วิธีเปลี่ยนส่วนหัวของแท็บผลิตภัณฑ์ใน WooCommerce
เผยแพร่แล้ว: 2025-01-21WooCommerce มอบแพลตฟอร์มที่มีประสิทธิภาพสำหรับการจัดการร้านค้าออนไลน์ โดยให้ความยืดหยุ่นในการปรับแต่งหน้าผลิตภัณฑ์ ในบรรดาหลายวิธีในการปรับแต่งร้านค้าให้เป็นแบบส่วนตัว ข้อกำหนดทั่วไปประการหนึ่งคือการแก้ไขส่วนหัวของแท็บผลิตภัณฑ์เริ่มต้น แท็บเหล่านี้ เช่น คำอธิบาย บทวิจารณ์ และข้อมูลเพิ่มเติม จำเป็นสำหรับการจัดระเบียบรายละเอียดผลิตภัณฑ์ อย่างไรก็ตาม เจ้าของร้านค้ามักต้องการเปลี่ยนชื่อแท็บเหล่านี้เพื่อให้เข้ากับแบรนด์ของตนได้ดีขึ้นหรือปรับปรุงประสบการณ์ผู้ใช้ ในคู่มือนี้ เราจะอธิบายว่าคุณปรับแต่งส่วนหัวของแท็บเหล่านี้ใน WooCommerce ได้อย่างง่ายดายได้อย่างไร
แท็บผลิตภัณฑ์ใน WooCommerce คืออะไร?

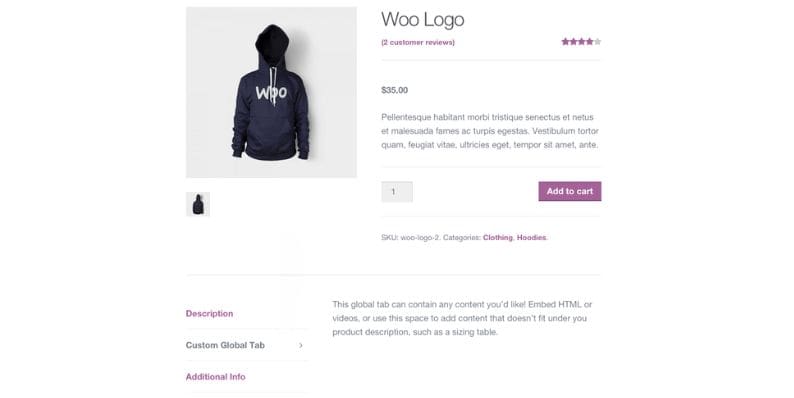
แท็บผลิตภัณฑ์เป็นส่วนที่แสดงบนหน้าผลิตภัณฑ์ของ WooCommerce ซึ่งช่วยให้คุณสามารถแยกข้อมูลประเภทต่างๆ เกี่ยวกับผลิตภัณฑ์ได้ ตัวอย่างเช่น คำอธิบายผลิตภัณฑ์ บทวิจารณ์ของลูกค้า และข้อกำหนดเพิ่มเติมมักจะปรากฏเป็นแท็บใต้รูปภาพผลิตภัณฑ์
ตามค่าเริ่มต้น WooCommerce จะมีแท็บต่อไปนี้:
- Description : ให้ข้อมูลรายละเอียดเกี่ยวกับผลิตภัณฑ์
- บทวิจารณ์ : แสดงคำติชมและการให้คะแนนของลูกค้า
- ข้อมูลเพิ่มเติม : รวมถึงรายละเอียดเพิ่มเติม เช่น ขนาดหรือน้ำหนัก
แท็บเหล่านี้มีบทบาทสำคัญในการจัดระเบียบเนื้อหา ทำให้ลูกค้าสามารถค้นหาข้อมูลที่ต้องการได้ง่ายขึ้น อย่างไรก็ตาม อาจมีบางครั้งที่คุณต้องการเปลี่ยนส่วนหัวของแท็บเริ่มต้นเพื่อให้เหมาะกับแบรนด์ของคุณหรือปรับปรุงอินเทอร์เฟซผู้ใช้
เหตุใดจึงต้องเปลี่ยนส่วนหัวของแท็บผลิตภัณฑ์
การเปลี่ยนส่วนหัวของแท็บผลิตภัณฑ์อาจส่งผลกระทบอย่างมากต่อทั้งประสบการณ์ผู้ใช้และฟังก์ชันการทำงานของร้านค้าออนไลน์ของคุณ ต่อไปนี้เป็นเหตุผลบางประการว่าทำไมการปรับแต่งจึงมีความสำคัญ:
- การสร้างแบรนด์ : การปรับแต่งชื่อแท็บทำให้มั่นใจได้ว่าชื่อเหล่านั้นจะสอดคล้องกับโทนและสไตล์ของร้านค้าของคุณ ทำให้เกิดเอกลักษณ์ของแบรนด์ที่เหนียวแน่น
- ประสบการณ์ผู้ใช้ : ชื่อแท็บที่ชัดเจนและใช้งานง่ายช่วยปรับปรุงการนำทางและทำให้ลูกค้าค้นหาข้อมูลผลิตภัณฑ์ที่เกี่ยวข้องได้ง่ายขึ้น
- SEO : ชื่อที่กำหนดเองช่วยให้คุณสามารถรวมคำหลักที่เกี่ยวข้อง ส่งเสริม SEO และช่วยให้ร้านค้าของคุณมีอันดับดีขึ้นในเครื่องมือค้นหา
ต่อไปนี้คือตัวอย่างบางส่วนของส่วนหัวแบบกำหนดเองที่เป็นไปได้:
- “มีอะไรรวมอยู่ด้วย” แทนที่จะเป็น “คำอธิบาย”
- “การให้คะแนนของลูกค้า” แทนที่จะเป็น “บทวิจารณ์”
- “ข้อมูลจำเพาะและรายละเอียด” แทน “ข้อมูลเพิ่มเติม”
ด้วยการเปลี่ยนแปลงเหล่านี้ คุณสามารถปรับปรุงวิธีที่ผู้ใช้โต้ตอบกับหน้าผลิตภัณฑ์ของคุณและเพิ่มประสิทธิภาพร้านค้าของคุณสำหรับทั้งผู้ใช้และเครื่องมือค้นหา
วิธีการเปลี่ยนส่วนหัวของแท็บผลิตภัณฑ์
มีหลายวิธีในการเปลี่ยนส่วนหัวของแท็บผลิตภัณฑ์ใน WooCommerce คุณสามารถแก้ไขได้โดยการเขียนโค้ดที่กำหนดเองหรือใช้ปลั๊กอินเพื่อวิธีแก้ปัญหาที่รวดเร็วยิ่งขึ้น ด้านล่างนี้เป็นสองวิธีที่ได้รับความนิยมมากที่สุด:
1. การใช้โค้ดเพื่อเปลี่ยนส่วนหัวของแท็บผลิตภัณฑ์
สำหรับผู้ที่คุ้นเคยกับการเขียนโค้ด การแก้ไขไฟล์ functions.php เป็นวิธีที่มีประสิทธิภาพในการปรับแต่งส่วนหัวของแท็บ ต่อไปนี้เป็นวิธีดำเนินการ:
- เข้าถึงไฟล์ ฟังก์ชั่น.php : ไปที่ส่วน ลักษณะที่ปรากฏ > ตัวแก้ไขธีม ใน WordPress และเปิดไฟล์
functions.php - เพิ่มโค้ดต่อไปนี้: add_filter('woocommerce_product_tabs', 'custom_tab_title');
ฟังก์ชั่น custom_tab_title($ แท็บ) {
ถ้า (isset($tabs['คำอธิบาย'])) {
$tabs['description']['title'] = 'สิ่งที่รวมอยู่ด้วย';
-
ถ้า (isset($tabs['reviews'])) {
$tabs['reviews']['title'] = 'การให้คะแนนของลูกค้า';
-
ถ้า (isset($tabs['เพิ่มเติม_ข้อมูล'])) {
$tabs['Additional_information']['title'] = 'รายละเอียดและรายละเอียด';
-
กลับ $แท็บ;
-
ข้อมูลโค้ดง่ายๆ นี้จะแทนที่ชื่อแท็บเริ่มต้นด้วยชื่อที่คุณกำหนดเอง คุณสามารถเพิ่มเงื่อนไขเพื่อกำหนดเป้าหมายแท็บอื่นๆ หรือแก้ไขคุณสมบัติของแท็บเพิ่มเติมได้
- เหตุใดจึงใช้วิธีนี้ : แนวทางนี้ให้ความยืดหยุ่นและการปรับแต่งสำหรับนักพัฒนา คุณสามารถควบคุมวิธีที่แท็บปรากฏบนหน้าผลิตภัณฑ์ของคุณได้อย่างง่ายดายโดยใช้ตะขอและตัวกรองของ WooCommerce
- ประโยชน์ที่ได้รับ : เป็นวิธีโดยตรงในการทำการเปลี่ยนแปลงโดยไม่ต้องใช้ปลั๊กอินเพิ่มเติม ซึ่งสามารถช่วยลดจำนวนเครื่องมือที่ทำงานบนเว็บไซต์ของคุณได้
2. การใช้ปลั๊กอินเพื่อการปรับแต่ง

หากคุณไม่คุ้นเคยกับการเขียนโค้ดหรือต้องการแนวทางที่เป็นมิตรต่อผู้ใช้มากขึ้น การใช้ปลั๊กอินอย่าง WooCommerce Tab Manager ถือเป็นทางออกที่ดี นี่คือวิธีการใช้งาน:
- ไปที่ปลั๊กอิน > เพิ่มใหม่บนแดชบอร์ด WordPress ของคุณ ค้นหา WooCommerce Tab Manager และติดตั้ง
- เมื่อติดตั้ง แล้ว ให้เปิดใช้งานปลั๊กอินและไปที่การตั้งค่า
- ภายในการตั้งค่าของปลั๊กอิน คุณสามารถเปลี่ยนชื่อของแท็บที่มีอยู่ หรือแม้แต่เพิ่มแท็บแบบกำหนดเองใหม่ที่มีส่วนหัวที่แตกต่างกันได้
วิธีนี้เหมาะสำหรับผู้เริ่มต้นหรือเจ้าของร้านค้าที่ต้องการโซลูชันที่ง่ายกว่าโดยไม่ต้องแตะโค้ดใดๆ ปลั๊กอินมีอินเทอร์เฟซที่ตรงไปตรงมาสำหรับการเปลี่ยนแปลงและเสนอตัวเลือกการปรับแต่งเพิ่มเติม เช่น การเพิ่มแท็บใหม่หรือซ่อนแท็บที่มีอยู่
การแก้ไขปัญหาทั่วไปเกี่ยวกับส่วนหัวของแท็บผลิตภัณฑ์
บางครั้ง หลังจากปรับแต่งส่วนหัวของแท็บแล้ว คุณอาจพบปัญหาบางประการ ต่อไปนี้เป็นปัญหาทั่วไปบางประการและวิธีแก้ไข:
- ส่วนหัวของแท็บไม่แสดง : หากการเปลี่ยนแปลงของคุณไม่แสดง อาจเกิดจากการแคชของเบราว์เซอร์ ลองล้างแคชหรือทดสอบหน้าเว็บในหน้าต่างที่ไม่ระบุตัวตน
- ความขัดแย้งของปลั๊กอิน : บางครั้ง ปลั๊กอินอื่นๆ อาจรบกวนการปรับแต่งแท็บ หากคุณสังเกตเห็นพฤติกรรมที่ไม่คาดคิด ให้ลองปิดการใช้งานปลั๊กอินอื่นเพื่อตรวจสอบข้อขัดแย้ง
- ความเข้ากันได้ของธีม : ตรวจสอบให้แน่ใจว่าธีมของคุณรองรับการแก้ไขแท็บแบบกำหนดเอง ธีมบางธีมอาจแทนที่การเปลี่ยนแปลงแท็บ WooCommerce ซึ่งจำเป็นต้องมีการปรับแต่งเพิ่มเติม
หากคุณยังคงประสบปัญหา เป็นความคิดที่ดีที่จะศึกษาเอกสารของ WooCommerce หรือขอความช่วยเหลือจากนักพัฒนา
แนวทางปฏิบัติที่ดีที่สุดในการปรับแต่งแท็บผลิตภัณฑ์ WooCommerce
ขณะปรับแต่งแท็บผลิตภัณฑ์ สิ่งสำคัญคือต้องคำนึงถึงแนวทางปฏิบัติที่ดีที่สุดบางประการ:
- ทำให้ชื่อชัดเจนและสื่อความหมาย : ตรวจสอบให้แน่ใจว่าส่วนหัวของแท็บของคุณเรียบง่ายและอธิบายเนื้อหาที่ตามมาอย่างชัดเจน หลีกเลี่ยงคำศัพท์ที่ซับซ้อนเกินไป
- ปรับให้เหมาะสมสำหรับมือถือ : ตรวจสอบให้แน่ใจว่าแท็บที่กำหนดเองของคุณแสดงผลได้ดีบนอุปกรณ์มือถือ ทดสอบการเปลี่ยนแปลงของคุณเพื่อให้แน่ใจว่าการเปลี่ยนแปลงนั้นตอบสนองและใช้งานง่าย
- ความสม่ำเสมอทั่วทั้งร้านค้าของคุณ : ใช้ชื่อแท็บที่สอดคล้องกันในผลิตภัณฑ์ต่างๆ เพื่อช่วยให้ผู้ใช้คุ้นเคยกับเค้าโครงของคุณ
บทสรุป
การเปลี่ยนส่วนหัวของแท็บผลิตภัณฑ์ใน WooCommerce เป็นวิธีที่เรียบง่ายแต่ทรงพลังในการปรับแต่งร้านค้าของคุณและปรับปรุงประสบการณ์ผู้ใช้ ไม่ว่าคุณจะเลือกที่จะเขียนโค้ดการเปลี่ยนแปลงด้วยตนเองหรือใช้ปลั๊กอิน การปรับแต่งนี้จะทำให้คุณสามารถจัดโครงสร้างหน้าผลิตภัณฑ์ให้สอดคล้องกับแบรนด์ของคุณและปรับปรุงการนำทางได้
โปรดจำไว้ว่า การปรับแต่งชื่อแท็บสามารถส่งผลต่อ SEO โดยรวมของเว็บไซต์ของคุณ โดยทำให้ผู้ใช้ค้นหาเนื้อหาที่เกี่ยวข้องได้ง่ายขึ้น ด้วยการทำตามคำแนะนำและวิธีการที่อธิบายไว้ในคู่มือนี้ คุณสามารถมั่นใจได้ว่าร้านค้า WooCommerce ของคุณยังคงใช้งานง่าย ดึงดูดสายตา และปรับให้เหมาะสมสำหรับเครื่องมือค้นหา
อย่าลังเลที่จะแสดงความคิดเห็นด้านล่างหากคุณมีคำถามหรือความคิดเห็นเกี่ยวกับการปรับแต่งแท็บ WooCommerce! อย่าลืมแบ่งปันคู่มือนี้กับผู้อื่นที่อาจพบว่ามีประโยชน์
