วิธีสร้างร้านค้า WooCommerce โดยใช้ตัวสร้างธีม Divi จากธีมที่หรูหรา
เผยแพร่แล้ว: 2022-04-10อีคอมเมิร์ซกำลังได้รับความนิยมในฐานะธุรกิจทำเงินออนไลน์ที่ร่ำรวย นั่นเป็นเหตุผล; ผู้คนกำลังค้นหาธีม WordPress ที่สมบูรณ์แบบ ซึ่งมีการออกแบบและการตั้งค่าที่สวยงามที่สุดพร้อมความเข้ากันได้กับอีคอมเมิร์ซ
ยังอ่าน:
– ตัวกรองผลิตภัณฑ์ WooCommerce – ปลั๊กอินตัวกรอง WooCommerce ที่ดีที่สุด?
– 21 ต้องมีปลั๊กอิน WordPress WooCommerce ที่คุณต้องการสำหรับร้านค้าของคุณ
ในการเปิดตัวร้านค้า WooCommerce ออนไลน์ที่ประสบความสำเร็จ คุณจะต้องมีธีม WordPress WooCommerce ที่เหมาะกับเป้าหมายธุรกิจของคุณ นอกจากนี้ ธีมยังต้องนำเสนอรูปแบบร้านค้าที่น่าดึงดูดและน่าทึ่งด้วยวิธีแก้ปัญหาที่รวดเร็วและใช้งานได้จริง
ธีม Divi มาพร้อมกับความเข้ากันได้กับ WooCommerce ที่สมบูรณ์แบบและฟีเจอร์ที่หลากหลาย รวมถึง Divi's Shop Module โมดูลร้านค้า Divi ที่น่าทึ่งช่วยให้คุณแสดงผลิตภัณฑ์ของคุณได้ทันทีด้วยรูปลักษณ์ที่ล้ำสมัยและล้ำสมัย
ในบทความนี้ เราจะอธิบายขั้นตอนง่ายๆ ทีละขั้นตอนในการรวมปลั๊กอิน WooCommerce กับธีม Divi และบรรลุถึงสิ่งที่พิเศษกว่าปกติ
เราจะหารือเกี่ยวกับวิธีสร้างร้านค้าอีคอมเมิร์ซของคุณโดยใช้โมดูล Divi Shop และเริ่มขายผลิตภัณฑ์ของคุณอย่างรวดเร็ว
วิชาบังคับก่อน:
- ธีม Divi WordPress
- ปลั๊กอิน WooCommerce ฟรี
เหตุใด WooCommerce จึงเป็นตัวเลือกอันดับ 1 ในการสร้างร้านอีคอมเมิร์ซ
WooCommerce เป็นร้านค้าอีคอมเมิร์ซที่มีประสิทธิภาพซึ่งมี ร้านค้าอีคอมเมิร์ซประมาณ 2.3 ล้านร้าน
WooCommerce มาพร้อมกับคุณสมบัติที่จำเป็นหลายอย่างที่ช่วยในการสร้างและจัดการร้านค้าออนไลน์อย่างมีประสิทธิภาพ
WooCommerce มีคุณสมบัติที่เป็นประโยชน์หลายอย่างพร้อมกับตัวเลือกการชำระเงินที่ปลอดภัยซึ่งเป็นโซลูชันที่คุ้มค่า ไม่เช่นนั้นการซื้อปลั๊กอินหรือส่วนขยายของบุคคลที่สามอาจเพิ่มต้นทุนให้กับงบประมาณ
WooCommerce มอบความยืดหยุ่นให้กับผู้ใช้ และคุณสามารถ ขายอะไรก็ได้ตั้งแต่ผลิตภัณฑ์ที่จับต้องได้ ผลิตภัณฑ์ดิจิทัล และการสมัครรับข้อมูล
ฟีเจอร์ที่น่าทึ่งอื่นๆ ได้แก่ เกตเวย์การชำระเงินมากกว่า 100 แห่งที่สามารถรวมเข้ากับเว็บไซต์ร้านค้าของคุณได้อย่างง่ายดาย นอกจากนี้ยังมีวิธีการจัดส่งหลายวิธีที่สามารถกำหนดค่าได้ด้วยโซนการจัดส่ง
โดยสรุป WooCommerce เป็นโซลูชันอีคอมเมิร์ซขนาดกะทัดรัดที่รวดเร็ว เชื่อถือได้ และปรับให้เข้ากับความต้องการทางธุรกิจอีคอมเมิร์ซของคุณได้อย่างง่ายดาย
เนื่องจาก WooCommerce ผสานรวมกับธีม Divi ได้อย่างราบรื่น และคุณสามารถสร้างร้านค้าที่น่าตื่นตาตื่นใจได้โดยใช้โมดูล Divi Shop ซึ่งปรับแต่งได้สูงตามเป้าหมายธุรกิจของคุณ
จะตั้งค่าปลั๊กอิน WooCommerce ได้อย่างไร?
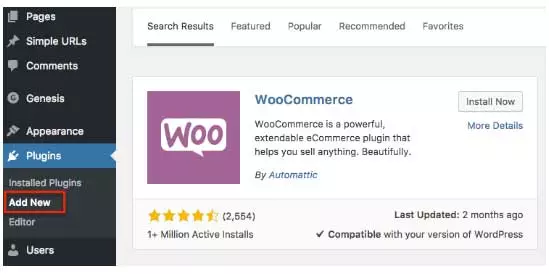
การตั้งค่าปลั๊กอิน WooCommerce เป็นขั้นตอนที่ง่ายและตรงไปตรงมา เมื่อคุณติดตั้งปลั๊กอิน WooCommerce แล้ว วิซาร์ดการตั้งค่าอัตโนมัติจะแนะนำคุณตลอดการตั้งค่าการกำหนดค่าของร้านค้าทั้งหมด

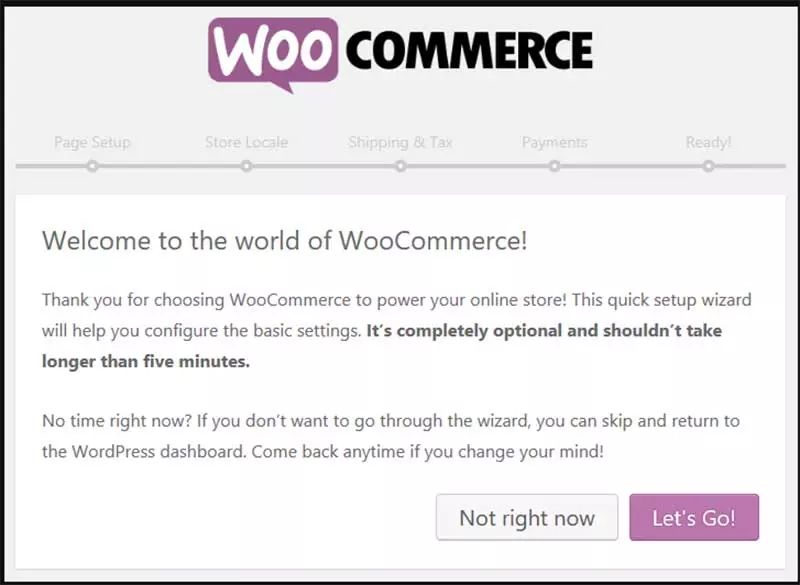
เมื่อคุณเข้าสู่วิซาร์ดการตั้งค่าแล้ว ให้คลิกปุ่ม "ไปกัน เถอะ" เพื่อเริ่มการตั้งค่า

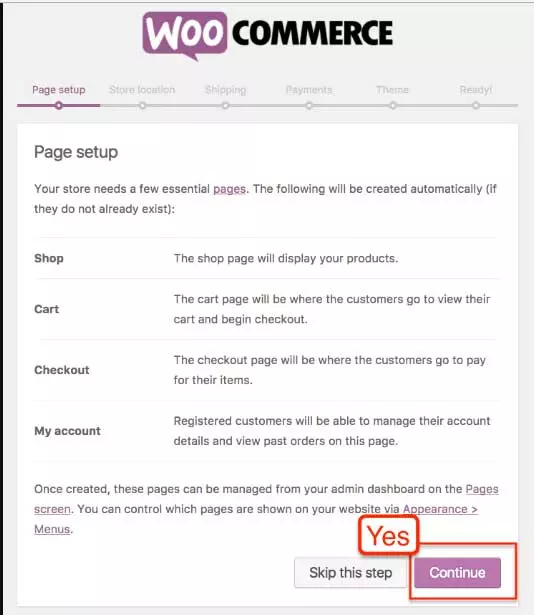
ในเมนูการตั้งค่า “ ตั้งค่าหน้ากระดาษ ” จะให้ข้อมูลแก่คุณว่าหน้าที่จำเป็นทั้งหมดจะถูกสร้างขึ้นโดยอัตโนมัติหากคุณยังไม่ได้สร้าง

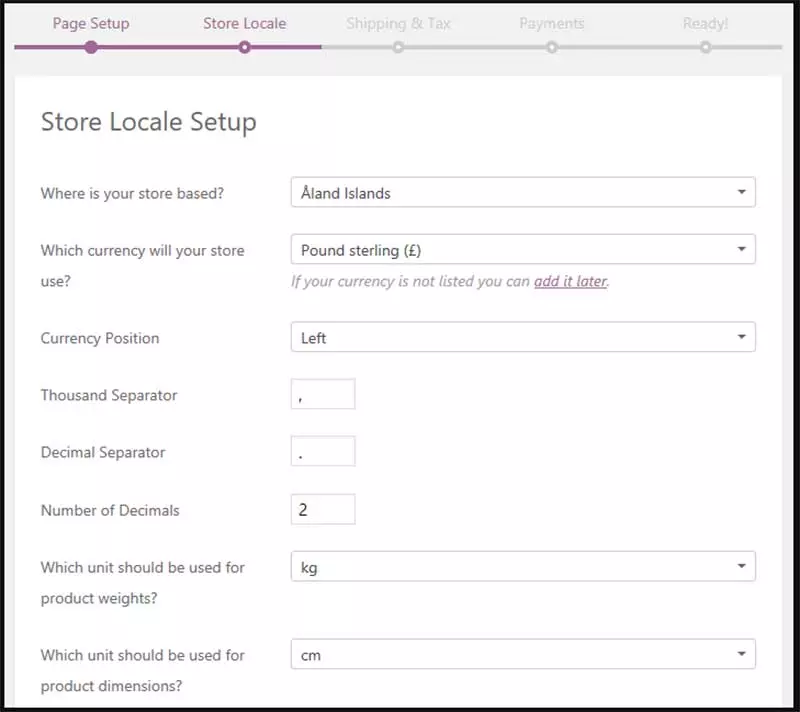
ในหน้า " Store Locale ” คุณจะต้องป้อนข้อมูลเกี่ยวกับที่ตั้งร้านค้า สกุลเงิน น้ำหนักที่ต้องการ และหน่วยขนาด

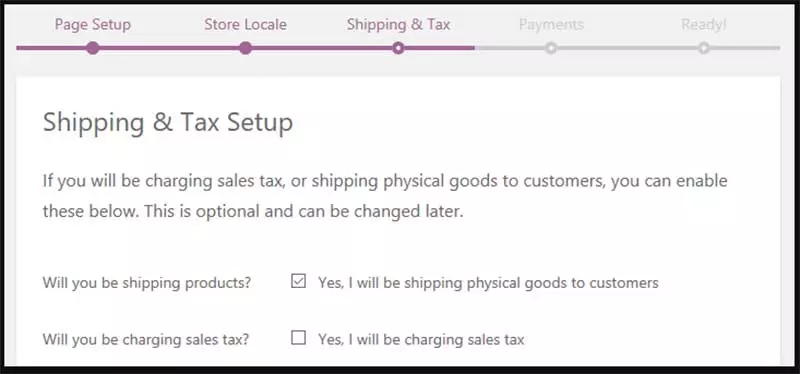
ขั้นตอนต่อไป คุณต้องป้อนข้อมูลเกี่ยวกับขั้นตอนการจัดส่งของคุณ
ไม่ว่าคุณจะจัดส่งผลิตภัณฑ์ที่จับต้องได้และเรียกเก็บภาษีการขายหรือไม่ คุณยังสามารถแก้ไขการตั้งค่าในภายหลังได้อีกด้วย

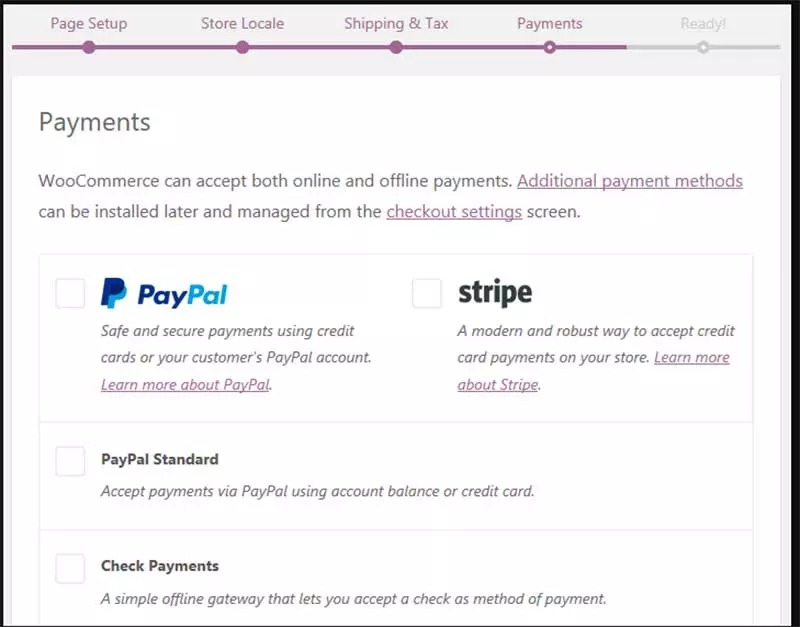
ในท้ายที่สุด ระบบจะถามคุณว่าคุณต้องการรับเงินหรือไม่ เช่น วิธีการชำระเงิน
คุณสามารถเลือกเกตเวย์การชำระเงินใดก็ได้ที่เหมาะกับความต้องการของคุณ WooCommerce มาพร้อมกับการรวมเกตเวย์การชำระเงินมากกว่า 100 รายการซึ่งเป็นที่ยอมรับทั่วโลก

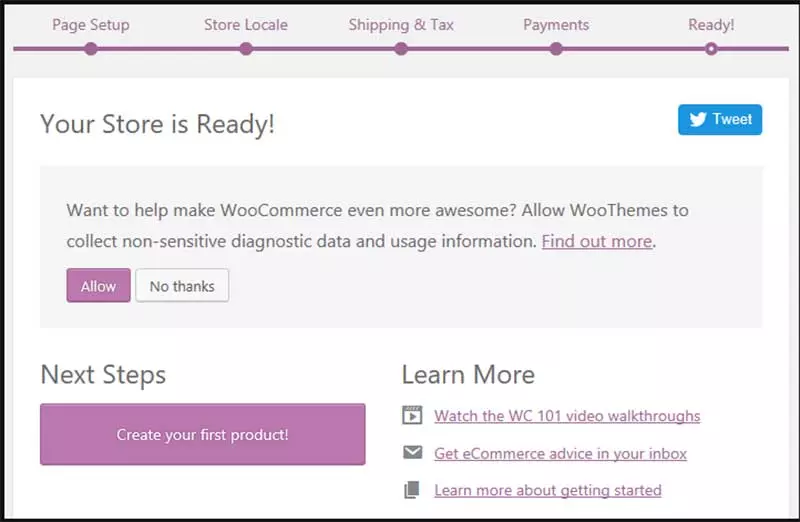
เมื่อคุณเสร็จสิ้นขั้นตอนการตั้งค่าทั้งหมดแล้ว จะสามารถมองเห็น “ หน้าความพร้อมของร้านค้า ” ได้ และคุณสามารถเริ่มเพิ่มผลิตภัณฑ์ของคุณเพื่อขายได้

สำหรับคำแนะนำทีละขั้นตอนโดยละเอียดยิ่งขึ้น คุณสามารถตรวจสอบบทช่วยสอน WooCommerce เชิงลึกของเราได้ที่นี่
ตอนนี้ เมื่อหน้าร้านค้าของคุณพร้อมแล้ว คุณสามารถเริ่มเพิ่มผลิตภัณฑ์ของคุณโดยใช้โมดูลร้านค้า Divi
ฉันคิดว่าคุณมีธีม Divi ติดตั้งอยู่ในไซต์ WordPress ของคุณแล้ว
จะเพิ่มผลิตภัณฑ์โดยใช้โมดูล Divi Shop ได้อย่างไร?
Divi มาพร้อมกับโมดูลร้านค้าอันตระการตาที่ซิงค์กับหมวดหมู่ผลิตภัณฑ์ของคุณได้อย่างง่ายดายด้วยตัวเลือกการปรับแต่งมากมายเหลือเฟือ
คุณสามารถจัดเรียง จัดระเบียบ และปรับแต่งผลิตภัณฑ์ของคุณด้วยตัวเลือกที่ปรับแต่งได้ง่ายในหน้าร้านค้า นี่คือวิธีเพิ่มสินค้าในหน้าร้านค้าของคุณ
ขั้นตอนที่ 1: สร้างผลิตภัณฑ์แรกของคุณ
เมื่อคุณใช้วิซาร์ดการตั้งค่าเสร็จแล้ว ขั้นตอนต่อไปคือการสร้างผลิตภัณฑ์แรกของคุณ
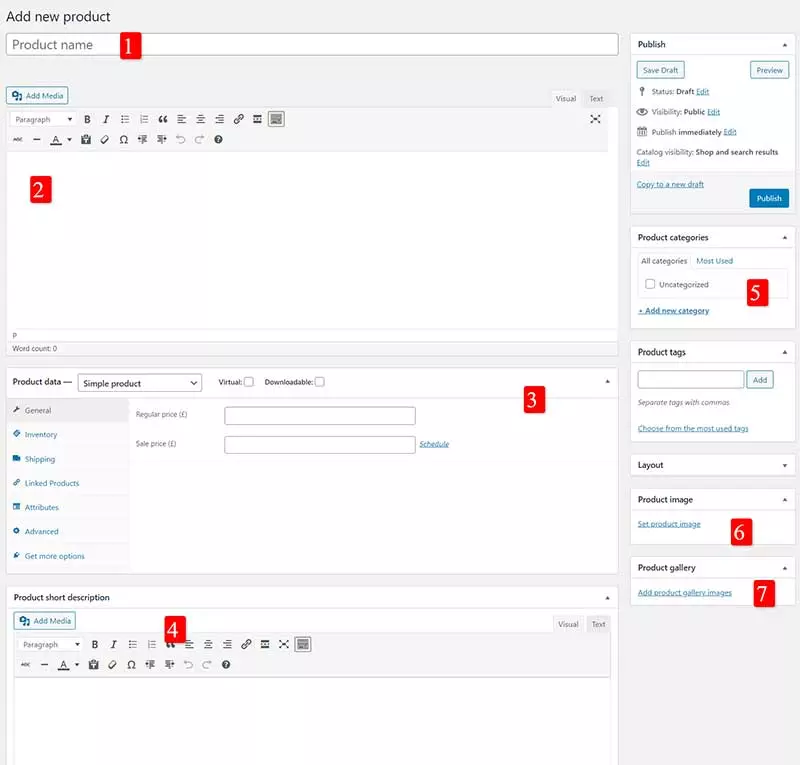
ไปที่ผลิตภัณฑ์ -> เพิ่มใหม่ในพื้นที่แดชบอร์ด คลิกที่แท็บ " เพิ่มผลิตภัณฑ์ใหม่ " และแก้ไขชื่อผลิตภัณฑ์ในกล่องชื่อ จากนั้นเริ่มเพิ่มคำอธิบายในพื้นที่เนื้อหาหลัก

ในแถบเมนูด้านซ้าย ใต้แท็บทั่วไป คุณจะเห็นการตั้งค่าที่จำเป็นอื่นๆ ทั้งหมดเกี่ยวกับสินค้าคงคลัง การจัดส่ง และข้อมูลเพิ่มเติม ใส่ข้อมูลทั้งหมดในช่องที่เกี่ยวข้อง
ด้านล่างส่วนนี้ จะเห็นส่วนคำอธิบายสั้นๆ ของผลิตภัณฑ์ และส่วนนี้จะปรากฏในหน้ารายการข้างๆ รูปภาพผลิตภัณฑ์ และทางด้านขวามือของรูปภาพ อีกส่วนหนึ่งจะมองเห็นได้ในที่ที่คุณสามารถเพิ่มรูปภาพของผลิตภัณฑ์ได้

ไปที่ส่วนรูปภาพผลิตภัณฑ์ -> คลิกที่ " ตั้งค่ารูปภาพผลิตภัณฑ์ " -> อัปโหลดรูปภาพผลิตภัณฑ์ คุณสามารถเพิ่มรูปภาพของผลิตภัณฑ์ของคุณได้มากเท่าที่ต้องการในส่วนแกลเลอรีผลิตภัณฑ์
สุดท้าย คุณจะต้องเลือกหมวดหมู่สินค้าเนื่องจากโมดูลร้านค้าจำเป็นต้องรู้ว่าคุณต้องการวางสินค้าในหมวดหมู่ใด
ตอนนี้ เผยแพร่ผลิตภัณฑ์ของคุณและไปยังส่วนถัดไปซึ่งคุณสามารถสร้างหน้าเพื่อแสดงผลิตภัณฑ์ของคุณได้
ขั้นตอนที่ 2: สร้างเพจเพื่อเพิ่มสินค้า
ตอนนี้ เมื่อคุณสร้างผลิตภัณฑ์แรกของคุณ คุณจะต้องมีหน้าเพื่อแสดงผลิตภัณฑ์ของคุณ หากคุณติดตั้ง WooCommerce และผ่านวิซาร์ดการตั้งค่า หน้าว่างที่มีชื่อ " ร้าน " จะปรากฏขึ้น และหากไม่ปรากฏขึ้น คุณสามารถสร้างได้ด้วยตนเอง
ไปที่หน้า -> เพิ่มหน้าใหม่ -> เลือก “ ใช้ตัวสร้าง Divi “

คุณสามารถจัดสไตล์ร้านของคุณในแบบที่คุณต้องการ ตัวอย่างเช่น คุณสามารถสร้างเลย์เอาต์ที่ตรงกับเลย์เอาต์เว็บไซต์ของคุณหรือเลย์เอาต์เว็บไซต์ที่มีอยู่ หรือคุณสามารถสร้างการออกแบบที่ตัดกันเพื่อนำเสนอผลิตภัณฑ์ของคุณอย่างสร้างสรรค์
หรือคุณอาจชอบเลย์เอาต์ร้านค้าที่สร้างไว้ล่วงหน้าโดย Divi builder เค้าโครงที่สร้างไว้ล่วงหน้าเหล่านี้สามารถเข้าถึงได้ผ่านตัวเลือก " โหลดจากไลบรารี "

จากตัวเลือกไลบรารีนี้ คุณสามารถเลือกเลย์เอาต์ของร้านที่เข้ากับสไตล์ร้านค้าของคุณได้

ขั้นตอนที่ 3: ใส่โมดูลร้านค้าของคุณ
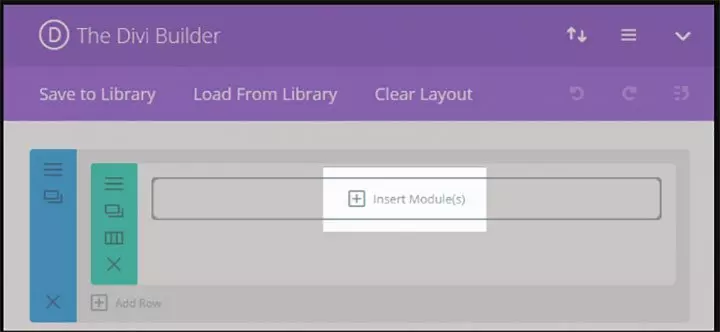
เมื่อสร้างหน้าร้านค้าแล้ว คุณต้องเพิ่มสินค้าไปยังหน้าร้านค้าของคุณ หากคุณต้องการสร้างเค้าโครงหน้าร้านค้าแบบกำหนดเอง ให้คลิกที่แทรกโมดูล

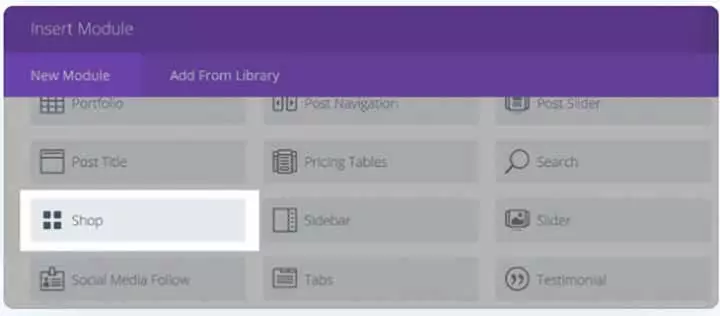
คลิกที่แท็บโมดูลแทรก จากนั้นเลื่อนลงเพื่อเลือกแท็บร้านค้า

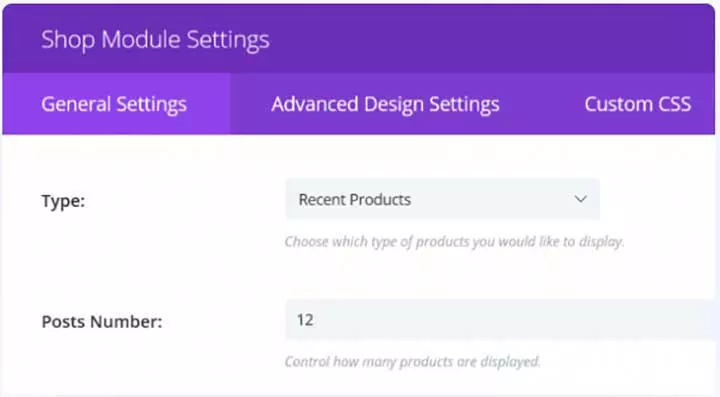
เมื่อคุณคลิกที่ร้านค้า คุณจะมาที่แท็บการตั้งค่าทั่วไป ซึ่งคุณสามารถปรับแต่งเลย์เอาต์ของโมดูลได้ ในเลย์เอาต์ร้านค้านี้ คุณสามารถเลือกผลิตภัณฑ์ที่คุณต้องการแสดงจากสินค้าขายดี สินค้าใหม่ หรือหมวดหมู่สินค้าใหม่

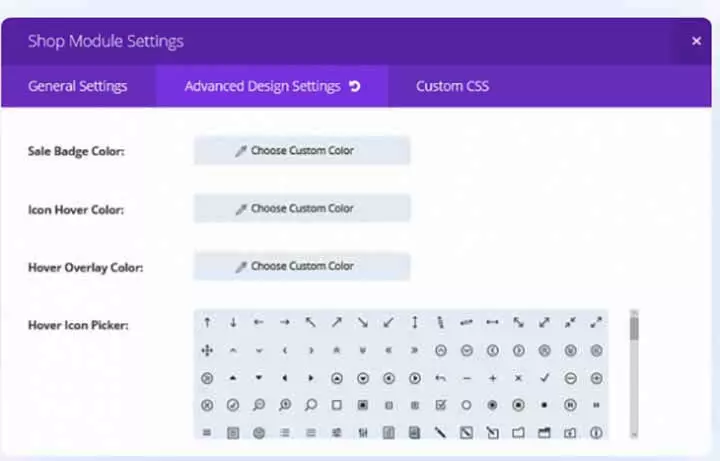
ในการออกแบบขั้นสูง การตั้งค่าจะเลือกจำนวนผลิตภัณฑ์ที่คุณต้องการแสดงและจำนวนคอลัมน์ที่จะแสดง และในขั้นตอนสุดท้าย คุณจะต้องเลือกลำดับที่คุณต้องการแสดงผลิตภัณฑ์ของคุณ คุณสามารถสั่งซื้อผลิตภัณฑ์ตามราคา วันที่ หรือคะแนน
ขั้นตอนที่ 4: จัดรูปแบบเลย์เอาต์ของคุณ
เมื่อคุณจัดวางเลย์เอาต์ของร้านเสร็จแล้ว ขั้นตอนต่อไปคือการจัดสไตล์ร้านของคุณ หากคุณคลิกที่แท็บการตั้งค่าการออกแบบขั้นสูง คุณจะเห็นตัวเลือกที่ครอบคลุมสำหรับการจัดสไตล์ร้านค้าของคุณ เช่น สีแบบอักษร โฮเวอร์ โอเวอร์เลย์โฮเวอร์ ชื่อเรื่อง และแบบอักษรราคา

ตกแต่งร้านของคุณด้วยโมดูลร้านค้ามากกว่าห้าแบบ
Divi มาพร้อมกับโมดูลร้านค้าที่ปรับแต่งได้สูง และคุณสามารถเลือกโมดูลการแสดงผลิตภัณฑ์มากกว่าห้าโมดูลเพื่อแสดงผลิตภัณฑ์ของคุณได้อย่างน่าอัศจรรย์
มาพูดคุยกันว่าโมดูลร้านค้าเริ่มต้นมีลักษณะอย่างไร
1. โมดูลร้านค้าเริ่มต้น

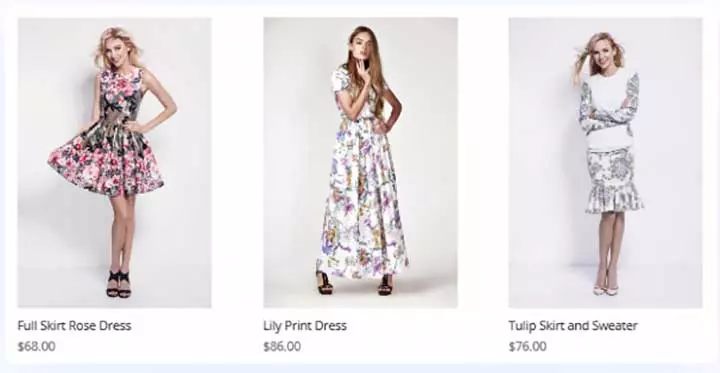
นี่คือวิธีการเริ่มต้นที่ผลิตภัณฑ์ของคุณจะแสดงโดยใช้โมดูลร้านค้าเริ่มต้น
ขั้นตอนทั่วไปที่เกี่ยวข้องกับโมดูลร้านค้า Divi ทั้งหมดมีดังนี้:-
- สร้างหน้าใหม่จาก " ส่วนหน้า "
- เลือกแท็บ " ใช้ตัวสร้าง Divi "
- คลิกที่ส่วนแทรกคอลัมน์
- เลือกจำนวนสินค้าที่จะแสดงในแถว
- คลิกที่โมดูลแทรกแล้วเลือก " ร้านค้า "
- สิ่งนี้นำไปสู่พื้นที่การตั้งค่าทั่วไป
- เลือกหมวดหมู่ที่คุณต้องการแสดง
- ในโพสต์ ส่วนหมายเลข เลือกจำนวนสินค้าที่คุณต้องการแสดงบนหน้าแรก
- ในคอลัมน์ ให้เลือกจำนวนคอลัมน์ที่คุณต้องการแสดง
- ในพื้นที่การตั้งค่าขั้นสูง คุณสามารถเปลี่ยนสี แบบอักษร และพื้นหลังของรูปภาพผลิตภัณฑ์ได้
ต่อไปนี้คือโมดูลร้านค้าห้าโมดูลที่คุณสามารถเลือกและใช้การตั้งค่าตามที่กล่าวไว้ก่อนหน้านี้ได้
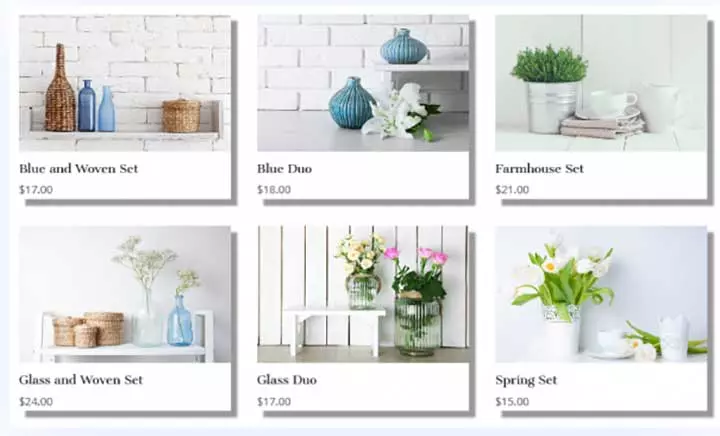
2. โมดูลร้านบัตรแบน

นี่คือโมดูลร้านค้าที่ตรงไปตรงมาแต่หรูหราที่สุด ซึ่งคุณสามารถแสดงผลิตภัณฑ์ของคุณภายในสามคอลัมน์ และคุณยังสามารถเปลี่ยนสีพื้นหลังและรูปแบบตัวอักษรได้โดยใช้แท็บ CSS ที่กำหนดเอง
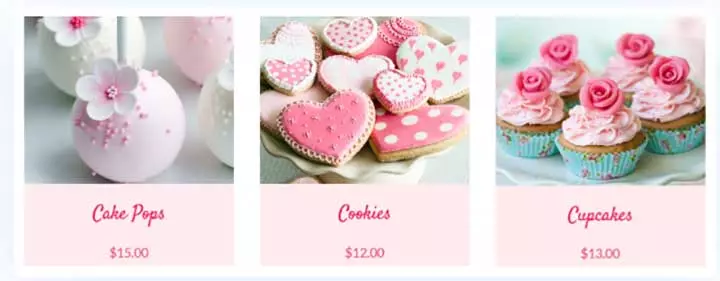
3. โมดูลร้านค้าการ์ดวัสดุ

โมดูลการ์ดวัสดุนี้สร้างพื้นผิวและความเข้มข้นที่ยอดเยี่ยมโดยการเพิ่มเงาลงในภาพ ในตัวอย่างข้างต้น เราได้สร้างผลิตภัณฑ์หกรายการใน 3 คอลัมน์ตามลำดับ แบบอักษรหัวเรื่องถูกเลือกให้เป็นขนาด 18 ในขณะที่แบบอักษรการกำหนดราคาถูกเลือกให้เป็นขนาด 17
4. โมดูลร้านซ้อนทับขั้นต่ำ

สไตล์ร้านค้านี้เน้นที่มุมมองที่เรียบง่ายของผู้ชม คุณจะเห็นได้ว่าไม่มีราคาหรือแท็กชื่อรวมอยู่ด้วย เพราะเมื่อวางเมาส์เหนือรูปภาพ ไอคอนเดียวจะมองเห็นได้
ในตัวอย่างนี้ มีการเลือกผลิตภัณฑ์สามรายการในสไตล์คอลัมน์สามแบบเท่านั้น
5. สไตล์ร้านกริดแบบปิด

รูปแบบร้านค้านี้เอื้อต่อการแสดงสินค้าของคุณอย่างสร้างสรรค์ สำหรับโมดูลนี้ คุณจะต้องสร้างโมดูลร้านค้า Divi แยกต่างหากสำหรับแต่ละไทล์ และเพื่อการนี้ ให้คลิกที่คอลัมน์แทรกและแทรกไทล์สามแผ่นที่มีป้ายกำกับว่า “1/3”
ตอนนี้คุณสามารถโคลนทั้งคอลัมน์แล้วลากและวางสำเนาไปยังอีกสองคอลัมน์
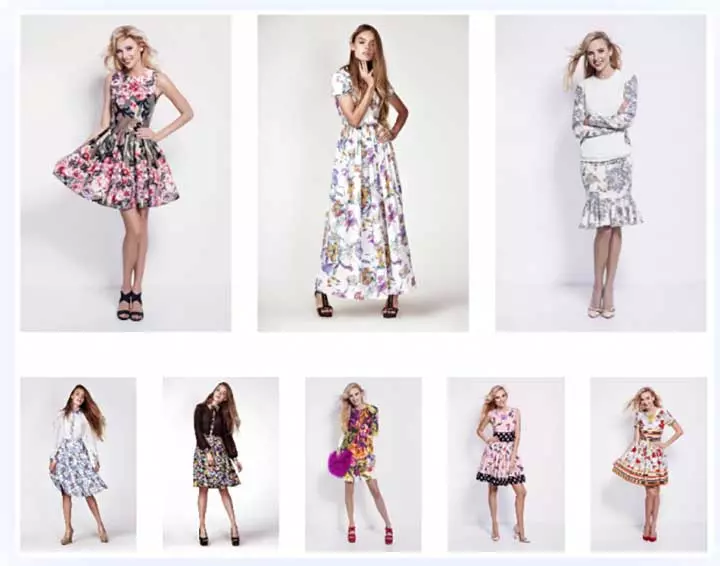
6. โมดูลร้านค้ากริดที่ไม่สม่ำเสมอ

สำหรับโมดูลร้านค้าประเภทนี้ คุณสามารถรวมโมดูลร้านค้า Divi สองแถว ในตัวอย่างข้างต้น คุณสามารถซ้อนแถวที่มีสามคอลัมน์เหนือแถวของผลิตภัณฑ์ห้ารายการและห้าคอลัมน์ได้
เพื่อให้ได้รูปลักษณ์นี้ ให้สร้างโมดูลร้านค้า Divi ด้วยการตั้งค่าทั่วไปสามโพสต์ที่มีสามคอลัมน์แล้วเพิ่มแถวด้านล่าง ภายหลังในแถวที่แทรกด้านล่าง คุณสามารถเลือกโมดูลร้านค้าที่มีสินค้าห้ารายการและห้าคอลัมน์ และหากต้องการลบชื่อและป้ายราคา ให้เพิ่มรหัสย่อของการล่องหนเดียวกันตามที่กล่าวไว้ด้านล่าง
ถึงคุณ - วิธีสร้างร้านค้า WooCommerce โดยใช้ตัวสร้างธีม Divi จากธีมที่หรูหรา?
คุณสามารถเห็นได้ในบทช่วยสอนนี้ว่าการสร้างร้านค้าออนไลน์ที่ออกแบบมาอย่างดีและสะดุดตานั้นไม่ใช่เรื่องซับซ้อนอีกต่อไปด้วยความช่วยเหลือของธีม WooCommerce และ Divi ธีม Divi มาพร้อมกับตัวเลือกที่ปรับแต่งได้มากมายซึ่งจะช่วยคุณในการสร้างการแสดงร้านค้าที่คุณต้องการ เมื่อคุณติดตั้งปลั๊กอิน WooCommerce และธีม Divi แล้ว คุณสามารถเริ่มต้นร้านค้าออนไลน์ของคุณได้อย่างรวดเร็วโดยเพียงแค่ป้อนผลิตภัณฑ์ของคุณและแทรกโมดูลร้านค้า ซึ่งเราได้อธิบายไว้ก่อนหน้านี้
ยิ่งไปกว่านั้น คุณสามารถจัดรูปแบบโมดูลร้านค้าของคุณได้หลายวิธี และธีม Divi มาพร้อมกับโมดูลร้านค้าในตัวห้าโมดูล ซึ่งสามารถปรับแต่งเพิ่มเติมตามความต้องการทางธุรกิจของคุณได้
แม้ว่าปลั๊กอิน WooCommerce จะเพียงพอสำหรับผู้เริ่มต้น แต่ขอแนะนำให้ใช้ส่วนขยาย WooCommerce เพิ่มเติมสำหรับการสร้างร้านค้าขั้นสูงพร้อมคุณสมบัติที่มีประสิทธิภาพมากขึ้น
ฉันหวังว่าคุณจะพบว่ามันง่ายที่จะเริ่มต้นร้านค้าออนไลน์ในอุดมคติของคุณด้วยธีม Divi และการผสมผสาน WooCommerce โปรดบอกความคิดเห็นของคุณกับเราว่าคุณพบบทความนี้ได้อย่างไร และส่งคำถามของคุณมาที่เรา หากคุณพบว่ามีสิ่งใดที่ท้าทายในการเริ่มต้น
