วิธีสร้างเว็บไซต์นิตยสารโดยใช้ธีม WordPress ของหนังสือพิมพ์
เผยแพร่แล้ว: 2022-10-11การสร้างนิตยสารออนไลน์เป็นวิธีที่ยอดเยี่ยมในการแบ่งปันความหลงใหลของคุณกับคนทั้งโลก และด้วย WordPress มันง่ายกว่าที่เคยในการเริ่มต้น
มีหลายปัจจัยที่ควรพิจารณาในการสร้างนิตยสารออนไลน์ แต่สิ่งที่สำคัญที่สุดคือการเลือกธีม WordPress ที่เหมาะสม
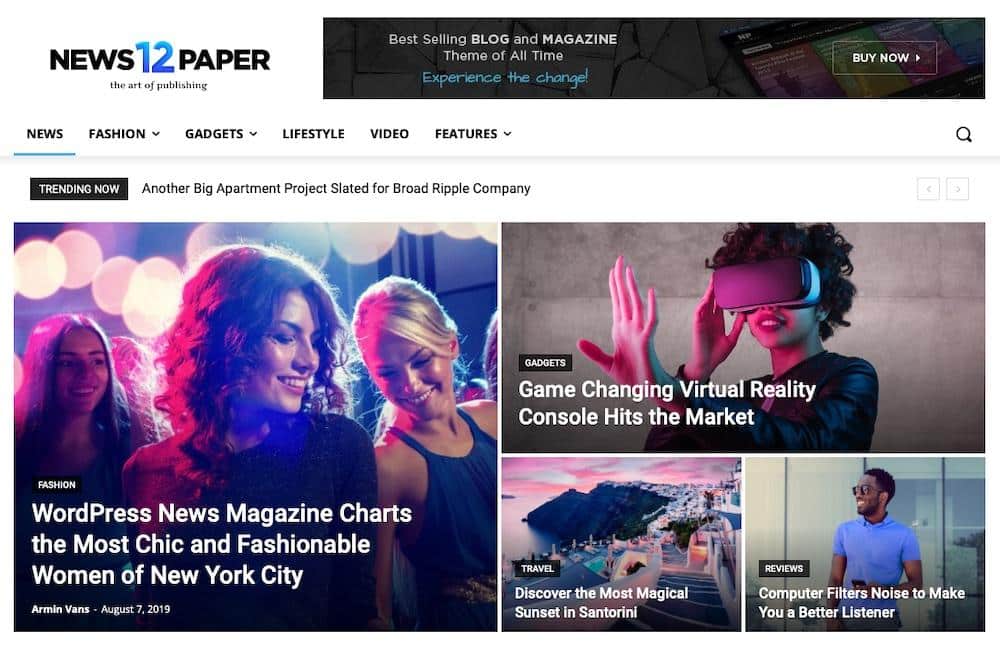
ธีม WordPress ของหนังสือพิมพ์เป็นตัวเลือกที่ยอดเยี่ยมสำหรับไซต์นิตยสารใดๆ ธีมนี้ออกแบบมาโดยเฉพาะสำหรับนิตยสารและเว็บไซต์ข่าว และมาพร้อมกับฟีเจอร์ทั้งหมดที่คุณต้องการเพื่อเริ่มต้น ในโพสต์นี้ เราจะให้คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีตั้งค่าเว็บไซต์นิตยสารของคุณเองโดยใช้ธีมหนังสือพิมพ์
แต่ก่อนอื่น เรามาสำรวจธีมนี้โดยละเอียดกันก่อน
สารบัญ
- เกี่ยวกับหนังสือพิมพ์ – ข่าวสารและธีม WordPress WooCommerce
- วิธีตั้งค่านิตยสารออนไลน์ของคุณเองด้วยธีม WordPress ของหนังสือพิมพ์
- 1. ติดตั้งและเปิดใช้งานธีมหนังสือพิมพ์
- 2. เลือกการออกแบบเลย์เอาต์เว็บไซต์
- 3. ปรับดีไซน์และสไตล์
- 4. ตั้งค่า tagDiv Opt-In Builder
- 5. เพิ่มเนื้อหาในเว็บไซต์นิตยสารของคุณ
- 6. โปรโมทเว็บไซต์นิตยสารของคุณ
- เริ่มต้นกับธีม WordPress ของหนังสือพิมพ์
เกี่ยวกับหนังสือพิมพ์ – ข่าวสารและธีม WordPress WooCommerce

ธีม WordPress ของหนังสือพิมพ์เป็นตัวเลือกยอดนิยมสำหรับนิตยสารออนไลน์และเว็บไซต์ข่าว มันอัดแน่นไปด้วยคุณสมบัติที่ออกแบบมาโดยเฉพาะสำหรับเว็บไซต์ประเภทนี้
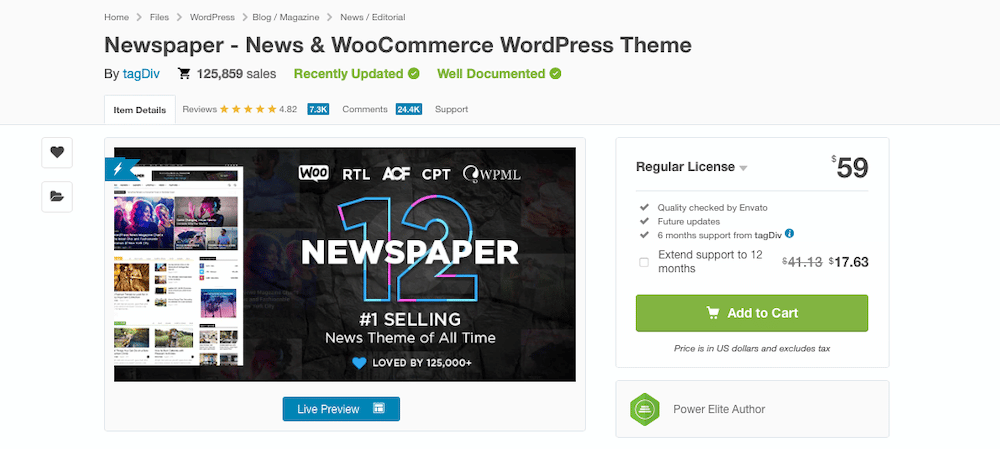
มีบทวิจารณ์มากกว่า 7,000 รายการใน ThemeForest และยอดขาย 125,000 รายการ นอกจากนี้ยังมีคะแนน 4.82 ดาวที่น่าประทับใจในขณะที่เขียนบทความนี้
ฟีเจอร์หลักบางประการของธีมหนังสือพิมพ์ประกอบด้วย:
- ดีไซน์ตอบสนองที่ดูดีในทุกอุปกรณ์
- ตัวสร้างเพจแบบลากและวางเพื่อการสร้างเนื้อหาที่ง่ายดาย
- เค้าโครงเว็บไซต์ที่สร้างไว้ล่วงหน้ามากกว่า 120 แบบ
- ปลั๊กอินพรีเมียม 9 ตัวที่มาพร้อมกับธีม
- ปุ่มแชร์โซเชียลมีเดียแบบบูรณาการ
- แผงตัวเลือกธีมที่ใช้งานง่าย
- การรวม WooCommerce
- อัพเดทตลอดชีพฟรี
สิ่งหนึ่งที่ทำให้ธีมหนังสือพิมพ์เป็นที่นิยมก็คือมันใช้งานง่ายมาก แม้ว่าคุณจะเป็นมือใหม่ คุณจะสามารถสร้างเว็บไซต์ที่ดูเป็นมืออาชีพด้วยธีมนี้ได้ โดยเฉพาะอย่างยิ่งต้องขอบคุณการพึ่งพา tagDiv Composer ซึ่งทำให้การสร้างหน้าและโพสต์เป็นเรื่องง่ายด้วยการลากและวาง .

ที่น่าประทับใจยิ่งกว่านั้นคือการรวม tagDiv Opt-in Builder ปลั๊กอินนี้ช่วยให้คุณสร้างเพย์วอลล์และแบบฟอร์มสมัครสมาชิกที่สวยงาม เหมาะสำหรับหากคุณต้องการสร้างนิตยสารออนไลน์ระดับพรีเมียม

นอกจากนี้ยังมีการรองรับ WooCommerce ที่แข็งแกร่งด้วยเลย์เอาต์ร้านค้าที่สร้างไว้ล่วงหน้าหลายแบบที่คุณสามารถติดตั้งได้ด้วยคลิกเดียว หนังสือพิมพ์ยังมีป๊อปอัปไม่จำกัด ซึ่งทำให้ง่ายต่อการเลือกใช้งานที่หลากหลายเพื่อดึงดูดผู้มีโอกาสเป็นลูกค้า
กล่าวโดยย่อ ธีม WordPress ของหนังสือพิมพ์มีทุกสิ่งที่คุณต้องการเพื่อสร้างนิตยสารออนไลน์ที่ประสบความสำเร็จ และในโพสต์นี้เราจะแสดงวิธีการทำ
วิธีตั้งค่านิตยสารออนไลน์ของคุณเองด้วยธีม WordPress ของหนังสือพิมพ์
ตอนนี้เราได้ดูคุณสมบัติหลักของธีม WordPress ของหนังสือพิมพ์แล้ว มาดูวิธีตั้งค่านิตยสารออนไลน์ของคุณเองโดยใช้ธีมนี้กัน
1. ติดตั้งและเปิดใช้งานธีมหนังสือพิมพ์
สิ่งแรกที่คุณต้องทำคือติดตั้งธีม WordPress ของหนังสือพิมพ์บนเว็บไซต์ของคุณ คุณสามารถทำได้โดยไปที่เว็บไซต์ ThemeForest และซื้อธีมหนังสือพิมพ์

เมื่อคุณซื้อธีมแล้ว คุณจะสามารถดาวน์โหลดได้จากหน้าบัญชีของคุณ จากที่นั่น คุณสามารถอัปโหลดไปยังไซต์ WordPress ได้โดยไปที่หน้า ลักษณะที่ ปรากฏ > ธีม แล้วคลิกปุ่ม เพิ่มใหม่
เมื่อธีมถูกอัปโหลดไปยังไซต์ WordPress ของคุณแล้ว คุณต้องเปิดใช้งานธีมนั้น คุณสามารถทำได้โดยไปที่หน้า ลักษณะที่ ปรากฏ > ธีม และคลิกที่ปุ่ม เปิดใช้งาน สำหรับธีมหนังสือพิมพ์
2. เลือกการออกแบบเลย์เอาต์เว็บไซต์
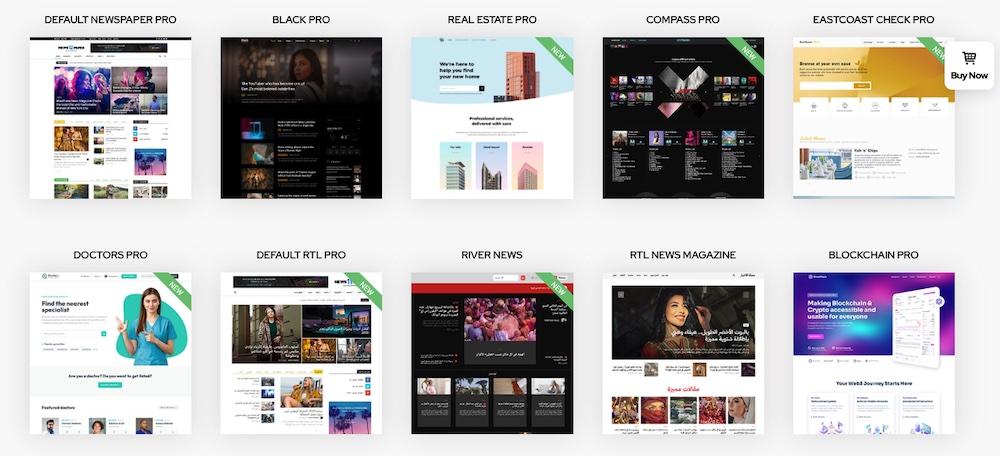
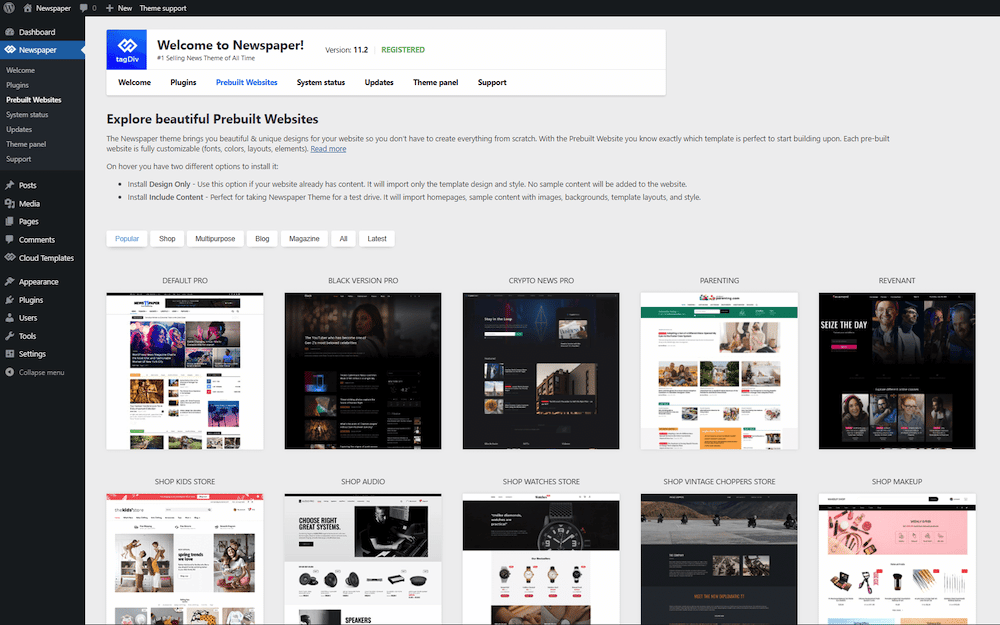
เมื่อเปิดใช้งานธีมหนังสือพิมพ์บนไซต์ WordPress ของคุณแล้ว คุณต้องเลือกการออกแบบเลย์เอาต์ของเว็บไซต์ ธีมนี้มาพร้อมกับการออกแบบเว็บไซต์ที่สร้างไว้ล่วงหน้ามากกว่า 120 แบบซึ่งคุณสามารถติดตั้งได้ด้วยคลิกเดียว
ในการดำเนินการนี้ ให้ไปที่ หนังสือพิมพ์ ในแดชบอร์ดของ WordPress จากนั้นคลิกลิงก์ที่ระบุว่า เว็บไซต์ ที่สร้างไว้ล่วงหน้าที่ด้านบนของหน้า จากที่นั่น คุณสามารถเลือกดูการออกแบบเลย์เอาต์ต่างๆ และค้นหาเลย์เอาต์ที่คุณชอบได้

ในการสร้างเว็บไซต์นิตยสารหรือสิ่งพิมพ์ออนไลน์อื่น ๆ คุณมีตัวเลือกมากมายโดยเน้นที่ช่องต่างๆ ซึ่งรวมถึงข่าวทั่วไป แฟชั่น ไลฟ์สไตล์ และการเข้ารหัสลับ
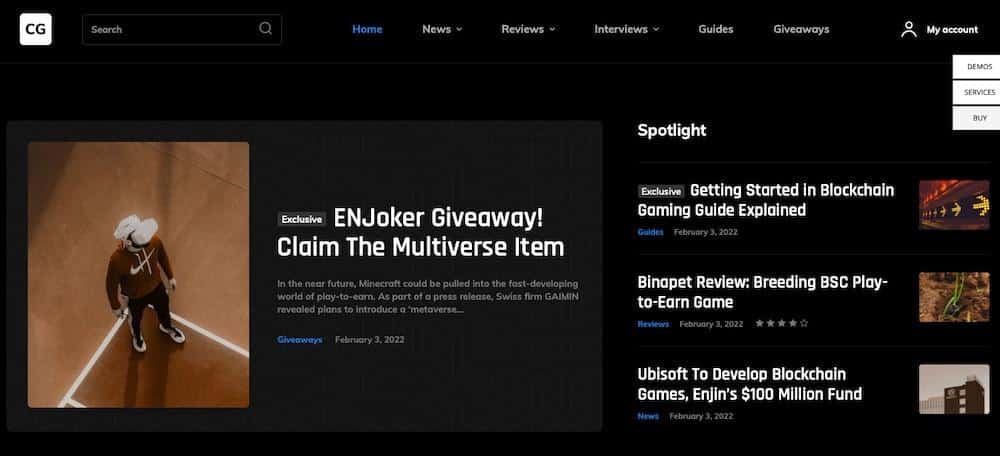
ตัวอย่างเช่น เว็บไซต์ที่สร้างไว้ล่วงหน้าของ Crypto Gaming นำเสนอการออกแบบที่มืดซึ่งเหมาะกับหัวเรื่อง:

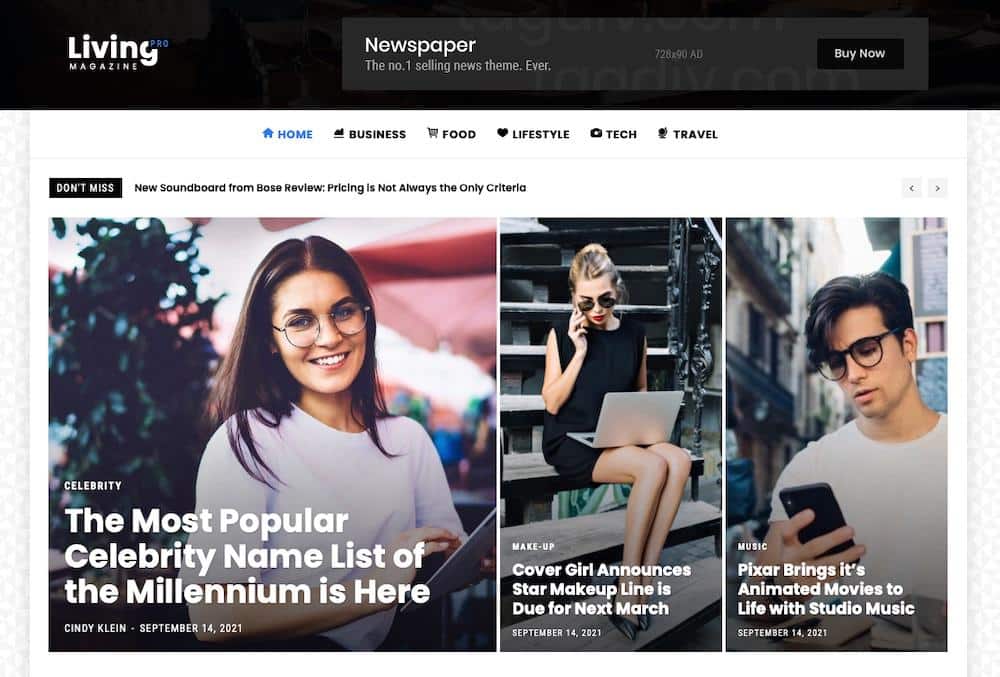
และในทางตรงกันข้าม Living Pro มีชุดสีที่สดใสซึ่งให้โอกาสมากมายในการแสดงภาพถ่ายที่สะดุดตา:

เมื่อคุณพบการออกแบบเลย์เอาต์ที่ต้องการ ให้วางเมาส์เหนือการออกแบบนั้นแล้วคลิกปุ่ม ติดตั้ง

หากคุณพบว่าตัวเลือกในการติดตั้งเลย์เอาต์ไม่พร้อมใช้งานเมื่อคุณวางเมาส์เหนือเลย์เอาต์ อาจเป็นเพราะคุณไม่ได้ติดตั้งปลั๊กอินที่เหมาะสมเพื่อรองรับเลย์เอาต์นี้ การวางเคอร์เซอร์เหนือปุ่ม ติดตั้ง ควรแสดงว่าคุณต้องการปลั๊กอินใดก่อนติดตั้งเค้าโครง
3. ปรับดีไซน์และสไตล์
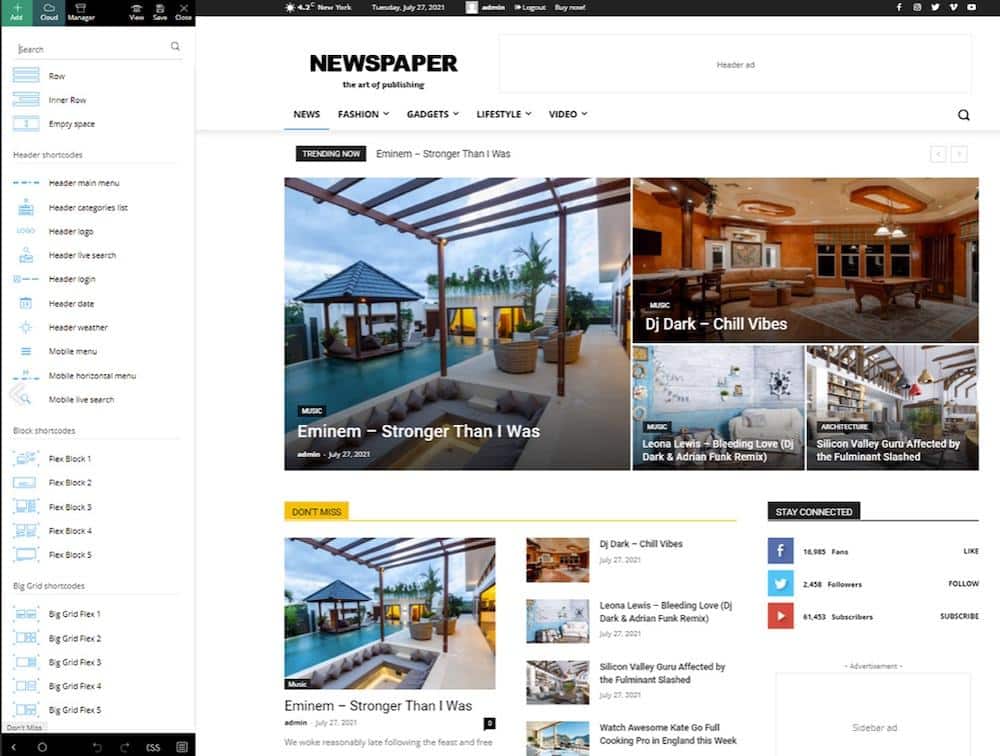
หลังจากที่คุณเปิดใช้งานเลย์เอาต์เว็บไซต์ที่สร้างไว้ล่วงหน้าแล้ว คุณสามารถใช้ tagDiv Composer เพื่อปรับแต่งรูปลักษณ์ของเว็บไซต์นิตยสารของคุณได้
tagDiv Composer เป็นเครื่องมือแก้ไขแบบลากแล้ววางที่ให้คุณทำการเปลี่ยนแปลงในเว็บไซต์ของคุณโดยไม่ต้องจัดการกับโค้ด เป็นเครื่องมือที่ทรงพลังที่ให้คุณปรับแต่งไซต์ของคุณได้แทบทุกด้าน ตั้งแต่เลย์เอาต์โดยรวมไปจนถึงองค์ประกอบแต่ละอย่าง เช่น สี ฟอนต์ และปุ่ม

ในการเริ่มต้น ไปที่หน้าที่คุณต้องการแก้ไขบนเว็บไซต์ของคุณ จากนั้นคุณสามารถคลิกที่ลิงก์ แก้ไขด้วย tagDiv composer ที่ด้านบนของหน้า จากที่นั่น คุณสามารถคลิกที่องค์ประกอบใดก็ได้บนหน้าเพื่อแก้ไข ตัวอย่างเช่น หากคุณต้องการเปลี่ยนสีของส่วนหัวของเว็บไซต์ของคุณ คุณจะต้องคลิกที่องค์ประกอบส่วนหัวแล้วเลือกสีใหม่จากตัวเลือกที่ปรากฏขึ้น
คุณยังสามารถใช้ tagDiv Composer เพื่อเพิ่มองค์ประกอบใหม่ให้กับหน้าเว็บของคุณได้ ในการดำเนินการนี้ ให้คลิกที่ปุ่ม + เพิ่ม ที่ด้านซ้ายมือของหน้าจอ ซึ่งจะเปิดเมนูขององค์ประกอบที่คุณสามารถเพิ่มลงในเพจของคุณได้
องค์ประกอบบางอย่างที่คุณสามารถเพิ่มได้ ได้แก่:
- บล็อกข้อความ
- รูปภาพ
- วีดีโอ
- ไฟล์เสียง
- ปุ่ม
- แบบฟอร์ม
4. ตั้งค่า tagDiv Opt-In Builder
tagDiv Opt-In Builder เป็นเครื่องมือที่ทรงพลังที่ช่วยให้คุณสร้างแบบฟอร์มการเลือกเข้าร่วมที่สวยงามเพื่อเพิ่มรายชื่ออีเมลของคุณ
ในการเริ่มต้น ไปที่หนังสือพิมพ์ในแดชบอร์ดของ WordPress จากนั้นคลิกลิงก์ปลั๊กอินที่ด้านบนของหน้า เลือก tagDiv Opt-In Builder จากปลั๊กอินพรีเมียมที่แสดงในรายการ
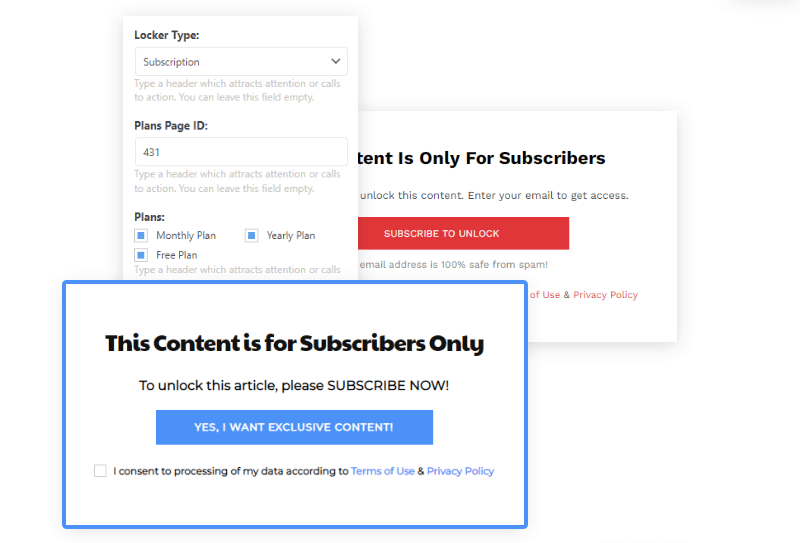
แม้ว่าคุณจะสามารถใช้ปลั๊กอินนี้เพื่อสร้างแบบฟอร์มการเลือกใช้และสมัครใช้งาน แต่คุณยังสามารถใช้ปลั๊กอินนี้เพื่อสร้างการสมัครรับข้อมูลหรือระบบเพย์วอลล์ ซึ่งจำเป็นสำหรับการเรียกใช้เว็บไซต์นิตยสารแบบชำระเงิน

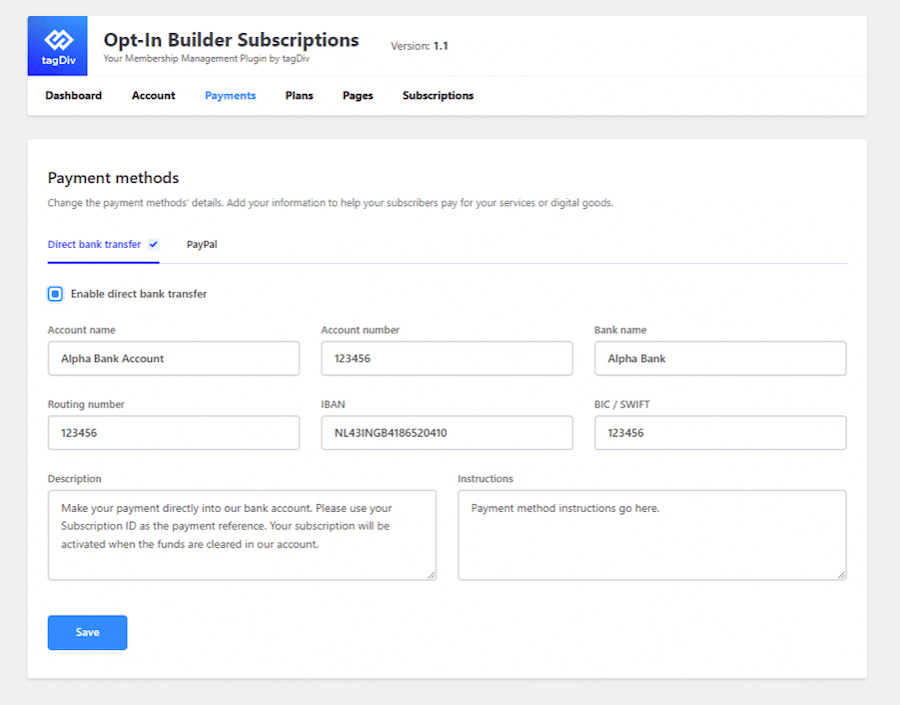
ในการตั้งค่าเพย์วอลล์/การสมัครสมาชิก ให้ไปที่ Opt-In Builder ในแดชบอร์ด WordPress แล้วคลิกการสมัครสมาชิก คุณจะถูกนำไปที่วิซาร์ดการตั้งค่าซึ่งคุณสามารถเลือกประเภทของการสมัครที่คุณต้องการสร้าง ป้อนข้อมูลการชำระเงินของคุณ และเลือกเนื้อหาที่คุณต้องการปกป้อง
5. เพิ่มเนื้อหาในเว็บไซต์นิตยสารของคุณ
เมื่อคุณได้ตั้งค่าพื้นฐานแล้ว ก็ถึงเวลาเริ่มเพิ่มเนื้อหาลงในเว็บไซต์นิตยสารของคุณ คุณสามารถเริ่มต้นด้วยการเพิ่มเนื้อหาลงในหน้ามาตรฐานทั้งหมดที่ไซต์สิ่งพิมพ์ควรมี ได้แก่:
- หน้าแรก: นี่คือที่ที่คุณต้องการนำเสนอเรื่องราวล่าสุดและเป็นที่นิยมที่สุดของคุณ คุณยังสามารถรวมส่วนสำหรับบทความเด่นซึ่งสามารถหมุนเวียนได้เป็นประจำ
- หน้าหมวดหมู่: หน้าเหล่านี้เป็นหน้าที่คุณจะแสดงรายการบทความทั้งหมดในหมวดหมู่เฉพาะ ตัวอย่างเช่น หากคุณมีหมวดหมู่สำหรับเรื่องราวการเดินทาง บทความทั้งหมดในหมวดหมู่นั้นจะแสดงอยู่ในหน้าหมวดหมู่การเดินทาง คุณสามารถสร้างหมวดหมู่ใหม่ใน WordPress ได้โดยไปที่ โพสต์ > หมวดหมู่
- หน้าผู้เขียน: หน้า ผู้เขียนเป็นที่ที่คุณจะแสดงรายการบทความทั้งหมดที่เขียนโดยผู้เขียนเฉพาะ นี่เป็นวิธีที่ยอดเยี่ยมในการแสดงผลงานของนักเขียนที่เก่งที่สุดของคุณ และเพื่อให้ผู้อ่านมีวิธีค้นหาบทความเพิ่มเติมที่พวกเขาน่าจะชอบ
- About Page: หน้า เกี่ยวกับเป็นที่ที่คุณจะบอกผู้อ่านเกี่ยวกับนิตยสารของคุณมากขึ้น นี่เป็นที่ที่ดีในการรวมข้อมูลเกี่ยวกับประวัติ ภารกิจ และทีมของคุณ
หากต้องการเพิ่มเนื้อหาใหม่ ให้ไปที่ส่วน หน้า ในแดชบอร์ด WordPress แล้วคลิก เพิ่มใหม่ จากตรงนั้น คุณสามารถเริ่มเขียนเนื้อหาหน้าของคุณหรือเพิ่มเนื้อหาอื่นไปยังหน้าที่มีอยู่ได้
หากคุณกำลังใช้งานเว็บไซต์ข่าวทั่วไป คุณจะต้องเพิ่มบทความเกี่ยวกับหัวข้อต่างๆ คุณสามารถทำได้โดยไปที่ โพสต์ > เพิ่มใหม่ ในแดชบอร์ด WordPress
เมื่อคุณเขียนบทความ อย่าลืมใส่พาดหัวข่าวที่สะดุดตา รูปถ่ายที่น่าดึงดูด และคำบรรยายที่เป็นประโยชน์ คุณควรใช้ประโยชน์จากระบบการติดแท็กของ WordPress เพื่อช่วยให้ผู้อ่านพบบทความที่เกี่ยวข้องที่พวกเขาอาจชอบ
6. โปรโมทเว็บไซต์นิตยสารของคุณ
เมื่อไซต์ของคุณเริ่มทำงานแล้ว ก็ถึงเวลาเริ่มโปรโมตไซต์ มีหลายวิธีที่คุณทำได้ แต่วิธีที่มีประสิทธิภาพที่สุด ได้แก่:
- โซเชียลมีเดีย: อย่าลืมแชร์บทความของคุณบนแพลตฟอร์มโซเชียลมีเดียทั้งหมดของคุณ คุณยังสามารถสร้างบัญชีโซเชียลมีเดียสำหรับเว็บไซต์นิตยสารของคุณได้โดยเฉพาะ
- การตลาดผ่านอีเมล: ใช้บริการการตลาดผ่านอีเมล เช่น Mailchimp หรือ Constant Contact เพื่อส่งจดหมายข่าวที่มีบทความล่าสุดของคุณเป็นประจำ คุณยังสามารถใช้อีเมลเพื่อโปรโมตข้อเสนอพิเศษหรือข้อเสนอการสมัครรับข้อมูล
- การ โฆษณา: วางโฆษณาบนเว็บไซต์อื่นหรือในสิ่งพิมพ์ที่ผู้ชมเป้าหมายของคุณน่าจะเห็น คุณยังสามารถเรียกใช้แคมเปญ Google AdWords หรือโฆษณาบน Facebook ได้อีกด้วย
เริ่มต้นกับธีม WordPress ของหนังสือพิมพ์
ธีม WordPress ของหนังสือพิมพ์เป็นตัวเลือกที่ยอดเยี่ยมสำหรับทุกคนที่ต้องการสร้างเว็บไซต์นิตยสาร ใช้งานง่ายและมาพร้อมกับคุณสมบัติทั้งหมดที่คุณต้องการเพื่อเริ่มต้น หวังว่าการอ่านบทความนี้จะทำให้คุณเข้าใจวิธีใช้ WordPress Theme ของหนังสือพิมพ์เพื่อสร้างเว็บไซต์นิตยสารได้ดีขึ้น
คุณต้องการเริ่มต้นนิตยสารประเภทใด
