วิธีเปลี่ยนระยะขอบใน WordPress (คู่มือเริ่มต้น)
เผยแพร่แล้ว: 2023-12-04คุณต้องการเปลี่ยนระยะขอบใน WordPress หรือไม่?
ขอบเป็นหนึ่งในองค์ประกอบการออกแบบที่สำคัญที่สุดที่สามารถปรับปรุงประสบการณ์ผู้ใช้และความสวยงามของการออกแบบได้อย่างมาก เพิ่มระยะห่างระหว่างองค์ประกอบต่างๆ เพื่อให้เนื้อหาของคุณอ่านได้และทุกสิ่งสามารถระบุได้ง่าย
ในคู่มือสำหรับผู้เริ่มต้นนี้ เราจะแสดงวิธีเพิ่มและเปลี่ยนระยะขอบใน WordPress เราจะแสดงวิธีการต่างๆ ในการเปลี่ยนระยะขอบในส่วนต่างๆ ของเว็บไซต์ WordPress ของคุณ

Margins ใน WordPress และการออกแบบเว็บไซต์คืออะไร?
ขอบคือพื้นที่ที่เพิ่มรอบหน้าเว็บหรือองค์ประกอบอื่นๆ ภายในหน้าเว็บ
คิดว่าหน้าเว็บทั่วไปเป็นเหมือนกระดาษเปล่า ขอบกระดาษคือพื้นที่สีขาวหรือว่างเปล่ารอบๆ ขอบกระดาษ

วัตถุประสงค์ของการใช้ระยะขอบคือเพื่อให้แน่ใจว่าองค์ประกอบภายในหน้าเว็บไม่ดูซ้อนกัน
ในทำนองเดียวกัน สามารถใช้ระยะขอบกับองค์ประกอบต่างๆ ภายในเค้าโครงหน้าได้
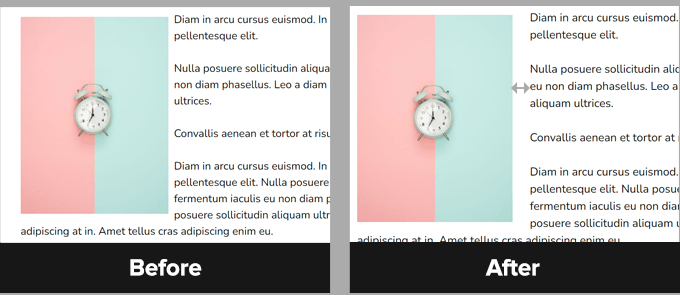
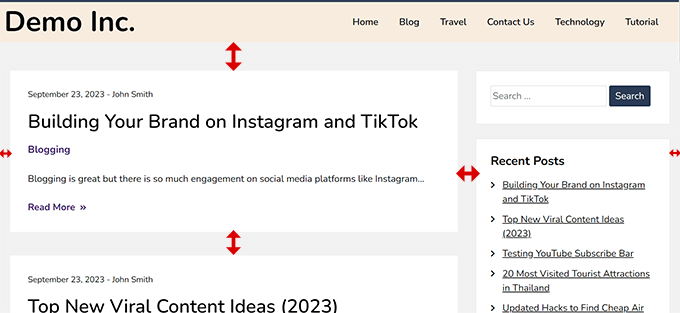
ตัวอย่างเช่น คุณสามารถเปลี่ยนระยะขอบรอบๆ รูปภาพเพื่อไม่ให้ใกล้กับข้อความมากเกินไป หรือเพิ่มระยะขอบเพื่อเว้นช่องว่างระหว่างพื้นที่เนื้อหาและแถบด้านข้าง
ในบทความนี้ เราจะครอบคลุมเนื้อหาต่างๆ มากมาย คลิกลิงก์ด้านล่างเพื่อข้ามไปยังส่วนที่คุณต้องการ
- ความแตกต่างระหว่างระยะขอบและการขยายคืออะไร?
- ทำไมคุณอาจต้องเพิ่มหรือเปลี่ยนระยะขอบใน WordPress?
- จะเพิ่มระยะขอบใน WordPress ได้อย่างไร?
- การเพิ่มระยะขอบใน WordPress โดยใช้ตัวแก้ไขไซต์แบบเต็ม
- การเพิ่มระยะขอบในตัวแก้ไขบล็อก
- การเพิ่มระยะขอบใน WordPress โดยใช้ SeedProd
- เปลี่ยนระยะขอบโดยใช้ Thrive Architect
- การเปลี่ยนระยะขอบใน WordPress โดยใช้โค้ด CSS
- การเพิ่มและการเปลี่ยนระยะขอบโดยใช้ CSS แบบกำหนดเองในธีม WordPress
- การใช้ CSS แบบกำหนดเองเพื่อเปลี่ยนระยะขอบในตัวแก้ไขไซต์
- การเพิ่มระยะขอบด้วย CSS ในตัวปรับแต่งธีม
- เปลี่ยนระยะขอบด้วยโค้ด CSS แบบกำหนดเองโดยใช้ WPCode
ความแตกต่างระหว่างระยะขอบและการขยายคืออะไร?
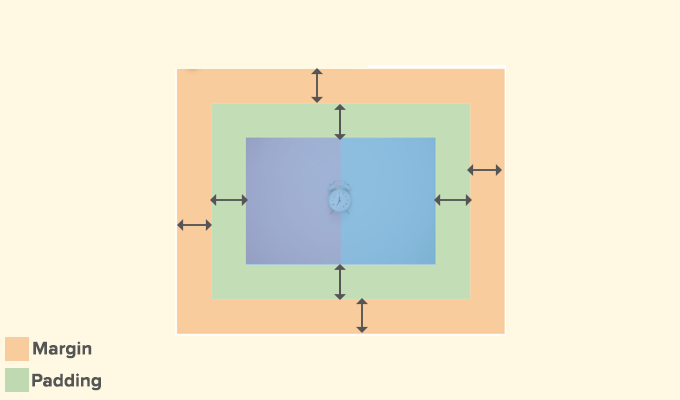
Margin และ Padding ใช้เพื่อเพิ่มพื้นที่สีขาวในการออกแบบเว็บ อย่างไรก็ตามมีการใช้แตกต่างกันมาก
ขอบจะเพิ่มพื้นที่ว่างด้านนอกองค์ประกอบ และระยะห่างจากขอบจะเพิ่มพื้นที่ว่างภายในองค์ประกอบ

ขอบใช้เพื่อเพิ่มช่องว่างภายนอกองค์ประกอบ ช่วยให้คุณมั่นใจได้ว่ามีช่องว่างมากมายระหว่างองค์ประกอบต่างๆ บนหน้าเว็บ
ตัวอย่าง:
1. การเพิ่มระยะขอบเพื่อเพิ่มช่องว่างระหว่างรูปภาพและข้อความในบทความ

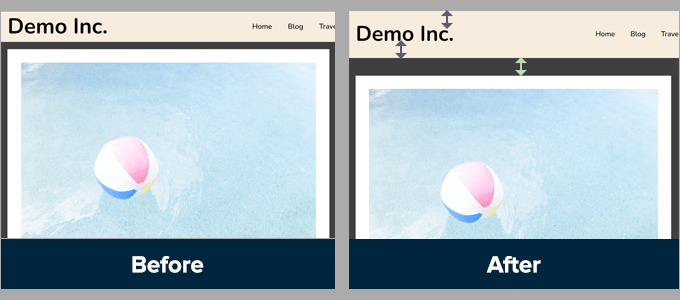
2. การปรับระยะขอบเพื่อเพิ่มช่องว่างระหว่างส่วนต่างๆ เช่น ส่วนหัวและพื้นที่เนื้อหา

อย่างไรก็ตาม การเสริมจะใช้เพื่อเพิ่มช่องว่างระหว่างเนื้อหากับขอบของกล่องหรือองค์ประกอบ
ตัวอย่าง:
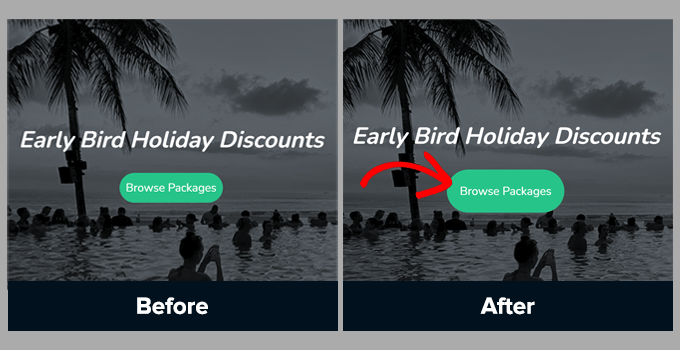
1. การปรับช่องว่างภายในเพื่อเพิ่มพื้นที่กันกระแทกในปุ่มคำกระตุ้นการตัดสินใจของคุณ

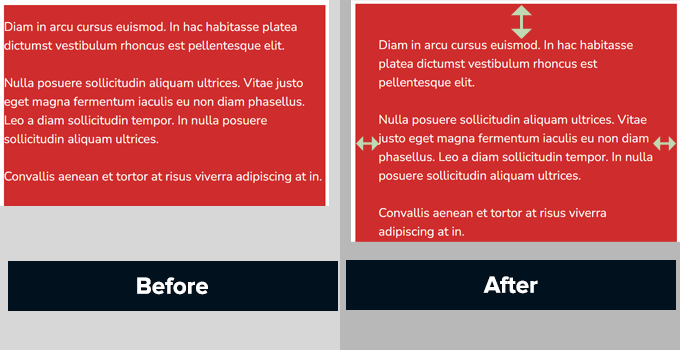
2. การเพิ่มช่องว่างภายในในคอลัมน์ข้อความ

ทั้งช่องว่างภายในและระยะขอบมีการใช้กันอย่างแพร่หลายในการออกแบบเว็บไซต์
การใช้พื้นที่ว่างช่วยเพิ่มพื้นที่ว่างให้กับการออกแบบ ซึ่งทำให้ใช้งานง่ายและหรูหรายิ่งขึ้น
ทำไมคุณอาจต้องเพิ่มหรือเปลี่ยนระยะขอบใน WordPress?
ขอบเป็นส่วนสำคัญของการออกแบบเว็บไซต์ ทำให้เว็บไซต์ของคุณดูน่าพึงพอใจและใช้งานง่ายสำหรับผู้ใช้ของคุณ
ธีม WordPress จัดการด้านการออกแบบเว็บไซต์ WordPress ของคุณ ส่วนใหญ่ทำงานได้ดีอยู่แล้วในการตั้งค่ากฎ CSS เพื่อให้แน่ใจว่ามีพื้นที่สีขาวจำนวนมากโดยใช้ระยะขอบในเค้าโครงธีมของคุณ

อย่างไรก็ตาม ในบางครั้ง คุณอาจต้องเพิ่มระยะขอบเพื่อปรับเปลี่ยนสิ่งต่างๆ
ตัวอย่างเช่น คุณอาจไม่ชอบระยะขอบรอบๆ เมนูการนำทางของคุณ หรือต้องการเพิ่มระยะขอบรอบปุ่มคำกระตุ้นการตัดสินใจของคุณ
ในทำนองเดียวกัน บางครั้งคุณอาจรู้สึกว่าสิ่งของอยู่ใกล้กันหรือห่างกันเกินไป
ในกรณีนี้ คุณจะต้องเปลี่ยนระยะขอบใน WordPress ด้วยตัวเอง
จะเพิ่มระยะขอบใน WordPress ได้อย่างไร?
มีหลายวิธีในการเพิ่มระยะขอบใน WordPress
ขึ้นอยู่กับตำแหน่งที่คุณต้องการเพิ่มระยะขอบและตัวเลือกที่มีอยู่ในธีม WordPress คุณจะต้องเลือกวิธีการที่เหมาะกับคุณ
เริ่มต้นด้วยตัวเลือกในตัวเริ่มต้นใน WordPress เนื่องจากเป็นตัวเลือกที่ง่ายที่สุดสำหรับผู้เริ่มต้น
การเพิ่มระยะขอบใน WordPress โดยใช้ตัวแก้ไขไซต์แบบเต็ม
หากคุณใช้ธีมแบบบล็อกพร้อมการสนับสนุนตัวแก้ไขไซต์เต็มรูปแบบ คุณสามารถใช้ตัวแก้ไขไซต์ในตัวเพื่อเปลี่ยนระยะขอบได้ทุกที่บนเว็บไซต์ WordPress ของคุณ
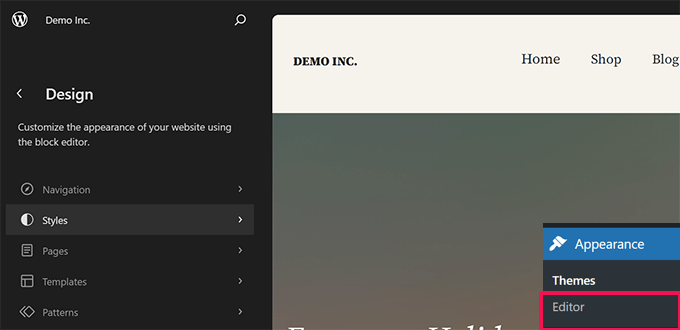
ขั้นแรก คุณต้องไปที่ Appearance » Editor เพื่อเปิดตัวแก้ไขไซต์

เมื่อเข้าไปในเครื่องมือแก้ไขไซต์แล้ว คลิกเพื่อเลือกเทมเพลตจากคอลัมน์ด้านซ้ายหรือคลิกที่ใดก็ได้ในหน้าต่างแสดงตัวอย่าง
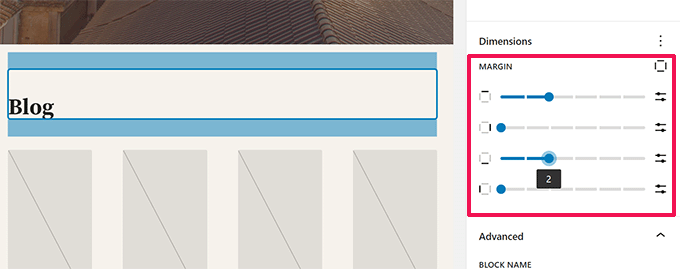
จากนั้น คลิกพื้นที่หรือองค์ประกอบที่คุณต้องการเปลี่ยนระยะขอบ ในคอลัมน์ด้านขวา คุณจะเห็นตัวเลือกในการปรับระยะขอบใต้แท็บสไตล์

เมื่อคุณปรับระยะขอบ ตัวแก้ไขจะเน้นพื้นที่ระยะขอบ
คุณยังสามารถเลือกที่จะเพิ่มระยะขอบที่ด้านบน ล่าง ขวา หรือซ้ายได้
หมายเหตุ: ตัวเลือกระยะขอบอาจไม่พร้อมใช้งานสำหรับบางบล็อกในตัวแก้ไขไซต์ หากคุณไม่เห็นตัวเลือกระยะขอบสำหรับองค์ประกอบ ให้ลองใช้วิธีอื่นด้านล่าง
การเพิ่มระยะขอบในตัวแก้ไขบล็อก
หากคุณกำลังทำงานกับโพสต์บนบล็อกหรือเพจ คุณจะต้องใช้เครื่องมือแก้ไขบล็อก
ตัวแก้ไขบล็อกใน WordPress ช่วยให้คุณสามารถเพิ่มและเปลี่ยนระยะขอบสำหรับบล็อกต่างๆ ได้
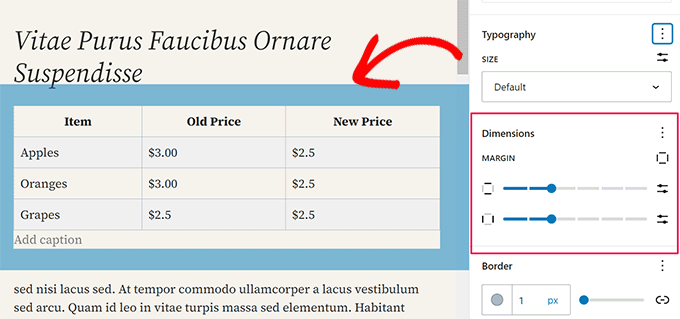
เพียงคลิกที่บล็อกที่คุณต้องการเพิ่ม/ปรับระยะขอบ ภายใต้การตั้งค่าบล็อก ให้สลับไปที่แท็บสไตล์แล้วเลื่อนลงไปที่ตัวเลือกขนาดหรือระยะขอบ

หมายเหตุ: ตัวเลือกระยะขอบอาจไม่พร้อมใช้งานสำหรับบางบล็อกในตัวแก้ไขเนื้อหา หากคุณไม่เห็นตัวเลือกระยะขอบสำหรับองค์ประกอบ ให้ลองใช้วิธีอื่นด้านล่าง
การเพิ่มระยะขอบใน WordPress โดยใช้ SeedProd
SeedProd เป็นปลั๊กอินตัวสร้างเพจ WordPress ที่ดีที่สุดในตลาด ช่วยให้คุณสร้างหน้าที่กำหนดเองสำหรับเว็บไซต์ของคุณได้อย่างง่ายดาย คุณสามารถใช้มันเพื่อสร้างธีม WordPress แบบกำหนดเองได้ตั้งแต่เริ่มต้น

เครื่องมือสร้างเพจแบบลากและวางที่ใช้งานง่ายของ SeedProd ช่วยให้คุณปรับระยะขอบสำหรับองค์ประกอบใดๆ ภายในเครื่องมือแก้ไขได้อย่างง่ายดาย
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
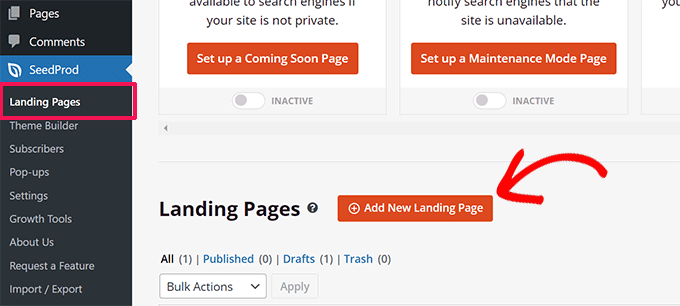
ถัดไป คุณต้องไปที่ SeedProd » Landing Pages จากนั้นคลิกที่ปุ่มเพิ่มหน้า Landing Page ใหม่

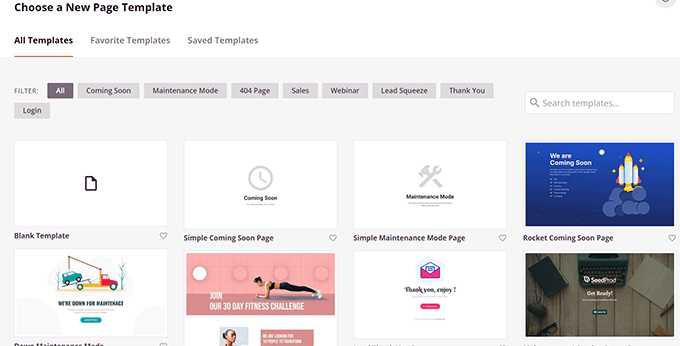
หลังจากนั้นคุณจะถูกขอให้เลือกเทมเพลตสำหรับเพจของคุณ
SeedProd มาพร้อมกับเทมเพลตสำเร็จรูปมากมายที่คุณสามารถใช้เป็นจุดเริ่มต้น หรือจะเริ่มต้นด้วยเทมเพลตเปล่าก็ได้

คลิกเพื่อเลือกเทมเพลตของคุณ จากนั้นระบุชื่อสำหรับหน้า Landing Page ของคุณ
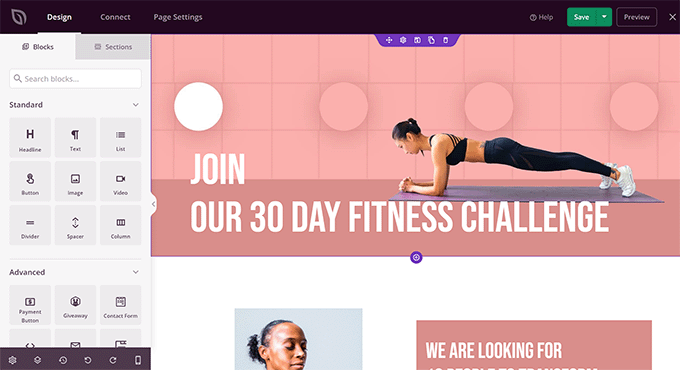
สิ่งนี้จะเปิดตัวสร้างเพจของ SeedProd
คุณจะเห็นตัวอย่างเพจของคุณแบบสดทางด้านขวา และองค์ประกอบที่คุณสามารถเพิ่มลงในเพจของคุณในคอลัมน์ด้านซ้าย

คุณสามารถชี้และคลิกรายการใดก็ได้บนเพจเพื่อแก้ไข
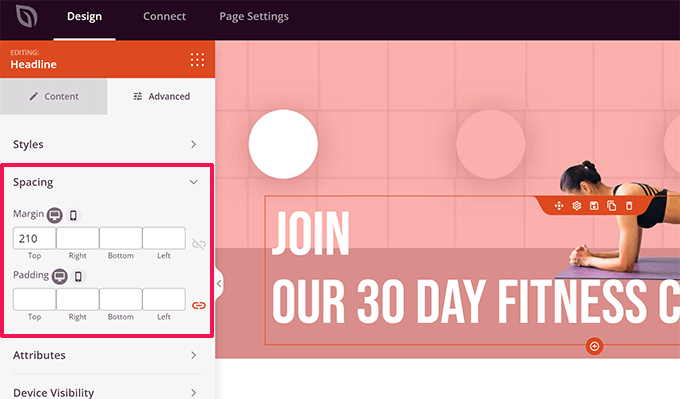
การคลิกที่องค์ประกอบจะเป็นการเลือกองค์ประกอบนั้น และคุณจะเห็นตัวเลือกในคอลัมน์ด้านซ้าย จากที่นี่ สลับไปที่แท็บขั้นสูงแล้วคลิกตัวเลือกระยะห่าง

คุณสามารถเปลี่ยนระยะขอบและช่องว่างภายในสำหรับองค์ประกอบที่เลือกได้จากที่นี่
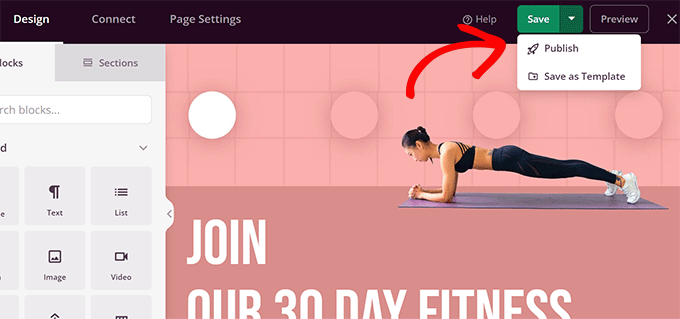
เมื่อคุณแก้ไขเพจเสร็จแล้ว อย่าลืมคลิกปุ่มบันทึกและเผยแพร่ที่มุมขวาบน

หลังจากนั้น คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการเปลี่ยนแปลงที่เกิดขึ้นได้
เปลี่ยนระยะขอบโดยใช้ Thrive Architect
Thrive Architect เป็นหนึ่งในเครื่องมือสร้างเพจ WordPress ที่ดีที่สุดที่ให้คุณใช้อินเทอร์เฟซแบบลากและวางเพื่อออกแบบเพจ WordPress
มาพร้อมกับเทมเพลตมากกว่า 200+ แบบที่คุณสามารถใช้เป็นจุดเริ่มต้นได้ นอกจากนี้คุณยังสามารถใช้เพื่อแก้ไขโพสต์และหน้า WordPress ของคุณ โดยยืมเค้าโครงและสไตล์ของธีม WordPress ที่คุณมีอยู่

หากต้องการติดตั้ง Thrive Architect คุณจะต้องลงชื่อเข้าใช้บัญชีของคุณบนเว็บไซต์ Thrive Themes ก่อน
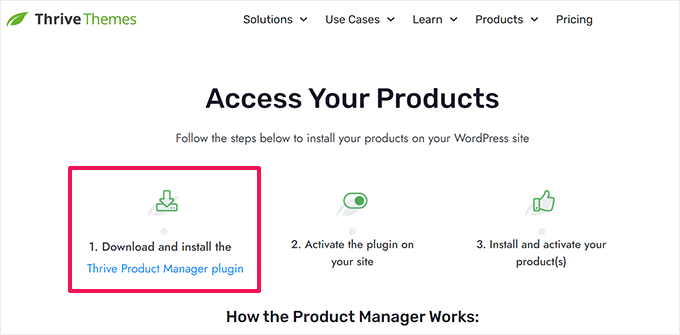
จากนั้นคุณจะต้องดาวน์โหลดและติดตั้งปลั๊กอิน Thrive Product Manager สำหรับรายละเอียดเพิ่มเติม โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress

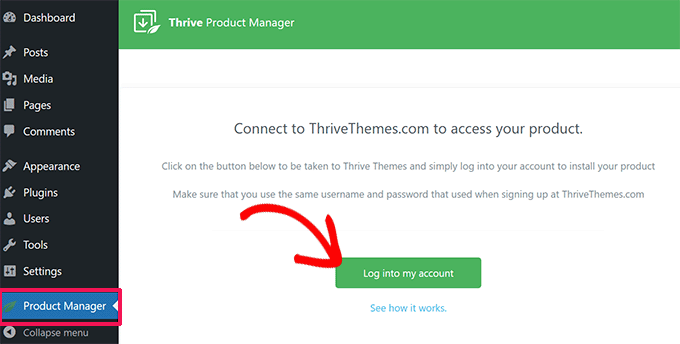
เมื่อเปิดใช้งาน คุณต้องไปที่หน้า Thrive Product Manager
คลิกปุ่ม 'เข้าสู่ระบบบัญชีของฉัน' เพื่อเชื่อมต่อ WordPress กับบัญชี Thrive Themes ของคุณ

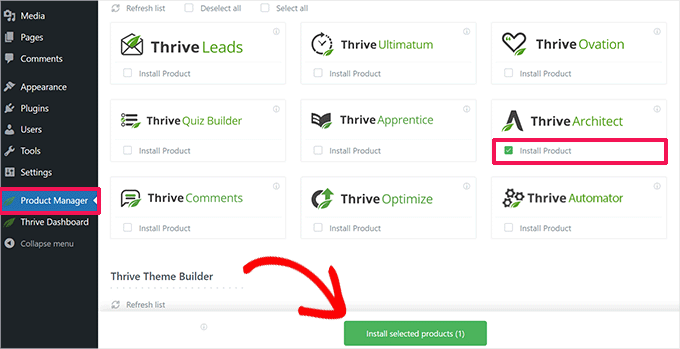
เมื่อเชื่อมต่อแล้ว คุณจะเห็นรายการผลิตภัณฑ์ Thrive Themes ที่พร้อมใช้งานภายใต้บัญชีของคุณ
ไปข้างหน้าและคลิกที่ช่องทำเครื่องหมาย 'ติดตั้งผลิตภัณฑ์' ใต้ Thrive Architect จากนั้นคลิกที่ปุ่ม 'ติดตั้งผลิตภัณฑ์ที่เลือก' ที่ด้านล่าง

ตอนนี้ Thrive Product Manager จะติดตั้งปลั๊กอิน Thrive Architect ให้กับคุณ
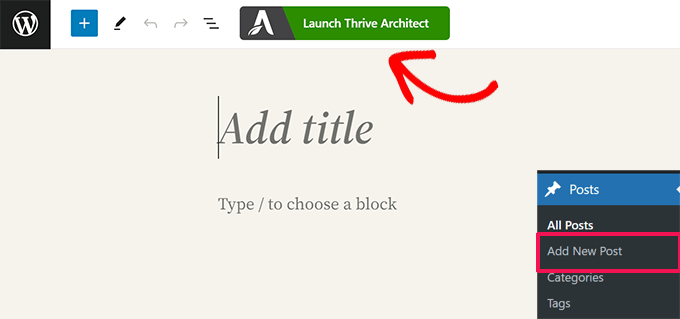
หลังจากนั้น คุณสามารถแก้ไขหรือสร้างโพสต์หรือเพจ WordPress ใหม่ได้ และคลิกที่ปุ่มแก้ไขด้วย Thrive Architect

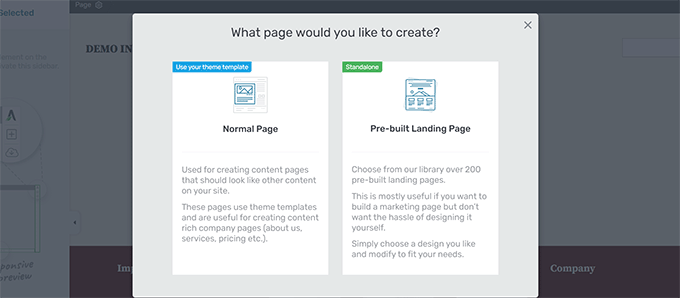
Thrive Architect จะขอให้คุณเลือกเทมเพลตหากเป็นหน้าใหม่
คุณสามารถใช้เทมเพลตธีมของคุณเพื่อสร้างเพจปกติหรือเทมเพลต Landing Page ที่สร้างไว้ล่วงหน้า

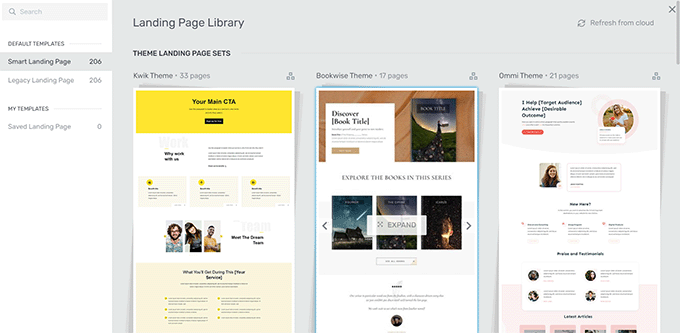
หากคุณเลือกตัวเลือก Landing Page ที่สร้างไว้ล่วงหน้า ปลั๊กอินจะแสดงเทมเพลตมากมายให้คุณเลือก
เพียงคลิกเพื่อเลือกรายการที่คล้ายกับสิ่งที่คุณต้องการสร้าง

ไม่ว่าจะเป็นหน้าปกติ (โดยใช้สไตล์ของธีมของคุณ) หรือหน้า Landing Page เครื่องมือสร้างเพจของ Thrive Architect ก็จะมีคุณสมบัติเหมือนกัน
คุณจะเห็นตัวอย่างหน้าเว็บของคุณแบบเรียลไทม์โดยมีแถบเครื่องมือทางด้านขวาและแผงการตั้งค่าทางด้านซ้าย

คุณสามารถคลิกที่องค์ประกอบเพื่อเลือกได้ หรือคลิกที่ปุ่มเพิ่ม [+] ในแถบเครื่องมือเพื่อเพิ่มองค์ประกอบใหม่
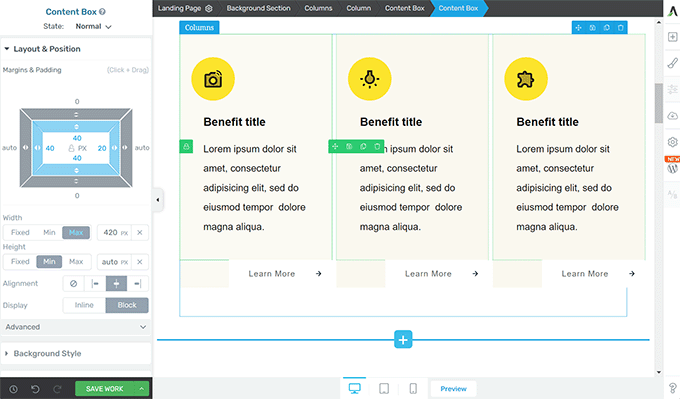
เมื่อคุณคลิกเพื่อเลือกและแก้ไของค์ประกอบ การตั้งค่าจะปรากฏในคอลัมน์ด้านซ้าย
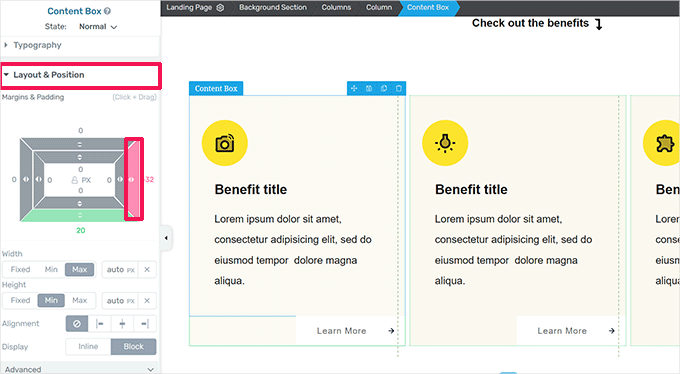
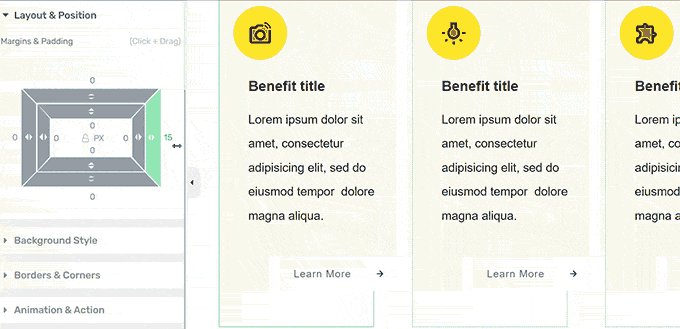
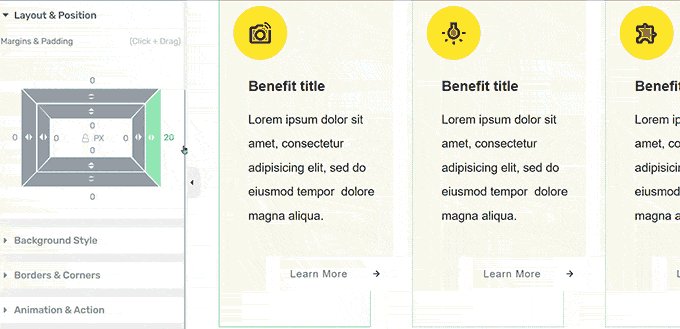
จากที่นี่ คลิกแท็บเค้าโครงและตำแหน่งเพื่อเปลี่ยนระยะขอบและช่องว่างภายใน

คุณจะเห็นการแสดงระยะขอบและระยะห่างจากขอบ
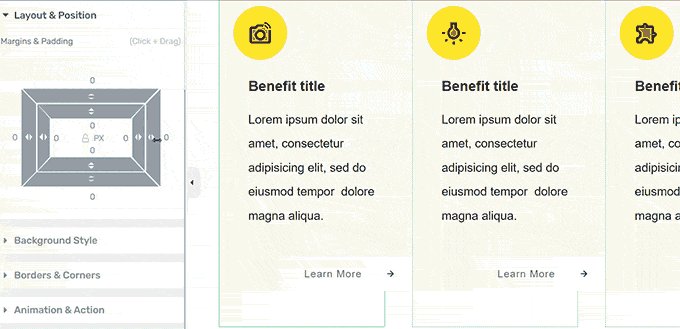
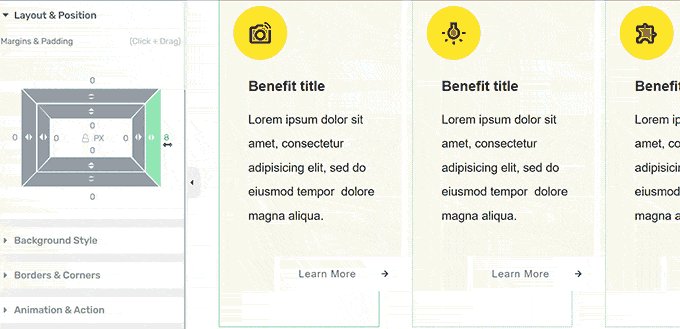
วางเมาส์ของคุณไปที่ด้านใดก็ได้ของระยะขอบแล้วลากจุดจับเพื่อเพิ่มหรือลดระยะขอบ

คุณสามารถทำซ้ำขั้นตอนนี้เพื่อเปลี่ยนระยะขอบทั้งสี่ด้านได้
เมื่อเสร็จแล้ว อย่าลืมคลิกปุ่มบันทึกงาน จากนั้นเลือกตัวเลือกบันทึกและออกไปยังเครื่องมือแก้ไขโพสต์

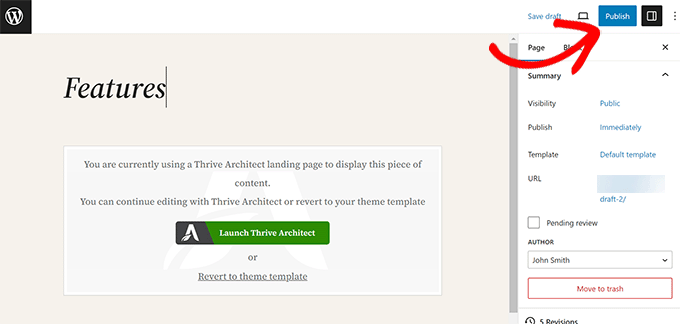
ตอนนี้คุณสามารถคลิกที่ปุ่มเผยแพร่หรือบันทึกเพื่อบันทึกโพสต์หรือหน้า WordPress ของคุณ
การเปลี่ยนระยะขอบใน WordPress โดยใช้โค้ด CSS
วิธีนี้ต้องการให้คุณเพิ่มโค้ด CSS ให้กับธีม WordPress ของคุณ คุณจะต้องมีความเข้าใจพื้นฐานเกี่ยวกับ HTML และ CSS ด้วย
อย่างไรก็ตาม วิธีนี้จะทำให้คุณมีความยืดหยุ่นมากขึ้น เนื่องจากคุณสามารถเลือกพื้นที่ที่คุณต้องการเพิ่มหรือปรับระยะขอบได้ด้วยตนเอง
การเพิ่มและการเปลี่ยนระยะขอบโดยใช้ CSS แบบกำหนดเองในธีม WordPress
WordPress ช่วยให้คุณบันทึก CSS ที่กำหนดเองในตัวเลือกธีม WordPress ของคุณ อย่างไรก็ตาม มีหลายวิธีในการทำเช่นนั้น ขึ้นอยู่กับธีม WordPress ของคุณ
ก่อนที่คุณจะเพิ่มหรือเปลี่ยนระยะขอบโดยใช้ CSS คุณอาจต้องค้นหาองค์ประกอบที่คุณต้องการกำหนดเป้าหมายด้วยโค้ด CSS ของคุณ
ตัวอย่างเช่น หากคุณต้องการเปลี่ยนระยะขอบรอบๆ เนื้อหาของหน้า คุณสามารถใช้โค้ดต่อไปนี้:
body {
margin:50px;
}
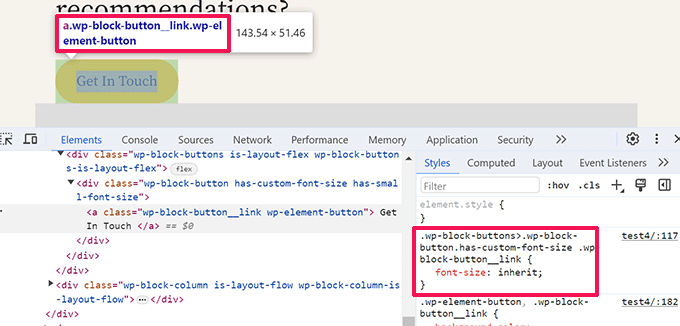
วิธีที่ง่ายที่สุดในการค้นหาองค์ประกอบที่จะกำหนดเป้าหมายคือการใช้เครื่องมือตรวจสอบในเบราว์เซอร์ของคุณ

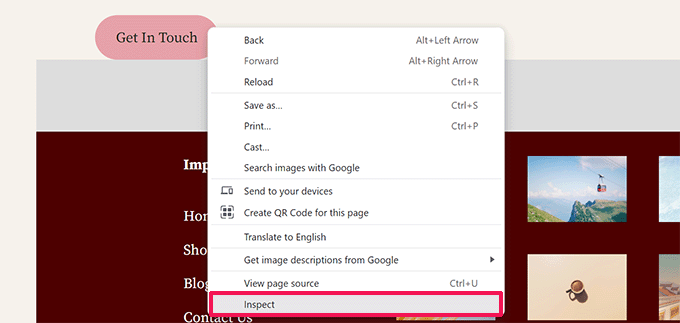
เปิดเว็บไซต์ของคุณในแท็บเบราว์เซอร์ใหม่แล้วเลื่อนเมาส์ไปที่องค์ประกอบที่คุณต้องการเปลี่ยนระยะขอบ หลังจากนั้นให้คลิกขวาแล้วเลือกตรวจสอบจากเมนูเบราว์เซอร์

การดำเนินการนี้จะแยกหน้าจอเบราว์เซอร์ของคุณ และคุณจะเห็นโค้ด HTML และ CSS ด้านหลังหน้า
คุณสามารถเลื่อนเมาส์ไปเหนือโค้ดได้ และเบราว์เซอร์ของคุณจะเน้นบริเวณที่ได้รับผลกระทบจากโค้ดนั้น

ในโค้ด คุณจะเห็นองค์ประกอบ HTML หรือคลาส CSS ที่คุณต้องกำหนดเป้าหมายด้วย CSS ที่กำหนดเอง
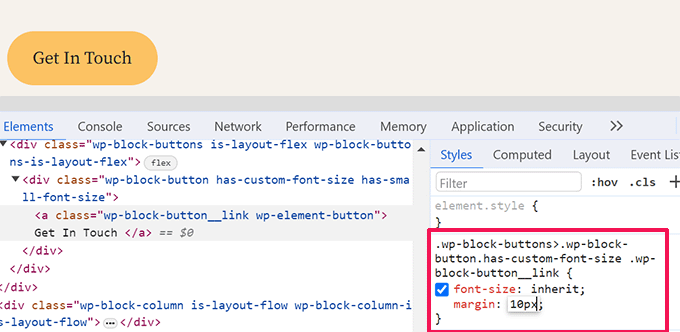
คุณยังสามารถลองใช้ระยะขอบที่นี่เพื่อดูว่าจะมีลักษณะอย่างไร

อย่างไรก็ตาม การเปลี่ยนแปลงเหล่านี้จะไม่ถูกบันทึกลงในธีมของคุณ และจะหายไปเมื่อคุณโหลดซ้ำหรือปิดแท็บเบราว์เซอร์
มาดูวิธีต่างๆ ที่คุณสามารถบันทึก CSS ที่กำหนดเองนี้ใน WordPress ได้
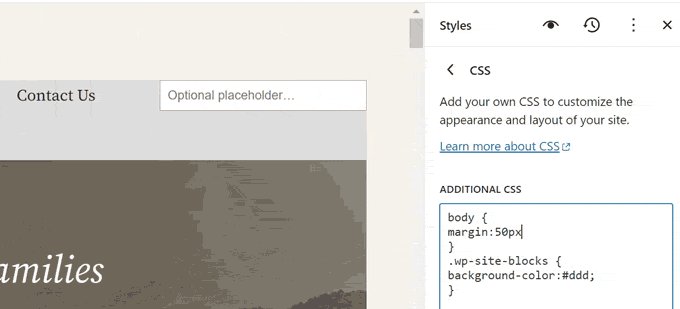
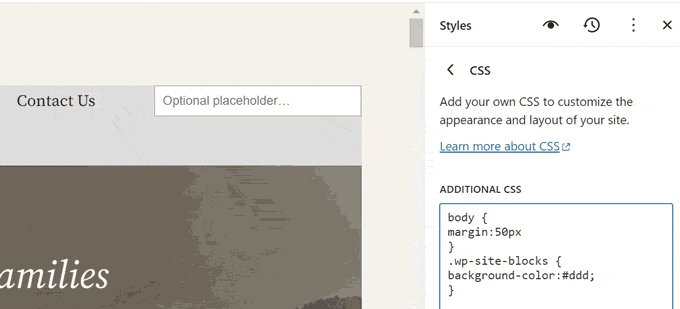
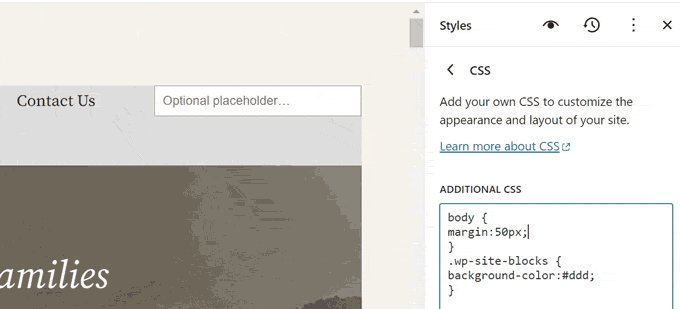
การใช้ CSS แบบกำหนดเองเพื่อเปลี่ยนระยะขอบในตัวแก้ไขไซต์
หากคุณใช้ธีมบล็อกพร้อมการสนับสนุนตัวแก้ไขไซต์เต็มรูปแบบ จากนั้น นี่คือวิธีที่คุณสามารถเพิ่ม CSS แบบกำหนดเองให้กับธีมของคุณ
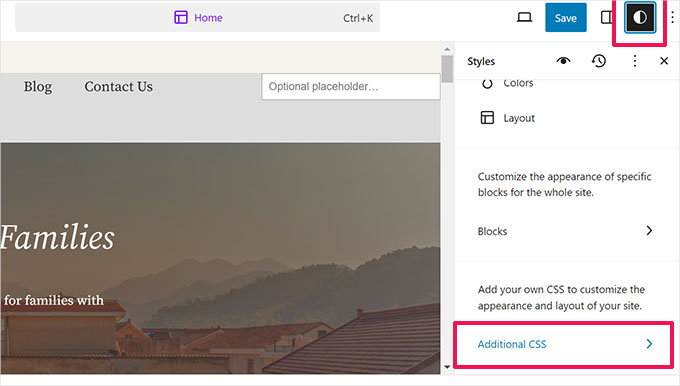
ขั้นแรก ไปที่หน้า ลักษณะที่ปรากฏ » ตัวแก้ไข เพื่อเปิดตัวแก้ไขไซต์ จากนั้นสลับไปที่แผงสไตล์

ที่ด้านล่างของแผงสไตล์ ให้คลิกแท็บ CSS เพิ่มเติม
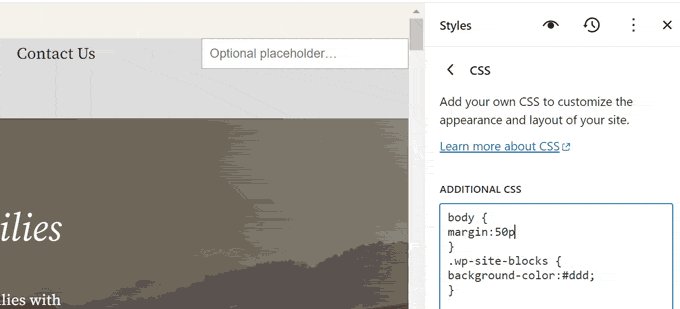
การดำเนินการนี้จะแสดงโปรแกรมแก้ไขข้อความซึ่งคุณสามารถเพิ่มโค้ด CSS ที่กำหนดเองได้ รหัส CSS ของคุณจะนำไปใช้ทันที และคุณจะเห็นการเปลี่ยนแปลงปรากฏบนหน้าจอ

เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว อย่าลืมคลิกปุ่มบันทึกเพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
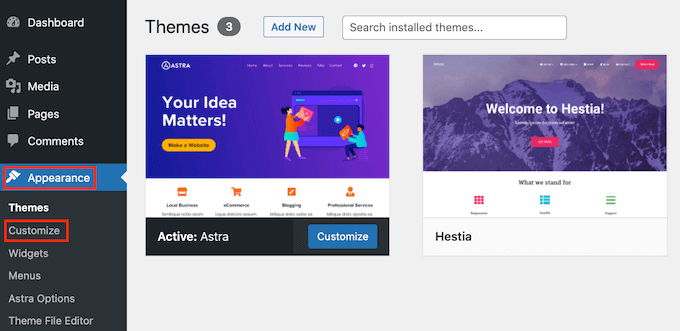
การเพิ่มระยะขอบด้วย CSS ในตัวปรับแต่งธีม
หากคุณใช้ธีมคลาสสิก (ไม่มีการสนับสนุนตัวแก้ไขไซต์) คุณสามารถบันทึก CSS แบบกำหนดเองของคุณในเครื่องมือปรับแต่งธีมได้
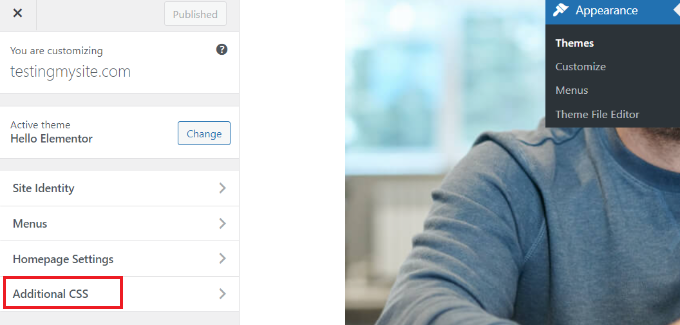
ไปที่หน้า ลักษณะที่ปรากฏ»ปรับแต่ง เพื่อเปิดตัวปรับแต่งธีม

เครื่องมือปรับแต่งจะแสดงตัวเลือกต่าง ๆ ขึ้นอยู่กับธีม WordPress ของคุณ
คุณต้องคลิกแท็บ CSS เพิ่มเติมเพื่อขยาย

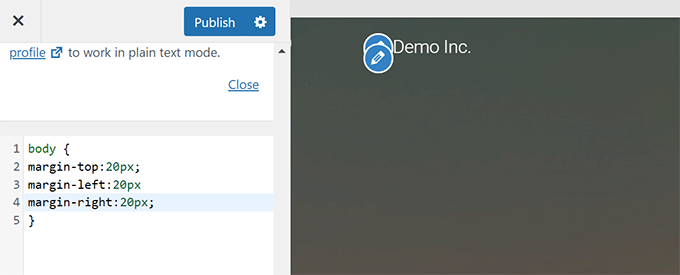
แท็บจะเลื่อนเพื่อแสดงกล่องง่ายๆ ที่คุณสามารถเพิ่ม CSS ที่คุณกำหนดเองได้
ทันทีที่คุณเพิ่มกฎ CSS ที่ถูกต้อง คุณจะเห็นกฎนั้นนำไปใช้กับหน้าต่างแสดงตัวอย่างสดของเว็บไซต์ของคุณ

เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว ให้คลิกที่ปุ่มเผยแพร่เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ
เปลี่ยนระยะขอบด้วยโค้ด CSS แบบกำหนดเองโดยใช้ WPCode
วิธีที่ง่ายที่สุดในการเพิ่มโค้ด CSS แบบกำหนดเองใน WordPress คือการใช้ปลั๊กอิน WPCode
เป็นปลั๊กอินตัวอย่างโค้ด WordPress ที่ดีที่สุดที่ช่วยให้คุณสามารถเพิ่มโค้ด CSS/HTML/PHP/JavaScript ลงในเว็บไซต์ WordPress ของคุณได้โดยไม่ทำลาย

ข้อดีของการใช้ WPCode คือ คุณจะไม่สูญเสียการเปลี่ยนแปลง CSS เมื่อเปลี่ยนธีม WordPress
หมายเหตุ: นอกจากนี้ยังมี WPCode เวอร์ชันฟรีที่คุณสามารถใช้ได้
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPCode สำหรับรายละเอียดเพิ่มเติม โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีติดตั้งปลั๊กอิน WordPress
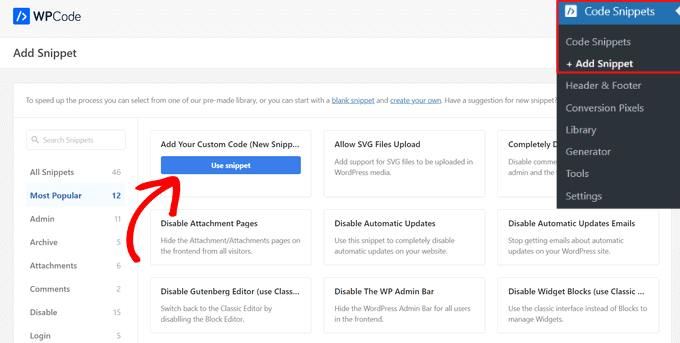
เมื่อเปิดใช้งานแล้ว ให้ไปที่หน้า ข้อมูลโค้ด » + เพิ่มใหม่
วางเมาส์เหนือตัวเลือก 'เพิ่มโค้ดที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่)' ในไลบรารีข้อมูลโค้ด และคลิกปุ่ม 'ใช้ข้อมูลโค้ด'

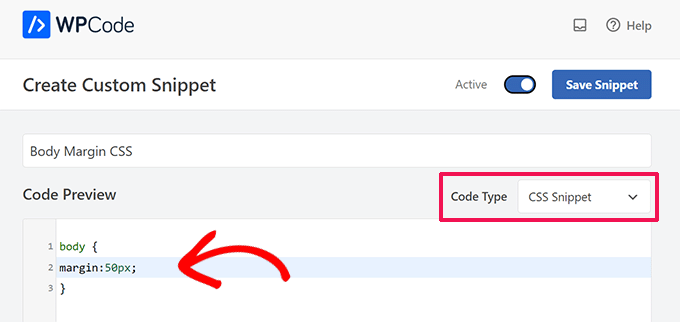
จากนั้น ที่ด้านบนของหน้า ให้เพิ่มชื่อสำหรับข้อมูลโค้ด CSS ที่คุณกำหนดเอง นี่อาจเป็นอะไรก็ได้ที่ช่วยให้คุณระบุโค้ดได้
หลังจากนั้น ให้จดหรือวาง CSS ที่กำหนดเองของคุณลงในช่อง "ดูตัวอย่างโค้ด" และตั้งค่า "ประเภทโค้ด" โดยเลือกตัวเลือก "ข้อมูลโค้ด CSS" จากเมนูแบบเลื่อนลง

ตัวอย่างเช่น หากคุณต้องการเพิ่มหรือเปลี่ยนระยะขอบทั่วทั้งเนื้อหาของหน้าเว็บ คุณสามารถใช้โค้ด CSS ต่อไปนี้:
body {
margin:50px;
}
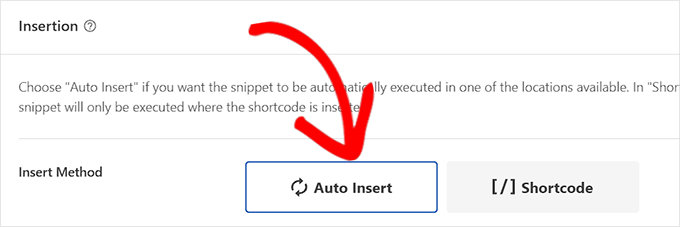
จากนั้น เลื่อนลงไปที่ส่วน "การแทรก" และเลือกวิธี "การแทรกอัตโนมัติ" เพื่อรันโค้ดทั่วทั้งไซต์ WordPress ของคุณ
หากคุณต้องการรันโค้ดเฉพาะบางหน้าหรือบางโพสต์ คุณสามารถเลือกวิธี 'รหัสย่อ' ได้

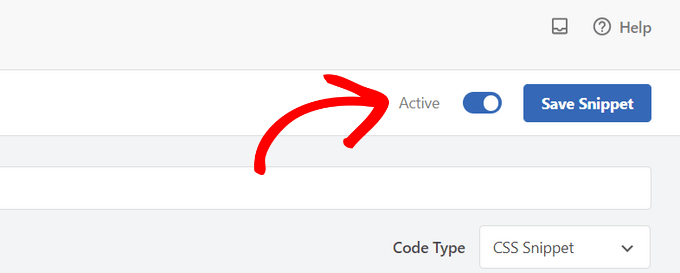
ตอนนี้ คุณต้องกลับไปที่ด้านบนของหน้าและสลับสวิตช์เป็น 'ใช้งานอยู่'
สุดท้าย คลิกที่ปุ่ม 'บันทึกตัวอย่าง' เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ

ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของ CSS ที่คุณกำหนดเองได้แล้ว
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีเพิ่มหรือเปลี่ยนระยะขอบใน WordPress คุณอาจต้องการดูเอกสารสรุปการพัฒนาธีม WordPress ฉบับสมบูรณ์ของเรา หรือดูคำแนะนำในการปรับแต่งธีม WordPress ของเรา
หากคุณชอบบทความนี้ โปรดสมัครรับวิดีโอบทช่วยสอนช่อง YouTube สำหรับ WordPress ของเรา คุณสามารถหาเราได้ทาง Twitter และ Facebook
