วิธีปรับแต่งปุ่มและสีของสินค้า WooCommerce ด้วยวิธีง่ายๆ
เผยแพร่แล้ว: 2022-05-01การมีไลบรารีการเข้าถึงของปลั๊กอินที่มีประโยชน์และธีมแบบไดนามิกทำให้ WordPress เป็นแพลตฟอร์ม CMS ที่สมบูรณ์แบบสำหรับการสร้างเว็บไซต์ทุกประเภท นอกจากตัวเลือกการปรับแต่งที่ไม่สิ้นสุดแล้ว ยังช่วยให้ผู้ใช้ออกแบบเว็บไซต์ใหม่ได้ด้วยสัมผัสที่เป็นส่วนตัว
อย่างไรก็ตาม ความท้าทายอย่างหนึ่งในการทำงานกับ WordPress คือผู้คนจำนวนมากอาจใช้ธีม/การออกแบบ/รูปแบบเดียวกันในการสร้างเว็บไซต์ของตน เพื่อให้รูปลักษณ์ของคุณมีเอกลักษณ์และโดดเด่นจากคู่แข่ง คุณต้องทำการปรับแต่งบางอย่าง มันจะช่วยให้ลูกค้าได้รับประสบการณ์ที่ยอดเยี่ยมในระหว่างการซื้อเช่นกัน
หากคุณต้องการปรับแต่งการออกแบบพื้นฐานของเว็บไซต์ WooCommerce บล็อกนี้เหมาะสำหรับคุณ วันนี้เราจะแสดงให้คุณ-
- วิธีเปลี่ยนสีปุ่มใน WooCommerce
- วิธีเปลี่ยนสีราคาใน WooCommerce
มาดูรายละเอียดกันเลย-
เหตุใดจึงเป็นสิ่งสำคัญในการปรับแต่งปุ่มและสีราคาใน WooCommerce

มีร้านค้าอีคอมเมิร์ซเกือบ 12-24 ล้านแห่งทั่วโลก และเพิ่มมากขึ้นทุกวัน หากไม่มีรูปลักษณ์ที่แข็งแกร่งและกลยุทธ์ทางการตลาดที่มีประสิทธิภาพ คุณจะไม่สามารถอยู่ในกลุ่มคนกลุ่มนี้ได้
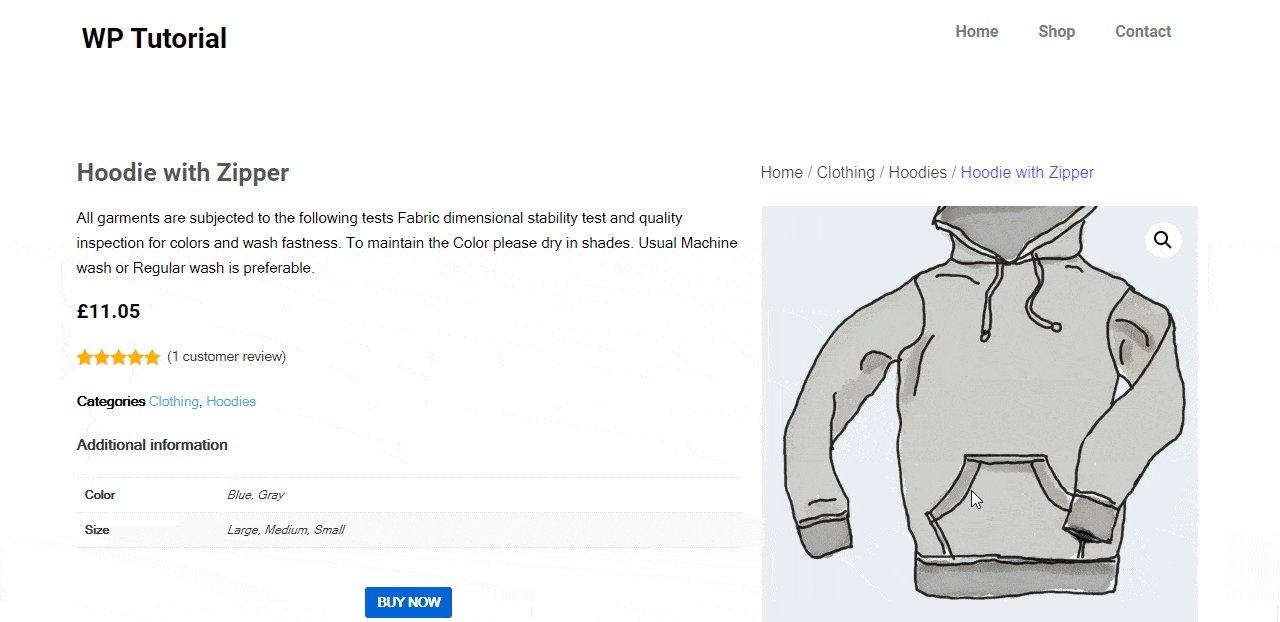
เป็นหนึ่งในหน้าที่สำคัญที่สุดสำหรับร้านค้าออนไลน์ หน้าผลิตภัณฑ์ WooCommerce จะต้องน่าดึงดูดและมีส่วนร่วม เพราะเป็นจุดที่ลูกค้าส่วนใหญ่ตัดสินใจซื้อ แม้ว่าหน้าผลิตภัณฑ์ WooCommerce เริ่มต้นจะให้หน้าผลิตภัณฑ์ที่ดูดีและใช้งานได้ แต่การออกแบบนั้นไม่น่าสนใจมากนักเนื่องจากเป็นเพียงโครงกระดูกของหน้าเท่านั้น
ข่าวดีก็คือ WooCommerce ให้ความยืดหยุ่นและเครื่องมือที่จำเป็นทั้งหมดแก่คุณในการปรับแต่งการออกแบบด้วยการสร้างแบรนด์ที่เป็นเอกลักษณ์ของคุณ คุณสามารถแก้ไขการออกแบบทุกส่วนได้ในหน้าผลิตภัณฑ์ WooCommerce ของคุณ ซึ่งรวมถึงปุ่ม CTA คำอธิบาย ราคา ชื่อเรื่อง และอื่นๆ
นอกจากนี้ การปรับแต่งเพจเป็นสิ่งสำคัญในการรักษาสไตล์เดียวกันทั่วทั้งร้าน WooCommerce ของคุณ
เพื่อให้เฉพาะเจาะจงมากขึ้น หน้าผลิตภัณฑ์ WooCommerce เป็นรากฐานที่สำคัญของร้านค้าออนไลน์ของคุณและมีบทบาทสำคัญในการแปลง
ประเด็นสำคัญ : นี่เป็นสิ่งสำคัญในการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ของคุณเพื่อ-
1. ทำให้ร้านของคุณโดดเด่น
2. สร้างประสบการณ์การช็อปปิ้งที่ไม่เหมือนใคร
3. อยู่รอดในการแข่งขัน
4. ทำให้หน้าผลิตภัณฑ์ของคุณมีส่วนร่วมมากขึ้น
4. เปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้ามากขึ้น
อ่านเพิ่มเติม: วิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce!
วิธีเปลี่ยนสีปุ่มใน WooCommerce
สีปุ่ม WooCommerce สืบทอด CSS จากธีมที่คุณใช้บนเว็บไซต์ของคุณในปัจจุบัน คุณต้องเปลี่ยน/แทนที่สไตล์ CSS เริ่มต้นของปุ่มเพื่อเปลี่ยนสีของปุ่ม WooCommerce

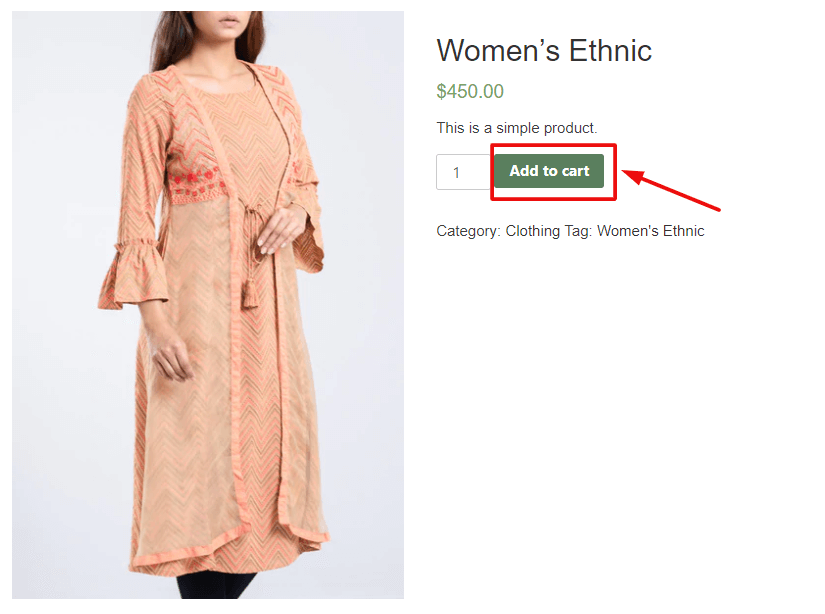
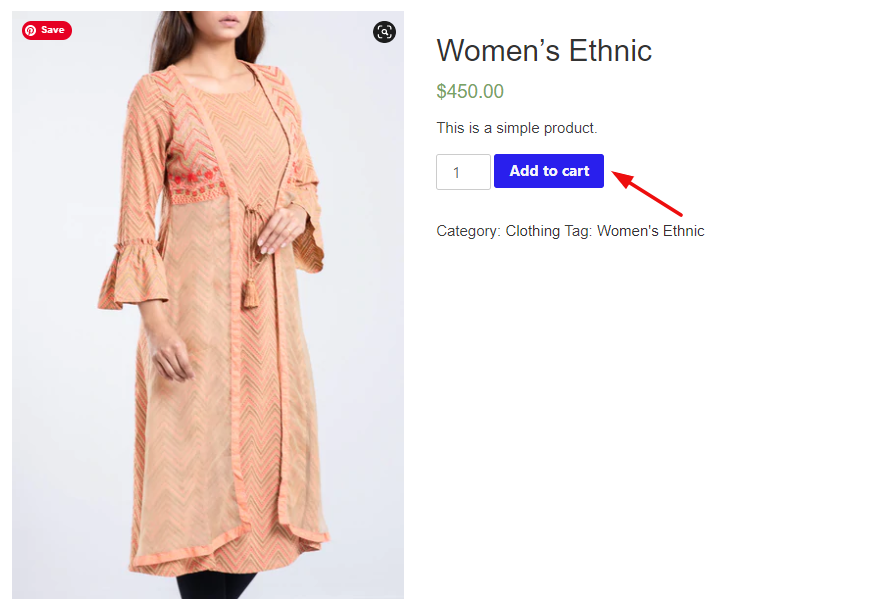
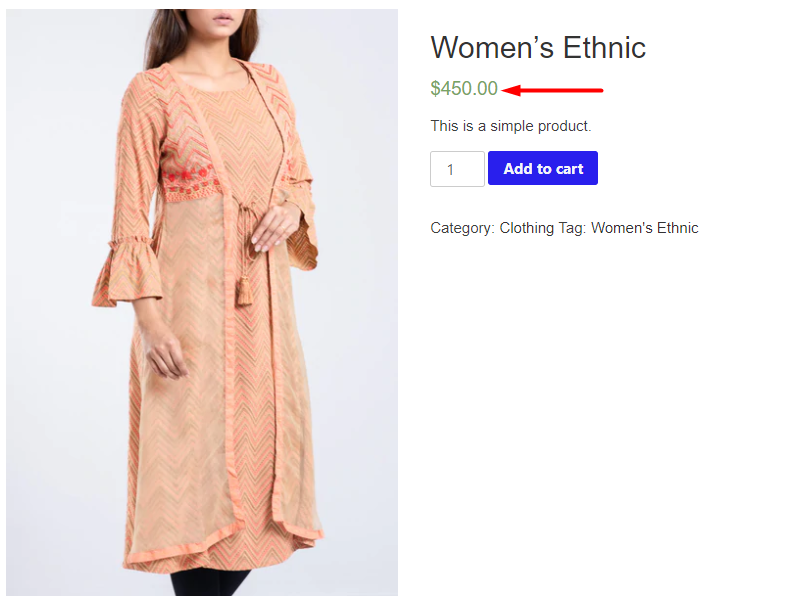
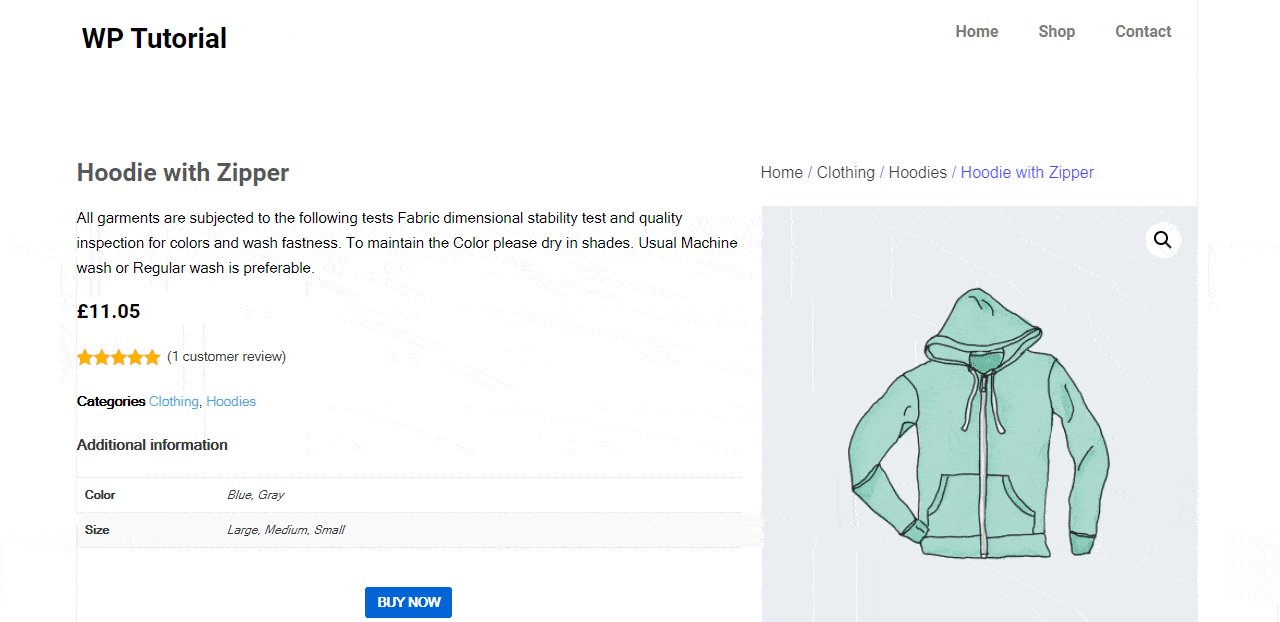
นี่คือปุ่มที่เราจะเปลี่ยนสีในวันนี้
ด้านล่างนี้เป็นขั้นตอนที่คุณต้องปฏิบัติตาม -
- ขั้นตอนที่ 1: ตรวจสอบปุ่มสำหรับชื่อคลาส
- ขั้นตอนที่ 2: ค้นหารหัสสี Hex
- ขั้นตอนที่ 3: ใช้โค้ด CSS ใหม่
ขั้นตอนที่ 1: ตรวจสอบปุ่มสำหรับชื่อคลาส
เริ่มแรกต้องหาชื่อคลาสของปุ่มที่เราจะปรับแต่งวันนี้
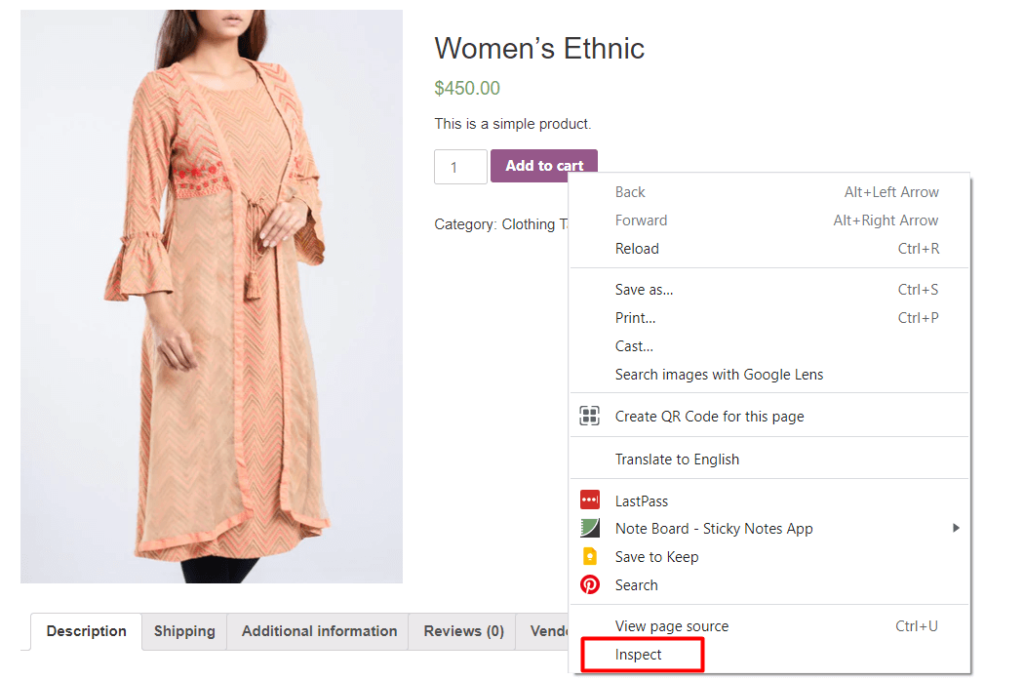
เพื่อไปที่หน้าผลิตภัณฑ์ใดก็ได้ จากนั้นคลิกขวาที่ปุ่ม 'เพิ่มในรถเข็น' แล้วคลิก ตรวจสอบ

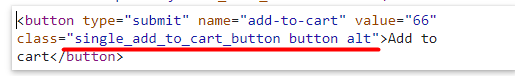
จากคอนโซลของเบราว์เซอร์ คุณจะเห็นโค้ด HTML ที่เขียนขึ้นเพื่อจัดรูปแบบปุ่ม ค้นหาคลาสของปุ่มแล้วคัดลอก-

ในภาพด้านบน คุณจะเห็นชื่อของคลาสคือ- single_add_to_cart_button เราจะใช้ช้า
ขั้นตอนที่ 2: ค้นหารหัสสี Hex
คุณต้องใช้รหัสฐานสิบหกของสีที่คุณต้องการเพื่อใช้กับปุ่ม
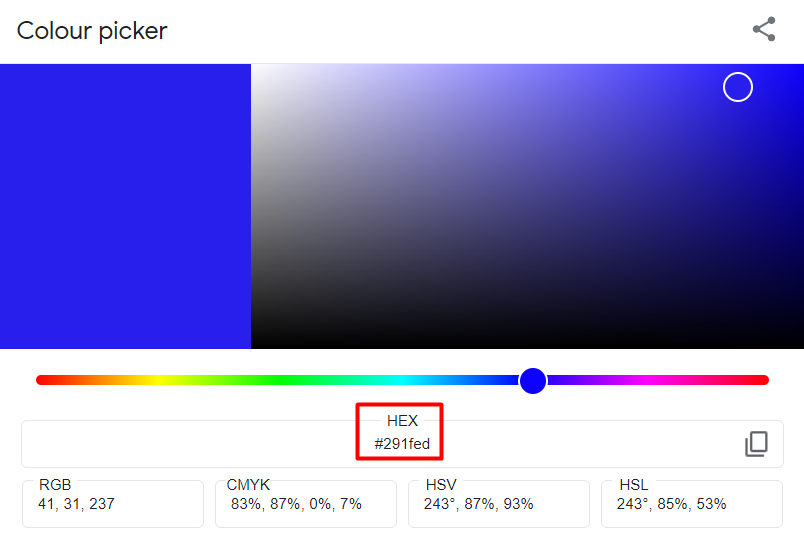
ไปที่เบราว์เซอร์ Google ของคุณและค้นหา "ตัวเลือกสี" คุณจะได้รับจานสีเพื่อเลือกสีสำหรับปุ่มของคุณ
ที่นี่ ให้เลื่อนตัวเลือกและแถบเลื่อนของคุณ แล้ววางบนสีที่เลือก เมื่อตัดสินใจแล้ว ให้คัดลอกเลขฐานสิบหก

ที่นี่ เราได้เลือกรหัสสี “291fed” สำหรับปุ่ม WooCommerce ของเรา
ขั้นตอนที่ 3: ใช้โค้ด CSS ใหม่
ตอนนี้เรามีทั้งคลาสปุ่มและรหัสสีที่ต้องการ ถึงเวลาแล้วที่จะใช้กฎ CSS ใหม่
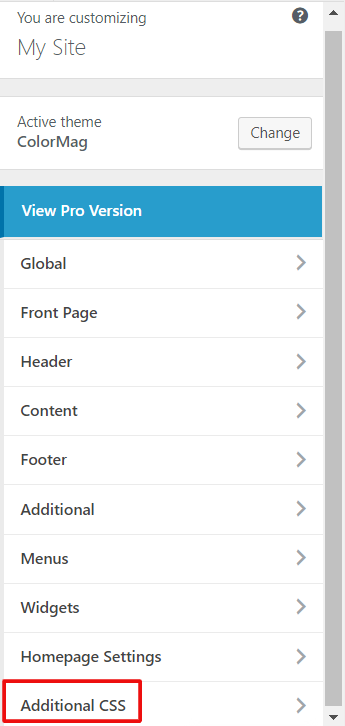
ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณและไปที่ ลักษณะ → ปรับแต่ง → CSS เพิ่มเติม หลังจากคลิกที่แท็บ แผงการเขียนจะปรากฏขึ้น

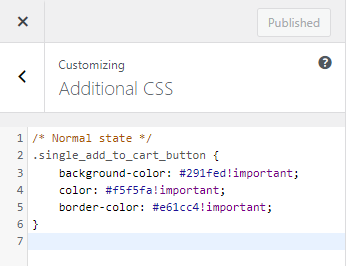
ตอนนี้คัดลอกกฎด้านล่างและวางลงในตัวแก้ไขการเขียน จากนั้นแทนที่ Color Hex ด้วยรหัสสีที่คุณต้องการซึ่งคุณได้คัดลอกมาจาก Google Color Picker
/* สถานะปกติ */ .single_add_to_cart_button { สีพื้นหลัง: สี Hex!important; สี: Color Hex!important; สีเส้นขอบ: สี Hex!important; } /* สถานะโฮเวอร์ */ .single_add_to_cart_button:hover { สีพื้นหลัง: สี Hex!important; สี: Color Hex!important; สีเส้นขอบ: สี Hex!important; }ที่นี่ คุณสามารถค้นหารหัสทั้งสำหรับสีปุ่มคงที่และสำหรับเอฟเฟกต์โฮเวอร์ได้เช่นกัน

คลิกที่เผยแพร่เมื่อคุณทำเสร็จแล้ว ตอนนี้ให้ตรวจสอบจากร้านค้าส่วนหน้าว่าเปลี่ยนสีปุ่ม WooCommerce สำเร็จหรือไม่

ในขณะที่คุณสามารถเปลี่ยนแปลงได้ เราได้เปลี่ยนสีพื้นหลังของปุ่ม สีข้อความ และสีเส้นขอบของปุ่มแล้ว แต่ไม่จำเป็นต้องใช้ CSS ทุกบรรทัดเสมอไป สมมติว่าคุณต้องการเปลี่ยนสีพื้นหลังของสถานะปกติเท่านั้น และต้องการให้สีข้อความหรือสีเส้นขอบคงเดิม จากนั้น .single_add_to_cart_button{background-color: Color Hex!important;} ก็เพียงพอที่จะบรรลุเป้าหมายของคุณ
นี่เป็นวิธีที่สะดวกที่สุดในการปรับแต่งสีปุ่ม WooCommerce ของคุณ เนื่องจากใช้งานได้อย่างราบรื่นกับทุกธีมและใช้งานง่ายสุด ๆ นอกจากนี้ คุณสามารถใช้วิธีนี้กับปุ่มอื่นๆ บนไซต์ของคุณได้เช่นกัน
หรือคุณสามารถใช้ปลั๊กอิน WordPress เพื่อทำการเปลี่ยนแปลงที่จำเป็น คุณสามารถตรวจสอบปลั๊กอินเหล่านี้-
- WooCommerce การปรับแต่งปุ่มเพิ่มในรถเข็น
- ปุ่มหยิบใส่ตะกร้า ข้อความและสีที่กำหนดเอง
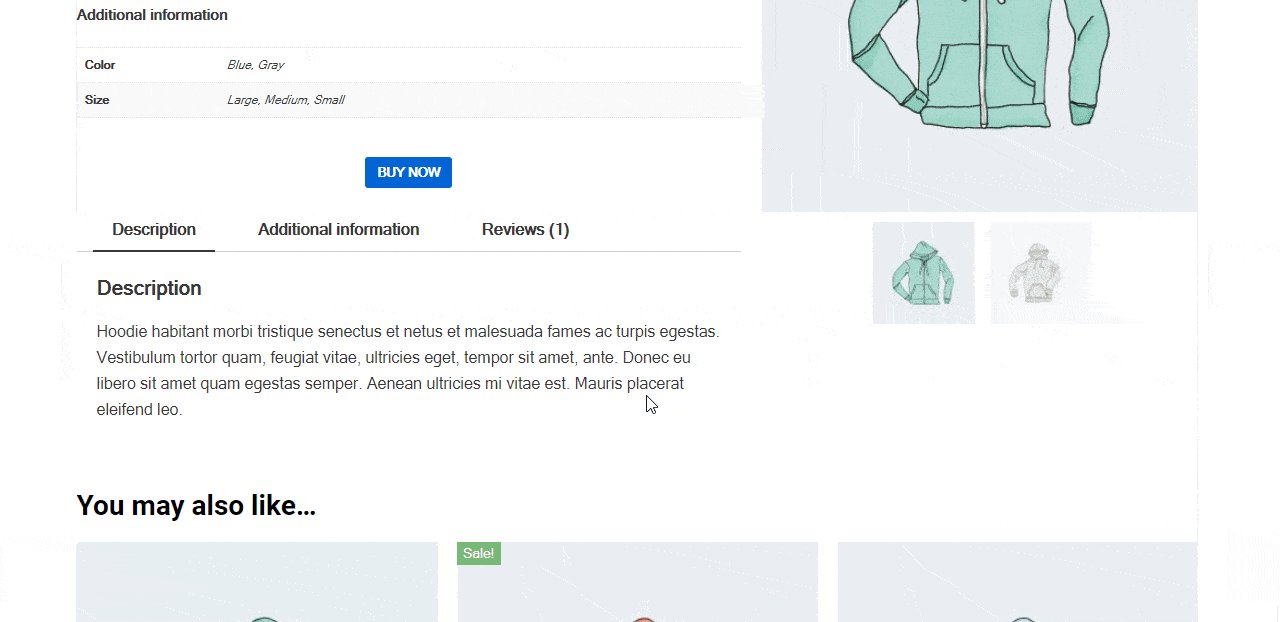
วิธีเปลี่ยนสีราคาใน WooCommerce
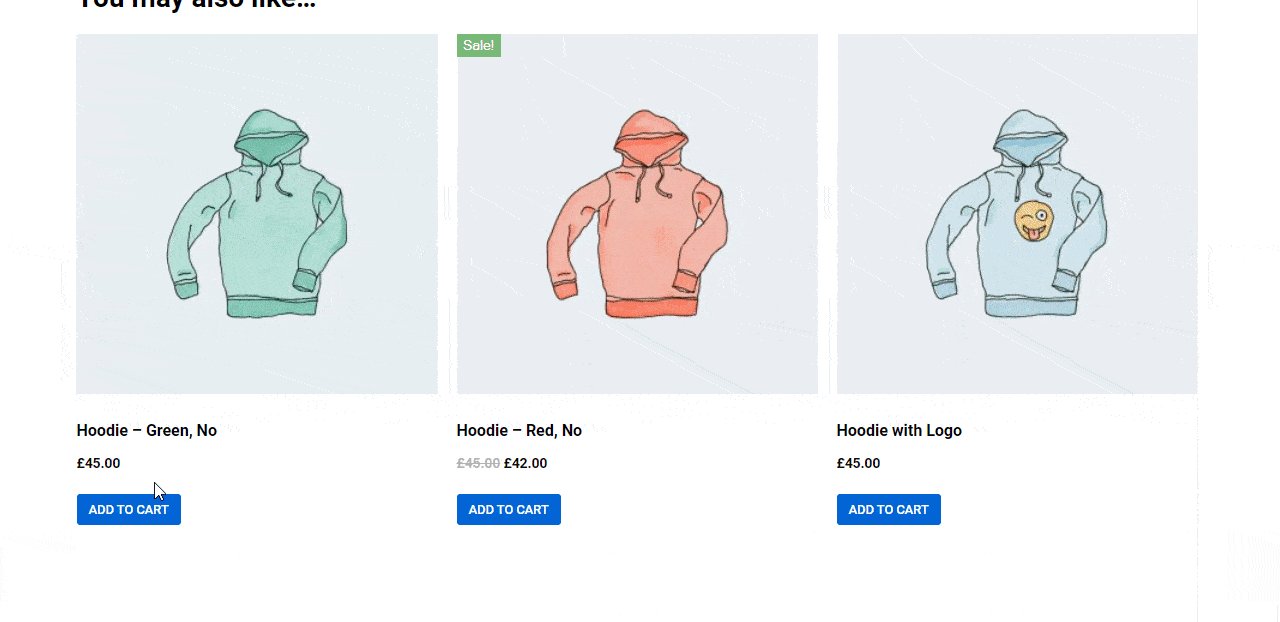
ในภาพหน้าจอด้านล่าง คุณจะเห็นราคาที่มีสีเขียว:

ด้วยธีมที่แตกต่างกัน สีของข้อความก็จะแตกต่างออกไป

อย่างไรก็ตาม เรามาแสดงวิธีเปลี่ยนสีราคาใน WooCommerce กันดีกว่า นี่คือขั้นตอน-
- ขั้นตอนที่ 1: ตรวจสอบข้อความสำหรับชื่อคลาส
- ขั้นตอนที่ 2: ค้นหารหัสสี Hex
- ขั้นตอนที่ 3: ใส่รหัส CSS ใหม่
ขั้นตอนที่ 1: ตรวจสอบข้อความสำหรับชื่อคลาส
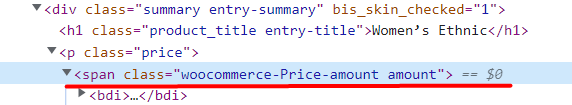
ขั้นตอนแรกคือการค้นหาตัวเลือกราคา CSS เปิดหน้าผลิตภัณฑ์ของเว็บไซต์ WooCommerce ใน Chrome จากนั้น คลิกขวาที่ ราคา และเลือกตัวเลือก 'ตรวจสอบ'
หน้าต่างใหม่จะปรากฏขึ้น และคุณจะเห็นรหัส HTML ที่เขียนสำหรับราคา-

ซึ่งหมายความว่าราคาของเราอยู่ภายใต้ class- woocommerce-Price-amount คัดลอกคลาสเพื่อใช้งานต่อไป
ขั้นตอนที่ 2: ค้นหารหัสสี Hex
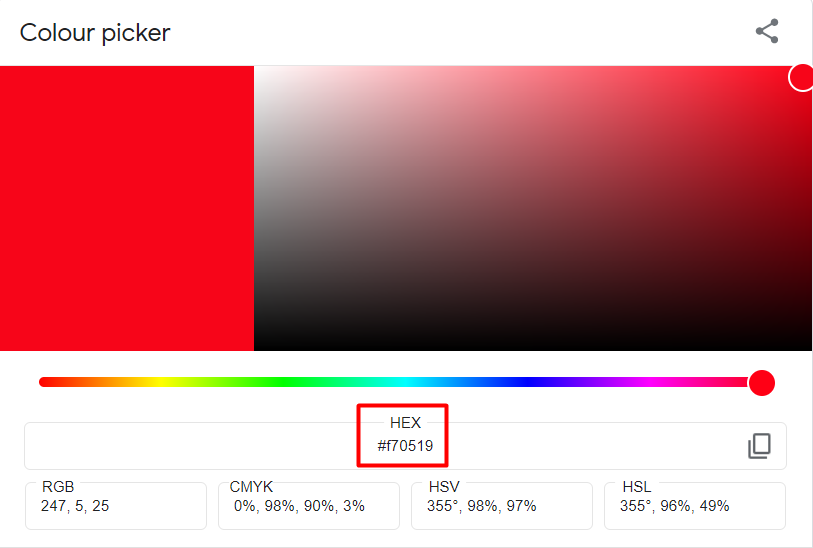
ถึงเวลาเลือกสีที่คุณต้องการใช้กับราคาของคุณ วิธีที่สะดวกคือเข้า Google แล้วค้นหาด้วยคำว่า “Color Picker”
เมื่อเลื่อนตัวเลือก คุณจะสามารถตรวจสอบสีต่างๆ ได้จนกว่าจะได้สีที่ต้องการ เมื่อคุณพบแล้ว ให้คัดลอกรหัส HEX และบันทึกไว้ที่อื่น

ที่นี่เราเลือกสีแดงสำหรับราคา
ขั้นตอนที่ 3: ใส่โค้ด CSS ใหม่
จากแผงควบคุม WordPress ไปที่เครื่องมือปรับแต่งธีมของคุณโดยไปที่ ลักษณะที่ปรากฏ → ปรับแต่ง → เพิ่มเติม CSS
ถัดไป ใส่กฎต่อไปนี้ในกล่องรหัส:
/* สถานะปกติ */ .woocommerce-ราคา-จำนวน { สี: สี Hex!important; }แทนที่ Color Hex ด้วยรหัสสีที่คุณต้องการซึ่งคุณได้คัดลอกมาจาก Google Color Picker ฉันจะดูเหมือน-

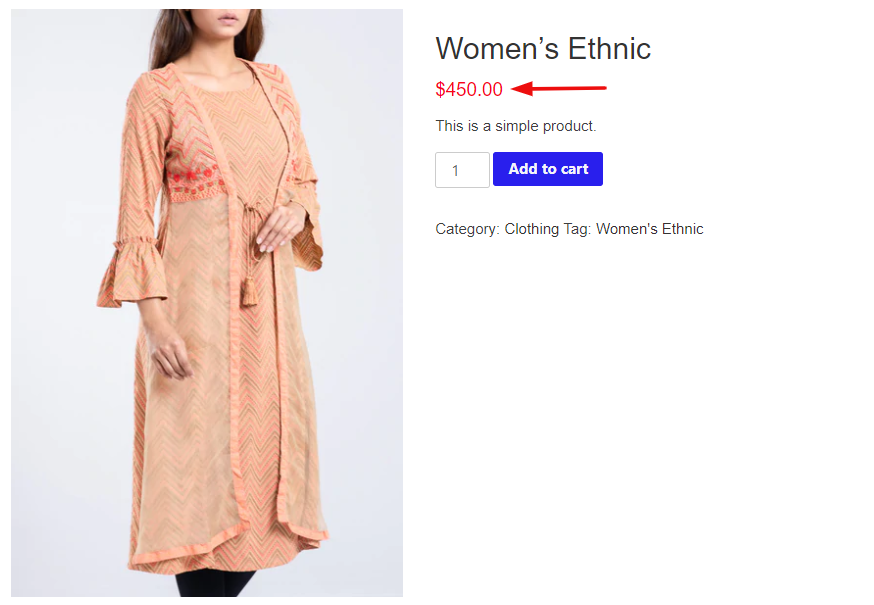
สุดท้ายคลิกที่ปุ่มเผยแพร่ ตอนนี้. ลองตรวจสอบมุมมองที่กำหนดเองจากหน้าร้าน-

เช่นเดียวกับสีปุ่ม WooCommerce คุณสามารถใช้ปลั๊กอินเพื่อเปลี่ยนสีราคา WooCommerce บทความบรรณาธิการบางส่วนของเราคือ-
- StoreCustomizer
- เครื่องมือปรับแต่งหน้าผลิตภัณฑ์เดียวของ Woocommerce
โบนัส: วิธีแก้ไขหน้าผลิตภัณฑ์ WooCommerce ด้วย Elementor

เพื่อปรับปรุงประสบการณ์การพัฒนาเว็บของคุณ คุณสามารถใช้ Elementor เพื่อปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ของคุณได้ ช่วยให้คุณควบคุมการออกแบบและเค้าโครงหน้าผลิตภัณฑ์ของคุณได้อย่างเต็มที่ และคุณไม่จำเป็นต้องรวมการดำเนินการหรือ hooks หรือแทรกโค้ดใดๆ การใช้ตัวเลือกการลากและวางแบบง่ายๆ จะทำให้การเปลี่ยนแปลงที่จำเป็นในหน้าผลิตภัณฑ์ของคุณรวมถึงสี สไตล์ รูปแบบ และอื่นๆ เป็นเรื่องง่ายมาก นอกจากนี้คุณยังสามารถเห็นการเปลี่ยนแปลงทั้งหมดด้วยการแสดงตัวอย่างสดโดยไม่ต้องเปลี่ยนแท็บ
นอกจากนี้ Elementor ยังให้ความยืดหยุ่นแก่คุณในการเพิ่มฟังก์ชันการทำงานให้กับหน้าผลิตภัณฑ์เดียวของคุณ เช่น ส่วนเสริมของผลิตภัณฑ์ แผนภูมิขนาด ภาพ 360 วิดีโอผลิตภัณฑ์ และอื่นๆ
มีสองวิธีในการแก้ไขหน้าผลิตภัณฑ์ WooCommerce ของคุณ -
- วิธีแรก: ใช้เทมเพลตหน้าผลิตภัณฑ์เดียวที่สร้างไว้ล่วงหน้า
- วิธีที่สอง: สร้างหน้าผลิตภัณฑ์เดียวใหม่ตั้งแต่เริ่มต้น
คุณสามารถตรวจสอบบทช่วยสอนโดยละเอียดและเรียนรู้วิธีปรับแต่งหน้า WooCommerce ทุกส่วนได้อย่างง่ายดาย
ตัวอย่างสุดท้ายของหน้าผลิตภัณฑ์ที่กำหนดเองจะเป็นดังนี้-

คำถามที่พบบ่อยสำหรับการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce
มาดูคำถามที่ผู้คนมักถามเกี่ยวกับการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce-
1. รหัสในการเปลี่ยนสี & น้ำหนักของชื่อสินค้าคืออะไร?
ชื่อผลิตภัณฑ์เป็นหนึ่งในส่วนที่น่าสนใจที่สุดของหน้าผลิตภัณฑ์ ควรมีลักษณะที่ชัดเจนเพื่อให้ผู้ใช้สามารถสังเกตเห็นชื่อผลิตภัณฑ์ได้ง่าย ชื่อผลิตภัณฑ์ WooCommerce เริ่มต้นนั้นไม่สามารถสังเกตเห็นได้ง่าย ใช้โค้ดด้านล่างเพื่อปรับเปลี่ยนสีและรูปแบบของชื่อผลิตภัณฑ์-
.woocommerce div.product .product_title { สี: #f54251; น้ำหนักตัวอักษร: ตัวหนา; }2. วิธีแก้ไขหน้ารถเข็น WooCommerce อย่างง่ายดาย
การใช้ Elementor ทำให้หน้ารถเข็น WooCommerce ของคุณดูมีเอกลักษณ์ คุณต้องมีปลั๊กอิน-
- WooCommerce
- ธาตุ
- Happy Addons ฟรี
- Happy Addons Pro
หลังจากเปิดใช้งานปลั๊กอินทั้งหมดบนไซต์ของคุณแล้ว ให้เริ่มทำตามขั้นตอนด้านล่าง:
- ขั้นตอนที่ #1: ไปที่หน้า Elementor Canvas
- ขั้นตอนที่ #2: ลากและวางรถเข็น WC จาก Elementor Widget Gallery
- ขั้นตอนที่ #3: เปิดใช้งานคูปองและการขายต่อเนื่อง
- ขั้นตอนที่ #4: ปรับแต่งเนื้อหาตารางของคุณจากส่วนสไตล์
- ขั้นตอนที่ #5: ทำให้โต๊ะของคุณตอบสนองมากขึ้นจากส่วนขั้นสูง
อ่านเพิ่มเติม: วิธีปรับแต่งร้านค้า WooCommerce ของคุณโดยใช้ Happy Addons
3. วิธีเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์ของคุณสำหรับ SEO
หน้าผลิตภัณฑ์ WooCommerce ที่ปรับให้เหมาะสมช่วยปรับปรุงการจัดอันดับไซต์ของคุณ และตำแหน่งที่ดีกว่าในเครื่องมือค้นหาจะช่วยเพิ่มการเข้าชมอีคอมเมิร์ซของคุณ ในที่สุดก็เพิ่มการแปลงและเพิ่มรายได้อย่างมาก นี่คือเคล็ดลับที่นำไปใช้ได้จริงเพื่อเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์ของคุณสำหรับ SEO-
- ปฏิบัติตามกลยุทธ์คำหลักที่มีประสิทธิภาพ
- ทำ SEO ในหน้าสำหรับทุกหน้าผลิตภัณฑ์เดียว
- รับคำติชมจากลูกค้าจริง
- ใช้ไฟล์สื่อที่ปรับให้เหมาะสมบนไซต์ของคุณ
- กำหนดค่าเบรดครัมบ์สำหรับหน้าผลิตภัณฑ์
- ตรวจสอบหน้าผลิตภัณฑ์ของคุณเพื่อแก้ไขปัญหาทางเทคนิค
อ่านเพิ่มเติม: คู่มือ SEO สำหรับหน้าผลิตภัณฑ์อีคอมเมิร์ซในปี 2565!
ปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ของคุณอย่างมีประสิทธิภาพและเริ่มสร้างรายได้มากขึ้น
อีคอมเมิร์ซกลายเป็นพื้นที่ที่มีการแข่งขันกันอย่างดุเดือด ยอดขายอีคอมเมิร์ซค้าปลีกคาดว่าจะเติบโต 50 เปอร์เซ็นต์ในอีกสี่ปีข้างหน้า ซึ่งสูงถึงประมาณ 7.4 ล้านล้านดอลลาร์ภายในปี 2568 ดังนั้นเพื่อที่จะอยู่รอดในการแข่งขันนี้ คุณต้องมีความคิดสร้างสรรค์ โชคดีที่ WooCommerce นำเสนอการปรับแต่งที่หลากหลายสำหรับผู้ใช้
ในบทความนี้ เราได้กล่าวถึงกระบวนการปรับแต่งสองขั้นตอนสำหรับหน้าผลิตภัณฑ์ WooCommerce - วิธีเปลี่ยนสีปุ่มใน WooCommerce และวิธีเปลี่ยนสีราคาใน WooCommerce การปรับแต่งนี้ทำได้ง่ายมากโดยเพิ่มโค้ดง่ายๆ ให้กับเครื่องมือปรับแต่งธีม ตรงกันข้าม ใช้ปลั๊กอิน WordPress เพื่อปรับแต่งที่จำเป็นสำหรับอีคอมเมิร์ซของคุณ
หากคุณมีคำถามหรือข้อเสนอแนะเกี่ยวกับบทช่วยสอน โปรดแสดงความคิดเห็นด้านล่าง
