วิธีสร้างปลั๊กอิน WordPress ตัวแรกของคุณ คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2020-10-06คุณเคยต้องการที่จะสร้างปลั๊กอิน WordPress ของคุณเองแต่ไม่รู้ว่าจะเริ่มต้นจากตรงไหน? ในบทความนี้เราจะเปิดเผยความลึกลับของปลั๊กอินและเผยให้เห็นว่าการสร้างปลั๊กอิน WordPress นั้นง่ายเพียงใด คุณจะประหลาดใจกับความเร็วที่คุณสามารถทำได้ และหวังว่าจะตื่นเต้นกับความเป็นไปได้ที่แทบจะไร้ขีดจำกัดที่เสนอให้เพิ่มฟังก์ชันการทำงานให้กับเว็บไซต์ WordPress ของคุณด้วยปลั๊กอินที่กำหนดเอง
เหตุผลหลักประการหนึ่งที่ WordPress ได้พิสูจน์แล้วว่าได้รับความนิยมอย่างไม่น่าเชื่อในฐานะ CMS (ระบบการจัดการเนื้อหา) คือส่วนหนึ่งเป็นเพราะลักษณะของโอเพ่นซอร์ส ความจริงที่ว่ามันเป็นไปได้ที่จะปรับแต่งทั้งการออกแบบและการทำงานของเว็บไซต์ที่สร้างโดยใช้ WordPress ด้วย แทบไม่มีข้อ จำกัด ในสิ่งที่สามารถทำได้
คุณสามารถทำได้สองวิธี ขั้นแรก โดยการเขียนโค้ดที่เปลี่ยนแปลงการออกแบบหรือฟังก์ชันของเว็บไซต์ WordPress ของคุณ วิธีที่สอง (และเป็นที่นิยมมากที่สุด) คือการใช้ประโยชน์จากปลั๊กอินสำหรับตัวสร้างเว็บไซต์ เช่น Elementor เพื่อปรับเปลี่ยนการออกแบบ/รูปลักษณ์ของเว็บไซต์ของคุณ จากนั้นจึงใช้ปลั๊กอินเพิ่มเติมเพื่อเพิ่มฟังก์ชันการทำงาน ใครๆ ก็สามารถใช้ปลั๊กอินได้… ส่วนใหญ่ต้องใช้ทักษะเพียงเล็กน้อยในการตั้งค่า และไม่มีประสบการณ์ในการเขียนโค้ดที่จำเป็น ทำให้พวกเขาเป็นเครื่องมือที่ทรงพลังอย่างเหลือเชื่อ
ปลั๊กอินคืออะไรและเหตุใดฉันจึงควรสร้างปลั๊กอิน
อย่างที่คุณอาจทราบแล้ว (หรืออาจเดาได้แล้ว) ปลั๊กอินใน WordPress ใช้เพื่อขยายคุณสมบัติของเว็บไซต์ WordPress WordPress มา 'นอกกรอบ' ด้วยคุณสมบัติที่มีประโยชน์มากมายที่พร้อมใช้งาน ปลั๊กอินช่วยให้คุณสามารถปรับปรุงคุณลักษณะ inbuilt ที่มีอยู่หรือเพิ่มคุณลักษณะใหม่ได้อย่างรวดเร็วและง่ายดายและไม่จำเป็นต้องเขียนโค้ด คิดว่าปลั๊กอิน WordPress เป็นหนึ่งในเครื่องมือที่ช่วยให้คุณสร้างเว็บไซต์ที่สร้างขึ้นตามความต้องการที่แน่นอนของคุณ
แล้วคุณไปเอาปลั๊กอินมาจากไหน? หนึ่งในจุดเริ่มต้นที่ดีที่สุดคือไดเร็กทอรีปลั๊กอิน WordPress ซึ่งประกอบด้วย (ในขณะที่เขียน) ปลั๊กอินฟรี 57,592 รายการที่ออกแบบมาเพื่อให้คุณสามารถปรับปรุงเว็บไซต์ของคุณได้ไม่ทางใดก็ทางหนึ่ง อัตราต่อรองค่อนข้างสูง ถ้าคุณต้องการปลั๊กอินที่มีคุณสมบัติหรือฟังก์ชันเฉพาะ มีคนได้สร้างปลั๊กอินที่จะทำงานและเพิ่มลงในไดเร็กทอรีเพื่อให้คุณใช้

เหตุใดคุณจึงสร้างปลั๊กอินของคุณเอง? มีเหตุผลหลายประการ อย่างแรกคือปลั๊กอินของบริษัทอื่นจำนวนมากจะได้รับผลกระทบจาก 'คุณสมบัติที่ล้น' กล่าวอีกนัยหนึ่ง อาจมีฟังก์ชันการทำงานมากกว่าที่คุณต้องการจริงๆ ซึ่งจะทำให้การตั้งค่าปลั๊กอินและบำรุงรักษาให้ซับซ้อนยิ่งขึ้น
เหตุผลที่สองและอาจเป็นไปได้มากที่สุดว่าทำไมคุณถึงสร้างปลั๊กอินของคุณเองก็คือคุณไม่สามารถหาปลั๊กอินของบุคคลที่สามที่มีคุณสมบัติหรือฟังก์ชันที่คุณต้องการได้ ในกรณีที่ไม่มีบุคคลที่สามเสนอปลั๊กอินที่เหมาะสม ทางเลือกเดียวของคุณคือสร้างปลั๊กอินของคุณเอง (หรือให้ผู้อื่นทำแทนคุณ) เป็นโบนัส คุณอาจสามารถสร้างรายได้จากปลั๊กอินใหม่ของคุณโดยการขายให้กับผู้อื่นที่ต้องการคุณลักษณะหรือฟังก์ชันที่คุณสร้างขึ้นสำหรับเว็บไซต์ของพวกเขาเอง
สร้างปลั๊กอิน WordPress ของคุณ
มาดำดิ่งกันและทำตามขั้นตอนที่คุณต้องทำเพื่อสร้างปลั๊กอินของคุณเอง เป็นกระบวนการที่สนุกและเป็นกระบวนการที่มอบโลกแห่งความเป็นไปได้
การตั้งชื่อปลั๊กอินของคุณ
ก่อนที่เราจะเริ่มต้นการเข้ารหัสใด ๆ เราต้องตั้งชื่อปลั๊กอินของเราก่อน สิ่งสำคัญคือชื่อนี้มีเอกลักษณ์เฉพาะ เพื่อไม่ให้ขัดแย้งกับปลั๊กอินอื่นๆ ที่ติดตั้งบนเว็บไซต์ของคุณ เพื่อ 'พิสูจน์' ปลั๊กอินของคุณในอนาคต หากคุณเลือกที่จะอัปโหลดไปยังไดเร็กทอรีปลั๊กอิน WordPress คุณควรตรวจสอบชื่อด้วยว่าจะไม่ขัดแย้งกับชื่อที่มีอยู่แล้วนับพันรายการ คุณสามารถทำได้โดยทำการค้นหาในไดเร็กทอรีปลั๊กอิน WordPress
ขอแนะนำเป็นอย่างยิ่งว่าชื่อของปลั๊กอินแสดงถึงสิ่งที่ปลั๊กอินทำจริง นอกจากนี้ยังเพิ่มความน่าจะเป็นที่ผู้อื่นสามารถค้นหาได้ในไดเร็กทอรี WordPress หากคุณเผยแพร่
ตัดสินใจเลือกเป้าหมายของปลั๊กอิน
ก่อนที่คุณจะเข้าไปพัวพันกับกระบวนการสร้างปลั๊กอินจริง ๆ ของคุณ อันดับแรกคุณต้องกำหนดสิ่งที่คุณต้องการให้สำเร็จด้วยปลั๊กอินของคุณอย่างรอบคอบเสียก่อน การออกแบบบางอย่างได้ง่ายกว่ามากเมื่อเป้าหมายสุดท้ายชัดเจนในใจของคุณ มากกว่าที่จะออกแบบปลั๊กอินใหม่ครึ่งทางเมื่อเห็นได้ชัดว่าฟังก์ชันที่คุณต้องการจะไม่ถูกส่ง
ในบทช่วยสอนนี้ เราจะสร้างปลั๊กอินที่จะเพิ่มปุ่มที่ด้านล่างของทุกบทความในบล็อกโดยอัตโนมัติ แม้ว่าจะเป็นไปได้ที่จะเพิ่มปุ่มที่ด้านล่างของบทความด้วยตนเอง แต่ก็ใช้เวลานานพอสมควรในแต่ละครั้งที่เราเพิ่มบทความในบล็อก ในเว็บไซต์ที่มีบทความเป็นพันๆ บทความ การแก้ไขแต่ละรายการเพื่อเพิ่มปุ่มดังกล่าวจะเป็นงานใหญ่
ในกรณีนี้ ปลั๊กอินที่ทำงานโดยอัตโนมัติจะช่วยเราประหยัดเวลาได้มาก เป็นตัวอย่างคลาสสิกของงานประเภทหนึ่งที่รับประกันการสร้างปลั๊กอินของคุณเอง เราจะเรียกปลั๊กอินนี้ว่า 'ใต้ปุ่มโพสต์'
ตอนนี้เราได้กำหนดหน้าที่ของมันแล้วและตั้งชื่อมันว่าเราสามารถทำงานสร้างมันได้!
หมายเหตุ: ใช้เซิร์ฟเวอร์การจัดเตรียมเพื่อทดสอบปลั๊กอินของคุณเสมอ ไม่ใช่เว็บไซต์ที่ใช้งานจริง
ขั้นตอนที่ 1: สร้างไฟล์/โฟลเดอร์ที่จำเป็นเพื่อให้ปลั๊กอินทำงานได้
ในระหว่างขั้นตอนเริ่มต้นนี้ เราจะสร้างปลั๊กอินและลงทะเบียนกับเว็บไซต์ของเรา เราไม่จำเป็นต้องกังวลเกี่ยวกับการเพิ่มฟังก์ชันการทำงานใดๆ ในขั้นตอนนี้
สร้างโฟลเดอร์ปลั๊กอิน
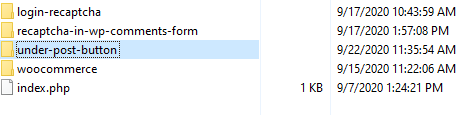
ขั้นแรก เข้าถึงเว็บไซต์ของคุณผ่านไคลเอ็นต์ SFTP และไปที่โฟลเดอร์ /wp-content/plugins ในโฟลเดอร์นี้ ให้สร้างโฟลเดอร์ใหม่ที่มีชื่อเฉพาะ ชื่อควรคล้ายกับชื่อปลั๊กอินของคุณ และมีเฉพาะตัวพิมพ์เล็กและขีดกลางเท่านั้น โฟลเดอร์ของเราจะถูกเรียกว่า 'ปุ่มใต้โพสต์

สร้างไฟล์หลัก
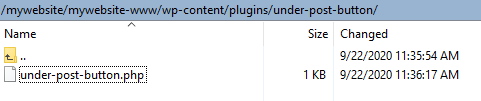
ถัดไป ภายในโฟลเดอร์ใหม่นี้ ให้สร้างไฟล์ PHP ที่มีชื่อเดียวกับโฟลเดอร์ 'under-post-button.php'

ให้ WordPress รู้เกี่ยวกับปลั๊กอิน

ไฟล์ PHP ควรมีส่วนหัวแสดงความคิดเห็นที่จำเป็นซึ่งบอก WordPress ว่าไฟล์นั้นเป็นปลั๊กอินและให้ข้อมูลเกี่ยวกับไฟล์นั้น มีรูปแบบมาตรฐานเฉพาะที่คุณต้องปฏิบัติตามที่นี่ ฟิลด์ส่วนหัวที่มีอยู่ตามมาตรฐาน WordPress คือ:
- ชื่อปลั๊กอิน
- ปลั๊กอิน URI
- คำอธิบาย
- เวอร์ชั่น
- ต้องมีอย่างน้อย
- ต้องใช้ PHP
- ผู้เขียน
- ผู้เขียน URI
- ใบอนุญาต
- URI ใบอนุญาต
- โดเมนข้อความ
- เส้นทางโดเมน
- เครือข่าย
ความคิดเห็นของส่วนหัวที่จำเป็นขั้นต่ำสำหรับปลั๊กอินในการทำงานคือ 'ชื่อปลั๊กอิน' สำหรับจุดประสงค์ของบทช่วยสอนนี้ นั่นคือทั้งหมดที่เราจะรวมไว้ ส่วนที่เหลือของส่วนหัวที่ปกติจะรวมอยู่ในปลั๊กอินนั้นจำเป็นอย่างยิ่งเมื่อมีการแจกจ่ายปลั๊กอิน (เช่น อัปโหลดไปยัง WordPress plugin director) เราจะกล่าวถึงรายละเอียดเพิ่มเติมในบทความต่อๆ ไป
ในการเพิ่มชื่อปลั๊กอินในไฟล์ PHP ของเรา ให้เปิดไฟล์ PHP ของคุณในโปรแกรมแก้ไขโค้ด (เช่น Sublime) และเพิ่มสิ่งต่อไปนี้:
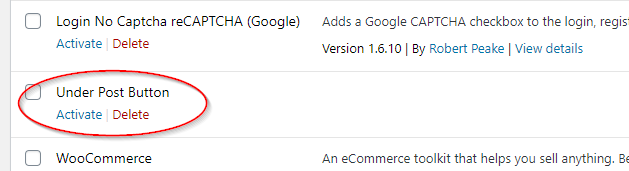
<?php /* Plugin Name: Under Post Button */ ?>ตอนนี้ไปที่ผู้ดูแลระบบ WordPress ของคุณ คลิกที่ 'ปลั๊กอิน' และคุณควรจะเห็นปลั๊กอินของคุณในรายการปลั๊กอิน

ตอนนี้คุณสามารถเปิดใช้งานได้ ปลั๊กอินใช้งานได้แล้ว แต่เนื่องจากเราไม่ได้เขียนโค้ดในฟังก์ชันใดๆ เลย จึงไม่ทำอะไรเลยจริงๆ
ขั้นตอนที่ 2: เพิ่มฟังก์ชันการทำงานให้กับ Plugin
ในไฟล์ PHP ของปลั๊กอิน ให้เพิ่มโค้ดต่อไปนี้:
add_action( 'the_content', 'myButton' ); function myButton ( $content ) { return $content .= '<button class="btn">My Button</button>'; }โค้ดนี้ใช้ทำอะไรคือใช้เบ็ด "add_action ()" เพื่อเพิ่มฟังก์ชันเรียกกลับ "myButton" ซึ่งหมายความว่าฟังก์ชัน "myButton" จะถูกดำเนินการพร้อมกับฟังก์ชันหลักเริ่มต้นที่ดำเนินการทุกครั้งที่เรียกใช้ "the_content"
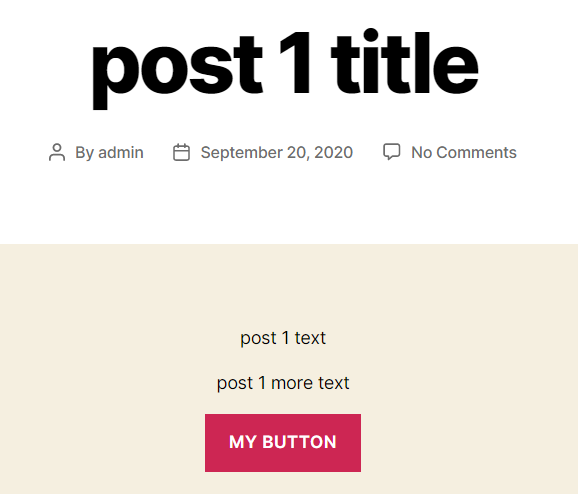
การดำเนินการ "the_content" โดยค่าเริ่มต้นจะส่งคืนเนื้อหาของโพสต์ปัจจุบัน ดังนั้น ต่อจากนี้ไปพร้อมกับเนื้อหา ผลงานที่กำหนดเองของเราจะถูกพิมพ์ออกมาด้วย หากคุณเข้าชมบล็อกโพสต์บนเว็บไซต์ของคุณตอนนี้ คุณจะเห็นปุ่มที่ท้ายบทความของโพสต์ ดังนั้น หากเว็บไซต์ของเรามีบทความ 1,000 บทความ บทความทั้งหมดจะแสดงปุ่มนี้ที่ส่วนท้ายของบทความ เห็นได้ชัดว่าเร็วกว่ามากในการเพิ่มปุ่มนี้โดยใช้ปลั๊กอิน มากกว่าการเพิ่มปุ่มด้วยตนเองในบทความ 1,000 บทความเหล่านั้น!

หากคุณยังไม่คุ้นเคยกับคำว่า “hook” และ “action” หรือคุณจำเป็นต้องเข้าใจวิธีการทำงานของพวกมันใน WordPress ให้มากขึ้น โปรดดูเอกสารประกอบของ WordPress อย่างเป็นทางการที่เกี่ยวข้อง Hooks and Actions ถูกใช้กันอย่างแพร่หลายใน WordPress ดังนั้นจึงเป็นสิ่งสำคัญที่จะต้องเข้าใจอย่างถ่องแท้ว่ามันคืออะไรและทำงานอย่างไร หากคุณกำลังวางแผนที่จะสร้างปลั๊กอิน
ขั้นตอนที่ 3: ปรับแต่งปลั๊กอินของเรา
ตอนนี้เราได้เพิ่มปุ่มที่ด้านล่างของบทความ WordPress ทั้งหมดเรียบร้อยแล้ว ปุ่มนี้สร้าง CTA (Call to Action) ที่ยอดเยี่ยมซึ่งสามารถใช้เพื่อส่งเสริมให้บุคคลอื่นติดต่อธุรกิจของคุณ เราต้องทำการเปลี่ยนแปลงเล็กน้อยเพื่อให้ปุ่มนี้ทำหน้าที่เป็น CTA โดยเปลี่ยนข้อความที่แสดงและเพิ่มไฮเปอร์ลิงก์เพื่อนำคุณไปยังหน้าเป้าหมายเมื่อคลิก
การเปลี่ยนข้อความที่แสดงบนปุ่ม
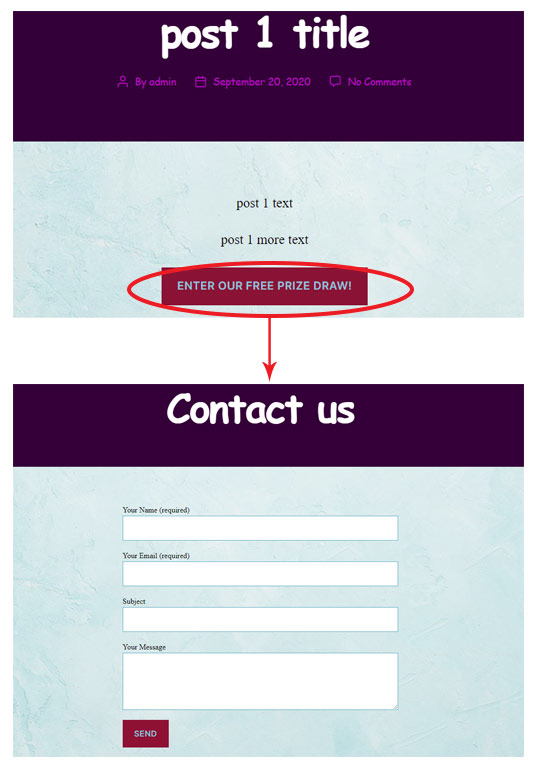
นี้เป็นเรื่องง่ายสุด เพียงแก้ไขข้อความหลังแท็ก <button class=”btn”> ในกรณีของเรา เราได้เปลี่ยนเป็น 'เข้าร่วมการจับรางวัลฟรีของเรา!'
add_action( 'the_content', 'myButton' ); function myButton ( $content ) { return $content .= '<button class="btn">Enter our FREE Prize Draw!</button>'; }เพิ่มลิงค์ไปที่ปุ่ม
หากการจับรางวัลฟรีของเราถูกป้อนผ่านแบบฟอร์ม คุณสามารถเพิ่มลิงก์เพื่อนำผู้คนมายังแบบฟอร์มนี้ได้อย่างง่ายดาย เพื่อจุดประสงค์ของตัวอย่างนี้ เราจะนำพวกเขาไปยังหน้า 'ติดต่อเรา' ของเรา
add_action( 'the_content', 'myButton' ); function myButton ( $content ) { return $content .= '<a href="YOURDOMAIN.URL/contact/"><button class="btn">Enter our FREE Prize Draw!</button></a>'; }หรือคุณสามารถใช้สิ่งที่เรียกว่า URL สัมพัทธ์ ซึ่งถือว่าเป็นวิธีที่ 'ถูกต้อง' ในการเพิ่ม URL ใน WordPress
add_action( 'the_content', 'myButton' ); function myButton ( $content ) { return $content .= '<a href="/contact/"><button class="btn">Enter our FREE Prize Draw!</button></a>'; }และตอนนี้ พร้อมที่จะวาดผู้ติดต่อใหม่ด้วยปุ่ม CTA ของเราเอง

บทสรุป
แม้ว่าปลั๊กอินที่เราสร้างขึ้นจะเรียบง่ายอย่างไม่ต้องสงสัย แต่ก็แสดงให้เห็นถึงพลังมหาศาลที่ปลั๊กอินสามารถใช้ได้ ด้วยโค้ดไม่กี่บรรทัด เราสามารถเพิ่มปุ่มให้กับหน้าเว็บหลายพันหน้าบนเว็บไซต์ของเราได้โดยใช้ความพยายามเพียงเล็กน้อย แม้ว่าคุณอาจไม่คิดว่านี่เป็นปลั๊กอินที่น่าทึ่งที่สุดที่คุณเคยเห็นมา แต่หวังว่าบทช่วยสอนของเราจะแสดงให้เห็นว่าการสร้างปลั๊กอินแบบกำหนดเองใน WordPress นั้นง่ายเพียงใด ด้วยเหตุนี้ คุณจึงมีอิสระที่จะทดลองใช้ปลั๊กอินของคุณเอง
ในบทช่วยสอนในอนาคต เราจะปรับปรุงปลั๊กอินของเราโดยการสร้างอินเทอร์เฟซสำหรับปลั๊กอินของคุณในพื้นที่ผู้ดูแลระบบ ซึ่งใน WordPress เราเรียกว่าหน้าตัวเลือก การทำเช่นนี้จะเพิ่มฟังก์ชันการทำงานของปลั๊กอินของเราโดยทำให้ผู้ใช้ที่ลงชื่อเข้าใช้ผู้ดูแลระบบ WordPress เปลี่ยนแปลงสิ่งต่างๆ เช่น ชื่อปุ่มและ URL ได้โดยไม่ต้องอัปเดตโค้ดปลั๊กอินโดยตรง
การสร้างปลั๊กอินสามารถสร้างความพึงพอใจอย่างมาก มีข้อมูลมากมายบนเว็บที่จะช่วยคุณได้ ขีด จำกัด ที่แท้จริงเพียงอย่างเดียวคือจินตนาการของคุณ สร้างปลั๊กอินอย่างมีความสุข!
