วิธีปรับแต่งปุ่มผลิตภัณฑ์ WooCommerce และราคาสี- วิธีที่ง่าย
เผยแพร่แล้ว: 2022-05-01การมีคลังปลั๊กอินที่มีประโยชน์และธีมแบบไดนามิกทำให้ WordPress เป็นแพลตฟอร์ม CMS ที่สมบูรณ์แบบสำหรับการสร้างเว็บไซต์ทุกประเภท นอกเหนือไปจากตัวเลือกการปรับแต่งที่ไม่สิ้นสุดนั้นยังให้ผู้ใช้ออกแบบเว็บไซต์ใหม่ด้วยสัมผัสที่เป็นส่วนตัว
อย่างไรก็ตาม ความท้าทายที่ยิ่งใหญ่อย่างหนึ่งในการทำงานภายใน WordPress ก็คือ ผู้คนจำนวนมากอาจใช้ธีม/การออกแบบ/รูปแบบเดียวกันเพื่อสร้างไซต์ของตน ในการทำให้รูปลักษณ์ของคุณโดดเด่นและโดดเด่นกว่าคู่แข่ง คุณต้องปรับแต่งบางอย่าง จะช่วยให้มั่นใจได้ว่าลูกค้าจะได้รับประสบการณ์ที่ยอดเยี่ยมในระหว่างการซื้อด้วยเช่นกัน
หากคุณต้องการปรับแต่งการออกแบบพื้นฐานของเว็บไซต์ WooCommerce บล็อกนี้เหมาะสำหรับคุณ วันนี้เราจะแสดงให้คุณเห็น-
- วิธีเปลี่ยนสีปุ่มใน WooCommerce
- วิธีเปลี่ยนสีปุ่มใน WooCommerce
มาดูรายละเอียดกันเลย -
ทำไมการปรับแต่งปุ่ม & ราคาสีใน WooCommerce จึงเป็นสิ่งสำคัญ

มีร้านอีคอมเมิร์ซเกือบ 12-24 ล้านร้านทั่วโลก และมีการสร้างขึ้นทุกวัน หากไม่มีรูปลักษณ์ที่แข็งแกร่งและกลยุทธ์ทางการตลาดที่มีประสิทธิภาพ คุณจะไม่สามารถอยู่ในกลุ่มนี้ได้
เป็นหนึ่งในหน้าที่สำคัญที่สุดสำหรับร้านค้าออนไลน์ หน้าผลิตภัณฑ์ WooCommerce จะต้องน่าสนใจและมีส่วนร่วม เพราะที่นี่เป็นที่ที่ลูกค้าส่วนใหญ่ตัดสินใจซื้อ แม้ว่าหน้าผลิตภัณฑ์ WooCommerce เริ่มต้นจะให้หน้าผลิตภัณฑ์ที่ดูดีและใช้งานได้จริง แต่การออกแบบไม่ได้น่าดึงดูดนักเพราะเป็นเพียงโครงกระดูกของหน้ากระดาษ
ข่าวดีก็คือ WooCommerce มอบความยืดหยุ่นและเครื่องมือที่จำเป็นทั้งหมดให้กับคุณในการปรับแต่งการออกแบบให้เป็นส่วนตัวด้วยการสร้างแบรนด์ที่เป็นเอกลักษณ์ของคุณ คุณสามารถปรับเปลี่ยนการออกแบบได้ในทุกส่วนในหน้าผลิตภัณฑ์ WooCommerce ของคุณ รวมถึง- ปุ่ม CTA, คำอธิบาย, ราคา, ชื่อ ฯลฯ
นอกจากนี้ การปรับแต่งหน้าเพจเป็นสิ่งสำคัญในการรักษาสไตล์เดียวกันทั่วทั้งร้านค้า WooCommerce ของคุณ
เพื่อให้มีความเฉพาะเจาะจงมากขึ้น หน้าผลิตภัณฑ์ WooCommerce เป็นรากฐานที่สำคัญของร้านค้าออนไลน์ของคุณและมีบทบาทสำคัญในการแปลง
ประเด็นสำคัญ : นี่เป็นสิ่งสำคัญในการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ของคุณเป็น
1. ทำให้ร้านค้าของคุณโดดเด่น
2. สร้างประสบการณ์การช็อปปิ้งที่ไม่เหมือนใคร
3. เอาตัวรอดในการแข่งขัน
4. ทำให้หน้าผลิตภัณฑ์ของคุณมีส่วนร่วมมากขึ้น
4. เปลี่ยนผู้เข้าชมให้เป็นลูกค้ามากขึ้น
อ่านต่อ: วิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce!
วิธีเปลี่ยนสีปุ่มใน WooCommerce
สีของปุ่ม WooCommerce สืบทอด CSS จากธีมที่คุณใช้บนไซต์ของคุณในปัจจุบัน คุณต้องเปลี่ยน/แทนที่รูปแบบ CSS เริ่มต้นของปุ่มเพื่อเปลี่ยนสีของปุ่ม WooCommerce

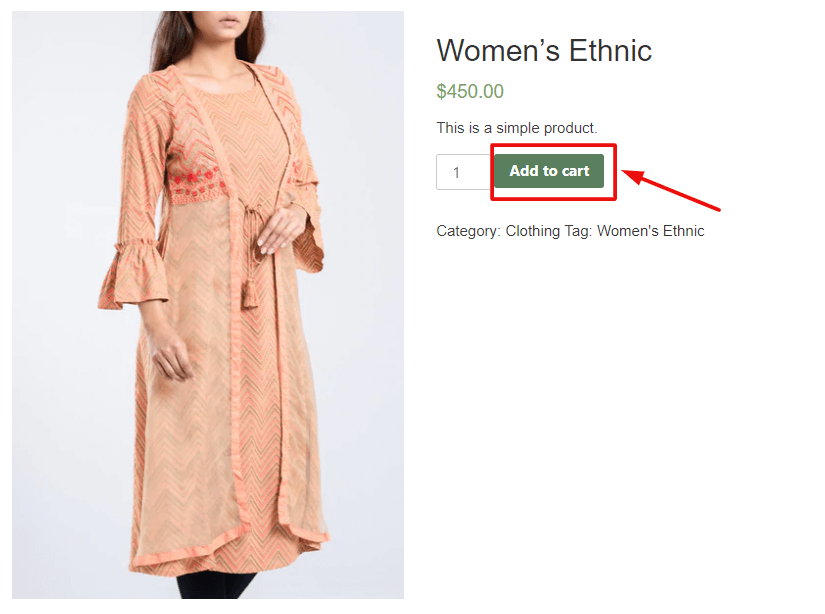
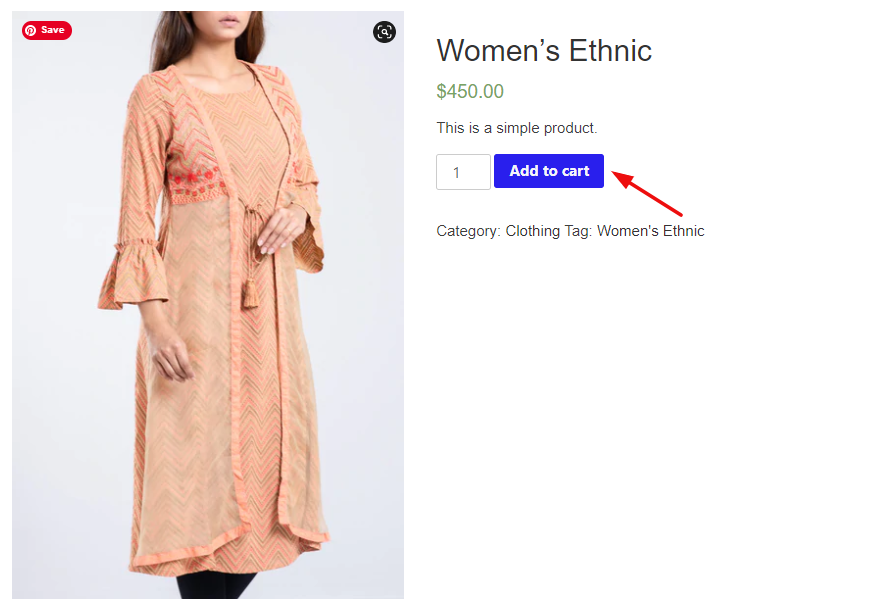
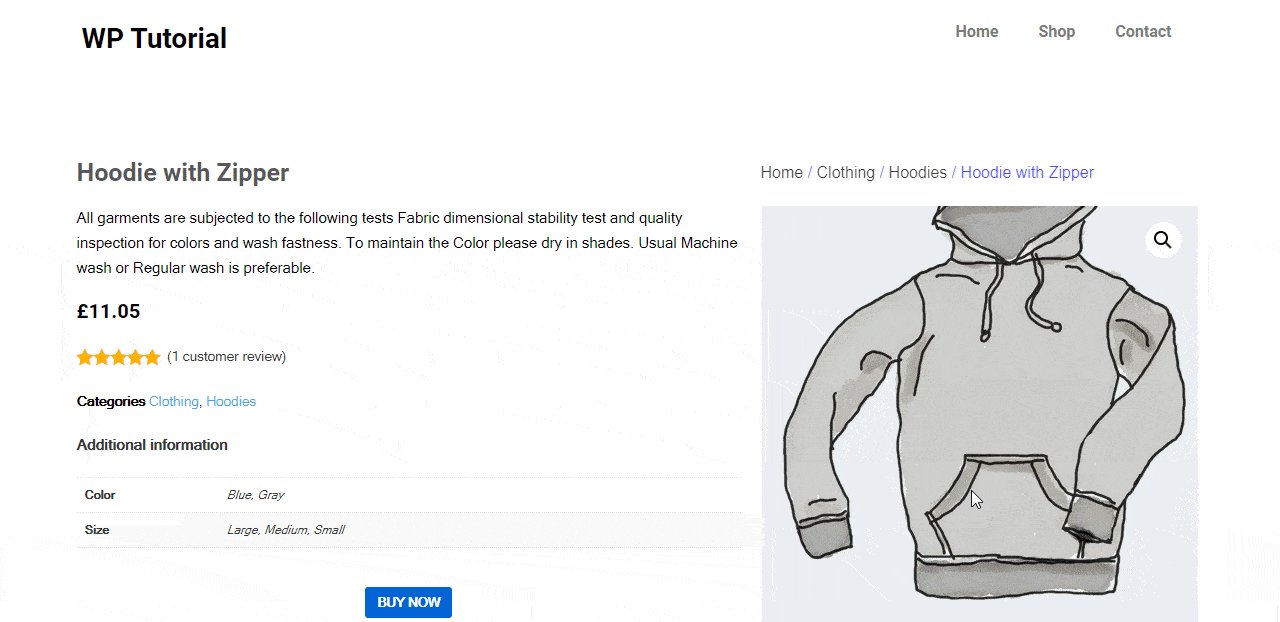
นี่คือปุ่มที่เราจะเปลี่ยนสีวันนี้
ด้านล่างนี้เป็นขั้นตอนที่คุณต้องปฏิบัติตาม -
- ขั้นที่ 1: ตรวจสอบปุ่มสำหรับชื่อคลาส
- ขั้นตอนที่ 2: ค้นหารหัสสีฐานสิบหก
- ขั้นตอนที่ 3: ใช้โค้ด CSS ใหม่
ขั้นตอนที่ 1: ตรวจสอบปุ่มสำหรับชื่อคลาส
ขั้นแรกเราต้องค้นหาชื่อคลาสของปุ่มที่เราต้องการปรับแต่งในวันนี้
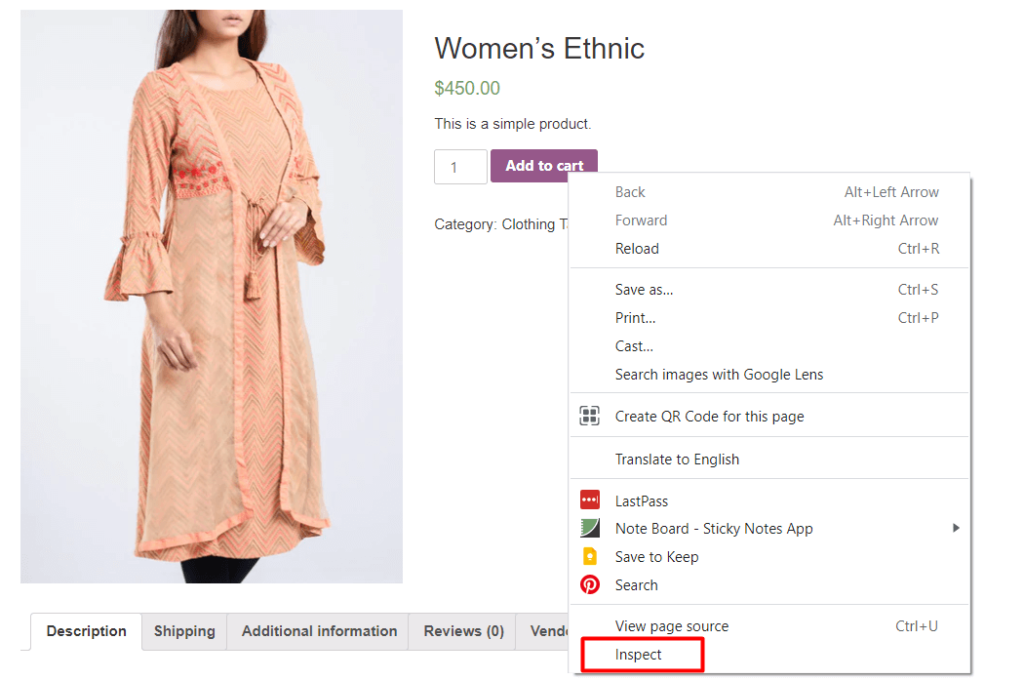
เพื่อไปที่หน้าผลิตภัณฑ์ใดก็ได้ จากนั้นคลิกขวาที่ปุ่ม 'Add To Cart' แล้วคลิก ตรวจสอบ

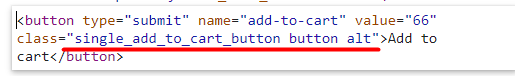
จากคอนโซลของเบราว์เซอร์ คุณจะเห็นโค้ด HTML ที่เขียนขึ้นสำหรับการกำหนดสไตล์ปุ่ม ค้นหาคลาสของปุ่มและคัดลอกมัน-

ในภาพด้านบน คุณสามารถดูชื่อของคลาส is- single_add_to_cart_button เราจะใช้มันช้า
ขั้นตอนที่ 2: ค้นหารหัสสีฐานสิบหก
คุณต้องใช้รหัสฐานสิบหกของสีที่คุณต้องการเพื่อนำไปใช้กับปุ่ม
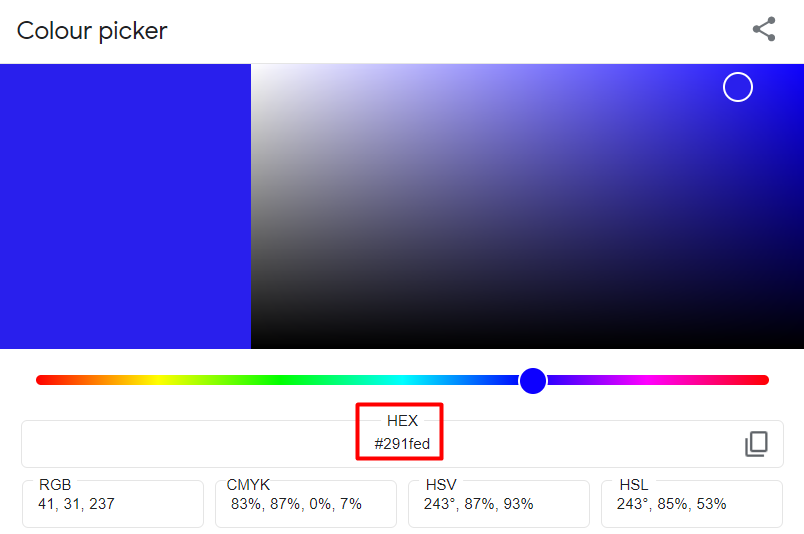
ไปที่เบราว์เซอร์ Google ของคุณและค้นหา "Color Picker" คุณจะได้จานสีเพื่อเลือกสีสำหรับปุ่มของคุณ
ที่นี่ ให้เลื่อนตัวเลือกและตัวเลื่อน แล้วจัดตำแหน่งบนสีที่เลือก เมื่อตัดสินใจแล้ว ให้คัดลอกเลขฐานสิบหก

ที่นี่ เราได้เลือกรหัสสี “291fed” สำหรับปุ่ม WooCommerce ของเรา
ขั้นตอนที่ 3: ใช้โค้ด CSS ใหม่
ตอนนี้ เรามีทั้งคลาสปุ่มและรหัสสีที่ต้องการ ดังนั้น ถึงเวลาที่จะใช้กฎ CSS ใหม่
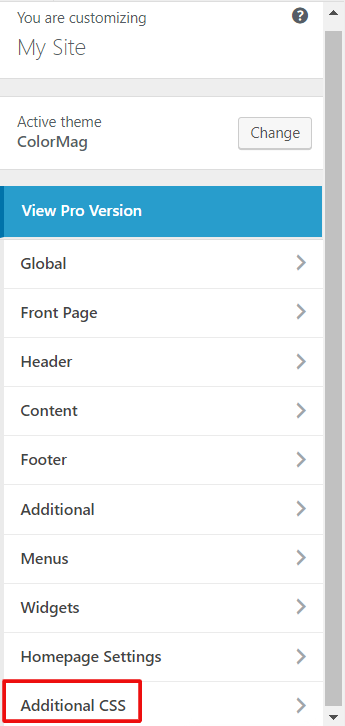
เข้าสู่ระบบแดชบอร์ด WordPress ของคุณและไปที่ลักษณะที่ ปรากฏ → ปรับแต่ง → CSS เพิ่มเติม หลังจากคลิกที่แท็บ แผงการเขียนจะปรากฏขึ้น

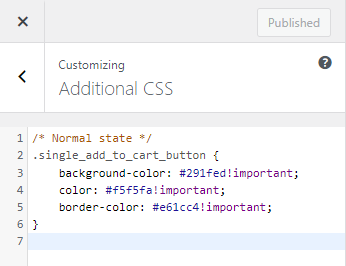
ตอนนี้คัดลอกกฎด้านล่างและวางลงในตัวแก้ไขการเขียน จากนั้นแทนที่ Color Hex ด้วยรหัสสีที่คุณต้องการซึ่งคุณคัดลอกมาจาก Google Color Picker
/* สถานะปกติ */ .single_add_to_cart_button { background-color: Color Hex!important; สี: สี Hex!สำคัญ; border-color: Color Hex!สำคัญ; } /* สถานะโฮเวอร์ */ .single_add_to_cart_button:hover { สีพื้นหลัง: สี Hex! สำคัญ; สี: สี Hex!สำคัญ; border-color: Color Hex!สำคัญ; }ที่นี่ คุณสามารถค้นหาโค้ดทั้งสำหรับสีของปุ่มคงที่และสำหรับเอฟเฟกต์โฮเวอร์ได้เช่นกัน

คลิกที่เผยแพร่เมื่อคุณทำเสร็จแล้ว ตอนนี้ ให้ตรวจสอบจากร้านค้าส่วนหน้าว่าเปลี่ยนสีปุ่ม WooCommerce สำเร็จหรือไม่

ตามที่คุณสามารถเปลี่ยนได้ เราได้เปลี่ยนสีพื้นหลัง สีข้อความ และสีเส้นขอบของปุ่มที่นี่ แต่ไม่จำเป็นต้องใช้ CSS ทุกบรรทัดเสมอไป สมมติว่าคุณต้องการเปลี่ยนสีพื้นหลังของสถานะปกติเท่านั้น และต้องการให้สีข้อความหรือสีเส้นขอบไม่เปลี่ยนแปลง จากนั้น .single_add_to_cart_button{background-color: Color Hex!important;} ก็เพียงพอที่จะบรรลุเป้าหมายของคุณ
นี่เป็นวิธีที่สะดวกที่สุดในการปรับแต่งสีปุ่ม WooCommerce ของคุณ เนื่องจากทำงานได้อย่างราบรื่นกับทุกธีมและใช้งานง่ายมาก นอกจากนี้ คุณสามารถใช้วิธีนี้กับปุ่มอื่นๆ บนไซต์ของคุณได้เช่นกัน
หรือคุณสามารถใช้ปลั๊กอิน WordPress เพื่อทำการเปลี่ยนแปลงที่จำเป็น คุณสามารถตรวจสอบปลั๊กอินเหล่านี้ -
- WooCommerce การปรับแต่งปุ่มในรถเข็น
- เพิ่มลงในรถเข็นข้อความและสีที่กำหนดเองปุ่ม
วิธีเปลี่ยนสีราคาใน WooCommerce
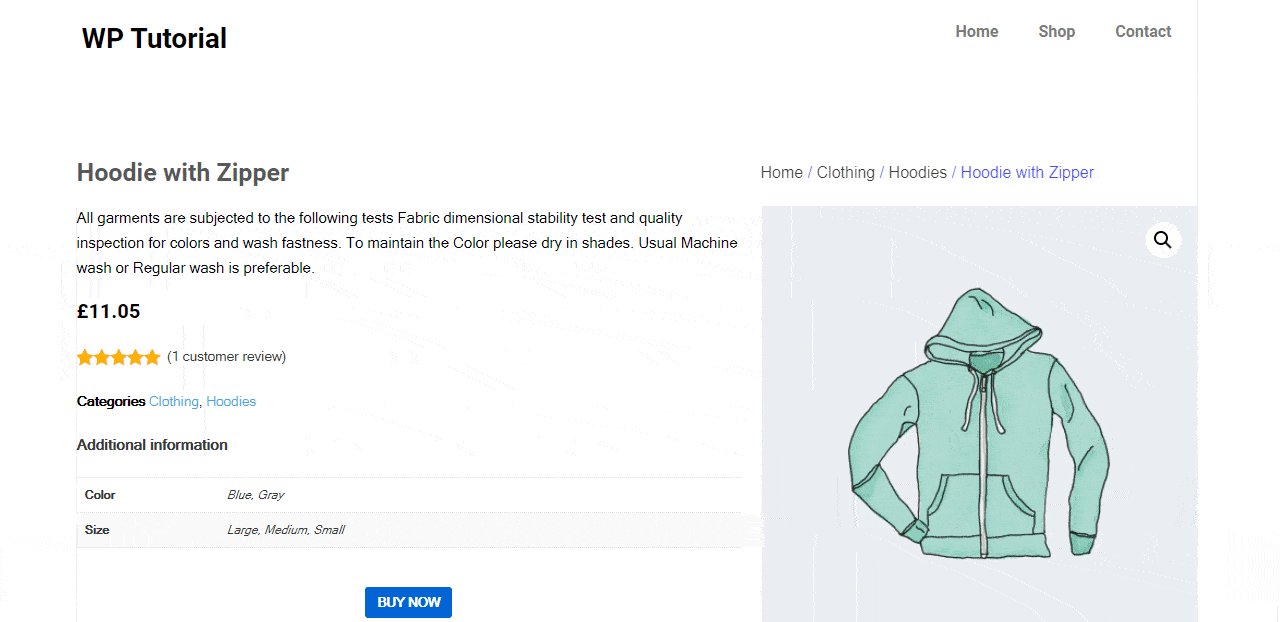
ในภาพหน้าจอด้านล่าง คุณสามารถดูราคาด้วยสีเขียว:

ด้วยธีมที่แตกต่างกัน สีของข้อความจะแตกต่างกัน

อย่างไรก็ตาม เรามาแสดงวิธีการเปลี่ยนสีราคาใน WooCommerce กัน นี่คือขั้นตอน-
- ขั้นตอนที่ 1: ตรวจสอบข้อความสำหรับชื่อคลาส
- ขั้นตอนที่ 2: ค้นหารหัสสีฐานสิบหก
- ขั้นตอนที่ 3: ใส่โค้ด CSS ใหม่
ขั้นตอนที่ 1: ตรวจสอบข้อความสำหรับชื่อคลาส
ขั้นตอนแรกคือการค้นหาตัวเลือก CSS ของราคา เปิดหน้าผลิตภัณฑ์ของเว็บไซต์ WooCommerce ใน Chrome จากนั้น คลิกขวาที่ ราคา และเลือกตัวเลือก 'ตรวจสอบ'
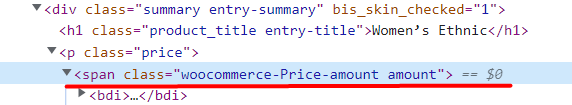
หน้าต่างใหม่จะปรากฏขึ้นและคุณสามารถเห็นรหัส HTML ที่เขียนไว้สำหรับราคา-

ซึ่งหมายความว่าราคาของเราอยู่ภายใต้คลาส- woocommerce-ราคา-จำนวน คัดลอกคลาสเพื่อใช้งานต่อไป
ขั้นตอนที่ 2: ค้นหารหัสสีฐานสิบหก
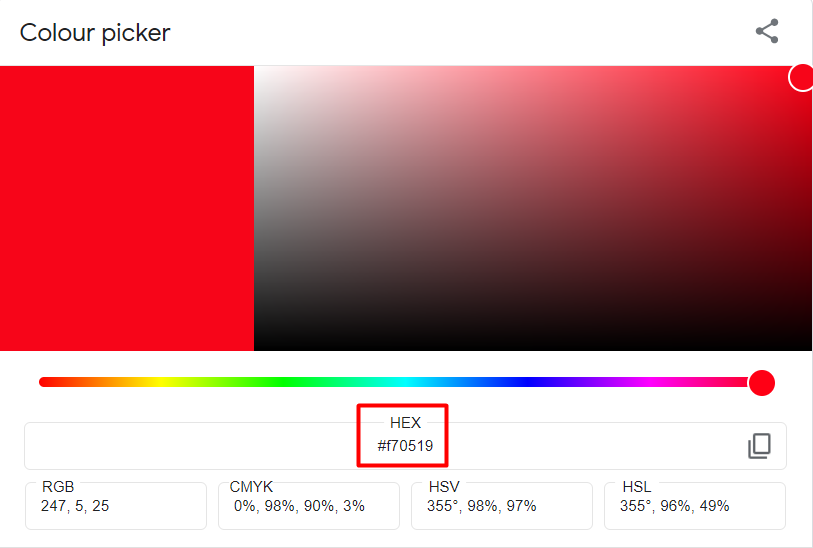
ตอนนี้ก็ถึงเวลาเลือกสีที่คุณต้องการใช้กับราคาของคุณ วิธีที่สะดวกคือไปที่ Google และค้นหาด้วยคำว่า "Color Picker"
โดยการย้ายตัวเลือก คุณสามารถตรวจสอบสีต่างๆ ได้จนกว่าจะได้สีที่ต้องการ เมื่อคุณพบแล้ว ให้คัดลอกโค้ด HEX และบันทึกไว้ที่ใดที่หนึ่ง

ที่นี่เราเลือกสีแดงสำหรับราคา
ขั้นตอนที่ 3: ใส่โค้ด CSS ใหม่
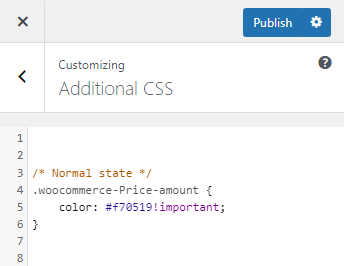
จากแดชบอร์ด WordPress ของคุณ ให้ไปที่เครื่องมือปรับแต่งธีมของคุณโดยไปที่ Appearance → ปรับแต่ง → CSS เพิ่มเติม
ถัดไป ให้แทรกกฎต่อไปนี้ลงในกล่องรหัส:
/* สถานะปกติ */ .woocommerce-Price-amount { สี: Color Hex!important; }แทนที่ Color Hex ด้วยรหัสสีที่คุณต้องการซึ่งคุณคัดลอกมาจาก Google Color Picker ฉันจะดูเหมือน-

สุดท้ายให้คลิกที่ปุ่มเผยแพร่ ตอนนี้. มาตรวจสอบมุมมองที่กำหนดเองจากหน้าร้าน-

เช่นเดียวกับสีของปุ่ม WooCommerce คุณสามารถใช้ปลั๊กอินเพื่อเปลี่ยนสีราคาของ WooCommerce ได้ บทบรรณาธิการของเราบางส่วน ได้แก่-
- StoreCustomizer
- เครื่องมือปรับแต่งหน้าผลิตภัณฑ์เดียวของ Woocommerce
โบนัส: วิธีแก้ไขหน้าผลิตภัณฑ์ WooCommerce ด้วย Elementor

เพื่อปรับปรุงประสบการณ์การพัฒนาเว็บ คุณสามารถใช้ Elementor เพื่อปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ของคุณ ช่วยให้คุณสามารถควบคุมการออกแบบและเค้าโครงหน้าผลิตภัณฑ์ของคุณได้อย่างเต็มที่ และคุณไม่จำเป็นต้องรวมการดำเนินการหรือขอเกี่ยวหรือแทรกโค้ดใดๆ การใช้ตัวเลือกการลากและวางแบบง่ายจะทำให้การเปลี่ยนแปลงที่จำเป็นในหน้าผลิตภัณฑ์ของคุณทำได้ง่ายมาก ซึ่งรวมถึงสี รูปแบบ รูปแบบ และอื่นๆ นอกจากนี้คุณยังสามารถเห็นการเปลี่ยนแปลงทั้งหมดด้วยการแสดงตัวอย่างสดโดยไม่ต้องเปลี่ยนแท็บ
นอกจากนี้ Elementor ยังให้ความยืดหยุ่นแก่คุณในการเพิ่มฟังก์ชันการทำงานให้กับหน้าผลิตภัณฑ์เดียวของคุณ เช่น ส่วนเสริมของผลิตภัณฑ์ แผนภูมิขนาด รูปภาพ 360 องศา วิดีโอผลิตภัณฑ์ และอื่นๆ
มีสองวิธีในการแก้ไขหน้าผลิตภัณฑ์ WooCommerce ของคุณ -
- วิธีแรก: ใช้เทมเพลตหน้าผลิตภัณฑ์เดียวที่สร้างไว้ล่วงหน้า
- วิธีที่สอง: สร้างหน้าผลิตภัณฑ์เดียวใหม่ตั้งแต่ต้น
คุณสามารถตรวจสอบบทช่วยสอนโดยละเอียดและเรียนรู้วิธีปรับแต่งหน้า WooCommerce ทุกบิตได้อย่างง่ายดาย
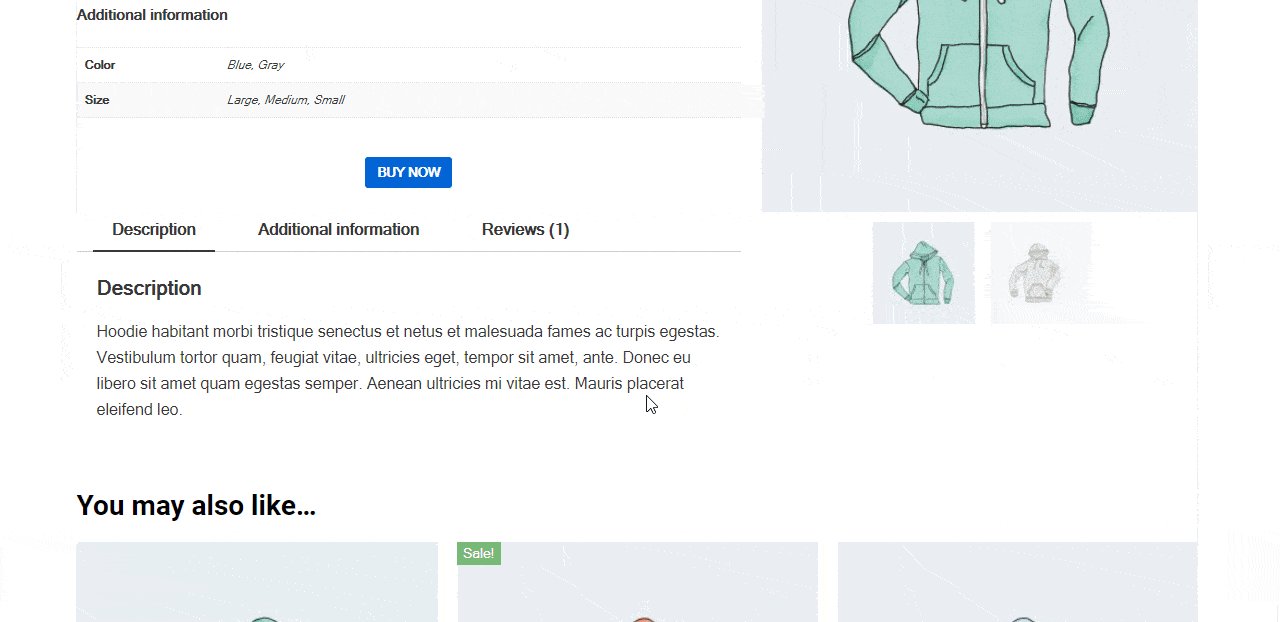
ตัวอย่างสุดท้ายของหน้าผลิตภัณฑ์ที่กำหนดเองจะเป็นดังนี้ -

คำถามที่พบบ่อยสำหรับการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce
มาดูคำถามที่ผู้คนมักถามเกี่ยวกับการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce-
1. รหัสเปลี่ยนสีและน้ำหนักของชื่อสินค้าคืออะไร?
ชื่อผลิตภัณฑ์เป็นส่วนที่มีส่วนร่วมมากที่สุดอย่างหนึ่งของหน้าผลิตภัณฑ์ ควรมีลักษณะที่ชัดเจนเพื่อให้ผู้ใช้สามารถสังเกตเห็นชื่อผลิตภัณฑ์ได้ง่าย ชื่อผลิตภัณฑ์ WooCommerce เริ่มต้นนั้นไม่สามารถสังเกตเห็นได้ง่าย ใช้รหัสด้านล่างเพื่อแก้ไขสีและรูปแบบของชื่อผลิตภัณฑ์-
.woocommerce div.product .product_title (สี: #f54251; font-weight: ตัวหนา; }2. วิธีแก้ไขหน้ารถเข็น WooCommerce อย่างง่ายดาย
การใช้ Elementor จะทำให้หน้ารถเข็น WooCommerce ของคุณดูมีเอกลักษณ์ เพื่อที่คุณจะต้องมีปลั๊กอิน-
- WooCommerce
- องค์ประกอบ
- Happy Addons ฟรี
- Happy Addons Pro
หลังจากเปิดใช้งานปลั๊กอินทั้งหมดบนเว็บไซต์ของคุณแล้ว ให้เริ่มทำตามขั้นตอนด้านล่าง:
- ขั้นตอนที่ #1: ไปที่ Elementor Canvas Page
- ขั้นตอนที่ #2: ลากและวาง WC Cart จาก Elementor Widget Gallery
- ขั้นตอนที่ #3: เปิดใช้งานคูปองและขายต่อเนื่อง
- ขั้นตอนที่ #4: ปรับแต่งเนื้อหาตารางของคุณจากส่วนสไตล์
- ขั้นตอนที่ #5: ทำให้ตารางของคุณตอบสนองมากขึ้นจากส่วนขั้นสูง
อ่านเพิ่มเติม: วิธีปรับแต่งร้านค้า WooCommerce ของคุณโดยใช้ Happy Addons
3. จะเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์ของคุณสำหรับ SEO ได้อย่างไร?
หน้าผลิตภัณฑ์ WooCommerce ที่ปรับให้เหมาะสมช่วยปรับปรุงการจัดอันดับเว็บไซต์ของคุณ และตำแหน่งที่ดีขึ้นในเสิร์ชเอ็นจิ้นจะนำทราฟฟิกมาสู่อีคอมเมิร์ซของคุณมากขึ้น ในที่สุดก็เพิ่มการแปลงและเพิ่มรายได้อย่างมาก นี่คือเคล็ดลับบางประการที่สามารถนำไปปฏิบัติได้เพื่อเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์ของคุณสำหรับ SEO-
- ปฏิบัติตามกลยุทธ์คำหลักที่มีประสิทธิภาพ
- ทำ SEO บนหน้าสำหรับทุกหน้าผลิตภัณฑ์
- รับคำติชมจากลูกค้าจริง
- ใช้ไฟล์สื่อที่ปรับให้เหมาะสมบนเว็บไซต์ของคุณ
- กำหนดค่าเบรดครัมบ์สำหรับหน้าผลิตภัณฑ์
- ตรวจสอบหน้าผลิตภัณฑ์ของคุณเพื่อแก้ไขปัญหาทางเทคนิค
อ่านต่อ: คู่มือ SEO สำหรับหน้าผลิตภัณฑ์อีคอมเมิร์ซในปี 2022!
ปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ของคุณอย่างมีประสิทธิภาพและเริ่มรับรายได้มากขึ้น
อีคอมเมิร์ซกลายเป็นพื้นที่แข่งขันที่ดุเดือด การขายปลีกอีคอมเมิร์ซคาดว่าจะเติบโต 50 เปอร์เซ็นต์ในช่วงสี่ปีข้างหน้า โดยมีมูลค่าถึง 7.4 ล้านล้านดอลลาร์ภายในปี 2568 ดังนั้นเพื่อที่จะอยู่รอดในการแข่งขันนี้ คุณต้องมีความคิดสร้างสรรค์ โชคดีที่ WooCommerce นำเสนอการปรับแต่งที่หลากหลายสำหรับผู้ใช้
ในบทความนี้ เราได้พูดถึงกระบวนการปรับแต่งสองขั้นตอนสำหรับหน้าผลิตภัณฑ์ WooCommerce - วิธีเปลี่ยนสีปุ่มใน WooCommerce และวิธีเปลี่ยนสีราคาใน WooCommerce การปรับแต่งนี้ง่ายมากที่สามารถทำได้โดยการเพิ่มโค้ดง่ายๆ ให้กับเครื่องมือปรับแต่งธีม ตรงกันข้าม ใช้ปลั๊กอิน WordPress เพื่อทำการปรับแต่งที่จำเป็นสำหรับอีคอมเมิร์ซของคุณ
หากคุณมีคำถามหรือข้อเสนอแนะเกี่ยวกับบทช่วยสอน โปรดแสดงความคิดเห็นด้านล่าง
