วิธีสร้างเว็บไซต์ผลงานที่น่าทึ่งอย่างรวดเร็ว
เผยแพร่แล้ว: 2024-09-24คุณเป็นฟรีแลนซ์หรือมืออาชีพด้านงานสร้างสรรค์ที่ต้องการดึงดูดลูกค้าหรือไม่? เว็บไซต์พอร์ตโฟลิโอเป็นสิ่งจำเป็นสำหรับการนำเสนอผลงาน คำรับรอง และบริการของคุณ ด้วยการใช้ Divi และ Divi Quick Sites คุณสามารถสร้างเว็บไซต์พอร์ตโฟลิโอที่น่าทึ่งซึ่งช่วยให้ผู้มีโอกาสเป็นลูกค้าเข้าใจความสามารถของคุณได้ทันที คู่มือนี้จะแนะนำคุณตลอดขั้นตอนในการสร้างเว็บไซต์พอร์ตโฟลิโอคุณภาพสูงที่โดดเด่นสำหรับลูกค้าและองค์กร
- 1 ทำไมคุณถึงต้องการเว็บไซต์ผลงาน?
- 1.1 ลักษณะพื้นฐานของเว็บไซต์ผลงานของคุณ
- 2 วิธีสร้างเว็บไซต์ผลงานใน 6 ขั้นตอน
- 2.1 1. ตั้งค่าเว็บไซต์ของคุณ
- 2.2 2. เลือกธีมหรือเครื่องมือสร้างเว็บไซต์ของคุณ
- 2.3 3. สร้างเว็บไซต์ของคุณ
- 2.4 4. แก้ไขและปรับแต่งเว็บไซต์ผลงานของคุณ
- 2.5 5. เพิ่มผลงานเว็บไซต์ของคุณด้วยปลั๊กอิน
- 2.6 6. ขั้นตอนสุดท้าย
- 3 Divi ทำให้การสร้างเว็บไซต์พอร์ตโฟลิโอเป็นเรื่องง่าย
- 4 คำถามที่พบบ่อย (FAQ)
ทำไมคุณถึงต้องมีเว็บไซต์ผลงาน?
การมีเว็บไซต์พอร์ตโฟลิโอก็เหมือนกับการมีหน้าร้านดิจิทัล โดยเฉพาะอย่างยิ่งหากคุณเป็นมืออาชีพด้านงานสร้างสรรค์ที่ต้องการแสดงทักษะของคุณ นี่คือเหตุผลที่คุณต้องการ:
- การจัดแสดงผลงานของคุณ: เว็บไซต์พอร์ตโฟลิโอช่วยให้คุณสามารถแสดงโครงการ ทักษะ และความเชี่ยวชาญของคุณได้ในที่เดียว ไม่ว่าคุณจะเป็นนักออกแบบ นักเขียน นักพัฒนา หรือช่างภาพ นี่เป็นแพลตฟอร์มที่สมบูรณ์แบบในการเน้นย้ำผลงานที่ดีที่สุดของคุณ นายจ้างหรือลูกค้าสามารถเรียกดูสิ่งที่คุณทำได้อย่างง่ายดายและรับรู้ถึงสไตล์และความสามารถของคุณ
- การสร้างแบรนด์ส่วนบุคคล: เว็บไซต์ช่วยให้คุณควบคุมแบรนด์ของคุณได้ เป็นพื้นที่มืออาชีพที่คุณสามารถบอกเล่าเรื่องราว แบ่งปันค่านิยม และแสดงความเป็นเอกลักษณ์ของคุณได้ คุณสามารถปรับแต่งการออกแบบ สี และเลย์เอาต์เพื่อสะท้อนถึงบุคลิกของคุณและประเภทงานที่คุณต้องการเชื่อมโยงด้วย
- ความน่าเชื่อถือและความเป็นมืออาชีพ: ผลงานที่ได้รับการออกแบบมาอย่างดีจะทำให้คุณได้รับความน่าเชื่อถือทันที มันแสดงให้เห็นว่าคุณจริงจังกับงานของคุณและใช้เวลาในการนำเสนออย่างมืออาชีพ นี่อาจเป็นปัจจัยในการตัดสินใจในอุตสาหกรรมที่มีการแข่งขันสูงซึ่งจะทำให้คุณแตกต่างจากอุตสาหกรรมอื่นๆ
- การเข้าถึงและความสะดวกสบาย: ผลงานของคุณสามารถเข้าถึงได้ทางออนไลน์ตลอด 24 ชั่วโมงทุกวัน ผู้ที่อาจจ้างงาน ผู้ร่วมงาน หรือลูกค้าสามารถตรวจสอบได้ตลอดเวลา ช่วยให้คุณไม่ต้องยุ่งยากในการส่งไฟล์หรือนำผู้คนไปยังลิงก์ที่กระจัดกระจาย
เว็บไซต์พอร์ตโฟลิโอเป็นเครื่องมืออันทรงพลังที่ทำให้งานของคุณโดดเด่น ช่วยให้คุณสร้างเอกลักษณ์ทางอาชีพ และสร้างโอกาสในการเติบโตอย่างไม่มีที่สิ้นสุด มันจำเป็นสำหรับทุกคนที่ต้องการสร้างชื่อเสียงในอุตสาหกรรมของตน
ลักษณะพื้นฐานของเว็บไซต์ผลงานของคุณ
ในการสร้างเว็บไซต์พอร์ตโฟลิโอที่มีประสิทธิภาพ ต้องแน่ใจว่ามีองค์ประกอบสำคัญเหล่านี้รวมอยู่ด้วย:
- Bio: เขียนคำแนะนำสั้น ๆ เกี่ยวกับตัวคุณเอง รวมถึงภูมิหลัง ทักษะ และความเชี่ยวชาญของคุณ ให้ผู้เยี่ยมชมทราบว่าคุณเป็นใครและอะไรทำให้คุณมีเอกลักษณ์เฉพาะตัว
- ผลงาน: เน้นโครงการที่ดีที่สุดของคุณด้วยคำอธิบาย รูปภาพ และลิงก์ โมดูลพอร์ตโฟลิโอที่กรองได้ของ Divi ทำให้ง่ายต่อการแสดงผลงานของคุณในรูปแบบที่สวยงามตระการตา
- เรซูเม่: รวมเรซูเม่ของคุณในเวอร์ชันที่ดาวน์โหลดหรือดูได้สำหรับผู้มีโอกาสเป็นลูกค้าหรือนายจ้าง
- แบบฟอร์มการติดต่อ: ใช้โมดูลแบบฟอร์มการติดต่อ Divi เพื่อให้ผู้เยี่ยมชมสามารถเข้าถึงคุณโดยตรงจากเว็บไซต์ของคุณได้อย่างง่ายดาย
- คำรับรอง: แสดงคำติชมจากลูกค้าที่พึงพอใจเพื่อสร้างความไว้วางใจและความน่าเชื่อถือ โมดูลคำรับรอง Divi ทำให้การเพิ่มและการจัดการคำรับรองเป็นเรื่องง่าย
วิธีสร้างเว็บไซต์ผลงานใน 6 ขั้นตอน
ฉันจะไม่สัญญาว่าคุณจะประสบความสำเร็จในชั่วข้ามคืนหรือโซลูชันขนาดเดียวที่เหมาะกับทุกคน การสร้างเว็บไซต์พอร์ตโฟลิโอต้องใช้ความทุ่มเท และการเดินทางของคุณอาจแตกต่างกัน อย่างไรก็ตาม ด้วยการทำตามขั้นตอนเหล่านี้ ยอมรับช่วงการเรียนรู้ และรักษาความยืดหยุ่น คุณสามารถสร้างเว็บไซต์พอร์ตโฟลิโอที่โดดเด่นซึ่งเป็นตัวแทนของคุณได้อย่างแท้จริงในเวลาไม่นาน
1. ตั้งค่าเว็บไซต์ของคุณ
ก่อนที่จะตั้งค่าเว็บไซต์พอร์ตโฟลิโอของคุณ คุณต้องมีบางสิ่งตามที่คุณต้องการ เช่น โดเมนของคุณ ผู้ให้บริการโฮสติ้ง และ WordPress
โดเมน
ชื่อโดเมนของคุณทำหน้าที่เป็น ที่อยู่เว็บไซต์ของคุณบนเว็บ เช่น elegantthemes.com การมีชื่อโดเมนที่สะดุดตาเป็นสิ่งสำคัญเพื่อดึงดูดลูกค้าและเพิ่มรายได้ของคุณ
คุณสามารถซื้อและโฮสต์โดเมนของคุณผ่านผู้รับจดทะเบียนโดเมน เช่น Namecheap อย่างไรก็ตาม หากคุณเลือก Siteground สำหรับเว็บโฮสติ้ง คุณสามารถรับโดเมนของคุณกับโดเมนได้โดยตรงเพื่อให้จัดการได้ง่ายขึ้น
เยี่ยมชม Namecheap
เวิร์ดเพรสโฮสติ้ง
ทุกเว็บไซต์จำเป็นต้องมีแพลตฟอร์มโฮสติ้งเพื่อจัดเก็บเว็บไซต์ของคุณและทำให้สามารถเข้าถึงได้ทางออนไลน์ เนื่องจากเราใช้ WordPress การเลือกผู้ให้บริการโฮสติ้ง WordPress ที่มีคุณภาพจึงเป็นสิ่งสำคัญ

Siteground เป็นโซลูชันครบวงจรที่สมบูรณ์แบบเพราะคุณสามารถตั้งค่าโดเมน โฮสติ้ง และการติดตั้ง WordPress ได้ในที่เดียว ดังนั้น เราขอแนะนำให้คุณเริ่มต้นการพัฒนาเว็บไซต์ของคุณด้วยแพลตฟอร์มนี้ หากคุณไม่มีผู้ให้บริการโฮสติ้ง
รับ SiteGround
ดูวิดีโอด้านล่างเพื่อตั้งค่าโดเมนและโฮสติ้ง WordPress ของคุณ
หมายเหตุ: ผู้ให้บริการโฮสติ้ง WordPress หลายราย เช่น SiteGround เสนอการติดตั้ง WordPress ง่ายๆ เพียงคลิกเดียวเมื่อคุณสมัคร หากไม่มีตัวเลือกนี้ คุณสามารถติดตั้ง WordPress ด้วยตนเองผ่านแดชบอร์ดของผู้ให้บริการโฮสติ้งของคุณได้
2. เลือกธีมหรือเครื่องมือสร้างเว็บไซต์ของคุณ
Divi เป็นแพลตฟอร์มสร้างเว็บไซต์แบบครบวงจรที่ได้รับความไว้วางใจจากคนนับล้าน มีเครื่องมือแก้ไขแบบลากและวางที่ใช้งานง่าย เค้าโครงที่สร้างไว้ล่วงหน้าอันน่าทึ่ง และตัวเลือกการปรับแต่งที่สมบูรณ์แบบที่ช่วยให้ความคิดสร้างสรรค์ของคุณโดดเด่น คุณสามารถเปลี่ยนไอเดียของคุณให้เป็นเว็บไซต์พอร์ตโฟลิโอที่สวยงามได้อย่างง่ายดายโดยใช้แพลตฟอร์มนี้

เมื่อพูดถึงเว็บไซต์พอร์ตโฟลิโอ Divi จะเชื่อมโยงจุดทั้งหมด:
- มีเลย์เอาต์ 132 แพ็คพร้อมเลย์เอาต์ 370 เลย์เอาต์ ธีมประกอบด้วยส่วนที่ปรับแต่งได้ซึ่งเน้นงาน ทักษะ คำรับรอง และองค์ประกอบคำกระตุ้นการตัดสินใจเพื่อดึงดูดผู้มีโอกาสเป็นลูกค้า
- Divi Builder ช่วยให้คุณสามารถออกแบบเค้าโครงส่วนบุคคลได้อย่างง่ายดายโดยใช้อินเทอร์เฟซแบบลากและวางที่ใช้งานง่าย คุณสามารถปรับแต่งแบบอักษร สี ระยะห่าง และอื่นๆ ของเว็บไซต์ของคุณได้อย่างเต็มที่
- ธีมนี้ประกอบด้วยโมดูลคำรับรอง ซึ่งช่วยให้คุณสามารถแสดงความคิดเห็น บทวิจารณ์ หรือคำรับรองจากลูกค้าบนเว็บไซต์ของคุณได้
- โมดูลพอร์ตโฟลิโอ Divi ช่วยให้คุณแสดงโครงการหรือตัวอย่างงานได้อย่างง่ายดาย หลังจากตั้งค่าเว็บไซต์ของคุณ คุณสามารถใช้โมดูลนี้ในหน้าพอร์ตโฟลิโอหรือโครงการได้
ค้นพบเครื่องมือ Divi เพิ่มเติมสำหรับไซต์พอร์ตโฟลิโอของคุณใน Divi Marketplace คุณจะพบธีมย่อย เช่น Molite Creative Portfolio Layout ซึ่งออกแบบมาโดยเฉพาะสำหรับครีเอทีฟ ศิลปิน และฟรีแลนซ์
หากคุณต้องการโซลูชันที่เร็วกว่า ลองใช้ Divi Quick Sites เพื่อสร้างพอร์ตโฟลิโอของคุณภายในไม่กี่นาทีด้วยเทมเพลตที่ออกแบบไว้ล่วงหน้า
ซื้อ ดาวน์โหลด และติดตั้ง Divi
ซื้อ Divi จาก Elegant Themes พร้อมตัวเลือกราคาที่ยืดหยุ่นสองแบบ: ใบอนุญาตรายปีในราคา $89 หรือใบอนุญาตตลอดชีพในราคา $249 เมื่อคุณทำการซื้อแล้ว ให้ทำตามขั้นตอนเหล่านี้เพื่อดาวน์โหลดและติดตั้งบนเว็บไซต์ WordPress ของคุณ:
- ไปที่ ลักษณะ > ธีม ในแดชบอร์ด WordPress ของคุณ
- เลือกเพิ่มใหม่ จากนั้นอัปโหลดธีม
- ค้นหาไฟล์ Divi .zip ที่คุณดาวน์โหลด แล้วคลิกติดตั้งทันที
- หลังการติดตั้ง คลิกเปิดใช้งานเพื่อตั้งค่า Divi เป็นธีมที่ใช้งานอยู่
เมื่อติดตั้งธีมของคุณแล้ว คุณก็พร้อมที่จะเริ่มสร้างไซต์ของคุณแล้ว! ไม่ว่าคุณต้องการที่จะเจาะลึกเข้าสู่บทช่วยสอน Divi Builder หรือใช้ Divi Quick Sites เพื่อสร้างเว็บไซต์ที่ออกแบบอย่างเต็มรูปแบบภายในไม่กี่นาที คุณก็เลือกได้
รับดิวิ
3. สร้างเว็บไซต์ของคุณ
เปิดตัวช่วยสร้างการเริ่มต้นใช้งาน
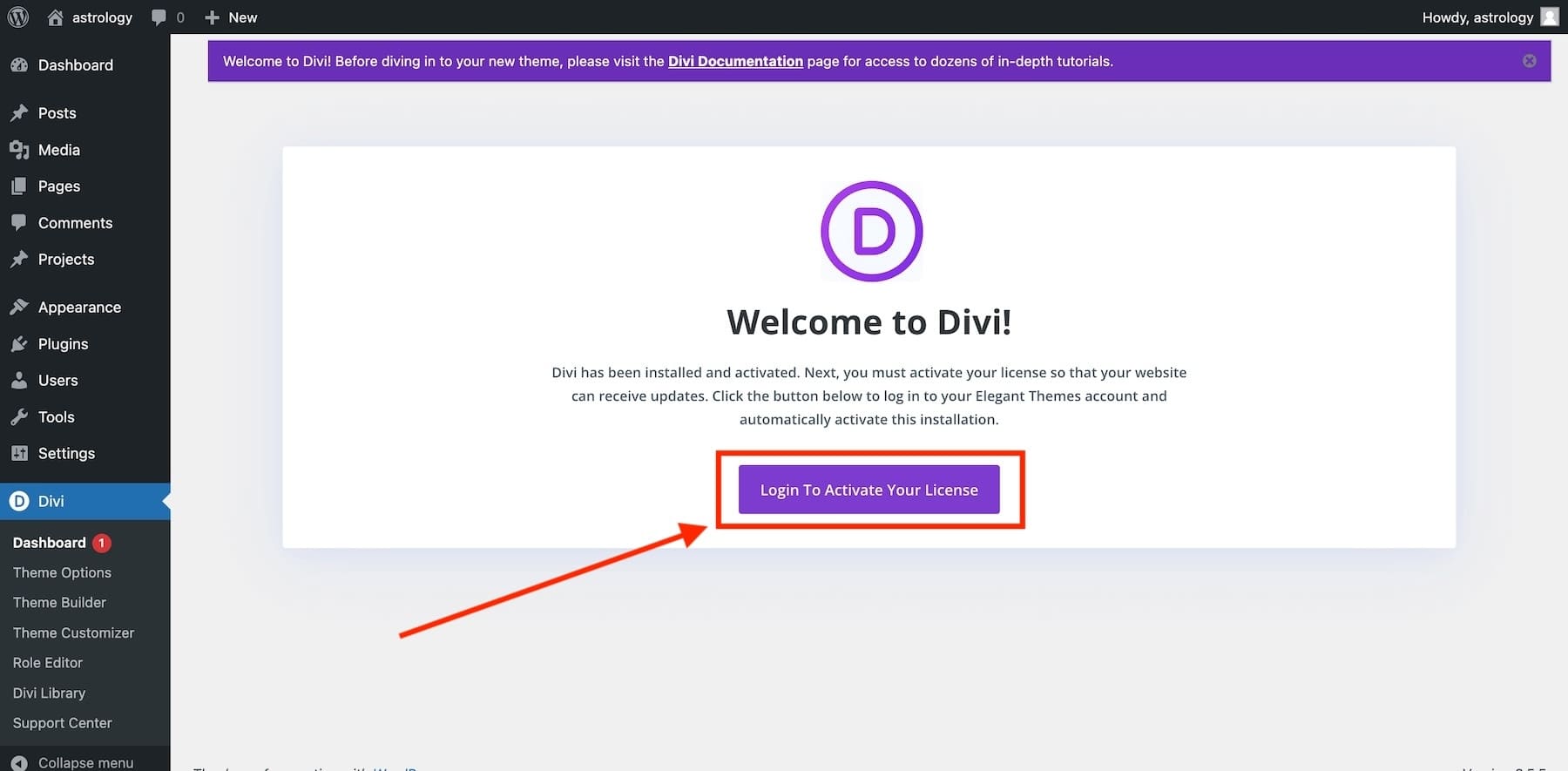
หลังจากเปิดใช้งานธีม Divi ใน WordPress แล้ว คุณจะได้รับการต้อนรับจากวิซาร์ดการเริ่มต้นใช้งานของ Divi ซึ่งจะแนะนำคุณตลอดขั้นตอนการตั้งค่า เพียงคลิกปุ่มเพื่อเข้าสู่ระบบและเปิดใช้งานใบอนุญาต Divi ของคุณ

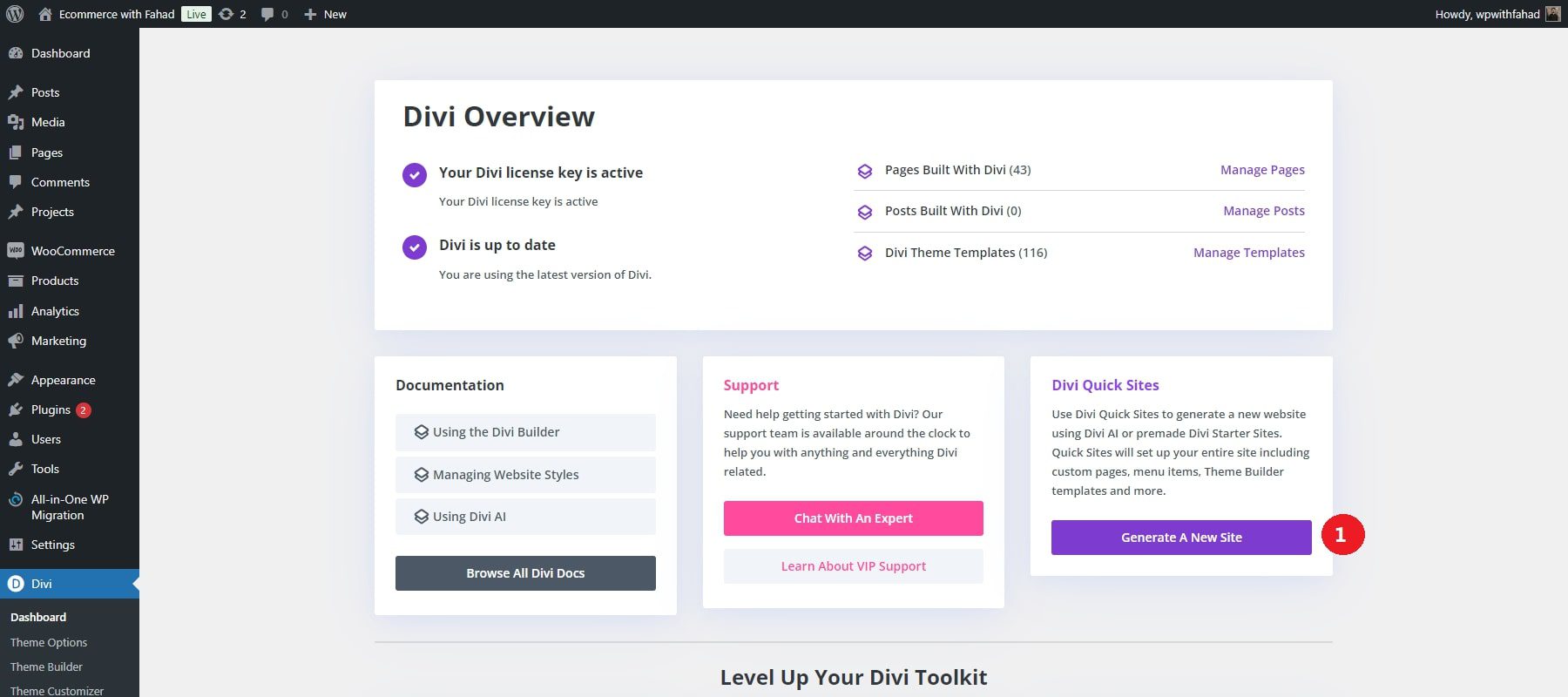
เมื่อใบอนุญาตของคุณเปิดใช้งานแล้ว คุณจะสามารถเข้าถึง Divi Quick Sites ซึ่งเป็นฟีเจอร์ที่ช่วยให้คุณสร้างเว็บไซต์ที่มีฟังก์ชันการทำงานเต็มรูปแบบได้ภายในเวลาเพียงไม่กี่นาที ในการเริ่มต้น ตรงไปที่แดชบอร์ด Divi ของคุณแล้วคลิก 'สร้างไซต์ใหม่'

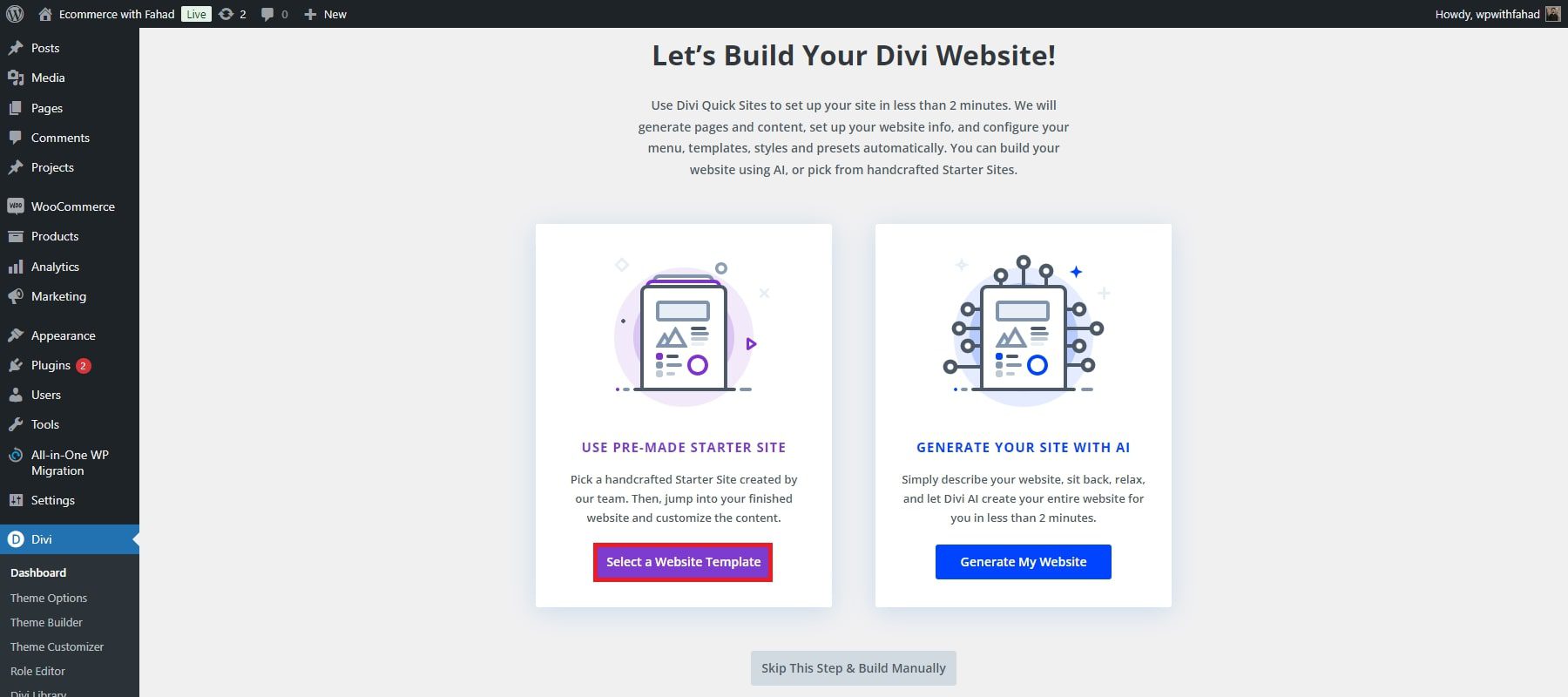
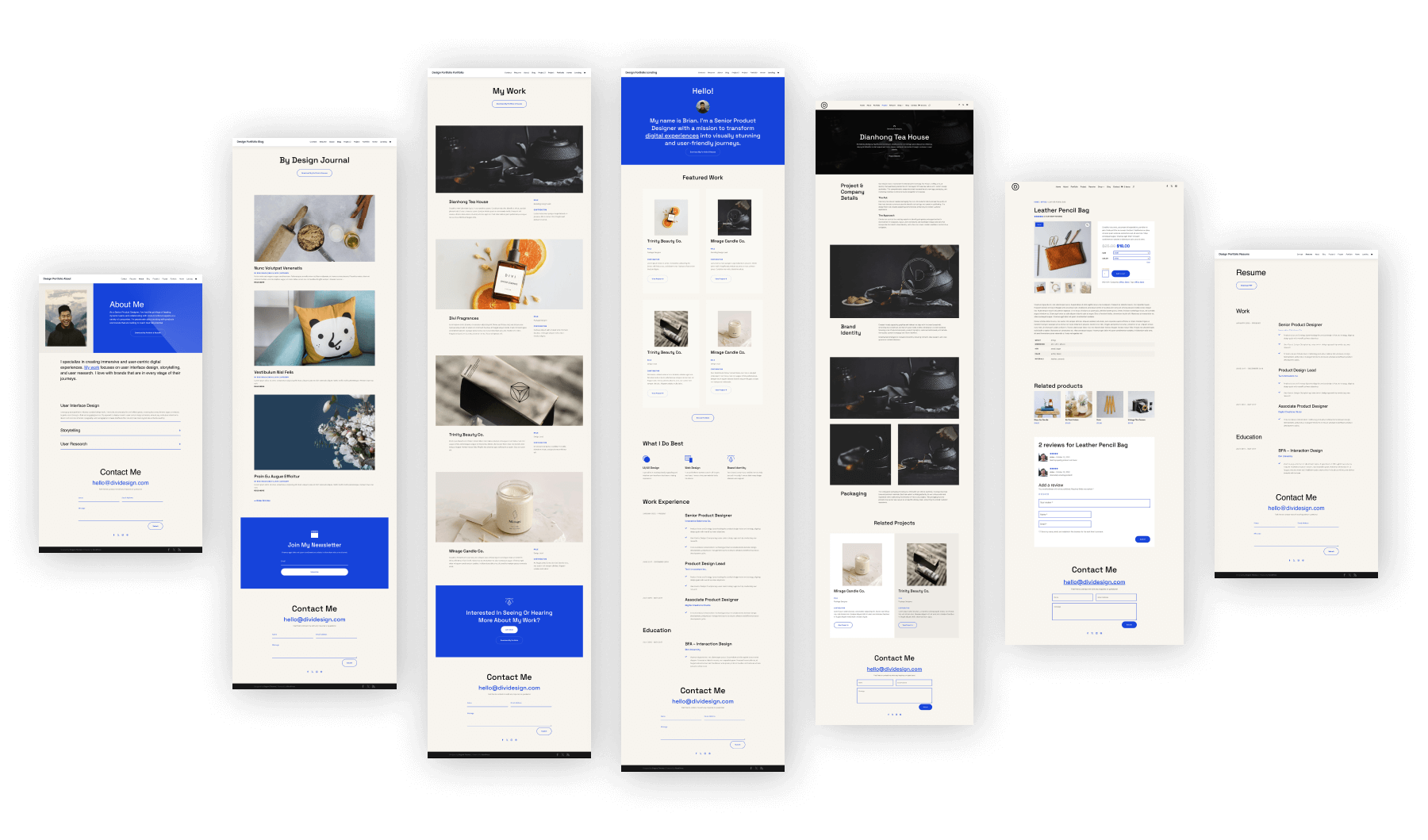
สร้างเว็บไซต์ของคุณด้วยเว็บไซต์เริ่มต้นผลงาน (หรือด้วย AI)
ตอนนี้ คุณสามารถเลือกได้ว่าจะสร้างเว็บไซต์พอร์ตโฟลิโอของคุณโดยใช้เทมเพลตเริ่มต้นที่สร้างไว้ล่วงหน้าหรือตัวสร้างเว็บไซต์ AI ของ Divi เนื่องจาก Divi นำเสนอเว็บไซต์เริ่มต้นผลงานที่น่าทึ่ง เพียงคลิก 'เลือกเทมเพลตเว็บไซต์'

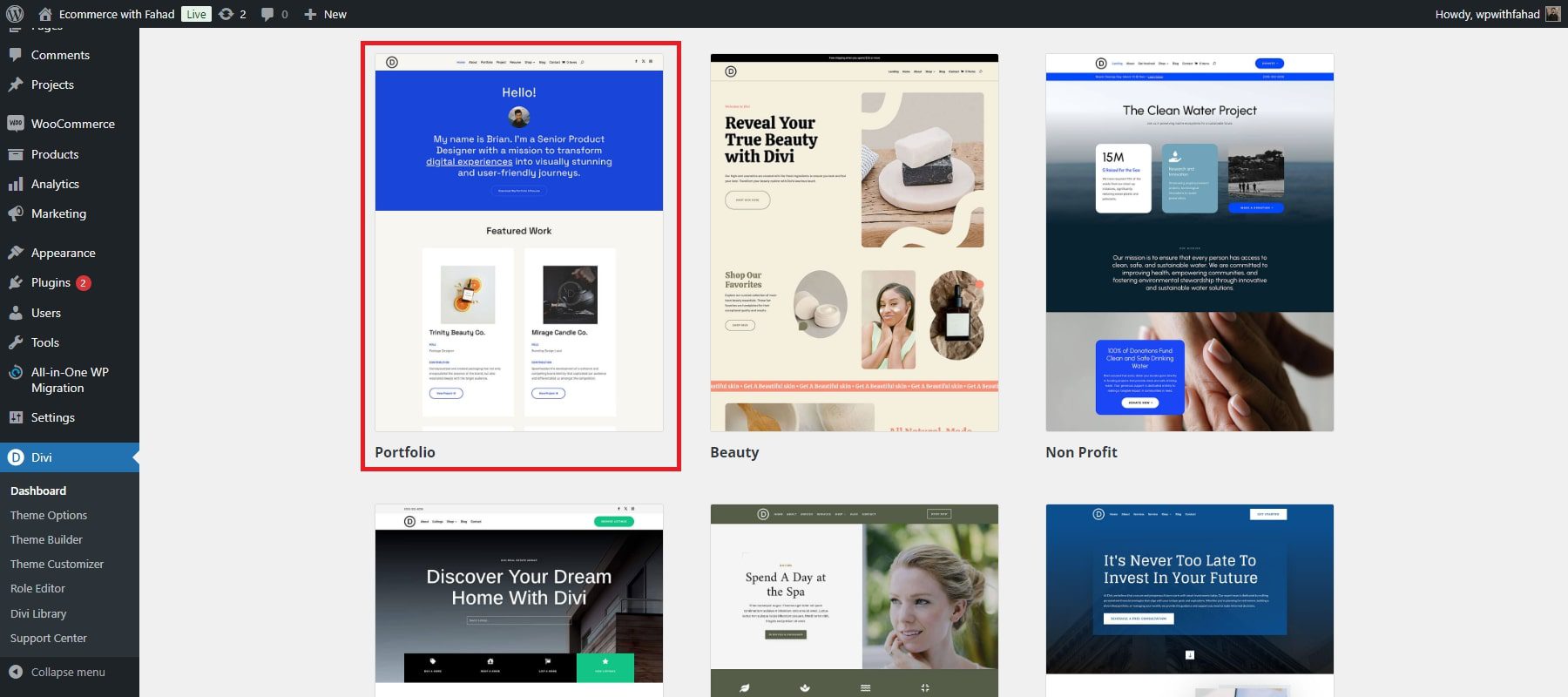
เมื่อเทมเพลตเว็บไซต์เริ่มต้นปรากฏบนหน้าจอของคุณ ให้เลือกเว็บไซต์เริ่มต้นผลงาน ไม่ต้องกังวลหากเทมเพลตไม่ตรงกับแบรนด์ของคุณอย่างสมบูรณ์ คุณสามารถปรับแต่งสี แบบอักษร ข้อความ และรูปภาพได้อย่างเต็มที่ในภายหลังเพื่อให้เหมาะกับสไตล์ของคุณ

กรอกแบบฟอร์ม Divi Quick Sites และการตั้งค่าขั้นสุดท้าย
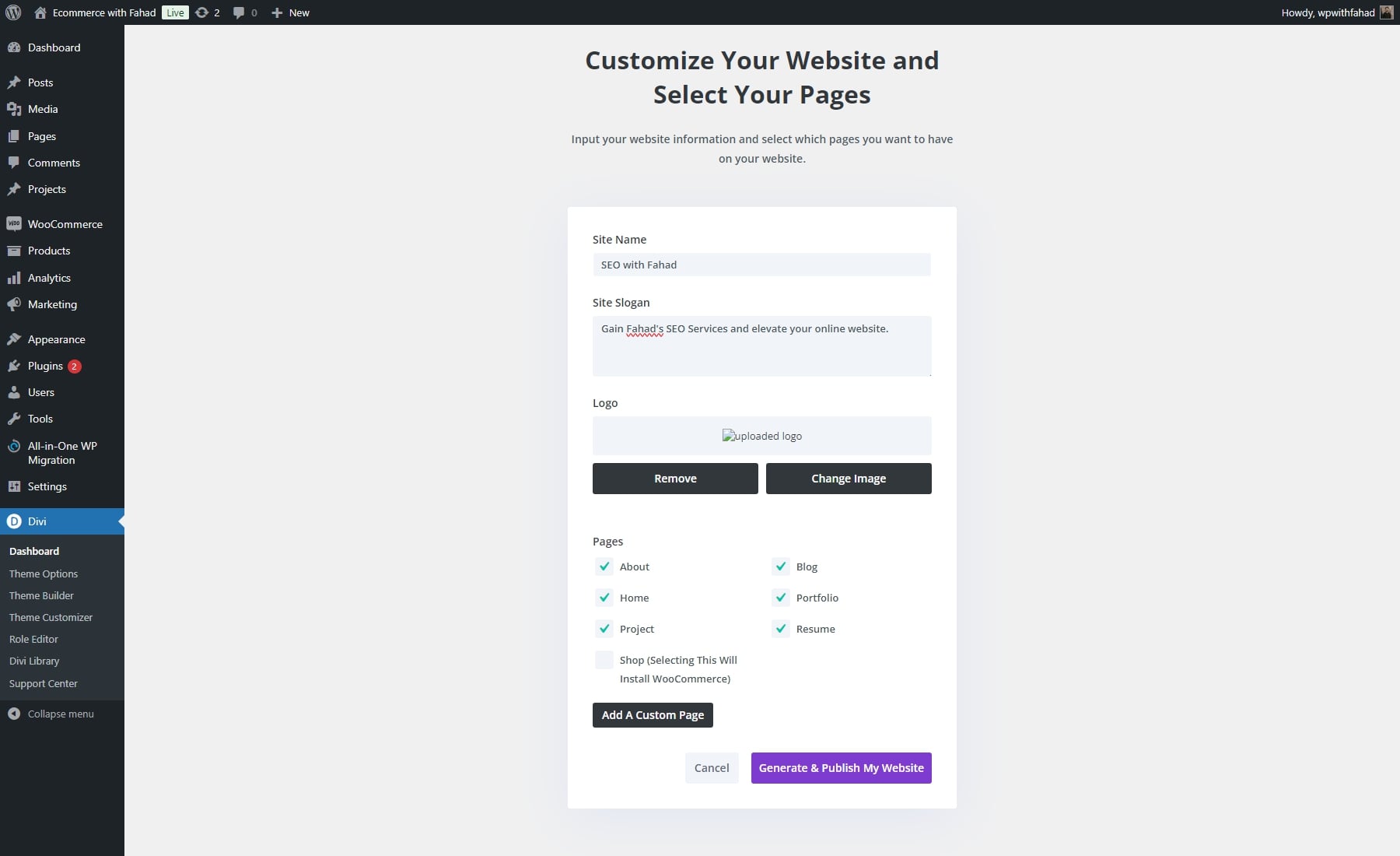
Divi Quick Sites จะแจ้งให้คุณป้อนรายละเอียดเกี่ยวกับเว็บไซต์ของคุณและหน้าที่คุณต้องการรวม เพียงกรอกแบบฟอร์ม:
- กรอกชื่อเว็บไซต์ สโลแกน และโลโก้ของคุณ
- อัปโหลดโลโก้ของคุณเพื่อให้ Divi สามารถวางบนเว็บไซต์ของคุณโดยอัตโนมัติ (ถ้ามี)
- เลือกเพจที่คุณต้องการจากไซต์เริ่มต้น และเพิ่มเพจแบบกำหนดเองเพิ่มเติมหากจำเป็น
- เมื่อคุณกรอกแบบฟอร์มแล้ว ให้คลิกปุ่ม 'สร้างและเผยแพร่เว็บไซต์ของฉัน'

หมายเหตุ: หากคุณเลือกหน้าร้านค้า WooCommerce จะถูกติดตั้งโดยอัตโนมัติ เพื่อสร้างร้านค้าออนไลน์ที่มีหน้าผลิตภัณฑ์ การชำระเงิน และอื่นๆ อย่างไรก็ตาม เนื่องจากไม่จำเป็นสำหรับไซต์พอร์ตโฟลิโอ คุณจึงข้ามตัวเลือกนี้ได้
เว็บไซต์ของคุณพร้อมในเวลาเพียงไม่กี่นาที
Divi Quick Sites จะสร้างเว็บไซต์ทั้งหมดของคุณภายในสองนาทีหลังจากที่คุณให้รายละเอียดที่จำเป็นแล้ว ตามข้อมูลที่คุณป้อน ระบบจะตั้งค่าทุกอย่างโดยอัตโนมัติ รวมถึงหน้า เทมเพลต สไตล์ และเมนูการนำทาง

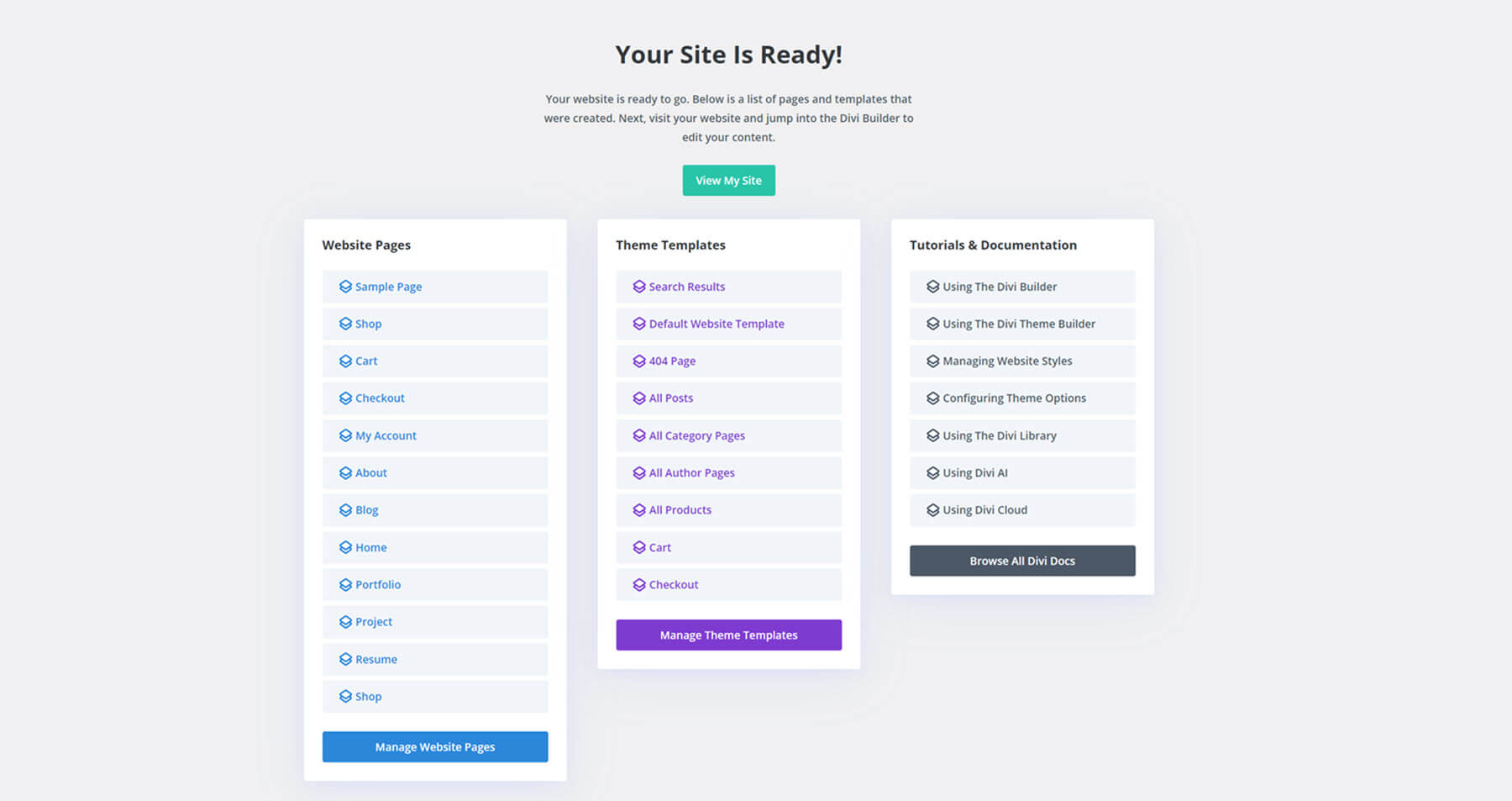
เมื่อเว็บไซต์ของคุณพร้อม คุณจะเห็นหน้ายืนยันที่ระบุว่า 'เว็บไซต์ของคุณพร้อมแล้ว!' หน้านี้ยังรวมรายการหน้าเว็บไซต์และเทมเพลตธีมที่สร้างขึ้นทั้งหมด พร้อมด้วยลิงก์ไปยังบทช่วยสอนและเอกสารประกอบที่เป็นประโยชน์เพื่อเป็นแนวทางเมื่อคุณเริ่มปรับแต่งเว็บไซต์ใหม่ของคุณ

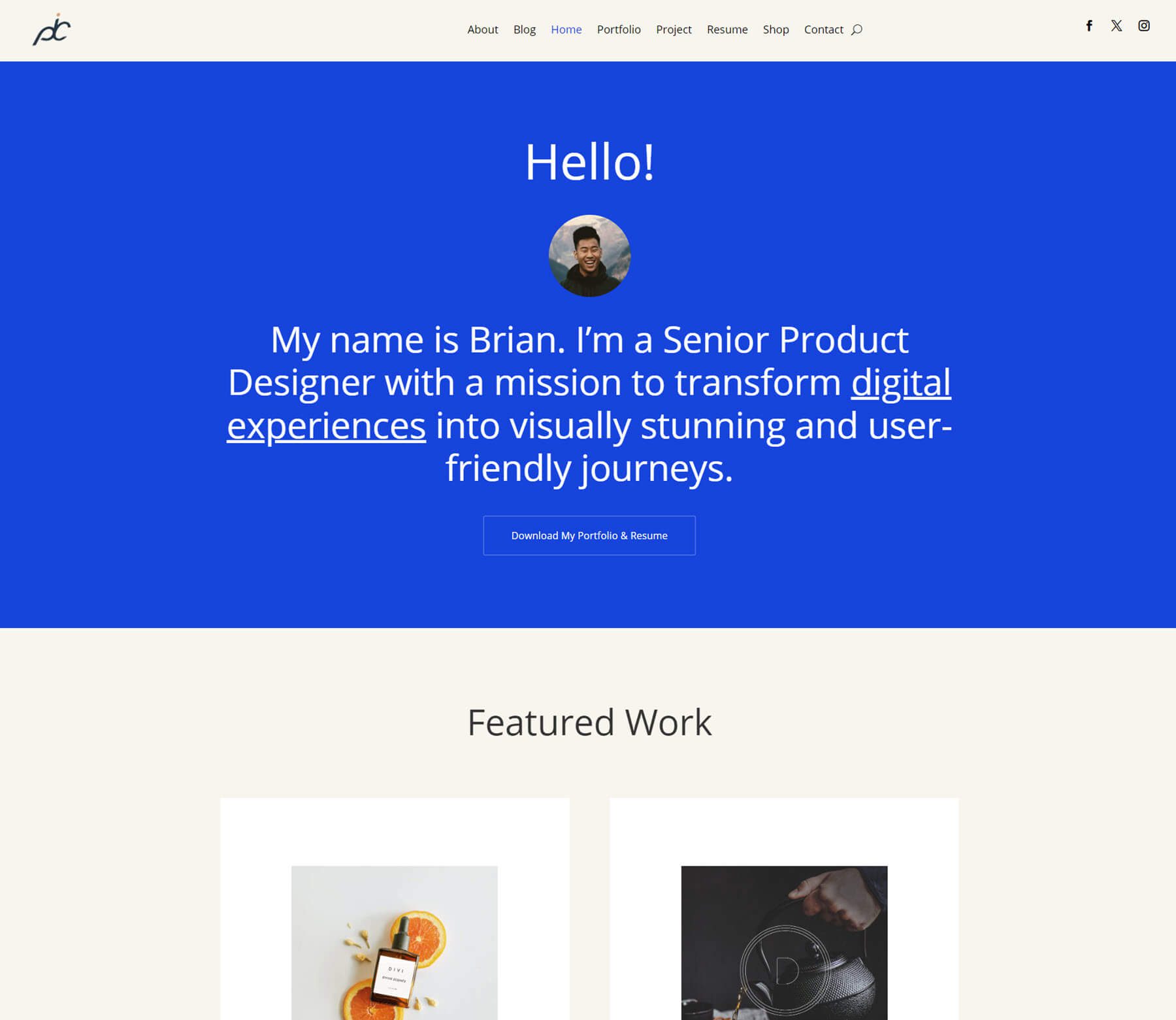
ต่อไปนี้คือลักษณะของไซต์ที่สร้างขึ้นเมื่อคุณคลิก "ดูไซต์ของฉัน"


ตาม Divi Quick Sites หน้าหลักของเว็บไซต์พอร์ตโฟลิโอที่จัดตั้งขึ้นใหม่มีดังนี้:
- เกี่ยวกับ
- บล็อก
- บ้าน
- ผลงาน
- โครงการ
- ประวัติย่อ
นี่ไม่รวมหน้า WooCommerce และเทมเพลตเพิ่มเติมที่สร้างขึ้นเมื่อเลือกหน้า “ร้านค้า”
4. แก้ไขและปรับแต่งเว็บไซต์ผลงานของคุณ
เมื่อตั้งค่าเพจของเราแล้ว เราสามารถปรับแต่งเพจเหล่านั้นได้โดยใช้ Divi Builder แม้ว่า Divi Quick Sites เป็นวิธีที่ยอดเยี่ยมในการเริ่มต้นการออกแบบเว็บไซต์ของคุณ แต่สิ่งสำคัญคือต้องจำไว้ว่าอาจยังจำเป็นต้องมีการปรับเปลี่ยนบางอย่าง โดยเฉพาะอย่างยิ่งสำหรับองค์ประกอบการสร้างแบรนด์ เช่น แบบอักษรและสี
แก้ไขสีและแบบอักษรส่วนกลาง
ไซต์เริ่มต้น Divi แต่ละไซต์มีสี แบบอักษร และค่าที่ตั้งล่วงหน้าทั่วโลก ช่วยให้คุณปรับแต่งสไตล์ให้เข้ากับแบรนด์ของคุณได้อย่างง่ายดาย คุณลักษณะนี้ช่วยให้แน่ใจว่าโมดูลใดๆ ภายในโครงร่างเหล่านี้สามารถนำมาใช้ซ้ำได้ การออกแบบจะคงเส้นคงวาเมื่อเพิ่มปุ่ม พาดหัว หรือโมดูล Divi ใหม่ลงในหน้าหรือส่วน
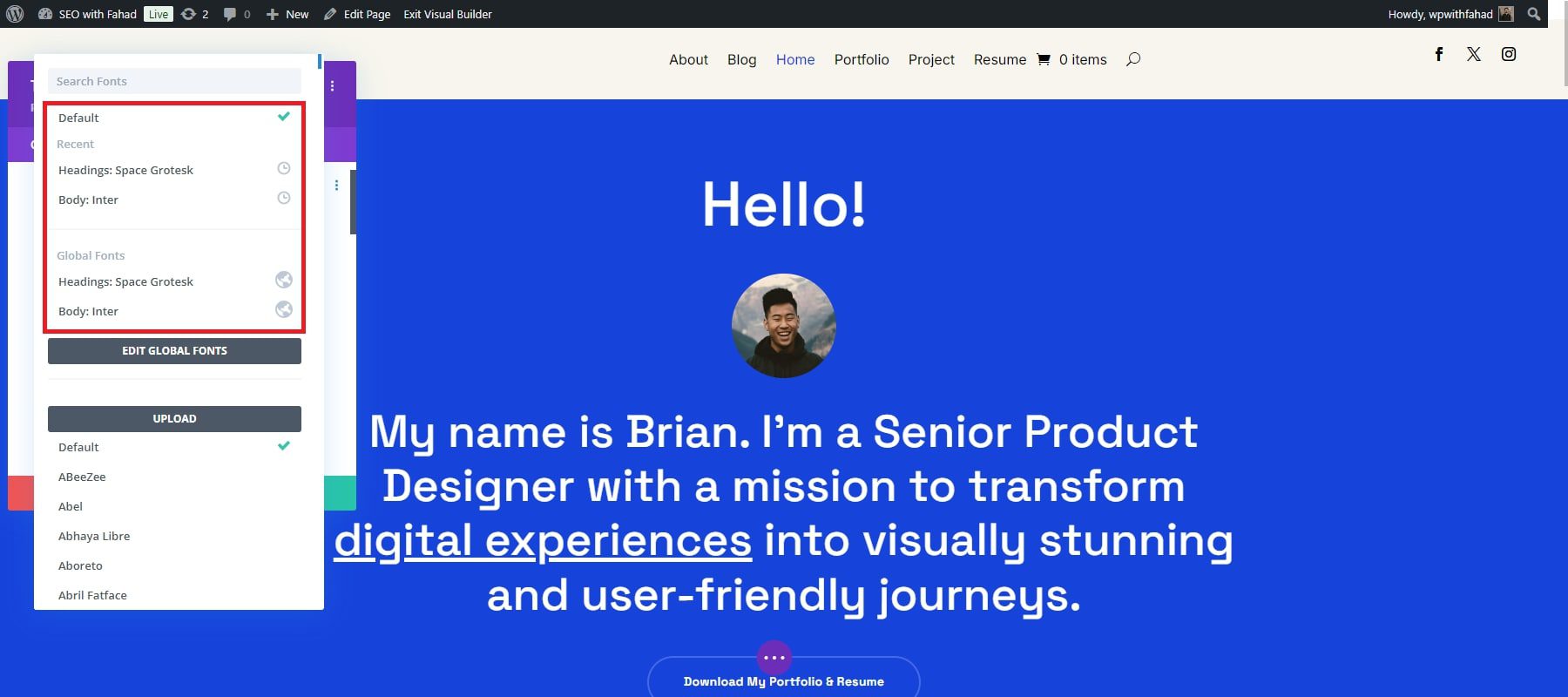
เว็บไซต์พอร์ตโฟลิโอของคุณมาพร้อมกับแบบอักษรสากลที่กำหนดไว้ล่วงหน้าซึ่งเลือกจากเทมเพลตเริ่มต้น คุณสามารถเลือกที่จะเก็บสิ่งเหล่านี้ไว้หรือเพิ่มแบบอักษรของแบรนด์ของคุณเองได้ แบบอักษรสากลสามารถปรับแต่งได้อย่างง่ายดายโดยใช้ Divi Builder
เลือกโมดูลข้อความและเปิดการตั้งค่า ไปที่แท็บ Design เลื่อนลงไปที่ส่วน Text และคลิกที่ Font


คุณสามารถอัปโหลดแบบอักษรของคุณเองหรือเลือกจากห้องสมุดของเราซึ่งรวมถึงแบบอักษรของ Google
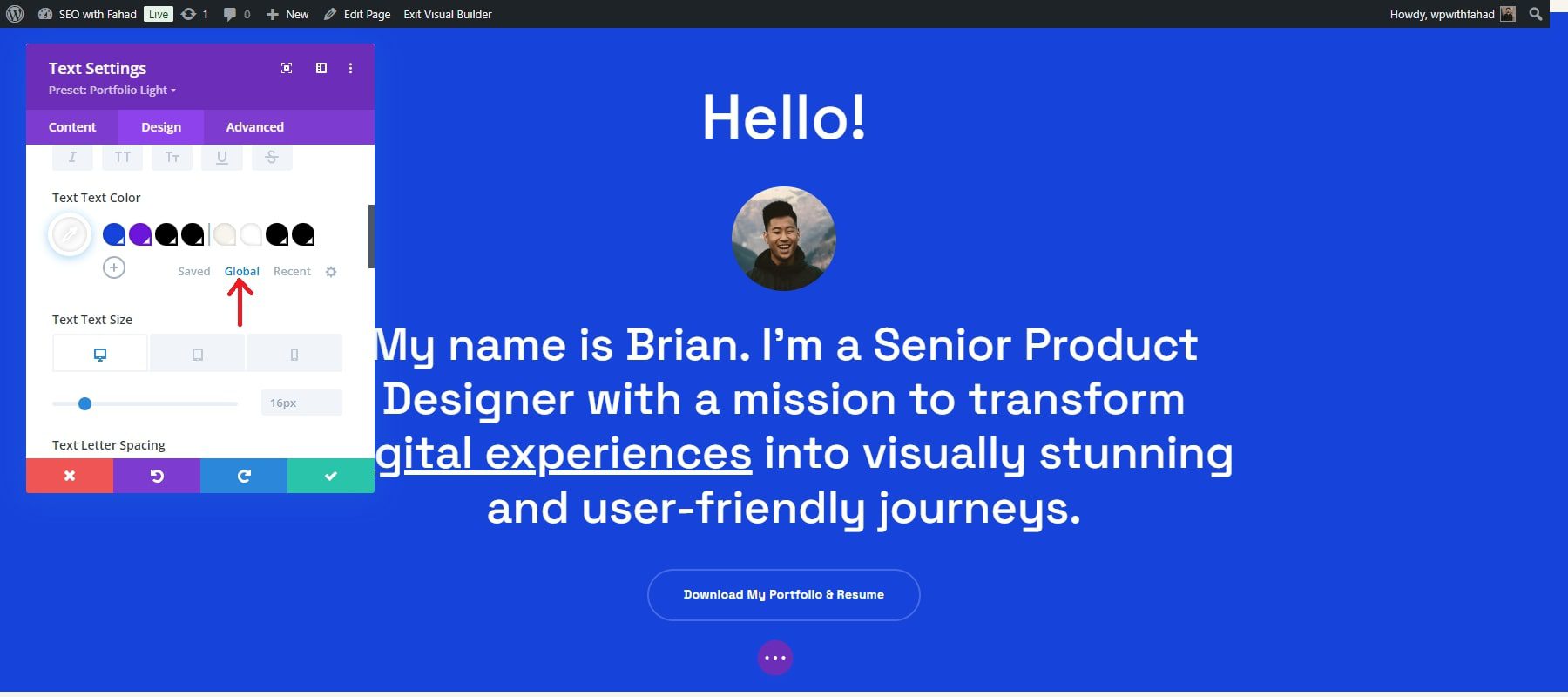
ในทางกลับกัน คุณสามารถค้นหาสีโดยรวมได้โดยเปลี่ยนจากที่บันทึกไว้เป็นสีสากลในการตั้งค่าสีของข้อความ

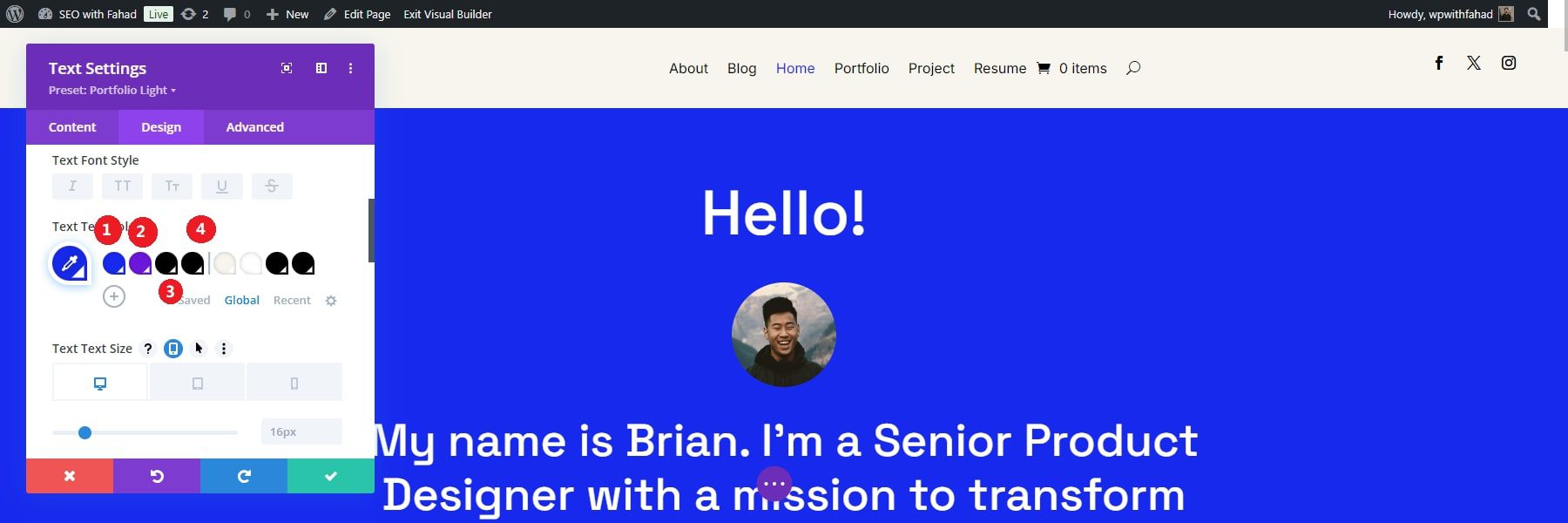
เมื่อคุณคลิกตัวเลือกส่วนกลาง คุณจะเข้าสู่สีข้อความส่วนกลางที่เพิ่มลงในไซต์เริ่มต้นของคุณ มีการเพิ่มสีสากลแปดสีลงในไซต์เริ่มต้นของคุณ แต่คุณสามารถเพิ่มสีเพิ่มเติมได้ตามความต้องการ สีหลักทั่วโลกของโมดูลมีดังนี้:
- สีหลัก
- สีรอง
- สีข้อความหัวเรื่อง
- สีข้อความเนื้อหา

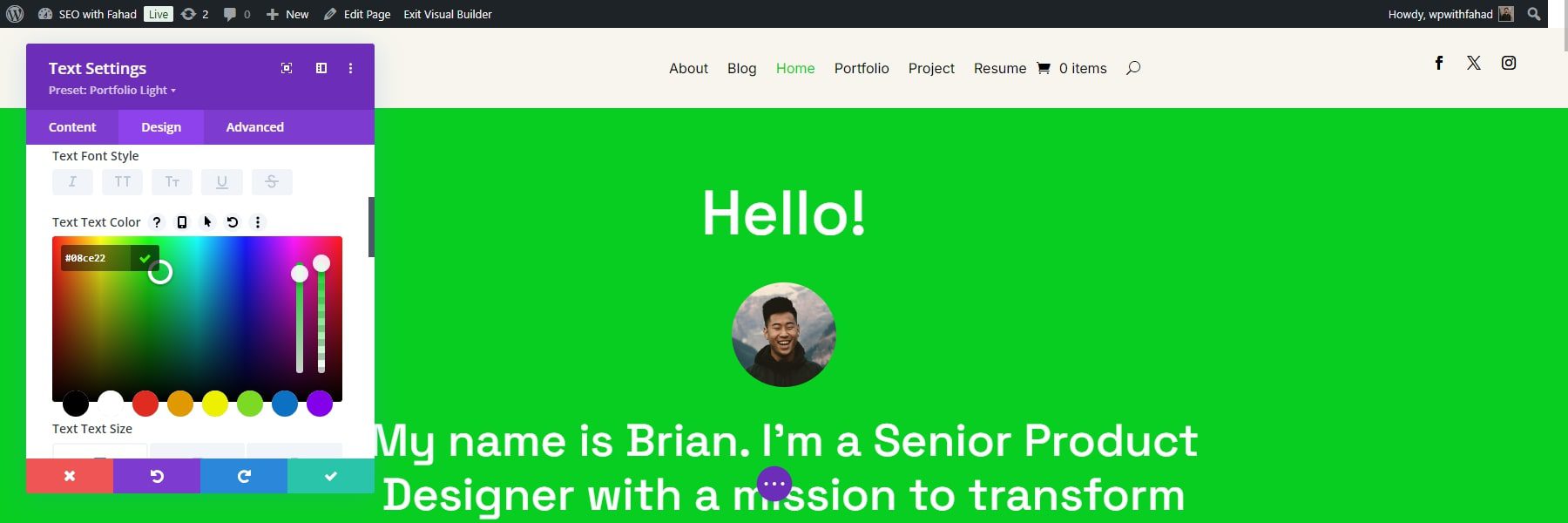
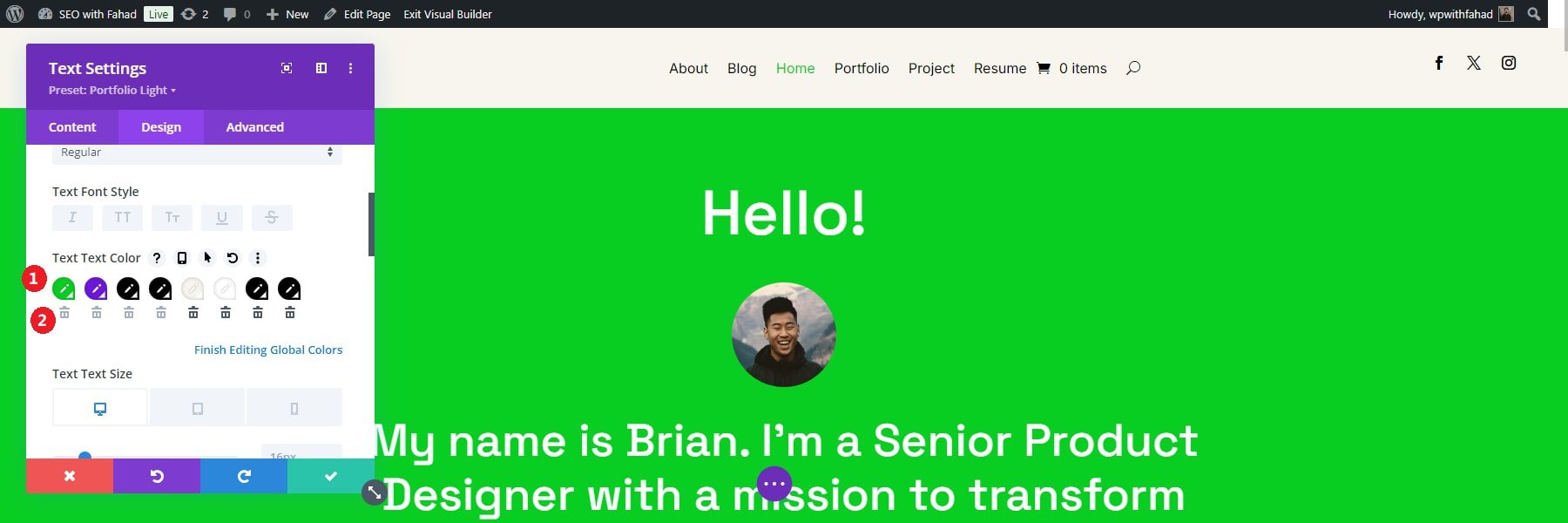
เมื่อคุณคลิกที่สีสากลของเว็บไซต์ของคุณ คุณจะมีตัวเลือกสีมากมายเพื่อปรับเปลี่ยนการเลือกของคุณ คุณยังสามารถป้อนรหัสสีฐานสิบหกที่คุณกำหนดเองได้ ในกรณีของเรา เราได้เปลี่ยนสีหลักของเราเป็นสีเขียว ซึ่งจะปรากฏบนหน้าแรกก่อนที่เราจะสรุปผล

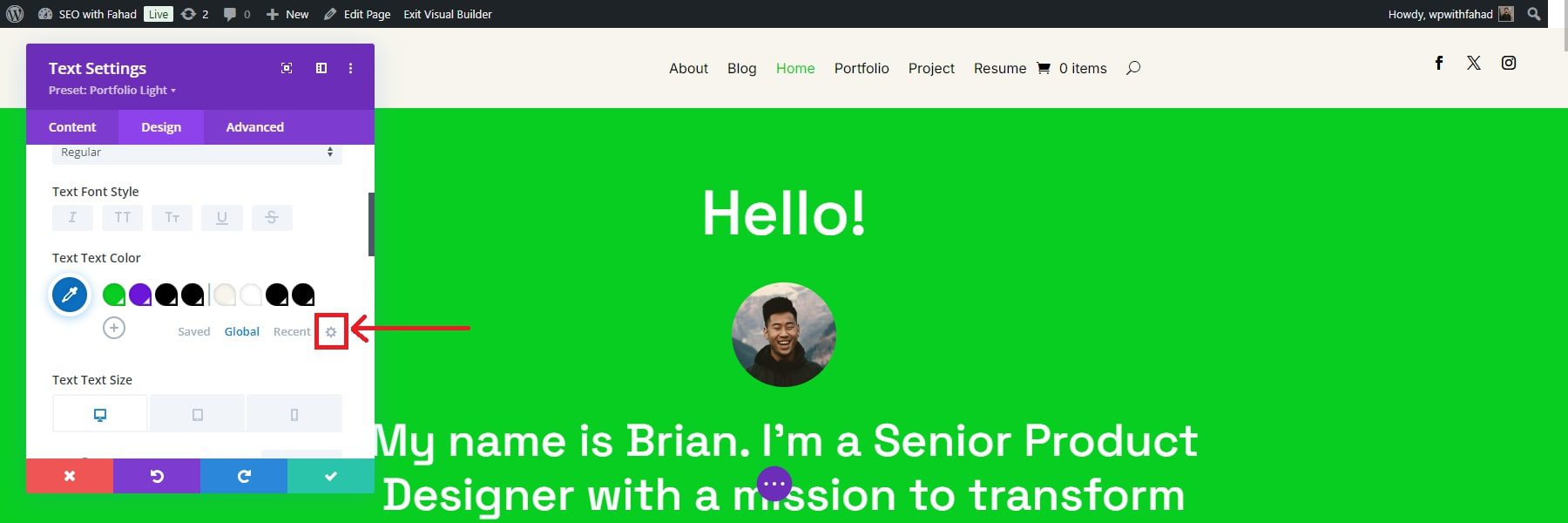
คลิกปุ่มกาเครื่องหมายสีเขียวเพื่อบันทึก กล่องโต้ตอบจะปรากฏขึ้นเมื่อคุณคลิกที่เครื่องหมายถูกสีเขียว ซึ่งคุณจะต้องยืนยันการเปลี่ยนแปลงของคุณ สำหรับการเปลี่ยนแปลงขั้นสูง คุณสามารถคลิกที่ไอคอนการตั้งค่าถัดจากแท็บส่วนกลาง

เมื่อคุณคลิกที่ไอคอน คุณสามารถเปลี่ยนสีโดยรวมได้ทีละสีโดยคลิกที่ไอคอนดินสอ คุณยังสามารถลบสิ่งที่ไม่จำเป็นออกได้โดยคลิกที่ไอคอนถังขยะด้านล่าง

แก้ไขค่าที่ตั้งล่วงหน้าสากล
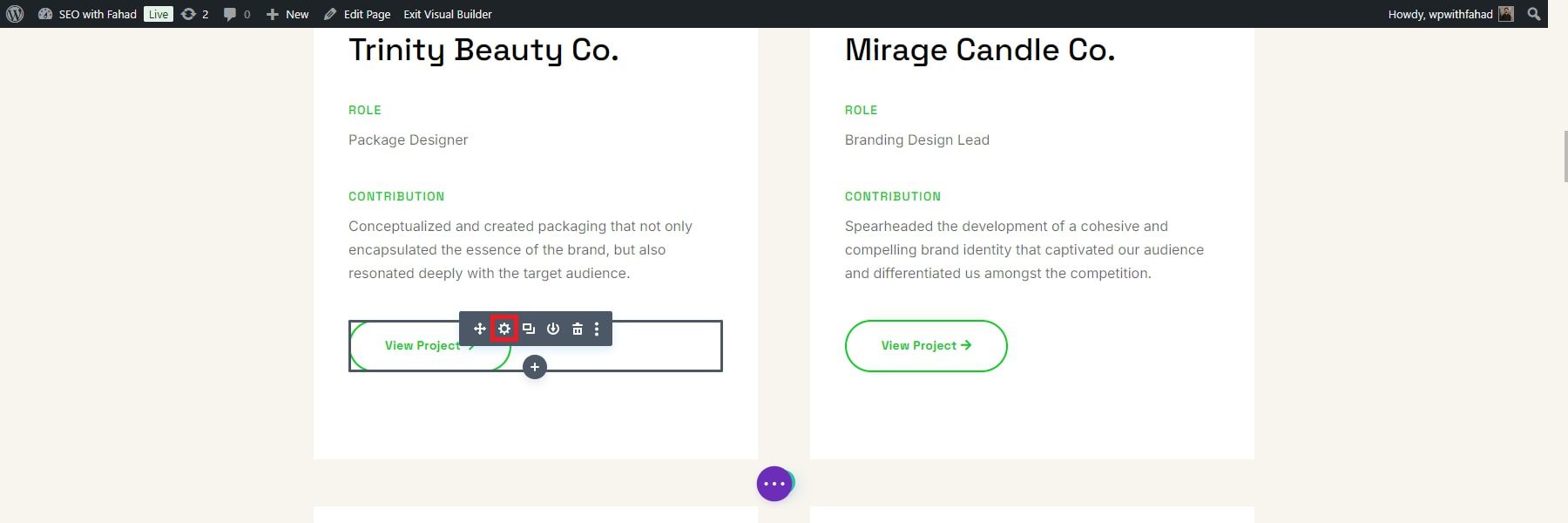
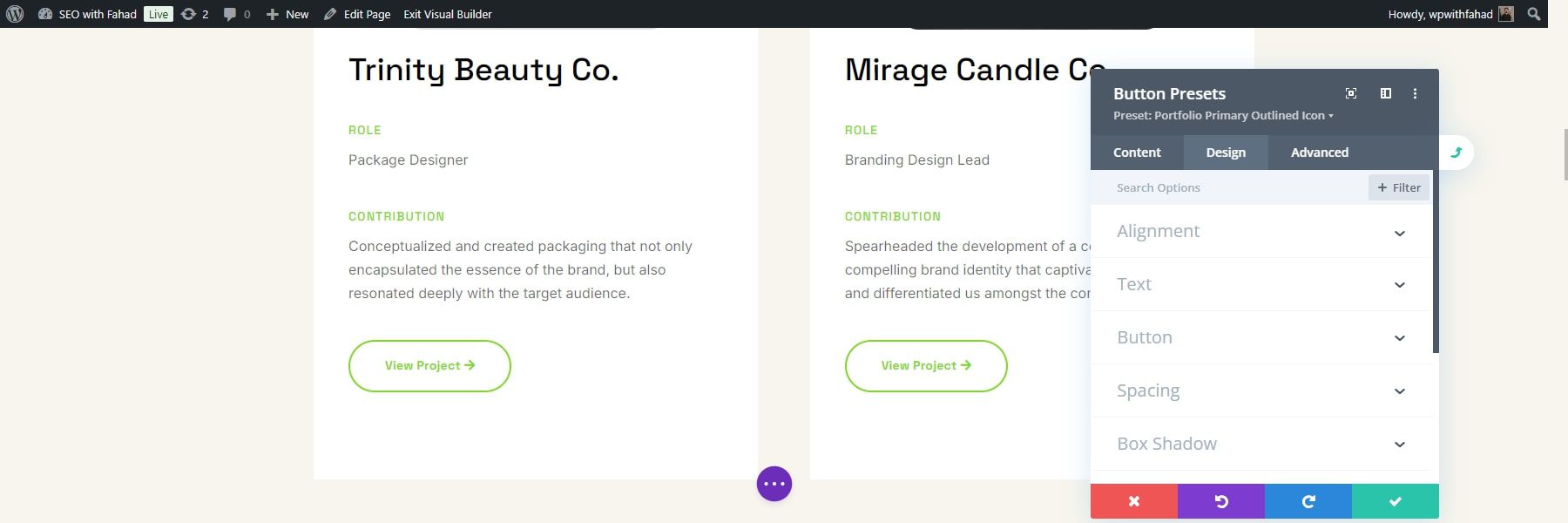
ค่าที่ตั้งล่วงหน้าสากลในไซต์เริ่มต้นของ Divi ทุกรายการช่วยรักษาองค์ประกอบการออกแบบที่สอดคล้องกันทั่วทั้งเว็บไซต์ของคุณ แม้ว่าจะเพิ่มส่วนหรือหน้าใหม่ก็ตาม ค่าที่ตั้งล่วงหน้าของแต่ละโมดูลจะอยู่ใต้ส่วนหัวภายในโมดูล สำหรับไซต์เริ่มต้นพอร์ตโฟลิโอของคุณ ให้มองหาโมดูลปุ่มของโครงการของคุณ และเลือกไอคอนการตั้งค่าเพื่อเปิดโมดูล

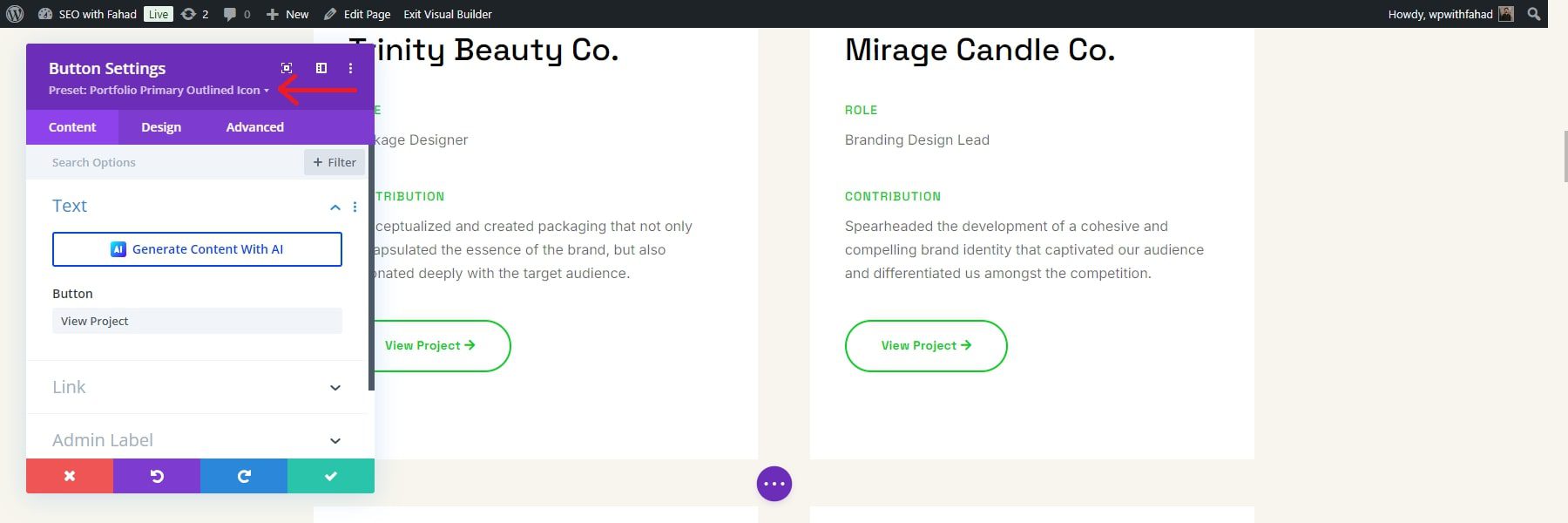
หากต้องการเปลี่ยนค่าที่ตั้งล่วงหน้าของปุ่ม ให้คลิกที่เมนูแบบเลื่อนลงถัดจากค่าที่ตั้งล่วงหน้าที่เลือก

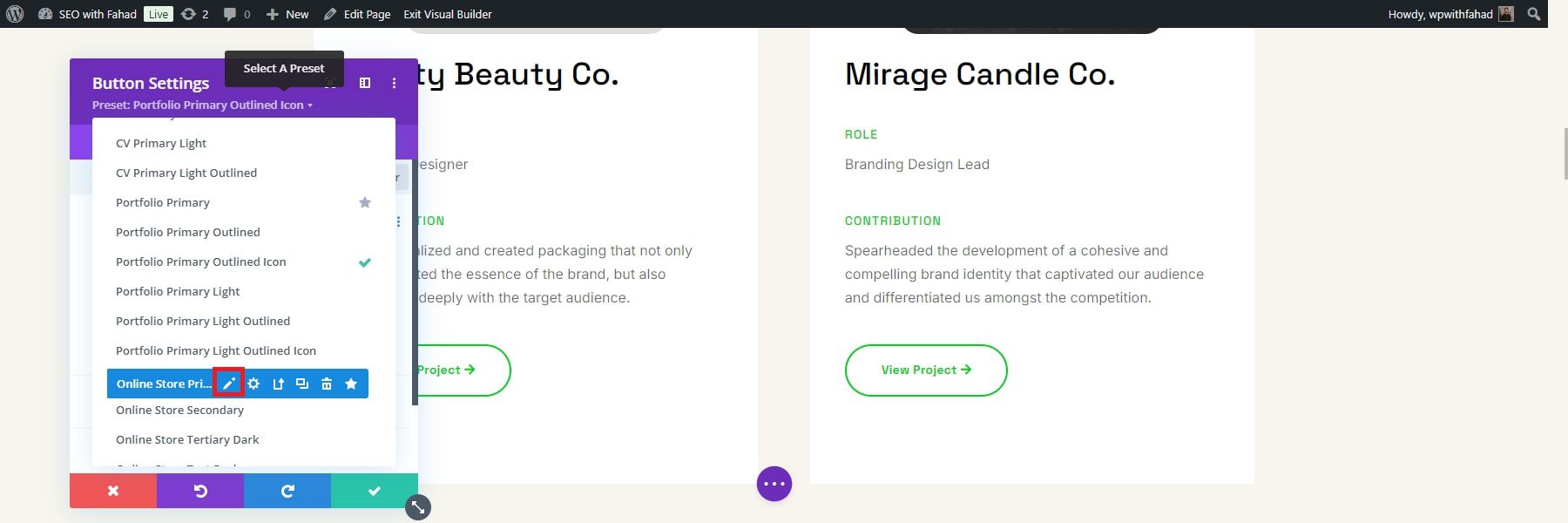
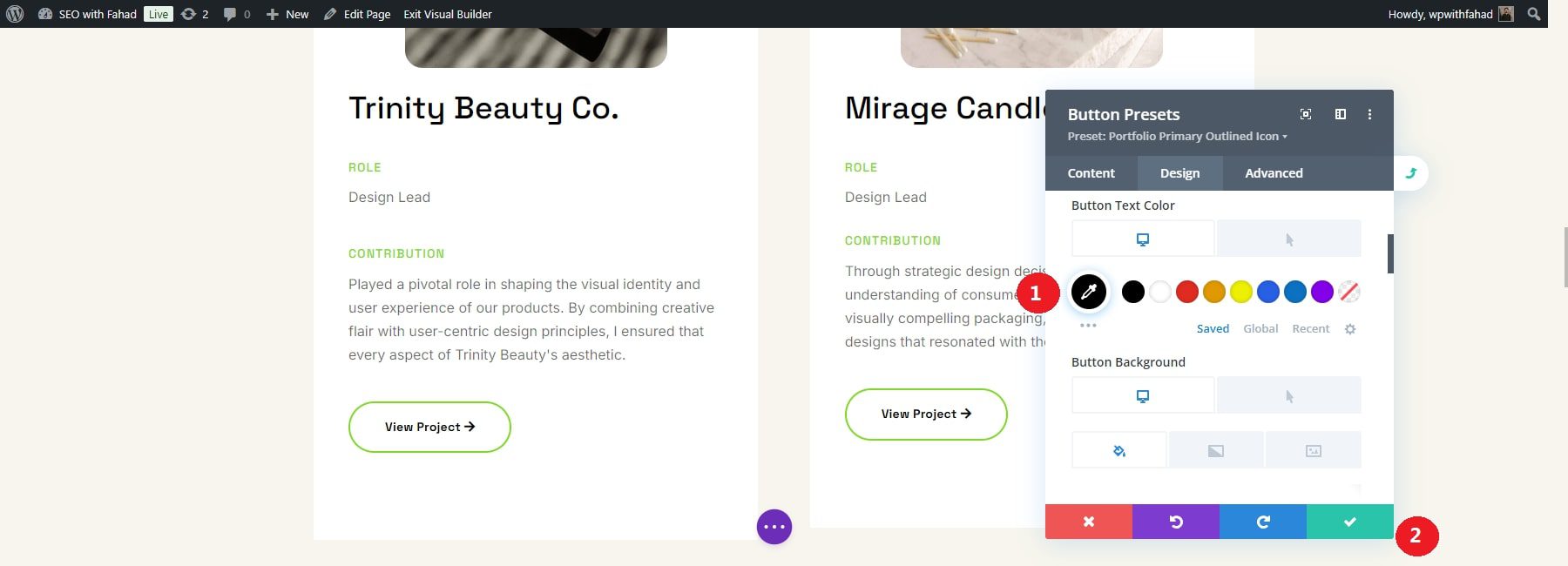
จากนั้น ค้นหาโมดูลที่ตั้งไว้ล่วงหน้า เช่น 'ไอคอนโครงร่างหลักพอร์ตโฟลิโอ' ในตัวอย่างของเรา วางเมาส์เหนือค่าที่ตั้งล่วงหน้าเพื่อแสดงเมนู จากนั้นคลิกไอคอนดินสอเพื่อแก้ไข

เมื่อแก้ไขค่าที่ตั้งไว้ล่วงหน้าของ Divi ส่วนหัวของโมดูลจะเปลี่ยนจากสีม่วงเป็นสีเทา ซึ่งบ่งชี้ว่าอยู่ระหว่างการเปลี่ยนแปลงการออกแบบ

ทำการเปลี่ยนแปลงการออกแบบที่ต้องการและบันทึกโมดูลโดยคลิกปุ่มเครื่องหมายถูกสีเขียว ในกรณีของเรา เราได้เปลี่ยนสีข้อความจากสีเขียวเป็นสีดำ การเปลี่ยนสีจะแสดงบนข้อความของปุ่มบนหน้าแรกของเราก่อนที่เราจะยืนยัน คลิกที่ช่องทำเครื่องหมายสีเขียวเพื่อยืนยัน

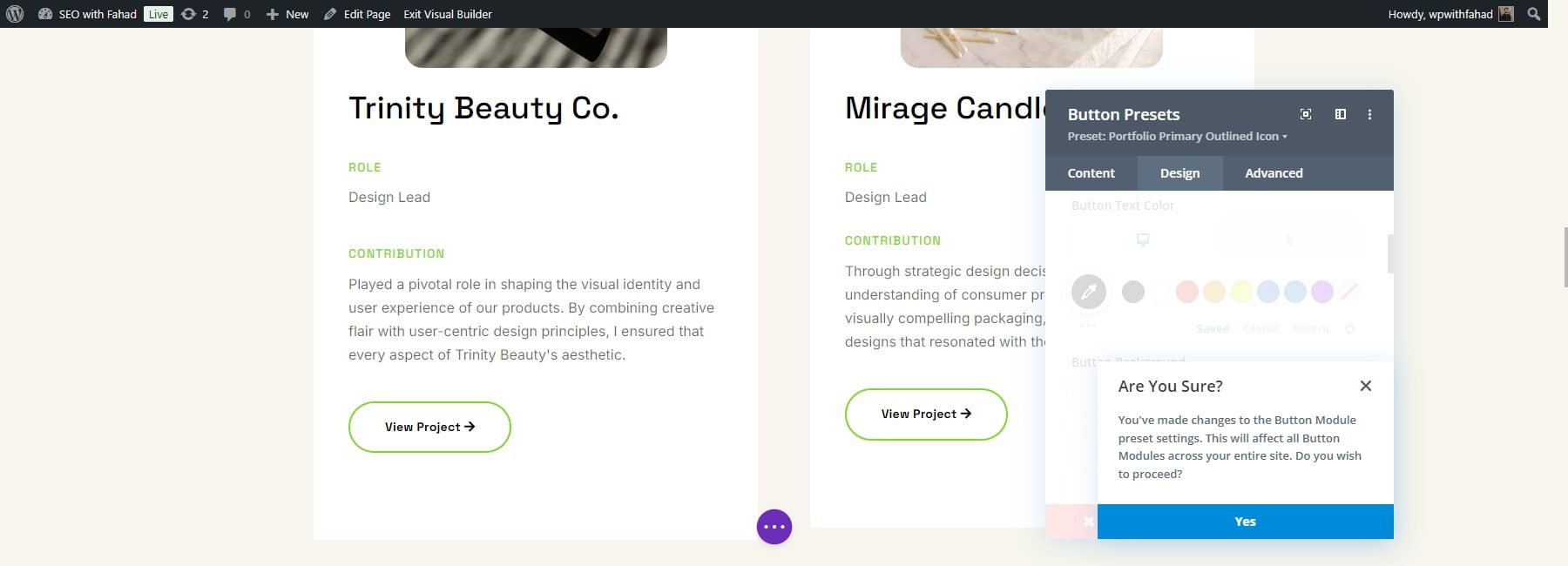
กล่องโต้ตอบการยืนยันจะปรากฏขึ้นที่ด้านล่าง เพื่อถามว่าคุณแน่ใจหรือไม่ว่าต้องการเปลี่ยนค่าที่ตั้งล่วงหน้า คลิก "ใช่" เพื่อบันทึกการเปลี่ยนแปลง

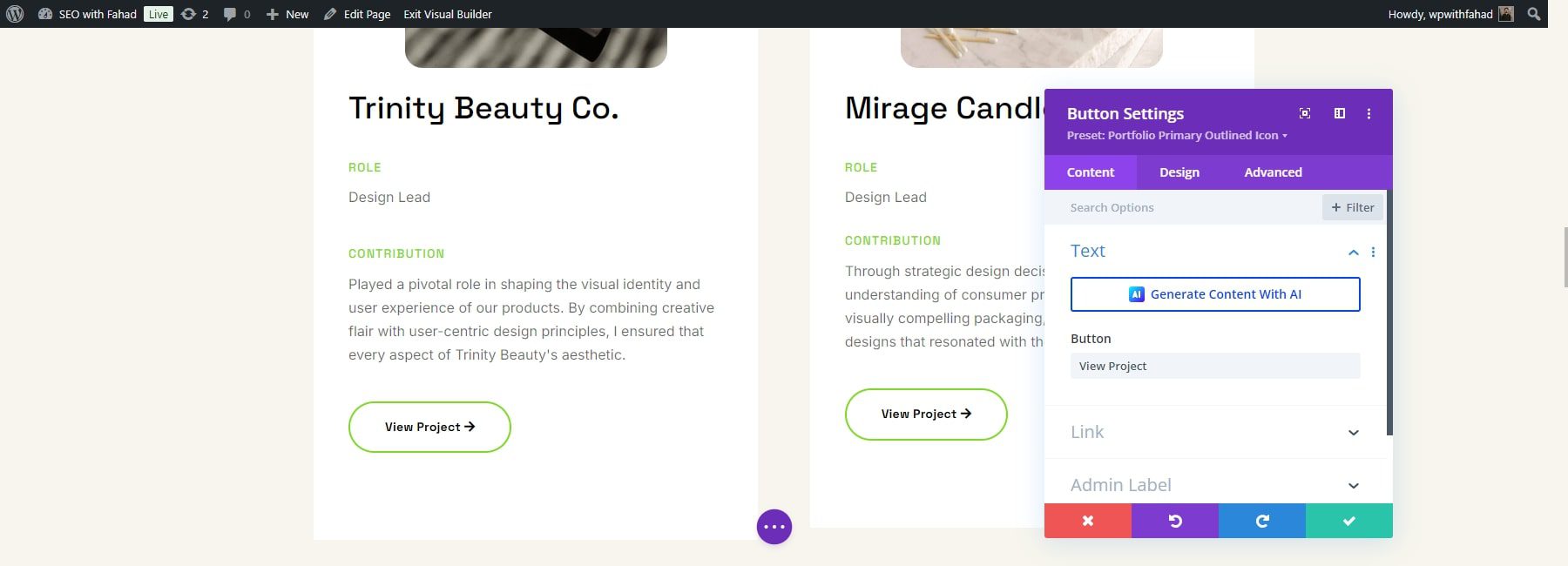
ส่วนหัวของโมดูลจะกลับไปเป็นสีม่วง คลิกปุ่มบันทึกสีเขียวเป็นครั้งสุดท้ายเพื่อยืนยันการตั้งค่าล่วงหน้า

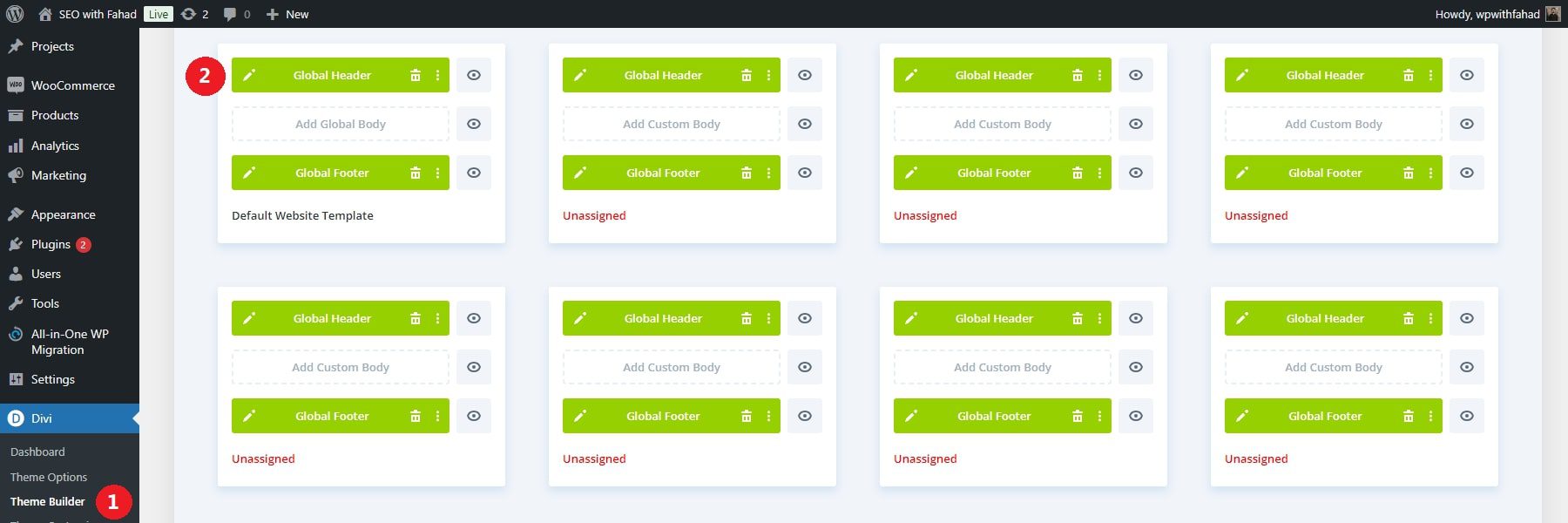
แก้ไขเทมเพลตตัวสร้างธีมไซต์เริ่มต้นของคุณ
Divi Quick Sites สร้างเทมเพลตจากไซต์ Starter และรวมเข้ากับเว็บไซต์ของคุณ เทมเพลตเหล่านี้สามารถเข้าถึงได้ผ่านแดชบอร์ด WordPress ของคุณโดยไปที่ Divi > Theme Builder Theme Builder ช่วยให้คุณปรับแต่งเทมเพลตด้วย Divi Builder

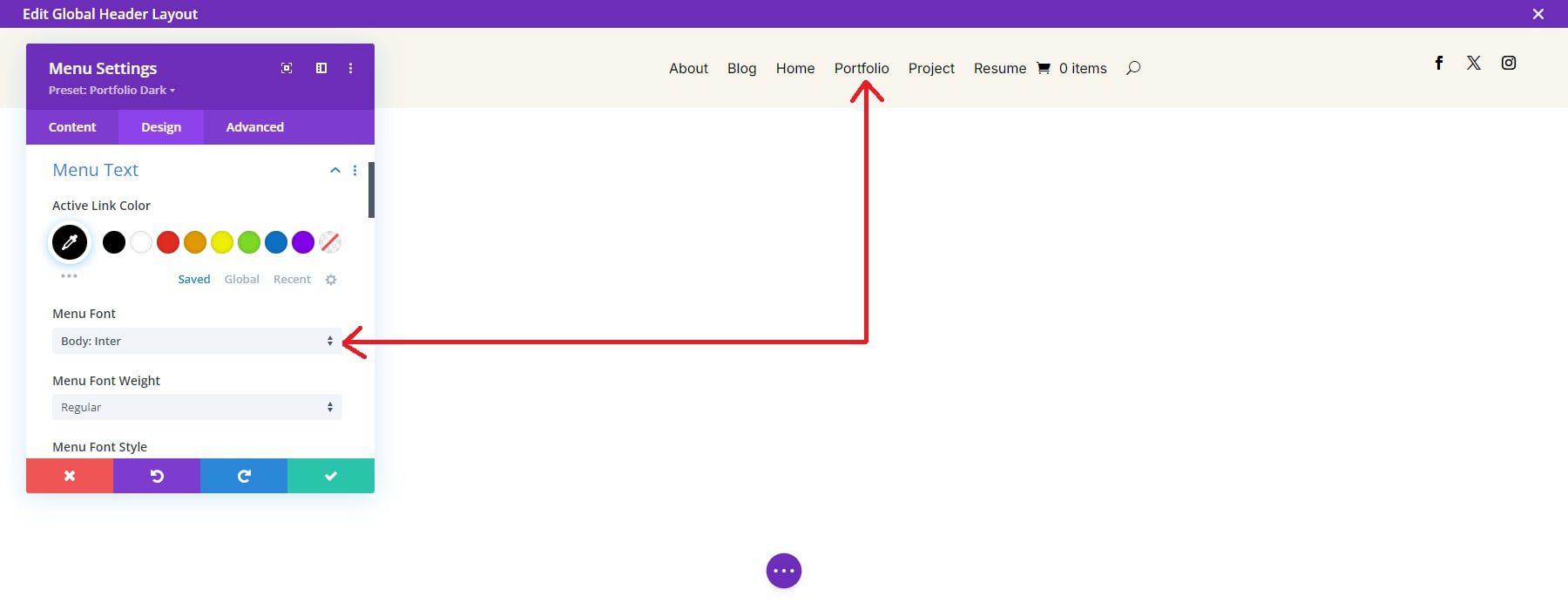
หากต้องการแก้ไขส่วนหัวร่วมในเทมเพลตส่วนหัวเริ่มต้น ให้คลิกไอคอนดินสอถัดจากส่วนหัวร่วม ซึ่งจะเปิดตัวสร้างหน้า Divi เพื่อแก้ไของค์ประกอบส่วนกลาง ตอนนี้คุณสามารถปรับการตั้งค่าเมนูของคุณ รวมถึงโลโก้ แบบอักษร ขนาดข้อความ สีพื้นหลัง และอื่นๆ ส่วนท้ายส่วนกลางและเทมเพลต Theme Builder อื่นๆ สามารถปรับแต่งได้ในทำนองเดียวกัน

โปรดจำไว้ว่าการเปลี่ยนแปลงส่วนหัวร่วมจะมีผลกับทุกหน้าเว็บไซต์ หากต้องการเรียนรู้เพิ่มเติม โปรดสำรวจคุณสมบัติอันทรงพลังของ Theme Builder
เพิ่มพอร์ตโฟลิโอไปยังเพจใดก็ได้ด้วยโมดูลพอร์ตโฟลิโอของ Divi
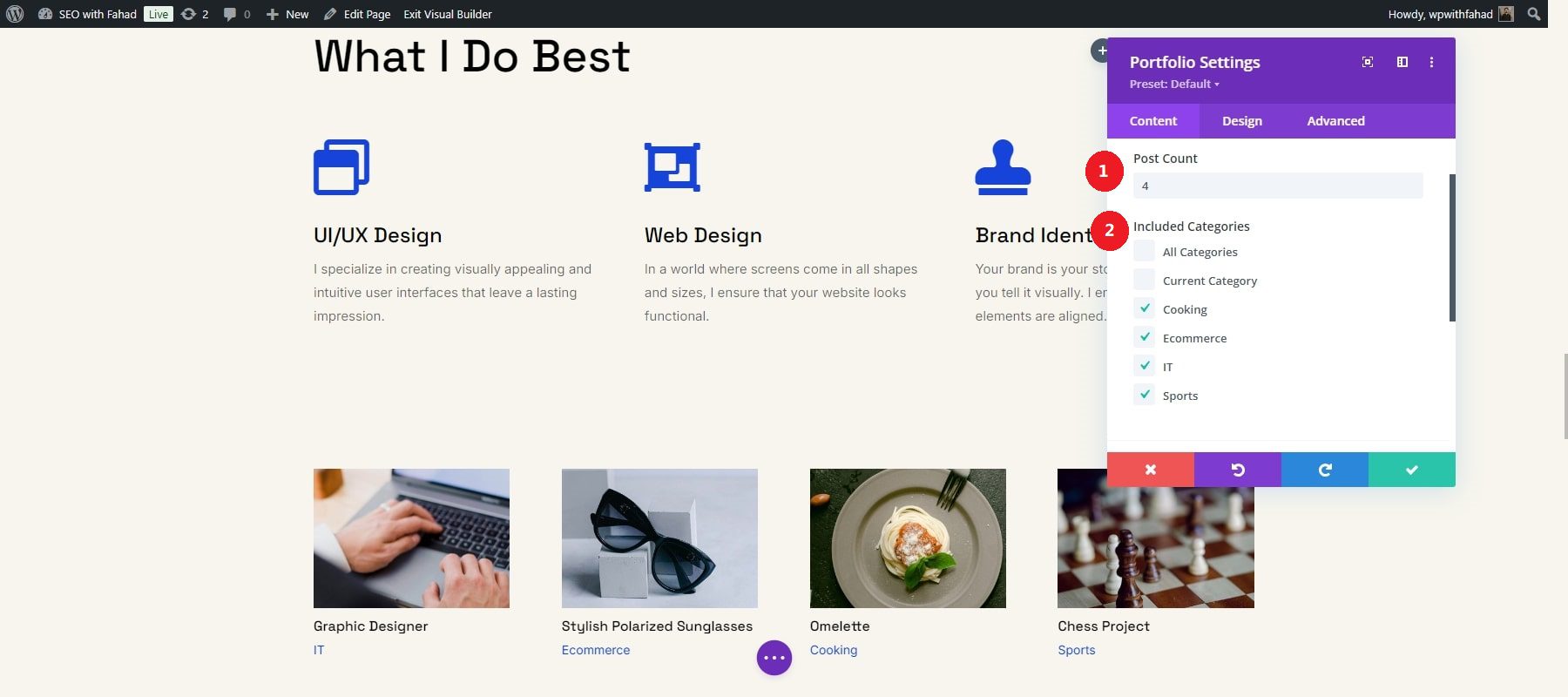
Divi มีโมดูลพอร์ตโฟลิโอและโมดูลพอร์ตโฟลิโอที่กรองได้เพื่อเพิ่มการแสดงพอร์ตโฟลิโอทั่วทั้งไซต์ของคุณ สิ่งนี้ทำให้คุณสามารถแสดงผลงานของคุณในรูปแบบที่เป็นระเบียบและดึงดูดสายตา คุณสามารถกำหนดจำนวนโครงการหรือโพสต์ที่คุณต้องการแสดงได้ คุณยังสามารถเลือกหมวดหมู่เฉพาะของรายการพอร์ตโฟลิโอที่จะแสดงได้ สิ่งนี้มีประโยชน์หากคุณมีโปรเจ็กต์หลายประเภท (เช่น “การออกแบบเว็บไซต์” “การถ่ายภาพ”)

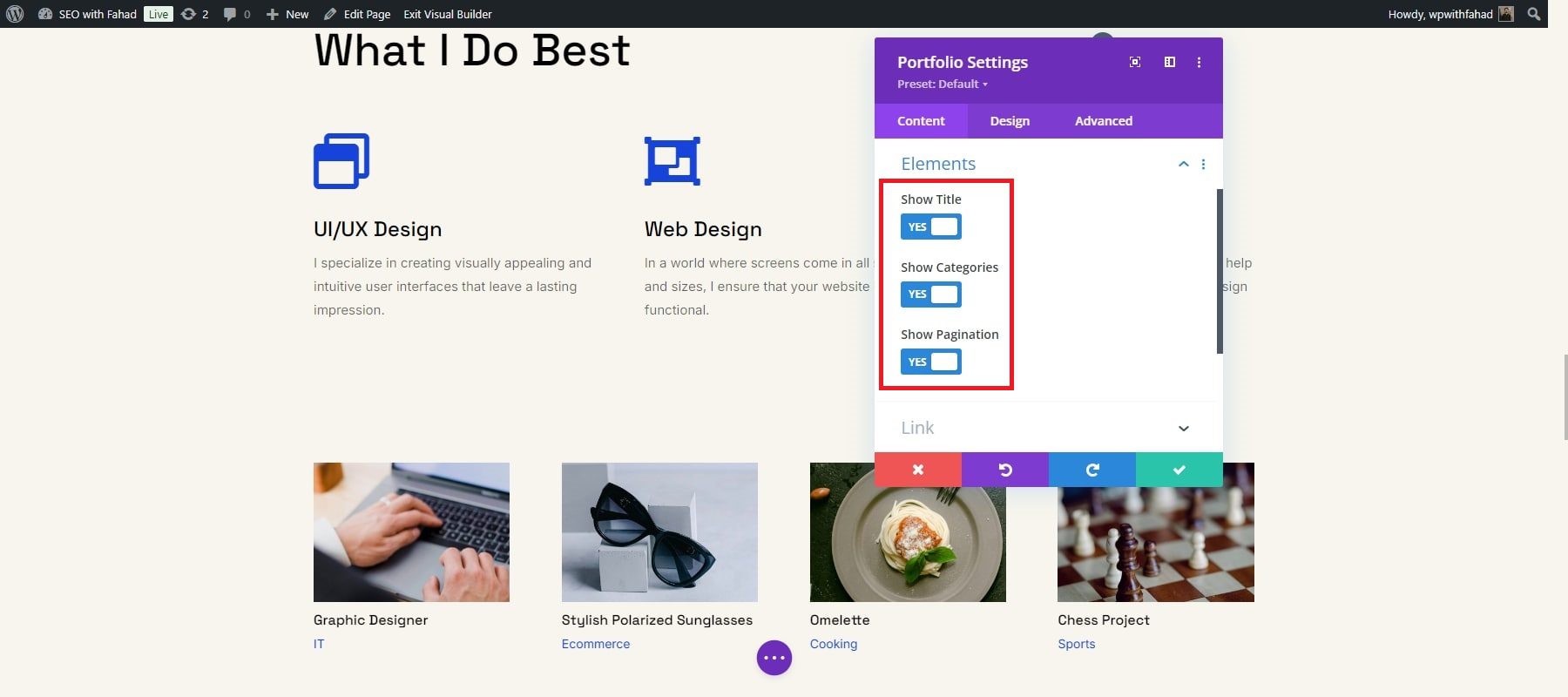
นอกจากนี้คุณยังสามารถตัดสินใจได้ว่าต้องการแสดงโครงการของคุณอย่างไร Divi ช่วยให้คุณสามารถแสดงชื่อและหมวดหมู่ของโครงการของคุณได้ หากคุณมีพอร์ตโฟลิโอขนาดใหญ่ การเปิดใช้งานการแบ่งหน้าจะช่วยแบ่งเนื้อหาออกเป็นหน้าต่างๆ

แก้ไขการออกแบบรูปภาพ
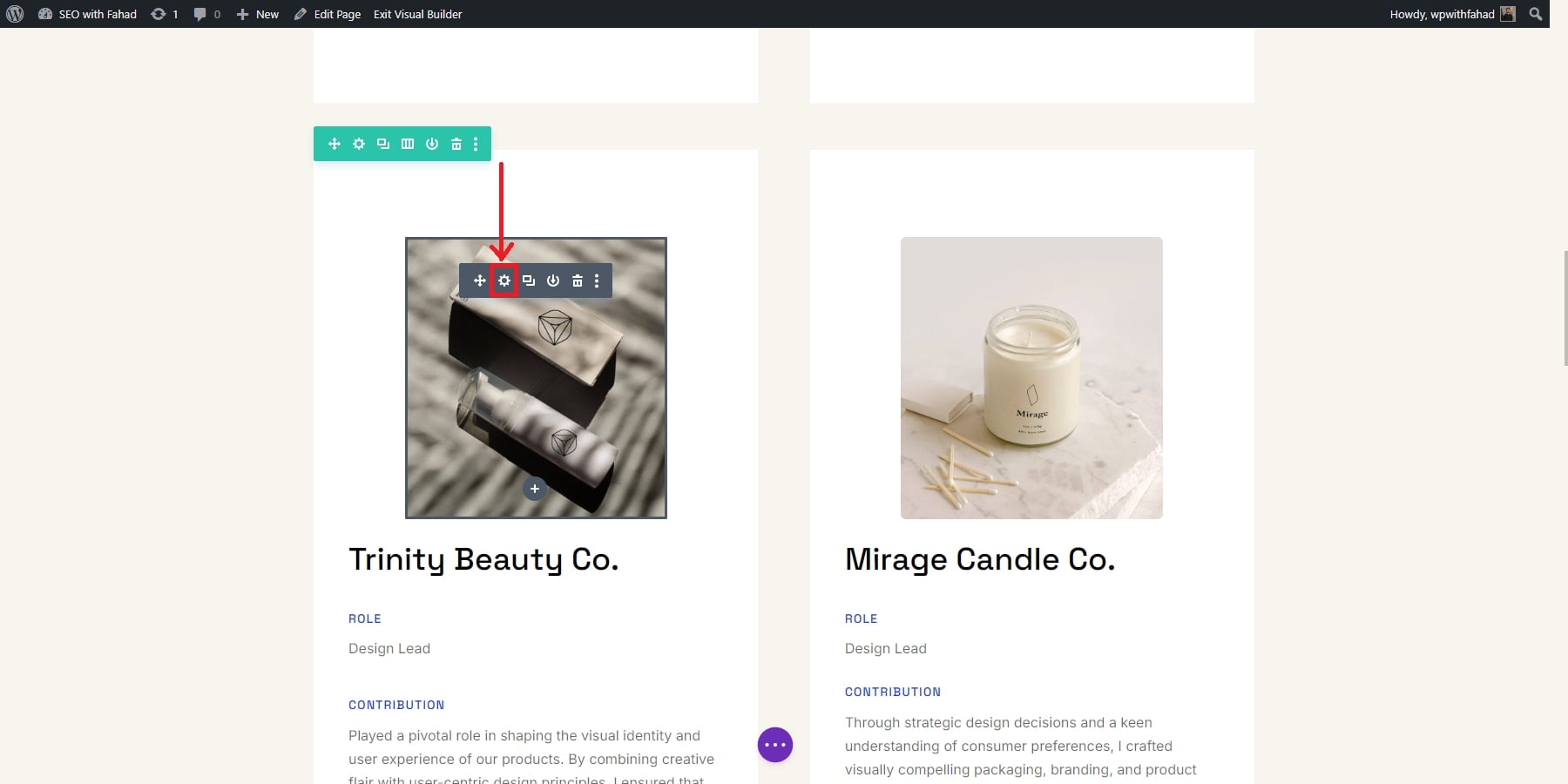
คุณสามารถใช้ Visual Builder และ Divi AI เพื่อสร้างรูปภาพบางรูปบนเพจได้ ขั้นแรก เปิดใช้งาน Divi Builder บนหน้าแรก จากนั้น วางเมาส์เหนือโมดูลรูปภาพแล้วคลิกที่โมดูลนั้น เมื่อเลือกแล้ว ให้คลิกไอคอนการตั้งค่าสีเทาเพื่อเข้าถึงการตั้งค่าของโมดูลรูปภาพ

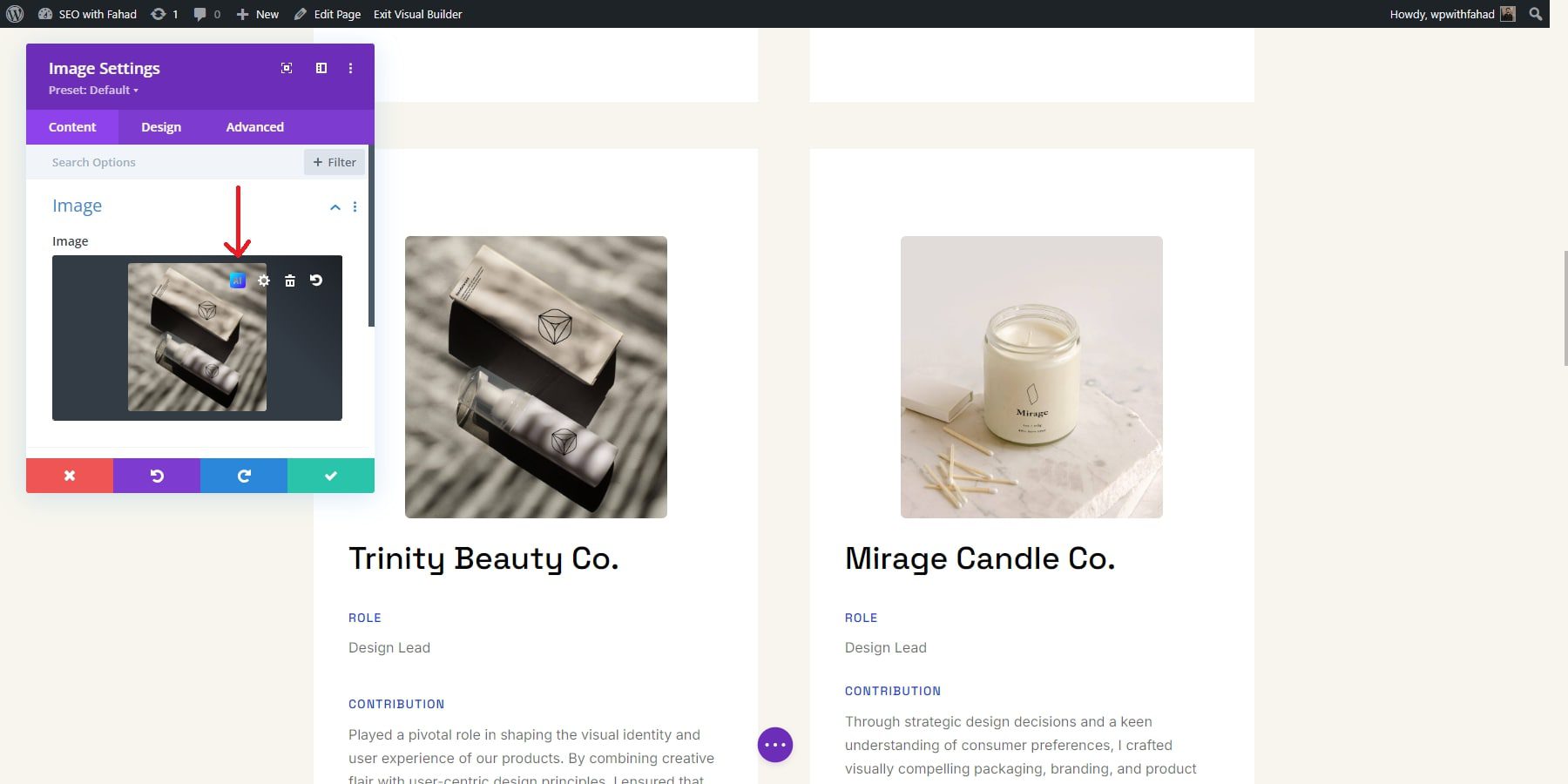
หากต้องการสร้างภาพใหม่โดยใช้ Divi AI ให้คลิกที่ไอคอน AI ที่พบในการแสดงตัวอย่างภาพในโมดูล ซึ่งจะทำให้ Divi AI สามารถปรับเปลี่ยนภาพให้คุณได้

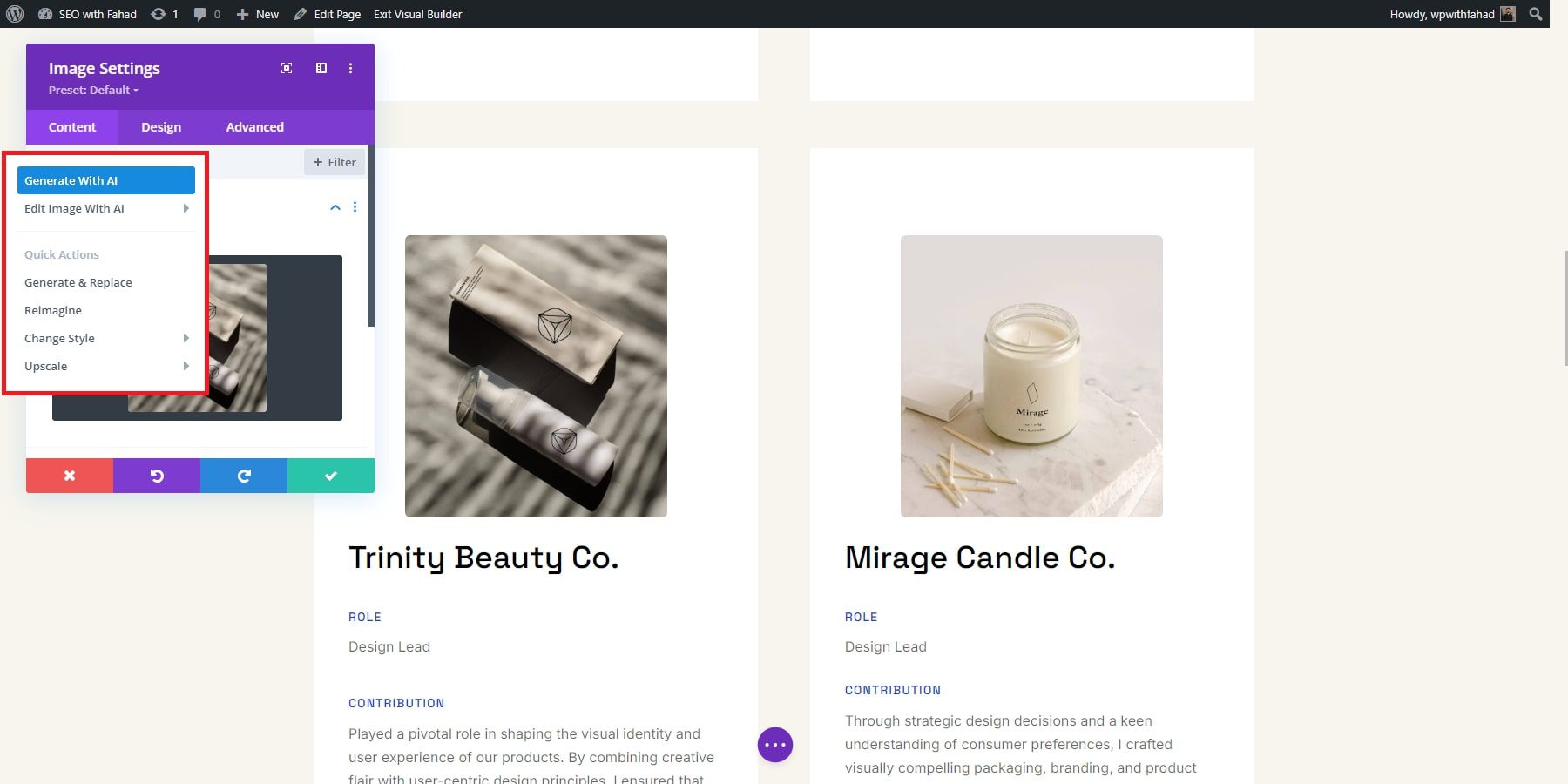
เมื่อคุณวางเมาส์เหนือไอคอน AI ตัวเลือกต่างๆ จะปรากฏขึ้น เช่น การสร้างด้วย AI การแก้ไขภาพด้วย AI และการดำเนินการด่วนบางอย่าง คุณสามารถใช้สิ่งเหล่านี้เพื่อสร้างและแทนที่รูปภาพ จินตนาการใหม่ ปรับสไตล์ หรือเพิ่มสเกลได้ สำหรับงานนี้ คุณจะต้องสร้างรูปภาพใหม่ เพียงคลิก “สร้างด้วย AI” เพื่อเปิดอินเทอร์เฟซ Divi Image AI

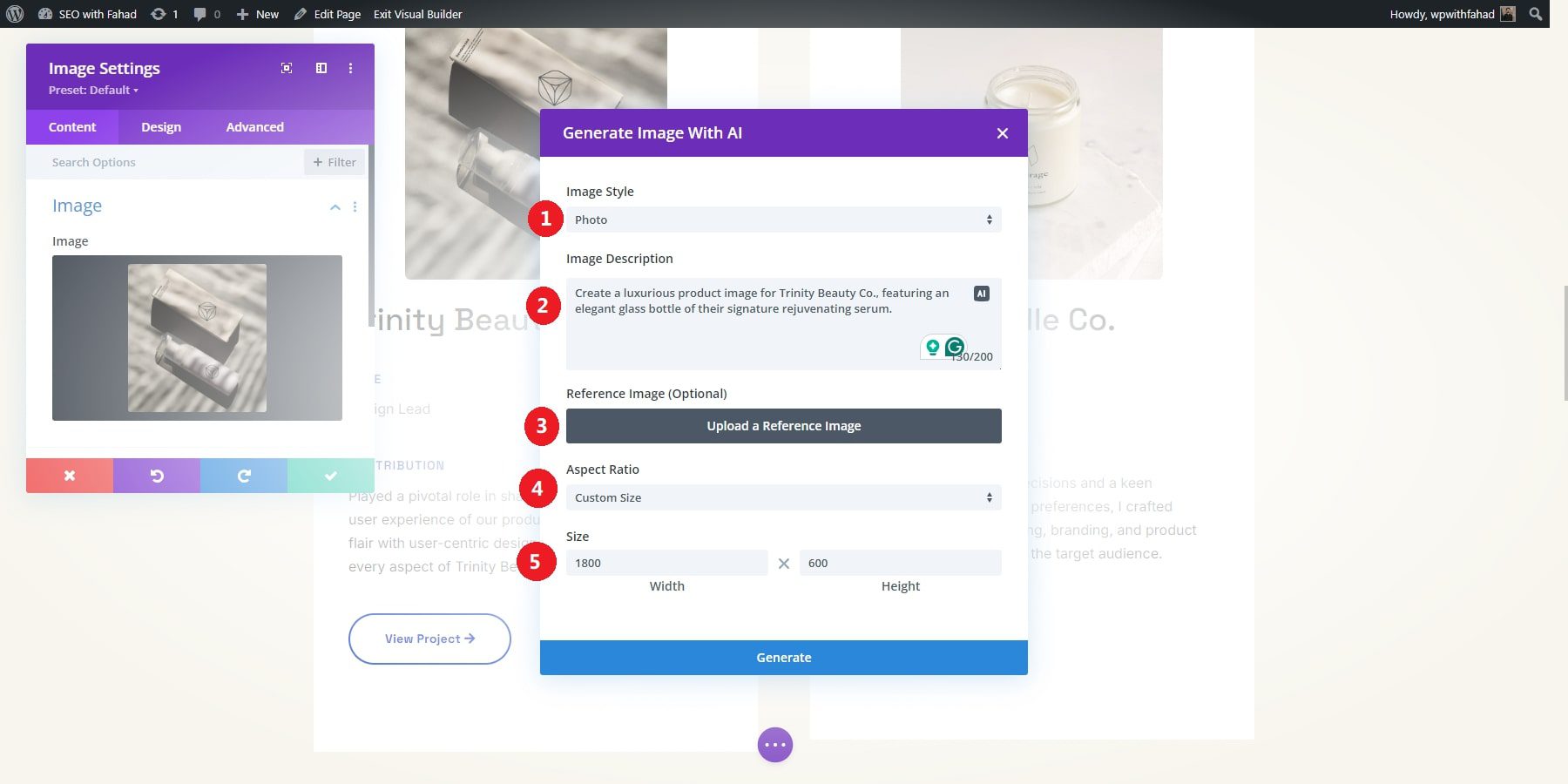
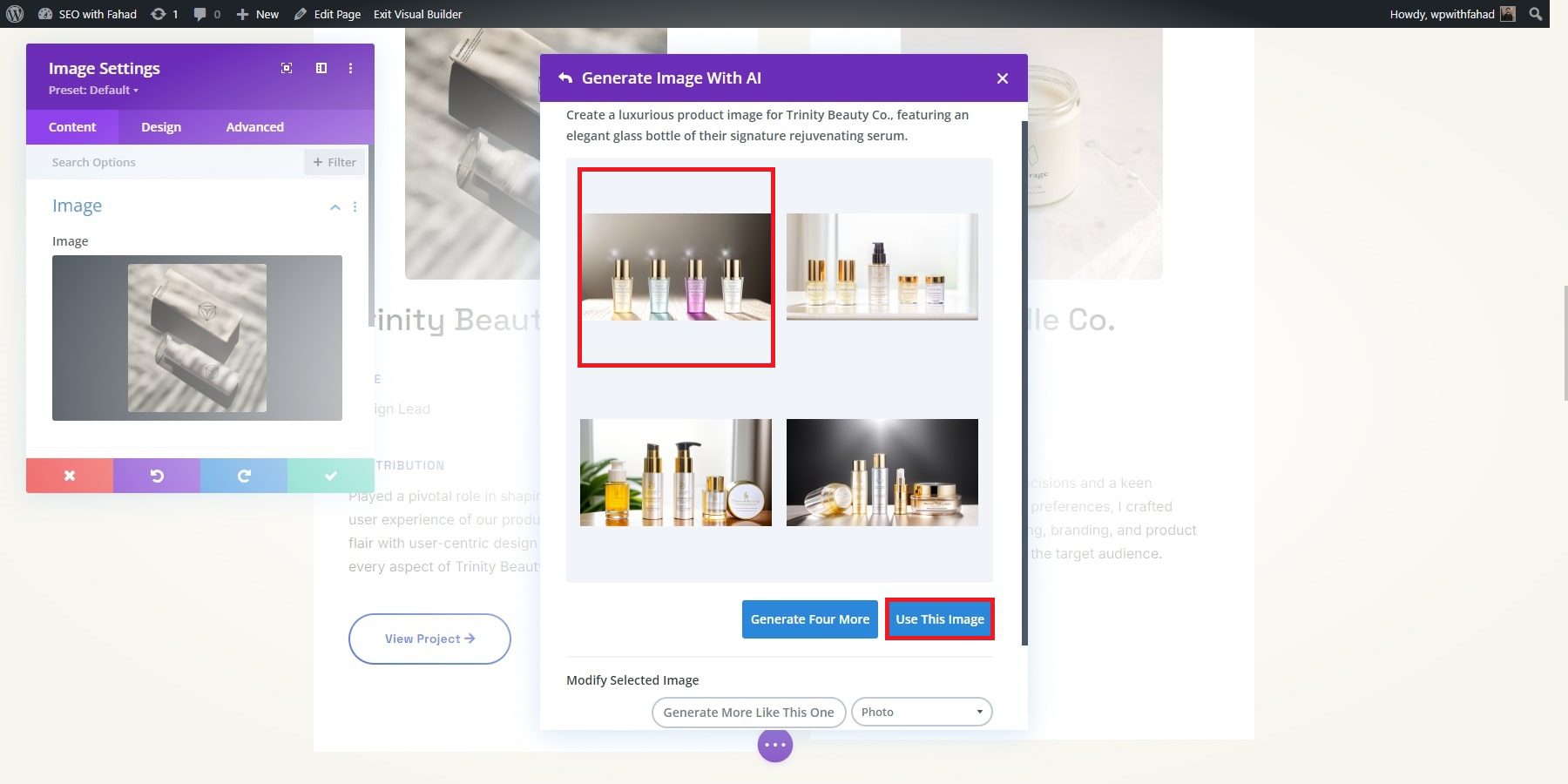
มีรูปแบบรูปภาพที่แตกต่างกัน 12 แบบ เช่น ภาพถ่าย เวกเตอร์ อนิเมะ และอื่นๆ เนื่องจากนี่คือเว็บไซต์รวบรวมผลงานสำหรับช่างภาพ สไตล์ภาพถ่ายจึงเป็นตัวเลือกที่เหมาะสมที่สุด ต่อไป อธิบายภาพที่คุณต้องการสร้าง เราจะใช้ข้อความแจ้ง: สร้างภาพลักษณ์ผลิตภัณฑ์ที่หรูหราให้กับ Trinity Beauty Co. โดยมีขวดแก้วหรูหราของเซรั่มฟื้นฟูผิวอันเป็นเอกลักษณ์ของบริษัท ตั้งค่าอัตราส่วนภาพตามที่คุณต้องการ และเลือกขนาด 1080 x 600 เมื่อคุณพร้อมแล้ว คลิกสร้าง

Divi AI จะเริ่มสร้างภาพของคุณตามข้อความแจ้ง มันจะสร้างภาพสี่ภาพให้คุณตรวจสอบ จากตรงนั้น คุณสามารถสร้างตัวเลือกเพิ่มเติมได้ 4 ตัวเลือก เลือกรูปภาพที่จะใช้ สร้างรูปภาพเพิ่มเติมที่คล้ายกับที่คุณเลือก หรือเขียนคำอธิบายใหม่ หากต้องการใช้รูปภาพในโมดูล เพียงเลือกรูปภาพที่คุณชื่นชอบแล้วคลิก "ใช้รูปภาพนี้"

5. เพิ่มประสิทธิภาพไซต์ผลงานของคุณด้วยปลั๊กอิน
เมื่อเว็บไซต์พอร์ตโฟลิโอของคุณได้รับการออกแบบและปรับแต่งแล้ว การเพิ่มปลั๊กอินที่จำเป็นสามารถเพิ่มประสิทธิภาพและฟังก์ชันการทำงานของเว็บไซต์ได้ เครื่องมือเหล่านี้ช่วยให้คุณขยายคุณลักษณะของไซต์ได้โดยไม่ต้องเขียนโค้ดทุกอย่างตั้งแต่เริ่มต้น Divi มีเครื่องมือเพิ่มประสิทธิภาพและการตลาดในตัว และผสานรวมได้อย่างราบรื่นกับปลั๊กอิน WordPress ชั้นนำสำหรับการแบ่งปันทางสังคมและการตลาดผ่านอีเมล ต่อไปนี้เป็นเครื่องมือบางอย่างที่จะช่วยให้คุณเริ่มต้นได้
การตลาดผ่านอีเมล
Bloom ปลั๊กอินการเลือกรับอีเมลโดย Elegant Themes ช่วยให้คุณสร้างแบบฟอร์มสมัครรับอีเมลที่ดึงดูดสายตาและวางกลยุทธ์ได้ ตัวเลือกต่างๆ ได้แก่ ป๊อปอัป ฟลายอิน และแบบฟอร์มอินไลน์ Bloom ยังทำงานร่วมกับบริการการตลาดผ่านอีเมลยอดนิยม เช่น MailChimp, AWeber และ ConvertKit

รับบลูม
การแบ่งปันโซเชียลมีเดีย
Monarch จาก Elegant Themes นำเสนอโซลูชันที่ครอบคลุมเพื่อเพิ่มปุ่มแชร์ลงในไซต์ของคุณสำหรับการแชร์บนโซเชียลมีเดีย คุณสามารถเลือกจากตัวเลือกตำแหน่งต่างๆ เช่น แถบด้านข้างแบบลอย ปุ่มในบรรทัด หรือการแชร์สื่อ Monarch รองรับเครือข่ายโซเชียลมากกว่า 20 แห่งและอนุญาตให้ปรับแต่งรูปลักษณ์ของปุ่มได้

รับพระมหากษัตริย์
ปลั๊กอิน WordPress ที่จำเป็น
ทุกไซต์ WordPress จะได้รับประโยชน์จากปลั๊กอินที่จำเป็น นี่คือตัวอย่างบางส่วนที่ต้องมีที่คุณสามารถใช้กับ WordPress:
- ปลั๊กอิน SEO (เช่น Rank Math)
- ปลั๊กอินสำรอง (เช่น UpdraftPlus)
- ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ (เช่น EWWW Image Optimizer)
- ปลั๊กอินแคช (เช่น WP Rocket)
- ปลั๊กอินโซเชียลมีเดีย
- ปลั๊กอินการตลาด
6. ขั้นตอนสุดท้าย
ทดสอบฟีเจอร์ทั้งหมดอย่างละเอียดและมีแผนสำรองที่แข็งแกร่ง วิธีนี้จะช่วยป้องกันปัญหาที่อาจเกิดขึ้นกับเว็บไซต์พอร์ตโฟลิโอของคุณ
นอกจากนี้ ทดสอบเว็บไซต์ของคุณผ่านเบราว์เซอร์ (เช่น Chrome, Firefox, Safari และ Edge) และบนอุปกรณ์ต่างๆ (เดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่) เพื่อมอบประสบการณ์ผู้ใช้ที่สอดคล้องกัน สิ่งนี้จะช่วยคุณตรวจจับและแก้ไขปัญหาเค้าโครงหรือฟังก์ชันการทำงานที่อาจเกิดขึ้นบนแพลตฟอร์มที่แตกต่างกัน
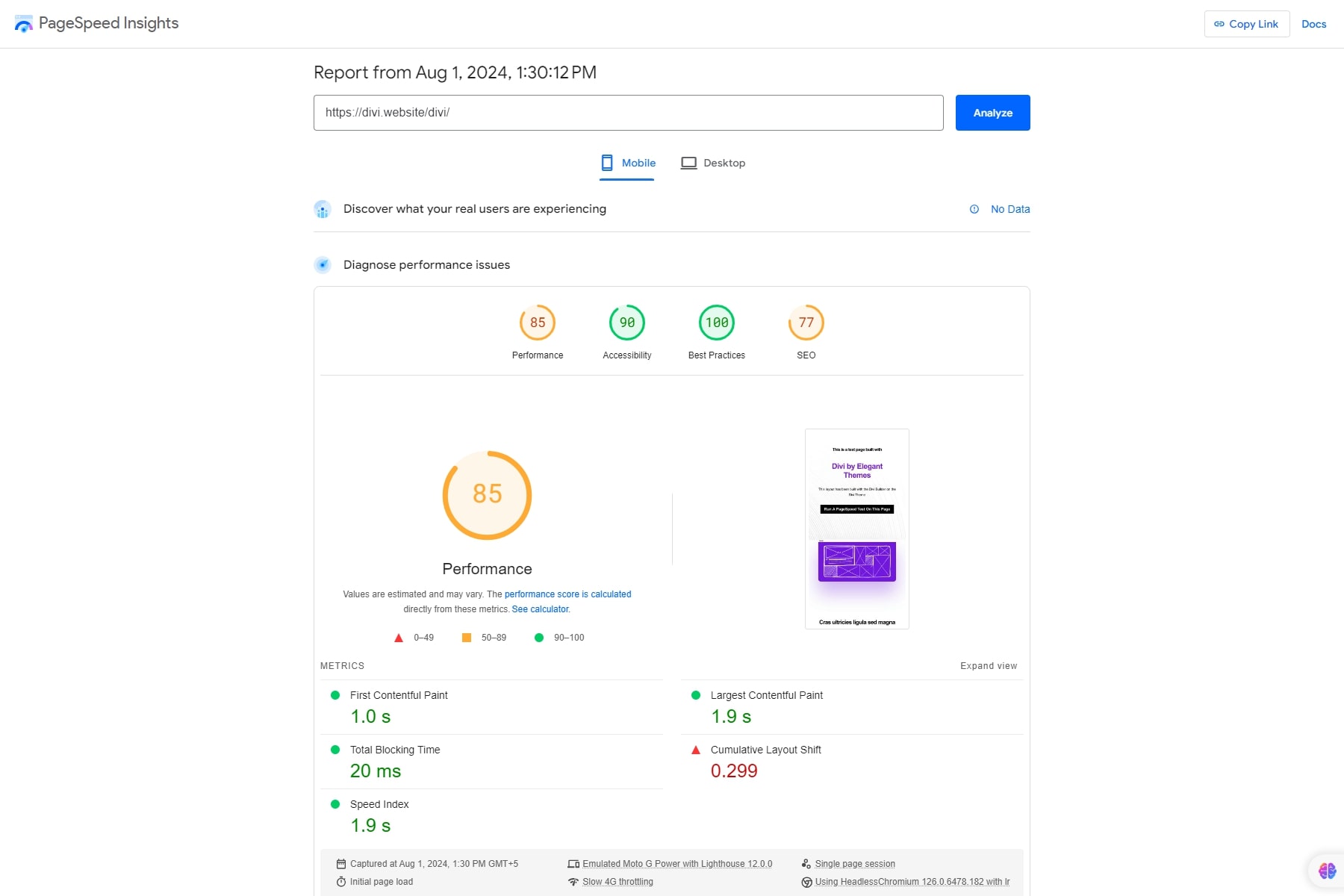
ประเมินประสิทธิภาพเว็บไซต์ของคุณและเวลาในการโหลดโดยใช้ Google PageSpeed Insights หรือ GTmetrix เว็บไซต์ที่โหลดเร็วมอบประสบการณ์การใช้งานที่ดีขึ้น ดังนั้น ปรับภาพให้เหมาะสม ปรับปรุงโค้ดให้มีประสิทธิภาพ และทำการปรับปรุงประสิทธิภาพอื่นๆ ตามความจำเป็น

สุดท้ายนี้ อย่าลืมสร้างการสำรองข้อมูลเว็บไซต์ของคุณทั้งหมด รวมถึงฐานข้อมูลและไฟล์ทั้งหมดด้วย การสำรองข้อมูลนี้จะทำหน้าที่เป็นจุดคืนค่าในกรณีที่มีสิ่งผิดปกติเกิดขึ้นระหว่างการเปิดตัว ปลั๊กอินเช่น UpdraftPlus สามารถช่วยสร้างและจัดเก็บข้อมูลสำรองได้อย่างง่ายดาย
Divi ทำให้การสร้างเว็บไซต์พอร์ตโฟลิโอเป็นเรื่องง่าย
เว็บไซต์พอร์ตโฟลิโอของคุณเป็นมากกว่าพื้นที่ดิจิทัล แต่ยังสะท้อนถึงแบรนด์ ทักษะ และความคิดสร้างสรรค์ของคุณ ด้วยการมุ่งเน้นไปที่การออกแบบ ฟังก์ชันการทำงาน และการมีส่วนร่วม คุณจะเปลี่ยนไซต์ของคุณจากการแสดงที่เรียบง่ายให้กลายเป็นเครื่องมืออันทรงพลังที่พูดแทนคุณเมื่อคุณไม่ได้อยู่ที่นั่นเพื่อทำเอง ด้วยองค์ประกอบที่เหมาะสม พอร์ตโฟลิโอของคุณสามารถดึงดูดความสนใจ สร้างแรงบันดาลใจในการดำเนินการ และเปิดประตูสู่โอกาสใหม่ๆ ทั้งหมดนี้ในขณะเดียวกันก็รักษาตัวตนที่แท้จริงของคุณและสิ่งที่คุณนำเสนอ
รับดิวิ
สนใจที่จะสร้างเว็บไซต์พอร์ตโฟลิโอของคุณหรือไม่? เริ่มต้นด้วย Divi และสำรวจรายการปลั๊กอินและเครื่องมือที่เราคัดสรรซึ่งอาจเป็นประโยชน์ต่อเว็บไซต์พอร์ตโฟลิโอของคุณ
| สินค้าที่กล่าวถึง | ราคาเริ่มต้น | คำอธิบาย | ||
|---|---|---|---|---|
| 1 | พื้นที่ไซต์ | $2.99 ต่อเดือน | ผู้ให้บริการโฮสติ้งและผู้รับจดทะเบียนโดเมน | เยี่ยม |
| 2 | ดิวิ | $89 ต่อปี | เครื่องมือสร้างธีมและเพจ | เยี่ยม |
| 3 | ดับบลิวพี ร็อคเก็ต | $59 ต่อปี | ปลั๊กอินแคช | เยี่ยม |
| 4 | อันดับคณิตศาสตร์ | $78.96 ต่อปี | ปลั๊กอิน SEO | เยี่ยม |
| 5 | บลูม | $89 ต่อปี (ใช้ได้กับสมาชิก Elegant Themes) | ปลั๊กอิน Optin อีเมล | เยี่ยม |
| 6 | พระมหากษัตริย์ | $89 ต่อปี | ปลั๊กอินโซเชียลมีเดีย | เยี่ยม |
| 7 | UpdraftPlus | $ 70 ต่อปี | ปลั๊กอินสำรอง | เยี่ยม |
