วิธีเปลี่ยนแบบอักษรใน WordPress 2024 (รวดเร็วและง่ายดาย!)
เผยแพร่แล้ว: 2024-08-31อาจดูเหมือนเป็นรายละเอียดเล็กๆ น้อยๆ แต่แบบอักษร WordPress สามารถส่งผลกระทบอย่างมากต่อประสบการณ์ผู้ใช้
แบบอักษรมีประสิทธิภาพมากจนการเลือกแบบอักษรที่เหมาะสมสามารถปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณได้ ในขณะที่ตัวเลือกที่ไม่ดีสามารถเบี่ยงเบนความสนใจไปได้ นั่นเป็นสิ่งสำคัญในการออกแบบเว็บไซต์และเอกลักษณ์ของแบรนด์คุณ
ดังนั้น เมื่อคุณเลือกแบบอักษรที่ต้องการแล้ว คุณจำเป็นต้องทราบวิธีเปลี่ยนแบบอักษรใน WordPress ด้วย
มีหลายวิธีในการเปลี่ยนแบบอักษรใน WordPress ขึ้นอยู่กับธีมของคุณ คุณอาจจำเป็นต้องใช้ปลั๊กอินหรือทำการเปลี่ยนแปลงด้วยตนเอง
ไม่ว่าในกรณีใด เราจะพูดคุยทุกแง่มุมในบล็อกนี้ เพื่อให้คุณสามารถเลือกวิธีการที่เหมาะกับความต้องการของคุณได้มากที่สุด มาตรงประเด็นกันดีกว่าโดยไม่ชักช้า
แบบอักษรใน WordPress คืออะไร?
แบบอักษรบนเว็บหรือแบบอักษรง่ายๆ คือการจัดสไตล์ของอักขระข้อความบนเว็บไซต์ของคุณที่สามารถเปลี่ยนรูปลักษณ์ ความรู้สึก และโทนของการออกแบบเว็บไซต์ได้
สิ่งเหล่านี้ส่วนใหญ่ให้บริการโดยยักษ์ใหญ่ด้านเทคโนโลยีเช่น Google หรือ Adobe และจัดเก็บไว้ในระบบคลาวด์ ซึ่งแตกต่างจากแบบอักษรทั่วไปที่คุณดาวน์โหลดลงคอมพิวเตอร์ของคุณ
หมายความว่าเมื่อมีผู้เยี่ยมชมเว็บไซต์ของคุณ แบบอักษรเหล่านี้จะถูกโหลดจากระบบคลาวด์โดยอัตโนมัติและปรากฏบนเว็บไซต์ของคุณภายในไม่กี่วินาทีหากกำหนดค่าและตั้งค่าอย่างถูกต้อง
ทำไมคุณต้องเปลี่ยนแบบอักษรใน WordPress?
หากคุณสงสัยว่าเหตุใดการเปลี่ยนแบบอักษรใน WordPress จึงเป็นเรื่องสำคัญ นี่คือเหตุผลบางประการที่คุณอาจทำได้เช่นกัน
- แบบอักษรมีความสำคัญต่อการออกแบบเว็บไซต์ : แบบอักษรมีบทบาทสำคัญในการกำหนดรูปลักษณ์โดยรวมของไซต์ WordPress ของคุณ
- ผลกระทบต่อประสบการณ์ผู้ใช้ : หากแบบอักษรอ่านยาก ผู้เยี่ยมชมอาจออกจากไซต์ของคุณอย่างรวดเร็ว ซึ่งจะลดการมีส่วนร่วมและการรักษาผู้ใช้
- แบบอักษรสะท้อนถึงเอกลักษณ์ของแบรนด์ : แบบอักษรที่เลือกสามารถสื่อข้อความต่างๆ เกี่ยวกับแบรนด์ของคุณได้ ตัวอย่างเช่น แบบอักษรบางตัวสามารถทำให้ไซต์ของคุณดูเป็นมืออาชีพหรือไม่เป็นทางการมากขึ้น ขึ้นอยู่กับเป้าหมายในการสร้างแบรนด์ของคุณ
- แบบอักษรเริ่มต้นในธีม WordPress : ธีม WordPress ส่วนใหญ่มาพร้อมกับแบบอักษร ขนาด และสีที่กำหนดไว้ล่วงหน้า อย่างไรก็ตาม คุณอาจต้องการปรับแต่งค่าเริ่มต้นเหล่านี้ให้เหมาะกับความต้องการหรือการกำหนดลักษณะการออกแบบของคุณมากขึ้น
จะเปลี่ยนแบบอักษรใน WordPress ได้อย่างไร? (ง่ายๆ 6 วิธี)
มีหลายวิธีในการเปลี่ยนแบบอักษรใน WordPress ขึ้นอยู่กับธีมที่คุณใช้ ธีมพรีเมียมบางธีมมีตัวจัดการแบบอักษรในตัวพร้อม Google Fonts ที่โหลดโดยอัตโนมัติและอาจอนุญาตให้คุณเปิดใช้งานชุดย่อยแบบอักษร Google ทั้งหมด
สำหรับธีมอื่นๆ คุณสามารถใช้การตั้งค่าเครื่องมือปรับแต่งเพื่อเปลี่ยนแบบอักษรเริ่มต้นได้ หากคุณใช้ธีมบล็อกการแก้ไขแบบเต็มไซต์ฟรี เช่น Twenty Twenty-Two คุณสามารถเพิ่มแบบอักษรได้โดยแก้ไขไฟล์ theme.json หรือคุณสามารถติดตั้งปลั๊กอินตัวจัดการแบบอักษร ใช้โปรแกรมแก้ไขบล็อก Gutenberg หรือเพิ่มแบบอักษรด้วยตนเอง
ลองดูวิธีที่พิสูจน์แล้วและง่ายดายในการเปลี่ยนแบบอักษรใน WordPress
- การเปลี่ยนแบบอักษรใน WordPress โดยใช้เครื่องมือปรับแต่งธีม
- การเปลี่ยนแบบอักษรใน WordPress โดยใช้โปรแกรมแก้ไขเว็บไซต์แบบเต็ม
- การเปลี่ยนแบบอักษรใน WordPress โดยใช้ Block Editor
- การเปลี่ยนแบบอักษรใน WordPress โดยใช้ปลั๊กอิน WordPress
- การเพิ่มแบบอักษรที่กำหนดเองใน WordPress ด้วยตนเอง
- การเพิ่มแบบอักษรที่กำหนดเองในธีมการแก้ไขไซต์แบบเต็มของ WordPress
1. การเปลี่ยนแบบอักษรใน WordPress โดยใช้เครื่องมือปรับแต่งธีม
วิธีที่ง่ายและรวดเร็วที่สุดในการเปลี่ยนแบบอักษรคือการใช้เครื่องมือปรับแต่งธีม WordPress เครื่องมือสร้างนี้จะช่วยให้คุณเปลี่ยนแปลงรูปลักษณ์ของเว็บไซต์ของคุณและดูได้แบบเรียลไทม์
หมายเหตุ : ในกรณีที่ไม่มีตัวเลือกเครื่องมือปรับแต่งหรือหายไป ธีมของคุณอาจใช้การแก้ไขไซต์ทั้งหมด ในกรณีนี้ คุณจะต้องลองใช้วิธีอื่นหรือเปลี่ยนไปใช้ธีมอื่น
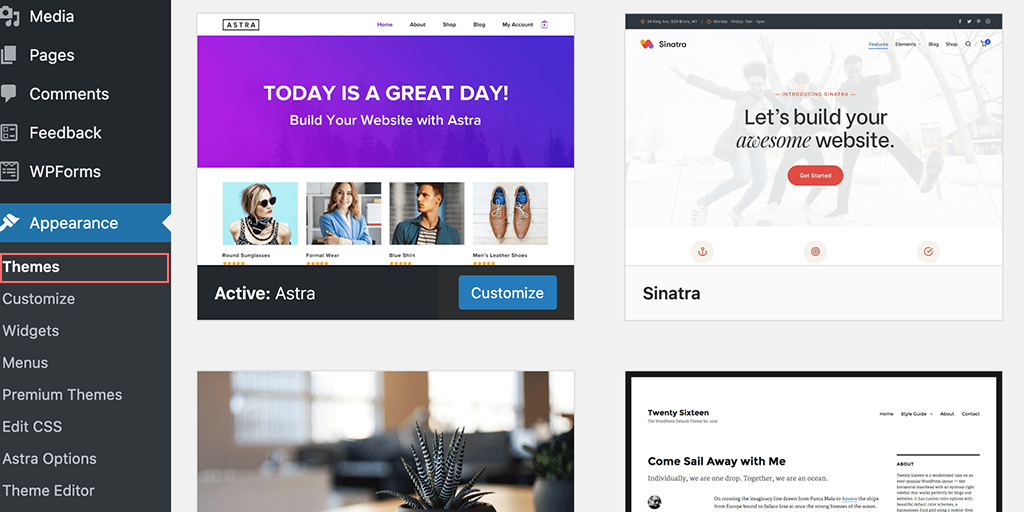
ในบทช่วยสอนนี้เพื่อความสะดวกของคุณ เราจะใช้ Astra เนื่องจากเป็นธีม WordPress ที่ได้รับความนิยมและใช้กันอย่างแพร่หลายที่สุด
แต่คุณต้องจำไว้ด้วยว่าตัวเลือกอาจแตกต่างกันไปขึ้นอยู่กับธีมของคุณ โดยทั่วไป คุณควรมองหาตัวเลือกเช่น ' แบบอักษร ' หรือ ' การพิมพ์ ' ในตัวเลือกเครื่องมือปรับแต่ง
แต่สำหรับตอนนี้ เรามาดูกันว่าคุณสามารถเปลี่ยนแบบอักษรใน WordPress ได้อย่างไร:
1.1. เปิดตัวปรับแต่ง :
– ไปที่แดชบอร์ด WordPress ของคุณ
– ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง .

1.2. เข้าถึงการตั้งค่าส่วนกลาง:
– นี่จะเป็นการเปิดตัวปรับแต่งธีม WordPress
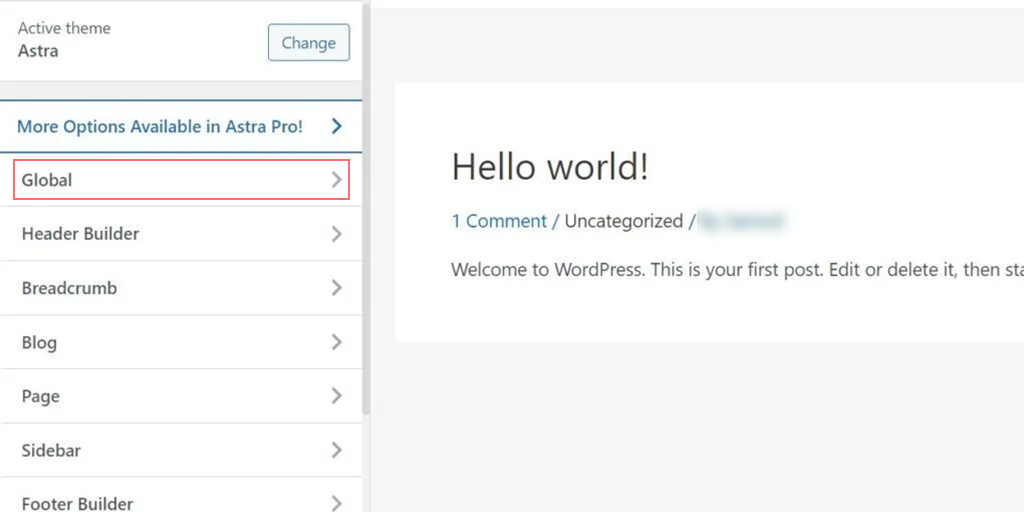
– ในธีม Astra ให้ค้นหาและคลิกส่วน ' ทั่วโลก ' เพื่อเข้าถึงตัวเลือกสำหรับการเปลี่ยนสไตล์โดยรวมของเว็บไซต์ของคุณ

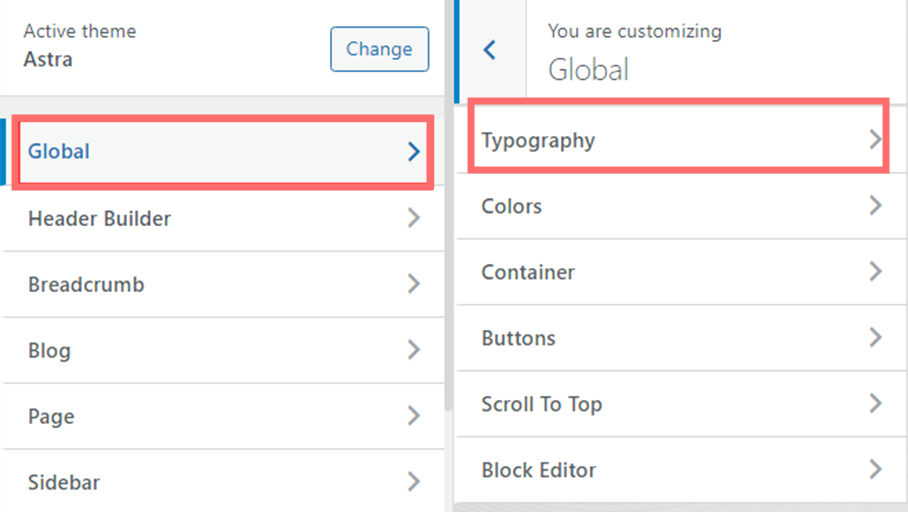
1.3. เลือกการตั้งค่าการพิมพ์:
– คุณจะเห็นตัวเลือกต่างๆ เช่น ปุ่ม ' การพิมพ์' 'สี' 'คอนเทนเนอร์ ' และ ' -
– คลิกที่ ' การพิมพ์ '

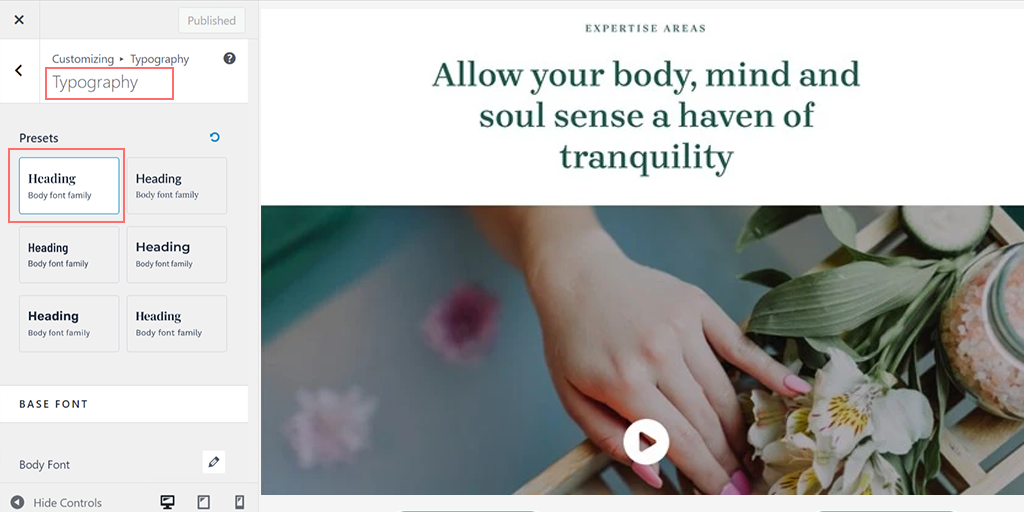
1.4. เลือกพรีเซ็ตแบบอักษร :
– ในส่วน ' ค่าที่ตั้งล่วงหน้า ' คุณสามารถเลือกชุดแบบอักษรที่แตกต่างกันกับธีมของคุณได้ วางเมาส์เหนือค่าที่กำหนดล่วงหน้าแต่ละรายการเพื่อดูชุดแบบอักษร (เช่น 'Montserrat และ Source Sans Pro')

– คลิกที่ค่าที่ตั้งล่วงหน้าเพื่อนำไปใช้กับเว็บไซต์ของคุณทั้งหมด
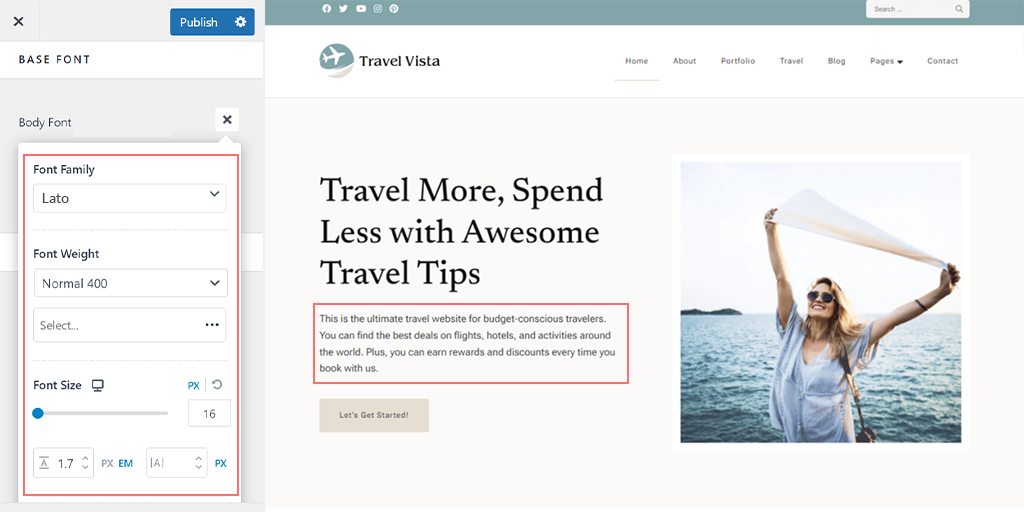
1.5. ปรับแต่งแบบอักษรสำหรับแต่ละองค์ประกอบ:
– หากต้องการเปลี่ยนแบบอักษรสำหรับองค์ประกอบเฉพาะ (เช่น ข้อความเนื้อหาหรือส่วนหัว) ให้เลือกแบบอักษรจากเมนูแบบเลื่อนลง ' ตระกูลแบบอักษร '

– คุณสามารถใช้แบบอักษรที่แตกต่างกันสำหรับข้อความเนื้อหา ส่วนหัว หรือแม้แต่สำหรับแต่ละระดับของส่วนหัว (เช่น H1, H2)
1.6. ปรับการตั้งค่าแบบอักษรเพิ่มเติม:
– คุณยังสามารถปรับขนาดตัวอักษร น้ำหนัก และรูปแบบอื่นๆ ได้อีกด้วย
1.7. บันทึกการเปลี่ยนแปลงของคุณ:
– เมื่อดำเนินการเสร็จแล้ว คลิก 'เผยแพร่' หรือ 'อัปเดต' เพื่อบันทึกการเปลี่ยนแปลง
1.8. ดูตัวอย่างการเปลี่ยนแปลงของคุณ:
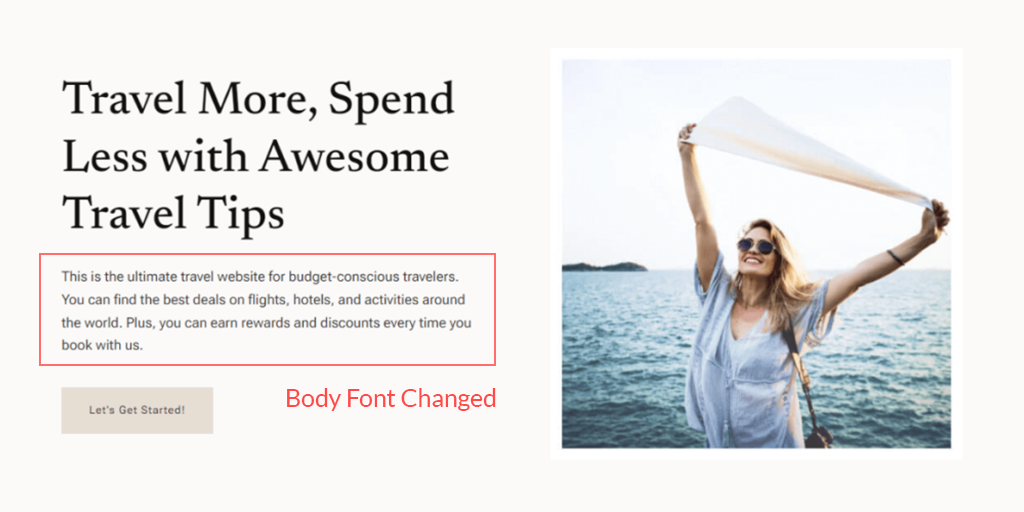
– เยี่ยมชมเว็บไซต์ของคุณเพื่อดูแบบอักษรใหม่ ตัวอย่างเช่น บนไซต์สาธิตของเรา เราได้เปลี่ยนแบบอักษรเนื้อหาเป็น Roboto และแบบอักษรส่วนหัวเป็น Helvetica

หมายเหตุ : ไม่ใช่ทุกธีมจะมีตัวเลือกเหมือนกับธีม Astra หากธีมของคุณไม่มีการตั้งค่าเหล่านี้ คุณอาจจำเป็นต้องใช้วิธีอื่น

2. การเปลี่ยนแบบอักษรใน WordPress โดยใช้โปรแกรมแก้ไขไซต์แบบเต็ม
ธีม WordPress ส่วนใหญ่มาพร้อมกับแบบอักษรที่ติดตั้งไว้ล่วงหน้าซึ่งคุณสามารถเลือกได้ โดยทั่วไปฟีเจอร์นี้จะมีให้ใช้งานในธีมที่รองรับโปรแกรมแก้ไขไซต์แบบเต็ม (FSE)
หากคุณใช้ธีมเช่น Twenty Twenty-Two คุณสามารถเปลี่ยนแบบอักษรของไซต์ของคุณได้โดยใช้ FSE
หากคุณไม่คุ้นเคยกับ FSE คุณสามารถปรับแต่งธีม WordPress ทั้งหมดของคุณโดยใช้บล็อกได้ เช่นเดียวกับที่คุณสร้างหรือแก้ไขโพสต์และเพจในตัวแก้ไข WordPress
สำหรับบทช่วยสอนนี้ เราจะใช้ ธีม Twenty Twenty-Two เนื่องจากธีมนี้พร้อมใช้งานตามค่าเริ่มต้น
ขั้นตอนที่ 1 : ไปที่แผงผู้ดูแลระบบ WordPress ของคุณและไปที่ ลักษณะที่ปรากฏ > ตัวแก้ไข
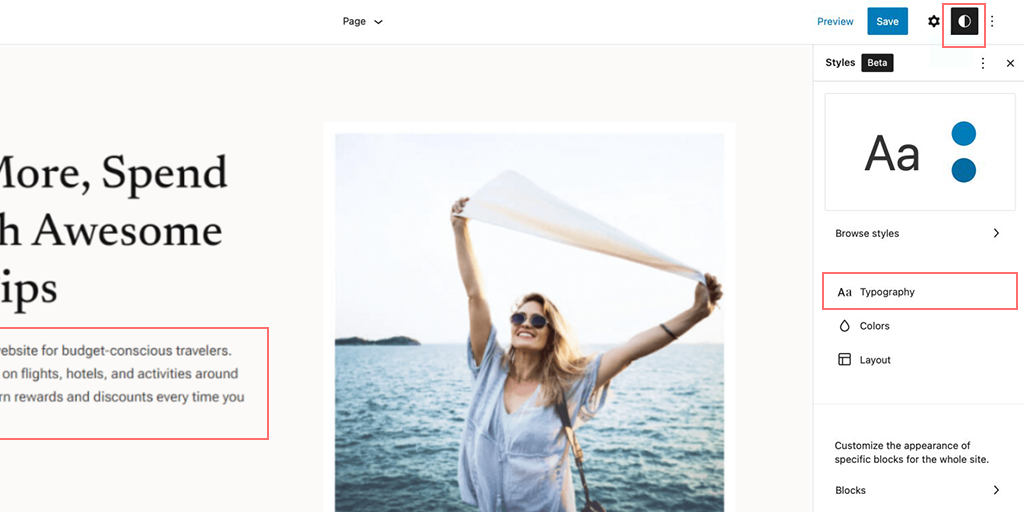
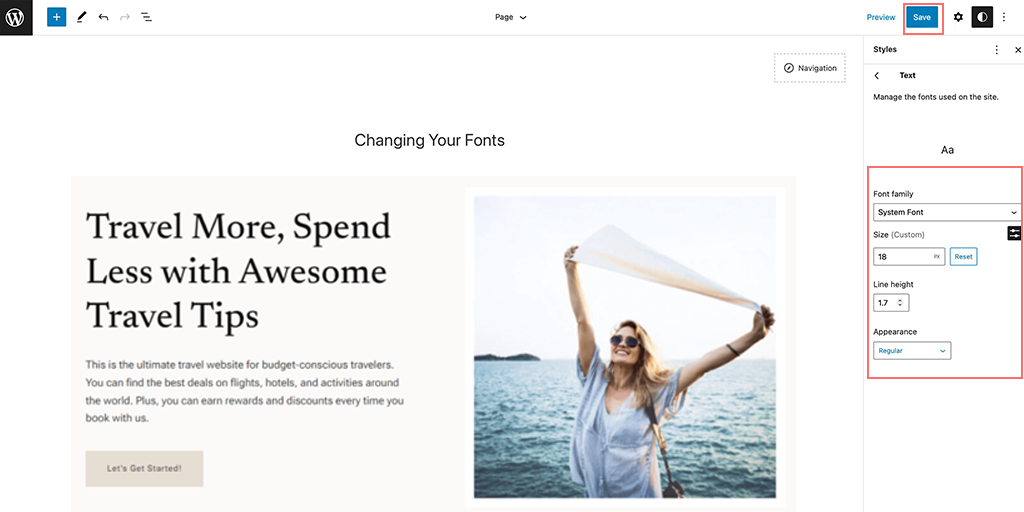
ขั้นตอนที่ 2: ในเครื่องมือแก้ไขเว็บไซต์แบบเต็ม ให้คลิกไอคอน 'สไตล์' ที่มุมขวาบนแล้วเลือกตัวเลือก ' การพิมพ์'

ขั้นตอนที่ 3: ตอนนี้ คุณสามารถเลือกองค์ประกอบที่จะเปลี่ยนแปลง เช่น ข้อความหรือลิงก์ได้
สำหรับตัวอย่างนี้ เลือก ' ข้อความ ' เป็นองค์ประกอบ
ขั้นตอนที่ 4 : คลิกที่เมนูแบบเลื่อนลง 'FONT' เพื่อเลือกแบบอักษรใหม่

ขั้นตอนที่ 5: เมื่อดำเนินการเสร็จแล้ว ให้คลิกปุ่ม 'บันทึก' เพื่อใช้การเปลี่ยนแปลง
ขั้นตอนที่ 6: คุณสามารถเพิ่มแบบอักษรที่กำหนดเองลงในไซต์ WordPress ของคุณ จากนั้นใช้เครื่องมือแก้ไขไซต์แบบเต็มเพื่อเปลี่ยนแปลง
3. การเปลี่ยนแบบอักษรใน WordPress โดยใช้ Block Editor
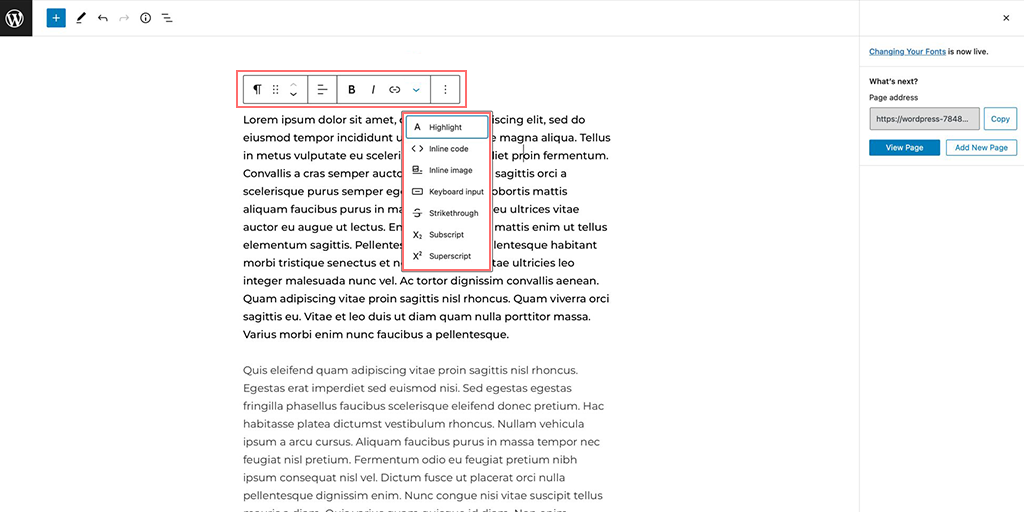
นับตั้งแต่เปิดตัวเครื่องมือแก้ไขบล็อก สิ่งต่างๆ กลายเป็นเรื่องง่ายและมีประโยชน์มากในการแก้ไขหน้าหรือบล็อก ด้วยเครื่องมือแก้ไขบล็อกใน WordPress คุณสามารถปรับแต่งลักษณะแบบอักษรของคุณบนเว็บไซต์ของคุณได้
นี่คือสิ่งที่คุณสามารถทำได้:
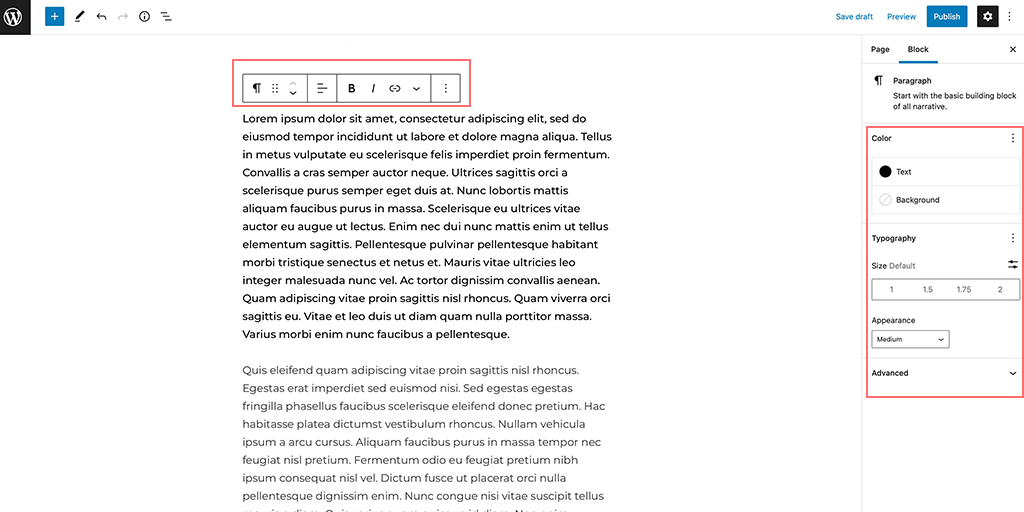
- เปลี่ยนสีข้อความ: ปรับสีของข้อความและพื้นหลังของข้อความ

- ตั้งค่าขนาดและสไตล์แบบอักษร: ควบคุมขนาดและสไตล์โดยรวม (ลักษณะที่ปรากฏ) ของข้อความของคุณ ตัวเลือกลักษณะที่ปรากฏมักจะรวม น้ำหนักแบบอักษร (เช่น ตัวหนา) ซึ่งขึ้นอยู่กับแบบอักษรที่เลือกในการตั้งค่าธีมของคุณ
- การจัดรูปแบบข้อความเพิ่มเติม: คุณยังสามารถทำให้ข้อความ เป็นตัวหนา หรือ ตัวเอียง และเลือกวิธีจัดแนวข้อความ (ซ้าย กลาง หรือขวา) ภายในบล็อกได้
- ไฮไลต์และรูปแบบข้อความ : เน้นข้อความที่ต้องการ ใช้ขีดทับ หรือเพิ่มการจัดรูปแบบข้อความพิเศษ

- แทรกองค์ประกอบอินไลน์ : เพิ่มองค์ประกอบอินไลน์ เช่น ข้อมูลโค้ดและรูปภาพภายในข้อความโดยตรง
- ใช้ตัวห้อยและตัวยก : เพิ่มอักขระในตัวห้อย (ใต้บรรทัด) หรือตัวยก (เหนือบรรทัด) ให้กับข้อความของคุณ
4. การเปลี่ยนแบบอักษรใน WordPress โดยใช้ปลั๊กอิน WordPress
หากคุณใช้ธีม WordPress ทั่วไปหรือพื้นฐานมาก ธีมนั้นอาจไม่มีแบบอักษรในตัว ในกรณีนั้น คุณจะต้องพึ่งพาปลั๊กอิน WordPress เช่น Fonts Plugin หรือ Fonts Typography ของ Google
นี่คือขั้นตอนที่คุณสามารถปฏิบัติตามได้:
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอินแบบอักษร
- ไปที่แดชบอร์ด WordPress ของคุณแล้วคลิก “ ปลั๊กอิน ” จากเมนูด้านซ้าย
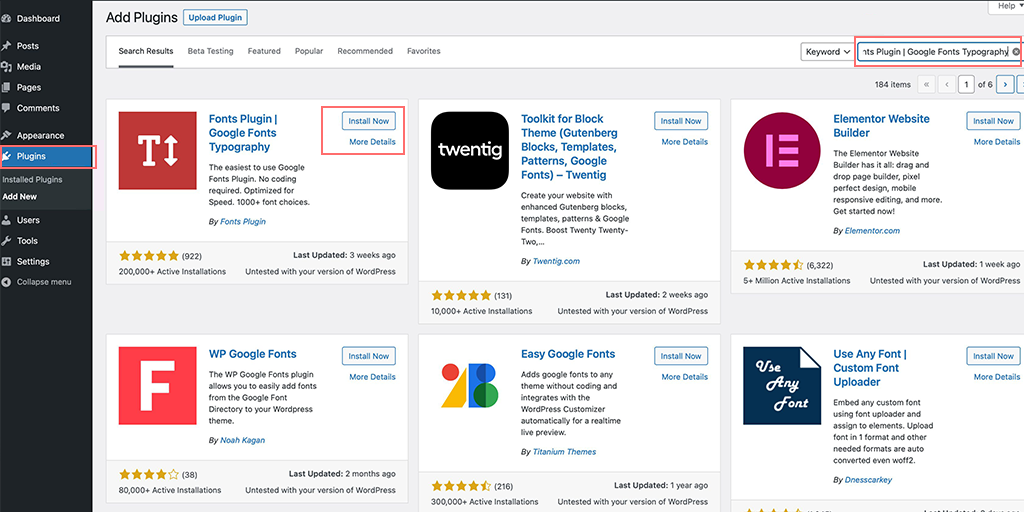
- คลิก “ เพิ่มใหม่ ” ที่ด้านบนของหน้า จากนั้นค้นหา “ Fonts Plugin ”
- เมื่อคุณพบแล้วให้คลิกปุ่ม " ติดตั้งทันที " และรอให้ติดตั้ง

- หลังการติดตั้ง คลิก " เปิดใช้งาน " เพื่อเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณ
ขั้นตอนที่ 2: เข้าถึงคู่มือเริ่มต้นใช้งานด่วนของปลั๊กอินแบบอักษร
- หลังจากเปิดใช้งาน คู่มือการเริ่มต้นฉบับย่อจะปรากฏในแดชบอร์ด WordPress ของคุณ
- คุณสามารถป้อนที่อยู่อีเมลของคุณเพื่อรับคู่มือ PDF พร้อมคำแนะนำเพิ่มเติม
- หรือคลิกที่ปุ่ม ' ปรับแต่งแบบอักษร ' เพื่อไปที่ตัวเลือกการปรับแต่งโดยตรง
ขั้นตอนที่ 3: เปิดตัวเลือกการปรับแต่ง
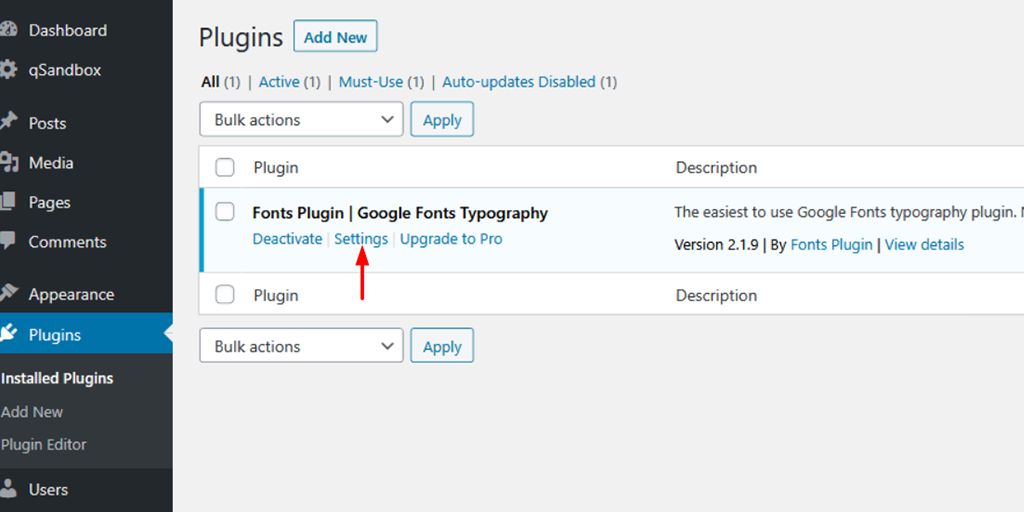
- เมื่อคุณคลิก 'ปรับแต่งแบบอักษร' การตั้งค่าการปรับแต่งของปลั๊กอินจะเปิดขึ้นในตัวปรับแต่งธีมของคุณ

- ที่นี่คุณจะพบตัวเลือกต่างๆ ในการเปลี่ยนแบบอักษรของไซต์ของคุณ
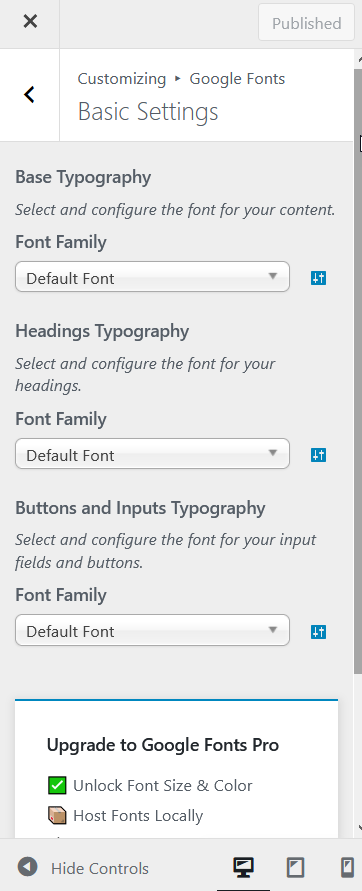
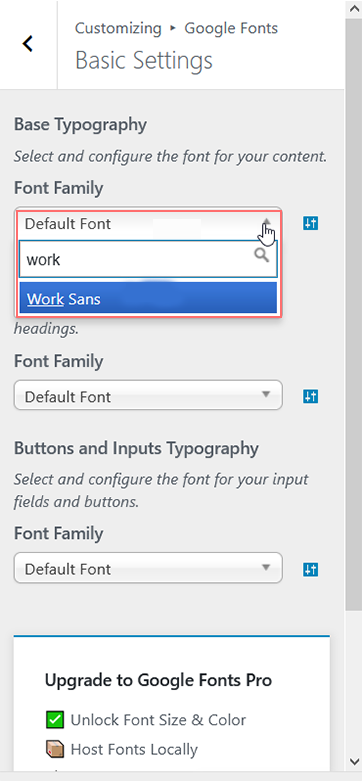
ขั้นตอนที่ 4: เปิดการตั้งค่าพื้นฐาน

- ในเครื่องมือปรับแต่ง ให้ค้นหาเมนู ' การตั้งค่าพื้นฐาน ' และคลิกที่เมนู

- เมนูนี้มีตัวเลือกสำหรับการปรับแบบอักษรสำหรับส่วนต่างๆ ของไซต์ของคุณ

ขั้นตอนที่ 5: ปรับแต่งแบบอักษรของคุณ
- ภายในเมนู "การตั้งค่าพื้นฐาน" คุณจะเห็นตัวเลือกในการเปลี่ยนแบบอักษรสำหรับเนื้อหา ส่วนหัว และปุ่มต่างๆ
- คลิกแต่ละเมนูแบบเลื่อนลงถัดจากองค์ประกอบข้อความ (เช่น " เนื้อหา " หรือ " ส่วนหัว ")
- เลือกแบบอักษรจากรายการที่ปรากฏ คุณสามารถดูตัวอย่างลักษณะแบบอักษรแต่ละแบบก่อนที่จะนำไปใช้
ขั้นตอนที่ 6: บันทึกการเปลี่ยนแปลงของคุณ
- เมื่อคุณได้เลือกแบบอักษรทั้งหมดแล้ว อย่าลืมคลิกปุ่ม 'เผยแพร่' ที่ด้านบนเพื่อบันทึกการเปลี่ยนแปลงของคุณ
- ปลั๊กอินแบบอักษรจะอัปเดตเว็บไซต์ของคุณด้วยแบบอักษรใหม่โดยอัตโนมัติ ทำให้เนื้อหาของคุณมีลักษณะตามที่คุณต้องการ
5. การเพิ่มแบบอักษรที่กำหนดเองใน WordPress ด้วยตนเอง
หากคุณต้องการใช้แบบอักษรที่กำหนดเองบนเว็บไซต์ WordPress ของคุณ ก็เป็นไปได้ แต่ต้องใช้ทักษะทางเทคนิคบางประการ คุณจะต้องมีความสะดวกในการแก้ไขไฟล์ธีม มีความเข้าใจพื้นฐานเกี่ยวกับวิธีการจัดระเบียบไฟล์ WordPress และรู้การเขียนโค้ดพื้นฐาน
ในการดำเนินการนี้ เราจะทำการเปลี่ยนแปลงไฟล์ธีมบางไฟล์และเพิ่ม CSS (โค้ดสไตล์) คุณจะต้องมีโปรแกรมแก้ไขโค้ดที่คุณต้องการและโปรแกรม FTP เช่น FileZilla เพื่อเข้าถึงและแก้ไขไฟล์บนเว็บไซต์ของคุณ
หมายเหตุ: ขอแนะนำอย่างยิ่งให้คุณทำการเปลี่ยนแปลงเหล่านี้ในธีมลูก แทนที่จะเป็นไฟล์ธีมหลัก เนื่องจากข้อผิดพลาดเล็กๆ น้อยๆ ในการแก้ไขไฟล์ธีมหลักอาจทำให้เว็บไซต์ของคุณเสียหายได้
หากคุณต้องการเพิ่มแบบอักษรที่กำหนดเอง เช่น “ Sevillana ” ของ Google ลงในไซต์ WordPress ของคุณ ให้ทำตามขั้นตอนง่ายๆ เหล่านี้:
ขั้นตอนที่ 1: เลือกแบบอักษรบน Google Fonts
1. ไปที่เว็บไซต์แบบอักษรของ Google และค้นหาคำว่า “ Sevillana ”
2. เมื่อคุณพบแล้ว ให้เลือกรูปแบบแบบอักษร (เช่น ปกติ ตัวหนา ตัวเอียง ฯลฯ) ที่คุณต้องการใช้บนไซต์ของคุณ
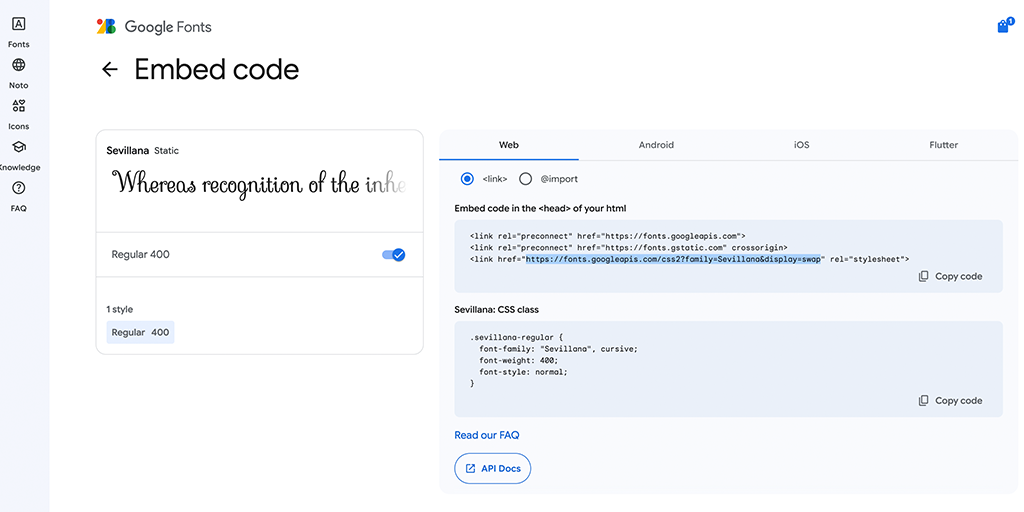
3. Google Fonts จะให้โค้ดฝังพร้อมลิงก์ที่มีลักษณะดังนี้:

https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap
คัดลอกลิงก์นี้ เนื่องจากคุณจะต้องใช้ในขั้นตอนถัดไป
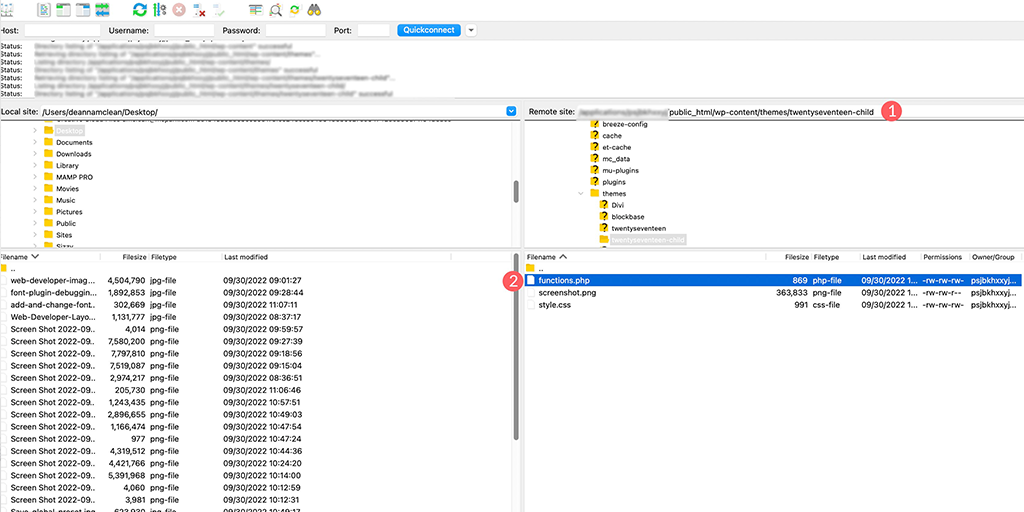
ขั้นตอนที่ 2: เชื่อมต่อกับเว็บไซต์ของคุณโดยใช้ FTP
1. เปิดโปรแกรม FileZilla ของคอมพิวเตอร์ของคุณ (ไคลเอนต์ FTP)
2. ใช้ FileZilla เพื่อเชื่อมต่อกับเว็บไซต์ของคุณ คุณจะต้องมีรายละเอียดการเข้าสู่ระบบ FTP ของคุณ (โฮสต์ ชื่อผู้ใช้ รหัสผ่าน)
3. เมื่อเชื่อมต่อแล้ว ให้ไปที่โฟลเดอร์:
/public_html/wp-content/themes/yourthemechild/
หมายเหตุ: อย่าลืมแทนที่ yourthemechild ด้วยชื่อธีมลูกของคุณ
ขั้นตอนที่ 3: แก้ไขไฟล์ functions.php
1. ค้นหาไฟล์ functions.php ในโฟลเดอร์ของธีมลูกของคุณ

2. คลิกขวาที่ไฟล์ functions.php และเลือก “ดู/แก้ไข” เพื่อเปิดในโปรแกรมแก้ไขโค้ดของคุณ
3. ที่ด้านล่างของไฟล์ ให้เพิ่มโค้ดต่อไปนี้:
php
function add_my_font(){
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
รหัสนี้บอกให้ WordPress โหลดฟอนต์ Sevillana จาก Google
ขั้นตอนที่ 4: บอก WordPress ว่าจะใช้แบบอักษรได้ที่ไหน
1. กลับไปที่โฟลเดอร์ของธีมลูกของคุณ และค้นหาไฟล์ style.css (ไฟล์นี้ควบคุมสไตล์ของไซต์ของคุณ)
2. เปิด style.css ในโปรแกรมแก้ไขโค้ดของคุณ
3. เพิ่มรหัสต่อไปนี้ลงในไฟล์:
ซีเอสเอส
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Sevillana', sans-serif;
}
โค้ด CSS นี้ตั้งค่าแบบอักษร Sevillana สำหรับข้อความเนื้อหาและส่วนหัวทั้งหมด (H1 ถึง H6) บนไซต์ของคุณ
ขั้นตอนที่ 5: บันทึกการเปลี่ยนแปลงของคุณ
1. บันทึกการเปลี่ยนแปลงที่คุณทำในไฟล์ functions.php และ style.css
2. รีเฟรชเว็บไซต์ของคุณเพื่อดูการเปลี่ยนแปลง ตอนนี้ควรใช้แบบอักษร Sevillana กับข้อความและส่วนหัวของคุณ
เคล็ดลับเพิ่มเติม:
หากแบบอักษรปรากฏไม่ถูกต้อง ให้ตรวจสอบอีกครั้งว่าคุณป้อนรหัสถูกต้อง
ธีม WordPress ทุกธีมอาจใช้กฎ CSS ที่แตกต่างกัน ดังนั้นหากวิธีนี้ไม่ได้ผล คุณอาจต้องค้นหาตัวเลือก CSS ที่เฉพาะเจาะจงสำหรับธีมของคุณ คุณสามารถใช้เครื่องมือตรวจสอบของเบราว์เซอร์เพื่อช่วยในเรื่องนี้ หรือติดต่อนักพัฒนาธีมของคุณเพื่อขอคำแนะนำ
อ่าน: คุณจะฝังแบบอักษรไอคอน WordPress บนเว็บไซต์ของคุณได้อย่างไร?
6. การเพิ่มแบบอักษรที่กำหนดเองในธีมการแก้ไขเว็บไซต์แบบเต็มของ WordPress
ในธีม WordPress ล่าสุดที่เรียกว่า ธีม Full Site Editing (FSE) คุณไม่จำเป็นต้องใช้วิธีการเดิมในการเพิ่มแบบอักษรที่กำหนดเองด้วยโค้ด CSS (@font-face)
แต่คุณเพิ่มไฟล์ฟอนต์ลงในโฟลเดอร์เฉพาะโดยตรงแทน จากนั้นตั้งค่าเป็นไฟล์ชื่อ theme.json
เพื่อสาธิตสิ่งนี้ เรากำลังนำตระกูลฟอนต์ Sevillana จาก Google Fonts และใช้ ธีม Twenty Twenty-Two เป็นตัวอย่าง
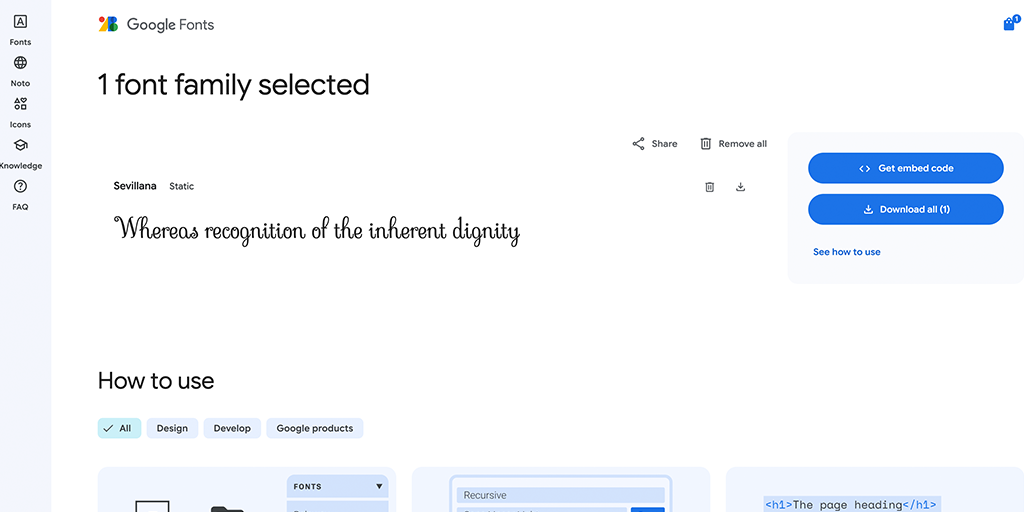
ขั้นตอนที่ 1 : ดาวน์โหลดแบบอักษรจาก Google Fonts
– ไปที่ไลบรารีแบบอักษรของ Google และค้นหาแบบอักษรที่คุณต้องการใช้ > คลิกที่มัน
– ตอนนี้คลิกที่ปุ่ม “ ดาวน์โหลดทั้งหมด ” ที่มุมขวาบน เพื่อดาวน์โหลดไฟล์ ZIP ที่มีไฟล์ฟอนต์ลงคอมพิวเตอร์ของคุณ

ขั้นตอนที่ 2: เข้าถึงไฟล์ธีม WordPress ของคุณ
– ตอนนี้ เปิดไฟล์ธีม WordPress บนคอมพิวเตอร์ของคุณ คุณสามารถทำได้ดังนี้:
– ภายในเครื่อง (หากคุณติดตั้ง WordPress บนคอมพิวเตอร์ของคุณ) หรือ
– ผ่าน FTP (หากคุณกำลังทำงานบนเว็บไซต์สด)
สำหรับคู่มือนี้ เราจะถือว่าคุณกำลังดำเนินการติดตั้งในเครื่อง
ตรวจสอบให้แน่ใจว่าคุณรู้ว่าไฟล์เหล่านี้อยู่ที่ไหน เนื่องจากคุณจะต้องใช้มันสำหรับขั้นตอนถัดไป
ขั้นตอนที่ 3: ค้นหาโฟลเดอร์แบบอักษรในธีมของคุณ
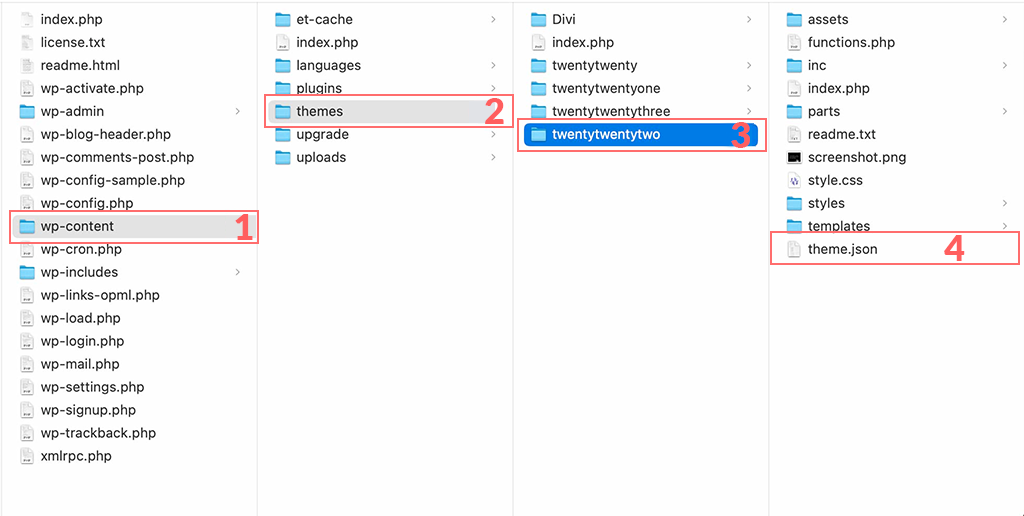
– ค้นหาโฟลเดอร์ธีมของคุณโดยไปที่:
wp-content/themes/twentytwentytwo/
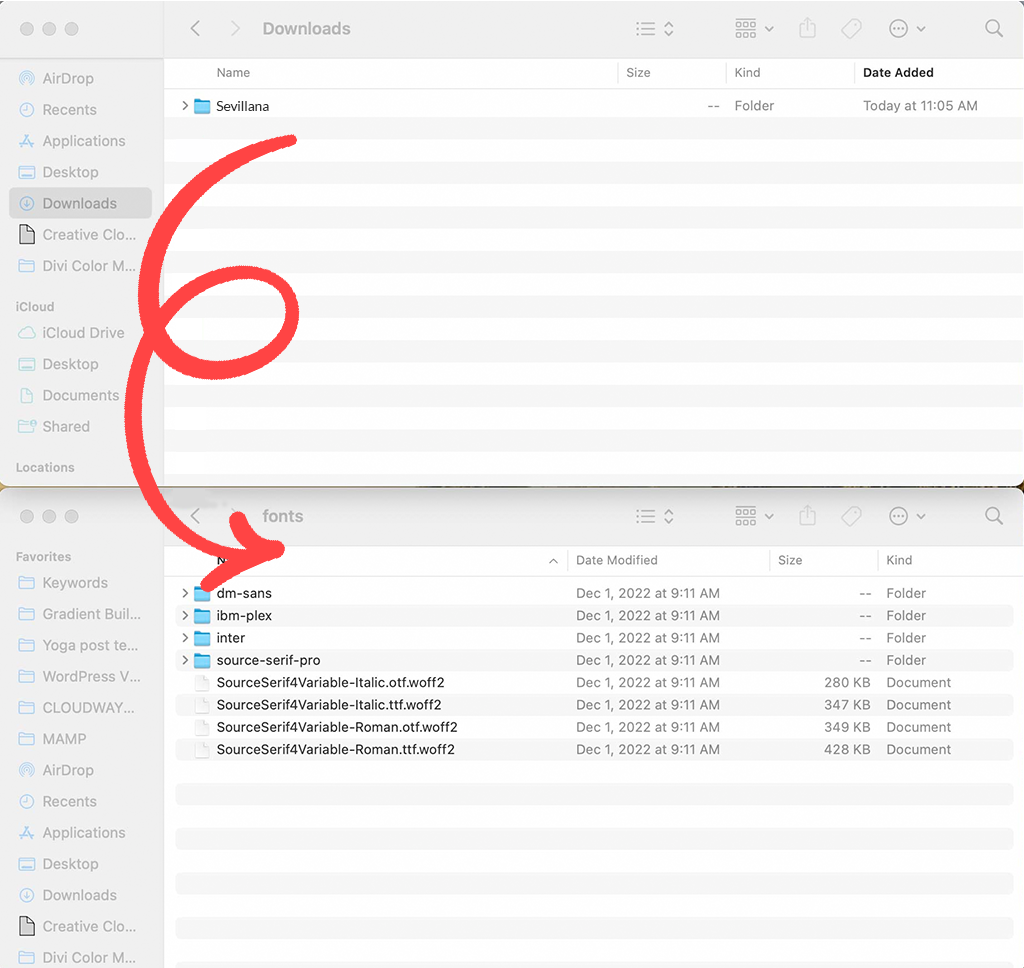
– ภายในโฟลเดอร์ธีม ให้ไปที่โฟลเดอร์ assets จากนั้นเปิดโฟลเดอร์ fonts :
wp-content/themes/twentytwentytwo/assets/fonts/
ขั้นตอนที่ 4: เพิ่มไฟล์ฟอนต์ที่ดาวน์โหลดมาให้กับธีมของคุณ
– แยกไฟล์ ZIP ที่ดาวน์โหลดมาเพื่อค้นหาไฟล์ฟอนต์ (เช่น รูปแบบ .woff2 หรือ .woff )
– ลากและวางโฟลเดอร์ฟอนต์ที่แยกออกมาลงในโฟลเดอร์ fonts ในไดเร็กทอรีธีมของคุณ:
wp-content/themes/twentytwentytwo/assets/fonts/
 โฟลเดอร์ฟอนต์ในไดเร็กทอรีธีมของคุณ” class=”wp-image-28070″/>
โฟลเดอร์ฟอนต์ในไดเร็กทอรีธีมของคุณ” class=”wp-image-28070″/>fonts ในไดเร็กทอรีธีมของคุณขั้นตอนที่ 5: เปิดไฟล์ theme.json
– ตอนนี้ ค้นหาไฟล์ theme.json ซึ่งอยู่ในโฟลเดอร์ธีมหลัก:
wp-content/themes/twentytwentytwo/theme.json
 ไฟล์ theme.json ซึ่งอยู่ในโฟลเดอร์ธีมหลัก” class=”wp-image-28069″/>
ไฟล์ theme.json ซึ่งอยู่ในโฟลเดอร์ธีมหลัก” class=”wp-image-28069″/>theme.json ซึ่งอยู่ในโฟลเดอร์ธีมหลัก– คลิกขวาที่ theme.json แล้วเลือกเปิดด้วยโปรแกรมแก้ไขโค้ดที่คุณชื่นชอบ (เช่น Notepad, Visual Studio Code ฯลฯ)
ขั้นตอนที่ 6: เพิ่มรายละเอียดแบบอักษรให้กับไฟล์ theme.json
– ในไฟล์ theme.json ให้มองหาส่วน “ การตั้งค่า ”
– เลื่อนลงไปที่การตั้งค่า “ วิชาการพิมพ์ ” คุณจะเห็นโค้ดที่กำหนดแบบอักษรที่มีอยู่ เช่น “Source Sans Pro”
ตอนนี้ ให้เพิ่มแบบอักษรที่กำหนดเองของคุณโดยการใส่โค้ดนี้หลังการตั้งค่าแบบอักษรที่มีอยู่:
json
{
"fontFamily": "Custom Font Name",
"fontFace": [
{
"fontFamily": "Custom Font Name",
"fontStyle": "normal",
"fontWeight": "400",
"src": [ "file:./assets/fonts/CustomFontName.woff2" ]
}
]
}
แทนที่ "Custom Font Name" ด้วยชื่อจริงของแบบอักษรของคุณ และแทนที่ "CustomFontName.woff2" ด้วยชื่อไฟล์ที่ตรงกันทุกประการ ในกรณีนี้ เราใช้ Sevillana
ขั้นตอนที่ 7: บันทึกและตรวจสอบการเปลี่ยนแปลงของคุณ
- บันทึกไฟล์
theme.jsonหลังจากเพิ่มรายละเอียดแบบอักษรใหม่ - หากคุณทำงานในเครื่อง ให้คัดลอกไฟล์ที่อัพเดตแล้วกลับไปยังโฟลเดอร์แบบอักษรของไดเร็กทอรีธีมของคุณเพื่อเขียนทับไฟล์ที่มีอยู่
- หากคุณทำงานผ่าน FTP ให้อัปโหลดไฟล์ theme.json ที่อัปเดตไปยังเซิร์ฟเวอร์ของคุณและเขียนทับไฟล์เก่า
ขั้นตอนที่ 8: ดูแบบอักษรในธีมยี่สิบยี่สิบสอง
- ไปที่แดชบอร์ด WordPress ของคุณและไปที่ ลักษณะ > ตัวแก้ไข เพื่อเข้าถึงโหมดการแก้ไขไซต์แบบเต็มในธีม Twenty Twenty-Two
- เมื่อหน้าจอรีเฟรช ให้คลิกที่ปุ่ม สไตล์ คุณควรเห็นแบบอักษรใหม่ของคุณอยู่ในรายการและพร้อมใช้งาน

สรุป
อย่างที่คุณเห็น มีหลายวิธีในการเปลี่ยนแบบอักษรใน WordPress หากคุณใช้ธีมทั่วไป วิธีที่ง่ายที่สุดและตรงไปตรงมาที่สุดคือการใช้ปลั๊กอิน WordPress
อย่างไรก็ตาม หากคุณมีธีมการแก้ไขไซต์แบบเต็ม (FSE) ธีมดังกล่าวอาจมีตัวเลือกแบบอักษรเพียงสองหรือสามตัวเลือกตามค่าเริ่มต้น คุณสามารถเพิ่มแบบอักษรได้ด้วยตนเอง แต่วิธีนี้ซับซ้อนกว่าและต้องใช้ความรู้ด้านการเขียนโค้ดบ้าง
หากคุณไม่ต้องการใช้วิธีการแบบแมนนวลหรือติดตั้งปลั๊กอินเพิ่มเติม (เนื่องจากการเพิ่มปลั๊กอินอาจส่งผลต่อประสิทธิภาพของเว็บไซต์) อาจเป็นการดีกว่าถ้าเลือกธีมที่มีตัวเลือกแบบอักษรหลายตัวในตัว
แต่ถ้าคุณเป็นนักพัฒนาและสนุกกับการทำงานกับโค้ด การเพิ่มแบบอักษรด้วยตนเองอาจเป็นเรื่องง่าย
หากคุณมีคำถามหรือข้อกังวลใดๆ เกี่ยวกับบทความนี้ โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง

Rahul Kumar เป็นผู้ชื่นชอบเว็บไซต์และเป็นนักยุทธศาสตร์ด้านเนื้อหาที่เชี่ยวชาญด้าน WordPress และเว็บโฮสติ้ง ด้วยประสบการณ์หลายปีและความมุ่งมั่นในการติดตามแนวโน้มของอุตสาหกรรม เขาจึงสร้างกลยุทธ์ออนไลน์ที่มีประสิทธิภาพที่กระตุ้นการเข้าชม เพิ่มการมีส่วนร่วม และเพิ่ม Conversion ความใส่ใจในรายละเอียดและความสามารถในการสร้างสรรค์เนื้อหาที่น่าสนใจของ Rahul ทำให้เขาเป็นทรัพย์สินที่มีค่าสำหรับแบรนด์ใดๆ ก็ตามที่ต้องการปรับปรุงการนำเสนอตัวตนในโลกออนไลน์