วิธีสร้างเว็บไซต์ตั้งแต่เริ่มต้น (พร้อมทักษะการเขียนโค้ดเป็นศูนย์)
เผยแพร่แล้ว: 2023-09-06หากคุณใช้เวลาสักครู่เพื่อคิดถึงเว็บไซต์ที่คุณเข้าชมในปัจจุบัน คุณอาจประหลาดใจกับจำนวนคุณลักษณะที่แม้แต่ "เรียบง่ายที่สุด" ก็มีมากมายเพียงใด ในอดีต หากคุณต้องการสร้างเว็บไซต์ที่ดูเป็นมืออาชีพ คุณต้องมีทักษะการเขียนโค้ดขั้นพื้นฐานเป็นอย่างน้อย ตอนนี้ใครๆ ก็สามารถสร้างเว็บไซต์ที่ดูดีและใช้งานได้ดีโดยไม่ต้องเขียนโค้ดเลย
เป็นไปได้ด้วยระบบจัดการเนื้อหา (CMS) และผู้สร้างเว็บไซต์ เครื่องมือประเภทนี้ทำให้การพัฒนาเว็บเป็นประชาธิปไตยและช่วยให้คุณสร้างเว็บไซต์ประเภทที่คุณต้องการได้ สิ่งที่คุณต้องมีคือเต็มใจที่จะเรียนรู้วิธีการทำงานของมัน และสละเวลาและความพยายามเพียงเล็กน้อย
ในบทความนี้ เราจะพูดถึงสิ่งที่ต้องใช้ในการสร้างเว็บไซต์ตั้งแต่เริ่มต้น เราจะแนะนำคุณตลอดกระบวนการทีละขั้นตอน เพื่อให้คุณทราบทุกสิ่งที่จำเป็นในการเริ่มต้น
สิ่งที่จำเป็นในการสร้างเว็บไซต์ตั้งแต่เริ่มต้น?
หากคุณต้องการสร้างเว็บไซต์โดยไม่ต้องเขียนโค้ด คุณจะต้องมีเครื่องมือที่เหมาะกับงาน อย่างน้อยที่สุด คุณจะต้องการ:
- แพลตฟอร์มการสร้างเว็บไซต์ เครื่องมือสร้างเว็บไซต์หรือ CMS ที่คุณใช้ควรมีฟีเจอร์ทั้งหมดที่คุณต้องการในการออกแบบและเผยแพร่เพจได้มากเท่าที่คุณต้องการ ซึ่งรวมถึงเครื่องมือในการสร้างและออกแบบเพจและเนื้อหา ขายสินค้าออนไลน์ (หากเกี่ยวข้อง) จัดการผู้ใช้ และสิ่งอื่น ๆ ที่คุณต้องการ
- การเข้าถึงโฮสติ้ง ทุกเว็บไซต์ต้องการโฮสติ้ง สิ่งนี้เกี่ยวข้องกับการจ่ายเงินสำหรับเซิร์ฟเวอร์ที่กำหนดค่าให้จัดเก็บไฟล์ของคุณและทำให้เว็บไซต์ของคุณพร้อมใช้งานต่อสาธารณะ
- ชื่อโดเมน นี่คือวิธีที่ผู้คนสามารถเข้าถึงเว็บไซต์ของคุณ (นอกเหนือจากการค้นหาในเครื่องมือค้นหา) ชื่อโดเมนที่ดีสามารถสร้างหรือทำลายเว็บไซต์ได้
หากคุณกำลังคิดที่จะสร้างเว็บไซต์แรกของคุณ องค์ประกอบเหล่านี้อาจฟังดูน่ากลัว คุณมีตัวเลือกและการผสมผสานเกือบไม่สิ้นสุดสำหรับเครื่องมือสร้างเว็บไซต์และโฮสต์เว็บที่จะใช้ (ไม่ต้องพูดถึงชื่อโดเมน!)
โดยเฉพาะอย่างยิ่ง การเลือกแพลตฟอร์มการสร้างเว็บไซต์จะกำหนดความซับซ้อนในการเตรียมเว็บไซต์ของคุณ นั่นคือสิ่งที่ WordPress.com เข้ามา
WordPress.com: วิธีที่ดีที่สุดในการสร้างเว็บไซต์ของคุณ
เนื่องจากคุณต้องการเครื่องมือสร้างเว็บไซต์ โฮสติ้งและโดเมนเพื่อสร้างเว็บไซต์ จึงสมเหตุสมผลที่จะเลือกใช้โซลูชันที่มีทั้งสามองค์ประกอบ นั่นคือสิ่งที่ WordPress.com ทำ

คุณคงคุ้นเคยกับ WordPress เป็นอย่างดี เป็นแพลตฟอร์ม CMS และบล็อกที่ได้รับความนิยมมากที่สุดบนเว็บ แต่สิ่งที่คุณอาจไม่รู้ก็คือคุณสามารถใช้มันเพื่อสร้างเว็บไซต์ได้เกือบทุกประเภทเท่าที่คุณจะจินตนาการได้ คุณสมบัติมากมายได้รับการออกแบบโดยคำนึงถึงการเขียนบล็อก แต่ CMS สามารถปรับแต่งได้อย่างไม่น่าเชื่อ
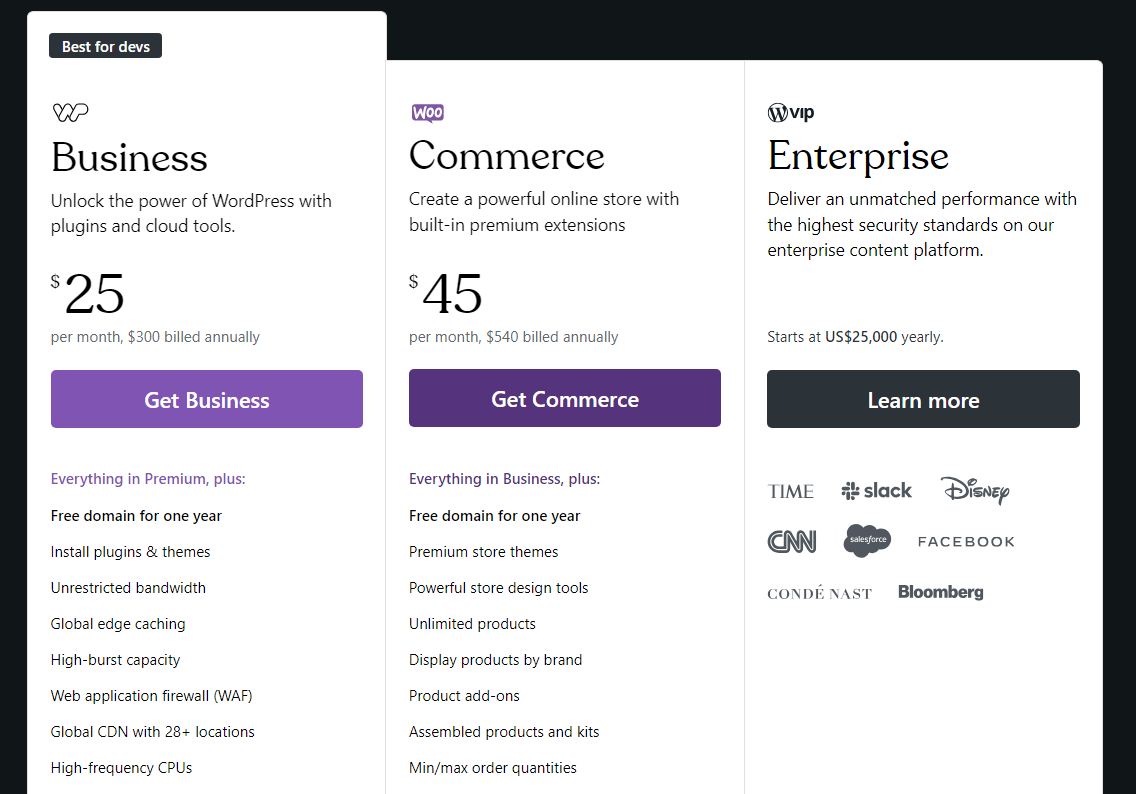
มีเหตุผลที่ทำให้ WordPress มีพลังประมาณ 43% ของทั้งหมด เว็บไซต์ นั่นคือไซต์นับพันล้านแห่ง และรวมถึงแบรนด์หลักๆ เช่น Slack, TIME Magazine, CNN และอื่นๆ อีกมากมาย
ด้วย WordPress คุณจะสามารถเข้าถึงระบบที่ใช้งานง่ายซึ่งรวมถึงเครื่องมือสำหรับการสร้างและการจัดการเนื้อหา การปรับแต่งสไตล์ การจัดการผู้ใช้ อีคอมเมิร์ซ และอื่นๆ อีกมากมาย เพิ่มปลั๊กอินลงในมิกซ์และคุณสามารถเปลี่ยน WordPress ให้เป็นแพลตฟอร์มที่สมบูรณ์แบบสำหรับโปรเจ็กต์เกือบทุกประเภท
ต่างจาก WordPress 'ที่โฮสต์เอง' WordPress.com มีโฮสติ้งและโดเมนฟรี (ขึ้นอยู่กับแผนที่คุณเลือก) CMS ได้รับการติดตั้งไว้ล่วงหน้าในทุกแผน ดังนั้นคุณจึงสามารถทำงานได้ทันทีหลังจากสมัครใช้งานบัญชี นอกจากนี้ WordPress.com ยังให้การป้องกันและการเพิ่มประสิทธิภาพมากกว่าโฮสต์เว็บอื่น ๆ ส่วนใหญ่
วิธีสร้างเว็บไซต์ตั้งแต่เริ่มต้น (ใน 7 ขั้นตอน)
หากคุณรู้สึกตื่นเต้นที่จะเริ่มต้น คุณมาถูกที่แล้ว ในส่วนต่อไปนี้ เราจะแนะนำคุณตลอดกระบวนการสร้างเว็บไซต์ใหม่ของคุณด้วย WordPress.com!
ขั้นตอนที่ 1: สร้างบัญชี WordPress.com
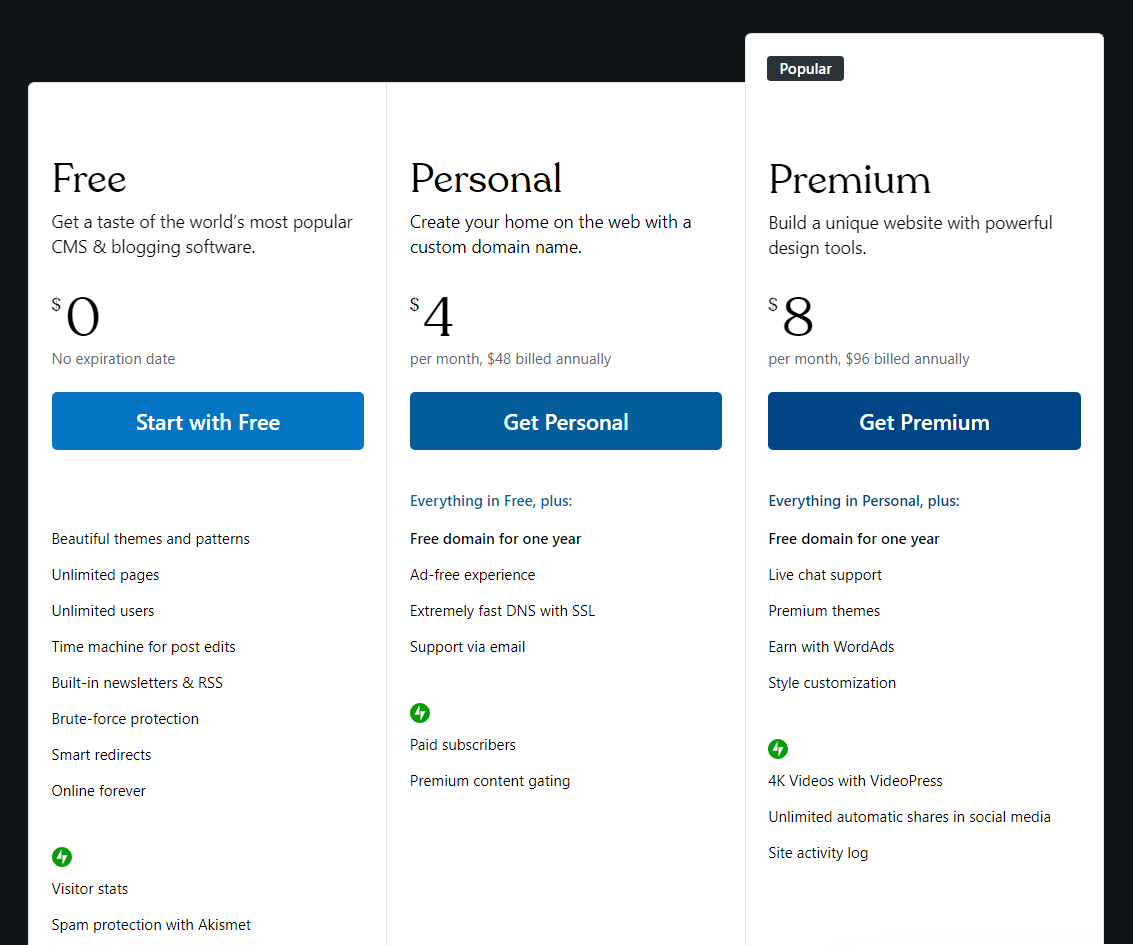
ขั้นตอนแรกนั้นง่ายที่สุด WordPress.com เสนอแผนที่หลากหลาย ดังนั้นคุณควรจะสามารถค้นหาแผนที่เหมาะสมกับงบประมาณของคุณได้ ทุกแผนช่วยให้คุณสามารถเข้าถึง WordPress เวอร์ชันเต็มได้ (นอกเหนือจากการสนับสนุนปลั๊กอิน ซึ่งเราจะพูดคุยกันในไม่ช้า)

แผน WordPress.com ฟรีไม่มีการจำกัดปริมาณการเข้าชมเว็บไซต์ของคุณ และคุณจะได้รับพื้นที่เก็บข้อมูล 1 GB นั่นก็เพียงพอแล้วสำหรับบล็อกเล็กๆ หากคุณไม่รังเกียจที่จะมีโฆษณาแบบดิสเพลย์บนเว็บไซต์
แผนพรีเมียมจะเพิ่มฟังก์ชันการทำงานและประสบการณ์แบบไม่มีโฆษณาอย่างต่อเนื่อง จากเรื่องส่วนตัว วางแผนต่อไป คุณยังได้รับโดเมนฟรีเป็นเวลาหนึ่งปีและใบรับรอง Secure Sockets Layer (SSL) รวมถึง HTTPS อัตโนมัติ (ซึ่งช่วยปกป้องไซต์และผู้เยี่ยมชมของคุณ)
ความมหัศจรรย์ที่แท้จริงของ WordPress ปลดล็อคพร้อมกับธุรกิจ วางแผน. นี่คือตัวเลือกที่รวมการรองรับการติดตั้งปลั๊กอิน คุณสามารถใช้ปลั๊กอินเพื่อเพิ่มคุณสมบัติใหม่ทุกประเภทให้กับเว็บไซต์ของคุณ — ทุกอย่างตั้งแต่แบบฟอร์มติดต่อไปจนถึงหลักสูตรออนไลน์

สุดท้ายนี้ หากคุณต้องการใช้ WordPress เพื่อเปิดร้านค้าอีคอมเมิร์ซ คุณจะต้องมี Commerce วางแผน. นี่เป็นแผนที่ละเอียดถี่ถ้วนที่สุดที่ WordPress.com นำเสนอ แต่แปลเป็นการรักษาความปลอดภัยและประสิทธิภาพระดับแนวหน้าสำหรับร้านค้าออนไลน์
ใช้เวลาพิจารณาว่าคุณต้องการใช้แผนใด หากนี่เป็นครั้งแรกที่คุณใช้ WordPress อาจเป็นการดีที่สุดหากคุณลองใช้แผนฟรีก่อน ด้วยวิธีนี้ คุณจะสามารถทำความคุ้นเคยกับแพลตฟอร์มและค้นหาฟีเจอร์ขั้นสูงเพิ่มเติมที่คุณต้องการได้
ขั้นตอนที่ 2: เลือกและจดทะเบียนชื่อโดเมน
ต่อไป คุณจะต้องมีชื่อโดเมน นี่เป็นพื้นฐานของ URL เว็บไซต์ของคุณ (เช่น jetpack.com )
หากคุณเลือกแผน WordPress.com ที่มาพร้อมกับการจดทะเบียนชื่อโดเมนฟรี กระบวนการนี้จะรวดเร็ว คุณสามารถใช้ผู้รับจดทะเบียนโดเมนบุคคลที่สามแทนได้ แต่จะมีค่าใช้จ่ายเพิ่มเติมในตัวมันเอง
โดยเฉลี่ยแล้ว โดเมน .com มีค่าใช้จ่ายประมาณ 10 เหรียญสหรัฐฯ ต่อปี ค่าใช้จ่ายดังกล่าวอาจแตกต่างกันไปขึ้นอยู่กับโดเมน และราคาจะไม่เท่ากันสำหรับโดเมนระดับบนสุดทุกโดเมน ( .com vs .net vs .org )
สำหรับเว็บไซต์แรกของคุณ โดยทั่วไปควรใช้ .com ต่อไป เนื่องจากเป็นตัวเลือกที่ปลอดภัยและเป็นที่รู้จัก สิ่งที่คุณต้องทำคือค้นหาชื่อที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณ
ขั้นตอนนี้เป็นขั้นตอนส่วนบุคคลมาก และจะแตกต่างกันไปขึ้นอยู่กับเป้าหมายที่คุณมีสำหรับเว็บไซต์ของคุณ ด้วยเหตุนี้ ต่อไปนี้เป็นเคล็ดลับสั้นๆ ที่ควรจดจำเมื่อเลือกโดเมนของคุณ:
- ง่าย ๆ เข้าไว้. คุณคงต้องการให้ชื่อโดเมนของคุณจดจำและพิมพ์ได้ง่าย
- ทำให้มีเอกลักษณ์หรือเชื่อมโยงกับธุรกิจ/แบรนด์ของคุณอย่างชัดเจน หากคุณกำลังดิ้นรนหาชื่อที่ไม่ซ้ำใคร ให้ยึดคำและคำหลักที่เกี่ยวข้องกับธุรกิจหรือแบรนด์ของคุณ สำหรับแฟ้มผลงานและเว็บไซต์ส่วนตัว คุณสามารถใช้ชื่อของคุณเองในรูปแบบต่างๆ แทนได้
- หลีกเลี่ยงโดเมนทั่วไป แม้ว่าโดเมนของคุณจะต้องเรียบง่ายและชัดเจนจะดีที่สุด แต่คุณคงไม่อยากให้สับสนกับแบรนด์อื่นๆ ได้ง่าย โดเมนเช่น Cheaptents . com อาจเข้าใจประเด็นได้ แต่ก็ไม่ได้มีส่วนช่วยในการจดจำแบรนด์ที่เป็นเอกลักษณ์
หากคุณกำลังประสบปัญหาในการตั้งชื่อ มีเครื่องมือสร้างชื่อโดเมนมากมายที่คุณสามารถใช้ได้ เครื่องมือเหล่านี้จะรับคีย์เวิร์ดและสร้างโดเมนที่เป็นไปได้หลายร้อยโดเมน (และยังแสดงให้คุณเห็นว่าโดเมนใดบ้างที่มี) แม้ว่าพวกเขาจะไม่แนะนำตัวเลือกใดๆ ที่คุณชอบ แต่ก็สามารถเหมาะสำหรับการระดมความคิดได้
ขั้นตอนที่ 3: เลือกธีมเพื่อปรับแต่งรูปลักษณ์ของไซต์ของคุณ
เมื่อคุณสมัครใช้งาน WordPress.com คุณจะสามารถเข้าถึงแดชบอร์ดใหม่ได้ทันที ที่นั่น คุณจะสามารถดูเว็บไซต์ของคุณและเริ่มทำการเปลี่ยนแปลงได้ ขณะนี้เว็บไซต์ของคุณควรจะว่างเปล่า โดยมีเพียงหน้าเริ่มต้นที่ธีมของคุณตั้งค่าไว้สำหรับคุณ

ธีม WordPress คือชุดของเทมเพลตที่มีสไตล์เป็นเอกลักษณ์ ธีมช่วยให้คุณเปลี่ยนการออกแบบเว็บไซต์ของคุณได้อย่างง่ายดาย มีแม้แต่ธีมที่ออกแบบมาสำหรับเว็บไซต์บางประเภท เช่น บล็อกหรือร้านค้าออนไลน์
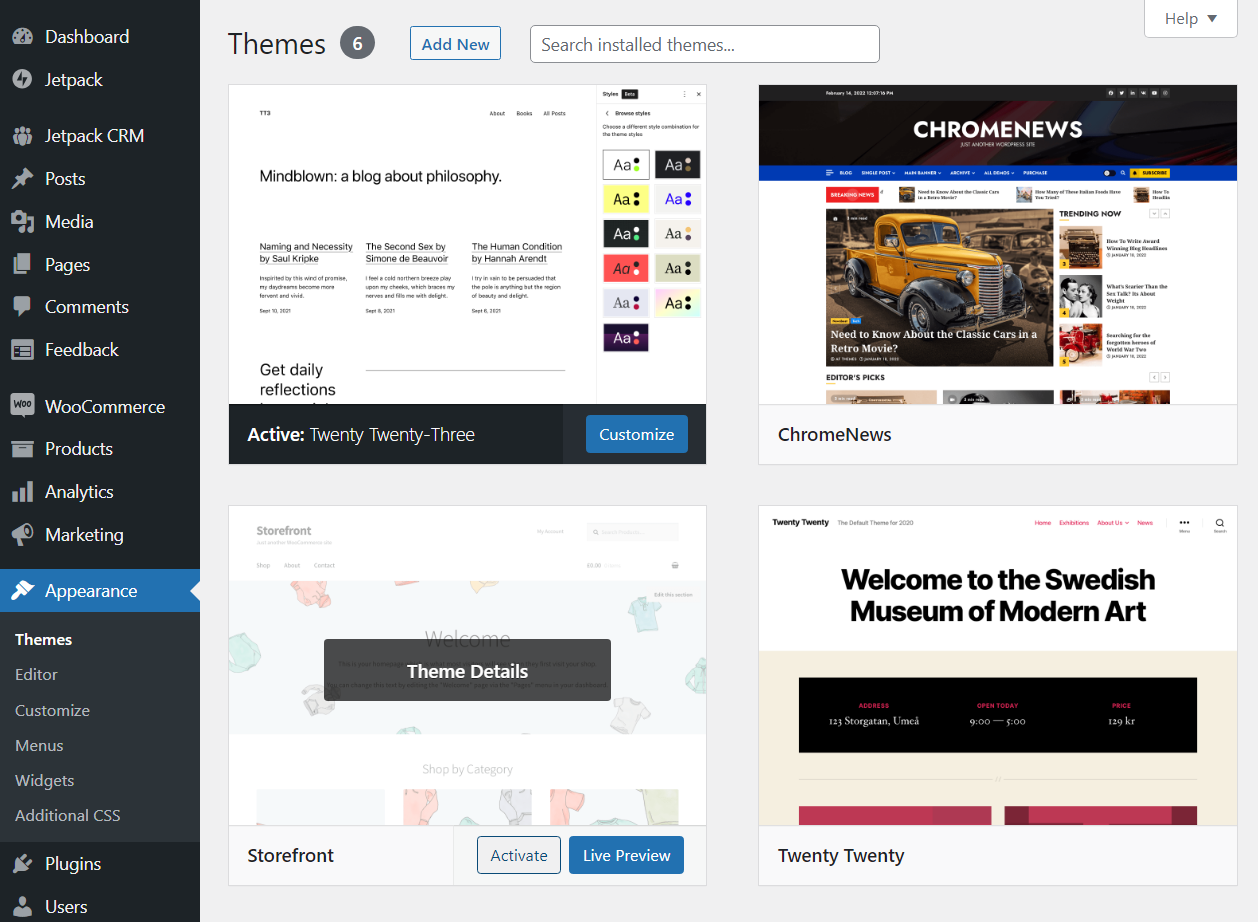
การออกแบบที่คุณเห็นทันทีจะถูกกำหนดโดยธีมเริ่มต้นล่าสุดของ WordPress หากต้องการเปลี่ยน ให้ไปที่หน้า รูปลักษณ์ → ธีม คุณจะเห็นภาพรวมของธีมทั้งหมดที่ติดตั้งบนเว็บไซต์ของคุณ

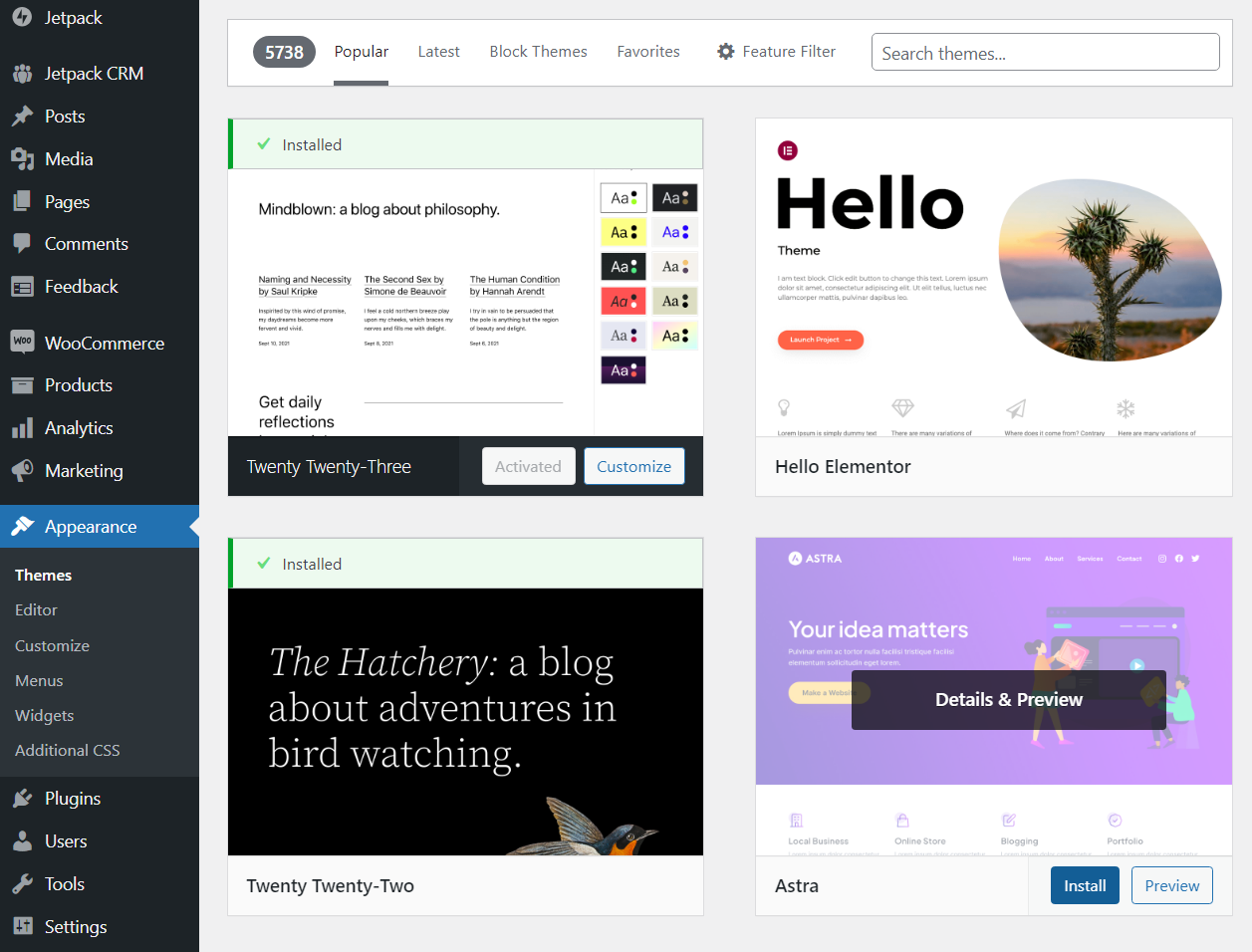
คุณสามารถเปลี่ยนธีมได้โดยเลือกหนึ่งธีมแล้วคลิกปุ่ม เปิดใช้งาน หากต้องการค้นหาตัวเลือกใหม่ ให้เลือก เพิ่มใหม่ นี่จะเป็นการเปิดที่เก็บธีม WordPress โดยไม่ต้องออกจากแดชบอร์ด

จากที่นี่ คุณสามารถเข้าถึงธีมฟรีทั้งหมดที่มีให้สำหรับ WordPress หากคุณเห็นสิ่งที่ชอบ ให้วางเมาส์เหนือรายการนั้นเพื่อดูตัวอย่าง หรือคลิกขวาแล้วคลิก ติดตั้ง
WordPress จะดาวน์โหลดธีมในพื้นหลัง และเมื่อพร้อมแล้ว คุณจะสามารถเปิดใช้งานได้ เมื่อเสร็จแล้ว ให้ตรวจสอบว่าเว็บไซต์ของคุณดูเป็นอย่างไรเมื่อใช้ธีมใหม่
อาจต้องใช้เวลาสักครู่เพื่อค้นหาธีมที่สมบูรณ์แบบ มีตัวเลือกฟรีมากมายให้เลือก ดังนั้นโปรดอดทนรอจนกว่าคุณจะพบการออกแบบที่เหมาะกับวิสัยทัศน์ของคุณสำหรับไซต์ของคุณ
โปรดทราบว่าแผน WordPress.com บางแผนยังให้ตัวเลือกแก่คุณในการอัปโหลดธีมอีกด้วย เพื่อให้คุณสามารถใช้ธีมที่คุณดาวน์โหลดหรือซื้อจากเว็บไซต์และตลาดของบุคคลที่สามได้
ธีมพรีเมียมมีประโยชน์มาก แต่อาจเป็นการดีที่สุดหากคุณไม่เสียเงินซื้อธีมเหล่านี้จนกว่าคุณจะคุ้นเคยกับวิธีการทำงานของ WordPress มากขึ้น ด้วยวิธีนี้ คุณจะรู้ได้อย่างชัดเจนว่าคุณต้องการอะไรเมื่อเริ่มค้นหาตลาดของบุคคลที่สาม
ขั้นตอนที่ 4: ออกแบบไซต์ของคุณด้วยเครื่องมือแก้ไขแบบลากและวาง
เมื่อคุณพอใจกับธีมของคุณแล้ว ก็ถึงเวลาที่งานจริงจะเริ่มต้นขึ้น นั่นหมายถึงการสร้างหน้าแรกสำหรับเว็บไซต์ของคุณ คุณจะต้องใช้เครื่องมือแก้ไขแบบลากและวางของ WordPress หรือที่เรียกว่า Block Editor
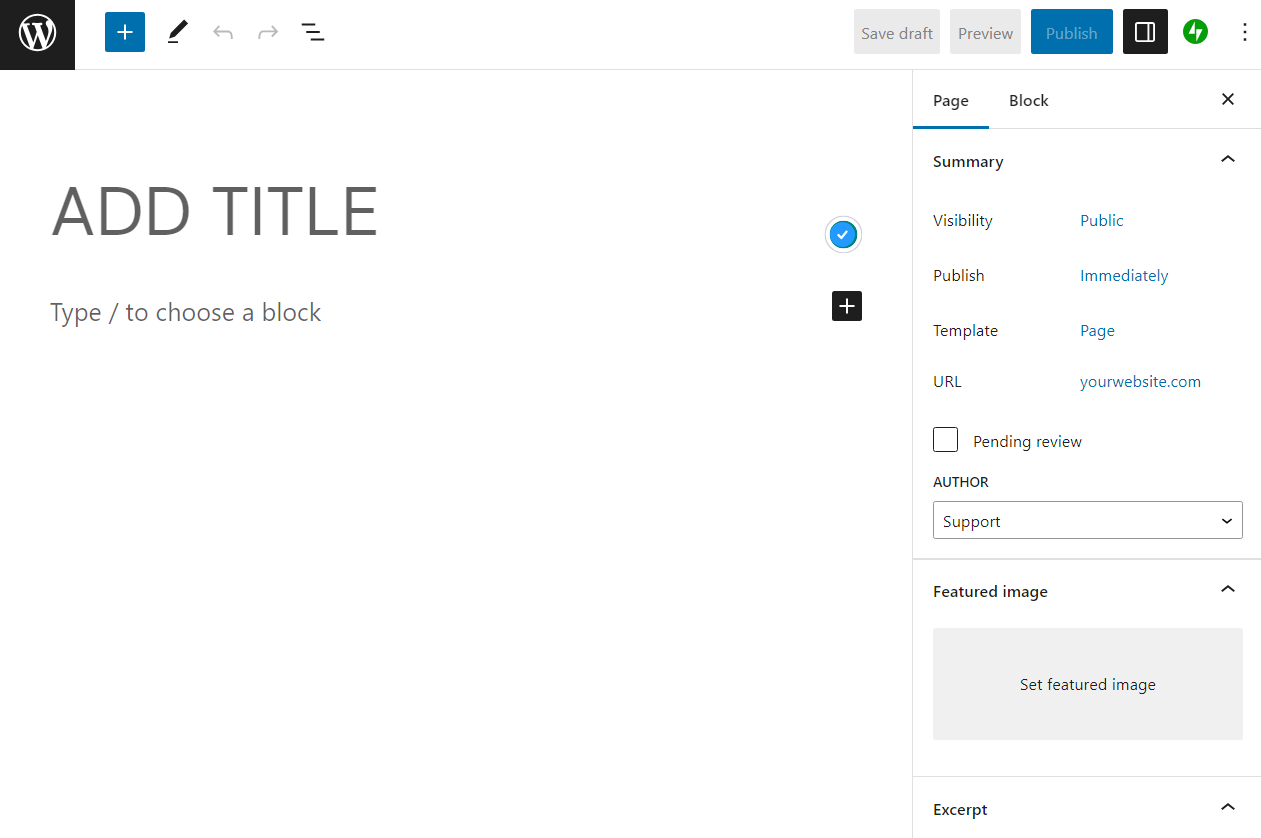
ในการเริ่มต้น ให้ไปที่ส่วน เพจ ของแดชบอร์ดและเลือก เพิ่มใหม่ นี่จะเป็นการเปิดตัวแก้ไขบล็อก เมื่อคุณเริ่มต้นด้วยหน้าว่าง ตัวแก้ไขจะมีลักษณะดังนี้:

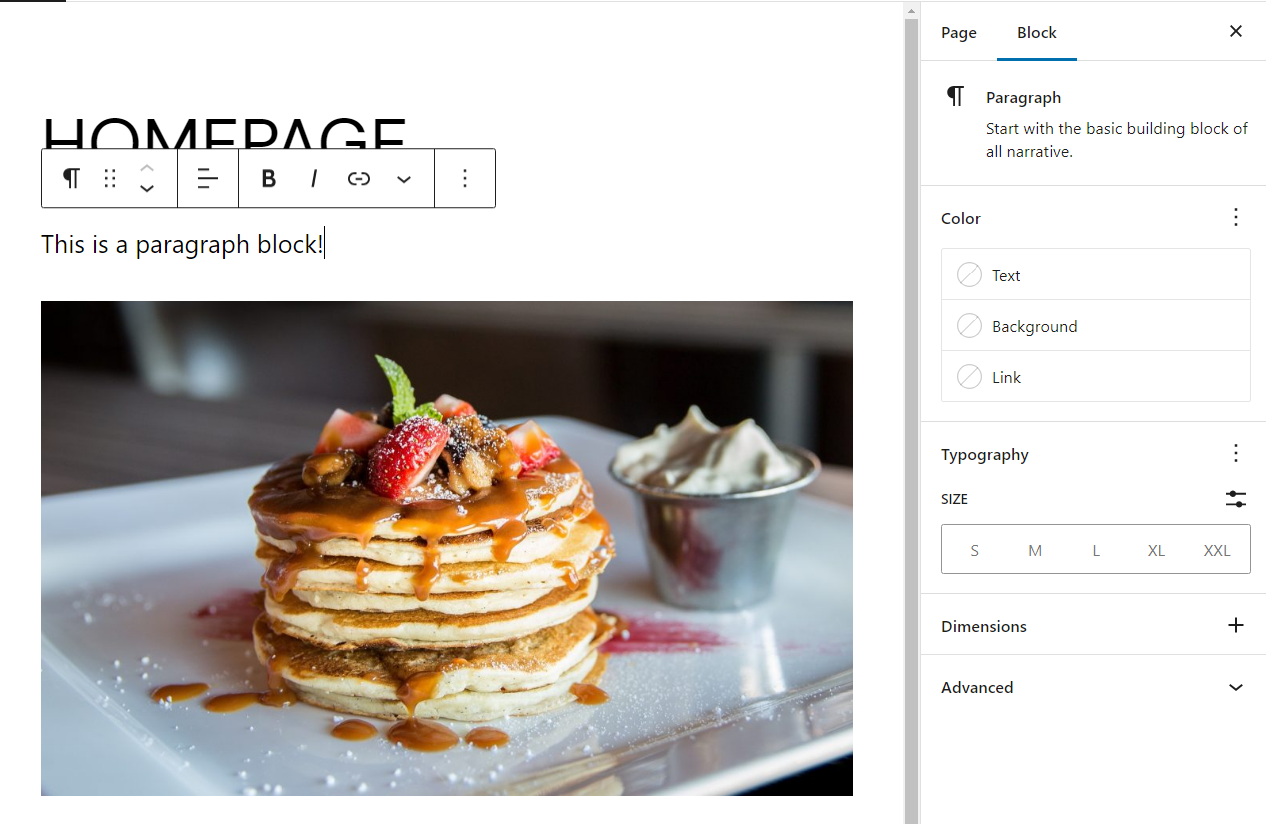
ปุ่มเครื่องหมายบวกที่คุณเห็นตรงกลางหน้าจอทำให้คุณสามารถเพิ่มบล็อกลงในเพจได้ บล็อกเป็นองค์ประกอบที่สร้างไว้ล่วงหน้าซึ่งสามารถเป็นได้เกือบทุกอย่าง ตั้งแต่ย่อหน้าไปจนถึงรายการ รูปภาพ แบบฟอร์ม และอื่นๆ WordPress มาพร้อมกับบล็อกมากมาย รวมถึงทุกองค์ประกอบที่คุณต้องการในการออกแบบเว็บไซต์

หลังจากเพิ่มบล็อกแล้ว คุณสามารถคลิกที่บล็อกนั้นได้ และเมนูทางด้านขวาของหน้าจอจะแสดงตัวเลือกการปรับแต่งให้คุณเห็น คุณยังสามารถเพิ่มบล็อกข้อความพื้นฐาน เช่น ตัวเลือก ย่อหน้า และ รายการได้ อีกด้วย

ในขั้นตอนนี้ เราขอแนะนำให้คุณลองเล่นดูสักหน่อยและทำความคุ้นเคยกับบล็อกต่างๆ ที่โปรแกรมแก้ไขนำเสนอ ไม่ต้องกังวลหากคุณไม่แน่ใจว่าจะเริ่มต้นจากตรงไหน เพียงเรียนรู้วิธีการทำงานของตัวแก้ไข ลองใช้บล็อกต่างๆ จัดเรียงใหม่โดยการลากและวาง และดูว่ามีตัวเลือกการปรับแต่งอะไรบ้าง

คุณสามารถคลิกปุ่ม ดูตัวอย่าง ที่ด้านบนของหน้าจอได้ตลอดเวลาเพื่อดูว่าการออกแบบของคุณจะเป็นอย่างไรเมื่อคุณเผยแพร่ หากคุณไม่พอใจ คุณสามารถปรับแต่งมันต่อไปได้ เนื่องจากทุกหน้าใน WordPress สามารถปรับแต่งได้อย่างเต็มที่
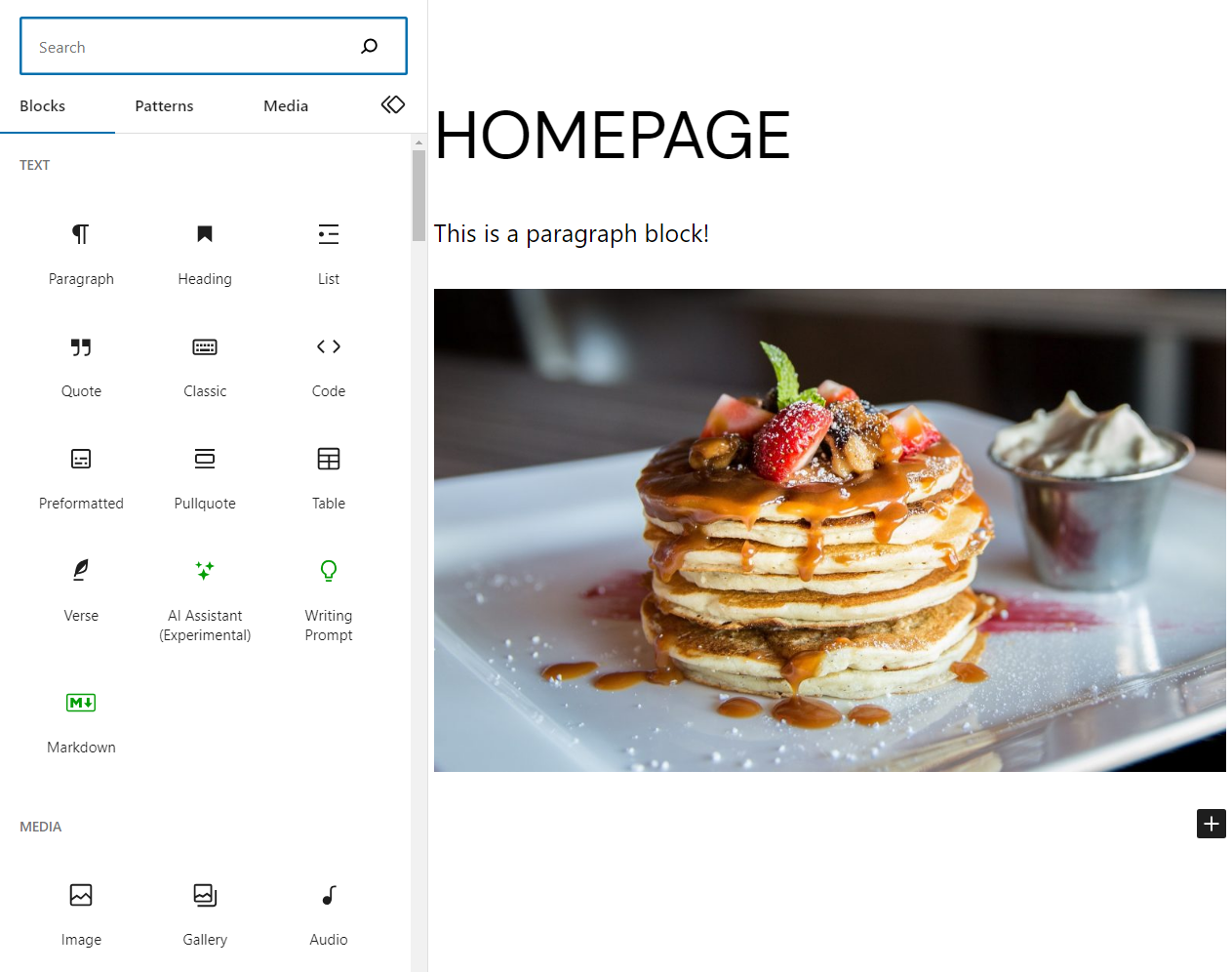
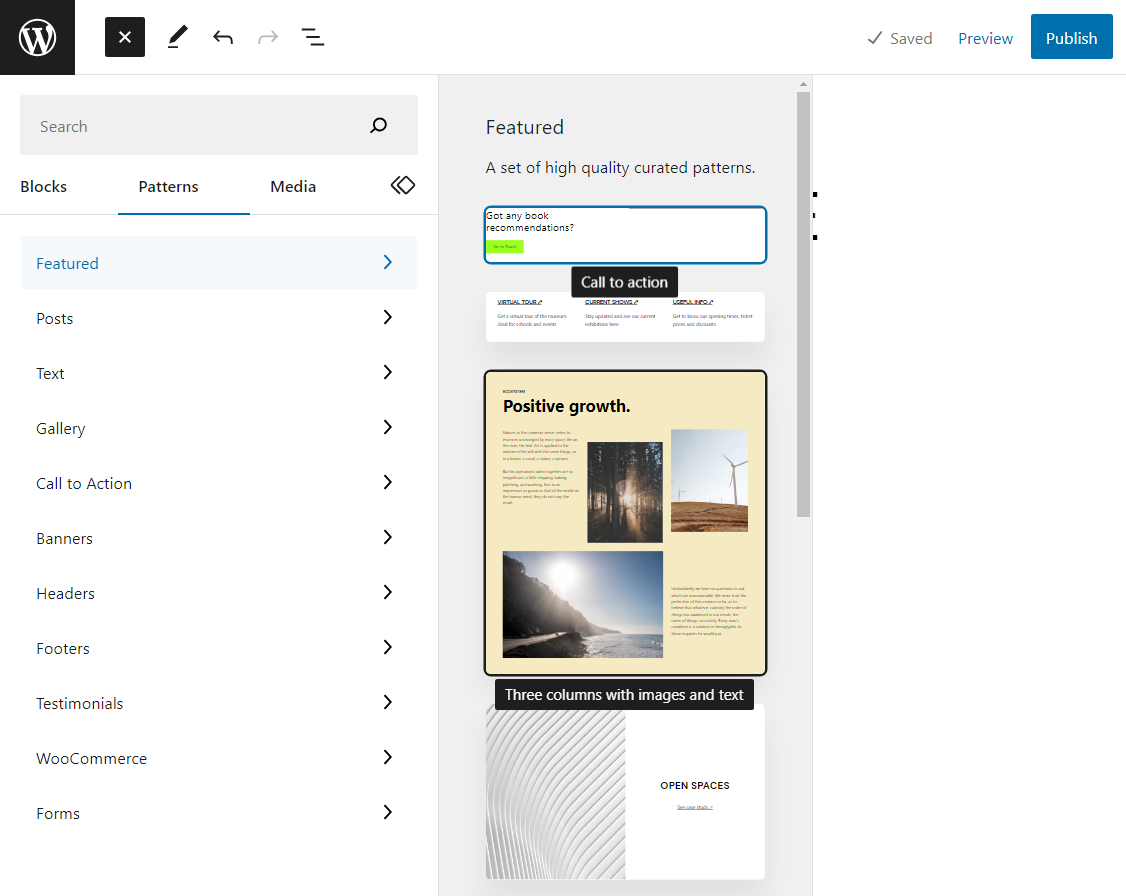
หากคุณไม่แน่ใจว่าต้องการใช้ดีไซน์ประเภทใด คุณสามารถไปที่เมนู Patterns ได้โดยคลิกที่เครื่องหมายบวกสีน้ำเงินที่ด้านบนของหน้าจอ เมนูนี้จะแสดงบล็อกทั้งหมดในแถบด้านข้าง รวมถึงหมวดหมู่ที่มีข้อความว่า Patterns

รูปแบบคือส่วนของหน้าที่ออกแบบไว้ล่วงหน้าซึ่งคุณสามารถใช้เป็นจุดเริ่มต้นได้ การเลือกรูปแบบจะเพิ่มลงในเพจ และคุณจะสามารถแก้ไขส่วนประกอบต่างๆ ได้ (ซึ่งเป็นบล็อกทั้งหมด) เพื่อปรับแต่งตามที่คุณต้องการ
การใช้รูปแบบเป็นทางลัดที่ยอดเยี่ยม ทำให้การออกแบบที่ยอดเยี่ยมเป็นจุดเริ่มต้น ทุกรูปแบบสามารถใช้งานได้ฟรี ดังนั้นทดลองได้เลย
เมื่อคุณพอใจกับการออกแบบของเพจแล้ว ให้คลิกที่ปุ่ม เผยแพร่ WordPress จะบันทึกความคืบหน้าของคุณเป็น “ฉบับร่าง” ในขณะที่คุณแก้ไขเพจหรือโพสต์ มันไม่ได้เผยแพร่เพจจริงๆ (ทำให้ผู้เยี่ยมชมมองเห็นได้) จนกว่าคุณจะคลิกที่ปุ่ม เผยแพร่
ก่อนที่คุณจะเริ่มทำงานในหน้าอื่นๆ คุณจะต้องเรียนรู้วิธีแก้ไขเมนู WordPress และวิธีตั้งค่าหน้าแรกด้วย สิ่งนี้จะช่วยให้คุณสามารถปรับแต่งการนำทางของไซต์ของคุณได้ตามที่คุณต้องการ
เรียนรู้เพิ่มเติมในคู่มือ WordPress Block Editor ของเรา
ขั้นตอนที่ 5: เพิ่มเพจ เนื้อหา รูปภาพ และวิดีโอ
การสร้างหน้าเดียวเป็นการเริ่มต้นที่ดี แต่ก็ไม่ได้สร้างเว็บไซต์ที่สมบูรณ์ ขึ้นอยู่กับแนวคิดที่คุณมีในใจ คุณอาจต้องออกแบบหลายหน้า
คุณอาจต้องการสร้างโพสต์ หากคุณวางแผนที่จะสร้างบล็อก ฟีดข่าว หรือฟีเจอร์ที่คล้ายกัน WordPress จะแสดงโพสต์ล่าสุดของคุณบนหน้า บล็อก ตามค่าเริ่มต้น
กระบวนการสร้างและเผยแพร่โพสต์ทำงานเหมือนกับเพจ ไปที่หน้าจอ โพสต์ แล้วคลิก เพิ่มใหม่ การดำเนินการนี้จะเปิดตัวแก้ไขด้วยแถบสเลทว่างเปล่า
วิธีจัดโครงสร้างเนื้อหาในไซต์ของคุณนั้นขึ้นอยู่กับคุณ ถึงกระนั้น ทุกโพสต์ก็มักจะต้องมีข้อความ รูปภาพ และบางครั้งก็เป็นวิดีโอ คุณสามารถเพิ่มองค์ประกอบเหล่านั้นได้ด้วยการเลือกตัวเลือกเพื่อวางบล็อกบนเพจ

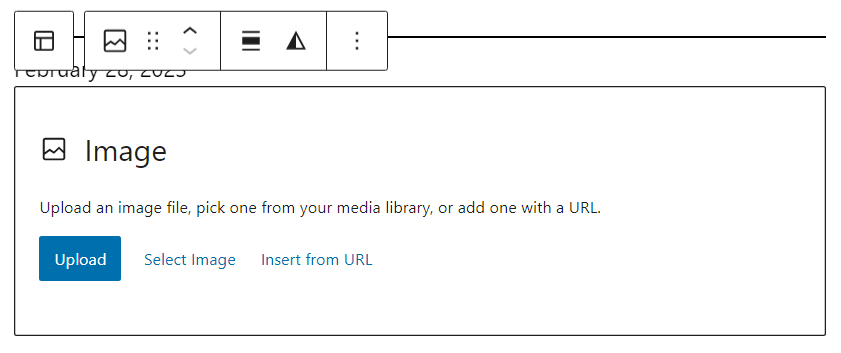
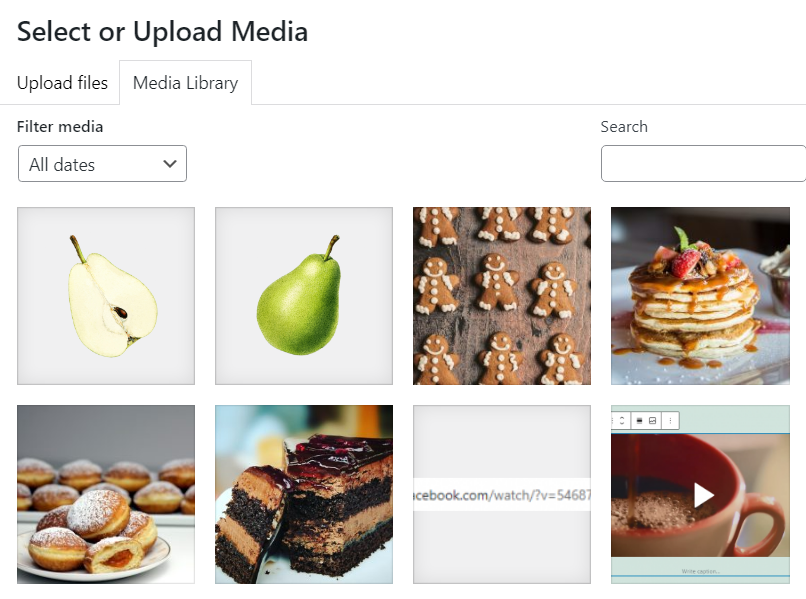
หากต้องการเพิ่มรูปภาพหรือวิดีโอ คุณจะต้องอัปโหลดไปยัง WordPress ก่อน ในการดำเนินการนี้ ให้เลือกตัวเลือก รูปภาพ หรือ วิดีโอ จากเมนูบล็อก แล้วคลิก อัปโหลด

คุณจะได้รับตัวเลือกในการเลือกไฟล์จากอุปกรณ์ท้องถิ่นของคุณและอัปโหลดไปยังเว็บไซต์ เมื่ออัปโหลดเสร็จแล้ว คุณจะสามารถเลือกภาพและวางไว้บนเพจหรือโพสต์ได้

โปรดทราบว่าคุณอาจมีขีดจำกัดพื้นที่เก็บข้อมูล ขึ้นอยู่กับแผน WordPress.com ที่คุณใช้ แพลตฟอร์มนี้ไม่รองรับรูปภาพหรือวิดีโอทุกรูปแบบ แต่ใช้งานได้กับตัวเลือกหลัก ๆ ทั้งหมด หากคุณวางแผนที่จะนำเสนอสื่อจำนวนมาก คุณสามารถใช้บริการโฮสต์วิดีโอกับ Jetpack ได้
เช่นเดียวกับเพจ เมื่อคุณทำงานกับเนื้อหาล่าสุดเสร็จแล้ว คุณสามารถเลือกเผยแพร่หรือบันทึกเป็นฉบับร่างได้ หลังจากที่คุณกดปุ่ม เผยแพร่ ผู้เยี่ยมชมจะสามารถดูเนื้อหาบนเว็บไซต์ของคุณได้
ขั้นตอนที่ 6: เพิ่มผลิตภัณฑ์ การชำระเงิน และการจัดส่ง (ถ้ามี)
ขั้นตอนนี้ใช้ได้เฉพาะเมื่อคุณสร้างร้านค้าออนไลน์ และหากคุณเลือกแผน WordPress.com ที่ช่วยให้คุณสามารถเผยแพร่และขายผลิตภัณฑ์โดยใช้ WooCommerce หากคุณไม่คุ้นเคย WooCommerce คือปลั๊กอินอีคอมเมิร์ซสำหรับ WordPress เพิ่มคุณสมบัติทั้งหมดที่คุณต้องการสำหรับหน้าร้าน

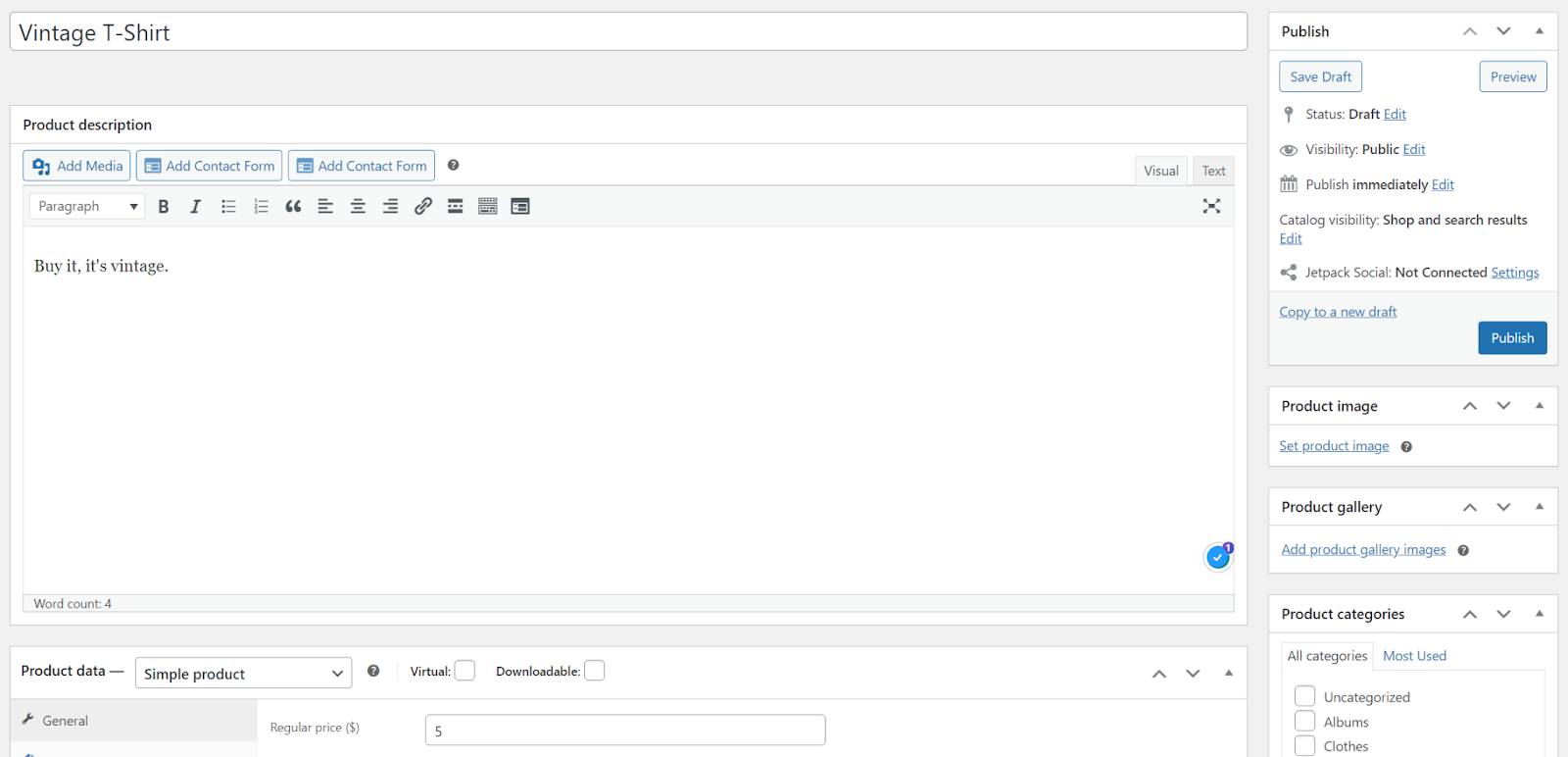
เมื่อคุณติดตั้ง WooCommerce แล้ว คุณสามารถเริ่มเพิ่มผลิตภัณฑ์ลงในเว็บไซต์ของคุณได้โดยใช้ตัวเลือก ผลิตภัณฑ์ → เพิ่มใหม่ การดำเนินการนี้จะเปิดตัวแก้ไขอย่างง่ายซึ่งคุณสามารถตั้งชื่อและราคาของผลิตภัณฑ์ เพิ่มคำอธิบาย และระบุประเภทของสินค้าได้ (ทางกายภาพหรือเสมือน)

เครื่องมือแก้ไข WooCommerce ไม่ได้ใช้บล็อก มันเหมือนกับชุดแบบฟอร์มที่คุณกรอกเพื่อเพิ่มข้อมูลผลิตภัณฑ์
หากคุณต้องการเรียนรู้เพิ่มเติม โปรดดูบทช่วยสอนนี้เกี่ยวกับวิธีเพิ่มและแก้ไขผลิตภัณฑ์ WooCommerce ในขณะที่คุณดำเนินการอยู่ คุณยังอาจเยี่ยมชมบทช่วยสอนเหล่านี้ที่อธิบายวิธีการชำระเงินของ WooCommerce และวิธีกำหนดค่าการจัดส่ง
ขั้นตอนที่ 7: เปิดเว็บไซต์ของคุณ
ด้วย WordPress.com ไม่มีปุ่ม “ เปิดตัว” หรืออะไรก็ตามที่คุณต้องคลิกเพื่อให้เว็บไซต์ของคุณใช้งานได้ ทันทีที่คุณกดปุ่ม เผยแพร่ สำหรับเพจหรือโพสต์ ผู้เยี่ยมชมจะสามารถเห็นได้ สิ่งที่คุณต้องทำคือดึงดูดผู้เยี่ยมชมเหล่านั้นจริงๆ
หากคุณต้องการพึ่งพาเครื่องมือค้นหา คุณจะต้องเรียนรู้เกี่ยวกับการเพิ่มประสิทธิภาพกลไกค้นหา (SEO) คุณยังสามารถใช้โซเชียลมีเดียหรือโฆษณาแบบชำระเงินเพื่อเพิ่มปริมาณการเข้าชมเว็บไซต์ของคุณ ทั้งนี้ขึ้นอยู่กับผู้ชมและงบประมาณของคุณ
ไม่ว่าคุณจะเลือกเส้นทางใดก็ตาม โปรดทราบว่าการสร้างฐานผู้ชมอาจต้องใช้เวลาสักระยะหนึ่ง ไม่มีเว็บไซต์ใดเปิดตัวและมีผู้เยี่ยมชมนับพันคนในชั่วข้ามคืน (เว้นแต่คุณจะมีชื่อเสียง) ดังนั้นจงอดทนและเผยแพร่เนื้อหาใหม่ต่อไป
ตัวอย่างเว็บไซต์ที่สร้างด้วย WordPress.com
แม้ว่าจะมีแพลตฟอร์มที่เหมาะสำหรับผู้เริ่มต้นอย่าง WordPress.com แต่การสร้างเว็บไซต์ทั้งหมดก็อาจดูน่ากลัว คุณอาจไม่แน่ใจว่าคุณต้องการให้มีลักษณะอย่างไร หรือควรรวมอะไรบ้าง หากฟังดูคุ้นเคย ส่วนนี้เหมาะสำหรับคุณ
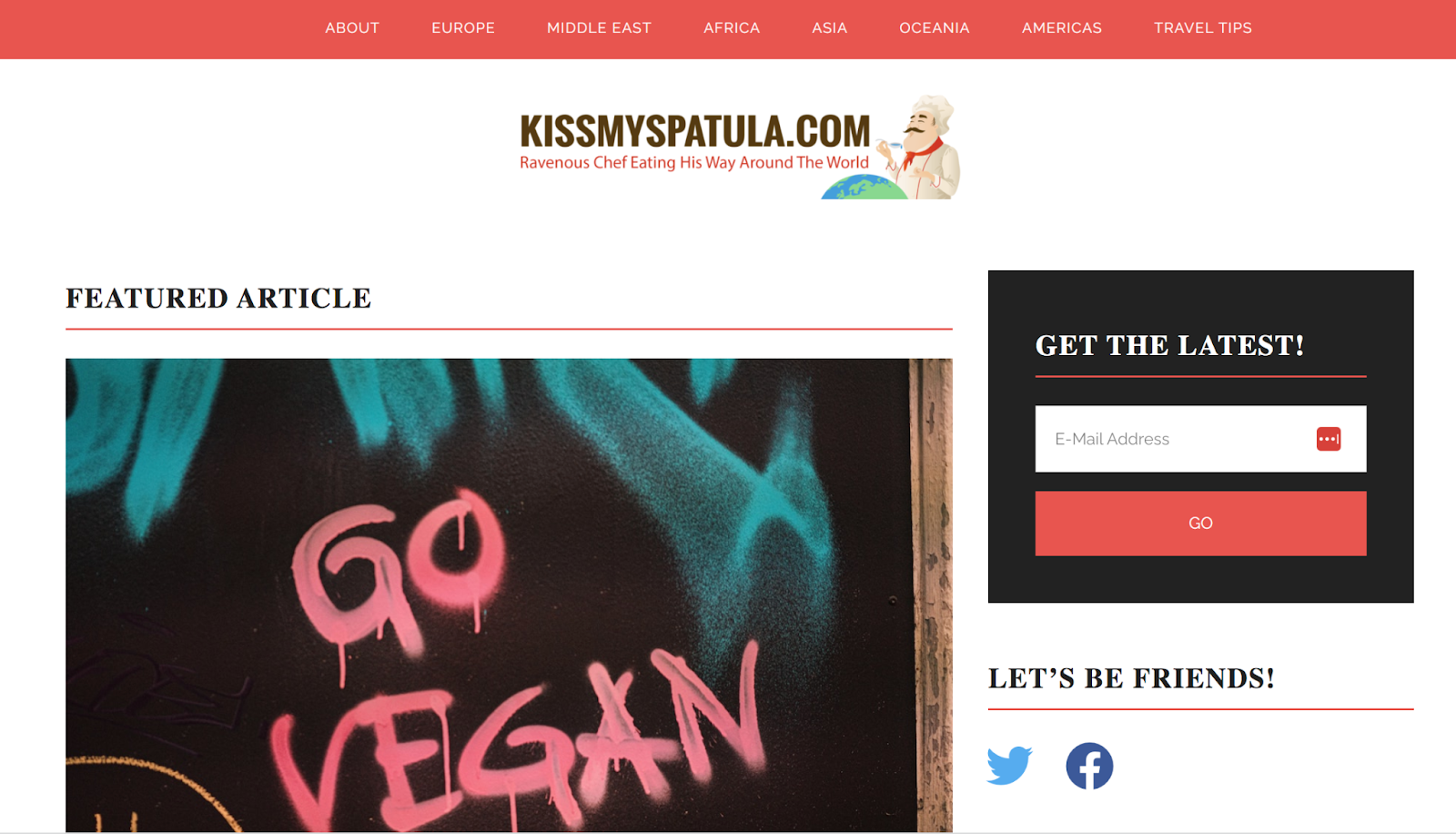
วิธีเริ่มต้นที่ดีที่สุดคือการสำรวจเว็บไซต์ที่มีอยู่ซึ่งสร้างโดยใช้ WordPress.com วิธีนี้จะทำให้คุณพอรู้ว่าอะไรเป็นไปได้ และช่วยให้คุณรู้ว่าคุณทำอะไรและไม่ชอบอะไร
ตัวอย่างเช่น Kiss My Spatula เป็นบล็อกอาหารที่มีเรื่องราวของผู้คนรับประทานอาหารทั่วโลก โพสต์จะถูกจัดหมวดหมู่ตามทวีป พร้อมทั้งแสดงรายการเคล็ดลับการเดินทาง

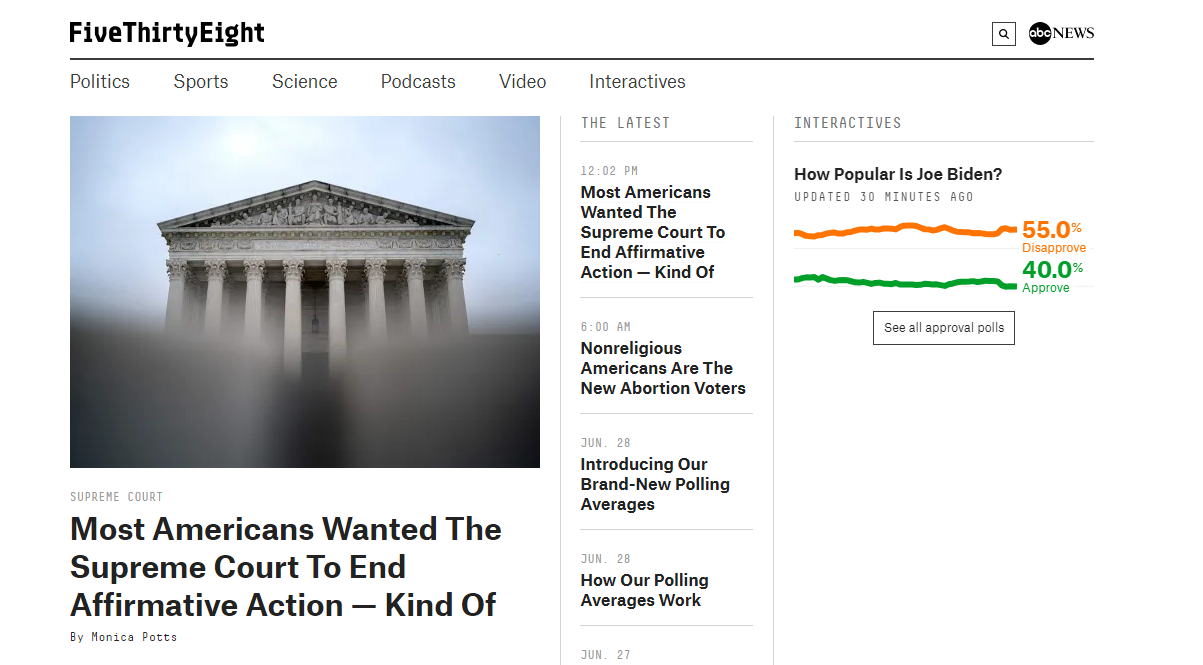
WordPress ไม่ใช่แค่บ้านของบล็อกเท่านั้น บริษัทใหญ่ๆ และกลุ่มข่าวก็พึ่งพา WordPress.com เช่นกัน ตัวอย่างเช่น FiveThirtyEight เป็นหนึ่งในเว็บไซต์วิเคราะห์การสำรวจความคิดเห็นและการเมืองที่ได้รับความนิยมมากที่สุดในสหรัฐอเมริกา

สำหรับบริษัทใหญ่ๆ หลายแห่ง การใช้ WordPress นั้นสมเหตุสมผลเพราะเป็นโปรแกรมสร้างเว็บไซต์ที่พร้อมสำหรับธุรกิจและผ่านการทดสอบแล้ว ซึ่งมีทุกสิ่งที่คุณต้องการเพื่อทำให้แบรนด์ของคุณเติบโต ห้องข่าว Meta มุ่งเน้นไปที่การเผยแพร่ข่าวสารเกี่ยวกับบริษัททั้งหมดภายใต้บริษัทของตน

เว็บไซต์นี้ขับเคลื่อนโดย WordPress VIP (เป็นเจ้าของโดย Automattic เช่นเดียวกับ WordPress.com) ซึ่งให้บริการเว็บไซต์ระดับองค์กร หากเว็บไซต์ของคุณเติบโตเพียงพอ คุณอาจใช้บริการเหล่านั้นได้ในที่สุด!
คำถามที่พบบ่อย
ตอนนี้คุณพร้อมที่จะเริ่มสร้างเว็บไซต์ของคุณเองด้วย WordPress.com แล้ว ก่อนที่คุณจะไป มาเคลียร์คำถามที่ค้างคาใจกันก่อน
การสร้างและโฮสต์เว็บไซต์มีค่าใช้จ่ายเท่าไร?
ค่าใช้จ่ายในการสร้างและโฮสต์เว็บไซต์จะขึ้นอยู่กับประเภทของไซต์ที่คุณต้องการสร้างและแพลตฟอร์มโฮสติ้งที่คุณเลือก ตัวอย่างเช่น หากคุณต้องการจ้างนักพัฒนา เว็บไซต์ของคุณอาจมีค่าใช้จ่ายหลายพันดอลลาร์
WordPress.com มีตัวเลือกมากมายให้คุณเลือกซึ่งปรับให้เหมาะกับงบประมาณที่แตกต่างกัน มีแผนบริการฟรีที่มีทั้งเครื่องมือสร้างเว็บไซต์และโฮสติ้ง มันมีโฆษณาแต่ไม่ได้จำกัดการเข้าชมแต่อย่างใด
คุณยังสามารถเลือกที่จะเริ่มต้นด้วยแผนไม่มีโฆษณาได้ตั้งแต่ต้น WordPress.com เสนอแผนเริ่มต้นที่ยอดเยี่ยมที่เรียกว่า Personal ซึ่งมีค่าใช้จ่าย 4 ดอลลาร์ต่อเดือนและรวมโดเมนฟรีด้วย
ฉันจำเป็นต้องมีทักษะการเขียนโค้ดเพื่อสร้างเว็บไซต์หรือไม่?
หากคุณต้องการสร้างเว็บไซต์ที่กำหนดเองตั้งแต่ต้น คุณจะต้องรู้วิธีเขียนโค้ด อีกทางเลือกหนึ่งคือการจ้างนักพัฒนาเว็บหรือเอเจนซี่มาทำแทนคุณ (ซึ่งอาจมีราคาแพง)
ต้องการใช้เส้นทางนี้หรือไม่? สร้างโดย WordPress.com สามารถจัดการทุกอย่างให้คุณได้ สร้างโดย WordPress.com Happiness Engineers คุณจะมั่นใจได้ว่าจะได้เว็บไซต์ที่มีคุณภาพภายในเวลาเพียงสี่วัน
สำหรับคนอื่นๆ WordPress.com นำเสนอประสบการณ์การสร้างเว็บไซต์แบบเห็นภาพที่ช่วยให้คุณสร้างเว็บไซต์ที่ไม่ซ้ำใครโดยไม่ต้องรู้อะไรเกี่ยวกับโค้ดเลย แม้ว่าคุณจะมีประสบการณ์ในการพัฒนาเว็บไซต์ WordPress.com ช่วยให้คุณสามารถเปิดเว็บไซต์ได้เร็วและง่ายกว่าที่เคย
ใช้เวลานานเท่าใดในการสร้างเว็บไซต์ตั้งแต่เริ่มต้น?
ระยะเวลาในการสร้างเว็บไซต์ขึ้นอยู่กับว่าคุณคุ้นเคยกับกระบวนการ เครื่องมือที่คุณใช้ และขอบเขตของโครงการของคุณมากน้อยเพียงใด WordPress.com ใช้งานง่ายอย่างน่าทึ่ง อย่างไรก็ตาม คุณต้องทำความคุ้นเคยกับวิธีการทำงานของแพลตฟอร์มและ Block Editor
เมื่อคุณเข้าใจวิธีใช้ Block Editor แล้ว คุณสามารถออกแบบหลายหน้าได้ในเวลาเพียงไม่กี่ชั่วโมง หากคุณกำลังสร้างเว็บไซต์ที่มีขนาดค่อนข้างเล็ก คุณควรจะสามารถรวบรวมทุกอย่างเข้าด้วยกันได้ภายในสองสามวัน
เว็บไซต์จะปลอดภัยสำหรับผู้เยี่ยมชมหรือไม่?
ข้อเสียอย่างหนึ่งของการต้องเลือกซื้อโฮสต์เว็บก็คือการรักษาความปลอดภัยตกไปอยู่ในมือคุณเป็นส่วนใหญ่ โฮสต์บางแห่งเสนอฟีเจอร์ความปลอดภัยที่ดี แต่ท้ายที่สุดแล้วความรับผิดชอบในการปกป้องเว็บไซต์ของคุณก็เป็นของคุณในที่สุด
WordPress.com ทำสิ่งที่แตกต่างออกไป แพลตฟอร์มดังกล่าวได้รับการออกแบบมาเพื่อมอบประสบการณ์การโฮสต์ที่ปลอดภัยทันที ทุกแผนมาพร้อมกับใบรับรอง Secure Sockets Layer (SSL) ฟรี รวมไปถึงปลั๊กอิน Jetpack นั่นหมายความว่าคุณสามารถเข้าถึงการรักษาความปลอดภัยในตัว การสำรองข้อมูลแบบเรียลไทม์ การเพิ่มประสิทธิภาพความเร็ว และอื่นๆ อีกมากมาย
เว็บไซต์จะเหมาะกับมือถือหรือไม่?
WordPress Block Editor นั้นเหมาะกับมือถือมาก คุณสามารถใช้โปรแกรมแก้ไขเพื่อดูตัวอย่างว่าเว็บไซต์ของคุณจะมีลักษณะอย่างไรในความละเอียดต่างๆ รวมถึงบนอุปกรณ์เคลื่อนที่
นอกจากนี้ยังเป็นที่น่าสังเกตว่าบางธีมนั้นเหมาะกับมือถือมากกว่าธีมอื่น ๆ วิธีที่ดีที่สุดคือทดสอบหลายตัวเลือกก่อนตัดสินใจ เพื่อให้ไซต์ของคุณดูและทำงานได้ดีสำหรับผู้เข้าชมทุกคน
สร้างเว็บไซต์โดยไม่ต้องเขียนโค้ดด้วย WordPress.com
ไม่ว่าคุณจะรู้วิธีเขียนโค้ดหรือไม่ก็ตาม การใช้ WordPress.com เพื่อสร้างเว็บไซต์ของคุณถือเป็นตัวเลือกที่ชาญฉลาด เครื่องมือสร้างเว็บไซต์นี้มีเครื่องมือทั้งหมดที่คุณต้องการเพื่อสร้างเพจที่ดูเป็นมืออาชีพ และคุณไม่จำเป็นต้องมีความเชี่ยวชาญทางเทคนิคพิเศษใดๆ
ยิ่งไปกว่านั้น WordPress.com มีแผนรวมทุกสิ่งที่คุณต้องการ รวมถึงโฮสติ้งและชื่อโดเมน คุณยังได้รับสิทธิ์เข้าถึง Jetpack ซึ่งหมายถึงการสำรองข้อมูลอัตโนมัติฟรี การเพิ่มประสิทธิภาพความเร็ว การสแกนมัลแวร์และอีกมากมาย!
