วิธีสร้างเว็บไซต์อีคอมเมิร์ซด้วย Elementor & WooCommerce (คู่มือเริ่มต้นฉบับย่อ)
เผยแพร่แล้ว: 2020-07-01หากคุณเพียงแค่วางแผนกับธุรกิจออนไลน์ของคุณ ที่นี่ก็เหมาะสำหรับคุณ ตั้งแต่การเลือกแพลตฟอร์มที่ดีที่สุดเพื่อเปิดตัวเว็บไซต์อีคอมเมิร์ซของคุณเอง เราได้ครอบคลุมทุกอย่างที่นี่
ทั้งหมดที่เราเห็นผู้คนเปลี่ยนพฤติกรรมการซื้อของในทุกวันนี้ แม้แต่ในการระบาดใหญ่ครั้งนี้ เมื่อธุรกิจทุกประเภทต้องดิ้นรนเพื่อความอยู่รอด ร้านค้าออนไลน์เป็นผู้นำทาง
วันนี้ เราจะมาแนะนำทุกขั้นตอนในการสร้างเว็บไซต์อีคอมเมิร์ซด้วย Elementor & WooCommerce
แต่ก่อนจะถึงขั้นตอนการพัฒนา ผมขออธิบายข้อเท็จจริงบางอย่างให้คุณฟังก่อน
เคล็ดลับเบื้องหลังความสำเร็จของอีคอมเมิร์ซ
ดังที่เราได้กล่าวไปแล้วว่าผู้คนมีแนวโน้มที่จะซื้อจากออนไลน์มากขึ้น ด้วยความก้าวหน้าทางเทคโนโลยี การซื้อและขายผลิตภัณฑ์ผ่านเว็บไซต์อีคอมเมิร์ซทำได้เร็วและง่ายขึ้น

แม้แต่หน้าร้านจริงของคุณก็ควรมีแพลตฟอร์มออนไลน์เพื่อให้ธุรกิจเติบโตต่อไป การรักษากลยุทธ์ออนไลน์ของคุณให้คงอยู่ได้อย่างยั่งยืนในโลกที่มีการแข่งขันนี้ถือเป็นสิ่งสำคัญ ไม่เช่นนั้น คุณอาจสูญเสียผู้มีโอกาสเป็นลูกค้าจำนวนมากสำหรับธุรกิจของคุณ
ในทางกลับกัน หากคุณไม่มีหน้าร้านจริง คุณยังสามารถเริ่มต้นธุรกิจออนไลน์ด้วยการลงทุนที่น้อยลง และขายสินค้าของคุณให้กับลูกค้าได้ ทั้งหมดที่คุณต้องการมีไซต์ระดับมืออาชีพเพื่อดำเนินธุรกิจของคุณ
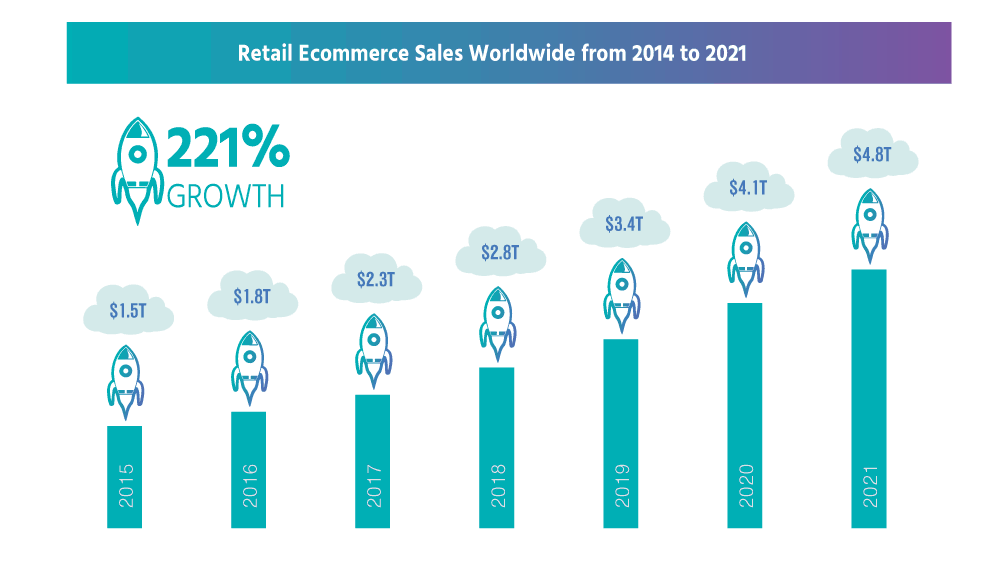
ภายในปี 2040 คาดว่า 95% ของการซื้อทั้งหมดจะทำผ่านอีคอมเมิร์ซ
แนสแด็ก
จำนวนผู้ซื้อดิจิทัลที่เพิ่มขึ้นแสดงให้เห็นชัดเจนว่าไม่เคยมีเวลาใดที่ดีไปกว่านี้แล้วในการเริ่มต้นธุรกิจอีคอมเมิร์ซ
แต่คำถามนี้มาจากวิธีการสร้างเว็บไซต์อีคอมเมิร์ซโดยไม่ต้องมีความรู้ด้านการเขียนโปรแกรม WordPress พร้อมด้วยชุดเครื่องมือที่เป็นประโยชน์ช่วยแก้ปัญหานี้ได้เมื่อสองสามปีก่อน แต่แล้วคุณอาจถามในบรรดาเครื่องมือเหล่านั้น-
ทำไมต้องใช้ WooCommerce และ Elementor สำหรับร้านค้าออนไลน์ WordPress ของคุณ

WooCommerce เป็นปลั๊กอินในการเปลี่ยนไซต์ WordPress ของคุณให้เป็นแพลตฟอร์มธุรกิจอีคอมเมิร์ซในพริบตา ไม่ต้องเขียนโค้ด ไม่มี HTML เพียงไม่กี่คลิก และที่น่าอัศจรรย์ยิ่งกว่านั้นคือมันมาพร้อมกับฟังก์ชันพื้นฐานทั้งหมดของร้านค้าออนไลน์ฟรีโดยสมบูรณ์
ยังไม่หมด! คุณจะได้รับตัวเลือกปลั๊กอิน WooCommerce ฟรีจำนวนหนึ่งเพื่อขยายขีดความสามารถของร้านค้าของคุณ
WooCommerce มอบความยืดหยุ่นและคุณสมบัติที่น่าตื่นเต้นมากมายให้กับคุณ เช่น สินค้าคงคลัง การจัดการภาษี การชำระเงินที่ปลอดภัย และการรวมการจัดส่ง นี่คือเหตุผลที่ WooCommerce ดำเนินการมากกว่า 28% ของร้านค้าออนไลน์ทั้งหมด
ดูสถิติ WooCommerce เพิ่มเติมที่นี่ →
ตอนนี้ให้สปอตไลท์ที่ Elementor– เครื่องมือสร้างเพจแบบลากและวางนี้ทำให้การออกแบบเว็บไซต์ง่ายเหมือน ABC เพียงเลื่อนเคอร์เซอร์และเตรียมไซต์ของคุณให้พร้อมใช้งาน หากไม่มีความรู้หรือความช่วยเหลือจากผู้เชี่ยวชาญมาก่อน นี่เป็นตัวเลือกที่ดีที่สุดในการสร้างเว็บไซต์ที่สวยงามอย่างมืออาชีพ
นั่นเป็นเหตุผลที่ผู้คนมากกว่า 5 ล้านคนใช้งาน Elementor Page Builder บนไซต์ WordPress ของตนอย่างแข็งขัน
กล่าวโดยย่อ ไม่ว่าคุณจะขายอะไรหรือขายเท่าไหร่กับ Elementor & WooCommerce ความเป็นไปได้ของคุณก็ไม่มีที่สิ้นสุดและไม่มีที่สิ้นสุด
การตั้งค่าพื้นฐานและการปรับแต่งร้านค้าอีคอมเมิร์ซของคุณ
ต่อไปนี้คือข้อกำหนดเบื้องต้นในการสร้างร้านค้าออนไลน์ของคุณ:
- ไซต์ WordPress
- WooCommerce (ฟรี)
- องค์ประกอบ (ฟรี)
- HappyAddons – ส่วนเสริม Elementor (ฟรี)
สมมติว่าคุณมีแผนโดเมนและโฮสติ้งที่เหมาะสมสำหรับเว็บไซต์ของคุณแล้ว จากนั้นกำหนดค่าไซต์ WordPress ของคุณและติดตั้งปลั๊กอินที่จำเป็นทั้งหมดรวมถึง WooCommerce, Elementor & HappyAddon
ในขณะเดียวกัน ถ้านี่เป็นครั้งแรกของคุณกับ WooCommerce ให้อ่านคำแนะนำทีละขั้นตอนง่ายๆ หรือคุณสามารถทำตามคำแนะนำนี้เพื่อลองใช้ WordPress ใน localhost
ขั้นตอนการติดตั้งและเปิดใช้งาน WooCommerce นั้นคล้ายกับปลั๊กอิน WordPress อื่นๆ ให้รายละเอียดวิธีกำหนดค่าการตั้งค่าและหน้า WooCommerce พื้นฐาน
ขั้นตอนที่ 1- เริ่มต้นด้วยการติดตั้งปลั๊กอิน WooCommerce
ในการติดตั้งและเปิดใช้งานปลั๊กอิน WooCommerce-
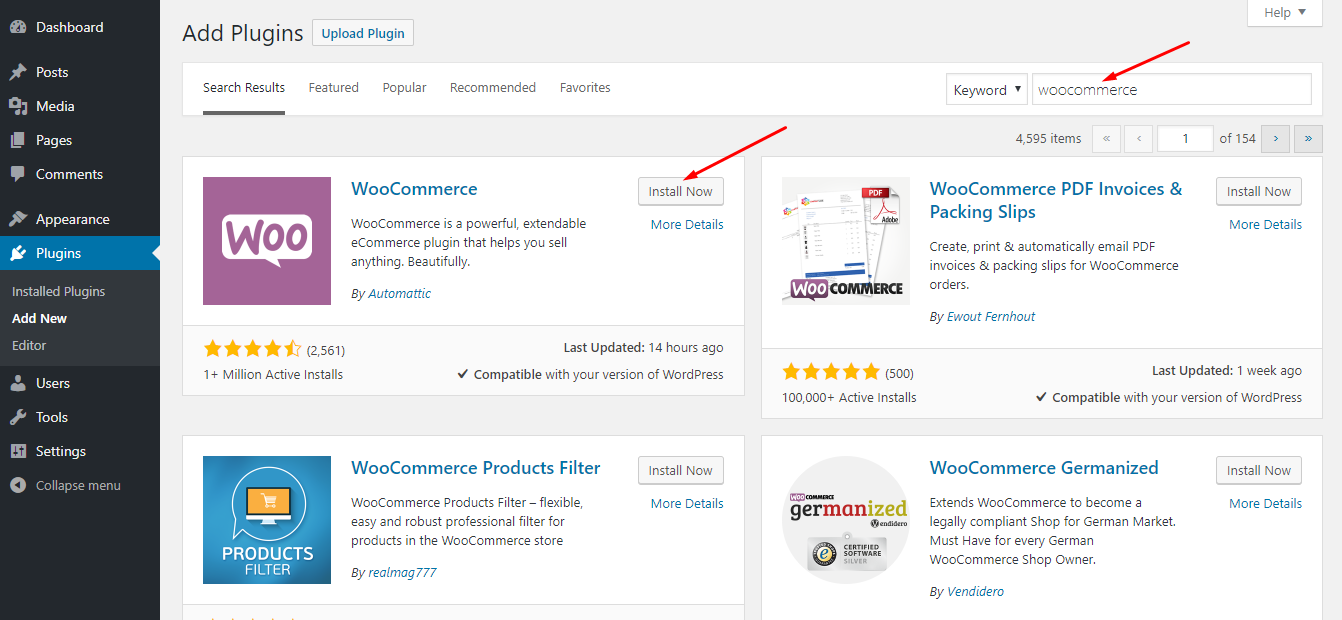
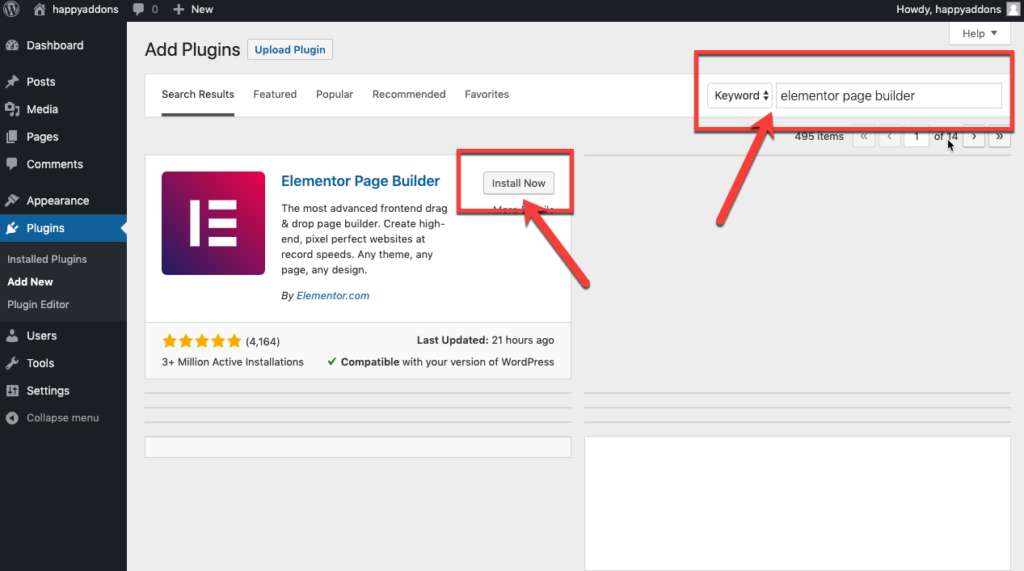
- ไปที่ WordPress Admin Dashboard → Plugins → Add New
- ค้นหา 'WooCommerce'
- หลังจากนั้น ติดตั้งและเปิดใช้งานปลั๊กอิน

ตอนนี้ คลิกที่ “เปิดใช้งานทันที” เป็นความพยายามอย่างต่อเนื่อง

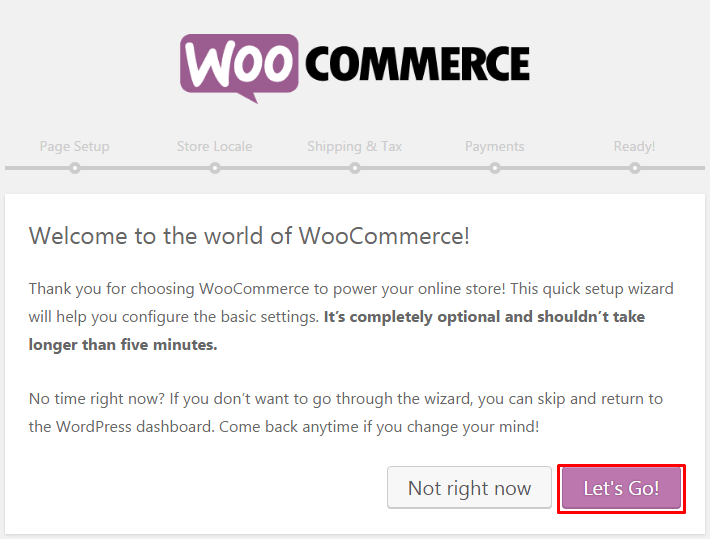
ตอนนี้คุณจะได้รับวิซาร์ดการติดตั้ง คุณสามารถข้ามส่วนนี้และทำการเปลี่ยนแปลงทั้งหมดได้ด้วยตนเอง แต่จะดีกว่าถ้าทำตามขั้นตอนและทำการปรับแต่งพื้นฐานทั้งหมดตามนั้น ดังนั้น ในที่นี้เราจะเลือก "ไปกันเถอะ" เพื่อเริ่มต้นใช้งานวิซาร์ดการตั้งค่า

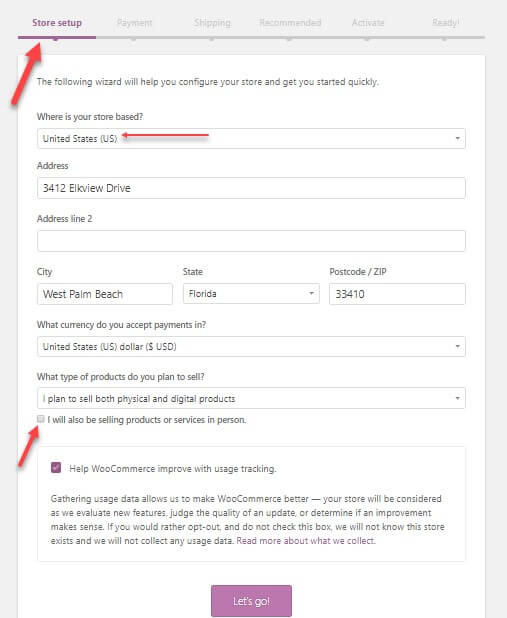
1. ให้ข้อมูลพื้นฐาน
ในขั้นแรก ระบบจะขอข้อมูลเริ่มต้นของร้านค้าของคุณ ซึ่งรวมถึงที่ตั้งร้านค้า ประเภทผลิตภัณฑ์ สกุลเงินที่คุณใช้ และประเภทของสินค้าที่คุณวางแผนที่จะขาย (ทางกายภาพ ดิจิทัล ทั้งสองแบบต่อหน้า) และอื่นๆ

นอกจากนี้ คุณสามารถกำหนดได้ที่นี่ว่าคุณต้องการอนุญาตให้ WooCommerce ติดตามการใช้งานของคุณเพื่อการปรับปรุงร้านค้าของคุณหรือไม่
กรอกแบบฟอร์มให้เรียบร้อย จากนั้นคลิกปุ่ม "ไปกันเลย" ที่ด้านล่างเพื่อข้ามไปยังการตั้งค่าถัดไป
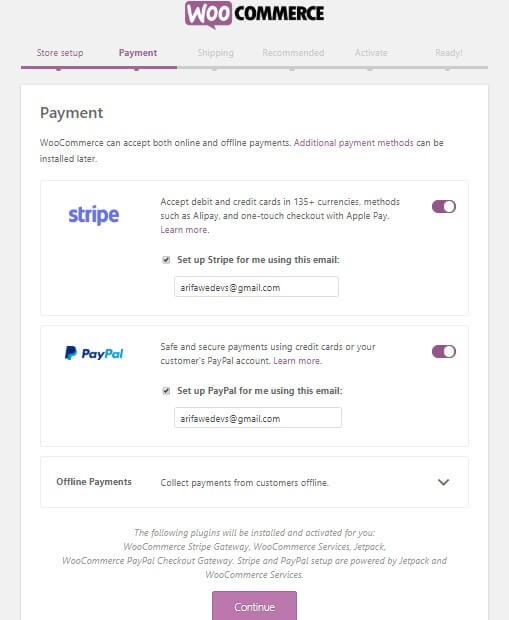
2. ตั้งค่าเกตเวย์การชำระเงิน WooCommerce
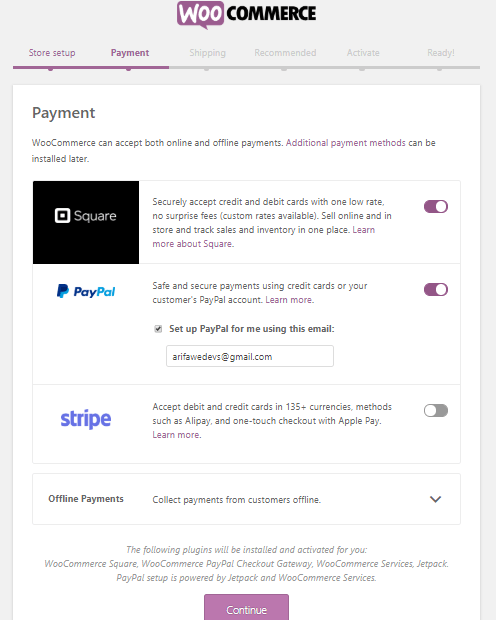
คุณสามารถกำหนดค่าตัวเลือกการชำระเงินสำหรับร้านค้าออนไลน์ได้ที่นี่ ตัวเลือกของขั้นตอนนี้ขึ้นอยู่กับที่ตั้งร้านค้าของคุณและประเภทสินค้าที่คุณต้องการขาย
หากคุณไม่ได้ทำเครื่องหมายตัวเลือก "ขายสินค้าด้วยตนเอง" คุณจะได้รับ Stripe และ Paypal เท่านั้น

หากคุณทำเครื่องหมายตัวเลือก 'ขายด้วยตนเอง' และอาศัยอยู่ในแคนาดา ออสเตรเลีย สหรัฐอเมริกา ญี่ปุ่น สหราชอาณาจักร คุณจะเห็น Square, PayPal และ Stripe
เนื่องจากเกตเวย์การชำระเงินเหล่านี้มีให้ทุกประเทศเหล่านี้

นอกจากนี้ คุณสามารถเลือก "การชำระเงินแบบออฟไลน์" และเลือกตัวเลือกการชำระเงิน เช่น เช็ค การโอนเงินผ่านธนาคาร หรือเงินสดจากเมนูแบบเลื่อนลง
เมื่อคุณตั้งค่าทั้งหมดเสร็จแล้วให้คลิกปุ่ม "ดำเนินการต่อ" เพื่อไปยังขั้นตอนต่อไป
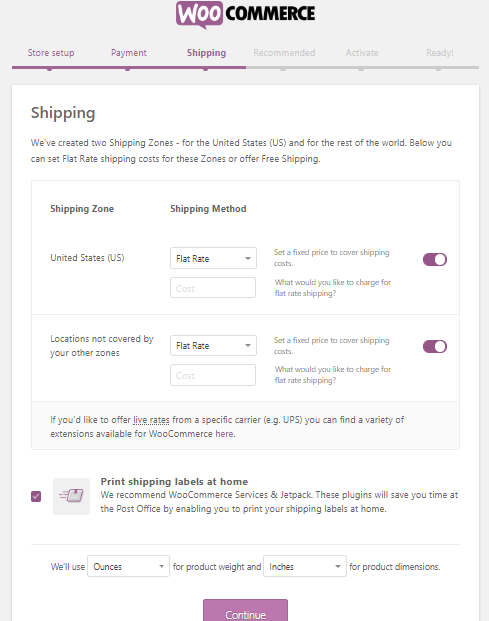
3. ตั้งค่า WooCommerce Shipping
ในขั้นตอนนี้ ทั้งหมดเกี่ยวกับการจัดส่งรายละเอียดผลิตภัณฑ์ของคุณ WooCommerce รองรับ 2 โซนการจัดส่ง-
- โซน 1 – สหรัฐอเมริกาและแคนาดา
- และโซน 2 – ประเทศที่เหลือ
คุณจะมีตัวเลือกอัตราค่าจัดส่งแบบสดหากร้านค้าของคุณอยู่ในโซนแรก แต่คุณมีความยืดหยุ่นในการกำหนดอัตราค่าจัดส่งแบบคงที่หรือค่าจัดส่งฟรี
ในแง่ของอัตราค่าจัดส่งจริง คุณต้องตั้งค่าน้ำหนักและขนาดที่ถูกต้อง

ก่อนคลิกดำเนินการต่อ อย่าลืมทำเครื่องหมายที่การพิมพ์ฉลากการจัดส่งที่บ้านเพื่อพิมพ์ข้อมูลรับรองของคุณ
4. กำหนดค่าตัวเลือกพิเศษบางอย่าง
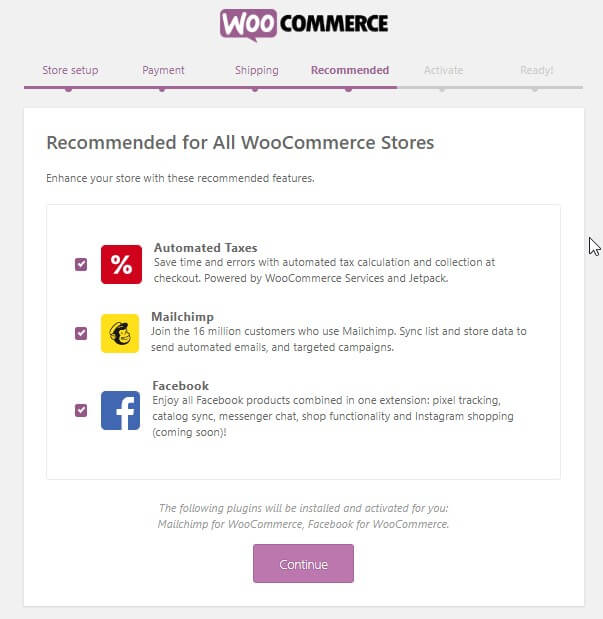
ที่นี่ WooCommerce ขอให้คุณติดตั้งปลั๊กอินที่จำเป็น เช่น ภาษีอัตโนมัติกับ Jetpack, MailChimp สำหรับการตลาดผ่านอีเมล และปลั๊กอิน Facebook สำหรับ WooCommerce

เลือกสิ่งที่คุณคิดว่าจำเป็นสำหรับเว็บไซต์อีคอมเมิร์ซของคุณ เพียงเลือกช่องทำเครื่องหมายเพื่อรับตัวเลือกเหล่านี้ทั้งหมดโดยอัตโนมัติบนไซต์ของคุณ หากคุณต้องการ คุณสามารถติดตั้งด้วยตนเองในภายหลังได้เช่นกัน
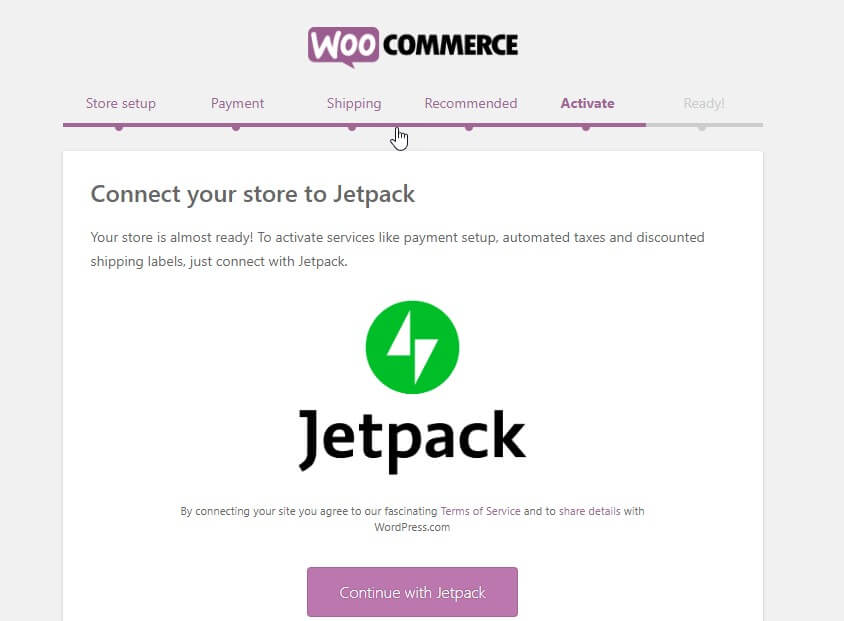
5. เชื่อมต่อ WooCommerce กับ Jetpack และตั้งค่าให้เสร็จสิ้น
ตอนนี้วิซาร์ดการตั้งค่าจะขอให้คุณเชื่อมต่อไซต์ของคุณกับ Jetpack ดังกล่าว ปลั๊กอินนี้ทำงานได้อย่างน่าอัศจรรย์กับฟังก์ชันทั้งหมดของภาษีอัตโนมัติซึ่งรับประกันความปลอดภัยสูงสุด คุณสามารถติดตั้งได้ในภายหลังจากไดเร็กทอรี WordPress
คลิก “ดำเนินการต่อด้วย Jetpack”

ตอนนี้คุณอยู่ในหน้าสุดท้ายของตัวช่วยสร้าง
จากหน้านี้ คุณสามารถสร้าง นำเข้าผลิตภัณฑ์ ไปที่แดชบอร์ดของคุณ หรือตรวจสอบการตั้งค่าทั้งหมด เพียงตรวจสอบและดำเนินการต่อ
ทำได้ดีมาก! คุณได้ตั้งค่าพื้นฐานทั้งหมดสำหรับร้าน WooCommerce แล้ว ตอนนี้คุณสามารถเพิ่มสินค้าไปยังร้านค้าของคุณได้
ขั้นตอนที่ 2: วิธีเพิ่มผลิตภัณฑ์ไปยังร้านค้า WooCommerce ของคุณ
ถึงเวลาเข้าครอบครองร้านอีคอมเมิร์ซออนไลน์ของคุณด้วยผลิตภัณฑ์สำคัญที่ผู้คนสามารถซื้อได้ มาดูกันว่าทำอย่างไร!
1. เพิ่มสินค้า
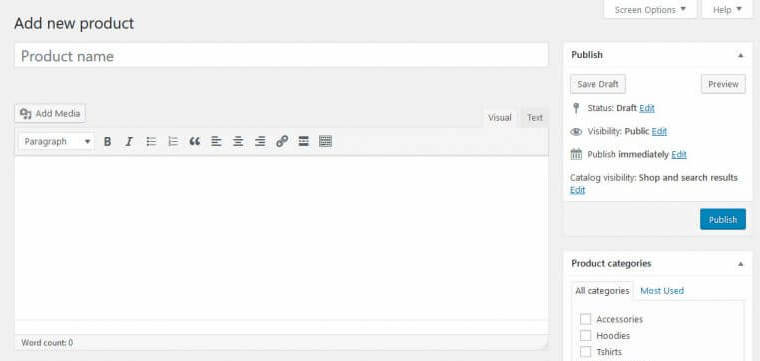
จากแดชบอร์ด WordPress ของคุณ ให้ไปที่ผลิตภัณฑ์ → เพิ่มใหม่ และคุณจะได้หน้าจอนี้เพื่อแทรกข้อมูลเกี่ยวกับผลิตภัณฑ์ของคุณ

คุณสามารถเพิ่มรายละเอียดผลิตภัณฑ์ของคุณ รวมถึงชื่อผลิตภัณฑ์ หมวดหมู่ รูปภาพ แท็ก แกลเลอรี คำอธิบาย และอื่นๆ ได้ที่นี่ รวมผลิตภัณฑ์ทั้งหมดของคุณทีละรายการในร้านค้าของคุณด้วยข้อมูลที่จำเป็นทั้งหมด

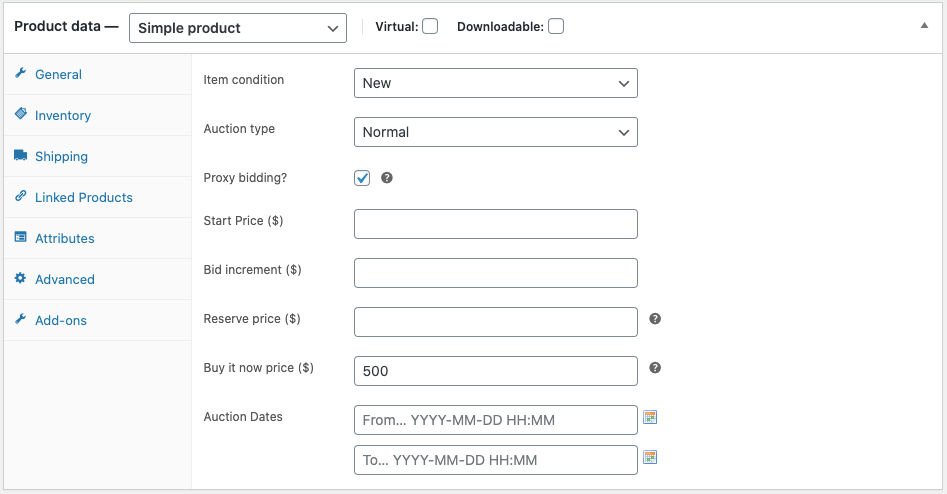
2. กำหนดค่าข้อมูลผลิตภัณฑ์
ใต้หน้าต่างตัวแก้ไขหลัก คุณจะได้รับแผงสำหรับตั้งค่าข้อมูลผลิตภัณฑ์ของคุณ ปรับแต่งข้อมูลอย่างระมัดระวังตามความจำเป็นเพื่อให้ร้านค้าของคุณทำงานได้อย่างราบรื่น

ขั้นแรก ให้เลือกประเภทข้อมูลของผลิตภัณฑ์ที่คุณขายจากเมนูแบบเลื่อนลง เช่น-
- สินค้าเรียบง่าย
- สินค้าจัดกลุ่ม
- ผลิตภัณฑ์ภายนอก/บริษัทในเครือ
- สินค้าแปรผัน
ขึ้นอยู่กับตัวเลือกของคุณ คุณจะได้รับตัวเลือกการกำหนดค่าที่แตกต่างกัน ดังนั้น ให้ตั้งค่าข้อมูลทั้งหมดตามเฉพาะธุรกิจ ประเภทอุตสาหกรรม หมวดหมู่ผลิตภัณฑ์ และอื่นๆ ของคุณ
เมื่อคุณทำเสร็จแล้วและได้บันทึกแล้ว คุณสามารถตรวจสอบผลิตภัณฑ์ได้จาก "ผลิตภัณฑ์ทั้งหมด"
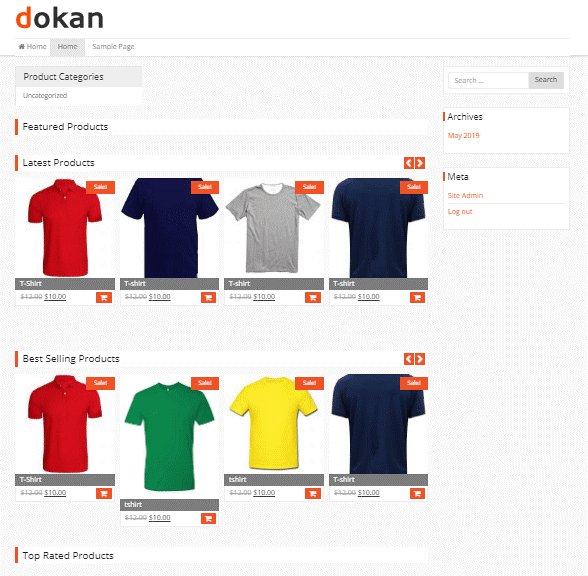
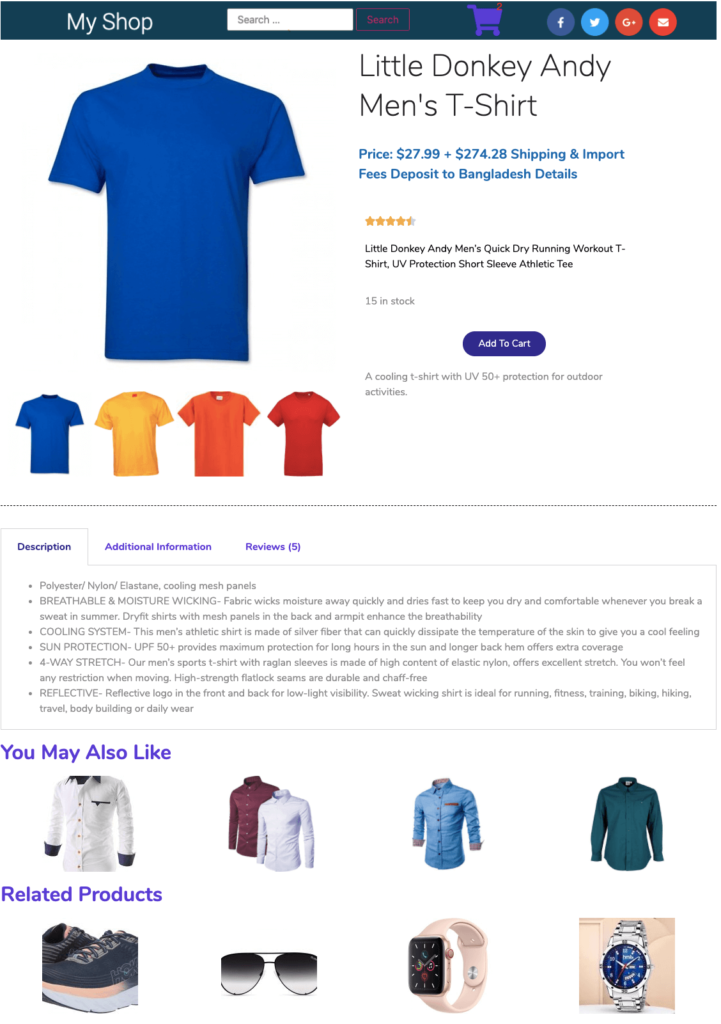
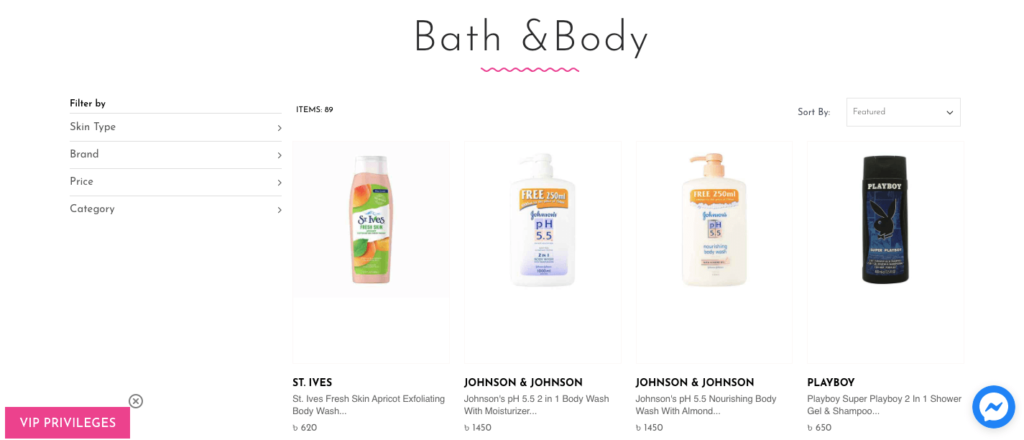
3. ตรวจสอบ Frontend View ของผลิตภัณฑ์
ถึงเวลาที่จะเห็นมุมมองที่ขมวดคิ้วของร้านค้าออนไลน์ของคุณและลักษณะที่ปรากฏของผลิตภัณฑ์ อย่างไรก็ตาม ส่วนใหญ่ขึ้นอยู่กับธีมที่คุณใช้ ที่นี่ฉันใช้ธีม Dokan เนื่องจากใช้งานได้ดีกับ WooCommerce
นี่คือรายการธีม WooCommerce ที่ดีที่สุดที่คุณสามารถเลือกได้

หากคุณต้องการให้ร้านค้าเดียวของคุณกลายเป็นตลาดที่มีผู้ค้าหลายราย ให้อ่านคู่มือโดยละเอียดเพื่อสร้างและปรับแต่งตลาดผู้ค้าหลายรายของคุณ
ขั้นตอนที่ 3: ออกแบบเว็บไซต์อีคอมเมิร์ซของคุณด้วย Elementor
ในขั้นตอนนี้ เราจะออกแบบร้านค้าออนไลน์ของเราด้วย Elementor สำหรับการที่-
- ไปที่ WordPress Admin Dashboard → Plugins → Add New
- ค้นหา 'องค์ประกอบ'
- หลังจากนั้น ติดตั้งและเปิดใช้งานปลั๊กอิน

จากนั้นเปิดใช้งานปลั๊กอินแบบเดียวกับที่เราทำกับ WooCommerce
หรือคุณสามารถดาวน์โหลด Elementor ด้วยตนเองและอัปโหลดไฟล์โดยใช้ตัวเลือกอัปโหลดปลั๊กอิน
ตอนนี้ เริ่มออกแบบหน้าร้านค้าของคุณด้วย Elementor
1. สร้างหน้าผลิตภัณฑ์ผ่าน Elementor
คุณสามารถปรับแต่งร้านค้าออนไลน์ของคุณทุกตารางนิ้วด้วยคุณสมบัติแบบไดนามิกและวิดเจ็ตของ Elementor หากนี่เป็นครั้งแรกของคุณกับ Elementor คุณสามารถปฏิบัติตามคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการใช้ Elementor ได้
มาสร้างหน้าผลิตภัณฑ์เพื่อแสดงรายละเอียดของผลิตภัณฑ์เฉพาะกัน
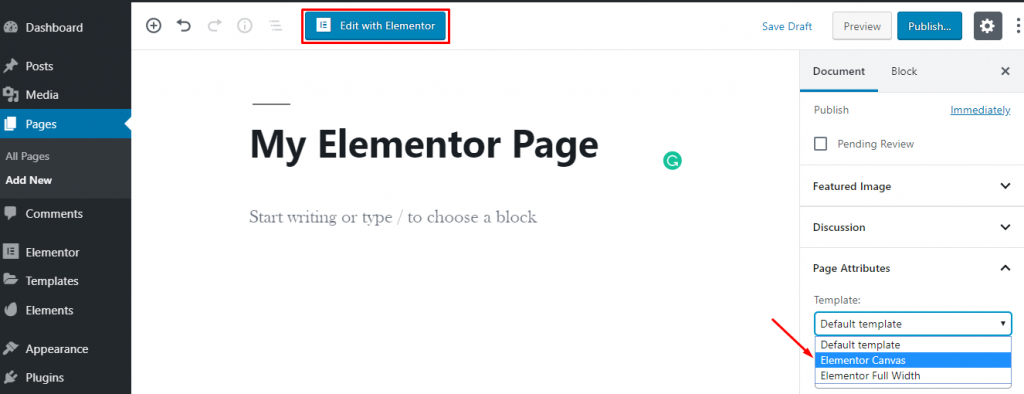
หากต้องการออกแบบหน้าตั้งแต่เริ่มต้น ให้ไปที่ WordPress Dashboard→Pages→Add New
จากนั้นป้อนชื่อหน้าและเลือกตัวเลือก Elementor Canvas จากดรอปดาวน์เทมเพลตด้านขวา
สุดท้าย คลิกที่ปุ่ม “แก้ไขด้วย Elementor” และเริ่มทำงานกับตัวสร้าง WordPress นี้

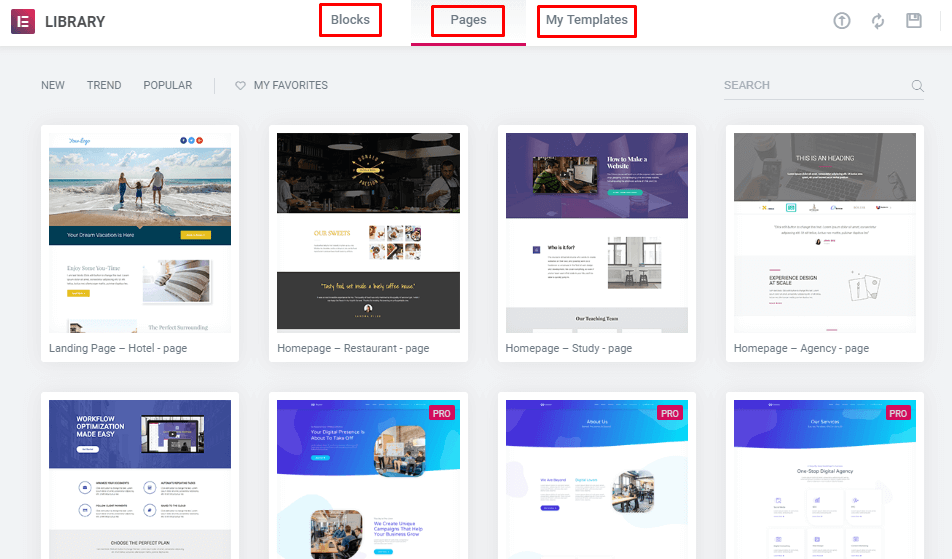
หากคุณต้องการ คุณสามารถใช้เทมเพลตหรือบล็อกที่สร้างไว้ล่วงหน้าเพื่อออกแบบเพจของคุณได้

ยิ่งไปกว่านั้น คุณสามารถติดตั้งโปรแกรมเสริมของบริษัทอื่นเพื่อขยายไลบรารีเทมเพลตของคุณด้วยคุณสมบัติพิเศษเพิ่มเติม
ตรวจสอบ Happy Templates ที่นี่ →
หรือออกแบบแต่ละส่วนโดยแทรกวิดเจ็ตที่มีประโยชน์หลายประเภท ที่นี่เราได้ใช้วิดเจ็ตจากองค์ประกอบหลัก Elementor และ HappyAddons ซึ่งเป็นโปรแกรมเสริม Elementor ที่มีประสิทธิภาพเพื่อทำให้หน้าผลิตภัณฑ์ดูน่าทึ่ง และเราได้ใช้เครื่องมือเหล่านี้ในเวอร์ชันฟรี

คุณจะได้รับเครื่องมือพื้นฐานทั้งหมดฟรีเพื่อสร้างเว็บไซต์ระดับมืออาชีพใน Elementor สำหรับความช่วยเหลือเพิ่มเติม คุณสามารถอ่านคู่มือนี้เกี่ยวกับวิธีสร้างเว็บไซต์หลักสูตรออนไลน์โดยใช้ Elementor จะแสดงเส้นทางในการสร้างหมวดหมู่ต่างๆ และเผยแพร่ผลิตภัณฑ์ของคุณภายใต้ชั้นเรียนเฉพาะ
2. จบการออกแบบ
หลังจากปรับแต่งทั้งหมดแล้ว ก็ถึงเวลาเผยแพร่หน้า แต่ก่อนหน้านั้นให้ตั้งค่าเงื่อนไขให้แสดงหน้าของคุณภายใต้หมวดหมู่เฉพาะ
ด้วยวิธีนี้ คุณสามารถออกแบบหน้าอื่นๆ ได้เช่นกัน ไม่มีการผูกมัดที่นี่ ลองนึกถึงการออกแบบแล้ววาดภาพเหมือนในชีวิตจริงโดยใช้วิดเจ็ตต่างๆ จากแผงตัวแก้ไขด้านซ้าย
คุณอาจสงสัยว่าคุณสามารถใช้แอนิเมชั่นและย้ายวัตถุของคุณไปในทิศทางใดก็ได้ด้วย Happy Effects
มาดูหน้าที่คุณควรรวมไว้ในขณะที่พัฒนาไซต์อีคอมเมิร์ซกัน
โบนัส: 10+ เพจที่ต้องมี-คุณสมบัติสำหรับร้านค้าออนไลน์ของคุณ
ไซต์อีคอมเมิร์ซของคุณควรมีส่วนร่วมมากพอที่จะดึงดูดผู้คนบนไซต์ของคุณเป็นเวลานาน จะเพิ่มโอกาสในการสื่อสารกับพวกเขาและโน้มน้าวให้พวกเขาซื้อจากร้านค้าของคุณ แต่เพื่อการนั้น คุณต้องจัดไซต์ของคุณอย่างเป็นระเบียบ
ทำให้ไซต์ของคุณเข้าถึงได้ง่ายสำหรับลูกค้าทุกประเภท เพื่อให้พวกเขาสามารถค้นหาผลิตภัณฑ์ที่ต้องการได้อย่างง่ายดาย ในฐานะเจ้าของร้านค้าออนไลน์ คุณทราบหรือไม่ว่าลูกค้าคาดหวังหน้าใดบนไซต์ของคุณ ถ้าไม่ตรวจสอบหน้าต่อไปนี้-
หน้าแรก : นี่คือหน้าร้านของธุรกิจของคุณและเป็นสถานที่ท่องเที่ยวหลักที่จะดึงดูดความสนใจของผู้ชมของคุณ ให้ภาพรวมของธุรกิจของคุณผ่านหน้าแรก ในขณะเดียวกันก็รักษาความเรียบง่ายเพื่อให้ผู้คนสามารถนำทางไปยังหน้าอื่นๆ ได้อย่างง่ายดาย
หน้าผลิตภัณฑ์: แสดงรายละเอียดของผลิตภัณฑ์เฉพาะด้วยปุ่ม "หยิบใส่ตะกร้า" คุณสามารถแนะนำผลิตภัณฑ์ที่คล้ายกันหรือผลิตภัณฑ์ที่เกี่ยวข้องอื่นๆ ได้ที่นี่
หน้าหมวดหมู่: หน้า นี้เป็นมุมมองรายการสำหรับผลิตภัณฑ์ในหมวดหมู่เฉพาะ

ภาพรวมหมวดหมู่: แสดงหมวดหมู่ทั้งหมดของร้านค้าของคุณรวมถึงหมวดหมู่ย่อยและอื่นๆ ดังนั้น ผู้เข้าชมจึงสามารถเข้าใจสิ่งที่คุณขายได้อย่างง่ายดาย และตรวจสอบผลิตภัณฑ์ที่จำเป็นได้ทันที หากร้านค้าของคุณมีสินค้าเพียงหมวดหมู่เดียว คุณสามารถข้ามขั้นตอนนี้ได้
ผลการค้นหาและผลการค้นหา: การ จัดหาตัวเลือกการค้นหาเป็นสิ่งจำเป็นในร้านค้าออนไลน์ เพื่อช่วยให้ลูกค้าที่ต้องการเข้าถึงหน้าที่ต้องการได้อย่างรวดเร็ว
เข้าสู่ระบบ/สร้างบัญชี : เป็นโอกาสที่ดีในการรวบรวมข้อมูลเกี่ยวกับลูกค้าของคุณ ยังมีประโยชน์ในการเสนอข้อเสนอพิเศษและส่วนลดให้กับลูกค้าประจำของคุณ
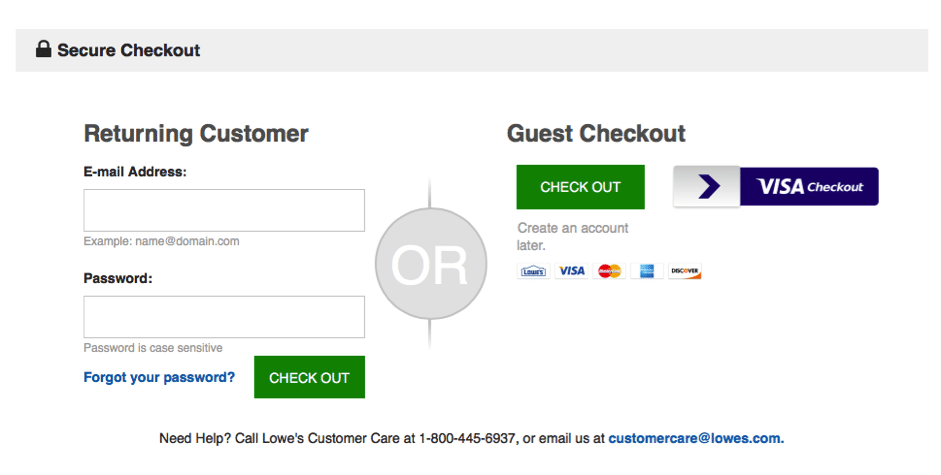
การ ชำระเงินของผู้เยี่ยมชม: อนุญาตให้ผู้ใช้ซื้อโดยไม่ต้องลงทะเบียนในไซต์ของคุณ หากไม่ต้องการเปิดเผยข้อมูล

คำสั่งซื้อของฉัน: ประวัติการสั่งซื้อช่วยให้ลูกค้าตรวจสอบรายการช็อปปิ้งก่อนหน้า - สั่งซื้อใหม่หรือยกเลิกรายการ
รถเข็น : ที่นี่ผู้ซื้อดิจิทัลสามารถดูสินค้าที่พวกเขาเพิ่มจากร้านค้าของคุณ ในหน้านี้ พวกเขาสามารถดูราคารวมรวมค่าจัดส่ง ใส่รหัสโปรโมชั่น และส่วนลดได้ การละทิ้งรถเข็นเป็นปัญหาใหญ่สำหรับธุรกิจอีคอมเมิร์ซใดๆ
การ คืนสินค้า: ให้ลูกค้าของคุณคืน/เปลี่ยนตัวเลือกภายใต้เงื่อนไขบางประการ ช่วยให้ผู้เข้าชมของคุณซื้อของบนไซต์ของคุณได้อย่างมั่นใจ
ที่ตั้งร้านค้าจริง: บางคนตรวจสอบไซต์ของคุณเพียงเพื่อทราบที่อยู่ของร้านที่ใกล้ที่สุด ดังนั้นหากคุณมีหน้าร้านจริงด้วย ให้ระบุที่อยู่และรายละเอียดการติดต่อแยกต่างหาก
แชทสด: ลูกค้าจำนวนมากต้องการปฏิสัมพันธ์ของมนุษย์ในระหว่างการซื้อออนไลน์ รวมตัวเลือกแชทสดที่จะเพิ่มยอดขายของคุณอย่างแน่นอน
บทวิจารณ์: ให้ลูกค้าของคุณแบ่งปันมุมมอง ความต้องการ คำถาม และประสบการณ์การช็อปปิ้งบนไซต์อีคอมเมิร์ซของคุณ ข้อเสนอแนะในเชิงบวกทำหน้าที่เป็นผู้มีอิทธิพลที่ดีสำหรับลูกค้าใหม่

อย่างไรก็ตาม คุณอาจรวมหรือลบบางหน้าออกจากรายการนี้ ทั้งนี้ขึ้นอยู่กับช่องธุรกิจหรือประเภทผลิตภัณฑ์ของคุณ นอกเหนือจากรายการนี้ คุณสามารถเพิ่มส่วนบล็อกบนเว็บไซต์ของคุณ ซึ่งคุณสามารถเผยแพร่เนื้อหาข้อมูลที่เกี่ยวข้องกับธุรกิจของคุณ สามารถเป็นแหล่งที่ดีในการแบ่งปันการใช้งานของผลิตภัณฑ์ของคุณเช่นกัน
ตรวจสอบให้แน่ใจว่าธุรกรรมที่ปลอดภัยและตัวเลือกการชำระเงินหลายแบบสามารถถูกละเว้นได้ หากคุณต้องการความสำเร็จสูงสุดสำหรับไซต์อีคอมเมิร์ซของคุณ
สร้างเว็บไซต์อีคอมเมิร์ซของคุณและเริ่มปีนบันไดแห่งความสำเร็จวันนี้!
การช็อปปิ้งออนไลน์ไม่ใช่เรื่องหรูหราอีกต่อไป แต่มันกลายเป็นสิ่งจำเป็น ไม่น่าแปลกใจที่ 25% ของประชากรโลกทั้งหมดช้อปปิ้งบนพีซีหรือโทรศัพท์มือถือในปัจจุบัน และตัวเลขนี้ก็เคลื่อนตัวขึ้นอย่างรวดเร็ว
การค้าปลีกออนไลน์อย่างไม่ต้องสงสัยสามารถเป็นแหล่งรายได้ที่รวดเร็ว แต่มีอีกด้านหนึ่งของเหรียญเสมอ ผู้คนจำนวนมากเข้าสู่ธุรกิจออนไลน์เพื่อขายสินค้าหรือบริการของตน คุณต้องมีกลยุทธ์และแผนธุรกิจที่เหมาะสมเพื่อให้โดดเด่นกว่าใคร ช่วยให้คุณดึงดูดผู้ชมที่เหมาะสมต่อแบรนด์ของคุณ
ตอนนี้คุณรู้วิธีสร้างร้านค้าออนไลน์ด้วยวิธีง่ายๆ แล้ว ปฏิบัติตามคำแนะนำข้างต้นอย่างระมัดระวัง จะใช้เวลาไม่เกินหนึ่งชั่วโมงในการตั้งค่าฟังก์ชันพื้นฐานของเว็บไซต์ เราสัญญาว่าคุณจะพบว่าการผสมผสานระหว่าง WooCommerce & Elemntor มีประโยชน์สำหรับการสร้างเว็บไซต์อีคอมเมิร์ซของคุณเอง
หากคุณต้องการความช่วยเหลือเพิ่มเติม แสดงความคิดเห็นในส่วนความคิดเห็นด้านล่าง