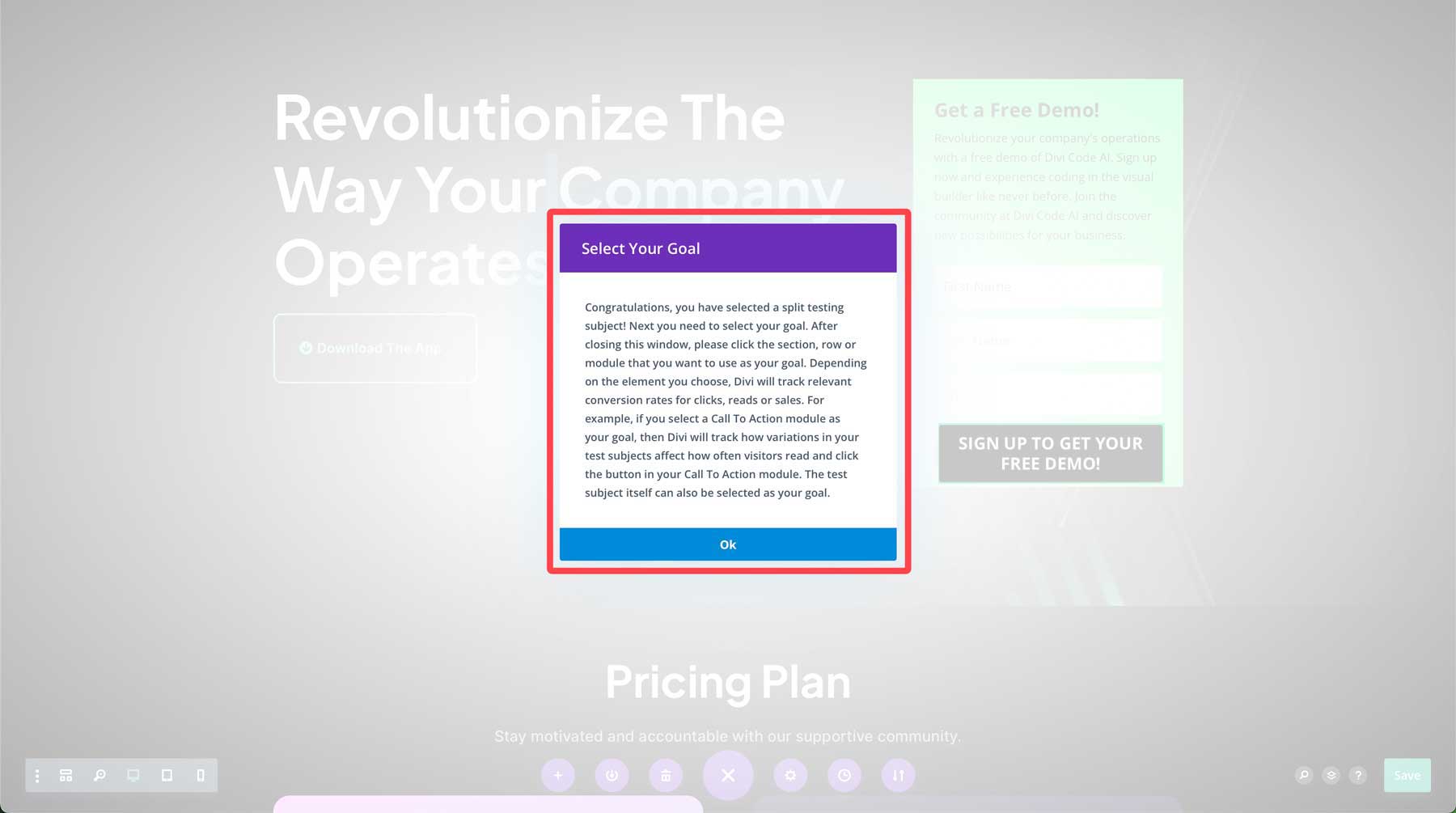
เมื่อเลือกชื่อสำหรับการทดสอบแยก กล่องโต้ตอบจะปรากฏขึ้น เพื่อแจ้งให้คุณทราบว่าคุณได้เลือกหัวข้อสำหรับการทดสอบแล้ว ขั้นตอนต่อไปคือการกำหนดเป้าหมายเพื่อให้ Divi สามารถติดตามอัตรา Conversion ที่เกี่ยวข้องสำหรับการคลิก การอ่าน หรือการขาย

คุณสามารถคลิกที่พาดหัวเพื่อทำให้เป็นเรื่องและเป้าหมาย จากนั้นเปลี่ยนข้อความของพาดหัวที่สอง จากนั้น Divi จะทำการทดสอบทุกครั้งที่ผู้ใช้คลิกบนเพจของคุณและระบุว่าพาดหัวเวอร์ชันใดมีประสิทธิภาพมากกว่า ด้วย Divi Leads คุณสามารถทดสอบโมดูลใดก็ได้บนเพจ ดังนั้นท้องฟ้าจึงมีขีดจำกัด

ชุดเว็บไซต์ Divi Cyber Monday เหมาะสำหรับการสร้างแลนดิ้งเพจที่มีการแปลงสูง
ดังที่เราได้แสดงให้เห็นไปแล้ว เลย์เอาต์แพ็คทั้งหมดของ Divi ทำให้การสร้างแลนดิ้งเพจ Divi ที่มีคอนเวอร์ชันสูงเป็นเรื่องง่าย ซึ่งคุณสามารถใช้เพื่อแสดงผลิตภัณฑ์ การลดราคาที่กำลังจะมาถึง หรือบริการใหม่ๆ ที่คุณต้องการให้ลูกค้าของคุณรับรู้ นี่ก็เป็นจริงเช่นกันกับชุดเว็บไซต์ Cyber Monday ฟรีของปีนี้ ด้วยการรวมความสวยงามของเค้าโครงที่สร้างไว้ล่วงหน้า, Divi AI และ Divi Leads สมาชิก Elegant Themes จึงมีเครื่องมือทั้งหมดที่จำเป็นในการสร้างแลนดิ้งเพจที่มีประสิทธิภาพได้อย่างรวดเร็ว
