วิธีเปลี่ยนแบบอักษรใน WordPress (ใช้ได้กับทุกธีม)
เผยแพร่แล้ว: 2024-04-11หากคุณสับสนเกี่ยวกับวิธีการเปลี่ยนแบบอักษรใน WordPress ฉันไม่โทษคุณ อาจ สร้างความสับสนเล็กน้อยเนื่องจากวิธีการต่างกัน ขึ้นอยู่กับว่าคุณกำลังใช้ ธีมบล็อกที่ใหม่กว่า หรือ ธีมคลาสสิกที่เก่ากว่า ในบทช่วยสอนนี้ ฉันจะอธิบายเกี่ยวกับการเปลี่ยนแบบอักษรโดยใช้ตัวเลือกในตัวสำหรับ แบบแรก และตัวเลือกปลั๊กอินฟรีสำหรับ แบบหลัง (การแจ้งเตือนสปอยเลอร์: ทั้งสองวิธีเป็นมิตรกับผู้เริ่มต้นมาก)
ประเด็นที่สำคัญ
- ธีม WordPress สมัยใหม่มีฟีเจอร์ไลบรารีแบบอักษรในตัวที่ให้คุณเข้าถึง Google Fonts ได้โดยตรงผ่าน WordPress
- ธีม คลาสสิก รุ่นเก่าไม่มีความสามารถเหล่านี้ แต่คุณสามารถใช้ปลั๊กอินฟรีเพื่อปลดล็อกแบบอักษรเพิ่มเติมได้
- วิธีใดวิธีหนึ่งช่วยให้คุณสามารถเปลี่ยนแบบอักษรได้ทั่วโลก (ทั่วทั้งไซต์ของคุณ) และภายในเครื่อง (ภายในแต่ละหน้าและโพสต์)
วิธีเปลี่ยนแบบอักษรในธีมบล็อกสมัยใหม่
ด้วยการเปิดตัว WordPress 6.5 ไม่เพียงแต่เปลี่ยนแบบอักษรเท่านั้น แต่ยังสามารถเข้าถึงแบบอักษรพิเศษกว่าพันแบบผ่านฟีเจอร์ไลบรารีแบบอักษรดั้งเดิมได้อย่างรวดเร็วและง่ายดายอีกด้วย ตราบใดที่คุณใช้ธีมแบบบล็อก วันแห่งการเล่นซอกับปลั๊กอินหรือเสียเวลาไปกับการเรียกดูธีมที่มีไลบรารีฟอนต์ที่คุณต้องการก็จะหมดไป
เข้าถึงตัวแก้ไขเว็บไซต์แบบเต็ม (FSE)
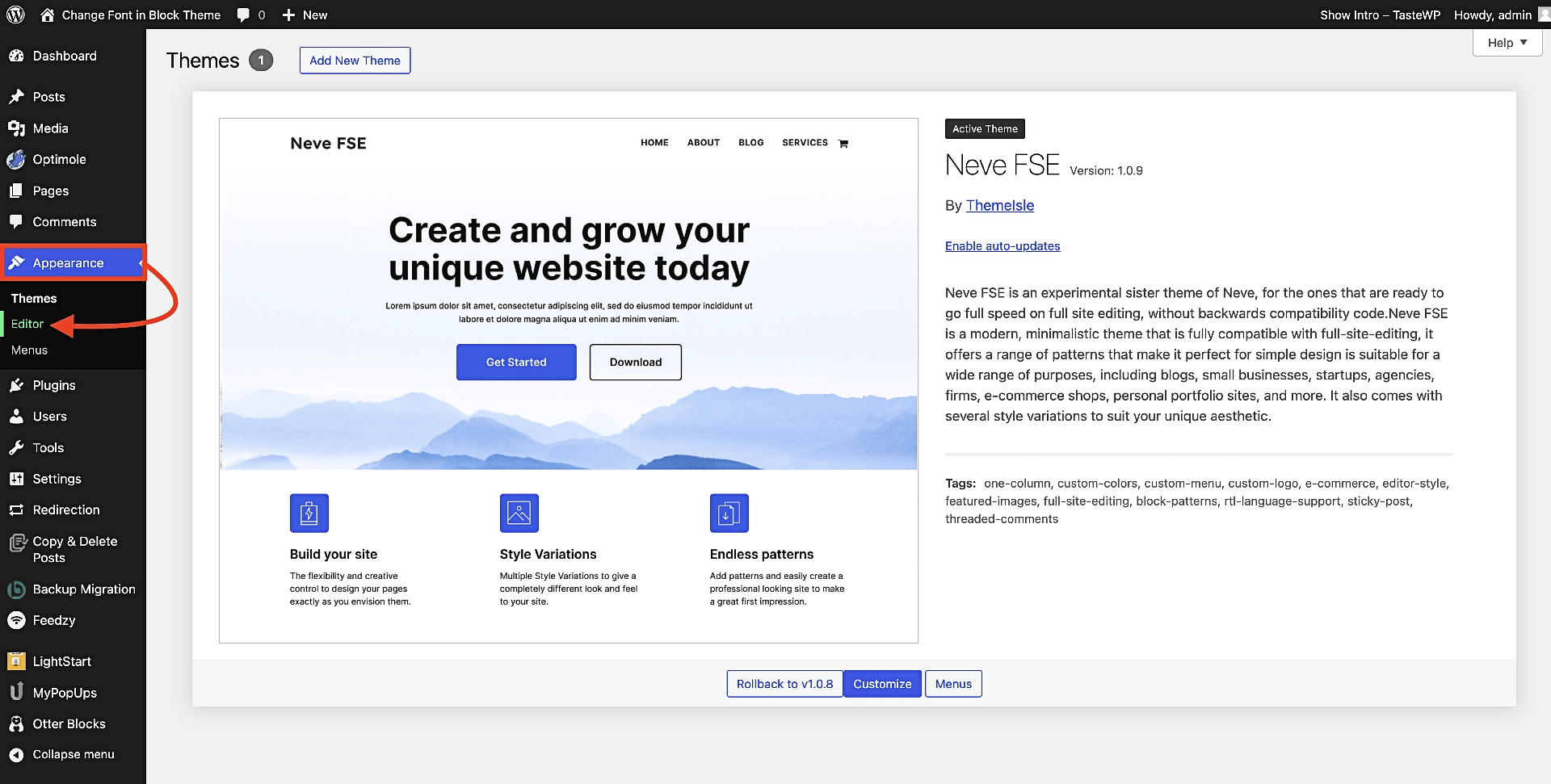
ในการเริ่มต้นจากแดชบอร์ด WordPress ให้ไปที่ รูปลักษณ์ → ตัวแก้ไข เพื่อเปิดตัวแก้ไขเว็บไซต์แบบเต็ม:

⚠️ หากคุณไม่เห็นตัวเลือก ตัวแก้ไข ใต้ รูปลักษณ์ แต่กลับเห็น ปรับแต่ง แสดงว่าคุณกำลังใช้ธีมคลาสสิก ไม่ใช่ธีมบล็อก คุณสามารถสลับธีมและติดตั้งธีมบล็อกเช่น Neve FSE ดังภาพด้านบน หรือข้ามไปยังส่วนธีมคลาสสิกของคู่มือนี้
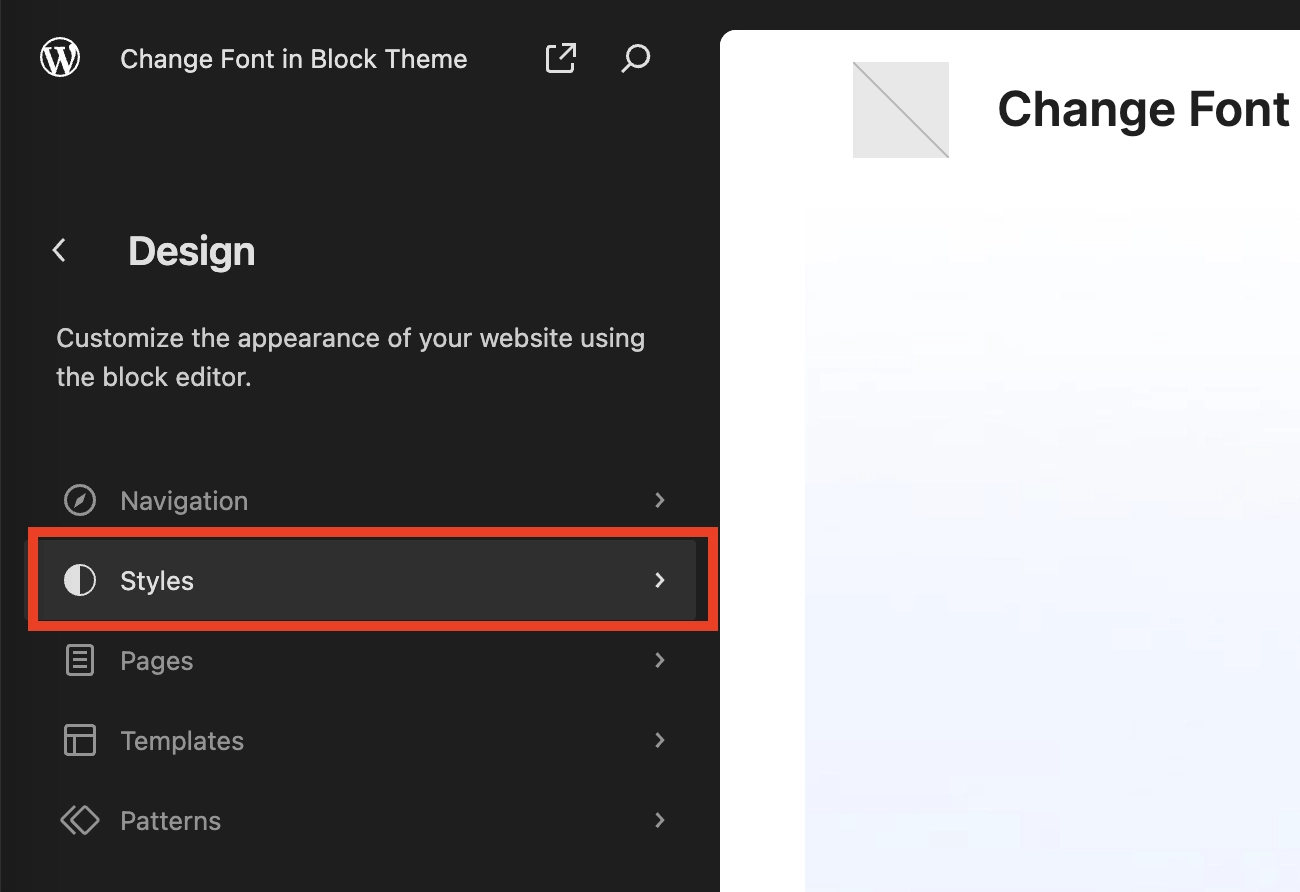
ทันทีที่คุณคลิก Editor ระบบจะนำคุณเข้าสู่อินเทอร์เฟซ FSE ซึ่งคุณจะต้องเลือก Styles จากเมนู:

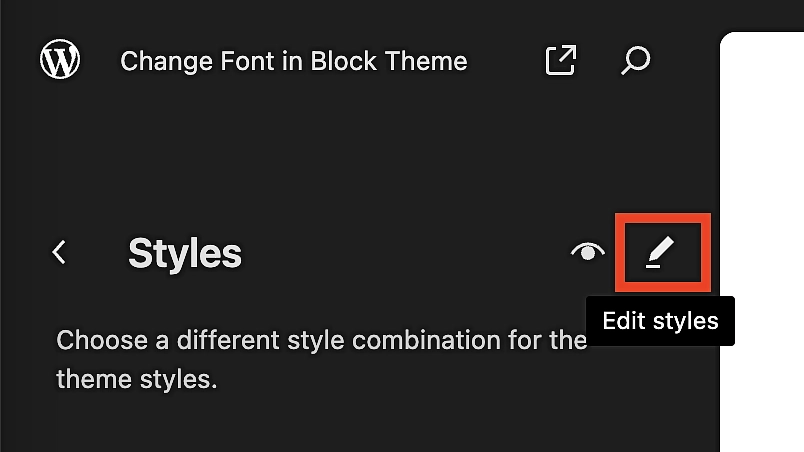
ในเมนูย่อยที่ปรากฏขึ้น ให้ค้นหา ไอคอนดินสอเล็กๆ แล้วคลิก:

ค้นหาไลบรารีแบบอักษรและรวม Google Fonts
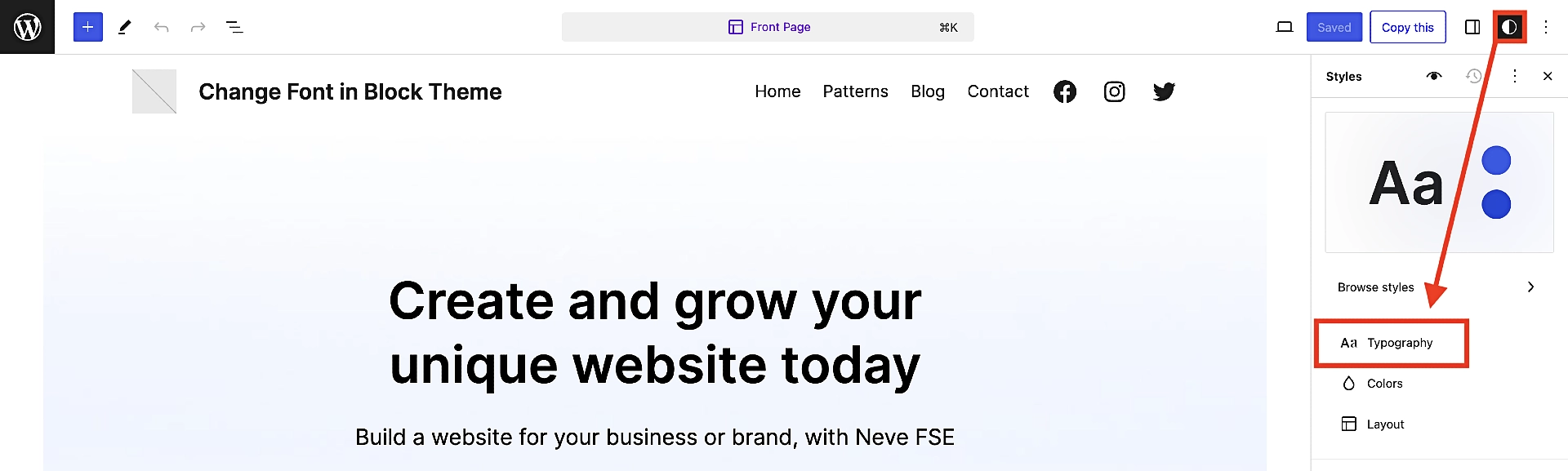
ขั้นตอนก่อนหน้านี้จะนำคุณเข้าสู่โปรแกรมแก้ไขจริง โดยจะมีการเลือก สไตล์ (ไอคอนวงกลมแยก) เป็นค่าเริ่มต้น จากนั้นคลิกที่ Typography :

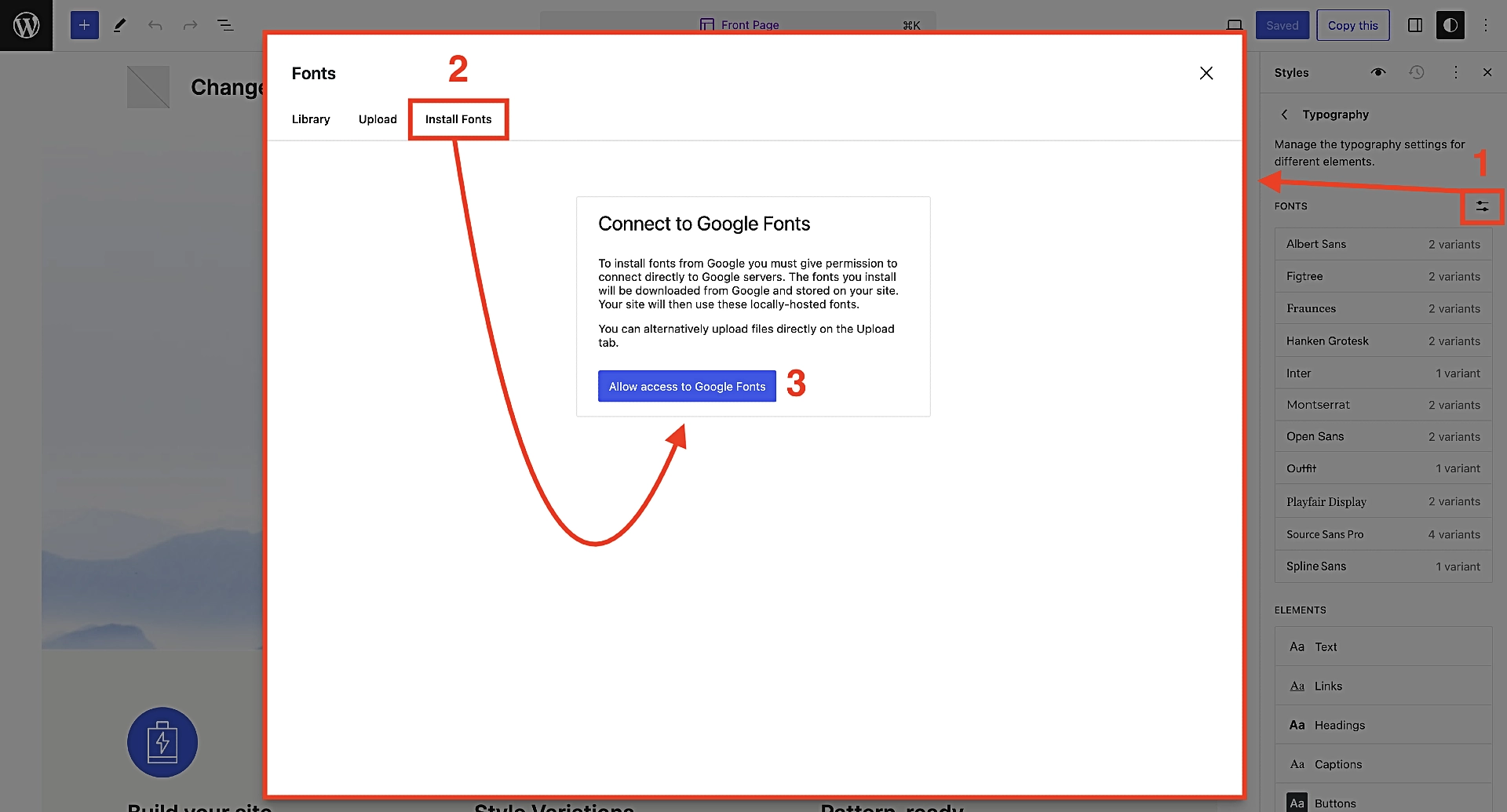
นี่จะแสดงรายการแบบอักษรที่คุณสามารถใช้ได้ แต่หากต้องการเชื่อมต่อกับ Google Fonts และปลดล็อคตัวเลือกแบบอักษรมากกว่า 200 หน้า คุณจะต้องคลิกเพิ่มอีกสามครั้ง:
- ขั้นแรก คลิกไอคอนทางด้านขวาของหัวข้อย่อยที่ชื่อ FONTS ดูเหมือน เส้นสองเส้นซ้อนกันและมีจุดฝังอยู่ในนั้น นี่จะเป็นการเปิดไลบรารีแบบอักษร
- จากนั้นแตะตัวเลือกที่สามในไลบรารีแบบอักษรที่เรียกว่า ติดตั้งแบบอักษร
- สุดท้าย คลิก อนุญาตให้เข้าถึง Google Fonts

แค่นั้นแหละ!
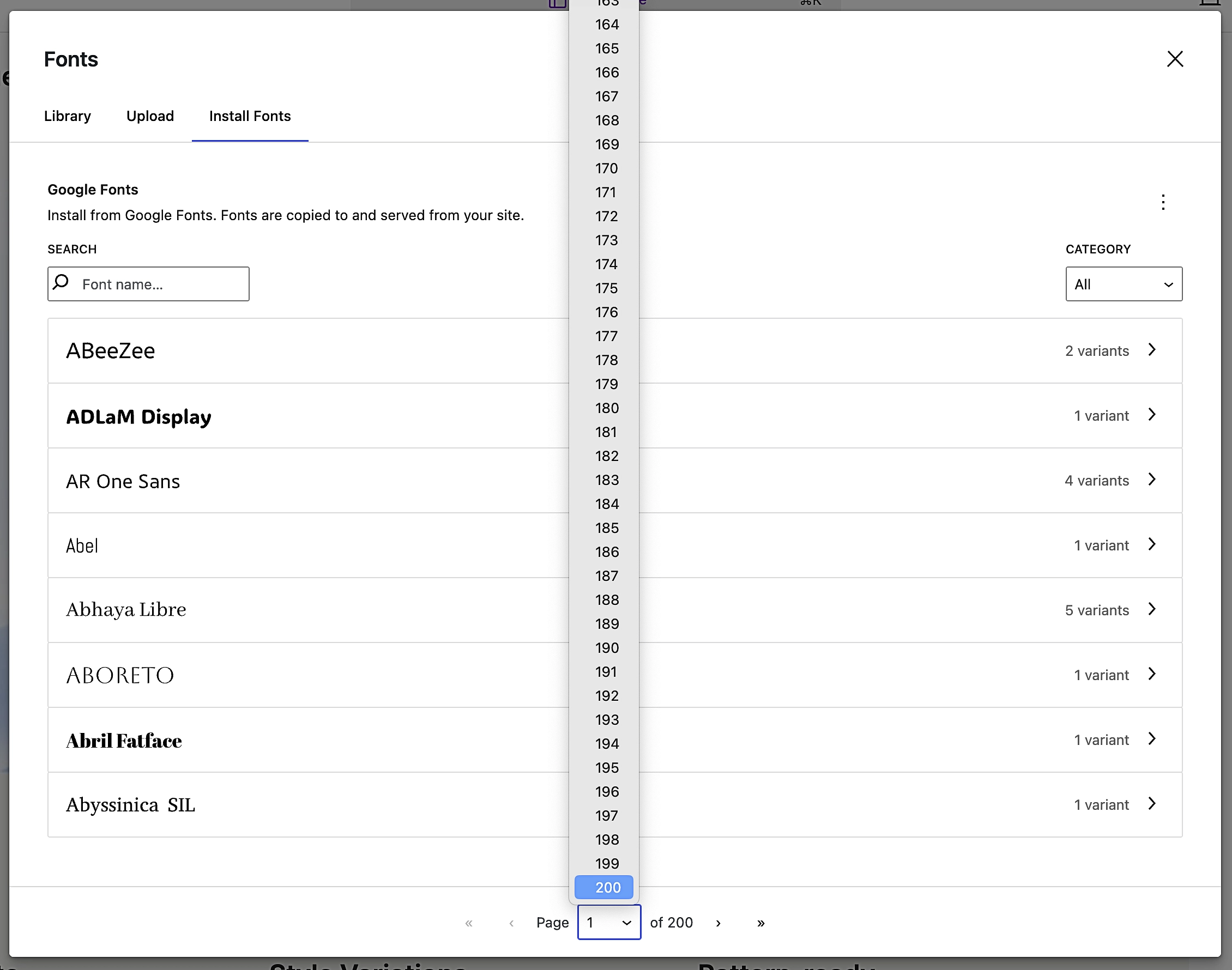
ตอนนี้คุณจะเห็นว่าคุณสามารถเข้าถึงแบบอักษรต่างๆ มากมายจนต้องใช้เวลานานทั้งวันในการเลื่อนดูแบบอักษรทั้งหมด หากคุณต้องการความช่วยเหลือในการจำกัดตัวเลือกของคุณ ลองดูคอลเลกชั่นตัวเลือก Google Fonts ที่ดีที่สุดของเราเพื่อเป็นแรงบันดาลใจ

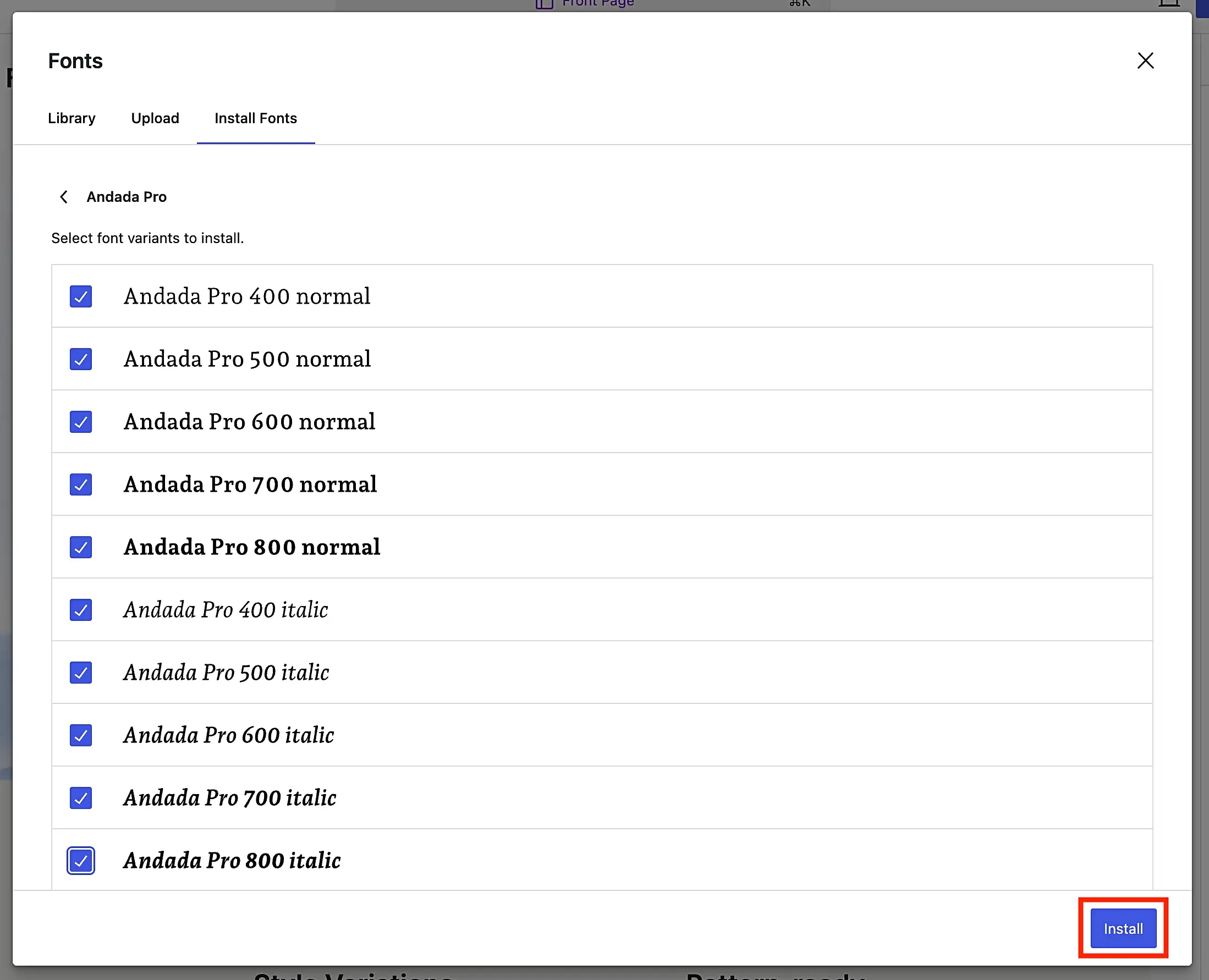
เมื่อคุณพบแบบอักษรที่คุณต้องการแล้วให้คลิกที่มัน หากแบบอักษรมีหลายรูปแบบ เพียงเลือกแบบอักษรที่คุณต้องการ และเมื่อคุณพร้อมแล้ว ให้แตะ ติดตั้ง ที่ด้านล่างขวา:

สมมติว่าทุกอย่างเป็นไปด้วยดี คุณจะได้รับข้อความยืนยัน/ข้อความแสดงความสำเร็จ:

เลือกและแก้ไขแบบอักษรของคุณทั่วโลก
ตอนนี้คุณพร้อมที่จะใช้การเลือกแบบอักษรของคุณกับข้อความประเภทต่างๆ บนเว็บไซต์ของคุณแล้ว
เพียง X จากหน้าจอการเลือก Font Library ซึ่งจะนำคุณกลับไปยังหน้าจอแก้ไข FSE ทั่วไปมากขึ้น
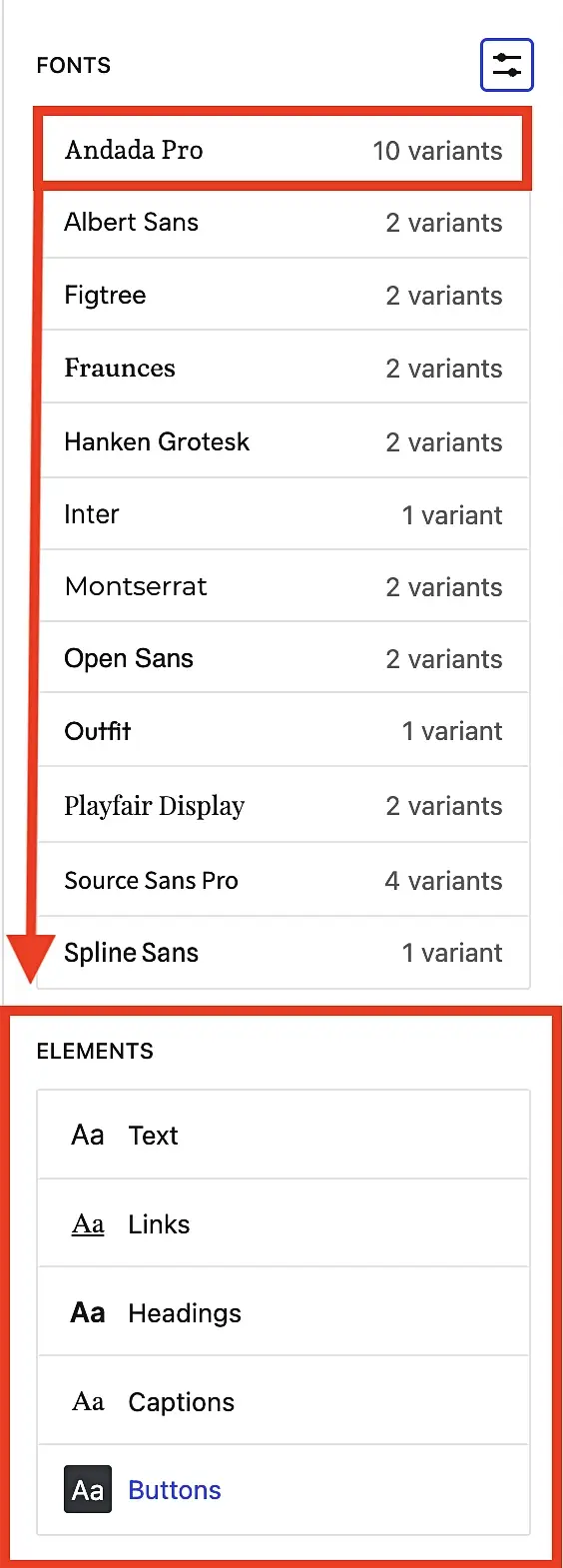
ที่นั่นคุณจะเห็นแบบอักษรใดก็ตามที่คุณติดตั้งซึ่งสะท้อนให้เห็นในการเลือกแบบ อักษร บนเมนูด้านขวามือ ในกรณีนี้ เราเลือก Andada Pro ซึ่งขณะนี้มองเห็นได้
นอกจากนี้ คุณจะสังเกตเห็นพื้นที่ องค์ประกอบ ซึ่งเป็นที่ตั้งของหมวดหมู่ของตัวเลือกข้อความส่วนกลางของคุณ:
- ข้อความ
- ลิงค์
- หัวเรื่อง
- คำบรรยายภาพ
- ปุ่ม
ตัวอย่างเช่น สมมติว่าคุณต้องการใช้แบบอักษรที่เลือกใหม่เป็นแบบอักษรส่วนหัวทั่วทั้งเว็บไซต์ หากต้องการดึงออกมา คุณจะต้องคลิกที่ ส่วนหัว ใต้พื้นที่ องค์ประกอบ
ที่นี่คุณสามารถนำไปใช้กับส่วนหัวทั้งหมดของคุณ (เช่น H1 ถึง H6) หรือเฉพาะบางหัวข้อเท่านั้น

จากนั้นคุณจะทำซ้ำขั้นตอนนี้กับองค์ประกอบแบบอักษรทั้งหมดจนกว่าคุณจะได้รูปลักษณ์ที่คุณพอใจ
💡 สำหรับไอเดียการจับคู่แบบอักษรที่ยอดเยี่ยม โปรดดูโพสต์ของเราเกี่ยวกับวิธีเลือกแบบอักษร WordPress ของคุณ
เลือกและแก้ไขแบบอักษรของคุณในเครื่อง
เอาล่ะ ตอนนี้คุณรู้วิธีตั้งค่าสไตล์การพิมพ์สากลของคุณแล้ว เพื่อให้มั่นใจว่าผู้เยี่ยมชมเว็บไซต์ของคุณจะได้รับประสบการณ์ที่สอดคล้องกัน และเพจและโพสต์ของคุณจะดูเป็นมืออาชีพ อย่างไรก็ตาม จะเกิดอะไรขึ้นหากคุณมีเหตุผลพิเศษที่จะแทนที่การตั้งค่าเหล่านั้นสำหรับบทความหรือหน้าเว็บใดหน้าหนึ่งโดยเฉพาะ
จริงๆ แล้วมันง่ายมากที่จะทำ มีวิธีดังนี้:
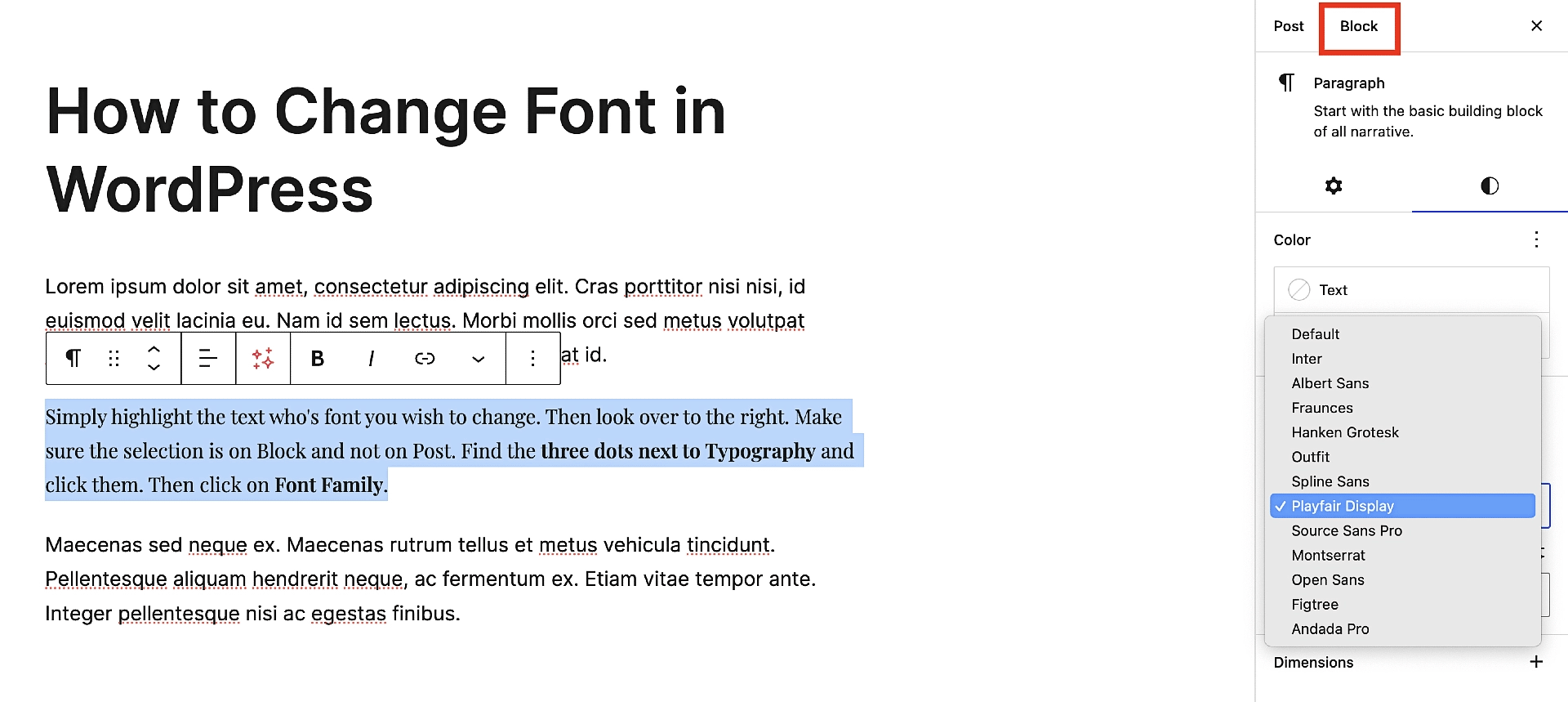
ขั้นแรก ไปที่หน้าหรือโพสต์ใดก็ได้ที่คุณต้องการเพิ่มแบบอักษรที่กำหนดเอง จากนั้นค้นหากลุ่มข้อความที่มีข้อความที่คุณต้องการปรับแต่ง คุณสามารถคลิกที่บล็อกเพื่อเลือกหรือไฮไลต์ข้อความก็ได้ หลังจากนั้น ให้มองไปที่เมนูทางด้านขวาอีกครั้ง ตรวจสอบให้แน่ใจว่าได้เลือก Block แล้ว และคลิก จุดสามจุดถัดจาก Typography จากนั้นแตะ ตระกูลแบบอักษร
คุณจะเห็นว่าทั้ง Font และ Size จะถูกตั้งค่าเป็น Default เพียงคลิกที่ แบบอักษร แล้วเลือกแบบอักษรที่คุณต้องการจากเมนูแบบเลื่อนลง ข้อความที่ไฮไลท์ของคุณจะถูกแปลงเป็นฟอนต์แบบกำหนดเองที่คุณต้องการทันที โดยแทนที่การตั้งค่าส่วนกลางที่คุณสร้างไว้ก่อนหน้านี้

⚠️ เคล็ดลับสำหรับมือโปร : หลีกเลี่ยงการปรับแต่งฟอนต์ในเครื่องมากเกินไป หากคุณปรับแต่งแบบอักษรมากเกินไป อาจพบว่าไม่เป็นมืออาชีพและผู้เยี่ยมชมก็จะพบว่าแบบอักษรนั้นแปลกเช่นกัน ซึ่งจะช่วยลดโอกาสที่พวกเขาจะซื้อจากคุณหรือกลับมาที่ไซต์ของคุณ กล่าวโดยย่อคือ ใช้มันเท่าที่จำเป็นและมีเหตุผลที่ดี
วิธีเปลี่ยนแบบอักษรในธีมคลาสสิกโดยใช้ปลั๊กอิน
ธีม WordPress แบบคลาสสิกต้องอาศัยเครื่องมือปรับแต่ง WordPress ดั้งเดิมสำหรับการปรับแต่งสไตล์และการออกแบบ ซึ่งหมายความว่าคุณมักจะพบตัวเลือกแบบอักษรของธีมอยู่ที่นั่น ขึ้นอยู่กับธีมที่คุณเลือก คุณอาจมีตัวเลือกแบบอักษรเริ่มต้นมากมาย…หรือคุณอาจแทบไม่มีเลย
ไม่ต้องกังวลแม้ว่า ไม่ว่าคุณจะมีธีมคลาสสิกแบบใด เราจะแสดงวิธีเข้าถึง Google Fonts อีกครั้งเพื่อให้คุณมีให้เลือกมากมาย
คราวนี้เราจะใช้ปลั๊กอิน Fonts ฟรียอดนิยมเพื่อทำงานให้สำเร็จ

 ปลั๊กอินแบบอักษร | การพิมพ์แบบอักษรของ Google
ปลั๊กอินแบบอักษร | การพิมพ์แบบอักษรของ Googleเวอร์ชันปัจจุบัน: 3.6.1
อัปเดตล่าสุด: 6 เมษายน 2024
olympus-google-fonts.3.6.1.zip
ปลั๊กอินแบบอักษรใช้งานได้กับธีม WordPress แบบคลาสสิก และให้คุณเลือกแบบอักษรฟรีกว่า 1,400 แบบจาก Google ข้อเสียประการหนึ่งเมื่อเปรียบเทียบกับวิธี FSE ก็คือ เว้นแต่คุณจะอัปเกรดเป็นปลั๊กอินรุ่น Pro มันจะไม่อนุญาตให้คุณโฮสต์แบบอักษรในเครื่อง
เพื่อแสดงให้คุณเห็นว่ามันทำงานอย่างไร เราจะใช้ธีม WordPress เริ่มต้นเก่าที่เรียกว่า Twenty Twenty One เหตุผลที่เราจะย้อนกลับไปไกลขนาดนั้นก็เพราะธีม WordPress เริ่มต้นอื่นๆ ทั้งหมดหลังจาก Twenty Twenty One ให้คุณใช้วิธี FSE ที่เราอธิบายไปแล้ว
ติดตั้งและเปิดใช้งานปลั๊กอินแบบอักษร
ในการเริ่มต้น ให้ติดตั้งและเปิดใช้งานปลั๊กอิน Fonts ฟรีจาก WordPress.org กระบวนการนี้เหมือนกับการติดตั้งปลั๊กอินอื่นๆ:
ไปที่ ปลั๊กอิน → เพิ่มปลั๊กอินใหม่ จากนั้นในช่องค้นหา ให้เริ่มพิมพ์ "ปลั๊กอินแบบอักษร" และคุณจะเห็นว่ามันเติมอัตโนมัติในผลลัพธ์ค่อนข้างรวดเร็ว จากนั้นคลิกที่ ติดตั้งทันที ให้เวลาสักครู่ และเมื่อปุ่ม ติดตั้งทันที เปลี่ยนเป็น เปิดใช้งาน ให้คลิกอีกครั้ง
เลือกแบบอักษรสากลของคุณในเครื่องมือปรับแต่ง
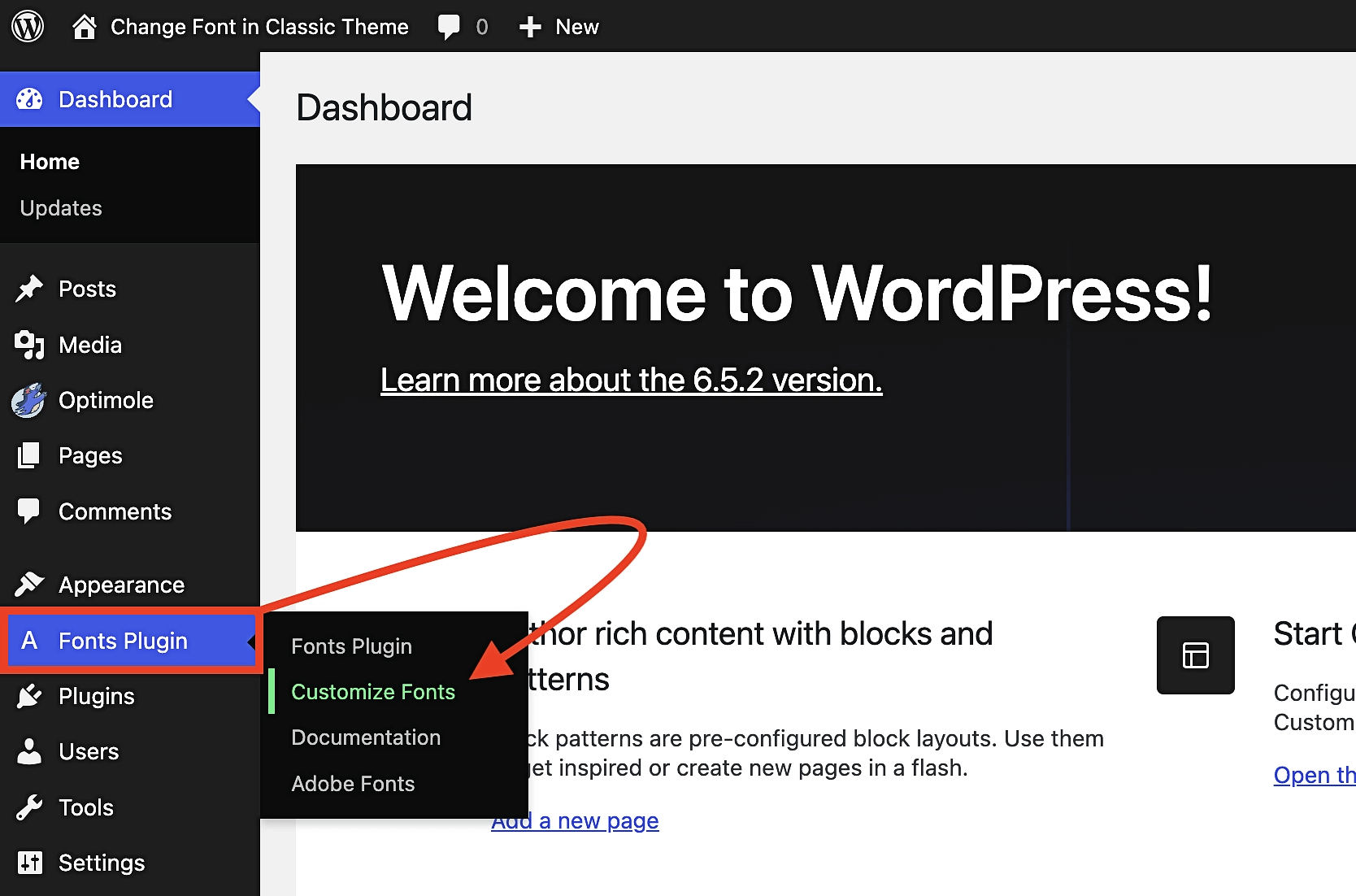
ต่อไป เราจะไปที่เครื่องมือปรับแต่งเพื่อตั้งค่าแบบอักษรส่วนกลางของคุณ โดยปกติจะทำผ่านแดชบอร์ดโดยไปที่ Appearance → ปรับแต่ง แต่ในกรณีนี้ คุณสามารถข้ามไปอีกขั้นได้โดยใช้เมนูย่อยของปลั๊กอิน
ไปที่ ปลั๊กอินแบบอักษร → ปรับแต่งแบบอักษร

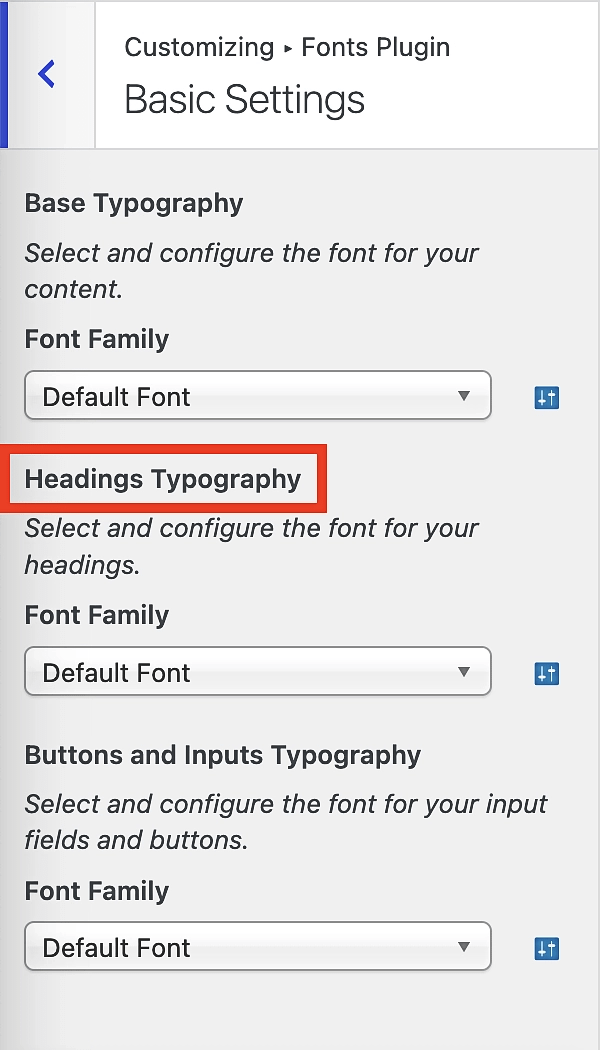
ในหน้าจอถัดไป สองตัวเลือกที่คุณต้องการจับตาดูคือ การตั้งค่าพื้นฐาน และ การตั้งค่าขั้นสูง วิธีที่ง่ายที่สุดในการอธิบายความแตกต่างระหว่างการตั้งค่าเหล่านี้คือการตั้งค่าพื้นฐาน (ตามที่ชื่อบอก) ช่วยให้ทุกอย่างเรียบง่าย ในขณะที่การตั้งค่าขั้นสูงช่วยให้คุณปรับแต่งตัวเลือกแบบอักษรในระดับที่ลึกยิ่งขึ้น
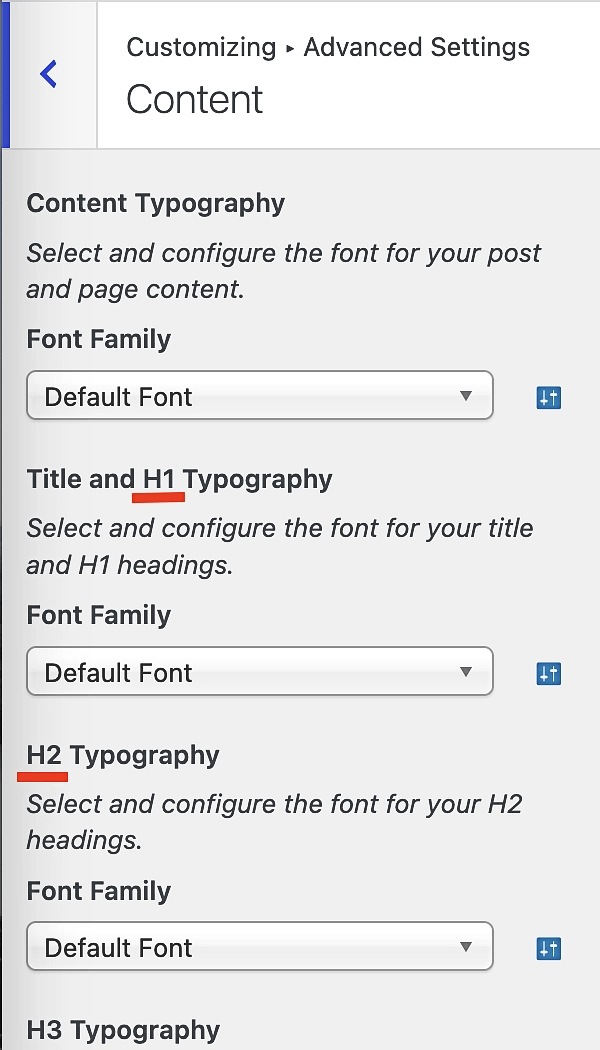
ตัวอย่างที่ชัดเจนที่สุดคือตัวเลือกส่วนหัว ในการตั้งค่าพื้นฐาน ตัวเลือกแบบอักษรสำหรับส่วนหัวเป็นแบบสากล ซึ่งหมายความว่าแบบอักษรใดก็ตามที่คุณเลือกจะนำไปใช้กับ H1, H2, H3 และอื่นๆ ในทางตรงกันข้าม ภายใต้การตั้งค่าขั้นสูง คุณสามารถระบุแบบอักษรที่คุณต้องการสำหรับส่วนหัวแต่ละประเภทได้:


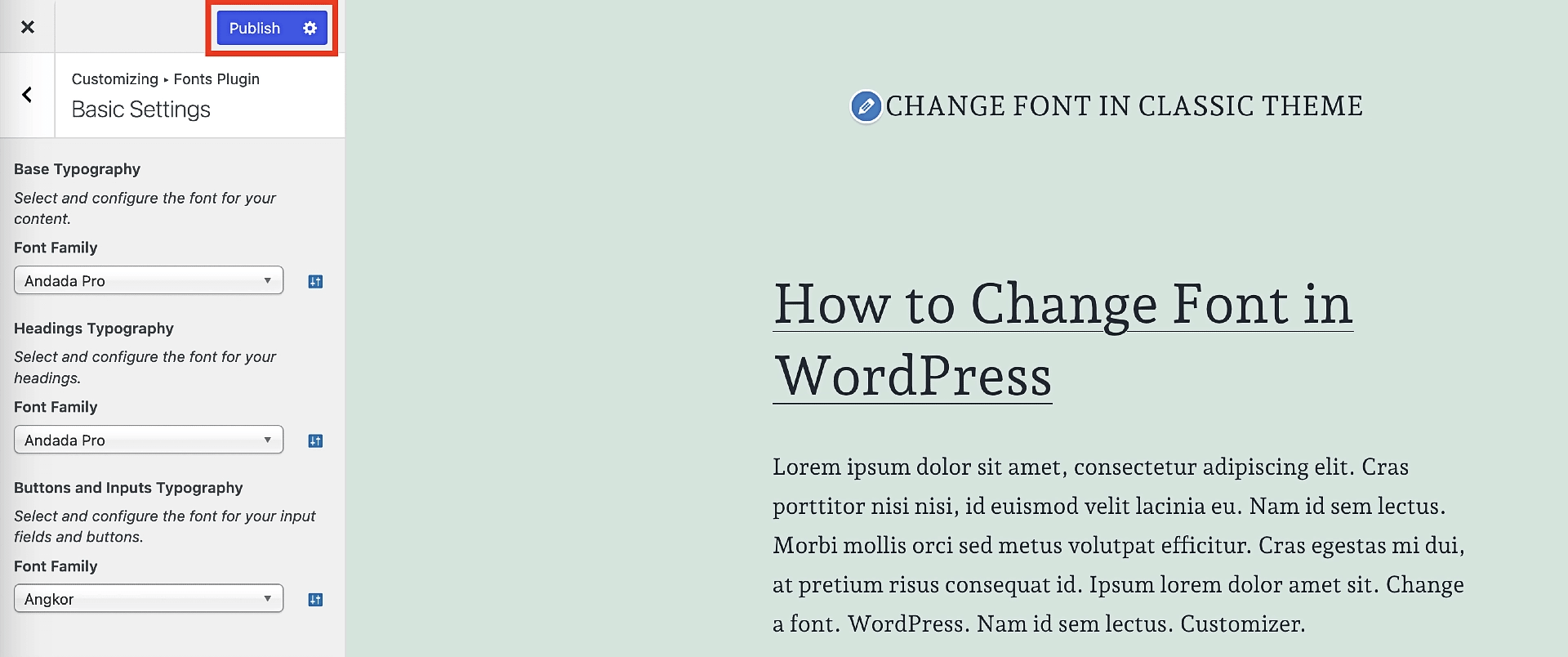
เมื่อคุณทำการเลือกแล้ว เพียงคลิกที่ เผยแพร่ และการเปลี่ยนแปลงของคุณจะมีผลทั่วทั้งไซต์ของคุณ:

เลือกแบบอักษรท้องถิ่นที่กำหนดเองภายในหน้าหรือโพสต์
ด้วยวิธีการข้างต้น คุณได้เรียนรู้วิธีเปลี่ยนแบบอักษรในธีมคลาสสิกสำหรับทั้งไซต์ของคุณ ดังที่เราได้กล่าวไว้ก่อนหน้านี้ สิ่งนี้เรียกว่า “การตั้งค่าแบบอักษรสากล” และเช่นเดียวกับที่เราทำกับบทช่วยสอน FSE เราจะสอนวิธีเปลี่ยนแบบอักษรของคุณในเครื่องด้วย
วิธีการนี้มีความทับซ้อนกันมากกว่ามากกับ FSE ในแง่ที่ว่าทั้งสองวิธีเกิดขึ้นภายในตัวแก้ไขบล็อก
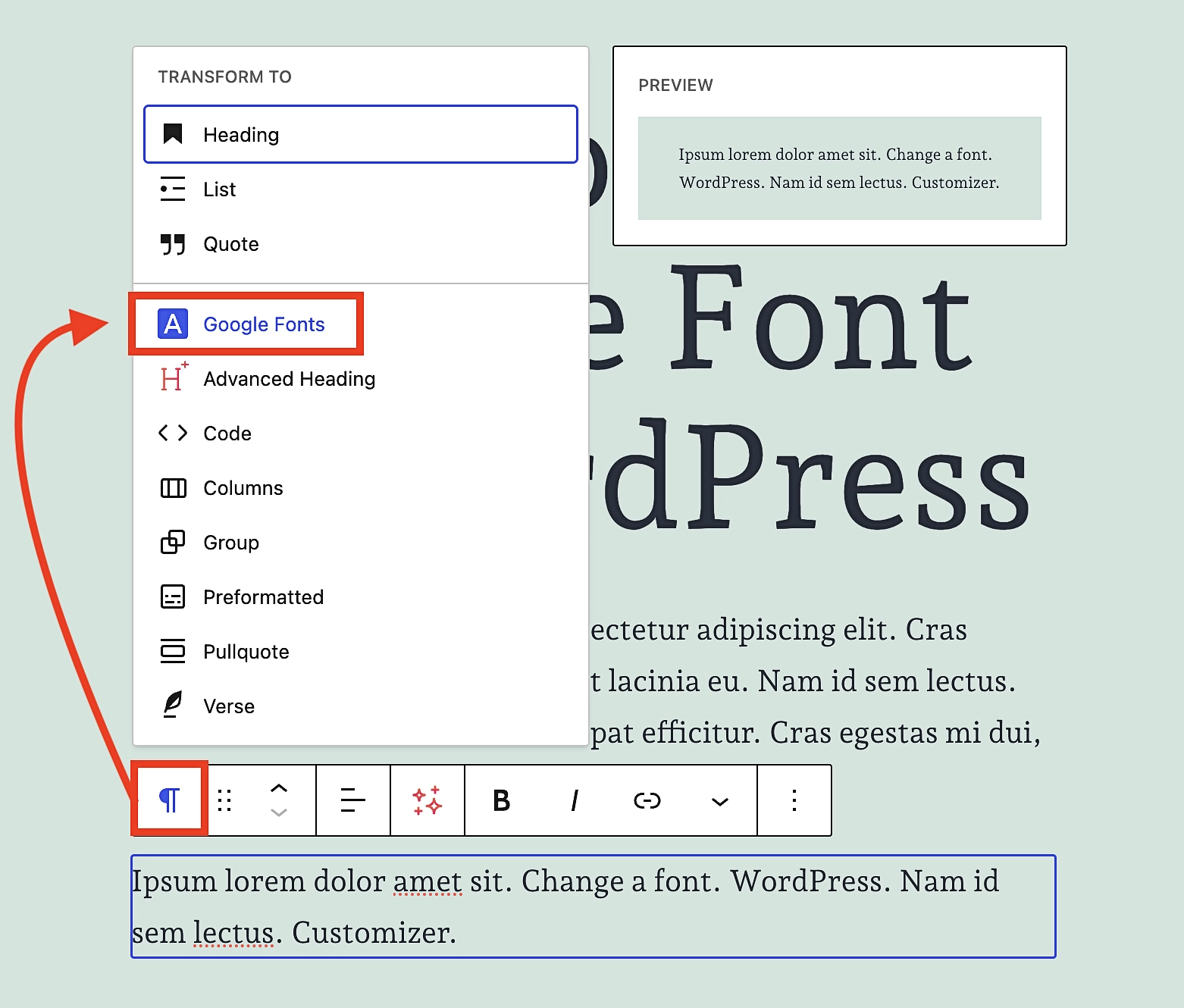
หากต้องการเข้าถึงตัวเลือกแบบอักษรที่กำหนดเองจากภายในเพจหรือโพสต์ ให้ไฮไลต์ข้อความที่คุณต้องการแก้ไข หรือเลือกบล็อกที่มีแบบอักษรนั้น จากนั้นคลิกที่ไอคอนซ้ายสุดบนเมนูย่อย นี่จะเป็นการเปิดเมนูอื่นขึ้นมา โดยคุณจะเลือก Google Fonts :

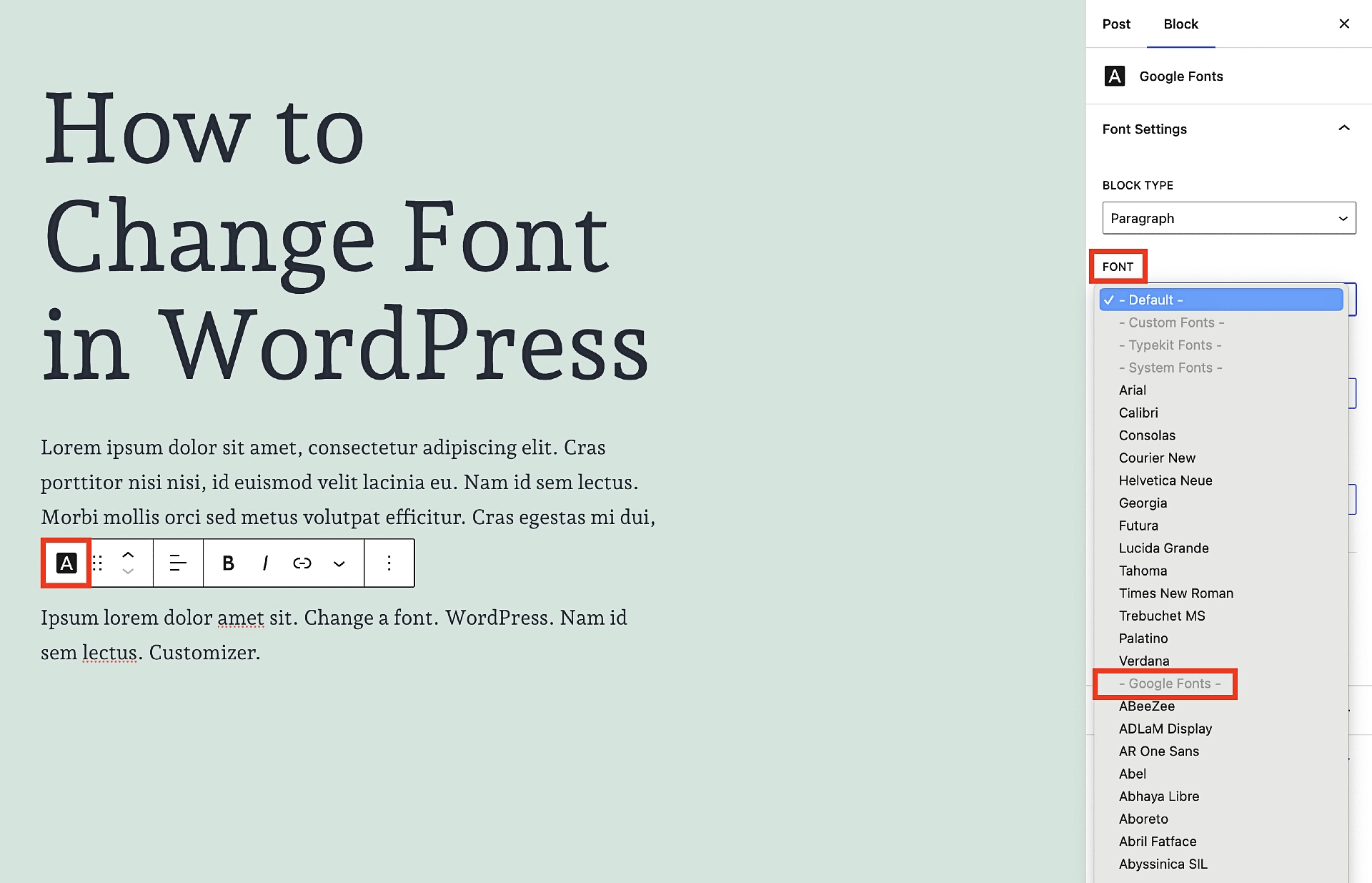
ทันทีที่คุณคลิก Google Fonts เมนูย่อยทางด้านขวามือจะเปลี่ยนเพื่อแสดงตัวเลือก Google Fonts แตะ FONT จากนั้นเลื่อนไปยังเนื้อหาที่ต้องการจนกว่าคุณจะพบแบบอักษรที่คุณต้องการ:

ทำซ้ำขั้นตอนนี้สำหรับบล็อกข้อความที่คุณต้องการปรับเปลี่ยน รวมถึงส่วนหัวด้วย ในความเป็นจริง คุณสามารถเปลี่ยนประเภทบล็อกระหว่างย่อหน้าและส่วนหัวภายในเมนูย่อยนั้นได้
เพียงคลิกที่ BLOCK TYPE และทำการแลกเปลี่ยนที่นั่น จำสิ่งที่เราพูดไว้ก่อนหน้านี้ พยายามอย่าใช้คุณสมบัตินี้มากเกินไป เพราะมันจะส่งผลเสียมากกว่าผลดีหากคุณใช้งานมากเกินไป
ได้แล้ว!
ณ จุดนี้ คุณควรรู้สึกสบายใจที่จะเปลี่ยนแบบอักษรในธีม WordPress ไม่ว่าจะเป็นแบบบล็อกหรือแบบคลาสสิก
ในแง่ของความซับซ้อน นี่อาจเป็นหนึ่งในแง่มุมที่ง่ายกว่าของการพัฒนาเว็บไซต์ WordPress
สิ่งนี้ถือเป็นจริงสำหรับทั้งธีมคลาสสิกและธีมบล็อก ดังที่กล่าวไว้ หากคุณยังไม่ได้เลือกธีมและการเลือกแบบอักษรเป็นสิ่งสำคัญสำหรับคุณ การเลือกธีมบล็อกอาจเป็นประโยชน์มากกว่า นี่ไม่ใช่แค่เพราะเป็นทิศทางที่ WordPress โดยรวมกำลังมุ่งหน้าไป แต่ยังเป็นเพราะช่วยให้คุณสามารถโฮสต์ Google Fonts ในเครื่องผ่านไลบรารีแบบอักษรได้ เพื่อให้ได้รับประโยชน์แบบเดียวกันในธีมคลาสสิก คุณจะต้องจ่ายเงินสำหรับปลั๊กอิน Fonts เวอร์ชัน Pro
หากคุณเป็นแฟนของธีมคลาสสิกและต้องการตัวเลือกระดับกลางที่ดี คุณสามารถเลือกธีมอย่าง Neve ที่มาพร้อมกับฟอนต์ฟรีจำนวนมากได้ มีจำนวนไม่มากเท่ากับ Google Fonts แต่ก็มากเกินพอที่จะสนองความต้องการส่วนใหญ่ได้
สำหรับวิธีอื่นๆ ในการปรับแต่งธีมของคุณและทำให้เป็นของคุณเอง โปรดดูคำแนะนำในการเปลี่ยนธีม WordPress ให้เป็นไซต์ที่มีแบรนด์ที่กำหนดเอง
ยังคงมีคำถามเกี่ยวกับวิธีเปลี่ยนแบบอักษร WordPress หรือไม่? ถามเราในส่วนความเห็น!

