วิธีจับอีเมลใน WooCommerce – คู่มือฉบับสมบูรณ์
เผยแพร่แล้ว: 2020-04-21การสร้างร้านค้าออนไลน์เป็นวิธีที่ยอดเยี่ยมในการทำให้ธุรกิจของคุณเป็นสากลและเพิ่มรายได้ของคุณ อย่างไรก็ตาม มีความจริงที่เลวร้ายอย่างหนึ่งเกี่ยวกับอีคอมเมิร์ซ: ระหว่าง 95% ถึง 99% ของผู้ที่เข้าชมไซต์ของคุณจะไม่ซื้ออะไรเลย (ขึ้นอยู่กับอุตสาหกรรม) ข่าวดีก็คือการที่พวกเขาไม่ได้ซื้อจากคุณไม่ได้หมายความว่าพวกเขาไม่สนใจสิ่งที่คุณเสนอ นั่นคือเหตุผลที่การได้รับที่อยู่อีเมลเป็นกุญแจสำคัญในการติดต่อกับพวกเขา ให้คุณค่าหรือเสนอผลิตภัณฑ์ที่พวกเขาสนใจ วันนี้เราจะแสดง วิธีรวบรวมอีเมลของผู้เยี่ยมชมใน WooCommerce
ทำไมต้องจับอีเมลของผู้เยี่ยมชมใน WooCommerce?
อัตราการแปลงในอีคอมเมิร์ซไม่ค่อยเกิน 3-4% ซึ่งหมายความว่า ผู้คนมากกว่า 95% ที่เข้าชมไซต์ของคุณจะไม่ซื้ออะไร เลย อย่างไรก็ตาม นั่นไม่ได้หมายความว่าพวกเขาไม่ชอบร้านของคุณหรือจะไม่ซื้อจากคุณอีกในอนาคต จากการศึกษาพบว่าเกือบ 70% ของนักช็อปละทิ้งรถเข็นของตน ซึ่งหมายความว่าพวกเขาออกจากเว็บไซต์พร้อมกับสินค้าในรถเข็น หากคุณต้องการทราบวิธีกู้คืนรถเข็นที่ถูกละทิ้ง คุณสามารถดูคู่มือนี้
ดังนั้นแทนที่จะสูญเสียการเข้าชม 95% คุณสามารถสร้างรายชื่ออีเมลโดยรวบรวมอีเมลจากผู้เยี่ยมชมของคุณ เมื่อพิจารณาว่า ผู้ใช้มากกว่าหนึ่งพันล้านคนตรวจสอบอีเมลของพวกเขาทุกวัน จึงเป็นเรื่องง่ายที่จะเข้าใจว่าทำไมคุณจึงควรใช้อีเมลเพื่อโปรโมตร้านค้าออนไลน์ของคุณ เมื่อคุณมีที่อยู่อีเมลแล้ว คุณสามารถใช้เพื่อโปรโมตธุรกิจของคุณ ส่งจดหมายข่าว รหัสคูปอง หรือแม้แต่บันทึกส่วนตัว ด้วยวิธีนี้ คุณสามารถดึงผู้เยี่ยมชมกลับมา เพิ่มการดูหน้าเว็บ ยอดขาย และการแปลง
มีบริการการตลาดผ่านอีเมลแบบพรีเมียมฟรีมากมายบนอินเทอร์เน็ต รายการยอดนิยมบางส่วนคือ MailChimp ซึ่งคุณสามารถรวมเข้ากับ WooCommerce ได้ SendinBlue, ConvertKit, Drip, FeedBurner และอื่นๆ อีกมากมาย อย่างไรก็ตาม ก่อนส่งอีเมลถึงผู้เยี่ยมชม คุณต้องบันทึกที่อยู่ของผู้เยี่ยมชม คุณสามารถทำได้หลายวิธี
วิธีต่างๆ ในการจับอีเมลใน WooCommerce
มีหลายวิธีในการจับภาพอีเมลใน WooCommerce พวกเขาทั้งหมดมีข้อดีและข้อเสีย ลองมาดูกันว่าแต่ละข้อมีอะไรบ้าง
เสนอรหัสคูปอง
 รหัสคูปองเป็นวิธีง่ายๆ ในการบันทึกที่อยู่อีเมลของผู้เข้าชมและเพิ่มอัตราการแปลง รหัสคูปองมีประสิทธิภาพมากและใช้งานง่าย ดังนั้นจึงเป็นตัวเลือกยอดนิยมในหมู่ร้านค้าออนไลน์
รหัสคูปองเป็นวิธีง่ายๆ ในการบันทึกที่อยู่อีเมลของผู้เข้าชมและเพิ่มอัตราการแปลง รหัสคูปองมีประสิทธิภาพมากและใช้งานง่าย ดังนั้นจึงเป็นตัวเลือกยอดนิยมในหมู่ร้านค้าออนไลน์
วิธีตั้งค่ารหัสใน WooCommerce
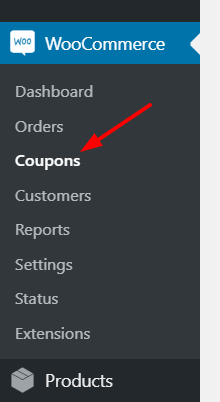
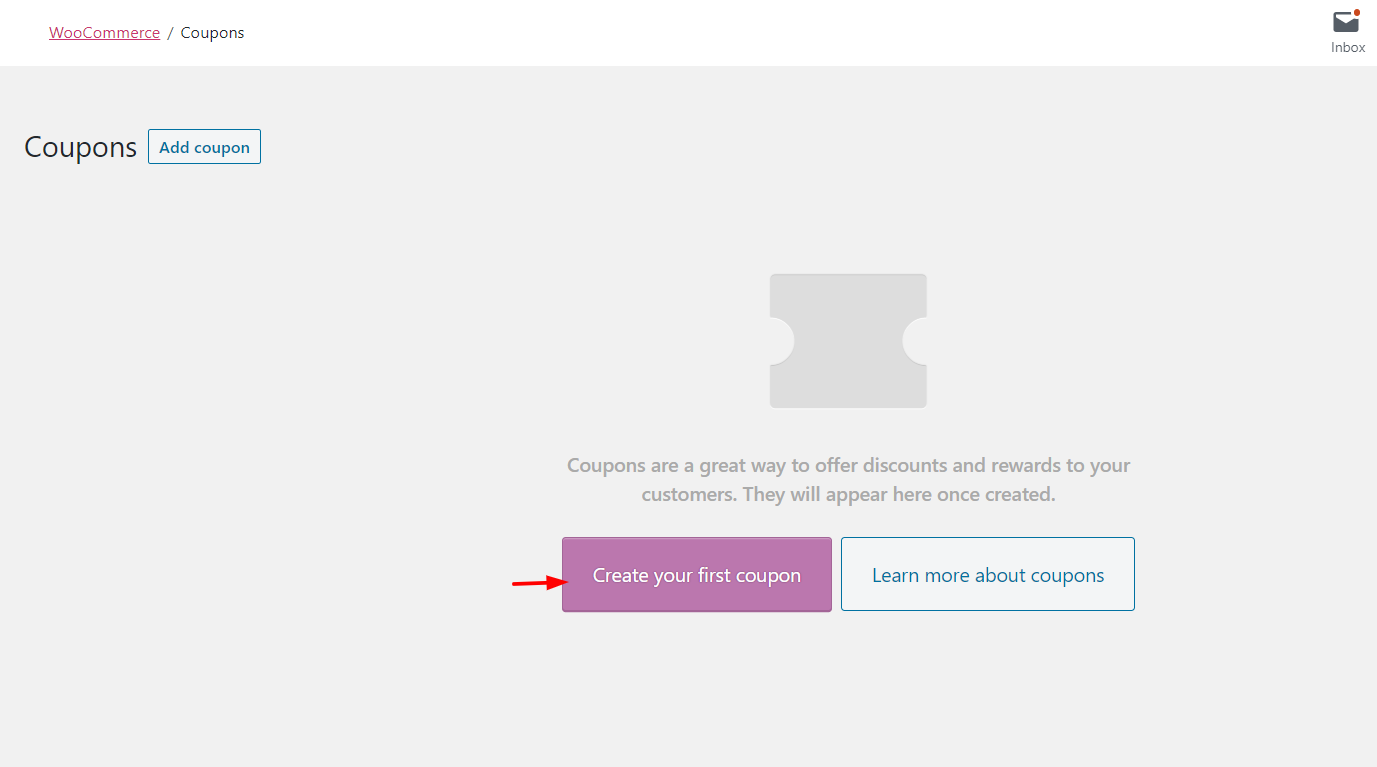
หากคุณมีร้านค้า WooCommerce คุณสามารถตั้งค่าและสร้างรหัสคูปองจากส่วน คูปอง ภายใต้การตั้งค่า WooCommerce 
 เมื่อคุณสร้างคูปอง WooCommerce จะให้คุณเลือกจาก:
เมื่อคุณสร้างคูปอง WooCommerce จะให้คุณเลือกจาก:
- ส่วนลดเป็นเปอร์เซ็นต์ จะใช้ส่วนลดกับสินค้าทั้งหมดที่นักช้อปมีในรถเข็น ตัวอย่างเช่น หากลูกค้ามีสินค้า 2 ชิ้นในรถเข็นรวมเป็นเงิน $50 คูปอง 20% จะให้ส่วนลด $10
- ส่วนลดรถเข็นแบบคงที่ จะนำส่วนลดจำนวนคงที่ไปใช้กับผลิตภัณฑ์ทั้งหมดที่ผู้ใช้มีในรถเข็น หากผู้ซื้อซื้อผลิตภัณฑ์ 2 ชิ้นรวมเป็นเงิน 50 ดอลลาร์ คูปองมูลค่า 20 ดอลลาร์จะให้ส่วนลด 20 ดอลลาร์
- ส่วนลดสินค้าคงที่ นำส่วนลดจำนวนคงที่ไปใช้กับสินค้าที่เลือก ความแตกต่างหลักของประเภทส่วนลดนี้กับอีกสองประเภทคือ ส่วนลดนี้จะคำนวณต่อรายการ ไม่ใช่สำหรับรถเข็นทั้งหมด ตัวอย่างเช่น หากลูกค้ามีสินค้า 2 รายการในรถเข็นรวมเป็นเงิน $50 และสินค้าแต่ละรายการมีส่วนลดคงที่ $20 เขาจะได้รับส่วนลดรวม $40
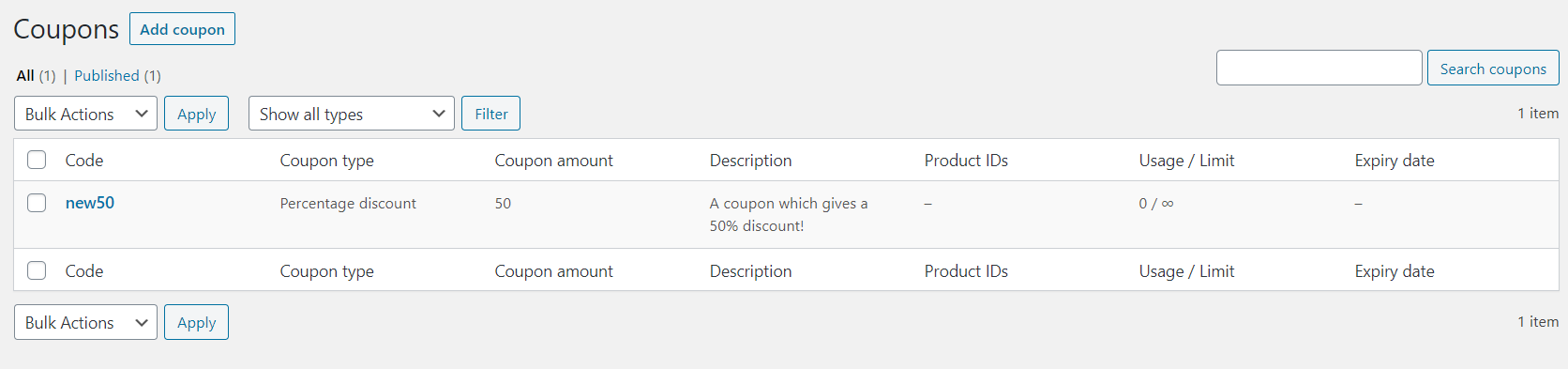
นอกจากนี้ คุณสามารถกำหนดวันหมดอายุสำหรับรหัสคูปองของคุณเพื่อส่งเสริมข้อเสนอแบบจำกัดเวลา ยิ่งไปกว่านั้น คุณสามารถจำกัดการใช้งานต่อคูปองหรือผู้ใช้ ตัวอย่างเช่น คุณสามารถตั้งค่าคูปองที่สามารถใช้ได้เพียงครั้งเดียวต่อผู้ใช้หนึ่งราย WooCommerce ยังให้คุณตั้งค่าข้อจำกัดสำหรับรหัสคูปอง คุณสามารถยกเว้นหมวดหมู่หรือผลิตภัณฑ์เฉพาะ กำหนดการใช้จ่ายขั้นต่ำหรือสูงสุดเพื่อใช้คูปอง จำกัดอีเมล และอื่นๆ หากคุณมีรหัสคูปองในระบบของคุณแล้ว คุณจะเห็นรายการและจะมีลักษณะดังนี้: 
ตามเงื่อนไขที่คุณกำหนด ลูกค้าจะสามารถนำไปใช้ได้ในหน้าชำระเงิน
โปรโมตรหัสคูปองของคุณ
ดังนั้น เมื่อคุณตั้งค่าคูปองแล้ว คุณต้องโปรโมตคูปอง มีหลายวิธีในการโปรโมตรหัสคูปอง สิ่งที่มีประสิทธิภาพมากที่สุดคือการสร้างหน้าหรือโพสต์และแสดงที่นั่น เพิ่มป๊อปอัปในไซต์ของคุณและแสดงรหัสคูปองเป็นเนื้อหา และใช้โซเชียลมีเดีย
รหัสคูปองผ่านป๊อปอัป
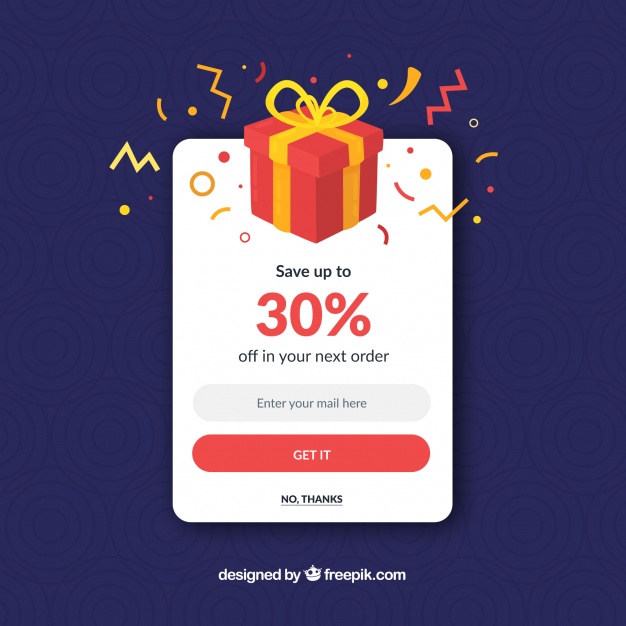
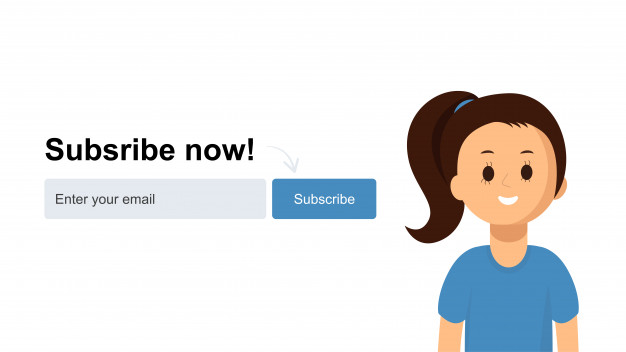
ป๊อปอัปเป็นวิธีที่ยอดเยี่ยมในการแสดงรหัสคูปองเนื่องจากได้รับความสนใจจากผู้ใช้ คุณสามารถตั้งค่าบางอย่างเช่น: “ป้อนที่อยู่อีเมลของคุณและประหยัดได้ถึง X% ในการสั่งซื้อครั้งต่อไปของคุณ!” . คุณสามารถใช้ปลั๊กอินจำนวนมากเพื่อแสดงป๊อปอัปบนไซต์ของคุณ แต่ปลั๊กอินที่ได้รับความนิยมมากที่สุดคือ OptinMonster (พรีเมียม) และ Icegram (ฟรี) เมื่อคุณกำหนดค่าป๊อปอัปแล้ว ร้านค้าของคุณจะแสดงสิ่งนี้  หากคุณใช้บริการการตลาดผ่านอีเมล คุณสามารถเพิ่มอีเมลต้อนรับให้กับสมาชิกใหม่แต่ละคนได้ บริการการตลาดผ่านอีเมล เช่น MailChimp และ SendinBlue ให้การกำหนดค่าที่ง่ายดายสำหรับอีเมลครั้งแรก ดังนั้นคุณจะสามารถตั้งค่าได้อย่างง่ายดายโดยไม่ต้องมีความรู้ใดๆ มาก่อน แล้วป๊อปอัปทำอะไร? เมื่อผู้ใช้ป้อนที่อยู่อีเมล พวกเขาจะถูกเพิ่มลงในรายชื่ออีเมลของคุณ และในฐานะข้อความต้อนรับครั้งแรก จดหมายข่าวที่กำหนดค่าไว้ล่วงหน้าจะถูกส่งไปยังสมาชิกใหม่ของคุณ นอกจากนี้ เมื่อผู้เยี่ยมชมป้อนที่อยู่อีเมลและส่งแบบฟอร์ม คุณสามารถเปลี่ยนเส้นทางไปยังหน้าคูปองหรือโพสต์ได้
หากคุณใช้บริการการตลาดผ่านอีเมล คุณสามารถเพิ่มอีเมลต้อนรับให้กับสมาชิกใหม่แต่ละคนได้ บริการการตลาดผ่านอีเมล เช่น MailChimp และ SendinBlue ให้การกำหนดค่าที่ง่ายดายสำหรับอีเมลครั้งแรก ดังนั้นคุณจะสามารถตั้งค่าได้อย่างง่ายดายโดยไม่ต้องมีความรู้ใดๆ มาก่อน แล้วป๊อปอัปทำอะไร? เมื่อผู้ใช้ป้อนที่อยู่อีเมล พวกเขาจะถูกเพิ่มลงในรายชื่ออีเมลของคุณ และในฐานะข้อความต้อนรับครั้งแรก จดหมายข่าวที่กำหนดค่าไว้ล่วงหน้าจะถูกส่งไปยังสมาชิกใหม่ของคุณ นอกจากนี้ เมื่อผู้เยี่ยมชมป้อนที่อยู่อีเมลและส่งแบบฟอร์ม คุณสามารถเปลี่ยนเส้นทางไปยังหน้าคูปองหรือโพสต์ได้
รวมแบบฟอร์มกับบริการการตลาดผ่านอีเมลของคุณ
 มีแบบฟอร์มหลายประเภทที่คุณสามารถใช้ได้ในบล็อกของคุณ เช่น แบบฟอร์มติดต่อ แบบฟอร์มคำติชม แบบฟอร์มข้อเสนอแนะ แบบฟอร์มการลงทะเบียน และอื่นๆ หากคุณกำลังใช้ปลั๊กอินตัวสร้างแบบฟอร์ม เช่น WPForms หรือ Ninja Forms ปลั๊กอินเหล่านี้จะช่วยคุณผสานรวมแบบฟอร์มกับบริการการตลาดผ่านอีเมลของคุณ ตัวอย่างเช่น สมมติว่าคุณกำลังใช้ MailChimp และคุณขอให้ผู้ซื้อของคุณกรอกแบบฟอร์มลงทะเบียนเมื่อซื้อสินค้าบางอย่าง
มีแบบฟอร์มหลายประเภทที่คุณสามารถใช้ได้ในบล็อกของคุณ เช่น แบบฟอร์มติดต่อ แบบฟอร์มคำติชม แบบฟอร์มข้อเสนอแนะ แบบฟอร์มการลงทะเบียน และอื่นๆ หากคุณกำลังใช้ปลั๊กอินตัวสร้างแบบฟอร์ม เช่น WPForms หรือ Ninja Forms ปลั๊กอินเหล่านี้จะช่วยคุณผสานรวมแบบฟอร์มกับบริการการตลาดผ่านอีเมลของคุณ ตัวอย่างเช่น สมมติว่าคุณกำลังใช้ MailChimp และคุณขอให้ผู้ซื้อของคุณกรอกแบบฟอร์มลงทะเบียนเมื่อซื้อสินค้าบางอย่าง
หากคุณรวมแบบฟอร์มนี้เข้ากับบริการการตลาดผ่านอีเมล คุณจะสามารถนำเข้าที่อยู่อีเมลของลูกค้าที่ลงทะเบียนทั้งหมดไปยังรายชื่ออีเมลของคุณ! สิ่งที่คุณต้องทำคือดึงคีย์ MailChimp API จากบัญชีของคุณและส่งในการตั้งค่าตัวสร้างแบบฟอร์ม ปลั๊กอินแบบฟอร์มการติดต่อเหล่านี้มีส่วนเสริมสำหรับบริการการตลาดผ่านอีเมลแต่ละรายการ หากคุณต้องการความช่วยเหลือในการผสานรวม MailChimp กับไซต์ WooCommerce ของคุณ คุณสามารถดูคำแนะนำทีละขั้นตอนของเราได้
เพิ่มแบบฟอร์มในแถบด้านข้างของคุณ
 การเพิ่มการเลือกรับอีเมลในแถบด้านข้างของคุณเป็นวิธีที่ยอดเยี่ยมในการจับอีเมลของผู้เยี่ยมชมใน WooCommerce บางธีมมาพร้อมกับพื้นที่วิดเจ็ตจดหมายข่าวที่เข้ารหัสไว้ล่วงหน้า และคุณยังสามารถใช้ปลั๊กอินที่กำหนดเองหรือการเข้ารหัส HTML ได้ มีปลั๊กอินฟรีมากมายในที่เก็บ WordPress หากคุณกำลังใช้ MailChimp เป็นบริการการตลาดทางอีเมล เราขอแนะนำ MC4WP: MailChimp สำหรับ WordPress
การเพิ่มการเลือกรับอีเมลในแถบด้านข้างของคุณเป็นวิธีที่ยอดเยี่ยมในการจับอีเมลของผู้เยี่ยมชมใน WooCommerce บางธีมมาพร้อมกับพื้นที่วิดเจ็ตจดหมายข่าวที่เข้ารหัสไว้ล่วงหน้า และคุณยังสามารถใช้ปลั๊กอินที่กำหนดเองหรือการเข้ารหัส HTML ได้ มีปลั๊กอินฟรีมากมายในที่เก็บ WordPress หากคุณกำลังใช้ MailChimp เป็นบริการการตลาดทางอีเมล เราขอแนะนำ MC4WP: MailChimp สำหรับ WordPress

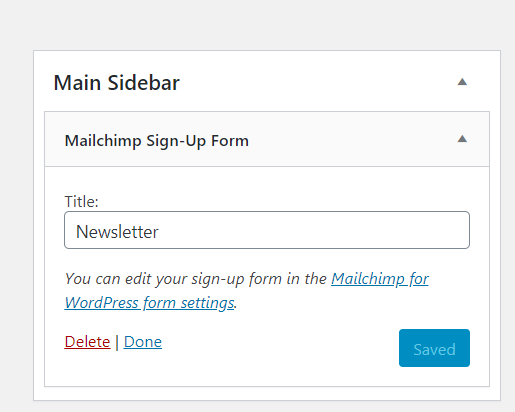
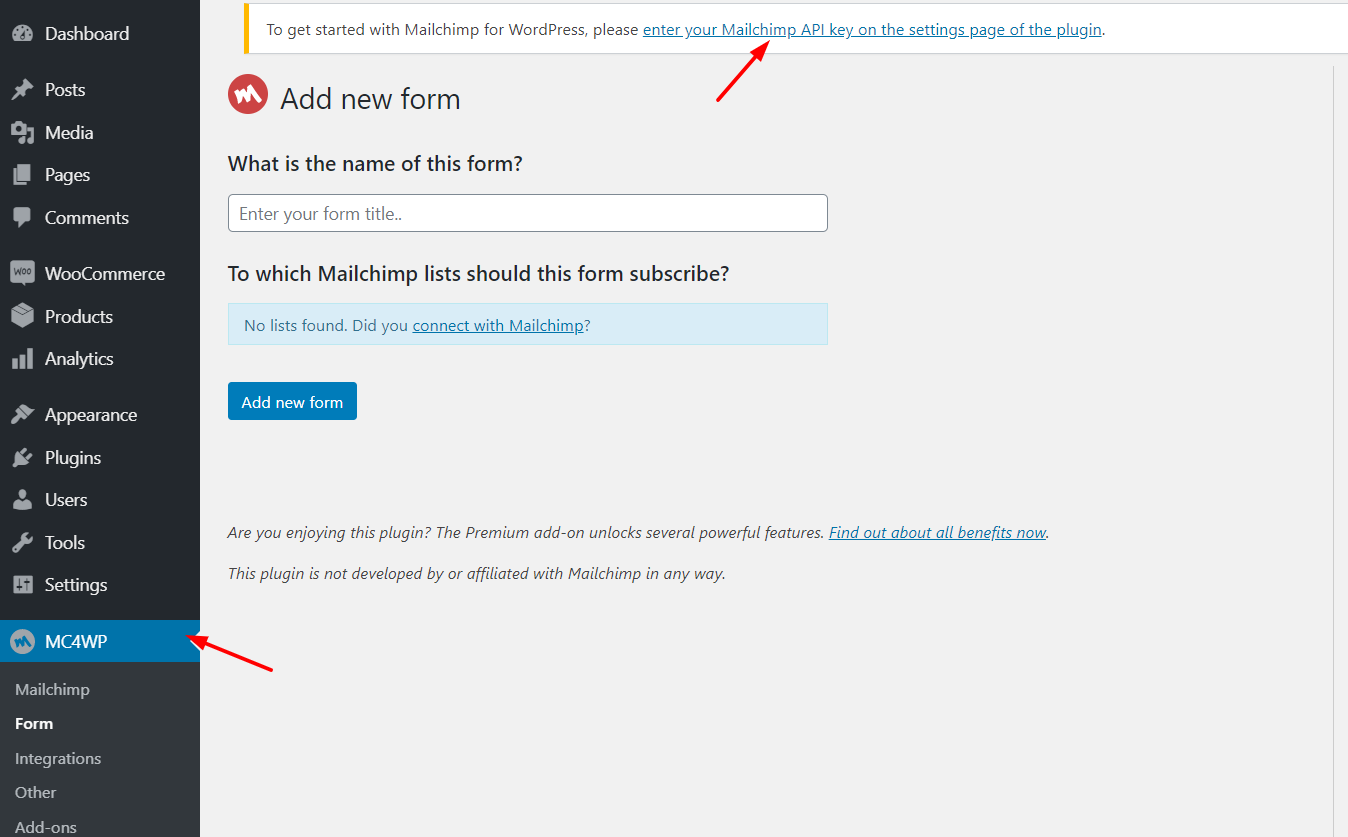
เครื่องมือฟรีนี้ช่วยให้คุณขยายรายชื่ออีเมล สร้างแบบฟอร์มการเลือกใช้ และผสานรวมกับแบบฟอร์มที่คุณมีบนไซต์ของคุณ มีการติดตั้งที่ใช้งานอยู่มากกว่า 1 ล้านครั้งและมาพร้อมกับคุณสมบัติมากมาย เมื่อคุณติดตั้งและเปิดใช้งาน MC4WP คุณจะเห็นวิดเจ็ตปลั๊กอินภายใต้ส่วนวิดเจ็ต WordPress ของคุณ คลิกเพื่อเพิ่มลงในแถบด้านข้างของคุณ  และสำหรับการผสานรวม ให้ไปที่การตั้งค่าของปลั๊กอินและป้อนคีย์ MailChimp API ของคุณ
และสำหรับการผสานรวม ให้ไปที่การตั้งค่าของปลั๊กอินและป้อนคีย์ MailChimp API ของคุณ 
แค่นั้นแหละ! ตอนนี้เมื่อผู้เยี่ยมชมกรอกแบบฟอร์ม อีเมลของพวกเขาจะถูกเพิ่มลงในรายการ MailChimp ของคุณโดยอัตโนมัติ ในทางกลับกัน หากคุณกำลังมองหาตัวเลือกระดับพรีเมียม มีเครื่องมือที่ทรงพลัง เช่น OptinMonster, Bloom และ Thrive Leads หากคุณเลือกสิ่งใดสิ่งหนึ่งเหล่านี้ คุณจะต้องรวมปลั๊กอินการสร้างลูกค้าเป้าหมายเข้ากับบริการการตลาดผ่านอีเมลของคุณ และเมื่อผู้ใช้ป้อนที่อยู่อีเมลและส่ง พวกเขาจะถูกเพิ่มลงในรายชื่ออีเมลของคุณโดยตรง
เพิ่มแบบฟอร์มหลังเนื้อหาของคุณ
 การเพิ่มส่วน บล็อก ในร้านค้าออนไลน์ของคุณที่คุณเผยแพร่ข่าวสาร บทความเกี่ยวกับบริษัทของคุณ บทวิจารณ์ผลิตภัณฑ์ และอื่นๆ เป็นอีกวิธีหนึ่งในการจับภาพอีเมลของผู้เยี่ยมชมใน WooCommerce นอกจากนี้ บล็อกยังช่วยให้คุณเพิ่มการเข้าชมจากเครื่องมือค้นหาได้ การแข่งขันในปัจจุบันรุนแรงมาก ดังนั้น ใช้เครื่องมือวิจัยคำหลักเพื่อ ค้นหาคำหลักที่มีการแข่งขันต่ำ ด้วยวิธีนี้ คุณสามารถดึงดูดการเข้าชมที่เกิดขึ้นเอง รับการอ้างอิงจากบล็อกอื่นๆ และปรับปรุงอำนาจโดเมนของคุณ
การเพิ่มส่วน บล็อก ในร้านค้าออนไลน์ของคุณที่คุณเผยแพร่ข่าวสาร บทความเกี่ยวกับบริษัทของคุณ บทวิจารณ์ผลิตภัณฑ์ และอื่นๆ เป็นอีกวิธีหนึ่งในการจับภาพอีเมลของผู้เยี่ยมชมใน WooCommerce นอกจากนี้ บล็อกยังช่วยให้คุณเพิ่มการเข้าชมจากเครื่องมือค้นหาได้ การแข่งขันในปัจจุบันรุนแรงมาก ดังนั้น ใช้เครื่องมือวิจัยคำหลักเพื่อ ค้นหาคำหลักที่มีการแข่งขันต่ำ ด้วยวิธีนี้ คุณสามารถดึงดูดการเข้าชมที่เกิดขึ้นเอง รับการอ้างอิงจากบล็อกอื่นๆ และปรับปรุงอำนาจโดเมนของคุณ
เมื่อคุณดึงดูดปริมาณการเข้าชมส่วนบล็อกของคุณ คุณสามารถเพิ่มแบบฟอร์มเพื่อรวบรวมอีเมลของผู้เยี่ยมชมได้ แนวคิดก็คือถ้าคุณให้คุณค่ากับพวกเขา พวกเขามักจะสนใจสิ่งที่คุณนำเสนอและให้ที่อยู่อีเมลแก่พวกเขา ด้วยวิธีนี้ คุณสามารถเพิ่มการแปลงได้ หนึ่งในเครื่องมือที่ดีที่สุดสำหรับสิ่งนี้คือ Bloom
นอกจากนี้ การโปรโมตผลิตภัณฑ์ของคุณผ่านคำแนะนำและโพสต์ในบล็อกเหล่านั้นเป็นวิธีที่ยอดเยี่ยมในการดึงดูดการเข้าชมที่เข้าเกณฑ์และเพิ่มยอดขาย เพียงตรวจสอบให้แน่ใจว่าคุณใช้พาดหัวข่าวที่สะดุดตาและการออกแบบที่ดูเป็นมืออาชีพสำหรับการเลือกรับอีเมลของคุณ คุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับแบบฟอร์มการติดต่อหรือไม่? คุณสามารถดูคอลเล็กชันปลั๊กอินแบบฟอร์มการติดต่อที่ดีที่สุดสำหรับ WordPress ได้
ใช้ป๊อปอัป Exit-Intent

ผู้เข้าชมส่วนใหญ่ที่มายังไซต์ของคุณจะไม่ซื้อจากคุณและจะไม่กลับมาอีก เว้นแต่คุณมีอะไรที่จะทำให้พวกเขากลับมา นั่นเป็นเหตุผลว่าทำไมร้านค้า WooCommerce จึงควรเก็บที่อยู่อีเมลของผู้เยี่ยมชมก่อนออกเดินทาง ป๊อปอัป Exit-intent เป็นวิธีแก้ปัญหาที่ยอดเยี่ยมเนื่องจากได้รับความสนใจจากผู้ใช้ก่อนออกเดินทาง
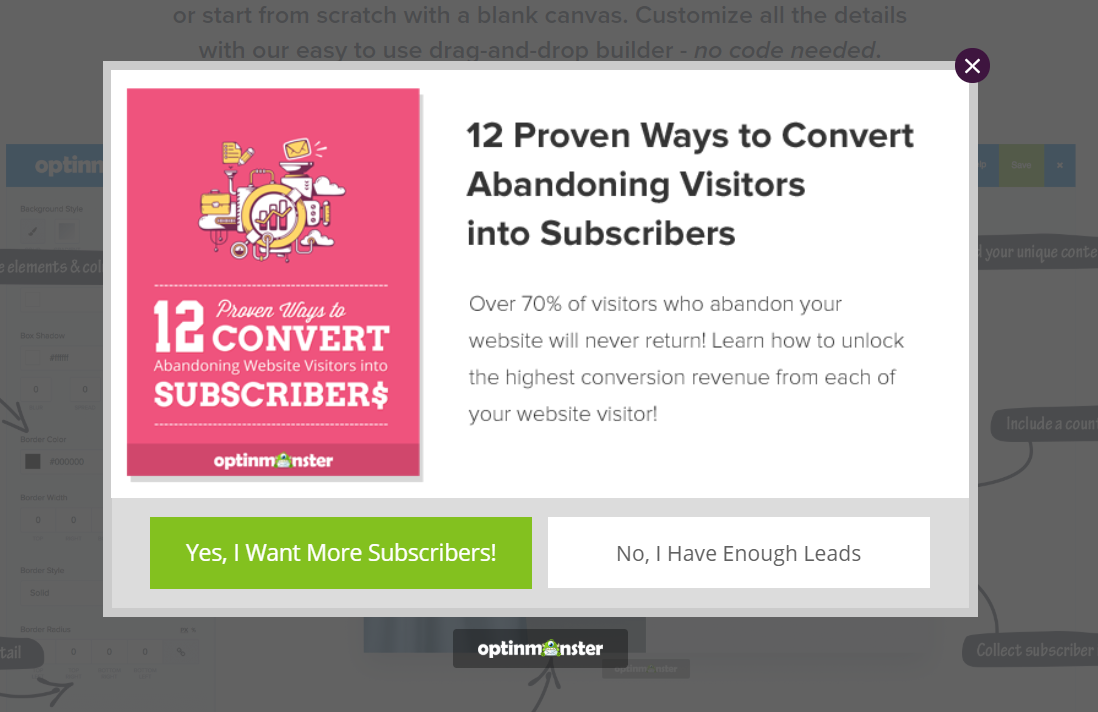
ความคิดนั้นค่อนข้างง่าย เมื่อผู้เยี่ยมชมเลื่อนเมาส์ไปที่ส่วนแท็บปิดในเบราว์เซอร์ ป๊อปอัปจะถามพวกเขาถึงที่อยู่อีเมล การมีข้อความที่น่าสนใจเป็นสิ่งสำคัญ ดังนั้น คุณจะต้องทดสอบสองสามตัวเลือกเพื่อค้นหาข้อความที่เหมาะกับคุณที่สุด เครื่องมือที่ดีที่สุดบางอย่างสำหรับสิ่งนี้คือ OptinMonster และ HelloBar ตัวอย่างเช่น รูปภาพที่เราแทรกไว้ด้านบนสามารถกำหนดค่าเป็นประเภทใช่หรือไม่ใช่ หรือประเภทการป้อนอีเมลโดยตรง
ที่นี่ ลองเพิ่มบางอย่างที่เกี่ยวข้องกับแบรนด์ร้านค้าของคุณ ตัวอย่างเช่น หากคุณเปิดร้านเสริมสวย ให้เสนอส่วนลดสำหรับสมาชิกอีเมล เป็นที่น่าสังเกตว่า exit pop-up นั้นใช้ได้เฉพาะในคอมพิวเตอร์ ไม่ใช่บนมือถือและแท็บเล็ต
สร้างหน้า Landing Page เฉพาะ
 การจับอีเมลของผู้เยี่ยมชมอาจมีผลกระทบอย่างมากต่อร้านค้า WooCommerce ของคุณ เหตุใดจึงไม่สร้างหน้า Landing Page โดยเฉพาะ คุณสามารถสร้างหน้าที่โปรโมตดีลของคุณ ผลิตภัณฑ์เฉพาะ eBook ที่น่าสนใจ หรืออะไรก็ได้ที่มีคุณค่าสำหรับผู้ใช้ของคุณ วิธีนี้จะทำให้ผู้เข้าชมมีเหตุผลที่ดีในการสมัครรับจดหมายข่าวของคุณ หากคุณยังคงให้คุณค่าที่ดีกับพวกเขาต่อไป พวกเขาอาจกลายเป็นลูกค้าประจำ
การจับอีเมลของผู้เยี่ยมชมอาจมีผลกระทบอย่างมากต่อร้านค้า WooCommerce ของคุณ เหตุใดจึงไม่สร้างหน้า Landing Page โดยเฉพาะ คุณสามารถสร้างหน้าที่โปรโมตดีลของคุณ ผลิตภัณฑ์เฉพาะ eBook ที่น่าสนใจ หรืออะไรก็ได้ที่มีคุณค่าสำหรับผู้ใช้ของคุณ วิธีนี้จะทำให้ผู้เข้าชมมีเหตุผลที่ดีในการสมัครรับจดหมายข่าวของคุณ หากคุณยังคงให้คุณค่าที่ดีกับพวกเขาต่อไป พวกเขาอาจกลายเป็นลูกค้าประจำ
ในการทำเช่นนี้ เพียงเพิ่มเนื้อหาที่น่าสนใจลงในเพจ สร้างการออกแบบที่น่าสนใจ และวิดเจ็ตการสมัครรับจดหมายข่าว มันค่อนข้างง่ายด้วยปลั๊กอินตัวสร้างเพจสำหรับ WordPress เช่น Beaver Builder, Elementor หรือ Visual Composer
โบนัส
นอกเหนือจากการจับอีเมลแล้ว นี่คือแนวคิดโบนัสบางส่วนที่เราแนะนำให้เพิ่มการแปลงร้านค้า WooCommerce ของคุณ
ใช้ธีม WordPress น้ำหนักเบา
คุณสามารถหาธีม WordPress ได้หลายพันแบบในตลาด อย่างไรก็ตาม พยายามหลีกเลี่ยงธีมที่เทอะทะด้วยการเข้ารหัสแบบเบาบางและเลือกใช้ธีมที่มีน้ำหนักเบา เช่น Divi หรือ Astra ด้วยวิธีนี้ คุณสามารถเพิ่มประสิทธิภาพร้านค้า WooCommerce ของคุณได้ หากคุณไม่แน่ใจว่าธีมใดดีที่สุดสำหรับคุณ คุณสามารถดูรายการธีม WooCommerce ที่ดีที่สุดได้ฟรี
ปลั๊กอินแคชเพื่อเพิ่มความเร็วให้กับไซต์ของคุณ
การใช้ปลั๊กอินแคชของ WordPress เป็นสิ่งสำคัญในการปรับปรุงความเร็วของร้านค้าของคุณ ปลั๊กอินแคชนำเสนอเทคนิคการเพิ่มประสิทธิภาพเช่น:
- การย่อขนาด
- การรวมกัน
- รูปภาพขี้เกียจโหลด
- การดึงข้อมูล DNS ล่วงหน้า
- การรวม CDN
มีปลั๊กอินแคชของ WordPress มากมาย คุณสามารถตรวจสอบรายการโปรดของเราได้ที่นี่
เรื่อง CDN
CDN ย่อมาจาก Content Delivery Network เมื่อคุณสมัครเว็บ / โฮสติ้ง WooCommerce บริษัท เว็บโฮสติ้งอาจขอให้คุณเลือกศูนย์ข้อมูลและจะมี DC หลายรายการในเครือข่าย คุณควรเลือกอันไหน? ขึ้นอยู่กับผู้ชมของคุณ ตัวอย่างเช่น หากคุณกำหนดเป้าหมายลูกค้าจากอินเดีย คุณอาจต้องการเลือก DC ที่มาจากอินเดีย วิธีนี้ สำหรับผู้เข้าชมชาวอินเดีย ร้านค้าของคุณจะโหลดเร็วขึ้น
ในทางกลับกัน หากคุณกำหนดเป้าหมายลูกค้าจากสหรัฐอเมริกา คุณควรเลือก DC จากสหรัฐอเมริกา แต่ถ้าคุณวางแผนที่จะขายทั่วโลกล่ะ คุณต้องแน่ใจว่าความเร็วของเว็บไซต์นั้นดีพอสำหรับทุกประเทศ และสำหรับการเพิ่มประสิทธิภาพนั้น คุณสามารถใช้ CDN CDN เช่น Cloudflare มีศูนย์ข้อมูลหลายร้อยแห่งทั่วโลก ดังนั้นระบบจะค้นหาตำแหน่งของผู้ใช้และให้บริการไฟล์เว็บไซต์จากที่ที่ใกล้ที่สุด
บทสรุป
โดยรวมแล้ว เมื่อพิจารณาว่าผู้เข้าชมส่วนใหญ่จะไม่ซื้อจากร้านค้าของคุณและจะไม่กลับมาที่ไซต์ของคุณ การได้รับอีเมลจึงเป็นกุญแจสำคัญในการติดต่อกับพวกเขา ด้วยวิธีนี้ คุณสามารถส่งจดหมายข่าว รหัสคูปองแบบจำกัดเวลา สินค้ามาใหม่ และเนื้อหาที่เกี่ยวข้อง
คุณควรจับอีเมลของผู้เยี่ยมชมใน WooCommerce อย่างไร วิธีการทั้งหมดนี้มีข้อดีและข้อเสียและเป็นการเสริมกัน โดยปกติ รหัสคูปองและ eBook ฟรีจะทำงานได้ดีเพราะให้คุณค่าแก่ผู้ซื้อ นอกจากนี้ ป๊อปอัปที่ต้องการออกจากการทำงานยังทำงานได้ดีอีกด้วย
อย่างไรก็ตาม ไม่มีสูตรวิเศษใด คุณควรทดสอบตัวเลือกต่างๆ จนกว่าคุณจะพบชุดค่าผสมที่ดีที่สุดสำหรับไซต์ของคุณ เพื่อช่วยคุณ คุณสามารถใช้ปลั๊กอินเช่น MailChimp สำหรับการตลาดผ่านอีเมล และ OptinMonster หรือ Bloom สำหรับการสร้างลูกค้าเป้าหมาย อีกวิธีหนึ่ง คุณสามารถตรวจสอบรายการปลั๊กอินการสร้างความสนใจในตัวสินค้าที่ดีที่สุดและวิธีต่างๆ ในการเพิ่มประสิทธิภาพร้านค้าออนไลน์ของคุณสำหรับ Conversion ที่มากขึ้น
หากคุณสนุกกับการอ่าน โปรดแชร์โพสต์นี้กับเพื่อนของคุณในโซเชียลมีเดีย สำหรับบทความที่น่าสนใจเพิ่มเติม อย่าลังเลที่จะตรวจสอบบล็อกของเรา
