วิธีสร้างเว็บไซต์ที่ไม่แสวงหาผลกำไรในปี 2024 (ง่ายและรวดเร็ว)
เผยแพร่แล้ว: 2024-08-31คุณกำลังมองหาแหล่งข้อมูลที่คุ้มต้นทุนเพื่อสร้างเว็บไซต์โดยไม่จำเป็นต้องใช้บริการระดับมืออาชีพราคาแพงใช่หรือไม่? องค์กรที่ไม่แสวงหากำไรมักดำเนินการโดยใช้งบประมาณที่จำกัด ดังนั้นคุณจึงต้องระมัดระวังในแนวทางของคุณ การสร้างเว็บไซต์ที่ไม่แสวงหากำไรเป็นสิ่งสำคัญในการสร้างตัวตนในโลกออนไลน์สำหรับองค์กรของคุณ คู่มือนี้จะแนะนำคุณตลอดขั้นตอนสำคัญในการสร้างเว็บไซต์ที่ไม่หวังผลกำไรที่มีประสิทธิภาพและมีส่วนร่วมอย่างรวดเร็วและง่ายดายด้วย Divi
- 1 สิ่งที่คุณจะต้องใช้ในการสร้างเว็บไซต์ที่ไม่แสวงหาผลกำไร
- 1.1 แล้วเนื้อหาล่ะ?
- 2 วิธีสร้างเว็บไซต์ที่ไม่แสวงหากำไรใน 7 ขั้นตอน
- 2.1 1. รับโดเมนและโฮสติ้ง WordPress
- 2.2 2. ติดตั้งธีม Divi
- 2.3 3. สร้างเว็บไซต์ของคุณ
- 2.4 4. ออกแบบและปรับแต่งเว็บไซต์ที่ไม่แสวงหากำไรของคุณ
- 2.5 5. เพิ่มฟังก์ชันการทำงานสำหรับเว็บไซต์ที่ไม่แสวงหากำไร
- 2.6 6. โปรโมตเว็บไซต์ของคุณด้วย SEO และการตลาด
- 2.7 7. ขั้นตอนสุดท้าย
- 3 เหตุใดจึงต้องสร้างเว็บไซต์ที่ไม่แสวงหาผลกำไร
- 4 บทสรุป
- 5 คำถามที่พบบ่อย (FAQ)
คุณจะต้องมีอะไรบ้างในการสร้างเว็บไซต์ที่ไม่แสวงหาผลกำไร?
การสร้างเว็บไซต์ที่ไม่แสวงหากำไรจำเป็นต้องมีการวางแผนอย่างรอบคอบ รวมถึงเครื่องมือและทรัพยากรที่เหมาะสม นี่คือรายการสิ่งที่คุณต้องการ:
- โดเมนและโฮสติ้ง: เลือกชื่อโดเมนที่น่าจดจำและเกี่ยวข้องซึ่งเป็นตัวแทนขององค์กรที่ไม่แสวงหากำไรของคุณ จากนั้นเลือกผู้ให้บริการเว็บโฮสติ้งที่เชื่อถือได้ Siteground เสนอราคาพิเศษสำหรับองค์กรไม่แสวงกำไร ดังนั้นจึงคุ้มค่าที่จะสำรวจตัวเลือกของพวกเขา
- WordPress (CMS): WordPress เป็น CMS ยอดนิยมที่ขับเคลื่อนเว็บไซต์ที่ไม่แสวงหาผลกำไรหลายแห่ง อินเทอร์เฟซที่ใช้งานง่ายทำให้ทุกคนสามารถสร้างและจัดการเนื้อหาได้ง่าย แนะนำให้ใช้ WordPress เนื่องจากมีความยืดหยุ่น ใช้งานง่าย และมีปลั๊กอินให้เลือกมากมาย
- ธีมและการออกแบบไซต์: คุณจะต้องมีธีมที่มีการออกแบบ (หน้า เทมเพลต ฯลฯ) ที่ออกแบบมาเพื่อกลุ่มที่ไม่แสวงหาผลกำไรหรือองค์กรการกุศลโดยเฉพาะ Divi คือเครื่องมือสร้างธีมและเว็บไซต์ของเราที่อัดแน่นไปด้วยเครื่องมือออกแบบ รวมถึงชุดเค้าโครงที่ออกแบบไว้ล่วงหน้าสำหรับไซต์ที่ไม่แสวงหาผลกำไรเพื่อเริ่มต้นการออกแบบของคุณอย่างรวดเร็ว สามารถสร้างเว็บไซต์ทั้งหมดของคุณได้ภายใน 2 นาที (พร้อมทุกสิ่งที่คุณต้องการ) และปรับแต่งให้เข้ากับแบรนด์ของคุณโดยใช้ความพยายามเพียงเล็กน้อย
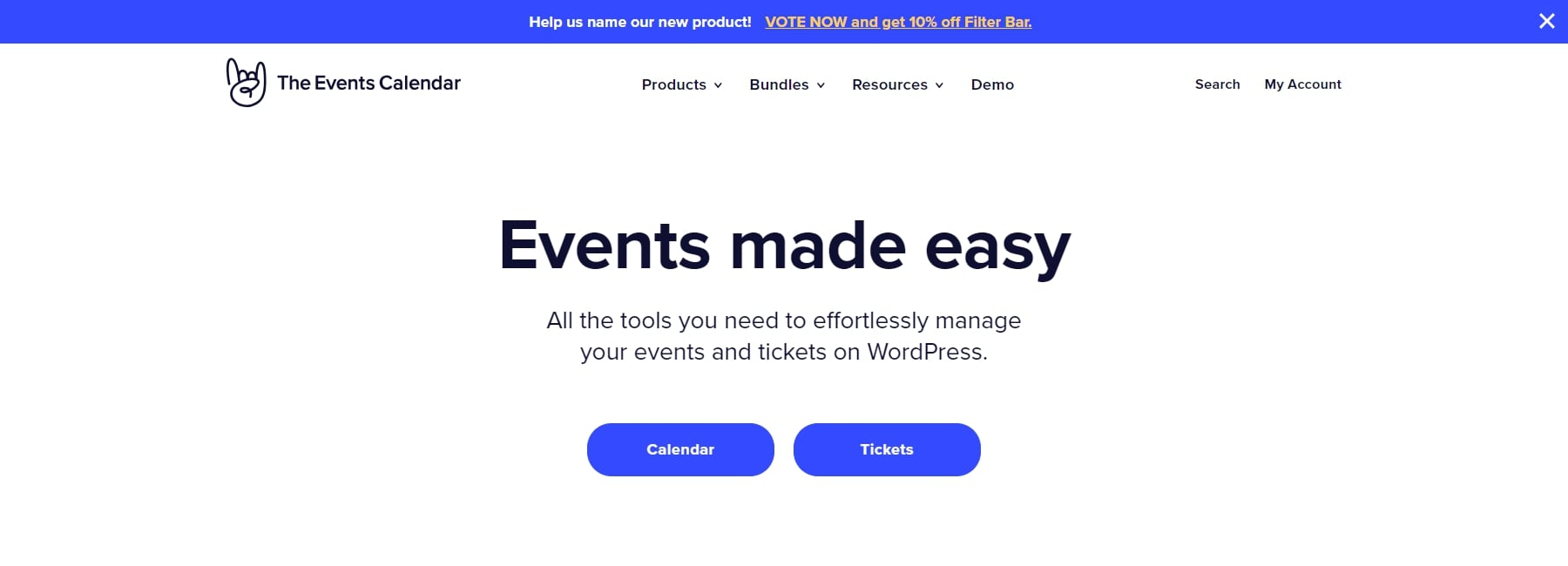
- ปลั๊กอินที่จำเป็นสำหรับไซต์ที่ไม่แสวงหาผลกำไร: ไซต์ที่ไม่แสวงหาผลกำไรของคุณจะต้องใช้ปลั๊กอินและเครื่องมือเพิ่มเติมเพื่อเพิ่มฟังก์ชันการทำงานบางอย่าง ส่วนใหญ่จะต้องมีปลั๊กอินการบริจาคเช่น GiveWP เพื่อจัดการการชำระเงินออนไลน์หรือการบริจาค ไซต์ของคุณอาจต้องการปลั๊กอินการจัดการกิจกรรมที่มีคุณภาพ เช่น ปฏิทินกิจกรรม เพื่อกำหนดเวลาและโปรโมตกิจกรรมบนไซต์ของเรา
แล้วเนื้อหาล่ะ?
การสร้างเนื้อหาคุณภาพสูงสำหรับเว็บไซต์ของคุณ (สำเนา รูปภาพ ฯลฯ) เป็นกุญแจสำคัญในการสื่อสารแบรนด์และพันธกิจของคุณอย่างมีประสิทธิภาพ ยังไม่มีสำเนาหรือรูปภาพของคุณพร้อมหรือยัง? ไม่ต้องกังวล. คุณสามารถเพิ่มสิ่งนี้ได้ในภายหลัง หากคุณใช้ Divi (หรือธีมที่เทียบเคียงได้) คุณจะมีรูปภาพที่ไม่มีค่าลิขสิทธิ์และเนื้อหาข้อความจำลองบนเทมเพลตที่สร้างไว้ล่วงหน้าที่คุณสามารถใช้ได้ในตอนนี้ Divi AI สามารถช่วยสร้างทุกสิ่งให้คุณในภายหลัง หรือหากคุณต้องการเร่งกระบวนการให้เร็วขึ้น คุณสามารถใช้ตัวสร้างเว็บไซต์ AI ของ Divi เพื่อสร้างเว็บไซต์ที่สมบูรณ์พร้อมเนื้อหาเกี่ยวกับแบรนด์ที่มีอยู่แล้ว
ตอนนี้คุณรู้แล้วว่าคุณต้องการอะไร มาเริ่มสร้างกันเลย!
วิธีสร้างเว็บไซต์ที่ไม่แสวงหากำไรใน 7 ขั้นตอน
การสร้างเว็บไซต์ที่ไม่แสวงหาผลกำไรด้วย WordPress ไม่ใช่เรื่องยากเมื่อคุณรู้ขั้นตอนและใช้เครื่องมือที่เหมาะสมแล้ว ไม่ว่าคุณจะเป็นมือใหม่หรือนักพัฒนามืออาชีพ คุณก็สามารถสร้างเว็บไซต์ที่น่าทึ่งและทำงานได้อย่างง่ายดาย นี่คือขั้นตอน:
1. รับโดเมนและโฮสติ้ง WordPress
ก่อนที่คุณจะเริ่มสร้างไซต์ คุณจะต้องเตรียมบางสิ่งไว้ล่วงหน้า ได้แก่ โดเมน ผู้ให้บริการโฮสติ้ง และ WordPress
Siteground สามารถจัดการทั้งหมดนี้ให้คุณได้ ดังนั้นเราขอแนะนำให้เริ่มต้นจากผู้ให้บริการเหล่านี้หากคุณไม่มีผู้ให้บริการโฮสติ้ง
โดเมน
โดเมนของคุณ (หรือชื่อโดเมน) คือที่อยู่เว็บไซต์ของคุณบนอินเทอร์เน็ต (เช่น elegantthemes.com ) และคุณจำเป็นต้องเลือกโดเมนที่สะท้อนถึงพันธกิจขององค์กรไม่แสวงผลกำไรของคุณและง่ายต่อการจดจำ นอกจากนี้ ชื่อโดเมนของคุณควรช่วยให้ผู้เยี่ยมชมทราบว่าองค์กรไม่แสวงผลกำไรของคุณเกี่ยวกับอะไร
เมื่อคุณตัดสินใจ เลือกชื่อโดเมนได้แล้ว ให้มองหาบริษัทรับจดทะเบียนโดเมนที่ดีที่สุดในการจดทะเบียน เราขอแนะนำ Namecheap หรือหากคุณเลือก Siteground สำหรับการโฮสต์ คุณสามารถรับโดเมนของคุณกับพวกเขาได้โดยตรงพร้อมส่วนลด
เยี่ยมชม NameCheap
หากคุณมีโดเมนอยู่แล้ว คุณสามารถชี้ไปที่ผู้ให้บริการโฮสติ้งของคุณได้อย่างง่ายดายโดยการอัปเดตเนมเซิร์ฟเวอร์
เวิร์ดเพรสโฮสติ้ง
เว็บไซต์ของคุณต้องการพื้นที่ออนไลน์ นั่นคือที่มาของโฮสติ้ง เนื่องจากเราจะใช้ WordPress ให้เลือกผู้ให้บริการโฮสติ้ง WordPress ที่มีคุณภาพ โฮสต์ที่ดีจะดูแลให้เว็บไซต์ของคุณจัดการได้ง่ายและปรับให้เหมาะสมกับประสิทธิภาพ ความเร็ว และความปลอดภัย
Siteground มีแผนโฮสติ้ง WordPress เริ่มต้นที่ $3.99 ต่อเดือน ทำให้เป็นโซลูชันที่คุ้มค่า การตั้งค่าโฮสติ้ง WordPress ด้วย Siteground เป็นเรื่องง่าย
ดูวิธีตั้งค่าโดเมนและโฮสติ้งของคุณในวิดีโอด้านล่าง
ติดตั้งเวิร์ดเพรส
ผู้ให้บริการโฮสติ้ง WordPress ส่วนใหญ่ เช่น Siteground เสนอการติดตั้ง WordPress เพียงคลิกเดียวในระหว่างกระบวนการเริ่มต้นใช้งาน
ถ้าไม่ คุณสามารถไปที่แดชบอร์ดของผู้ให้บริการโฮสติ้งของคุณได้ คลิกที่ตัวติดตั้ง WordPress และปฏิบัติตามคำแนะนำ เมื่อการติดตั้งเสร็จสมบูรณ์ คุณจะได้รับอีเมลยืนยันพร้อมรายละเอียดการเข้าสู่ระบบของคุณ ไปที่ yourwebsite.com/wp-admin และเข้าสู่ระบบด้วยข้อมูลประจำตัวที่คุณตั้งไว้ระหว่างการติดตั้ง
2. ติดตั้งธีม Divi
การสร้างเว็บไซต์ที่ไม่แสวงหากำไรของคุณด้วย Divi ไม่ใช่เรื่องง่ายอย่างที่ไม่เคยมีมาก่อน ธีมนี้ช่วยให้คุณสร้างเว็บไซต์ที่สวยงามและปรับแต่งได้เต็มที่โดยไม่ต้องมีประสบการณ์การเขียนโค้ด Divi มีชื่อเสียงในด้านความสามารถในการออกแบบอันทรงพลัง โดยมีเลย์เอาต์ที่สร้างไว้ล่วงหน้ามากมายสำหรับเว็บไซต์ที่ไม่แสวงหากำไรต่างๆ มันเชื่อมโยงผู้ชมเกือบทุกส่วนด้วยคุณสมบัติที่ทรงพลัง เช่น การแก้ไขภาพแบบเรียลไทม์ ความสามารถในการออกแบบที่ตอบสนอง และตลาดที่เจริญรุ่งเรืองสำหรับส่วนขยายและธีมย่อย

ในส่วนของเว็บไซต์ที่ไม่แสวงหาผลกำไร Divi ดูเหมือนจะเหมาะสมที่สุด
- นอกเหนือจากการมีเลย์เอาต์ที่สร้างไว้ล่วงหน้ามากกว่า 2,500 เลย์เอาต์สำหรับการออกแบบเว็บไซต์แล้ว ยังช่วยให้ผู้ใช้มีเลย์เอาต์แพ็ก 14 แพ็ก (เลย์เอาต์ทั้งหมด 96 เลย์เอาต์) ที่สามารถใช้สำหรับเว็บไซต์ที่ไม่แสวงหากำไร
- ผสานรวมกับแพลตฟอร์มการบริจาคยอดนิยม เช่น PayPal, Stripe และ GiveWP ได้อย่างง่ายดาย ช่วยให้องค์กรที่ไม่หวังผลกำไรสามารถรับการบริจาคได้โดยตรงผ่านเว็บไซต์
- Divi Builder ช่วยให้คุณสร้างและปรับแต่งเลย์เอาต์โดยใช้อินเทอร์เฟซแบบลากและวางที่เรียบง่าย
- Divi Quick Sites ช่วยให้ผู้ใช้สามารถสร้างเว็บไซต์ที่ไม่แสวงหากำไรได้ภายในสองนาที พวกเขาจะต้องเลือกไซต์เริ่มต้นที่ไม่แสวงหากำไร และเพิ่มรายละเอียดที่จำเป็นเกี่ยวกับจุดมุ่งหมายของเว็บไซต์ คุณสมบัตินี้จะทำหน้าที่ส่วนที่เหลือ
- Divi AI สามารถสร้างเว็บไซต์ที่ไม่แสวงหากำไรที่กำหนดเองได้อย่างสมบูรณ์สำหรับคุณภายในไม่กี่นาที คุณยังสามารถใช้เครื่องมือ AI อันทรงพลังของ Divi ภายในเครื่องมือสร้างเพื่อเพิ่มข้อความ รูปภาพ ส่วน เค้าโครง และอื่นๆ อีกมากมาย
ค้นหาเครื่องมือ Divi เพิ่มเติมสำหรับไซต์ที่ไม่แสวงหากำไรของคุณในตลาด Divi พวกเขายังมีธีมย่อย เช่น DLS Charity ซึ่งออกแบบมาสำหรับองค์กรการกุศล NGO และองค์กรไม่แสวงหากำไรอื่นๆ
ดาวน์โหลดและติดตั้ง Divi
คุณสามารถซื้อได้จาก Elegant Themes โดยมีใบอนุญาตรายปีในราคา $89 หรือใบอนุญาตตลอดชีพในราคา $249 หลังจากซื้อ คุณสามารถดาวน์โหลดธีมเพื่อติดตั้งบนเว็บไซต์ WordPress ของคุณได้ ในการติดตั้งธีม:
- ไปที่ ลักษณะที่ปรากฏ > ธีม
- คลิกที่ เพิ่มใหม่ แล้ว อัปโหลดธีม
- เลือกไฟล์ Divi .zip ที่คุณดาวน์โหลด แล้วคลิก ติดตั้งทันที
- เมื่อติดตั้งแล้ว คลิก เปิดใช้งาน เพื่อทำให้ Divi เป็นธีมที่ใช้งานอยู่
ลองชมวิดีโอด้านล่างเพื่อดูรายละเอียดเพิ่มเติม
ที่ดูแลกระบวนการตั้งค่า ตอนนี้ก็ถึงเวลาที่จะเริ่มสร้าง หากคุณต้องการเรียนรู้เพิ่มเติมก่อนสร้างเว็บไซต์ของคุณ โปรดอ่านบทช่วยสอนเกี่ยวกับวิธีใช้ Divi Builder
เริ่มต้นกับ Divi
3. สร้างเว็บไซต์ของคุณ
เมื่อติดตั้งธีม Divi ใน WordPress แล้ว คุณก็พร้อมที่จะสร้างเว็บไซต์ที่ไม่แสวงหากำไรแล้ว อย่าเหงื่อออก ด้วย Divi Quick Sites คุณจะไม่ต้องเริ่มต้นใหม่ทั้งหมด Divi สามารถสร้างเว็บไซต์ให้คุณโดยอัตโนมัติ!
เปิดตัวช่วยสร้างการเริ่มต้นใช้งาน
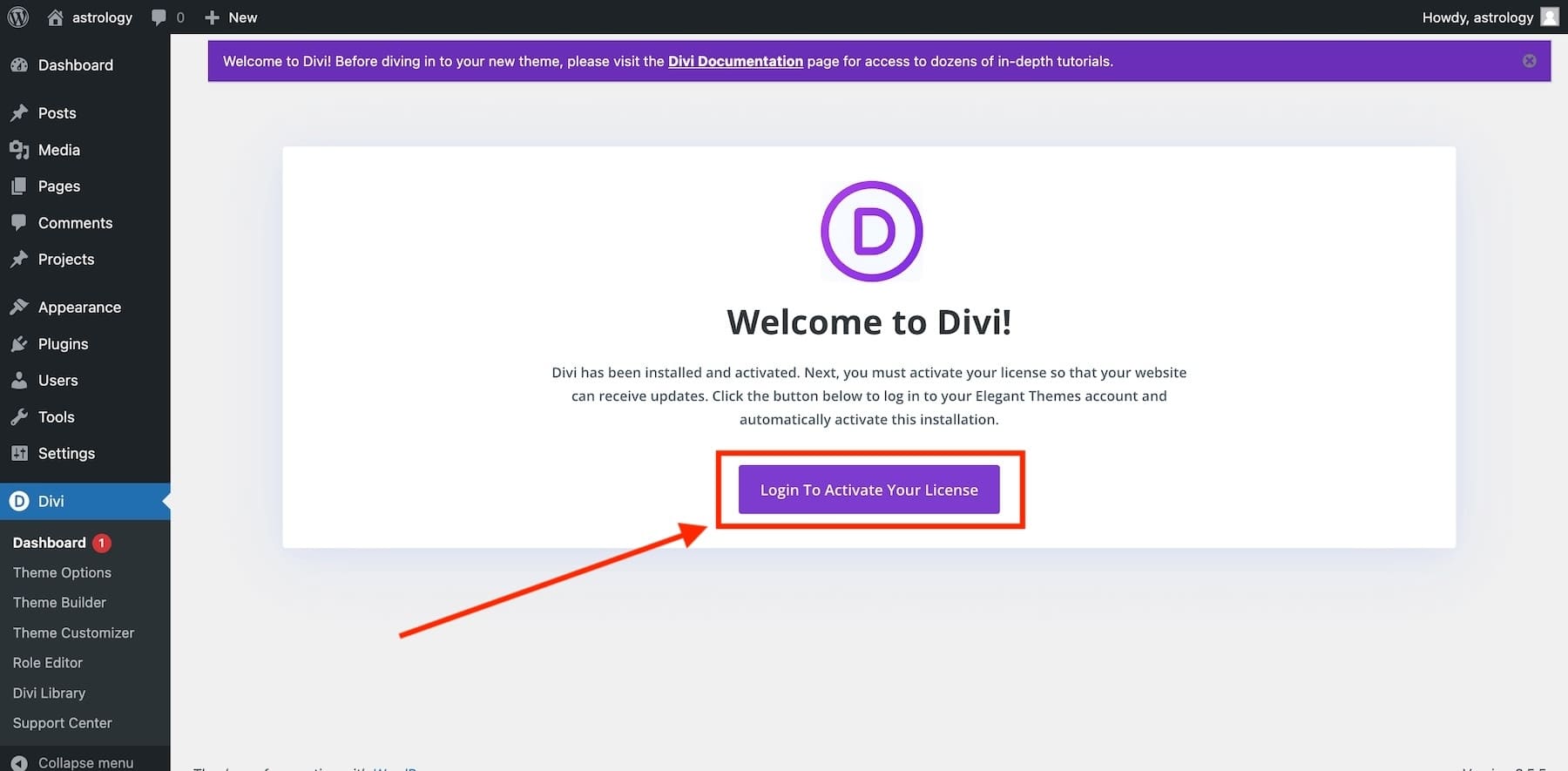
เมื่อคุณเปิดใช้งานธีม Divi ใน WordPress แล้ว คุณจะพบวิซาร์ดการเริ่มต้นใช้งานของ Divi เพื่อแนะนำคุณตลอดกระบวนการ คลิกปุ่มเพื่อเข้าสู่ระบบและเปิดใช้งานใบอนุญาต Divi ของคุณ

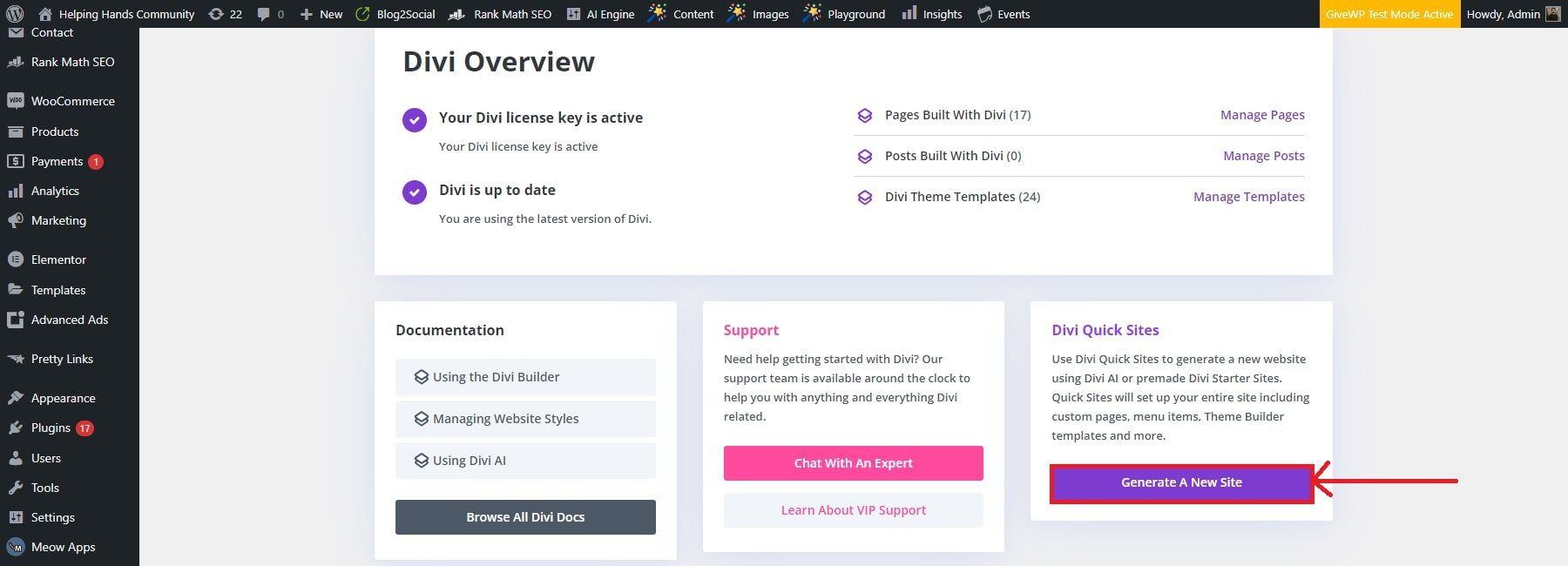
เมื่อเข้าสู่ระบบแล้ว คุณจะเข้าสู่แดชบอร์ดหลักของ Divi นี่คือที่ที่คุณสามารถจัดการเว็บไซต์ Divi ของคุณ เข้าถึงเอกสาร รับการสนับสนุน และสร้างเว็บไซต์ใหม่โดยใช้ Divi Quick Sites หากต้องการสร้างเว็บไซต์ด้วย Divi Quick Sites ให้คลิก "สร้างไซต์ใหม่" จากแดชบอร์ด Divi

รับเว็บไซต์ด่วนด้วย Divi AI
สร้างไซต์ของคุณด้วยไซต์เริ่มต้นที่ไม่แสวงหาผลกำไร (หรือด้วย AI)
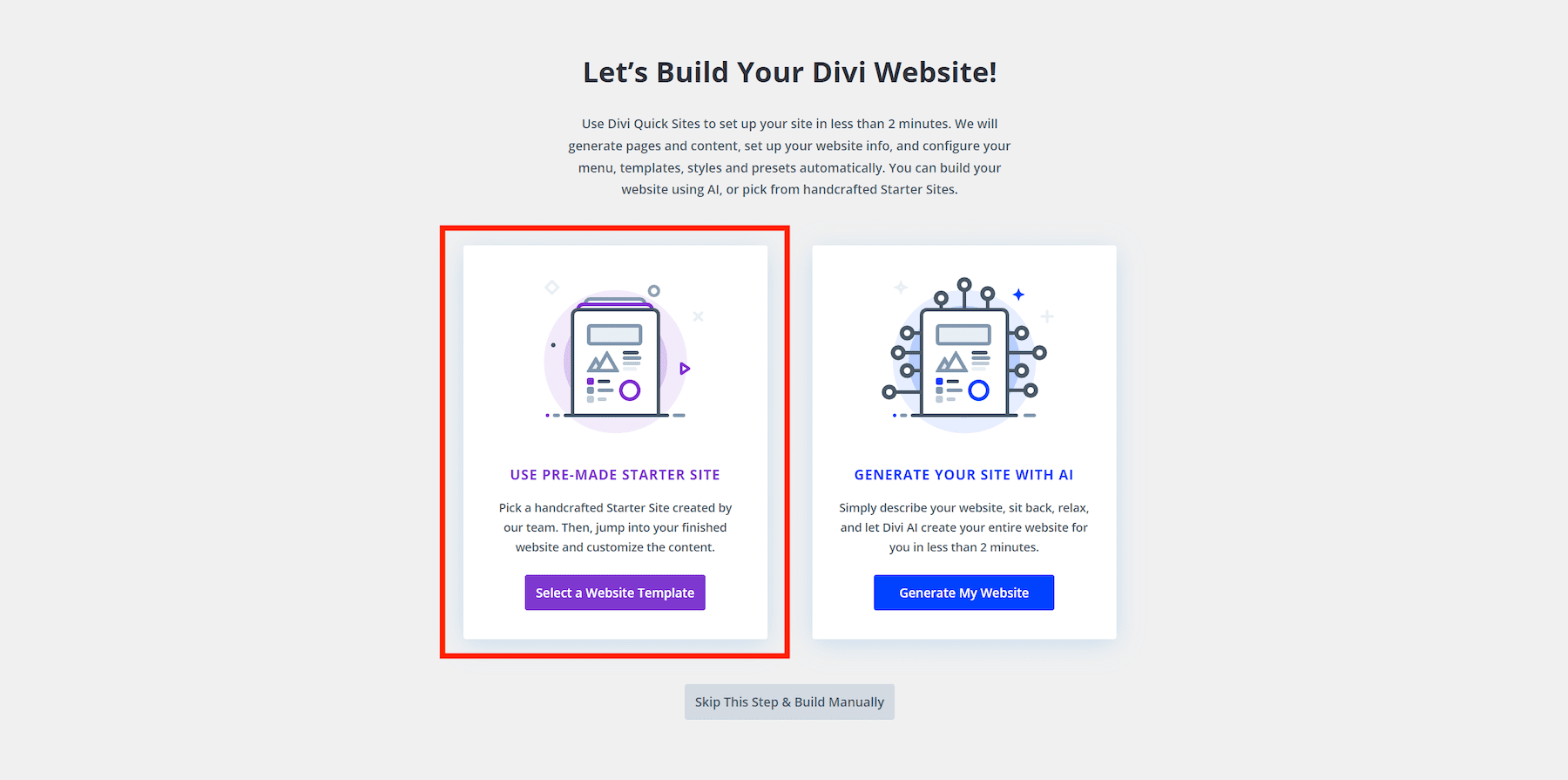
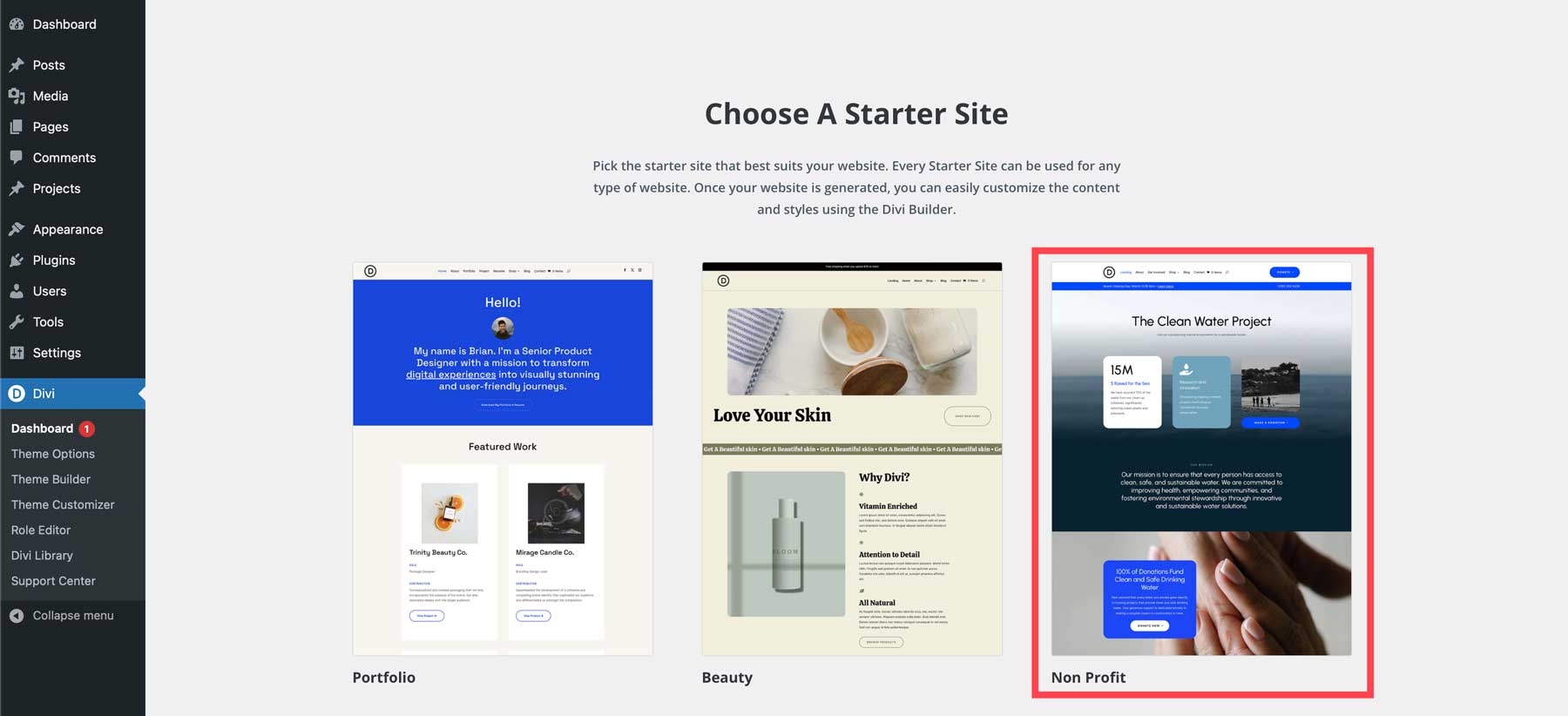
ถัดไป คุณสามารถเลือกสร้างเว็บไซต์ที่ไม่แสวงหากำไรใหม่โดยใช้ไซต์เริ่มต้นที่สร้างไว้ล่วงหน้าหรือด้วยเครื่องมือสร้างเว็บไซต์ AI ของ Divi เนื่องจาก Divi มีเทมเพลตไซต์เริ่มต้นที่ไม่แสวงหากำไรที่สวยงามที่คุณสามารถใช้ได้อยู่แล้ว ให้คลิก “เลือกเทมเพลตเว็บไซต์”

บนหน้าจอของคุณ คุณจะเห็นเทมเพลตไซต์เริ่มต้นจำนวนหนึ่ง เลือกใช้ไซต์เริ่มต้นที่ไม่แสวงหาผลกำไร หากคุณกังวลว่าเทมเพลตไม่ตรงกับแบรนด์ของคุณ (สี แบบอักษร ข้อความ รูปภาพ ฯลฯ) คุณสามารถปรับเปลี่ยนได้ในภายหลัง

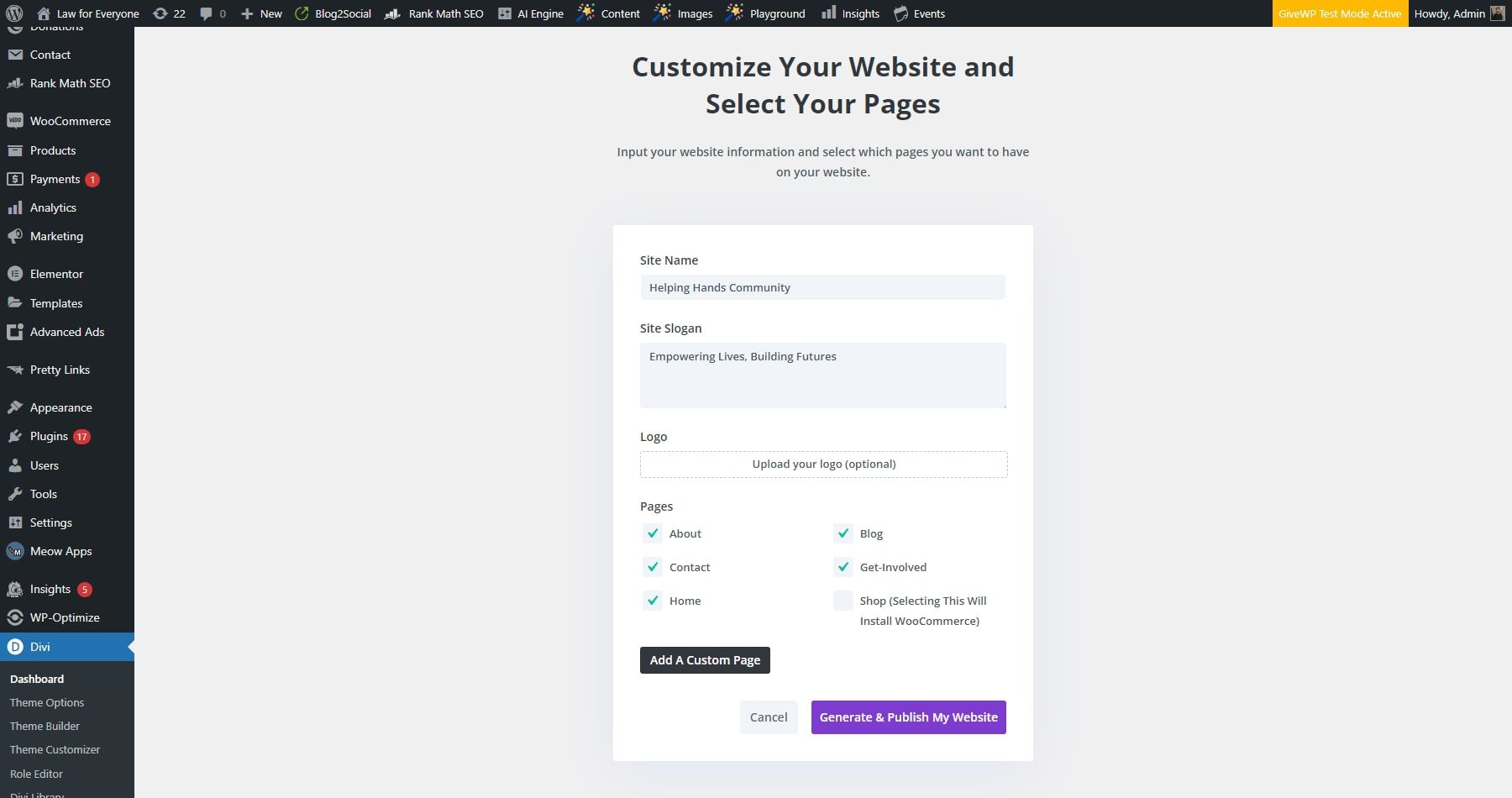
Divi Quick Sites จะขอข้อมูลเกี่ยวกับเว็บไซต์ใหม่ของคุณและหน้าที่คุณต้องการ เพียงกรอกแบบฟอร์ม:
- เพิ่มชื่อไซต์ สโลแกนของไซต์ และโลโก้ของไซต์
- อัปโหลดโลโก้ของคุณเพื่อให้ Divi สามารถเพิ่มลงในเว็บไซต์ของคุณโดยอัตโนมัติ (ถ้าคุณมี)
- ตรวจสอบหน้าที่คุณต้องการรวมจากไซต์เริ่มต้น หากคุณรู้ว่าจำเป็นต้องใช้ คุณสามารถเพิ่มหน้าที่กำหนดเองเพิ่มเติมเพื่อเริ่มต้นกระบวนการอย่างรวดเร็ว
- เมื่อพร้อมแล้ว ให้คลิกปุ่ม “สร้างและเผยแพร่เว็บไซต์ของฉัน”

หมายเหตุ : การเลือกหน้าร้านค้าจะติดตั้ง WooCommerce และหน้าที่สร้างไว้ล่วงหน้าสำหรับการเพิ่มร้านค้าออนไลน์ลงในเว็บไซต์ของคุณ (ร้านค้า เทมเพลตผลิตภัณฑ์ การชำระเงิน ฯลฯ) อย่างไรก็ตาม ในฐานะองค์กรไม่แสวงผลกำไร คุณต้องมีวิธีรวบรวมเงินบริจาคเป็นหลัก เพื่อที่เราจะได้ออกจากเพจร้านค้าได้
เมื่อคุณให้ข้อมูลเว็บไซต์ของคุณแล้ว Divi Quick Sites จะใช้เวลาน้อยกว่าสองนาทีในการสร้างเว็บไซต์ตามข้อมูลและอินพุตของคุณ ในการทำเช่นนั้น มันจะสร้างทุกสิ่งที่เกี่ยวข้องกับเว็บไซต์ของคุณ เช่น หน้า เทมเพลต สไตล์ และแถบนำทาง

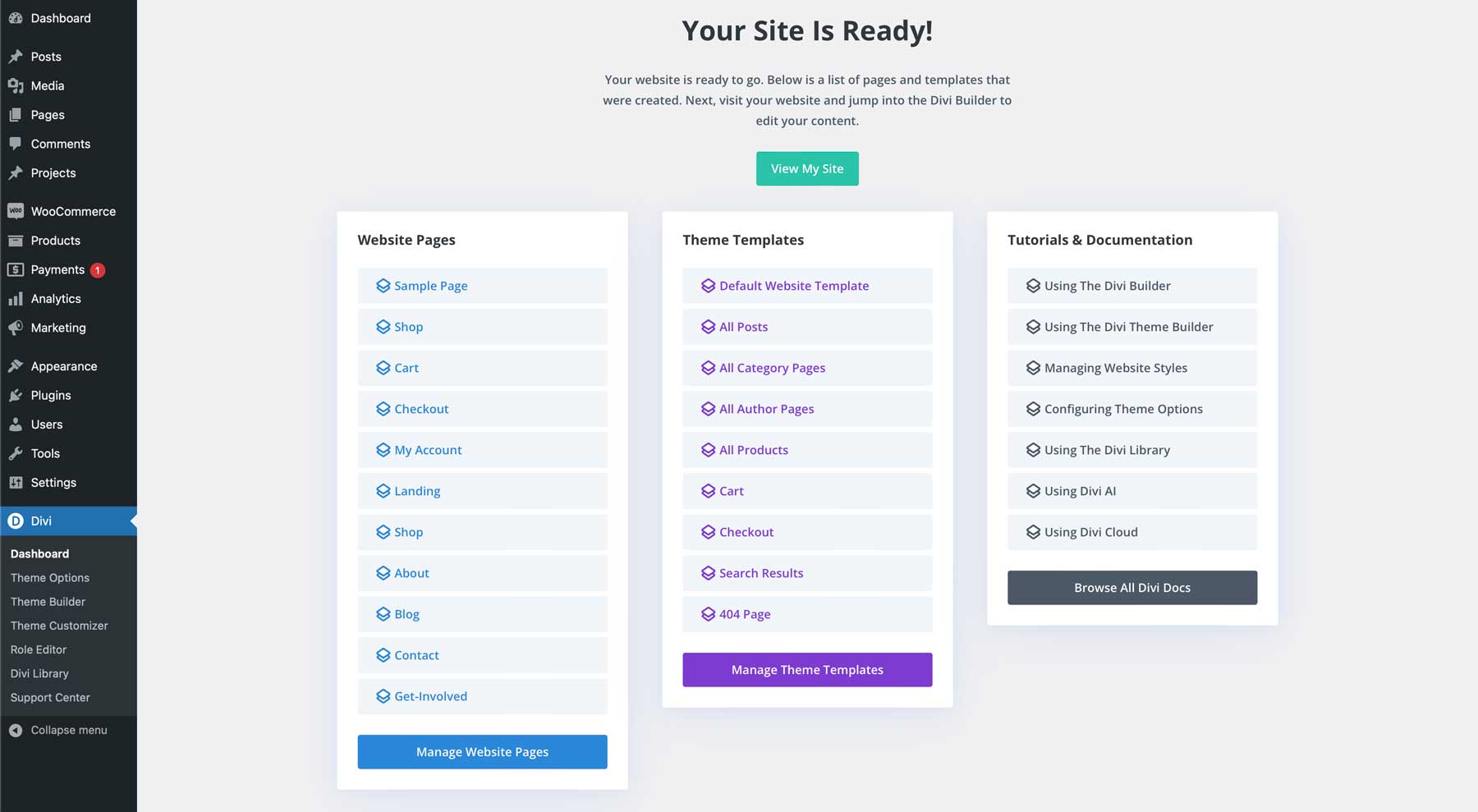
เมื่อเว็บไซต์ของคุณพร้อม คุณจะเห็นหน้ายืนยันที่ระบุว่า “เว็บไซต์ของคุณพร้อมแล้ว!” นอกจากนี้ คุณยังจะเห็นรายการหน้าเว็บไซต์และเทมเพลตธีมทั้งหมดที่สร้างขึ้น รวมถึงลิงก์ไปยังบทช่วยสอนและเอกสารประกอบเพื่อช่วยให้คุณเริ่มทำงานบนเว็บไซต์ที่คุณสร้างขึ้นได้

ตอนนี้คุณสามารถเรียกดูเว็บไซต์สดของคุณได้แล้ว!

เริ่มต้นกับ Divi
4. ออกแบบและปรับแต่งเว็บไซต์ที่ไม่แสวงหากำไรของคุณ
Divi Builder ทำให้การปรับแต่งการออกแบบของคุณเป็นเรื่องง่ายที่ส่วนหน้าโดยไม่ต้องยุ่งกับโค้ด คุณสามารถลากและวางองค์ประกอบได้ทุกที่ที่คุณต้องการ คุณสามารถเพิ่มเนื้อหาใหม่ด้วยโมดูลมากมายให้เลือก นอกจากนี้คุณยังสามารถควบคุมการออกแบบแต่ละองค์ประกอบบนเพจได้อย่างสมบูรณ์ด้วยการตั้งค่าการออกแบบในตัวหลายร้อยรายการ
เนื่องจากเราใช้ไซต์เริ่มต้น การออกแบบการยกของหนักส่วนใหญ่จึงได้รับการดูแลอยู่แล้ว สิ่งสำคัญที่ต้องทำตอนนี้คือจับคู่ดีไซน์ปัจจุบันกับแบรนด์ของคุณ แทนที่จะใช้เวลาหลายชั่วโมงในการปรับแต่งสไตล์ของแต่ละองค์ประกอบด้วยตนเอง คุณสามารถปรับแต่งเว็บไซต์ของคุณได้อย่างรวดเร็วและง่ายดายด้วย Divi
นี่คือวิธีการ
แก้ไขค่าที่ตั้งล่วงหน้าสากล
เช่นเดียวกับไซต์เริ่มต้นของ Divi ทุกแห่ง องค์กรที่ไม่หวังผลกำไรมีการตั้งค่าล่วงหน้าของตัวเอง ซึ่งเป็นการออกแบบที่บันทึกไว้ซึ่งสามารถใช้กับองค์ประกอบต่างๆ ได้ ค่าที่ตั้งล่วงหน้าช่วยให้คุณรักษาความสอดคล้องของการออกแบบของคุณทั่วทั้งเว็บไซต์ ต้องการอัพเดตสไตล์ของส่วนหัว h1 ทั้งหมดของคุณหรือไม่? เพียงอัปเดตการออกแบบที่กำหนดไว้ล่วงหน้าเพียงครั้งเดียว จากนั้นระบบจะนำไปใช้กับหน้าเว็บทั้งหมดของคุณด้วยการตั้งค่าล่วงหน้าเดียวกันทันที
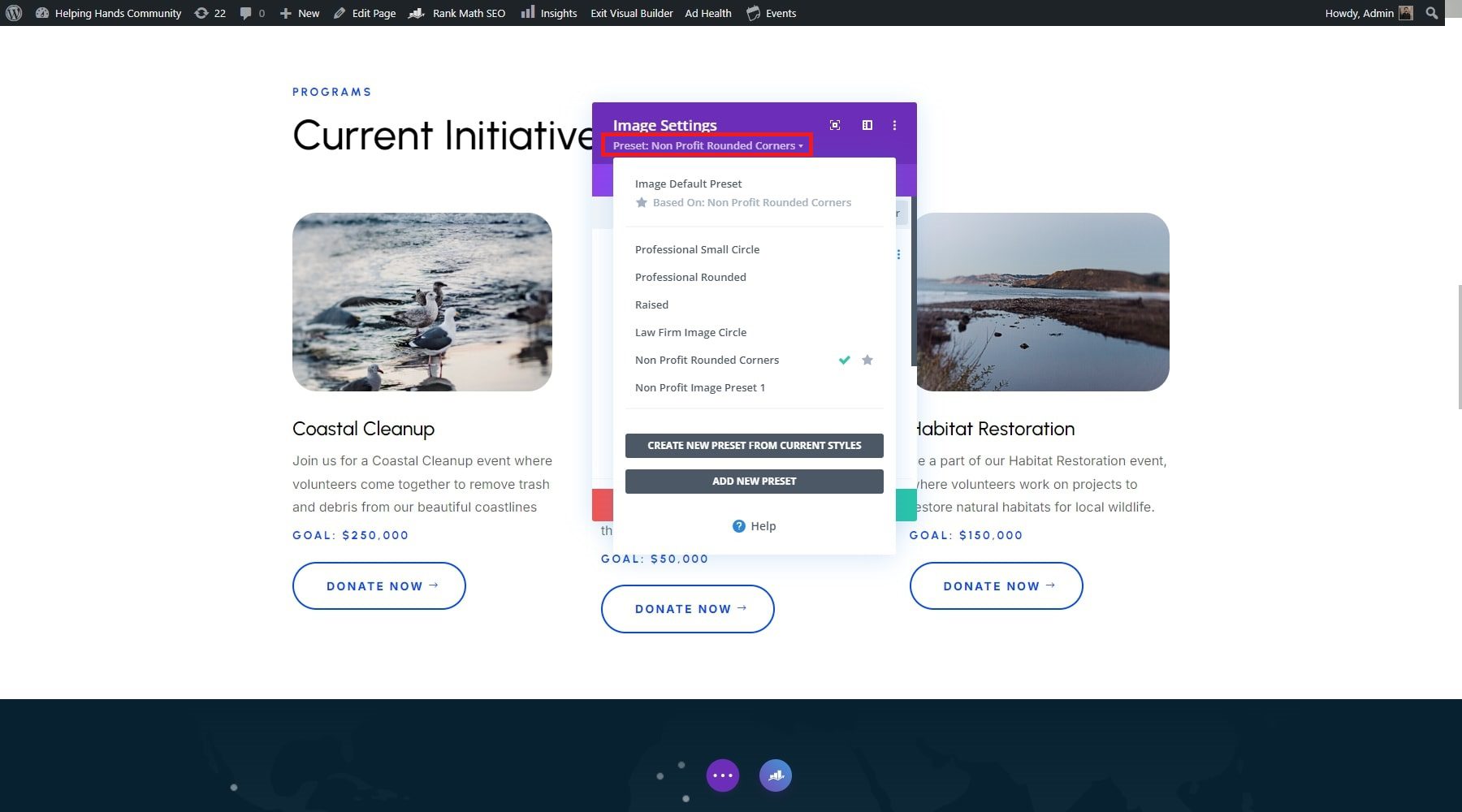
หากต้องการเข้าถึงค่าที่ตั้งล่วงหน้า ให้เปิดการตั้งค่าของโมดูลหรือองค์ประกอบใดๆ ใน Divi Builder คลิกเมนูแบบเลื่อนลงที่ตั้งไว้ล่วงหน้าที่ด้านบนเพื่อดูรายการการตั้งค่าล่วงหน้าที่เกี่ยวข้องกับโมดูล ในตัวอย่างด้านล่าง คุณจะเห็นว่าโมดูลรูปภาพมีการตั้งค่าล่วงหน้า 'มุมโค้งมนที่ไม่แสวงหาผลกำไร' ไว้

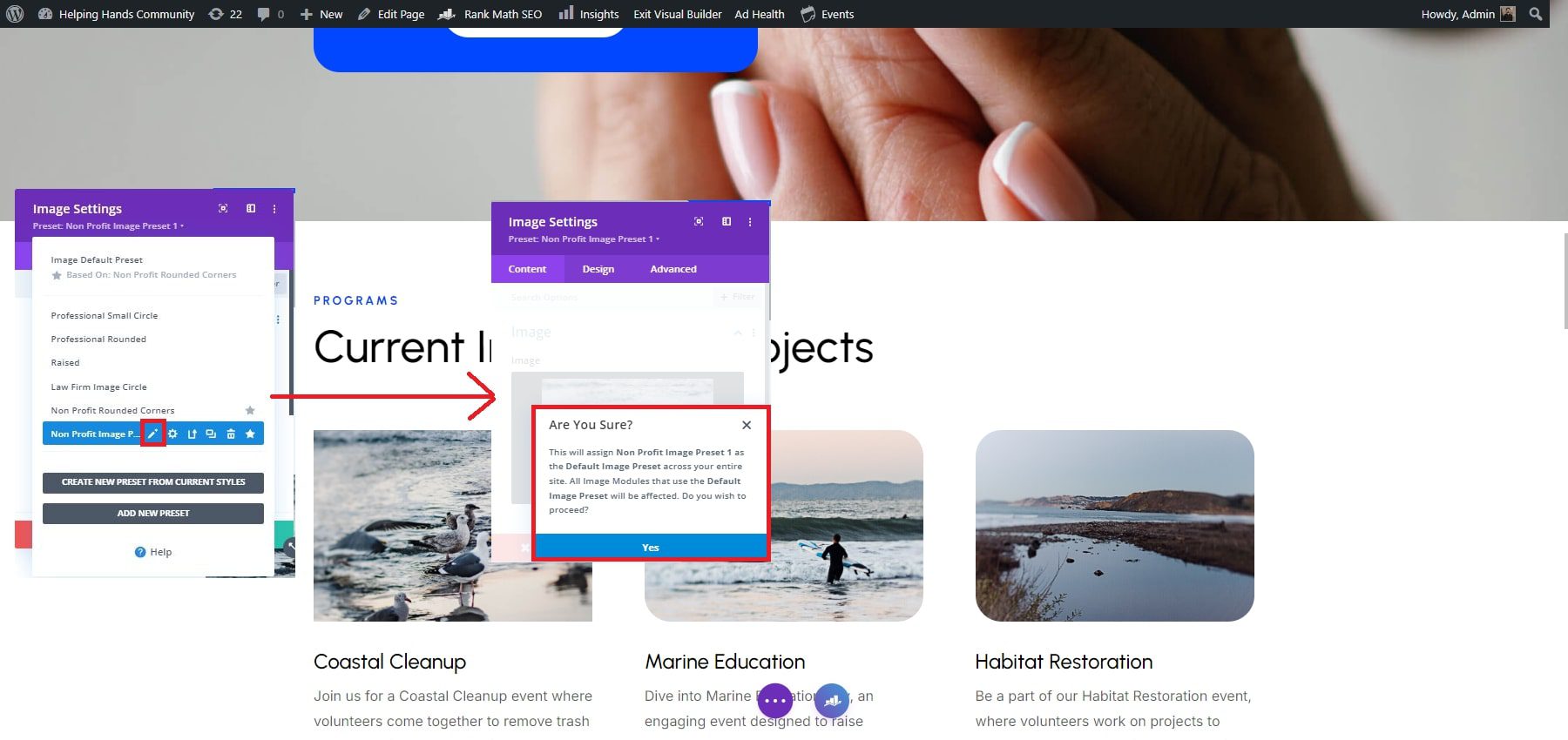
เราสามารถเปลี่ยนแปลงค่าที่ตั้งล่วงหน้าได้โดยวางเมาส์เหนือค่าที่ตั้งไว้แล้วคลิกไอคอนดินสอ สิ่งสำคัญที่ควรทราบคือเมื่อเปลี่ยนค่าที่ตั้งไว้ล่วงหน้า โมดูล Divi จะเปลี่ยนสีเป็นสีเทา ซึ่งบ่งบอกว่า Divi กำลังทำการเปลี่ยนแปลงที่จำเป็นทั้งหมด เมื่อคุณทำการเปลี่ยนแปลงที่จำเป็นทั้งหมดแล้ว กล่องโต้ตอบจะปรากฏขึ้นที่ด้านล่างของหน้า ซึ่งต้องได้รับการยืนยันจากฝั่งของคุณ คลิกที่ 'ใช่' และเสร็จสิ้นการตั้งค่าใหม่ทั้งหมดของคุณ

ปรับแต่งแบบอักษรและสีส่วนกลาง
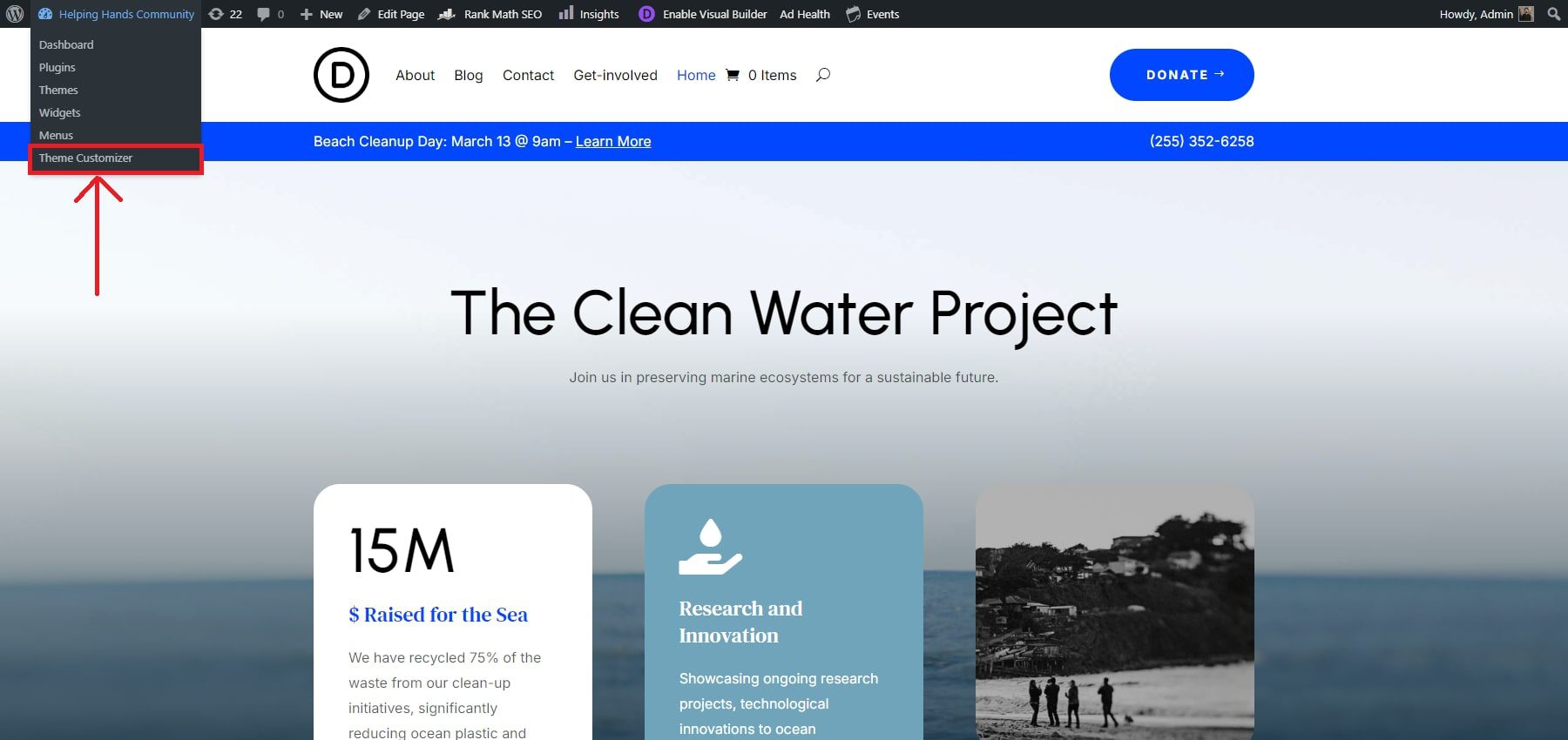
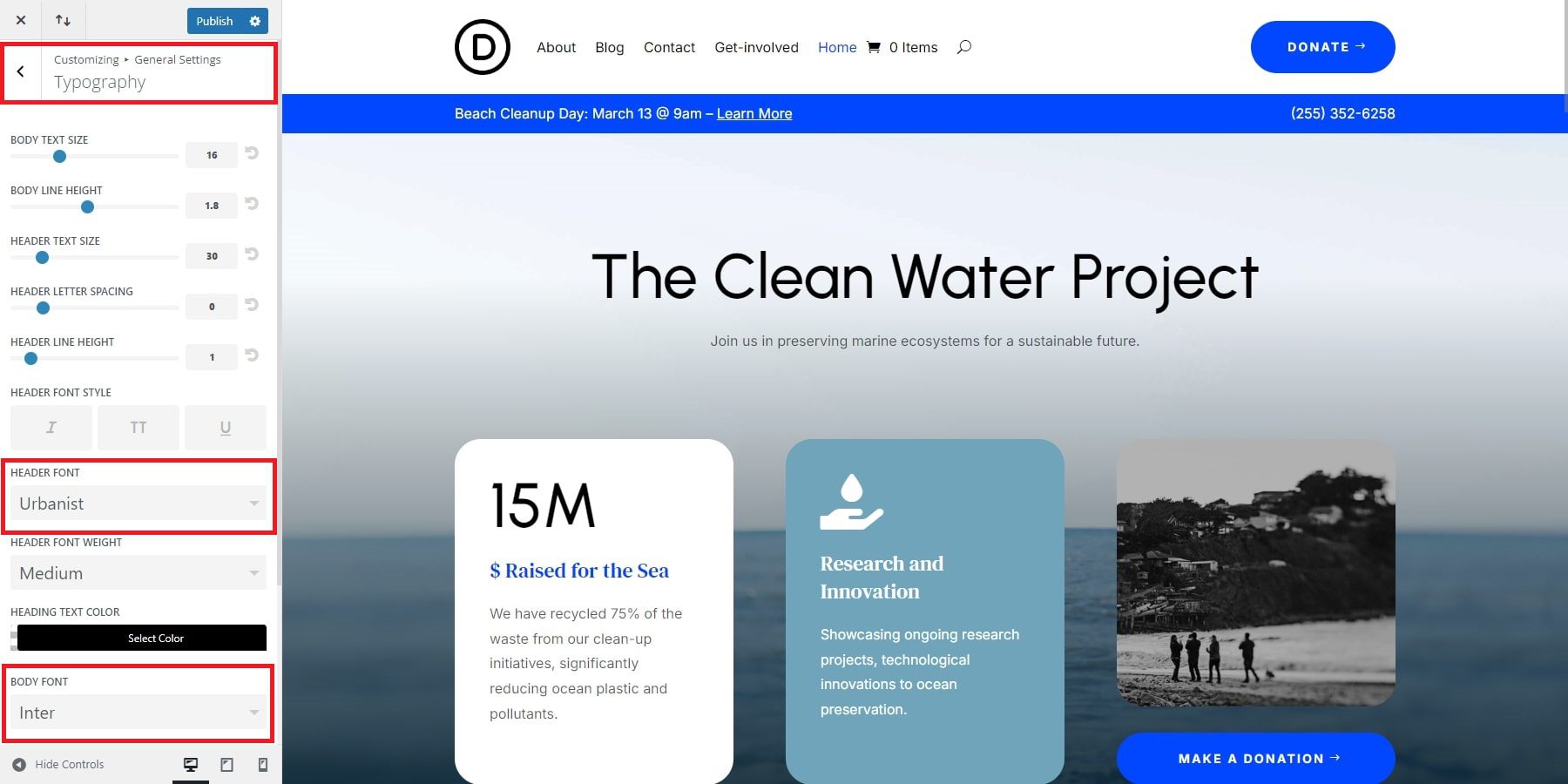
Divi ให้คุณเปลี่ยนแบบอักษรและสีส่วนกลางของไซต์เริ่มต้นผ่านเครื่องมือปรับแต่งธีม การเปลี่ยนแปลงที่คุณทำผ่านเครื่องมือปรับแต่งธีมจะมีผลกับเว็บไซต์ของคุณทั้งหมด คุณสามารถเข้าถึงได้จากแดชบอร์ดของเว็บไซต์ของคุณหรือเมนูแบบเลื่อนลงจากส่วนหน้าของเว็บไซต์ของคุณ


เมื่ออยู่ในเครื่องมือปรับแต่งธีมแล้ว คุณจะต้องเข้าถึงประเด็นสำคัญสี่ประการ ขั้นแรก คุณมองหาการออกแบบตัวอักษร ซึ่งช่วยให้คุณเปลี่ยนส่วนหัว แบบอักษรของเนื้อหา ขนาดแบบอักษร และอื่นๆ ได้โดยการคลิก การตั้งค่าทั่วไป > การพิมพ์

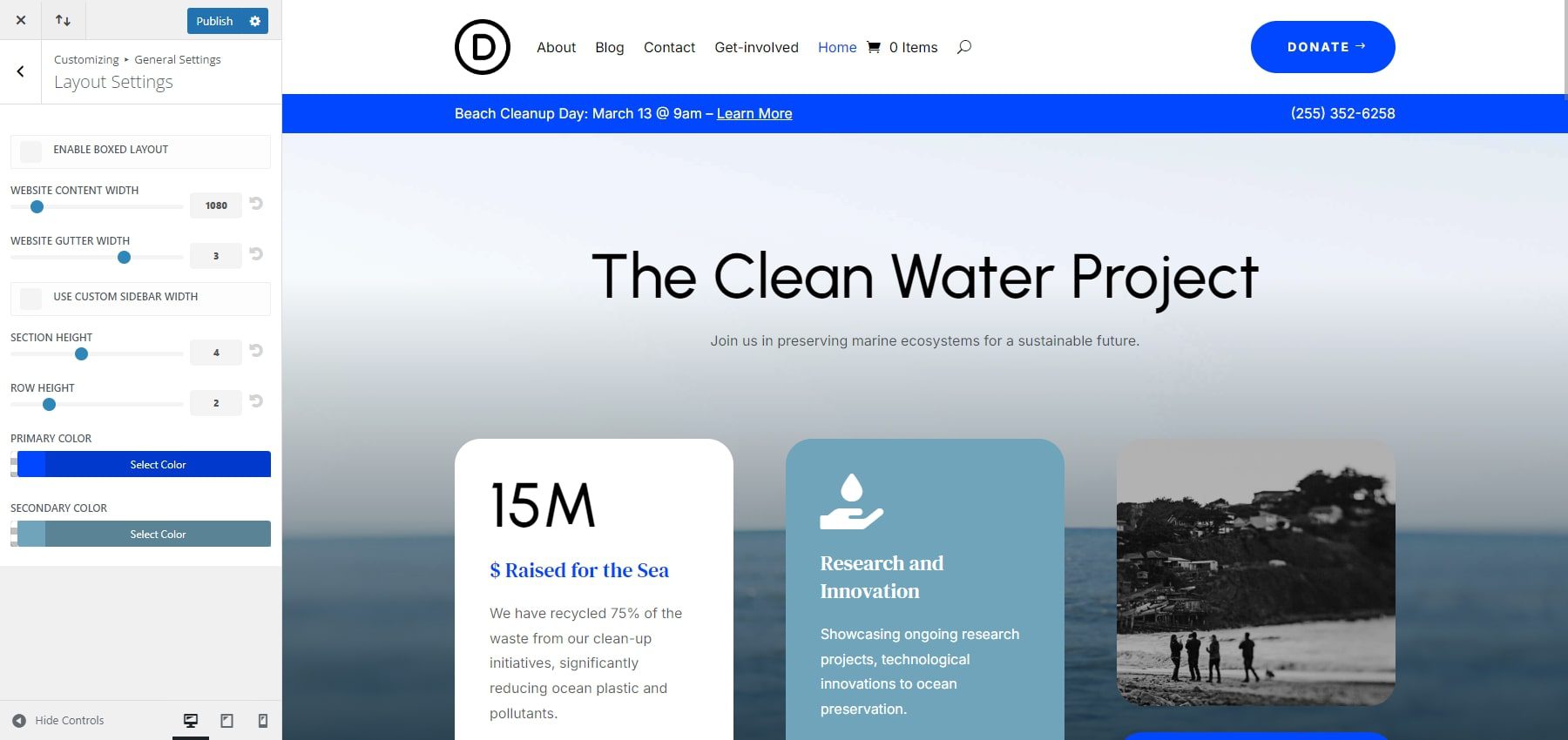
ประการที่สอง คุณสามารถย้ายไปที่ ทั่วไป > การตั้งค่าเค้าโครง หลังจากเข้าสู่หน้านี้ คุณสามารถปรับเปลี่ยนสีหลักและสีรองของเว็บไซต์ของคุณได้ นอกจากนี้คุณยังสามารถปรับเปลี่ยนความกว้างของไซต์ได้

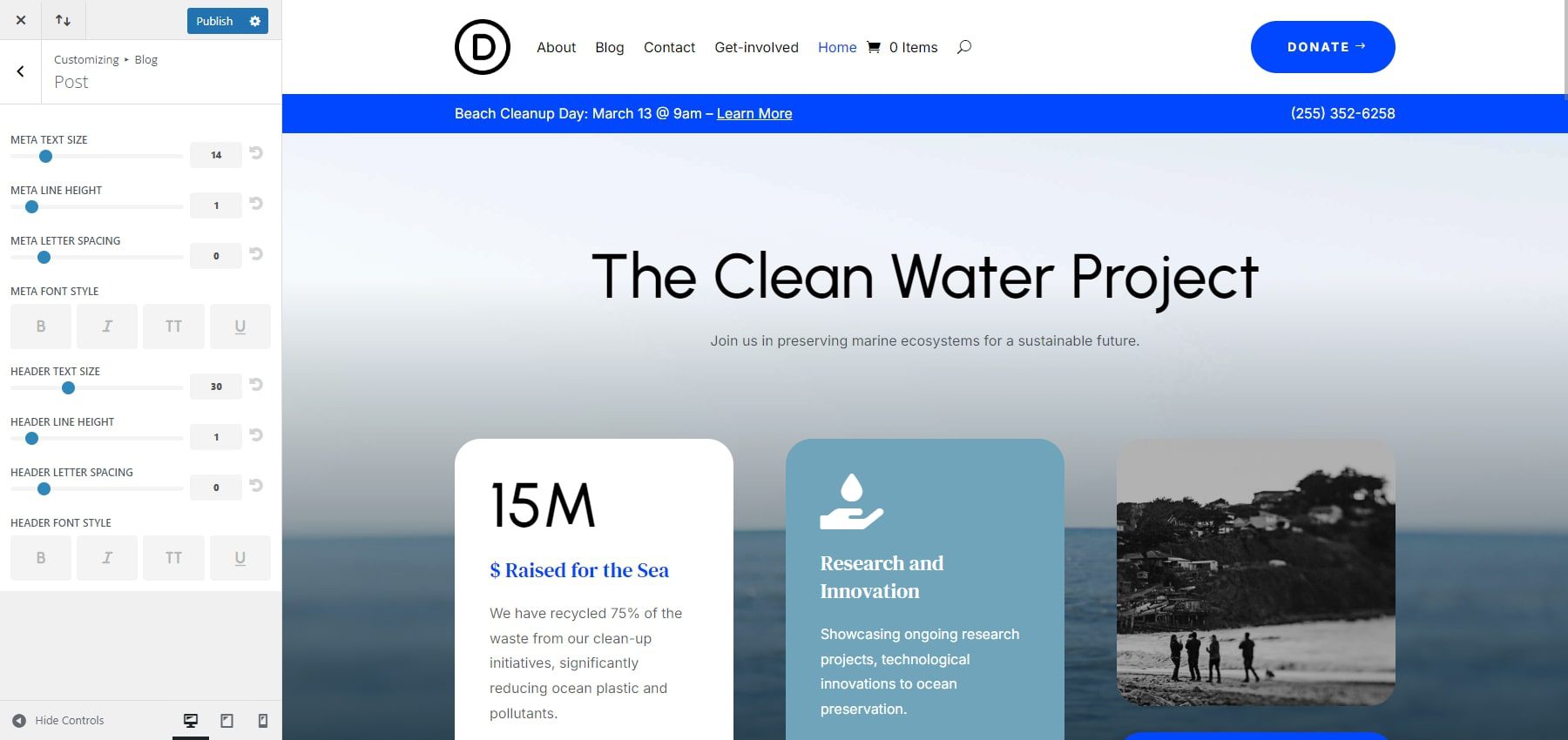
Divi ช่วยให้คุณสามารถปรับแต่งเว็บไซต์ของคุณได้มากกว่าแบบอักษรและสีเว็บไซต์ ตัวอย่างเช่น ภายในไม่กี่คลิก คุณสามารถเปลี่ยนแง่มุมต่างๆ ของโพสต์บนบล็อกของคุณได้ เช่น ขนาดข้อความเมตา ความสูงของบรรทัดเมตา รูปแบบแบบอักษรเมตา ฯลฯ

แก้ไขเทมเพลตตัวสร้างธีมไซต์เริ่มต้นของคุณ
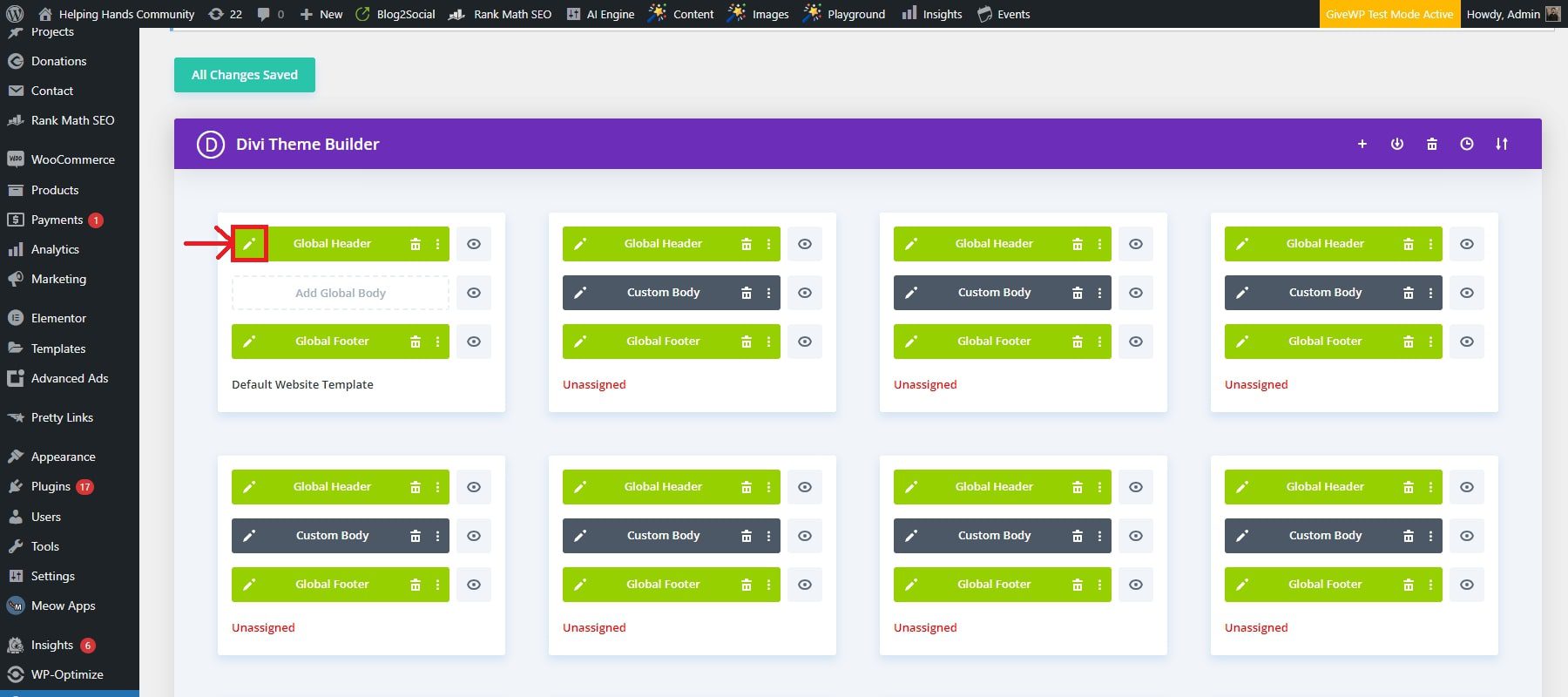
Divi Quick Sites สร้างเทมเพลต Theme Builder จากไซต์ Starter และรวมเข้ากับเว็บไซต์ของคุณ คุณสามารถเข้าถึงเทมเพลตเหล่านี้ได้ ในแดชบอร์ด WordPress ของคุณผ่าน Divi > Theme Builder Theme Builder ช่วยให้คุณปรับแต่งเทมเพลตใด ๆ โดยใช้ Divi Builder เพียงคลิกไอคอนดินสอทางด้านซ้ายของพื้นที่เทมเพลตใดก็ได้ สิ่งนี้จะเปิดตัว Divi Page Builder ซึ่งช่วยให้คุณปรับการออกแบบโดยรวมสำหรับทุกเพจที่กำหนดให้กับเทมเพลตนั้น

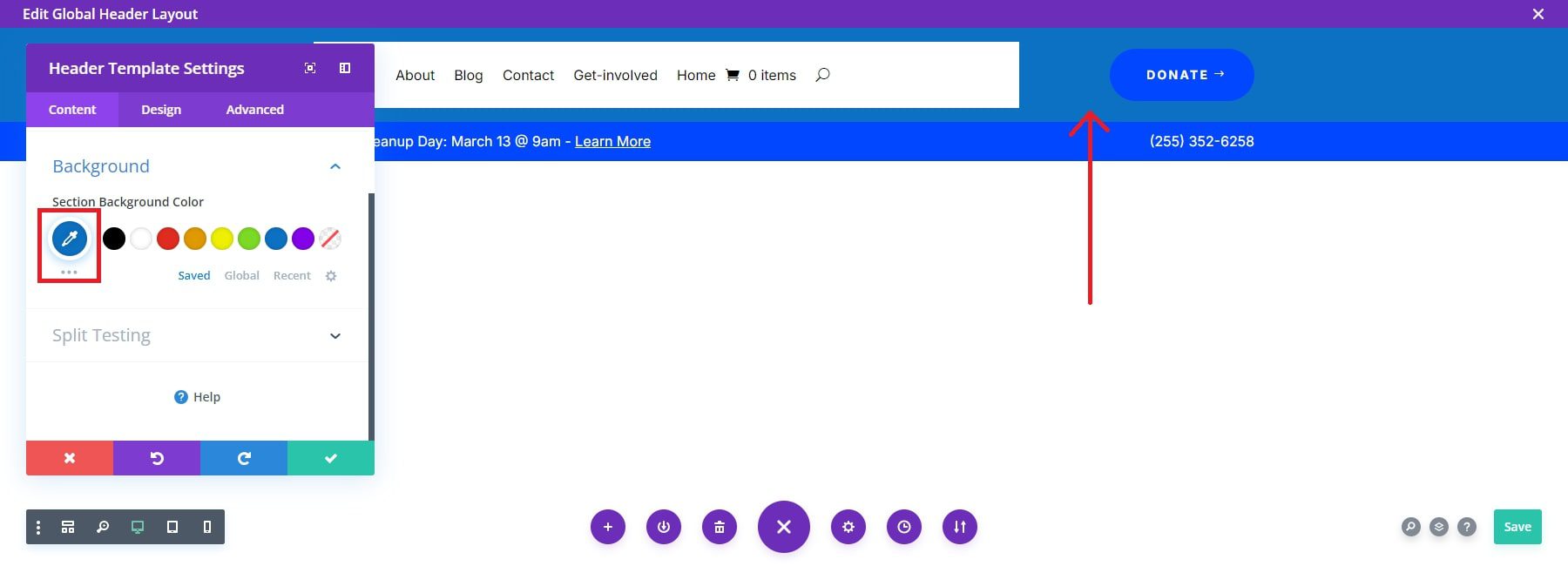
ตัวอย่างเช่น คุณสามารถแก้ไข Global Header เพื่อปรับแต่งส่วนหัวหลักของคุณได้ (เมนู โลโก้ แบบอักษร ขนาดข้อความ สีพื้นหลัง ฯลฯ) ในกรณีนี้ เราได้ตัดสินใจเปลี่ยนสีพื้นหลังแล้ว

เมื่อคุณทำการเปลี่ยนแปลงส่วนหัวร่วมแล้ว การเปลี่ยนแปลงนั้นจะมีผลกับทุกหน้าในเว็บไซต์ของคุณ สำหรับรายละเอียดเพิ่มเติม โปรดสำรวจคุณสมบัติที่มีประสิทธิภาพของ Theme Builder
เริ่มต้นกับ Divi
5. เพิ่มฟังก์ชันการทำงานสำหรับเว็บไซต์ที่ไม่แสวงหาผลกำไร
แบบฟอร์มการบริจาค

การรับเงินบริจาคออนไลน์ถือเป็นสิ่งสำคัญสำหรับองค์กรไม่แสวงผลกำไร ปลั๊กอินการบริจาคสามารถช่วยให้คุณรวบรวมเงินได้อย่างราบรื่น ตัวเลือกหนึ่งยอดนิยมคือปลั๊กอิน GiveWP การกำหนดค่า GiveWP นั้นค่อนข้างง่าย ไปที่ การบริจาค > การตั้งค่า และปฏิบัติตามวิซาร์ดการตั้งค่าเพื่อกำหนดค่าแบบฟอร์มการบริจาค เกตเวย์การชำระเงิน และการแจ้งเตือนทางอีเมล
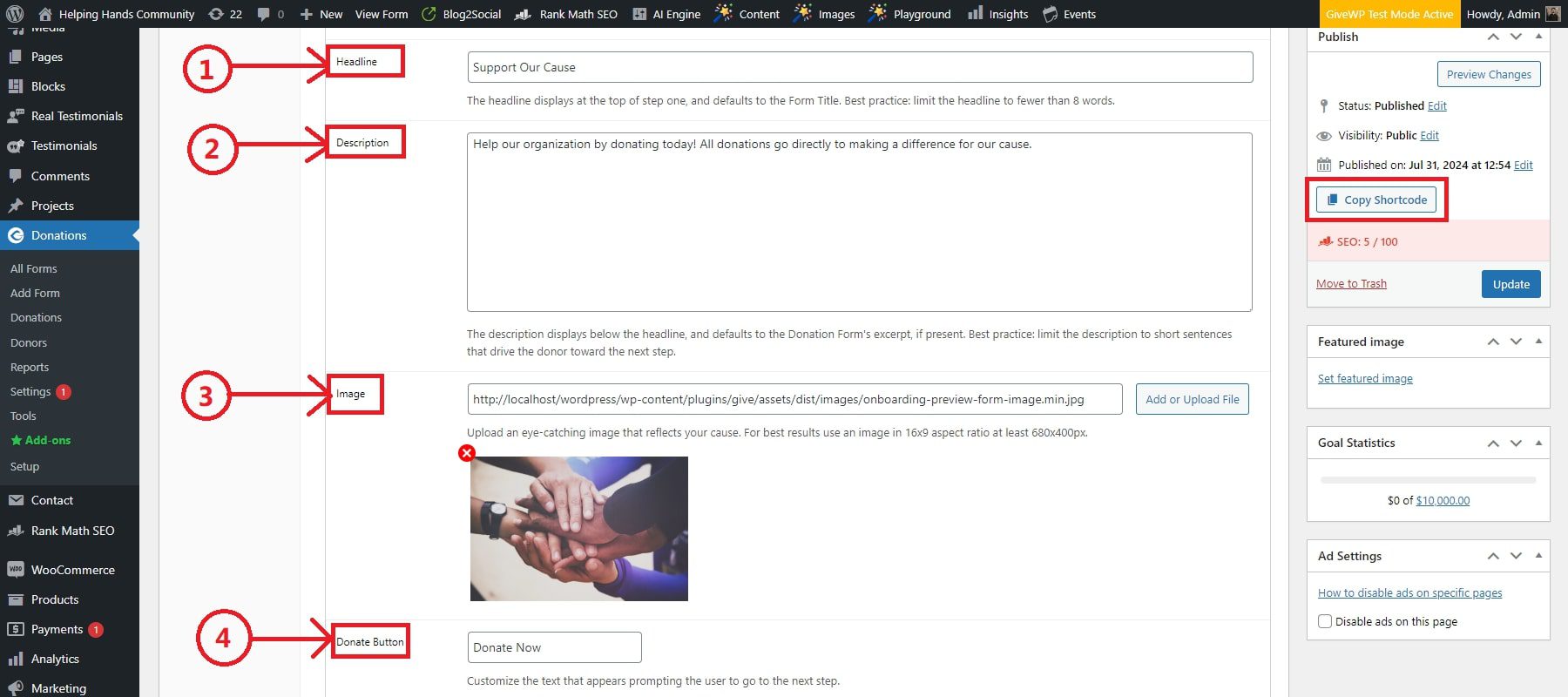
ไปที่ การบริจาค > เพิ่มแบบฟอร์ม เพื่อสร้างแบบฟอร์มการบริจาคแรกของคุณ ป้อนชื่อแบบฟอร์มการบริจาคของคุณ เช่น "สนับสนุนสาเหตุของเรา" กำหนดค่าตัวเลือกการบริจาค รวมถึงจำนวนเงินบริจาคที่แนะนำ ตัวเลือกการบริจาคที่เกิดขึ้นประจำ และช่องแบบฟอร์มที่จำเป็น เช่น ชื่อ อีเมล และที่อยู่ หากต้องการเพิ่มแบบฟอร์มการบริจาคลงในเว็บไซต์ของคุณ ให้ฝังแบบฟอร์มลงในหน้าหรือโพสต์ใดก็ได้โดยใช้รหัสย่อที่ให้ไว้ หลังจากบันทึกแบบฟอร์มแล้ว ให้คัดลอกรหัสย่อ

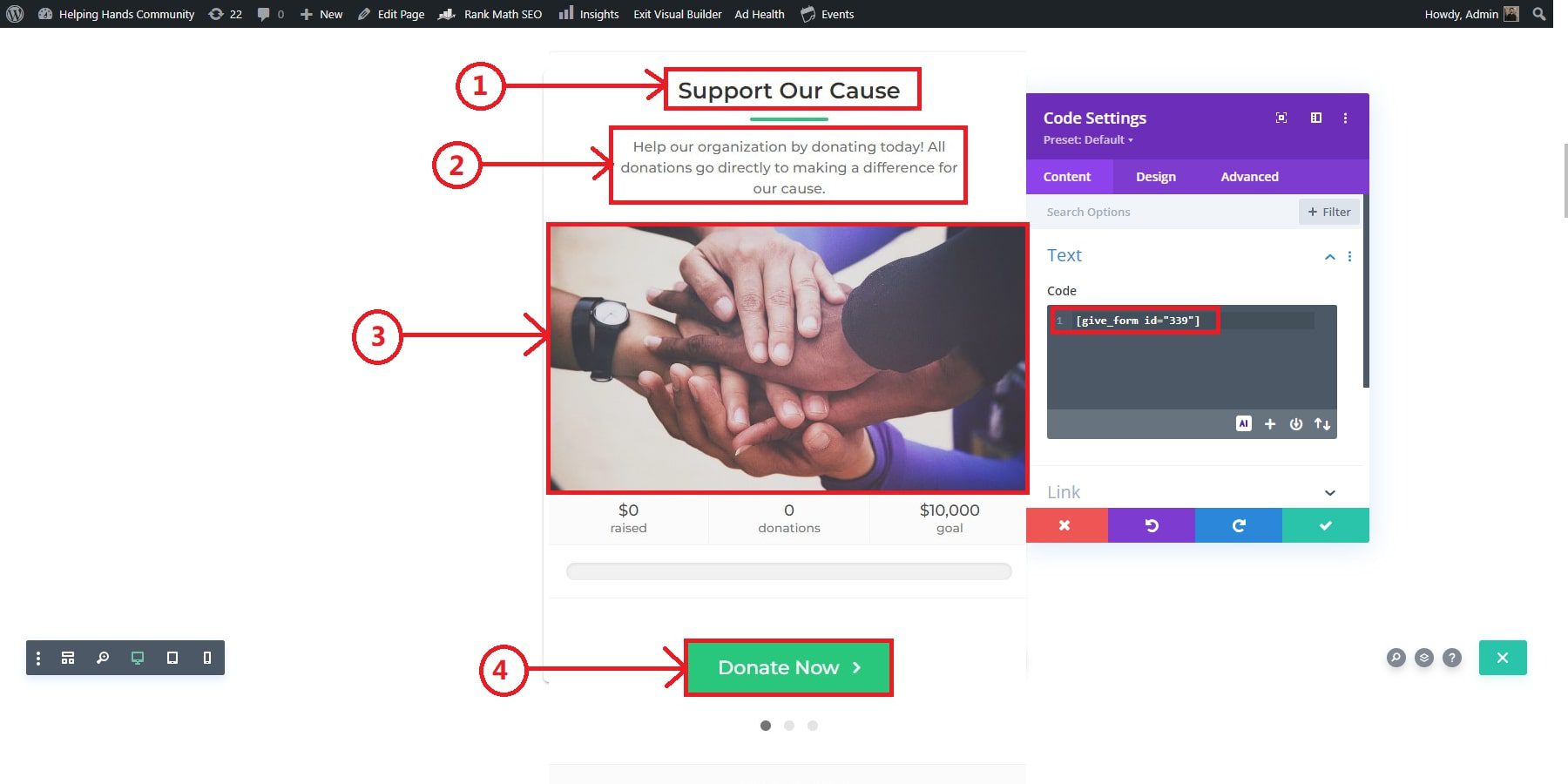
หากคุณใช้ Divi Builder ให้ไปที่หน้าที่คุณต้องการเพิ่มแบบฟอร์มการบริจาค คลิกแก้ไขด้วย Divi เพิ่มโมดูลโค้ดใหม่ และวางรหัสย่อ ใช้ตัวเลือกการออกแบบของ Divi เพื่อปรับแต่งเลย์เอาต์และรูปลักษณ์ของแบบฟอร์มการบริจาคให้ตรงกับแบรนด์ของเว็บไซต์ของคุณ

รับ GiveWP
กิจกรรม

การบูรณาการระบบการจัดการกิจกรรมถือเป็นสิ่งสำคัญในการเพิ่มประสิทธิภาพการทำงานของเว็บไซต์ที่ไม่หวังผลกำไรของคุณ ปลั๊กอินปฏิทินกิจกรรมเป็นตัวเลือกยอดนิยมที่ทำงานร่วมกับ Divi ได้อย่างราบรื่น ยิ่งไปกว่านั้น Divi ยังก้าวไปข้างหน้าอีกขั้นด้วยการสร้างส่วนขยายร่วมกับ Pee-Aye Creative ดังนั้น ผู้ใช้จะได้รับกิจกรรมโดยเป็นส่วนหนึ่งของโมดูลที่กำหนดเองของ Divi ซึ่งช่วยให้คุณสามารถเพิ่มและปรับแต่งกิจกรรมได้หลากหลายสไตล์
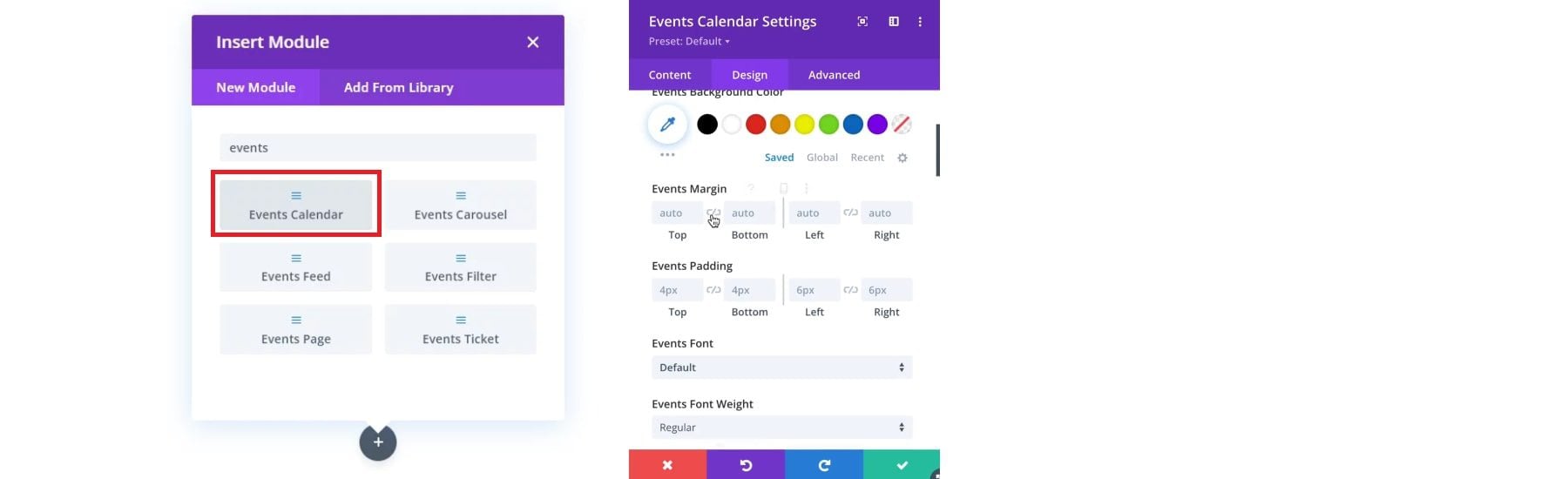
ขั้นแรก ตรวจสอบให้แน่ใจว่าได้ซื้อและติดตั้งปลั๊กอินปฏิทินกิจกรรม Divi ราคา $54 จาก Divi Marketplace หลังจากนั้น ให้ติดตั้งปลั๊กอินปฏิทินกิจกรรมโดยไปที่ปลั๊กอิน > เพิ่มใหม่ จากแดชบอร์ด WordPress ของคุณ ในแถบค้นหา ให้พิมพ์ The Events Calendar แล้วคลิกปุ่มติดตั้งทันที ถัดจากปลั๊กอิน เมื่อการติดตั้งเสร็จสมบูรณ์ คลิกเปิดใช้งาน หลังจากเปิดใช้งาน คุณจะเห็นรายการเมนูใหม่ กิจกรรม ในแดชบอร์ด WordPress ของคุณ
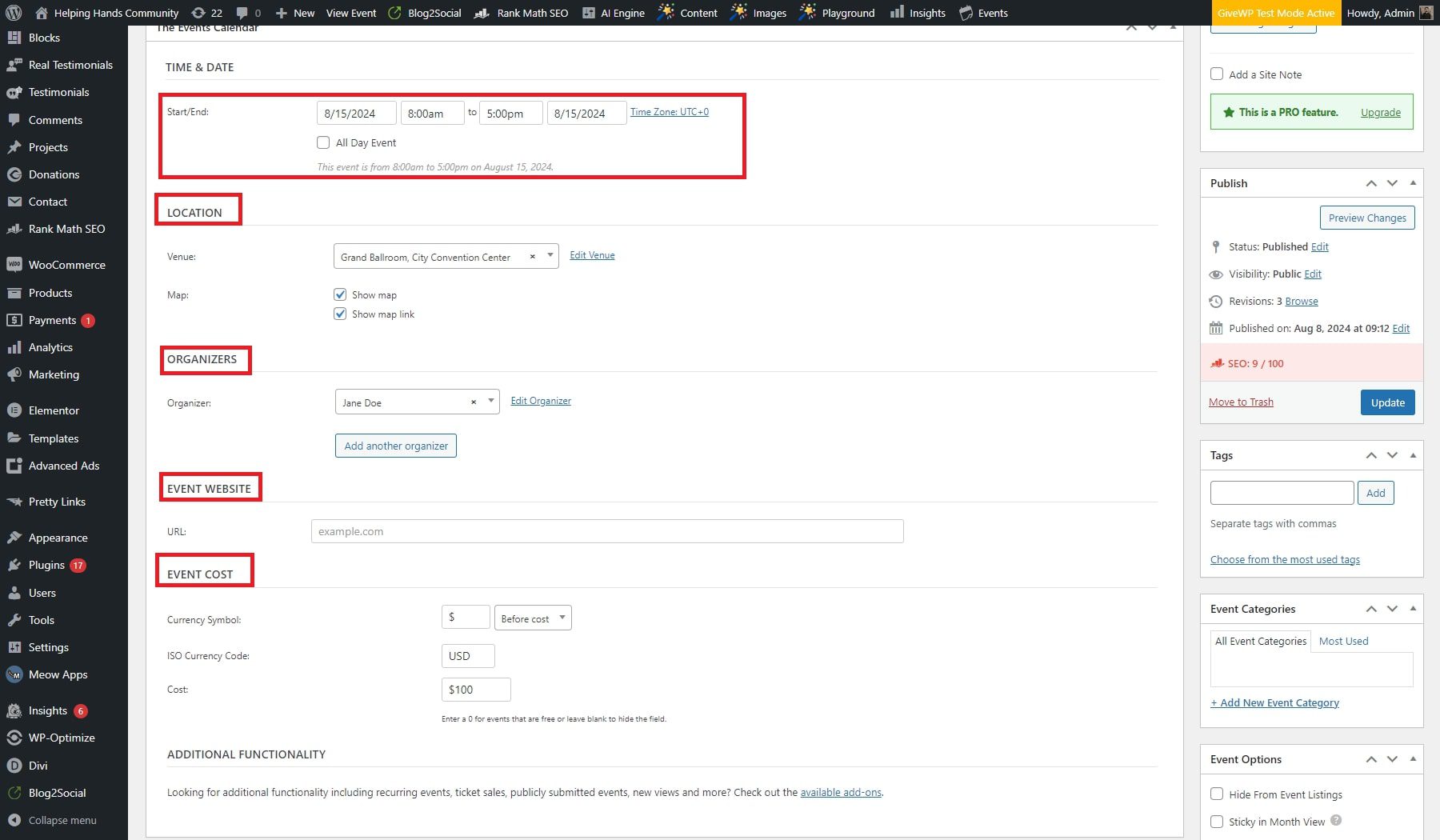
หากต้องการสร้างกิจกรรม ให้ไปที่กิจกรรม > เพิ่มใหม่ ป้อนชื่อกิจกรรมและคำอธิบายโดยละเอียด รวมถึงข้อมูลที่จำเป็น ระบุเวลาและวันที่เริ่มต้นและสิ้นสุดของกิจกรรมของคุณ และป้อนรายละเอียดสถานที่ รวมถึงชื่อสถานที่ ที่อยู่ และการทำงานร่วมกับ Google Maps หากมี ระบุข้อมูลเกี่ยวกับผู้จัดงาน ได้แก่ ชื่อ หมายเลขโทรศัพท์ อีเมล และเว็บไซต์ หากงานมีค่าใช้จ่าย ให้ป้อนราคาตั๋วหรือระบุว่างานไม่มีค่าใช้จ่ายหรือไม่ รวมลิงค์หากมีเว็บไซต์ภายนอกที่มีข้อมูลเพิ่มเติมหรือการลงทะเบียน

ตอนนี้ ย้ายไปที่ Divi Visual Builder และเพิ่มหนึ่งในโมดูลเหตุการณ์ ในกรณีนี้ เราได้เพิ่มโมดูลปฏิทินกิจกรรม ปรับแต่งโมดูลที่เลือกผ่านคุณสมบัติการออกแบบก่อนที่จะเพิ่มลงในเว็บไซต์ของคุณ

รับปฏิทินกิจกรรม Divi
ปลั๊กอิน WordPress ที่จำเป็น
มีปลั๊กอินที่ทุกไซต์ WordPress สามารถได้รับประโยชน์ นี่เป็นเพียงตัวอย่างบางส่วนของปลั๊กอินที่ต้องมีซึ่งคุณสามารถใช้กับ WordPress:
- ปลั๊กอิน SEO (เช่น Rank Math)
- ปลั๊กอินสำรอง (เช่น UpdraftPlus)
- ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ (เช่น EWWW Image Optimizer)
- ปลั๊กอินเพิ่มประสิทธิภาพความเร็ว (เช่น WP Rocket)
- ปลั๊กอินความปลอดภัย (เช่น Solid Security หรือ Sucuri)
- ปลั๊กอินโซเชียลมีเดีย
- ปลั๊กอินการตลาด
เริ่มต้นกับ Divi
6. โปรโมตเว็บไซต์ของคุณด้วย SEO และการตลาด
การเพิ่มประสิทธิภาพเว็บไซต์ที่ไม่แสวงหาผลกำไรของคุณสำหรับการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) การเลือกรับอีเมล และการแชร์บนโซเชียลมีเดียถือเป็นสิ่งสำคัญในการโปรโมตไซต์ของคุณและเพิ่มจำนวนผู้ชม Divi มีเครื่องมือเพิ่มประสิทธิภาพและการตลาดในตัว และผสานรวมกับปลั๊กอิน WordPress ที่ดีที่สุดสำหรับ SEO การแชร์บนโซเชียลมีเดีย และตัวเลือกอีเมลได้อย่างราบรื่น ต่อไปนี้เป็นเครื่องมือบางอย่างที่จะช่วยให้คุณเริ่มต้นได้
การทำ SEO
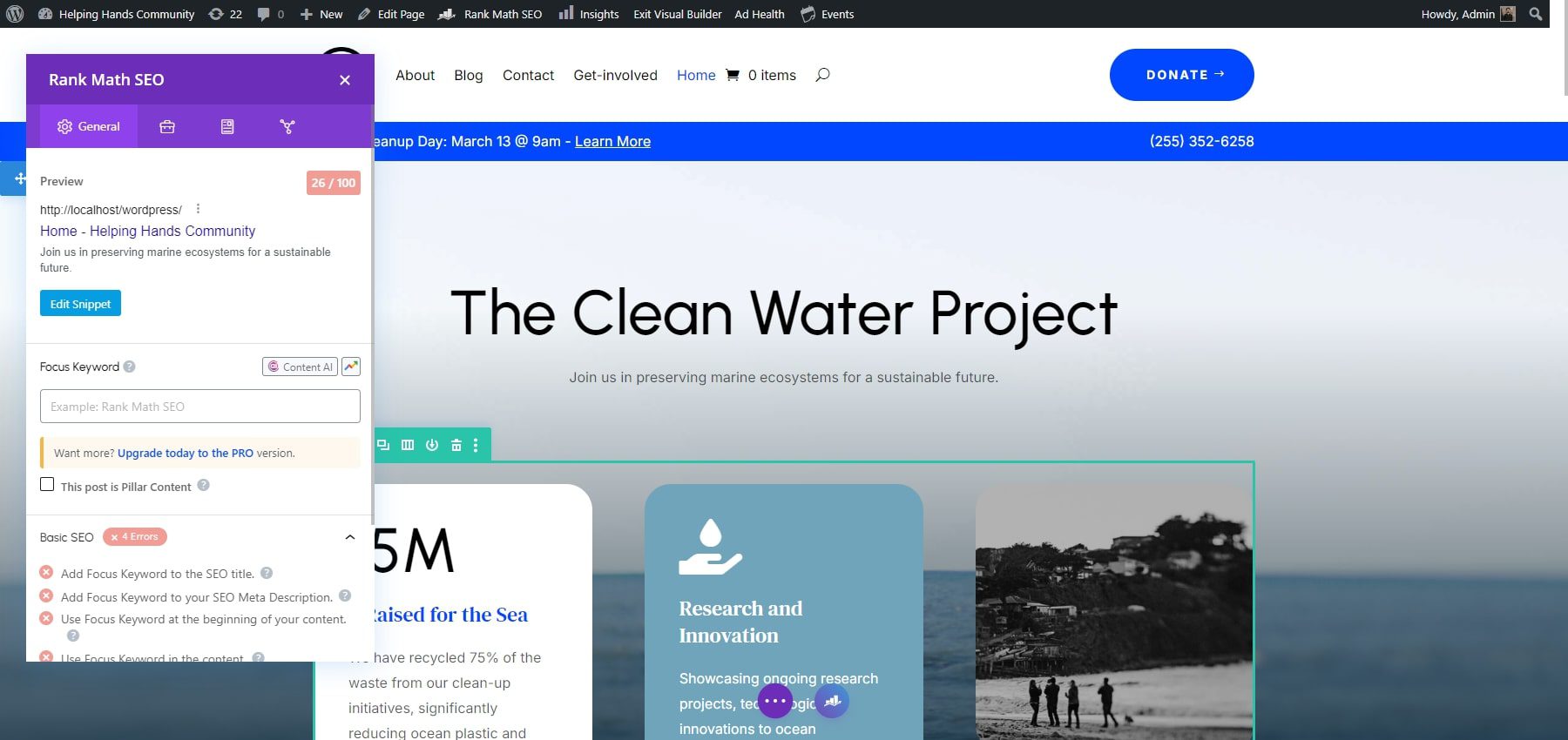
Rank Math ช่วยให้คุณปรับเนื้อหาให้เหมาะสมด้วยแนวทางปฏิบัติที่ดีที่สุดของ SEO รวมถึงเมตาแท็ก การเพิ่มประสิทธิภาพคำหลัก และการวิเคราะห์ความสามารถในการอ่าน หลังจากเปิดใช้งาน ให้กำหนดค่าปลั๊กอินโดยทำตามวิซาร์ดการตั้งค่าเพื่อให้แน่ใจว่าไซต์ของคุณได้รับการปรับให้เหมาะสมสำหรับเครื่องมือค้นหาอย่างเหมาะสม คุณสามารถตรวจสอบการวิเคราะห์อันดับคณิตศาสตร์ได้โดยคลิกที่ไอคอนที่ด้านล่างของหน้า Rank Math จะให้คะแนน SEO แก่คุณ และเน้นข้อบกพร่องของหน้าเว็บของคุณจากมุมมองของ SEO

รับอันดับคณิตศาสตร์
การตลาดผ่านอีเมล
การสร้างรายชื่ออีเมลถือเป็นสิ่งสำคัญในการดึงดูดผู้ชมของคุณและคอยอัปเดตกิจกรรมที่ไม่หวังผลกำไรของคุณ ปลั๊กอิน Bloom โดย Elegant Themes เป็นเครื่องมืออันทรงพลังสำหรับการสร้างแบบฟอร์มการเลือกรับอีเมลที่น่าสนใจ หลังจากติดตั้งแล้ว ให้สร้างและปรับแต่งแบบฟอร์มการสมัครให้เหมาะสมกับการออกแบบและความต้องการของเว็บไซต์ของคุณ คุณสามารถรวม Bloom เข้ากับบริการการตลาดผ่านอีเมลต่างๆ เพื่อจัดการรายชื่ออีเมลของคุณอย่างมีประสิทธิภาพและทำให้การสื่อสารเป็นแบบอัตโนมัติ

รับบลูม
การแบ่งปันโซเชียลมีเดีย
ปลั๊กอิน Monarch โดย Elegant Themes ทำให้การเพิ่มปุ่มแชร์ทางสังคมในไซต์ของคุณเป็นเรื่องง่าย หลังจากเปิดใช้งานแล้ว ให้กำหนดค่า Monarch ให้แสดงปุ่มแชร์ทางสังคมในตำแหน่งเชิงกลยุทธ์บนเว็บไซต์ของคุณ เช่น ส่วนหัว ส่วนท้าย หรือภายในโพสต์ สิ่งนี้จะกระตุ้นให้ผู้เยี่ยมชมแบ่งปันเนื้อหาของคุณและเพิ่มการมองเห็นขององค์กรไม่แสวงหากำไรของคุณผ่านแพลตฟอร์มโซเชียลมีเดีย

รับพระมหากษัตริย์
7. ขั้นตอนสุดท้าย
ก่อนที่จะเปิดตัวเว็บไซต์ที่ไม่แสวงหาผลกำไรของคุณอย่างเป็นทางการ การทดสอบอย่างละเอียดและให้แน่ใจว่าคุณมีแผนสำรองที่เชื่อถือได้ถือเป็นสิ่งสำคัญ สิ่งนี้จะช่วยคุณหลีกเลี่ยงปัญหาที่อาจเกิดขึ้นและรับประกันประสบการณ์การเปิดตัวที่ราบรื่น
ตรวจสอบให้แน่ใจว่าฟีเจอร์ทั้งหมดของเว็บไซต์ทำงานตามที่ตั้งใจไว้ ซึ่งรวมถึงแบบฟอร์มการทดสอบ กระบวนการบริจาค การลงทะเบียนกิจกรรม และองค์ประกอบแบบโต้ตอบ ตรวจสอบว่าลิงก์ทั้งหมดใช้งานได้และนำไปสู่หน้าที่ถูกต้อง การตรวจสอบว่าแบบฟอร์มการบริจาคและการติดต่อได้รับการบูรณาการอย่างเหมาะสมและการทำงานสำหรับไซต์ที่ไม่แสวงหากำไรเป็นสิ่งสำคัญอย่างยิ่ง
ทดสอบเว็บไซต์ของคุณในเบราว์เซอร์ต่างๆ (เช่น Chrome, Firefox, Safari และ Edge) และอุปกรณ์ (เดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่) เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่สอดคล้องกัน สิ่งนี้จะช่วยคุณระบุและแก้ไขปัญหาใดๆ ที่เกี่ยวข้องกับเค้าโครงหรือฟังก์ชันการทำงานที่อาจเกิดขึ้นบนแพลตฟอร์มที่แตกต่างกัน
ตรวจสอบความเร็วในการโหลดและประสิทธิภาพของเว็บไซต์ของคุณโดยใช้เครื่องมือเช่น Google PageSpeed Insights หรือ GTmetrix ตรวจสอบให้แน่ใจว่าไซต์ของคุณโหลดได้อย่างรวดเร็วและมีประสิทธิภาพเพื่อมอบประสบการณ์ที่ดีแก่ผู้ใช้ ปรับภาพให้เหมาะสมและลดขนาดโค้ดเมื่อจำเป็นเพื่อปรับปรุงประสิทธิภาพ
นอกเหนือจากการทดสอบแล้ว ให้สร้างการสำรองข้อมูลเว็บไซต์ที่สมบูรณ์ รวมถึงฐานข้อมูลและไฟล์ทั้งหมด สิ่งนี้จะช่วยให้แน่ใจว่าคุณมีจุดคืนค่าในกรณีที่มีสิ่งผิดปกติเกิดขึ้นระหว่างการเปิดตัว คุณสามารถใช้ปลั๊กอินสำรองข้อมูลที่ดีที่สุดเช่น UpdraftPlus เพื่อสร้างและจัดเก็บข้อมูลสำรองของคุณได้
เริ่มต้นกับ Divi
ทำไมต้องสร้างเว็บไซต์ที่ไม่แสวงหากำไร?
การสร้างเว็บไซต์ที่ไม่แสวงหาผลกำไรให้ประโยชน์มากมายที่จะช่วยให้องค์กรของคุณเจริญเติบโตและบรรลุพันธกิจ ต่อไปนี้เป็นเหตุผลสำคัญบางประการที่ควรพิจารณา:
- การมองเห็นและการเข้าถึงที่เพิ่มขึ้น: เว็บไซต์ที่ไม่แสวงหากำไรขยายขอบเขตการเข้าถึงขององค์กรของคุณเกินขอบเขตท้องถิ่น ช่วยให้ภารกิจ เป้าหมาย และกิจกรรมของคุณเข้าถึงได้โดยผู้ชมทั่วโลก เพิ่มความตระหนักรู้และการมีส่วนร่วม
- โอกาสในการระดมทุน: เว็บไซต์เป็นแพลตฟอร์มสำหรับการบริจาคออนไลน์ ช่วยให้ผู้สนับสนุนบริจาคได้อย่างง่ายดายและปลอดภัยทุกที่ คุณยังสามารถจัดแคมเปญและกิจกรรมระดมทุนและขายสินค้าได้
- การรับสมัครอาสาสมัคร: เว็บไซต์ของคุณสามารถใช้เป็นศูนย์กลางในการสรรหาอาสาสมัครได้ ด้วยการให้ข้อมูลโดยละเอียดเกี่ยวกับโอกาสในการเป็นอาสาสมัครและการอนุญาตให้สมัครทางออนไลน์ คุณสามารถดึงดูดผู้คนให้มาสนับสนุนงานของคุณได้มากขึ้น
- ความน่าเชื่อถือและความน่าเชื่อถือ: เว็บไซต์สามารถสร้างชุมชนในหมู่ผู้สนับสนุนของคุณได้ คุณสามารถส่งเสริมชุมชนที่เชื่อมต่อและมีส่วนร่วมตามจุดประสงค์ของคุณได้ผ่านฟอรัม บล็อก การบูรณาการโซเชียลมีเดีย และจดหมายข่าว
- การมีส่วนร่วมอย่างต่อเนื่อง: เว็บไซต์สามารถช่วยให้คุณรักษาการมีส่วนร่วมอย่างต่อเนื่องกับผู้ชมของคุณได้ การอัปเดต บล็อก และจดหมายข่าวเป็นประจำจะแจ้งให้ผู้สนับสนุนของคุณทราบและมีส่วนร่วมในกิจกรรมและความสำเร็จที่กำลังดำเนินอยู่ของคุณ
การสร้างเว็บไซต์ที่ไม่แสวงหากำไรถือเป็นกลยุทธ์ในการเพิ่มการมองเห็น ความน่าเชื่อถือ และประสิทธิผลขององค์กรของคุณ ช่วยให้คุณบรรลุภารกิจได้อย่างมีประสิทธิภาพและประสิทธิผลมากขึ้น
เริ่มต้นกับ Divi
บทสรุป
เครื่องมือที่ใช้งานง่ายของ Divi และตัวเลือกการออกแบบที่หลากหลาย ทำให้เหมาะสำหรับองค์กรที่ไม่หวังผลกำไรที่ต้องการสร้างเว็บไซต์ที่ดึงดูดสายตาโดยไม่จำเป็นต้องมีทักษะด้านเทคนิคขั้นสูง กระบวนการพัฒนาเว็บไซต์ทีละขั้นตอนช่วยให้มั่นใจได้ถึงแพลตฟอร์มระดับมืออาชีพและใช้งานได้จริงสำหรับองค์กรของคุณ คุณสามารถทำให้วิสัยทัศน์ที่ไม่หวังผลกำไรเป็นจริงได้อย่างง่ายดายและเชื่อมต่อกับผู้ชมของคุณ ทั้งหมดนี้ในขณะเดียวกันก็รักษาการควบคุมการออกแบบและฟังก์ชันการทำงานของไซต์ของคุณในทุกด้าน
สนใจที่จะสร้างเว็บไซต์ที่ไม่แสวงหาผลกำไรของคุณหรือไม่? เริ่มต้นกับ Divi และสร้างเว็บไซต์ในฝันของคุณ คุณยังสามารถดูตารางปลั๊กอินและเครื่องมือที่มีให้ซึ่งคุณอาจพบว่ามีประโยชน์สำหรับเว็บไซต์ที่ไม่แสวงหากำไรของคุณ:
| สินค้าที่กล่าวถึง | ราคาเริ่มต้น | คำอธิบาย | ||
|---|---|---|---|---|
| 1 | พื้นที่ไซต์ | $2.99 ต่อเดือน | ผู้ให้บริการโฮสติ้งและผู้รับจดทะเบียนโดเมน | เยี่ยม |
| 2 | ดิวิ | $89 ต่อปี | เครื่องมือสร้างธีมและเพจ | เยี่ยม |
| 3 | ให้WP | $149 ต่อปี | ปลั๊กอินการบริจาค | เยี่ยม |
| 4 | ปฏิทินกิจกรรม | $99 ต่อปี | ปลั๊กอินการจัดการเหตุการณ์ | เยี่ยม |
| 5 | อันดับคณิตศาสตร์ | $78.96 ต่อปี | ปลั๊กอิน SEO | เยี่ยม |
| 6 | บลูม | $89 ต่อปี (ใช้ได้กับสมาชิก Elegant Themes) | ปลั๊กอิน Optin อีเมล | เยี่ยม |
| 7 | พระมหากษัตริย์ | $89 ต่อปี | ปลั๊กอินโซเชียลมีเดีย | เยี่ยม |
| 8 | UpdraftPlus | $ 70 ต่อปี | ปลั๊กอินสำรอง | เยี่ยม |
