วิธีเปลี่ยนแบบอักษรใน WordPress (คู่มือขั้นสูง) 2022
เผยแพร่แล้ว: 2022-11-12- ตัวเลือกในการเปลี่ยนแบบอักษรบน WordPress
- แบบอักษรหมายถึงอะไร
- ทำไมคุณต้องมีแบบอักษรใหม่
- คำพูดสุดท้าย
มีหลายวิธีในการเปลี่ยนแบบอักษรใน WordPress บทความนี้จะสำรวจความหมายของแบบอักษรและวิธีเปลี่ยนแบบอักษรใน WordPress
เว็บไซต์ WordPress ของคุณเป็นส่วนหนึ่งของตัวตนของคุณ และแบบอักษรข้อความที่คุณใช้จะมีบทบาทสำคัญในเอกลักษณ์และการออกแบบแบรนด์โดยรวมของเว็บไซต์ของคุณ นอกจากนี้ยังสามารถช่วยคุณปรับปรุง อัตราส่วนความสามารถในการอ่าน เนื้อหาของคุณ และทำให้ไซต์ของคุณดูเป็นมืออาชีพและทันสมัย
คุณไม่สามารถเปลี่ยนแบบอักษรบนบล็อก WordPress ของคุณโดยไม่ได้ตั้งใจ คุณต้องแน่ใจว่าการเปลี่ยนแปลงของคุณจะนำมาซึ่งอะไร การใช้แบบอักษรที่เหมาะสมสามารถรักษาชื่อเสียงของธุรกิจของคุณได้ด้วยการทำให้คุณโดดเด่นกว่าคู่แข่ง ส่งเสริมการจดจำแบรนด์และคอนเวอร์ชั่นของผู้ใช้
แบบอักษรที่ไม่ถูกต้องอาจทำให้ธุรกิจของคุณสูญเสียความน่าเชื่อถือและดูแย่มาก ดังนั้น คุณจะต้องระมัดระวังในการเลือกหรือเปลี่ยนแบบอักษรใน WordPress ของคุณ
สำหรับคำแนะนำที่คล้ายกันเพิ่มเติม คุณสามารถอ่านบทช่วยสอนของเรา: วิธีระบุแบบอักษร: 5 เครื่องมือที่ดีที่สุดของปี 2022
ตัวเลือกในการเปลี่ยนแบบอักษรบน WordPress
เมื่อเปลี่ยนแบบอักษร คุณสามารถเลือกจากตัวเลือกใดตัวเลือกหนึ่งด้านล่าง:
- ตัวแก้ไขไซต์ WordPress
- ตัวแก้ไขแบบอักษร Global Styles
- การเปลี่ยนแบบอักษรด้วย WordPress Customizer
- การใช้ปลั๊กอินแบบอักษร
- การใช้โค้ด CSS
- เพิ่ม Google Fonts ด้วยตนเอง
WordPress Site Editor ให้คุณแก้ไขเว็บไซต์ของคุณได้ตามต้องการ ด้วย Site Editor คุณสามารถใช้บล็อกเพื่อแก้ไขการก่อตัวของไซต์ของคุณได้ตั้งแต่ส่วนหัวไปจนถึงส่วนท้าย ไปจนถึงแถบด้านข้างและเนื้อหาของหน้า มีเว็บไซต์ไม่กี่แห่งที่มีธีมที่สนับสนุนตัวแก้ไขไซต์ WordPress
อย่างไรก็ตาม หากไซต์ของคุณมีธีมที่รองรับ นี่คือขั้นตอนง่ายๆ ในการเปลี่ยนแบบอักษรโดยใช้ตัวแก้ไขไซต์ WordPress
หากคุณต้องการเข้าถึง Site Editor คุณต้องใช้ธีมบล็อกที่ใช้บล็อกเพื่อไปยังส่วนต่างๆ ของเว็บไซต์
การใช้ตัวแก้ไขไซต์ WordPress
ขั้นตอนที่ 1: เข้าสู่ระบบ WordPress
เข้าสู่ระบบ WordPress ด้วยชื่อผู้ใช้และรหัสผ่านของคุณ อย่าลืมทำเครื่องหมายที่ช่อง จดจำฉัน เพื่อที่คุณจะไม่ออกจากระบบหลังจากผ่านไปครู่หนึ่ง

ขั้นตอนที่ 2: เข้าถึงแดชบอร์ดของคุณ
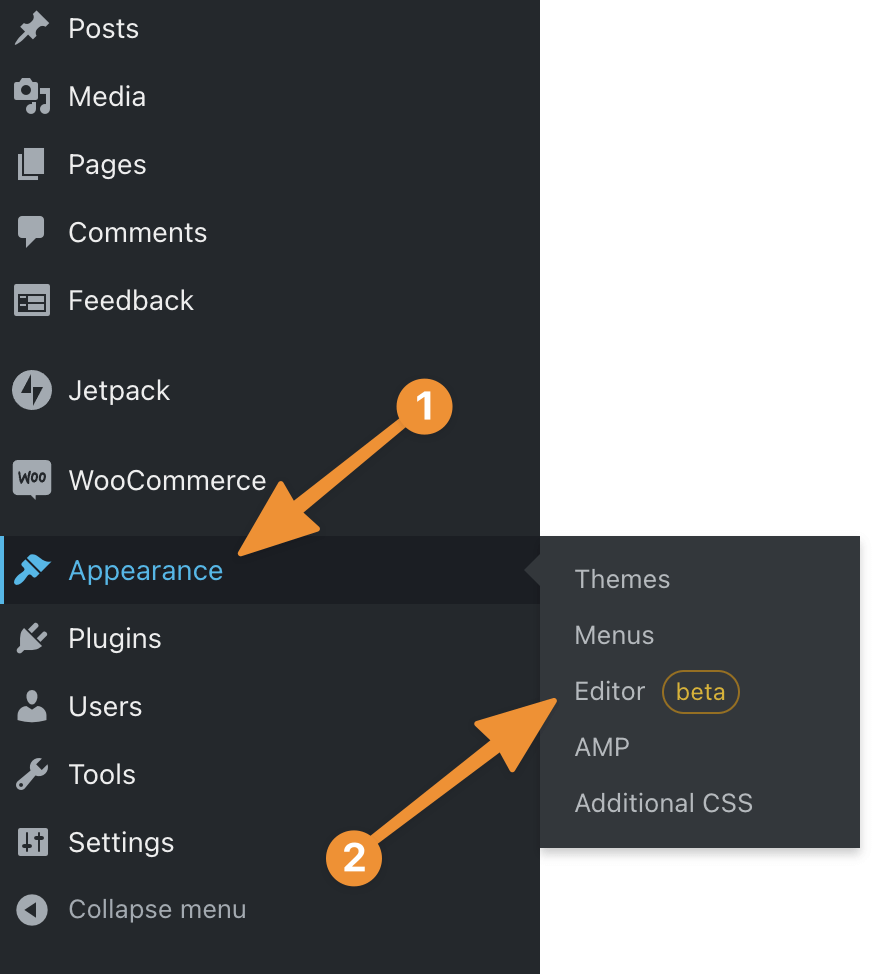
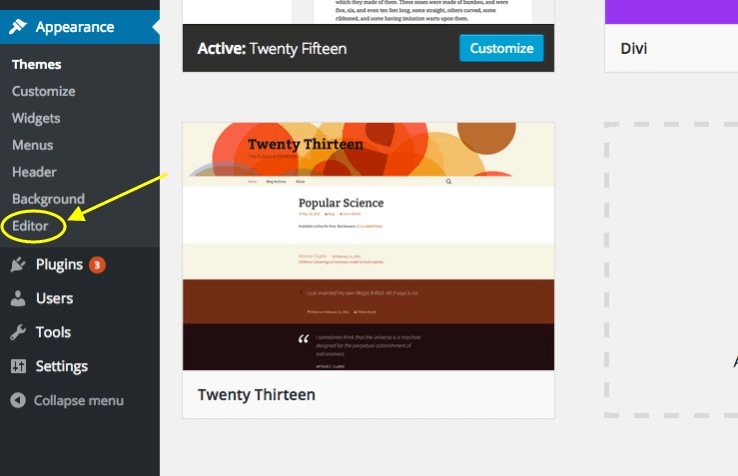
หลังจากเข้าสู่ระบบและเข้าถึงแผงผู้ดูแลระบบ WordPress คุณจะเห็นไอคอน ลักษณะ ที่ปรากฏทางด้านซ้ายของแดชบอร์ด วางเคอร์เซอร์เหนือ ลักษณะ ที่ปรากฏ และคลิกที่ตัวเลือกตัว แก้ไข

การคลิกที่ Editor จะเป็นการเปิด WordPress Site Editor ของคุณ

ขั้นตอนที่ 3: ไปที่หน้าตัวแก้ไขไซต์ของคุณ
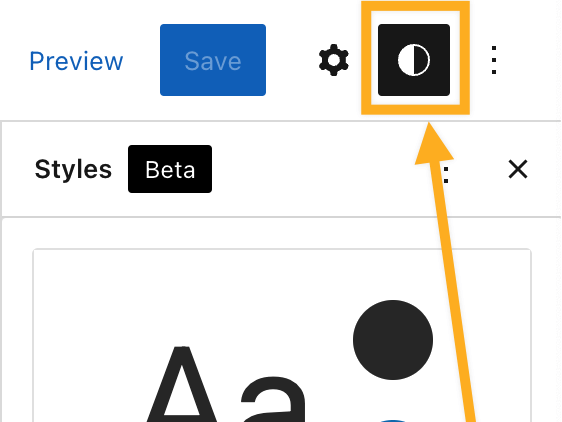
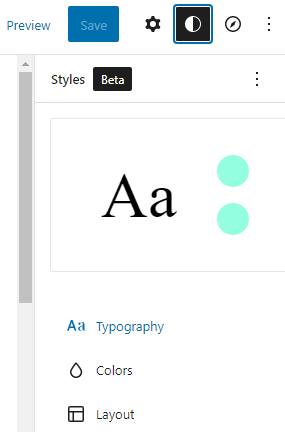
กล่องครึ่งวงกลมสีขาวและสีดำระบุถึง ไอคอนสไตล์ ของคุณที่มุมบนขวาของหน้า ตัวแก้ไขไซต์ ของคุณ คลิกที่ไอคอนนี้ ซึ่งจะแสดงให้คุณเห็นสองสามตัวเลือก

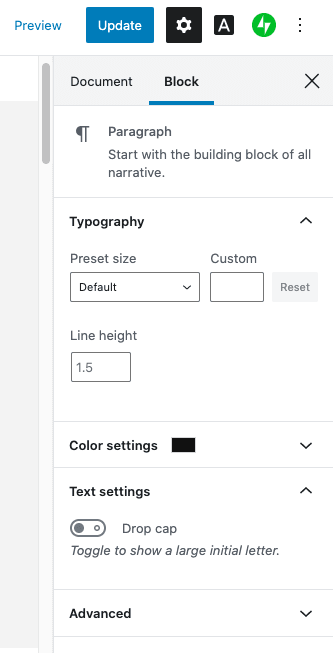
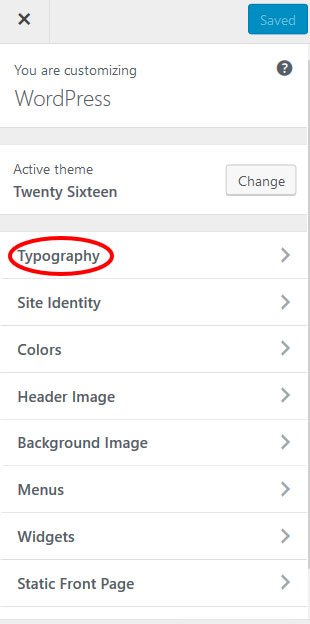
ขั้นตอนที่ 4: เลือกการพิมพ์ของคุณ
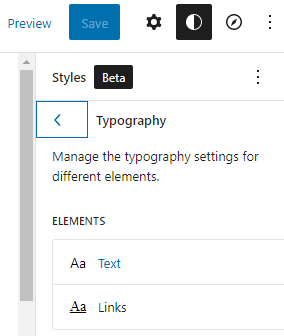
หลังจากคลิกที่ ไอคอนลักษณะ เลือก Typography ตรวจสอบแบบอักษรที่คุณต้องการ และบันทึก

ขั้นตอนที่ 5: คุณยังสามารถเลือก ข้อความ หรือ ลิงก์ ได้หากต้องการเปลี่ยนแบบอักษรทั้งหมดบนไซต์ของคุณ

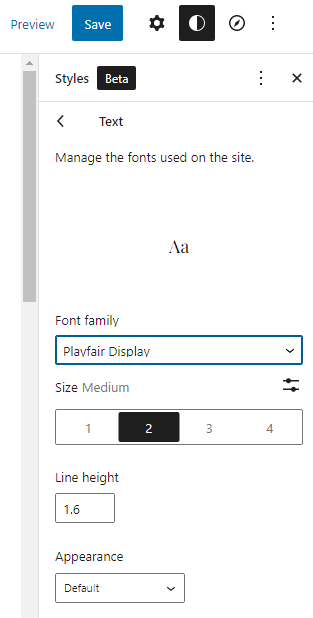
การเลือกข้อความจะนำคุณไปยังหน้าจอด้วย ตระกูลแบบอักษร ขนาด ความสูงของบรรทัด ลักษณะที่ปรากฏ และส่วนเพิ่มเติมอื่นๆ สำหรับแบบอักษรของคุณ

Site Editor ช่วยให้คุณเปลี่ยนแบบอักษรได้ง่าย ราบรื่นและครอบคลุม มันนำระดับการควบคุมใหม่มาสู่การแก้ไข WordPress คุณสามารถเปลี่ยนแบบอักษรบนเว็บไซต์ของคุณด้วย Site Editor รวมถึงส่วนท้าย ลิงก์ และส่วนหัว
ตัวแก้ไขแบบอักษร Global Styles
นอกเหนือจากการใช้ตัวแก้ไขไซต์ WordPress คุณสามารถใช้ตัวแก้ไขฟอนต์สไตล์สากลเพื่อเปลี่ยนฟอนต์ของคุณหากไซต์ของคุณมีธีมที่รองรับ ด้านล่างนี้เป็นแนวทางปฏิบัติหากคุณต้องการใช้เส้นทางนี้
ขั้นตอนที่ 1: เพิ่มหน้าใหม่
หลังจากเข้าสู่ระบบและเข้าถึงแดชบอร์ด WordPress ของคุณแล้ว ให้คลิกที่ไอคอน เพจ จากนั้น คุณสามารถคลิกที่หน้าที่มีอยู่หรือแท็บเพิ่มหน้าใหม่ การทำเช่นนี้จะทำให้คุณสามารถเข้าถึงหน้า WordPress Editor ของคุณได้

ขั้นตอนที่ 2: ไปที่แท็บ Global Styles
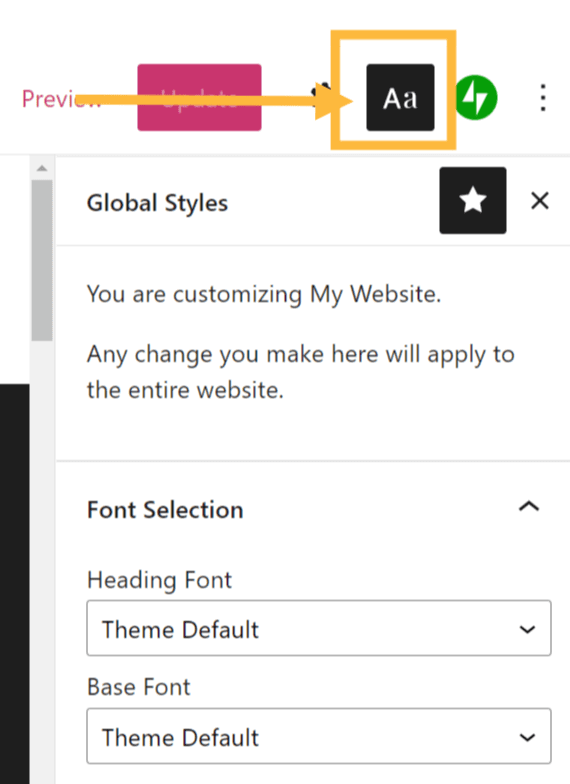
ในหน้า WordPress Editor คุณจะเห็นแท็บ Global Styles ซึ่งปรากฏเป็นไอคอน Aa การคลิกที่ไอคอนจะเป็นการเปิดเมนูแบบเลื่อนลงสำหรับ การเลือกแบบอักษร บนแท็บ การเลือกแบบอักษร คุณจะเห็นตัวเลือกแบบอักษรต่างๆ ที่คุณสามารถเลือกได้ เช่น แบบอักษรพื้นฐาน และแบบ อักษรส่วนหัว
ตัวอย่างเช่น การเลือก แบบอักษรของหัวเรื่อง จะเปลี่ยนแบบอักษรของส่วนหัวทั้งหมดบนเว็บไซต์ของคุณ หัวเรื่องสามารถรวมโพสต์ ชื่อวิดเจ็ต ส่วนหัวของความคิดเห็น หัวเรื่องของโพสต์ และชื่อรูปภาพ การเลือก ฟอนต์พื้นฐาน จะ เปลี่ยนแบบอักษรทั้งหมดของข้อความในเมนูและเนื้อหาหลักบนเว็บไซต์
หลังจากเลือก แบบอักษร ที่ต้องการจากเมนูแบบเลื่อนลงแล้ว การเปลี่ยนแปลงใดๆ ที่คุณทำจะมีผลทันที คุณควรโหลดหน้าตัวอย่างใหม่เพื่อดูแบบอักษรใหม่บนเว็บไซต์ของคุณ
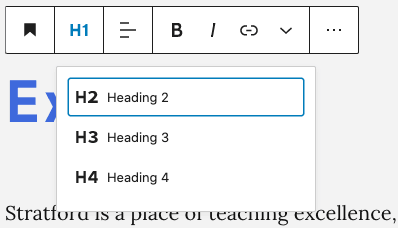
ขั้นตอนเพิ่มเติม: คุณสามารถปรับขนาดแบบอักษรได้โดยใช้ ตัวแก้ไขบล็อก

การใช้ ตัวแก้ไขบล็อก จะทำให้เปลี่ยนขนาดฟอนต์ระหว่างบล็อกต่างๆ บนไซต์ได้ง่ายขึ้น คุณสามารถเลือกได้อย่างอิสระระหว่าง H1, H2, H3 ฯลฯ สำหรับหัวข้อของคุณ

การเปลี่ยนแบบอักษรด้วย WordPress Customizer
ขณะพยายามเผยแพร่เว็บไซต์ของคุณเป็นครั้งแรกโดยใช้ WordPress คุณอาจสังเกตเห็นความคลาดเคลื่อนระหว่างเครื่องมือปรับแต่งเริ่มต้นที่คุณได้รับกับตัวเลือกการปรับแต่งที่คุณเคยได้ยินมา
การเปลี่ยนแบบอักษรด้วยเครื่องมือปรับแต่ง WordPress เป็นหนึ่งในตัวเลือกที่ใช้งานง่ายและสะดวกที่สุด เครื่องมือปรับแต่งช่วยให้คุณลองใช้การออกแบบและสไตล์ของฟอนต์และเลย์เอาต์ของหน้าได้
หากคุณสนใจที่จะใช้เครื่องมือปรับแต่ง WordPress เพื่อเปลี่ยนฟอนต์ ด้านล่างนี้คือเทคนิคทีละขั้นตอนเกี่ยวกับวิธีการทำเช่นนั้น
ขั้นตอนที่ 1:
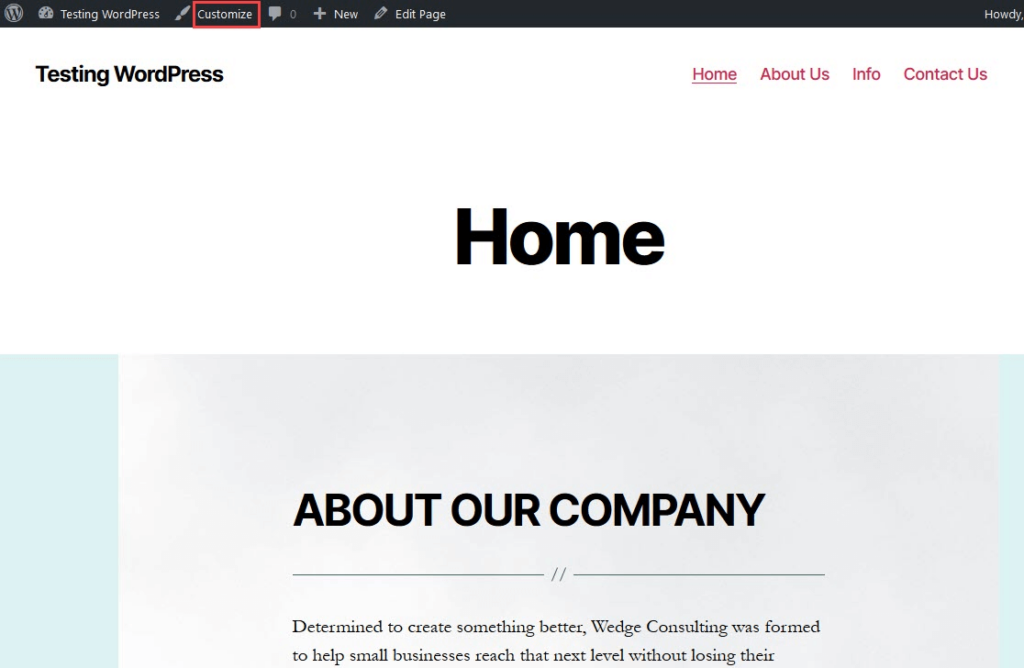
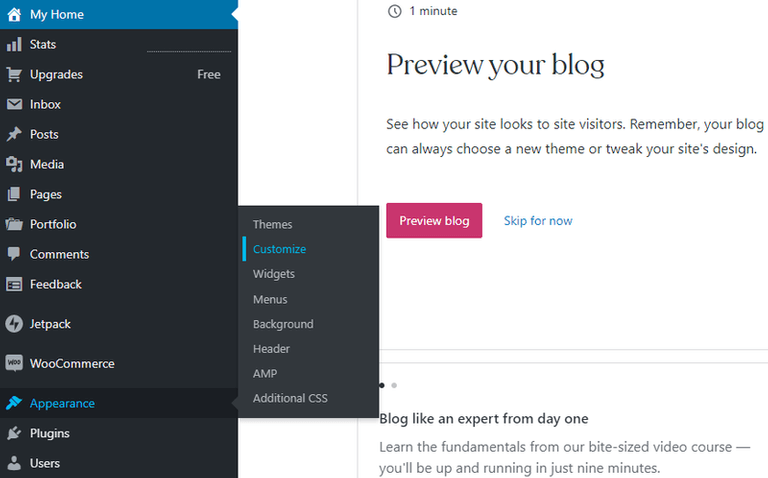
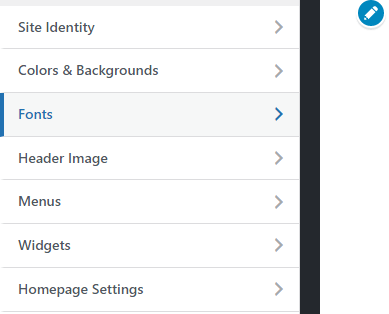
มีสองวิธีในการเข้าถึงหน้าเครื่องมือปรับแต่งหลังจากเข้าสู่ระบบ WordPress คุณสามารถคลิกที่แท็บ ลักษณะ ที่ปรากฏ และเลือก ปรับแต่ง หรือคุณสามารถคลิก ชื่อไซต์ และเลือก ปรับแต่ง เส้นทางใดก็ตามที่คุณใช้จะนำคุณไปยังหน้าเครื่องมือปรับแต่ง

หรือ

ขั้นตอนที่ 2:
หลังจากเลือกแท็บปรับแต่งแล้ว คุณจะสังเกตเห็นตัวเลือกแบบเลื่อนลงที่เมนูแถบด้านข้าง ทาง ซ้าย คลิกที่ตัวเลือก แบบอักษร

โปรดทราบว่าธีมเว็บไซต์บางธีมไม่รองรับตัวเลือกเครื่องมือปรับแต่ง หากเว็บไซต์ของคุณเป็นแบบนั้น คุณสามารถเลือกจากตัวเลือกอื่นๆ ในคู่มือนี้
ขั้นตอนที่ 3:
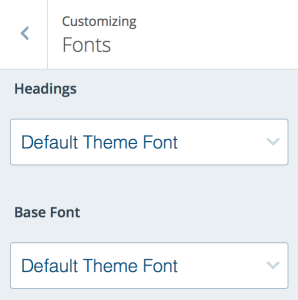
เมื่อคุณคลิกที่แท็บ แบบอักษร คุณสามารถเปลี่ยนแปลงแบบอักษรที่จำเป็นทั้งหมดได้ ตัวอย่างเช่น คุณสามารถเปลี่ยน หัวเรื่อง และ แบบอักษรพื้นฐาน ให้เหมาะกับรสนิยมของคุณได้

หากคุณต้องการเปลี่ยน ขนาดตัวอักษร
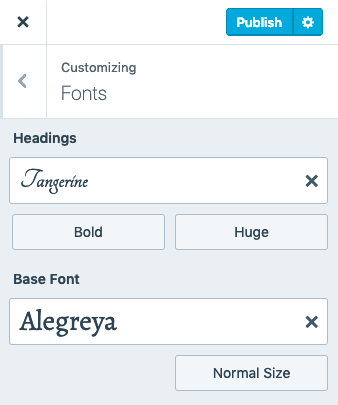
หากต้องการเปลี่ยน รูปแบบฟอนต์ สำหรับส่วนหัวของคุณ ให้คลิกตัวเลือกทางด้านซ้ายและด้านล่างฟอนต์ มีสไตล์ที่หลากหลายขึ้นอยู่กับแบบอักษรที่คุณเลือก
คุณจะเห็นตัวอย่างแบบอักษรของคุณแบบสดเมื่อคุณคลิกผ่านตัวเลือกแบบอักษร

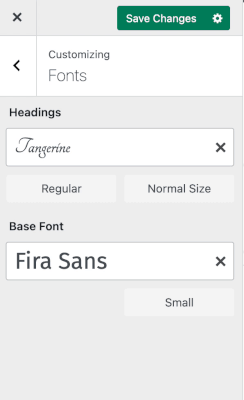
หมายเหตุ: บน WordPress.com คุณสามารถเปลี่ยนแบบอักษร ฐาน และ หัวเรื่อง ได้ คุณสามารถเปลี่ยนแบบอักษร หัวเรื่อง และตัวอักษรทั่วไปของบล็อกได้หากคุณมีเว็บไซต์ที่โฮสต์เอง
สิ่งที่คุณต้องทำในทั้งสองกรณีคือเลือกแบบอักษรจากเมนูแบบเลื่อนลง และเมื่อเสร็จแล้ว ให้คลิก บันทึกการเปลี่ยนแปลง ที่ด้านบน การเปลี่ยนแปลงนี้จะสะท้อนให้เห็นในทุกหน้าของเว็บไซต์ของคุณ
ขั้นตอนที่ 4: เมื่อคุณพอใจกับแบบอักษรที่คุณเลือกแล้ว ให้ เผยแพร่ เว็บไซต์ของคุณ หรือ บันทึก เป็นฉบับร่าง หากคุณต้องการเปลี่ยนแปลงเพิ่มเติมในภายหลัง
คุณยังสามารถรีเซ็ตแบบอักษรได้โดยคลิก X ข้างแบบอักษรที่กำหนดเอง

เครื่องมือปรับแต่งมีอุปสรรคเล็กน้อย แม้ว่าจะมีวิธีที่รวดเร็วและง่ายดายในการเปลี่ยนแบบอักษรที่ใช้ทั่วทั้งเว็บไซต์ WordPress ของคุณ เริ่มต้นด้วยตัวเลือกแบบอักษรที่จำกัด

ประการที่สอง จะค่อยๆ โหลดแบบอักษรเมื่อหน้าเว็บโหลด ซึ่งอาจทำให้เว็บไซต์ของคุณเปลี่ยนแปลงอย่างเห็นได้ชัด นอกจากนี้ ผู้เยี่ยมชมอาจพบว่าสิ่งนี้แปลก มันจะลดประสบการณ์ของพวกเขากับเว็บไซต์ของคุณ
การใช้ปลั๊กอินแบบอักษร
ปลั๊กอินแบบอักษรทำให้ง่ายต่อการเปลี่ยนแบบอักษรของคุณ คุณสามารถติดตั้งปลั๊กอินบนเว็บไซต์ของคุณได้ WordPress ทำให้ง่ายต่อการเปลี่ยนแบบอักษรของเว็บไซต์ของคุณเมื่อใช้ปลั๊กอิน ปลั๊กอินบางตัวที่คุณสามารถติดตั้งได้ ได้แก่ Google Fonts, Custom Adobe Fonts, OMGF เป็นต้น
ปลั๊กอิน เหล่านี้จำนวนมากช่วยให้คุณสามารถเพิ่มแบบอักษรลงในไซต์ของคุณได้ด้วยตนเอง เมื่อตรวจสอบปลั๊กอินให้เลือก ให้ตรวจสอบการให้คะแนน ความคิดเห็นที่ดีและการตอบสนองจากนักพัฒนา คุณสามารถลบหรือปิดใช้งานปลั๊กอินได้หลังจากการทดสอบ วิธีนี้จะช่วยให้คุณเลือกปลั๊กอินที่ดีที่สุดที่เหมาะกับคุณ

จะเป็นการดีที่สุดถ้าคุณอยู่ในแผน WordPress Pro เพื่อใช้ปลั๊กอินบางตัว หากคุณกำลังจะใช้ WordPress.com
เปลี่ยนแบบอักษรด้วย Google Fonts
หนึ่งในเครื่องมือที่ดีที่สุดของ WordPress สำหรับการเปลี่ยนแบบอักษรในปัจจุบันคือ Google Fonts มันให้คุณเข้าถึงฟอนต์มากมายให้เลือกฟรีและสมบูรณ์ คุณสามารถทำให้เว็บไซต์ของคุณดูสวยงามได้จากหมวดหมู่แบบอักษรต่างๆ ที่มีอยู่ในแบบอักษรของ Google
ปลั๊กอิน Google Fonts อย่างง่ายเป็นปลั๊กอินที่ใช้กันอย่างแพร่หลายและเป็นที่นิยมมากที่สุดสำหรับการเปลี่ยนแบบอักษรใน WordPress ปลั๊กอินนี้ช่วยให้คุณเปลี่ยนแบบอักษร WordPress ได้ง่ายขึ้นและเชื่อมต่อเว็บไซต์ของคุณกับฐานข้อมูลของ Google โดยตรง
ขั้นตอนแรกในการใช้ฟอนต์ Google เพื่อเปลี่ยนฟอนต์ใน WordPress คือการดาวน์โหลด Easy Google Fonts Plugin จาก WordPress.org แล้วติดตั้งและเปิดใช้งาน หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่แท็บการตั้งค่าและเรียกดูรายการรูปแบบแบบอักษรที่พร้อมใช้งาน เลือกรูปแบบแบบอักษรที่คุณต้องการและจดรูปแบบและชื่อไว้
ขั้นตอนต่อไปคือการกลับไปที่ แดชบอร์ด WordPress ของคุณ คลิกที่ แท็บลักษณะ ที่ปรากฏ และไปที่ ปรับแต่ง ในเมนูปรับแต่งจะมี ตัวเลือก Typography ใหม่อยู่ที่นั่น ตัวเลือกนี้จะปรากฏขึ้นหลังจากที่คุณติดตั้งปลั๊กอินแล้ว
ในเมนูแบบอักษรใหม่ คุณจะพบแบบอักษร Google ทั้งหมดที่คุณต้องการสำหรับไซต์ของคุณ คุณสามารถเลือกแบบอักษรที่คุณค้นหาและจดจากเมนูปลั๊กอินก่อนหน้านี้

การใช้โค้ด CSS
CSS เป็นอีกเครื่องมือหนึ่งที่คุณสามารถใช้เพื่อเปลี่ยนแบบอักษรใน WordPress ของคุณ วิธีต่างๆ ที่คุณสามารถเปลี่ยนฟอนต์ WordPress โดยใช้ CSS ได้อธิบายไว้ด้านล่าง
ผ่านสไตล์ชีต CSS ของธีม
คุณจะต้องใช้เครื่องมือเช่น Font Pair และ Web Font Blender เพื่อเข้าถึงแบบอักษรที่คุณเลือก
ขั้นตอนที่ 1: ในการแก้ไขสไตล์ชีตของธีม ให้เลื่อนลงมาที่เมนู ลักษณะ ที่ปรากฏ และคลิกที่ Editor

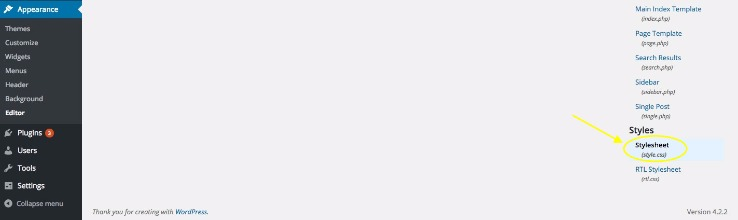
ขั้นตอนที่ 2: หลังจากคลิกที่แท็ บ Editor คุณจะเห็นรายการตัวเลือก ที่ด้านขวาของหน้าจอ คลิกที่ สไตล์ชีต ภายใต้ตัวเลือก สไตล์

หรือ
คุณสามารถคัดลอกโค้ด สไตล์ชีต ตามที่แสดงด้านล่าง:
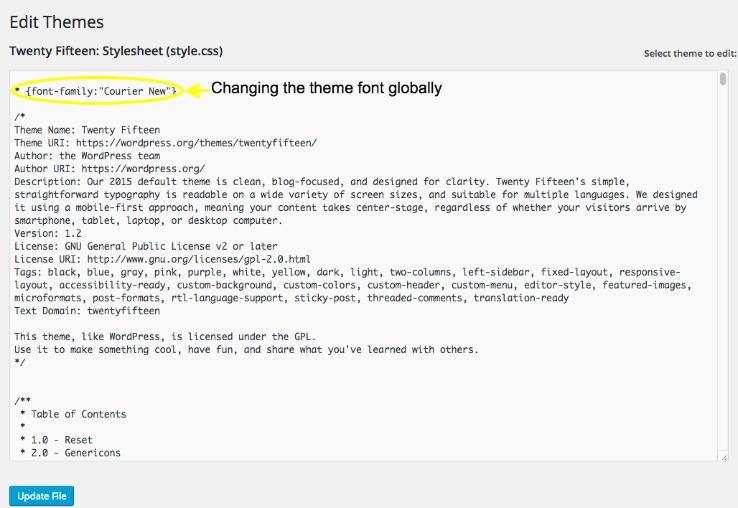
@font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Medium.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; } @font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Bold.ttf”) format('woff'); /* medium */ font-weight: bold; font-style: normal; } @font-face { font-family: 'Merriweather'; src: url( “fonts/Merriweather.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; }ขั้นตอนที่ 3: เมื่อคุณมี CSS Stylesheet แล้ว คุณสามารถแก้ไขแบบอักษรได้ทั่วโลกโดยป้อนบรรทัดของโค้ดด้วยแบบอักษรที่ด้านบนของสไตล์ชีตของคุณ
เช่น * {font-family:”Garamond New”} หรือ * {font-family:”Courier New”}

นี่เป็นเพียงหนึ่งในหลาย ๆ วิธีในการเปลี่ยนแบบอักษร WordPress ทั่วโลกโดยใช้ CSS
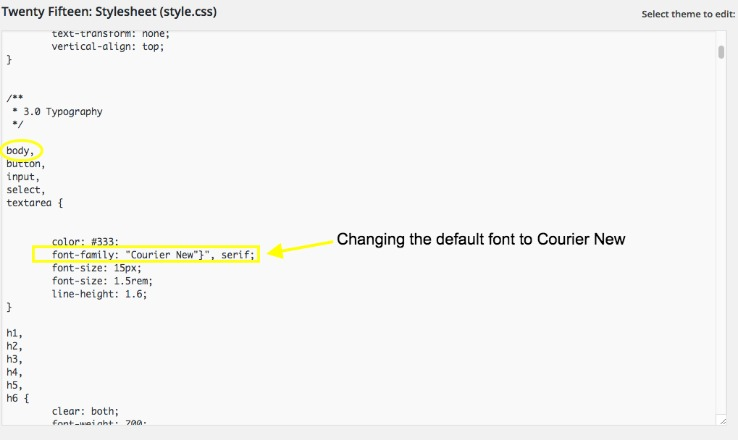
ในการเปลี่ยนแบบอักษรสำหรับพื้นที่ธีมเฉพาะ เช่น อินพุต เนื้อหา หรือปุ่ม คุณต้องระบุ ข้อมูลโค้ดในสไตล์ชีต CSS
หากต้องการเปลี่ยนแบบอักษรที่ใช้ในเนื้อหาของโพสต์ในบล็อก คุณจะต้องระบุตำแหน่งที่มีการกำหนดรูปแบบแบบอักษรของเนื้อหา กระบวนการทั้งสองนี้อาจเจ็บปวดมาก

หรือใส่รหัสด้านล่าง:
function add_my_font() { wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Oswald:[email protected];700&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' ); and add in style.css this line of code to load the font for body and the headers .body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; }นอกจากนี้ คุณมีคู่มือฉบับสมบูรณ์เกี่ยวกับวิธีการเพิ่มฟอนต์ท้องถิ่นให้กับธีม WordPress ของคุณ
เพิ่ม Google Fonts ด้วยตนเอง
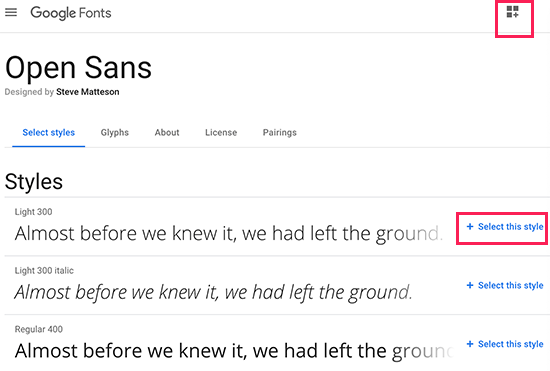
ขั้นตอนที่ 1: สิ่งแรกที่คุณต้องทำคือการคัดลอกและวางรหัสสำหรับไฟล์ธีม WordPress ของคุณ จากนั้นไปที่ไลบรารี Google Fonts เพื่อเลือกแบบอักษรที่คุณต้องการ

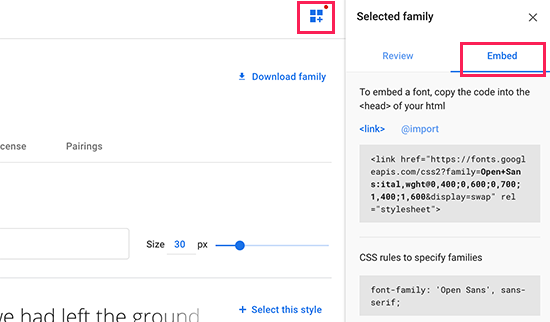
ขั้นตอนที่ 2: สำหรับแต่ละฟอนต์ที่เลือก ใช้ปุ่ม + เลือกสไตล์นี้ เพื่อเลือกสไตล์ฟอนต์ที่คุณต้องการใช้ในบล็อก จากนั้นคลิกที่แท็บ ฝัง ในแถบด้านข้างเพื่อคัดลอกโค้ดสำหรับรูปแบบฟอนต์นั้น

ธีมของเว็บไซต์ของคุณอาจไม่รองรับแบบอักษรที่คุณต้องการ หากสิ่งนี้เกิดขึ้นและคุณไม่ชอบผู้สร้างเพจหรือไม่คุ้นเคยกับการเขียนโค้ด ปลั๊กอินฟอนต์เฉพาะคือทางออกที่ดีที่สุดของคุณ
คุณสามารถเลือกจากสองประเภท: “ตัวอัปโหลด” และปลั๊กอินการฝังแบบอักษร ปลั๊กอินที่ฝังฟอนต์ในเว็บไซต์ของคุณทำได้โดยการวาดจากไดเร็กทอรีเฉพาะอย่าง Google Fonts ตัวอย่างของปลั๊กอินดังกล่าวคือ Google Fonts Typography
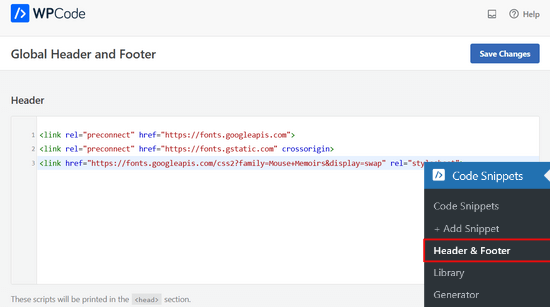
คุณสามารถแก้ไข ไฟล์ header.php ของธีมแล้ววางโค้ดก่อนแท็ก <body> ดังที่แสดงในภาพด้านล่าง คุณยังสามารถติดตั้งปลั๊กอิน WPCode เพื่อให้ง่ายยิ่งขึ้น

คลิกที่ บันทึกการเปลี่ยนแปลง เมื่อคุณทำเสร็จแล้วเพื่อให้แน่ใจว่าการเปลี่ยนแปลงทั้งหมดที่คุณทำได้รับการบันทึก
คุณอาจสนใจที่จะเรียนรู้เกี่ยวกับวิธีเพิ่มแบบอักษรที่กำหนดเองในปลั๊กอิน Revolution Slider: วิธีเพิ่มแบบอักษรที่กำหนดเองใน Revolution Slider
แบบอักษรหมายถึงอะไร
คนส่วนใหญ่ดูแบบอักษรเป็นแบบอักษร อย่างไรก็ตาม ทั้งสองไม่สามารถจะแตกต่างกันมากขึ้นแม้จะมีความคล้ายคลึงกันบางอย่าง แบบอักษรคือชุดของอักขระข้อความหรือตัวพิมพ์ที่แสดงหรือพิมพ์ได้ในขนาดและลักษณะเฉพาะ
แบบอักษรทุกแบบมีจุดประสงค์และบุคลิกเฉพาะตัว และสามารถใช้เพื่อแสดงความอ่านง่าย โดยเน้นความรู้สึกหรือแนวคิดเฉพาะ
ในทางกลับกัน แบบอักษรคือรูปแบบของการออกแบบข้อความที่ประกอบด้วยอักขระข้อความจำนวนมากที่มีน้ำหนักและขนาดต่างกัน
ตัวอย่างแบบอักษรทั่วไปบางแบบ
ปัจจุบันมีรูปแบบแบบอักษรให้เลือกใช้อย่างไม่จำกัดจำนวน นอกเหนือจากฟอนต์สำเร็จรูปฟรีแล้ว นักออกแบบกราฟิกยังมักจะออกแบบฟอนต์เพื่อใช้งานอีกด้วย ด้านล่างนี้คือรูปแบบแบบอักษรที่ใช้กันทั่วไปสองรูปแบบในปัจจุบัน
แบบอักษร Serif
แบบอักษร Serif เป็นแบบอักษรเก่าบางส่วน อายุที่มากขึ้นมักเกี่ยวข้องกับอารมณ์คลาสสิก โรแมนติก สง่างาม เป็นทางการ และเป็นที่ยอมรับ แบบอักษร serif ยอดนิยม ได้แก่ Times New Roman, Georgia และ Garamond
แบบอักษร Serif มีรูปลักษณ์ดั้งเดิมและมักใช้ในหนังสือและหนังสือพิมพ์ที่ตีพิมพ์ แบบอักษร Serif คือแบบอักษรที่มีเส้นเล็ก ๆ ที่ขอบของตัวอักษร เนื่องจากคำว่า "sans" หมายถึง "ไม่มี" ฟอนต์ sans-serif จึงขาดบรรทัดพิเศษเหล่านี้
ฟอนต์ Sans-serif
ฟอนต์ Sans-serif มีรูปลักษณ์ที่ทันสมัยกว่าและมักใช้ทางออนไลน์ พวกเขาถูกอธิบายว่าเป็น "sans" ซึ่งหมายถึง "ไม่มี" เพราะพวกเขาไม่มีจังหวะที่แยกความแตกต่างของแบบอักษร serif ฟอนต์ Sans serif ช่วยแสดงถึงความเรียบร้อย ความเรียบง่าย ความเข้าถึงได้ หรือความทันสมัย
ทำไมคุณต้องมีแบบอักษรใหม่
การเลือกแบบอักษรเป็นวิธีที่ยอดเยี่ยมในการทำให้เว็บไซต์ของคุณมีลักษณะที่แตกต่างออกไป มีเหตุผลมากมายในการเปลี่ยนฟอนต์ แต่ส่วนใหญ่มักเหลือแค่การตั้งค่าง่ายๆ ไม่กี่อย่าง คุณมักจะต้องการเป็นที่สังเกต สร้างความประทับใจ หรือโดดเด่น
โดยปกติแล้ว ฟอนต์ไม่สามารถทำสิ่งเหล่านี้ได้ด้วยตัวเอง แต่เมื่อรวมกับองค์ประกอบการออกแบบอื่นๆ แล้ว ฟอนต์ก็สามารถสร้างความแตกต่างได้อย่างมาก คุณควรใช้แบบอักษรที่แตกต่างจากแบบอักษรเริ่มต้นสำหรับธีมหรือเว็บไซต์เริ่มต้น
ธีม WordPress เกือบทั้งหมดรวมถึงการเปลี่ยนแบบอักษร ขนาดแบบอักษร และตัวเลือกสี อย่างไรก็ตาม ตัวเลือกเหล่านี้จะไม่ซ้ำกันสำหรับแต่ละธีม เมื่อเปลี่ยนแบบอักษรบนไซต์ WordPress การตั้งค่าตัวพิมพ์ในตัวของธีมของคุณคือจุดเริ่มต้นที่รวดเร็วและดีที่สุด
หากธีมที่คุณเลือกมีตัวเลือกการปรับแต่งบางอย่าง ให้ลองใช้ตัวเลือกอื่นในคู่มือนี้ คุณจะได้รับตัวเลือกต่างๆ ตามธีมที่คุณใช้ ธีมบางธีมทำให้ปรับแต่งตัวคุณเองได้ง่าย และบางธีมอาจต้องการให้คุณใช้ตัวเลือกขั้นสูง
โดยเฉพาะอย่างยิ่งการเลือกแบบอักษรมีผลสำคัญสองประการต่อการออกแบบเว็บ ก่อนอื่น จำเป็นสำหรับ การใช้งาน . หากคุณใช้ แบบอักษร ที่อ่านยากบนเว็บไซต์ของคุณ แบบอักษรนั้นจะต้องได้รับความช่วยเหลือเพื่อให้บรรลุเป้าหมายหลักในการแจ้งให้ผู้เยี่ยมชมทราบ
ความชัดเจนของแบบอักษรของคุณจะกำหนดว่าผู้เยี่ยมชมจะอยู่ในเว็บไซต์ของคุณและเรียนรู้เพิ่มเติมเกี่ยวกับแบรนด์ของคุณหรือปล่อยให้หงุดหงิดและเยี่ยมชมเว็บไซต์ของคู่แข่ง นอกจากนี้ยังส่งผลกระทบต่อการเข้าถึงเว็บไซต์ของคุณเนื่องจากผู้ใช้ที่มีความบกพร่องในการอ่านหรือบกพร่องทางสายตาอาจไม่เข้าใจสคริปต์ที่พิมพ์เล็กหรือซับซ้อน
แบบอักษรกำหนดโทนเสียงที่เหมาะสมสำหรับเว็บไซต์ของคุณ การเลือกแบบอักษรมีผลที่สองต่อการออกแบบไซต์ของคุณที่ดีเกี่ยวกับการสร้างแบรนด์ แม้ว่าเรามักจะเน้นที่เนื้อหาของเนื้อหาที่เป็นข้อความเป็นหลัก แต่ก็ควรระมัดระวังที่จะตรวจสอบจากมุมมองภาพ
คำพูดสุดท้าย
แบบอักษรเป็นวิธีจดจำเว็บไซต์ของคุณ เช่นเดียวกับตัวตนของบุคคล แบบอักษรคือของบุคคล การตัดสินใจเปลี่ยนแบบอักษร WordPress หมายความว่าคุณต้องการบางอย่างที่แตกต่างออกไป และคุณยินดีที่จะปรับปรุงการออกแบบตัวอักษรของเว็บไซต์ของคุณ ดังที่คุณได้เรียนรู้ในคู่มือนี้ คุณสามารถเปลี่ยนแบบอักษรโดยใช้ตัวเลือกต่างๆ
ตัวเลือกแบบแมนนวลเข้าถึงได้ง่ายและไม่ต้องการความรู้ล่วงหน้า Google Fonts และปลั๊กอินอื่น ๆ ยังช่วยให้คุณมีการเปลี่ยนระหว่างแบบอักษรได้อย่างราบรื่น การเปลี่ยนฟอนต์ด้วยโค้ด CSS จะต้องใช้ความรู้ด้านเทคนิคเล็กน้อย
คู่มือนี้มีประโยชน์กับคุณ ทำไมไม่เริ่มเปลี่ยนแบบอักษรของคุณวันนี้?
