วิธีการเปลี่ยนสีข้อความหรือแบบอักษรใน WordPress? ตรวจสอบวิธีการที่เป็นไปได้ทั้งหมด!
เผยแพร่แล้ว: 2024-03-05
คุณต้องการเรียนรู้วิธีเปลี่ยนสีตัวอักษรใน WordPress หรือไม่? ฉันเข้าใจว่าคุณยังใหม่กับ WordPress และต้องการแก้ไขสีข้อความของเว็บไซต์ของคุณ
การเปลี่ยนสีในตัวแก้ไข WordPress Classic หรือ Gutenberg เป็นกระบวนการที่ง่ายและสามารถทำได้หลายวิธี
ในบล็อกโพสต์นี้ ฉันจะอธิบายวิธีที่เป็นไปได้ในการเปลี่ยนสีแบบอักษรของ WordPress ก่อนจะลงรายละเอียดควรรู้ถึงประโยชน์ของการทำก่อน!
ทำไมต้องเปลี่ยนสีตัวอักษรใน WordPress?
สีมีพลังในการดึงดูดความสนใจของผู้อ่าน มาดูคุณประโยชน์แบบละเอียดกันดีกว่า!
ปรับปรุงความสามารถในการอ่าน – การเปลี่ยนสีแบบอักษรให้เหมาะสมกับพื้นหลังเว็บไซต์ของคุณจะทำให้เนื้อหาของคุณอ่านง่ายขึ้น
บ่งบอกถึงความสำคัญ – เมื่อคุณไฮไลท์หรือเปลี่ยนสีข้อความของเนื้อหาใดเนื้อหาหนึ่ง มันจะสื่อถึงความสำคัญและกระตุ้นให้ผู้ชมของคุณอ่านส่วนที่ไฮไลต์และดำเนินการ
สร้างแบรนด์ – การปรับแต่งสีข้อความให้เหมาะสมกับธีม WordPress ของคุณจะทำให้ไซต์ของคุณเป็นแพลตฟอร์มที่น่าจดจำ ช่วยส่งเสริมการสร้างแบรนด์ธุรกิจของคุณ
แม้ว่าสิ่งเหล่านี้จะเป็นข้อดีของการปรับเปลี่ยนสีแบบอักษรของเว็บไซต์ของคุณ แต่หากคุณเลือกสีผิดที่ไม่ตรงกับพื้นหลัง ก็จะทำให้เกิดประสบการณ์ที่ไม่ดี และทำให้ผู้เยี่ยมชมข้ามการอ่านเนื้อหาของคุณ
เมื่อคุณพูดคุยกับผู้อ่านผ่านสีแบบอักษร โปรดใช้ความระมัดระวังในการเลือกสีแบบอักษรที่เหมาะสม มันสามารถกระตุ้นอารมณ์ของพวกเขาได้ และด้วยเหตุนี้ คุณจึงสามารถผลักดันให้พวกเขาตอบสนองต่อคำกระตุ้นการตัดสินใจของคุณได้
มาถึงประเด็น วิธีเปลี่ยนสีตัวอักษร WordPress และวิธีที่เป็นไปได้!
4 วิธีในการเปลี่ยนสีตัวอักษรใน WordPress
เครื่องมือแก้ไข Gutenberg ของ WordPress มีการตั้งค่าการปรับแต่งสีซึ่งคุณสามารถทำงานให้เสร็จได้อย่างรวดเร็ว หากคุณต้องการตัวเลือกสีที่ได้รับการปรับปรุง ฉันขอแนะนำให้ติดตั้งปลั๊กอิน
คุณสามารถใช้ธีม WordPress ของคุณหรือเพิ่มโค้ด CSS ที่กำหนดเองเพื่อเปลี่ยนสีแบบอักษรได้ มาดูวิธีการทีละขั้นตอนกัน!
- เปลี่ยนสีตัวอักษรโดยใช้ Gutenberg หรือ Classic Editor
- เปลี่ยนสีตัวอักษรผ่านรหัส CSS
- เปลี่ยนสีแบบอักษรด้วยความช่วยเหลือของเครื่องมือปรับแต่งธีม
- เปลี่ยนสีตัวอักษรโดยใช้ปลั๊กอิน
วิธี – 1 (ใช้ WordPress Editor)
อย่างที่ฉันบอกไปก่อนหน้านี้ WordPress มีการตั้งค่าสีเริ่มต้นในตัวแก้ไข Gutenberg และ Classic
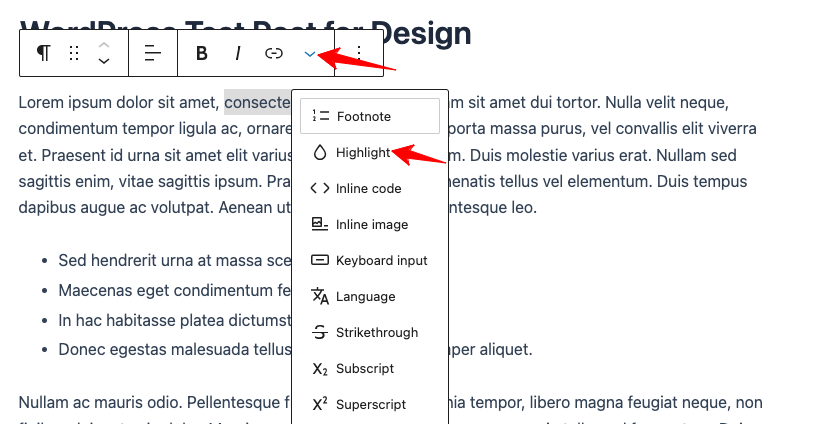
คุณต้องเลือกบรรทัด ย่อหน้า หรือส่วนหัวในโพสต์บล็อกของคุณ จากนั้นคลิก “สัญลักษณ์ลูกศรลง” ที่แสดงในภาพด้านล่าง และเลือก ไฮไลต์ > ข้อความ

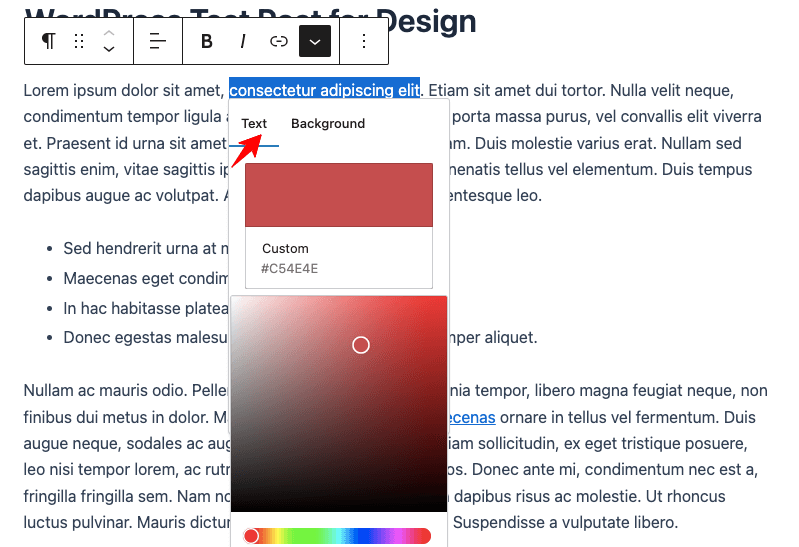
เลือกสีที่คุณต้องการ แค่นั้นแหละ!

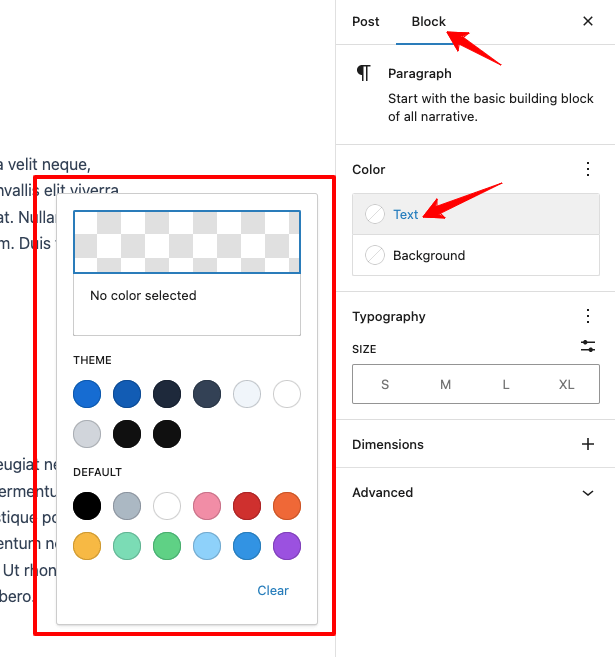
หากต้องการเปลี่ยนแบบอักษรของทั้งบล็อกใน Gutenberg Editor ให้ใช้การตั้งค่าสีเริ่มต้นทางด้านขวาของคุณใต้แท็บ " บล็อก " เพียงเลือกสีที่คุณต้องการ จากนั้นสีก็จะถูกนำไปใช้

เช่นเดียวกับ Gutenberg ตัวแก้ไข Classic รุ่นเก่าของ WordPress มีตัวเลือกการตั้งค่าสีที่แสดงในภาพต่อไปนี้
เลือกข้อความที่คุณต้องการและคลิกสีที่คุณต้องการ
วิธี - 2 (ใช้รหัส CSS)
เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง
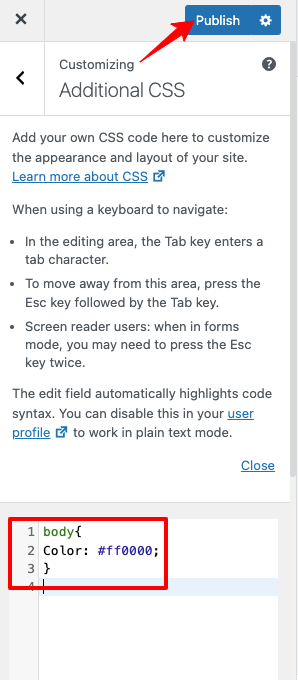
มันจะเปลี่ยนเส้นทางคุณไปยังส่วนปรับแต่ง คลิก “ CSS เพิ่มเติม ”
รหัส 1 – หากต้องการเปลี่ยน สีข้อความแบบเต็มของเว็บไซต์ ให้เพิ่มโค้ด CSS ต่อไปนี้ (ดูภาพด้านล่างเพื่อใช้อ้างอิง) แล้วคลิก “ เผยแพร่ ”
body{ Color: #ff0000; } 
รหัส 2 – หากต้องการเปลี่ยน สีข้อความหรือแบบอักษรในส่วนโพสต์ ให้รวมโค้ด CSS ต่อไปนี้
.entry-content p{ color:#ff0000; }รหัส 3 – หากต้องการเปลี่ยน สีข้อความหรือแบบอักษรของลิงก์ของเว็บไซต์ ให้วางโค้ด CSS ด้านล่าง
a { Color: #ff0000; }รหัส 4: เพิ่มโค้ด CSS นี้เพื่อเปลี่ยนสีข้อความหรือลิงก์แบบอักษรในส่วนโพสต์
.entry-content a { color:#ff0000; }
วิธี – 3 (ใช้ธีม WordPress)
ไม่ต้องการใช้วิธีการที่อธิบายไว้เพื่อเปลี่ยนสีตัวอักษรใน WordPress? ใช้ธีมที่คุณติดตั้งไว้!
ที่นี่ ฉันจะอธิบายรายละเอียดของธีม WordPress ที่รู้จักกันดี เช่น Astra, GeneratePress และ Elementor
การเปลี่ยนสีตัวอักษร WordPress โดยใช้ธีม Astra
Astra เป็นธีมที่ปรับแต่งได้ที่รู้จักกันดีสำหรับ WordPress รวมถึงการตั้งค่าเพื่อเปลี่ยนสีตัวอักษร
ไปที่ แดชบอร์ด WordPress > Astra > ปรับแต่ง
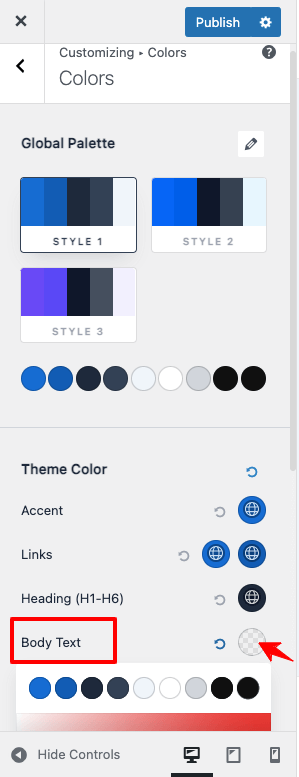
ตอนนี้ คลิก Global > Colours > Theme Color กดส่วน " Body Text " และเลือกสีที่คุณต้องการ


จะเปลี่ยนสีฟอนต์ลิงค์ธีม Astra ได้อย่างไร?
เช่นเดียวกับเมื่อก่อน ไปที่แดช บอร์ด WordPress > Astra > ปรับแต่ง
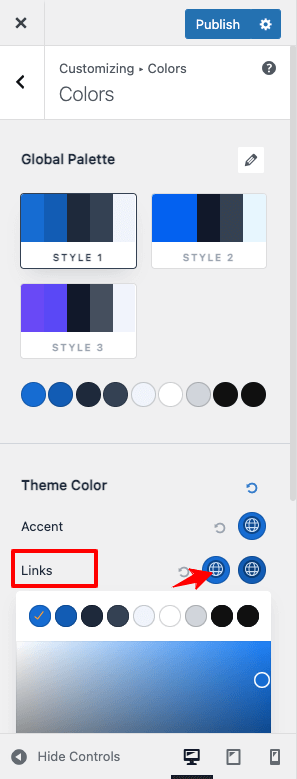
ไปที่ ส่วนกลาง > สี > สีธีม คลิกส่วน " ลิงก์" และเลือกสีที่คุณต้องการ

จะเปลี่ยนสีแบบอักษรของไซต์ทั้งหมดในธีม GeneratePress ได้อย่างไร
ใน แดชบอร์ด WordPress > ลักษณะที่ปรากฏ > ปรับแต่ง
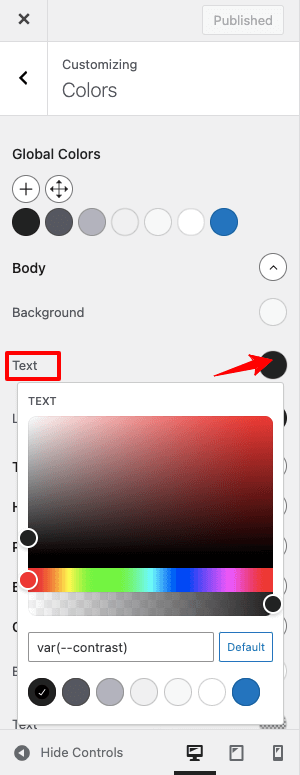
ตอนนี้, ไปที่ สี > สีส่วนกลาง > เนื้อหา คลิกส่วน ข้อความ และเลือกสีที่ต้องการ

จะเปลี่ยนลิงค์แบบอักษรใน ธีม GeneratePress ได้อย่างไร?
อยู่ใน แดชบอร์ด WordPress > ลักษณะที่ปรากฏ > ปรับแต่ง
ไปที่ สี > สีสากล > ร่างกาย แล้วคลิกส่วน "ลิงก์" เพื่อเลือกสีที่คุณต้องการ

จะเปลี่ยนสีตัวอักษรใน Elementor Page Builder ได้อย่างไร?
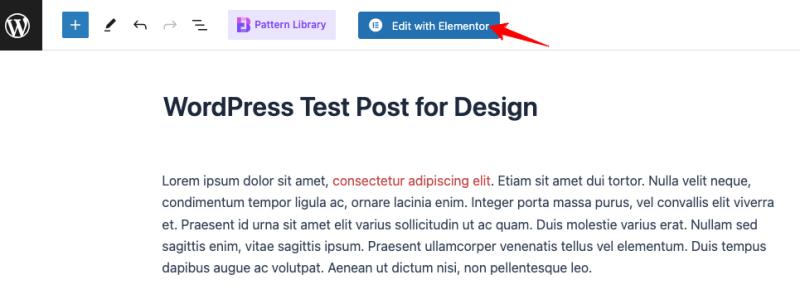
ในส่วนโพสต์ คลิก “ แก้ไขด้วย Elementor ”

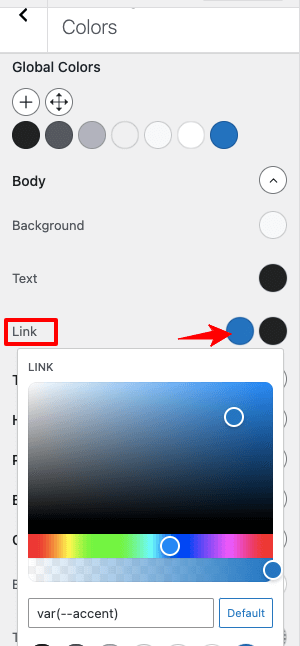
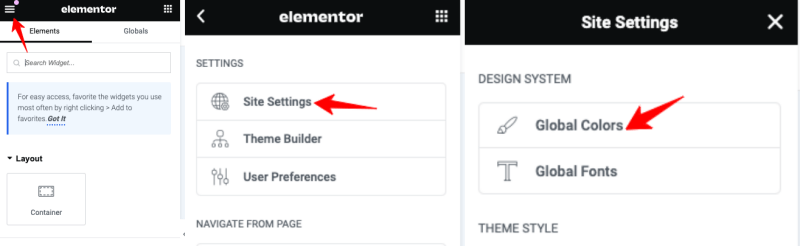
คลิกไอคอนที่ด้านซ้ายบน เลือก การตั้งค่าไซต์ > สีส่วนกลาง

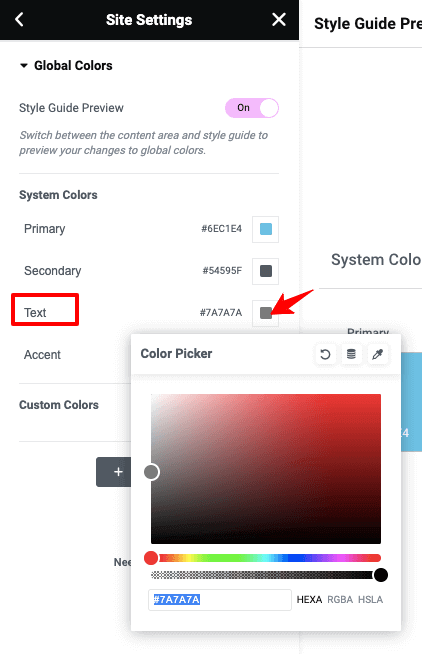
ส่วนสีจะเปิดขึ้นและใช้การตั้งค่า " ข้อความ " เพื่อเปลี่ยนสีแบบอักษร หลังจากเลือกสีที่คุณต้องการแล้ว อย่าลืมกด " อัปเดต "

จะเปลี่ยนสีข้อความของ Post In Elementor ได้อย่างไร ?
ในส่วนโพสต์ คลิก “ แก้ไขด้วย Elementor “
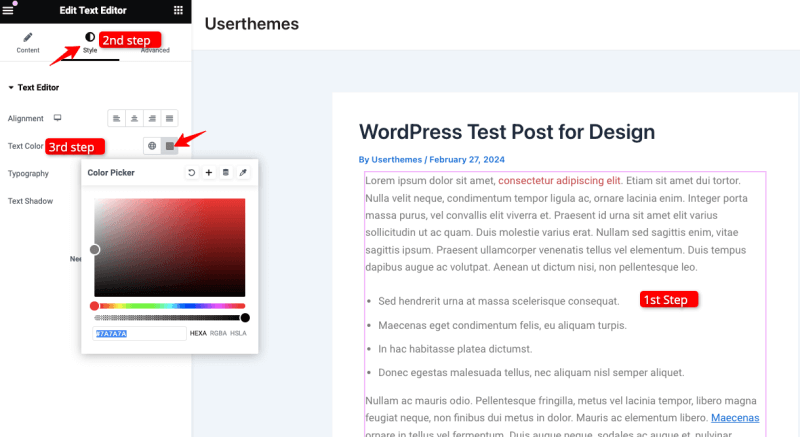
ในส่วนข้อความ ให้ดูตัวเลือก " สไตล์ " ทางด้านซ้าย (ทำเครื่องหมายไว้ในรูปภาพด้านล่าง) และเลือกสีที่คุณต้องการ แค่นั้นแหละ!

วิธี – 4 (ใช้ปลั๊กอิน WordPress)
เมื่อคุณต้องการคุณสมบัติการปรับแต่งสีโดยละเอียด ให้ไปที่ตัวเลือกปลั๊กอิน เนื่องจากให้การควบคุมข้อความได้เต็มรูปแบบ เช่น การเปลี่ยนสไตล์และขนาดตัวอักษร และเพิ่มสีพื้นหลังและรูปภาพให้กับข้อความ
ปลั๊กอินหลายตัวสามารถทำงานได้ ฉันขอแนะนำปลั๊กอิน “Essential Blocks For Gutenberg” ปลั๊กอิน WordPress ฟรีนี้มีบล็อกที่น่าทึ่งมากกว่า 40 บล็อกเพื่อช่วยคุณสร้างเว็บไซต์ที่น่าทึ่งพร้อมความเป็นส่วนตัวมากขึ้น
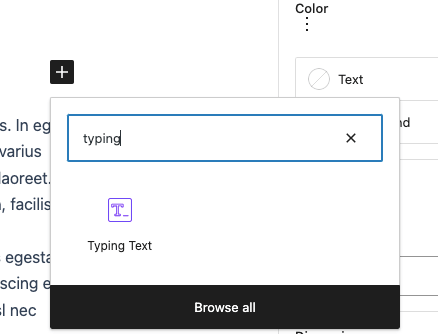
ติดตั้งและเปิดใช้งานปลั๊กอินนี้ ไปที่หน้าหรือโพสต์ที่คุณต้องการเปลี่ยนสีแบบอักษรใน WordPress ค้นหาบล็อกตามข้อความ - การพิมพ์ข้อความ และ ส่วนหัวขั้นสูง

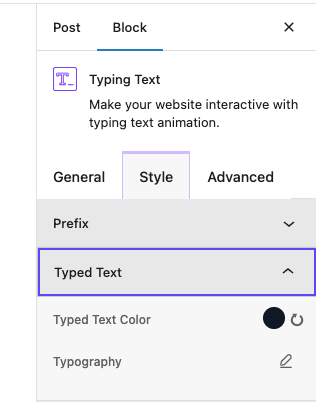
ไปที่ การตั้งค่าบล็อก > สไตล์ ที่นี่ คุณจะได้รับตัวเลือกการตั้งค่าสีสำหรับแต่ละส่วนของข้อความ รวมถึงพื้นหลังด้วย ด้วยความช่วยเหลือของปลั๊กอินนี้ คุณสามารถออกแบบข้อความได้ตามที่คุณต้องการ

ห่อ
สีแบบอักษรมีบทบาทสำคัญในประสบการณ์ผู้ใช้และการสร้างแบรนด์ธุรกิจ คุณต้องระมัดระวังในการเลือกสีที่เหมาะสมกับพื้นหลังเว็บไซต์ของคุณ มิฉะนั้น ผู้อ่านจะหงุดหงิดกับการผสมสีที่ไม่ดีและข้ามไซต์ของคุณไปตลอดกาล
เนื่องจากฉันใช้ WordPress CMS มานานกว่าทศวรรษ ฉันได้อธิบายวิธีการเปลี่ยนสีข้อความใน WordPress ที่เป็นไปได้ทั้งหมดแล้ว และหวังว่าคุณจะเลือกวิธีที่สะดวกสบายตามที่คุณต้องการ
วิธีที่ฉันชอบคือการใช้การตั้งค่าสีเริ่มต้นและเพิ่มโค้ด CSS เพื่อให้โดดเด่น ฉันดีใจที่ได้มีโอกาสตอบคำถามเรื่องการเปลี่ยนสีตัวอักษรใน WordPress หากคุณต้องการความช่วยเหลือในการตั้งค่าสีข้อความ แสดงความคิดเห็นที่นี่
