วิธีสร้างเว็บแอป WordPress ที่ทรงพลังด้วย GravityKit
เผยแพร่แล้ว: 2024-07-10คุณอาจรู้อยู่แล้วว่า WordPress เป็นมากกว่าแพลตฟอร์มบล็อก นอกจากนี้ยังมีโครงสร้างพื้นฐานที่หลากหลายเพื่อช่วยคุณสร้างแอปพลิเคชันเว็บแบบไดนามิก! นักพัฒนามักจะใช้โค้ดที่กำหนดเองสำหรับเว็บแอป WordPress แต่เฟรมเวิร์กสามารถทำให้กระบวนการทั้งหมดง่ายขึ้น ปลั๊กอิน WordPress ควบคู่ไปกับแพลตฟอร์มหลักสามารถเลียนแบบเฟรมเวิร์กของนักพัฒนาได้ ดังนั้นคุณจึงสามารถพัฒนาเว็บแอป WordPress และสร้างความเป็นจริงที่รวดเร็ว ราคาถูก และ ดีได้
ในโพสต์นี้ เราจะแสดงวิธีสร้างเว็บแอป WordPress โดยใช้ปลั๊กอินสองตัว: Gravity Forms และ GravityKit เอาล่ะ!
ขอแนะนำ GravityKit
กล่าวโดยสรุป GravityKit ใช้ฟังก์ชันหลักของปลั๊กอิน Gravity Forms ที่ได้รับความนิยมและทรงพลังและขยายออกไป ในขณะที่ Gravity Forms ช่วยให้คุณสามารถเก็บข้อมูลได้ GravityKit ช่วยให้คุณสามารถนำเข้า แก้ไข แสดง และส่งออกข้อมูลนั้นได้

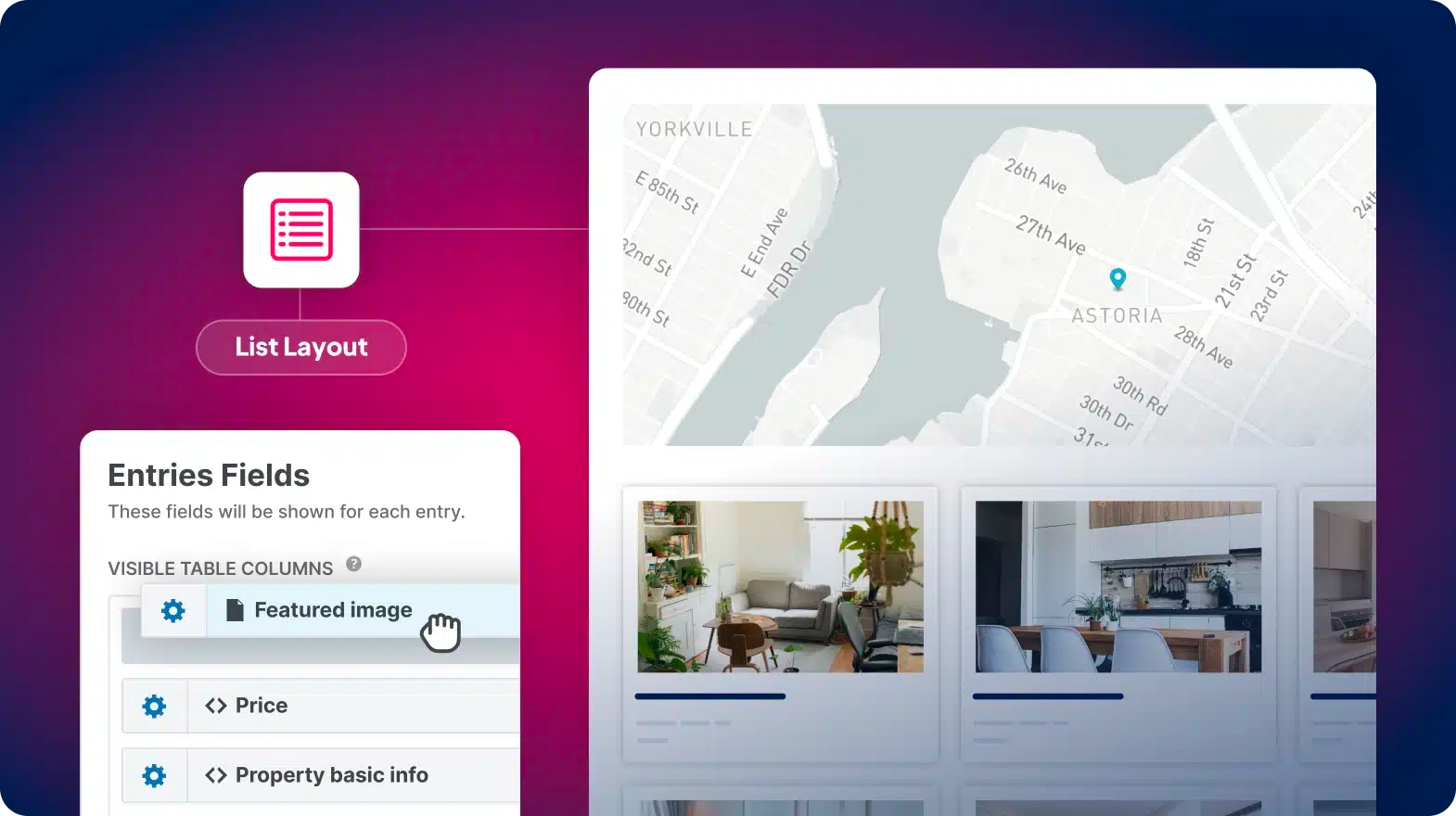
ปลั๊กอินหลักของ GravityKit – GravityView – เพิ่มอินเทอร์เฟซส่วนหน้าให้กับ Gravity Forms ที่คุณสามารถปรับแต่งได้ ซึ่งช่วยให้คุณสร้างไดเร็กทอรี บอร์ดงาน และเว็บแอป WordPress ใดๆ ตามแบบฟอร์มได้ ยิ่งไปกว่านั้น ปลั๊กอิน GravityKit อื่นๆ ยังทำงานร่วมกับ GravityView ด้วยเช่นกัน ซึ่งช่วยให้คุณเพิ่มฟังก์ชันการทำงานเพิ่มเติมให้กับเว็บแอป WordPress ของคุณและขยายขนาดเมื่อคุณเติบโต
GravityKit ช่วยให้คุณสร้างแอพเว็บแบบกำหนดเองด้วย WordPress ได้อย่างไร

ปลั๊กอินของ GravityKit ทำให้การดึงข้อมูล Gravity Forms จากฐานข้อมูลของคุณเป็นเรื่องง่ายและสร้างอินเทอร์เฟซส่วนหน้าโดยใช้ตัวสร้างแบบลากและวาง ปลั๊กอินแต่ละตัวในชุดทำงานที่แตกต่างกัน:
- GravityView ช่วยให้คุณสามารถแสดงข้อมูลของคุณโดยใช้รูปแบบที่หลากหลาย คุณสามารถสร้างไดเร็กทอรีและแอปไดนามิกประเภทอื่นๆ ในขณะที่ยังคงการควบคุมเต็มรูปแบบ
- ด้วย GravityCharts คุณสามารถแสดงภาพข้อมูลของคุณผ่านแผนภูมิและกราฟที่ทันสมัย คุณสามารถใช้ GravityCharts ร่วมกับ GravityView เพื่อสร้างแดชบอร์ดข้อมูล รายงานการขาย และอื่นๆ อีกมากมาย
- GravityExport เป็นวิธีที่คุณสร้างรายงานข้อมูลที่กำหนดเองสำหรับการดาวน์โหลดและการแชร์ คุณยังสามารถส่งข้อมูลไปยังโซลูชันการจัดเก็บข้อมูลภายนอก เช่น Dropbox ได้อีกด้วย
ด้วยการรวมปลั๊กอิน GravityKit ที่แตกต่างกัน คุณสามารถสร้างเว็บแอป WordPress ที่ตอบสนองกรณีการใช้งานเฉพาะของคุณได้ เราจะพูดถึงประเด็นนั้นในภายหลัง แต่ก่อนอื่น มาพูดถึงเมื่อคุณควรหันมาใช้ GravityKit เพื่อสร้างแอป
เมื่อใดควรใช้ GravityKit เพื่อสร้าง WordPress Web App ของคุณ
แม้ว่า Gravity Forms และ GravityKit จะเป็นตัวเลือกที่ยอดเยี่ยมสำหรับหลาย ๆ สถานการณ์ แต่ก็ไม่ใช่โซลูชั่นที่สมบูรณ์แบบสำหรับเว็บแอป WordPress ทุกตัว แน่นอนว่าโปรเจ็กต์ของคุณจะเป็นตัวกำหนดว่าคุณใช้ปลั๊กอินหรือไม่
อย่างไรก็ตาม มีกรณีการใช้งานที่ชัดเจนสำหรับทั้งคู่ และเราขอแนะนำ GravityKit ในสถานการณ์ต่อไปนี้:
- หากการอัปเดตอาศัยการอัปเดตที่ไม่มีความรู้ทางเทคนิคมากนัก
- คุณต้องการสร้างผลิตภัณฑ์ขั้นต่ำที่มีชีวิต (MVP) หรือแอปพิสูจน์แนวคิดอื่น ๆ
- หากความเร็วเป็นสิ่งสำคัญในขณะที่แอปของคุณยังคงความซับซ้อนในระดับปานกลาง
- คุณชอบแนวคิดของโซลูชันที่ไม่ต้องใช้โค้ด แต่คุณยังคงต้องการสร้างเว็บแอป WordPress ที่ทำงานได้อย่างสมบูรณ์
- ส่วนหลังของแอปต้องตรงไปตรงมาเพื่อนำทาง
หากคุณดูทั่วทั้งเว็บ คุณจะพบไซต์จำนวนมากที่ทำเครื่องหมายในช่องเหล่านี้อย่างน้อยหนึ่งช่อง และใช้ GravityKit ด้วย ในส่วนถัดไป เราจะมาดูบางส่วนให้ละเอียดยิ่งขึ้น
5 ไซต์ที่ใช้ GravityKit เพื่อขับเคลื่อน WordPress Web App
เว็บไซต์ทั้งหมดที่เรานำเสนอที่นี่ใช้ Gravity Forms และปลั๊กอิน GravityKit รวมกันเพื่อสร้างและแสดงเว็บแอป WordPress ในความเป็นจริง คนหนึ่งเป็นผู้นำที่มองเห็นได้ภายใน WordPress ในขณะที่ทุกสิ่งมีความสำคัญต่อกลุ่มเฉพาะของตน
1. การท่าเรือแจ็กสันวิลล์
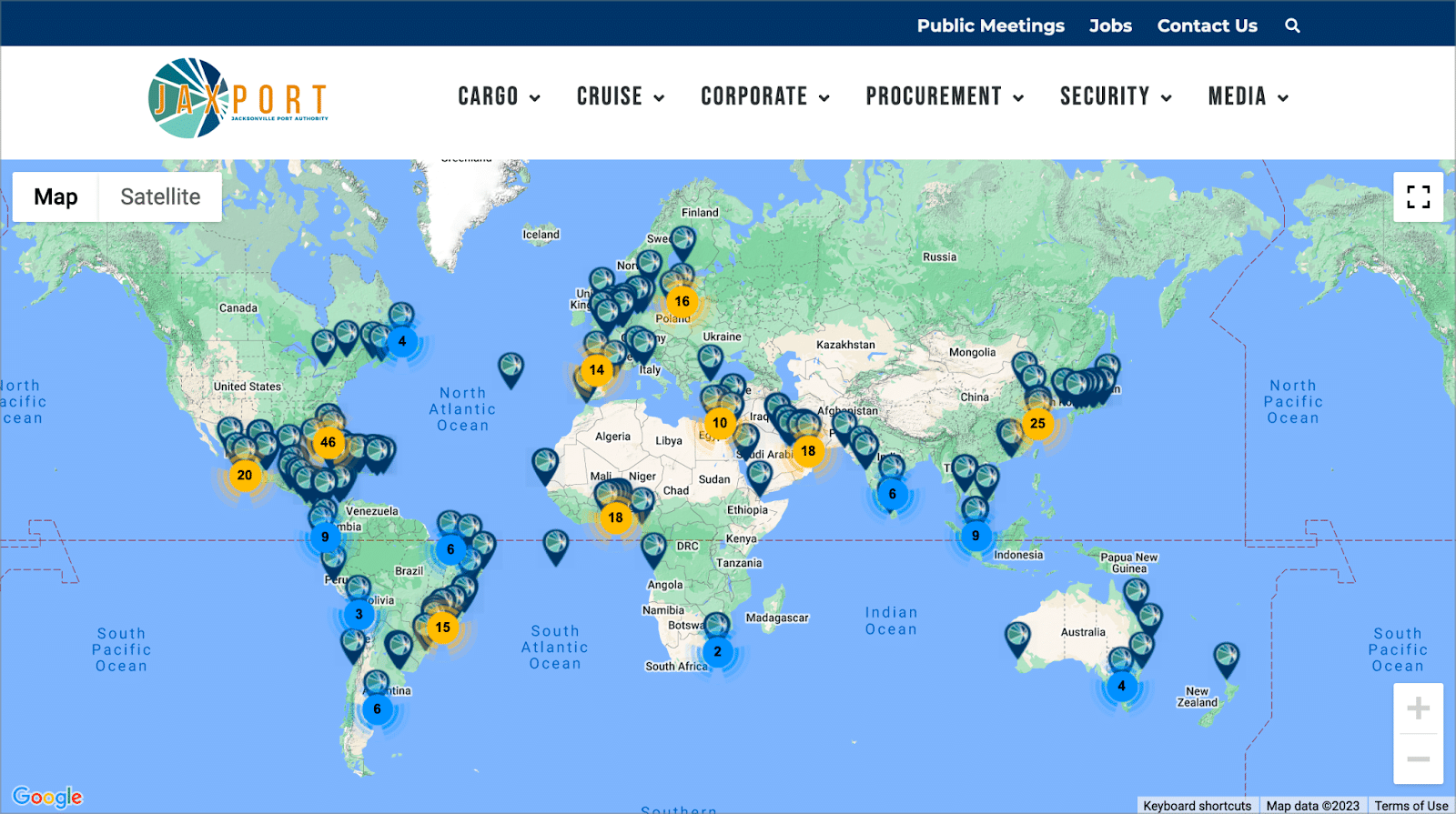
Jacksonville Port Authority (JAXPORT) เป็นเมืองท่าอันดับหนึ่งสำหรับการค้าตู้คอนเทนเนอร์ในรัฐฟลอริดา นอกจากนี้ยังเป็นหนึ่งในเมืองท่าชั้นนำของสหรัฐอเมริกาสำหรับการนำเข้าและส่งออกรถยนต์ แน่นอนว่าสิ่งนี้คงเป็นไปไม่ได้หากไม่มีเครื่องมือของ GravityKit

JAXPORT ใช้ GravityKit เพื่อขับเคลื่อนแผนที่เชิงโต้ตอบที่แสดงตลาดสำหรับเมืองต่างๆ ที่ให้บริการจัดส่ง สิ่งนี้ช่วยให้ผู้มีโอกาสเป็นลูกค้ามองเห็นภาพบริการจัดส่งของ JAXPORT ที่กว้างขวาง นอกจากนี้ยังให้วิธีการสำรวจเมืองและจุดหมายปลายทางต่างๆ ที่ให้บริการด้วย
…ฉันเลือกใช้ปลั๊กอิน GravityView ของ GravityKit (และเลย์เอาต์ที่เกี่ยวข้อง) เป็นเฟรมเวิร์กโค้ดต่ำ/ไม่มีเลย เพื่อเร่งการพัฒนาและมอบมูลค่าเพิ่มสำหรับผู้เยี่ยมชมไซต์และลูกค้าของเรา...
–เจฟฟ์ ไพรซ์ ผู้อำนวยการฝ่ายการตลาดของ JAXPORT
2. ลิฟเตอร์LMS
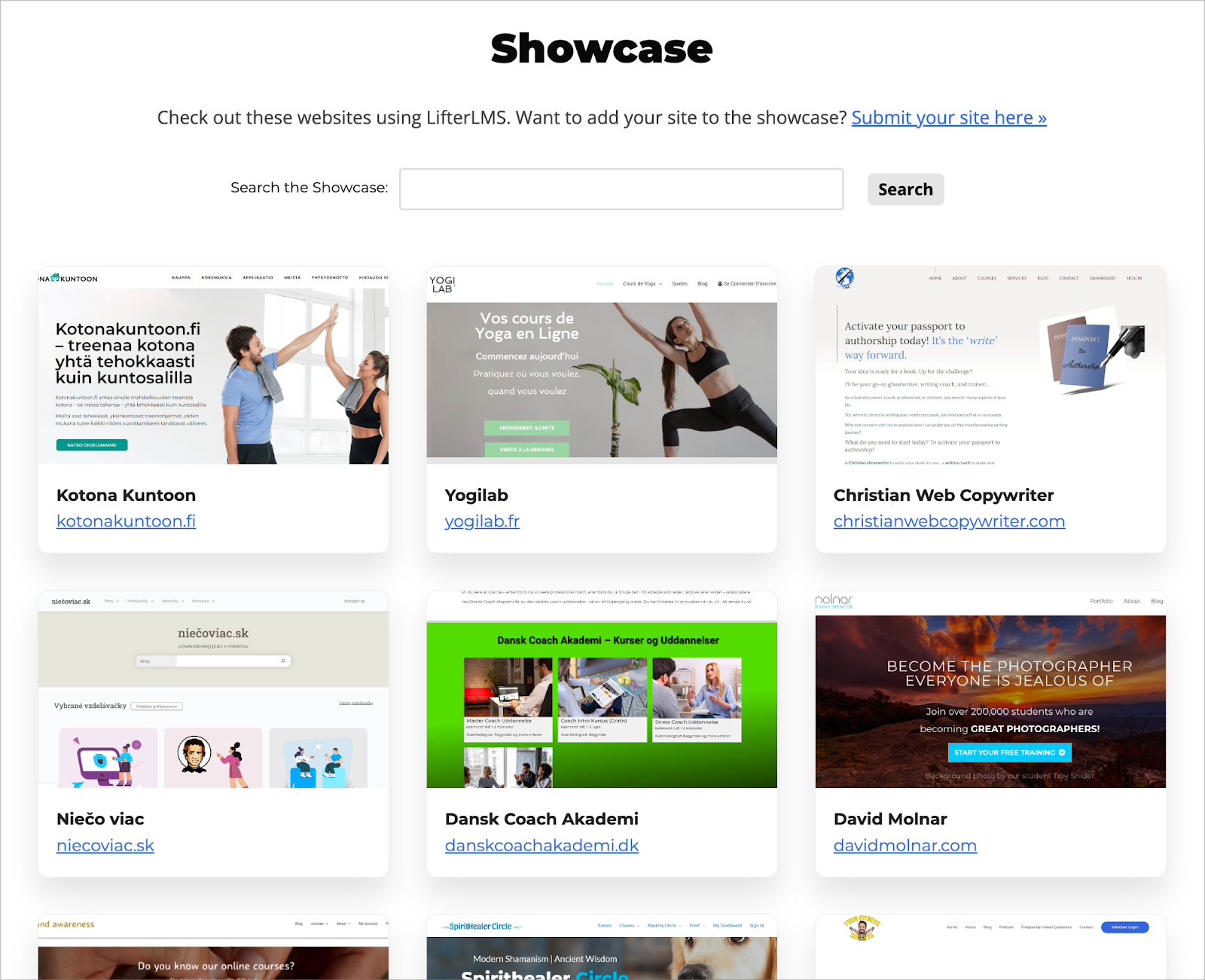
Chris Badgett จาก LifterLMS รู้จักปลั๊กอินที่ดีเมื่อเขาเห็นมัน! LifterLMS เป็นหนึ่งในปลั๊กอินอีเลิร์นนิง WordPress ที่ดีที่สุดในตลาด ให้อำนาจแก่ผู้ใช้ในการสร้าง เปิดตัว หรือขยายหลักสูตรออนไลน์ โปรแกรมการฝึกสอน และชุมชนส่วนตัว

ทีม Lifter ใช้ GravityKit เป็นแกนหลักของหน้าโชว์เคสแบบกำหนดเอง นำเสนอเว็บไซต์ที่ใช้ซอฟต์แวร์ LifterLMS ในแต่ละวัน เช่นเดียวกับหน้าโชว์ผลงานอื่นๆ สิ่งนี้แสดงให้เห็นถึงความอเนกประสงค์ของปลั๊กอินและผลกระทบในโลกแห่งความเป็นจริง
…ความสามารถในการแก้ไขส่วนหน้าของ GravityView และเครื่องมือสร้างที่ใช้งานง่ายช่วยให้ทีมของเราจัดการรายการโชว์เคสได้อย่างง่ายดายและทำการเปลี่ยนแปลงได้ตามต้องการ...
–คริส แบดเจตต์ ผู้ก่อตั้ง LifterLMS
3. มูลนิธิแลร์รี แอล. ฮิลบลอม
มูลนิธิ Larry L. Hillblom Foundation ก่อตั้งขึ้นในปี 1996 โดยให้ทุนสนับสนุนการวิจัยทางการแพทย์โดยมีเป้าหมายเพื่อรักษาและรักษาโรคเบาหวานและโรคความเสื่อมที่เกี่ยวข้องกับวัยชรา

มูลนิธิใช้ GravityKit เพื่อขับเคลื่อนระบบการจัดการแอปพลิเคชันที่ให้ทุน ช่วยให้ทั้งผู้สมัครและสมาชิกคณะกรรมการสามารถติดตาม จัดการ และแก้ไขแอปพลิเคชันผ่านอินเทอร์เฟซส่วนหน้าที่เรียบง่าย แอปพลิเคชันทั้งหมดต้องผ่านกระบวนการอนุมัติ ซึ่งใช้ฟังก์ชันการอนุมัติ GravityView ในตัว
…GravityView ทำให้เรามีความสามารถในการทำโปรเจ็กต์ให้สำเร็จโดยที่เราไม่สามารถทำสำเร็จได้ หากไม่มี GravityKit เราจะไม่สามารถเอาชนะอุปสรรคทางเทคนิคหรือรักษาความสามารถในการทำกำไรได้...
–Michael Kastler ผู้ก่อตั้งและนักพัฒนาที่ 43Folders
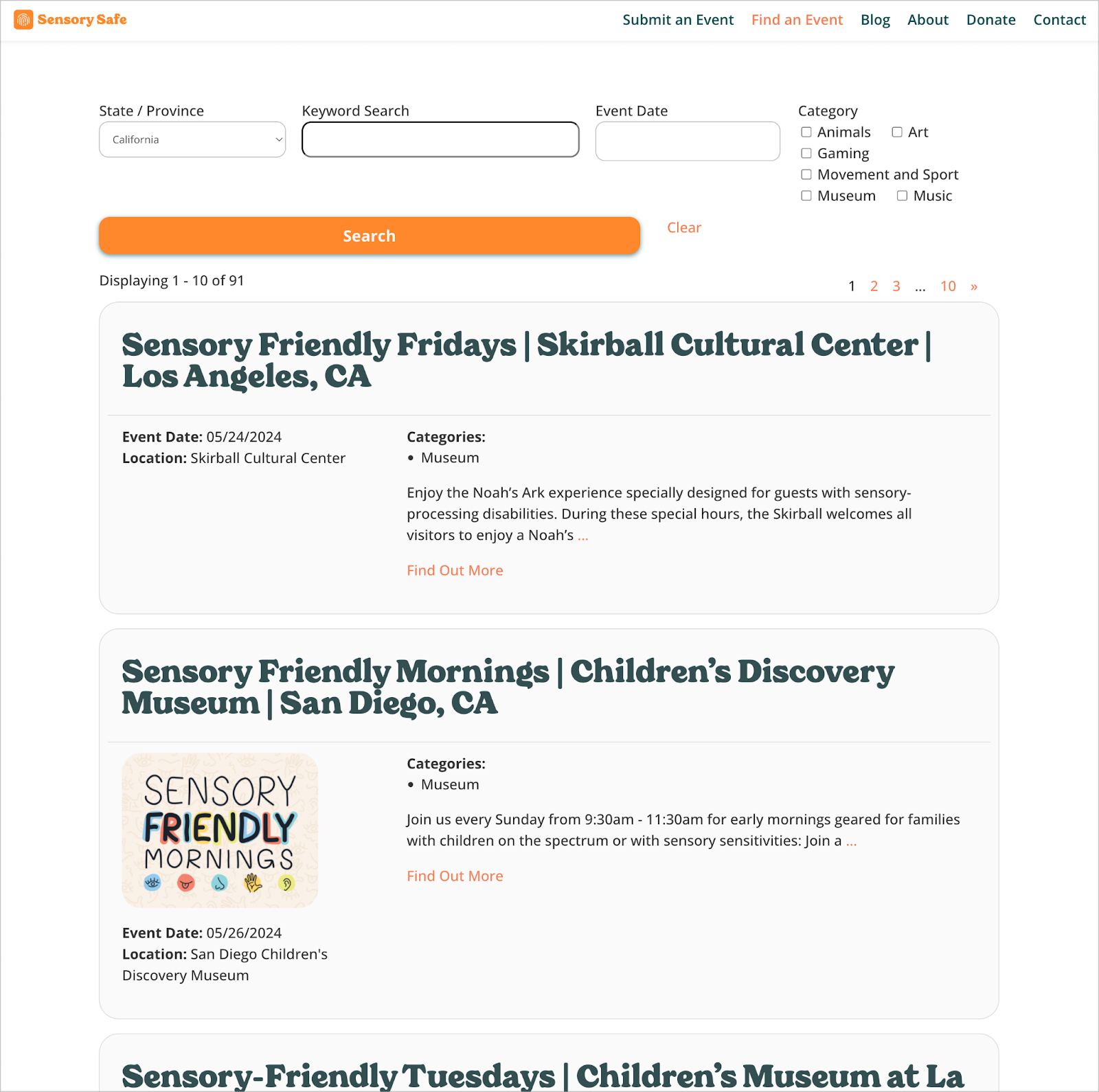
4. ปลอดภัยทางประสาทสัมผัส
Sensory Safe เป็นองค์กรไม่แสวงผลกำไรที่พยายามสร้างชุมชนที่สนับสนุนและครอบคลุมความต้องการกิจกรรมและโปรแกรมสำหรับเด็กที่เป็นมิตรต่อประสาทสัมผัส

เว็บไซต์นี้โฮสต์ฐานข้อมูลเหตุการณ์ที่ปลอดภัยทางประสาทสัมผัสทั่วสหรัฐอเมริกา ฐานข้อมูลใช้ GravityKit เป็นองค์ประกอบหลักของฟังก์ชันการค้นหา โดยมีมุมมองที่แตกต่างกันตามวันที่

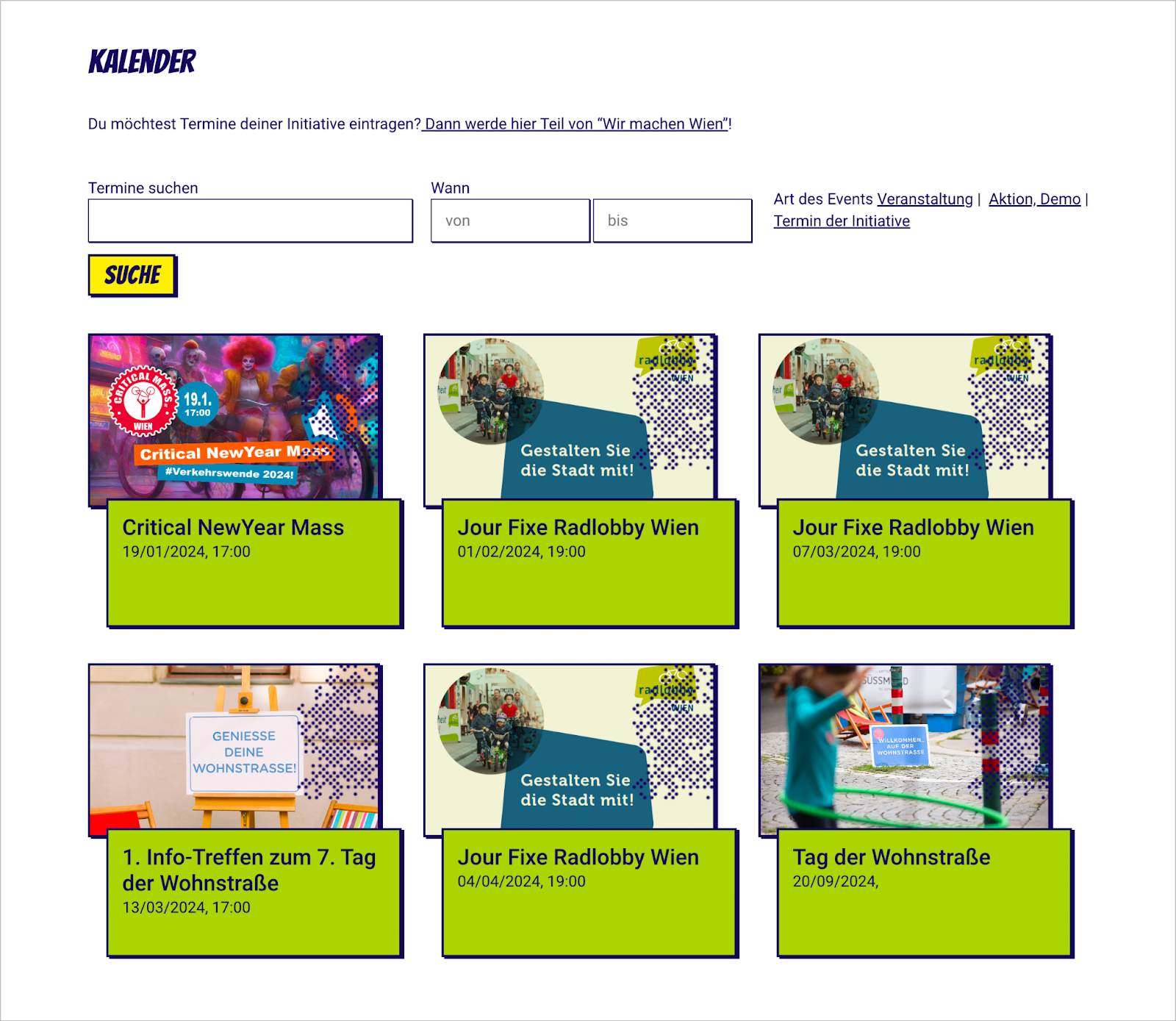
5. วีร์ มาเชน เวียน
Wir Machen Wien เป็นองค์กรไม่แสวงหากำไรที่ดำเนินงานในกรุงเวียนนา ประเทศออสเตรีย องค์กรมุ่งเน้นไปที่การทำให้เมืองเวียนนาเป็นเมืองที่เป็นมิตรต่อสภาพภูมิอากาศและน่าอยู่มากขึ้น โดยผ่านการส่งเสริมระดับรากหญ้า โครงการริเริ่มที่นำโดยพลเมือง และเปิดโอกาสให้นักเคลื่อนไหวมีเวทีสำหรับการสร้างเครือข่ายและการประสานงาน

GravityKit ขับเคลื่อนหลายแง่มุมของเว็บไซต์ ซึ่งรวมถึงโปรไฟล์ผู้ใช้ หน้ากิจกรรม และไดเร็กทอรีสำหรับแบ่งปันอุปกรณ์ที่เกี่ยวข้อง
…หลังจากตัดสินใจใช้ Gravity Forms ก็สมเหตุสมผลที่จะใช้ GravityKit ซึ่งมีเครื่องมือต่างๆ มากมายครอบคลุมฟังก์ชันการทำงานเพื่อตอบสนองกรณีการใช้งานและความต้องการที่แตกต่างกัน...
–Angie Weikmann นักออกแบบเว็บไซต์
วิธีสร้างเว็บแอป WordPress ของคุณโดยใช้แบบฟอร์ม Gravity และ GravityKit
ข่าวดีก็คือคุณสามารถสร้างเว็บแอป WordPress โดยใช้ GravityKit ได้เช่นกัน ต่อไป เราจะดูวิธีการที่เป็นประโยชน์ในการสร้างระบบที่จัดการ อนุมัติ และส่งออกใบสมัครขอรับทุน

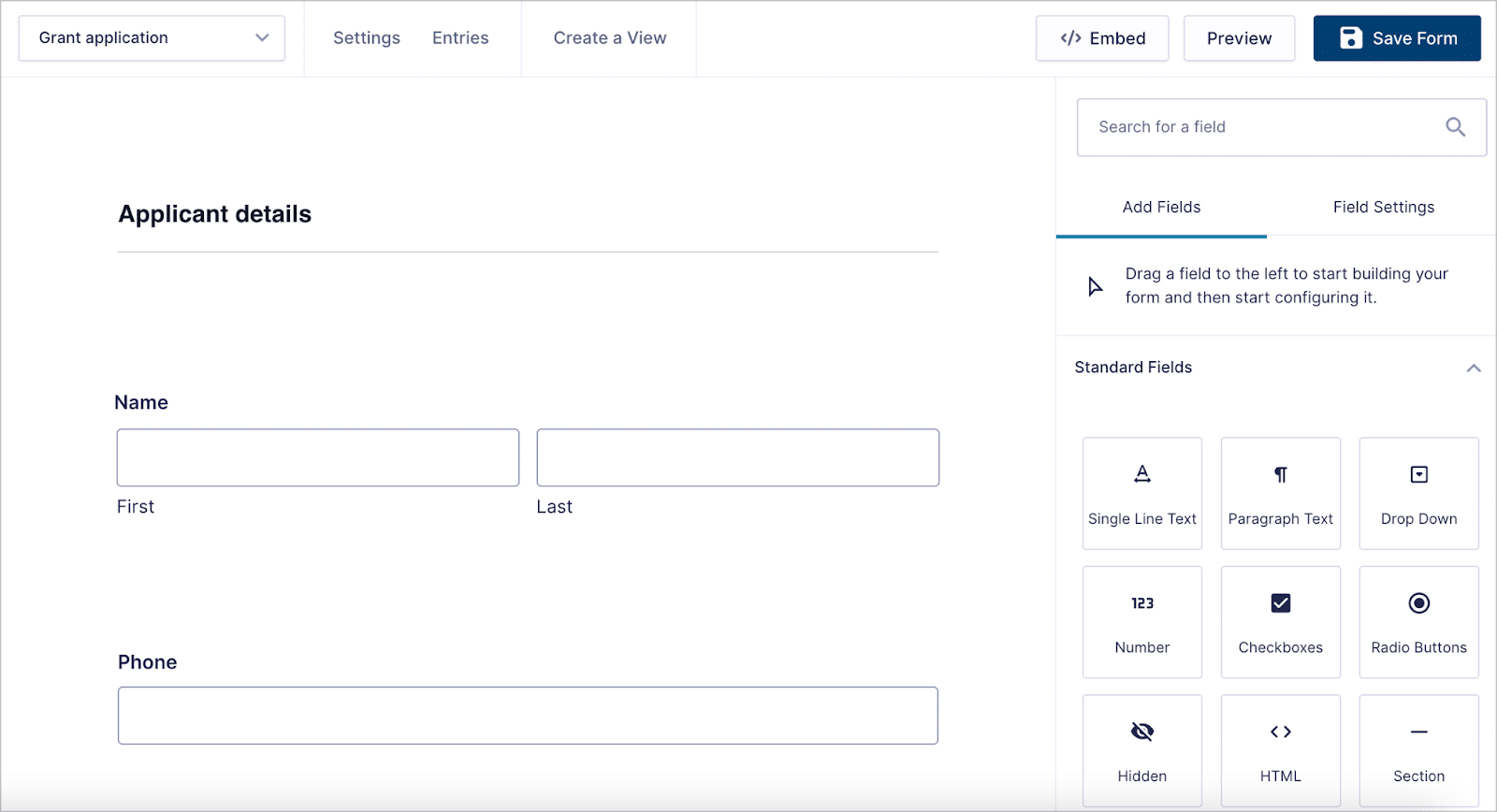
ขั้นตอนแรกคือการติดตั้งและเปิดใช้งาน Gravity Forms และ GravityKit ต่อไป เราจะสร้างแบบฟอร์มสำหรับส่งใบสมัครขอรับทุน ใช้ Gravity Forms ลากและวางฟิลด์ด้านขวาจากแถบด้านข้าง ที่นี่อย่าลืมปรับแต่งฟิลด์เหล่านั้นตามที่คุณต้องการ

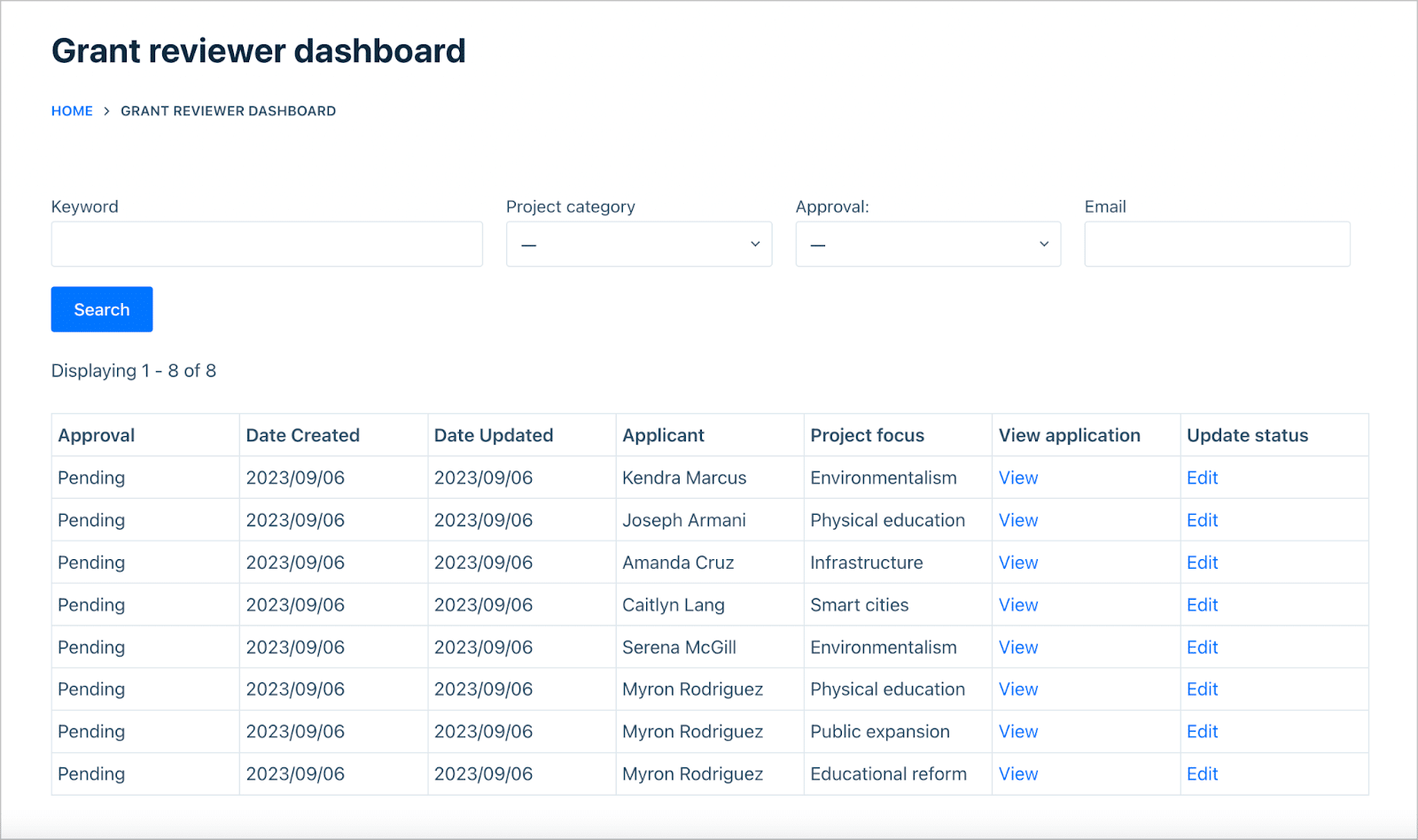
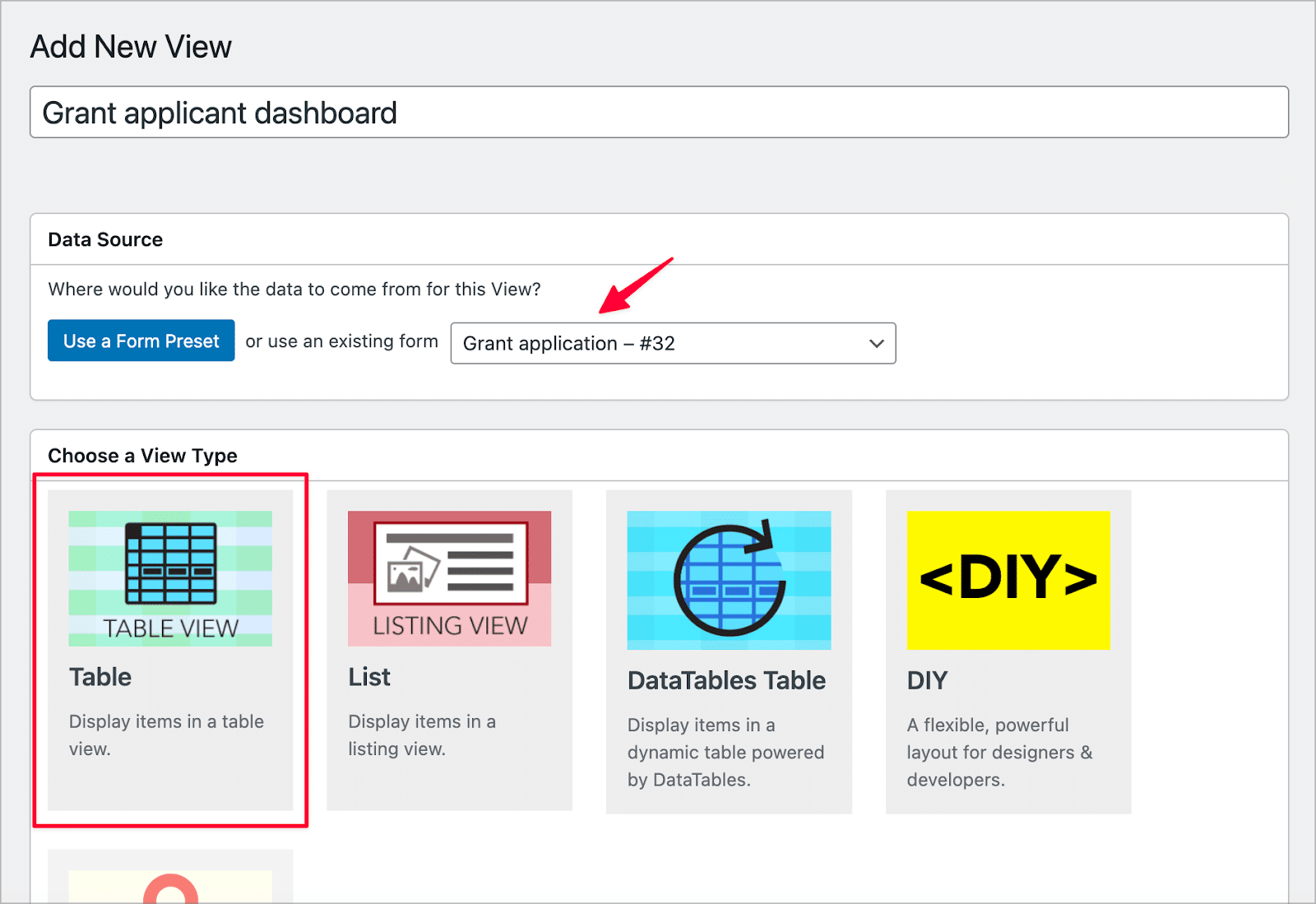
ด้วยวิธีการส่งใบสมัคร ขณะนี้เราสามารถสร้างอินเทอร์เฟซส่วนหน้าเพื่อให้ทีมของเราจัดการและตรวจสอบได้ สำหรับสิ่งนี้ เราจะใช้ GravityView ขั้นแรก สร้าง มุมมอง ใหม่ใน GravityView เชื่อมโยงเข้ากับแบบฟอร์ม จากนั้นเลือก ตาราง เป็นประเภท มุมมอง :

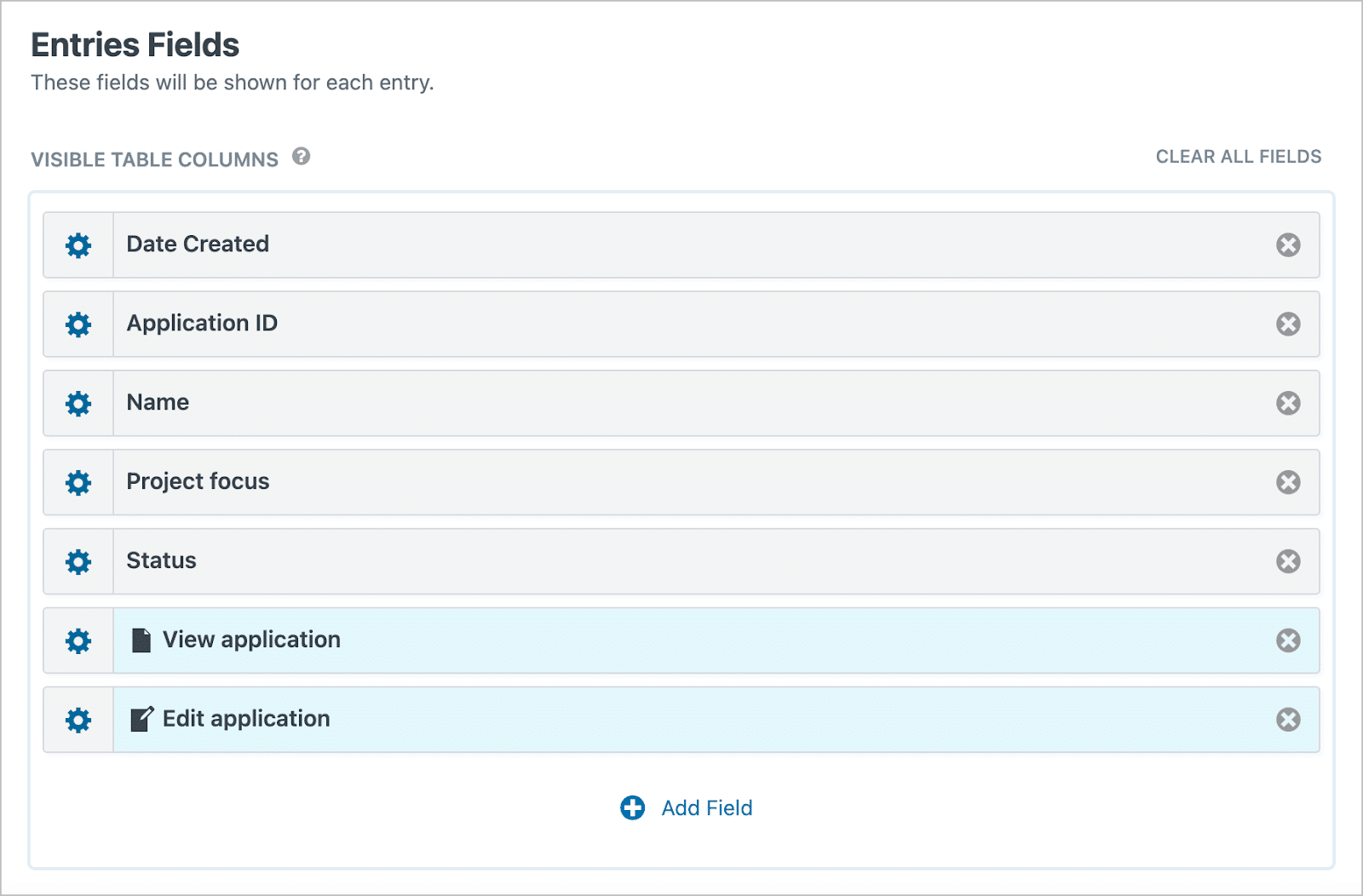
ต่อไป มากำหนดค่าอินเทอร์เฟซโดยใช้ตัวสร้างแบบลากและวางที่ใช้งานง่ายของ GravityView ที่นี่ เลือกฟิลด์ที่จะแสดงในตาราง จากนั้นเพิ่มลิงก์ไปยังเค้าโครง รายการเดียว ที่นี่คุณจะสามารถดูรายละเอียดใบสมัครฉบับเต็มได้:

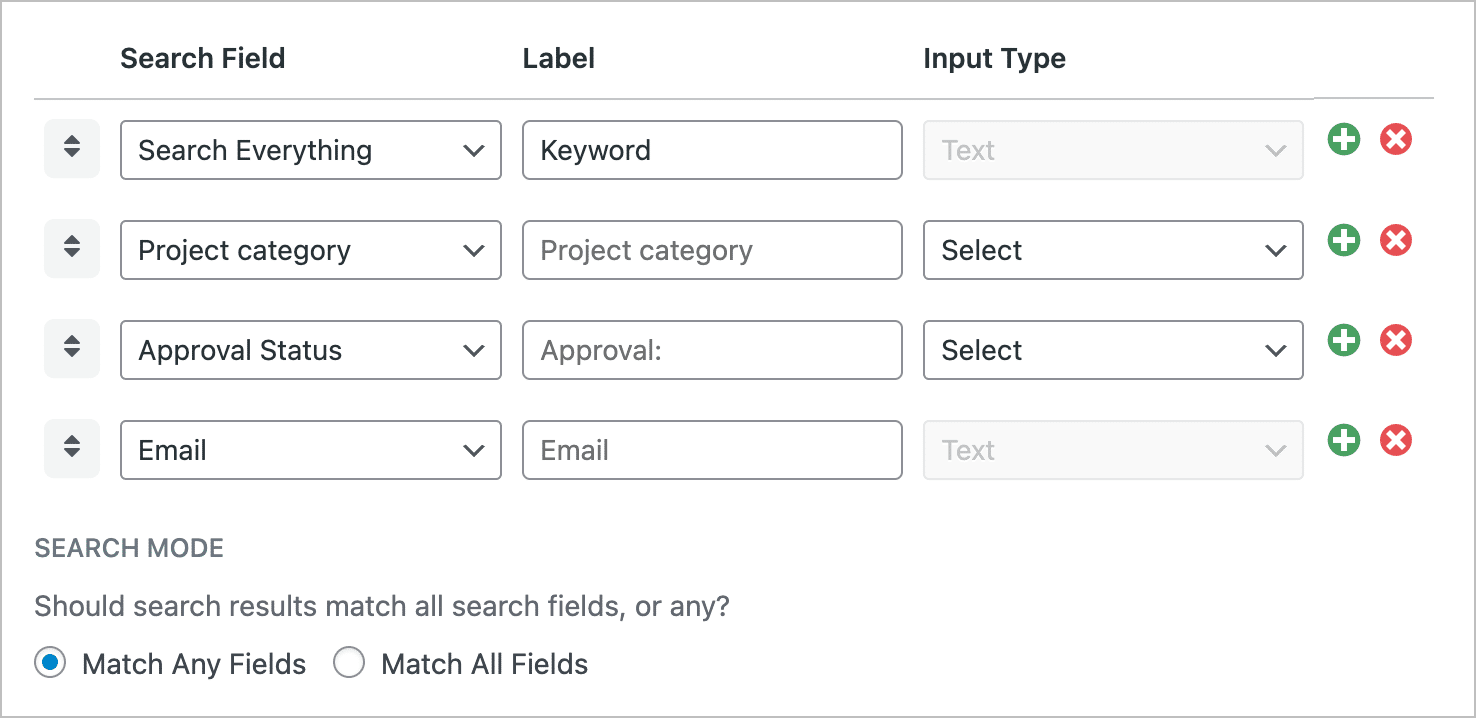
ถัดไป เพิ่มวิดเจ็ตแถบค้นหาที่ด้านบนของฟิลด์ 'สแต็ก' และกำหนดค่าอินพุตการค้นหาต่างๆ สิ่งนี้จะช่วยให้ทีมของคุณสามารถกรองใบสมัครตามเกณฑ์ต่างๆ:

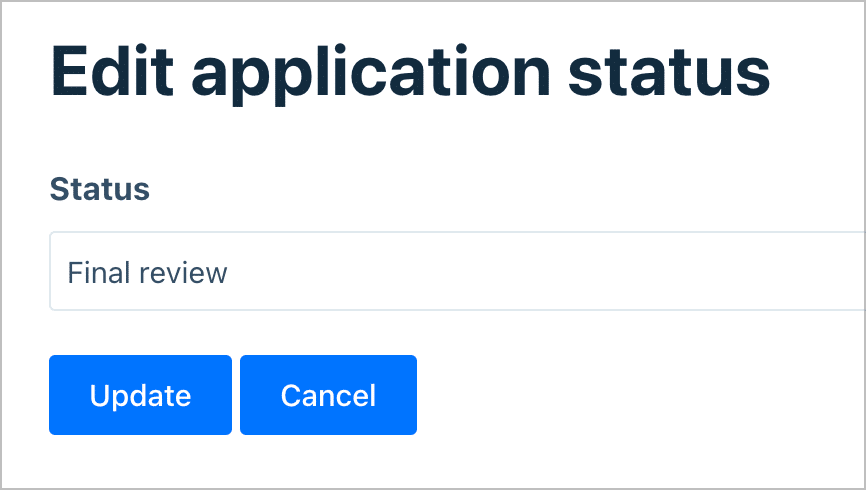
ขั้นตอนสุดท้ายคือการใช้เค้าโครง แก้ไขรายการ ของ GravityView เพื่อทำให้ฟิลด์เฉพาะสามารถแก้ไขได้จากส่วนหน้า สิ่งนี้จะช่วยให้ผู้ตรวจสอบอัปเดตสถานะของแอปพลิเคชันโดยไม่จำเป็นต้องเข้าถึงแดชบอร์ด WordPress:

ณ จุดนี้ ระบบรับสมัครทุนเสร็จสมบูรณ์แล้ว! จากที่นี่ คุณสามารถใช้ปลั๊กอินและส่วนขยาย GravityKit อื่นๆ เพื่อเพิ่มฟังก์ชันการทำงานเพิ่มเติมได้ ตัวอย่างเช่น คุณอาจต้องการเพิ่มการกรองข้อมูลส่วนหน้าขั้นสูง แสดงฟิลด์สำหรับบทบาทผู้ใช้บางอย่างเท่านั้น เพิ่มการส่งออก PDF สำหรับแอปพลิเคชัน ให้ฟังก์ชันการนำเข้าและการแก้ไขจำนวนมาก และอื่นๆ อีกมากมาย
คำถามที่พบบ่อย (FAQ) เกี่ยวกับการสร้าง WordPress Web Apps
ก่อนที่เราจะสรุป เราจะตอบคำถามทั่วไปที่เกี่ยวข้องกับการสร้างเว็บแอป WordPress ก่อน สิ่งเหล่านี้ส่วนใหญ่จะเน้นไปที่จุดที่ WordPress เข้ากับกระบวนการ หากคุณมีคำถามอื่นๆ เรายินดีรับฟังในส่วนความคิดเห็นท้ายโพสต์
ความแตกต่างระหว่างเว็บไซต์และเว็บแอปคืออะไร?
ความแตกต่างหลักอยู่ที่การทำงานของแต่ละอย่าง โดยทั่วไปเว็บไซต์จะเป็นช่องทางในการให้ข้อมูล เช่น บทความหรือโพสต์ในบล็อก ในทางกลับกัน เว็บแอปเป็นแบบไดนามิกและโต้ตอบได้ ช่วยให้ผู้ใช้ดำเนินการต่างๆ เช่น กรอกแบบฟอร์ม ซื้อสินค้า หรือโต้ตอบกับเนื้อหาแบบไดนามิก
คุณสามารถสร้างเว็บแอปที่มีคุณสมบัติครบถ้วนด้วย WordPress ได้ไหม?
ใช่! ปลั๊กอินของ WordPress ประเภทโพสต์ที่กำหนดเอง และ REST API มอบเครื่องมือในการสร้างเว็บแอปที่มีฟังก์ชันการทำงานเต็มรูปแบบเพื่อให้เหมาะกับความต้องการเฉพาะของคุณ ความยืดหยุ่นของ WordPress ทำให้นอกเหนือไปจากการสร้างเว็บไซต์แบบเดิมๆ
WordPress คืออะไร: เว็บไซต์ แอพ กรอบงาน หรืออย่างอื่น?
WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่คุณสามารถใช้เพื่อสร้างทั้งเว็บไซต์และเว็บแอป ความอเนกประสงค์ช่วยให้สามารถรองรับกรณีการใช้งานส่วนใหญ่ เช่น บล็อกธรรมดาไปจนถึงเว็บแอปพลิเคชันที่ซับซ้อน การกำหนดค่าแพลตฟอร์มเป็นกุญแจสำคัญ
การต่อแบบฟอร์ม Gravity ด้วย GravityKit คือสุดยอดเครื่องมือสร้างเว็บแอป WordPress
WordPress มีความหลากหลายมากกว่าที่หลายๆ คนให้เครดิต ตัวอย่างเช่น การใช้ทั้ง Gravity Forms และ GravityKit คุณสามารถลิงกรอบการพัฒนาได้โดยไม่จำเป็นต้องเขียนโค้ดความรู้
ความสามารถในการเพิ่มรายงาน แผนภูมิ กราฟ และอื่นๆ ให้กับตัวเลือกการปรับแต่งของคุณสามารถเปิดโลกของตัวเลือกการออกแบบที่มิฉะนั้นจะไม่มีให้ใช้งาน โดยรวมแล้วชุดเครื่องมือ GravityKit เป็นเหมือนกิ้งก่า เป็นวิธีที่ดีในการสร้างหน้ากิจกรรม แดชบอร์ดที่กำหนดเอง โปรไฟล์ผู้ใช้ และอื่นๆ อีกมากมาย
คุณเห็นศักยภาพในการใช้ Gravity Forms และ GravityKit เพื่อสร้างเว็บแอป WordPress หรือไม่? แจ้งให้เราทราบความคิดของคุณในส่วนความเห็นด้านล่าง!
