วิธีเปลี่ยนแบบอักษรในธีม WordPress (5 วิธีง่ายๆ)
เผยแพร่แล้ว: 2022-07-25คุณต้องการเปลี่ยนฟอนต์ในธีม WordPress ของคุณเป็นอย่างอื่นหรือไม่?
แบบอักษรข้อความเว็บไซต์ของคุณมีบทบาทสำคัญในการออกแบบเว็บไซต์และเอกลักษณ์ของแบรนด์ สามารถปรับปรุงความสามารถในการอ่านเนื้อหาของคุณและทำให้ไซต์ของคุณดูทันสมัยและเป็นมืออาชีพ
ในบทความนี้ เราจะแสดงวิธีเปลี่ยนแบบอักษรใน WordPress โดยใช้ 5 วิธีที่แตกต่างกัน ดังนั้นคุณสามารถเปลี่ยนแบบอักษรโดยไม่ต้องใช้โค้ด หรือเปลี่ยนแบบอักษร WordPress โดยไม่ต้องใช้ปลั๊กอิน

ทำไมต้องเปลี่ยนแบบอักษรบนเว็บไซต์ WordPress ของคุณ?
แบบอักษรเป็นส่วนสำคัญของการออกแบบเว็บไซต์ของคุณและมีผลกระทบอย่างมากต่อรูปลักษณ์และความรู้สึกของไซต์ WordPress ของคุณ
หากเว็บไซต์ของคุณมีแบบอักษรที่อ่านยาก ก็จะเป็นการยากที่จะรักษาผู้เข้าชมไว้ และในที่สุดพวกเขาจะละทิ้งเว็บไซต์ของคุณ
แบบอักษรยังแสดงถึงเอกลักษณ์ของแบรนด์ของคุณ ตัวอย่างเช่น คุณสามารถใช้แบบอักษรเฉพาะเพื่อทำให้ไซต์ของคุณดูเป็นมืออาชีพมากขึ้นหรือไม่เป็นทางการ
ธีม WordPress มาพร้อมกับฟอนต์เริ่มต้น ขนาดฟอนต์ และสีฟอนต์สำหรับเว็บไซต์ของคุณ อย่างไรก็ตาม คุณอาจต้องการเปลี่ยนแบบอักษรเริ่มต้นเป็นอย่างอื่น
ที่กล่าวว่ามีหลายวิธีในการเปลี่ยนแบบอักษรใน WordPress เราจะแสดงให้คุณเห็นวิธีการต่างๆ คุณสามารถคลิกลิงก์ด้านล่างเพื่อข้ามไปยังส่วนใดก็ได้
- การเปลี่ยนฟอนต์ใน WordPress Theme Customizer
- การเปลี่ยนแบบอักษรใน WordPress ตัวแก้ไขไซต์เต็มรูปแบบ
- เปลี่ยนแบบอักษร WordPress โดยใช้ปลั๊กอิน WordPress
- เปลี่ยนแบบอักษรโดยใช้ตัวสร้างธีม WordPress
- ปรับแต่งลักษณะแบบอักษรใน WordPress Content Editor
การเปลี่ยนฟอนต์ใน WordPress Theme Customizer
วิธีง่ายๆ ในการเปลี่ยนแบบอักษรของเว็บไซต์คือไปที่เครื่องมือปรับแต่งธีมของ WordPress ช่วยให้คุณเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณและแสดงตัวอย่างแบบเรียลไทม์
หมายเหตุ : หากตัวเลือกเมนูเครื่องมือปรับแต่งของคุณหายไป แสดงว่าธีมของคุณอาจเปิดใช้งานการแก้ไขเว็บไซต์อย่างเต็มรูปแบบ และคุณจะต้องใช้วิธีอื่นหรือเปลี่ยนธีม
สำหรับบทช่วยสอนนี้ เราจะใช้ธีม Astra อย่างไรก็ตาม ตัวเลือกจะเปลี่ยนไปตามธีม WordPress ที่คุณใช้ คุณจะต้องมองหาตัวเลือก 'แบบอักษร' หรือ 'ตัวพิมพ์' ในเครื่องมือปรับแต่ง ทั้งนี้ขึ้นอยู่กับธีมของคุณ
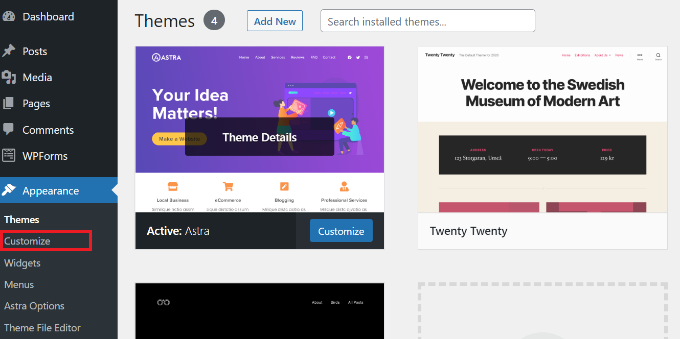
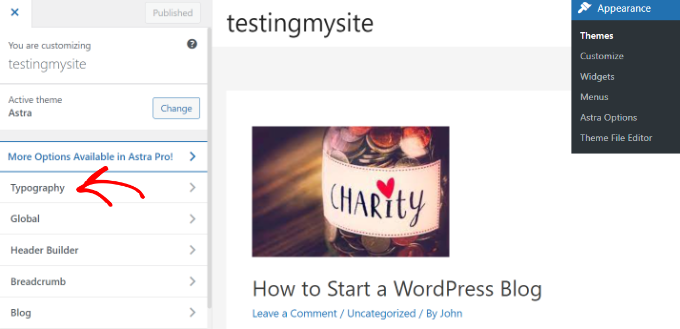
ขั้นแรก คุณสามารถตรงไปที่ ลักษณะที่ ปรากฏ » ปรับแต่ง จากแดชบอร์ด WordPress ของคุณ

การดำเนินการนี้จะเปิดตัวปรับแต่งธีมของ WordPress
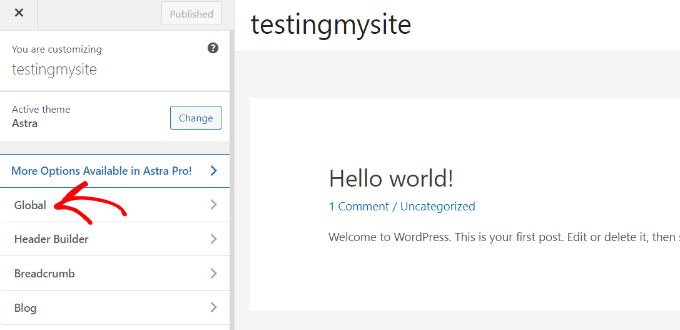
ธีม Astra มีส่วน 'ทั่วโลก' พร้อมตัวเลือกในการเปลี่ยนสไตล์ทั่วทั้งไซต์ หากต้องการเปลี่ยนแบบอักษรบนเว็บไซต์ทั้งหมดของคุณ คุณสามารถคลิกตัวเลือก 'สากล' จากเมนูด้านซ้ายของคุณ

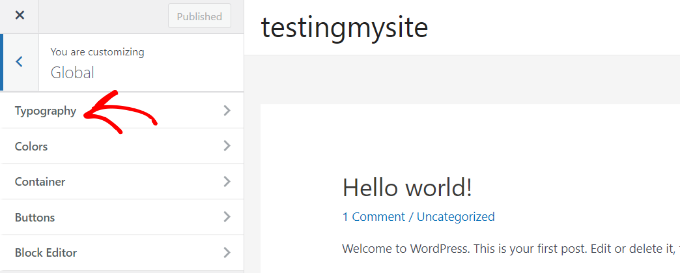
ในหน้าจอถัดไป คุณจะเห็นตัวเลือกต่างๆ เช่น การพิมพ์ สี คอนเทนเนอร์ และปุ่ม
ไปข้างหน้าและคลิกตัวเลือก 'ตัวพิมพ์'

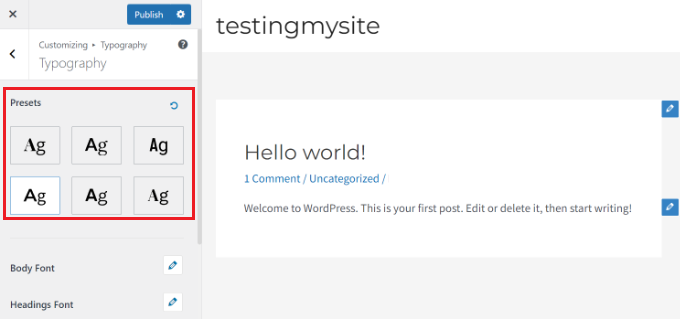
จากที่นี่ คุณสามารถเลือกแบบอักษรต่างๆ ได้ในส่วน "ค่าที่ตั้งไว้ล่วงหน้า"
แบบอักษรเหล่านี้เป็นแบบอักษรเริ่มต้นที่นำเสนอโดยชุดรูปแบบ และการเลือกค่าที่ตั้งไว้ล่วงหน้าจะเปลี่ยนแบบอักษรบนเว็บไซต์ทั้งหมดของคุณ

นอกจากนั้น คุณยังสามารถเปลี่ยนแบบอักษรสำหรับแต่ละองค์ประกอบในธีมของคุณได้
ตัวอย่างเช่น คุณสามารถใช้แบบอักษรอื่นสำหรับเนื้อหาและส่วนหัว มีตัวเลือกให้ใช้แบบอักษรแยกกันสำหรับแต่ละระดับหัวเรื่อง
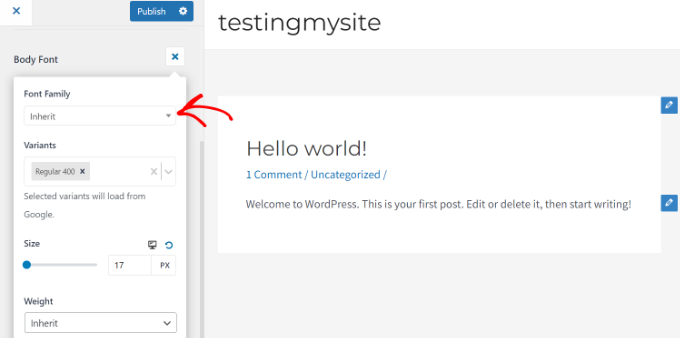
ในการเริ่มต้น เพียงเลือกแบบอักษรจากเมนูแบบเลื่อนลง 'กลุ่มแบบอักษร' สำหรับองค์ประกอบแต่ละรายการ

นอกจากนั้น ยังมีตัวเลือกเพิ่มเติมในการเปลี่ยนขนาดฟอนต์ น้ำหนัก เลือกแบบต่างๆ และอื่นๆ
เมื่อเสร็จแล้วอย่าลืมคลิกปุ่ม 'เผยแพร่'
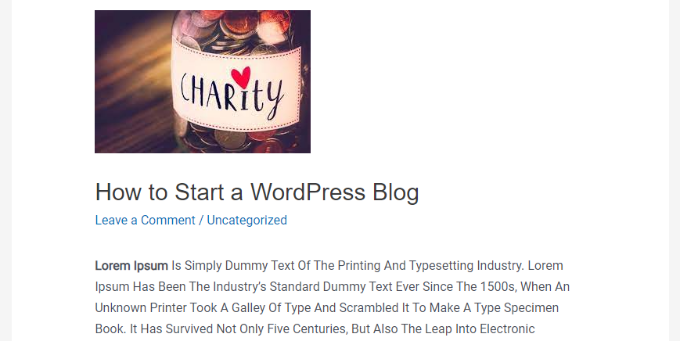
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณและดูแบบอักษรใหม่ได้ ตัวอย่างเช่น เราเปลี่ยนฟอนต์เนื้อหาเป็น Roboto และฟอนต์ส่วนหัวเป็น Helvetica บนไซต์สาธิตของเรา

สิ่งสำคัญที่ควรทราบคือไม่ใช่ว่าธีม WordPress ทั้งหมดจะมีคุณสมบัติและการปรับแต่งแบบเดียวกับที่ Astra นำเสนอ หากธีมของคุณไม่มี ให้อ่านขั้นตอนต่อไป
การเปลี่ยนแบบอักษรใน WordPress ตัวแก้ไขไซต์เต็มรูปแบบ
หากคุณใช้ธีม WordPress แบบบล็อก เช่น Twenty Twenty-Two คุณสามารถเปลี่ยนแบบอักษรของไซต์ได้โดยใช้ตัวแก้ไขไซต์ (FSE) แบบเต็ม
ตัวแก้ไขไซต์แบบเต็มช่วยให้คุณสามารถปรับแต่งธีม WordPress ของคุณโดยใช้บล็อก เช่นเดียวกับเมื่อแก้ไขบทความหรือหน้าโดยใช้ตัวแก้ไขเนื้อหาของ WordPress อย่างไรก็ตาม ปัจจุบัน FSE อยู่ในรุ่นเบต้าและมีธีมเพียงไม่กี่รูปแบบเท่านั้นที่รองรับ
เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะใช้ธีม Twenty Twenty-Two
ในการเริ่มต้น คุณสามารถไปที่ Appearance » Editor จากแผงผู้ดูแลระบบ WordPress

ซึ่งจะเป็นการเปิดตัวแก้ไขเว็บไซต์แบบเต็มสำหรับธีม WordPress ของคุณ
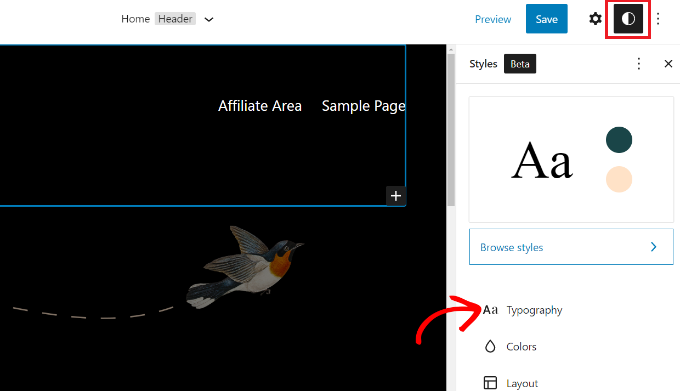
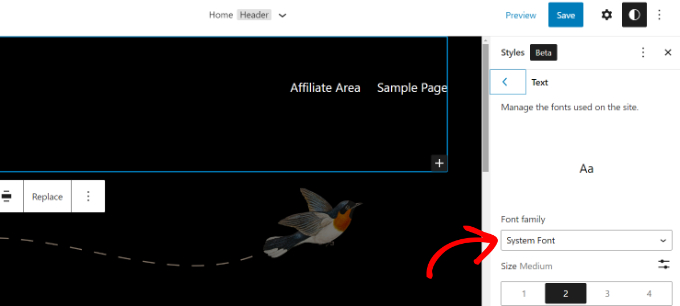
ถัดไป คุณสามารถคลิกไอคอนรูปแบบที่มุมบนขวา แล้วคลิกตัวเลือก 'ตัวพิมพ์'

หลังจากนั้น คุณสามารถเลือกองค์ประกอบต่างๆ เช่น ข้อความและลิงก์เพื่อเปลี่ยนรูปแบบตัวอักษรได้
เราจะเลือกข้อความเป็นองค์ประกอบ จากนั้นคลิกที่เมนูแบบเลื่อนลง 'กลุ่มแบบอักษร' เพื่อเปลี่ยนแบบอักษร

เมื่อเสร็จแล้ว เพียงคลิกปุ่ม 'บันทึก'
คุณเปลี่ยนแบบอักษรสำเร็จโดยใช้ตัวแก้ไขไซต์แบบเต็ม คุณยังสามารถเพิ่มแบบอักษรที่กำหนดเองลงในไซต์ WordPress ของคุณได้เช่นกัน จากนั้นจึงเปลี่ยนแบบอักษรเหล่านั้นในตัวแก้ไขไซต์แบบเต็ม
เปลี่ยนแบบอักษร WordPress โดยใช้ปลั๊กอิน WordPress
อีกวิธีในการเปลี่ยนฟอนต์ WordPress คือการใช้ปลั๊กอิน WordPress เช่น Easy Google Fonts
เป็นปลั๊กอินฟรีสำหรับการพิมพ์ WordPress ที่ให้คุณเพิ่มแบบอักษร Google กว่า 600 แบบและรูปแบบแบบอักษรต่างๆ ให้กับเว็บไซต์ของคุณ
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Easy Google Fonts หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
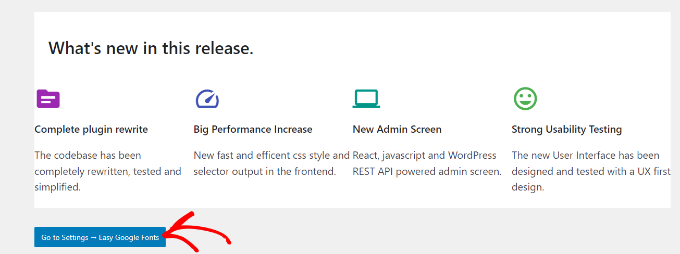
เมื่อเปิดใช้งาน คุณจะเห็นหน้าจอต้อนรับ Easy Google Fonts ในแดชบอร์ด WordPress ของคุณ คุณสามารถเลื่อนลงและคลิกปุ่ม 'ไปที่การตั้งค่า → แบบอักษร Google แบบง่าย'

ในหน้าจอถัดไป คุณจะเห็นการตั้งค่าปลั๊กอินต่างๆ
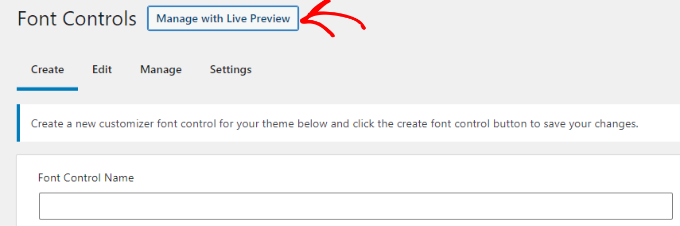
ไปข้างหน้าและคลิกปุ่ม 'จัดการด้วยการแสดงตัวอย่างแบบสด' ที่ด้านบน


การดำเนินการนี้จะเปิดเครื่องมือปรับแต่งธีมของ WordPress และคุณอยู่ในแท็บ "การพิมพ์"
อีกวิธีหนึ่งในการเข้าถึงแบบอักษรที่เพิ่มโดยปลั๊กอินคือไปที่ ลักษณะที่ ปรากฏ » ปรับแต่ง จากแดชบอร์ด WordPress ของคุณ แล้วคลิกแท็บ 'การพิมพ์'

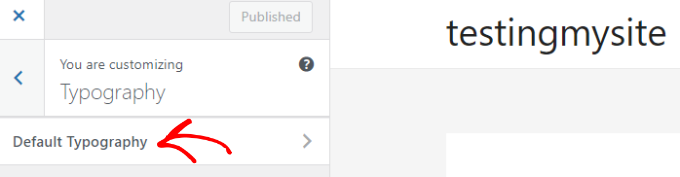
ในหน้าจอถัดไป คุณจะเห็นตัวเลือก 'การพิมพ์เริ่มต้น'
ไปข้างหน้าและคลิกที่มัน

หลังจากนั้น คุณสามารถเปลี่ยนแบบอักษรของทุกองค์ประกอบบนเว็บไซต์ของคุณได้
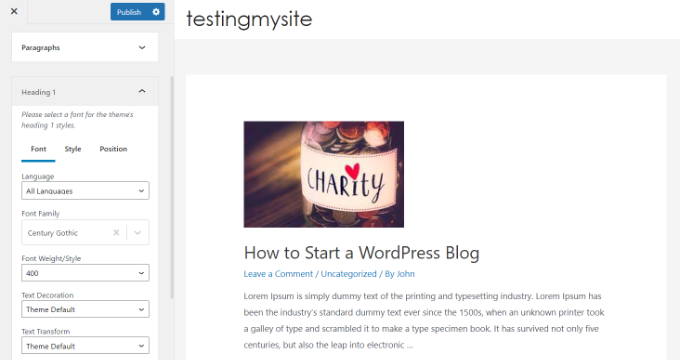
ตัวอย่างเช่น ให้เปลี่ยนแบบอักษรของหัวเรื่อง 1 เพียงคลิกลูกศรที่อยู่ถัดจากหัวเรื่อง 1 เพื่อขยายตัวเลือก จากที่นี่ คุณสามารถคลิกเมนูแบบเลื่อนลง 'กลุ่มแบบอักษร' และเลือกแบบอักษร

คุณสามารถทำเช่นเดียวกันกับระดับหัวเรื่องและย่อหน้าอื่นๆ
อย่าลืมคลิกปุ่ม 'เผยแพร่' เมื่อเสร็จแล้ว
เปลี่ยนแบบอักษรโดยใช้ตัวสร้างธีม WordPress
มีเครื่องมือสร้างธีม WordPress ที่ทรงพลังมากมายที่ให้คุณสร้างธีมที่กำหนดเองโดยไม่ต้องแก้ไขโค้ด คุณสามารถใช้เพื่อเปลี่ยนแบบอักษรขององค์ประกอบต่างๆ ในเว็บไซต์ของคุณ
สำหรับบทช่วยสอนนี้ เราจะใช้ SeedProd เป็นหน้า Landing Page และปลั๊กอินตัวสร้างธีมที่ดีที่สุดสำหรับ WordPress และมีตัวสร้างแบบลากและวางเพื่อสร้างธีมที่กำหนดเองโดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว
โปรดทราบว่าคุณจะต้องใช้เวอร์ชัน SeedProd Pro เนื่องจากมีตัวสร้างธีม นอกจากนี้ยังมีเวอร์ชัน SeedProd Lite ที่คุณสามารถใช้ได้ฟรีอีกด้วย
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
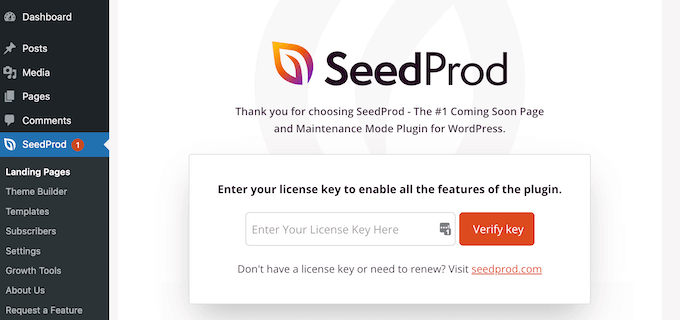
เมื่อเปิดใช้งาน คุณจะเห็นหน้าจอต้อนรับของ SeedProd ไปข้างหน้าและป้อนรหัสใบอนุญาตของคุณแล้วคลิกปุ่ม 'ยืนยันรหัส' คุณสามารถค้นหารหัสใบอนุญาตในพื้นที่บัญชี SeedProd ของคุณได้อย่างง่ายดาย

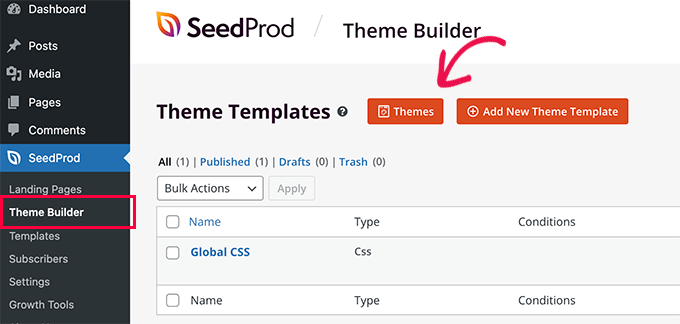
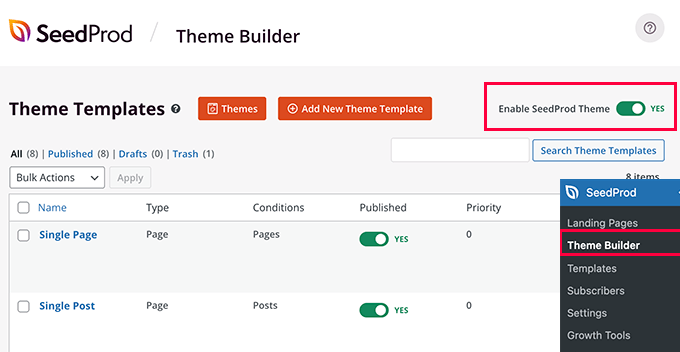
หลังจากนั้น คุณสามารถไปที่ SeedProd » Theme Builder จากแดชบอร์ดของ WordPress
ถัดไป ไปข้างหน้าและคลิกปุ่ม 'ธีม' ที่ด้านบน

จากที่นี่ ปลั๊กอินจะแสดงธีมให้คุณเลือกหลายแบบ
เพียงวางเมาส์เหนือธีมที่คุณต้องการใช้ แล้วคลิกบนธีมนั้น เราจะใช้ชุดรูปแบบเริ่มต้นสำหรับบทช่วยสอนนี้

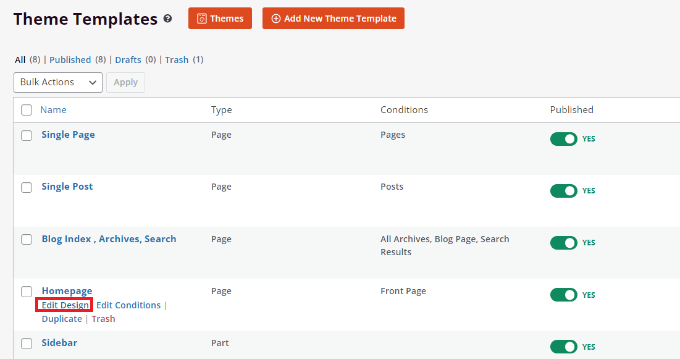
SeedProd จะสร้างเทมเพลตธีมต่างๆ
คุณสามารถแก้ไขแต่ละเทมเพลตและปรับแต่งธีม WordPress ของคุณได้ มีตัวเลือกในการเพิ่มเทมเพลตธีมด้วยตนเอง
มาแก้ไขเทมเพลตธีมของโฮมเพจและเปลี่ยนฟอนต์ขององค์ประกอบต่างๆ ในการเริ่มต้น คลิกลิงก์ 'แก้ไขการออกแบบ' ใต้หน้าแรก

การดำเนินการนี้จะเปิดตัวสร้างธีมแบบลากและวางของ SeedProd คุณสามารถเพิ่มองค์ประกอบใหม่จากเมนูทางด้านซ้ายและวางไว้ที่ใดก็ได้บนเทมเพลต
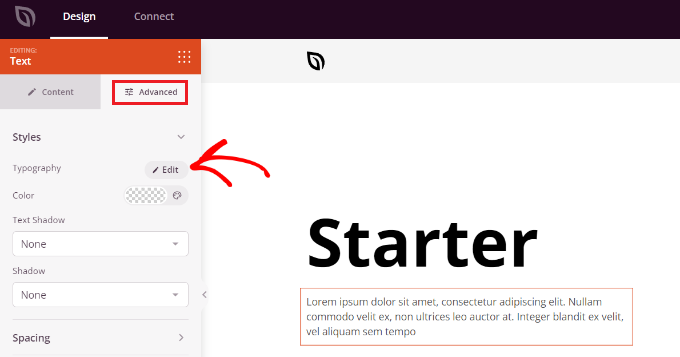
หากต้องการเปลี่ยนแบบอักษรของส่วนธีมใดๆ ให้เลือก ตัวอย่างเช่น เราจะเลือกกล่องข้อความภายใต้หัวข้อ Starter
ถัดไป ไปที่แท็บ 'ขั้นสูง' จากเมนูทางด้านซ้ายของคุณ และคลิกปุ่ม 'แก้ไข' ที่ด้านหน้าของ Typography

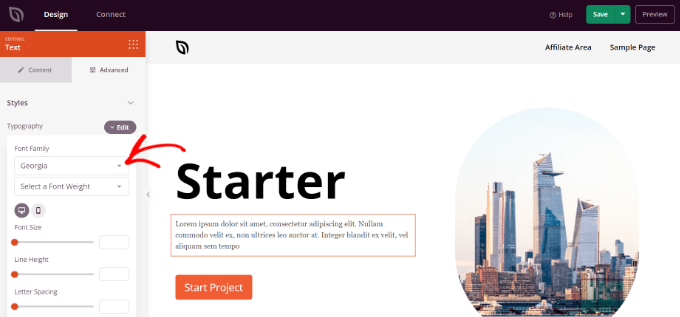
หลังจากนั้น คุณจะเห็นตัวเลือกมากมายในการแก้ไขตัวพิมพ์ของส่วนที่คุณเลือก
คุณสามารถคลิกที่เมนูแบบเลื่อนลง 'กลุ่มแบบอักษร' และเลือกแบบอักษรสำหรับข้อความของคุณ นอกจากนี้ยังมีตัวเลือกให้เลือกน้ำหนักแบบอักษร ปรับขนาดแบบอักษร ความสูงของบรรทัด ระยะห่างของตัวอักษร การจัดตำแหน่ง ตัวพิมพ์ใหญ่ และอื่นๆ

ตอนนี้คุณสามารถทำซ้ำขั้นตอนนี้และเปลี่ยนแบบอักษรขององค์ประกอบอื่น ๆ ในธีมของคุณได้
เมื่อเสร็จแล้ว เพียงคลิกปุ่ม 'บันทึก' ที่ด้านบน
หากต้องการใช้ชุดรูปแบบและแบบอักษรที่กำหนดเอง ให้ไปที่ SeedProd » Theme Builder และสลับสวิตช์ข้างตัวเลือก 'เปิดใช้งานธีม SeedProd' เป็น ใช่

หากคุณต้องการสร้างธีม WordPress ตั้งแต่เริ่มต้น โปรดดูคำแนะนำของเราเกี่ยวกับวิธีสร้างธีม WordPress แบบกำหนดเองได้อย่างง่ายดาย
ปรับแต่งลักษณะแบบอักษรใน WordPress Content Editor
เมื่อใช้ตัวแก้ไขเนื้อหา คุณยังสามารถเปลี่ยนวิธีที่ฟอนต์ของคุณปรากฏในโพสต์บล็อกและหน้าต่างๆ ได้
ข้อเสียของวิธีนี้คือจะใช้แบบอักษรใหม่กับโพสต์หรือหน้านั้นเท่านั้น คุณต้องทำขั้นตอนนี้ซ้ำด้วยตนเองสำหรับโพสต์อื่นๆ ทั้งหมดที่คุณต้องการใช้การปรับแต่งที่คล้ายกัน
สิ่งนี้มีประโยชน์จริง ๆ สำหรับการปรับแต่งเฉพาะของโพสต์ แต่ถ้าคุณกำลังมองหาตัวเลือกการเปลี่ยนแบบอักษรทั่วทั้งไซต์ คุณควรพิจารณาตัวเลือกอื่นๆ แทน
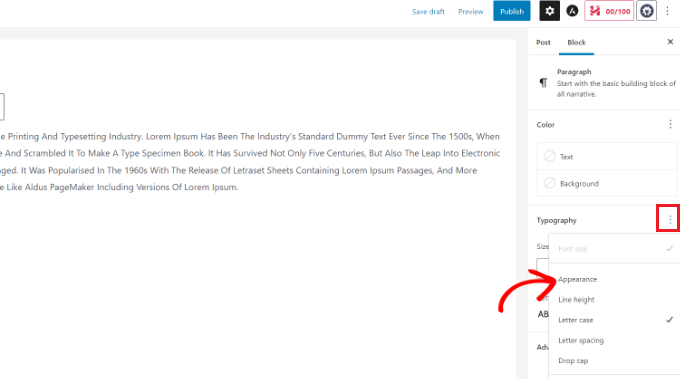
จากที่กล่าวมา หากต้องการเปลี่ยนแบบอักษรโดยใช้โปรแกรมแก้ไขเนื้อหาของ WordPress เพียงแก้ไขโพสต์หรือเพิ่มใหม่ เมื่อคุณอยู่ในตัวแก้ไขเนื้อหาของ WordPress ให้เลือกข้อความเพื่อเปลี่ยนลักษณะที่ปรากฏ
ในแผงการตั้งค่าทางด้านขวา ให้ไปที่ส่วน 'การพิมพ์' จากนั้นคลิกจุด 3 จุดด้านหน้า Typography และเลือก 'Appearance' จากตัวเลือกแบบเลื่อนลง

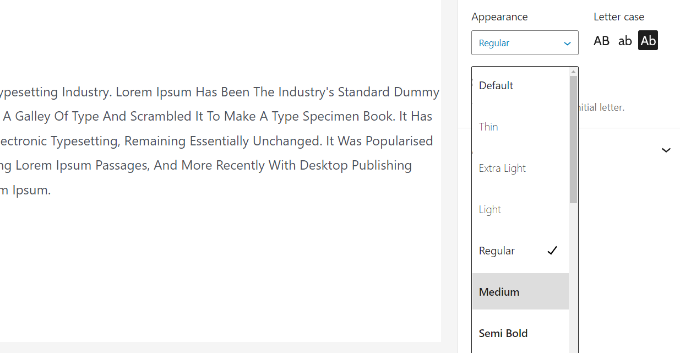
เมื่อคุณทำเช่นนั้น การตั้งค่าลักษณะที่ปรากฏจะปรากฏในส่วนวิชาการพิมพ์
เพียงคลิกเมนูดรอปดาวน์ใต้ลักษณะที่ปรากฏ และเลือกสไตล์สำหรับแบบอักษรของคุณ ตัวอย่างเช่น คุณสามารถทำให้แบบอักษรเป็นตัวหนา บาง ตัวเอียง สีดำ ตัวหนา ตัวเอียง ตัวหนาพิเศษ และอื่นๆ
นอกจากนี้ยังมีตัวเลือกในการเปลี่ยนขนาดฟอนต์ เลือกตัวพิมพ์ใหญ่เล็ก แก้ไขสี เปิดใช้ตัวพิมพ์ใหญ่ และอีกมากมาย

อย่าลืมอัปเดตหรือเผยแพร่หน้าของคุณเมื่อดำเนินการเสร็จ
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเปลี่ยนแบบอักษรใน WordPress คุณยังสามารถดูคู่มือ WordPress SEO ขั้นสุดยอดสำหรับผู้เริ่มต้น และดูบริการการตลาดผ่านอีเมลที่ดีที่สุดสำหรับธุรกิจขนาดเล็กโดยผู้เชี่ยวชาญ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
