วิธีสร้างเว็บไซต์ด้วย ChatGPT (คู่มือปี 2024)
เผยแพร่แล้ว: 2024-01-11เว็บไซต์ที่ออกแบบอย่างดีของเจ้าของธุรกิจมีความสำคัญต่อการดึงดูดลูกค้าและสร้างความแข็งแกร่งให้แบรนด์ของคุณ อย่างไรก็ตาม การพัฒนาเว็บไซต์อาจใช้เวลานานและซับซ้อน โดยเฉพาะอย่างยิ่งหากคุณขาดทักษะการเขียนโค้ด
ด้วย ChatGPT ซึ่งเป็นแชทบอตที่ขับเคลื่อนด้วย AI ตอนนี้คุณสามารถสร้างเว็บไซต์ได้ในเวลาเพียงไม่กี่นาที โพสต์นี้เป็นคำแนะนำทีละขั้นตอนที่ตรงไปตรงมาซึ่งจะแนะนำคุณตลอดขั้นตอนการสร้างเว็บไซต์ด้วยความช่วยเหลือของ ChatGPT มาเริ่มกันเลย!
- 1 ChatGPT คืออะไร?
- 2 ChatGPT ทำงานอย่างไร?
- 3 ฉันจะใช้ ChatGPT ได้อย่างไร?
- 4 การสร้างเว็บไซต์โดยใช้ ChatGPT
- 4.1 การใช้ ChatGPT เพื่อสร้างเว็บไซต์ WordPress
- 4.2 การใช้ ChatGPT เพื่อสร้างเว็บไซต์ HTML
- 5 ข้อ จำกัด ของการใช้ ChatGPT เพื่อสร้างเว็บไซต์
- 6 ความคิดสุดท้าย
ChatGPT คืออะไร?

ChatGPT ซึ่งพัฒนาโดย OpenAI เป็นตัวแทนการสนทนาที่ขับเคลื่อนด้วย AI และแชทบอทที่สร้างการตอบสนองแบบเรียลไทม์เหมือนมนุษย์ เป็นผู้ช่วยเสมือนอัจฉริยะที่สามารถมีส่วนร่วมในการสนทนาที่มีความหมายและให้ข้อมูล คำแนะนำ และอื่นๆ นอกจากนี้ยังใช้โมเดลการประมวลผลภาษาสำหรับแอปพลิเคชันต่างๆ ตั้งแต่การสร้างเนื้อหาไปจนถึงการผลิตโค้ด
ChatGPT ทำงานอย่างไร?
ChatGPT ใช้ประโยชน์จากการประมวลผลภาษาธรรมชาติ (NLP) และการเรียนรู้ของเครื่อง (ML) เพื่อโต้ตอบกับคุณอย่างเป็นธรรมชาติ เข้าใจบริบทของคุณ และสร้างการตอบสนองที่เกี่ยวข้องตามความรู้อันกว้างขวาง
OpenAI ฝึก ChatGPT โดยใช้การเรียนรู้แบบเสริมแรงจากผลตอบรับของมนุษย์ (RLHF) และการเพิ่มประสิทธิภาพนโยบายใกล้เคียง (PPO) เพื่อเรียนรู้วิธีที่มนุษย์สื่อสารและตอบสนองในสถานการณ์ต่างๆ บนชุดข้อมูลข้อความขนาดใหญ่ ซึ่งช่วยให้ ChatGPT สามารถสร้างการสนทนาที่เหมือนมนุษย์และช่วยเหลือผู้ใช้ในการทำงานต่างๆ
ฉันจะใช้ ChatGPT ได้อย่างไร
หากต้องการใช้ ChatGPT ของ OpenAI ให้สร้างบัญชีบนเว็บไซต์ของพวกเขา ระบุชื่อ อีเมล และหมายเลขโทรศัพท์ของคุณ จากนั้นเขียนคำถามหรือข้อความแจ้งในแชทบอทเพื่อใช้โมเดล AI
ความเร็วในการตอบสนองขึ้นอยู่กับจำนวนผู้ใช้งาน คุณสามารถให้คะแนนการตอบสนองโดยใช้นิ้วหัวแม่มือขึ้นหรือลงเพื่อช่วยให้ AI เรียนรู้และปรับปรุง หากคุณไม่พอใจกับการตอบกลับ ให้คลิกปุ่ม "สร้างการตอบกลับใหม่" เหนือช่องแชทเพื่อลองตอบกลับใหม่

การสร้างเว็บไซต์โดยใช้ ChatGPT
สมัครสมาชิกช่อง Youtube ของเรา
ChatGPT จะช่วยคุณในโครงการพัฒนาเว็บไซต์โดยการสร้างตัวอย่างโค้ด ตอบคำถามทางเทคนิค ให้คำแนะนำเกี่ยวกับเครื่องมือ ไลบรารี และทรัพยากร และช่วยเหลือผู้ใช้ในการเขียนโครงร่างเว็บไซต์ การออกแบบไซต์ และสร้างแนวคิดเกี่ยวกับเนื้อหา ตอนนี้เรามาดูกันว่าเราจะสร้างเว็บไซต์โดยใช้ ChatGPT ได้อย่างไร:
ใช้ ChatGPT เพื่อสร้างเว็บไซต์ WordPress
WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ได้รับความนิยมอย่างกว้างขวาง โดยครอบคลุมพื้นที่อินเทอร์เน็ตมากกว่า 40% การควบคุมพลังของ ChatGPT สามารถเร่งขั้นตอนการออกแบบเว็บไซต์ WordPress ของคุณได้อย่างมาก แล้วจะสร้างเว็บไซต์ด้วย ChatGPT ได้อย่างไร? มาสำรวจกัน
รับโดเมน
ชื่อโดเมนทำหน้าที่เป็นตำแหน่งคงที่ของเว็บไซต์ของคุณบนอินเทอร์เน็ต ช่วยให้ผู้เยี่ยมชมค้นหาได้อย่างรวดเร็ว หากต้องการรักษาความปลอดภัยโดเมน ให้เลือกผู้รับจดทะเบียน คุณจะมีสิทธิ์แต่เพียงผู้เดียวในการใช้ชื่อนี้ในช่วงระยะเวลาการลงทะเบียนของคุณซึ่งเป็นเวลาอย่างน้อยหนึ่งปี คุณสามารถใช้งานได้หลากหลาย เช่น การเปิดเว็บไซต์และใช้งานอีเมล์
สำหรับการจดทะเบียนโดเมน เราขอแนะนำ NameCheap บริการโฮสต์เว็บไซต์เช่น SiteGround และ Bluehost มักมีตัวเลือกการจดทะเบียนโดเมนเพิ่มเติม

ซื้อแผนโฮสติ้งและติดตั้ง WordPress
คุณต้องมีเว็บโฮสติ้งเพื่อทำให้เว็บไซต์หรือแอปพลิเคชันของคุณสามารถเข้าถึงได้ทางออนไลน์ เหมือนกับการเช่าพื้นที่บนเซิร์ฟเวอร์จริงซึ่งผู้ให้บริการดูแลอยู่ ผู้ให้บริการยังรับประกันว่าเว็บไซต์ของคุณปลอดภัยและส่งมอบให้กับเบราว์เซอร์ของผู้เยี่ยมชม ค่าใช้จ่ายของเว็บโฮสติ้งขึ้นอยู่กับขนาดเว็บไซต์ของคุณ
สำหรับการโฮสต์เว็บไซต์ WordPress ของคุณ SiteGround, Hostinger หรือ Cloudways คือตัวเลือกอันดับต้นๆ ของเรา ขึ้นอยู่กับงบประมาณและประเภทของเว็บไซต์

เช่นเดียวกับที่กล่าวไว้ ผู้ให้บริการโฮสติ้งหลายรายเสนอแผนเฉพาะ WordPress พร้อม WordPress ที่ติดตั้งไว้ล่วงหน้า คุณยังสามารถใช้ตัวติดตั้งแบบคลิกเดียว เช่น Softaculous ใน cPanel ของผู้ให้บริการโฮสติ้งของคุณได้ เลือกสคริปต์ WordPress ป้อนรายละเอียดที่จำเป็นแล้วคลิก “ติดตั้ง” หลังการติดตั้ง ให้เข้าถึงแบ็กเอนด์ของเว็บไซต์ของคุณที่ www.yoursite.com/wp-login.php ด้วยข้อมูลประจำตัวของผู้ดูแลระบบที่ให้ไว้
คุณยังสามารถติดตั้ง WordPress ด้วยตนเองได้ ดูคำแนะนำที่ครอบคลุมเกี่ยวกับการติดตั้ง WordPress
เลือกธีม
ธีม WordPress ซึ่งเป็นชุดของไฟล์ที่กำหนดรูปลักษณ์และฟังก์ชันการทำงานของเว็บไซต์ของคุณ สามารถปรับแต่งให้เหมาะกับความต้องการของคุณได้ โดยได้มาจากแหล่งต่างๆ รวมถึงไดเร็กทอรีธีม WordPress อย่างเป็นทางการหรือตลาดบุคคลที่สาม
เมื่อเลือกธีม WordPress คำแนะนำที่ดีที่สุดของเราคือ Divi ของเรา Divi โดดเด่นด้วยกรอบการออกแบบที่ครอบคลุม ช่วยให้ปรับแต่งเว็บไซต์ให้เป็นส่วนตัวได้อย่างง่ายดายตั้งแต่เริ่มต้น ต้องขอบคุณตัวสร้างแบบลากและวางที่ใช้งานง่าย ไลบรารี่ที่หลากหลายของเลย์เอาต์ที่ออกแบบไว้ล่วงหน้ามากกว่า 2,000 แบบ การควบคุมองค์ประกอบการออกแบบ ตัวสร้างธีม และฟีเจอร์การแก้ไขแบบตอบสนองได้อย่างสมบูรณ์ คุณสามารถสร้างเว็บไซต์ที่น่าทึ่งได้โดยไม่ต้องมีความเชี่ยวชาญด้านการเขียนโค้ด

นอกจากนี้ Divi AI ซึ่งขับเคลื่อนโดย ChatGPT ยังช่วยคุณในการสร้างเว็บไซต์ด้วยความช่วยเหลือของปัญญาประดิษฐ์ ยิ่งไปกว่านั้น Divi ยังมาพร้อมกับเอกสารที่ละเอียดและการสนับสนุนที่ยอดเยี่ยม
ระดมความคิดเพจด้วย ChatGPT
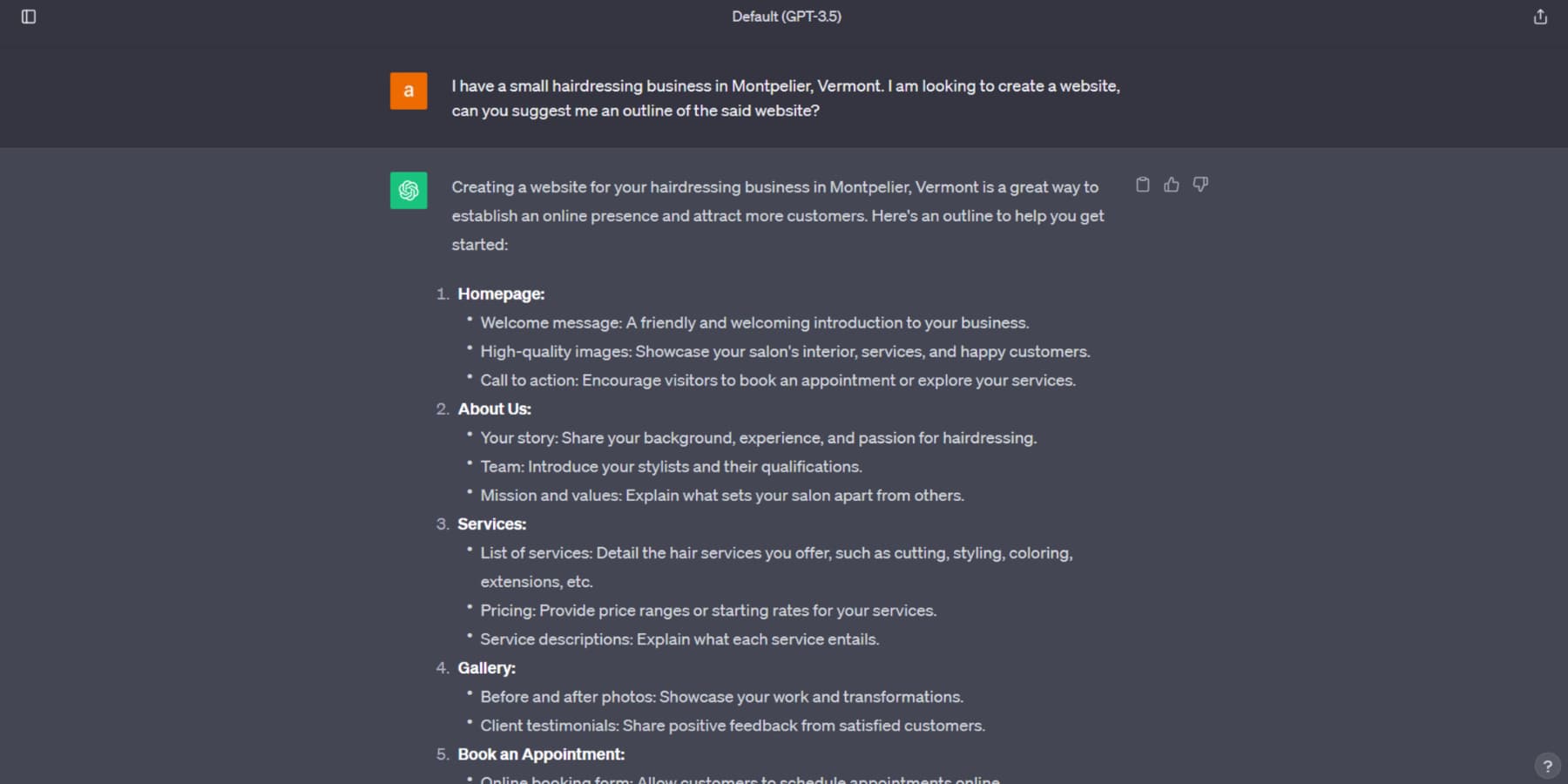
ก่อนที่คุณจะเริ่มสร้างเว็บไซต์ ลองพิจารณาหน้าเว็บที่คุณต้องการรวมก่อน คุณสามารถติดต่อ ChatGPT เพื่อขอความช่วยเหลือได้ ในตัวอย่างนี้ เรากำลังสร้างโครงร่างพื้นฐานสำหรับเว็บไซต์ธุรกิจทำผมขนาดเล็กของคุณ:

โครงร่างที่นำเสนอจะให้คำอธิบายว่าแต่ละหน้าควรมีลักษณะอย่างไร โมเดล AI ยังสามารถแนะนำองค์ประกอบสำหรับหน้าแรกของคุณและเสนอคำแนะนำในการเพิ่มประสิทธิภาพหน้าสำหรับการแปลงเพิ่มเติม
คำแนะนำเหล่านี้สามารถช่วยลดความยุ่งยากในขั้นตอนการวิจัยเบื้องต้นของคุณ อย่างไรก็ตาม ขอแนะนำให้คุณปรับแต่งเพิ่มเติมก่อนที่จะรวมเข้ากับโครงการพัฒนาเว็บของคุณ
สร้างเพจบน WordPress
ถึงเวลาสร้างหน้า WordPress หลังจากกำหนดธีมและหน้าที่จะรวมแล้ว คุณสามารถเริ่มต้นด้วยการเพิ่มหน้าใหม่ผ่านทางแบ็กเอนด์
คุณมีตัวเลือกมากมายสำหรับการสร้างเพจของคุณ รวมถึงการใช้ตัวสร้างบล็อกในตัวของ WordPress ตัวสร้างเพจ หรือการเขียนโค้ดแบบกำหนดเอง อย่างไรก็ตาม ตามที่กล่าวไว้ก่อนหน้านี้ เราจะยึด Divi สำหรับโพสต์นี้
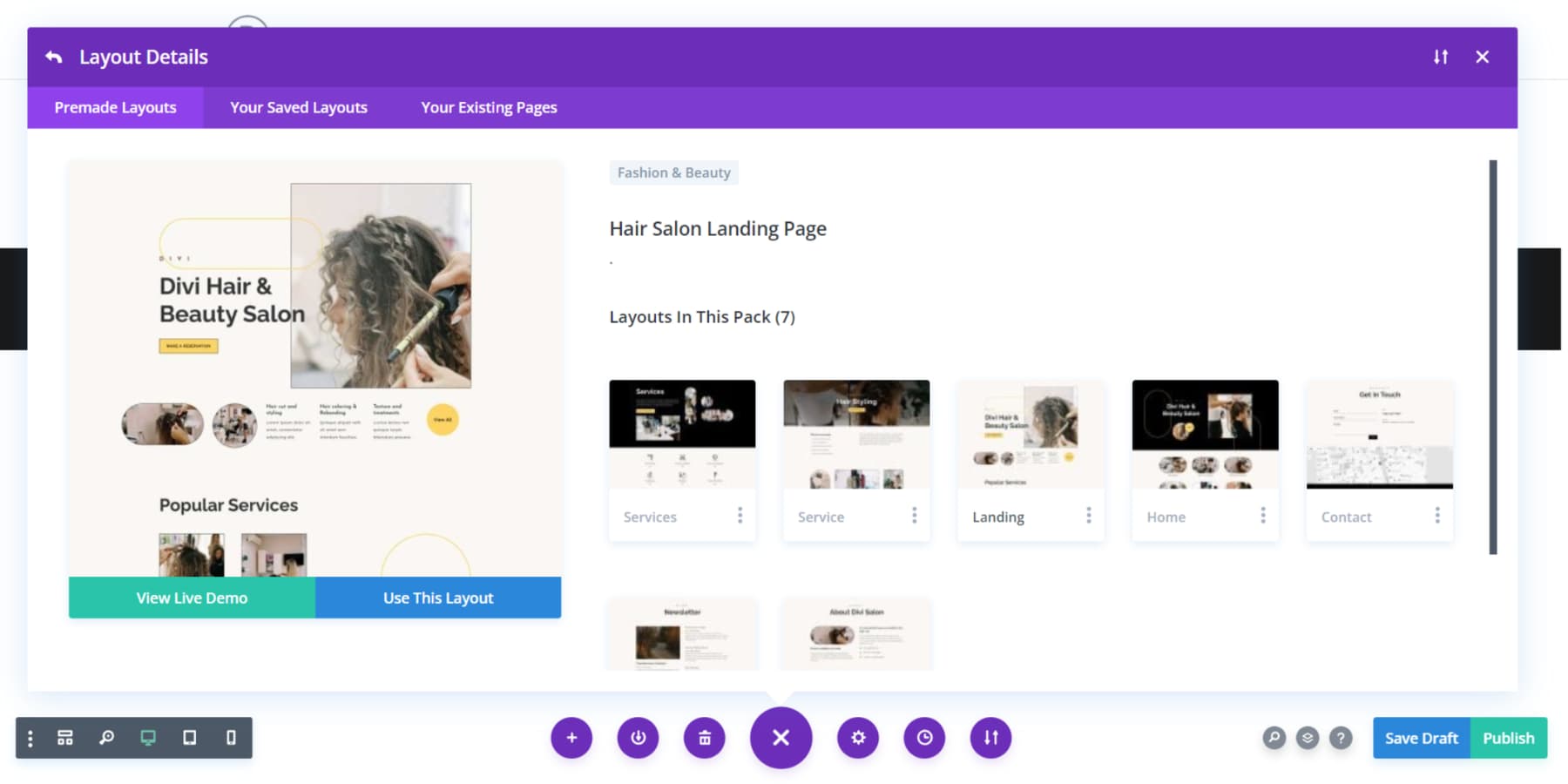
แม้ว่าการเริ่มต้นเพจตั้งแต่ต้นก็เป็นทางเลือกหนึ่ง แต่เลย์เอาต์ที่สร้างไว้ล่วงหน้าสามารถเร่งการปรับแต่งการออกแบบหน้าเว็บของคุณได้อย่างมาก หากต้องการนำเข้าเค้าโครงที่สร้างไว้ล่วงหน้าเมื่อใช้ Divi ให้เลือกปุ่ม 'เรียกดูเค้าโครง' ค้นหาเค้าโครงที่คุณต้องการจากเค้าโครงที่สร้างไว้ล่วงหน้ากว่า 2,000 แบบ และคลิกปุ่ม 'ใช้เค้าโครงนี้' เมื่อได้รับแจ้งเมื่อคุณเริ่มทำงานบนเพจ .

หลังจากที่นำเข้าเค้าโครงไปยังเพจของคุณแล้ว คุณสามารถปรับแต่งเค้าโครงได้อย่างง่ายดายโดยใช้เครื่องมือสร้างภาพแบบลากและวางที่ใช้งานง่ายของ Divi
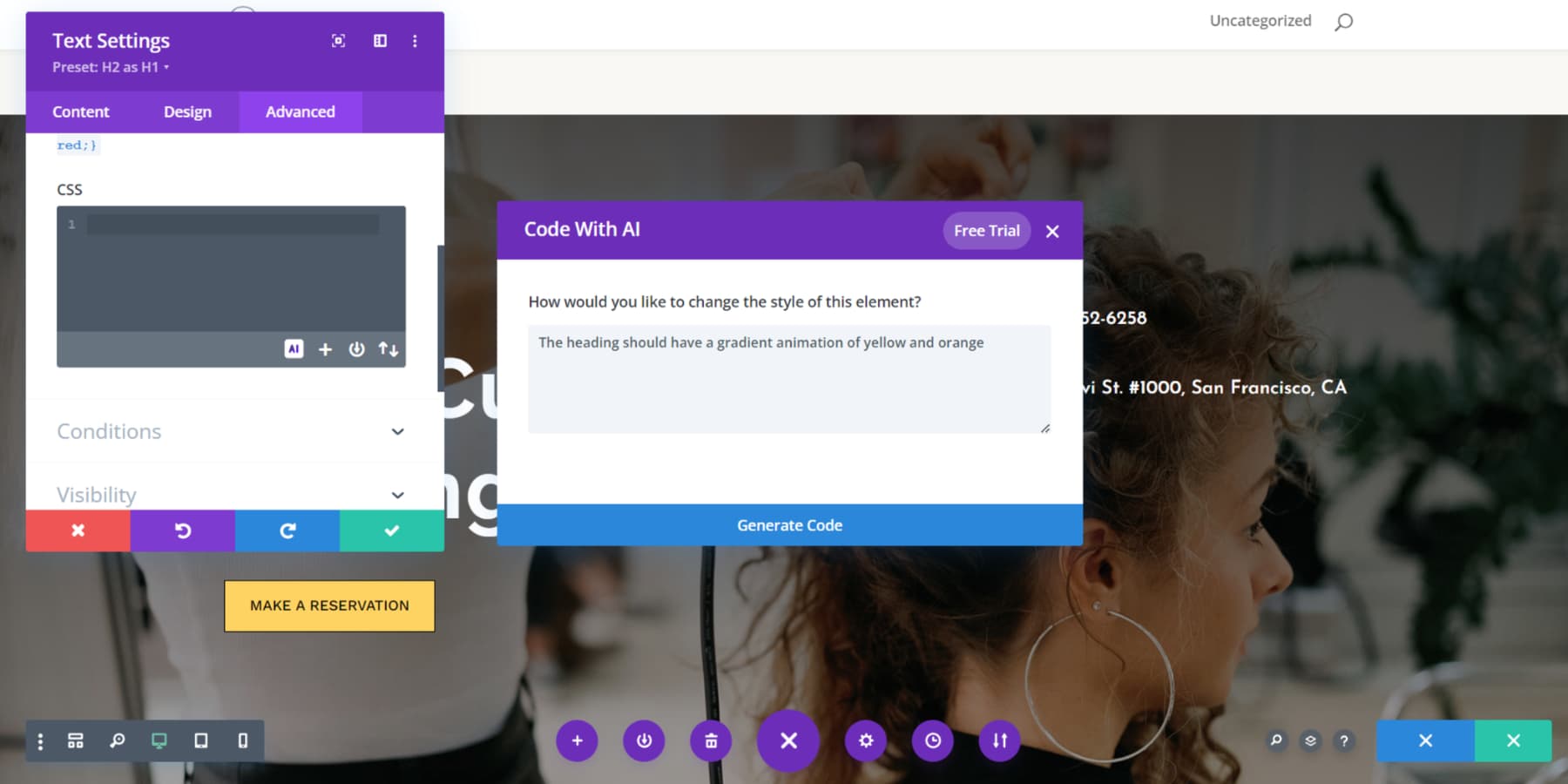
ตอนนี้ เรามาพิจารณาสถานการณ์ทั่วไปกัน: คุณมีเค้าโครงเฉพาะในใจสำหรับเว็บไซต์ของคุณ แต่คุณไม่แน่ใจว่าจะทำให้เค้าโครงนั้นเป็นจริงได้อย่างไร โดยเฉพาะอย่างยิ่งเมื่อมีการเขียนโค้ดแบบกำหนดเองเข้ามามีบทบาท ใส่รหัส Divi AI ช่วยให้คุณสามารถปรับแต่งเลย์เอาต์ของคุณโดยใช้โค้ด CSS และ HTML แม้ไม่มีผู้เขียนโค้ดที่เชี่ยวชาญก็ตาม
เพียงอธิบายส่วนที่คุณต้องการให้ชัดเจนที่สุดเท่าที่จะทำได้ แล้ว Divi AI ก็เข้ามาแทนที่ ไม่เพียงแต่สร้างโค้ดที่จำเป็นเท่านั้น แต่ยังแทรกลงในส่วนได้อย่างราบรื่นอีกด้วย เปรียบเสมือนการมีผู้ช่วยออกแบบเว็บไซต์ที่มีประสบการณ์คอยอยู่เคียงข้างคุณ!

สร้างเนื้อหาโดยใช้ ChatGPT
เมื่อเพจของคุณดูคมชัดแล้ว ก็ถึงเวลาเติมเนื้อหาที่น่าดึงดูด ChatGPT เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการสร้างเนื้อหาเว็บไซต์ด้วยความสามารถในการประมวลผลภาษาขั้นสูง ข้อได้เปรียบที่สำคัญประการหนึ่งคือความสามารถในการสร้างแนวคิดและแบบร่าง ซึ่งช่วยประหยัดเวลาอันมีค่าได้อย่างรวดเร็ว ด้วย Divi AI คุณสามารถควบคุมพลังของ ChatGPT ได้ภายในสภาพแวดล้อมการออกแบบเว็บของคุณ
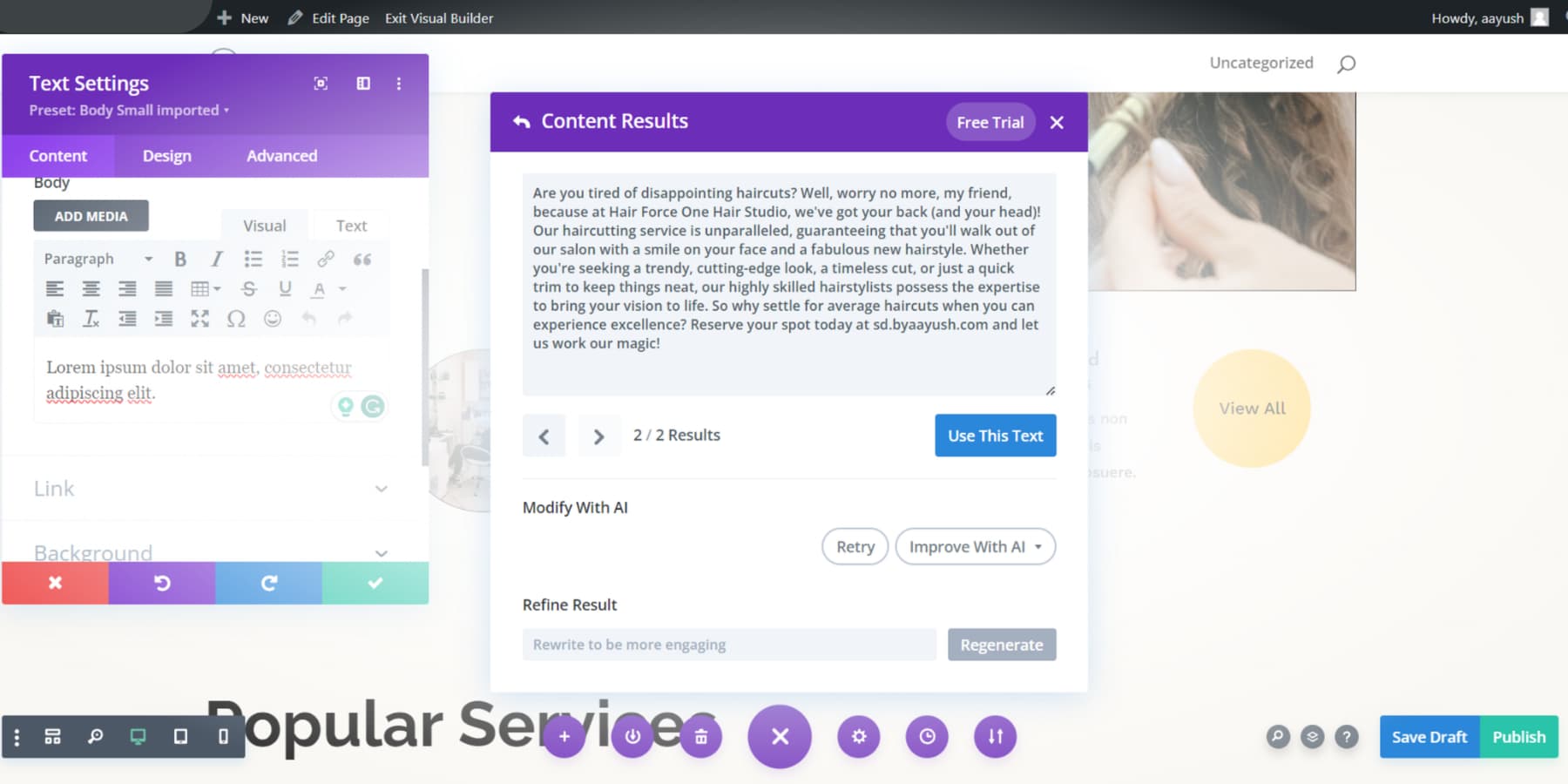
ในการแสวงหาความเฉลียวฉลาดและอารมณ์ขัน ฉันมอบหมายให้ Divi AI เขียนสำเนาตัวอย่างสำหรับหนึ่งในบริการ และนี่คือสิ่งที่สร้างขึ้น:

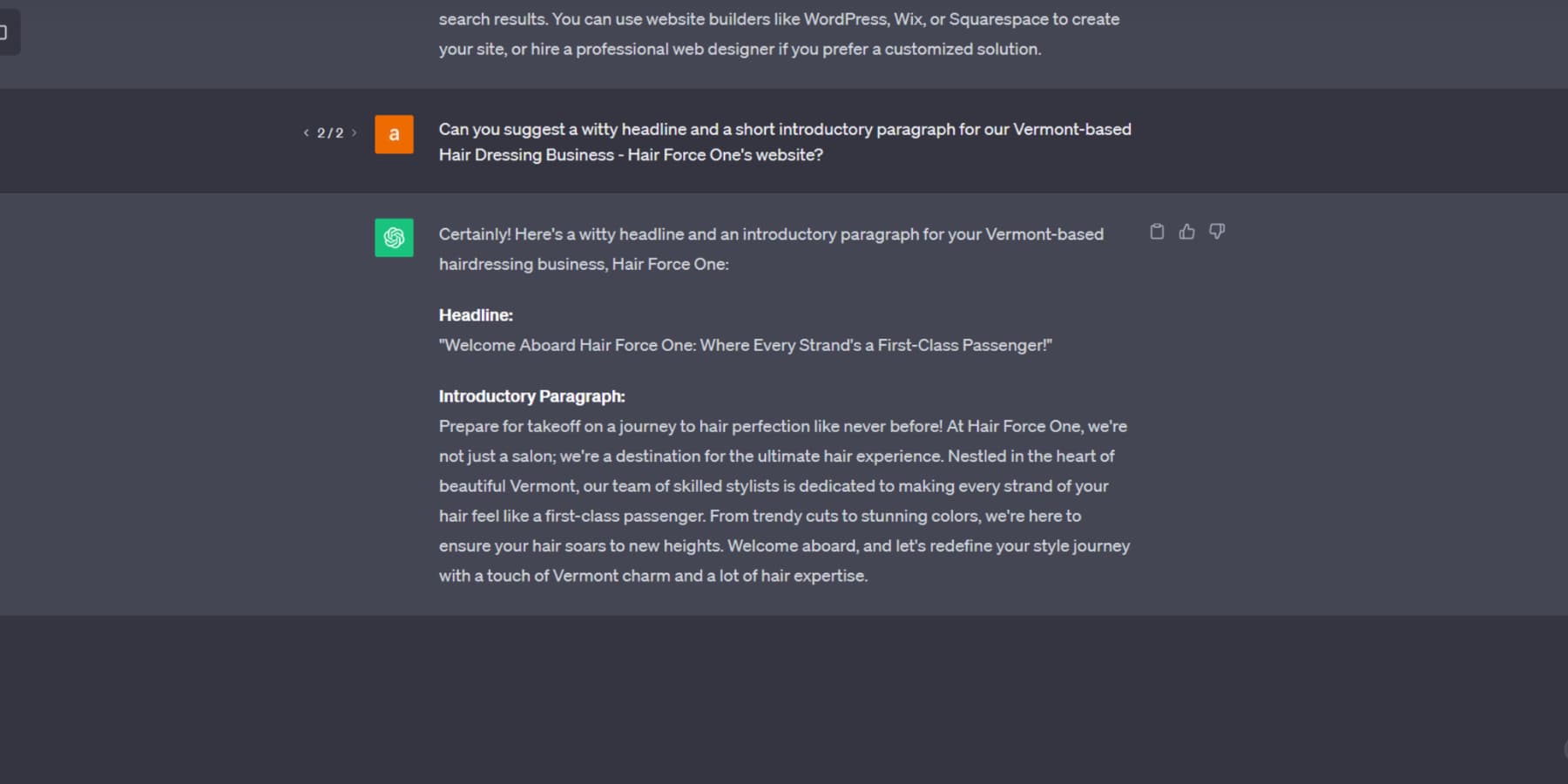
หากคุณไม่ได้พิจารณาใช้ Divi AI คุณยังสามารถถ่ายทอดความสามารถของ ChatGPT เพื่อสร้างเนื้อหาที่ปรับแต่งสำหรับหน้าเว็บแบบคงที่ได้ เช่นเดียวกับเมื่อคุณค้นหาโครงร่างสำหรับเว็บไซต์ของคุณ มาเริ่มกระบวนการโดยขอให้โมเดลระบุหัวข้อข่าวที่น่าสนใจและคำแนะนำที่น่าสนใจซึ่งปรับแต่งมาโดยเฉพาะสำหรับส่วนหลักในหน้าแรกของเว็บไซต์ของเรา:

คุณสามารถสร้างโพสต์บล็อกที่เป็นมิตรกับ SEO สำหรับเว็บไซต์ WordPress ของคุณโดยอิงจากการวิจัยคำหลักโดยใช้ ChatGPT หรือ Divi AI นอกจากนี้ คุณยังสามารถปรับแต่งเนื้อหาของคุณตามข้อมูลประชากรของผู้ชมที่เฉพาะเจาะจงได้

การสร้างเนื้อหาและข้อความที่น่าสนใจสำหรับเว็บไซต์และบล็อกโพสต์ของคุณเป็นเรื่องง่ายด้วย ChatGPT อย่างไรก็ตาม สิ่งสำคัญคือต้องจำไว้ว่า ChatGPT และเครื่องมือสร้างเนื้อหา AI อื่นๆ ไม่สามารถสร้างเนื้อหาที่ไร้ที่ติสำหรับเว็บไซต์ของคุณได้ การพิสูจน์อักษรและการแก้ไขโดยมนุษย์ยังคงเป็นสิ่งจำเป็นเพื่อให้แน่ใจว่าจะสร้างโพสต์คุณภาพสูง
สร้างภาพโดยใช้ AI
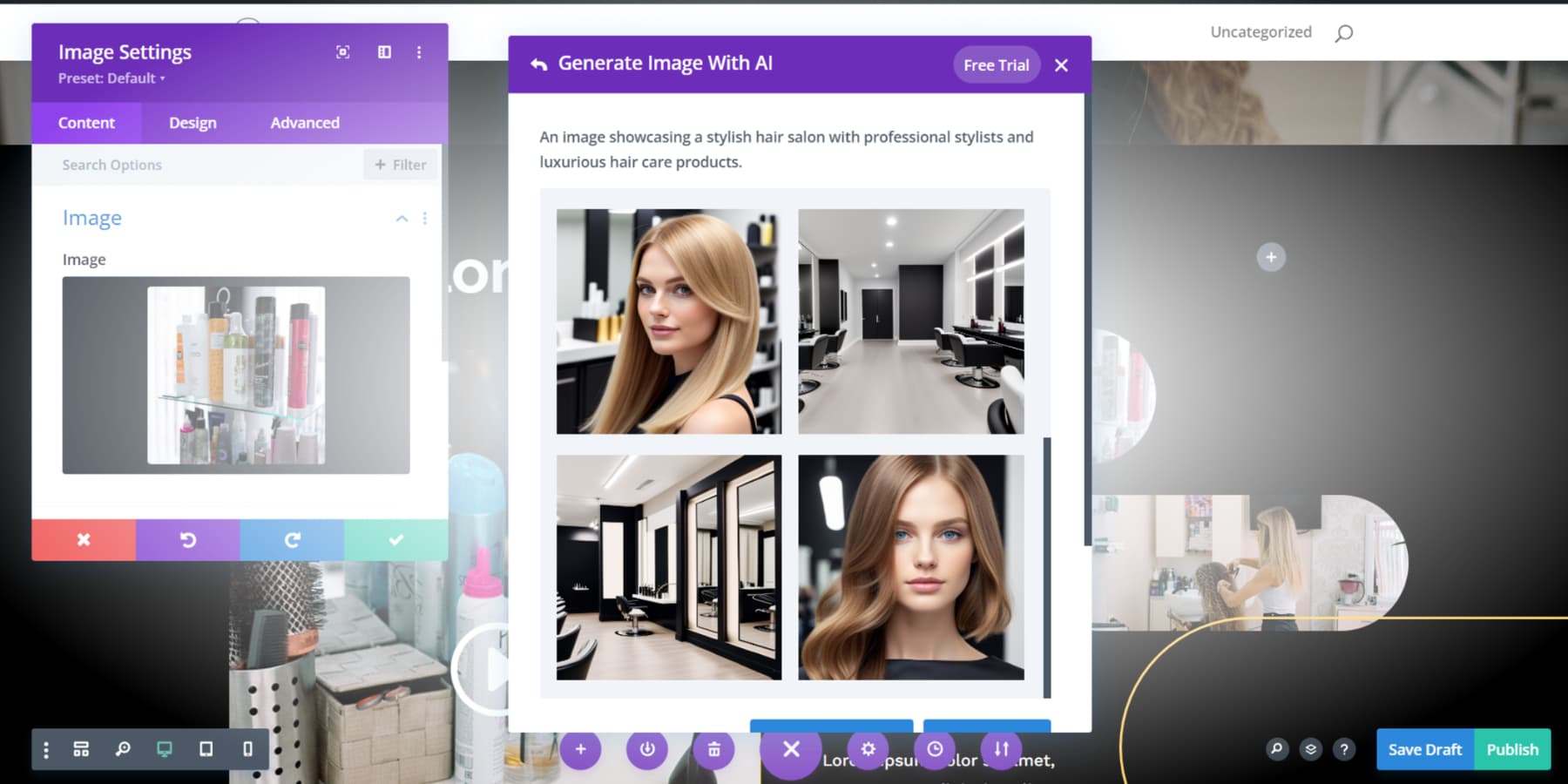
เมื่อเนื้อหาเว็บไซต์ของคุณได้รับการจัดระเบียบแล้ว เรามาสำรวจอีกแง่มุมหนึ่งกัน: ศักยภาพเชิงสร้างสรรค์ของ Divi AI ในการสร้างภาพ กระบวนการนี้ตรงไปตรงมา โดยให้คำอธิบายที่ครอบคลุม แล้วคุณจะได้ภาพพร้อมอย่างรวดเร็ว
เป็นที่น่าสังเกตว่าภาพของ Divi AI ไม่ต้องกังวลเรื่องลิขสิทธิ์หรือค่าลิขสิทธิ์ ทำให้คุณมีอิสระในการใช้งานโดยไม่ต้องระบุแหล่งที่มาหรือเผชิญกับข้อจำกัดการใช้งาน

คุณอาจต้องใช้เครื่องมือพิเศษ เช่น AI Engine, Photosonic หรือ Jasper AI เพื่อสร้างภาพ AI หากคุณไม่ได้วางแผนที่จะใช้ Divi AI
ความท้าทายของแนวทางนี้อยู่ที่เวลาและความพยายามในการสลับระหว่างแท็บเนื้อหาและรูปภาพต่างๆ ซึ่งอาจค่อนข้างยุ่งยาก โดยหลักๆ แล้วเมื่อดำเนินการภายใต้กำหนดเวลาที่จำกัด
อย่างไรก็ตาม ความงามของ Divi AI ก็คือช่วยให้คุณสามารถระดมความสามารถของ ChatGPT ได้โดยตรงภายในสภาพแวดล้อมการออกแบบเว็บไซต์ของคุณ ซึ่งทำให้ขั้นตอนการทำงานของคุณคล่องตัวขึ้น
เช่นเดียวกับข้อความ เมื่อพูดถึงการสร้างภาพด้วย AI ก็ไม่ได้ตรงประเด็นเสมอไป และมีโอกาสที่จะได้ผลลัพธ์ที่ค่อนข้างน่าประหลาดใจหรือน่ารังเกียจ นั่นคือตอนที่การรีทัชแบบแมนนวลเล็กน้อยอาจช่วยได้
การใช้ ChatGPT เพื่อสร้างเว็บไซต์ HTML
คุณกำลังมองหาวิธีการแบบดั้งเดิมในการควบคุมพลังของ ChatGPT สำหรับการสร้างเว็บไซต์อยู่ใช่ไหม? หากเป็นเช่นนั้น ส่วนนี้เหมาะสำหรับคุณ สำหรับขั้นตอนต่อไปนี้ จำเป็นต้องมีความเข้าใจพื้นฐานเกี่ยวกับการเขียนโค้ด หากคุณไม่แน่ใจว่าจะเริ่มต้นจากตรงไหน ลองพิจารณาเรียนหลักสูตรบนแพลตฟอร์ม เช่น Udemy หรือ Coursera ตอนนี้ เรามาเจาะลึกถึงวิธีสร้างเว็บไซต์ด้วย ChatGPT โดยใช้ HTML แบบดั้งเดิมและวิธีการเขียนโปรแกรมกัน
วางแผนหน้าโดยใช้ ChatGPT
เช่นเดียวกับวิธีที่เราใช้ ChatGPT เพื่อสร้างโครงร่างในส่วน WordPress ของเรา คุณเองก็สามารถใช้ ChatGPT เพื่อวางกลยุทธ์ในหน้าเว็บไซต์ HTML ได้เช่นกัน
นี่คือตัวอย่างที่ใช้ได้จริง เราขอให้ ChatGPT จัดทำคำแนะนำที่ตรงไปตรงมาสำหรับเว็บไซต์ธุรกิจเบเกอรี่ที่ประกอบด้วยหน้าอย่างน้อยสามหน้า ChatGPT มีพิมพ์เขียวที่เรียบง่ายแต่มีประสิทธิภาพ พร้อมด้วยคำอธิบายที่กระชับซึ่งระบุรายละเอียดว่าทุกหน้าควรเกี่ยวข้องกับอะไร:

สร้างโค้ด HTML สำหรับเพจของคุณ
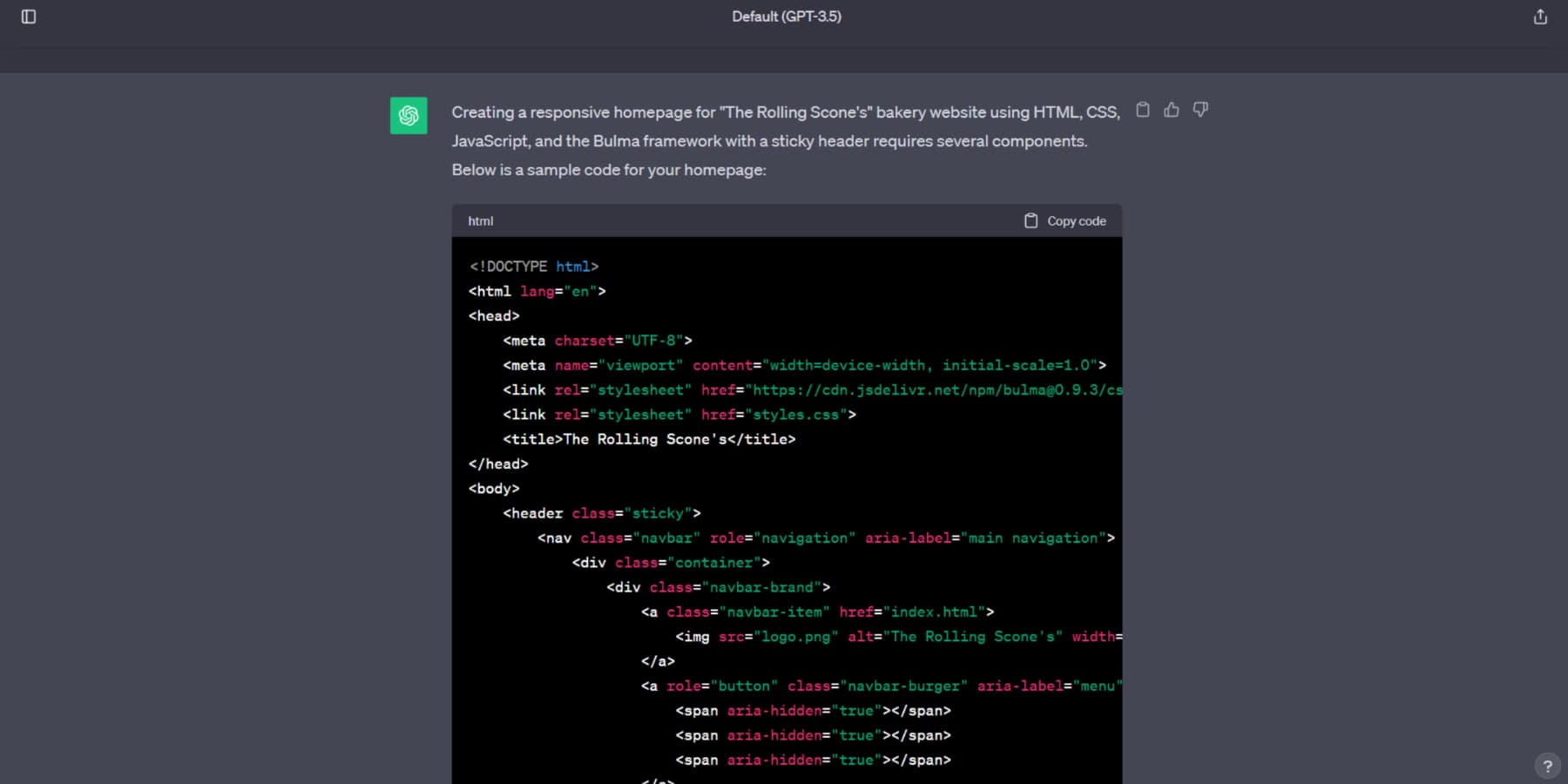
มาสำรวจความสามารถในการสร้างโค้ดของ ChatGPT กัน ตัวอย่างเช่น เราขอให้สร้างหน้าแรกแบบตอบสนองสำหรับธุรกิจเบเกอรี่โดยใช้เฟรมเวิร์ก HTML และ Bulma พรอมต์คือ:
สร้างหน้าแรกแบบตอบสนองสำหรับธุรกิจเบเกอรี่ของฉันที่เรียกว่าเว็บไซต์ “The Rolling Scone's” ด้วย HTML, CSS, JS, Bulma และส่วนประกอบที่จำเป็น
แชทบอทสร้างโค้ดที่จำเป็นอย่างรวดเร็ว:

จำเป็นต้องตรวจสอบโค้ดที่สร้างโดย ChatGPT เนื่องจากอาจมีข้อผิดพลาด แนะนำให้ตรวจสอบในเบราว์เซอร์และทำการแก้ไขที่จำเป็น นอกจากนี้ สคริปต์ที่ยาวขึ้นอาจทำให้เกิดความท้าทาย แต่คุณมีตัวเลือก: ให้ข้อความติดตามผล สร้างการตอบกลับใหม่ หรือเริ่มแชทใหม่เพื่อเริ่มต้นใหม่
ChatGPT สามารถเพิ่มบันทึกที่เป็นประโยชน์ได้เมื่อจำเป็นต้องดำเนินการเพิ่มเติม เช่น การแก้ไขเส้นทางรูปภาพ คุณสามารถใช้เครื่องมือ AI เช่น Photoonic เพื่อสร้างภาพได้ คุณยังสามารถขอโค้ดในภาษาต่างๆ เช่น Bootstrap หรือ React ได้ หากคุณมีประสบการณ์มาก่อน
สร้างสำเนาและจัดรูปแบบโดยใช้ AI
แม้ว่า ChatGPT อาจไม่มีเนื้อหาและสไตล์สำหรับทุกส่วนในช่วงแรก แต่คุณขอข้อมูลเฉพาะที่คุณต้องการได้ในแชทที่มีอยู่
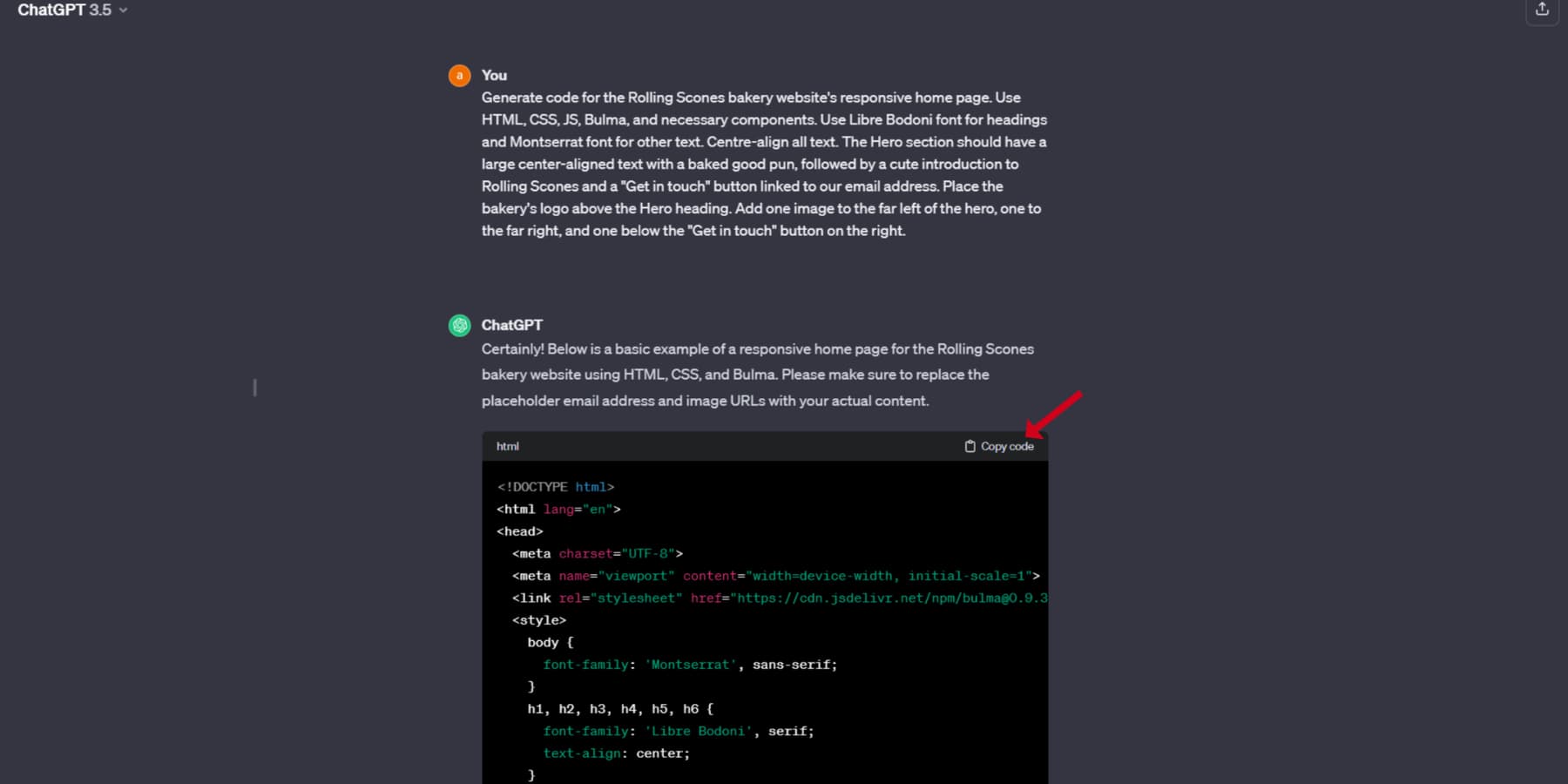
นี่คือข้อความแจ้งที่ฉันใช้เพื่อรับ HTML สำหรับหน้าเว็บที่มีเนื้อหาและสไตล์ที่เกี่ยวข้อง –
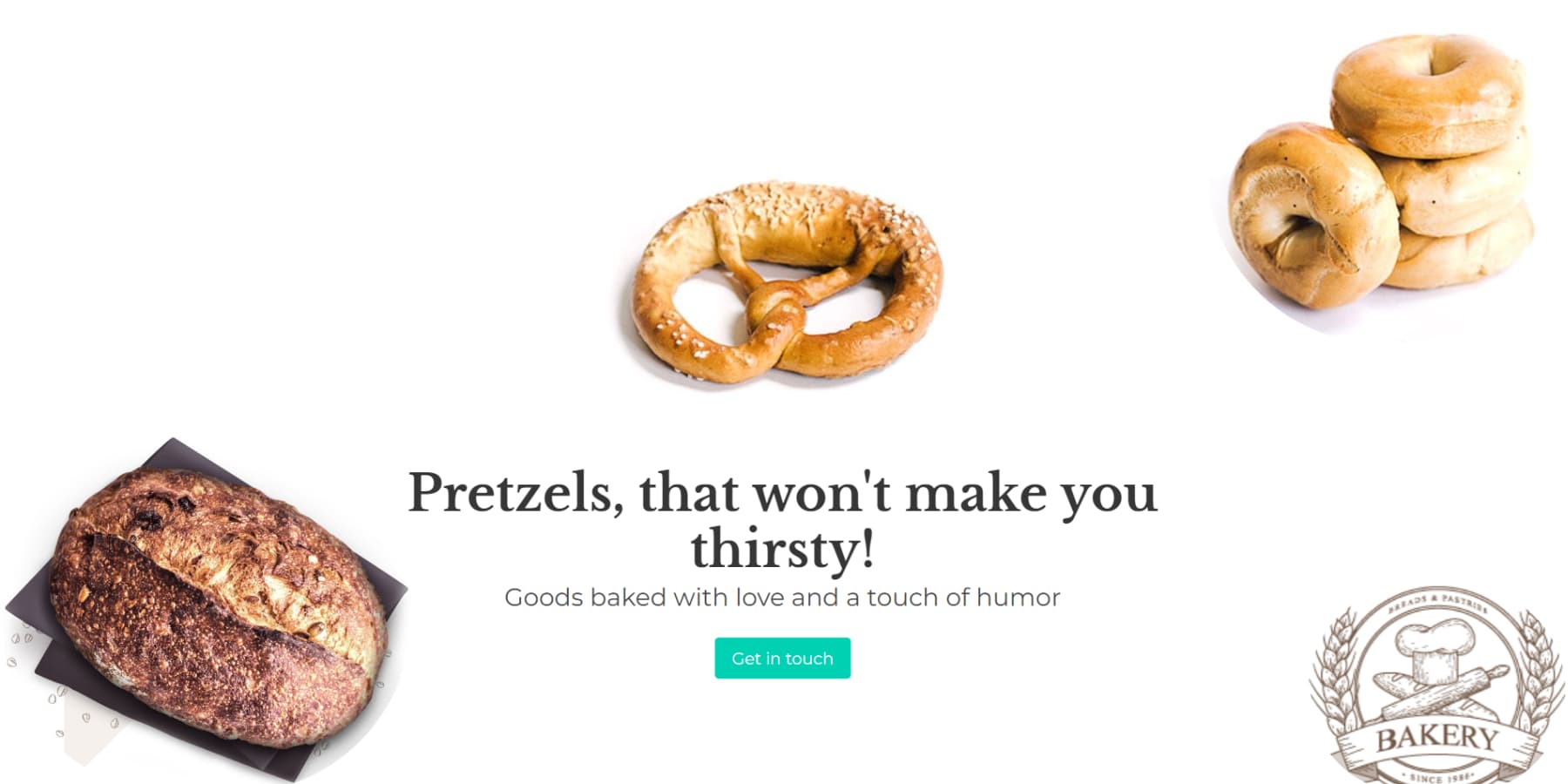
สร้างโค้ดสำหรับโฮมเพจแบบตอบสนองของเว็บไซต์เบเกอรี่โรลลิ่งสโคน ใช้ HTML, CSS, JS, Bulma และส่วนประกอบที่จำเป็น ใช้ฟอนต์ Libre Bodoni สำหรับส่วนหัว และใช้ฟอนต์ Montserrat สำหรับข้อความอื่น จัดกึ่งกลางข้อความทั้งหมด ส่วนฮีโร่ควรมีข้อความขนาดใหญ่จัดกึ่งกลางพร้อมการเล่นสำนวนที่ดี ตามด้วยการแนะนำโรลลิ่งสโคนที่น่ารัก และปุ่ม "ติดต่อ" ที่เชื่อมโยงกับที่อยู่อีเมลของเรา วางโลโก้ของร้านเบเกอรี่ไว้เหนือส่วนหัวของ Hero เพิ่มหนึ่งภาพทางซ้ายสุดของฮีโร่ หนึ่งภาพทางขวาสุด และอีกภาพหนึ่งใต้ปุ่ม "ติดต่อ" ทางด้านขวา
นั่นเป็นข้อความแจ้งที่เฉพาะเจาะจงมาก แต่จำไว้ว่า ยิ่งคุณเจาะจงมากเท่าไร คุณก็จะได้ผลลัพธ์ที่ดีขึ้นเท่านั้น ตามที่กล่าวไว้ก่อนหน้านี้ ChatGPT ใช้ลิงก์ตัวยึดตำแหน่งสำหรับรูปภาพ ซึ่งฉันแทนที่ด้วยลิงก์ไปยังรูปภาพจริง ผลลัพธ์:

นี่เป็นวิธีที่แน่นอนในการทำให้กระบวนการสร้างเนื้อหาของคุณมีประสิทธิภาพมากขึ้น สิ่งสำคัญที่ควรทราบคือบางครั้งข้อความที่สร้างขึ้นของ ChatGPT อาจเป็นข้อความทั่วไปหรือตรงไปตรงมา แต่คุณมีทางเลือก! เครื่องมืออย่าง Rytr และ Jasper สามารถเพิ่มความประณีตให้กับเนื้อหาของคุณได้ แม้ว่าแนวทางนี้อาจต้องอาศัยการทำงานด้วยตนเอง เช่น การคัดลอกและวาง แต่ก็มีค่าใช้จ่ายเพียงเล็กน้อยเพื่อให้ได้เนื้อหาที่สมบูรณ์แบบสำหรับหน้าเว็บของคุณ
รับแผนโดเมนและโฮสติ้ง
เมื่อคุณบันทึกไฟล์ HTML ด้วยโค้ดที่สร้างของ ChatGPT แล้ว ขั้นตอนต่อไปคือการทำให้สามารถเข้าถึงได้ทางออนไลน์ผ่านการโฮสต์ สิ่งนี้เกี่ยวข้องกับการเลือกชื่อโดเมนและแผนโฮสติ้งที่เหมาะสม เลือกใช้ชื่อโดเมนที่น่าจดจำ ซึ่งควรสะท้อนถึงเนื้อหาเว็บไซต์ของคุณ
NameCheap เป็นตัวเลือกที่แนะนำสำหรับการจดทะเบียนโดเมน ในการค้นหาโซลูชันโฮสติ้ง ให้จัดลำดับความสำคัญของปัจจัยสำคัญ เช่น ความเร็วและแผงควบคุมที่ใช้งานง่ายเพื่อการจัดการไซต์ที่ง่ายดาย นอกจากนี้ ให้ประเมินคุณภาพของการสนับสนุนลูกค้าของผู้ให้บริการโฮสติ้ง
ตามที่กล่าวไว้ เราขอแนะนำให้พิจารณา Siteground, A2Hosting หรือ Hostinger สำหรับคุณสมบัติเว็บโฮสติ้งที่ยอดเยี่ยม คุณสามารถประหยัดค่าจดทะเบียนโดเมนได้เนื่องจากรวมอยู่ในแผน

ทำให้โค้ด HTML ของคุณใช้งานได้
ตอนนี้โค้ด HTML และเนื้อหาในเว็บไซต์ของคุณได้รับเลือกสำหรับโดเมนที่สมบูรณ์แบบและมีแผนโฮสติ้งที่เชื่อถือได้แล้ว ก็ถึงเวลาเผยแพร่เพจของคุณให้โลกได้เห็น! คุณมีสองทางเลือกสำหรับสิ่งนี้ – ใช้ WordPress หรือไม่ใช้มัน
การเลือกใช้ WordPress นำเสนอ CMS ที่แข็งแกร่ง การจัดการสื่อ การผสานรวม และอื่นๆ อีกมากมาย มาสำรวจเส้นทาง WordPress ก่อน เริ่มต้นด้วยการติดตั้งบนเซิร์ฟเวอร์ของคุณด้วยตนเองหรือผ่านบริการโฮสติ้งของคุณ
เลือกธีมและสร้างหน้าใหม่ เริ่มต้นด้วยการคัดลอกโค้ด HTML ของ ChatGPT โดยใช้ปุ่ม "คัดลอกโค้ด":

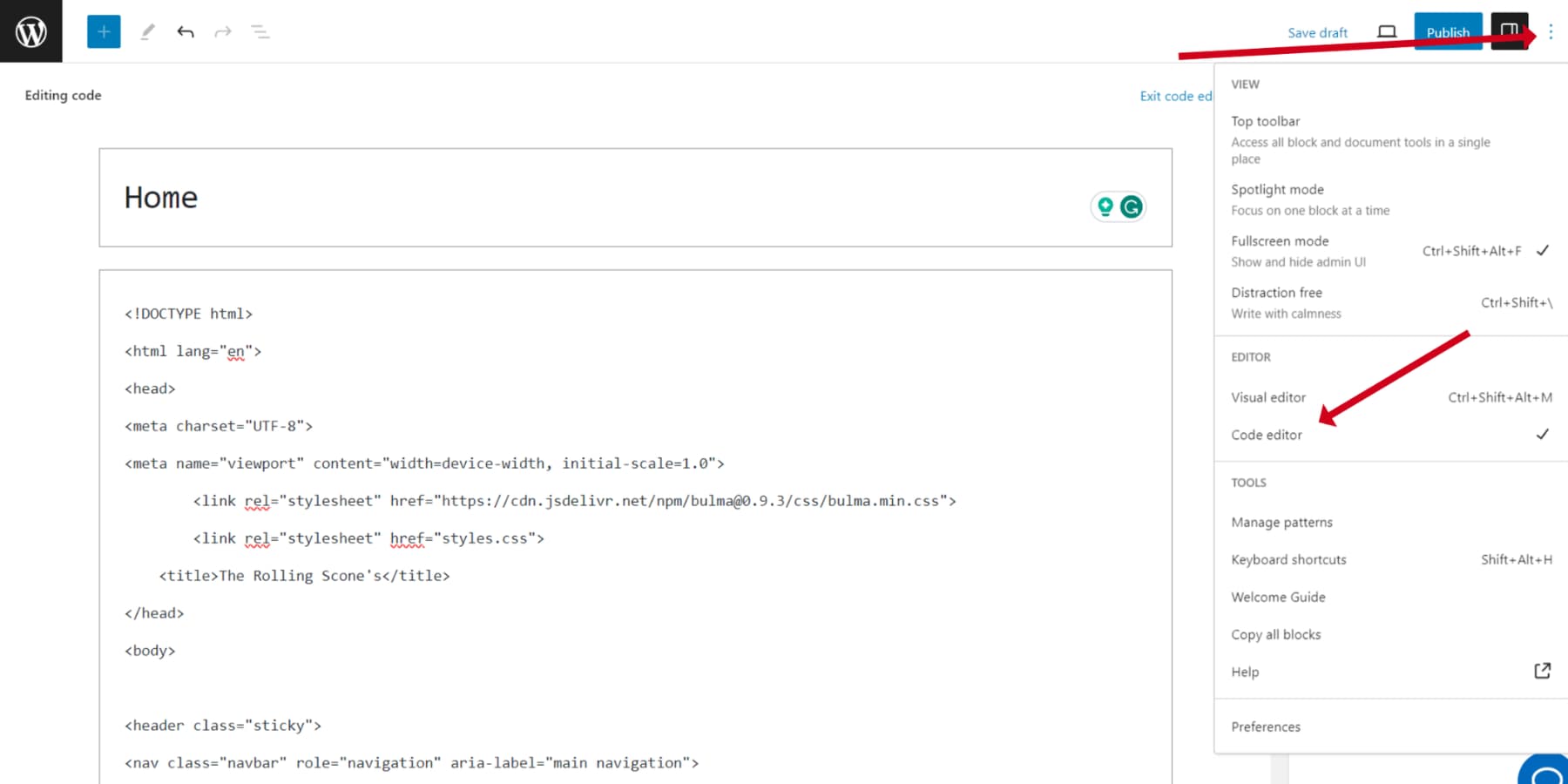
หลังจากคัดลอกโค้ดแล้ว ให้เปลี่ยนไปใช้โหมดตัวแก้ไขโค้ดโดยเลือก 'ตัวแก้ไขโค้ด' จากเมนู หรือใช้ทางลัด CTRL + Shift + Alt + M (Control + Shift + Option + M บน Mac) แล้ววางโค้ดที่คุณเพิ่งคัดลอก:

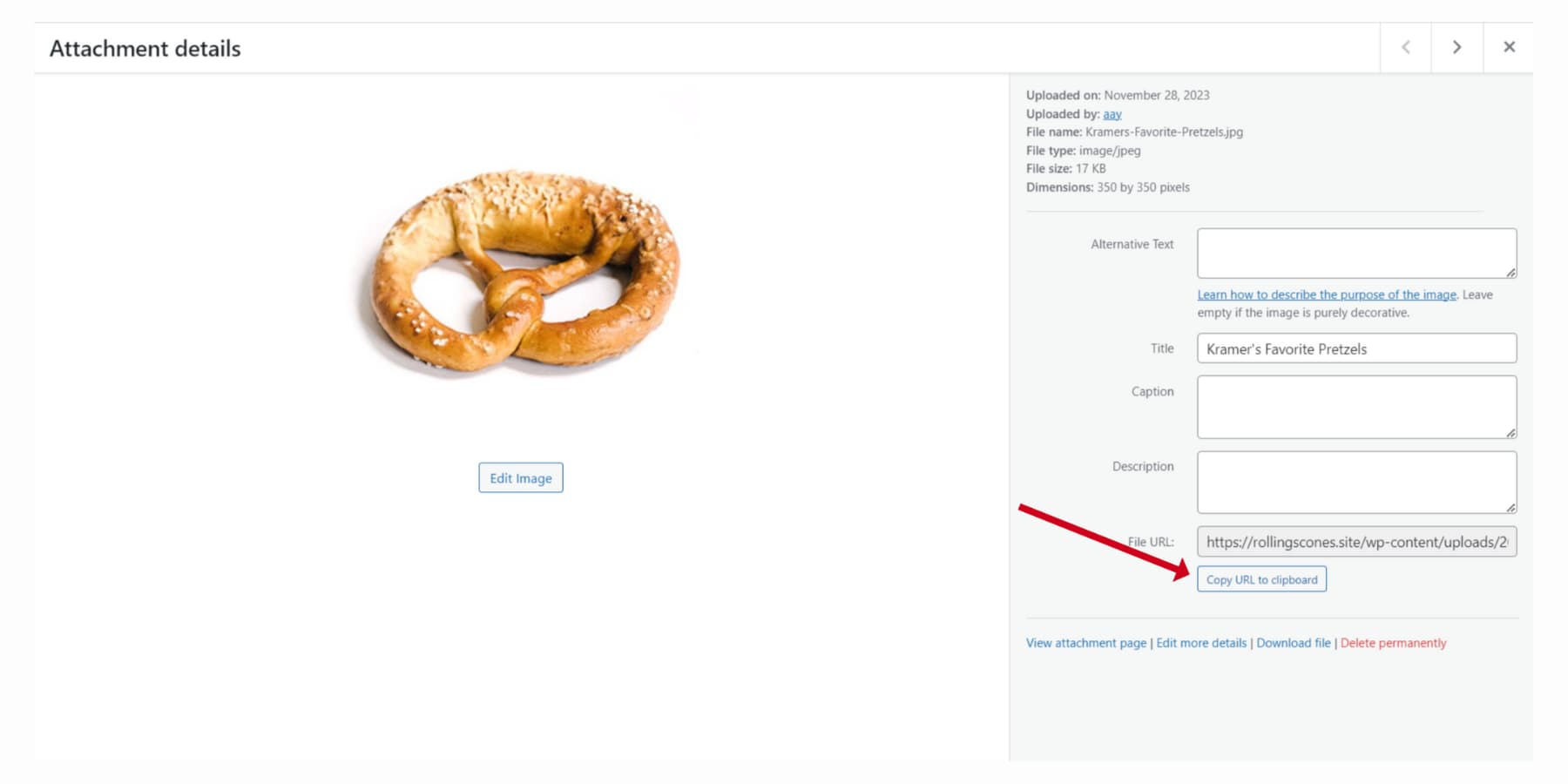
เมื่อพูดถึงรูปภาพ ให้อัปโหลดลงในไลบรารีสื่อ WordPress และแทนที่ตัวยึดตำแหน่งด้วยลิงก์จริง ซึ่งคุณสามารถคัดลอกได้โดยเลือก “คัดลอก URL ไปยังคลิปบอร์ด” สำหรับรูปภาพ

ดำเนินกระบวนการต่อไปสำหรับหน้าอื่นๆ รวม CSS ของคุณเข้ากับไฟล์ style.css ของธีมของคุณ ขอแจ้งให้ทราบล่วงหน้า: สำหรับผู้ที่กำลังพิจารณาเทมเพลตสำหรับโพสต์ในบล็อกหรือการเพิ่มส่วนหัวโดยไม่มีตัวสร้างธีมเช่น Divi นั่นคือจุดที่ 'การเขียนโค้ดยาก' เข้ามามีบทบาท สิ่งนี้ต้องใช้ความรู้ PHP และถึงแม้จะอยู่นอกขอบเขตของบทช่วยสอนของเราเล็กน้อย แต่คุณสามารถค้นหาแหล่งข้อมูลที่ครอบคลุมทางออนไลน์ได้ตลอดเวลา
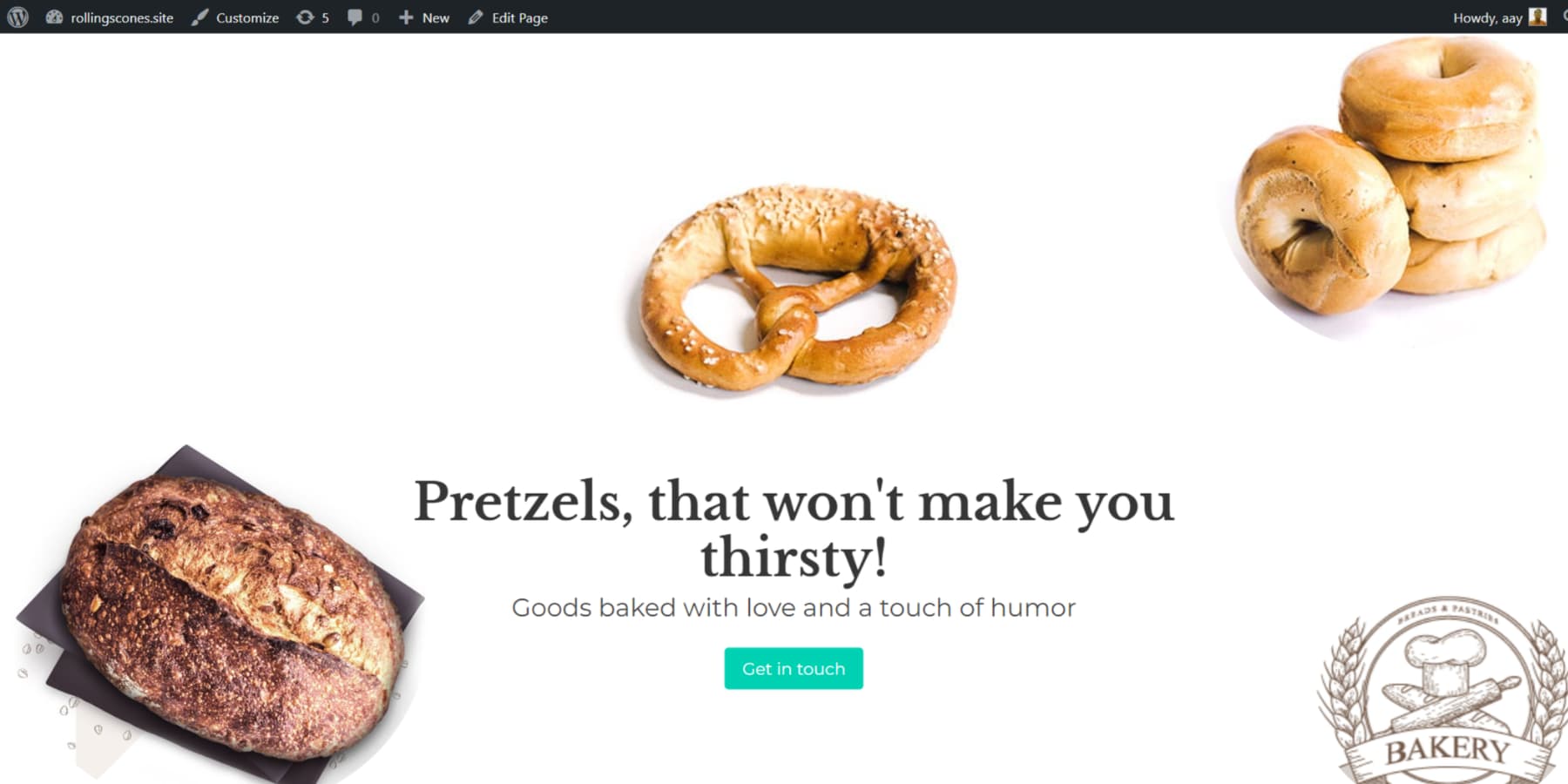
ต่อไปนี้คือลักษณะที่เว็บไซต์ที่เราเพิ่งสร้างโดยใช้ ChatGPT ดูบน WordPress:

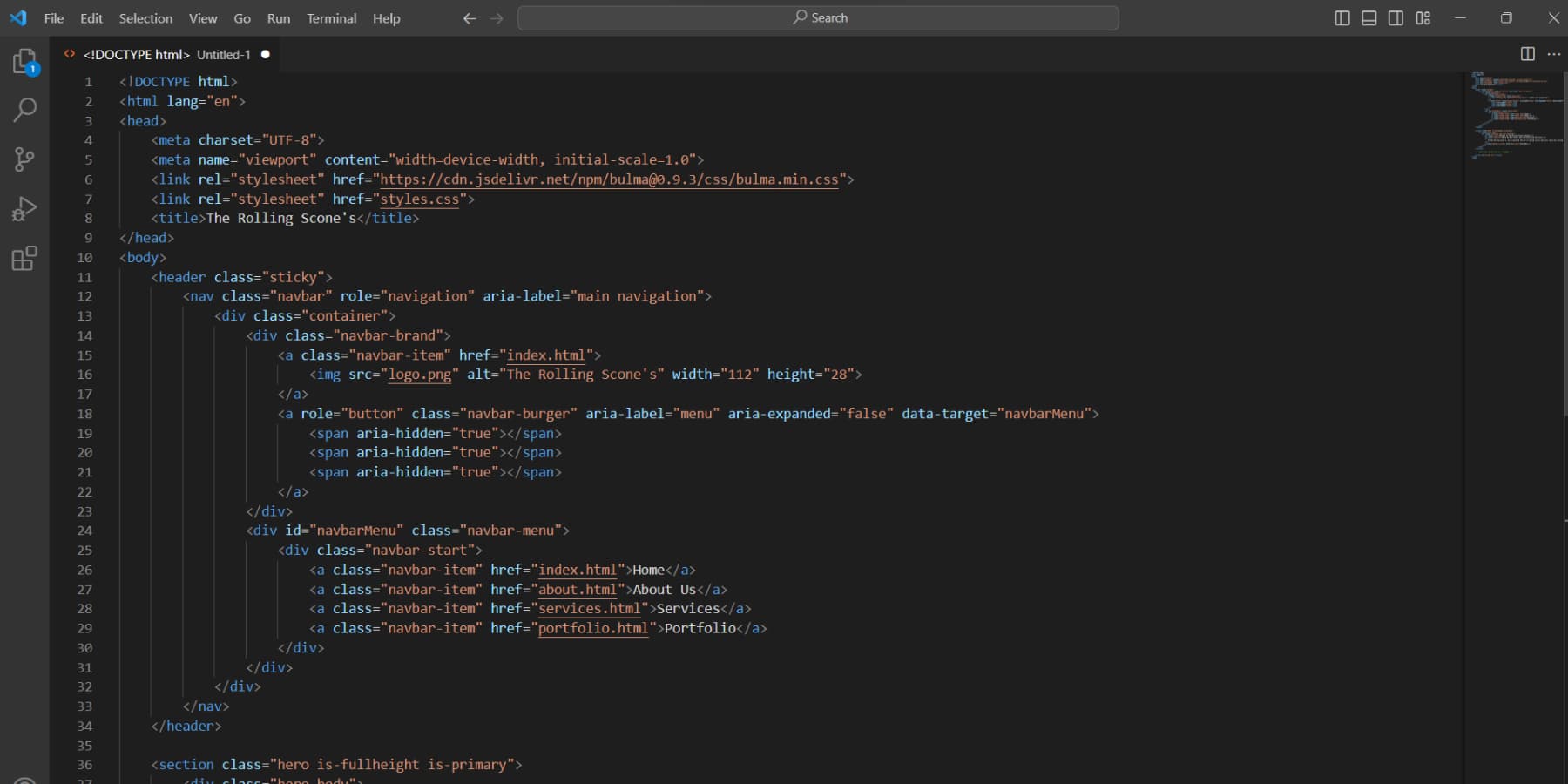
ตอนนี้ เรามาดำดิ่งลงสู่แนวทางที่ไม่ใช่ WordPress คัดลอกโค้ดลงในโปรแกรมแก้ไขข้อความที่คุณชื่นชอบ (โค้ด Visual Studio, Sublime Text หรือ Atom) และบันทึกหน้าแรกของคุณเป็น "index.html" เพื่อความเข้ากันได้

เมื่อไฟล์ HTML และ CSS ของคุณพร้อมแล้ว ก็ถึงเวลาอัปโหลดไปยังเซิร์ฟเวอร์ของคุณผ่านทางแดชบอร์ดของโฮสต์ อย่าลืมใส่หน้า รูปภาพ และส่วนประกอบที่จำเป็นทั้งหมด เช่น ส่วนหัวและส่วนท้าย
เท่านี้คุณก็ได้แล้ว เว็บไซต์ที่สร้างโดย ChatGPT ของคุณพร้อมใช้งานแล้วและทุกคนสามารถเข้าถึงได้!
ข้อ จำกัด ของการใช้ ChatGPT เพื่อสร้างเว็บไซต์
ChatGPT เป็นเครื่องมือที่ทรงพลังสำหรับการพัฒนาเว็บไซต์ แต่ก็มีข้อจำกัด ซึ่งสามารถให้เนื้อหาที่ไม่ถูกต้องและเข้มงวดได้ และขณะนี้การจัดอันดับเนื้อหาของ Google จะพิจารณาถึงประสบการณ์ของผู้ใช้ด้วย ความรู้ของ ChatGPT มาจากปี 2021 เป็นหลัก ซึ่งอาจนำไปสู่ข้อมูลที่ล้าสมัย การตรวจสอบข้อเท็จจริงถือเป็นสิ่งสำคัญ นอกจากนี้ ควรทดสอบโค้ดที่สร้างโดย ChatGPT เพื่อความถูกต้อง
นอกจากนี้ ChatGPT เวอร์ชันฟรียังมีข้อจำกัดในการสร้างโค้ด รวมถึงการจำกัดโทเค็น 4,096 รายการ การจำกัดการเข้าถึงฟีเจอร์ขั้นสูง และลำดับความสำคัญที่ต่ำกว่าในช่วงเวลาเร่งด่วน เวอร์ชัน Plus นำเสนอความสามารถที่ได้รับการปรับปรุงสำหรับโค้ดที่ซับซ้อน ข้อมูลล่าสุด และการเข้าถึงที่ได้รับการปรับปรุง
ความท้าทายที่มักถูกมองข้ามเมื่อใช้ AI ในการสร้างเนื้อหา โดยเฉพาะอย่างยิ่งที่เกี่ยวข้องกับรูปภาพ คือความแม่นยำของการแจ้งเตือน การบรรลุผลตามที่ต้องการนั้นขึ้นอยู่กับความสามารถในการระบุความต้องการของคุณอย่างมีประสิทธิภาพเมื่อเขียนข้อความแจ้ง
โชคดีที่เครื่องสร้างภาพอย่าง Divi AI นั้น AI เข้ามาช่วยเหลือด้วยการสร้างข้อความแจ้งที่ออกแบบมาอย่างดีด้วยการป้อนข้อมูลปกติของคุณ นอกจากนี้ยังมีตัวเลือกในการอัปโหลดภาพอ้างอิง ซึ่งช่วยให้คุณสามารถสร้างภาพที่สอดคล้องกับวิสัยทัศน์ที่สร้างสรรค์ของคุณมากขึ้น
ความคิดสุดท้าย
ChatGPT ให้ความช่วยเหลือมากมายในการพัฒนาเว็บไซต์ สามารถช่วยเหลือคุณได้หลายวิธี รวมถึงการช่วยให้คุณคิดไอเดียเนื้อหาและสร้างตัวอย่างโค้ด
Divi AI สามารถช่วยคุณในการสร้างข้อความ สำเนา และรูปภาพสำหรับเว็บไซต์ WordPress ของคุณได้ อย่างไรก็ตาม ยังมีเครื่องมือ AI อื่นๆ ให้เลือกใช้หากคุณไม่ได้วางแผนที่จะใช้ Divi AI หรือ WordPress สำหรับการสร้างข้อความ คุณสามารถลองใช้ Rytr และ Jasper เมื่อพูดถึงการสร้างภาพเว็บไซต์ที่น่าทึ่ง Photosonic และ Divi AI เป็นตัวเลือกที่คุณควรทำ นอกจากนี้ หากคุณต้องการความช่วยเหลือเกี่ยวกับ SEO และการตลาด Alli AI และ Surfer SEO ก็พร้อมให้ความช่วยเหลือ!
แม้ว่าการตระหนักถึงข้อจำกัดของเครื่องมือ AI เป็นสิ่งสำคัญยิ่ง เช่น การสร้างการตอบสนองที่ทำให้เข้าใจผิดเป็นครั้งคราวหรือความอ่อนไหวต่อคำสั่งที่เป็นอันตราย ความจำเป็นในการแก้ไขและการกำกับดูแลโดยมนุษย์ในขณะที่สร้างเว็บไซต์ด้วย AI ก็ไม่สามารถมองข้ามได้
ChatGPT ซึ่งได้รับการออกแบบมาโดยเฉพาะเพื่ออำนวยความสะดวกให้กับงานที่ต้องทำซ้ำๆ และใช้เวลานาน ไม่ได้มีวัตถุประสงค์เพื่อแทนที่นักพัฒนาที่มีทักษะ จุดประสงค์คือเพื่อเพิ่มประสิทธิภาพและเร่งกระบวนการ เพิ่มประสิทธิภาพการทำงานเมื่อสร้างเว็บไซต์
ด้านใดของการสร้างเว็บไซต์โดยใช้ ChatGPT คุณคิดว่าน่าตื่นเต้นที่สุด เพราะเหตุใด แจ้งให้เราทราบในความคิดเห็นด้านล่าง
