วิธีเปลี่ยนแบบอักษรในธีม WordPress (5 วิธีแก้ไข)
เผยแพร่แล้ว: 2023-05-18คุณกำลังมองหาวิธีง่ายๆ ในการเปลี่ยนฟอนต์ใน WordPress หรือไม่?
การออกแบบตัวอักษรมีบทบาทสำคัญในการออกแบบและการสร้างแบรนด์ของเว็บไซต์ WordPress ของคุณ ทำให้เนื้อหาของคุณอ่านง่ายขึ้นและปรับปรุงความสวยงามของไซต์ด้วยรูปลักษณ์ที่ทันสมัยและเป็นมืออาชีพมากขึ้น
ในบทความนี้ เราจะแสดงวิธีเปลี่ยนฟอนต์ใน WordPress โดยใช้ตัวสร้างธีม เครื่องมือปรับแต่ง และเครื่องมืออื่นๆ
ทำไมต้องเปลี่ยนแบบอักษรใน WordPress?
แบบอักษรเป็นส่วนสำคัญในการออกแบบไซต์ของคุณ ซึ่งจะส่งผลต่อรูปลักษณ์และความรู้สึก
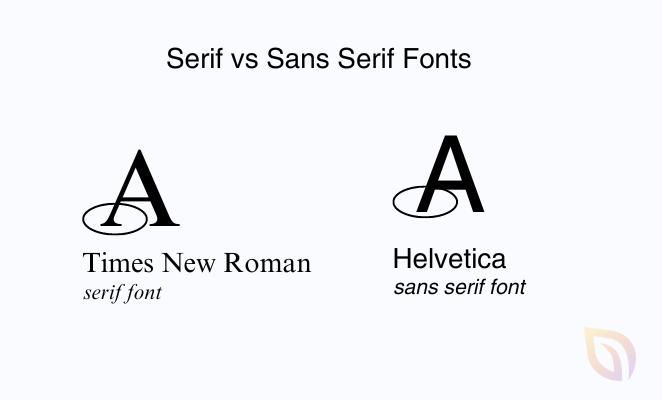
หากเว็บไซต์ของคุณใช้รูปแบบตัวอักษรที่อ่านยาก ผู้เข้าชมอาจรู้สึกว่าการมีส่วนร่วมกับเนื้อหาของคุณเป็นเรื่องท้าทายและละทิ้งไซต์ของคุณไปในที่สุด อย่างไรก็ตาม หากคุณเลือกตัวเลือกแบบอักษรตามความสามารถในการอ่าน คุณสามารถปรับปรุงประสบการณ์ของผู้ใช้ได้ ตัวอย่างเช่น การใช้ฟอนต์ serif กับ sans serif มักจะดูดีในทุกไซต์

นอกจากนี้ การใช้แบบอักษรที่อ่านง่ายยังช่วยปรับปรุงเวลาในการโหลดหน้าเว็บและ SEO ของคุณ ตัวเลือกแบบอักษรที่เรียบง่ายใช้เวลาในการโหลดน้อยลง ซึ่งเป็นปัจจัยในการจัดอันดับของเครื่องมือค้นหา
ในทำนองเดียวกัน แบบอักษรสามารถแสดงถึงเอกลักษณ์ของแบรนด์ของคุณได้ แบบอักษรที่ไม่ซ้ำใครและได้รับการคัดเลือกมาอย่างดีสามารถช่วยทำให้เว็บไซต์ WordPress ของคุณแตกต่างจากที่อื่น และสร้างภาพลักษณ์ที่สอดคล้องและเป็นที่จดจำสำหรับบริษัทของคุณ
ธีม WordPress จำนวนมากมาพร้อมกับไฟล์ฟอนต์เริ่มต้นที่อาจไม่เหมาะกับการสร้างแบรนด์ของคุณ การปรับแต่งสิ่งเหล่านี้สามารถเพิ่มสัมผัสส่วนบุคคลให้กับไซต์ของคุณ ซึ่งสะท้อนถึงบุคลิกของธุรกิจของคุณได้ดียิ่งขึ้น
จากนั้นมีการเข้าถึงซึ่งเป็นสิ่งสำคัญสำหรับผู้เข้าชมที่มีความบกพร่องทางการอ่านหรือการมองเห็น การเลือกแบบอักษรที่ชัดเจนและอ่านง่ายจะทำให้เว็บไซต์ของคุณเข้าถึงได้มากขึ้นสำหรับผู้ชมที่กว้างขึ้น
ดังที่ได้กล่าวไว้ก่อนหน้านี้ มีหลายวิธีในการเปลี่ยนแบบอักษรใน WordPress ด้านล่างนี้ เราจะแสดงวิธีการที่ง่ายที่สุด ดังนั้นให้คลิกลิงก์ใดก็ได้เพื่อข้ามไปยังลิงก์ที่คุณต้องการ:
- 1. เปลี่ยนแบบอักษร WordPress ด้วยตัวสร้างธีม
- 2. การเปลี่ยนแบบอักษรโดยใช้ WordPress Theme Customizer
- 3. เปลี่ยนแบบอักษรใน WordPress Full Site Editor
- 4. การเปลี่ยนแบบอักษรโดยใช้ปลั๊กอิน WordPress
- 5. เปลี่ยนลักษณะตัวอักษรใน WordPress Content Editor
- คำถามที่พบบ่อยเกี่ยวกับฟอนต์ WordPress
1. เปลี่ยนแบบอักษร WordPress ด้วยตัวสร้างธีม
เครื่องมือสร้างธีม WordPress ที่ทรงพลังจำนวนมากช่วยให้คุณสร้างธีมแบบกำหนดเองได้โดยไม่ต้องเขียนหรือแก้ไขโค้ด คุณสามารถใช้เครื่องมือเหล่านี้เพื่อเปลี่ยนแบบอักษรขององค์ประกอบการออกแบบไซต์ต่างๆ ได้อย่างง่ายดาย
สำหรับวิธีนี้ เราจะใช้ SeedProd ซึ่งเป็นปลั๊กอินตัวสร้างเพจและตัวสร้างธีมที่ดีที่สุดสำหรับ WordPress มีเครื่องมือสร้างแบบลากและวางที่ช่วยให้คุณสร้างธีม WordPress แบบกำหนดเองได้โดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว

ในการเริ่มต้น คุณต้องใช้เวอร์ชัน SeedProd Pro เนื่องจากมีคุณสมบัติตัวสร้างธีม หลังจากเลือกแผนและดาวน์โหลดปลั๊กอินแล้ว คุณต้องติดตั้งและเปิดใช้งานบนเว็บไซต์ WordPress ของคุณ
หากคุณต้องการความช่วยเหลือ คุณสามารถทำตามเอกสารทีละขั้นตอนของเราเกี่ยวกับการติดตั้ง SeedProd Pro คำแนะนำจะแสดงตำแหน่งที่จะป้อนรหัสใบอนุญาตปลั๊กอินเพื่อปลดล็อกคุณสมบัติพิเศษของคุณ
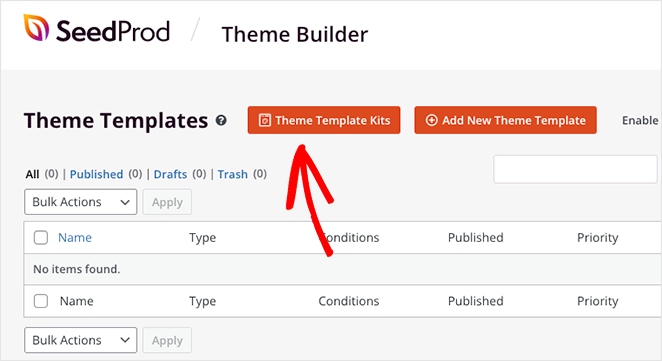
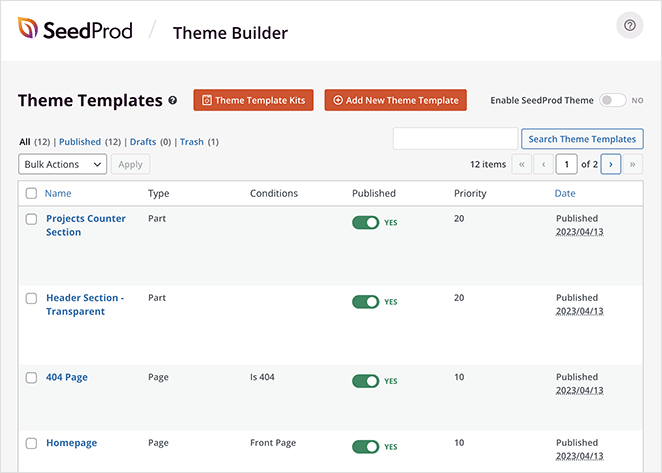
เมื่อปลั๊กอินทำงานบนเว็บไซต์ของคุณ ให้ไปที่ SeedProd » Theme Builder จากแดชบอร์ด WordPress ของคุณแล้วคลิกปุ่ม Theme Template Kits

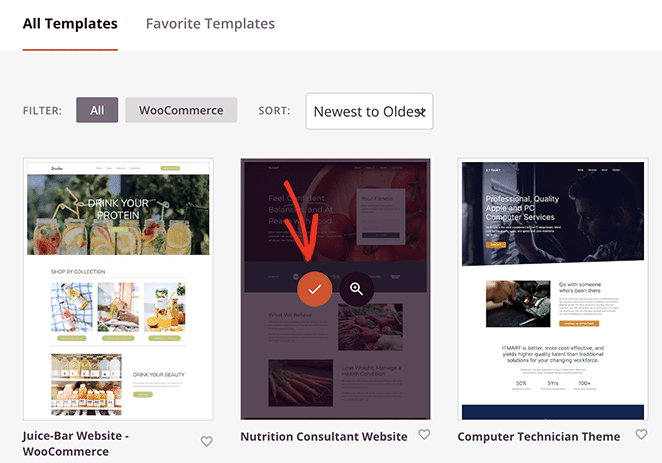
จากนั้นปลั๊กอินจะแสดงไลบรารีของเทมเพลตเว็บไซต์เพื่อใช้เป็นจุดเริ่มต้นสำหรับธีมของคุณ
หากต้องการเลือกธีม ให้วางเมาส์เหนือธีมแล้วคลิกไอคอนเครื่องหมายถูก เราจะใช้ธีมที่ปรึกษาด้านโภชนาการสำหรับคำแนะนำนี้

เมื่อคุณเลือกได้แล้ว SeedProd จะสร้างเทมเพลตที่ประกอบเป็นธีมของคุณโดยอัตโนมัติ

คุณสามารถแก้ไขแต่ละเทมเพลตเพื่อปรับแต่งรูปลักษณ์ของธีม WordPress ของคุณได้ นอกจากนี้ยังมีตัวเลือกในการสร้างส่วนเทมเพลตเพิ่มเติมด้วยตนเอง
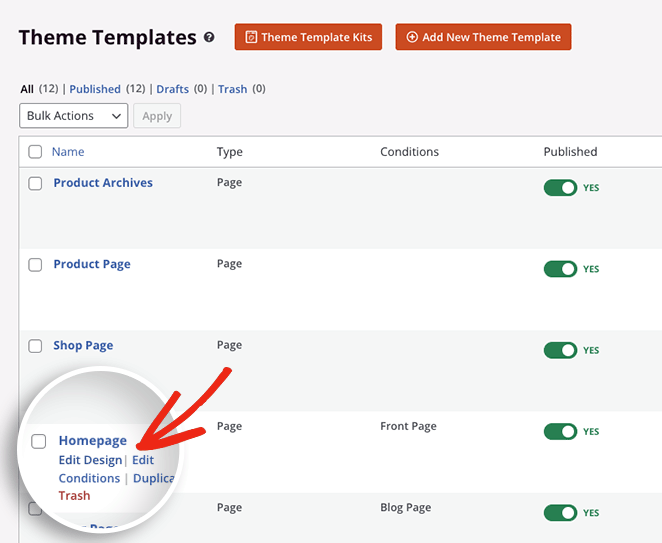
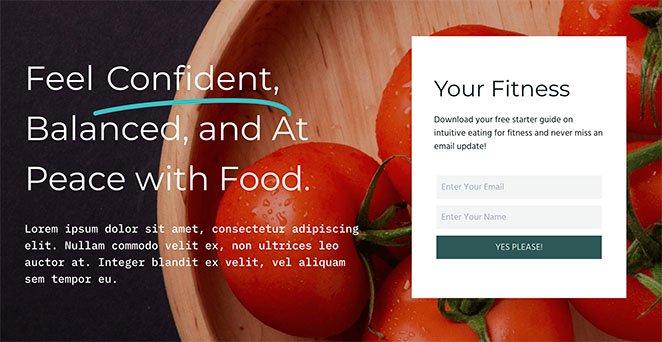
สำหรับคำแนะนำนี้ เราจะแก้ไขเทมเพลตโฮมเพจและเปลี่ยนฟอนต์สำหรับองค์ประกอบโฮมเพจต่างๆ ในการดำเนินการนี้ ให้คลิกลิงก์ แก้ไขการออกแบบ ใต้ส่วนหัวของโฮมเพจ

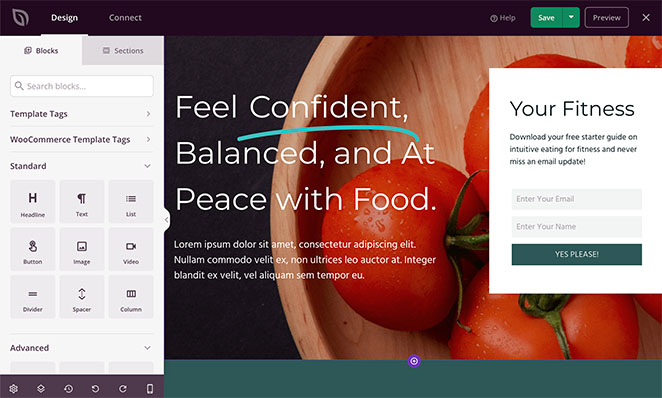
เทมเพลตหน้าแรกของคุณจะเปิดตัวในตัวสร้างแบบลากและวางของ SeedProd ที่นี่คุณสามารถเพิ่มองค์ประกอบการออกแบบใหม่จากแผงด้านซ้ายและวางไว้ที่ใดก็ได้ที่คุณต้องการในการแสดงตัวอย่างการออกแบบ

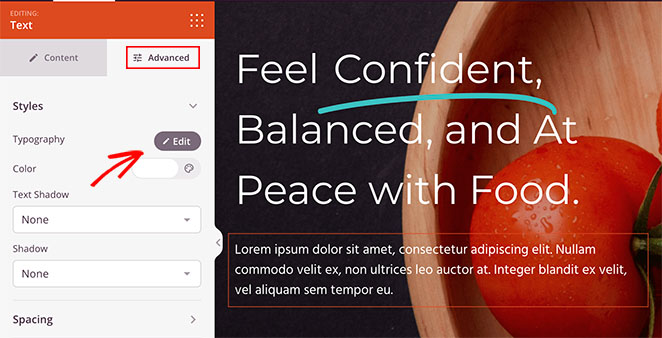
หากต้องการเปลี่ยนแบบอักษรขององค์ประกอบใดๆ สิ่งที่คุณต้องทำคือคลิกแบบอักษรนั้น ตัวอย่างเช่น เราจะคลิกกล่องข้อความใต้หัวข้อ ซึ่งเปิดการตั้งค่าการบล็อก
จากนั้นคลิกแท็บ ขั้นสูง แล้วคลิก แก้ไข ถัดจากหัวข้อการพิมพ์

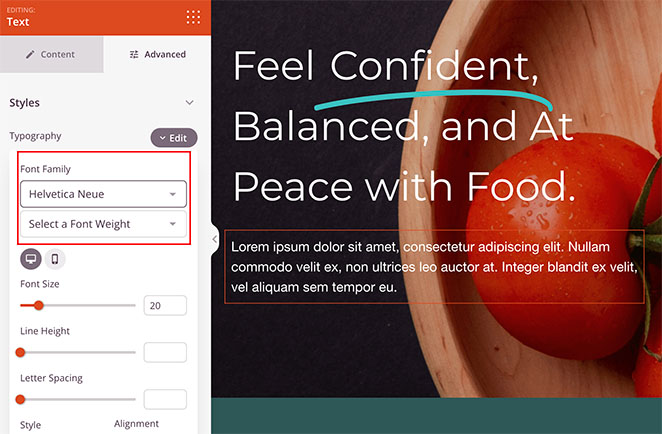
ซึ่งจะเปิดแผงแบบเลื่อนลงพร้อมตัวเลือกต่างๆ เพื่อแก้ไขรูปแบบตัวอักษรขององค์ประกอบการออกแบบนั้นๆ
ตัวอย่างเช่น การคลิกเมนูแบบเลื่อนลงของตระกูลแบบอักษรจะทำให้คุณสามารถเลือกแบบอักษรต่างๆ ของ Google ได้ นอกจากนี้ยังมีตัวเลือกสำหรับเลือกน้ำหนักแบบอักษรต่างๆ และปรับขนาดแบบอักษร ความสูงของบรรทัด ระยะห่างระหว่างตัวอักษร ตัวพิมพ์เล็กและใหญ่ การจัดตำแหน่ง และอื่นๆ

หากต้องการปรับแต่งองค์ประกอบอื่นๆ ของธีม WordPress ด้วย SeedProd ให้ทำตามขั้นตอนเหล่านี้ซ้ำ
เมื่อคุณพอใจกับหน้าตาแล้ว ให้คลิกปุ่ม บันทึก ที่ด้านบนของหน้า
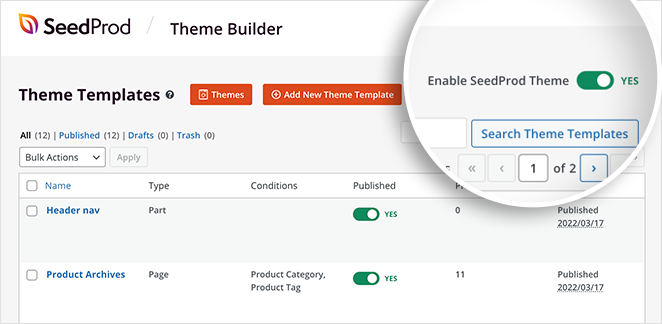
หลังจากแก้ไขและปรับแต่งฟอนต์ของธีม WordPress แล้ว ให้กลับไปที่ SeedProd » Theme Builder แล้วคลิกสวิตช์สลับข้าง Enable SeedProd Theme ไปที่ตำแหน่ง Yes

ตอนนี้ SeedProd จะทำการเปลี่ยนแปลงของคุณ และคุณสามารถดูแบบอักษรของไซต์ได้โดยไปที่หน้าแรกของคุณ

2. การเปลี่ยนแบบอักษรโดยใช้ WordPress Theme Customizer
อีกวิธีในการเปลี่ยนแบบอักษรใน WordPress คือการใช้เครื่องมือปรับแต่ง WordPress วิธีนี้ช่วยให้คุณปรับแต่งธีม WordPress ที่มีอยู่โดยขึ้นอยู่กับการตั้งค่าธีมของคุณและแสดงตัวอย่างสด
ในตัวอย่างนี้ เราใช้ธีม Astra WordPress อย่างไรก็ตาม การตั้งค่าที่คุณเห็นในเครื่องมือปรับแต่งจะแตกต่างกันไปตามธีมของคุณ ตัวเลือกที่คุณต้องค้นหาควรมี 'แบบอักษร' หรือ 'ตัวพิมพ์' ในส่วนหัว
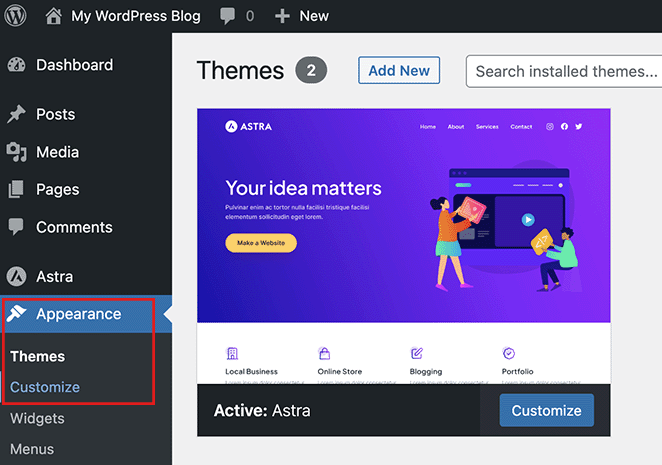
ในการเปิดเครื่องมือปรับแต่ง WordPress ให้ไปที่ ลักษณะที่ปรากฏ » ปรับแต่ง จากผู้ดูแลระบบ WordPress ของคุณ

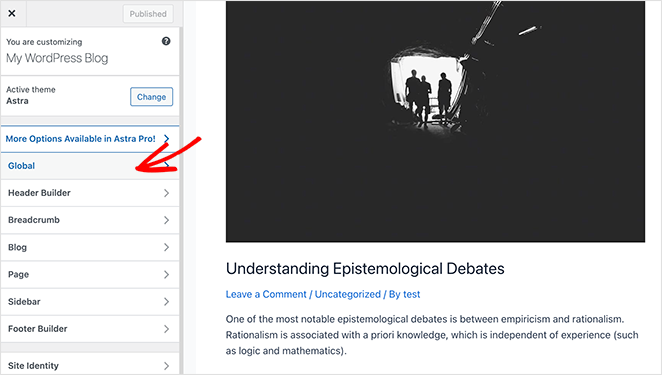
ในธีม Astra ตัวเลือกการตั้งค่าส่วนกลางช่วยให้คุณทำการเปลี่ยนแปลงทั่วทั้งไซต์ได้ เราจะคลิกตัวเลือกนี้เพื่อเปลี่ยนแบบอักษรบนเว็บไซต์ทั้งหมด

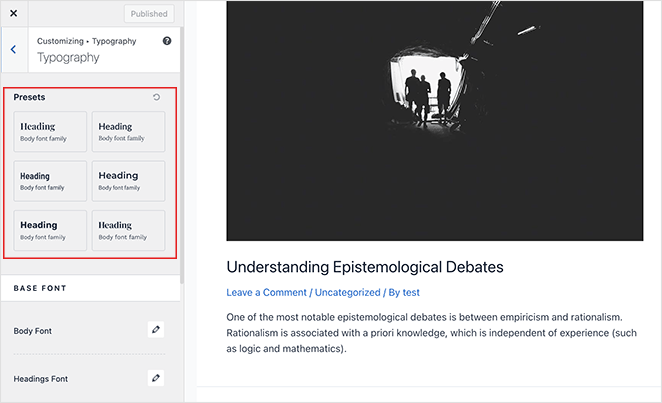
ในหน้าจอต่อไปนี้ คุณจะเห็นตัวเลือกการปรับแต่งต่างๆ รวมถึงการพิมพ์ สีฟอนต์ คอนเทนเนอร์ และอื่นๆ คลิกตัวเลือก Typography เพื่อเลือกจากการตั้งค่าฟอนต์ล่วงหน้าต่างๆ ซึ่งจะเปลี่ยนฟอนต์ทั้งไซต์ของคุณ

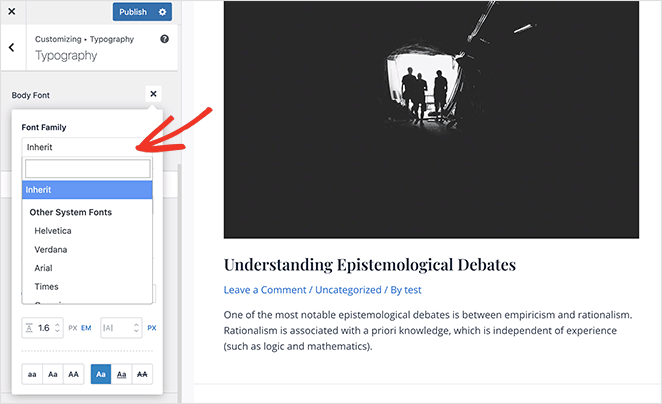
หรือคุณสามารถเปลี่ยนฟอนต์สำหรับองค์ประกอบข้อความแต่ละรายการ เช่น ฟอนต์เนื้อหาและหัวเรื่อง ในการทำเช่นนี้ ให้คลิกไอคอนแก้ไขและเลือกแบบอักษรจากเมนูแบบเลื่อนลง ของตระกูลแบบอักษร

ในแผงเดียวกัน คุณสามารถปรับน้ำหนัก ขนาด ลักษณะ และอื่นๆ ของแบบอักษรได้
เมื่อคุณพอใจกับการเปลี่ยนแปลงแบบอักษรแล้ว ให้คลิกปุ่ม เผยแพร่ จากที่นั่น คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูแบบอักษรใหม่ ซึ่งในกรณีนี้คือแบบอักษรหัวเรื่อง Rubik และแบบอักษรตัว Karla


หมายเหตุ: ไม่ใช่ทุกธีมที่มีคุณสมบัติและตัวเลือกการปรับแต่งที่เหมือนกัน หากธีมของคุณไม่มีสิ่งนี้ ให้อ่านต่อไปยังขั้นตอนถัดไป
3. เปลี่ยนแบบอักษรใน WordPress Full Site Editor
สำหรับธีม WordPress แบบบล็อก เช่น Twenty Twenty-Three คุณสามารถใช้ WordPress's full site editor (FSE) เพื่อเปลี่ยนฟอนต์ได้ ให้คุณปรับแต่งธีมของคุณด้วยบล็อก คล้ายกับการแก้ไขโพสต์และเพจด้วยเครื่องมือแก้ไขบล็อก
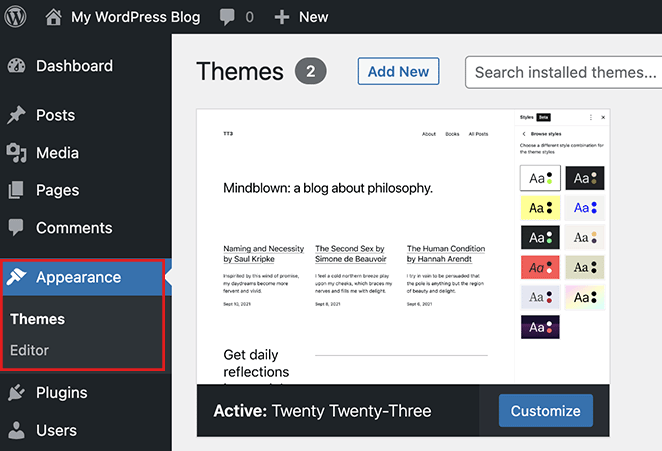
ในการเริ่มต้นด้วยวิธีนี้ ให้ไปที่ ลักษณะที่ปรากฏ » ตัวแก้ไข จากแผงผู้ดูแลระบบ WordPress ซึ่งจะเปิด FSE สำหรับธีมของคุณ ในกรณีนี้ เราใช้ธีมยี่สิบยี่สิบสาม

ในตัวแก้ไขไซต์ คลิกที่ใดก็ได้บนการแสดงตัวอย่างธีมเพื่อทำให้เต็มหน้าจอและแสดงแถบเมนูเพิ่มเติม
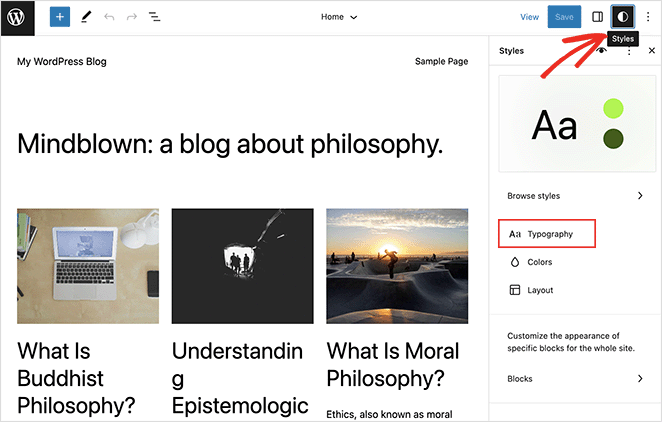
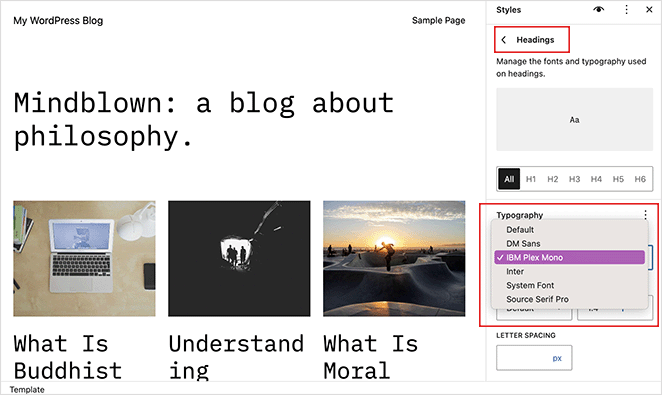
จากนั้นคลิกไอคอน สไตล์ ที่มุมบนขวาแล้วเลือกตัวเลือก การพิมพ์

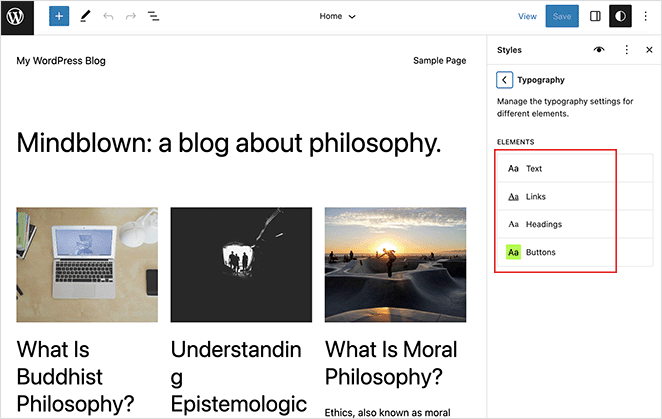
คุณสามารถเปลี่ยนแบบอักษรในส่วนหัว ข้อความ ลิงก์ ปุ่ม และอื่นๆ ของ WordPress ได้ที่นี่

สำหรับตัวอย่างนี้ เราจะเลือกตัวเลือกหัวเรื่องและเลือกแบบอักษรใหม่จากเมนูแบบเลื่อนลง ของแบบอักษร

หลังจากทำการเปลี่ยนแปลงแล้ว ให้คลิกปุ่ม บันทึก คุณสามารถดูการเปลี่ยนแปลงแบบอักษรใหม่ได้โดยออกจากโปรแกรมแก้ไขไซต์และไปที่เว็บไซต์ที่ใช้งานจริงของคุณ

4. การเปลี่ยนแบบอักษรโดยใช้ปลั๊กอิน WordPress
นอกจากวิธีการข้างต้นแล้ว คุณสามารถใช้ปลั๊กอินแบบอักษร Google ของ WordPress เพื่อเปลี่ยนและปรับแต่งแบบอักษรของคุณได้ วิธีแก้ปัญหายอดนิยมบางอย่างคือปลั๊กอิน Easy Google Fonts และ Fonts WordPress
ตัวอย่างเช่น ปลั๊กอิน Fonts ให้คุณเลือกฟอนต์ฟรี 1455 แบบและใช้บนเว็บไซต์ของคุณ นอกจากนี้ยังมีการรวม Adobe Fonts (Typekit) และมีการแสดงตัวอย่างเครื่องมือปรับแต่งแบบสด
ในการเริ่มต้น ให้ดาวน์โหลดปลั๊กอิน Fonts และติดตั้งและเปิดใช้งานบนไซต์ WordPress ของคุณ หากคุณต้องการความช่วยเหลือ คุณสามารถทำตามคู่มือนี้เกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
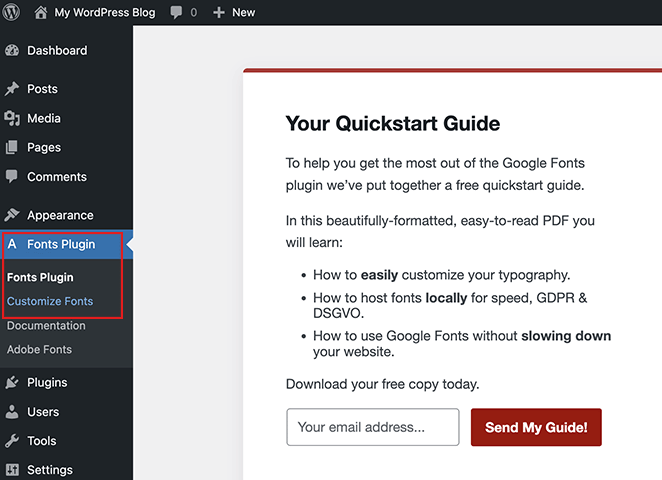
ถัดไป ไปที่ ปลั๊กอินฟอนต์ » ปรับแต่งฟอนต์ จากแดชบอร์ดของคุณ ซึ่งจะเปิดเครื่องมือปรับแต่ง WordPress แบบสด

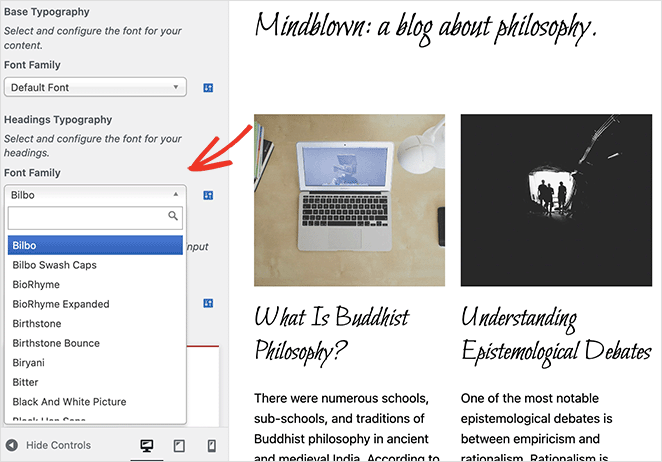
ที่นี่คุณสามารถคลิก การตั้งค่าพื้นฐาน และเปลี่ยนแบบอักษรของเว็บสำหรับการพิมพ์พื้นฐาน หัวเรื่อง ปุ่ม และการป้อนข้อมูล

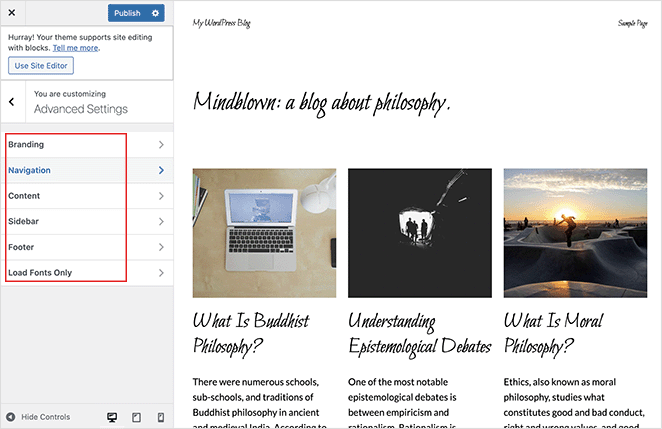
คุณยังสามารถคลิกตัวเลือก การตั้งค่าขั้นสูง เพื่อเปลี่ยนแบบอักษรของแบรนด์และรูปแบบตัวอักษรสำหรับลิงก์การนำทางและแถบด้านข้างของคุณ

เมื่อคุณพอใจกับการเปลี่ยนแปลงเหล่านั้นแล้ว ให้คลิกปุ่ม เผยแพร่ จากที่นั่น คุณสามารถเยี่ยมชมไซต์ของคุณเพื่อดูแบบอักษรใหม่ที่ใช้งานจริง

5. เปลี่ยนลักษณะตัวอักษรใน WordPress Content Editor
วิธีสุดท้ายที่เราจะพูดถึงในคู่มือนี้คือการใช้โปรแกรมแก้ไขเนื้อหา WordPress เพื่อเปลี่ยนรูปลักษณ์ของแบบอักษรในบล็อกโพสต์และเพจต่างๆ แม้ว่าวิธีนี้จะเป็นวิธีที่ดีในการควบคุมลักษณะแบบอักษรในแต่ละโพสต์ แต่คุณจะต้องทำขั้นตอนนี้ซ้ำด้วยตนเองเพื่อเพิ่มการเปลี่ยนแปลงที่คล้ายกันในโพสต์อื่นๆ
โซลูชันนี้ยอดเยี่ยมสำหรับการปรับแต่งโพสต์แต่ละรายการ แต่ถ้าคุณต้องการเปลี่ยนแบบอักษรทั่วทั้งไซต์ วิธีที่ดีที่สุดคือใช้วิธีอื่นในคู่มือนี้
จากที่กล่าวมา ต่อไปนี้เป็นวิธีเปลี่ยนแบบอักษรสำหรับโพสต์ WordPress เฉพาะ
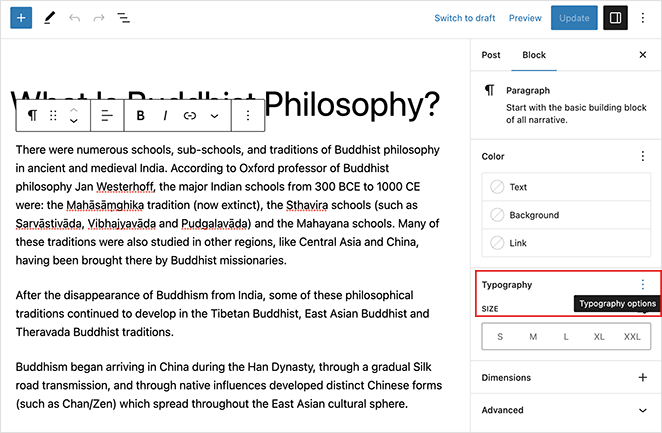
ขั้นแรก แก้ไขโพสต์ใดๆ เพื่อดูเครื่องมือแก้ไขเนื้อหา WordPress จากนั้นคลิกบล็อกข้อความหรือข้อความเนื้อหาที่คุณต้องการเปลี่ยน ในแถบด้านข้างทางซ้าย ให้คลิกจุดสามจุดถัดจากหัวข้อ Typography

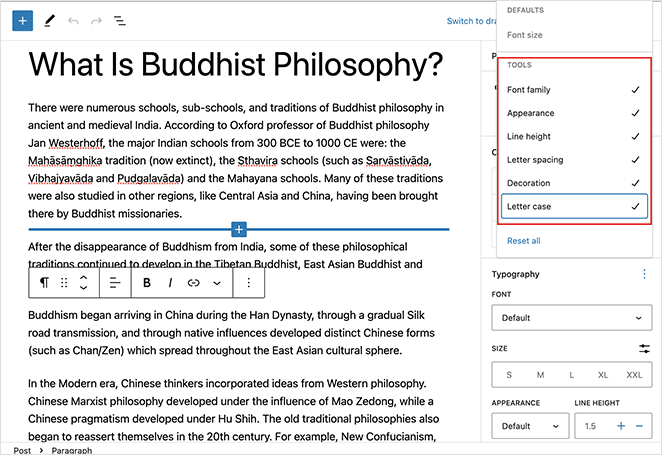
ซึ่งจะเปิดแผงที่คุณสามารถเลือกการตั้งค่าต่างๆ ได้ เช่น ตระกูลฟอนต์ ลักษณะที่ปรากฏ ความสูงของบรรทัด ระยะห่างระหว่างตัวอักษร และอื่นๆ การคลิกตัวเลือกเหล่านี้จะเพิ่มลงในแถบด้านข้างของคุณ

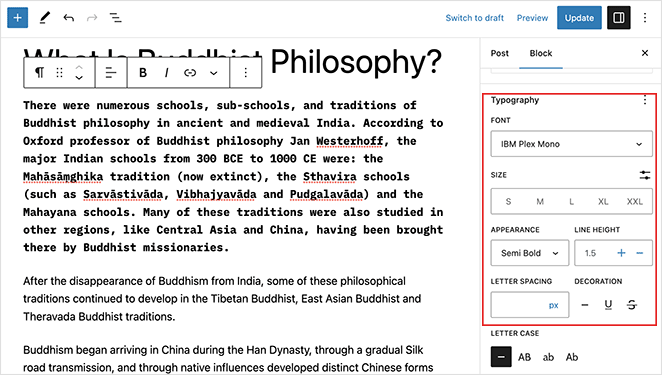
จากตรงนั้น คุณสามารถแก้ไขการตั้งค่าเพื่อทำให้บล็อกข้อความนั้นดูแตกต่างจากเนื้อหาที่เหลือของคุณ

อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ จากนั้นคุณสามารถดูตัวอย่างโพสต์เพื่อดูว่าฟอนต์ใหม่ของโพสต์มีลักษณะอย่างไร

คำถามที่พบบ่อยเกี่ยวกับฟอนต์ WordPress
ได้ คุณสามารถใช้ฟอนต์ใดก็ได้ใน WordPress โดยอัปโหลดไฟล์ฟอนต์ TTF ไปยังเว็บไซต์ของคุณ และเพิ่มโค้ด CSS ที่กำหนดเองลงในสไตล์ชีตของคุณ (style.css) หากต้องการเพิ่ม CSS แบบกำหนดเอง ให้ไปที่ส่วน CSS เพิ่มเติมของ Customizer แล้ววางโค้ดที่นั่น
ตรวจสอบให้แน่ใจว่าได้รับใบอนุญาตที่ถูกต้องก่อนใช้งานบนเว็บไซต์ของคุณ
หากต้องการเพิ่มไอคอนแบบอักษรลงในไซต์ WordPress ของคุณ คุณสามารถใช้ปลั๊กอินอย่าง Font Awesome หรือไลบรารีไอคอนในตัวใน SeedProd ต่อไปนี้เป็นบทช่วยสอนทีละขั้นตอนเกี่ยวกับวิธีเพิ่ม Font Awesome ให้กับธีม WordPress ของคุณ
ได้ คุณสามารถใช้ฟอนต์หลายตัวบนไซต์ WordPress ของคุณได้โดยใช้ฟอนต์ที่แตกต่างกันกับองค์ประกอบต่างๆ เช่น ส่วนหัว ย่อหน้า และลิงก์ ระวังอย่าใช้ฟอนต์มากเกินไป เพราะอาจส่งผลต่อความสามารถในการอ่านและการออกแบบโดยรวมของไซต์ของคุณ
คุณสามารถใช้แบบอักษรที่แตกต่างกันสำหรับภาษาต่างๆ บนไซต์ WordPress ของคุณได้โดยใช้ปลั๊กอินหลายภาษาของ WordPress ปลั๊กอินเหล่านี้ช่วยให้คุณสามารถปรับแต่งการตั้งค่าแบบอักษรสำหรับแต่ละภาษาแยกกันได้
หากต้องการเพิ่มประสิทธิภาพฟอนต์บนไซต์ WordPress ของคุณ ให้ลองใช้ฟอนต์ที่ปลอดภัยสำหรับเว็บ เสิร์ฟฟอนต์จากเซิร์ฟเวอร์ของคุณหรือเครือข่ายการส่งเนื้อหา (CDN) และใช้เครื่องมืออย่าง Font-display หรือ Font-loading API เพื่อเพิ่มประสิทธิภาพเวลาในการโหลด
นอกจากนี้ ให้ลดจำนวนรูปแบบฟอนต์ที่คุณใช้เพื่อลดขนาดไฟล์ฟอนต์โดยรวม
แค่นั้นแหละ!
เราหวังว่าคำแนะนำนี้จะช่วยให้คุณเรียนรู้วิธีเปลี่ยนแบบอักษรใน WordPress โดยไม่ต้องเขียนโค้ด HTML, PHP หรือ CSS คุณอาจชอบคำแนะนำนี้เกี่ยวกับวิธีเพิ่มข้อความบนรูปภาพใน WordPress
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมในการขยายธุรกิจของคุณ