วิธีสร้างเว็บไซต์ด้วย ChatGPT – 7 ขั้นตอนง่ายๆ
เผยแพร่แล้ว: 2024-10-29การสร้างเว็บไซต์เคยต้องใช้ทักษะการเขียนโค้ด แต่ตอนนี้ใครๆ ก็ทำได้ง่ายกว่ามาก
ด้วยเครื่องมืออย่าง ChatGPT ทุกคนสามารถสร้างเว็บไซต์ได้โดยไม่ต้องมีประสบการณ์ด้านเทคนิคใดๆ เพียงให้คำแนะนำ จากนั้นระบบจะสร้างโค้ดให้กับคุณ
หากคุณรู้สึกไม่แน่ใจเกี่ยวกับข้อความแจ้งหรือคำแนะนำในการสร้างเว็บไซต์ด้วย ChatGPT ก็ไม่เป็นไร! คำแนะนำทีละขั้นตอนง่ายๆ นี้จะช่วยคุณในการเลือกชื่อโดเมนไปจนถึงการเผยแพร่เว็บไซต์ของคุณ เราสัญญาว่ามันง่ายกว่าที่คุณคิด!
ดังนั้น เตรียมคอมพิวเตอร์ของคุณให้พร้อมแล้วทำตามคำแนะนำของเราเพื่อ สร้างเว็บไซต์แห่งแรกของคุณด้วย ChatGPT !
ChatGPT สามารถสร้างเว็บไซต์ได้หรือไม่?
หากคุณสงสัยว่า “ChatGPT สร้างเว็บไซต์ได้หรือไม่” คำตอบคือ ใช่ และ ไม่ใช่ อย่าสับสน. ให้เราอธิบายให้คุณฟัง!
คำตอบคือ 'ใช่' เพราะ ChatGPT ช่วยคุณสร้างเว็บไซต์ได้อย่างมาก มันเป็นเครื่องมืออันทรงคุณค่าที่จะช่วยคุณตลอดแต่ละขั้นตอนของกระบวนการ ChatGPT ช่วยให้การสร้างเว็บไซต์ง่ายขึ้นด้วยการตอบคำถามและให้คำแนะนำ โดยเฉพาะอย่างยิ่งสำหรับผู้เริ่มต้น
คำตอบคือ 'ไม่' เพราะ ChatGPT ไม่สามารถสร้างเว็บไซต์เองได้โดยตรง คุณต้องป้อนข้อความแจ้งที่ถูกต้องเพื่อสร้างโค้ดและเนื้อหาเว็บไซต์เพื่อสร้างเว็บไซต์ของคุณ
ตัวอย่างเช่น หากคุณไม่แน่ใจเกี่ยวกับการตั้งค่าโดเมนหรือการเลือกแผนโฮสติ้ง ChatGPT สามารถอธิบายตัวเลือกต่างๆ และแนะนำสิ่งที่ดีที่สุดสำหรับความต้องการของคุณ นอกจากนี้ยังเป็นประโยชน์ในการแนะนำคุณเกี่ยวกับการใช้เครื่องมือสร้างเว็บไซต์ เช่น WordPress การแนะนำธีม และอธิบายวิธีการทำงานของปลั๊กอิน
ChatGPT ยังสามารถเสนอเคล็ดลับในการปรับแต่งเว็บไซต์ของคุณและเพิ่มประสิทธิภาพสำหรับเครื่องมือค้นหาอีกด้วย แม้ว่าคุณจะทำงานจริง แต่ ChatGPT ก็ทำหน้าที่เป็นที่ปรึกษาที่เชื่อถือได้เพื่อลดความซับซ้อนในการตัดสินใจ และช่วยให้คุณสร้างเว็บไซต์ได้อย่างมั่นใจและมีประสิทธิภาพ
มาดูกันว่าคุณควรใช้ ChatGPT เพื่อสร้างเว็บไซต์อย่างง่ายดายอย่างไร!
วิธีสร้างเว็บไซต์ด้วย ChatGPT: 7 ขั้นตอนง่ายๆ สำหรับคุณ

เราจะแสดงเส้นทางทั้งหมดของการสร้างเว็บไซต์โดยใช้ ChatGPT ใน 7 ขั้นตอนง่ายๆ ขั้นตอนเหล่านี้ครอบคลุมทุกอย่างตั้งแต่การสร้างบัญชี ChatGPT ไปจนถึงการทำให้เว็บไซต์ของคุณเข้าถึงได้ทั่วโลก ขั้นแรก ลองดูรายการคร่าวๆ จากนั้นเราจะอธิบายแต่ละจุดโดยละเอียด:
- ตั้งค่าข้อกำหนด
- ตั้งค่าพื้นฐาน
- ติดตั้ง WordPress บนแผงควบคุมของคุณ
- ติดตั้งปลั๊กอินที่จำเป็น
- เลือกธีมที่เหมาะสม
- สร้างหน้าสำคัญ
- ปรับแต่งเว็บไซต์ของคุณ
รู้สึกตื่นเต้นไหม? สุดยอด. เอาล่ะเรามาดูรายละเอียดกันดีกว่า!
วิชาบังคับก่อน: สร้างบัญชี ChatGPT
กรุณารอสักครู่ อีกครั้ง? ใช่! ไม่กี่วินาที
ก่อนที่จะเข้าสู่ขั้นตอนหลัก คุณจะต้องมีบัญชี ChatGPT แต่ไม่ต้องกังวล การสร้างบัญชี ChatGPT เป็นกระบวนการที่ไม่ซับซ้อน
ขั้นแรก ให้ไปที่เว็บไซต์ ChatGPT และค้นหาตัวเลือก “ ลงชื่อสมัครใช้ ” ซึ่งโดยปกติจะอยู่ที่มุมขวาบนของหน้าแรก คลิกเพื่อเริ่มขั้นตอนการลงทะเบียน

คุณจะต้องระบุที่อยู่อีเมลของคุณและสร้างรหัสผ่านที่ปลอดภัย หลังจากนั้น ตรวจสอบอีเมลของคุณเพื่อดูลิงก์ยืนยันจาก OpenAI คลิกลิงก์เพื่อยืนยันอีเมลของคุณ เมื่อได้รับการยืนยันแล้ว คุณสามารถเข้าสู่ระบบบัญชีใหม่ของคุณได้
ตอนนี้มาสร้างเว็บไซต์ของคุณโดยใช้ ChatGPT กันดีกว่า!

ขั้นตอนที่ 1: ตั้งค่าข้อกำหนด
ก่อนที่จะเริ่มสร้างเว็บไซต์ของคุณ สิ่งสำคัญคือต้องตั้งค่าความต้องการของคุณ วิธีนี้ช่วยให้แน่ใจว่าไซต์ของคุณตรงตามความต้องการและตรงใจผู้ชมของคุณ
สมมติว่า คุณเป็นบล็อกเกอร์และต้องการสร้างเว็บไซต์บล็อก ให้คุณโดยใช้ ChatGPT มาดูวิธีตั้งค่าข้อกำหนดสำหรับเว็บไซต์ของคุณกัน:
ก) ระบุวัตถุประสงค์ของคุณ
เริ่มต้นด้วยการกำหนดเป้าหมายหลักสำหรับเว็บไซต์ของคุณ ถามตัวเองด้วยคำถาม เช่น “ฉันต้องการแชร์เรื่องราวส่วนตัว ให้คำแนะนำ หรือรีวิวผลิตภัณฑ์หรือไม่” การมีวัตถุประสงค์ที่ชัดเจนช่วยให้คุณกำหนดประเภทเนื้อหาที่คุณต้องการและวิธีจัดโครงสร้างไซต์ของคุณได้
คุณสามารถใช้ ChatGPT เพื่อช่วยชี้แจงวัตถุประสงค์ของคุณได้ ลองพร้อมท์นี้:
ChatGPT, help me identify the main objectives for my blogging website. I want to focus on [insert your general idea, eg, lifestyle, travel, technology].b) อธิบายผู้ชมของคุณ
การทำความเข้าใจว่าผู้ชมของคุณคือใครสามารถกำหนดเนื้อหาและการออกแบบเว็บไซต์ของคุณได้ พิจารณาข้อมูลประชากรของผู้เยี่ยมชมของคุณ เช่น อายุ ความสนใจ และพฤติกรรมออนไลน์ ความรู้นี้ช่วยให้คุณสร้างเนื้อหาที่ตรงเป้าหมายซึ่งตรงตามความต้องการและความชอบของพวกเขา
คุณสามารถใช้พร้อมท์นี้เพื่อระบุกลุ่มเป้าหมายของคุณ:
ChatGPT, who should my target audience be for a blog about [insert your blog topic]? What are their interests and online habits?c) ระบุคุณสมบัติที่สำคัญ
ลองนึกถึงคุณลักษณะที่เว็บไซต์บล็อกของคุณต้องการเพื่อให้เป็นไปตามวัตถุประสงค์ ซึ่งอาจรวมถึงหมวดหมู่สำหรับหัวข้อต่างๆ ส่วนความคิดเห็นสำหรับการมีส่วนร่วมของผู้อ่าน หรือตัวเลือกการแชร์บนโซเชียลมีเดีย
ใช้ ChatGPT เพื่อระดมความคิดเกี่ยวกับฟีเจอร์เหล่านี้ด้วยข้อความเตือน เช่น:
ChatGPT, what essential features should I include on my blogging website about [insert your topic]? How can these features enhance user experience?d) ตั้งค่ากำหนดการออกแบบ
การออกแบบเว็บไซต์ของคุณมีบทบาทสำคัญในการดึงดูดและรักษาผู้เยี่ยมชม ตัดสินใจเลือกรูปลักษณ์โดยรวมที่คุณต้องการ ซึ่งรวมถึงการเลือกโทนสี การพิมพ์ และเลย์เอาต์ที่สอดคล้องกับเอกลักษณ์ของแบรนด์ของคุณ
ค้นคว้าเว็บไซต์อื่นๆ เพื่อหาแรงบันดาลใจและคิดว่าสไตล์ใดโดนใจกลุ่มเป้าหมายของคุณ คุณสามารถใช้พร้อมท์นี้เพื่อระบุการกำหนดลักษณะการออกแบบ:
ChatGPT, suggest design preferences for a blogging website focused on [insert your topic]. What colors, fonts, and layouts would appeal to my target audience?จ) เลือกแพลตฟอร์ม
มีหลายแพลตฟอร์มสำหรับสร้างเว็บไซต์ของคุณ ตัวอย่างเช่น คุณสามารถใช้การเขียนโค้ดแบบกำหนดเอง, SaaS ใดๆ หรือโซลูชัน CMS เพื่อให้งานของคุณสำเร็จลุล่วงได้ คุณสามารถใช้ ChatGPT เพื่อเลือกโซลูชันที่ดีที่สุดสำหรับคุณตามความเชี่ยวชาญของคุณ
ใช้ข้อความแจ้งนี้เพื่อค้นหาแพลตฟอร์มที่ดีที่สุดสำหรับคุณ:
ChatGPT, I'm not a technical person. So, which solution should I use to create my site?ในบล็อกนี้ เราจะใช้ WordPress เป็นแพลตฟอร์มของเราในการสร้างเว็บไซต์โดยใช้ ChatGPT เนื่องจาก WordPress เป็นแพลตฟอร์ม CMS ที่ดีที่สุดด้วยเหตุผลหลายประการ และดีกว่าทางเลือกอื่นสำหรับผู้เริ่มต้นที่ไม่มีความรู้ด้านเทคนิคมากนัก
ขั้นตอนที่ 02: ตั้งค่าพื้นฐาน
การตั้งค่าพื้นฐานเป็นขั้นตอนสำคัญในการเปิดตัวเว็บไซต์ของคุณ สิ่งนี้เกี่ยวข้องกับการจดทะเบียนโดเมนของคุณและการซื้อแผนโฮสติ้ง
ต่อไปนี้คือวิธีดำเนินการแต่ละงาน พร้อมด้วยวิธีที่ ChatGPT สามารถช่วยเหลือคุณได้:
ก) ลงทะเบียนโดเมนของคุณ
ชื่อโดเมนของคุณคือที่อยู่เว็บไซต์ของคุณบนอินเทอร์เน็ต ดังนั้นจึงควรสะท้อนถึงแบรนด์และเนื้อหาของคุณ
เมื่อเลือกชื่อโดเมน ควรตั้งชื่อให้สั้น น่าจดจำ และเกี่ยวข้องกับบล็อกของคุณ ใช้ ChatGPT เพื่อสร้างแนวคิดหรือตรวจสอบความพร้อมของชื่อโดเมนที่คุณต้องการ
คุณสามารถใช้พร้อมท์นี้:
ChatGPT, suggest some domain name ideas for my blogging website about [insert your topic]. What should I consider when choosing a domain name?เมื่อคุณมีรายชื่อที่เป็นไปได้แล้ว ให้ไปที่ผู้รับจดทะเบียนโดเมน เช่น GoDaddy หรือ Namecheap เพื่อตรวจสอบความพร้อมและจดทะเบียนโดเมนที่คุณเลือก
b) ซื้อแผนโฮสติ้ง
แผนโฮสติ้งช่วยให้เว็บไซต์ของคุณสามารถเข้าถึงได้บนอินเทอร์เน็ต มีตัวเลือกโฮสติ้งที่หลากหลาย รวมถึงโฮสติ้งที่ใช้ร่วมกัน, VPS และโฮสติ้งเฉพาะ
แต่ละแบบมีข้อดีขึ้นอยู่กับความต้องการและงบประมาณของคุณ หากต้องการค้นหาแผนโฮสติ้งที่เหมาะสม โปรดขอคำแนะนำจาก ChatGPT ที่ปรับให้เหมาะกับบล็อกของคุณ คุณอาจใช้พร้อมท์นี้:
ChatGPT, what type of hosting plan should I choose for my blogging website about [insert your topic]? What factors should I consider when selecting a hosting provider?ChatGPT สามารถช่วยให้คุณเข้าใจข้อดีข้อเสียของโฮสติ้งประเภทต่างๆ และแนะนำผู้ให้บริการโฮสติ้งที่เชื่อถือได้ เช่น Bluehost หรือ SiteGround เมื่อคุณตัดสินใจแล้ว ให้ไปที่เว็บไซต์ของผู้ให้บริการที่เลือกเพื่อซื้อแผนโฮสติ้งของคุณ
ขั้นตอนที่ 03: ติดตั้ง WordPress บนแผงควบคุมของคุณ
การติดตั้ง WordPress เป็นขั้นตอนสำคัญในการตั้งค่าเว็บไซต์บล็อกของคุณ ผู้ให้บริการโฮสติ้งหลายรายมีตัวเลือกการติดตั้ง WordPress ที่ง่ายดายในแผงควบคุม ทำให้กระบวนการนี้ง่ายสำหรับผู้เริ่มต้น
ทำตามขั้นตอนเหล่านี้เพื่อเริ่มต้น:
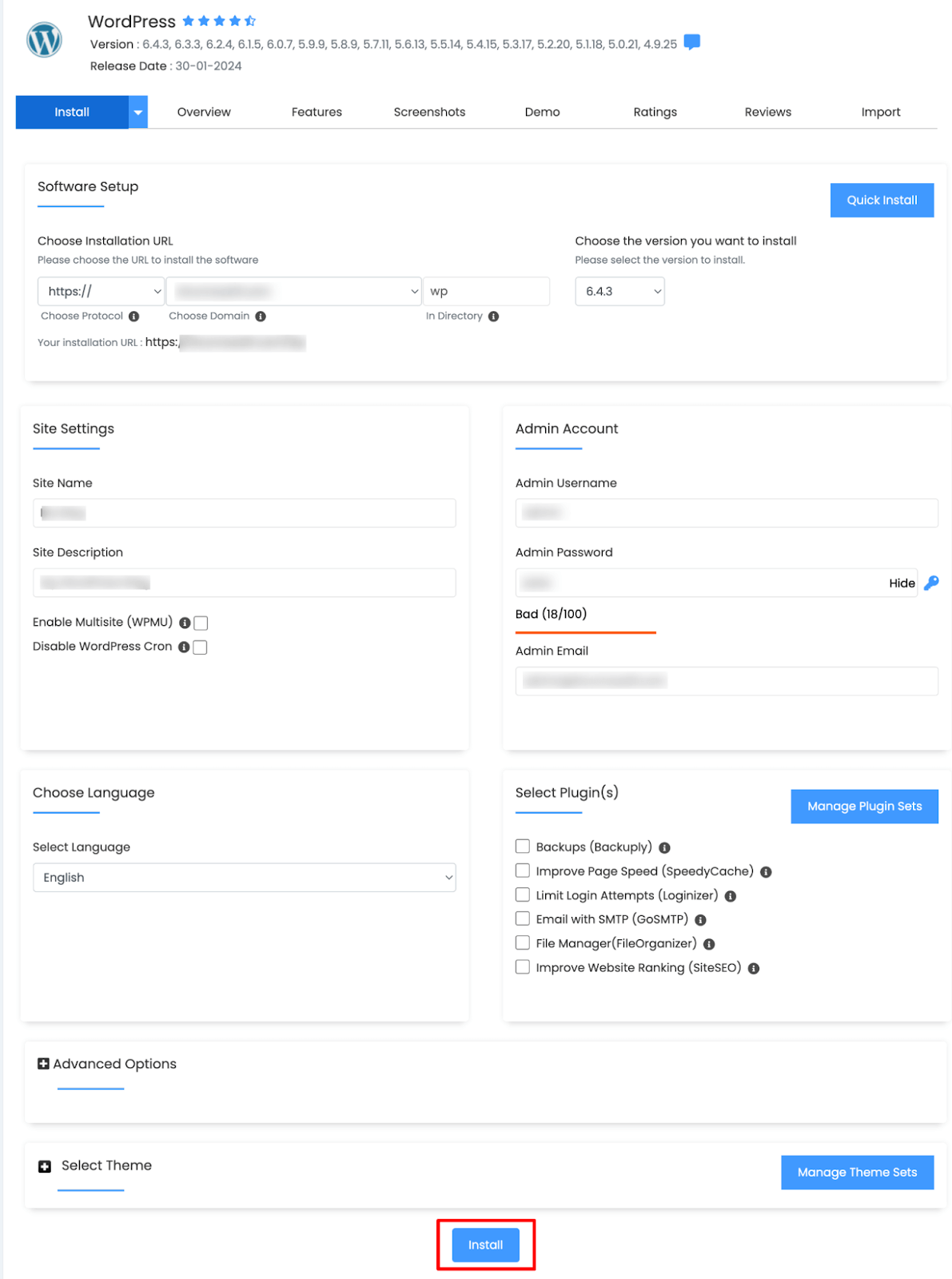
- เข้าถึงแผงควบคุมของคุณ : เข้าสู่ระบบบัญชีโฮสติ้งของคุณและไปที่แผงควบคุม (มักเรียกว่า cPanel) มองหาส่วนที่ชื่อ ' เว็บไซต์ ' หรือ ' ตัวติดตั้งแอพ Softaculous ' ซึ่งคุณจะพบตัวเลือกสำหรับการติดตั้งซอฟต์แวร์ต่างๆ รวมถึง WordPress คลิกที่ ' เวิร์ดเพรส '
- กรอกรายละเอียดการติดตั้ง : คุณจะต้องป้อนข้อมูลบางอย่าง เช่น ชื่อไซต์ของคุณ คำอธิบายสั้น ๆ และชื่อผู้ใช้และรหัสผ่านของผู้ดูแลระบบ เลือกรหัสผ่านที่รัดกุมเพื่อความปลอดภัย ข้อมูลนี้จะถูกนำมาใช้เพื่อจัดการไซต์ WordPress ของคุณ
- เสร็จสิ้นการติดตั้ง : คลิกปุ่ม ' ติดตั้ง ' โดยปกติกระบวนการนี้จะใช้เวลาเพียงไม่กี่นาที เมื่อเสร็จแล้ว คุณจะเห็นข้อความแสดงความสำเร็จพร้อมกับ URL เข้าสู่ระบบ WordPress ของคุณ

ใช้ชื่อผู้ใช้และรหัสผ่านของผู้ดูแลระบบที่คุณตั้งไว้ก่อนหน้านี้เพื่อเข้าสู่แดชบอร์ด WordPress ใหม่ของคุณ จากที่นี่ คุณสามารถเริ่มปรับแต่งไซต์ของคุณ เพิ่มเนื้อหา และเลือกธีมได้
เพื่อให้กระบวนการนี้ราบรื่นยิ่งขึ้น คุณสามารถใช้ ChatGPT เพื่อตอบคำถามเฉพาะเจาะจงที่คุณมีได้ ตัวอย่างเช่น หากคุณไม่แน่ใจเกี่ยวกับขั้นตอนการติดตั้ง ให้ลองทำตามคำแนะนำนี้:
ChatGPT, can you guide me through the steps to install WordPress on my hosting control panel?ด้วยวิธีนี้ คุณจะมีแหล่งข้อมูลที่เชื่อถือได้เพื่อช่วยเหลือคุณในการตั้งค่าเว็บไซต์ WordPress
ขั้นตอนที่ 4: ติดตั้งปลั๊กอินที่จำเป็น
หากคุณไม่ทราบว่าควรติดตั้งปลั๊กอินตัวใด คุณสามารถใช้ ChatGPT เพื่อรับรายการปลั๊กอินที่จำเป็นได้ ใช้พรอมต์นี้เพื่อรับรายการ:
ChatGPT, what essential plugins should I install for my blogging website? What are their benefits?อย่างไรก็ตาม เรากำลังแบ่งปันรายการปลั๊กอินที่จำเป็นสำหรับเว็บไซต์บล็อกของคุณ:
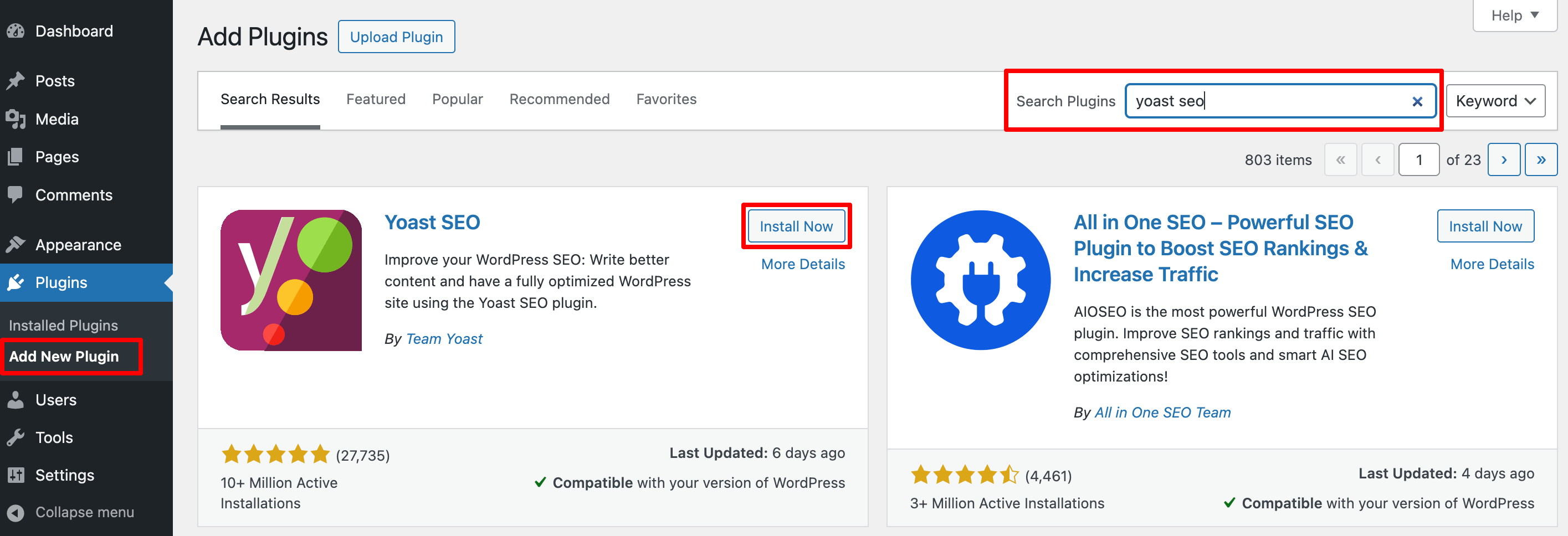
- Yoast SEO : ปลั๊กอินนี้ช่วยเพิ่มประสิทธิภาพเนื้อหาของคุณสำหรับเครื่องมือค้นหา เสนอคำแนะนำในการปรับปรุง SEO และความสามารถในการอ่าน ซึ่งทำให้บล็อกของคุณมีอันดับสูงขึ้นในผลการค้นหาได้ง่ายขึ้น
- Akismet Anti-Spam : Akismet ปกป้องบล็อกของคุณจากความคิดเห็นที่เป็นสแปม มันจะตรวจสอบความคิดเห็นและการส่งแบบฟอร์มติดต่อกับฐานข้อมูลทั่วโลกโดยอัตโนมัติเพื่อกรองสแปมออก
- ความปลอดภัยของ Wordfence : ปลั๊กอินนี้มีคุณสมบัติด้านความปลอดภัยเพื่อปกป้องเว็บไซต์ของคุณ ประกอบด้วยการป้องกันไฟร์วอลล์ การสแกนมัลแวร์และมาตรการรักษาความปลอดภัยในการเข้าสู่ระบบเพื่อให้บล็อกของคุณปลอดภัยจากภัยคุกคาม
- UpdraftPlus : UpdraftPlus เป็นปลั๊กอินสำรองที่ช่วยให้คุณกำหนดเวลาและจัดเก็บข้อมูลสำรองของเว็บไซต์ของคุณ การสำรองข้อมูลเป็นประจำมีความสำคัญในกรณีที่ข้อมูลสูญหายหรือเกิดปัญหากับไซต์
- WP Super Cache : ปลั๊กอินแคชนี้ช่วยเพิ่มความเร็วเว็บไซต์ของคุณโดยการสร้างไฟล์ HTML แบบคงที่จากไซต์ WordPress แบบไดนามิกของคุณ เวลาในการโหลดเร็วขึ้นช่วยปรับปรุงประสบการณ์ผู้ใช้และ SEO
- ปุ่มแชร์โซเชียลมีเดียและไอคอนแชร์โซเชียล : ปลั๊กอินนี้ช่วยให้คุณเพิ่มปุ่มแชร์โซเชียลลงในโพสต์บล็อกของคุณ เพื่อให้ผู้อ่านแชร์เนื้อหาของคุณบนแพลตฟอร์มโซเชียลมีเดียได้อย่างง่ายดาย
- แบบฟอร์มการติดต่อ 7 : ปลั๊กอินนี้ช่วยให้คุณสร้างแบบฟอร์มการติดต่อที่ปรับแต่งได้สำหรับเว็บไซต์ของคุณ เป็นวิธีที่มีประสิทธิภาพสำหรับผู้เยี่ยมชมในการติดต่อคุณโดยตรง
- Google Analytics สำหรับ WordPress โดย MonsterInsights : ปลั๊กอินนี้เชื่อมต่อเว็บไซต์ของคุณกับ Google Analytics เพื่อให้คุณสามารถติดตามพฤติกรรมของผู้เข้าชมและรับข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพของบล็อกของคุณ
- การบีบอัดและการเพิ่มประสิทธิภาพภาพ Smush : Smush ปรับภาพของคุณให้เหมาะสมเพื่อเวลาในการโหลดที่เร็วขึ้นโดยไม่ทำให้คุณภาพลดลง ซึ่งจะช่วยปรับปรุงประสิทธิภาพโดยรวมของไซต์

วิธีการติดตั้งปลั๊กอิน
หากต้องการติดตั้งปลั๊กอิน ให้ไปที่ แดชบอร์ด WordPress -> ปลั๊กอิน -> เพิ่มปลั๊กอินใหม่ จากนั้นค้นหาชื่อปลั๊กอินและติดตั้งปลั๊กอินจากผลการค้นหา หลังจากติดตั้งปลั๊กอินแล้ว เพียงเปิดใช้งานปลั๊กอินโดยคลิกที่ปุ่มเปิดใช้งาน

ทำตามขั้นตอนนี้ ติดตั้งปลั๊กอินที่จำเป็นสำหรับเว็บไซต์ของคุณทีละตัว เมื่อคุณทำตามขั้นตอนเสร็จแล้ว ให้ข้ามไปยังขั้นตอนถัดไป
ขั้นตอนที่ 05 เลือกธีมที่เหมาะสม
การเลือกธีมที่เหมาะสมเป็นกุญแจสำคัญในการสร้างเอกลักษณ์ของบล็อก และสร้างประสบการณ์ที่ดึงดูดสายตาและเป็นมิตรกับผู้ใช้ เพื่อค้นหาธีมที่เหมาะสมที่สุดสำหรับเว็บไซต์ของคุณ ChatGPT สามารถช่วยคุณได้ มาดูกันว่าทำอย่างไร!
ก) กำหนดสไตล์และความต้องการของคุณ
คุณควรเริ่มต้นด้วยการระบุสไตล์ที่คุณฝันถึงสำหรับบล็อกของคุณ คุณกำลังมองหาสิ่งที่เรียบง่าย ตัวหนา หรือเน้นรูปภาพอยู่ใช่ไหม? คุณสามารถใช้ ChatGPT เพื่อสร้างแนวคิดตามกลุ่มเฉพาะของบล็อกได้โดยใช้ข้อความแจ้งนี้:
ChatGPT, suggest some WordPress theme styles for my [insert blog topic, eg, food, travel, tech] blog. I want it to look [describe style, eg, modern, clean, or colorful.b) ค้นหาธีมที่มีคุณสมบัติที่เกี่ยวข้อง
บางบล็อกต้องการคุณลักษณะเฉพาะ เช่น แถบเลื่อนหน้าแรกขนาดใหญ่สำหรับรูปภาพ หรือเค้าโครงตารางเพื่อให้ไปยังส่วนต่างๆ ได้ง่าย ChatGPT สามารถแนะนำธีมที่มีฟังก์ชันเหล่านี้ได้ ลองถาม:

ChatGPT, what WordPress themes include a [feature like grid layout, slider, or built-in social sharing] and would work well for a [blog topic] blog?c) เปรียบเทียบตัวเลือกฟรีและพรีเมียม
ChatGPT ให้ข้อมูลเชิงลึกเกี่ยวกับความแตกต่างระหว่างธีมฟรีและธีมพรีเมียมสำหรับประเภทบล็อกของคุณ ใช้พรอมต์เช่น:
ChatGPT, what are the pros and cons of free vs. premium WordPress themes for a beginner blogger?”เมื่อใช้คำแนะนำของ ChatGPT คุณจะสามารถจำกัดตัวเลือกของคุณให้แคบลงได้อย่างรวดเร็ว และเลือกธีมที่เหมาะกับสไตล์ วัตถุประสงค์ และผู้ชมบล็อกของคุณมากที่สุด
ขั้นตอนที่ 6: สร้างหน้าสำคัญ
บล็อกของคุณต้องมีหน้าพื้นฐานสองสามหน้าเพื่อแนะนำผู้เยี่ยมชมและสร้างรูปลักษณ์ที่เป็นมืออาชีพ หน้าสำคัญเหล่านี้ให้ข้อมูลเกี่ยวกับคุณ อธิบายเนื้อหาของคุณ และช่วยเหลือผู้ใช้ในการสำรวจไซต์
ใช้เคล็ดลับเหล่านี้เพื่อสร้างหน้าที่จำเป็นสำหรับเว็บไซต์ของคุณ:
ก) เกี่ยวกับเพจ
หน้าเกี่ยวกับคือที่ที่คุณแนะนำตัวเองและแบ่งปันเรื่องราวเบื้องหลังบล็อกของคุณ นี่เป็นสถานที่ที่ดีเยี่ยมในการสร้างความไว้วางใจกับผู้อ่านของคุณ ChatGPT ช่วยคุณระดมความคิดเกี่ยวกับเนื้อหาที่โดนใจผู้ชมได้โดยใช้ข้อความแจ้ง เช่น:
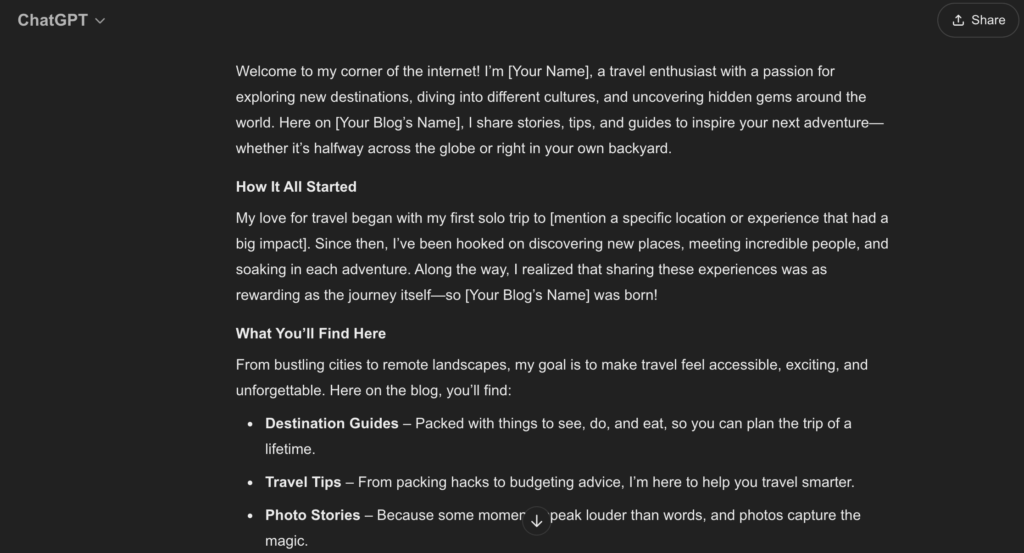
ChatGPT, help me write an About page for a [type of blog, eg, travel, food, lifestyle] blog. I want it to be friendly and share my passion for [topic].เมื่อใช้พร้อมท์นี้ คุณจะได้ผลลัพธ์ดังนี้:

คุณสามารถออกแบบหน้านี้ได้โดยใช้ฟีเจอร์ลากและวางของ Gutenberg คุณยังสร้างโค้ดสำหรับหน้านี้ได้โดยใช้ ChatGPT ใช้พรอมต์นี้เพื่อสร้างโค้ดสำหรับหน้าเกี่ยวกับของคุณ:
Generate code for this About page. Use the Gutenberg code format to generate code since it's a WordPress website.นี่คือผลลัพธ์:
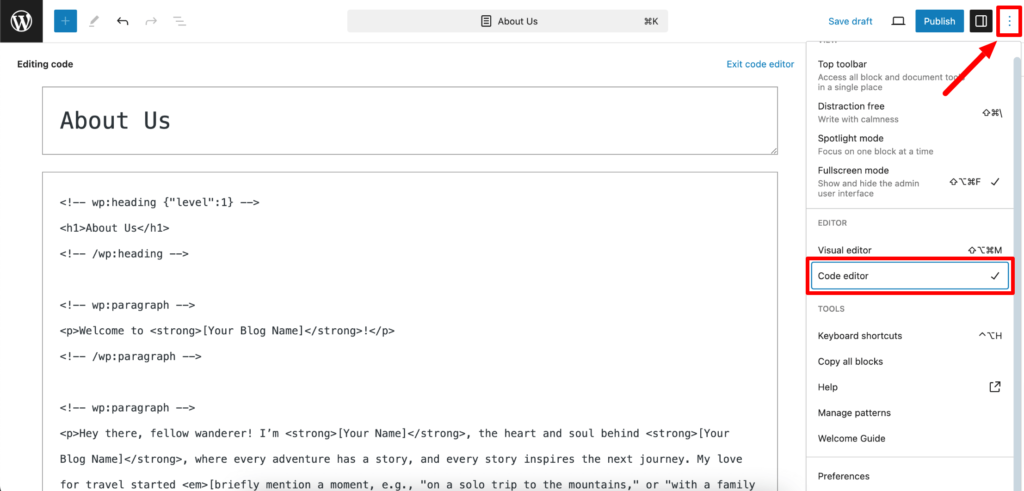
<!-- wp:heading {"level":1} --> <h1>About Us</h1> <!-- /wp:heading --> <!-- wp:paragraph --> <p>Welcome to <strong>[Your Blog Name]</strong>!</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Hey there, fellow wanderer! I'm <strong>[Your Name]</strong>, the heart and soul behind <strong>[Your Blog Name]</strong>, where every adventure has a story, and every story inspires the next journey. My love for travel started <em>[briefly mention a moment, eg, "on a solo trip to the mountains," or "with a family road trip"]</em>. Since then, I've been chasing new horizons, experiencing diverse cultures, and meeting incredible people from all walks of life.</p> <!-- /wp:paragraph --> <!-- wp:heading {"level":2} --> <h2>Why I Travel</h2> <!-- /wp:heading --> <!-- wp:paragraph --> <p>For me, travel is more than just a getaway – it's a way to understand the world and my place in it. Whether it's tasting local street food, wandering through historic towns, or hiking up rugged trails, each experience adds a new chapter to my story. I started this blog to share not just the destinations, but the memories, lessons, and unforgettable moments along the way.</p> <!-- /wp:paragraph --> <!-- wp:heading {"level":2} --> <h2>What You'll Find Here</h2> <!-- /wp:heading --> <!-- wp:list --> <ul> <li><strong>Inspiring Stories:</strong> From solo adventures to unforgettable journeys with friends and family, I bring you the heart and soul of each destination.</li> <li><strong>Travel Tips & Hacks:</strong> Real, practical advice to help you travel smarter, stress-free, and with more confidence.</li> <li><strong>Destination Guides:</strong> A mix of popular spots and hidden gems that will give you an insider's look at places you might want to add to your bucket list.</li> <li><strong>Cultural Insights:</strong> I dive into local customs, traditions, and foods, giving you a taste of each place's unique vibe.</li> </ul> <!-- /wp:list --> <!-- wp:heading {"level":2} --> <h2>Join the Journey!</h2> <!-- /wp:heading --> <!-- wp:paragraph --> <p>My goal is to create a space where fellow travel lovers, adventurers, and dreamers feel at home. Whether you're planning your next trip, looking for travel tips, or just daydreaming about faraway places, I'm so glad you're here. So, pull up a seat, grab a coffee (or a suitcase), and let's explore the world together – one journey at a time.</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Feel free to reach out or connect on social media. I'd love to hear your travel stories, too!</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Happy travels,<br> [Your Name]</p> <!-- /wp:paragraph -->ตอนนี้ให้คัดลอกโค้ดนี้และวางโค้ดด้านบนลงใน “ตัวแก้ไขโค้ด” หากต้องการเข้าถึงโปรแกรมแก้ไขโค้ด ให้สร้างหน้าใหม่และทำตามภาพหน้าจอนี้ ขั้นแรก คลิกที่จุด 3 จุด จากนั้นคุณจะพบตัวเลือก ตัวแก้ไขโค้ด คลิกที่มันแล้ววางโค้ด

นอกจากนี้ อย่าลืมแทนที่ตัวยึดตำแหน่ง เช่น [Your Blog Name] และ [Your Name] ด้วยรายละเอียดบล็อกที่แท้จริงของคุณ
โปรดทราบ: หากคุณต้องการใช้โปรแกรมแก้ไขข้อความอื่นนอกเหนือจาก WordPress คุณสามารถเลือกโปรแกรมแก้ไขข้อความและวางโค้ดนี้ได้ มันจะทำงานบนแพลตฟอร์มใดก็ได้
b) หน้าติดต่อ
หน้าติดต่อช่วยให้ผู้อ่าน ผู้มีโอกาสร่วมงาน หรือแบรนด์สามารถติดต่อคุณได้ โดยปกติจะประกอบด้วยที่อยู่อีเมล ลิงก์โซเชียลมีเดีย หรือแบบฟอร์มติดต่อ เพื่อความเป็นส่วนตัวมากขึ้น คุณสามารถขอให้ ChatGPT ร่างคำแนะนำที่น่าสนใจสำหรับหน้าติดต่อของคุณได้:
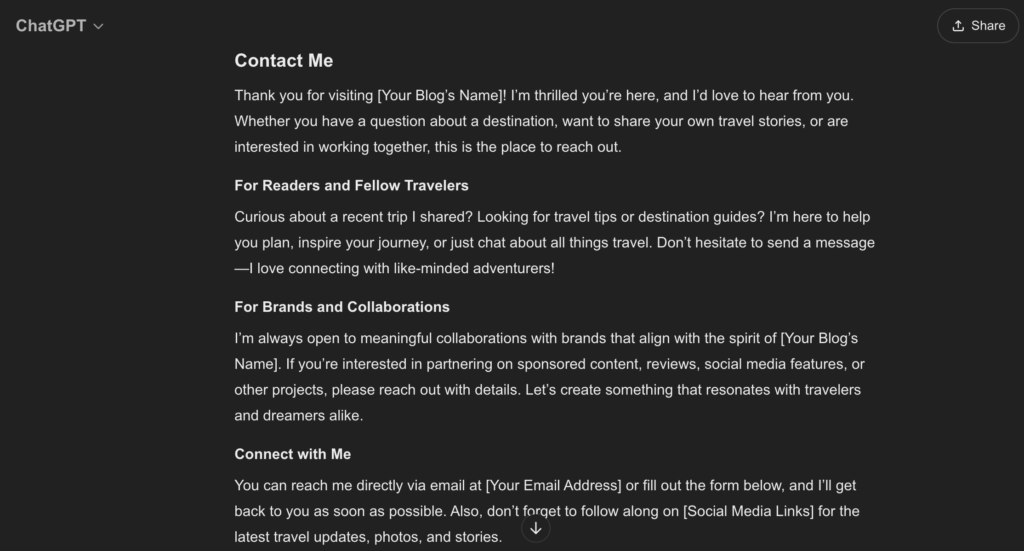
ChatGPT, write a welcoming introduction for my Contact page. I'd like it to invite readers and brands to connect with me. Also include an email, direct call, and Google Map to contact me.นี่คือผลลัพธ์ของพรอมต์นี้:

ค) หน้าบล็อก
นี่คือส่วนหลักที่แสดงโพสต์บนบล็อกของคุณ ใช้พร้อมท์นี้เพื่อสร้างหน้าบล็อก:
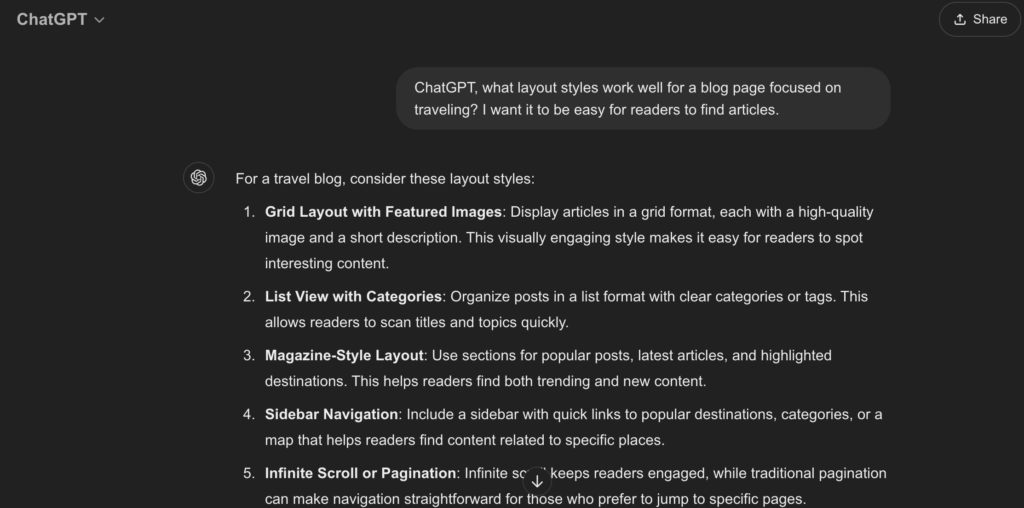
ChatGPT, what layout styles work well for a blog page focused on [your blog's topic]? I want it to be easy for readers to find articles.โดยจะแสดงเค้าโครงต่างๆ ให้คุณเห็น เช่น เค้าโครงตาราง เค้าโครงสไตล์นิตยสาร เค้าโครงตามแผนที่ ฯลฯ หากคุณต้องการใช้เค้าโครงตารางสำหรับเว็บไซต์บล็อกการเดินทางของคุณ เพียงเลือกเค้าโครงนั้นจากรายการ

ง) หน้านโยบายความเป็นส่วนตัว
บ่อยครั้งจำเป็นต้องมีหน้านโยบายความเป็นส่วนตัว โดยเฉพาะอย่างยิ่งหากคุณรวบรวมข้อมูลผู้ใช้ใดๆ (เช่น ผ่านแบบฟอร์มการติดต่อหรือการวิเคราะห์) ChatGPT ช่วยลดความซับซ้อนของภาษากฎหมายเพื่อทำให้หน้านี้เข้าใจได้ พยายาม:
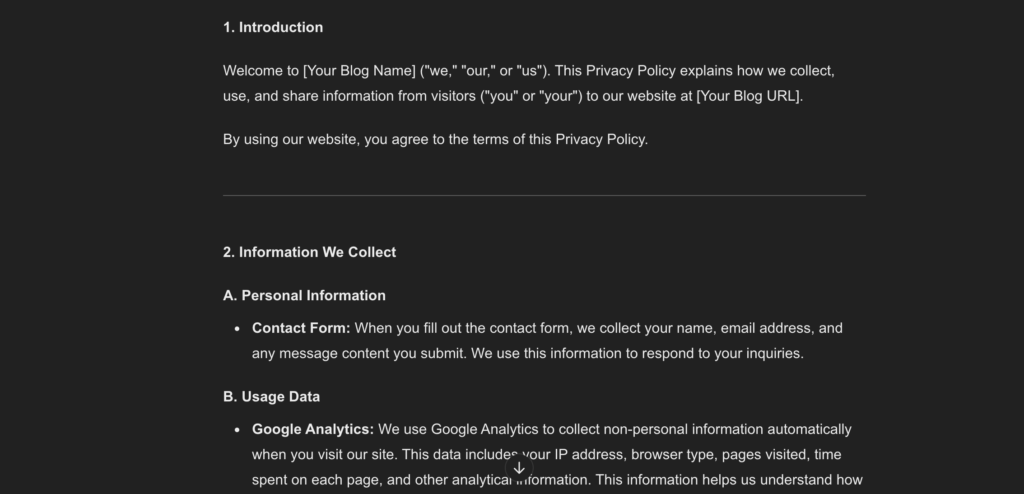
ChatGPT, write a basic Privacy Policy for a blog that uses Google Analytics and a contact form.นี่คือผลลัพธ์ของพรอมต์นี้:

e) หน้าอื่น ๆ เฉพาะสำหรับบล็อกของคุณ
นอกเหนือจากหน้าทั้งหมดที่เรากล่าวถึงที่นี่ คุณอาจต้องเพิ่มอีกสองสามหน้าตามความต้องการของคุณ หากคุณไม่แน่ใจว่าควรสร้างเพจใด คุณสามารถใช้ข้อความแจ้งนี้เพื่อทำงานให้เสร็จ:
ChatGPT, suggest some useful additional pages for a [type of blog].ขั้นตอนที่ 07 ปรับแต่งเว็บไซต์ของคุณ
การปรับแต่งบล็อกของคุณทำให้บล็อกมีรูปลักษณ์ที่เป็นเอกลักษณ์และสอดคล้องกับแบรนด์ของคุณ การปรับสี แบบอักษร เค้าโครง และรายละเอียดอื่นๆ สามารถทำให้ไซต์ของคุณดูน่าดึงดูดและเป็นมืออาชีพ
มาดูกันว่า ChatGPT สามารถช่วยเหลือคุณผ่านกระบวนการปรับแต่งได้อย่างไร:
ก) กำหนดรูปแบบสีและแบบอักษรของคุณ
โทนสีและแบบอักษรของคุณสร้างบุคลิกทางการมองเห็นให้กับบล็อกของคุณ ChatGPT สามารถแนะนำชุดสีที่เหมาะกับธีมและกลุ่มเฉพาะของบล็อกของคุณได้ ลองใช้พรอมต์เช่น:
ChatGPT, suggest a color scheme for a [type of blog, eg, wellness, tech, food] that feels [tone, eg, calming, modern, vibrant].สำหรับแบบอักษร ให้ถาม:
ChatGPT, recommend font pairings that would look good on a [type of blog].b) จัดระเบียบเมนูนำทางของคุณ
เมนูที่สะอาดตาและใช้งานง่ายช่วยให้ผู้เยี่ยมชมค้นหาหน้าหลักและเนื้อหาได้อย่างรวดเร็ว ขอคำแนะนำเกี่ยวกับรายการเมนูที่เกี่ยวข้องกับกลุ่มเฉพาะของคุณจาก ChatGPT พร้อมข้อความแจ้งเช่น:
ChatGPT, what essential menu items should I include on my [type of blog]?c) เพิ่มวิดเจ็ตสำหรับฟังก์ชันพิเศษ
วิดเจ็ตสามารถปรับปรุงบล็อกของคุณได้โดยการเพิ่มองค์ประกอบต่างๆ เช่น โพสต์ล่าสุด ลิงก์โซเชียลมีเดีย หรือแถบค้นหา ChatGPT สามารถช่วยคุณตัดสินใจว่าวิดเจ็ตใดที่อาจเป็นประโยชน์โดยพิจารณาจากวัตถุประสงค์ของไซต์ของคุณ พยายาม:
ChatGPT, what widgets should I consider adding to my [type of blog] to improve user experience?จัดทำดัชนีเว็บไซต์ของคุณบนเครื่องมือค้นหา
หากต้องการเปิดใช้งานเครื่องมือค้นหาเพื่อค้นหาเว็บไซต์ของคุณ คุณจะต้องเปิดใช้งานการจัดทำดัชนี ChatGPT ช่วยคุณในขั้นตอนสำคัญเหล่านี้ได้:
- ตั้งค่า Google Search Console : เริ่มต้นด้วยการตั้งค่า Google Search Console เป็นเครื่องมือฟรีที่คุณสามารถจัดการการแสดงไซต์ของคุณบน Google
ในการเริ่มต้น ให้ใช้ข้อความแจ้ง ChatGPT นี้:
ChatGPT, guide me through setting up Google Search Console to index my WordPress blog.- ส่งแผนผังไซต์ของคุณ : แผนผังไซต์ให้แผนที่ของหน้าเว็บไซต์ของคุณแก่เครื่องมือค้นหา ซึ่งช่วยให้เครื่องมือค้นหาจัดทำดัชนีเนื้อหาของคุณเร็วขึ้น
หากต้องการสร้างและส่งแผนผังเว็บไซต์ โปรดสอบถาม ChatGPT ดังนี้
ChatGPT, how can I create and submit a sitemap for my WordPress site to Google Search Console?โบนัส: สิ่งที่ ChatGPT ไม่สามารถทำได้ในขณะที่สร้างเว็บไซต์
แม้ว่า ChatGPT จะเป็นเครื่องมือที่ยอดเยี่ยมสำหรับคำแนะนำ แนวคิดเกี่ยวกับเนื้อหา และแม้แต่ความช่วยเหลือด้านเทคนิค แต่ก็มีบางสิ่งที่ไม่สามารถจัดการได้โดยตรงในกระบวนการสร้างไซต์:
- การสร้างเว็บไซต์ภาคปฏิบัติ : ChatGPT ไม่สามารถตั้งค่าหรือกำหนดค่าไซต์ของคุณได้ แม้ว่าจะสามารถแนะนำคุณผ่านขั้นตอนต่างๆ เช่น การติดตั้ง WordPress หรือการตั้งค่าปลั๊กอิน แต่คุณยังคงต้องดำเนินการด้วยตนเองภายในแดชบอร์ดของเว็บไซต์ของคุณ
- การออกแบบองค์ประกอบภาพ : ChatGPT สามารถช่วยแนะนำสไตล์ โทนสี และคำแนะนำในการออกแบบทั่วไป อย่างไรก็ตาม การสร้างกราฟิก รูปภาพ หรือเลย์เอาต์แบบกำหนดเองต้องใช้ซอฟต์แวร์การออกแบบและทักษะที่ ChatGPT ไม่มี
- การจัดการโดเมนและโฮสติ้งโดยตรง : การจัดซื้อ การตั้งค่า และการจัดการโดเมนหรือบัญชีโฮสติ้งเป็นกระบวนการที่ต้องมีปฏิสัมพันธ์โดยตรงกับผู้ให้บริการโฮสติ้ง ChatGPT สามารถแนะนำผู้ให้บริการโฮสติ้งหรือแนะนำคุณตลอดขั้นตอนการลงทะเบียน แต่ไม่สามารถดำเนินการในนามของคุณได้
- การตรวจสอบและบำรุงรักษา : ChatGPT ไม่สามารถตรวจสอบหรือบำรุงรักษาเว็บไซต์ของคุณได้เมื่อเปิดใช้งานแล้ว การอัปเดต การตรวจสอบความปลอดภัย และการสำรองข้อมูลเป็นประจำเป็นสิ่งจำเป็น แต่จำเป็นต้องจัดการผ่านปลั๊กอิน เว็บมาสเตอร์ หรือเครื่องมือการจัดการของคุณเอง

วิธีสร้างเว็บไซต์ด้วย ChatGPT – หมายเหตุสิ้นสุด
การสร้างเว็บไซต์ด้วย ChatGPT ยากไหม? ไม่ใช่ไหม? จริงๆ แล้วการสร้างไซต์ของคุณเป็นเรื่องง่ายหากคุณสามารถปฏิบัติตามคำแนะนำทีละขั้นตอนนี้ได้อย่างเหมาะสม
คุณจะรออะไรอีก? ทำตามบทช่วยสอนนี้ ออกแบบและเผยแพร่ไซต์ของคุณได้อย่างง่ายดาย!
ต้องการใช้ ChatGPT เพื่อวัตถุประสงค์ทางการตลาดหรือไม่ ขอแนะนำให้คุณอ่านบล็อกของเรา – ChatGPT สำหรับอีคอมเมิร์ซเพื่อเพิ่มยอดขาย
ตอนนี้หากคุณมีข้อสงสัยเพิ่มเติมเกี่ยวกับวิธีสร้างเว็บไซต์ด้วย ChatGPT คุณสามารถแบ่งปันกับเราได้โดยใช้ช่องแสดงความคิดเห็นด้านล่าง เราขอขอบคุณสำหรับความพยายามของคุณ ขอให้มีความสุขในการสร้างเว็บไซต์!
