วิธีสร้างเว็บไซต์กีฬาใน WordPress ด้วย Elementor
เผยแพร่แล้ว: 2020-07-31คุณเล่นวอลเลย์บอล ฟุตบอล ฮ็อกกี้ หรือทีมคริกเก็ตหรือไม่? ไม่ว่าคุณจะดำเนินการหรือเชื่อมต่อกับองค์กรกีฬาประเภทใด ไม่ต้องสงสัยเลยว่าทำไมการสร้างเว็บไซต์กีฬา หากคุณไม่คุ้นเคยกับการเขียนโค้ดหรือไม่ต้องการจ้างนักพัฒนา คุณต้องค้นหาวิธีง่ายๆ ในการสร้างเว็บไซต์กีฬา
ก็ไม่ต้องค้นหาที่นี่และที่นั่นอีกต่อไป ในบทความนี้ เราจะแสดงวิธีสร้างเว็บไซต์กีฬาและทำให้ดูเป็นมืออาชีพภายในเวลาไม่กี่ชั่วโมง
ที่นี่ คุณสามารถรับความช่วยเหลือจาก Elementor ซึ่งเป็นเครื่องมือสร้างหน้า WordPress ที่ใช้งานง่ายและใช้งานง่าย และส่วนเสริม Elemenetor อันทรงพลังที่ชื่อว่า HappyAddons กระบวนการทั้งหมดจะแสดงทีละขั้นตอน
เพื่อไม่ให้เสียเวลา เรามาเริ่มกันเลยดีกว่า แต่ให้ฉันตอบคุณก่อน -
ทำไมคุณควรเริ่มต้นเว็บไซต์กีฬา

ทุกองค์กรที่ประสบความสำเร็จกำลังทำงานบนเว็บ ก่อนที่จะค้นหาข้อมูลใดๆ เกี่ยวกับบริษัท ก่อนอื่นให้ตรวจสอบลักษณะที่ปรากฏของเว็บ หากไม่มีเว็บไซต์ใด ๆ คนส่วนใหญ่คิดว่ามันไม่จริงหรือน่าเชื่อถือ นอกจากนั้น ผู้ชมจะไม่ได้รับข้อมูลอัปเดตใดๆ มาดูกันว่าทำไมการสร้างเว็บไซต์ของทีมจึงมีความจำเป็น
- คุณจะสามารถดึงดูดแฟน ๆ และผู้ติดตามใหม่ ๆ ได้
- องค์กรกีฬาสามารถรับบริจาคได้
- คุณสามารถทำการตลาดให้กับทีมได้ง่ายขึ้น
- ดีกว่ากดความคุ้มครองโดยอัตโนมัติผ่านโพสต์ออนไลน์ของคุณ
- จ้างคนใหม่จะง่ายขึ้น
- เว็บไซต์สนับสนุนการสร้างความน่าเชื่อถือ
- คุณสามารถควบคุมสถานะออนไลน์ของคุณได้
เราคิดว่าคุณสัมผัสได้ถึงผลกำไรของการมีเว็บไซต์กีฬา ไม่มีทางเลือกอื่นนอกเหนือจากการใช้งานเว็บต่อคนทั้งโลก
ตอนนี้ เราจะอธิบายว่าทำไมคุณควรใช้ HappyAddons เพื่อสร้างเว็บไซต์กีฬาที่ดีที่สุด
ขอแนะนำ HappyAddons- คอลเลกชั่นฟีเจอร์และวิดเจ็ตขั้นสูงมากมาย

HappyAddons ได้สัญญาว่าจะปรับปรุง WordPress ของคุณไปสู่ระดับใหม่ทั้งหมด เป็นปลั๊กอินที่ใช้ Elementor ซึ่งเป็นส่วนเสริมล่าสุดของไลบรารีผลิตภัณฑ์พรีเมียมของ weDevs
เครื่องมือสร้างเพจ freemium (ฟรี+พรีเมียม) นี้ได้รับการแนะนำอย่างเป็นทางการโดย Elementor Page Builder! คุณสามารถค้นหาได้ในหน้าส่วนเสริมอย่างเป็นทางการ ข้อมูลสำคัญอีกชิ้นหนึ่งเกี่ยวกับ HappyAddons คือ ขณะนี้มีการติดตั้งที่ใช้งานอยู่กว่า 1,00,000 รายการ
คุณสมบัติยอดนิยมของ HappyAddons:
- ที่ตั้งไว้ล่วงหน้า
- เอฟเฟกต์ลอยตัว
- CSS Transform
- คัดลอกและวางข้ามโดเมน
- สำเนาสด
- ส่วนซ้อน
- ซ้อนทับพื้นหลัง
- มีความสุขโคลน
วิธีสร้างเว็บไซต์กีฬาใน WordPress โดยใช้ Elementor
สำหรับการสร้างเว็บไซต์ลีกกีฬาอาชีพ คุณควรระวังให้มาก มิเช่นนั้น คุณอาจสูญเสียผู้มีโอกาสเป็นลูกค้าและอัตราตีกลับจะเพิ่มขึ้น HappyAddons สามารถให้คุณสร้างเว็บไซต์กีฬาของคุณเองได้ฟรีและรับประกันได้ว่าเว็บไซต์จะดูยอดเยี่ยม
ต่อไปนี้คือข้อกำหนดเบื้องต้นในการสร้างเว็บไซต์กีฬาของคุณ:
- WordPress
- องค์ประกอบ (ฟรี)
- Happy Elementor Addons (ฟรี & Pro)
ตรวจสอบให้แน่ใจว่าคุณมีองค์ประกอบเหล่านี้
ขั้นตอนที่ 1: เพิ่มหน้าใหม่
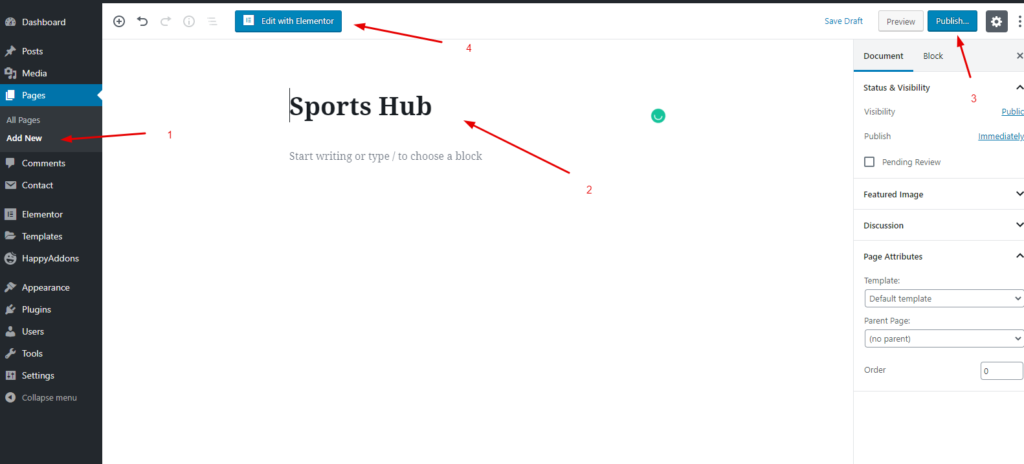
การเพิ่มเว็บเพจเป็นขั้นตอนแรกที่คุณต้องทำ และมันค่อนข้างง่ายและจะทำเสร็จในไม่กี่วินาที ตามเส้นทางด้านล่าง
โดยไปที่ WP Admin> Dashboard> Pages> Add a new page

จากนั้นเพิ่มชื่อและคลิกแก้ไขด้วย elementor สุดท้าย เผยแพร่หรือเก็บไว้เป็นฉบับร่าง
ขั้นตอนที่ 2: เพิ่มส่วนหัว
ส่วนหัวหรือส่วนท้ายเป็นส่วนสำคัญของเว็บไซต์ คุณสามารถแสดงไอคอนแบรนด์ของคุณ ระบุลิงก์ที่มีคุณค่า โลโก้บริษัท หรือตัวเลือกการลงทะเบียนเข้าสู่ระบบเพื่อให้ผู้รักกีฬาของคุณนำทางได้ง่าย ดังนั้นคุณควรรู้วิธีสร้างส่วนหัวสำหรับไซต์ WordPress
ขั้นตอนที่ 3: เพิ่มเทมเพลตกีฬา
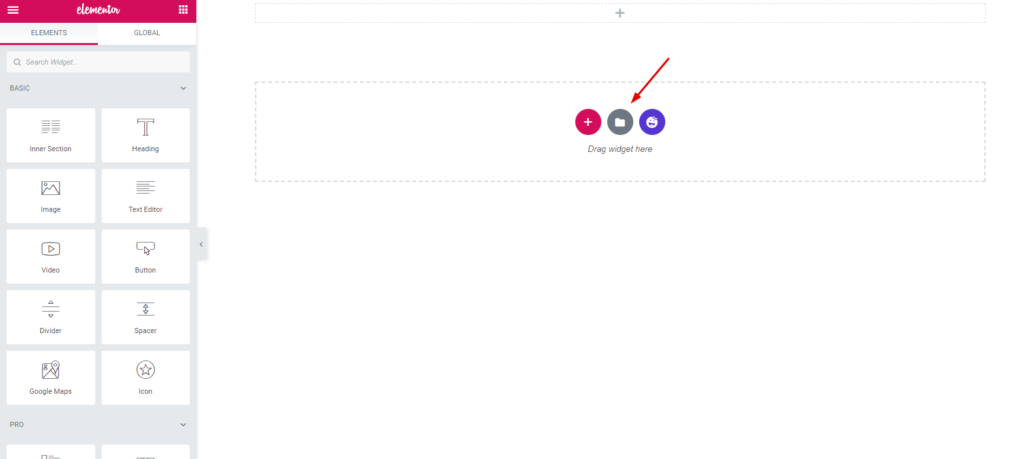
คุณสามารถสร้างเว็บไซต์กีฬาของคุณได้หลายวิธี คุณสามารถเลือกเทมเพลตในตัวโดยตรงหรือสร้างด้วยตนเองก็ได้ ดังนั้น เพื่อความสะดวกของคุณ เราจะเลือกเทมเพลตจากไลบรารีแล้วปรับแต่งตามข้อกำหนดของเว็บไซต์
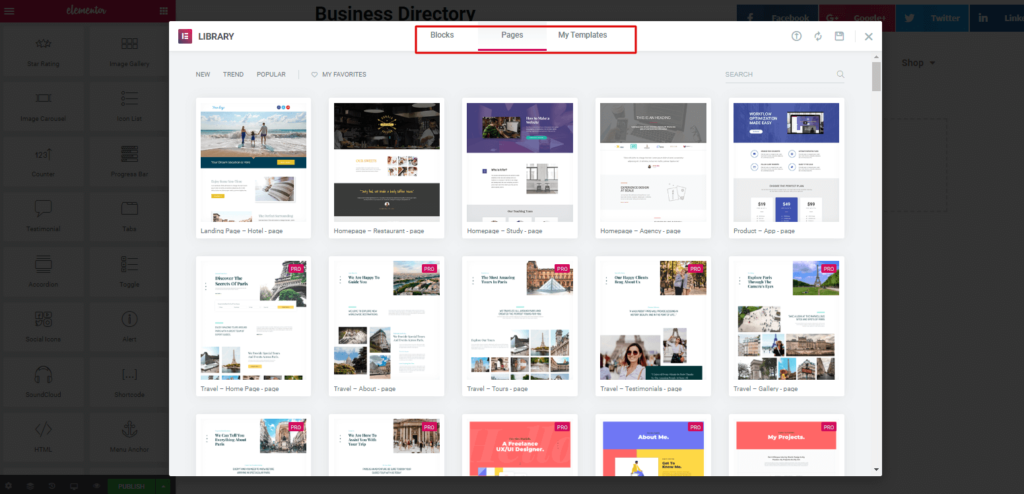
ก่อนอื่น ให้คลิกที่ตัวเลือก 'โฟลเดอร์' ชอบ

จากนั้นคุณจะได้หน้าต่างที่มีเทมเพลตทั้งหมด

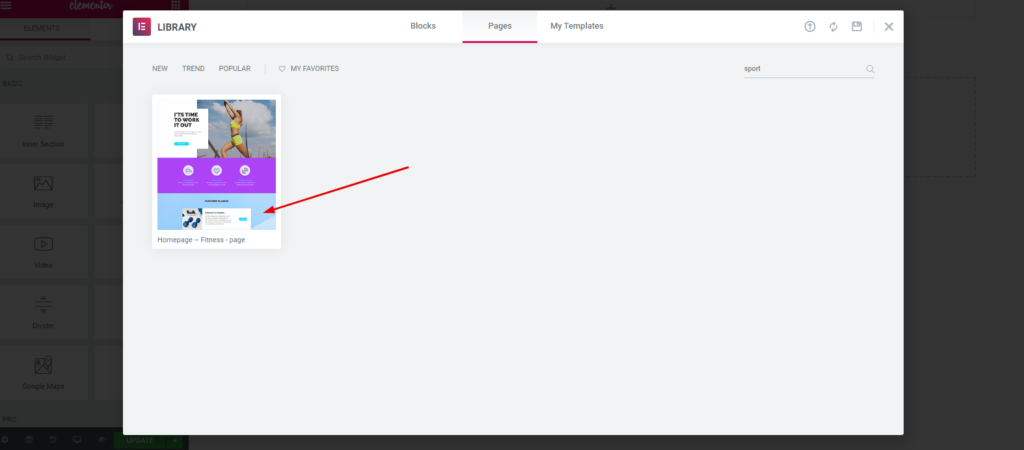
ตอนนี้พิมพ์ ' กีฬา ' ที่มุมบนขวาบนแถบค้นหา จากนั้นเปิดและคลิกที่ปุ่ม ' ปุ่มแทรก '

มันจะปรากฏบนหน้าจอโดยอัตโนมัติและเทมเพลตของคุณพร้อมที่จะปรับแต่ง

ดังนั้นตอนนี้คุณต้องทำตามคำแนะนำด้านล่างอย่างระมัดระวังเพื่อให้เป็นมืออาชีพและมีกำไรมากขึ้น
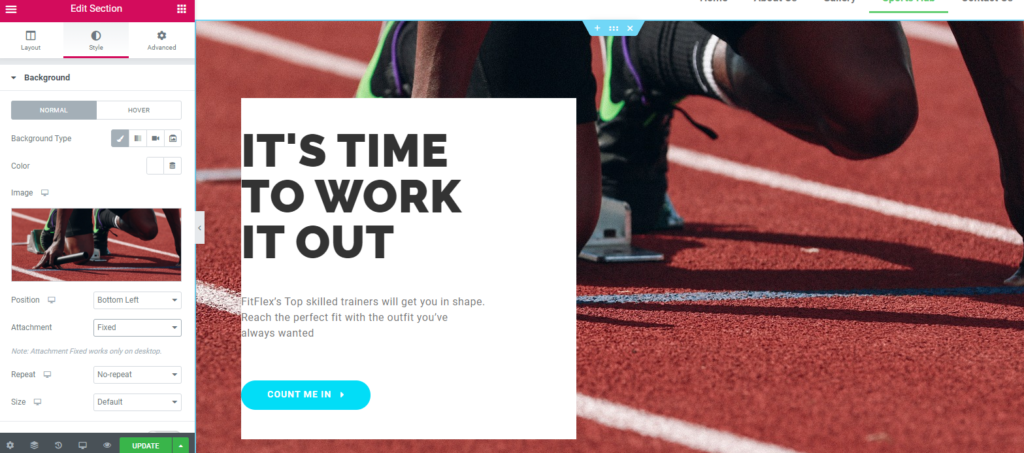
ขั้นตอนที่ 4: เพิ่มภาพพื้นหลัง
ไม่ว่าคุณจะอยู่กับรูปภาพปัจจุบันหรือแลกเปลี่ยนกับรูปภาพอื่นตามความต้องการของคุณ
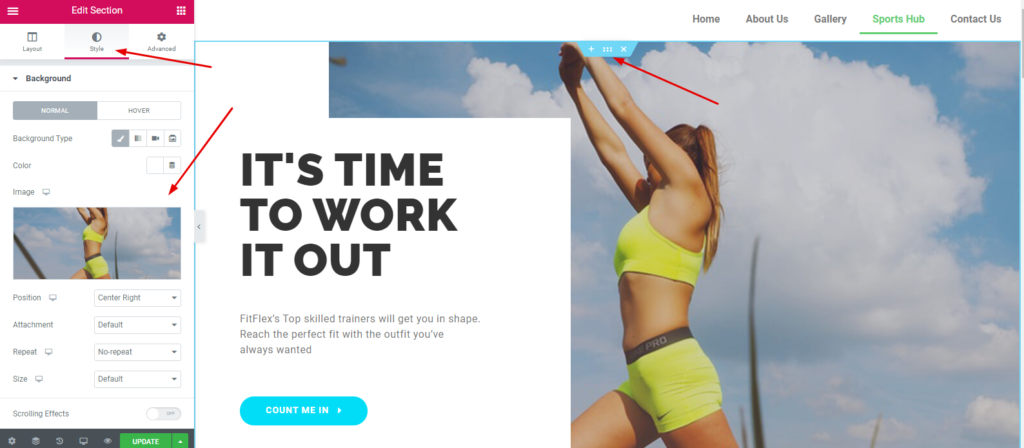
ในการเปลี่ยนภาพให้ทำตามขั้นตอนต่อไปนี้:
- ไปที่แผงแก้ไข Elementor
- คลิกที่สไตล์
- ตอนนี้เปลี่ยนภาพพื้นหลังโดยคลิกที่มัน

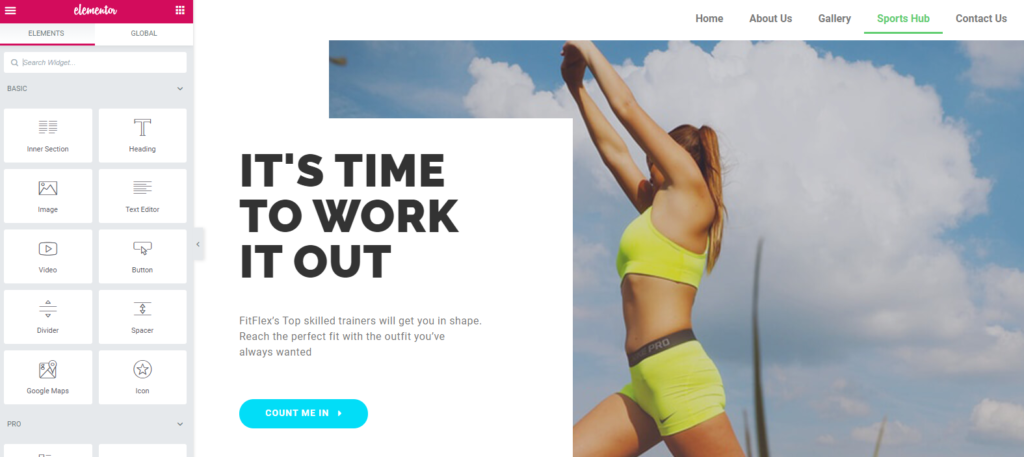
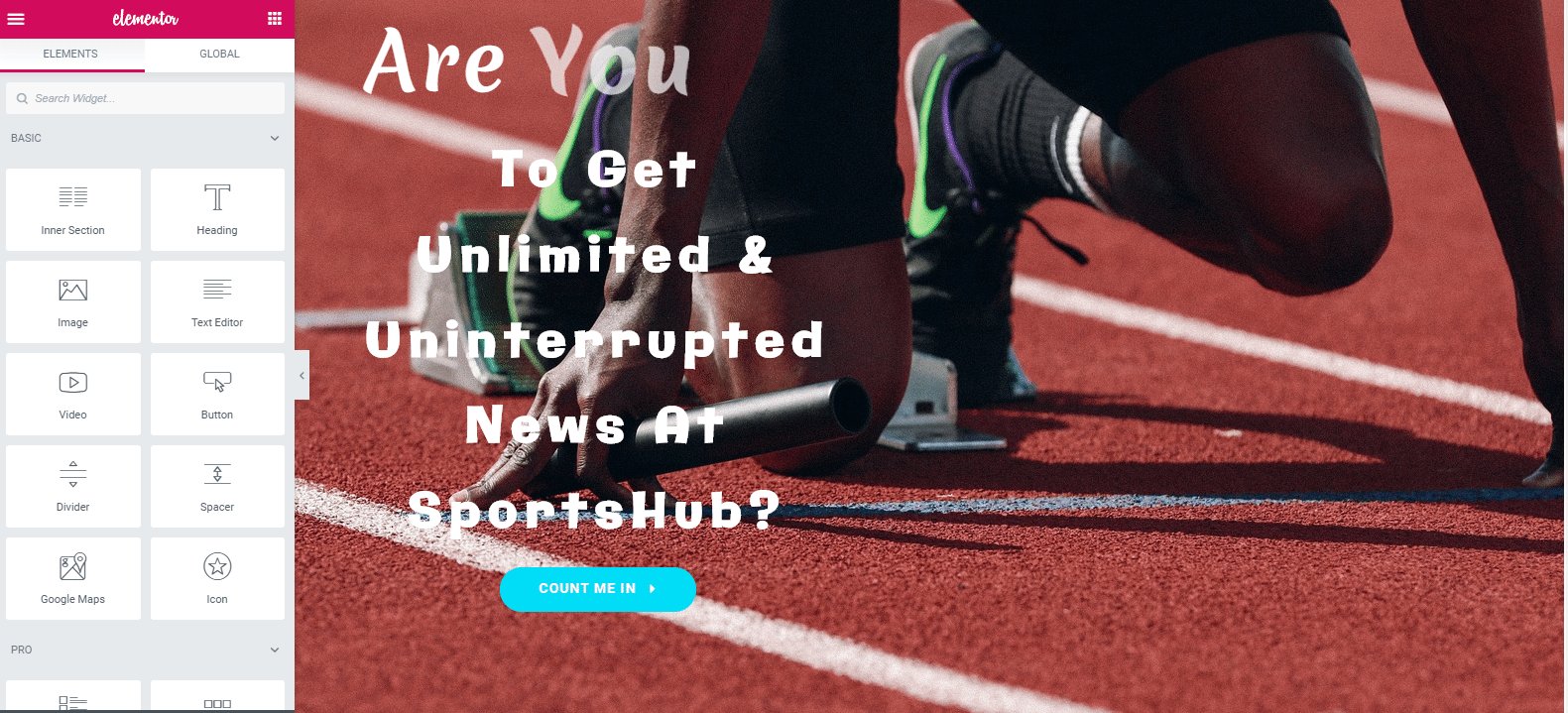
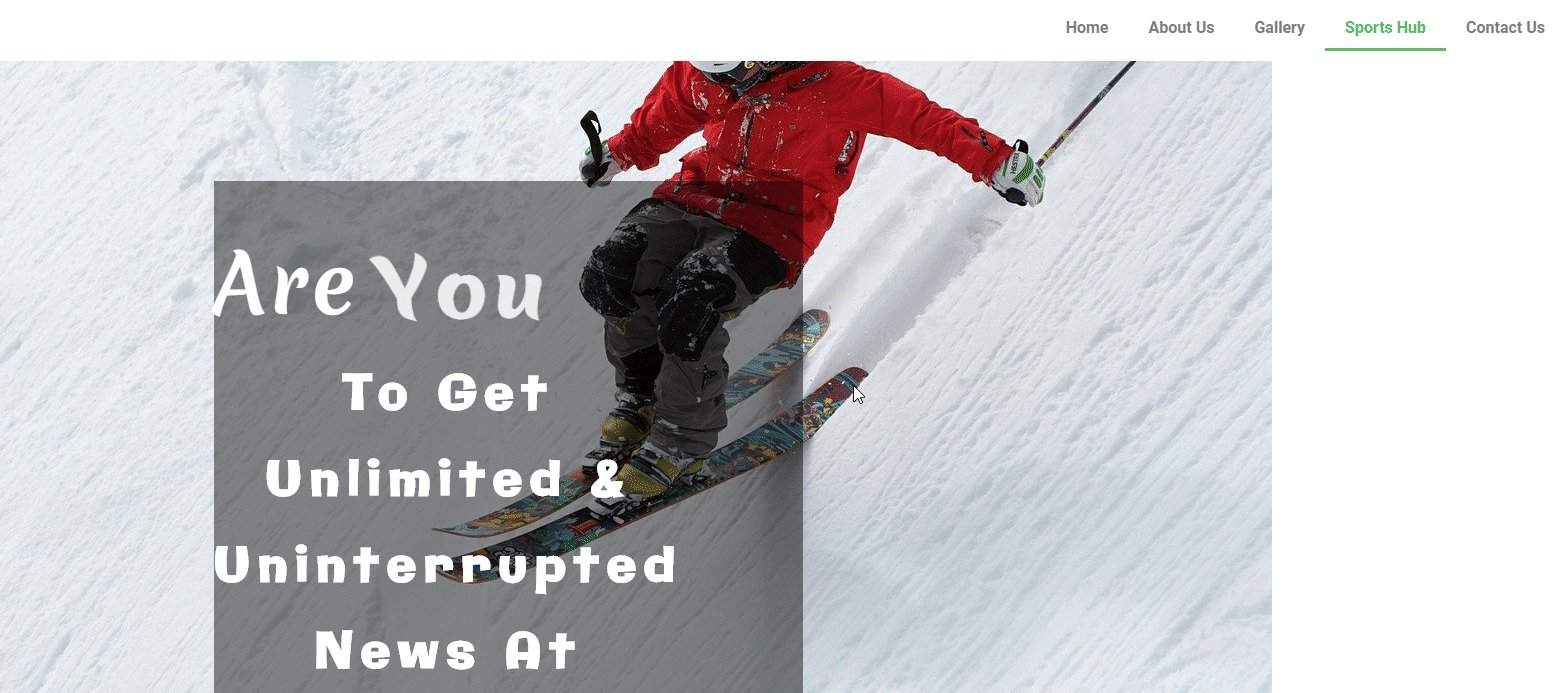
หลังจากใส่ภาพพื้นหลังแล้วจะมีลักษณะดังนี้:-

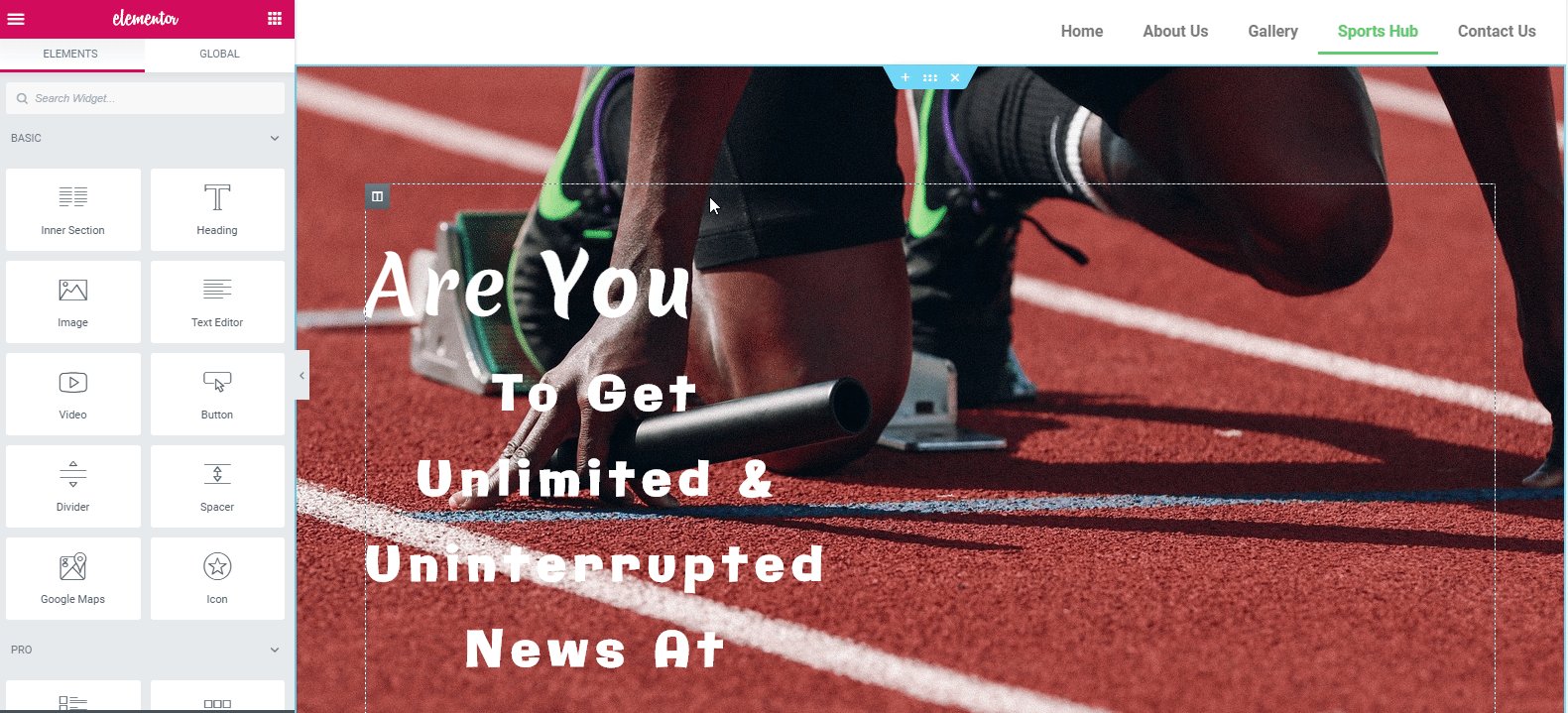
ตอนนี้เปลี่ยนหัวเรื่อง & คำอธิบาย แล้วเพิ่มวิดเจ็ตปุ่ม
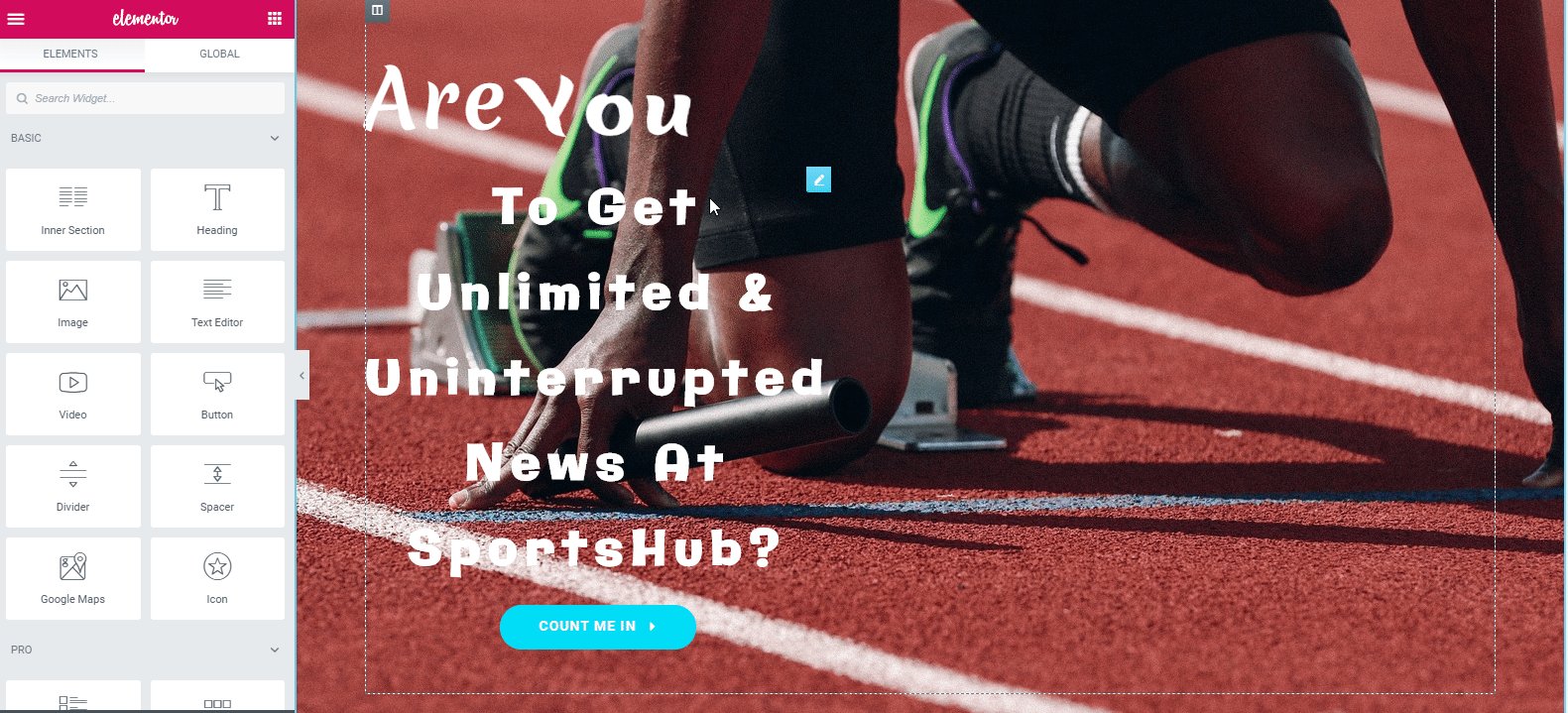
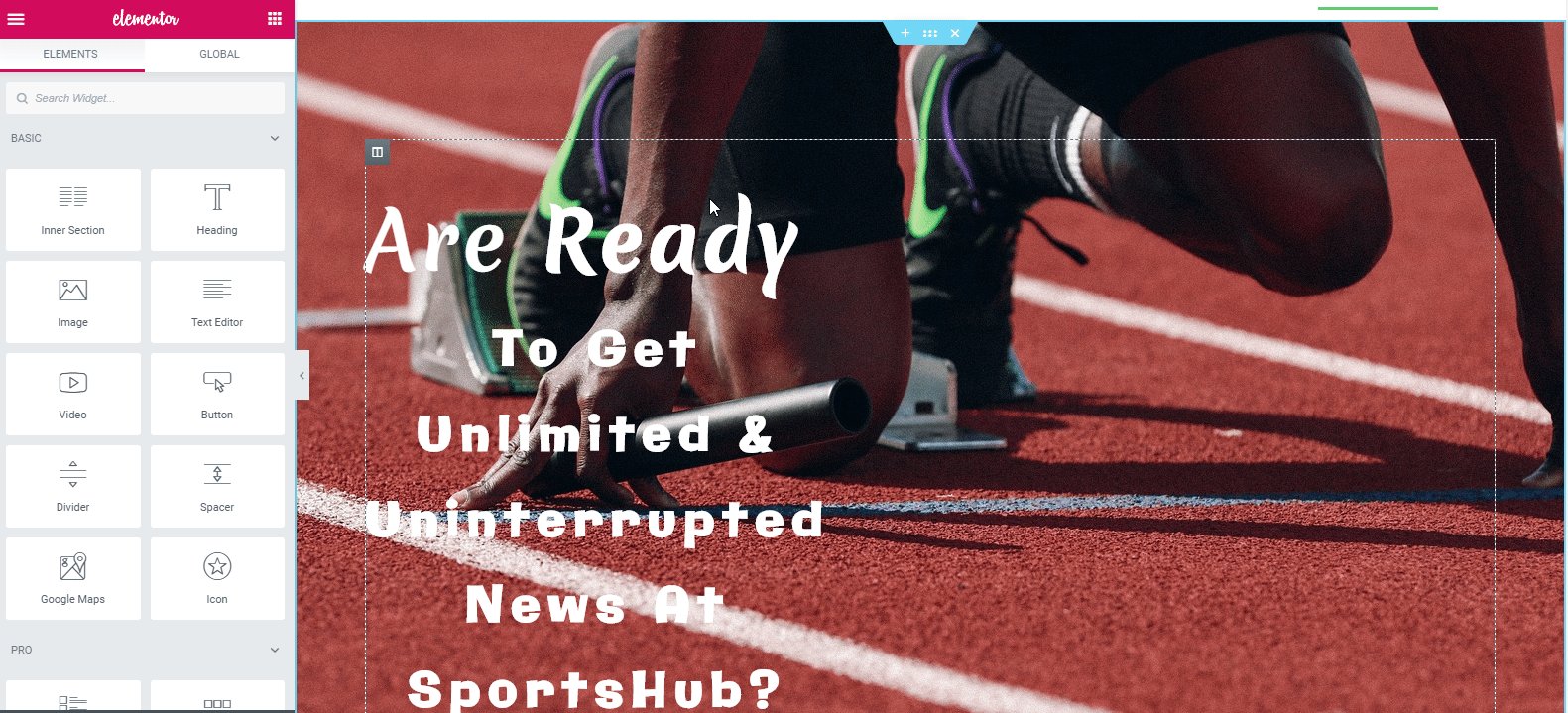
เพื่อให้ส่วนหัวของคุณน่าดึงดูดยิ่งขึ้น ให้เพิ่ม 'Animated Text Widget' ของ Happy Addons หลังจากเพิ่ม ' วิดเจ็ตข้อความเคลื่อนไหว ' และกำหนดส่วนหัวเอง การออกแบบจะมีลักษณะดังนี้:-

เรียนรู้เพิ่มเติมเกี่ยวกับ 'วิดเจ็ตข้อความเคลื่อนไหว' ผ่านเอกสารอย่างเป็นทางการนี้
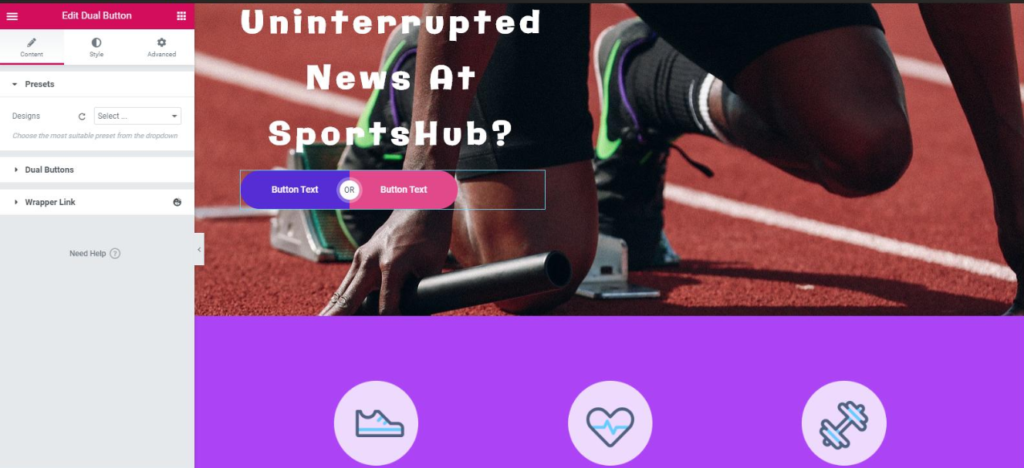
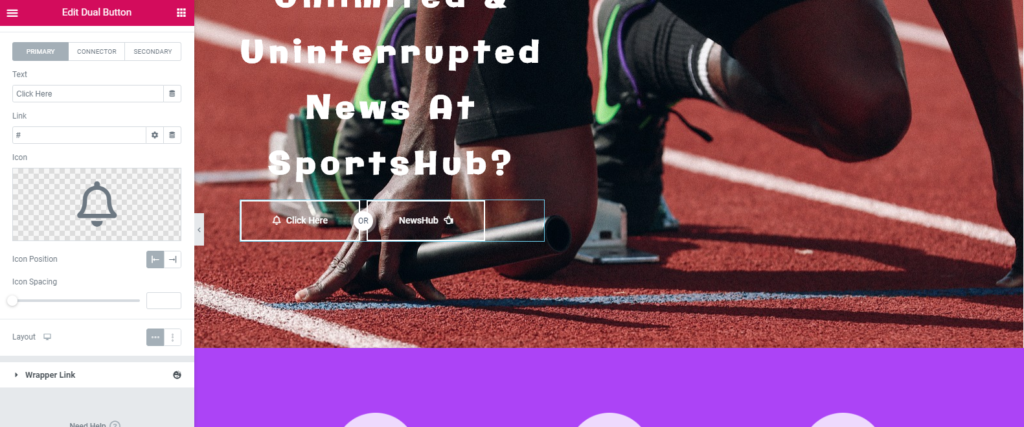
ถัดไป เพิ่มปุ่มภายใต้การออกแบบ
- เลือก ' วิดเจ็ตปุ่มคู่ ' จากไลบรารีวิดเจ็ต
- ลากและวางวิดเจ็ต
- ปรับแต่งได้ตามต้องการ
- แค่นั้นแหละ!

ดังนั้นหลังจากปรับแต่งวิดเจ็ตในส่วนนี้แล้ว การออกแบบจะเป็น:-

ในการใช้ 'วิดเจ็ตปุ่มคู่' ได้อย่างสมบูรณ์แบบ คุณสามารถดูวิดีโอแนะนำต่อไปนี้

ขั้นตอนที่ 5: ปรับแต่งส่วนบริการของคุณ
ส่วนบริการมีความสำคัญเสมอตราบใดที่ยังระบุวัตถุประสงค์ของเว็บไซต์ของคุณ ดังนั้น คุณต้องสร้างมันขึ้นมาอย่างระมัดระวังและพยายามอย่างเต็มที่เพื่อทำให้ชัดเจน มองเห็นได้ และตรงไปตรงมา
ดังนั้น หากคุณต้องการปรับแต่งเลย์เอาต์หรือการออกแบบปัจจุบัน ไม่ต้องกังวล คุณก็ทำได้ แต่ถ้าคุณต้องการเปลี่ยน มีสองตัวเลือกสำหรับคุณ คุณสามารถแก้ไขแต่ละส่วนด้วยตนเองและจัดเรียงตามวิธีการของคุณเอง หรือคุณสามารถใช้ 'เทมเพลตแห่งความสุข' ซึ่งคุณจะได้รับเทมเพลตในตัว
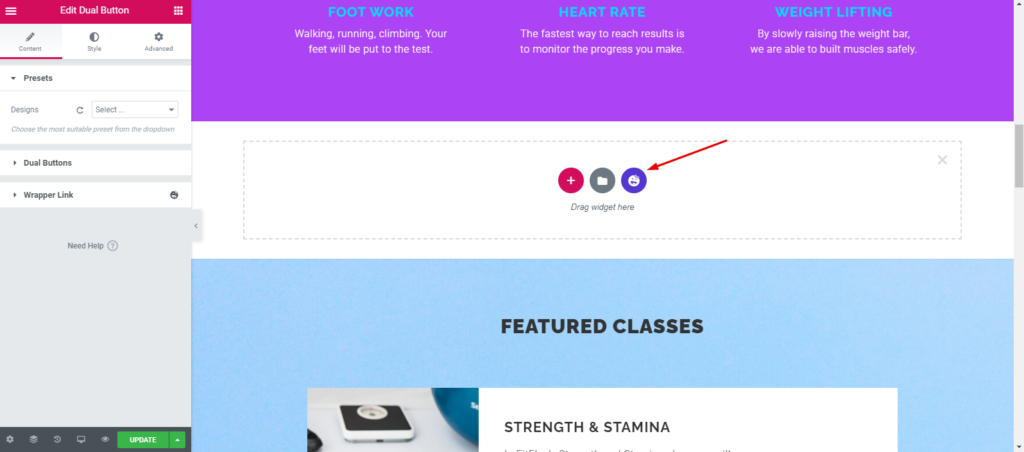
ดังนั้นสิ่งที่คุณต้องทำคือ
- คลิกที่ไอคอนความสุข

- ค้นหา ' บริการ ' และใส่มัน
- เลือกคนที่คุณชอบ

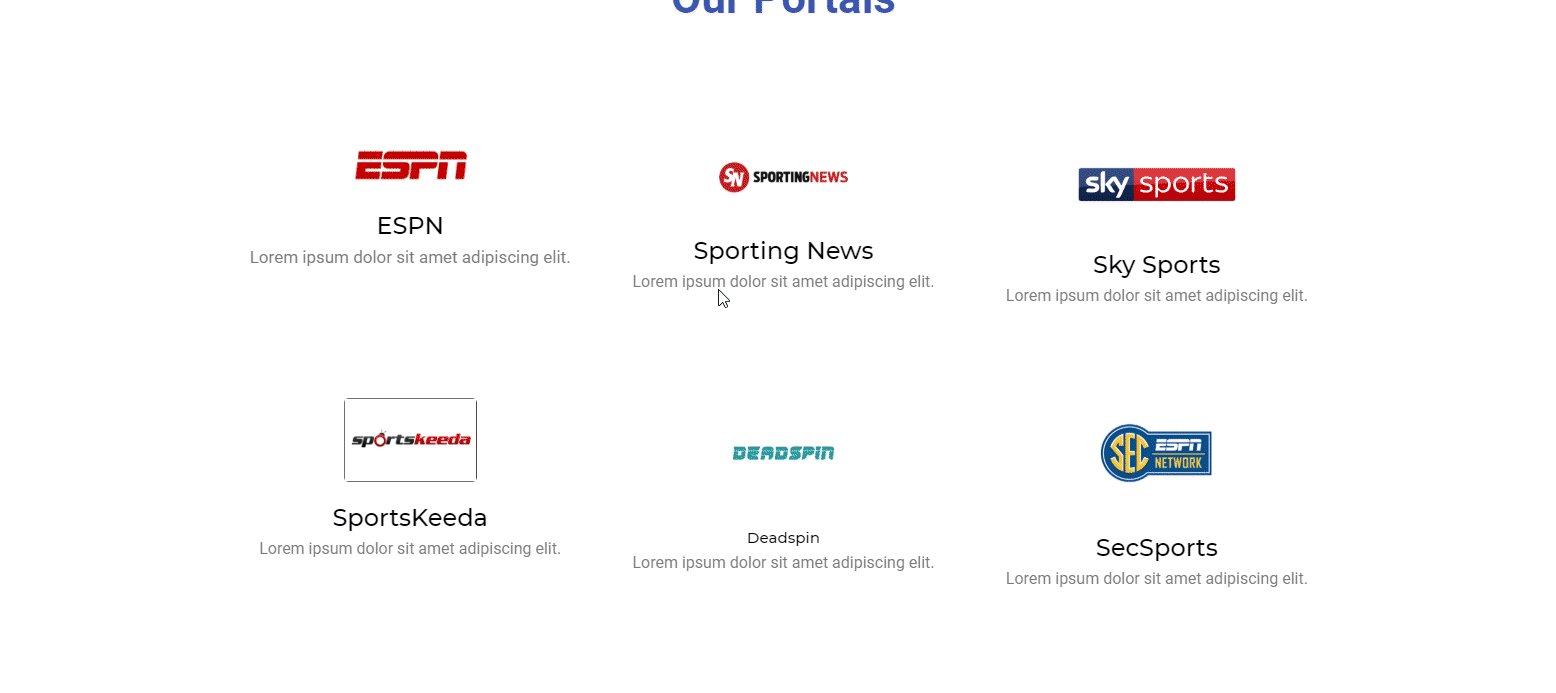
ดังนั้นหลังจากเพิ่มส่วนบริการแล้ว จะปรากฏบนหน้าจอโดยอัตโนมัติ

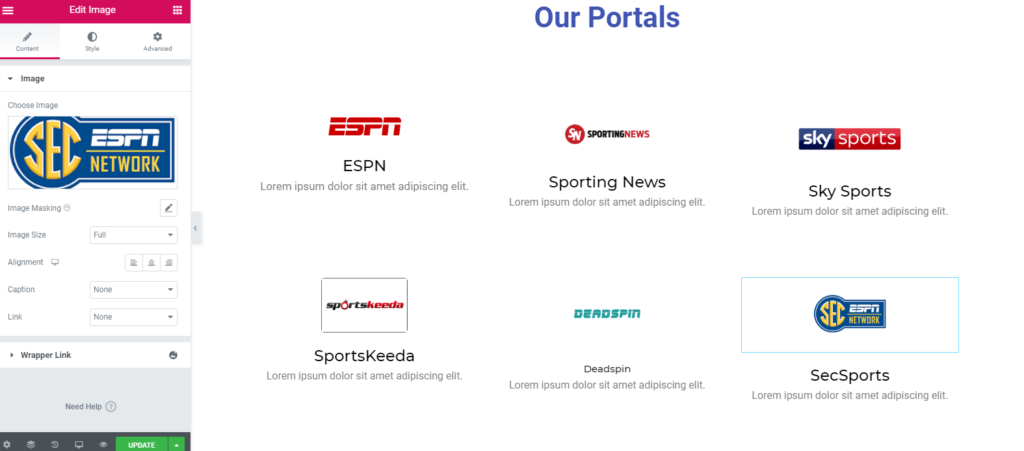
ตอนนี้ปรับแต่งมันทีละน้อย ในกรณีของเรา เราได้อัปเดตหัวข้อเป็น 'พอร์ทัลของเรา' และรวมชื่อพอร์ทัลกีฬาพร้อมกับโลโก้และอินโทรสั้นๆ ใต้โลโก้

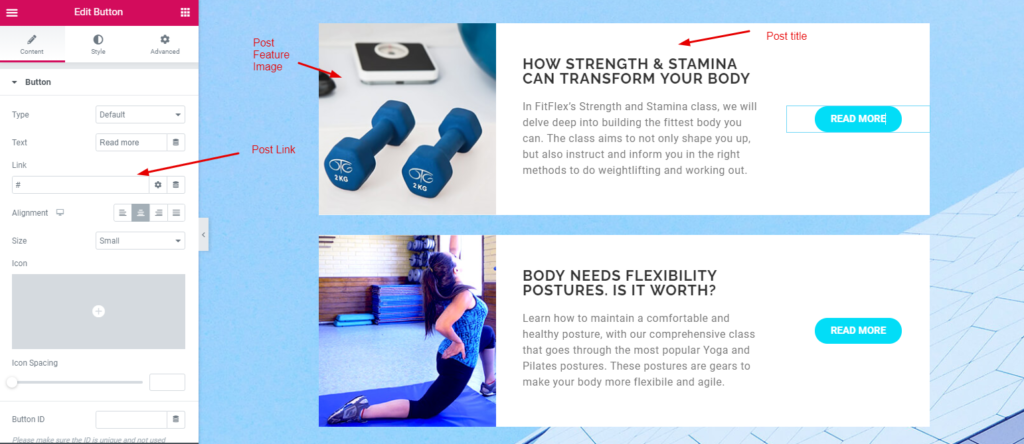
ขั้นตอนที่ 6: แก้ไขส่วน 'บล็อกเด่นของเรา'
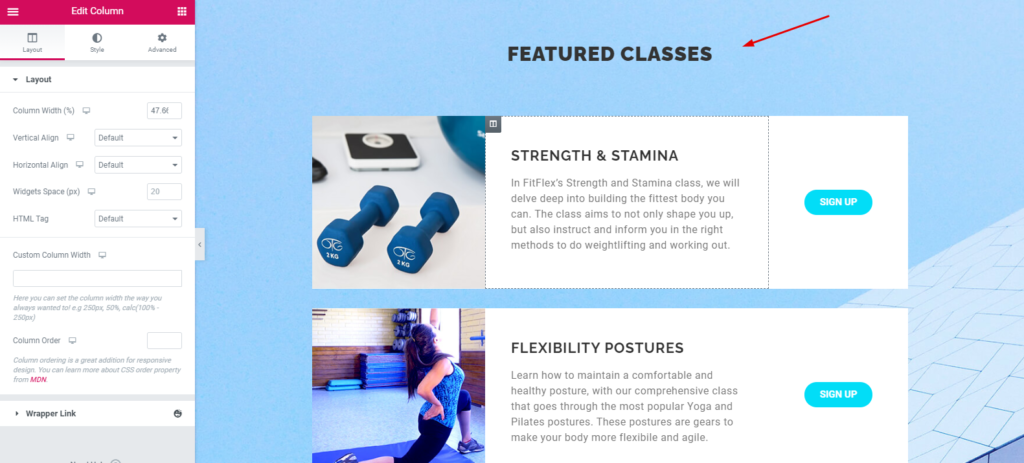
โอเค ไปที่ส่วนถัดไป ในส่วนนี้ เราจะแสดงขั้นตอนการปรับแต่ง ' บล็อกเด่นของเรา ' หรือ ' บล็อกยอดนิยมที่สุด ' ตามที่คุณต้องการ

หลังจากปรับแต่งส่วนนี้แล้ว การออกแบบจะมีลักษณะดังนี้:-

หรือถ้าคุณต้องการตกแต่งการออกแบบของคุณด้วยฟังก์ชันขั้นสูง คุณสามารถดูวิดเจ็ตรายการโพสต์ของเราได้ เมื่อใช้วิดเจ็ตนี้ คุณจะสามารถแสดงโพสต์บล็อกยอดนิยมของคุณในแบบที่เป็นนวัตกรรมใหม่ได้
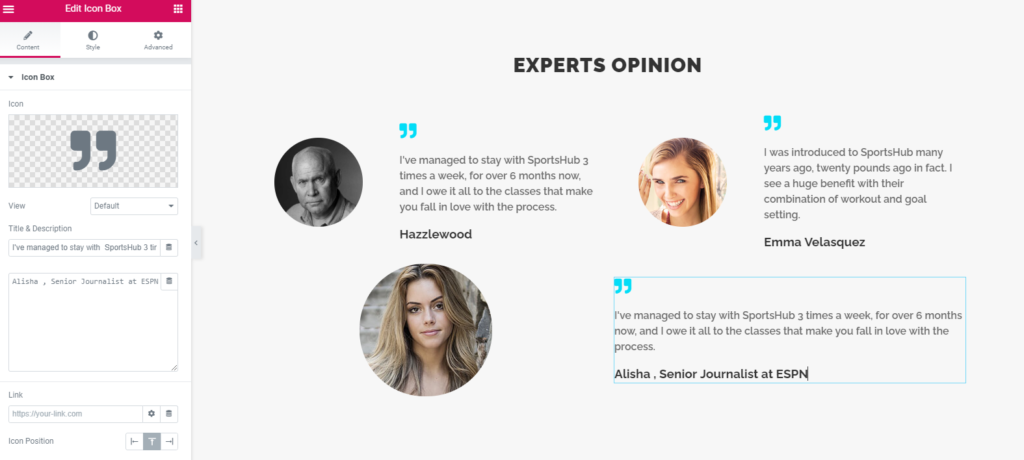
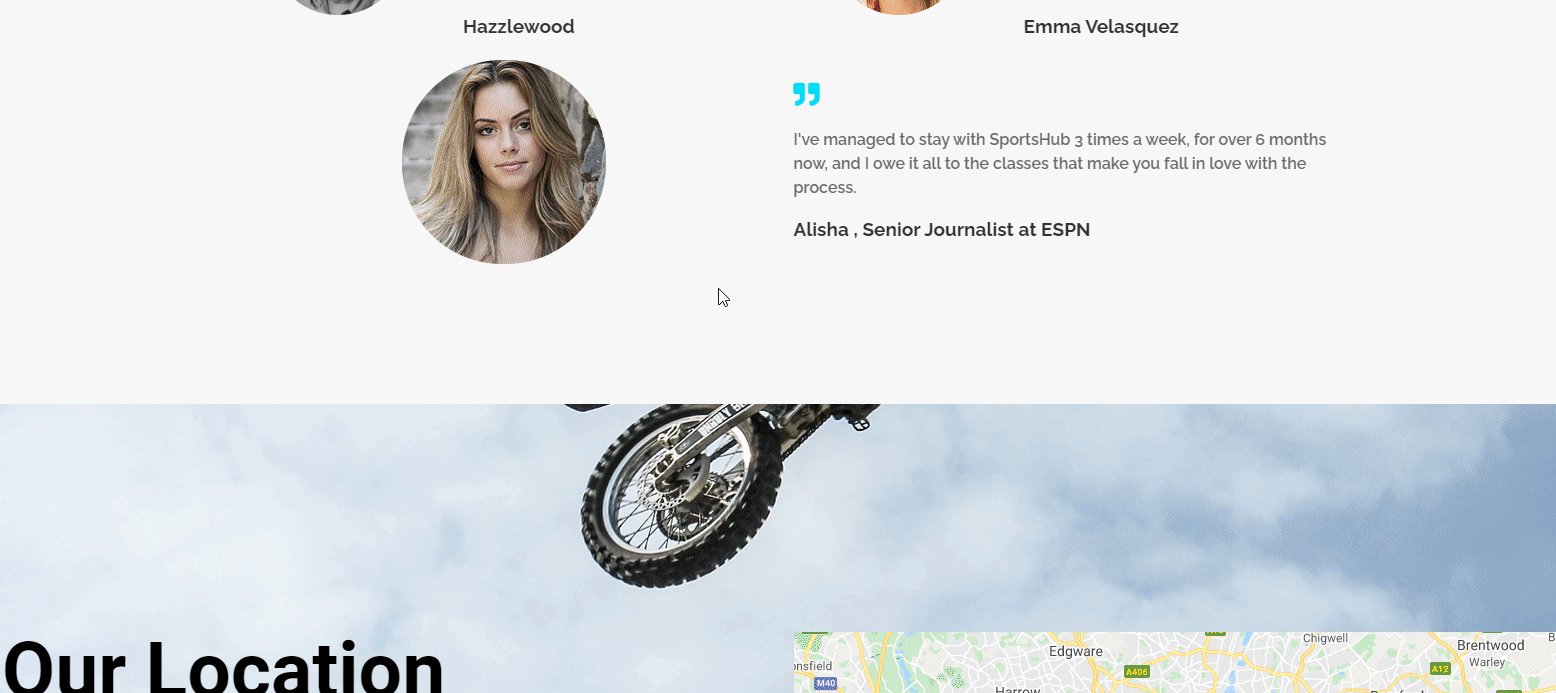
ขั้นตอนที่ 7: แก้ไขส่วนคำรับรอง
วิดเจ็ตคำรับรองสามารถแสดงความเห็นของผู้ชมหรือคำพูดของผู้เล่นของคุณ ก่อนใช้งานคุณควรจำไว้ว่ามันเป็นคุณสมบัติระดับมืออาชีพของ Happy Addons แต่การปรับแต่งวิดเจ็ตนี้สนุกและมีสีสันมาก

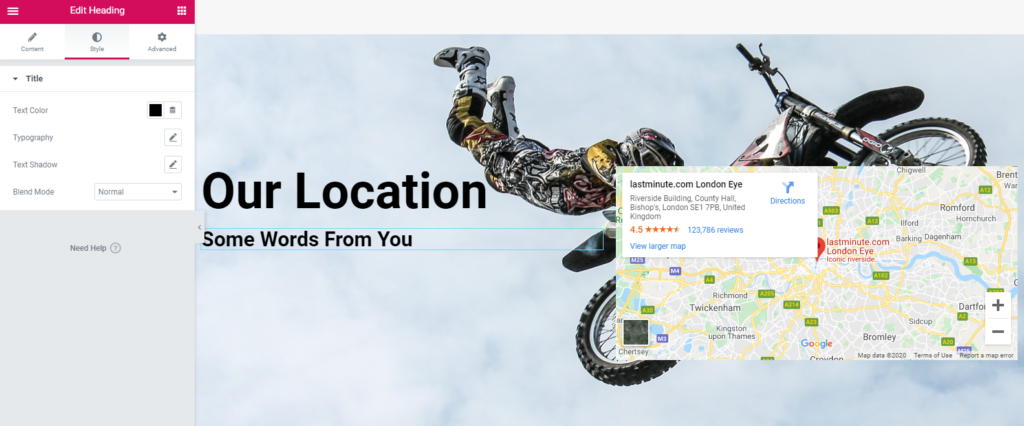
ขั้นตอนที่ 8: เพิ่ม Google Map Widget
Google Map Widget สามารถแสดงตำแหน่งของคุณแก่ผู้เยี่ยมชม คุณเพียงแค่ลากวิดเจ็ตไปยังพื้นที่ที่ต้องการเหมือนเมื่อก่อน การปรับแต่งก็ง่ายเช่นกัน นอกจากนี้ คุณสามารถเพิ่มวิดีโอตำแหน่งของคุณด้วยวิดเจ็ตวิดีโอ

Google Map Widget เป็นคุณสมบัติระดับมืออาชีพของ Happy Addons คุณต้องมีเวอร์ชัน HappyAddons Pro เพื่อใช้งาน
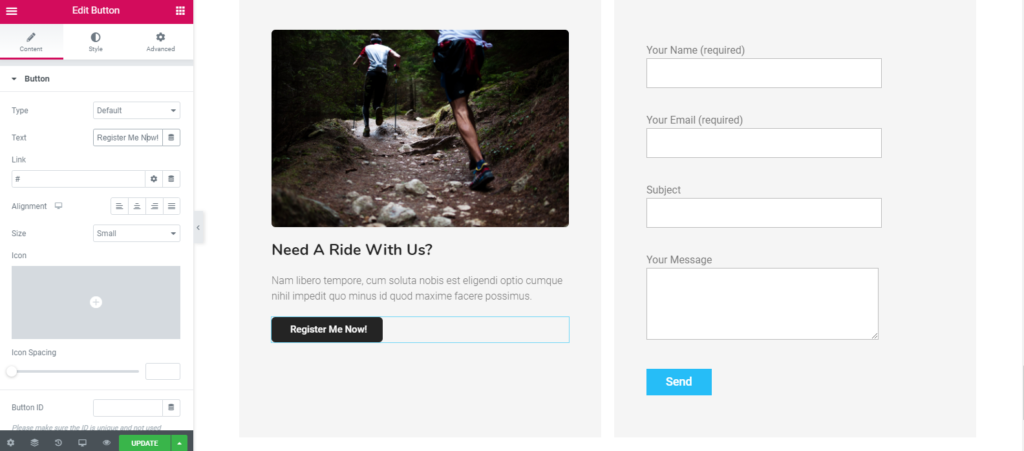
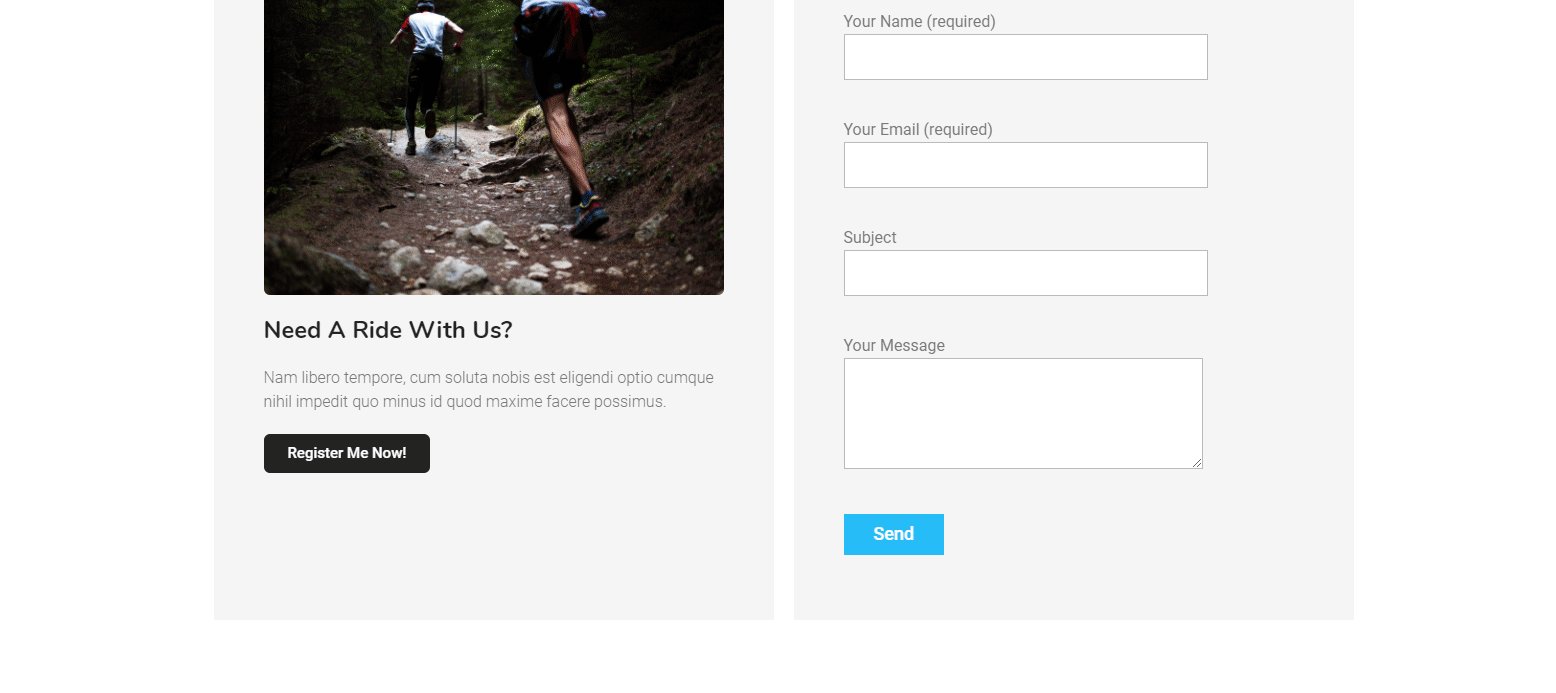
ขั้นตอนที่ 9: รวมแบบฟอร์มการติดต่อ
หากคุณไม่มีแบบฟอร์มการติดต่อ คุณอาจพลาดการบริจาคใดๆ จากคนรักกีฬา นอกจากนี้ ผู้เล่นที่ดีสามารถเข้าร่วมได้หากพวกเขาได้รับข้อมูลการติดต่อเกี่ยวกับองค์กรกีฬาของคุณ

แบบฟอร์มการติดต่อ Happy Addons สามารถช่วยคุณได้ คุณสามารถเลือกรูปแบบใดก็ได้และการปรับแต่งก็มีให้เช่นกัน คุณยังสามารถใช้ WP User Frontend ได้เนื่องจากมีรูปแบบมากมาย เลือกแบบฟอร์มการติดต่อความปรารถนาและแก้ไข
ขั้นตอนที่ 10: เพิ่มส่วนท้าย
การเพิ่มส่วนท้ายไม่ใช่เรื่องยาก วิดเจ็ตคุณลักษณะของ Happy Addons สามารถทำให้งานของคุณง่ายขึ้นและง่ายดาย หลังจากใช้แล้ว คุณจะได้รับตัวเลือกทั้งหมดเพื่อปรับแต่ง
ดังนั้นหลังจากทำตามขั้นตอนทั้งหมดแล้วจะเห็นผลลัพธ์สุดท้าย-
การแสดงตัวอย่างสดของเว็บไซต์กีฬา

ใช้คุณสมบัติ Live Copy Paste สำหรับเว็บไซต์กีฬาของคุณ
มีผู้คนจำนวนมากที่ต้องการการออกแบบที่เหมือนเดโมสำหรับเว็บไซต์ของเขา/เธอ ฟีเจอร์ Live Copy Paste ของ HappyAddons สามารถตอบสนองความต้องการของคุณได้ในกรณีนี้ คุณสามารถใช้คุณสมบัตินี้สำหรับเว็บไซต์กีฬาเพื่อให้งานของคุณง่ายขึ้น
หลังจากใช้คุณสมบัตินี้แล้ว คุณสามารถคัดลอกจากส่วนหน้าไปยังแผงแก้ไของค์ประกอบหรือ มันไม่น่าสนใจเหรอ? คุณลักษณะเฉพาะนี้สามารถประหยัดเวลาและความพยายามของคุณ ในเวลาเดียวกัน คุณสามารถปรับแต่งการออกแบบที่คุณชื่นชอบได้
สร้างเว็บไซต์กีฬาของคุณเองและเปิดโอกาสใหม่ๆ
วุ้ย นั่นคือจุดสิ้นสุดของบทช่วยสอนเกี่ยวกับวิธีสร้างเว็บไซต์สำหรับองค์กรกีฬา ไม่ต้องสงสัย คุณไม่สามารถปฏิเสธศักยภาพของ Elementor ที่มาพร้อมกับ Happy Addons ในการสร้างเว็บไซต์
ส่วนที่สำคัญที่สุดคือ การอัปเดตตัวสร้างหน้านี้เป็นประจำไม่มีข้อบกพร่องทั้งหมด นั่นหมายความว่าคุณจะไม่ประสบปัญหาใดๆ ในการโหลดหน้า
ดังนั้น เราขอแนะนำให้คุณใช้ HappyAddons ในการสร้างเว็บไซต์กีฬา ช่วยให้คุณสร้างไซต์ได้ฟรีและมีเวอร์ชันพรีเมียมด้วยเช่นกัน รุ่นพรีเมี่ยมสามารถให้รูปลักษณ์ของนักพัฒนามืออาชีพมากขึ้น
หากคุณประสบปัญหาใด ๆ ในการสร้างเว็บไซต์กีฬาโปรดติดต่อเราในความคิดเห็นด้านล่าง
