วิธีสร้างเว็บไซต์การถ่ายภาพ: คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2021-11-08กำลังมองหาวิธีที่ดีที่สุดในการแสดงผลงานภาพถ่ายของคุณหรือไม่? ทำไมไม่สร้างเว็บไซต์การถ่ายภาพของคุณเอง ?
การมีเว็บไซต์เป็นส่วนประกอบสำคัญต่อความสำเร็จของคุณ
การมีเว็บไซต์ไม่เพียงแต่ให้ความได้เปรียบทางการแข่งขันเท่านั้น แต่ยัง มอบแพลตฟอร์มเพื่อแสดงทักษะการถ่ายภาพของคุณ
นอกจากนี้ ช่างภาพคนไหนที่ไม่มีเว็บไซต์เป็นของตัวเอง?
นี่เป็นโพสต์รับเชิญที่เขียนโดย Sujay Pawar ซึ่งเป็น CEO และผู้ร่วมก่อตั้ง Brainstorm Force ซึ่งเป็นบริษัทที่อยู่เบื้องหลัง Astra หากคุณต้องการเขียนโพสต์ของแขกโปรดติดต่อเรา
เราได้รับมัน คุณเป็นมืออาชีพในด้านอัตราส่วนภาพ รูรับแสง โหมดถ่ายภาพต่อเนื่อง ระยะชัดลึก และเงื่อนไขการถ่ายภาพอื่นๆ แต่เมื่อพูดถึง WordPress ปลั๊กอิน ธีม ประสบการณ์ผู้ใช้ และแถบเลื่อน คุณอาจไม่ค่อยมั่นใจนัก
คาดเดาอะไร? การสร้างเว็บไซต์การถ่ายภาพทำได้ง่ายกว่าที่คุณคิด !
ในตอนท้ายของบทความนี้ คุณจะเป็นผู้เชี่ยวชาญในการสร้างเว็บไซต์การถ่ายภาพเช่นกัน และคุณไม่เคยรู้ คุณอาจเพิ่มทักษะใหม่ให้กับละครของคุณได้!
พร้อมที่จะสร้างเว็บไซต์การถ่ายภาพแล้วหรือยัง? มาดำน้ำกันเถอะ!
วิธีสร้างเว็บไซต์การถ่ายภาพใน 12 ขั้นตอนง่ายๆ
เราได้วางมันไว้ทั้งหมดเพื่อทำให้กระบวนการสร้างเว็บไซต์เป็นเรื่องง่าย ตั้งแต่ขั้นตอนการวางแผนไปจนถึงการสร้างและบำรุงรักษาเว็บไซต์ของคุณ ทั้งหมดอยู่ที่นี่ในคู่มือนี้
ขั้นตอนที่ #1: ตั้งเป้าหมายที่ชัดเจน
วัตถุประสงค์ของเว็บไซต์ของคุณ คืออะไร? เป็นการอวดภาพถ่ายของคุณหรือไม่? เป็นการหาลูกค้าใหม่หรืองานอิสระหรือไม่? คุณวางแผนที่จะขายภาพถ่ายของคุณทางออนไลน์หรือไม่?

ด้วยการมีเป้าหมายที่ชัดเจน คุณจะอยู่ในตำแหน่งที่ดีขึ้นในการวางแผนการพัฒนาเว็บไซต์ของคุณ คุณจะรู้ว่าคุณต้องการแค่หน้า Landing Page, เว็บไซต์ธุรกิจเต็มรูปแบบ, เว็บไซต์พร้อมร้านค้าออนไลน์ หรือพอร์ตโฟลิโอออนไลน์
หากคุณกำลังวางแผนที่จะนำเสนอร้านค้าออนไลน์ คุณสามารถวางแผนได้ว่าจะใช้ผู้ให้บริการชำระเงินและจัดส่งรายใดเช่นกัน
วิธีที่ดีที่สุดในการทำเช่นนี้คือการ ดูเว็บไซต์ของคู่แข่ง แม้ว่าคุณไม่จำเป็นต้องคัดลอกโครงสร้างทั้งหมด แต่คุณสามารถใช้แรงบันดาลใจและตัดสินว่าสิ่งใดใช้ได้ผลและไม่ได้ผล
แล้วคุณจะคิดแผนงานให้ดีขึ้นได้!
ขั้นตอนที่ #2: จัดเรียงภาพถ่ายที่ดีที่สุดของคุณตามธีม
จุดสำคัญที่ต้องพิจารณาขณะตั้งเป้าหมายเว็บไซต์ของคุณคือการ จัดหมวดหมู่ภาพถ่ายของคุณตามธีม
คุณอาจมีภาพถ่ายงานแต่งงาน งานเปิดตัวผลิตภัณฑ์ ธรรมชาติ สัตว์ป่า เทศกาล นิทรรศการ และอื่นๆ

แทนที่จะทิ้งรูปภาพทั้งหมดของคุณลงในแกลเลอรีทั่วไป การ จัดหมวดหมู่รูปภาพของคุณจะทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น
นอกจากนี้ยังช่วยให้ผู้ใช้นำทางไปยังสิ่งที่พวกเขาต้องการดูได้อย่างแท้จริง
ในขณะที่เราอยู่ในหัวข้อของการจัดเรียงภาพถ่ายของคุณตามธีมนี้ การ ปรับรูปภาพของคุณให้เหมาะสม และกำหนดขนาดเฉพาะนั้นเหมาะสมแล้ว
ภาพที่มีความละเอียดสูงนั้นยอดเยี่ยมมาก ไม่มีสองวิธีในเรื่องนี้ แต่ใช้พื้นที่มากและทำให้เว็บไซต์ของคุณช้าลง
ไม่มีใครต้องการเว็บไซต์ที่ช้า!
การเพิ่มประสิทธิภาพภาพถ่ายของคุณเอาชนะความท้าทายนั้นได้ โปรแกรมแก้ไขรูปภาพ เช่น Adobe Photoshop ทำงานได้ดีมากในการปรับแต่งรูปภาพของคุณสำหรับเว็บ
หากคุณกำลังใช้ WordPress คุณยังสามารถติดตั้งปลั๊กอิน เช่น Smush ซึ่งปรับภาพของคุณให้เหมาะสมโดยไม่กระทบต่อคุณภาพของภาพถ่าย
เราแนะนำให้ใช้ทั้งสองวิธีเพื่อให้ได้ผลลัพธ์สูงสุด!
ขั้นตอนที่ #3: สร้างแพลตฟอร์มของคุณ
ตอนนี้เรามีความชัดเจนเกี่ยวกับเป้าหมายเว็บไซต์ของเราและมีรูปถ่ายอยู่แล้ว ก็ถึงเวลาสร้างเว็บไซต์การถ่ายภาพของเรา
การค้นหาบน Google สำหรับแพลตฟอร์มเว็บจะแสดงผลลัพธ์หลายอย่าง จาก Wix ถึง Squarespace คุณมีตัวเลือกมากมายในการสร้างเว็บไซต์ของคุณอย่างแท้จริง
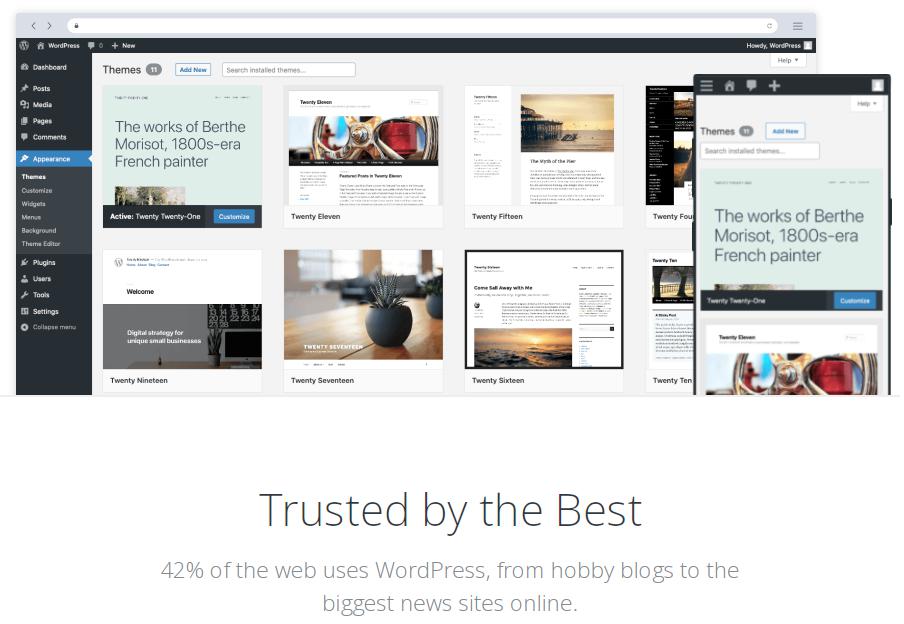
แม้ว่าตัวเลือกทั้งหมดเหล่านี้จะมีอยู่มากมายและเป็นมิตรกับผู้เริ่มต้น แต่ เราขอแนะนำตัวเลือกที่ขับเคลื่อนเว็บไซต์มากกว่า 42% ทั่วโลก WordPress (นั่นคือ wordpress.org)!

WordPress นำเสนอการปรับแต่งที่ไม่มีใครเทียบและความยืดหยุ่น ที่ไม่มีแพลตฟอร์มอื่นเสนอ แม้ว่าจะมีช่วงการเรียนรู้เล็กน้อย แต่เมื่อคุณเข้าใจแล้ว คุณจะแปลกใจว่าการสร้างเว็บไซต์โดยใช้ WordPress นั้นง่ายและสะดวกเพียงใด
ไม่ต้องพูดถึง หากคุณต้องการเพิ่มฟังก์ชันพิเศษให้กับเว็บไซต์ของคุณ คุณสามารถทำได้ง่ายๆ โดยใช้ปลั๊กอิน WordPress
ต้องการเริ่มขายภาพถ่ายบนเว็บไซต์ของคุณหรือไม่? ติดตั้งปลั๊กอิน WooCommerce
ต้องการเพิ่มพอร์ตโฟลิโอของคุณในเว็บไซต์ของคุณอย่างง่ายดายหรือไม่? ติดตั้งปลั๊กอิน WP Portfolio
ทั้งหมดนี้โดยไม่ต้องผูกติดกับแผนการสมัครสมาชิก ซึ่งไม่ใช่กรณีของผู้สร้างเว็บไซต์ยอดนิยมรายอื่น!
ในการเริ่มต้นสร้างเว็บไซต์โดยใช้ WordPress คุณเพียงแค่ซื้อโดเมนและโฮสติ้ง
ขณะเลือกโฮสต์เว็บ ให้มองหาที่เสนอโฮสติ้ง WordPress เฉพาะ ช่วยให้คุณเริ่มต้นใช้งาน WordPress ได้ทันที โดยไม่ต้องผ่านขั้นตอนการติดตั้ง
ทุกอย่างจะถูกติดตั้งและตั้งค่าให้คุณ สิ่งที่คุณต้องทำคือเพิ่มธีม ปลั๊กอินบางตัว และเนื้อหาของคุณ
ขั้นตอนที่ #4: เลือกธีม WordPress ที่สมบูรณ์แบบ
เมื่อคุณติดตั้ง WordPress หรือซื้อโฮสติ้งพร้อมติดตั้งแล้ว ตอนนี้คุณต้องติดตั้งธีม
ธีม WordPress ให้รูปลักษณ์และความรู้สึกของเว็บไซต์ของคุณ สี การออกแบบและเลย์เอาต์ทั้งหมดเป็นส่วนหนึ่งของธีมของคุณ
แม้ว่าจะเป็นเรื่องปกติที่จะคลั่งไคล้ธีมที่ออกแบบอย่างสวยงามมากมายในตลาด เราขอแนะนำให้คุณใช้เวลาประเมินธีมให้มากกว่ารูปลักษณ์
ท้ายที่สุด ประสิทธิภาพและความเร็วของเว็บไซต์ของคุณก็ขึ้นอยู่กับธีม WordPress ที่คุณเลือก
เราได้ทำให้การตัดสินใจนี้ง่ายสำหรับคุณ ติดตั้งธีม Astra

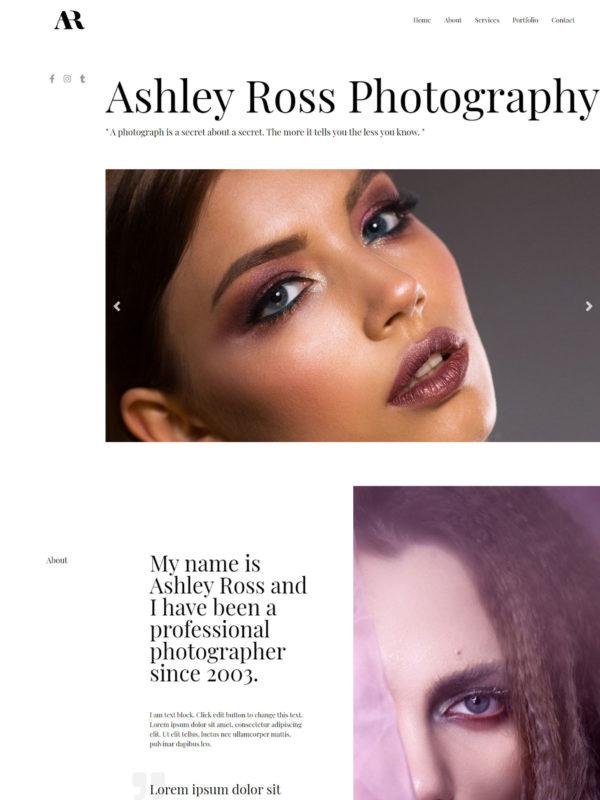
Astra เป็นธีม WordPress ที่ได้รับความนิยมอย่างมาก ซึ่งได้รับการติดตั้งบนเว็บไซต์มากกว่าหนึ่งล้านแห่ง เว็บไซต์ที่สร้างโดยใช้ธีม Astra โหลดได้เร็วมาก ตอบสนองกับอุปกรณ์เคลื่อนที่ และเป็นมิตรกับเสิร์ชเอ็นจิ้น
ไลบรารีเทมเพลตเริ่มต้นที่ออกแบบอย่างมืออาชีพกว่า 180+ รายการนำเสนอการสาธิตเว็บไซต์ที่สร้างไว้ล่วงหน้าสำหรับกลุ่มลูกค้าเฉพาะหรือทุกอุตสาหกรรม
ด้วยการใช้คุณสมบัติการนำเข้าด้วยคลิกเดียว คุณสามารถนำเข้าเทมเพลตเริ่มต้นและเตรียมเว็บไซต์การถ่ายภาพของคุณให้พร้อมในเวลาไม่กี่นาที
สิ่งที่คุณต้องทำคือเพิ่มเนื้อหาจริงและคุณก็พร้อมที่จะถ่ายทอดสด!
ธีม Astra สามารถปรับแต่งได้ตามที่คุณต้องการ ใช้ตัวสร้างเพจที่คุณชื่นชอบหรือแม้แต่ตัวแก้ไขบล็อก Gutenberg เพื่อปรับแต่งเพจของคุณ
เรามีบทความเชิงลึกเกี่ยวกับวิธีการสร้างเว็บไซต์ของคุณโดยใช้ธีม Astra และ Smart Slider 3 เพื่อช่วยคุณ
ขั้นตอนที่ #5: รวมเพจที่เหมาะสม
เมื่อคุณได้วางแผนเป้าหมายของเว็บไซต์ของคุณไว้ตั้งแต่เนิ่นๆ ขั้นตอนนี้น่าจะง่าย
หากคุณกำลังสร้างเว็บไซต์พอร์ตโฟลิโอ หน้าทั่วไปอาจเป็นหน้าแรก เกี่ยวกับ พอร์ตโฟลิโอ แกลเลอรี บล็อก และการติดต่อ หากคุณกำลังรวมร้านค้าออนไลน์ คุณอาจมีหน้าร้านค้าด้วย
โดยไม่คำนึงถึงหน้าที่คุณสร้าง เราขอแนะนำให้คุณเพิ่มความเป็นส่วนตัว นำเสนอตัวเองบนเว็บไซต์และให้ผู้ชมของคุณเชื่อมต่อกับบุคคลที่อยู่เบื้องหลังภาพถ่ายที่ยอดเยี่ยมเหล่านั้น
สิ่งนี้ช่วยลูกค้าใหม่ได้อย่างแน่นอน!
การสร้างหน้าเว็บค่อนข้างตรงไปตรงมา ทั้งหมดนี้สามารถจัดการได้มากขึ้นหากคุณได้ติดตั้ง Astra Starter Template หน้าทั้งหมดทำเสร็จแล้วสำหรับคุณ และคุณต้องเพิ่มเนื้อหาจริง
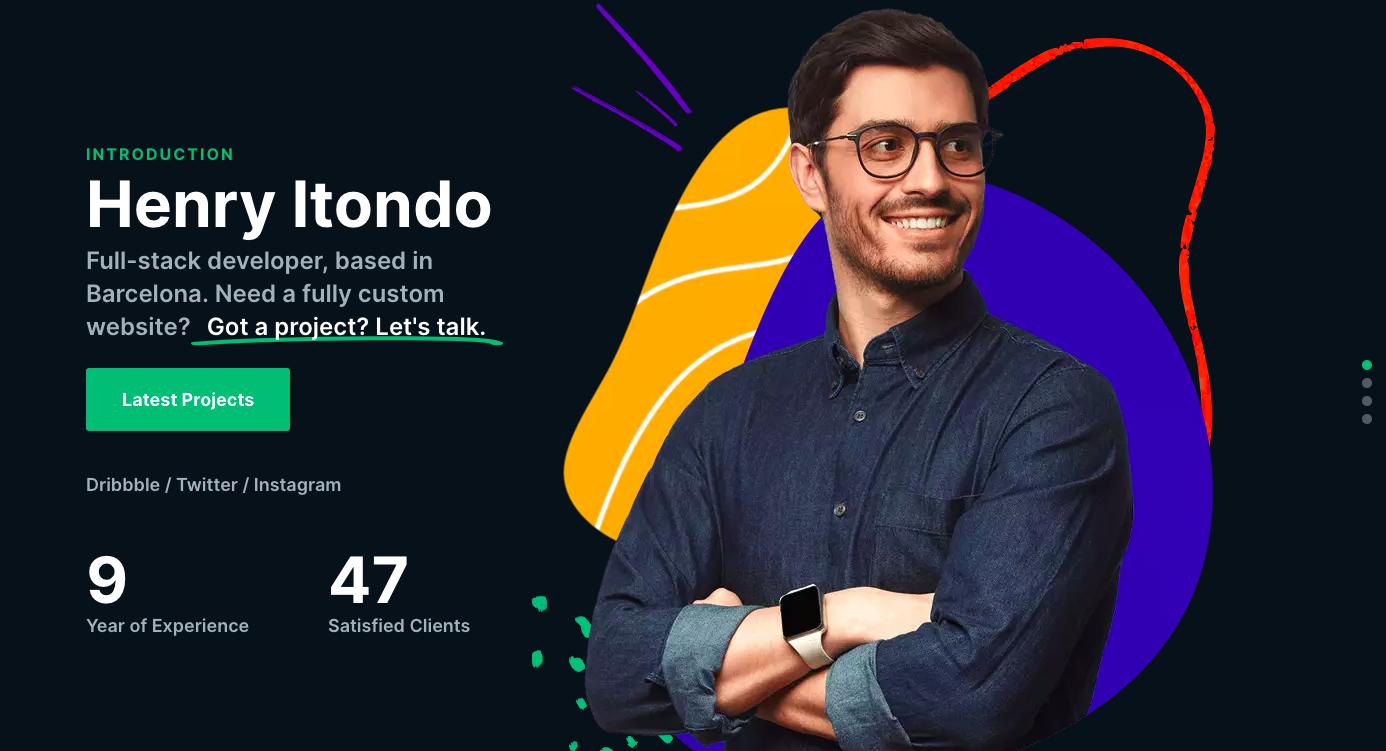
อีกวิธีหนึ่งที่ทำให้โดดเด่นจากคนอื่นๆ คือการติดตั้งปลั๊กอิน WordPress Smart Slider 3
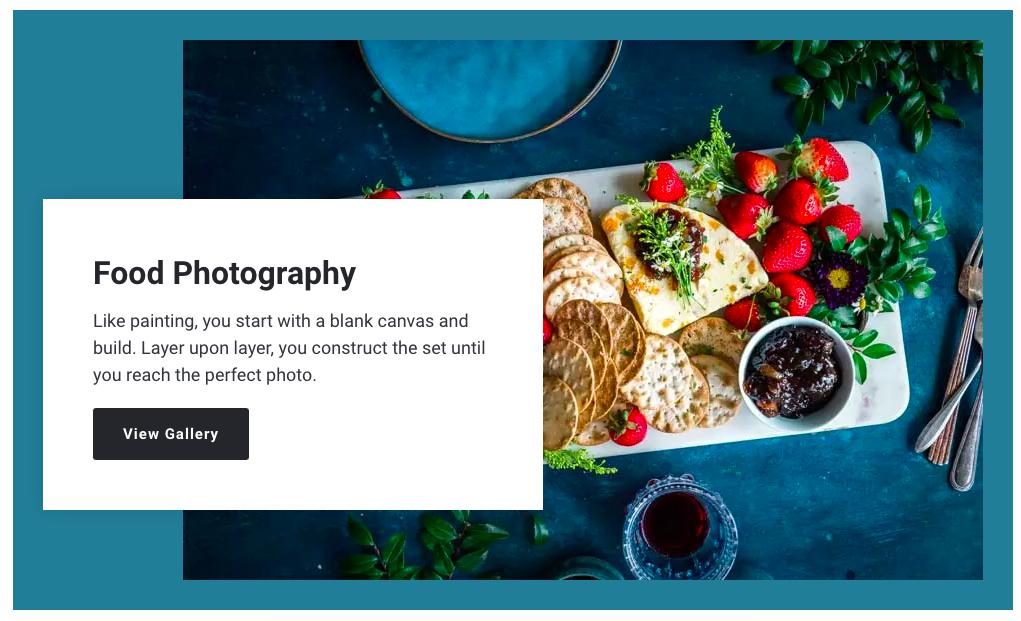
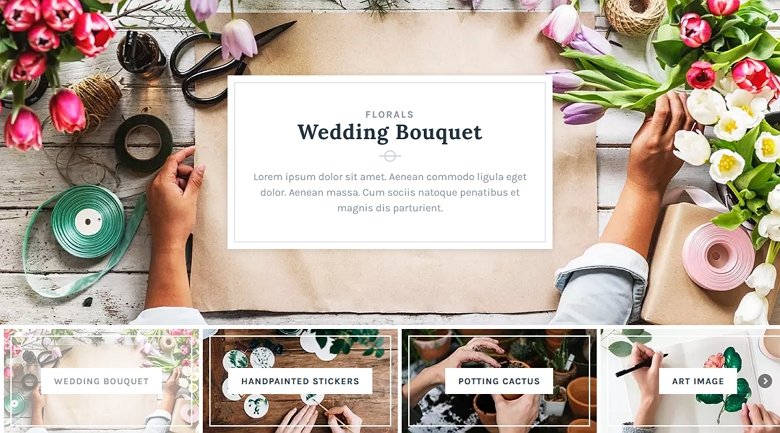
Smart Slider 3 เป็น ปลั๊กอิน WordPress อันทรงพลังที่ ใช้สร้างตัวเลื่อนได้อย่างง่ายดาย แถบเลื่อนตอบสนองได้อย่างเต็มที่ ปรับให้เหมาะกับเครื่องมือค้นหา และใช้งานได้กับธีม WordPress เกือบทุกแบบ
เมื่อคุณติดตั้งปลั๊กอิน Smart Slider 3 แล้ว คุณสามารถสร้างหน้าที่น่าทึ่งที่แสดงผลงานของคุณในสไลด์โชว์ที่สวยงามได้ทุกที่บนเว็บไซต์ของคุณ
ไม่ว่าจะเป็นการเพิ่มตัวเลื่อนในหน้าหรือสร้างหน้าทั้งหน้าโดยใช้เทมเพลตต่างๆ ปลั๊กอิน Smart Slider 3 ทำให้การสร้างหน้าทำได้ง่ายมาก

เราขอแนะนำให้ใช้ตัวเลื่อนในหน้าแรกของคุณที่ครึ่งหน้าบน คุณยังสามารถสร้างแถบเลื่อนขนาดเล็กบนหน้าหมวดหมู่หรือหน้าร้านค้าของคุณได้ด้วย Smart Slider 3 ทำให้ง่าย

ด้วยการใช้ตัวสร้างแบบลากแล้วปล่อย คุณสามารถปรับแต่งเทมเพลตได้ตามที่คุณต้องการ
ขั้นตอนที่ #6: วิธีสร้างหน้าผลงาน
ถัดมาเป็นหน้าที่สำคัญที่สุดของเว็บไซต์การถ่ายภาพของเรา นั่นคือหน้าพอร์ตโฟลิโอ ท้ายที่สุดแล้ว จุดประสงค์หลักในการสร้างเว็บไซต์การถ่ายภาพคือเพื่อแสดงพอร์ตโฟลิโอของเราใช่ไหม?
วิธีหนึ่งในการเพิ่มหน้าพอร์ตโฟลิโอคือการใช้ปลั๊กอิน WP Portfolio
การใช้ปลั๊กอิน WP Portfolio
WP Portfolio เป็นปลั๊กอิน WordPress ที่เรียบง่ายแต่ทรงพลังที่ช่วยให้คุณ สามารถสร้างหน้าพอร์ตโฟลิโอที่ยอดเยี่ยมได้อย่างง่ายดาย ได้รับการพัฒนาโดยทีมเดียวกันที่อยู่เบื้องหลังธีม Astra ยอดนิยมและผลิตภัณฑ์ระดับโลกอื่นๆ อีกหลายรายการ

เมื่อคุณติดตั้งปลั๊กอินแล้ว คุณสามารถ แสดงชุดของเทมเพลตเว็บไซต์ที่สร้างไว้ล่วงหน้า บนเว็บไซต์ของคุณ หรือ เพิ่มรูปถ่ายของคุณเองเป็นส่วนหนึ่งของพอร์ตโฟลิโอของคุณ
ผลงาน WP ใช้รหัสย่อ เมื่อคุณสร้างพอร์ตโฟลิโอหรือสองพอร์ตแล้ว คุณสามารถฝังไว้ที่ใดก็ได้บนไซต์ของคุณโดยใช้รหัสย่อเหล่านั้น
เพียงคัดลอกรหัสย่อแต่ละรายการสำหรับแกลเลอรีแล้ววางไว้ภายในบล็อก Gutenberg หรือบล็อกตัวสร้างหน้า
ง่าย!
การใช้ตัวเลื่อนเทมเพลตหมวดหมู่ผลงาน
อีกวิธีในการเพิ่มหน้าพอร์ตโฟลิโอคือการใช้ปลั๊กอิน Smart Slider 3 ของเรา
เมื่อคุณติดตั้งปลั๊กอินของเรา คุณจะสามารถเข้าถึงเทมเพลตที่ออกแบบมาอย่างดี หนึ่งในเทมเพลตดังกล่าวคือหน้าพอร์ตโฟลิโอ

เสร็จเรียบร้อยสำหรับคุณ สิ่งที่คุณต้องทำคือปรับแต่งให้เข้ากับการออกแบบโดยรวมของคุณ
ขั้นตอนที่ #7: เพิ่มรูปภาพและเนื้อหา
เรามีเพจส่วนใหญ่อยู่แล้ว เราต้องเพิ่มเนื้อหาและรูปถ่ายจริงและเราเกือบจะดีแล้ว
ภาพที่มีค่าพันคำ. คุณคงเคยได้ยินเรื่องนี้มาก่อนอย่างไม่ต้องสงสัย
การเพิ่มเนื้อหาที่เป็นลายลักษณ์อักษรจำนวนมากลงในหน้าเว็บของคุณเป็นเรื่องที่น่าดึงดูดใจเท่าที่ควร เราขอแนะนำให้คุณอย่าไปลงน้ำและปล่อยให้รูปถ่ายของคุณเป็นผู้บรรยาย
เพิ่มให้มากพอที่จะบอกเล่าเรื่องราวหรือจัดฉากแล้วปล่อยให้ภาพของคุณใช้เวทย์มนตร์
กำลังเพิ่มบล็อกในเว็บไซต์การถ่ายภาพของคุณหรือไม่? คุณสามารถเขียนสิ่งที่คุณต้องการที่นั่น!
ขั้นตอนที่ #8: เชื่อมต่อกับโซเชียลมีเดีย
โซเชียลมีเดียเป็นวิธีที่ยอดเยี่ยมในการมีส่วนร่วมกับผู้ชมของคุณ ตามเฉพาะกลุ่มของคุณ บางเครือข่ายอาจกระตุ้นการมีส่วนร่วมมากกว่าเครือข่ายอื่น
ตัวอย่างเช่น แพลตฟอร์มเช่น Instagram และ Pinterest นั้นยอดเยี่ยมสำหรับการแสดงภาพถ่ายและพอร์ตโฟลิโอของคุณ แพลตฟอร์มเหล่านี้มีภาพมากกว่าและเหมาะสำหรับเฉพาะกลุ่มของคุณ
คุณรู้หรือไม่ว่ามีผู้ใช้ Instagram มากกว่า 500 ล้านคนต่อวัน และผู้ใช้ Pinterest ประมาณ 454 ล้านคนต่อเดือน
การรวมลิงก์เว็บไซต์ของคุณในประวัติโปรไฟล์ของคุณ ช่วยให้คุณสามารถใช้ประโยชน์จากการเข้าชมบางส่วนได้

ตำแหน่งทั่วไปในการแสดงไอคอนโซเชียลมีเดียของคุณอยู่ที่ส่วนหัว ส่วนท้าย การนำทางด้านข้าง หรือบนแถบติดหนึบที่สามารถปรากฏที่ใดก็ได้บนเว็บไซต์ของคุณ
ปลั๊กอิน WordPress เครือข่ายโซเชียลยอดนิยมรวมถึงปุ่มแชร์โซเชียลมีเดียและปลั๊กอินการแชร์โซเชียล - Sassy Social Share และอื่น ๆ อีกมากมาย
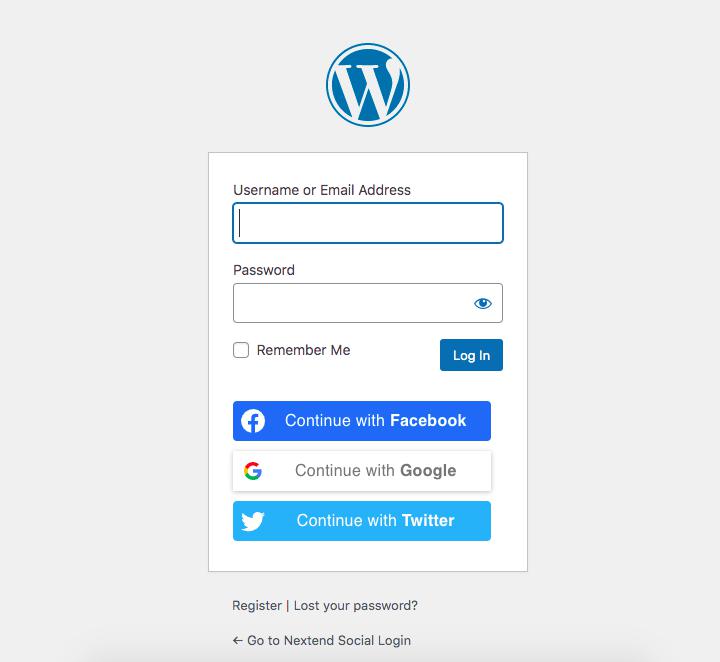
เข้าสู่ระบบผ่านบัญชีโซเชียลมีเดีย
0
ต้องการอนุญาตให้ผู้ใช้เข้าสู่ระบบโดยใช้บัญชีโซเชียลมีเดียหรือไม่

การเข้าสู่ระบบโซเชียลช่วยให้คุณสามารถเสนอทางเลือกอื่นสำหรับผู้ใช้ในการเข้าสู่ระบบแทนการใช้ที่อยู่อีเมล เป็นวิธีการใหม่ในการสร้างชุมชนอย่างรวดเร็ว
ผู้เข้าชมสามารถลงทะเบียนโดยใช้บัญชีโซเชียลมีเดีย เช่น Facebook, Twitter และ Google
Nextend Social Login เป็นปลั๊กอินฟรีตัวหนึ่งที่ช่วยให้คุณสามารถเพิ่มการเข้าสู่ระบบโซเชียลได้อย่างง่ายดาย นอกจากการเข้าสู่ระบบ WordPress ของคุณแล้ว Nextend Social Login ยังทำงานร่วมกับแบบฟอร์มการลงทะเบียนต่างๆ ในเว็บไซต์ของคุณได้อย่างราบรื่น
ขั้นตอนที่ #9: เพิ่มประสิทธิภาพ SEO ของเว็บไซต์การถ่ายภาพของคุณ
จำได้ว่าเราแนะนำให้คุณเพิ่มเนื้อหาเพียงพอที่จะบอกเล่าเรื่องราวบนเว็บไซต์ของคุณ? นี่คือเหตุผล
เว็บไซต์การถ่ายภาพของคุณจะเน้นไปที่รูปภาพอย่างเข้าใจ แม้ว่าจะเป็นการดีที่จะได้เห็นรูปภาพ แต่ก็ไม่ได้ผลดีกับเครื่องมือค้นหา
เสิร์ชเอ็นจิ้นมองหาคำสำคัญภายในเนื้อหาของคุณเพื่อจัดทำดัชนีหน้าเว็บของคุณและไม่เข้าใจภาพ (ยัง) หากไม่มีเนื้อหาที่เป็นลายลักษณ์อักษร เสิร์ชเอ็นจิ้นจะไม่สามารถเข้าใจได้ ดังนั้น อันดับเว็บไซต์ของคุณ
แม้ว่าคุณสามารถเพิ่มเนื้อหาลงในหน้าเว็บของคุณได้ แต่คุณควรพิจารณาปรับภาพของคุณให้เหมาะสมเพื่อให้มีอันดับที่ดีขึ้นในรูปภาพของ Google

เริ่มต้นด้วยการตั้งชื่อรูปถ่ายของคุณอย่างเหมาะสม ชื่อรูปภาพแบบสุ่ม เช่น 'img234568.jpg' ไม่ได้ให้ความยุติธรรมมากเท่ากับที่ 'holiday-at-maldives.jpg' จะทำ
นอกจากนี้ การรวมข้อความแสดงแทนและคำอธิบายของรูปภาพยังช่วยให้ค้นพบรูปภาพของ Google ได้อีกมาก
ขั้นตอนที่ #10: ปรับให้เหมาะสมสำหรับอุปกรณ์มือถือ
การเข้าชมเว็บไซต์มากกว่าครึ่งมาจากอุปกรณ์เคลื่อนที่และเพิ่มขึ้นตลอดเวลา
สิ่งนี้ตอกย้ำความจริงที่ว่าเว็บไซต์การถ่ายภาพของคุณจะต้องตอบสนองและปรับให้เหมาะสมที่สุดสำหรับอุปกรณ์มือถือ
โชคดีที่งานหนักเสร็จสิ้นสำหรับคุณเมื่อคุณสร้างเว็บไซต์โดยใช้ธีม Astra และปลั๊กอิน Smart Slider 3 ของเรา
ทั้งสองมีการตอบสนองอย่างเต็มที่และจะทำให้แน่ใจว่าเว็บไซต์ของคุณทำงานบนอุปกรณ์ใดก็ได้อย่างเหมาะสม
ขั้นตอนที่ #11: ขอคำติชม
พร้อมที่จะทำให้ไซต์ของคุณพร้อมใช้งานแล้วหรือยัง ยังไงขอความคิดเห็นก่อน?
แชร์ URL เว็บไซต์ของคุณกับเพื่อน ครอบครัว หรือเพื่อนร่วมงาน และขอความคิดเห็นจากพวกเขา คุณจะประหลาดใจกับข้อเสนอแนะที่พวกเขาสามารถกลับมาได้ เหมือนมีทีมงาน QA (ประกันคุณภาพ) อยู่ในบ้าน!
นำมันจากเรา เมื่อคุณใช้เวลาหลายชั่วโมง วัน หรือสัปดาห์ทำงานออกแบบเว็บไซต์ คุณจะทึ่งในสิ่งที่คุณพลาดไป!
การมีคนที่คุณไว้วางใจให้คำติชมนั้นมีประโยชน์อย่างเหลือเชื่อ
ไม่ว่าจะเป็นการพิมพ์ผิด รูปภาพที่โหลดไม่ถูกต้องบนเบราว์เซอร์บางตัว คำกระตุ้นการตัดสินใจที่ไม่ตอบสนอง หรือปัญหาอื่นๆ การรู้ล่วงหน้าก่อนเริ่มใช้งานจริงสามารถช่วยลดหน้าแดงของคุณได้จริงๆ
คุณไม่เคยรู้. คุณอาจมีคำถามก่อนการเปิดตัวด้วยเช่นกัน!
ขั้นตอนที่ #12: อัปเดตเว็บไซต์ของคุณอยู่เสมอ
ขอแสดงความยินดี เว็บไซต์ของคุณพร้อมที่จะเผยแพร่แล้ว!
ตบหลังตัวเองเพื่อเตือนตัวเองว่างานของคุณเสร็จเพียงครึ่งเดียว
ในหมายเหตุที่จริงจังกว่านั้น ในขณะที่การสร้างเว็บไซต์ของคุณมีความสำคัญ การดูแลรักษาเว็บไซต์ก็มีความสำคัญเท่าเทียมกัน
ไม่ว่าจะเป็นการอัปเดตเนื้อหาตามปกติ การเพิ่มรูปถ่ายใหม่ การอัปเดตปลั๊กอินและธีม การเรียกใช้เว็บไซต์เป็นกระบวนการที่ต่อเนื่อง และสิ่งหนึ่งที่เรารู้สึกว่าคุณจะชอบทำ!
บทสรุป
การมีเว็บไซต์มีความจำเป็นมากกว่าตัวเลือก ทั้งหมดนี้เป็นส่วนหนึ่งของการสร้างแบรนด์ออนไลน์และการสร้างชื่อและผลงานของคุณ
ไม่ว่าจะเป็นการแสดงพอร์ตโฟลิโอของคุณ สร้างโปรไฟล์ออนไลน์ หางานใหม่ หรือแม้แต่หาลูกค้าใหม่ การสร้างเว็บไซต์พอร์ตโฟลิโอเป็นเครื่องมือที่ต้องมีเพื่อเอาชนะคู่แข่ง
โชคดีที่การสร้างเว็บไซต์พอร์ตโฟลิโอเพื่อแสดงทักษะการถ่ายภาพของคุณนั้นง่ายดายด้วยเครื่องมือและทรัพยากรที่มีให้เลือกมากมาย ด้วยเครื่องมือเช่น WordPress และ Smart Slider การสร้างหน้าที่สวยงามไม่เคยง่ายอย่างนี้มาก่อน!
