วิธีสร้างหน้าร้านค้าด้วย Elementor & Happy Card Widget
เผยแพร่แล้ว: 2019-11-11ในฐานะเจ้าของธุรกิจออนไลน์ คุณต้องตกแต่งหน้าร้านของคุณด้วยความกังวลอย่างมาก จึงจะช่วยให้คุณเพิ่มยอดขายได้มากขึ้น ดังนั้น เครื่องมือสร้างเพจที่มีคุณสมบัติครบถ้วนและวิดเจ็ตที่น่าทึ่งสามารถลดต้นทุนและเวลาของเจ้าของได้
ดังนั้น เมื่อพิจารณาข้อเท็จจริงที่สำคัญทั้งหมด เราได้แสดงวิธีง่ายๆ ในการสร้างหน้าร้านค้าโดยใช้ Elementor WooCommerce Builder นอกจากนี้ วิธีที่คุณสามารถแสดงผลิตภัณฑ์ของคุณอย่างชาญฉลาดโดยใช้ 'Card Widget' เป็นวิดเจ็ตหลักของ Happy Elementor Addon
การสร้างเพจที่สวยงามสำหรับร้านค้าอีคอมเมิร์ซของคุณ

ดูเหมือนยากมากที่จะออกแบบหน้าร้านค้าของเว็บไซต์อีคอมเมิร์ซด้วยตนเองหรือใช้รหัส แต่ข่าวดีก็คือ ตอนนี้ตัวสร้างเพจ Elementor ได้ร่วมมือกับ WooCommerce แล้ว
ดังนั้น คุณสามารถสร้างการออกแบบที่สวยงามประเภทใดก็ได้ด้วยตัวสร้างเพจ Elementor โดยเฉพาะสำหรับร้านค้าออนไลน์ของคุณ
นักออกแบบสามารถดำเนินโครงการอีคอมเมิร์ซของตนให้เสร็จได้เร็วยิ่งขึ้นและส่งมอบได้ภายในเวลาอันรวดเร็ว
กระบวนการแสดงภาพของ WooCommerce Page Builder จะช่วยให้คุณขจัดความยุ่งยากในการออกแบบที่เจ้าของธุรกิจเคยเผชิญระหว่างการสร้างร้านค้าออนไลน์บน WordPress
อย่างไรก็ตาม คุณสามารถได้รับประโยชน์ดังต่อไปนี้โดยใช้ WooCommerce Page Builder สำหรับร้านค้าออนไลน์ของคุณ:-
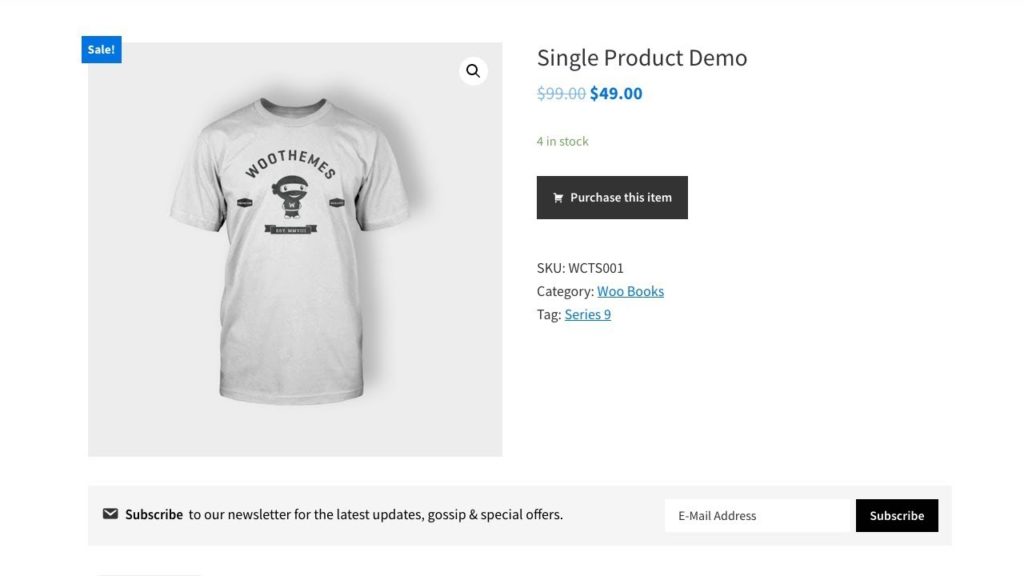
เทมเพลตผลิตภัณฑ์เดียว

การใช้ WooCommerce Page Builder ร่วมกับ Elementor คุณสามารถสร้างหน้าผลิตภัณฑ์แต่ละรายการสำหรับร้านค้าออนไลน์ของคุณได้อย่างง่ายดาย และส่วนที่น่าทึ่งที่สุดคือ คุณสามารถทำได้สำหรับผลิตภัณฑ์ที่ขายมากที่สุดของคุณ
คุณสามารถแสดงราคา คำอธิบาย ขนาด สี และข้อมูลอื่นๆ ของผลิตภัณฑ์ของคุณได้อย่างละเอียด
เทมเพลตคลังผลิตภัณฑ์

คุณสามารถแสดงผลิตภัณฑ์ของคุณตามรายการโดยใช้วิดเจ็ต Product Archive ของ WooCommerce Page Builder ตัวอย่างเช่น เพื่อแสดงผลิตภัณฑ์ที่ขายดีที่สุดของคุณในกลุ่ม คุณสามารถใช้เทมเพลตที่เก็บถาวรผลิตภัณฑ์ของ Elementor
เทมเพลต Product Archive จะช่วยให้คุณเข้าถึงหน้าร้านผลิตภัณฑ์ที่หลากหลายด้วยจำนวนคอลัมน์ หน้าผลการค้นหา และการตั้งค่าการพิมพ์ ดังนั้น ผู้เยี่ยมชมของคุณสามารถค้นหาผลิตภัณฑ์เฉพาะที่พวกเขากำลังมองหา
ดังนั้น คุณสามารถดูวิดีโอต่อไปนี้เพื่อรับแนวคิดโดยรวมเกี่ยวกับวิธีสร้างหน้าร้านค้าและปรับแต่งหน้าเหล่านั้นด้วย WooCommerce Page Builder
ในส่วนถัดไป เราจะพูดถึงวิธีสร้างหน้าร้านค้าอย่างง่ายดายโดยใช้ 'Card Widget' ของ Happy Addons
วิธีปรับแต่งหน้าร้านค้าของคุณด้วยวิดเจ็ตการ์ด Happy Addons

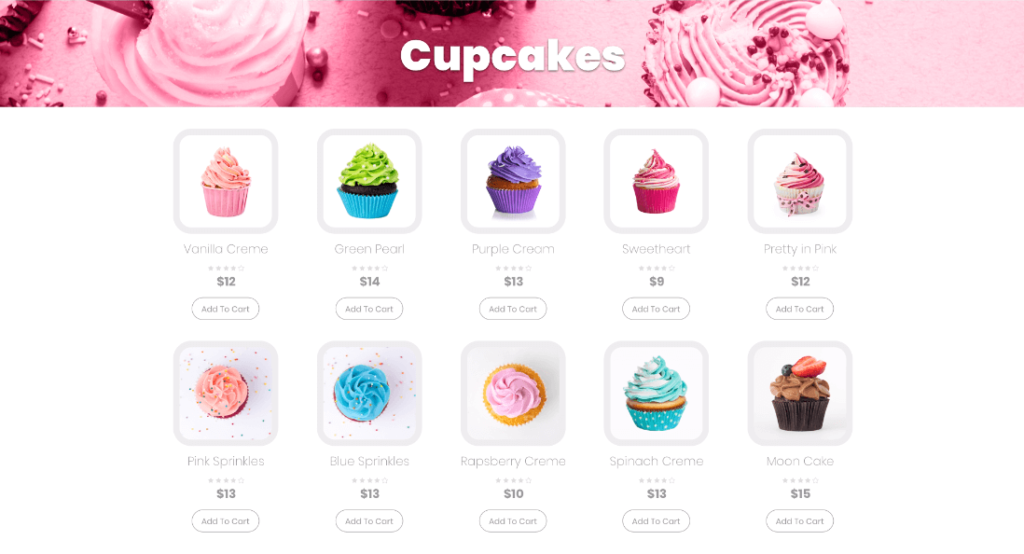
หน้าร้านค้าเป็นส่วนที่เข้าชมมากที่สุดของเว็บไซต์อีคอมเมิร์ซ คนชอบใช้เวลาในหน้าร้านค้าเพื่อซื้อสินค้า รับข้อมูล หรือการมีส่วนร่วมทางสังคมประเภทใดก็ได้ มีอะไรอีก?
หากคุณให้เวลาที่มีคุณภาพในการออกแบบหน้าร้านค้าของคุณ คุณจะสามารถดึงดูดความสนใจของลูกค้าได้ ซึ่งจะเป็นการเพิ่มยอดขายของคุณ ในส่วนนี้ เราจะแสดงวิธีสร้างหน้าร้านค้าโดยใช้ Happy Elementor Addons
มาเริ่มกันเลย:-
ขั้นตอนที่หนึ่ง: การติดตั้งขั้นพื้นฐาน
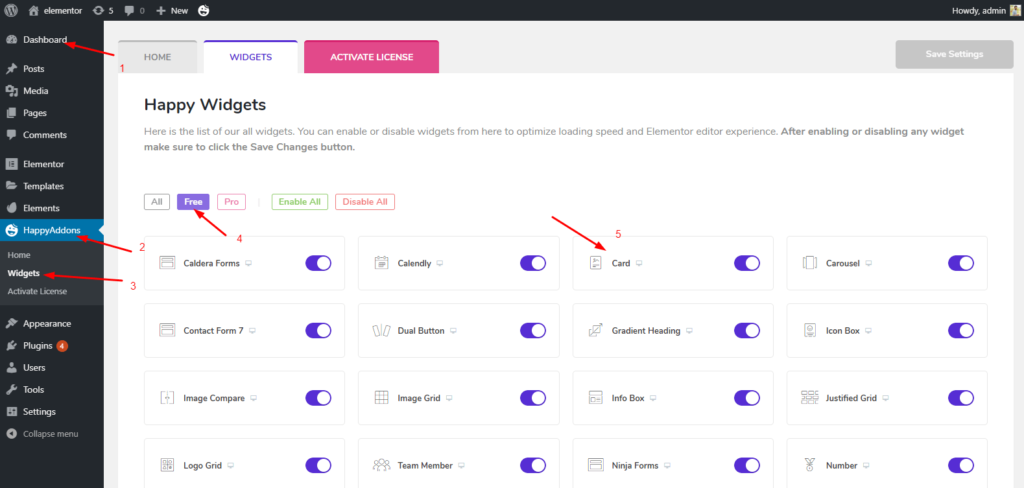
- ขั้นแรก ติดตั้ง Happy Elementor Addons ขั้นตอนการติดตั้งแบบเต็ม
- ถัดไป เพิ่มส่วนหัว ดูคำแนะนำแบบเต็มเกี่ยวกับการเพิ่มส่วนหัว
หมายเหตุ: ในบทช่วยสอนนี้ เราจะแสดงวิธีออกแบบหน้าร้านค้าโดยใช้ Card Widget ของ Happy Elementor Widget

วิดเจ็ตการ์ดเป็นวิดเจ็ตฟรีของ Happy Elementor Addon คุณสามารถสร้างการสาธิตที่มีประสิทธิภาพของผลิตภัณฑ์ของคุณด้วยวิดเจ็ตนี้ ดังนั้นจึงเป็นเรื่องง่ายที่จะแสดงผลิตภัณฑ์ของคุณด้วยข้อความ ลิงก์ ป้าย และรูปภาพที่น่าทึ่ง
ขั้นตอนที่สอง: การเพิ่มส่วน
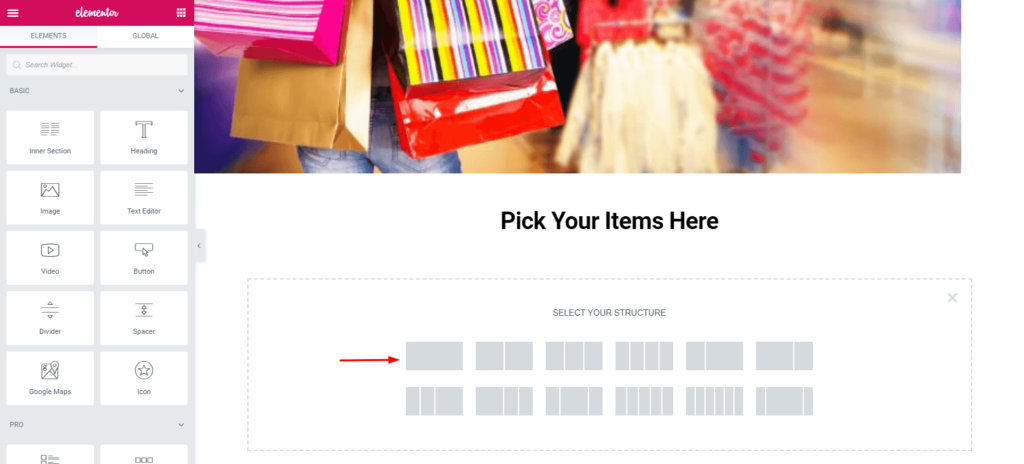
ในการจัดหมวดหมู่สินค้าให้เลือกส่วนที่ทำเครื่องหมายไว้ มันง่ายมากที่จะเพิ่ม เพียงใส่วิดเจ็ตหัวเรื่องไปที่ส่วน

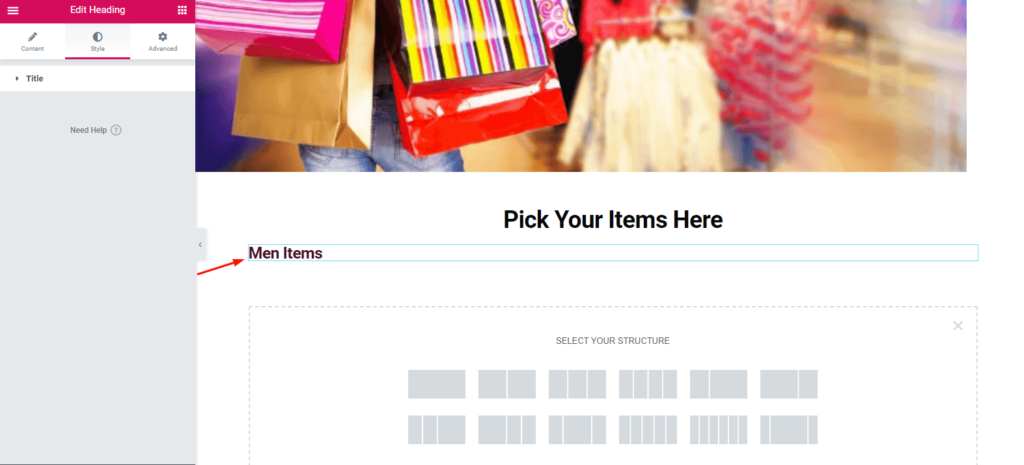
แล้วตั้งชื่อหัวข้อนี้ ตรวจสอบภาพหน้าจอต่อไปนี้ สุดท้าย คุณจะให้หัวเรื่องไปยังส่วนนี้ได้อย่างง่ายดาย


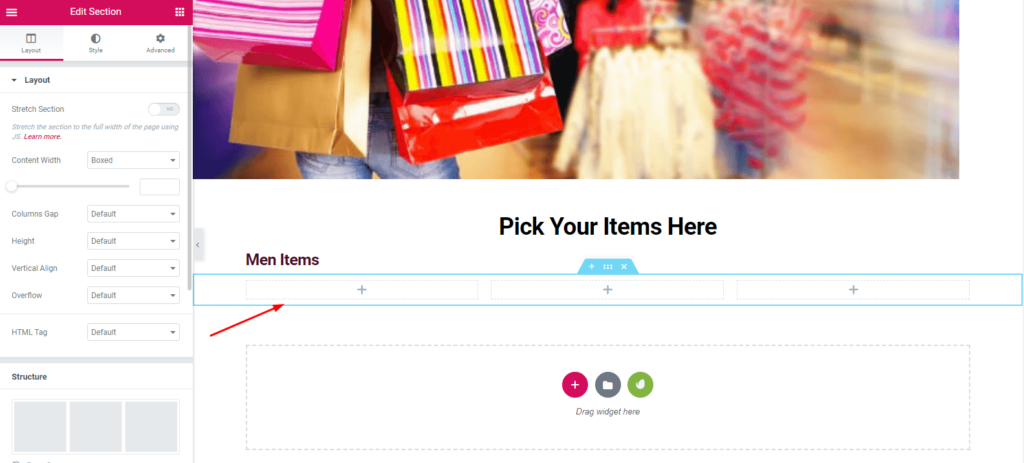
ที่นี่คุณสามารถเลือกเค้าโครงได้ ทั้งหมดขึ้นอยู่กับทางเลือกของคุณ จากนั้นคุณเพียงแค่ต้องคลิกที่ส่วนที่เลือกแล้วส่วนนั้นก็จะปรากฏขึ้นบนหน้าจอ

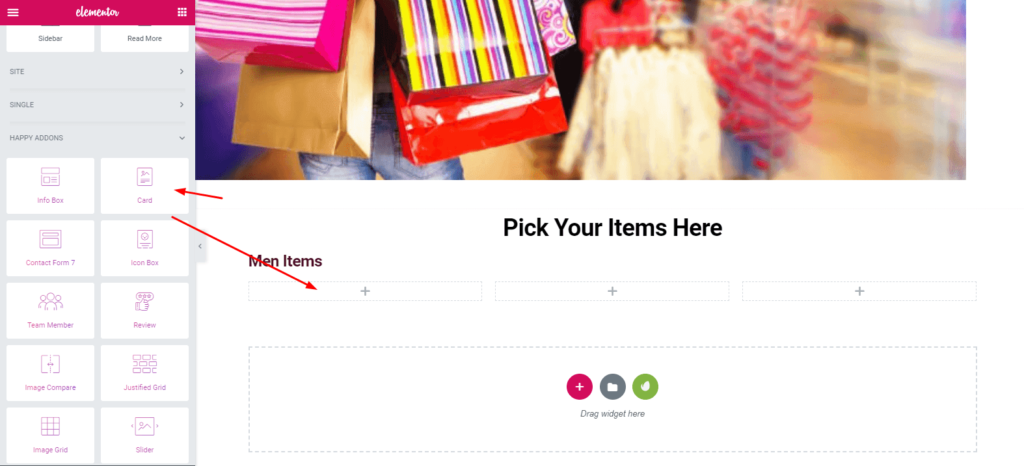
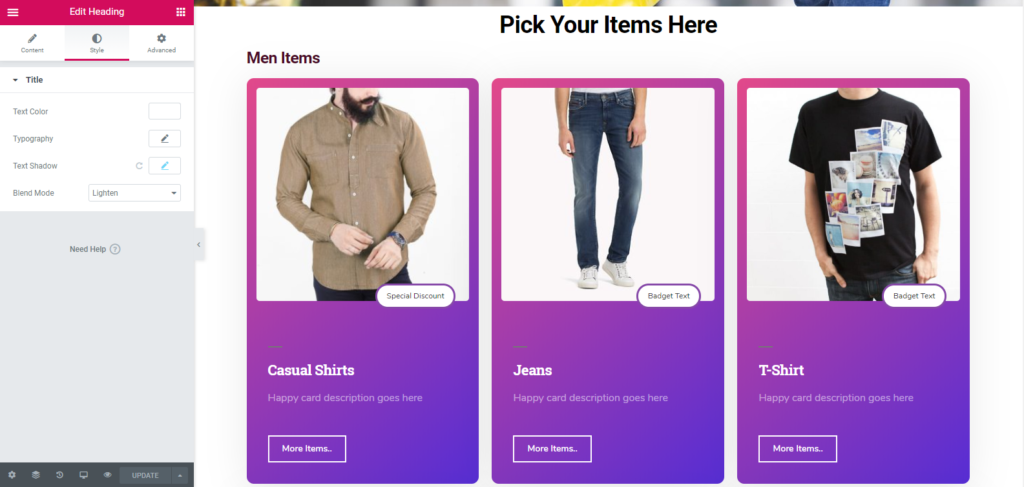
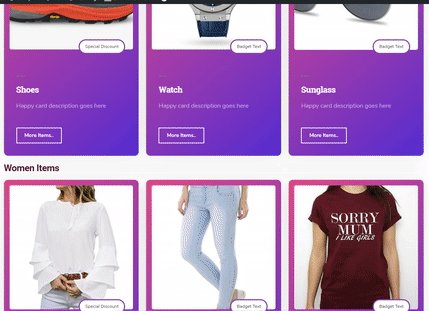
ขั้นตอนที่สาม: การเพิ่มวิดเจ็ตการ์ด

ค้นหา 'Card Widget' จากแถบด้านข้างทางซ้าย จากนั้นเลือก 'Card Widget' จากเมนูวิดเจ็ต ลากไปยังพื้นที่ที่เลือก

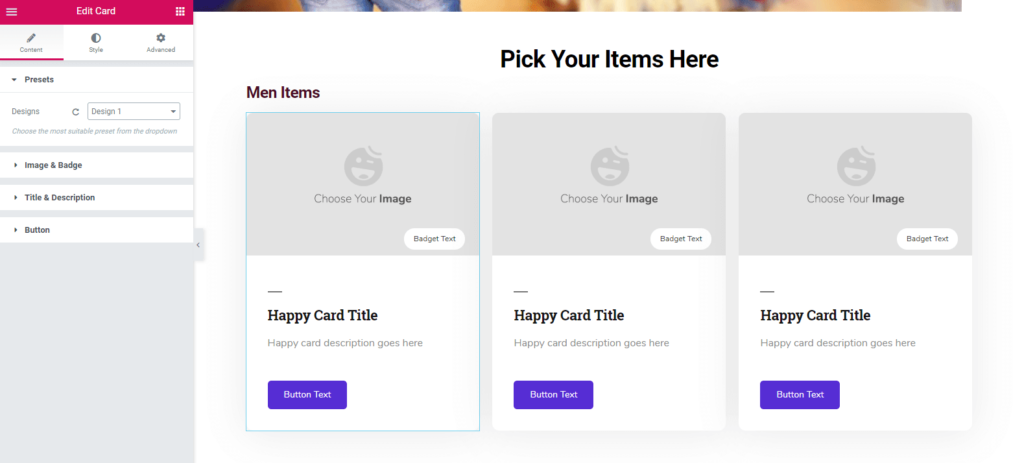
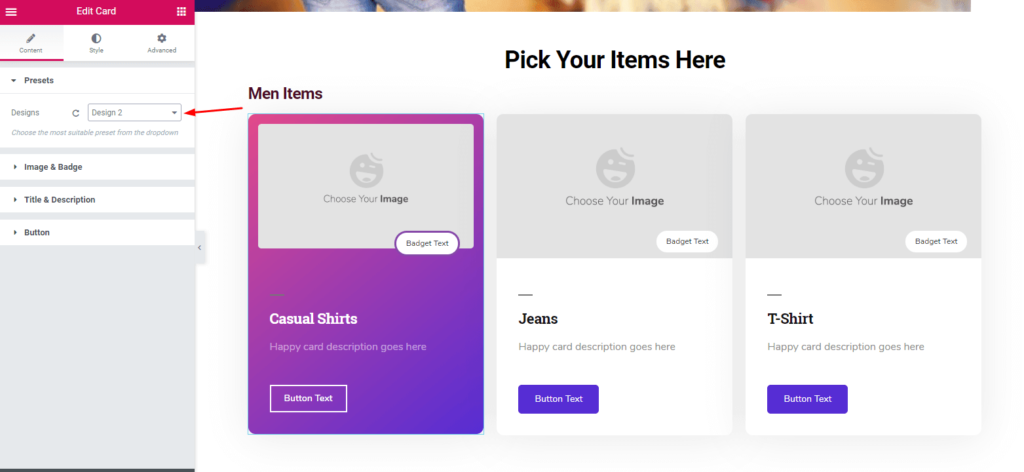
ที่นี่คุณสามารถระบุค่าที่ตั้งล่วงหน้า รูปภาพ & ป้ายชื่อ ชื่อเรื่องและคำอธิบาย และปุ่มจากแถบด้านข้างทางซ้าย

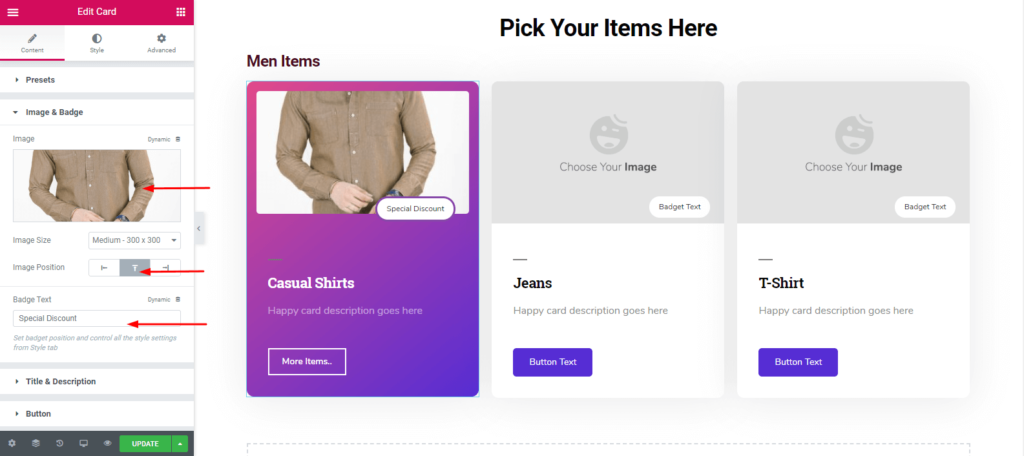
ถัดไป คุณเพียงแค่ต้องแทรกรูปภาพ คุณยังสามารถจัดแนวรูปภาพและข้อความตราสัญลักษณ์ หากคุณต้องการแสดงสินค้าพิเศษ ราคา หรือเสนอส่วนลดใดๆ และที่นี่ คุณสามารถทำสิ่งต่างๆ มากมายด้วยตัวเลือกอื่นๆ ของ 'Card Widget'

ตามขั้นตอนเดียวกัน คุณสามารถเพิ่มรายการอื่นๆ ได้ กางเกงยีนส์ เสื้อยืด ฯลฯ

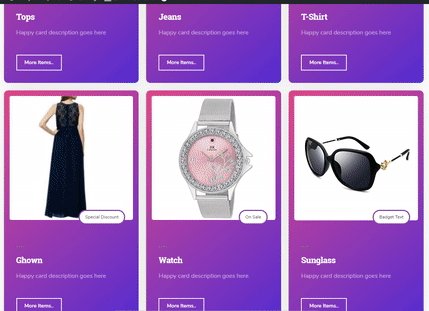
ขั้นตอนที่สี่: ทำซ้ำส่วนทั้งหมด
คุณสามารถทำซ้ำทั้งส่วนเพื่อลดความยุ่งยากของคุณ ดังนั้น คุณเพียงแค่ต้องเพิ่มค่าที่ตั้งไว้ล่วงหน้า หัวเรื่อง รูปภาพ ป้าย คำอธิบาย และข้อความปุ่ม ฯลฯ
โดยทำตามภาพหน้าจอด้านล่าง:-

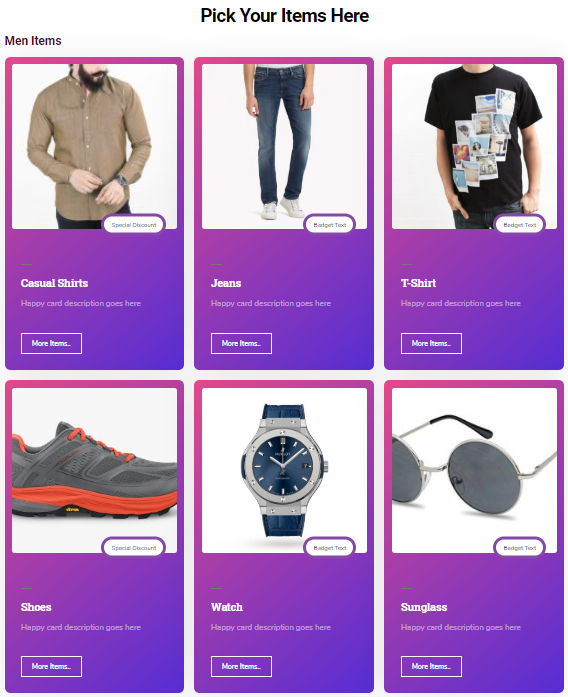
ขั้นตอนสุดท้าย: การสร้างส่วนอื่นๆ
คุณสามารถสร้างส่วนอื่นๆ ได้โดยทำตามขั้นตอนเดียวกัน คุณเพียงแค่ต้องทำซ้ำส่วนต่างๆ ด้วยเหตุนี้ ส่วนที่ซ้ำกันจะปรากฏด้านล่างส่วนหลัก
แล้วลากไปยังส่วนที่ต้องการ แค่นั้นแหละ.

หากต้องการทราบแนวคิดทั้งหมด โปรดดูเอกสารประกอบของ 'Card Widget' ของ Happy Elementor Addons
คุณยังสามารถตรวจสอบวิดีโอต่อไปนี้เพื่อให้ได้มุมมองที่ชัดเจน:-
คำพูดสุดท้าย
หน้าร้านค้าหรือหน้าผลิตภัณฑ์ที่ได้รับการปรับให้เหมาะสมเป็นตัวอย่างของเว็บไซต์อีคอมเมิร์ซในอุดมคติ ปัจจุบันลูกค้าต้องการบริการที่เหมาะสม ไม่ซ้ำใคร และมีคุณภาพ ดังนั้นคุณในฐานะเจ้าของธุรกิจจึงต้องให้บริการที่มีคุณภาพทั้งทางร่างกายและเสมือนจริงด้วย
อย่างไรก็ตาม 'Card Widget' ของ Happy Elementor Addon เป็นเครื่องมือที่น่าทึ่ง ด้วยวิดเจ็ตนี้ คุณสามารถทำการออกแบบที่ทำกำไรและสิ่งที่ยอดเยี่ยมอื่นๆ ได้ เราพยายามอย่างเต็มที่เพื่อแสดงวิธีง่ายๆ เพื่อให้คุณสามารถสร้างหน้าร้านค้าสำหรับร้านค้าออนไลน์หรือเว็บไซต์ของคุณ
