วิธีเปลี่ยนโฮมเพจบนเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-05-12 คุณต้องการเปลี่ยนหน้าแรกของไซต์ WordPress ของคุณหรือไม่? ในฐานะเจ้าของเว็บไซต์ การมีโฮมเพจที่ดีเป็นสิ่งสำคัญสำหรับไซต์ของคุณ เนื่องจากเป็นหน้าแรกที่ผู้ใช้เห็นเมื่อเข้าชมไซต์ของคุณ จึงเป็นตัวกำหนดแนวทางสำหรับทั้งเว็บไซต์ของคุณ
คุณต้องการเปลี่ยนหน้าแรกของไซต์ WordPress ของคุณหรือไม่? ในฐานะเจ้าของเว็บไซต์ การมีโฮมเพจที่ดีเป็นสิ่งสำคัญสำหรับไซต์ของคุณ เนื่องจากเป็นหน้าแรกที่ผู้ใช้เห็นเมื่อเข้าชมไซต์ของคุณ จึงเป็นตัวกำหนดแนวทางสำหรับทั้งเว็บไซต์ของคุณ
โชคดีที่ WordPress นำเสนอโซลูชั่นที่แตกต่างกันเพื่อช่วยคุณสร้างโฮมเพจที่ปรับแต่งให้เหมาะกับแบรนด์ของคุณ และกระบวนการนี้ค่อนข้างง่าย
บทความนี้ครอบคลุมถึงสิ่งที่หน้าแรกคือ ความสำคัญ และวิธีต่างๆ ในการเปลี่ยนแปลงและปรับแต่งหน้าแรกของเว็บไซต์ WordPress ของคุณ มาดำดิ่งกัน
เนื้อหา:
- หน้าแรกคืออะไร?
- หน้าแรกในอุดมคติควรมีลักษณะอย่างไร
- การเปลี่ยนโฮมเพจ WordPress ของคุณ
- การสร้างโฮมเพจแบบกำหนดเองสำหรับ WordPress
- เปลี่ยนธีมปัจจุบันของคุณ
- การใช้ตัวปรับแต่งธีม WordPress
- แก้ไขหน้าแรกโดยใช้ตัวแก้ไขบล็อก
- การใช้ตัวแก้ไขแบบคลาสสิก
- เคล็ดลับโบนัส: การใช้ปลั๊กอินตัวสร้างหน้า
- สร้างเมนูสำหรับโฮมเพจของคุณ
- บทสรุป
หน้าแรกคืออะไร
หน้าแรกของคุณเป็นเหมือนพื้นที่ต้อนรับของไซต์ของคุณ เป็นหน้าแรกที่ผู้เข้าชมของคุณเห็นเมื่อพิมพ์ URL ของไซต์ของคุณ
การออกแบบหน้าแรกที่ดีไม่เพียงแต่ดึงดูดผู้เข้าชมเท่านั้น แต่ยังทำให้พวกเขาสำรวจผลิตภัณฑ์และบริการของคุณและอาจทำการซื้อได้อีกด้วย
ดังนั้น การออกแบบหน้าแรกของคุณควรมีความเป็นมิตรและมีส่วนร่วมมากที่สุด จำไว้ว่าคุณมีโอกาสเพียงครั้งเดียวที่จะสร้างความประทับใจแรกพบ
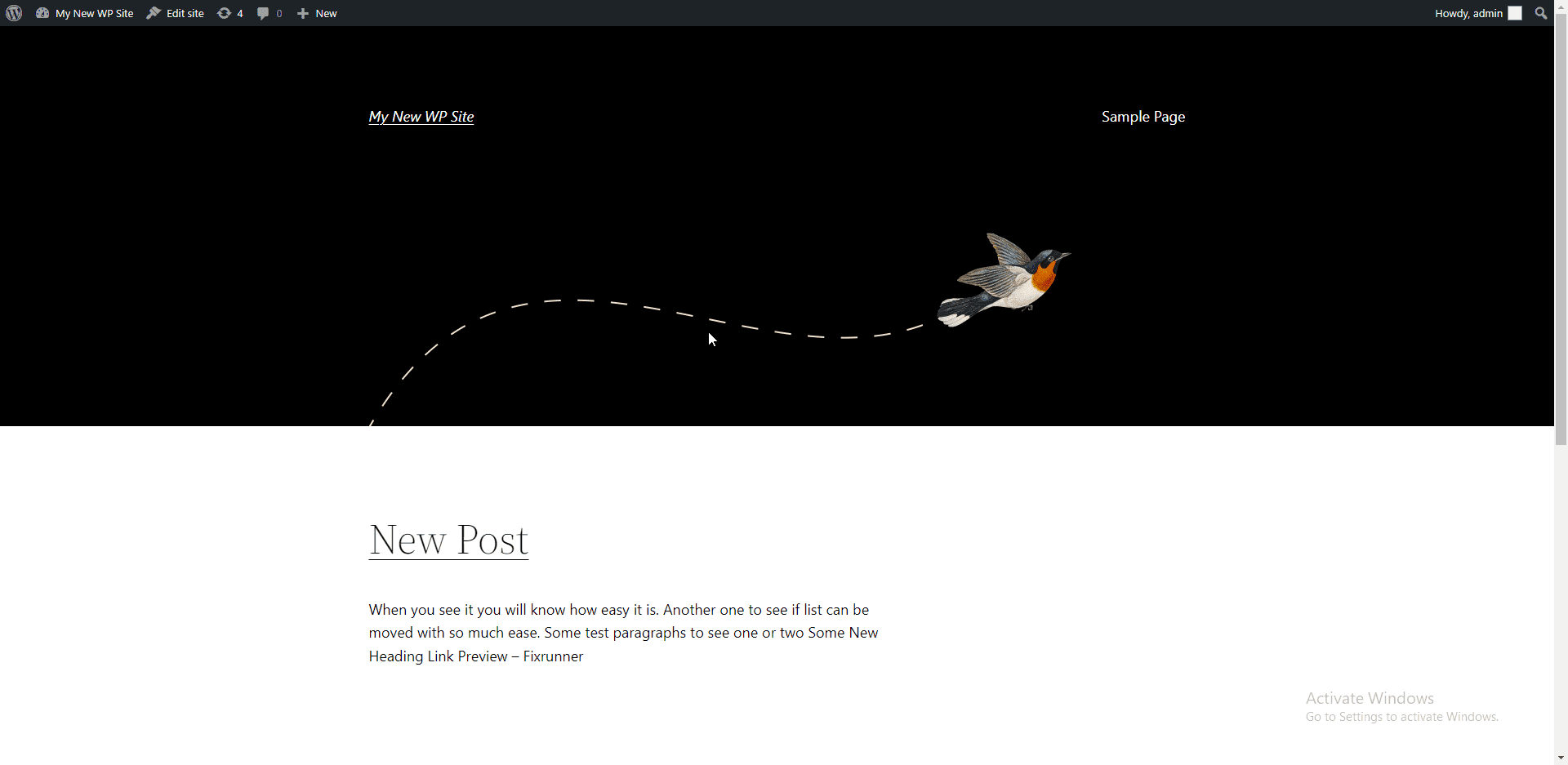
นี่คือไซต์ WordPress ที่ติดตั้งใหม่ซึ่งมีธีม WordPress เริ่มต้นยี่สิบสองธีม

คุณจะยอมรับว่าสิ่งนี้ดูธรรมดาและไม่เป็นมืออาชีพ โชคดีที่คุณสามารถเปลี่ยนเป็นเพจที่สวยงามซึ่งแนะนำผู้ใช้ให้รู้จักธุรกิจของคุณ
หน้าแรกในอุดมคติควรมีลักษณะอย่างไร
ก่อนปรับแต่งโฮมเพจ WP ของคุณ อย่างน้อยคุณควรรู้ว่าโฮมเพจในอุดมคติควรมีลักษณะอย่างไร เราจะแนะนำให้คุณรู้จักกับองค์ประกอบที่สำคัญที่สุดที่ทุกโฮมเพจควรมี:
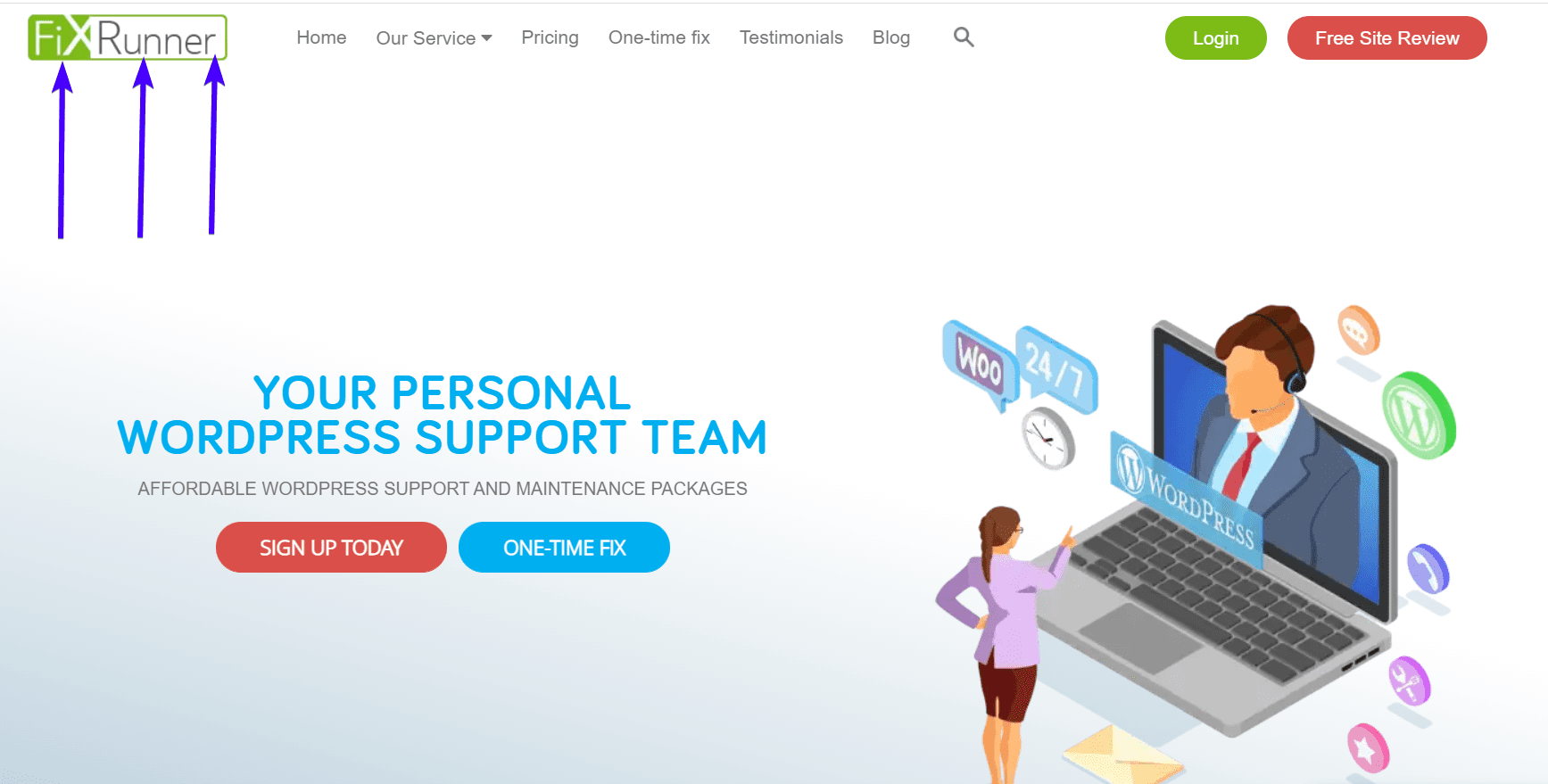
โลโก้
โลโก้ที่ออกแบบมาอย่างดีจะทำให้แบรนด์ของคุณแตกต่างจากที่อื่น คุณสามารถใช้เครื่องมือสร้างโลโก้ออนไลน์หรือจ้างนักออกแบบมืออาชีพเพื่อช่วยออกแบบโลโก้เว็บไซต์ของคุณ

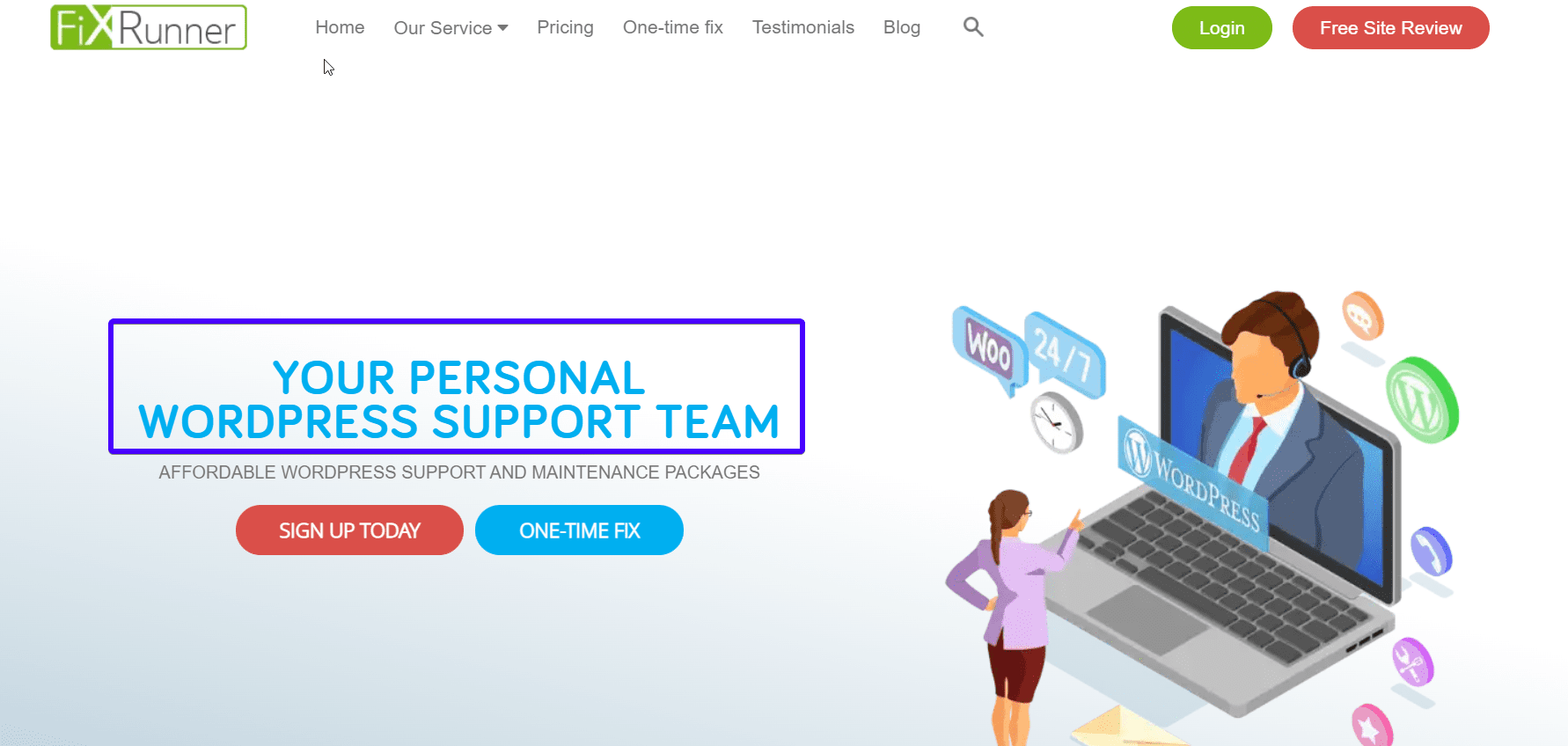
หัวข้อข่าว
ผู้เข้าชมควรรู้ว่าเว็บไซต์ของคุณเกี่ยวกับอะไรจากการชำเลืองมอง ดังนั้นให้ระบุสิ่งที่คุณเสนอให้ชัดเจนและเรียบง่าย

หัวข้อย่อย
สิ่งนี้จะอธิบายเพิ่มเติมถึงสิ่งที่คุณทำ คุณควรทำให้สิ่งนี้เรียบง่ายเช่นกัน

คำกระตุ้นการตัดสินใจ
คุณต้องการให้ผู้เยี่ยมชมของคุณทำอะไร? กรอกแบบฟอร์มติดต่อ? สมัครรับจดหมายข่าวรายเดือน? ไม่ว่ามันจะเป็นอะไร จงระบุให้ชัดเจน
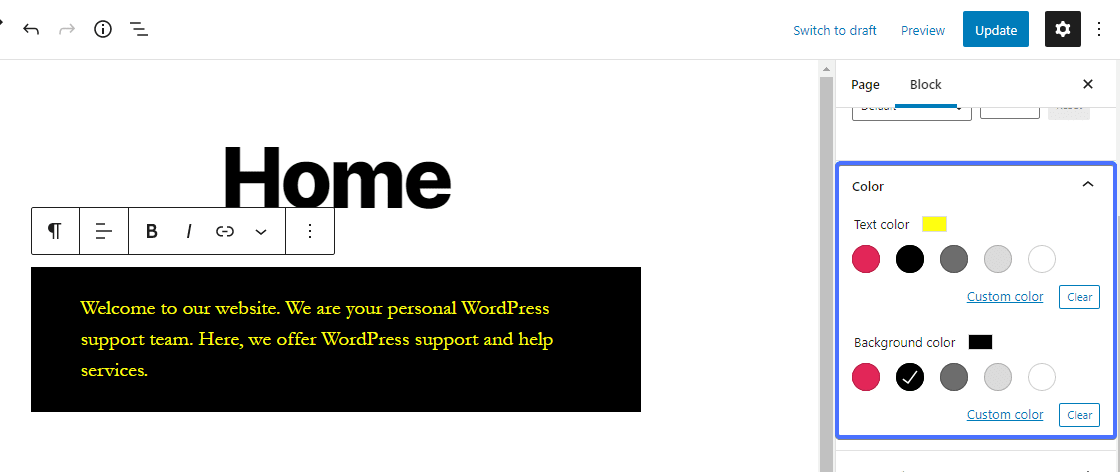
ตรวจสอบให้แน่ใจว่าปุ่ม CTA โดดเด่นกว่าองค์ประกอบอื่นๆ บนหน้า คุณสามารถทำได้โดยใช้สีที่ตัดกันดังที่เห็นในภาพด้านล่าง

สนับสนุนภาพ
คนส่วนใหญ่ซึมซับข้อมูลภาพมากกว่าข้อความ ใช้ภาพที่อธิบายสิ่งที่คุณทำ หลีกเลี่ยงภาพสต็อกหรือภาพที่มีลิขสิทธิ์
เมนูนำทาง
สิ่งนี้จะช่วยให้ผู้ใช้นำทางผ่านเว็บไซต์ของคุณและลดอัตราตีกลับ ดังนั้น คุณควรวางไว้ที่ด้านบนสุดของเว็บไซต์ของคุณซึ่งผู้ใช้สามารถมองเห็นได้ง่าย

ประโยชน์
ผู้เยี่ยมชมของคุณต้องการทราบว่าพวกเขาจะได้รับอะไร ดังนั้นให้รายละเอียดเกี่ยวกับประโยชน์ของการทำงานกับคุณ

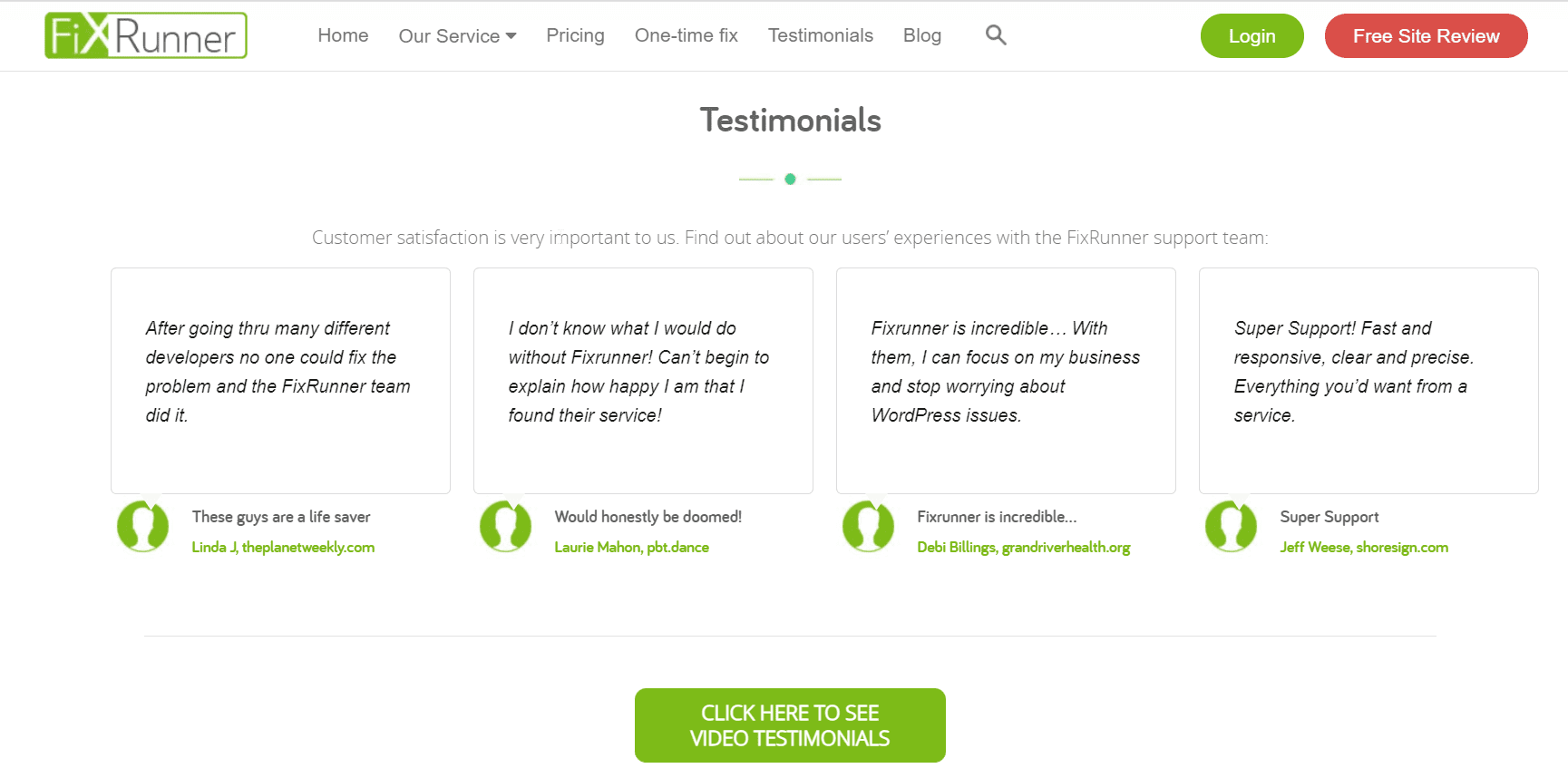
ข้อความรับรอง
ข้อความรับรองเป็นวิธีที่มีประสิทธิภาพในการกระตุ้นความไว้วางใจในผู้มีโอกาสเป็นลูกค้า มันทำให้พวกเขารู้ว่าคุณสามารถทำตามสัญญาได้ ดังนั้นหลังจากทำธุรกรรมที่ยอดเยี่ยมกับลูกค้าแล้ว อย่าลืมรับคำวิจารณ์และเพิ่มลงในหน้าแรกของคุณ

การเปลี่ยนโฮมเพจ WordPress
เมื่อคุณทราบแล้วว่าหน้าแรกในอุดมคติมีลักษณะอย่างไร มาดูวิธีการสร้างหน้าแรกแบบกำหนดเองสำหรับเว็บไซต์ของคุณกัน ตามค่าเริ่มต้น WordPress จะแสดงบล็อกโพสต์ในหน้าแรก วิธีนี้เหมาะอย่างยิ่งหากคุณใช้งานบล็อก WordPress
เพื่อให้ไซต์ของคุณเป็นมืออาชีพ คุณต้องมีหน้าแรกแบบคงที่ที่อธิบายว่าคุณเป็นใคร และบริการใดที่คุณนำเสนอ
ดังนั้นหากต้องการเปลี่ยนหน้าแรกของ WordPress คุณต้องสร้างหน้าใหม่สองหน้า หน้าหนึ่งสำหรับหน้าแรกและอีกหน้าสำหรับหน้าบล็อกของคุณ
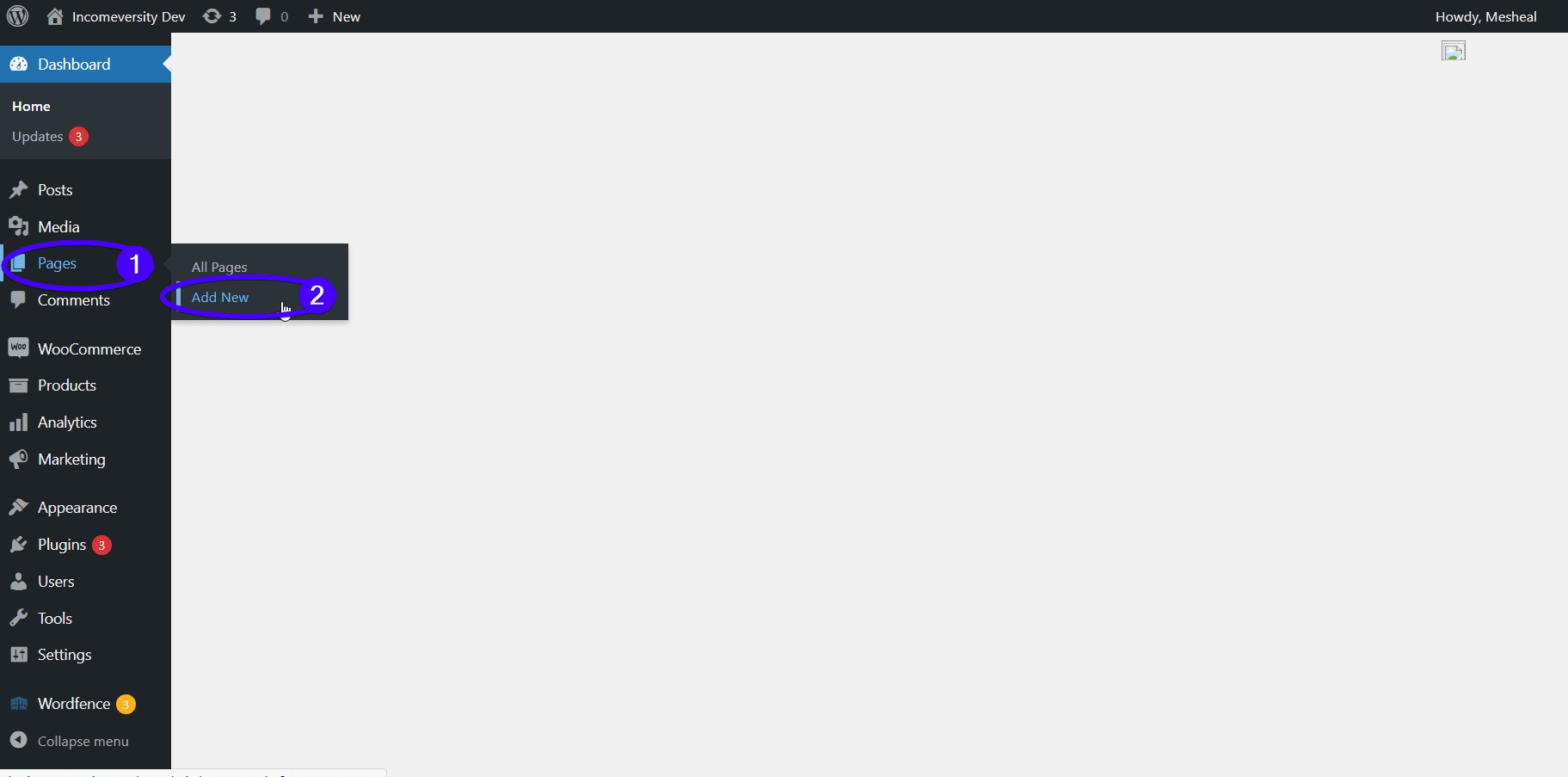
สำหรับสิ่งนี้ ให้ลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบ WordPress แล้วคลิก Pages >> Add New :

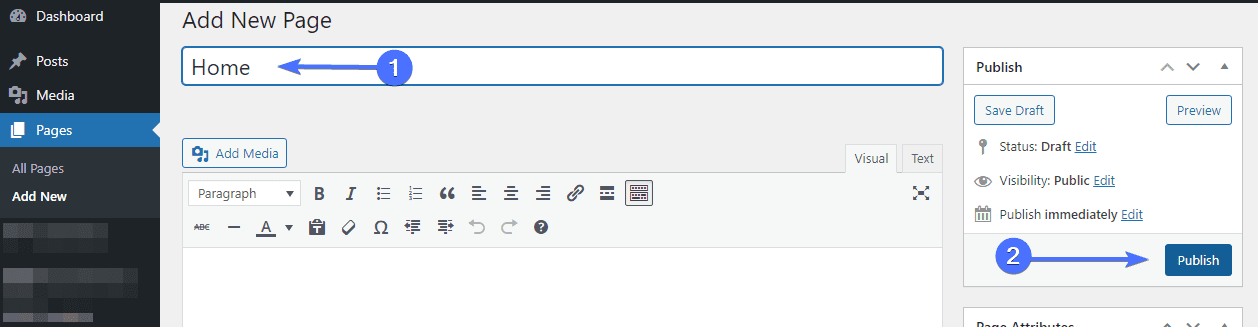
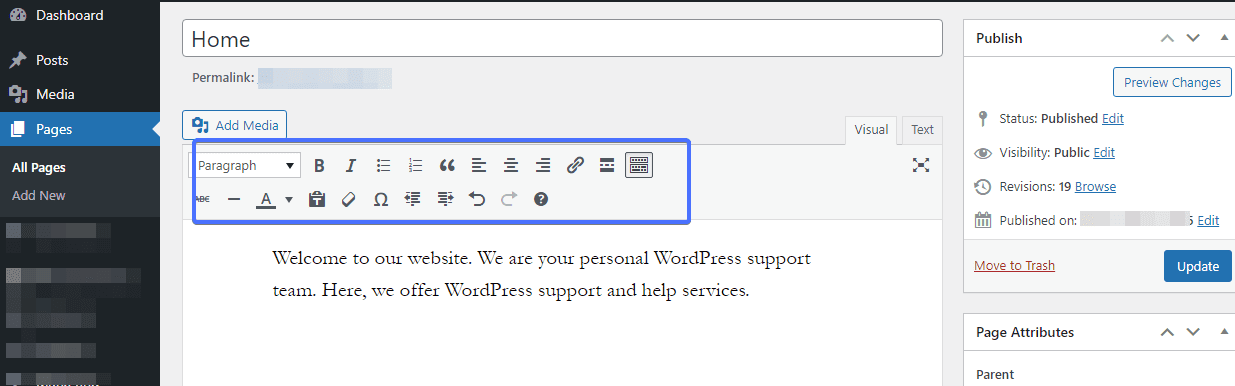
ตั้งชื่อโฮมเพจ WordPress ใหม่ เราจะตั้งชื่อว่า 'บ้าน' ของเรา กดปุ่ม เผยแพร่ เมื่อทำเสร็จแล้ว

อย่าเพิ่งกังวลกับการจัดวางในตอนนี้ เราจะอธิบายวิธีปรับแต่งหน้าแรกของคุณต่อไปในหัวข้อถัดไป
การเพิ่มหน้าบล็อกแยกต่างหาก
หากคุณต้องการเปิดบล็อกบนเว็บไซต์ธุรกิจของคุณ คุณต้องสร้างหน้าบล็อกแยกต่างหากเพื่อแสดงโพสต์ในบล็อกของคุณ
อีกครั้ง ไปที่ Pages >> Add New และสร้างเพจชื่อ 'Blog' ไปข้างหน้าและเผยแพร่หน้าว่าง
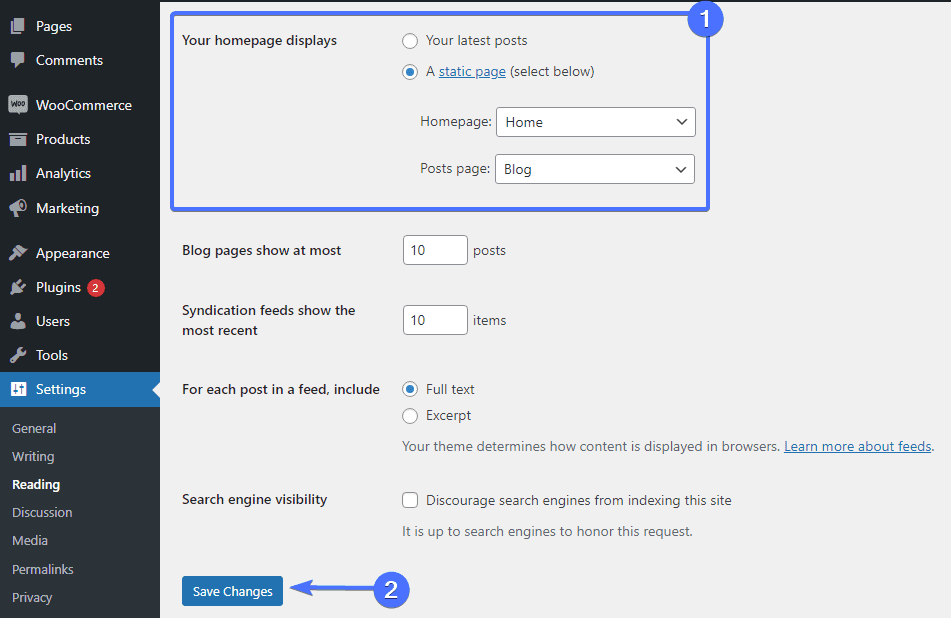
หลังจากสร้างเพจแล้ว คุณต้องอัปเดตการตั้งค่า WordPress เพื่อใช้หน้าใหม่สำหรับโฮมเพจและบล็อกของคุณ
บนแดชบอร์ด WordPress ให้ไปที่ การตั้งค่า >> การอ่าน จากที่นี่ ให้เลือกตัวเลือก 'หน้าคงที่' ถัดจาก 'หน้าแรกของคุณแสดง' หลังจากนั้น คุณต้องเลือกหน้าแรกและหน้าบล็อกที่คุณสร้างไว้ก่อนหน้านี้

อย่าลืมคลิกที่ปุ่ม บันทึกการเปลี่ยนแปลง เพื่อจัดเก็บการตั้งค่าของคุณ
ขณะทำตามขั้นตอนเหล่านี้ แนะนำให้ทำให้ไซต์ของคุณเข้าสู่โหมดการบำรุงรักษา การทำเช่นนี้จะแจ้งข้อความแจ้งเตือนเพื่อแจ้งให้ผู้เยี่ยมชมทราบเกี่ยวกับการอัปเดตที่กำลังดำเนินการ นอกจากนี้ยังทำเพื่อป้องกันไม่ให้เว็บไซต์ของคุณเสียหายหรือให้หน้าข้อผิดพลาดทั่วไป
นอกจากนี้ หากไซต์ของคุณมีการเข้าชมจากแหล่งภายนอกอยู่แล้ว การทำเช่นนี้จะป้องกันการจัดอันดับไซต์ของคุณไม่ให้ได้รับผลกระทบ
คุณสามารถใช้ปลั๊กอิน WP Maintenance Mode เพื่อตั้งค่าคุณลักษณะนี้:

โหมดบำรุงรักษา WP
ปลั๊กอินตอบสนองนี้ช่วยให้คุณสร้างหน้าเว็บเพื่อแจ้งให้ผู้เยี่ยมชมไซต์ทราบว่าไซต์ของคุณอยู่ภายใต้การบำรุงรักษา ปลั๊กอินยังช่วยให้คุณสร้างตัวจับเวลาถอยหลังเพื่อแสดงว่าไซต์จะพร้อมใช้งานเมื่อใด
การสร้างโฮมเพจแบบกำหนดเองสำหรับ WordPress
หลังจากที่คุณสร้างโฮมเพจแบบกำหนดเองแล้ว ขั้นตอนต่อไปคือการออกแบบเพจ โปรดอ่านต่อไป เนื่องจากเราจะแสดงเครื่องมือต่างๆ ที่คุณสามารถใช้ได้เพื่อให้บรรลุเป้าหมายนี้
เปลี่ยนธีมปัจจุบันของคุณ
โซลูชันนี้เหมาะสมหากคุณเพิ่งเริ่มสร้างไซต์ของคุณ มีธีมมากมายพร้อมเทมเพลตหน้าแรกที่คุณสามารถนำเข้าและแก้ไขเพื่อให้เหมาะกับความต้องการของคุณ
ตัวอย่างที่ดีอย่างหนึ่งคือแอสตร้า ธีมนี้มาพร้อมกับเทมเพลตสำหรับธุรกิจมากมาย คุณจะพบสิ่งที่ตรงกับความต้องการของคุณเกือบแน่นอน ต่อไปนี้คือวิธีการเปลี่ยนธีมของคุณ
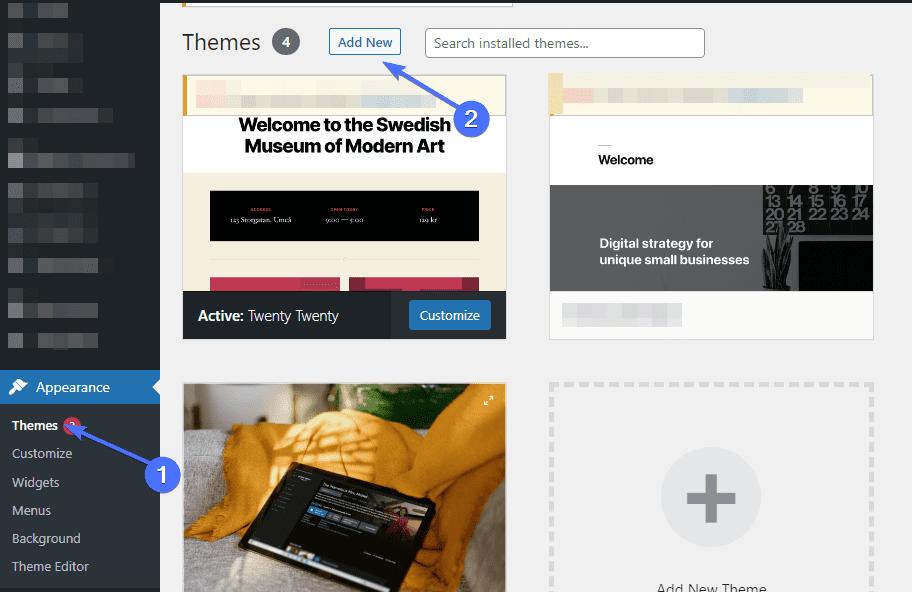
จากแดชบอร์ดผู้ดูแลระบบ ให้ไปที่ Appearance >> Themes คลิกปุ่ม เพิ่มใหม่ ที่ด้านบนถัดจาก "ธีม"

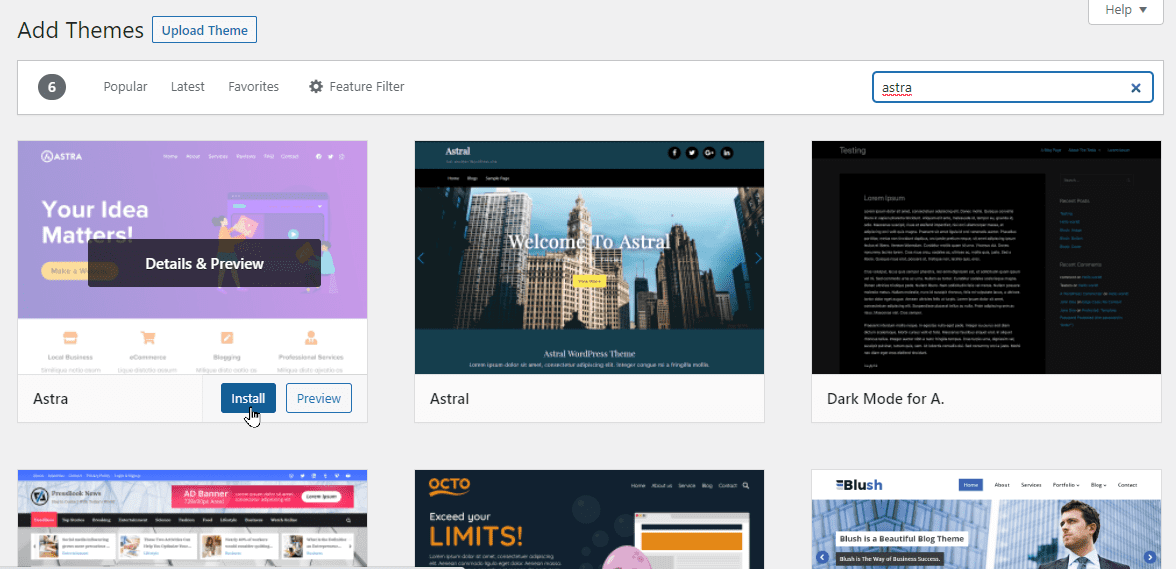
ในหน้า "เพิ่มใหม่" ให้ค้นหาธีม Astra อย่างไรก็ตาม หากคุณต้องการตัวเลือกธีมเพิ่มเติม ให้เรียกดูธีมฟรีและตรวจสอบการสาธิตเพื่อดูว่าหน้าแรกจะหน้าตาเป็นอย่างไร
หลังจากที่คุณเลือกธีมแล้ว ให้คลิกที่ปุ่ม ติดตั้ง เมื่อติดตั้งแล้ว ให้เปิดใช้งานธีมโดยคลิกปุ่ม เปิดใช้งาน

คุณสามารถปรับแต่งธีมใหม่ที่คุณเพิ่งติดตั้งได้
การใช้ WordPress Theme Customizer เพื่อเปลี่ยนโฮมเพจ
อีกวิธีหนึ่งที่คุณสามารถเปลี่ยนหน้าแรกของไซต์ได้คือการใช้เครื่องมือที่มาพร้อมธีมเพื่อแก้ไข เครื่องมือเหล่านี้สามารถเข้าถึงได้ผ่านทางเครื่องมือปรับแต่งธีม
ในการเปิดเครื่องมือ ให้คลิกที่ ลักษณะที่ ปรากฏ >> ปรับแต่ง ในพื้นที่ผู้ดูแลระบบของคุณ การดำเนินการนี้จะนำคุณไปยังเครื่องมือปรับแต่ง WordPress แบบสด เครื่องมือนี้ช่วยให้คุณแก้ไขหน้าแรกของคุณและแสดงตัวอย่างการเปลี่ยนแปลงที่กำลังดำเนินการอยู่
หมายเหตุด้านข้าง : ตัวเลือกเครื่องมือปรับแต่งธีมอาจแตกต่างกันไปในแต่ละธีม WordPress อย่างไรก็ตาม การตั้งค่าบางอย่างเป็นเรื่องปกติในหมู่พวกเขา
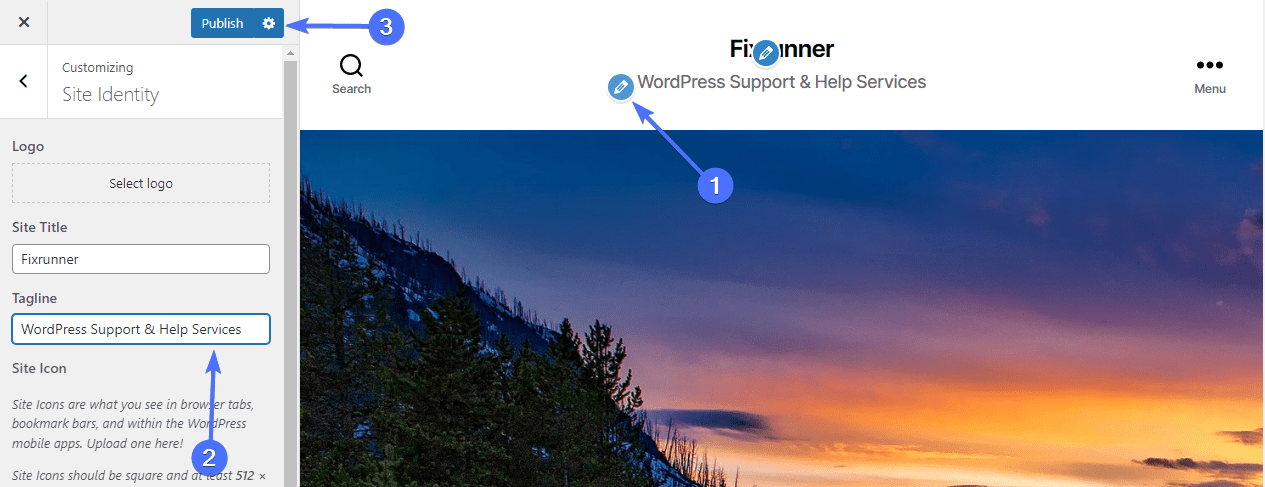
หากต้องการแก้ไขส่วนใดๆ ของหน้าแรก ให้ไปที่แท็บเมนูหรือคลิกไอคอนดินสอสีน้ำเงินข้างองค์ประกอบ เมื่อคุณคลิกไอคอนดินสอ ตัวเลือกการปรับแต่งจะพร้อมใช้งานที่ด้านซ้ายของหน้าจอ ในภาพด้านล่าง เราได้แก้ไขแท็กไลน์ของไซต์ที่ด้านบนของหน้าแรก:

คุณจะเห็นการเปลี่ยนแปลงของคุณมีผลแบบเรียลไทม์บนแผงแสดงตัวอย่าง อย่างไรก็ตาม สิ่งเหล่านี้จะไม่สะท้อนถึงเว็บไซต์ของคุณจนกว่าคุณจะกดปุ่ม เผยแพร่
ไปข้างหน้าและสำรวจตัวเลือกอื่นๆ เช่น การเพิ่มโลโก้เว็บไซต์ ภาพพื้นหลัง วิดเจ็ตแถบด้านข้าง ฯลฯ อย่าลืมคลิกปุ่ม เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงบนเว็บไซต์ของคุณ

แก้ไขหน้าแรกโดยใช้ตัวแก้ไขบล็อก
คุณยังสามารถปรับแต่งหน้าแรกตั้งแต่เริ่มต้นโดยใช้ตัวแก้ไขบล็อกของ WordPress สำหรับบทช่วยสอนนี้ เราจะใช้บล็อกง่ายๆ เพื่อแก้ไขหน้าแรก
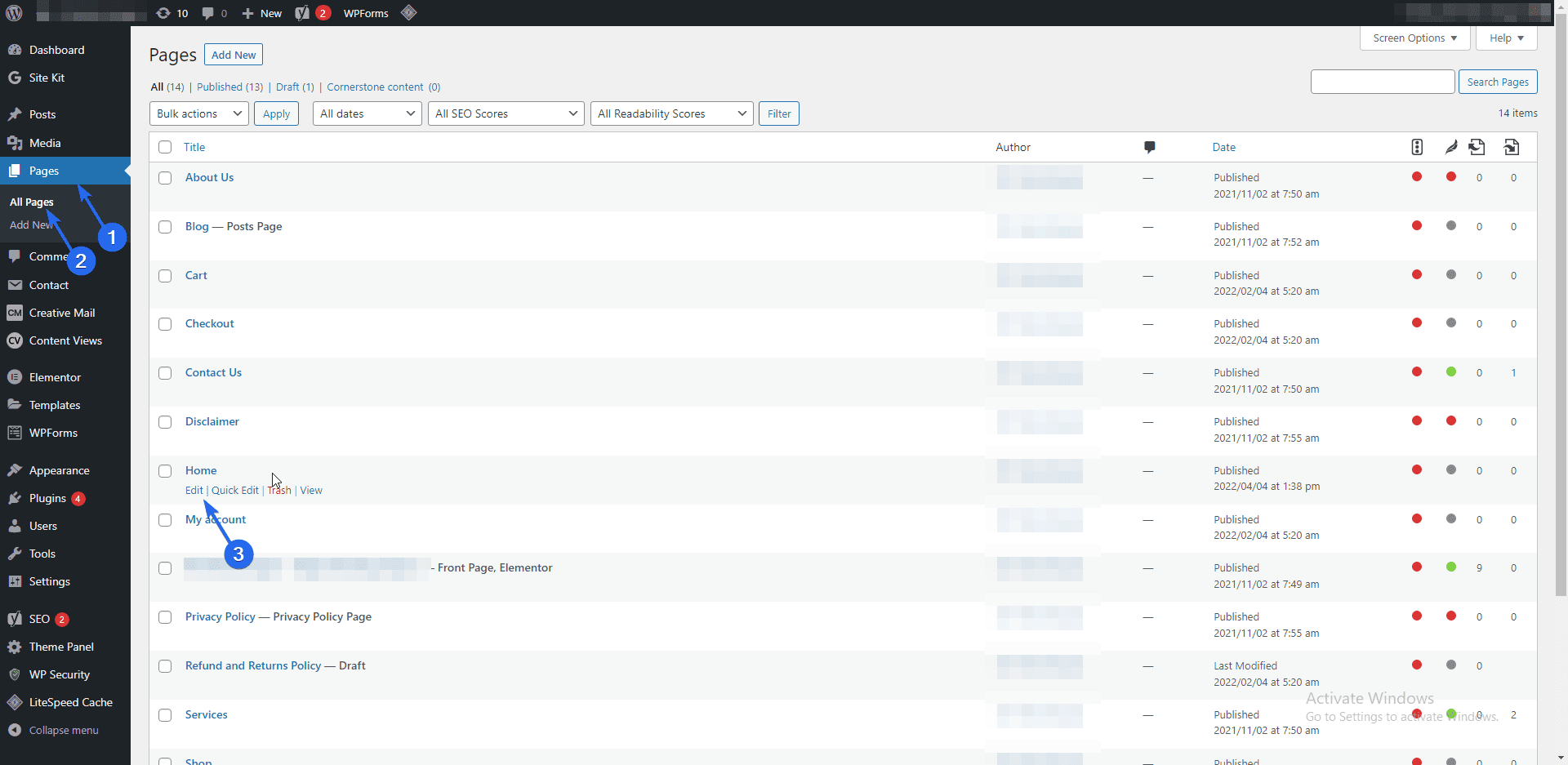
ในการเริ่มต้น ให้ไปที่ Pages >> All Pages แล้ววางเมาส์เหนือหน้าแรกที่คุณสร้างขึ้น ใต้ชื่อเพจ ให้คลิกลิงก์ แก้ไข ซึ่งจะเป็นการเปิดตัวแก้ไขบล็อก

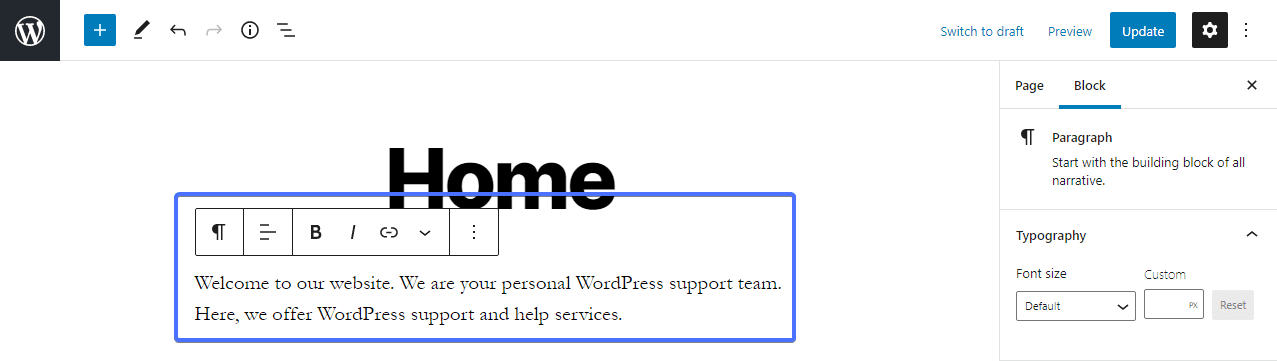
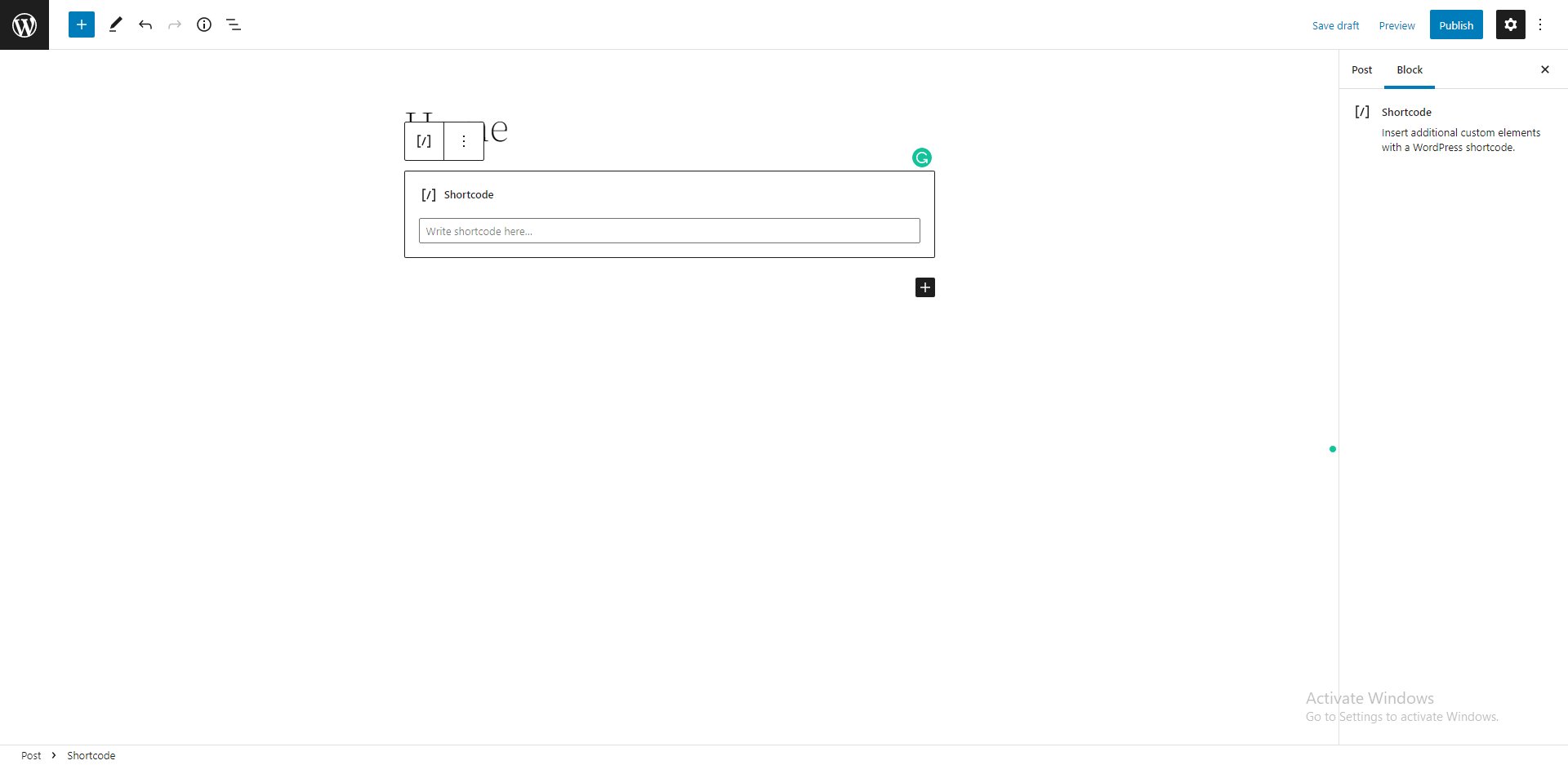
เมื่อคุณอยู่ในเพจแล้ว คุณสามารถเริ่มต้นด้วยการเขียนข้อความแนะนำเกี่ยวกับไซต์ WordPress ของคุณโดยใช้บล็อกย่อหน้าเริ่มต้น

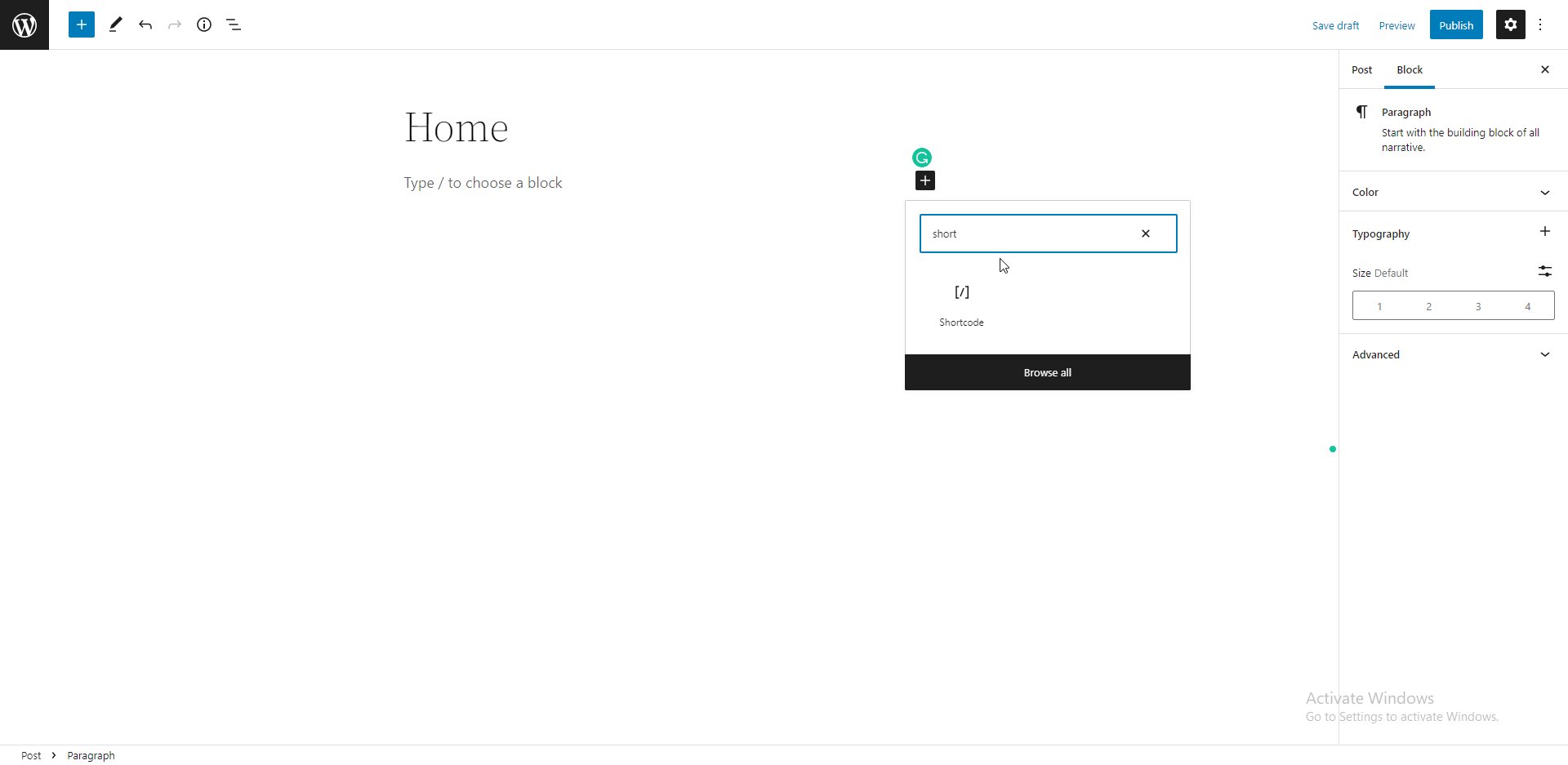
หากต้องการเพิ่มบล็อกใหม่ ให้คลิกที่ไอคอนเครื่องหมาย บวก บนเครื่องมือแก้ไข จากนั้นเลือกบล็อกที่คุณต้องการเพิ่ม คุณยังใช้ช่องค้นหาเพื่อค้นหาบล็อกที่ต้องการได้อีกด้วย

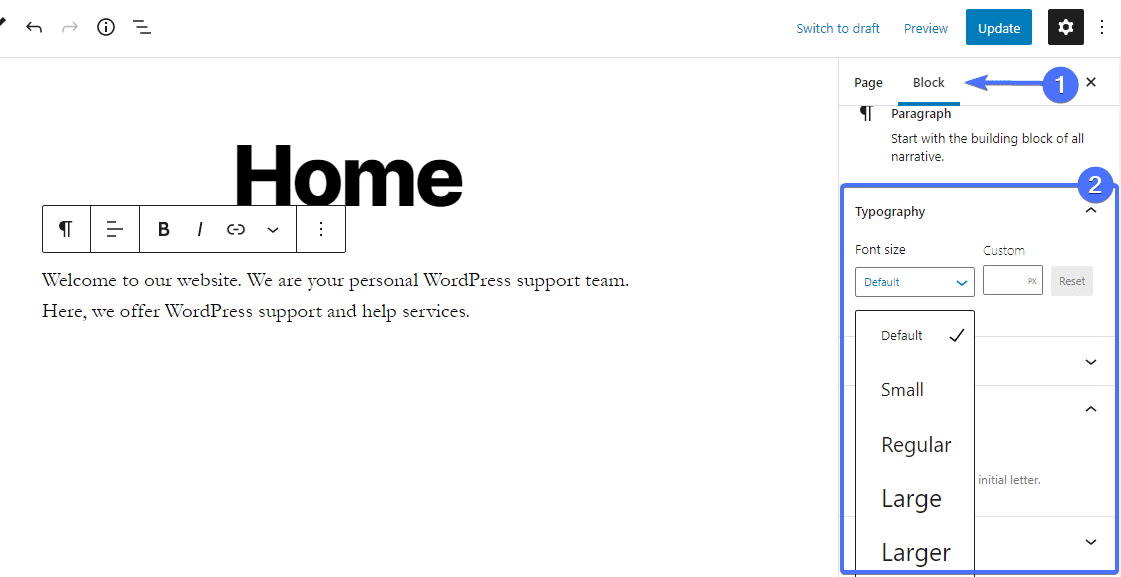
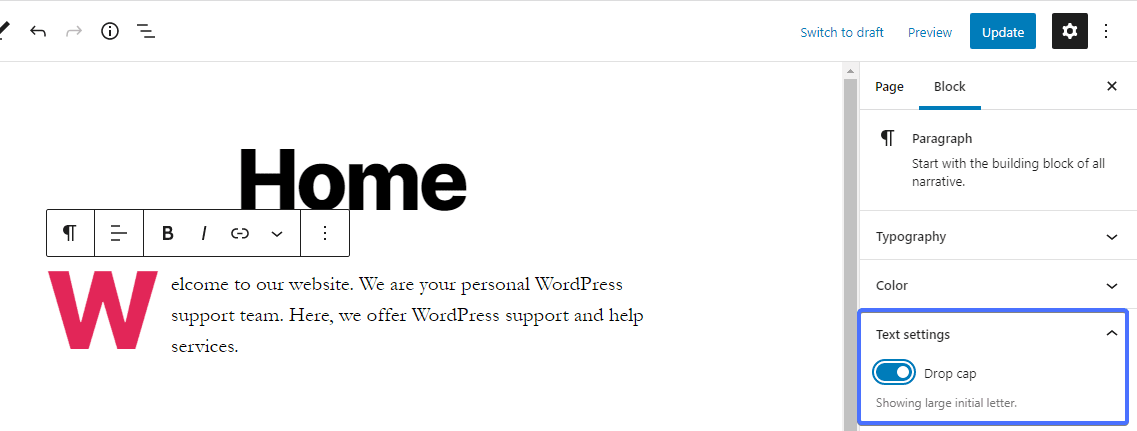
ทางด้านขวาของหน้าจอคือแถบด้านข้างซึ่งมีสองแท็บ - แท็บหน้าและแท็บบล็อก ในแท็บ "บล็อก" มีการตั้งค่าต่างๆ ให้สำรวจ ในส่วน "การพิมพ์" คุณสามารถเปลี่ยนขนาดแบบอักษรได้โดยเลือกจากค่าที่ตั้งไว้ล่วงหน้าหรือขนาดที่กำหนดเอง

ถัดไปคือส่วนการตั้งค่าสี คุณสามารถเปลี่ยนสีข้อความและสีพื้นหลังข้อความได้ที่นี่ เลือกจากชุดสีที่กำหนดไว้ล่วงหน้าหรือใช้สีที่กำหนดเอง

ในส่วนการตั้งค่าข้อความ คุณสามารถเพิ่มตัวพิมพ์ใหญ่ลงในข้อความได้

การเพิ่มรูปภาพในโฮมเพจ
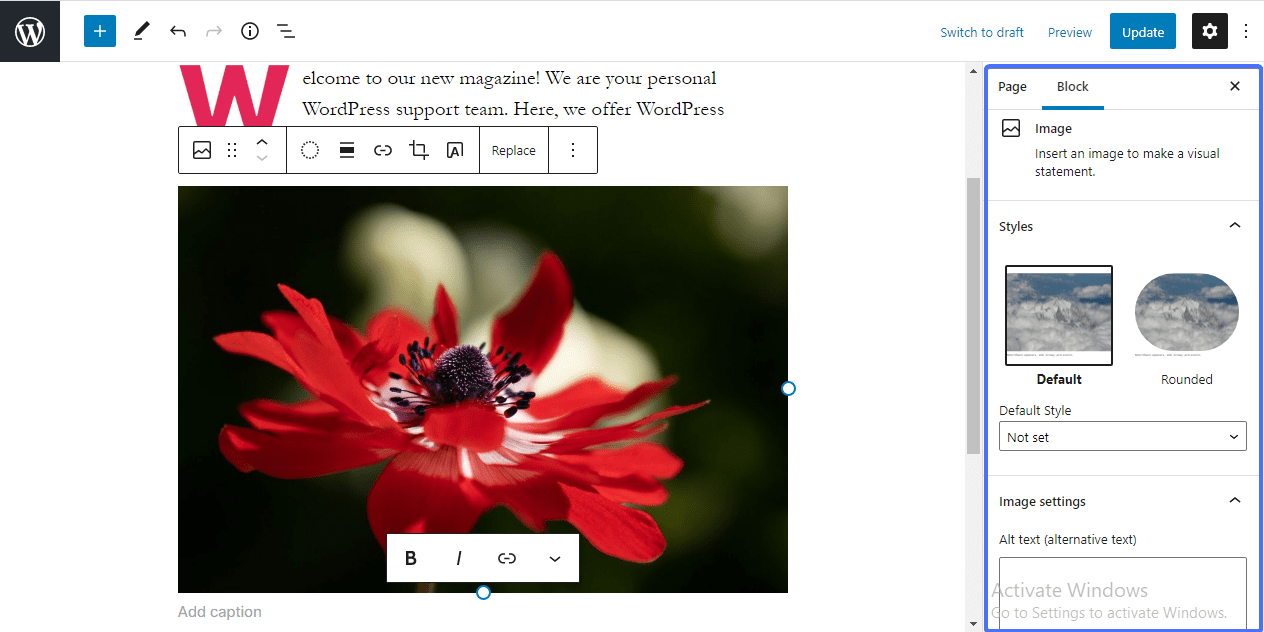
หากต้องการเพิ่มรูปภาพลงในเพจ ให้คลิกไอคอน เพิ่มบล็อก (บวก) ที่มุมซ้ายบนของตัวแก้ไข สิ่งนี้จะเปิดเผยบล็อคที่มีอยู่ทั้งหมดที่ WordPress รองรับ

เลือกบล็อกรูปภาพจากส่วน คุณยังสามารถใช้ช่องค้นหาเพื่อค้นหาบล็อกที่คุณต้องการ

หลังจากเพิ่มบล็อกแล้ว คุณสามารถอัปโหลดรูปภาพจากพีซี เลือกจากไลบรารีสื่อ WordPress หรือเพิ่มผ่าน URL
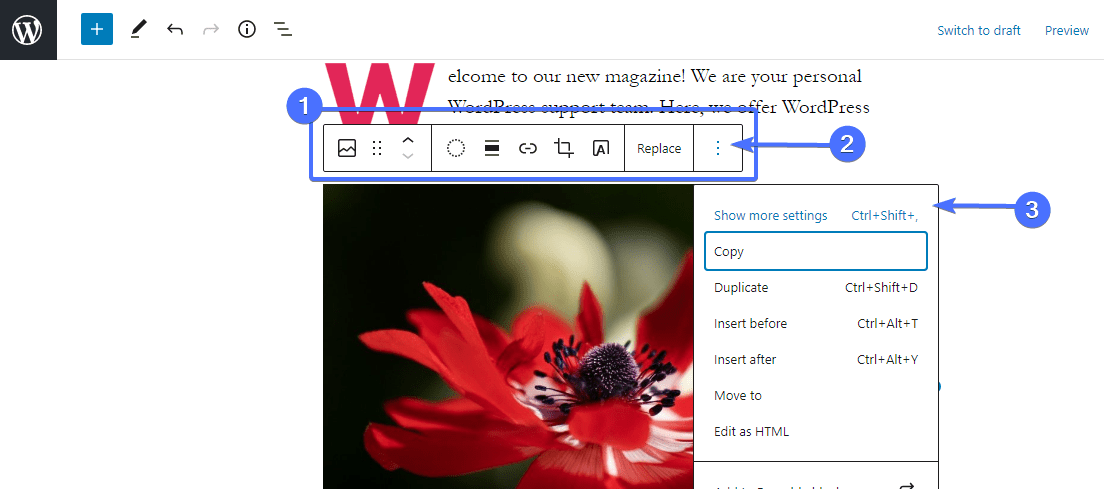
เมื่อเพิ่มรูปภาพแล้ว ให้ใช้แถบเครื่องมือเหนือบล็อกเพื่อทำการปรับเปลี่ยนที่จำเป็น สำหรับการตั้งค่ารูปภาพเพิ่มเติม ให้คลิกที่เส้นประ 3 เส้น จากนั้นเลือก แสดงการตั้งค่าเพิ่มเติม เพื่อเปิดแถบด้านข้าง

จากการตั้งค่าบล็อก คุณสามารถเปลี่ยนรูปแบบและขนาดของรูปภาพ เพิ่มข้อความแสดงแทนและแอตทริบิวต์ชื่อ และยังเพิ่มลิงก์ไปยังรูปภาพได้อีกด้วย

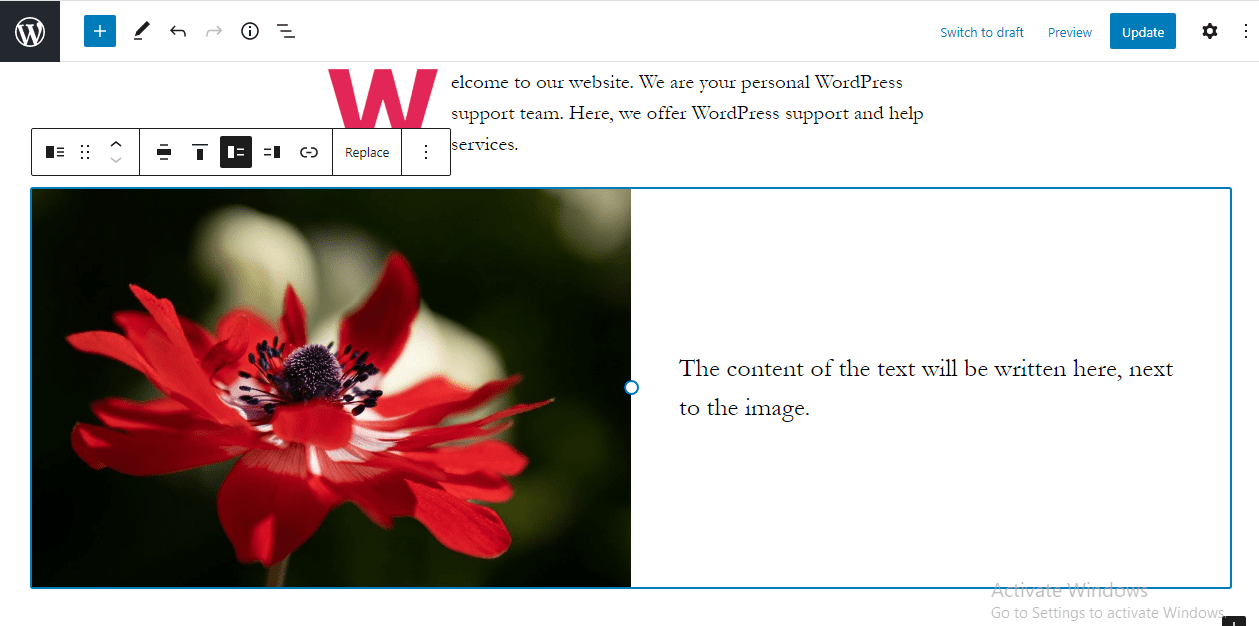
การเพิ่มรูปภาพและบล็อกข้อความ
หากคุณต้องการเพิ่มรูปภาพและข้อความเคียงข้างกัน คุณสามารถใช้บล็อก "สื่อและข้อความ" ใช้กระบวนการที่แสดงด้านบน เพิ่มบล็อก และแทรกรูปภาพของคุณในพื้นที่สื่อและข้อความในกล่องถัดจากนั้น

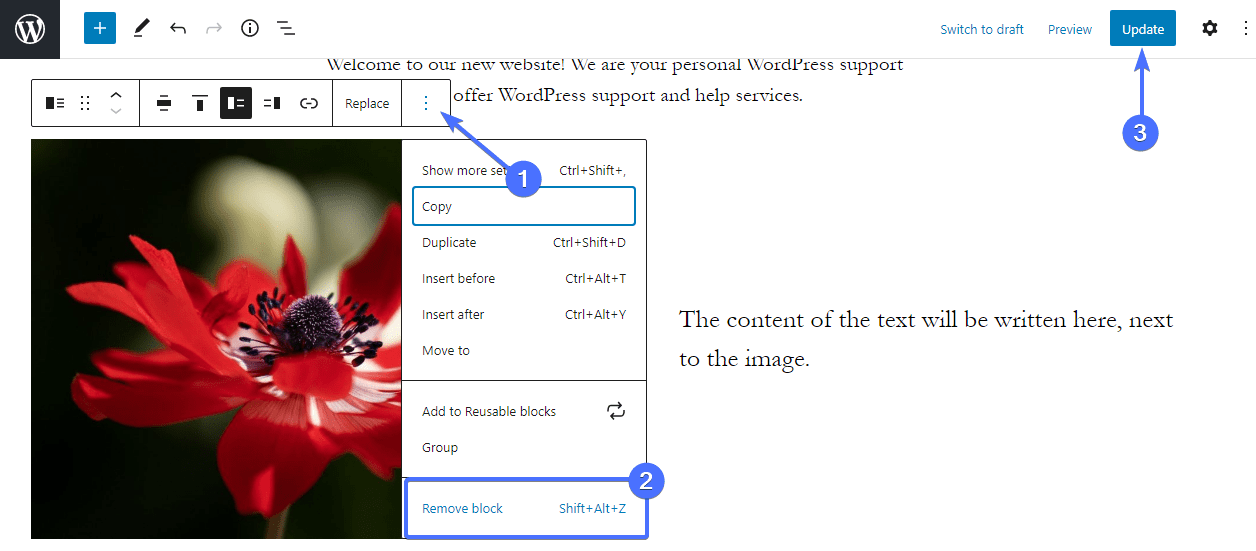
หากคุณต้องการลบบล็อก ให้คลิกที่จุดแนวตั้ง 3 จุดบนแถบเครื่องมือ เลื่อนลงและเลือก ลบบล็อก

ตัวแก้ไขบล็อกมีเครื่องมือที่จะช่วยคุณสร้างหน้าแรกที่น่าทึ่ง ดังนั้นให้เพิ่มองค์ประกอบได้มากเท่าที่คุณต้องการโดยใช้บล็อกในตัวแก้ไข หลังจากสร้างโฮมเพจที่สมบูรณ์แบบแล้ว ดูตัวอย่างเพื่อดูว่าหน้าตาเป็นอย่างไร จากนั้นคลิกปุ่ม อัปเดต เพื่อบันทึกการแก้ไขของคุณ
และนั่นคือวิธีปรับแต่งหน้าแรกของคุณโดยใช้ตัวแก้ไข Gutenberg หากต้องการทราบวิธีใช้งานอย่างมืออาชีพ โปรดดูบทแนะนำโดยละเอียดเกี่ยวกับโปรแกรมแก้ไข WordPress Gutenberg
หมายเหตุ: หากคุณใช้ธีมบล็อกบนไซต์ WordPress คุณจะสามารถเข้าถึงคุณลักษณะการแก้ไขไซต์เต็มรูปแบบที่มาพร้อมกับ WordPress 5.9 ขึ้นไป คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งนี้ได้ในคู่มือ WordPress 5.9 ของเรา
การใช้ตัวแก้ไขแบบคลาสสิกเพื่อเปลี่ยนเนื้อหาโฮมเพจใน WordPress
หากคุณต้องการใช้เครื่องมือแก้ไขแบบคลาสสิก วิธีนี้เหมาะสำหรับคุณ จากแดชบอร์ดผู้ดูแลระบบ ให้คลิกที่ Pages >> All Pages ถัดไป ให้คลิกที่หน้าแรกของคุณเพื่อเปิดเพื่อแก้ไข
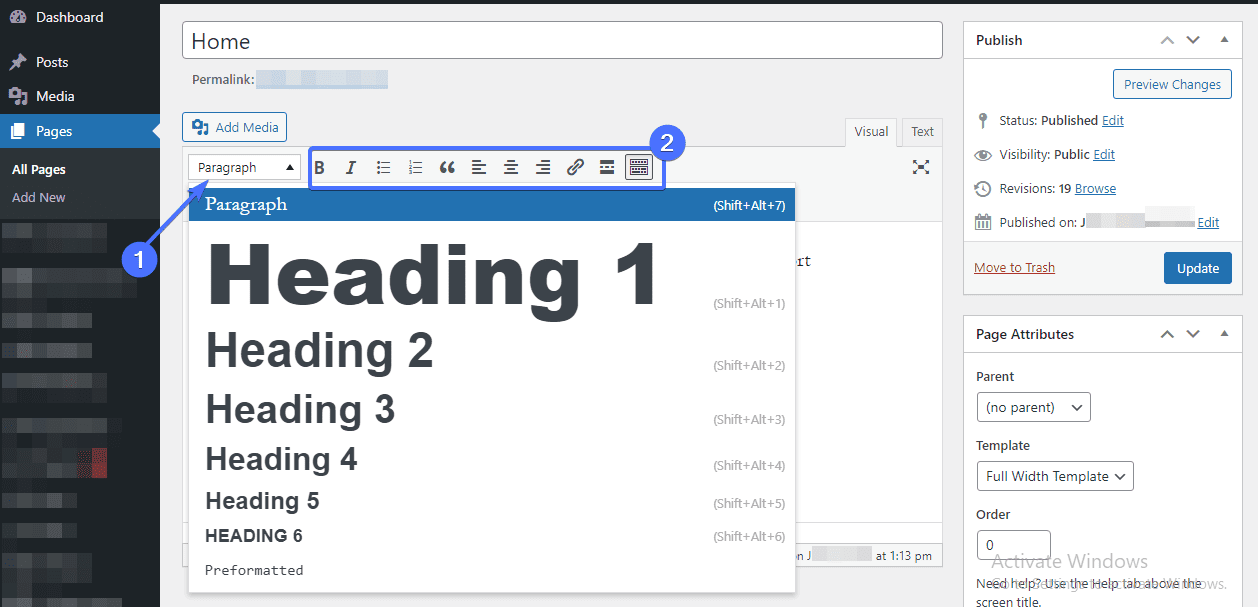
ในหน้าของบรรณาธิการ ข้อความที่คุณพิมพ์จะเป็นย่อหน้าโดยค่าเริ่มต้น อย่างไรก็ตาม คุณสามารถจัดรูปแบบข้อความโดยใช้เมนูแบบเลื่อนลงลักษณะ เพียงไฮไลต์ข้อความที่คุณต้องการจัดรูปแบบ จากนั้นคลิกเมนูแบบเลื่อนลงเพื่อขยาย
จากเมนูนี้ คุณสามารถจัดรูปแบบข้อความของคุณให้เป็นหัวเรื่องต่างๆ และลักษณะอื่นๆ ที่กำหนดไว้ล่วงหน้าในธีมของคุณได้

ถัดจากเมนูสไตล์คือแถบเครื่องมือข้อความ ด้วยวิธีนี้ คุณสามารถทำให้ข้อความเป็นตัวหนา ทำให้เป็นตัวเอียง เพิ่มสัญลักษณ์แสดงหัวข้อย่อย แทรก/แก้ไขลิงก์ จัดแนวและเปลี่ยนสีข้อความ และอื่นๆ อีกมากมาย

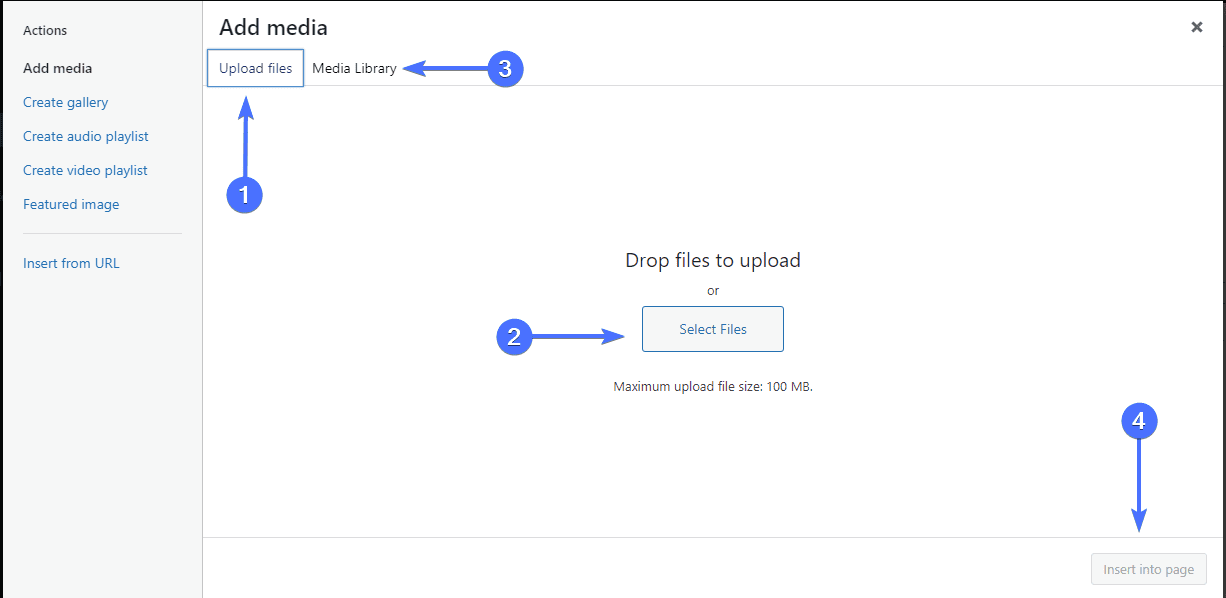
คุณยังสามารถเพิ่มรูปภาพด้วยตัวแก้ไขแบบคลาสสิก สำหรับสิ่งนี้ ให้คลิกปุ่ม เพิ่มสื่อ เหนือแถบเครื่องมือเพื่อเปิดไลบรารีสื่อ

หากต้องการอัปโหลดรูปภาพใหม่ ให้คลิกปุ่ม เลือกไฟล์ บนแท็บ "อัปโหลดไฟล์" หรือเลือกรูปภาพที่อัปโหลดแล้วโดยคลิกที่แท็บ Media Library หลังจากเลือกรูปภาพแล้ว ให้คลิกปุ่ม แทรกลงในหน้า

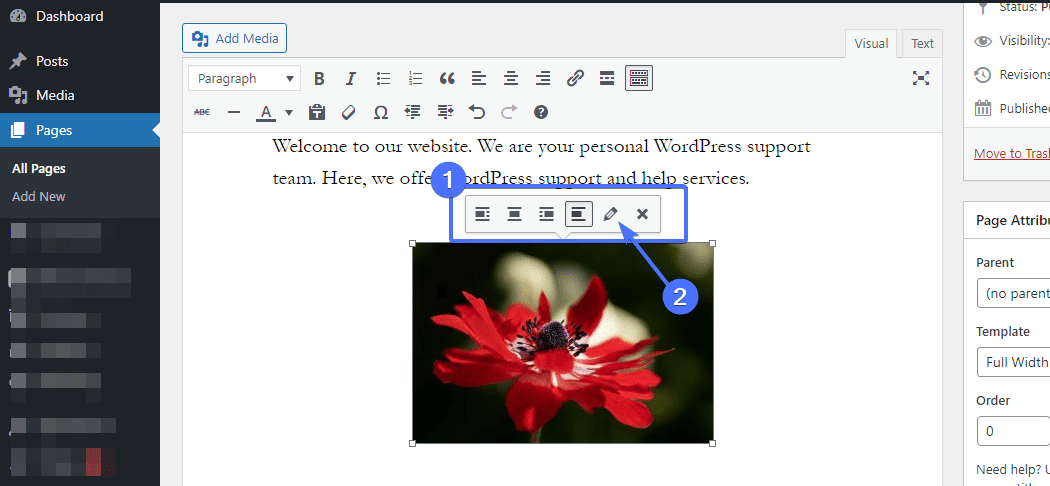
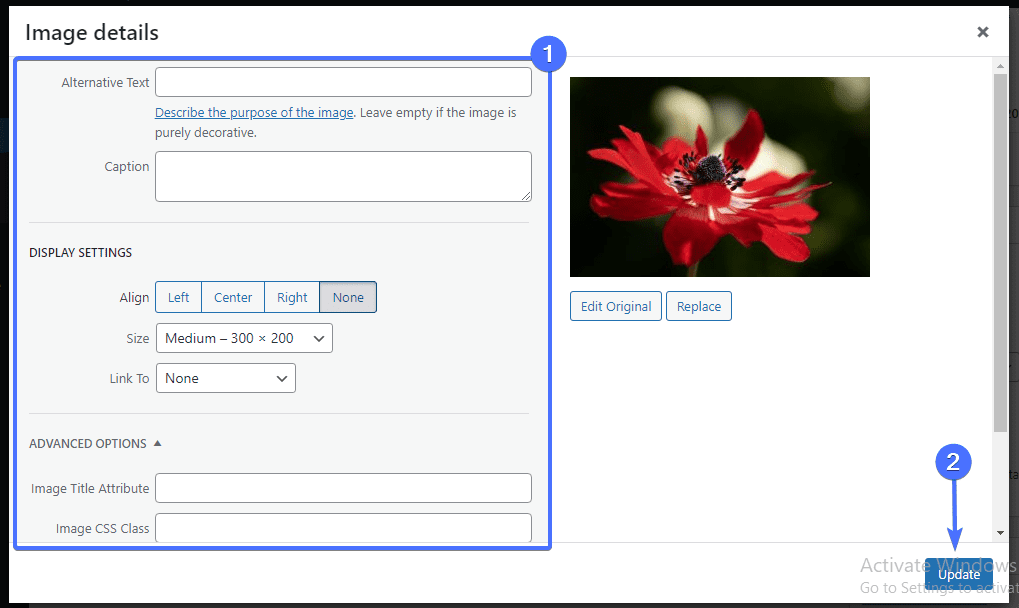
เมื่อรูปภาพอยู่บนหน้าแล้ว ให้คลิกที่รูปภาพเพื่อแสดงแถบเครื่องมือ นี่คือที่ที่คุณปรับการจัดตำแหน่งภาพ สำหรับตัวเลือกการแก้ไขเพิ่มเติม ให้คลิกไอคอนดินสอบนแถบเครื่องมือ

นี้จะเปิดหน้าต่างใหม่ ที่นั่น คุณสามารถป้อนข้อความแสดงแทน แอตทริบิวต์ชื่อ แก้ไขขนาดรูปภาพ ฯลฯ หลังจากทำการเปลี่ยนแปลงแล้ว ให้คลิกปุ่ม อัปเดต ที่ด้านล่างของหน้าต่าง

ดูตัวอย่างการเปลี่ยนแปลงที่ทำกับหน้าแรกของ WordPress ต่อไป เมื่อคุณพอใจกับรูปลักษณ์แล้ว ให้คลิกปุ่ม อัปเดต เพื่อแสดงบนไซต์
เคล็ดลับโบนัส: การใช้ปลั๊กอินตัวสร้างหน้า
ตัวสร้างหน้า WordPress เริ่มต้นมีคุณสมบัติที่ดี อย่างไรก็ตาม หากคุณต้องการเครื่องมือที่มีประสิทธิภาพพร้อมตัวเลือกเพิ่มเติม คุณจะต้องมีปลั๊กอินตัวสร้างเพจ เช่น Elementor หรือตัวสร้างบีเวอร์ เพื่อออกแบบหน้าแรกของคุณ
ปลั๊กอินเหล่านี้มีคุณสมบัติการลากและวางที่ให้คุณเพิ่มองค์ประกอบในหน้าของคุณได้อย่างง่ายดาย คุณจะเห็นการเปลี่ยนแปลงของคุณมีผลแบบเรียลไทม์
หากคุณต้องการใช้ Elementor เพื่อออกแบบหน้าแรกของคุณ ให้ตรวจสอบคู่มืออย่างเป็นทางการนี้เกี่ยวกับวิธีใช้ปลั๊กอินตัวสร้างเพจ
สร้างเมนูสำหรับโฮมเพจ WordPress ของคุณ
องค์ประกอบสำคัญอีกประการที่คุณควรพิจารณาเพิ่มลงในหน้าแรกคือเมนูการนำทาง นี่เป็นสิ่งจำเป็นเนื่องจากทำให้เว็บไซต์ของคุณนำทางได้ง่ายสำหรับผู้เยี่ยมชมของคุณ เมนูการนำทางยังช่วยให้ผู้ใช้ใหม่มีเวลามากขึ้นในการสำรวจไซต์ของคุณ ซึ่งจะทำให้อัตราการแปลงเพิ่มขึ้น
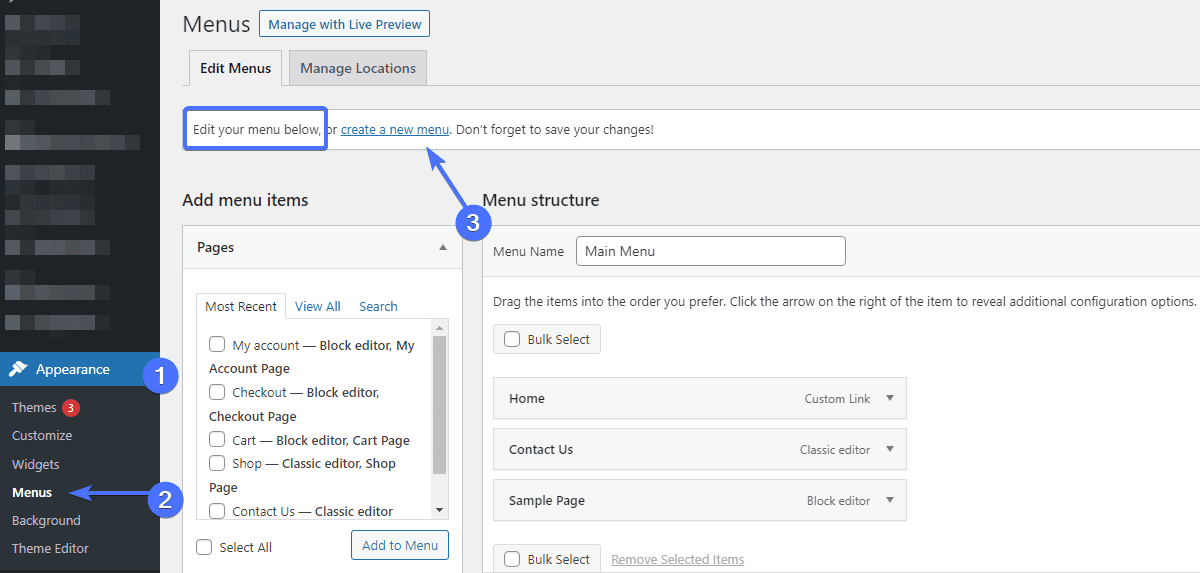
จากแดชบอร์ดผู้ดูแลระบบ WordPress ให้ไปที่ Appearance >> Menus หากมีเมนูอยู่แล้ว ให้ดำเนินการแก้ไข สำหรับบทช่วยสอนนี้ เราจะสร้างเมนูใหม่

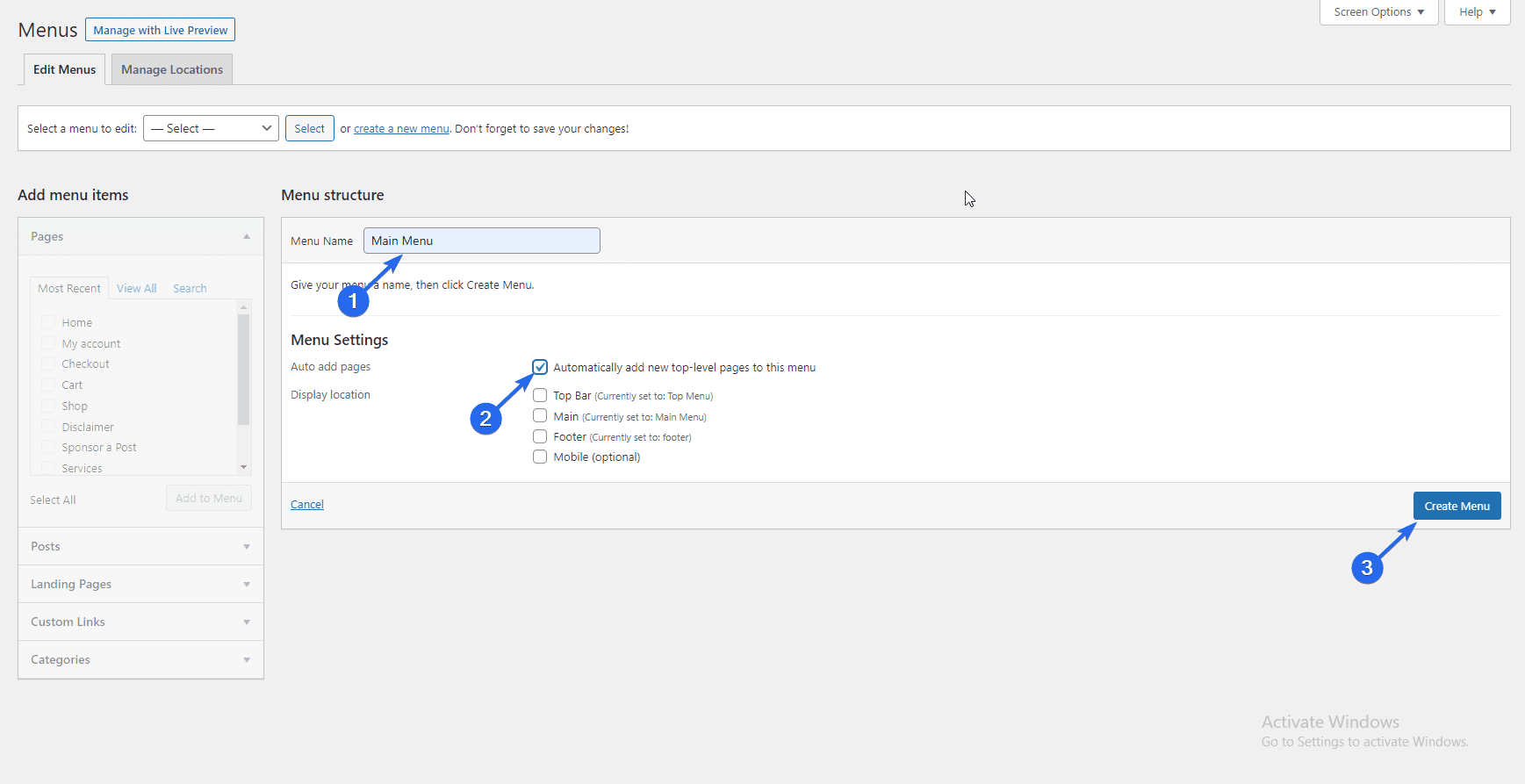
ในการเริ่มต้น ให้คลิกลิงก์ สร้างเมนูใหม่ ในส่วน "โครงสร้างเมนู" ให้พิมพ์ชื่อเมนูในช่องข้อความที่ให้ไว้ จากนั้นคลิกปุ่ม สร้างเมนู ด้านล่าง

คุณสามารถเลือกช่อง "เพิ่มหน้าอัตโนมัติ" ใต้ "การตั้งค่าเมนู" เพื่อเพิ่มหน้าระดับบนสุดได้โดยอัตโนมัติ
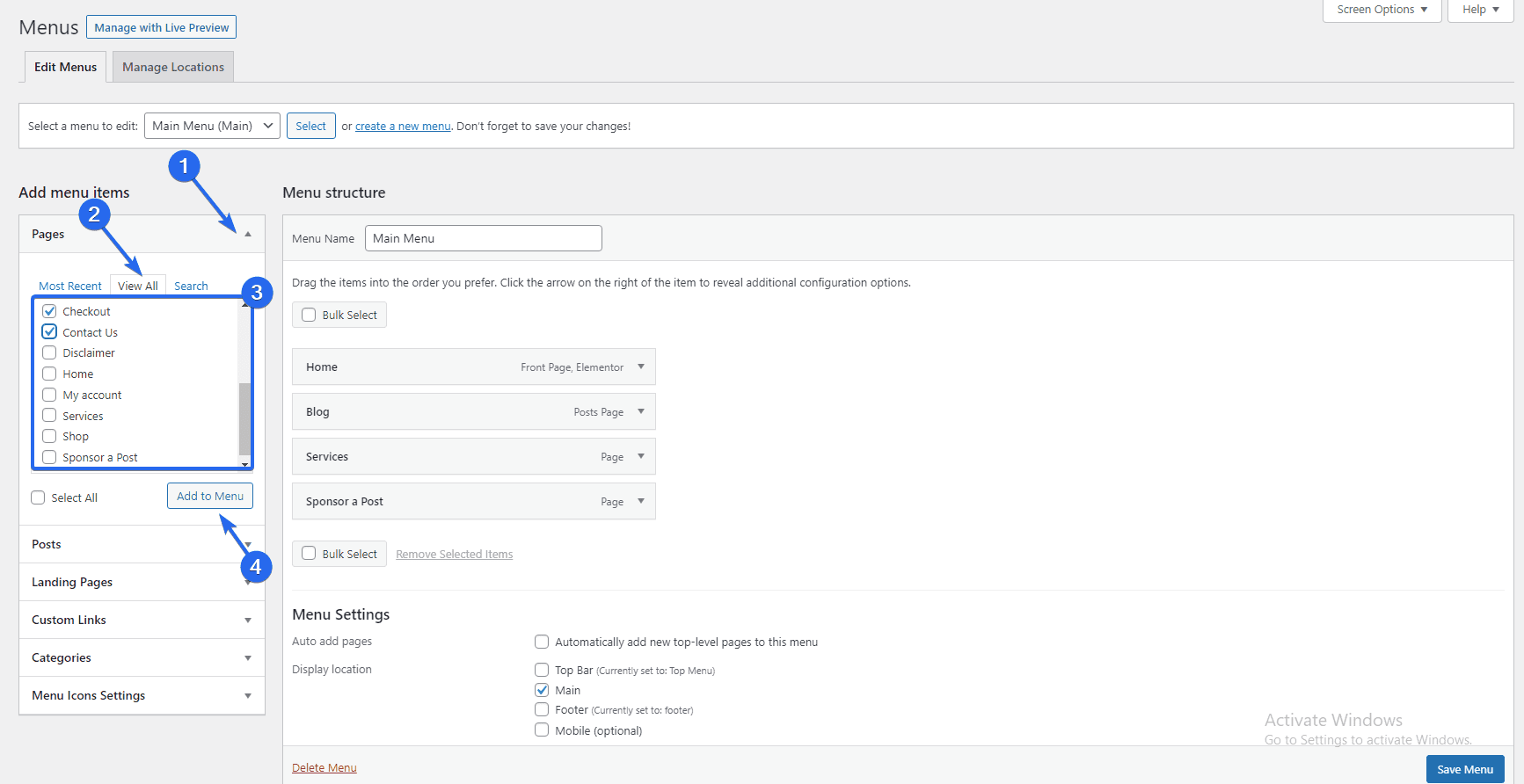
หากต้องการเพิ่มรายการเมนูทีละรายการ ให้ขยายแต่ละส่วนและเลือกแท็บ ดูทั้งหมด ทำเครื่องหมายที่ช่องถัดจากรายการเมนูที่คุณต้องการเพิ่มแล้วคลิกปุ่ม เพิ่มในเมนู หลังจากทำการเลือกของคุณ

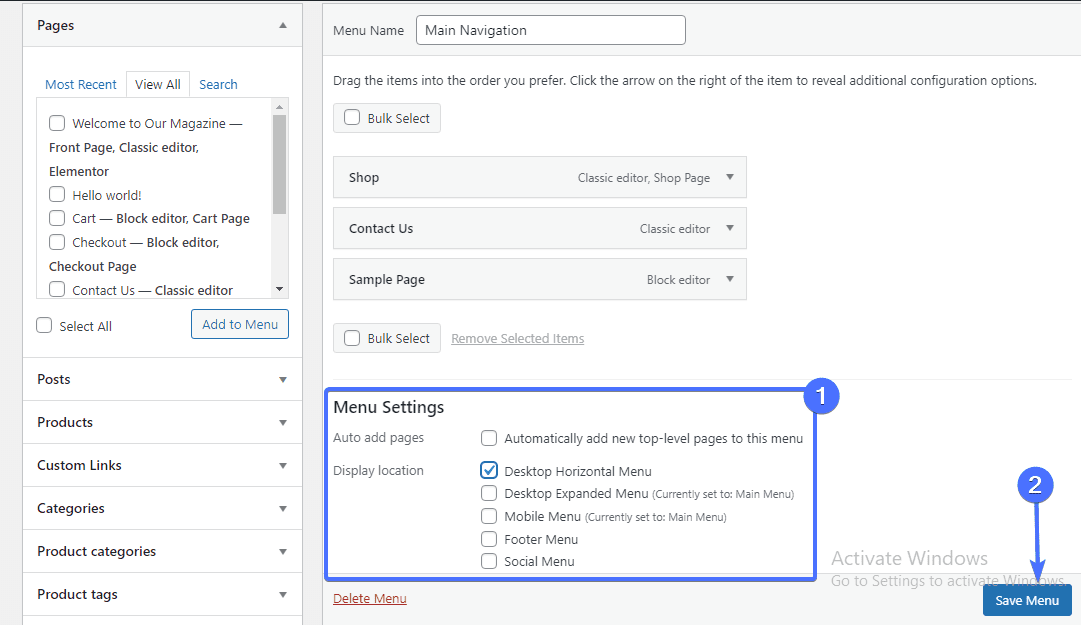
เมื่อเพิ่มรายการเมนูแล้ว ให้กำหนดลำดับที่รายการจะปรากฏโดยการลากและวาง หลังจากนั้น เลือกตำแหน่งที่คุณต้องการให้เมนูแสดงในส่วน "การตั้งค่าเมนู" แล้วคลิก บันทึกเมนู

ทำขั้นตอนเดิมซ้ำเพื่อรวมโพสต์ ลิงก์ที่กำหนดเอง และรายการเมนูอื่นๆ ที่คุณเลือก คุณยังสามารถตรวจสอบบทความของเราสำหรับคำแนะนำโดยละเอียดเพิ่มเติมเกี่ยวกับ เมนูการนำทาง
บทสรุป – เปลี่ยนโฮมเพจ WordPress
โดยสรุป การออกแบบและเนื้อหาของหน้าแรกของคุณมีบทบาทอย่างมากต่อความสำเร็จของเว็บไซต์และธุรกิจของคุณ คุณไม่ควรสำรองสิ่งใดเพื่อให้หน้านี้ขึ้นสู่ระดับที่ตราไว้
บทความนี้มีเคล็ดลับที่จะช่วยคุณสร้างหน้าแรกที่กำหนดเอง คุณสามารถเลือกจากวิธีการต่างๆ ที่ระบุไว้ด้านบนเมื่อออกแบบหน้าแรกของคุณ
เราหวังว่าคุณจะพบว่าคู่มือนี้มีประโยชน์สำหรับการแก้ไขโฮมเพจ WordPress ของคุณ หากคุณมีคำถามใด ๆ โปรดแสดงความคิดเห็นด้านล่าง สำหรับเคล็ดลับเพิ่มเติมเกี่ยวกับ WordPress โปรดดูที่วิทยาลัย wp ของเรา
