วิธีเปลี่ยนแบบอักษรใน WordPress (8 วิธี)
เผยแพร่แล้ว: 2022-12-11แบบอักษรมีบทบาทสำคัญในการออกแบบเว็บไซต์ของคุณ พวกเขากำหนดโทนสำหรับการออกแบบและความสวยงามโดยรวม และสามารถเพิ่มหรือขัดขวางรูปลักษณ์และความรู้สึกของมันได้ เมื่อคุณเลือกชุดฟอนต์สำหรับเว็บไซต์ของคุณแล้ว คุณจะต้องรู้วิธีเปลี่ยน มีหลายวิธีในการเปลี่ยนแบบอักษรใน WordPress วิธีที่คุณเปลี่ยนจะขึ้นอยู่กับปัจจัยหลายประการ รวมถึงประเภทของธีมที่คุณใช้ ไม่ว่าคุณจะต้องใช้ปลั๊กอิน หรือหากคุณวางแผนที่จะเพิ่มด้วยตนเอง ในโพสต์นี้ เราจะพูดถึงแต่ละวิธีและแสดงวิธีเปลี่ยนแบบอักษรใน WordPress มาเริ่มกันเลย.
Web Fonts คืออะไร?

แบบอักษรบนเว็บให้บริการโดย Google, Adobe, FontSpace และอื่นๆ ช่วยให้คุณสามารถฝังแบบอักษรลงในเว็บไซต์ของคุณเพื่อเปลี่ยนการออกแบบได้ แบบอักษรบนเว็บจะถูกจัดเก็บไว้ในระบบคลาวด์ ซึ่งแตกต่างจากแบบอักษรบนเดสก์ท็อป เมื่อผู้เข้าชมเข้าชมไซต์ของคุณ แบบอักษรบนเว็บจะถูกดึงเข้ามาแบบไดนามิกจากผู้ให้บริการแบบอักษร สิ่งเหล่านี้จะแสดงบนเว็บไซต์ของคุณภายในเวลาไม่กี่วินาทีเมื่อปรับให้เหมาะสม ฟอนต์บนเว็บเป็นวิธีที่ง่ายและรวดเร็วในการใช้ฟอนต์หลายตัวโดยไม่ต้องฝังลงในเว็บไซต์ของคุณ
เว็บฟอนต์ 4 แบบ
เช่นเดียวกับแบบอักษรบนเดสก์ท็อป มีแบบอักษรหลักสี่ประเภท:
- Serif : ฟอนต์ Serif มักจะเหมาะสำหรับใช้กับหัวเรื่องเท่านั้น เนื่องจากการจัดแต่งซึ่งมักจะอยู่ด้านบนและด้านล่างของตัวอักษรแต่ละตัว
- Sans Serif : อีกทางเลือกหนึ่ง ฟอนต์ Sans Serif สามารถใช้กับทั้งหัวเรื่องและเนื้อความได้ เพราะสะอาดและอ่านง่าย
- สคริปต์ : โดยทั่วไป ฟอนต์สคริปต์ควรใช้เท่าที่จำเป็นเนื่องจากมีลักษณะแปลก
- ดิสเพลย์ : ประการสุดท้าย ฟอนต์สำหรับแสดงผลมักจะเป็นตัวหนาและฟอนต์อ้วน ดังนั้นจึงควรใช้ในความจุที่จำกัดสำหรับส่วนหัว แต่ไม่ควรใช้เป็นข้อความเนื้อหา
การใช้เว็บฟอนต์ใน WordPress
มีสองสามวิธีในการใช้แบบอักษรบนเว็บใน WordPress คุณสามารถฝังด้วยตนเอง ใช้ปลั๊กอิน หรือใช้การตั้งค่าของธีมของคุณ ไม่ว่าจะเป็นธีมบล็อกการแก้ไขเว็บไซต์แบบเต็ม ธีม WordPress ทั่วไป หรือธีมที่ใช้ตัวสร้างธีม ในกรณีส่วนใหญ่ นักพัฒนาจะใช้ Google Fonts ใน WordPress เพราะฟรีและง่ายต่อการผสานรวม
วิธีเปลี่ยนแบบอักษรใน WordPress (8 วิธี)
วิธีเปลี่ยนฟอนต์ใน WordPress ทำได้หลายวิธี ธีมพรีเมียมบางอย่างเช่น Divi มีตัวจัดการฟอนต์ในตัวพร้อมฟอนต์ Google ที่โหลดโดยอัตโนมัติ นอกจากนี้ Divi ยังให้คุณเปิดใช้ฟอนต์ชุดย่อยของ Google ทั้งหมดในตัวเลือกธีม ในกรณีที่คุณต้องการรวมฟอนต์ทั้งหมด
ในธีมอื่นๆ นอกเหนือจาก Divi คุณสามารถใช้การตั้งค่าเครื่องมือปรับแต่งเพื่อเปลี่ยนแบบอักษรเริ่มต้นของธีมได้ ขึ้นอยู่กับธีม วิธีนี้อาจมีแบบอักษรจำกัด หากคุณใช้ธีมบล็อกการแก้ไขเว็บไซต์ (FSE) เต็มรูปแบบ เช่น Twenty Twenty-Two คุณสามารถเพิ่มลงในไฟล์ theme.json นอกจากนี้ คุณสามารถติดตั้งปลั๊กอินตัวจัดการฟอนต์ หรือใช้ตัวแก้ไขบล็อก Gutenberg สุดท้าย คุณสามารถเพิ่มได้ด้วยตนเอง มาดูวิธีเปลี่ยนฟอนต์ใน WordPress โดยใช้แต่ละวิธีกัน
1. การใช้ตัวเลือกปรับแต่งธีมเพื่อเปลี่ยนแบบอักษรใน WordPress
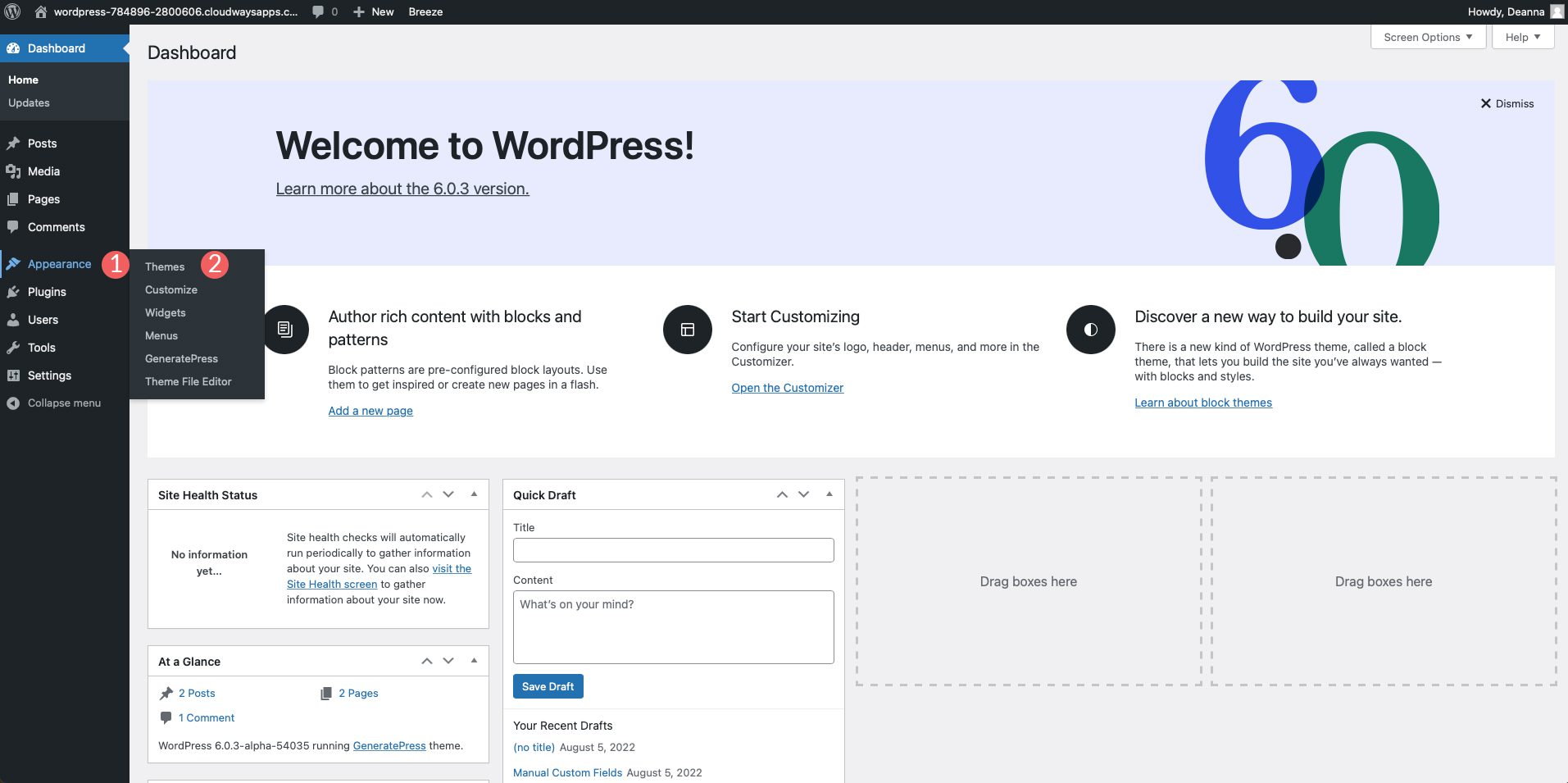
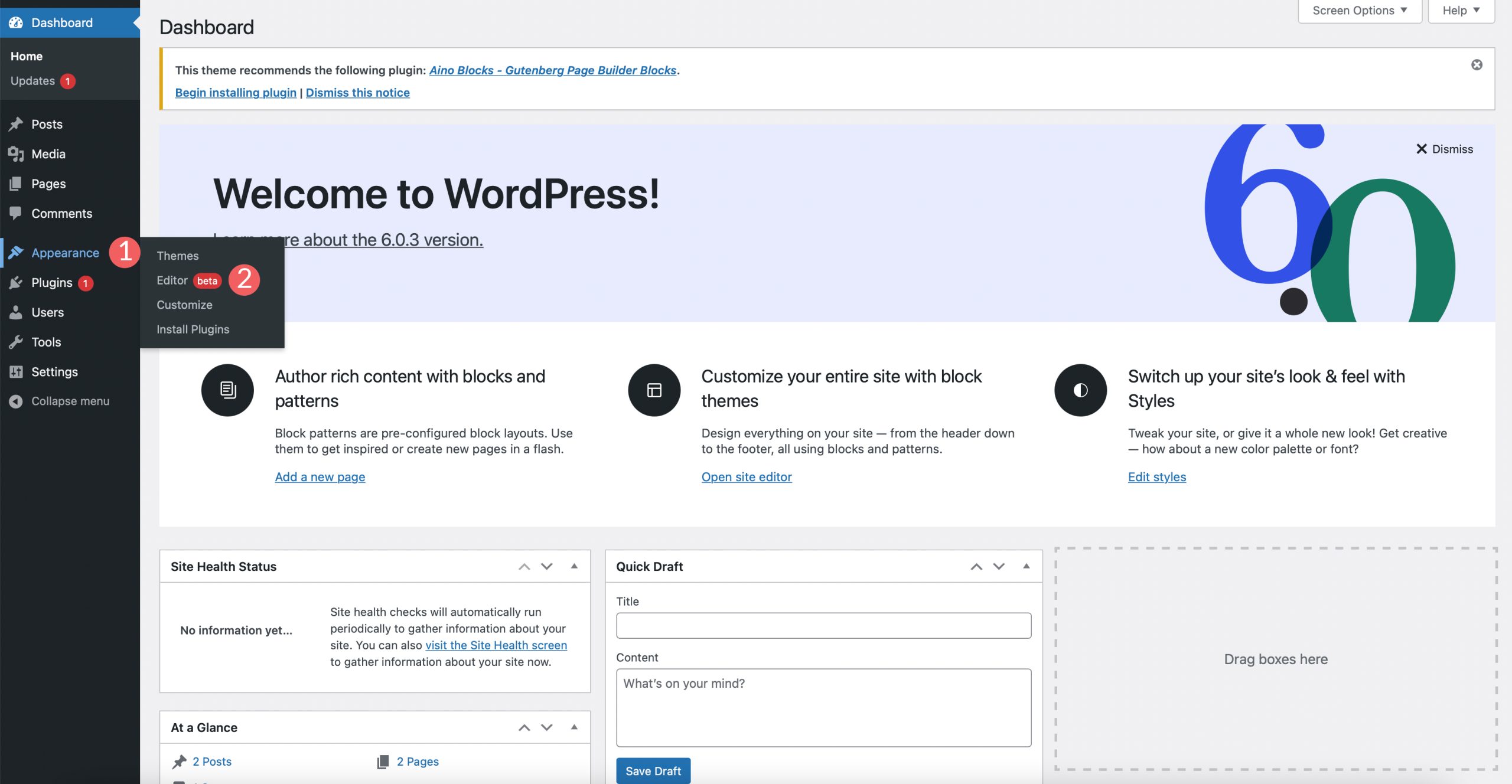
เมื่อใช้ตัวปรับแต่งธีมของ WordPress มีตัวเลือกบางอย่างขึ้นอยู่กับธีมของคุณ ตัวอย่างเช่น เราจะใช้ธีม Genesis เพื่อเปลี่ยนแบบอักษรเริ่มต้น ลงชื่อเข้าใช้แผง WordPress ของคุณ ไปที่ ลักษณะ > ปรับแต่ง

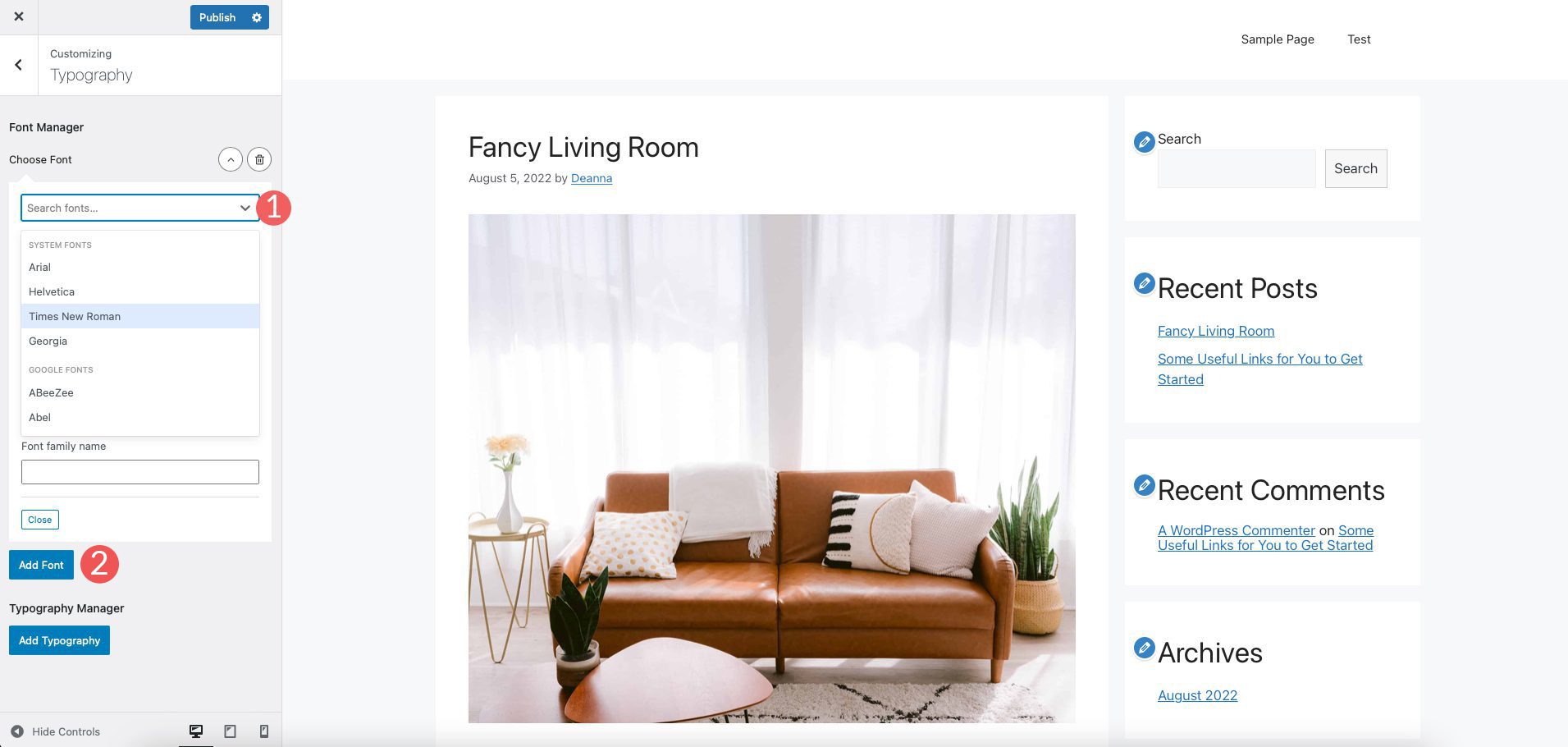
เมื่อหน้าจอเครื่องมือปรับแต่งปรากฏขึ้น ให้คลิกที่ Typography จะมีสองตัวเลือก ได้แก่ Font Manager และ Add Typography ภายใต้ตัวเลือกแรก ให้คลิกเพื่อเปิดใช้งานเมนูแบบเลื่อนลง จากที่นั่น คุณสามารถเลื่อนดูหรือค้นหาแบบอักษรเฉพาะเพื่อใช้ในเว็บไซต์ของคุณ เมื่อคุณเลือกแบบอักษรแล้ว ให้คลิกปุ่มเพิ่มแบบอักษรเพื่อเพิ่มแบบอักษรลงในไซต์ของคุณ คุณสามารถทำซ้ำขั้นตอนเพื่อเพิ่มแบบอักษรเพิ่มเติมที่สามารถกำหนดให้กับองค์ประกอบบางอย่างได้

ตัวเลือกที่สอง Typography Manager ช่วยให้คุณสามารถกำหนดแบบอักษรที่เพิ่มลงในไซต์ของคุณไปยังพื้นที่ต่างๆ ได้ ในตัวอย่างของเรา คุณสามารถเพิ่มลงในเนื้อหา ชื่อไซต์ คำอธิบายไซต์ รายการเมนู ส่วนหัว และอื่นๆ
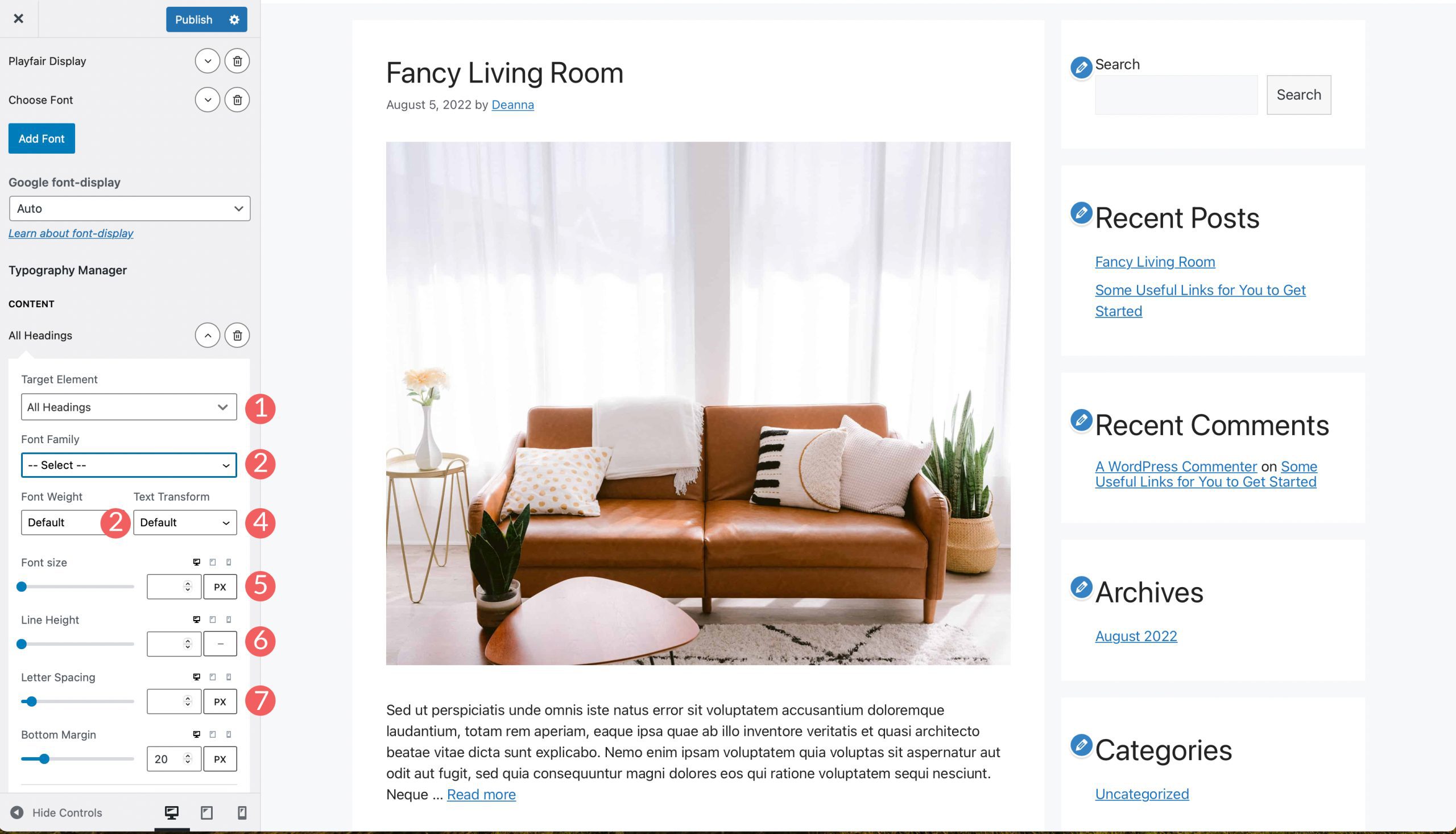
ที่นี่คุณสามารถเปลี่ยนแบบอักษรได้เช่นกัน ขั้นแรก เลือกองค์ประกอบเป้าหมายที่คุณต้องการเปลี่ยนแบบอักษร จากนั้นเลือกตระกูลฟอนต์ เลือกน้ำหนักแบบอักษรและการแปลงข้อความที่คุณต้องการใช้ จากนั้นเลือกขนาดฟอนต์ น้ำหนัก ความสูงของบรรทัด และระยะห่างระหว่างตัวอักษร ทำซ้ำขั้นตอนสำหรับองค์ประกอบอื่น ๆ ตามที่เห็นสมควร

2. การเปลี่ยนฟอนต์โดยใช้ WordPress Full Site Editing
ธีมตัวแก้ไขไซต์แบบเต็มส่วนใหญ่โหลดไว้ล่วงหน้าพร้อมฟอนต์สองสามแบบให้เลือก ธีมต่างๆ เช่น Blockbase, Emulsion, Aino และ Twenty Twenty-Two ทำให้คุณสามารถเปลี่ยนฟอนต์ในตัวแก้ไขของธีมได้ ตัวอย่างเช่น เราจะใช้ธีม Blockbase หากต้องการเปลี่ยนฟอนต์ ให้ไปที่ Theme > Editor

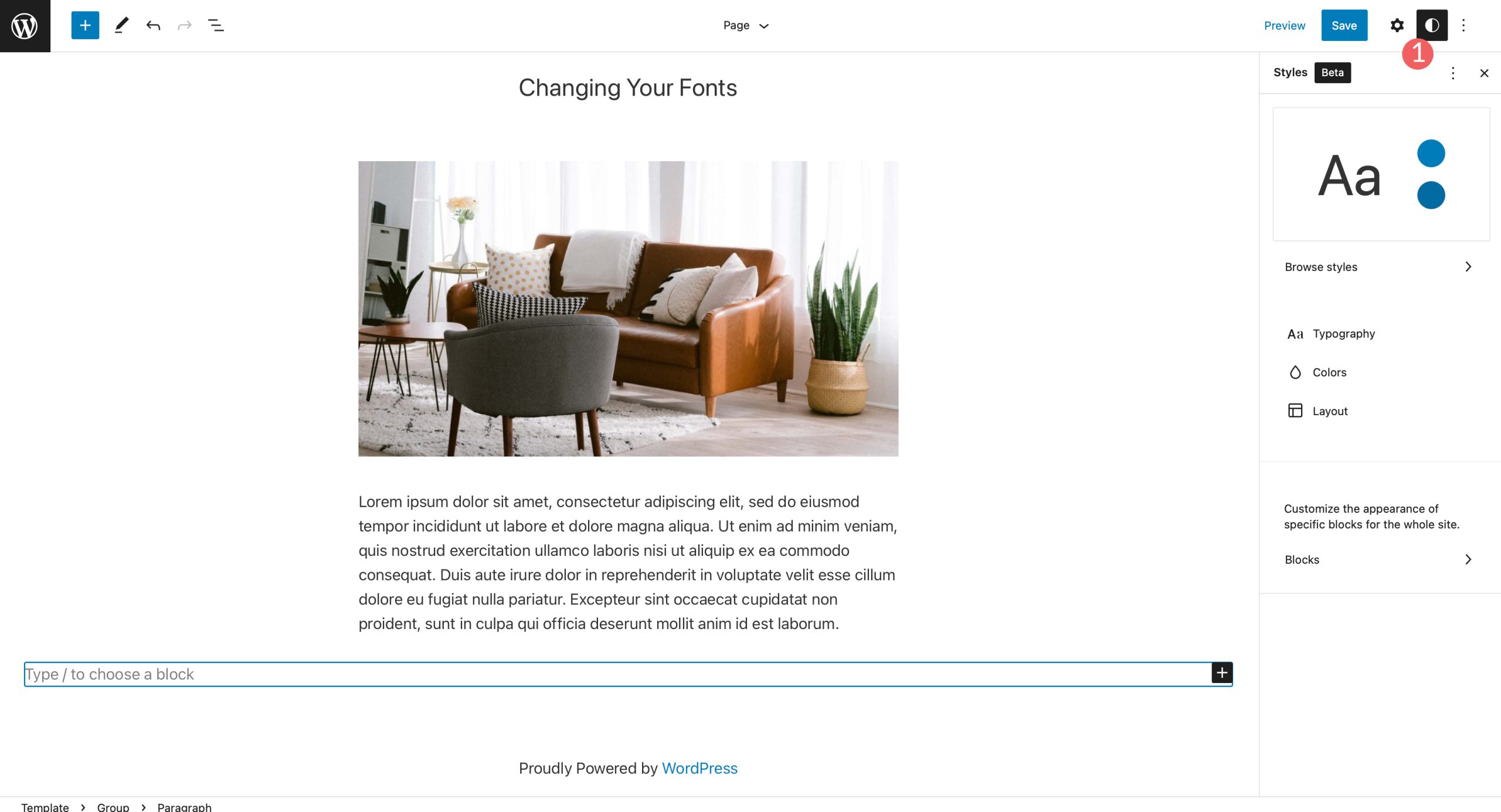
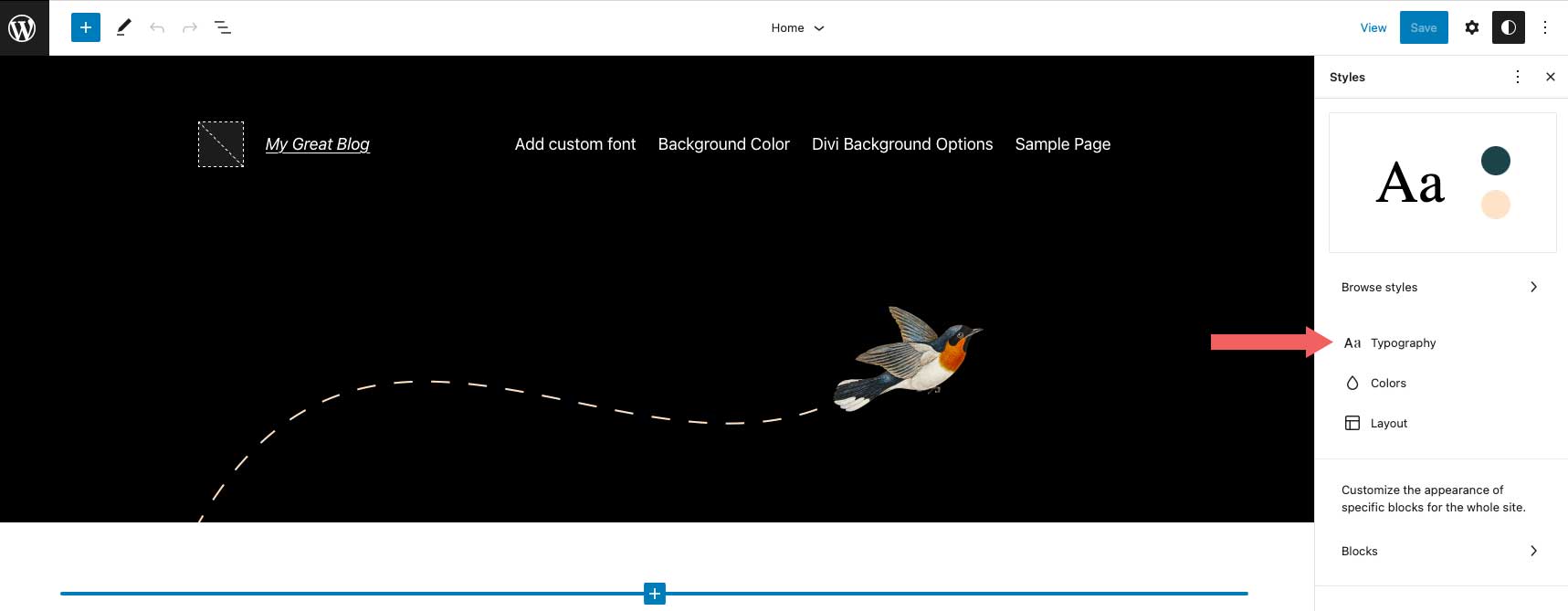
จากนั้นคลิกไอคอนรูปแบบที่ด้านขวาบนของหน้าจอ

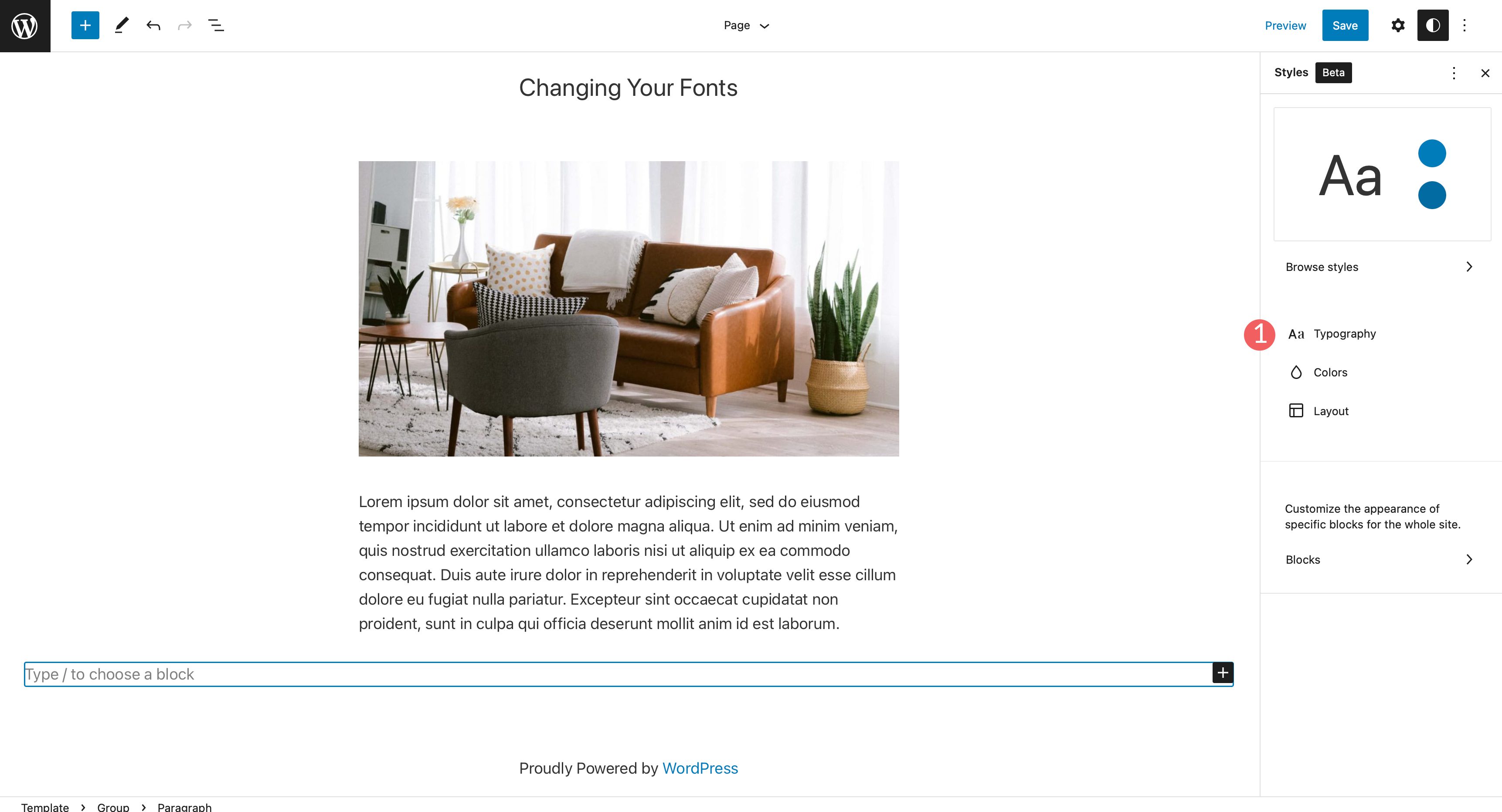
จากนั้นคลิกส่วนการพิมพ์เพื่อเปลี่ยนแบบอักษรสำหรับธีมของคุณ

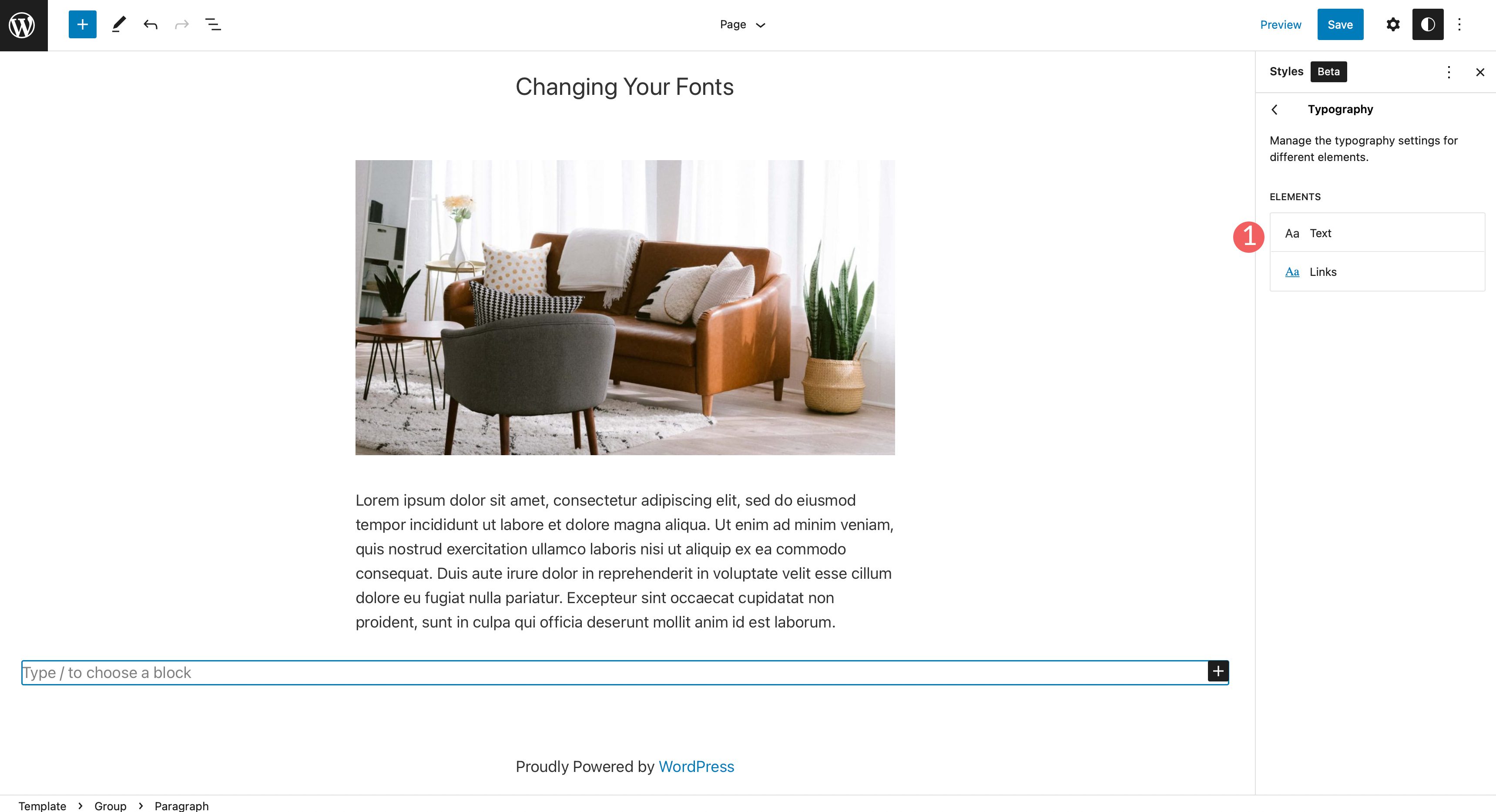
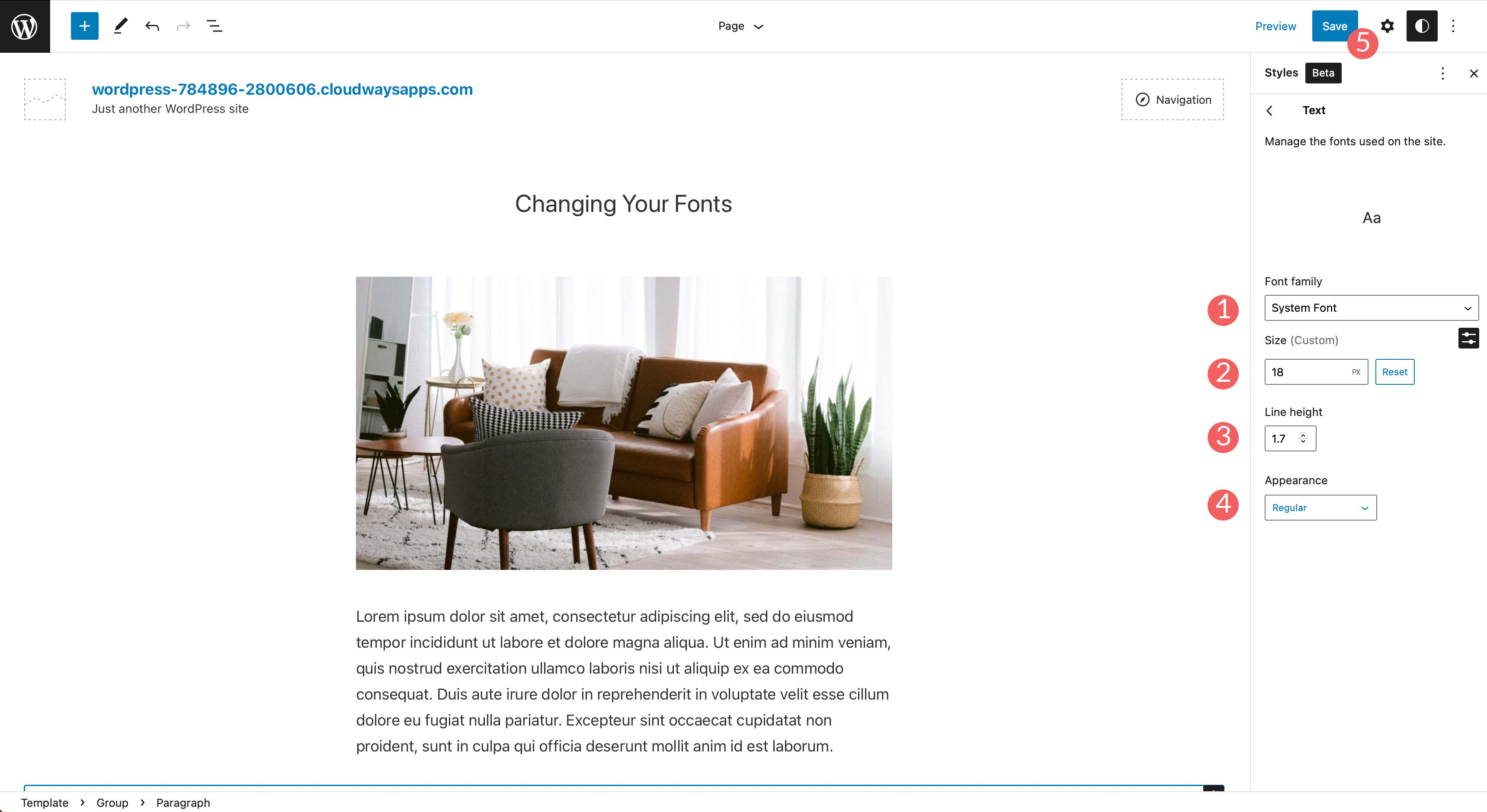
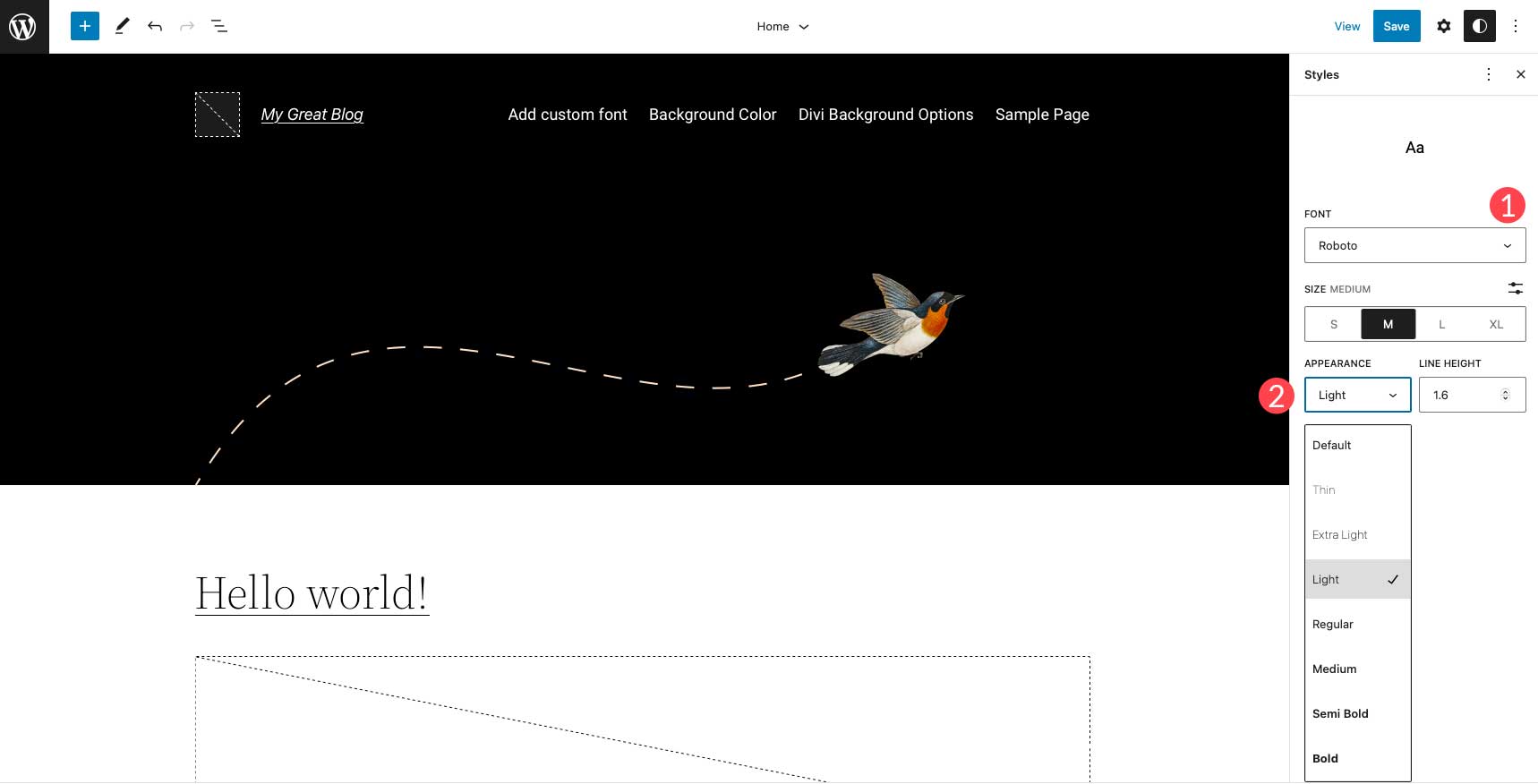
ในตัวอย่างของเรา คุณสามารถเปลี่ยนข้อความสำหรับไซต์ของคุณได้เช่นเดียวกับข้อความลิงก์

ภายใต้ตระกูลแบบอักษร ให้คลิกเมนูแบบเลื่อนลงเพื่อแสดงตัวเลือกแบบอักษรของคุณ เลือกแบบอักษรที่คุณต้องการใช้ คุณยังสามารถเลือกกำหนดขนาดฟอนต์ ความสูงของบรรทัด และลักษณะที่ปรากฏได้อีกด้วย หลังจากเลือกแล้ว ให้คลิกปุ่มบันทึกที่ด้านบนขวาของหน้าเพื่อใช้การเปลี่ยนแปลงของคุณ

3. การเปลี่ยนฟอนต์ WordPress ด้วย Block Editor
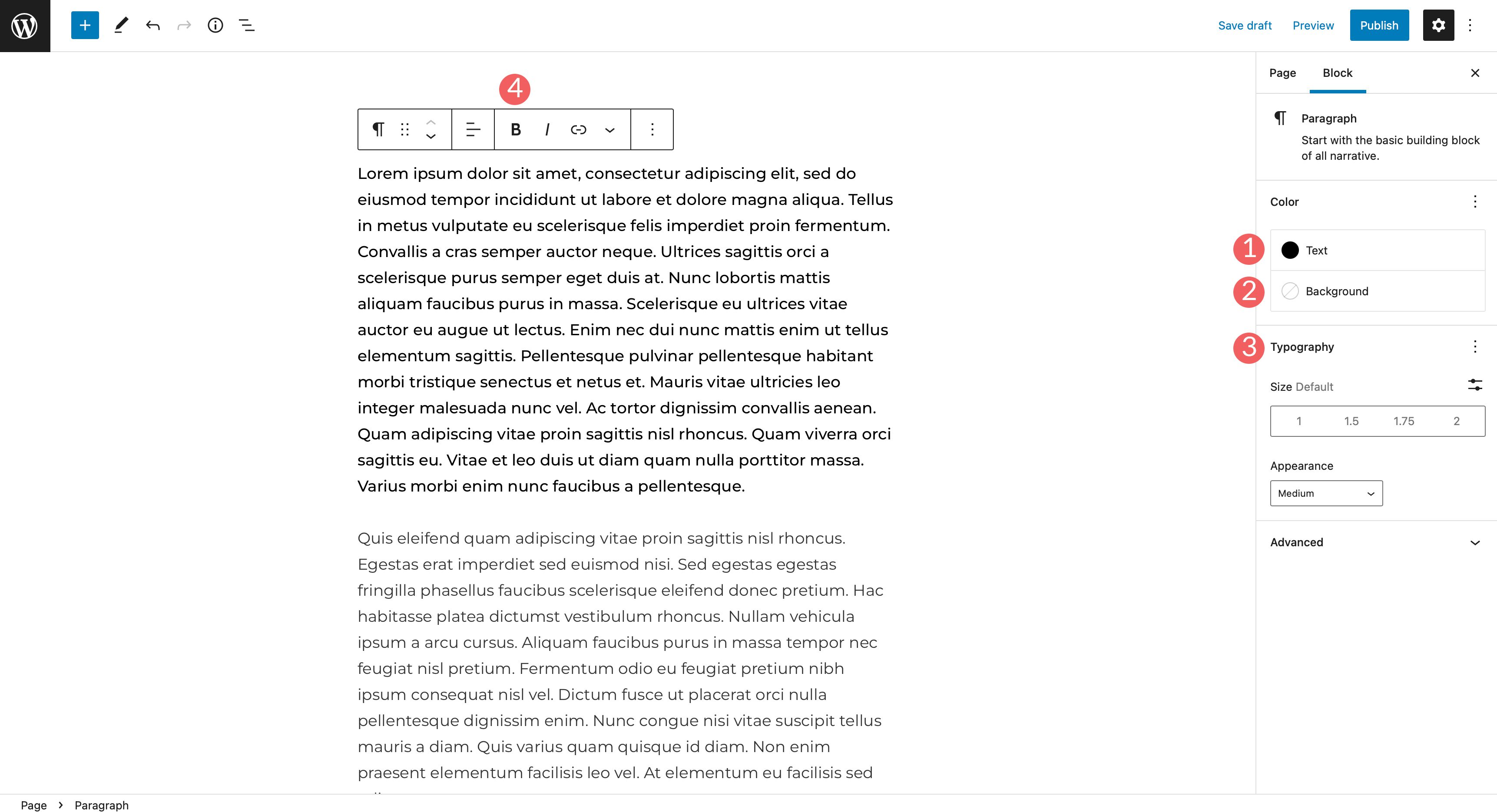
เมื่อใช้ตัวแก้ไขบล็อก คุณสามารถเปลี่ยนลักษณะที่ปรากฏของแบบอักษรได้ คุณสามารถเปลี่ยนสีพื้นหลังของข้อความและข้อความ ตลอดจนกำหนดขนาดและรูปลักษณ์ได้ โดยทั่วไป ตัวเลือกลักษณะจะรวมน้ำหนักฟอนต์ ซึ่งขึ้นอยู่กับฟอนต์ที่เลือกในการตั้งค่าธีมของคุณ
มีตัวเลือกเพิ่มเติมในบล็อกพร้อมข้อความ ข้อความสามารถเป็นตัวหนา ตัวเอียง และคุณสามารถตั้งค่าการจัดแนวข้อความของคุณได้

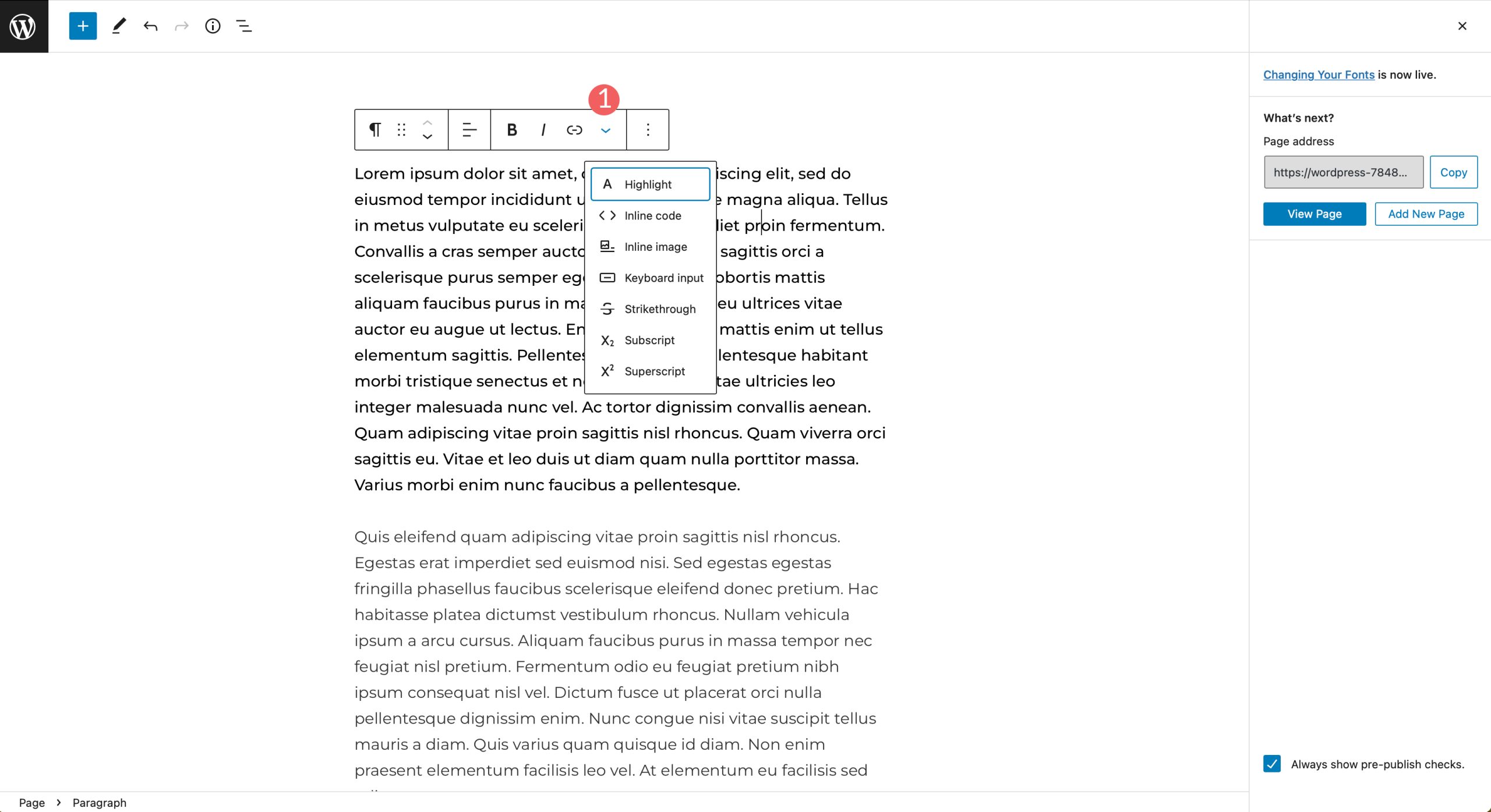
มีตัวเลือกเพิ่มเติมเพื่อเน้นข้อความของคุณ ตลอดจนเพิ่มโค้ดและรูปภาพแบบอินไลน์ หรือขีดทับข้อความ สุดท้าย คุณสามารถเพิ่มตัวห้อยและตัวยกได้

4. การใช้ปลั๊กอินเพื่อเปลี่ยนแบบอักษรใน WordPress
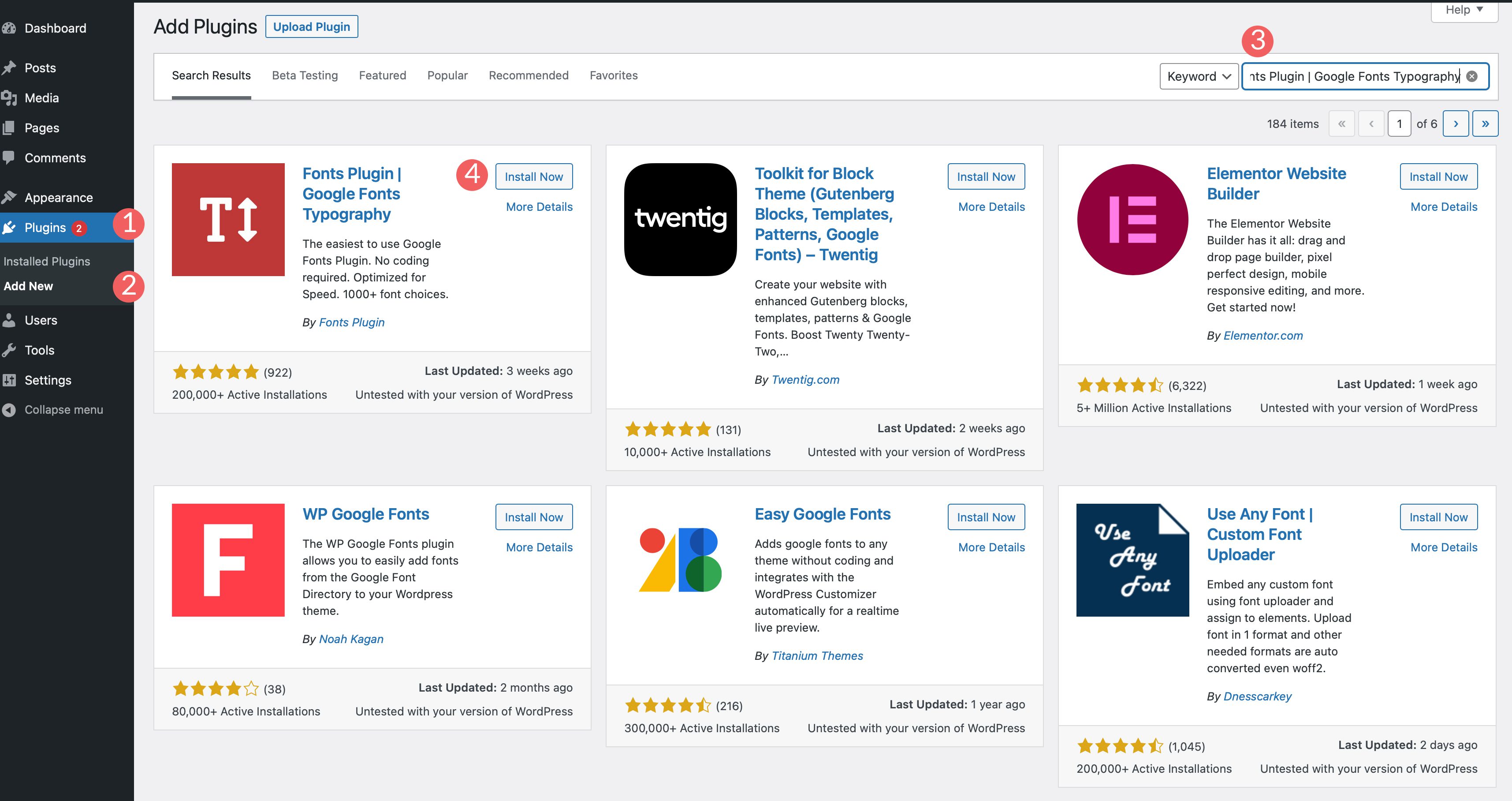
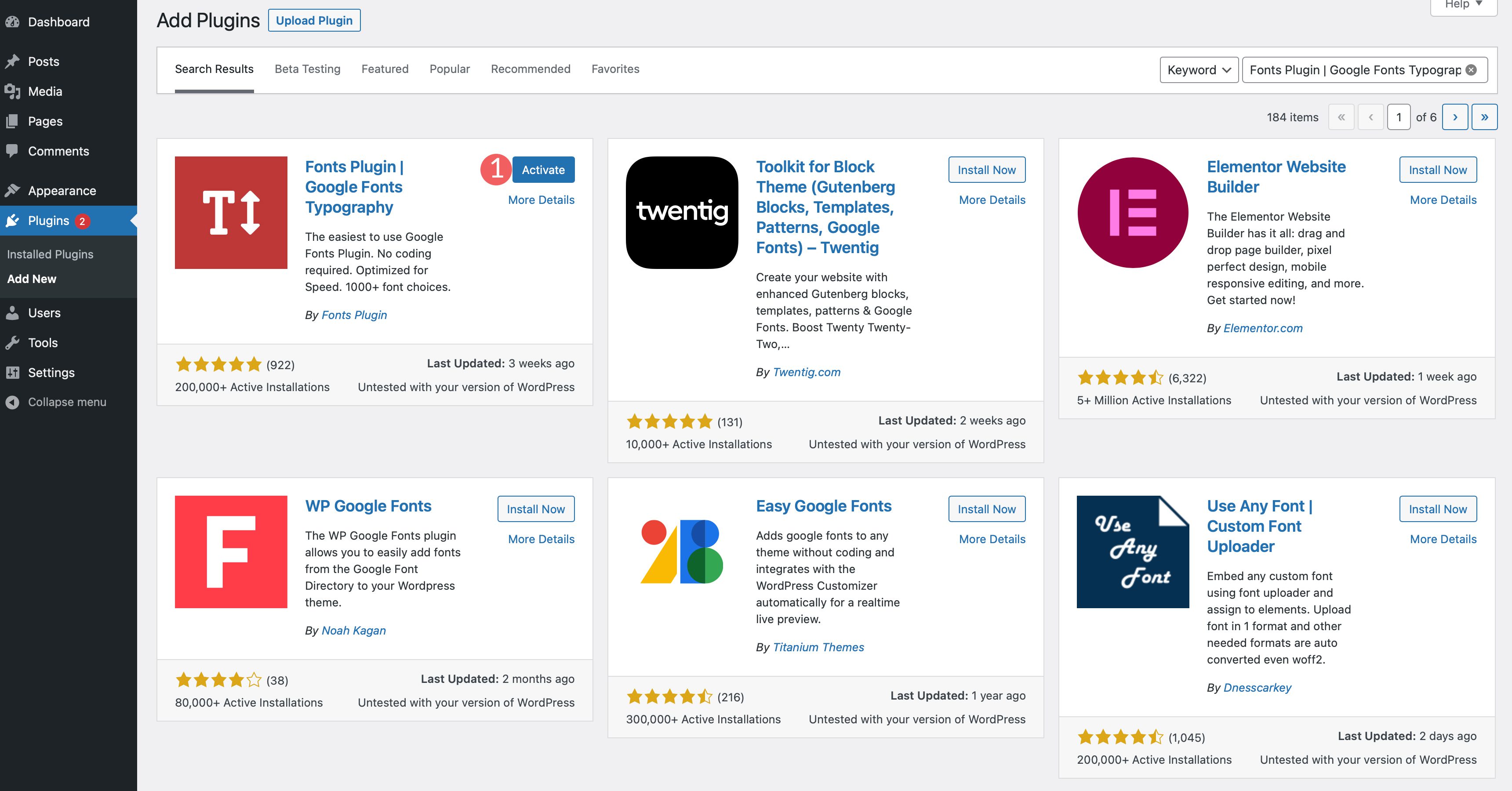
ตามที่กล่าวไว้ก่อนหน้านี้ ธีม WordPress ทั่วไปจะต้องได้รับความช่วยเหลือจากปลั๊กอิน เช่น Fonts Plugin | Google Fonts Typography เพื่อเปลี่ยนแบบอักษรใน WordPress เราจะแนะนำขั้นตอนในการติดตั้งปลั๊กอิน กำหนดค่า และแสดงวิธีเปลี่ยนแบบอักษรบนไซต์ของคุณขณะใช้งาน
ไปที่ ปลั๊กอิน > เพิ่มใหม่ ค้นหาปลั๊กอินแบบอักษร | Google Fonts Typography ในแถบค้นหา คลิก ติดตั้งทันที เพื่อเพิ่มปลั๊กอินในเว็บไซต์ของคุณ

ถัดไป เปิดใช้งานปลั๊กอิน

หากต้องการเข้าถึงปลั๊กอิน ให้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง เมื่อหน้าโหลดซ้ำ จะมีส่วนใหม่เพิ่มเข้าไปในเครื่องมือปรับแต่งของคุณที่เรียกว่า Fonts Plugin

การตั้งค่าปลั๊กอิน

เมื่อคุณคลิกที่แท็บ จะมีตัวเลือกเมนูสี่ตัวเลือก ได้แก่ การตั้งค่าพื้นฐาน การตั้งค่าขั้นสูง การโหลดแบบอักษร และการดีบัก การตั้งค่าพื้นฐาน ทำให้คุณสามารถเลือกตระกูลแบบอักษรเริ่มต้นจากตัวเลือกแบบอักษรของ Google ที่มีมากกว่า 1,400 แบบ คุณยังสามารถตั้งค่าแบบอักษรสำหรับหัวเรื่อง เช่นเดียวกับปุ่มและการป้อนข้อมูล
การตั้งค่าขั้นสูง ช่วยให้คุณเปลี่ยนแบบอักษรสำหรับการสร้างแบรนด์ ซึ่งรวมถึงชื่อไซต์และแท็กไลน์ของคุณ ภายใต้การตั้งค่าการนำทาง คุณสามารถเปลี่ยนแบบอักษรสำหรับเมนูการนำทางของไซต์ของคุณได้

ในส่วน Content Typography คุณสามารถเปลี่ยนข้อความเนื้อหา รวมถึงแบบอักษรสำหรับแท็กส่วนหัวทั้งหมดแยกกันได้

แท็บ แถบด้านข้าง และ ส่วนท้าย ช่วยให้คุณเปลี่ยนแบบอักษรสำหรับส่วนเหล่านั้นในไซต์ของคุณ ซึ่งรวมถึงการพิมพ์ส่วนหัวและเนื้อหา แท็บสุดท้าย Load Fonts Only ให้คุณโหลดฟอนต์บางตัวได้ แต่จะไม่เพิ่มลงในองค์ประกอบโดยอัตโนมัติ สิ่งนี้มีประโยชน์เมื่อคุณต้องการใช้ฟอนต์ในบางบล็อกเท่านั้น แท็บ การโหลดแบบอักษร เป็นเอกสิทธิ์ของปลั๊กอินเวอร์ชันโปร

ภายใต้ การแก้จุดบกพร่อง คุณสามารถเปิดใช้งานช่องทำเครื่องหมายบังคับสไตล์ ซึ่งจะช่วยให้คุณสามารถกำหนดสาเหตุที่แบบอักษรของคุณไม่โหลดได้ ช่องทำเครื่องหมายเพิ่มเติม ปิดใช้งานการควบคุมตัวแก้ไข ลบการควบคุมแบบอักษรออกจากโพสต์และเพจแต่ละรายการ การแสดงแบบอักษรมีตัวเลือกสี่ตัวเลือก ได้แก่ สลับ บล็อก ใช้แทน และตัวเลือกเสริม ปุ่ม รีเซ็ตแบบอักษรทั้งหมด จะช่วยให้คุณสามารถรีเซ็ตการเปลี่ยนแปลงทั้งหมดที่คุณใช้ในปลั๊กอินได้
5. การใช้ตัวสร้างธีม Divi เพื่อเปลี่ยนแบบอักษร

Divi เป็นหนึ่งในผู้สร้างธีมที่ทรงพลังที่สุดในโลก เมื่อพูดถึงการเปลี่ยนแบบอักษรใน WordPress มีตัวเลือกมากมายสำหรับ Divi ประการแรก มันมาพร้อมกับฟอนต์มาตรฐานของ Google ในตัว สามารถใช้ฟอนต์ในโมดูลใดก็ได้ที่มีตัวเลือกข้อความ เช่นเดียวกับตัวสร้างธีม Divi ทำให้การจัดรูปแบบฟอนต์เป็นเรื่องง่าย และเมื่อใช้ร่วมกับเครื่องมือปรับแต่งธีม คุณจะตั้งค่าฟอนต์ได้ทั่วโลก มาดูวิธีการทำงานกับฟอนต์ใน Divi กัน
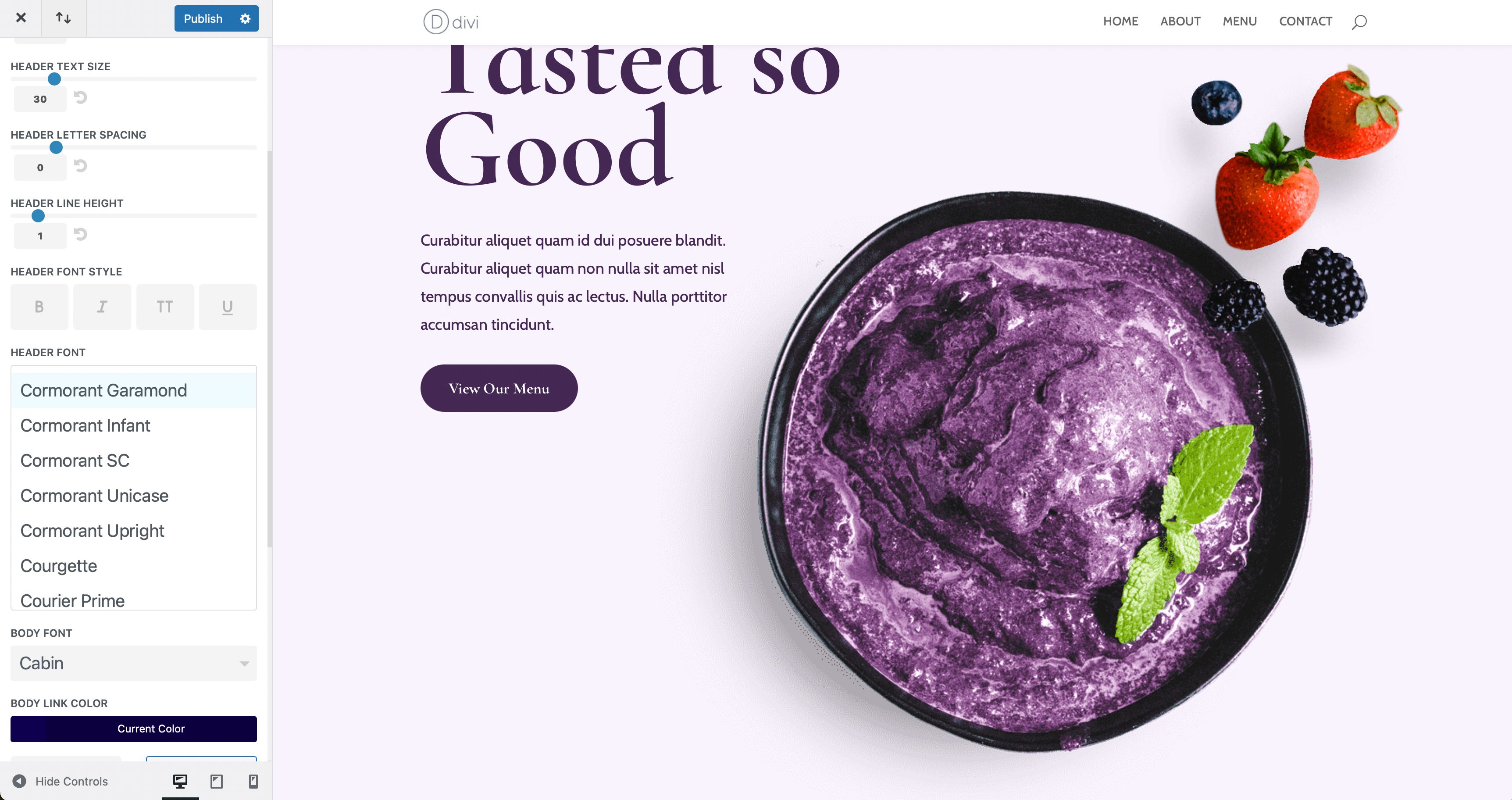
หากต้องการตั้งค่าฟอนต์เป็นฟอนต์เริ่มต้น ให้เปิดใช้งานเครื่องมือปรับแต่งธีม เริ่มต้นด้วยการไปที่ ธีม > ปรับแต่ง จากแผงผู้ดูแลระบบ WordPress เมื่อเครื่องมือปรับแต่งโหลดขึ้น ให้คลิก การตั้งค่าทั่วไป > การพิมพ์ มีหลายตัวเลือกในการตั้งค่าขนาดตัวและหัวเรื่อง ตลอดจนความสูงของบรรทัด ระยะห่างระหว่างตัวอักษร รูปแบบฟอนต์ ฟอนต์ของหัวเรื่องและเนื้อความ และสีสำหรับแต่ละตัวเลือก Divi มีไลบรารีแบบอักษรของ Google ทั้งหมดในตัว ดังนั้นตัวเลือกสำหรับแบบอักษรจึงแทบไม่มีจำกัด

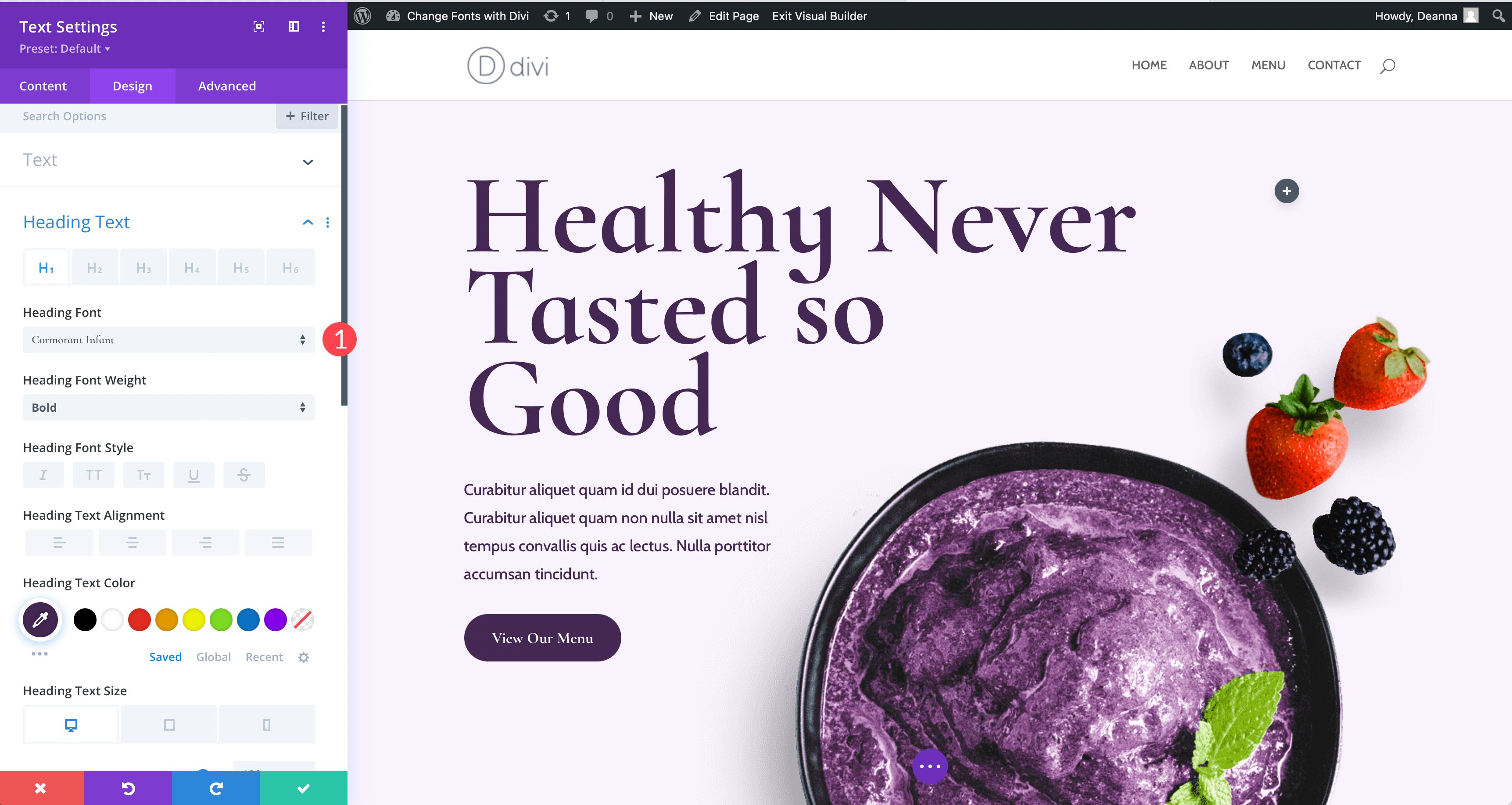
นอกจากตัวเลือกตัวปรับแต่งธีมแล้ว ฟอนต์ยังสามารถเปลี่ยนได้ที่ระดับโมดูลซึ่งมีข้อความอยู่ ตัวอย่างเช่น เราจะสาธิตวิธีเปลี่ยนแบบอักษรในโมดูลข้อความ ภายใต้แท็บการออกแบบ คุณจะพบการตั้งค่าข้อความทั้งหมดที่คุณสามารถใช้ได้ คุณสามารถเปลี่ยนข้อความเนื้อหา ข้อความหัวเรื่อง ตลอดจนสีและสไตล์สำหรับทั้งสองอย่างได้ หากคุณต้องการปรับแบบอักษรของหัวเรื่อง เพียงคลิกที่เมนูแบบเลื่อนลงเพื่อเปิดใช้งาน คุณสามารถเปลี่ยนฟอนต์ของคุณ แล้วเปลี่ยนสไตล์ฟอนต์ได้หลายอย่าง รวมถึงน้ำหนักฟอนต์ สไตล์ การจัดตำแหน่งข้อความ สี ขนาด และอื่นๆ

6. วิธีเพิ่มแบบอักษรที่กำหนดเองใน WordPress ด้วยตนเอง
โชคดีที่ถ้าคุณวางแผนที่จะโหลดฟอนต์แบบกำหนดเองลงบนไซต์ของคุณด้วยตนเอง ก็เป็นกระบวนการที่ค่อนข้างง่าย ดังที่ได้กล่าวไปแล้ว คุณจะต้องสะดวกใจในการแก้ไขไฟล์ธีม เราแนะนำให้ใช้ธีมลูก **ลิงก์ไปยังกิลด์ระดับสูงสุดเกี่ยวกับวิธีใช้ธีมลูก** เพื่อดำเนินการนี้ เนื่องจากข้อผิดพลาดเพียงเล็กน้อยสามารถส่งเว็บไซต์ของคุณไปสู่จุดเปลี่ยนได้ โปรดทราบว่าการเพิ่มแบบอักษรที่กำหนดเองให้กับธีม WordPress ทั่วไปนั้นไม่ได้ให้ตัวเลือกมากมายแก่คุณ แต่จะทำให้ไซต์ของคุณปราศจากการขยายตัวอย่างรวดเร็ว สิ่งนี้มีประโยชน์หากคุณรู้ว่าคุณวางแผนที่จะใช้ฟอนต์เพียงสองสามฟอนต์ และไม่ต้องการตัวเลือกมากมาย
คุณต้องมีความเข้าใจทั่วไปเกี่ยวกับวิธีการทำงานของโครงสร้างไฟล์ WordPress พร้อมด้วยทักษะการเขียนโค้ดขั้นพื้นฐาน เราจะแก้ไขไฟล์ธีมและเพิ่ม CSS สุดท้าย คุณต้องมีโปรแกรมแก้ไขโค้ดที่คุณชื่นชอบและโปรแกรม FTP เช่น FileZilla
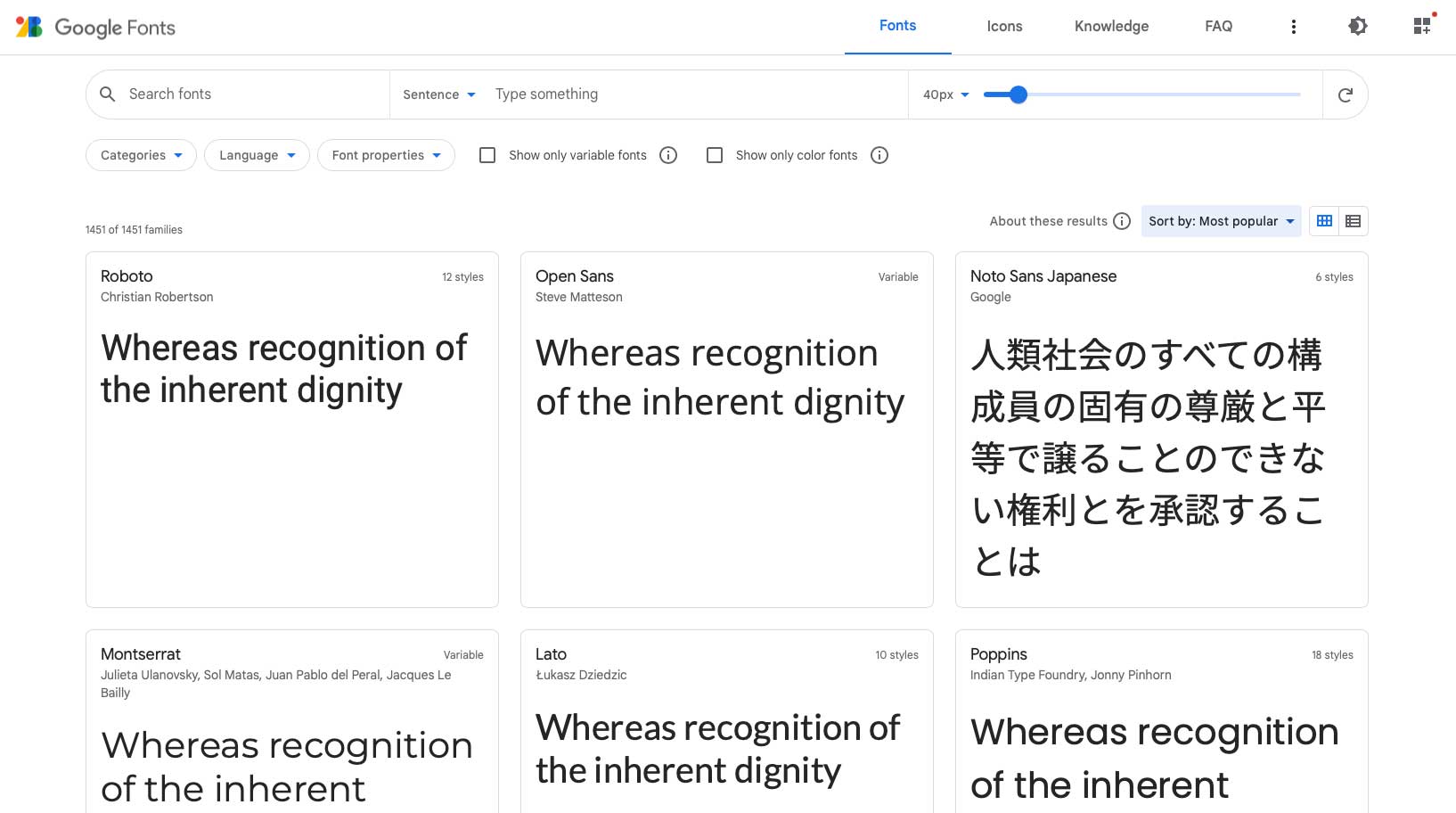
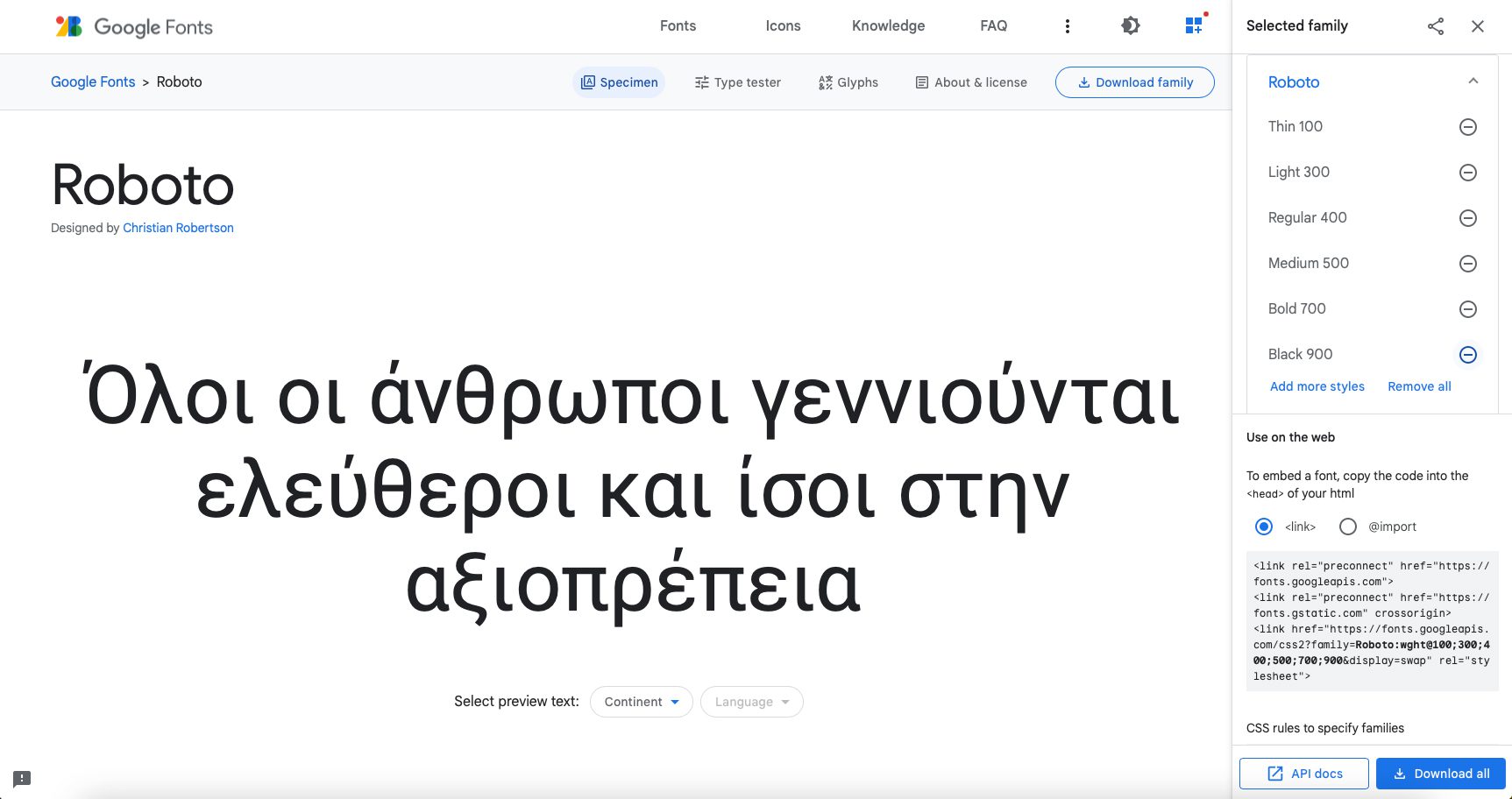
ตัวอย่างเช่น เราจะเพิ่มแบบอักษร Google Roboto ขั้นตอนแรกคือไปที่ Google Fonts และค้นหา Roboto เลือกรูปแบบตัวอักษรที่คุณต้องการฝัง

การเพิ่มรหัส
มีสองวิธีในการทำเช่นนี้ แต่สำหรับตัวอย่างของเรา เราจะดำเนินการตามวิธีการเข้าคิวของ WordPress ที่ต้องการ ขั้นแรก ให้คัดลอกลิงก์ไปยังฟอนต์ Roboto ซึ่งรวมอยู่ในโค้ดสำหรับฝังจาก Google และจะมีลักษณะเหมือนตัวอย่างนี้
https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap
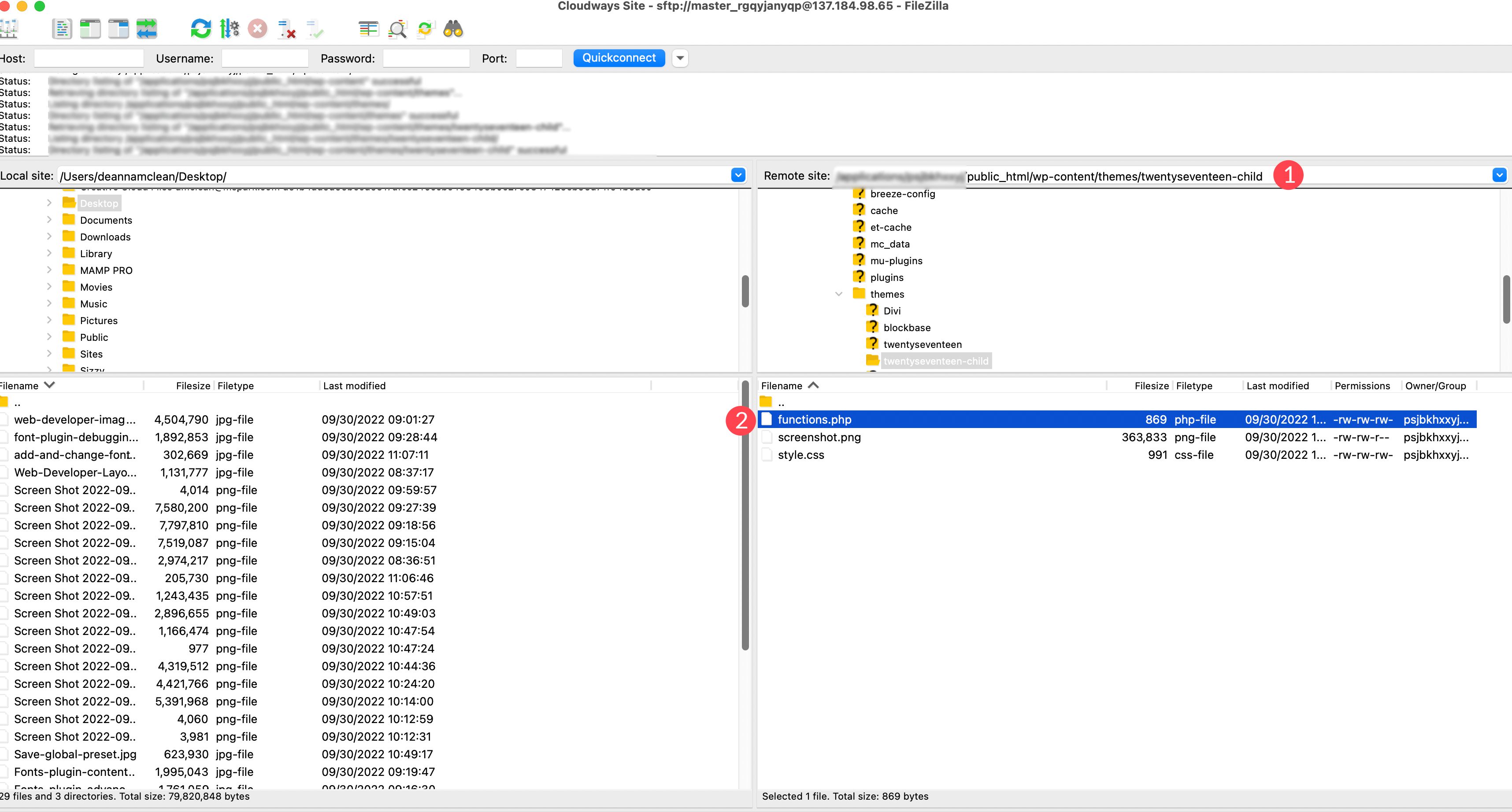
จากนั้นเปิด FileZilla และเชื่อมต่อกับเว็บไซต์ของคุณผ่าน FTP ไปที่ /public-html/wp-content/themes/yourthemechild/functions.php เป็นความคิดที่ดีที่จะใช้ธีมลูกสำหรับกระบวนการนี้ เนื่องจากคุณจะต้องแก้ไขไฟล์ธีมหลัก หมายเหตุ: แทนที่ yourthemechild ด้วยชื่อธีมลูกของคุณ


คลิกขวาที่ไฟล์เพื่อเปิด เพิ่มโค้ดต่อไปนี้ที่ส่วนท้ายของโค้ดอื่นๆ ในไฟล์
function add_my_font() {
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
ต่อไป คุณจะต้องบอก WordPress ว่าคุณต้องการใช้ฟอนต์ที่ไหน สำหรับสิ่งนี้ เราจะเพิ่ม CSS เล็กน้อยในไฟล์ style.css ของธีมลูกของเรา ค้นหาไฟล์ในโฟลเดอร์เดียวกับที่เราค้นหา เพิ่มรหัสต่อไปนี้:
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Roboto', sans-serif;
}
รหัสนี้บอก WordPress ว่าคุณต้องการใช้ฟอนต์ Roboto กับข้อความเนื้อหาทั้งหมด รวมถึงส่วนหัวทั้งหมดบนเว็บไซต์ โปรดทราบว่าทุกธีมมีความแตกต่างกัน ดังนั้นหากโค้ดของเราใช้งานไม่ได้ โปรดติดต่อนักพัฒนาธีมของคุณหรือใช้เครื่องมือตรวจสอบของเบราว์เซอร์เพื่อค้นหากฎ CSS เฉพาะสำหรับแบบอักษรของคุณ
7. การเพิ่มแบบอักษรที่กำหนดเองใหม่ในธีมการแก้ไขเว็บไซต์แบบเต็มของ WordPress
ในธีมการแก้ไขไซต์แบบเต็ม (FSE) ไม่จำเป็นต้องใช้กฎ @font-face CSS เพื่อเพิ่มแบบอักษรอีกต่อไป ในธีม FSE ให้คุณเพิ่มฟอนต์ไปยังโฟลเดอร์ asset/fonts/ จากนั้นเรียกใช้ในไฟล์ theme.json มาดูขั้นตอนในการเพิ่มแบบอักษรที่กำหนดเองจาก Google Fonts ลงในธีม Twenty Twenty-Two จากนั้นเพิ่มโค้ดลงในไฟล์ theme.json เพื่อใช้แบบอักษรในเว็บไซต์ของคุณ
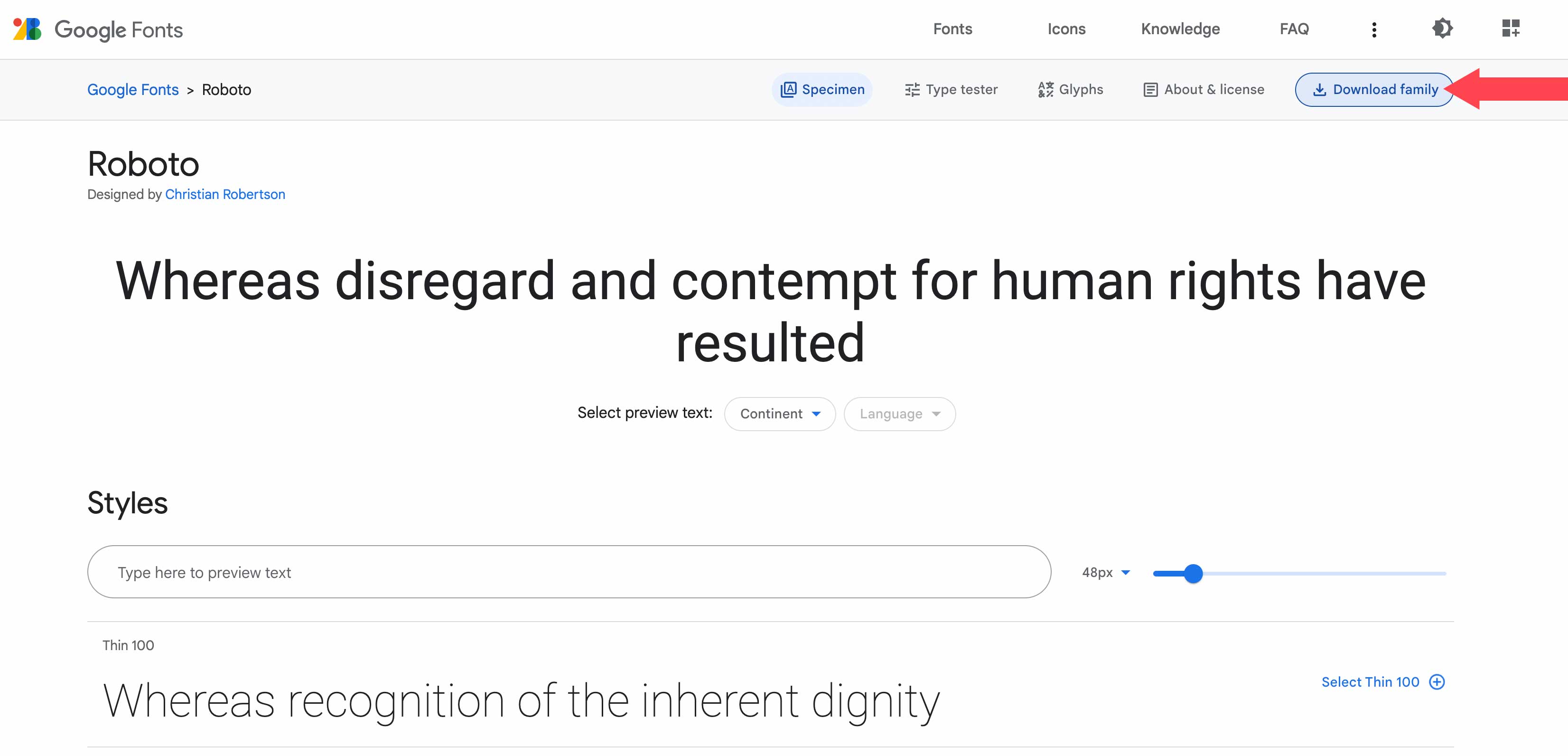
สำหรับตัวอย่างนี้ เราจะใช้ตระกูลฟอนต์ Roboto จาก Google Fonts ขั้นตอนแรกคือดาวน์โหลดฟอนต์จากไลบรารี Google Fonts คลิกปุ่ม ดาวน์โหลด Family ที่มุมขวาบนของหน้าจอ

จากนั้น ไปที่ไฟล์ธีม WordPress ของคุณบนเครื่องท้องถิ่นหรือผ่าน FTP สำหรับตัวอย่างนี้ เราจะใช้การติดตั้ง WordPress บนเครื่องของเรา โปรดสังเกตตำแหน่งไฟล์ เนื่องจากคุณจะต้องเรียกมันในรหัส เราจะเพิ่มในไฟล์ theme.json ในภายหลัง
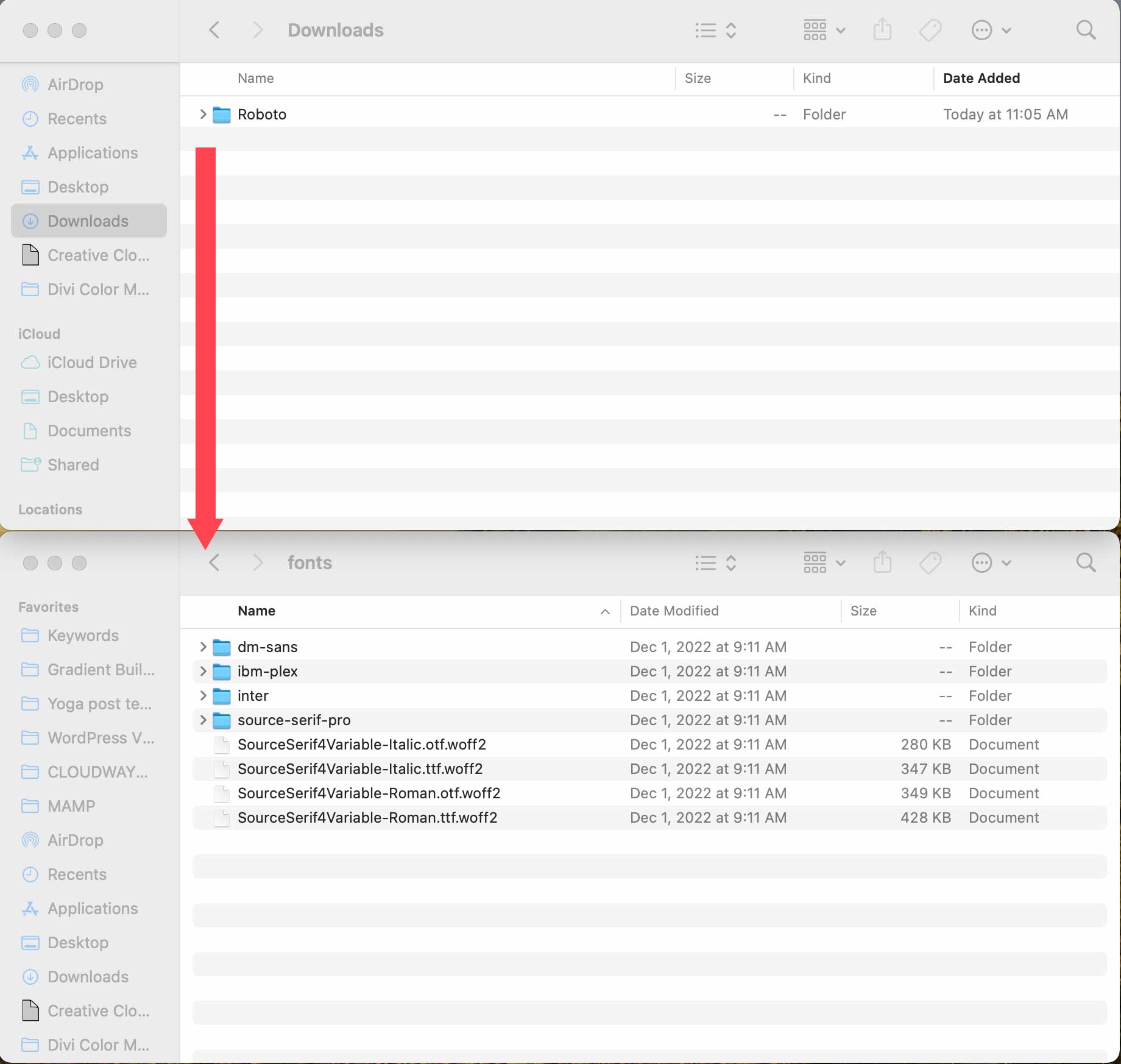
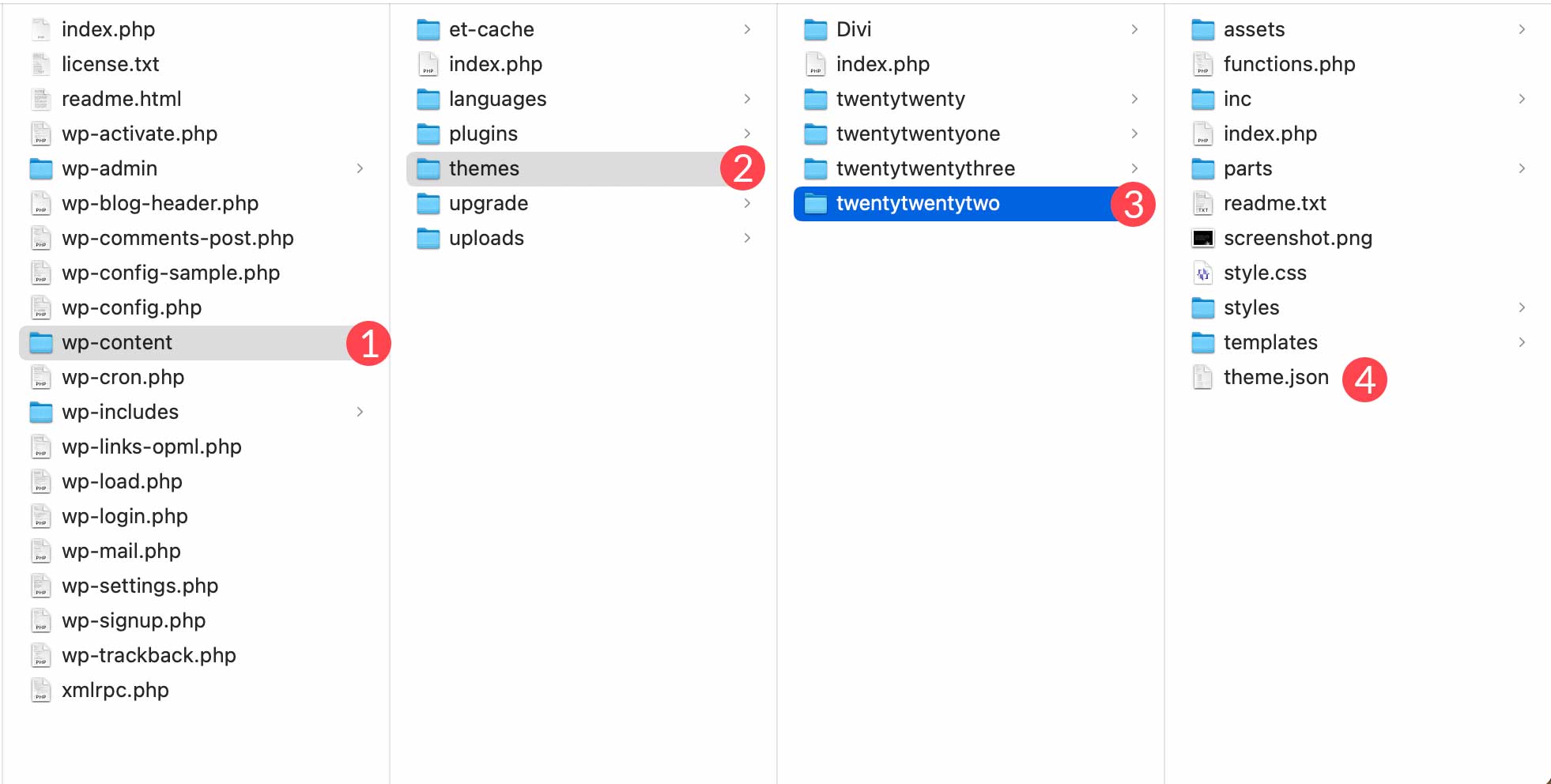
หากต้องการค้นหาโฟลเดอร์แบบอักษรของธีม ให้ไปที่ wp-content/themes/twentywentytwo/assets/fonts จากนั้น ลากโฟลเดอร์ฟอนต์ที่ดาวน์โหลดมาลงในโฟลเดอร์ฟอนต์ของการติดตั้ง WordPress

จากนั้น ค้นหาไฟล์ theme.json โดยไปที่ wp-content/themes/twentytwentytwo/theme.json

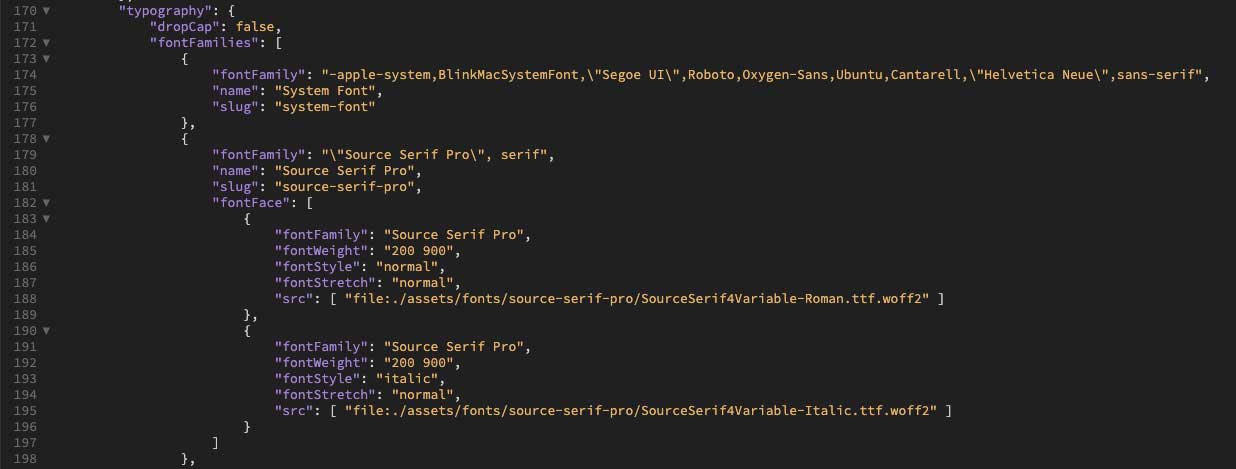
คลิกขวาที่ไฟล์เพื่อเปิดในโปรแกรมแก้ไขรหัสที่คุณชื่นชอบ ภายใต้ส่วนการตั้งค่าของไฟล์ theme.json ให้เลื่อนลงเพื่อผ่านซอร์ส sans pro code ในการตั้งค่าการพิมพ์

การเพิ่มรหัสไปยังไฟล์ Theme.json
ต่อไป ให้เพิ่มโค้ดต่อไปนี้หลัง } ในส่วนฟอนต์ Source Serif Pro และก่อนวงเล็บปิด ] ของส่วนการพิมพ์:
{
"fontFamily": "\"Roboto\", sans-serif",
"name": "Roboto",
"slug": "roboto",
"fontFace": [
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-black.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bold.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "200",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-light.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-medium.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-regular.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thin.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-blackitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bolditalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-italic.ttf"]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-lightitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-mediumitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thinitalic.ttf" ]
}
]
}
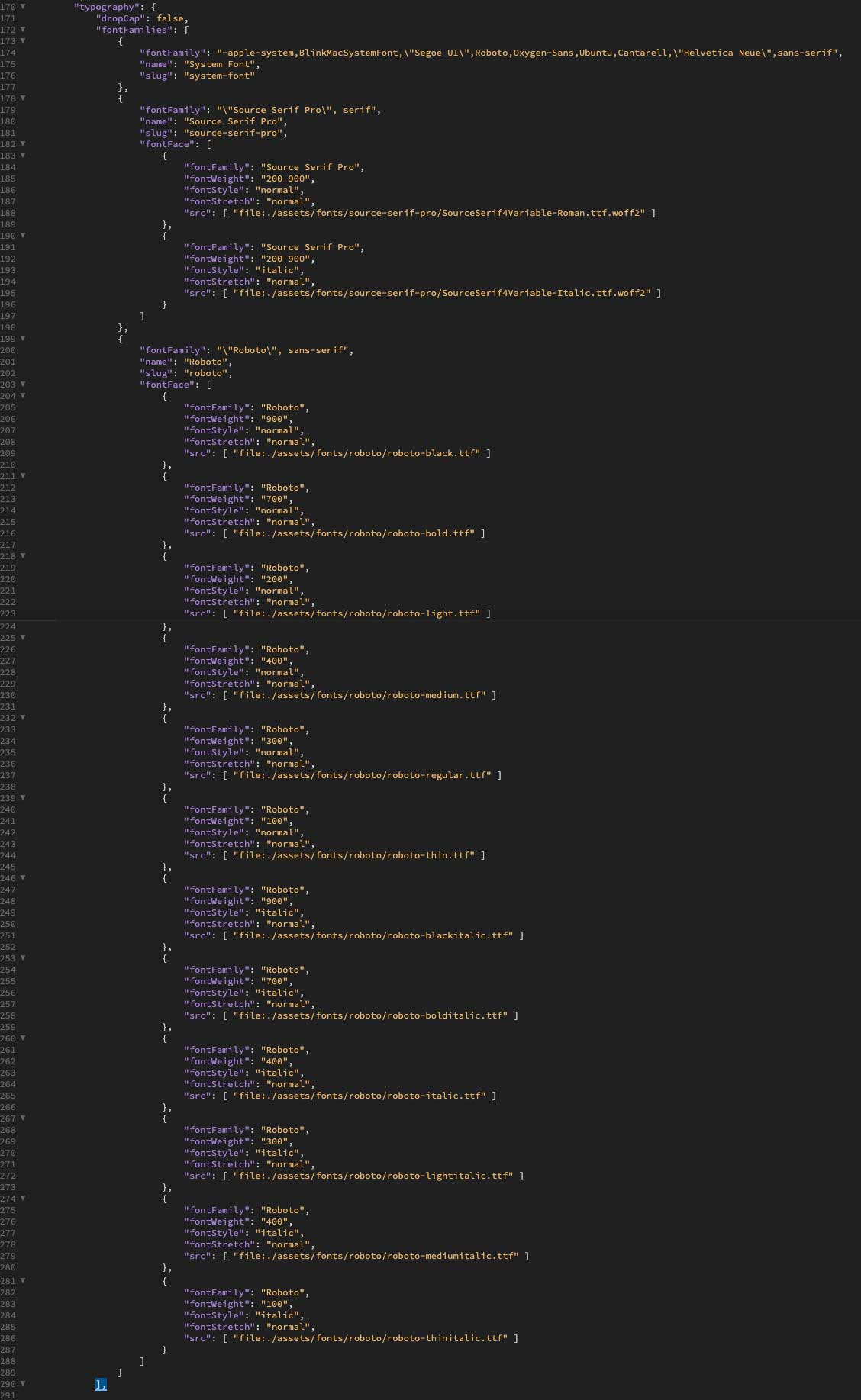
ตอนนี้ไฟล์ควรมีลักษณะดังนี้:

บันทึกไฟล์และเพิ่มกลับเข้าไปในโฟลเดอร์ฟอนต์โดยการเขียนทับไฟล์ในเครื่องของคุณหรืออัปโหลดผ่าน FTP
การดูแบบอักษรในธีมยี่สิบยี่สิบสอง
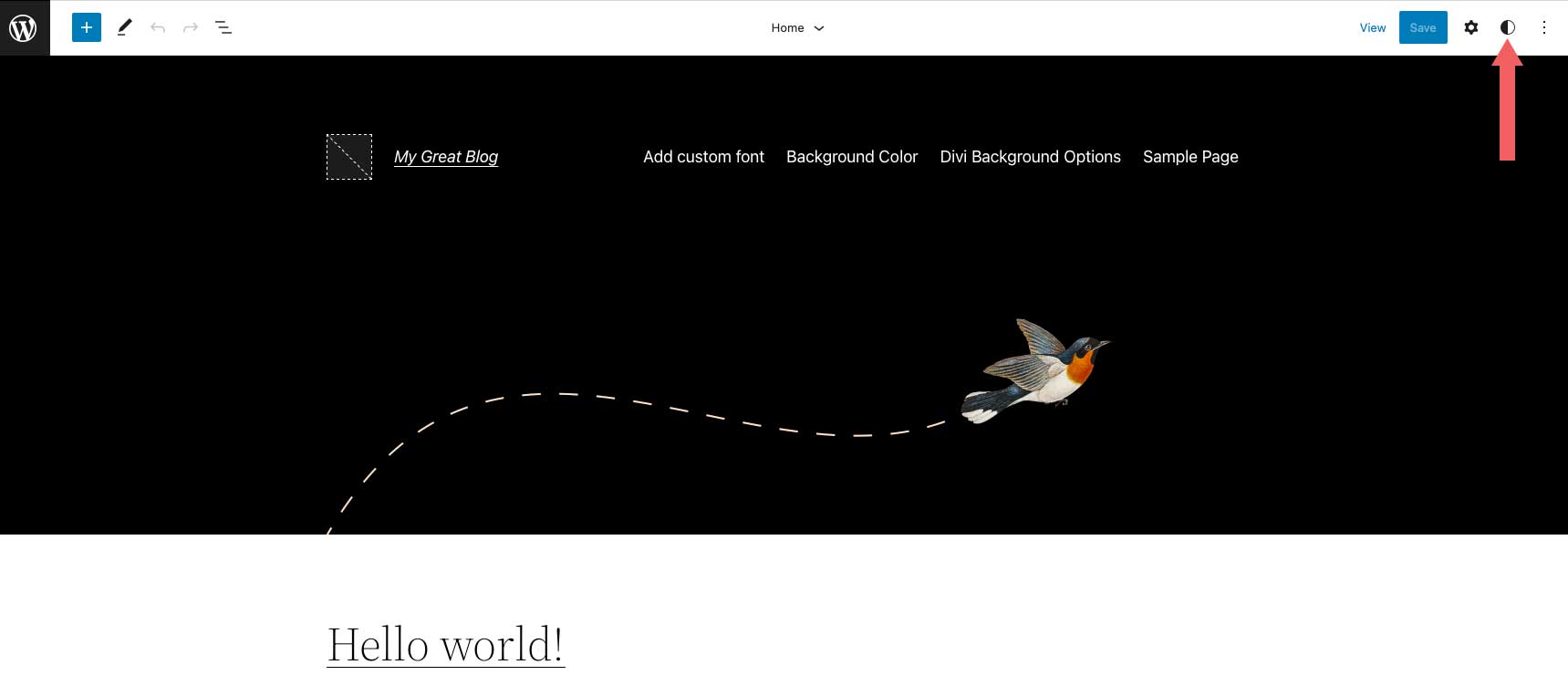
เมื่อติดตั้งแบบอักษรใหม่ลงในธีมของคุณแล้ว คุณสามารถดูได้โดยไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข ใน Twenty Twenty-Two เมื่อหน้าจอรีเฟรช ให้คลิก ปุ่มสไตล์

จากนั้นคลิก การพิมพ์

ตอนนี้ คุณจะสามารถเลือกแบบอักษรใหม่จากเมนูแบบเลื่อนลง รวมทั้งปรับน้ำหนักแบบอักษรและตัวเลือกการจัดรูปแบบข้อความอื่นๆ สำหรับไซต์ของคุณได้

8. การเพิ่มแบบอักษรที่กำหนดเองใหม่ใน WordPress โดยใช้ Divi
Divi ทำให้การอัปโหลดแบบอักษรที่กำหนดเองไปยังเว็บไซต์ของคุณเป็นเรื่องง่ายผ่านโมดูลข้อความ Divi ยอมรับทั้งรูปแบบไฟล์ ttf และ otf หากคุณพยายามอัปโหลดรูปแบบอื่น คุณจะได้รับข้อความแสดงข้อผิดพลาด
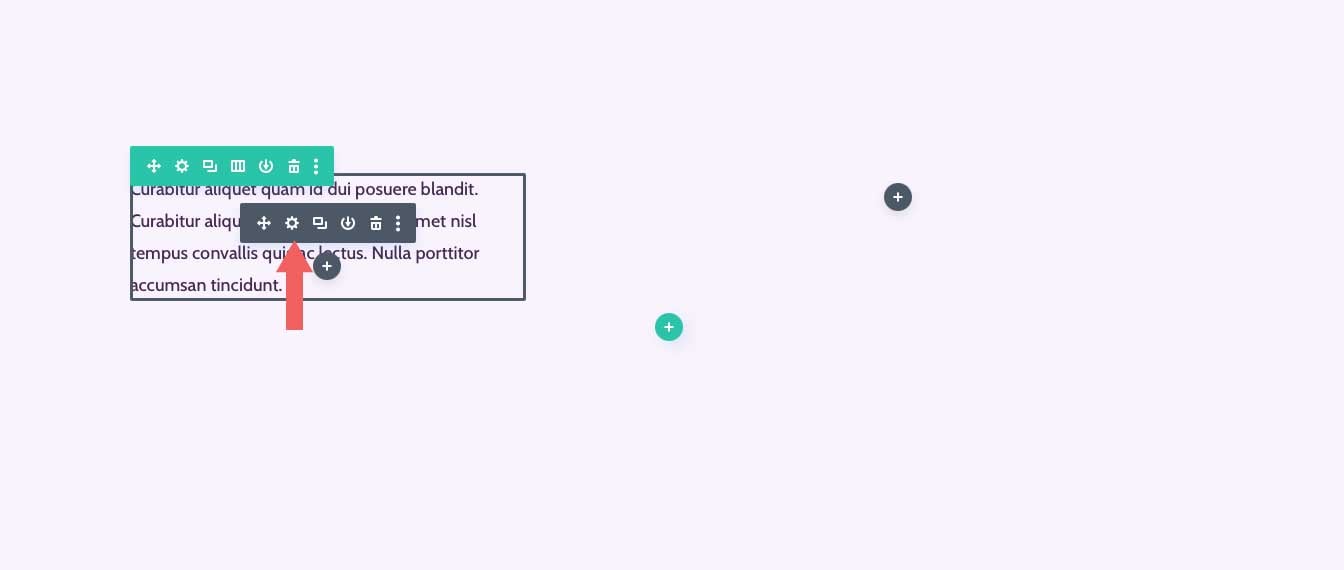
ในการเริ่มต้น ให้เพิ่มหรือแก้ไขหน้าในเว็บไซต์ Divi ของคุณ จากนั้น เพิ่มหรือแก้ไขโมดูลข้อความในเพจของคุณ คลิกที่ ไอคอนการตั้งค่า ในโมดูลข้อความของคุณเพื่อเรียกใช้การตั้งค่าโมดูล

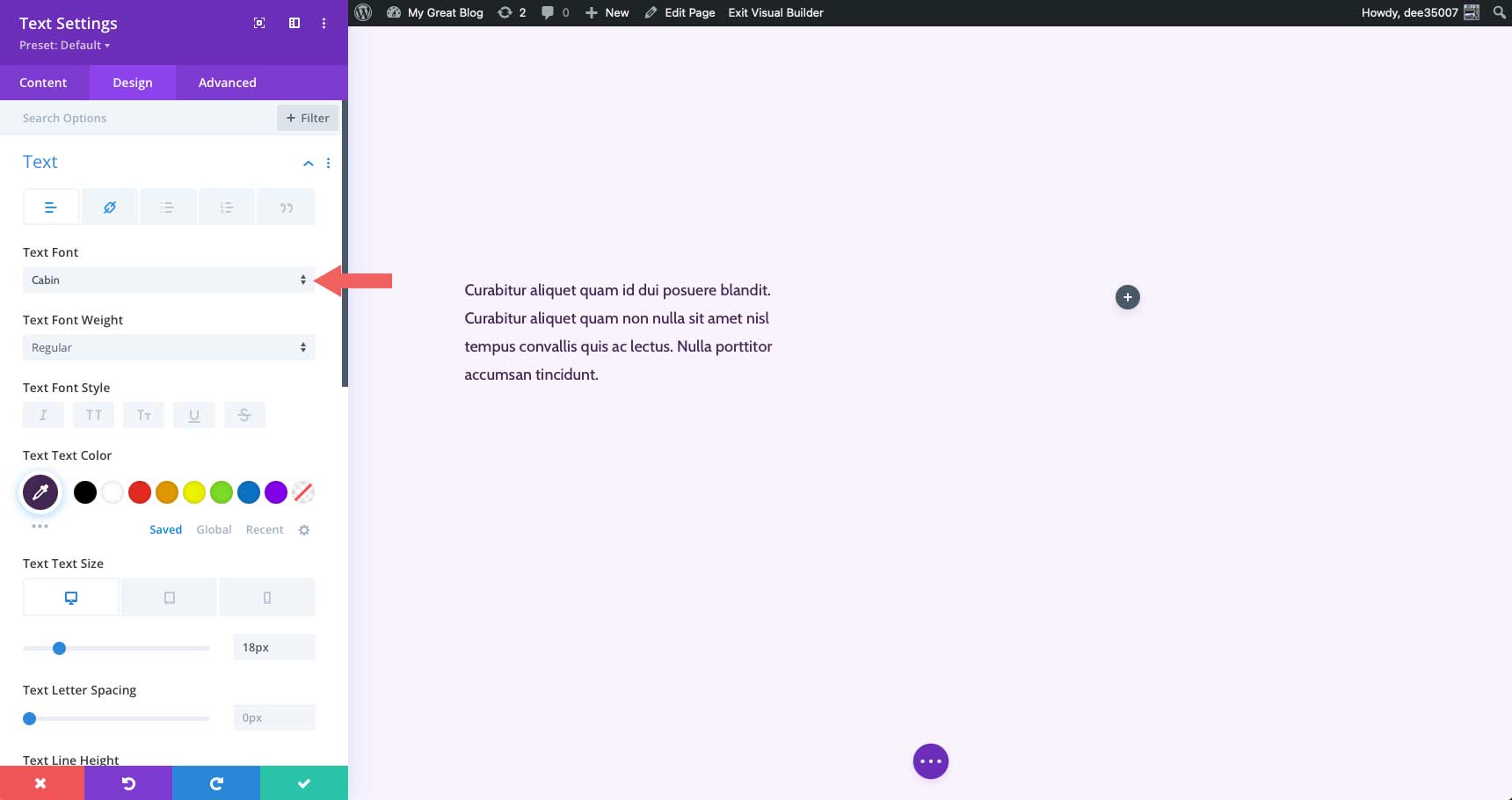
ถัดไป คลิกที่แท็บออกแบบ จากนั้นขยายการตั้งค่าข้อความ คลิกที่ เมนูแบบเลื่อนลง ที่อยู่ถัดจากชื่อแบบอักษร

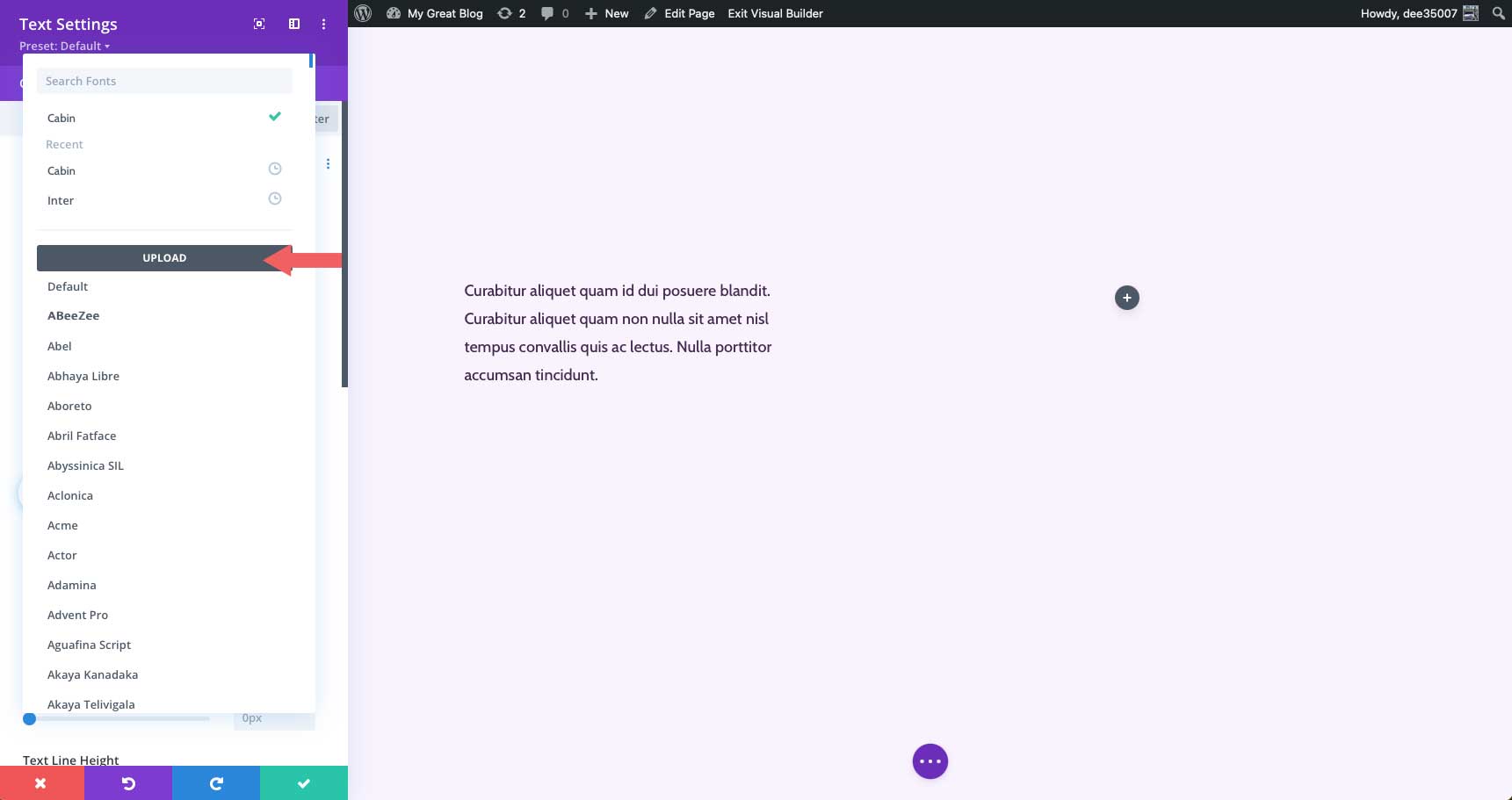
คุณจะเห็นรายการแบบอักษรทั้งหมดที่มีใน Divi รวมถึงแบบอักษรปัจจุบันและปุ่มอัปโหลด หากต้องการเพิ่มแบบอักษรที่กำหนดเองใหม่ ให้คลิก อัปโหลด

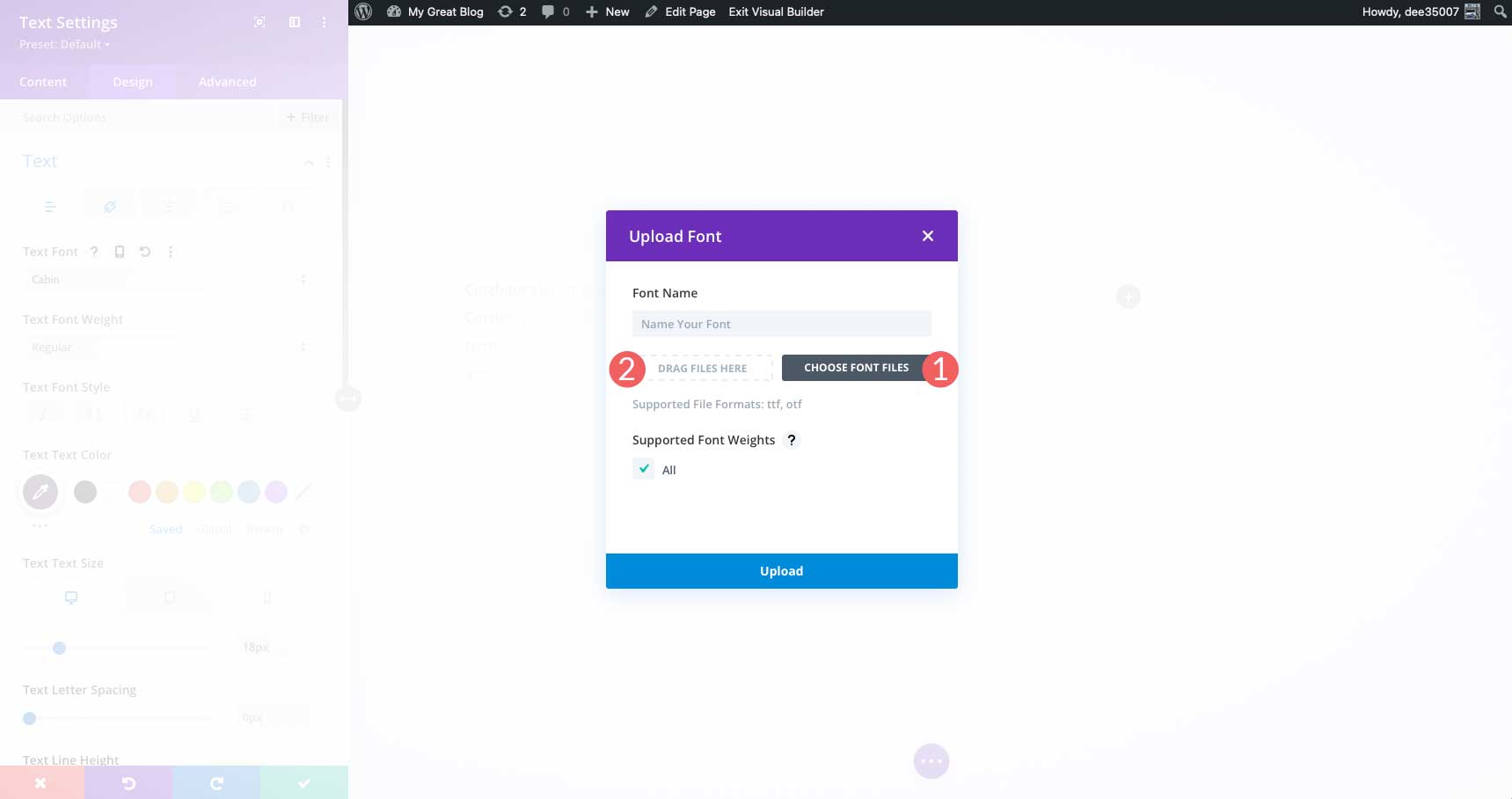
หน้าต่างป๊อปอัปแบบอักษรอัปโหลดจะปรากฏขึ้น คลิกปุ่ม เลือกไฟล์ฟอนต์ หรือลากฟอนต์ ttf หรือ otf ของคุณลงในพื้นที่ ลากไฟล์ที่นี่

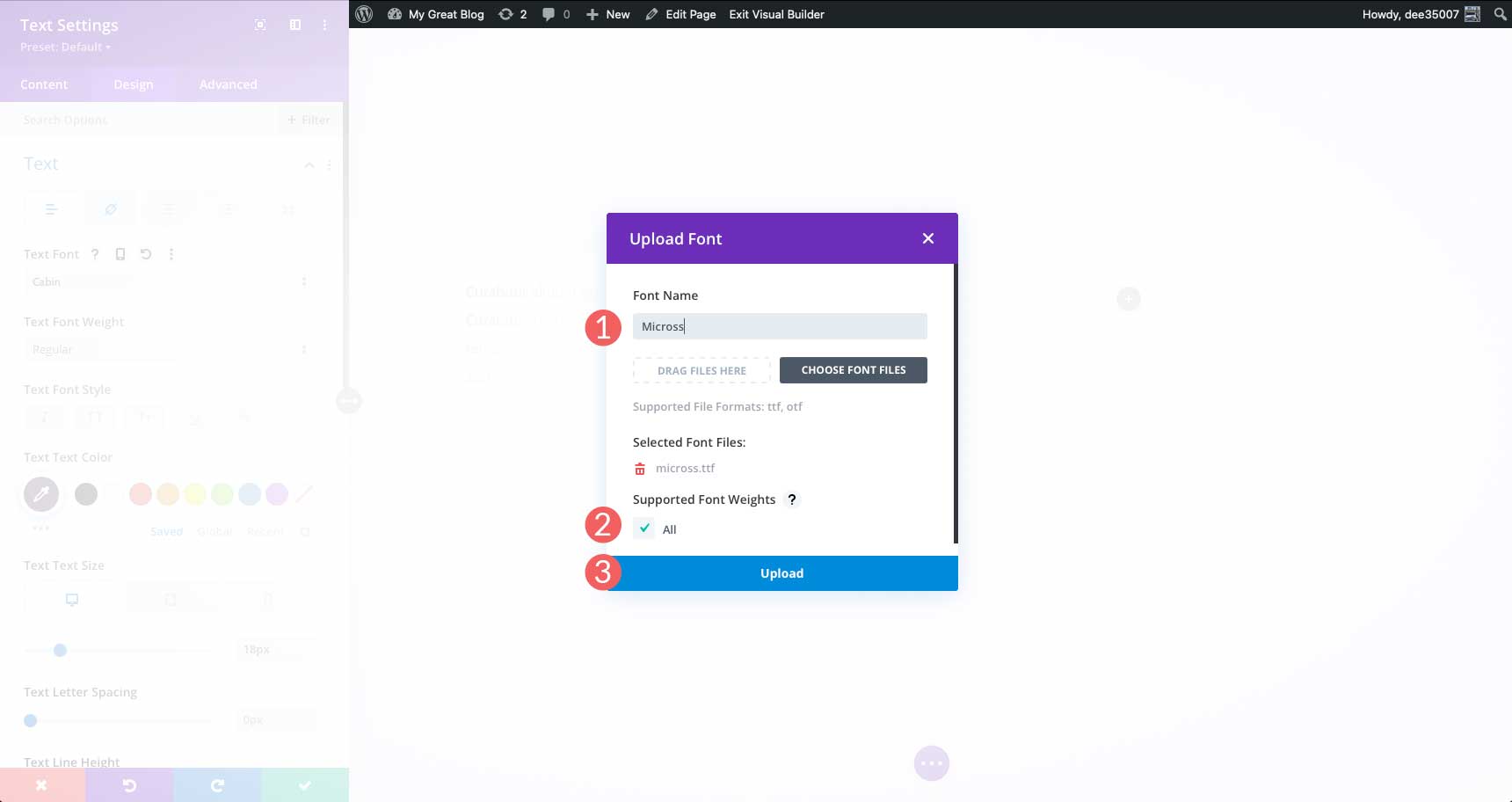
ถัดไป คุณจะต้องตั้ง ชื่อ ฟอนต์ของคุณ และคลิกช่องทำเครื่องหมาย ทั้งหมด เพื่อให้แน่ใจว่าฟอนต์ของคุณรองรับน้ำหนักฟอนต์ทั้งหมด เมื่อคุณตั้งค่าตัวเลือกแล้ว ให้คลิกปุ่ม อัปโหลด เพื่อเพิ่มแบบอักษรของคุณไปยัง Divi

เราควรทราบว่าเมื่อคุณเพิ่มแบบอักษรที่กำหนดเองลงในเว็บไซต์ Divi ของคุณ แบบอักษรนั้นจะสามารถใช้ได้ทั่วทั้งไซต์
เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดเมื่อเปลี่ยนแบบอักษรใน WordPress
เพิ่มประสิทธิภาพแบบอักษรของคุณ
ขณะใช้ Google Fonts หรือผู้ให้บริการแบบอักษรบนเว็บอื่นๆ คุณควรดำเนินการเพื่อเพิ่มประสิทธิภาพแบบอักษรของคุณ การไม่ทำเช่นนั้นอาจส่งผลให้เว็บไซต์ช้าลง สิ่งง่ายๆ เช่น การจำกัดจำนวนตระกูลฟอนต์ที่ใช้คือการลดเวลาในการโหลดหน้าเว็บลงอย่างมาก ดูโพสต์ของเราเกี่ยวกับการใช้ Google Fonts ใน WordPress (5 เคล็ดลับในการเพิ่มประสิทธิภาพ) สำหรับข้อมูลเพิ่มเติม
เลือกแบบอักษรที่ดี
แม้ว่าการใช้ฟอนต์บนเว็บจะเป็นทางเลือกที่ดี แต่คุณก็ใช้ฟอนต์ที่ เหมาะสม เท่านั้น ใช้เวลาในการค้นคว้าแบบอักษรบนเว็บที่ดีที่สุดสำหรับไซต์ของคุณ นอกจากนี้ ให้พิจารณาตัวเลือกการจับคู่แบบอักษร อาจไม่ใช่ความคิดที่ดีที่จะใช้ฟอนต์ serif สองตัวร่วมกัน ท้ายที่สุดแล้วสิ่งนี้อาจทำให้ยุ่งมากและอ่านยาก หากต้องการเรียนรู้เกี่ยวกับตัวเลือกที่ยอดเยี่ยมที่นำเสนอโดยแบบอักษรของ Google โปรดอ่านแบบอักษรบนเว็บฟรีที่ดีที่สุด
พิจารณาผู้ที่มีข้อกังวลเกี่ยวกับการเข้าถึง
นอกจากการเลือกแบบอักษรที่เหมาะสมแล้ว คุณควรคำนึงถึงผู้ที่มีปัญหาในการดูข้อความขนาดเล็กด้วย ใช้ขนาดอย่างน้อย 16px สำหรับเนื้อความเสมอ และใช้แบบอักษรที่อ่านได้ชัดเจน เช่นเดียวกับข้อความปุ่ม ตรวจสอบให้แน่ใจว่าข้อความบนปุ่มของคุณมีขนาดใหญ่และอยู่ในความรับผิดชอบ ซึ่งมีประโยชน์ไม่เพียงแต่สำหรับผู้ที่มีความบกพร่องทางการมองเห็นเท่านั้น แต่ยังเป็นหลักการเรียกร้องให้ดำเนินการที่ดีอีกด้วย
คำถามที่พบบ่อยสำหรับการเปลี่ยนแบบอักษรเว็บใน WordPress
ฉันควรใช้แบบอักษรกี่แบบ?
เป็นความคิดที่ดีที่จะใช้ฟอนต์ให้น้อยที่สุด ใช้แบบอักษรที่คุณวางแผนจะใช้เท่านั้น หากคุณต้องการมีตัวเลือก ให้ใช้ตัวสร้างปลั๊กอินหรือธีมที่ดึงฟอนต์จากระบบคลาวด์ เช่น ใน Google Fonts CDN
ฉันสามารถใช้ฟอนต์ที่ดาวน์โหลดมาใน WordPress ได้ไหม
ใช่ แต่มันไม่ใช่กระบวนการง่ายๆ มีขั้นตอนมากมายที่เกี่ยวข้อง และคุณจะต้องมีความรู้พื้นฐานในการเขียนโค้ดจึงจะทำได้ สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการใช้ฟอนต์ที่ดาวน์โหลด โปรดดูวิธีใช้ฟอนต์ที่ดาวน์โหลดใน WordPress โดยไม่ต้องใช้ปลั๊กอินในบล็อก Elegant Themes
ฉันสามารถเปลี่ยนฟอนต์ในธีม Twenty Twenty-Two ได้หรือไม่
ใช่คุณสามารถ. ดังที่กล่าวไว้ว่ามีเพียงสองตัวเลือกที่เป็นมาตรฐาน การเพิ่มฟอนต์ให้กับธีมเฉพาะนั้นไม่ใช่เส้นทางที่ง่ายที่สุด และต้องแก้ไขที่ theme.json และ functions.php
มีตัวเลือกที่ดีในการเปลี่ยนแบบอักษรใน WordPress ด้วยปลั๊กอินนอกเหนือจากที่แสดงในโพสต์นี้หรือไม่?
ใช่! ตรวจสอบรายชื่อปลั๊กอิน Typography ที่ดีที่สุด 9 รายการสำหรับ WordPress เพื่อดูคำแนะนำบางส่วนของเรา
ห่อสิ่งต่าง ๆ
มีหลายวิธีในการเปลี่ยนแบบอักษรใน WordPress หากคุณใช้ธีมทั่วไป วิธีที่ง่ายที่สุดคือใช้ปลั๊กอิน เช่น Fonts Plugin | การออกแบบตัวอักษรของ Google Fonts โดยทั่วไปแล้ว ธีมการแก้ไขเว็บไซต์แบบสมบูรณ์จะให้ตัวเลือกมากกว่าหนึ่งหรือสองตัวเลือก แต่บางธีมก็ไม่ได้ทำให้ง่ายต่อการเพิ่ม ลองใช้ตัวสร้างธีมเช่น Divi เพราะมันให้ตัวเลือกมากที่สุดแก่คุณ สุดท้าย หากคุณเป็นนักพัฒนาแบบลงมือปฏิบัติจริงหรือต้องการเพียงสองสามตัวเลือก การเพิ่มแบบอักษรด้วยตนเองอาจเหมาะกับคุณ
คุณจะเปลี่ยนแบบอักษรใน WordPress ได้อย่างไร? แจ้งให้เราทราบโดยแสดงความคิดเห็นด้านล่าง
