วิธีเปลี่ยนความสูงและความกว้างของบล็อกใน WordPress
เผยแพร่แล้ว: 2023-04-20คุณต้องการเปลี่ยนความสูงและความกว้างของบล็อกใน WordPress หรือไม่?
ตามค่าเริ่มต้น WordPress ทำให้การสร้างเลย์เอาต์เนื้อหาที่สวยงามสำหรับโพสต์และเพจของคุณเป็นเรื่องง่ายโดยใช้บล็อก อย่างไรก็ตาม บางครั้งคุณอาจต้องการปรับขนาดบล็อกเพื่อให้ดูดีขึ้น
ในบทความนี้ เราจะแสดงวิธีเปลี่ยนความสูงและความกว้างของบล็อกใน WordPress อย่างง่ายดาย

ทำไมต้องเปลี่ยนความสูงและความกว้างของบล็อกใน WordPress
เครื่องมือแก้ไขบล็อกช่วยให้คุณสามารถเพิ่มเนื้อหาลงในเว็บไซต์ WordPress ของคุณโดยใช้บล็อกต่างๆ รวมถึงส่วนหัว ย่อหน้า รูปภาพ วิดีโอ เสียง และอื่นๆ
อย่างไรก็ตาม บางครั้งคุณอาจต้องการเปลี่ยนความกว้างหรือความสูงของบล็อกเฉพาะเพื่อปรับปรุงรูปลักษณ์หรือเค้าโครงของเนื้อหาโดยรวม
การปรับขนาดบล็อกยังช่วยให้แน่ใจว่าเนื้อหาของคุณตอบสนองและแสดงอย่างถูกต้องบนอุปกรณ์ทั้งหมด รวมถึงโทรศัพท์ แท็บเล็ต และแล็ปท็อป
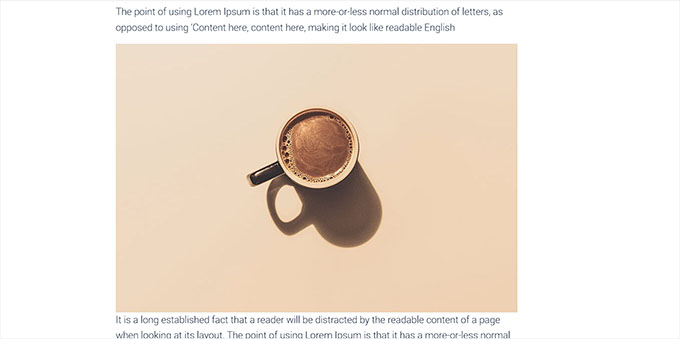
ตัวอย่างเช่น คุณอาจอัปโหลดรูปภาพในโปรแกรมแก้ไขเนื้อหา แต่รูปภาพมีขนาดใหญ่เกินไปและทำให้หน้าดูไม่สวยงาม

หรือคุณอาจต้องการเปลี่ยนขนาดของบล็อกหัวเรื่องเพื่อให้สอดคล้องกับเนื้อหามากขึ้น
ด้วยการปรับความกว้างและความสูงของบล็อก คุณสามารถทำให้โพสต์และเพจของคุณดูสวยงามยิ่งขึ้น
มาดูกันว่าคุณสามารถเปลี่ยนความสูงและความกว้างของบล็อกใน WordPress ได้อย่างไร
- วิธีที่ 1: เปลี่ยนความสูงและความกว้างของบล็อกโดยใช้การตั้งค่าบล็อก
- วิธีที่ 2: เปลี่ยนความสูงและความกว้างของบล็อกโดยใช้บล็อกคอลัมน์
- วิธีที่ 3: เปลี่ยนความสูงและความกว้างของบล็อกโดยใช้ Group Block
- วิธีที่ 4: เปลี่ยนความสูงของบล็อกโดยใช้บล็อกปิด
- โบนัส: สร้างเพจที่สวยงามโดยใช้บล็อกขั้นสูงใน SeedProd
วิธีที่ 1: เปลี่ยนความสูงและความกว้างของบล็อกโดยใช้การตั้งค่าบล็อก
สำหรับวิธีนี้ เราจะแสดงวิธีเปลี่ยนความสูงและความกว้างของบล็อกโดยใช้การตั้งค่าเริ่มต้นที่ WordPress นำเสนอ
ปัจจุบัน WordPress ไม่มีตัวเลือกการปรับขนาดแบบเดียวกันสำหรับบล็อกทั้งหมด อย่างไรก็ตาม ตัวแก้ไขบล็อกมีหลายวิธีในการปรับขนาดความสูงและความกว้างของบล็อกต่างๆ
เริ่มกันที่ Image block ใน WordPress
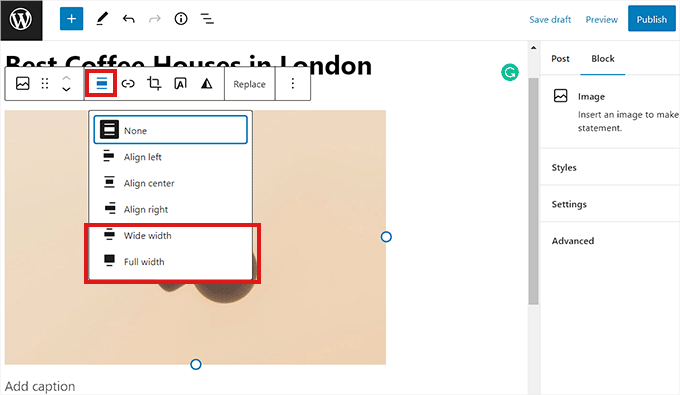
ขั้นแรก คุณสามารถเปลี่ยนการจัดแนวของบล็อกรูปภาพได้โดยคลิกที่ปุ่ม 'จัดแนว' ในแถบเครื่องมือเหนือบล็อก
ที่นี่ การเลือกตัวเลือก 'ความกว้าง' จะทำให้บล็อกมีความกว้างเท่ากับคอนเทนเนอร์
หรือตัวเลือกการจัดตำแหน่ง 'เต็มความกว้าง' จะทำให้บล็อกมีความกว้างทั้งหมดของหน้า

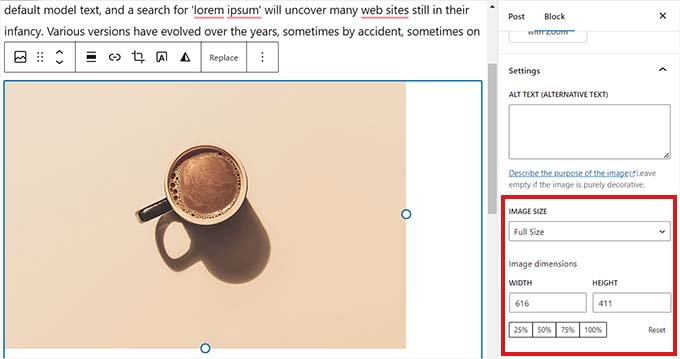
คุณยังสามารถปรับขนาดบล็อกได้โดยไปที่แผง 'การตั้งค่าบล็อก' ทางด้านขวา แล้วเลื่อนลงไปที่ส่วน 'การตั้งค่า' จากที่นี่ คุณสามารถปรับขนาดบล็อกจากเมนูแบบเลื่อนลง 'ขนาดรูปภาพ'
คุณยังสามารถปรับความกว้างและความสูงของบล็อกได้โดยพิมพ์ขนาดพิกเซลที่ต้องการลงในช่อง 'ความกว้าง' และ 'ความสูง' ในส่วน 'ขนาดรูปภาพ'
ด้านล่างนี้ คุณยังสามารถปรับขนาดของบล็อกเป็นเปอร์เซ็นต์ได้อีกด้วย

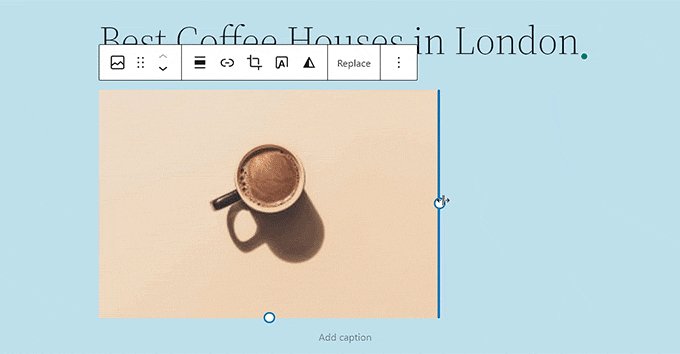
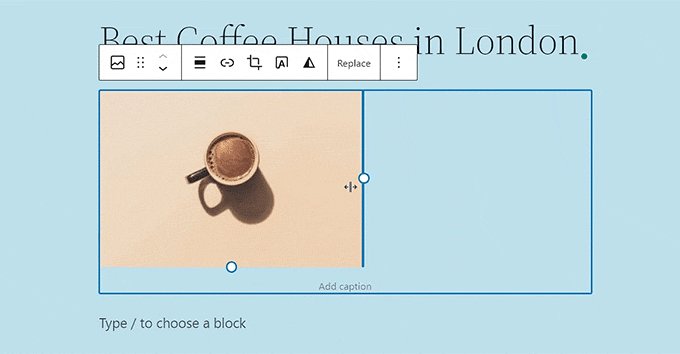
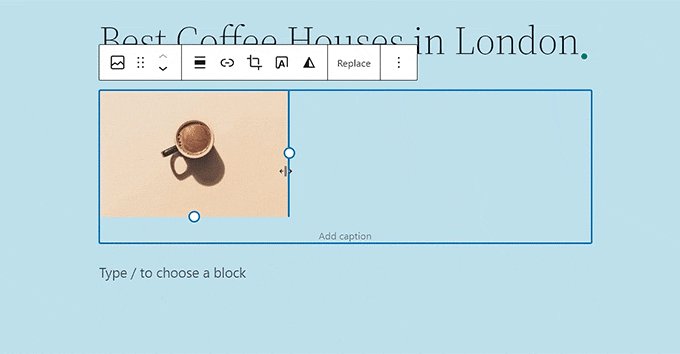
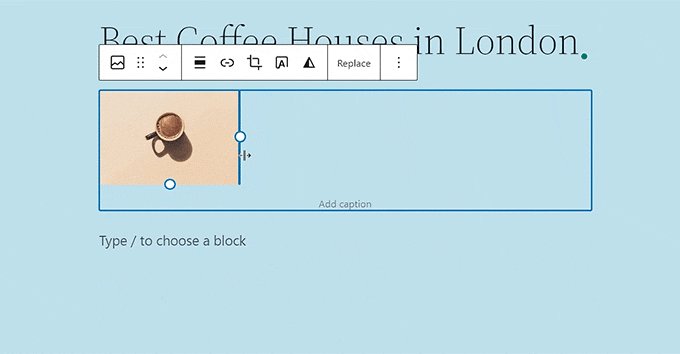
อีกวิธีหนึ่งในการปรับขนาดบล็อกรูปภาพคือการคลิกที่รูปภาพนั้นเพื่อเปิดเส้นขอบสีน้ำเงินพร้อมจุดยึดวงกลม
จากนั้น เพียงลากจุดยึดเหล่านี้เพื่อเปลี่ยนความสูงและความกว้างของบล็อกรูปภาพ

เมื่อคุณทำเสร็จแล้ว ให้คลิกที่ปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อจัดเก็บการตั้งค่าของคุณ
วิธีที่ 2: เปลี่ยนความสูงและความกว้างของบล็อกโดยใช้บล็อกคอลัมน์
หากบล็อกที่คุณต้องการปรับขนาดไม่มีปุ่มปรับแนวหรือการตั้งค่าการปรับขนาด วิธีนี้เหมาะสำหรับคุณ
สำหรับวิธีนี้ เราจะวางบล็อกของเราไว้ในบล็อกคอลัมน์ ทำหน้าที่เป็นคอนเทนเนอร์ที่คุณสามารถเพิ่มบล็อกในแต่ละคอลัมน์ได้ จากนั้น คุณสามารถปรับขนาดบล็อกเหล่านั้นได้โดยปรับความสูงและความกว้างของคอลัมน์
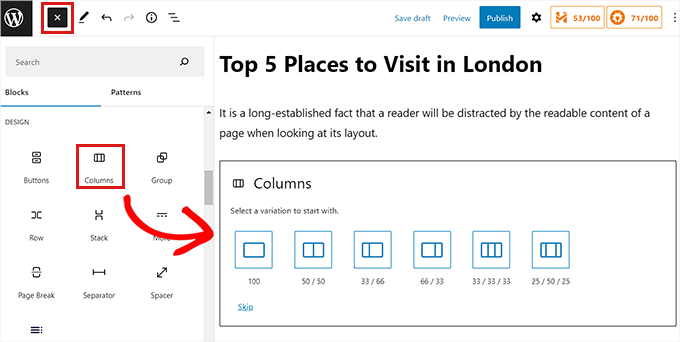
ก่อนอื่น คุณจะต้องคลิกที่ปุ่ม 'เพิ่มบล็อก' (+) ที่มุมซ้ายบนของหน้าจอ
จากที่นี่ เพียงค้นหาและเพิ่มบล็อกคอลัมน์ในเครื่องมือแก้ไขเนื้อหา จากนั้น คุณจะถูกขอให้เลือกรูปแบบ

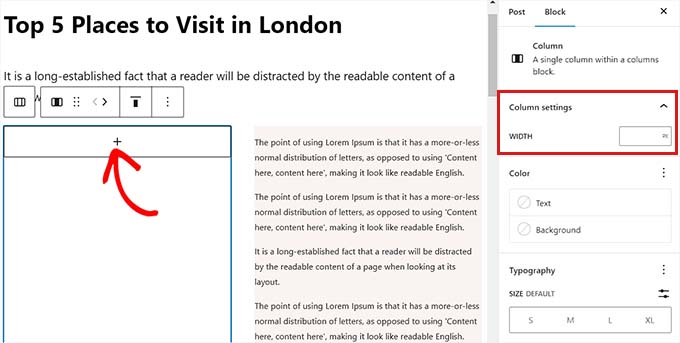
หลังจากนั้น เค้าโครงคอลัมน์จะแสดงบนหน้าจอ และตอนนี้คุณสามารถเพิ่มบล็อกที่คุณต้องการได้โดยคลิกที่ปุ่ม 'เพิ่มบล็อก (+)' ภายในคอลัมน์
เมื่อเพิ่มบล็อกแล้ว คุณสามารถปรับขนาดได้โดยใช้ 'การตั้งค่าคอลัมน์' ซึ่งอยู่ในแผงด้านขวา

เมื่อคุณทำเสร็จแล้ว เพียงคลิกปุ่ม 'เผยแพร่' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
นี่คือลักษณะของเนื้อหาในเว็บไซต์สาธิตของเราหลังจากปรับขนาดและจัดแนวบล็อกสองย่อหน้าภายในบล็อกสองคอลัมน์

วิธีที่ 3: เปลี่ยนความสูงและความกว้างของบล็อกโดยใช้ Group Block
คุณยังสามารถปรับความกว้างและความสูงของบล็อกได้โดยใช้กลุ่มบล็อก ช่วยให้คุณสามารถจัดกลุ่มบล็อกต่างๆ และจัดรูปแบบเข้าด้วยกัน
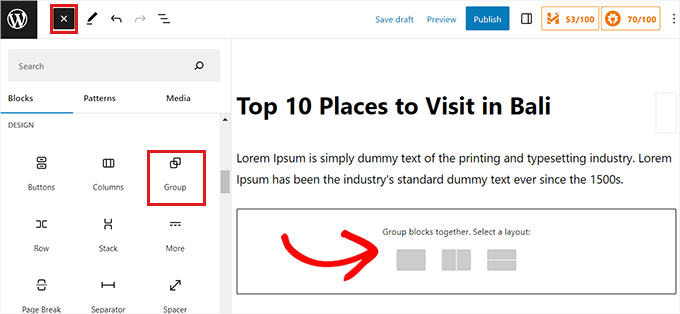
ก่อนอื่น คุณจะต้องคลิกที่ปุ่ม 'เพิ่มบล็อก' (+) ที่ด้านบน ถัดไป คุณต้องค้นหาและเพิ่มบล็อกกลุ่มในเครื่องมือแก้ไขเนื้อหา
เมื่อคุณดำเนินการแล้ว กลุ่มบล็อกจะแสดงตัวเลือกเค้าโครงที่แตกต่างกันสามแบบซึ่งคุณสามารถเลือกได้ สำหรับบทช่วยสอนนี้ เราจะใช้เค้าโครง 'กลุ่ม'

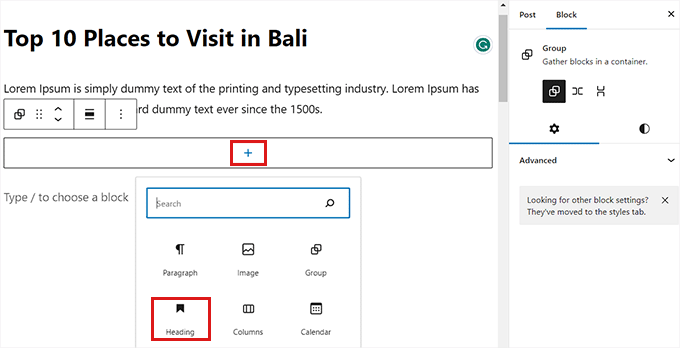
หลังจากนั้น ปุ่ม 'เพิ่มบล็อก' จะแสดงบนหน้าจอ ตอนนี้คุณสามารถเพิ่มบล็อกใดก็ได้ที่คุณต้องการ
ในบทช่วยสอนนี้ เราจะเพิ่มและปรับขนาดบล็อกหัวเรื่อง บล็อกย่อหน้า และบล็อกรูปภาพ

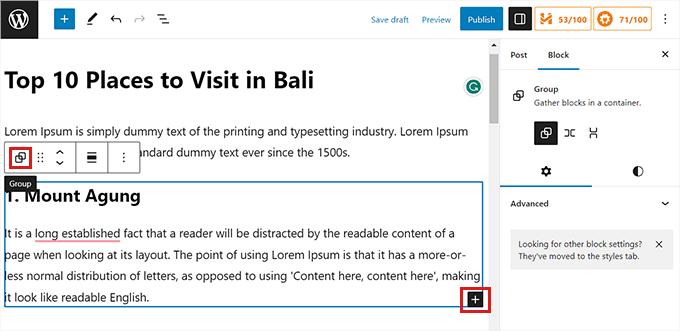
หากต้องการเพิ่มหลายบล็อกลงในกลุ่ม คุณต้องคลิกที่ปุ่ม 'เลือกกลุ่ม' จากแถบเครื่องมือบล็อก
เมื่อเลือกกลุ่มแล้ว ให้คลิกที่ปุ่ม 'เพิ่มบล็อก' (+) ที่ด้านล่าง

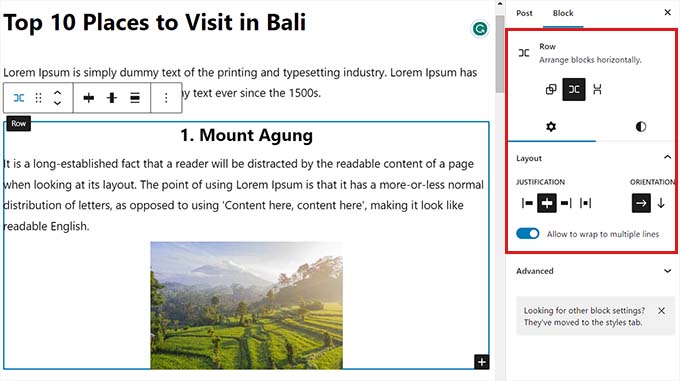
การคลิกที่ปุ่ม 'เลือกกลุ่ม' จะเป็นการเปิดการตั้งค่าบล็อกในคอลัมน์ด้านขวา จากที่นี่ คุณสามารถปรับเลย์เอาต์ เหตุผล และการวางแนวของบล็อกทั้งหมดได้อย่างง่ายดาย
การเปลี่ยนเค้าโครงจะเปลี่ยนขนาดบล็อกต่างๆ ด้วย คุณสามารถกำหนดการตั้งค่าเหล่านี้ได้จนกว่าคุณจะพอใจกับผลลัพธ์

เมื่อคุณทำเสร็จแล้ว ให้คลิกที่ปุ่ม 'อัปเดต' หรือ 'เผยแพร่' เพื่อจัดเก็บการตั้งค่าของคุณ

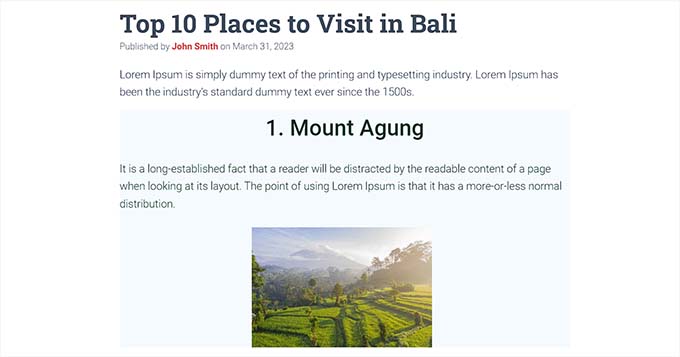
นี่คือลักษณะการบล็อกของกลุ่มในเว็บไซต์สาธิตของเรา

วิธีที่ 4: เปลี่ยนความสูงของบล็อกโดยใช้บล็อกปิด
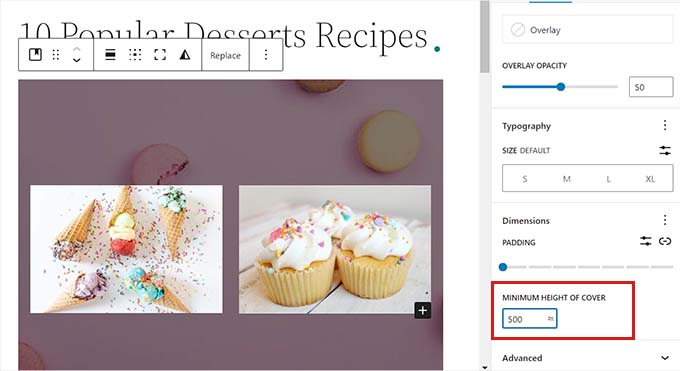
วิธีการปรับขนาดนี้เหมาะสำหรับคุณหากคุณต้องการใช้ Cover block ช่วยให้คุณสามารถแสดงข้อความและเนื้อหาอื่นๆ บนรูปภาพหรือวิดีโอได้
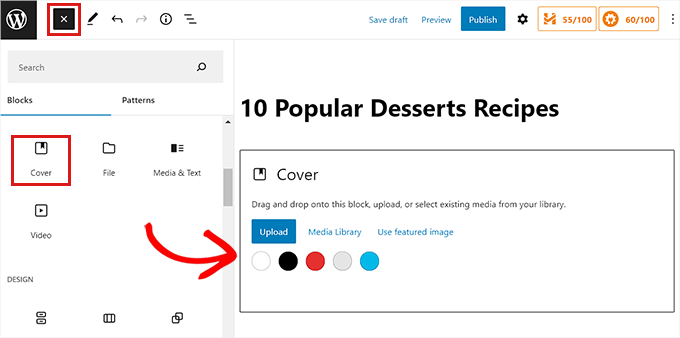
ขั้นแรก คุณจะต้องคลิกที่ปุ่ม 'เพิ่มบล็อค' (+) ที่ด้านบนและค้นหาบล็อค Cover
เมื่อคุณทำเสร็จแล้ว คุณจะถูกขอให้เลือกสีหรืออัปโหลดรูปภาพจากไลบรารีสื่อของ WordPress ภาพหรือสีนี้จะใช้เป็นพื้นหลังสำหรับบล็อกหน้าปก

จากนั้น เพียงลากและวางบล็อกใดก็ได้ที่คุณต้องการลงในบล็อก Cover
หลังจากนั้นคุณต้องคลิกที่บล็อก Cover เพื่อเปิดการตั้งค่าบล็อกในคอลัมน์ด้านขวา
จากที่นี่ เลื่อนลงไปที่แผง 'ขนาด' ซึ่งคุณสามารถปรับความสูงของบล็อคปกโดยใช้พิกเซล

สุดท้าย อย่าลืมคลิกที่ปุ่ม 'บันทึกการเปลี่ยนแปลง' เพื่อจัดเก็บการตั้งค่าของคุณ
สำหรับคำแนะนำโดยละเอียดเพิ่มเติมเกี่ยวกับวิธีใช้บล็อกหน้าปก คุณอาจต้องการดูคู่มือสำหรับผู้เริ่มต้นของเราเกี่ยวกับภาพหน้าปกเทียบกับภาพเด่นในโปรแกรมแก้ไขบล็อก WordPress
โบนัส: สร้างเพจที่สวยงามโดยใช้บล็อกขั้นสูงใน SeedProd
คุณสามารถสร้างเพจที่สวยงามและสวยงามได้อย่างง่ายดายโดยใช้ปลั๊กอิน SeedProd
เป็นผู้สร้างเพจ WordPress ที่ดีที่สุดในตลาดที่ให้คุณสร้างแลนดิ้งเพจโดยใช้บล็อก บล็อกเหล่านี้ปรับแต่งและปรับขนาดได้ง่ายสุด ๆ ตามความต้องการของคุณ
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม คุณสามารถอ่านคำแนะนำของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
หมายเหตุ: SeedProd ยังมีเวอร์ชันฟรี แต่เราจะใช้เวอร์ชันพรีเมียมสำหรับบทช่วยสอนนี้
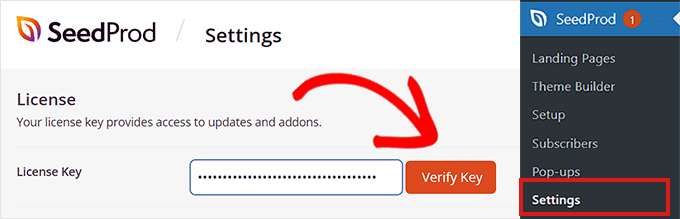
เมื่อเปิดใช้งาน คุณต้องไปที่หน้า SeedProd » การตั้งค่า จากแดชบอร์ด WordPress ของคุณและป้อนรหัสใบอนุญาตในช่อง 'รหัสใบอนุญาต'
คุณสามารถค้นหารหัสใบอนุญาตได้ในหน้าบัญชีของคุณบนเว็บไซต์ SeedProd

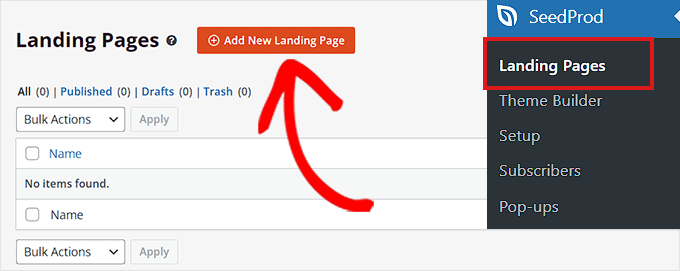
ถัดไป คุณต้องไปที่หน้าจอ SeedProd » Landing Pages จากแถบด้านข้างของผู้ดูแลระบบเพื่อเริ่มสร้างหน้า Landing Page
จากที่นี่ เพียงคลิกที่ปุ่ม 'เพิ่มหน้า Landing Page ใหม่'

ตอนนี้คุณจะเข้าสู่หน้า 'เลือกเทมเพลตหน้าใหม่' SeedProd มีเทมเพลตสำเร็จรูปมากมายที่คุณสามารถเลือกได้
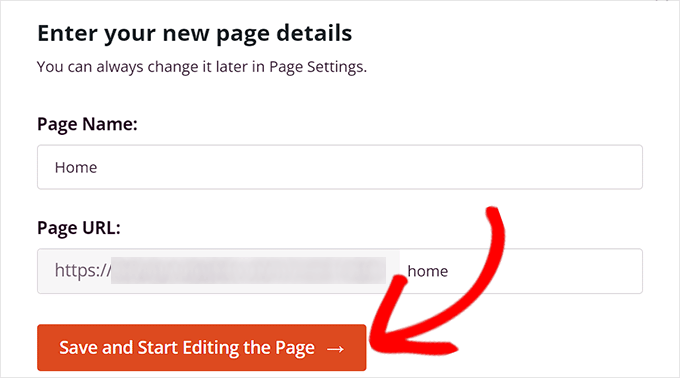
หลังจากที่คุณเลือกเทมเพลตแล้ว ระบบจะขอให้คุณระบุชื่อและ URL สำหรับหน้า Landing Page ของคุณ
เมื่อเพิ่มรายละเอียดเหล่านี้แล้ว ให้คลิกที่ปุ่ม 'บันทึกและเริ่มแก้ไขเพจ' เพื่อดำเนินการต่อ

สิ่งนี้จะเปิดตัวสร้างเพจแบบลากและวางของ SeedProd ซึ่งตอนนี้คุณสามารถเริ่มแก้ไขเพจของคุณได้แล้ว
สำหรับคำแนะนำโดยละเอียดเพิ่มเติม โปรดดูคู่มือของเราเกี่ยวกับวิธีสร้างหน้า Landing Page ด้วย WordPress
สำหรับบทช่วยสอนนี้ เราจะเพิ่มและปรับขนาดบล็อกรูปภาพและบล็อกปุ่ม
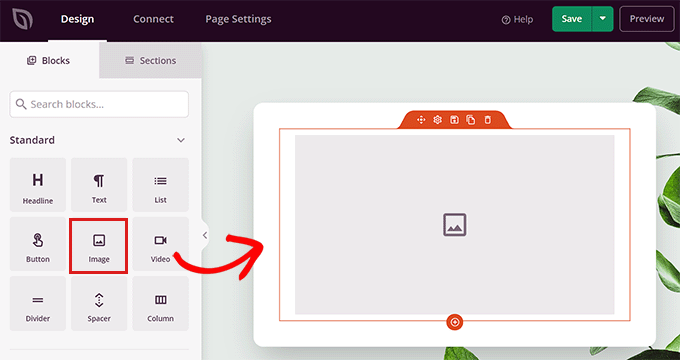
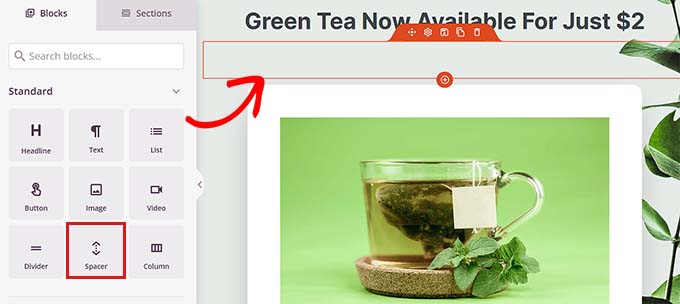
ขั้นแรก คุณจะต้องลากบล็อกรูปภาพจากแผงบล็อกทางด้านซ้ายและวางที่ใดก็ได้ที่คุณต้องการบนหน้า

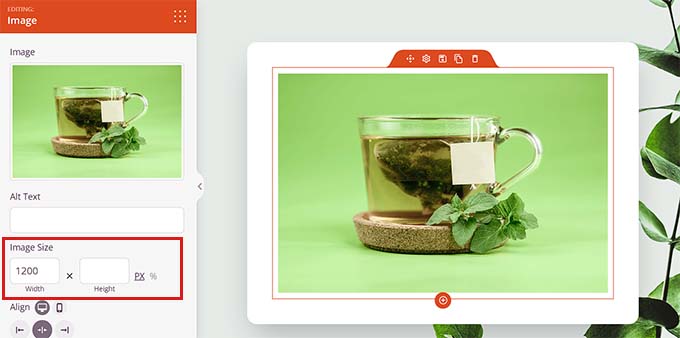
ถัดไป เพียงคลิกที่บล็อกรูปภาพเพื่อเปิดการตั้งค่าบล็อกในคอลัมน์ด้านซ้าย จากที่นี่ คุณสามารถอัปโหลดรูปภาพจากไลบรารีสื่อของคุณได้
จากนั้น คุณสามารถเปลี่ยนความสูงและความกว้างของบล็อกได้โดยใช้พิกเซลหรือเปอร์เซ็นต์

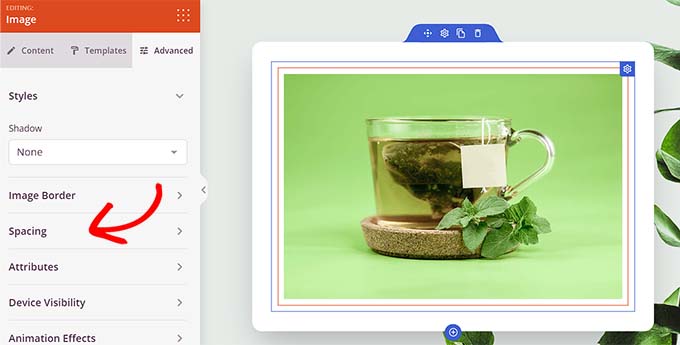
คุณยังสามารถปรับขนาดและตำแหน่งของรูปภาพได้โดยเปลี่ยนไปที่แท็บ 'ขั้นสูง' ที่ด้านบนของแผงการตั้งค่า
จากนั้นเพียงคลิกที่แผงระยะห่างเพื่อขยายการตั้งค่า

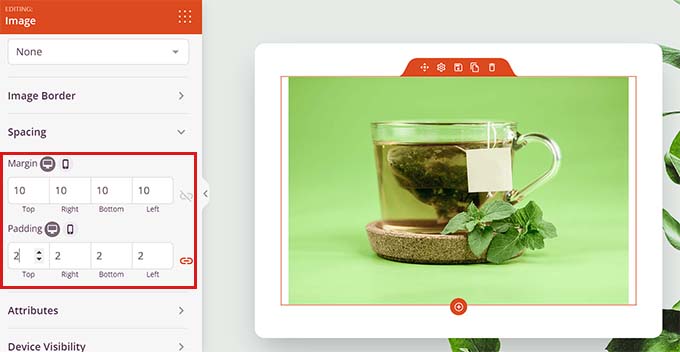
ที่นี่ เพียงเพิ่มค่าเพื่อปรับระยะขอบและช่องว่างภายในของบล็อกตามความต้องการของคุณ
คุณสามารถปรับระยะขอบและช่องว่างภายในสำหรับพื้นที่ด้านบน ด้านล่าง ด้านซ้าย และด้านขวาของบล็อกได้

ด้วย Seedprod คุณยังสามารถเพิ่ม Spacer block ระหว่างสองบล็อกที่แตกต่างกันเพื่อเว้นวรรคระหว่างบล็อก
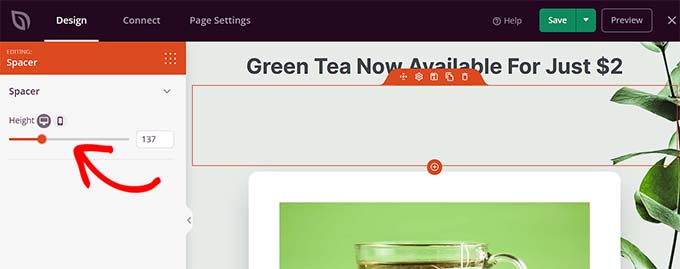
ก่อนอื่น คุณจะต้องค้นหาและเพิ่มบล็อก 'Spacer' จากคอลัมน์ด้านซ้าย จากนั้นคลิกเพื่อเปิดการตั้งค่า

ตอนนี้ คุณสามารถควบคุมความสูงของตัวเว้นวรรคได้โดยใช้แถบเลื่อน 'ความสูง'
Spacer block ช่วยให้คุณสร้างเว็บไซต์ที่ไม่เกะกะได้

คุณยังสามารถเปลี่ยนความกว้างและความสูงของบล็อกอื่นๆ ได้ด้วยวิธีเดียวกัน รวมถึงบล็อกวิดีโอ หัวเรื่อง และปุ่ม
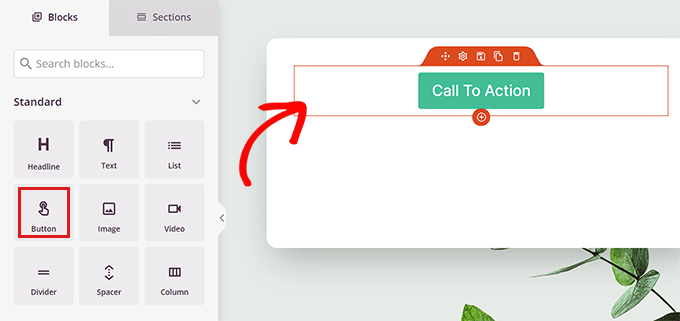
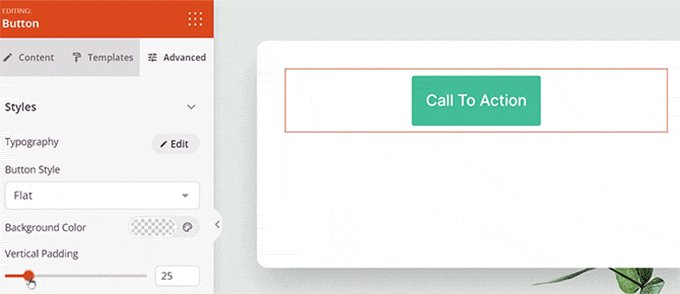
เพียงค้นหาบล็อกปุ่มในคอลัมน์ด้านซ้ายแล้วลากไปที่หน้าของคุณ

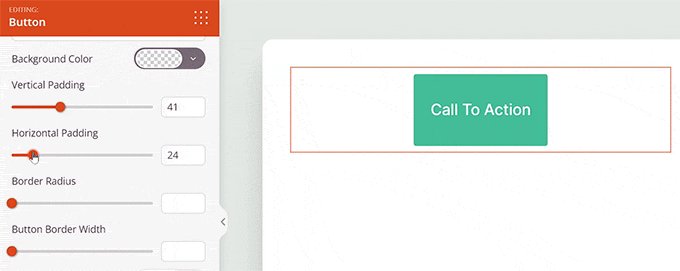
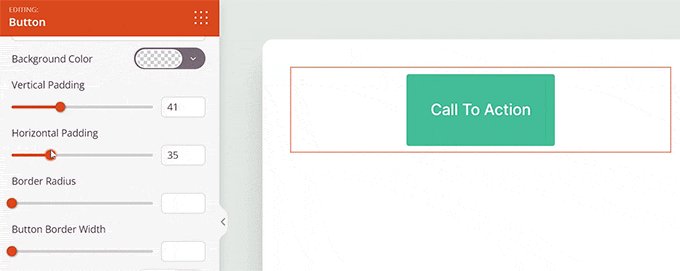
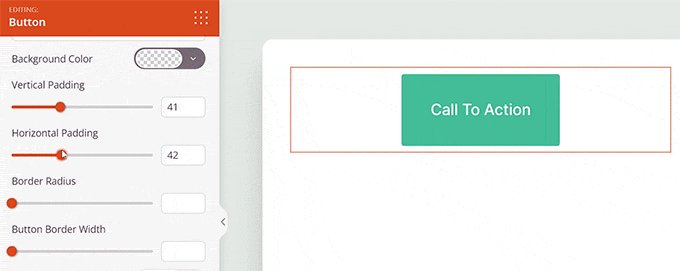
ถัดไป คุณจะต้องคลิกที่ปุ่มเพื่อเปิดการตั้งค่าบล็อก
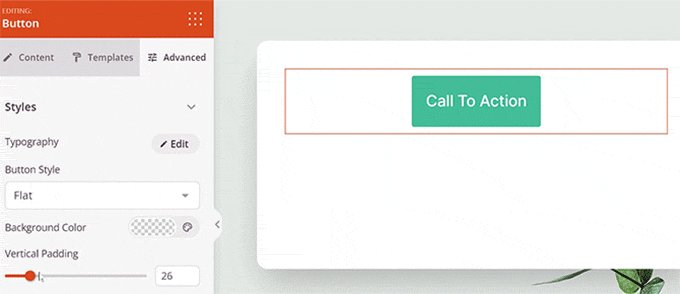
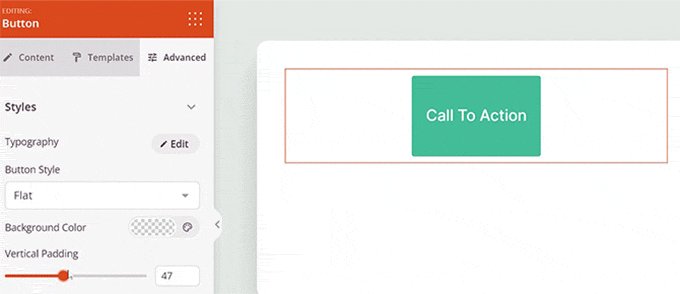
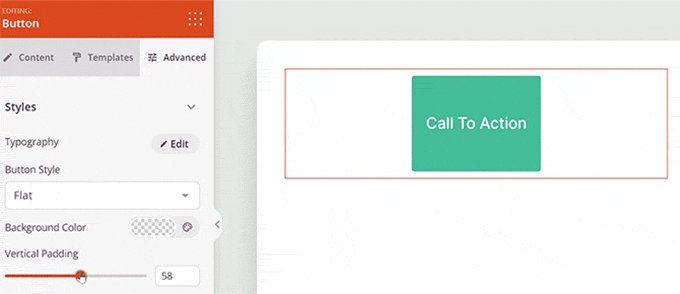
จากที่นี่ เปลี่ยนไปที่แท็บ 'ขั้นสูง' จากด้านบน คุณสามารถเปลี่ยนความสูงของบล็อกได้โดยการลากแถบเลื่อน 'Vertical Padding'

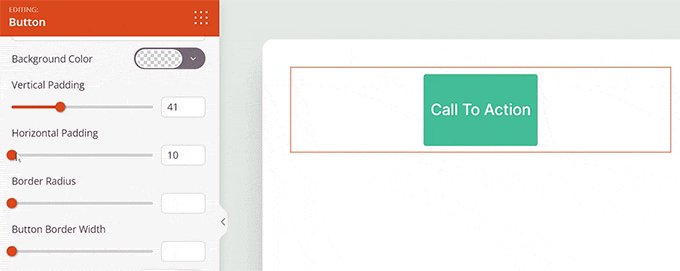
หากต้องการเปลี่ยนความกว้าง ให้ลากแถบเลื่อน 'ช่องว่างในแนวนอน' ในคอลัมน์ด้านซ้าย
เมื่อเสร็จแล้ว อย่าลืมคลิกที่ปุ่ม 'บันทึก'

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเปลี่ยนความกว้างและความสูงของบล็อกใน WordPress คุณอาจต้องการดูบทความของเราเกี่ยวกับวิธีเพิ่มและจัดตำแหน่งรูปภาพในโปรแกรมแก้ไขบล็อก WordPress และตัวเลือกอันดับต้น ๆ ของเราสำหรับปลั๊กอิน WordPress ที่ต้องมีเพื่อทำให้ไซต์ของคุณเติบโต
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
