วิธีสร้างเว็บไซต์ WordPress ฟรี (2022)
เผยแพร่แล้ว: 2022-09-29การสร้างเว็บไซต์แรกของคุณอาจดูยุ่งยากเล็กน้อย โดยเฉพาะอย่างยิ่งหากคุณไม่ใช่คนที่เชี่ยวชาญด้านเทคโนโลยี
คุณไม่ได้อยู่คนเดียว ดังนั้นอย่ากังวลไปเลย!
ที่นี่เราได้จัดทำ บทแนะนำทีละขั้นตอนโดยละเอียดที่สุดเกี่ยวกับวิธีสร้างเว็บไซต์ WordPress ตั้งแต่เริ่มต้น โดยไม่ต้องรู้วิธีเขียนโค้ด
เราเชื่ออย่างแท้จริงว่าบทช่วยสอนนี้จะเป็นประโยชน์อย่างมากต่อหลาย ๆ คนในการสร้างเว็บไซต์แรกของพวกเขา!
นี่คือบทสรุปของทุกขั้นตอนที่เราจะนำคุณผ่านในหลักสูตรนี้ ตั้งแต่ต้นจนจบ:
- ค้นหาและจดทะเบียนชื่อโดเมนโดยไม่เสียค่าใช้จ่าย
- รับผู้ให้บริการโฮสติ้งฟรี
- วิธีการติดตั้ง WordPress
- การติดตั้งเทมเพลตและปรับเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณ
- การใช้ส่วนขยายและส่วนเสริมเพื่อปรับแต่ง WordPress
- แหล่งข้อมูลที่จะช่วยให้คุณเข้าใจและใช้งาน WordPress
ในการเริ่มต้น การสร้าง เว็บไซต์ส่วนบุคคล ไม่จำเป็นต้องให้คุณเป็นนักพัฒนาเว็บ คู่มือผู้ใช้ที่ไม่ใช่ด้านเทคนิคของเราจะสาธิตวิธีการที่ไม่มีโค้ดสำหรับการสร้างเว็บไซต์ WordPress
คุณต้องสงสัยว่า WordPress เป็นแพลตฟอร์ม CMS เดียวบนอินเทอร์เน็ตหรือไม่?
คำตอบคือ ไม่!
มีหลาย CMS (แพลตฟอร์มการจัดการเนื้อหา) ที่พร้อมใช้งานบนอินเทอร์เน็ต แต่ในบรรดา WordPress ทั้งหมดนั้นโดดเด่นว่าเป็น CMS ที่ดีที่สุด และแน่นอนว่าเป็น CMS ที่ได้รับความนิยมมากที่สุดในโลก
คุณต้องการอะไรในการสร้างไซต์ WordPress?
ต้องปฏิบัติตามข้อกำหนด 3 ข้อต่อไปนี้เพื่อเปิดใช้ไซต์ WordPress ของคุณ
- ชื่อโดเมน (เช่น google.com) คือที่อยู่เว็บไซต์ของคุณ
- ผู้ให้บริการโฮสต์ที่จะเก็บไฟล์ของเว็บไซต์ของคุณ
- ให้ความสนใจอย่างเต็มที่ประมาณ 60 นาที
เอาล่ะ มาเริ่มกันเลย!
แต่ก่อนอื่น มาดูการแนะนำอย่างรวดเร็ว
ทำไม ต้อง WordPress?
WordPress เป็น วิธีที่ตรงไปตรงมาและเป็นที่ชื่นชอบมากที่สุดในการเริ่มต้นเว็บไซต์ หรือบล็อกของคุณ ในความเป็นจริง WordPress ถูกใช้โดยมากกว่า 43.3% ของเว็บไซต์บนอินเทอร์เน็ต ใช่ WordPress อาจถูกใช้งานโดยมากกว่าหนึ่งในสี่ของเว็บไซต์ที่คุณเยี่ยมชม
ในเชิงเทคนิคเล็กน้อย WordPress เป็นระบบจัดการเนื้อหาโอเพ่นซอร์สที่ได้รับอนุญาต GPLv2 ทำให้ทุกคนสามารถใช้หรือแก้ไขซอฟต์แวร์ WordPress ได้โดยไม่เสียค่าใช้จ่าย ระบบการจัดการเนื้อหาเป็นเครื่องมือที่ทำให้ง่ายต่อการจัดการองค์ประกอบที่สำคัญของเว็บไซต์ของคุณ เช่น เนื้อหา โดยไม่ต้องมีความรู้ด้านการเขียนโปรแกรม
ด้วยเหตุนี้ WordPress จึงช่วยให้ทุกคนสามารถสร้างเว็บไซต์ได้ รวมถึงผู้ที่ไม่ใช่โปรแกรมเมอร์ด้วย
คำแนะนำทีละขั้นตอนในการสร้างเว็บไซต์ WordPress ตั้งแต่เริ่มต้น:
ทำตามขั้นตอนด้านล่างเพื่อสร้างเว็บไซต์ WordPress ใน 7 ขั้นตอนง่ายๆ!
ขั้นตอนที่ #1: ตั้งค่าโดเมนและแผนโฮสติ้ง
การสร้างเว็บไซต์ค่อนข้างเหมือนกับการสร้างบ้าน
คุณมีที่ดินซึ่งเป็นผู้ให้บริการ โฮสต์ มันมีเซิร์ฟเวอร์หลายเครื่องที่คุณสามารถเก็บและจัดเก็บไฟล์ของคุณ ต่อไป คุณมีที่อยู่ ซึ่งผู้คนจะพบคุณ ซึ่งเป็นชื่อ โดเมน ของคุณ
โปรดลองทำตามคำแนะนำด้านล่างในขณะที่เลือกชื่อโดเมนสำหรับเว็บไซต์ของคุณ:
- ให้จำง่าย ๆ และประกาศ
- ตั้งชื่อให้น้อยที่สุดและเฉพาะเจาะจง ( ตัวอย่างเช่น www.wpmet.com )
- ตรวจสอบให้แน่ใจว่าไม่มีขีดกลางหรือตัวเลขอยู่ในนั้น
นี่คือ ผู้ให้บริการโฮสติ้ง 3 อันดับแรก ที่คุณสามารถเลือกได้:
Bluehost
Hostinger
Kinsta
ตอนนี้เราอยากจะแนะนำให้คุณเลือก Bluehost เป็นผู้ให้บริการโฮสติ้งของคุณ!
เหตุผลนั้นง่ายเพราะ:
พวกเขาเป็นบริษัทโฮสติ้งที่จัดตั้งขึ้น
พวกเขามีการสนับสนุนลูกค้าที่ยอดเยี่ยม
แนะนำอย่างเป็นทางการโดยองค์กร WordPress.org
รับส่วนลด 70% และโดเมนฟรี
ดำเนินการต่อเพื่อเริ่มต้นเพียงคลิกที่ปุ่มสีน้ำเงินด้านล่าง:
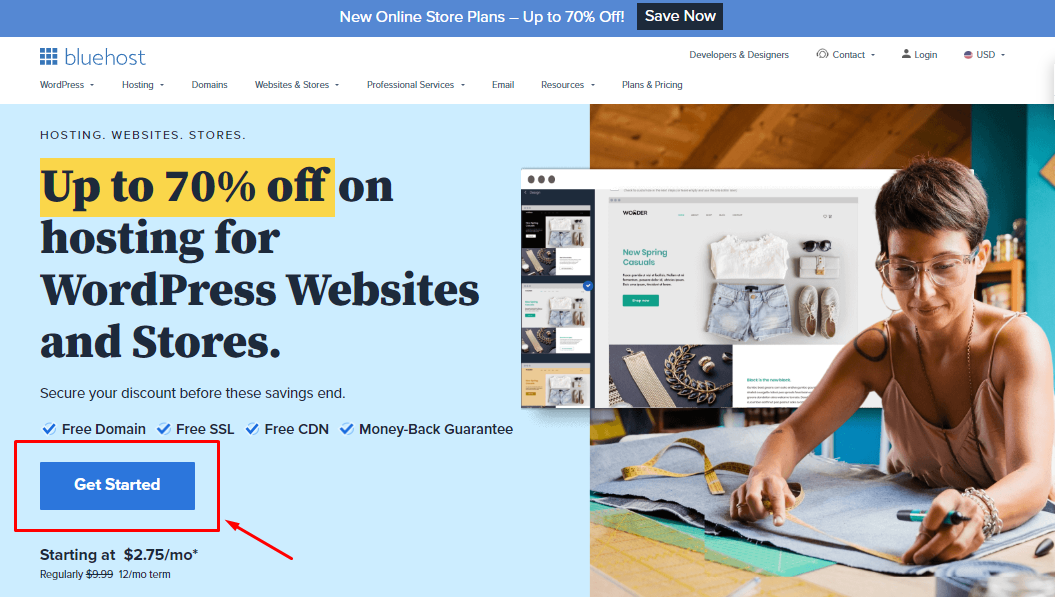
และคุณจะทนต่อการลงจอดของ Bluehost เช่นนี้ด้านล่าง ตอนนี้ คุณเพียงแค่ต้องคลิกอีกครั้งบนปุ่มสีน้ำเงินที่ระบุว่า เริ่มต้น ใช้งาน

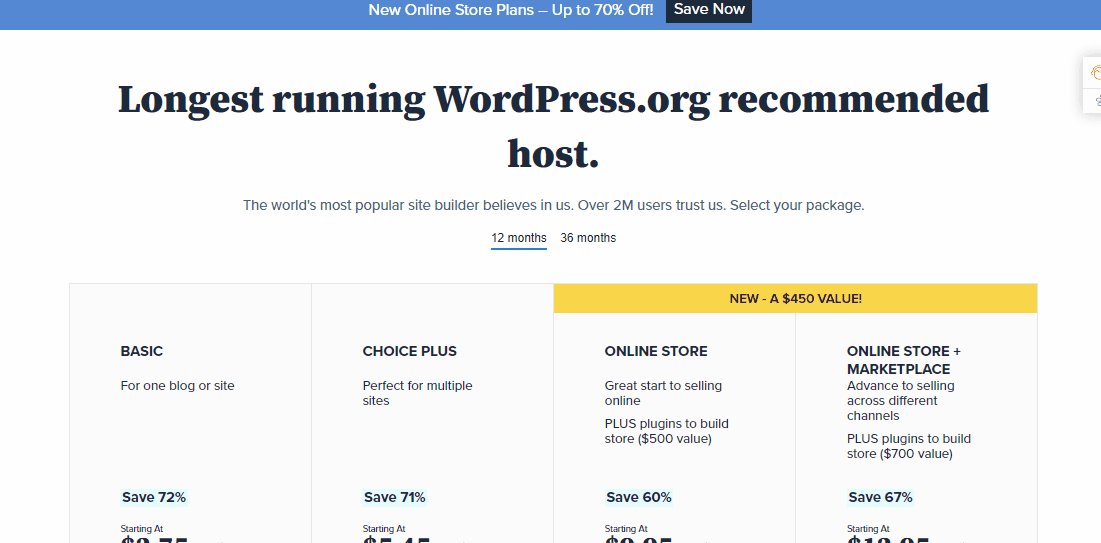
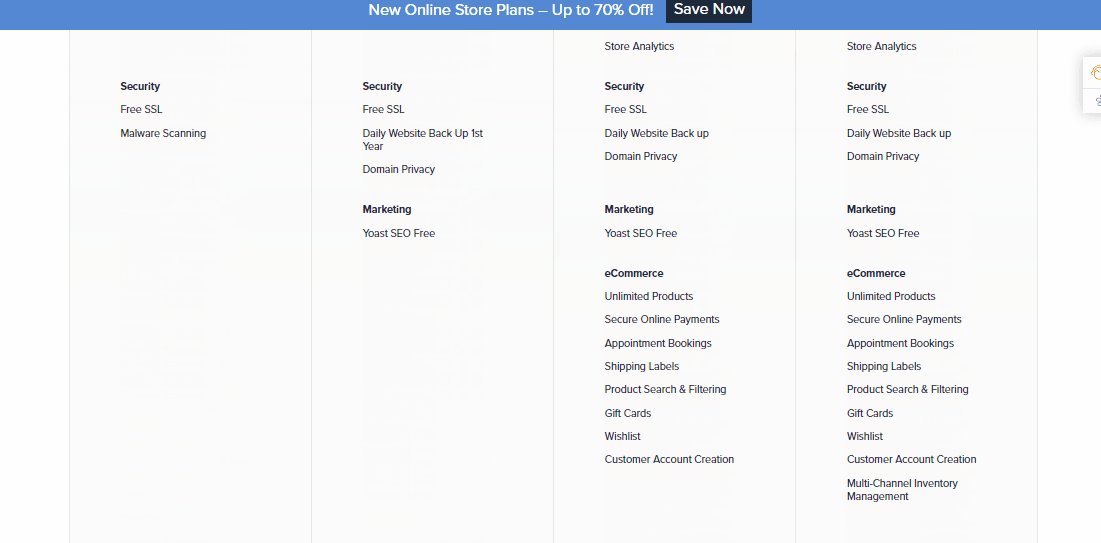
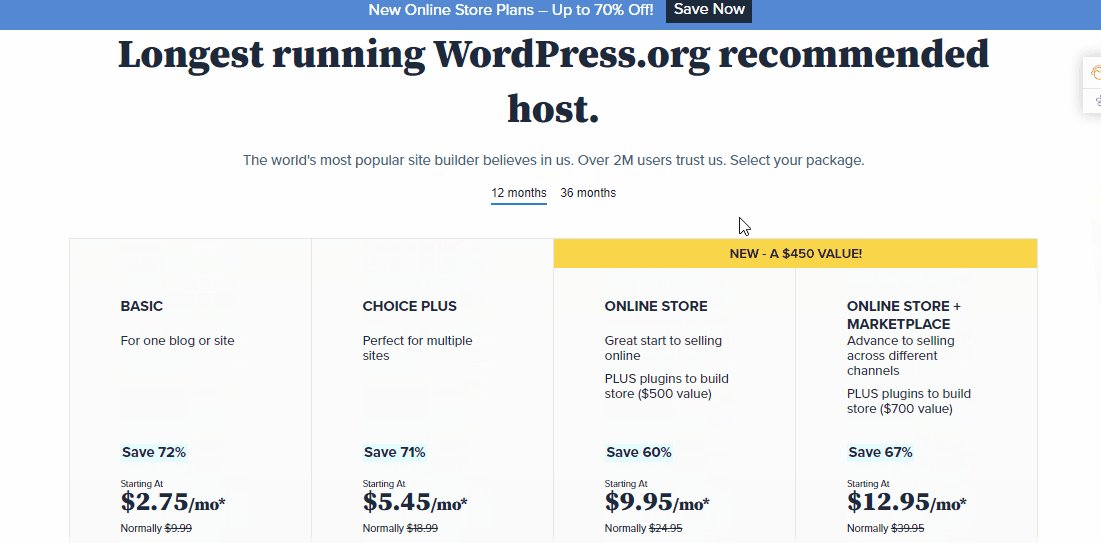
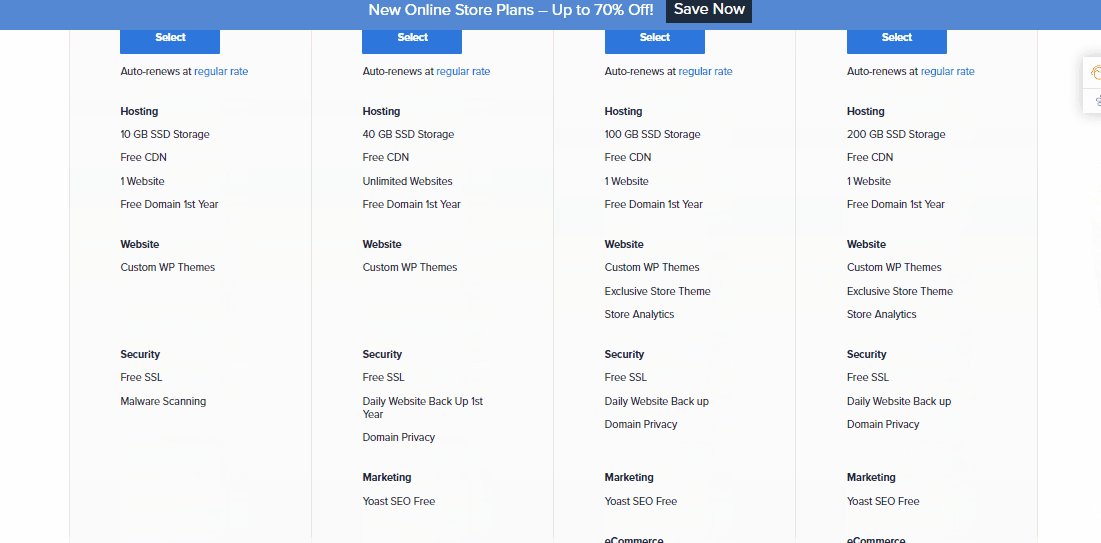
จะพาคุณไป เลือกหน้าแผนของคุณ ดังรูปด้านล่าง

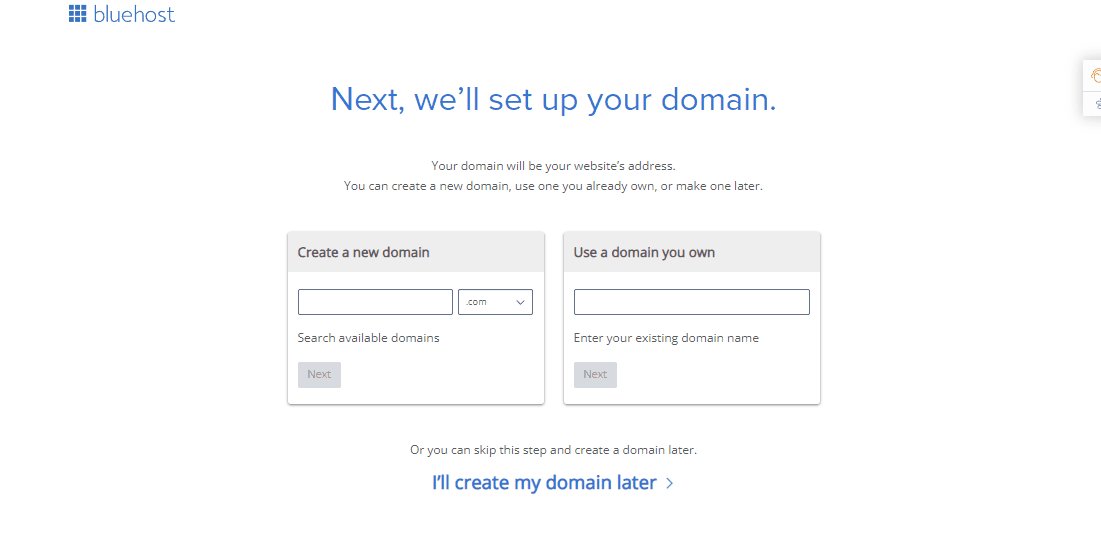
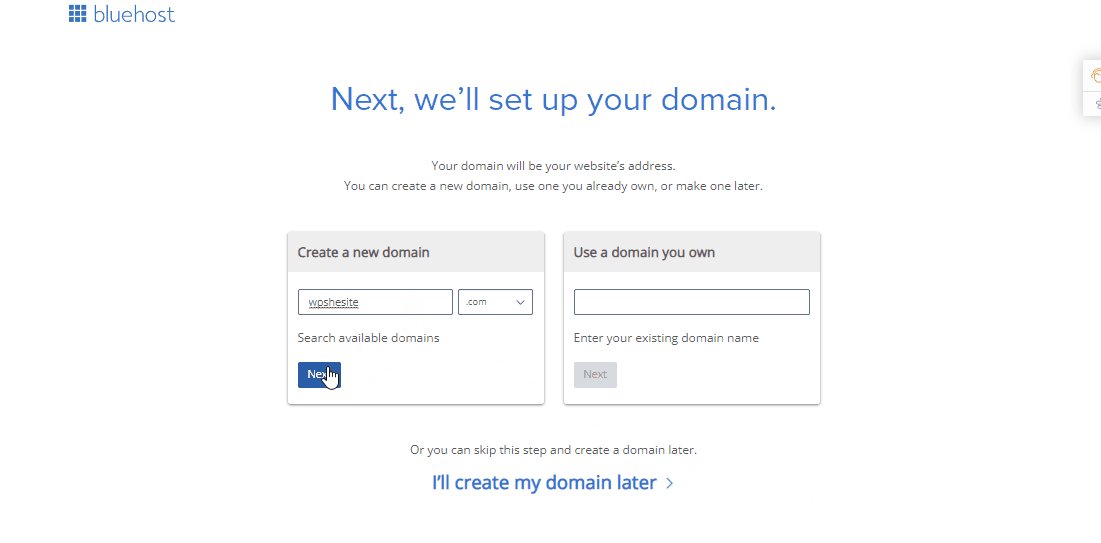
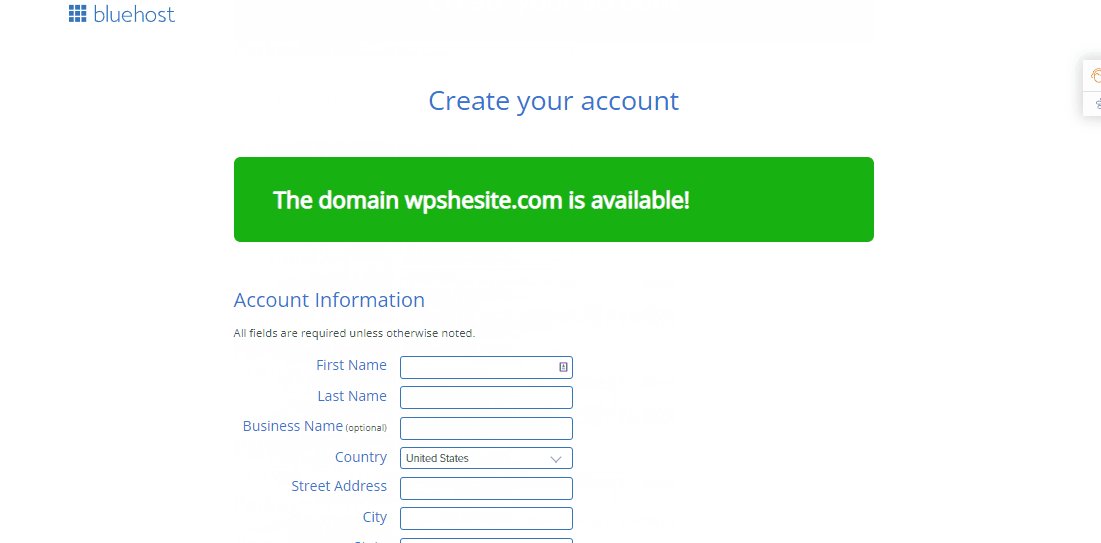
หลังจากที่คุณเลือกการตั้งค่าที่ต้องการแล้ว ให้ดำเนินการต่อและลงทะเบียนด้วย สร้างชื่อโดเมนใหม่ ที่คุณต้องการ (เนื่องจากให้บริการฟรี) แล้วคลิก ถัดไป และตรวจสอบว่าโดเมนว่างหรือไม่!
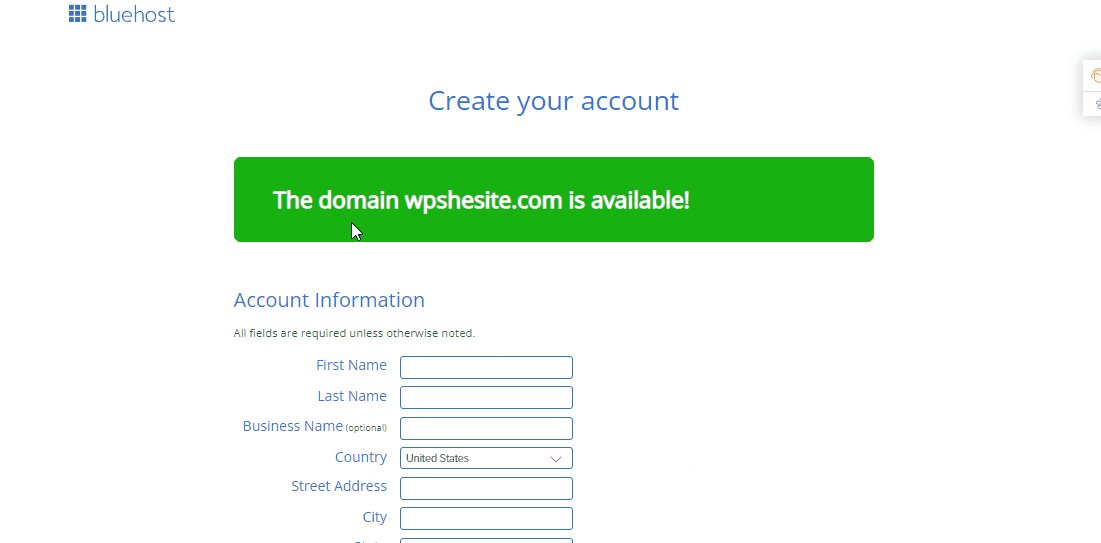
เมื่อคุณได้รับข้อความสีเขียวที่ระบุว่าโดเมนพร้อมใช้งาน จากนั้นคุณจะต้องกรอก ข้อมูล บัญชี ของคุณ

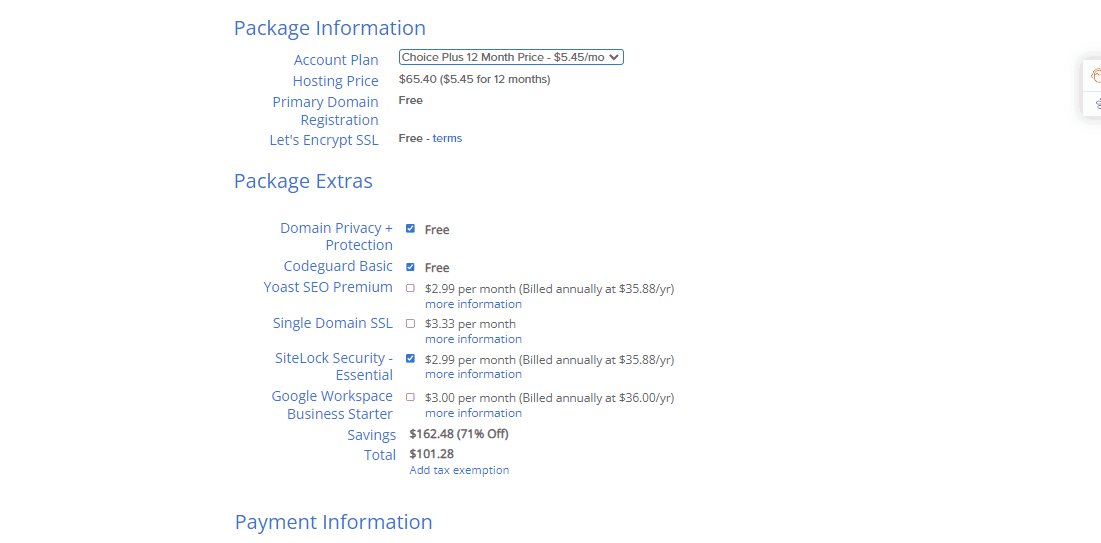
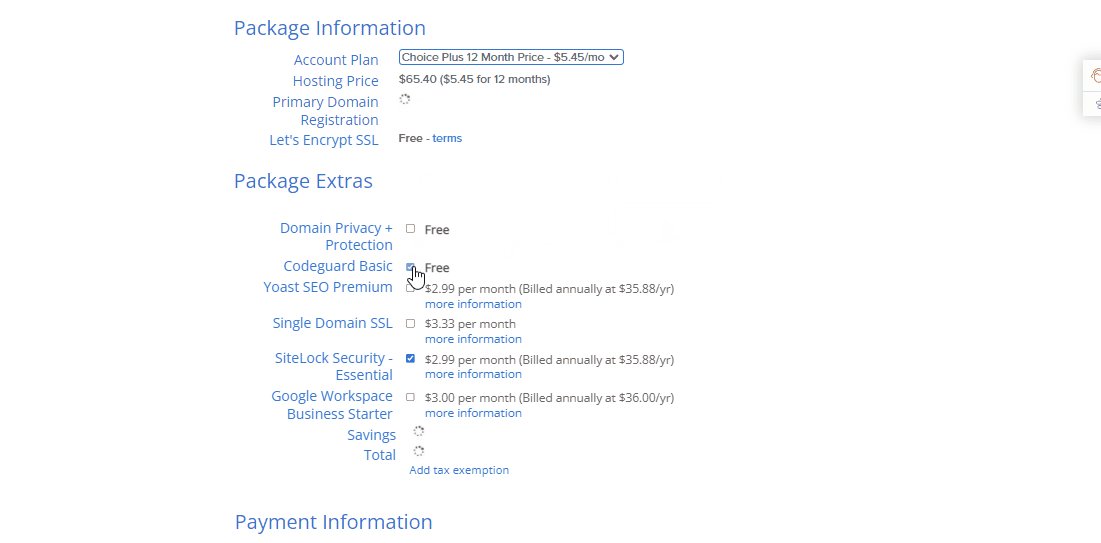
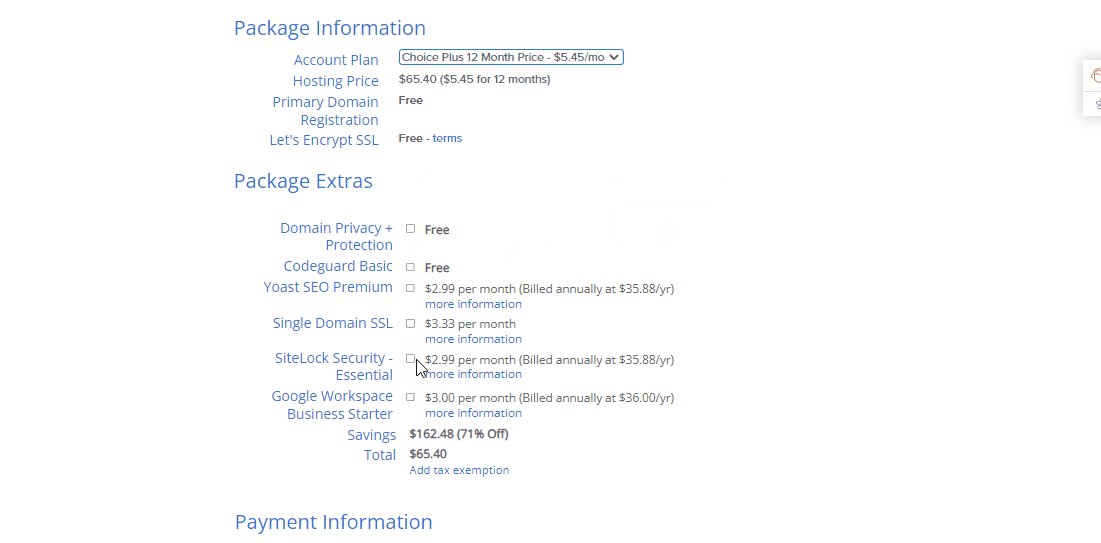
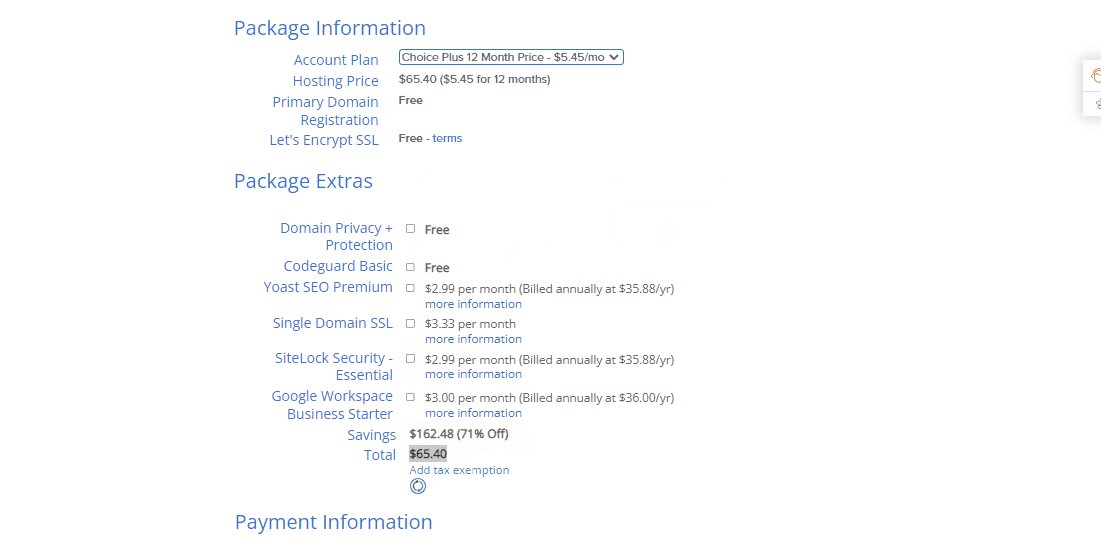
ด้านล่าง คุณสามารถตรวจสอบข้อมูล แพ็คเกจ ของคุณได้ เราขอแนะนำให้คุณ ยกเลิก การเลือก Domain Privacy + Protection ซึ่งปกติแล้วเราจะปิดเพียงแค่นั้น
และสิ่งต่างๆ เช่น Codeguard Basic และ Sitelock Security มีปลั๊กอินและคุณลักษณะมากมายใน WordPress ดังนั้นคุณไม่จำเป็นต้องมีปลั๊กอินเหล่านี้ด้วย!

เมื่อคุณกำหนดค่าข้อมูลทั้งหมดแล้ว คุณจะเห็นว่ามีส่วนลดจำนวนดังกล่าว จากนั้นกรอกข้อมูลการ เรียกเก็บเงิน ของคุณ คลิกปุ่ม ส่ง แสดงว่าคุณมีบัญชีโฮสติ้งแล้ว!
หลังจากลงทะเบียนแล้ว คุณจะเห็นข้อความแสดงความยินดีบนหน้าจอของคุณ จากนั้นคลิกที่ปุ่ม สร้างรหัสผ่านของคุณ รหัสผ่านนี้จะใช้เพื่อจัดการบัญชีโฮสติ้งของคุณ
ขั้นตอนที่ #2: ยินดีต้อนรับสู่ WordPress!
ข้อดีอย่างหนึ่งของ Bluehost คือตอนนี้ช่วยให้ตั้งค่า WordPress ได้ง่ายยิ่งขึ้น หากคุณ ข้าม ส่วนการเลือกธีม (ซึ่งเราจะดูด้านล่าง) และหลังจากนั้น คุณจะเห็นว่ามีการตั้งค่า WordPress ให้คุณโดยอัตโนมัติ
เมื่อตั้งค่าทุกอย่างเรียบร้อยแล้ว ให้คลิกที่ปุ่ม Start Building บนหน้าจอของคุณ และคุณจะถูกนำไปที่ส่วนหลังของบัญชี WordPress ของคุณ
และยินดีต้อนรับสู่ WordPress
ต่อไป มาเลือก ธีม สำหรับเว็บไซต์ของคุณกันในขั้นตอนต่อไปนี้
ขั้นตอนที่ #3: เลือกธีมที่สมบูรณ์แบบ
ธีม WordPress รับผิดชอบการออกแบบภาพของไซต์ WordPress ของคุณ คุณสามารถดาวน์โหลด/ซื้อธีมจาก Envato และ ThemeForest ได้เช่นกัน
แม้ว่าธีม WordPress จะเป็นเทมเพลตที่สร้างขึ้นอย่างเชี่ยวชาญและสามารถติดตั้งได้ในคลิกเดียว
วางเมาส์เหนือ ลักษณะ ที่ปรากฏก่อนแล้วคลิก ธีม
คุณจะพบกับธีมที่ติดตั้งไว้ล่วงหน้าจำนวนหนึ่ง แต่ถ้าคุณคลิกที่ปุ่มเพิ่มใหม่ที่ด้านบนซ้าย คุณจะเห็นธีมมากมายที่คุณสามารถเลือกได้
จะติดตั้งธีมฟรีของ WordPress ได้อย่างไร?
ง่ายๆ เพียงวางเคอร์เซอร์บนธีมที่ต้องการ แล้วคุณจะเห็นปุ่ม ติดตั้ง และ ดูตัวอย่าง สองปุ่ม เราขอแนะนำให้คุณตรวจสอบการ แสดงตัวอย่าง ก่อน และหากคุณพอใจกับการออกแบบ ให้คลิกที่ ติดตั้ง และคุณพร้อมแล้ว!
หรือถ้าคุณมีการดาวน์โหลด ธีมแบบฟรีหรือมีค่าใช้จ่าย บนพีซีของคุณอยู่แล้ว เพียงอัปโหลดโดยคลิกที่ปุ่ม อัปโหลดธีม จากนั้นเลือกและอัปโหลดไฟล์ของคุณ
ตอนนี้ได้เวลาเพิ่มส่วนเสริมของ WordPress ที่น่าสนใจ ซึ่งจะช่วยปรับปรุงคุณภาพเว็บไซต์ของคุณและยังช่วยให้คุณสร้างเว็บไซต์ของคุณได้เร็วขึ้นอีกด้วย
ขั้นตอนที่ #4: กำหนดหน้า WordPress เริ่มต้นเอง
หลังจากเพิ่มธีมใหม่แล้ว คุณอาจต้องดูหน้าเว็บเริ่มต้นที่มาพร้อมกับเว็บไซต์ WordPress ใหม่ อย่างไรก็ตาม คุณสามารถปรับแต่งและแก้ไขหน้าเหล่านั้นได้ตลอดเวลา!
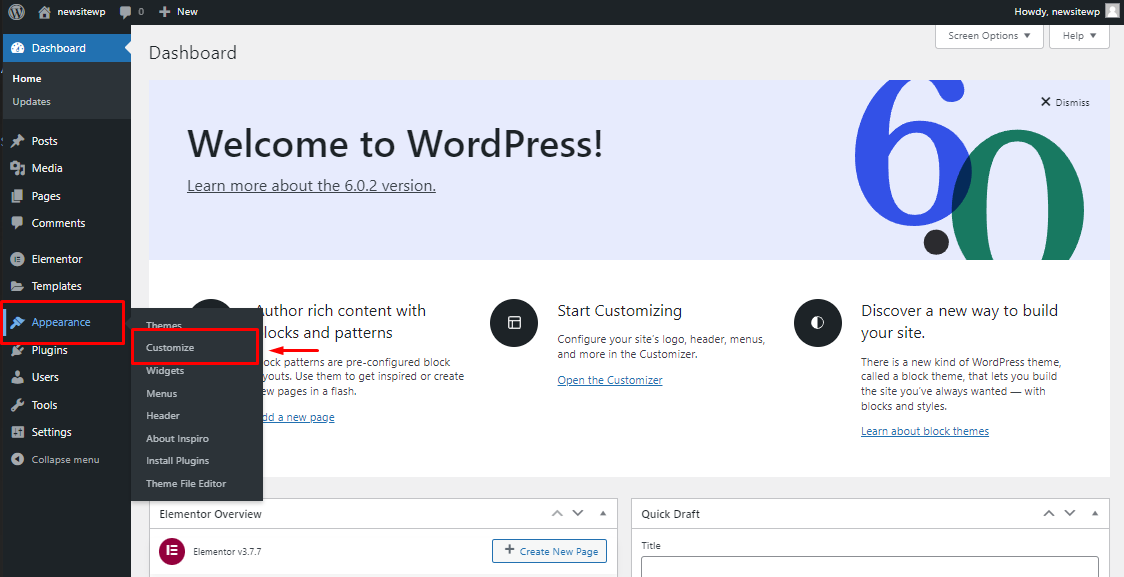
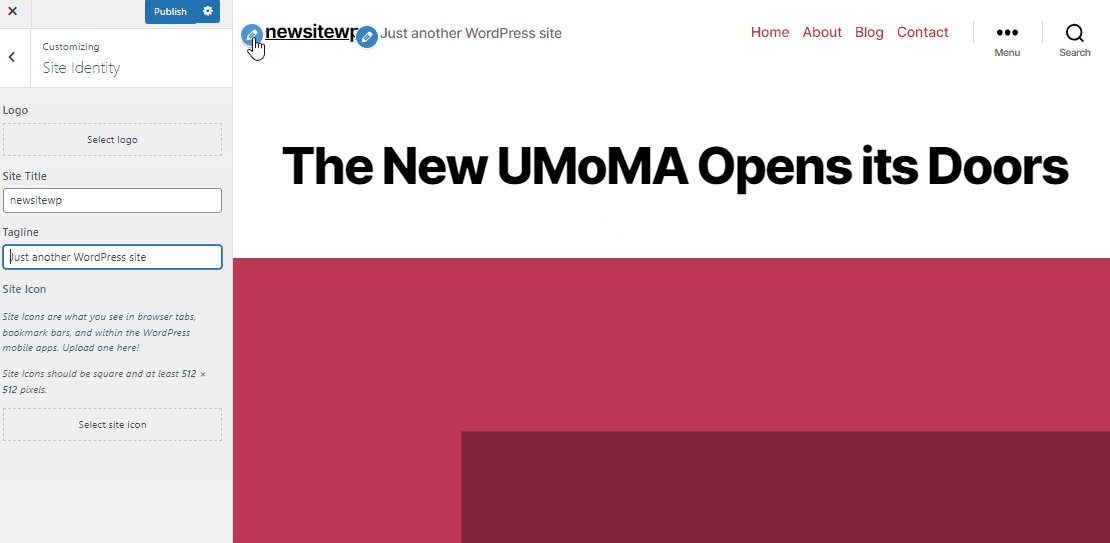
เพียงไปที่ แดชบอร์ด WordPress ของคุณแล้ววางเมาส์เหนือ ลักษณะ ที่ปรากฏ > เลือก ปรับแต่ง

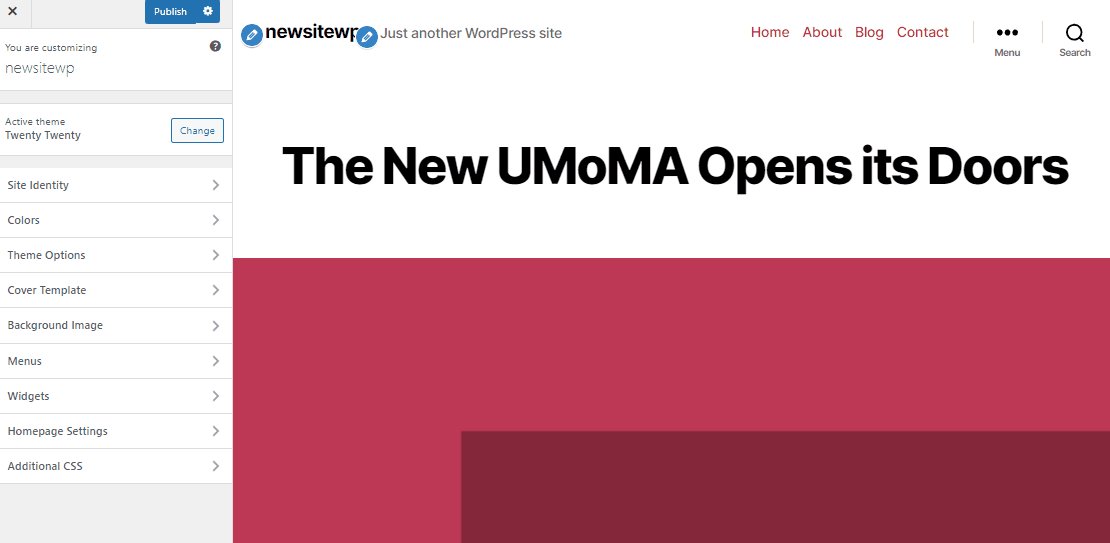
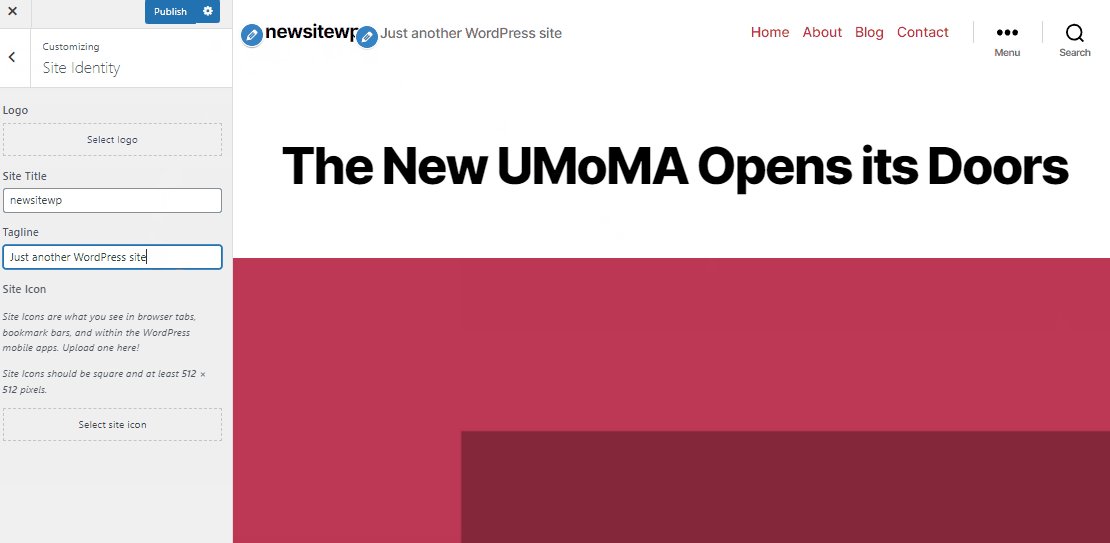
จากนั้นจะนำคุณไปยังหน้าเว็บไซต์เริ่มต้นของ WordPress ซึ่งคุณสามารถปรับแต่งและมองข้ามส่วนต่างๆ ของเว็บไซต์ของคุณได้ เมื่อคลิกที่ไอคอนรูปดินสอ วงกลมสีน้ำเงิน คุณจะสามารถแก้ไขเนื้อหาได้

คุณจะทึ่งในความล้ำหน้าของเวอร์ชั่น WordPress ในตอนนี้!
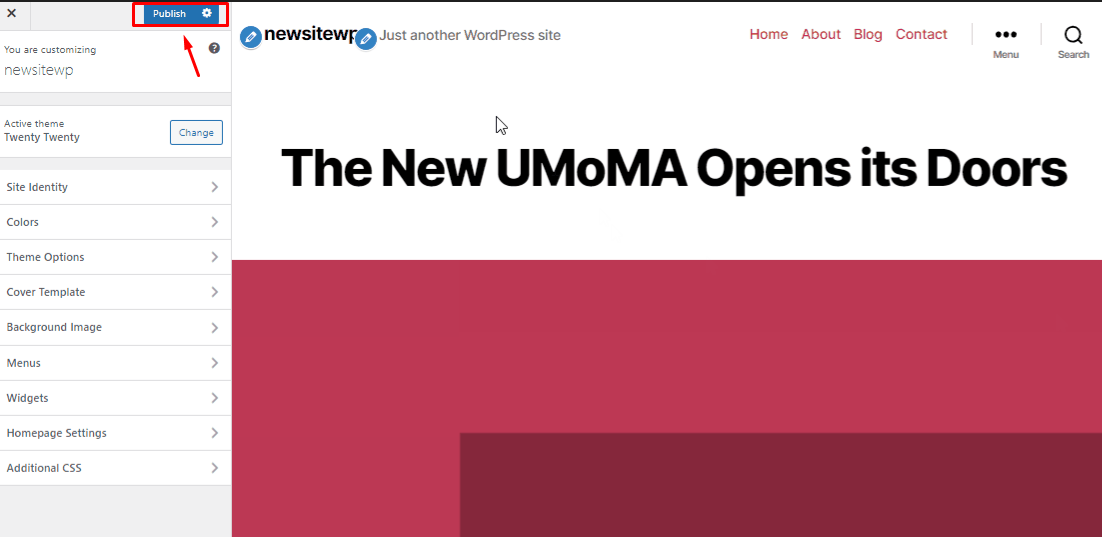
คุณจะพบชุดของเพจที่รวมเข้ากับธีมของคุณ และสิ่งที่คุณต้องทำคือคลิกที่ปุ่ม เผยแพร่ เพื่ออัปเดตหน้าเหล่านั้นบนไซต์ของคุณ

ฉันสามารถแก้ไขหน้าเว็บไซต์ในภายหลังได้หรือไม่
แน่นอน คุณสามารถเพิ่ม แก้ไข และปรับแต่งหน้าใดก็ได้ในไซต์ของคุณตามที่คุณต้องการ
เราจะดูที่ด้านล่าง!

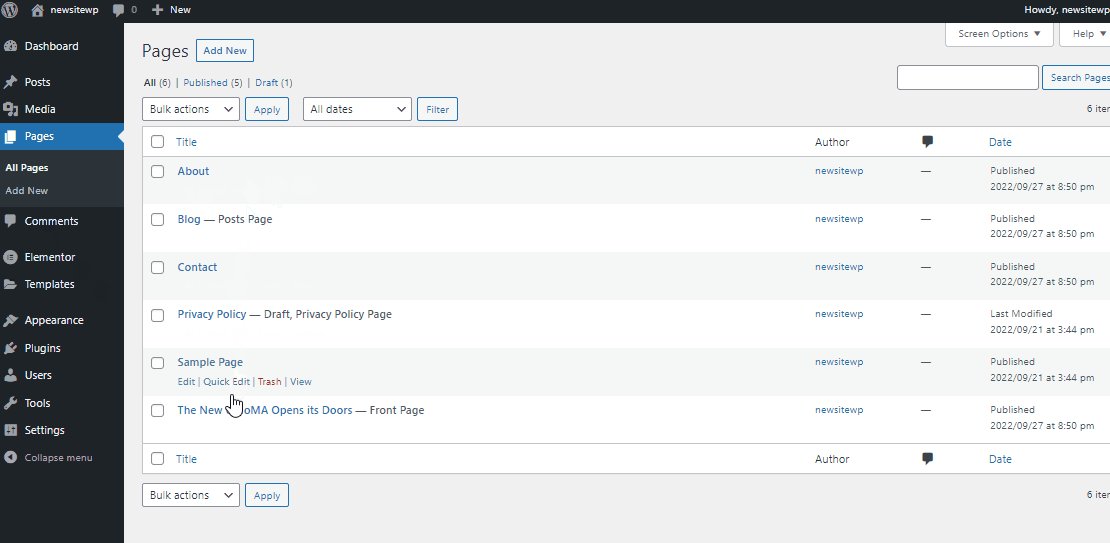
ตอนนี้เพิ่มหน้าของคุณแล้ว ก็ถึงเวลาแก้ไขหน้าเหล่านั้นทีละหน้า ในการทำเช่นนั้น คุณต้องกลับไปที่ WP Admin Dashboard ของคุณแล้ววางเมาส์เหนือ Page > All Pages
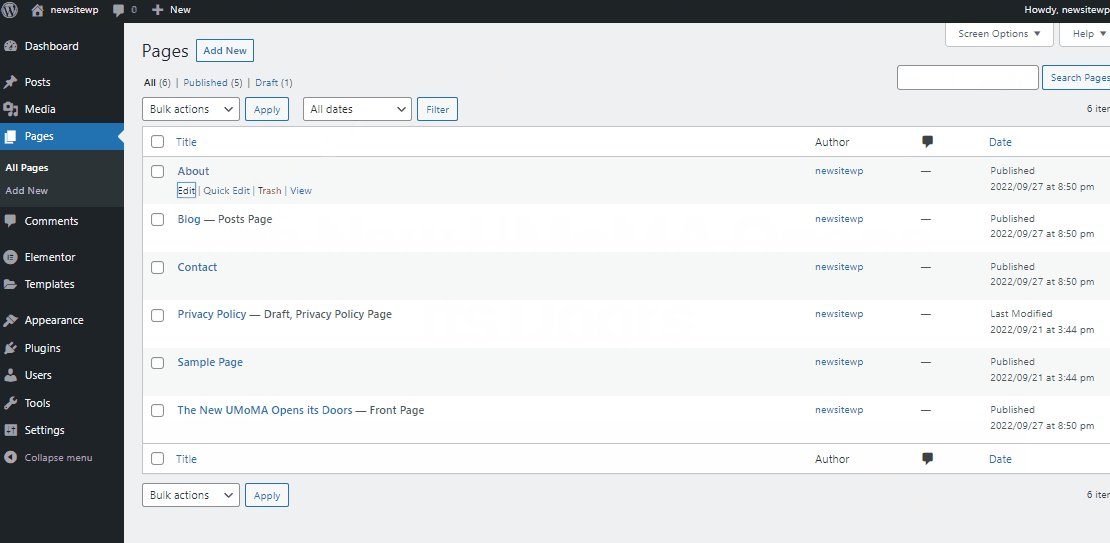
คุณจะเห็นหน้าทั้งหมดแยกจากกันที่นั่น เพียงคลิกที่ แก้ไข จากตัวเลือกด้านล่าง

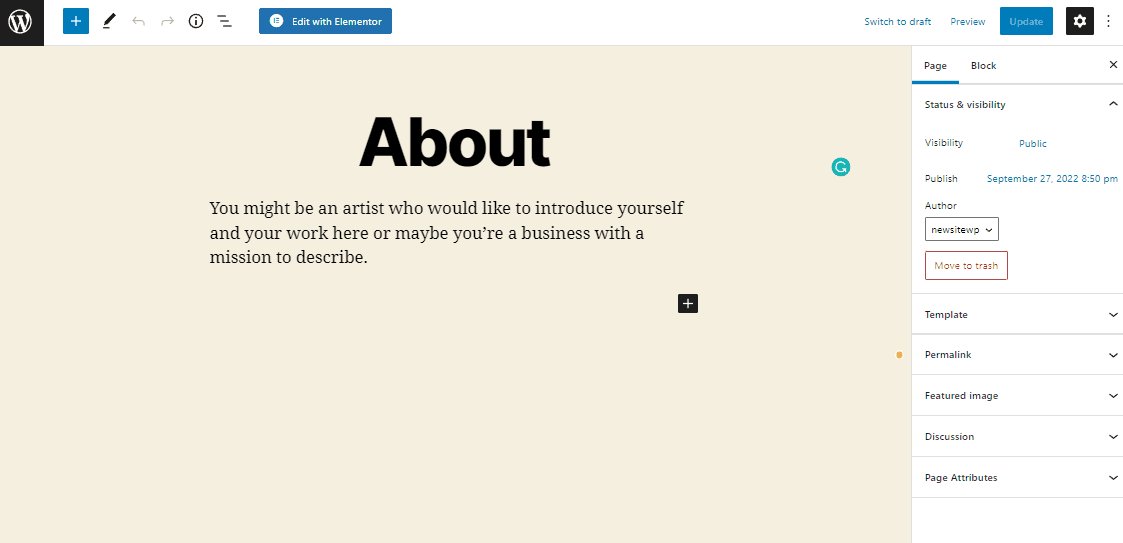
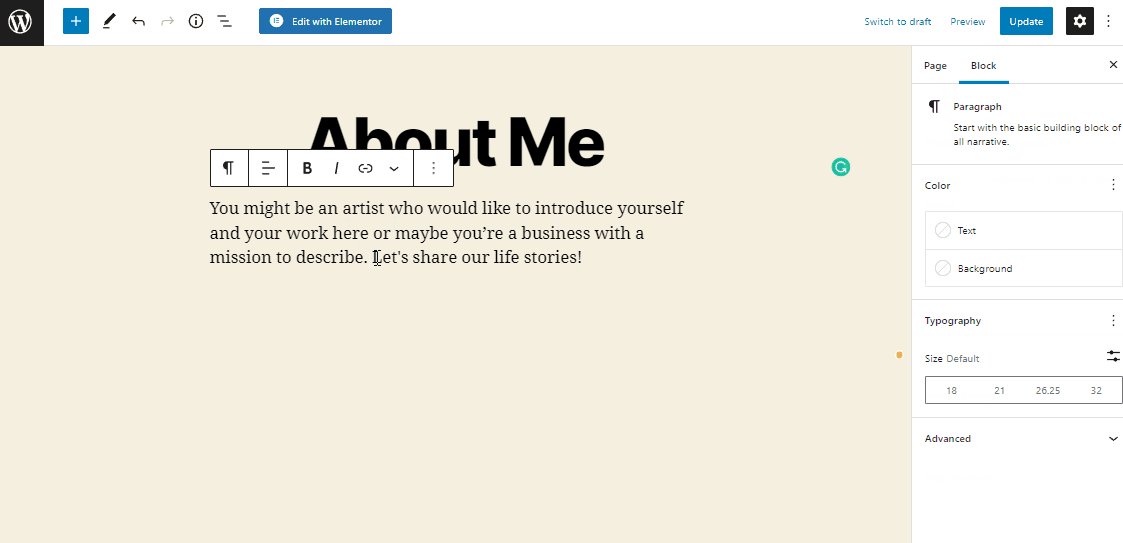
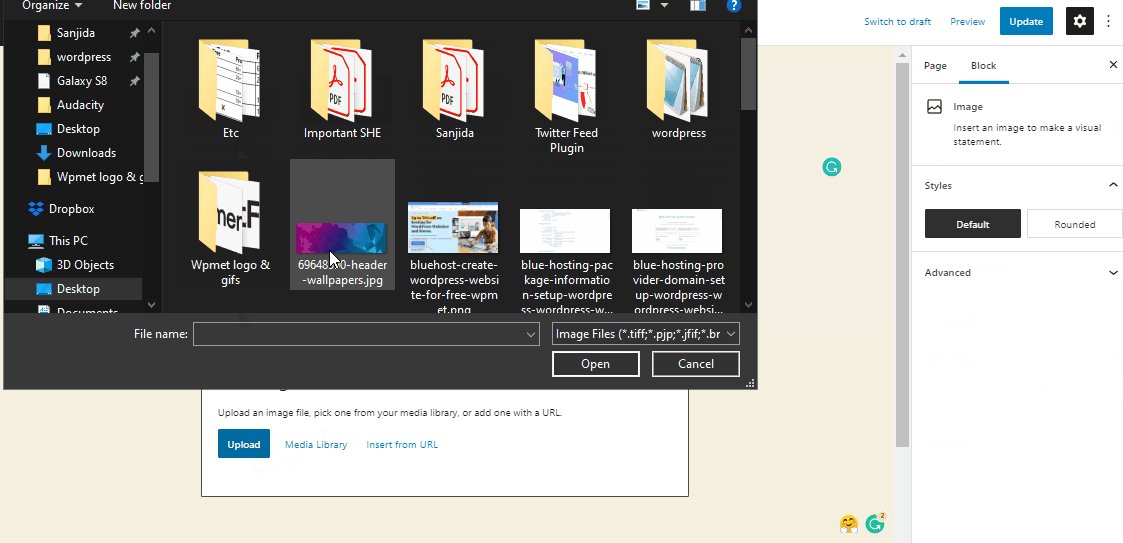
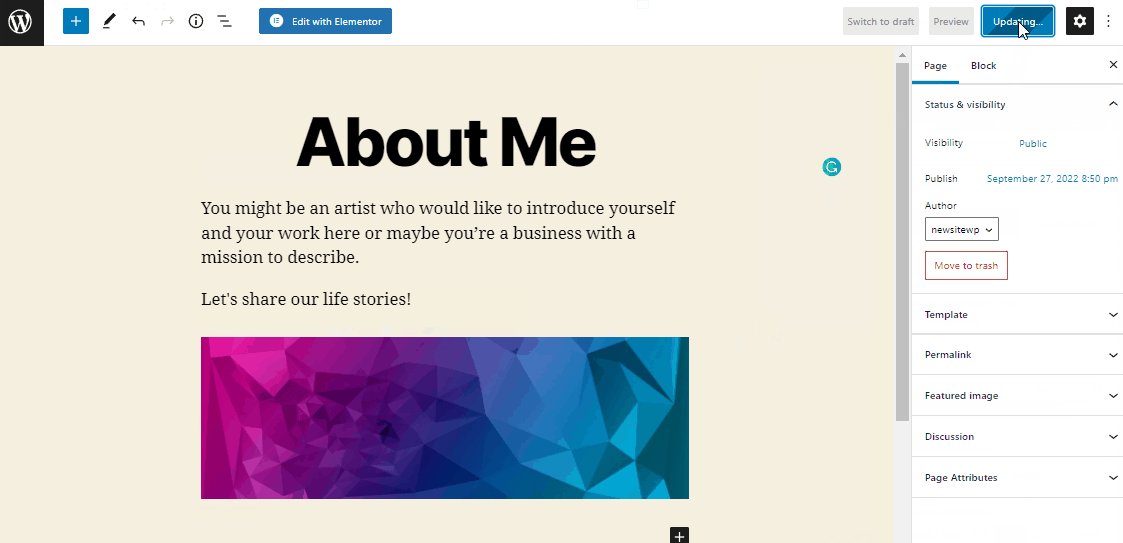
ที่นี่คุณสามารถแก้ไข เพิ่ม และปรับแต่งทุกอย่างได้อย่างง่ายดาย! เพียงคลิกที่เครื่องหมายบวก คุณจะเข้าสู่คุณสมบัติต่างๆ มากมาย และในตอนท้าย ให้กด อัปเดต

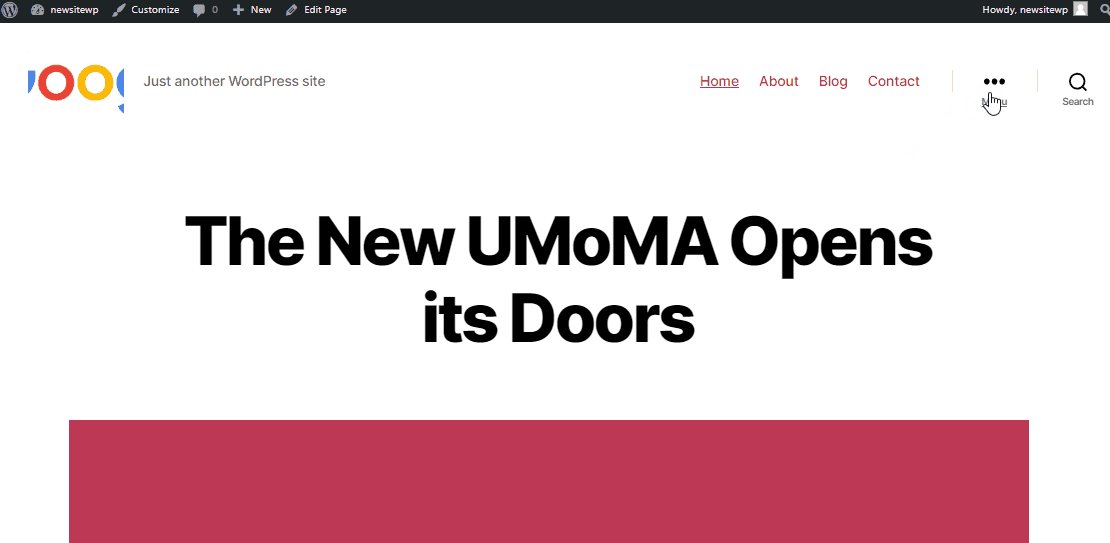
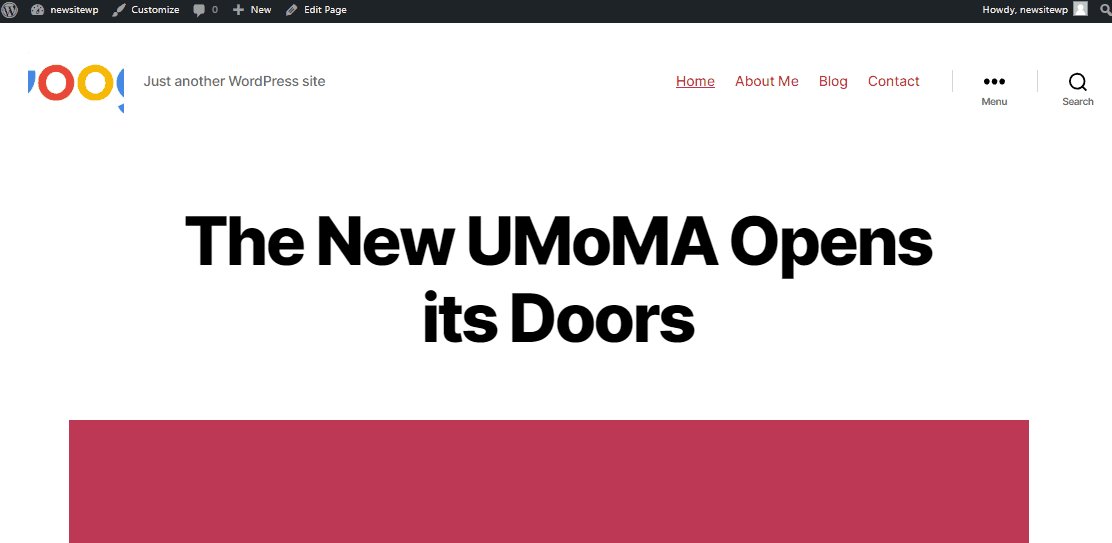
จากนั้นไปที่ไซต์ของคุณเพื่อตรวจสอบผลลัพธ์ส่วนหน้า!

และนั่นมันง่าย ๆ ใช่ไหม?
เช่นเดียวกับหน้านี้ คุณสามารถแก้ไขทุกหน้าของไซต์ WordPress แยกจากกัน และมีคุณสมบัติและการปรับแต่งที่หลากหลาย
เคล็ดลับ:
คุณสามารถเพิ่มคุณสมบัติที่ไร้ขีดจำกัด โมดูล และธีมที่สร้างไว้ล่วงหน้าได้อย่างง่ายดายด้วย ElementsKit ส่วนเสริมแบบ all-in-one สำหรับ Elementor
รายละเอียดเพิ่มเติมเกี่ยวกับส่วนเสริมนี้อยู่ด้านล่าง
ขั้นตอนที่ #5: การติดตั้งปลั๊กอินใน WordPress
แอพที่เทียบเท่ากับไซต์ WordPress ของคุณคือปลั๊กอิน คุณสามารถเพิ่มคุณสมบัติและปรับเปลี่ยนไซต์ WordPress ของคุณได้ คุณอาจพิจารณาแบบฟอร์มการติดต่อหรือแกลเลอรี่ภาพด้วย
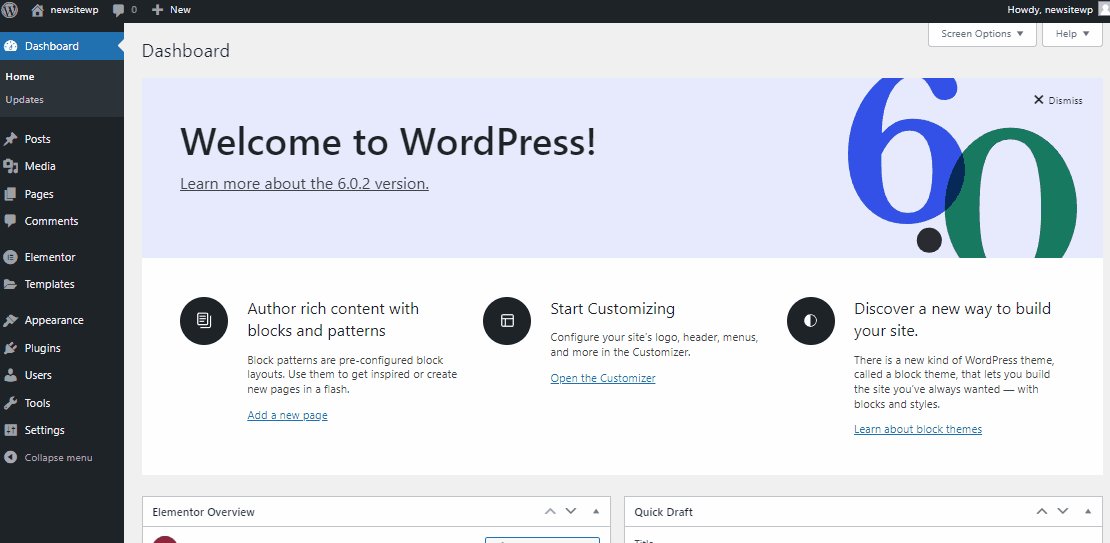
เพียงวางเมาส์เหนือ ปลั๊กอิน แล้วคลิกตัวเลือก เพิ่มใหม่ บนแดชบอร์ด WordPress ของคุณ คุณสามารถเพิ่มปลั๊กอินใดก็ได้
ข้อเท็จจริง WordPress!
ใน WordPress ปัจจุบัน มีปลั๊กอินฟรีมากกว่า 59,000 ตัว นอกจากนี้ นักพัฒนาและเว็บไซต์บางรายยังจำหน่ายปลั๊กอินแบบชำระเงินอีกด้วย
หนึ่งในปลั๊กอินที่จำเป็นที่คุณควรได้รับในตอนแรกคือ Elementor เป็น แพลตฟอร์มสร้างเว็บไซต์ WordPress ที่ได้รับความนิยมมากที่สุด สำหรับมืออาชีพ
ในการติดตั้ง Elementor บนไซต์ WordPress ของคุณ เพียง วางเมาส์เหนือ Plugins แล้วคลิก Add New
จากนั้น ค้นหา Elementor บนแถบค้นหา คลิกที่ ติดตั้ง และหลังจากนั้น เปิดใช้งาน
WordPress เป็น CMS ที่ใช้งานง่าย (ระบบจัดการเนื้อหา) ซึ่งมีประสิทธิภาพอย่างเหลือเชื่อ บางครั้งคุณอาจพบว่าตัวเองต้องการความช่วยเหลือเกี่ยวกับ WordPress ทันที
ปลั๊กอินเสริมของ WordPress ที่น่าทึ่งบางตัวจะช่วยให้คุณสร้างไซต์ใด ๆ ก็ได้โดยใช้ความพยายามและเวลาน้อยที่สุด (และคุณจะพบว่ามีทั้งเวอร์ชันฟรีและพรีเมียม)
ขอแนะนำ ElementsKit ส่วนเสริม All-in-One ของคุณสำหรับ Elementor!
ElementsKit เป็นโปรแกรมเสริม Elementor ที่ซับซ้อนซึ่งให้ความสามารถที่ครอบคลุมสำหรับการพัฒนาเว็บไซต์ด้วย Elementor ปลั๊กอิน freemium อันทรงพลังพร้อมคุณสมบัติการใช้งานและการใช้งานที่หลากหลาย
นอกจากนี้ ElementsKit ยังมีคุณสมบัติพิเศษมากมายที่มอบความได้เปรียบในการแข่งขันขณะออกแบบเว็บไซต์ของคุณ คุณสมบัติรวมถึง:
ตัวสร้างเมนูเมก้า
ตัวสร้างส่วนหัวและส่วนท้าย
เทมเพลตพร้อมและบล็อกมากกว่า 500 รายการ
ฟีดโซเชียล
ตารางขั้นสูง… และคุณสมบัติที่โดดเด่นมากมาย!
คุณสามารถเริ่มต้นด้วย เวอร์ชันฟรีได้ เช่นกัน แม้จะมาพร้อมกับวิดเจ็ต ส่วนขยาย และบริการมากมายที่จะทำให้คุณประหลาดใจ มี วิดเจ็ตและส่วนขยายฟรี 42 รายการ เทมเพลตและบล็อกส่วน และอัปเดตเป็นประจำ
นอกเหนือจากวิดเจ็ตและฟีเจอร์ที่สวยงามเหล่านี้แล้ว ElementsKit for Elementor ยังสามารถใช้งานร่วมกับธีมและปลั๊กอินใดๆ ได้อย่างสมบูรณ์ นอกจากนี้ยังมี ศูนย์ช่วยเหลือตลอด 24 ชั่วโมงทุกวัน ที่จะช่วยเหลือคุณทุกที่ทุกเวลา | เรียนรู้เพิ่มเติม

ขั้นตอนที่ #6: ปรับแต่งส่วนท้ายของส่วนหัวและเมนูขนาดใหญ่
ในการสร้างส่วนท้ายของส่วนหัวสำหรับเว็บไซต์ของคุณ คุณต้องติดตั้ง ElemntsKit (เช่นเดียวกับที่คุณติดตั้ง Elementor)
ด้วย ElementsKit all-in-one add-on สำหรับ Elementor มีวิดเจ็ต Elementor โมดูลและคุณลักษณะมากมาย ที่เพียงพอที่จะมอบประสบการณ์การสร้างไซต์ที่ล้ำสมัยที่สุด แต่เป็นมิตรกับผู้ใช้อย่างที่คุณเคยมี
เหตุใดฉันจึงต้องมีส่วนหัวในเว็บไซต์ของฉัน
ส่วนหัวและส่วนท้ายเป็นองค์ประกอบสำคัญของการออกแบบเว็บไซต์ทุกรูปแบบ ไม่ใช่การพูดเกินจริงที่จะอ้างว่าพวกเขา มีบทบาทสำคัญในการสร้างประสบการณ์ที่ดีแก่ผู้ใช้ โดยการอำนวยความสะดวกในการนำทางเว็บไซต์ ไม่เพียงเท่านั้น แต่ยังมีประโยชน์ในการโปรโมตแบรนด์ของเว็บไซต์และแสดง CTA | เรียนรู้เพิ่มเติม ที่นี่
เพื่อสร้างเมนู mega ที่ดีที่สุดสำหรับเว็บไซต์ของคุณ ให้ดูวิดีโอนี้เพื่อ ดูบทแนะนำทีละขั้นตอน :
โปรดทราบว่าด้วยเวอร์ชันฟรีของ Elementor คุณสามารถสร้างและปรับแต่งเว็บไซต์ของคุณได้อย่างแน่นอน! อย่างไรก็ตามด้วย ElementsKit all-in-one addon สำหรับ Elementor จะช่วยคุณในการนำเว็บไซต์ WordPress ของคุณไปสู่ระดับมืออาชีพขั้นสูง เรียนรู้เพิ่มเติมเกี่ยวกับ ElementsKit ด้านล่าง:
ขั้นตอนที่ #7: ต้องการก้าวไปอีกขั้น
ถึงจุดนี้ เราได้แสดงให้คุณเห็นถึงวิธีการสร้างเว็บไซต์ WordPress เพิ่มธีมใหม่ และติดตั้งปลั๊กอินที่จำเป็น
อยากไปต่ออีกหน่อยไหม?
คุณสามารถสร้างเว็บไซต์เฉพาะทางที่แข็งแกร่งโดยใช้ WordPress ที่มีความสามารถมากกว่านั้น อ่านบล็อกการสอนที่เกี่ยวข้องด้านล่าง:
อ่าน วิธีตั้งค่า WooCommerce บน WordPress
อ่าน วิธีเพิ่มขีด จำกัด หน่วยความจำ WordPress
อ่าน WooCommerce กับ Shopify
อ่าน วิธีสร้างเว็บไซต์ระดมทุน
อ่าน วิธีปรับแต่งหน้าบัญชีของฉัน WooCommerce
อ่าน วิธีสร้างและปรับแต่งส่วนหัว-ส่วนท้าย
อ่าน วิธีสร้างตารางด้วย TablePress
คำถามที่พบบ่อย (FAQ)
เราได้ให้คำตอบสำหรับคำถามหลายข้อหลังจากช่วยเหลือผู้คนหลายพันคนในการสร้างเว็บไซต์ คำถามที่พบบ่อยที่สุดเกี่ยวกับการสร้างเว็บไซต์มีการระบุด้านล่าง
ฉันสามารถสร้างเว็บไซต์ฟรีเฉพาะบน WordPress ได้หรือไม่
ใช่! เราได้สาธิตกระบวนการทั้งหมดข้างต้นแล้ว
แม้ว่าจะมีเครื่องมือสร้างเว็บไซต์อีกมากมาย เช่น Web.com, Hubspot, Wix, GoDaddy และอื่นๆ แต่เราคิดว่า WordPress เป็นแพลตฟอร์มที่ดีที่สุดและตรงไปตรงมาที่สุดสำหรับการสร้างเว็บไซต์ที่ทำงานได้ทั้งบนแพลตฟอร์มเดสก์ท็อปและมือถือ
อย่างไรก็ตาม 43% ของเว็บไซต์บนอินเทอร์เน็ตนั้นสร้างขึ้นด้วย WordPress
ฉันจะตรวจสอบเวอร์ชัน PHP ของไซต์ WordPress ได้อย่างไร
สามารถตรวจสอบและอัปเดตเวอร์ชัน PHP ได้ภายในไม่กี่นาที เพียงลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบโฮสติ้งของคุณ ดูบล็อกของเราเกี่ยวกับ วิธีตรวจสอบและอัปเดตเวอร์ชัน PHP ใน WordPress
ฉันจะหาผู้ให้บริการโฮสติ้งที่ดีที่สุดได้ที่ไหน?
มีผู้ให้บริการโฮสต์แบบชำระเงินหลายราย ในบล็อกนี้ เราได้สรุปผู้ให้บริการโฮสติ้งที่ดีที่สุดเจ็ดรายในข้อมูลโดยละเอียด อย่าลืมตรวจสอบออก!
ฉันจะโพสต์บล็อกบนเว็บไซต์ WordPress ของฉันได้อย่างไร
คุณสามารถแสดงรายการโพสต์บล็อกบนเว็บไซต์ของคุณได้อย่างง่ายดาย หลังจากที่คุณลากวิดเจ็ตบล็อกโพสต์บนเพจของคุณแล้ว วิดเจ็ตจะแสดงโพสต์บล็อกที่เผยแพร่ทั้งหมดโดยอัตโนมัติ ตรวจสอบเอกสารพิเศษของเราเกี่ยวกับวิธีการเพิ่ม/แสดงบล็อกบนไซต์ของคุณ
ฉันจะเพิ่มฟีด Instagram ไปยังไซต์ WordPress ของฉันได้อย่างไร
คุณสามารถเพิ่มการจดจำแบรนด์และการขายสามารถเพิ่มฟีดโซเชียลสามารถช่วยให้ผู้คนเชื่อมต่อกับคุณบนทั้งสองแพลตฟอร์มโดยการแสดงฟีด Instagram บนเว็บไซต์ WordPress ดูบล็อกเฉพาะของเราเกี่ยวกับวิธีฝัง Instagram บนไซต์ของคุณ
ฉันสามารถสร้างเว็บไซต์ดรอปชิป WordPress ได้หรือไม่
เช่นเดียวกับธุรกิจอื่นๆ การเรียนรู้วิธีเปิดเว็บไซต์ดรอปชิปปิ้งไม่ใช่เรื่องง่าย แต่ก็ยังเป็นก้าวแรกที่สำคัญในขอบเขตของการเป็นผู้ประกอบการ เรามีบล็อกโดยละเอียดเกี่ยวกับวิธีสร้างเว็บไซต์ดรอปชิปปิ้ง
ฉันสามารถสร้างแบบฟอร์มบนเว็บไซต์ WordPress ของฉันได้ไหม
แน่นอนคุณสามารถ. มีปลั๊กอินตัวสร้างแบบฟอร์มมากมายในที่เก็บ WordPress หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับเครื่องมือสร้างแบบฟอร์ม WordPress นี่คือบล็อกเกี่ยวกับปลั๊กอินแบบฟอร์มติดต่อ WordPress ที่ดีที่สุด
หากต้องการอ่านและอัปเดตเพิ่มเติมเกี่ยวกับ WordPress และปลั๊กอิน โปรด ไปที่ Wpmet และ สมัครรับ จดหมายข่าวของเรา
บทสรุป
เราหวังและเชื่ออย่างแท้จริงว่าบทช่วยสอนนี้แสดงให้คุณเห็นถึงวิธีการสร้างเว็บไซต์โดยไม่ต้องใช้เงินมากเกินไปหรือจ้างนักออกแบบเว็บไซต์
หากคุณมีข้อสงสัยหรือความสับสนโปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
