วิธีเปลี่ยนจำนวนคอลัมน์ในโมดูลผลงานที่กรองได้ของ Divi
เผยแพร่แล้ว: 2022-11-16ในฐานะนักออกแบบหรือครีเอทีฟ การมีพอร์ตโฟลิโอเพื่อแสดงผลงานของคุณทางออนไลน์ถือเป็นความคิดที่ดีเสมอ ในยุคดิจิทัลที่เราอาศัยอยู่ การสร้างแบรนด์ส่วนบุคคลเป็นวิธีที่ดีในการทำให้ตัวเองแตกต่างจากคู่แข่ง คำนึงถึงสิ่งนี้ การใช้ Divi เพื่อสร้างเว็บไซต์พอร์ตโฟลิโอของคุณเป็นความคิดที่ดี Divi มีโมดูลเนทีฟสองโมดูลที่สามารถช่วยคุณสร้างพอร์ตโฟลิโอของคุณได้ เรามีโมดูลพอร์ตโฟลิโอ รวมถึงโมดูลพอร์ตโฟลิโอที่กรองได้ ทั้งสองแบบช่วยให้คุณสามารถแสดงผลงานของคุณได้สองวิธี ในขณะที่โมดูลพอร์ตโฟลิโอเป็นวิธีที่ดีในการแสดงผลงานของคุณ โมดูลพอร์ตโฟลิโอที่กรองได้จะช่วยให้คุณสามารถแสดงผลงานของคุณได้มากขึ้น และมาพร้อมกับตัวกรองที่จะช่วยให้คุณสามารถนำเสนองานของคุณได้ดีขึ้นในรูปแบบที่เป็นระเบียบมากขึ้น ตามค่าเริ่มต้น โมดูลพอร์ตโฟลิโอของเราจะแสดงผลงานของคุณในหนึ่งหรือสี่คอลัมน์ ขึ้นอยู่กับเค้าโครงที่คุณเลือก อย่างไรก็ตาม ในบทช่วยสอนนี้ เราจะใช้ CSS เพื่อเปลี่ยนคอลัมน์ในโมดูลพอร์ตโฟลิโอของ Divi
ในบทช่วยสอนนี้ เราจะใช้โมดูลผลงานที่กรองได้ของ Divi ภายในชุดเค้าโครงตัวออกแบบสิ่งพิมพ์ฟรี โดยเฉพาะอย่างยิ่ง เราจะใช้เทมเพลตหน้าแกลเลอรีตัวออกแบบสิ่งพิมพ์จากชุดเค้าโครง มีสองรูปแบบเค้าโครงภายในโมดูลพอร์ตโฟลิโอของ Divi Grid Layout มาพร้อมกับสี่คอลัมน์ เค้าโครงแบบเต็มความกว้างมาในหนึ่งคอลัมน์ เราจะใช้ Grid Layout และ CSS เพื่อเปลี่ยนคอลัมน์ในโมดูลพอร์ตโฟลิโอของ Divi ด้วย CSS เราจะเปลี่ยนคอลัมน์ภายในโมดูลเป็น 2, 3, 5 และ 6 คอลัมน์ โมดูลนี้จะตอบสนองต่อมือถือสำหรับทั้งแท็บเล็ตและอุปกรณ์พกพา
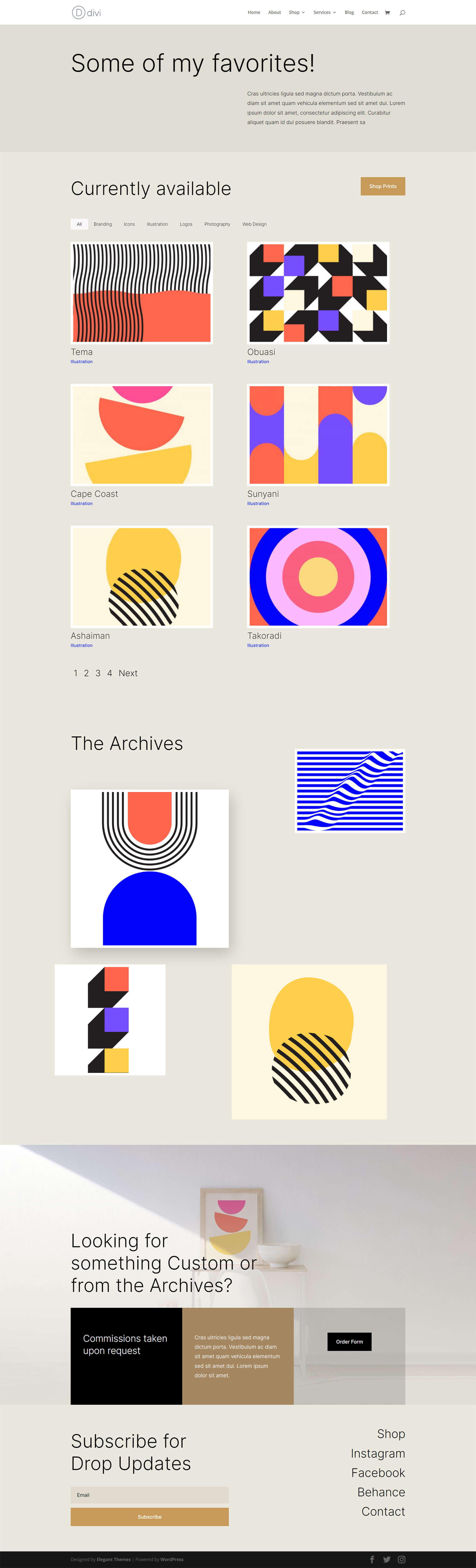
ตัวอย่างของคอลัมน์ต่างๆ ในโมดูลผลงานที่กรองได้
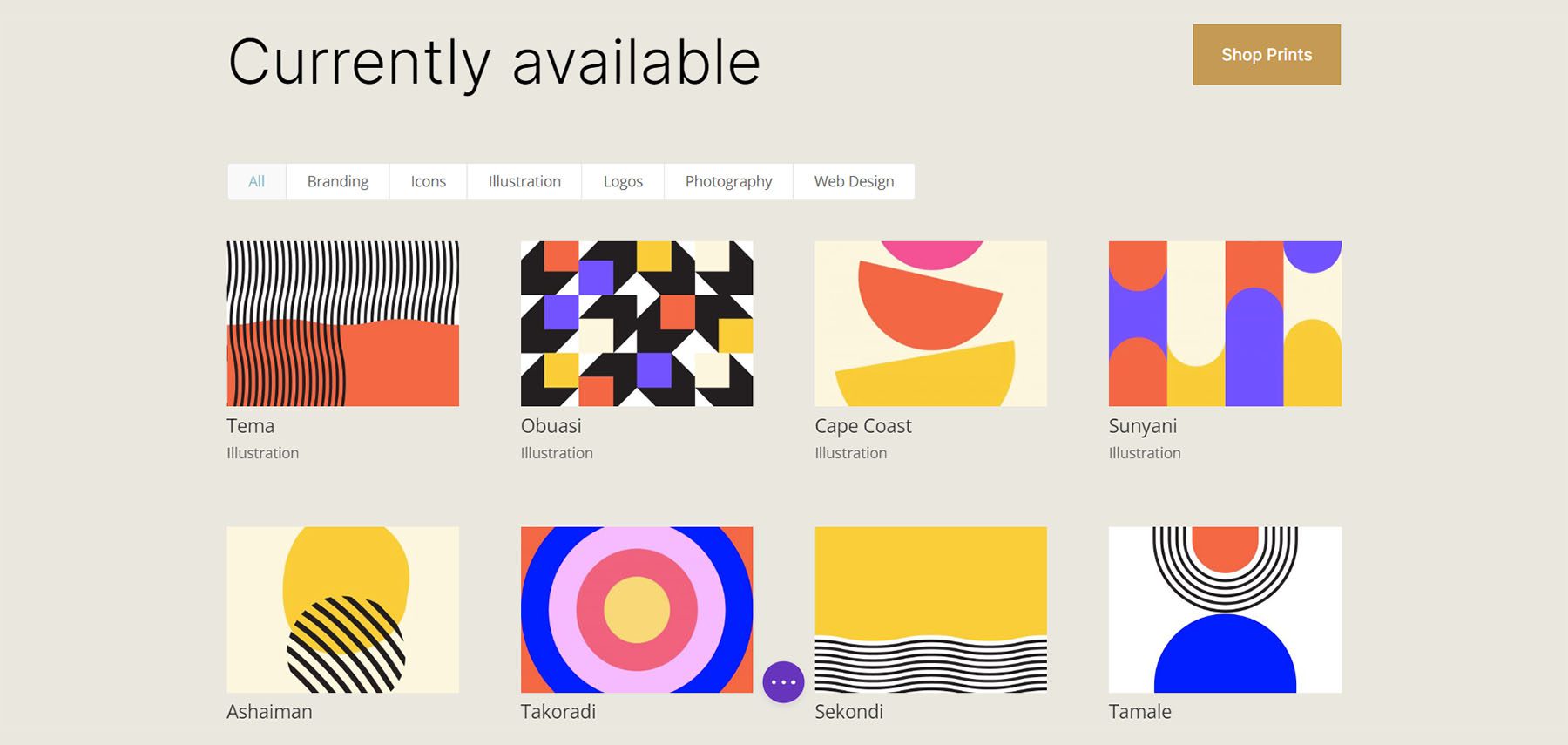
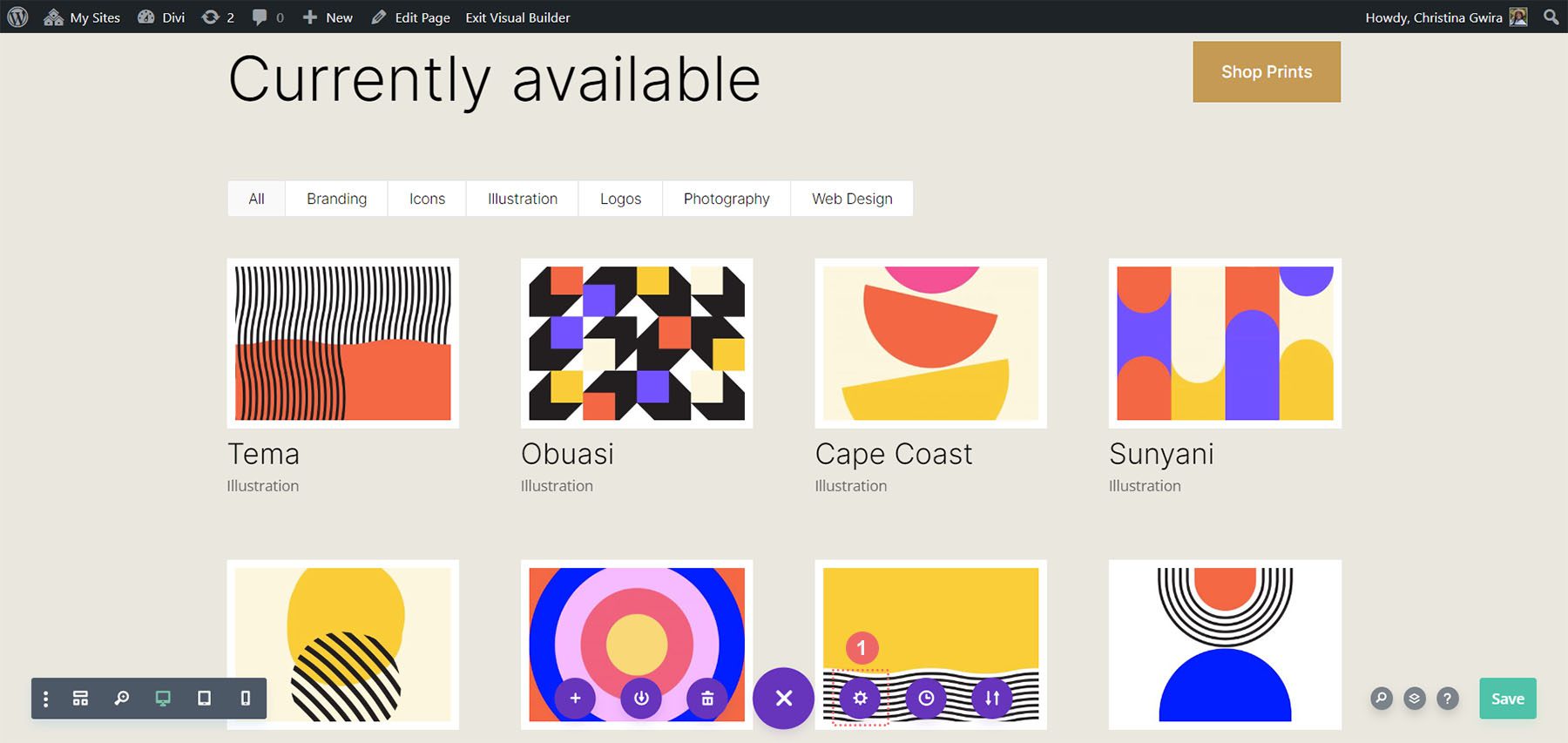
นี่คือผลลัพธ์สุดท้ายของงานที่เราจะทำในบทช่วยสอนนี้:
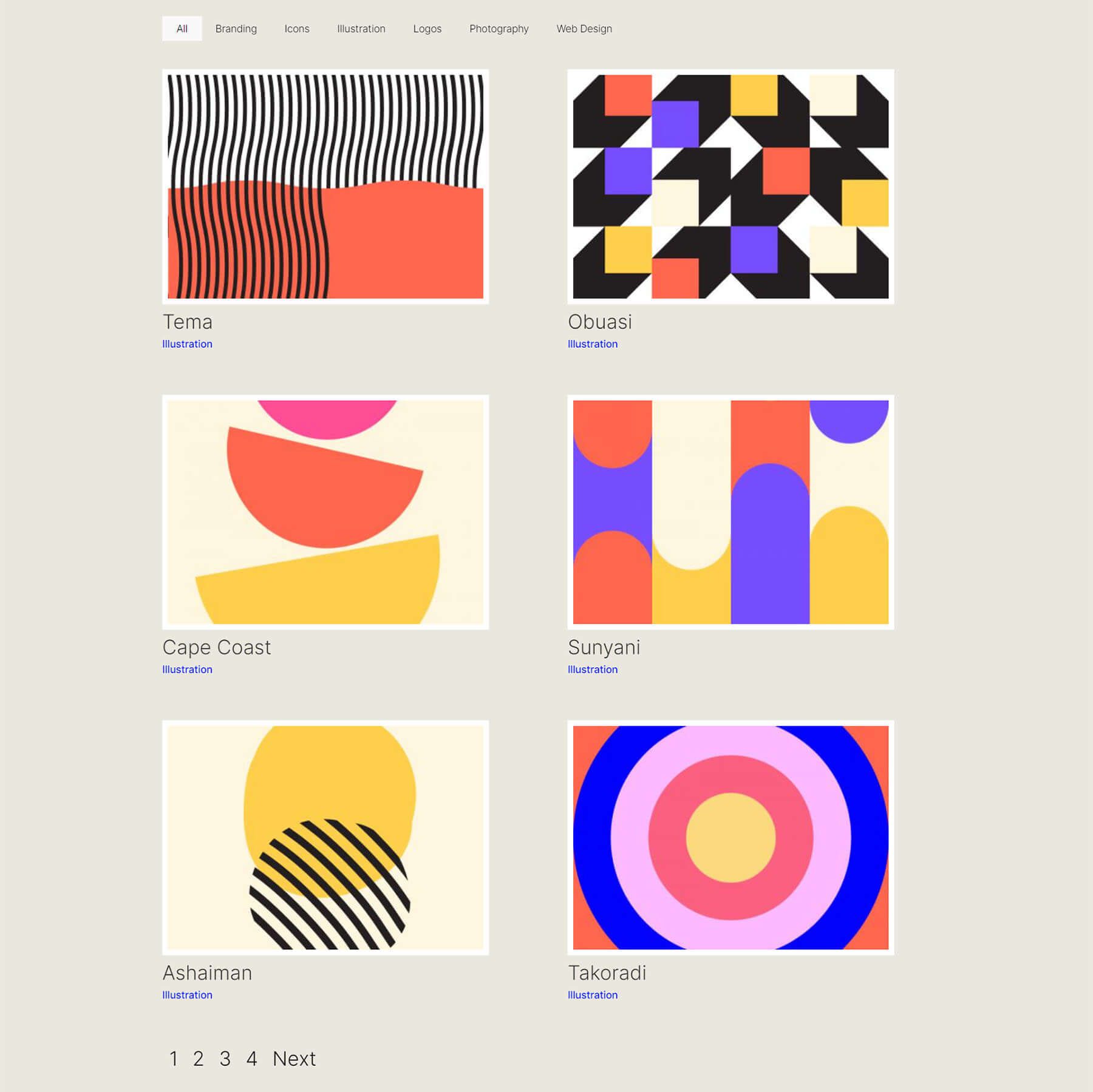
เปลี่ยนโมดูลผลงานที่กรองได้ของ Divi เป็น 2 คอลัมน์

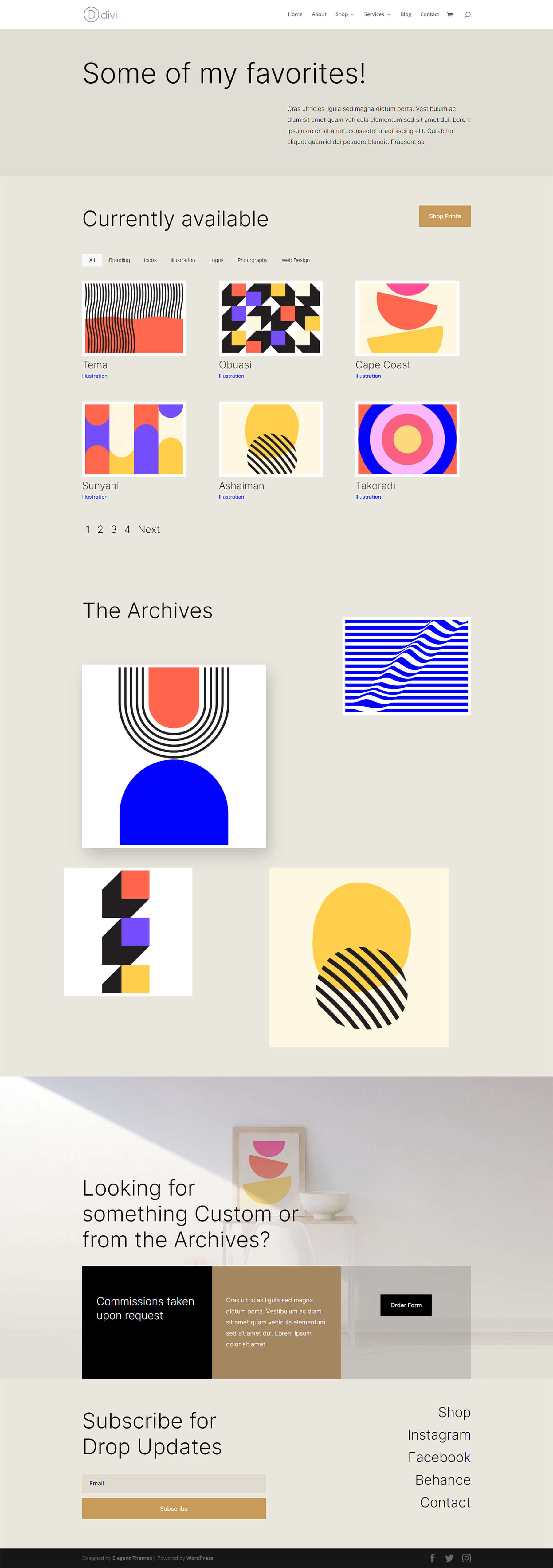
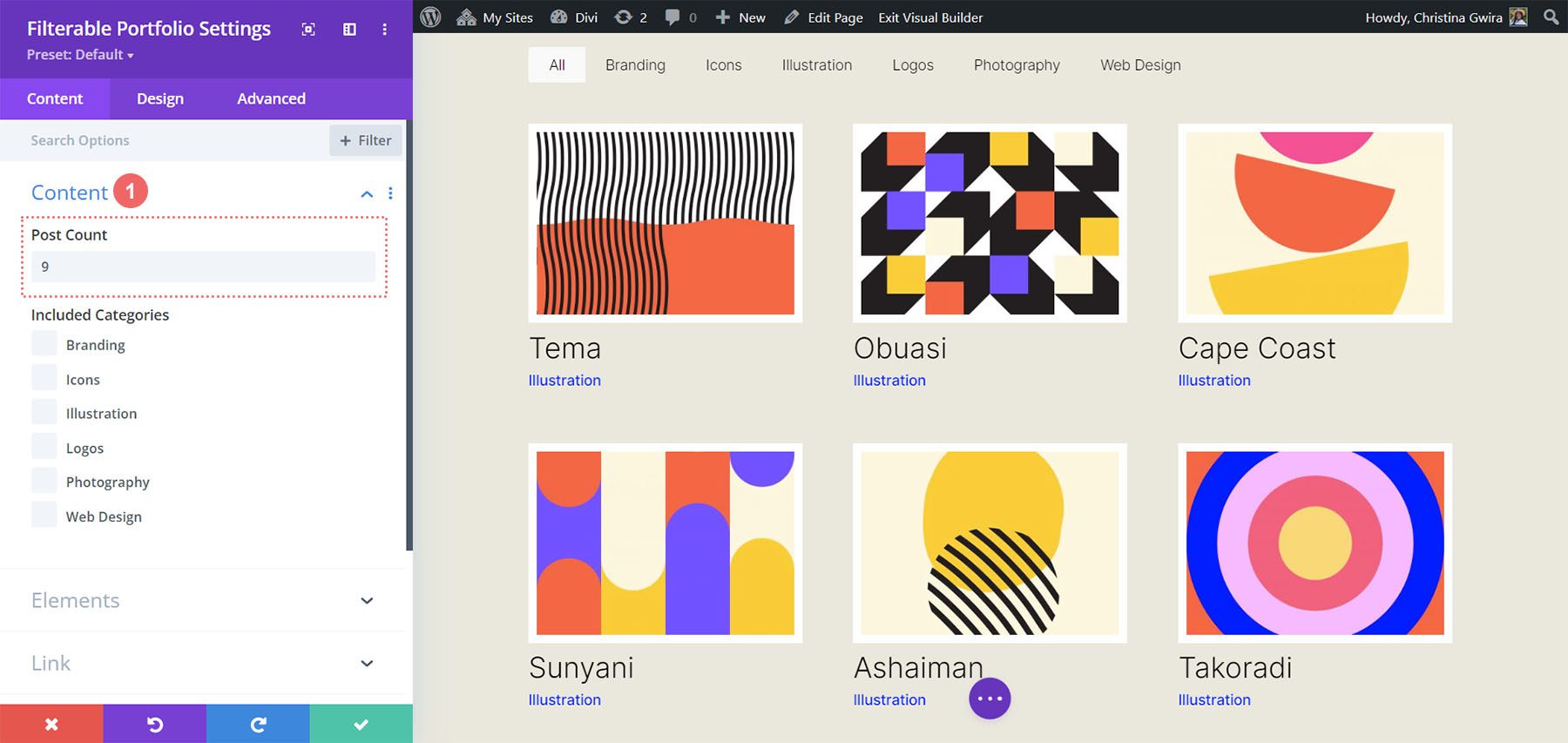
แก้ไขโมดูลผลงานที่กรองได้ของ Divi เป็น 3 คอลัมน์

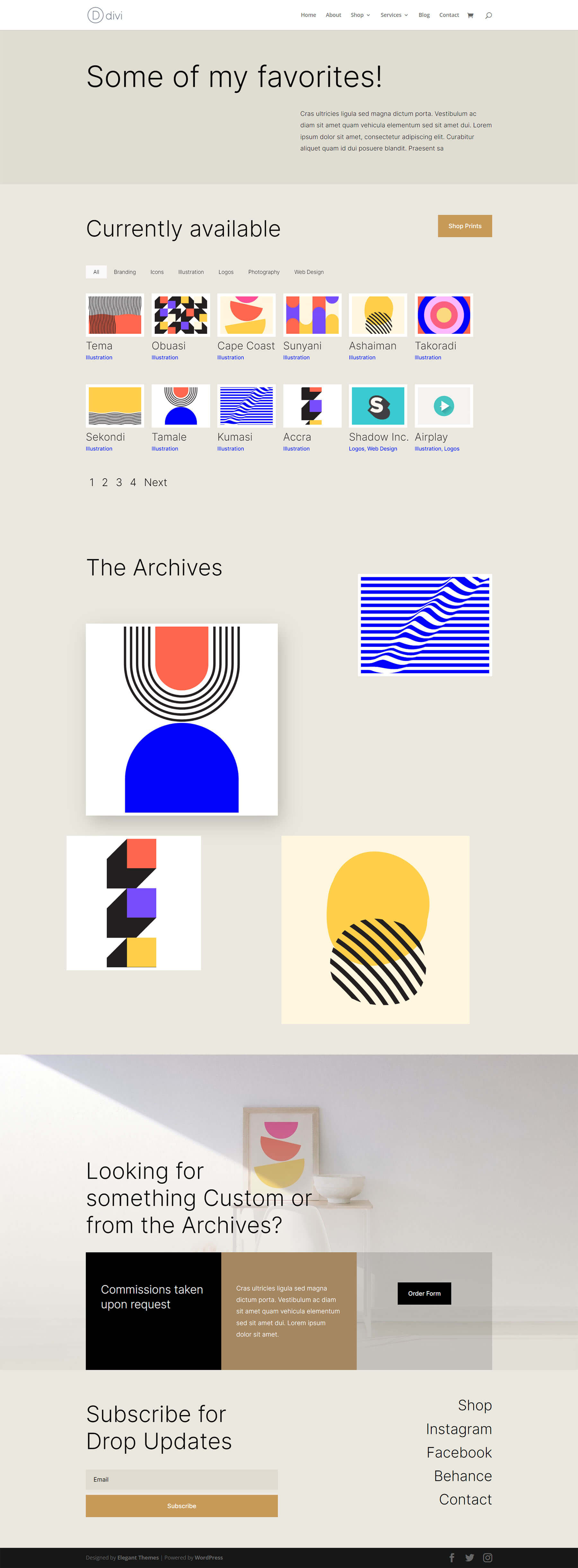
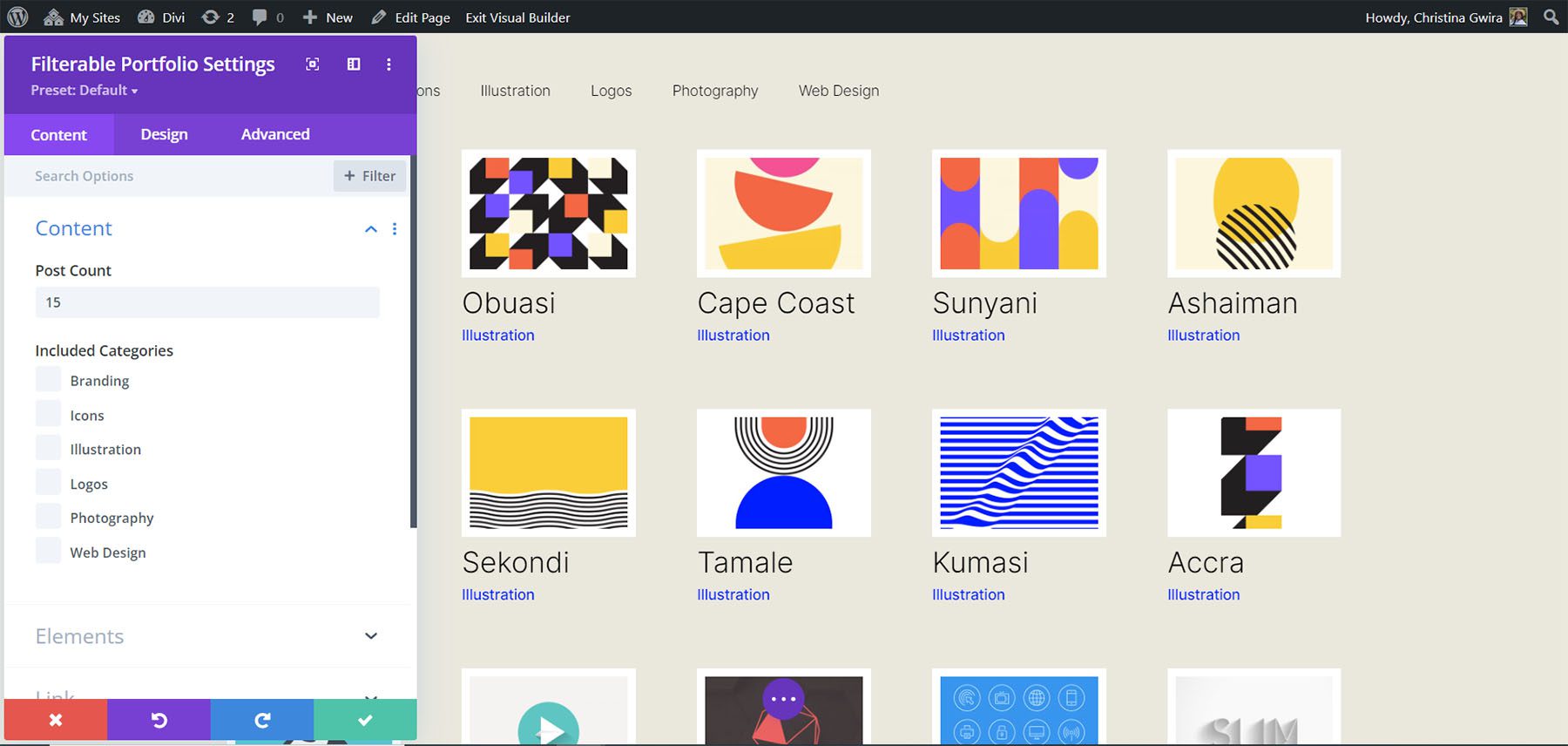
อัปเดตโมดูลผลงานที่กรองได้ของ Divi เป็น 5 คอลัมน์

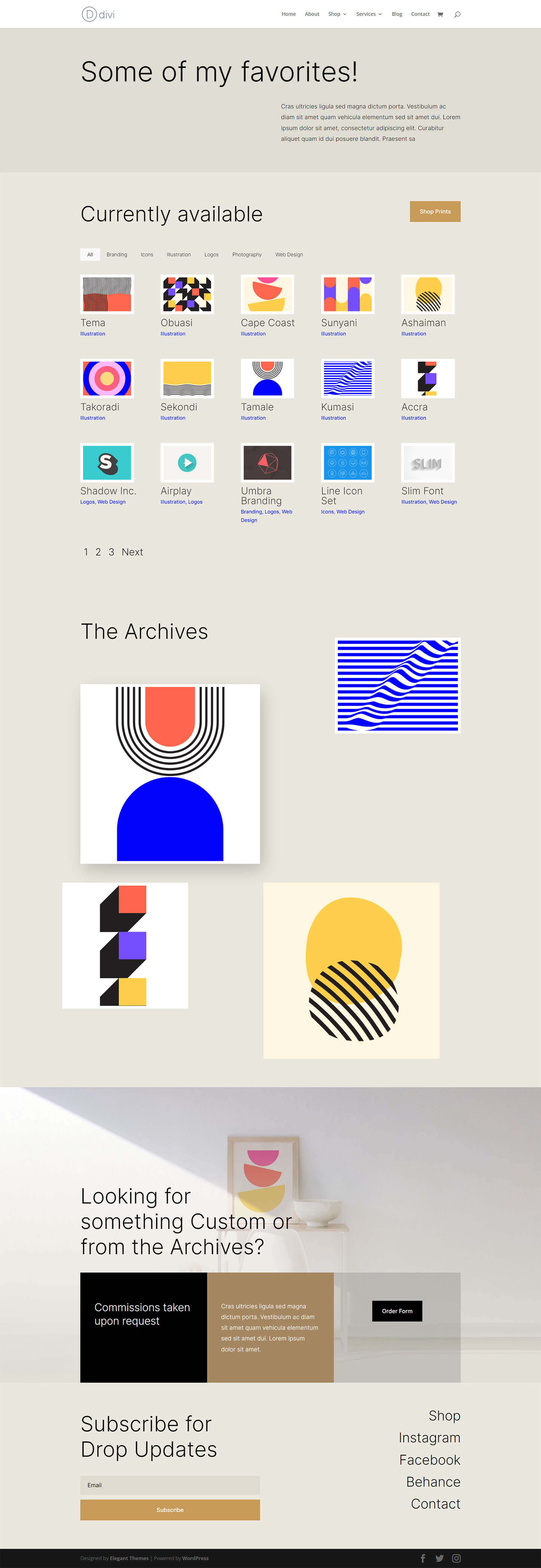
แก้ไขโมดูลผลงานที่กรองได้ของ Divi เป็น 6 คอลัมน์

ปรับแต่งโมดูลพอร์ตโฟลิโอที่กรองได้
ก่อนที่เราจะใช้ CSS เพื่อเปลี่ยนจำนวนคอลัมน์ภายในโมดูลพอร์ตโฟลิโอที่กรองได้ เราต้องจัดรูปแบบให้เข้ากับเทมเพลตของเราก่อน
การเปลี่ยนเค้าโครง
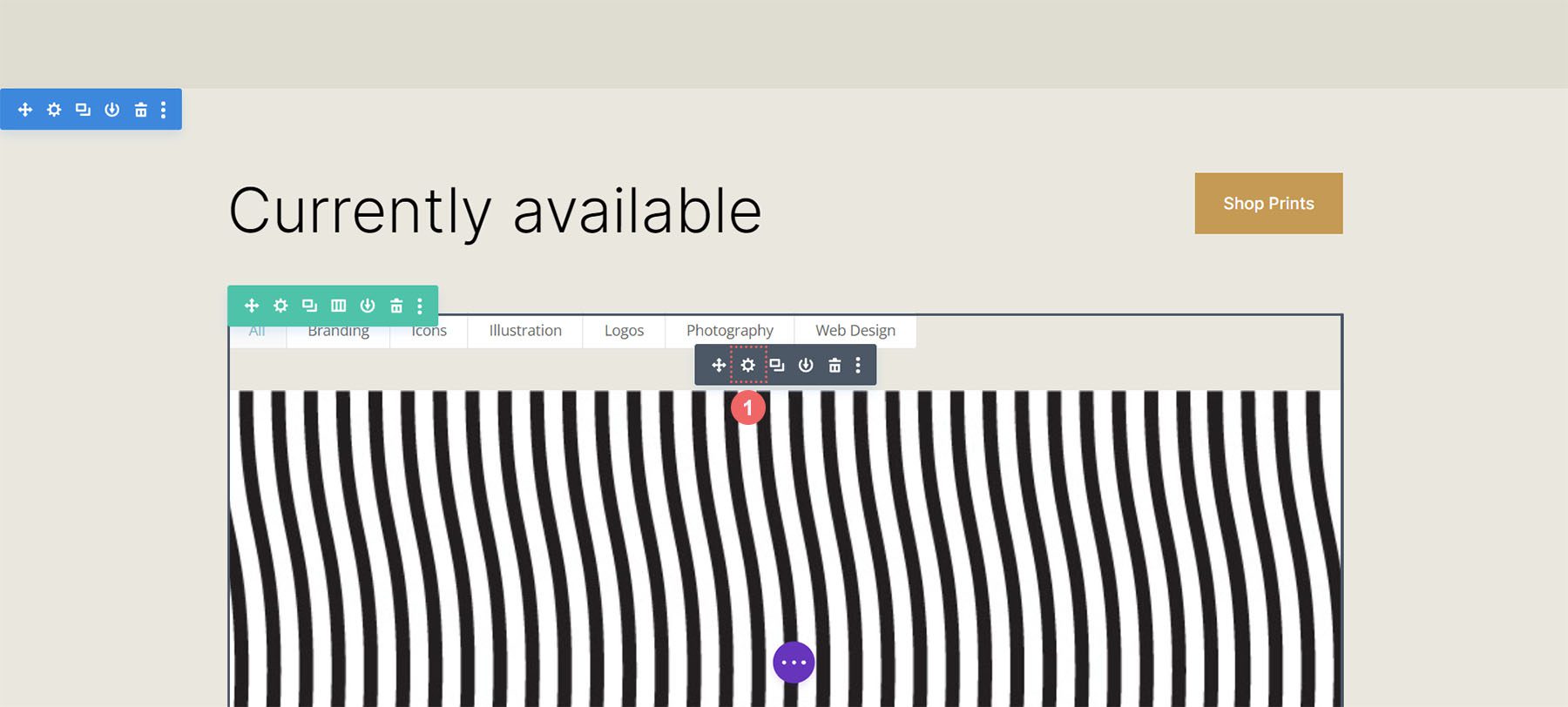
ในการเริ่มต้น เราต้องเปลี่ยนรูปแบบโมดูลของเรา ในการทำเช่นนี้ เรา คลิกที่ไอคอนรูปเฟือง เพื่อเข้าสู่การตั้งค่าโมดูลสำหรับโมดูลผลงานที่กรองได้ของเรา

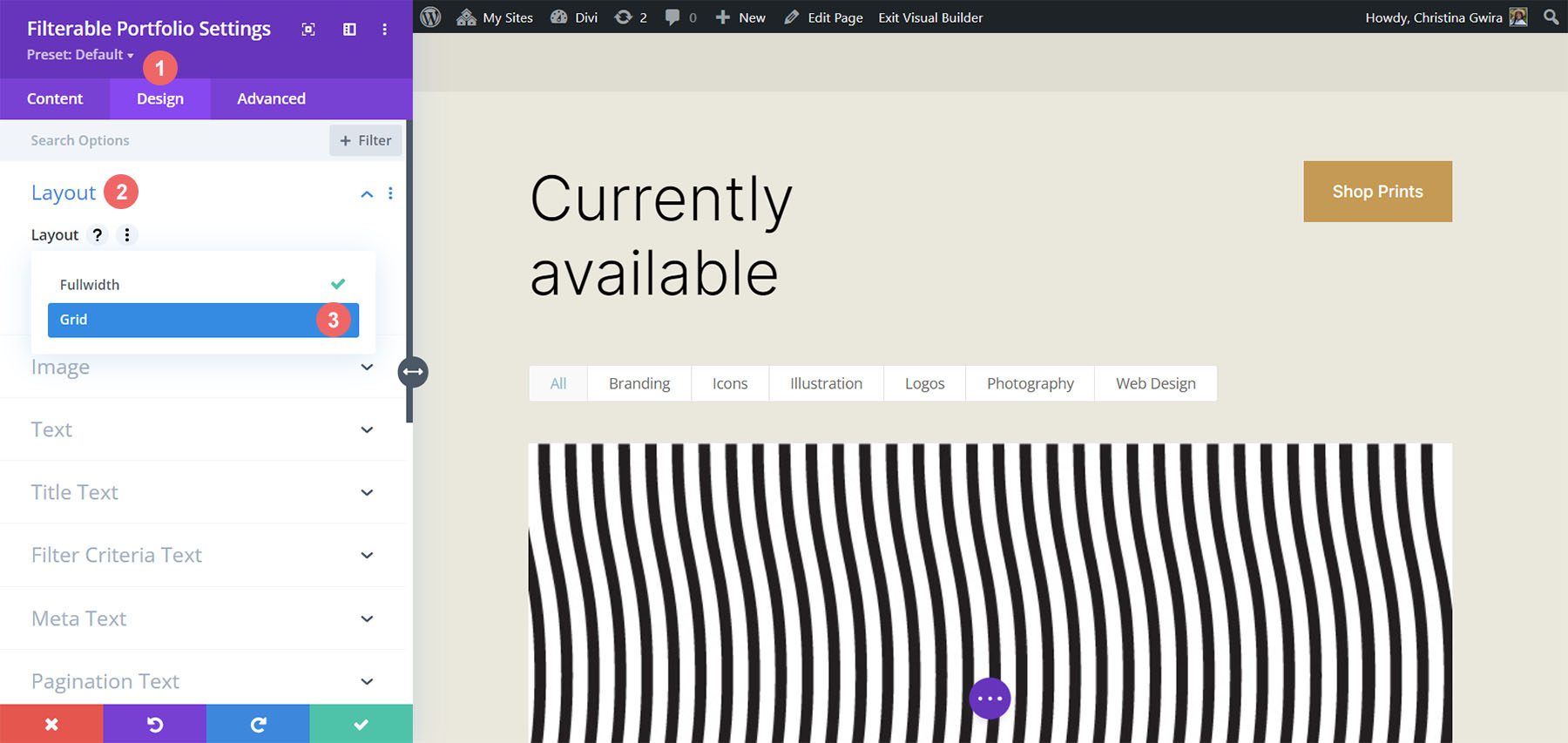
ต่อไปเรา คลิกที่แท็บ ออกแบบ . เมื่อเราเข้าสู่แท็บนี้เราจะคลิกที่แท็บเค้าโครง จากนั้นเราจะ เปลี่ยนเค้าโครงของโมดูลจาก Fullwidth เป็น Grid

ที่นี่ เราจะเห็นได้ว่า Grid Layout เริ่มต้นมีสี่คอลัมน์

ภาพขนาดย่อของผลงานสไตล์
ตอนนี้เรามี Grid Layout เรียบร้อยแล้ว มาจัดรูปแบบภาพพอร์ตโฟลิโอกัน
จัดรูปแบบภาพซ้อนทับ
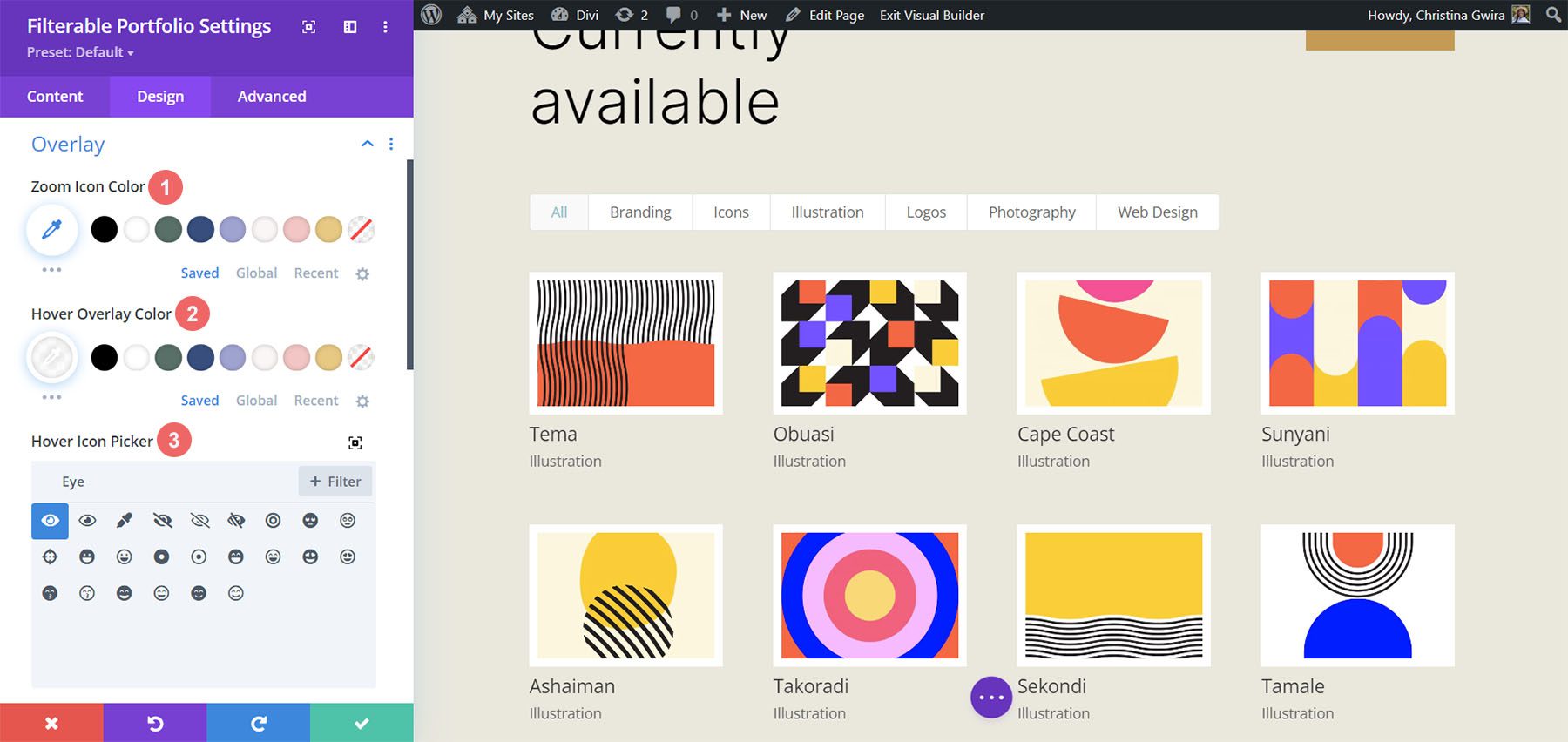
อันดับแรก เราเริ่มต้นด้วยการจัดรูปแบบโอเวอร์เลย์ เลื่อนลงและคลิกที่แท็บ Overlay ใช้การตั้งค่าต่อไปนี้เพื่อเพิ่มภาพซ้อนทับโปร่งแสงสีขาวให้กับภาพ:
การตั้งค่าการซ้อนทับ:
- สีของไอคอนซูม: #000000
- วางเมาส์เหนือสี: RGB (255,255,255,0.9)
- ตัว เลือกไอคอนโฮเวอร์: อ้างอิงถึงภาพหน้าจอด้านล่าง

การเพิ่มเส้นขอบรูปภาพ
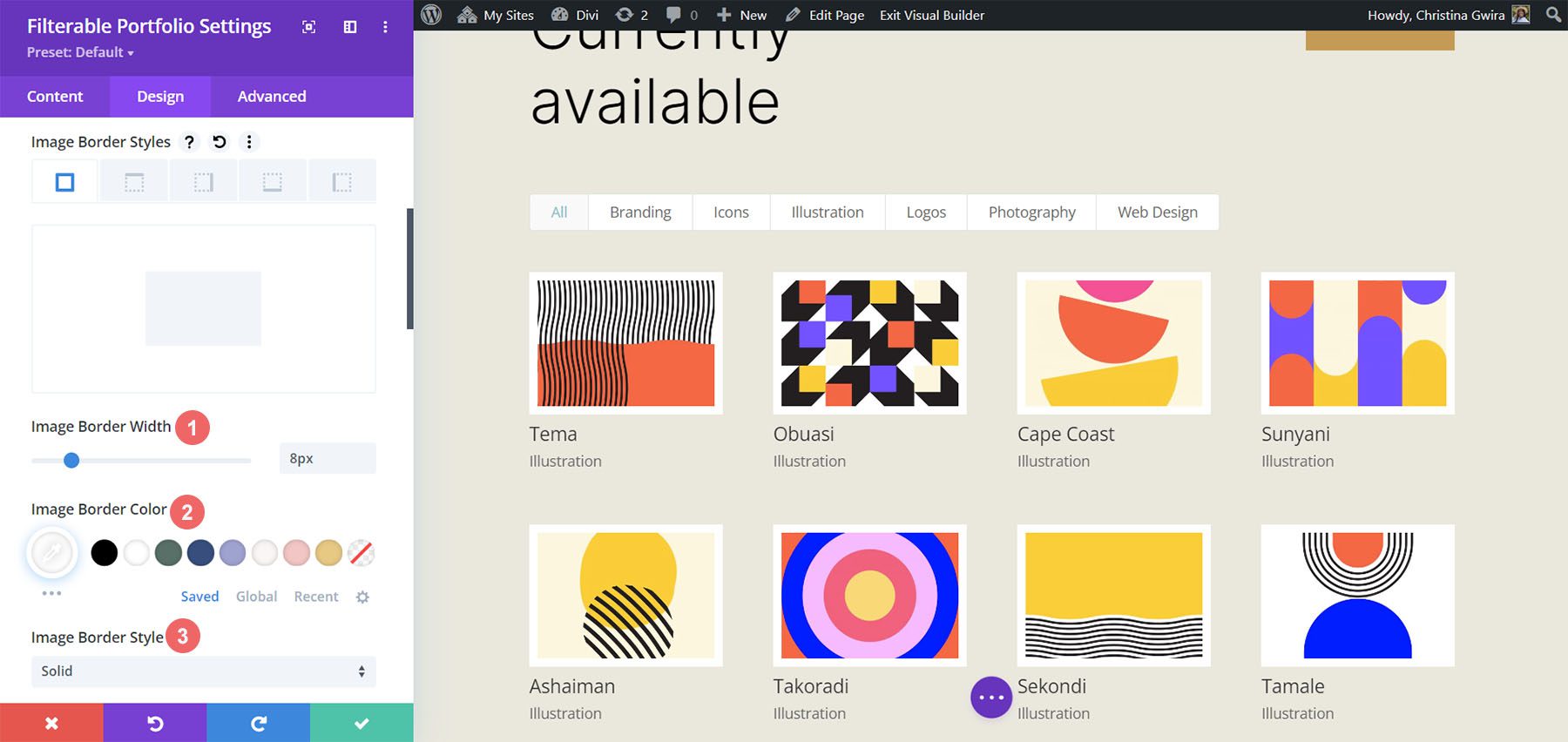
หลังจากใส่สไตล์ Overlay แล้ว เราจะเพิ่มเส้นขอบ ในการดำเนินการนี้ ให้ เลื่อนลงไปที่แท็บรูปภาพ ใช้การตั้งค่าต่อไปนี้เพื่อจัดรูปแบบเส้นขอบ:
การตั้งค่ารูปภาพ:
- ความกว้างของขอบภาพ: 8px
- สีขอบภาพ: #ffffff
- รูปแบบเส้นขอบรูปภาพ: ทึบ

ใส่สไตล์ข้อความชื่อเรื่อง
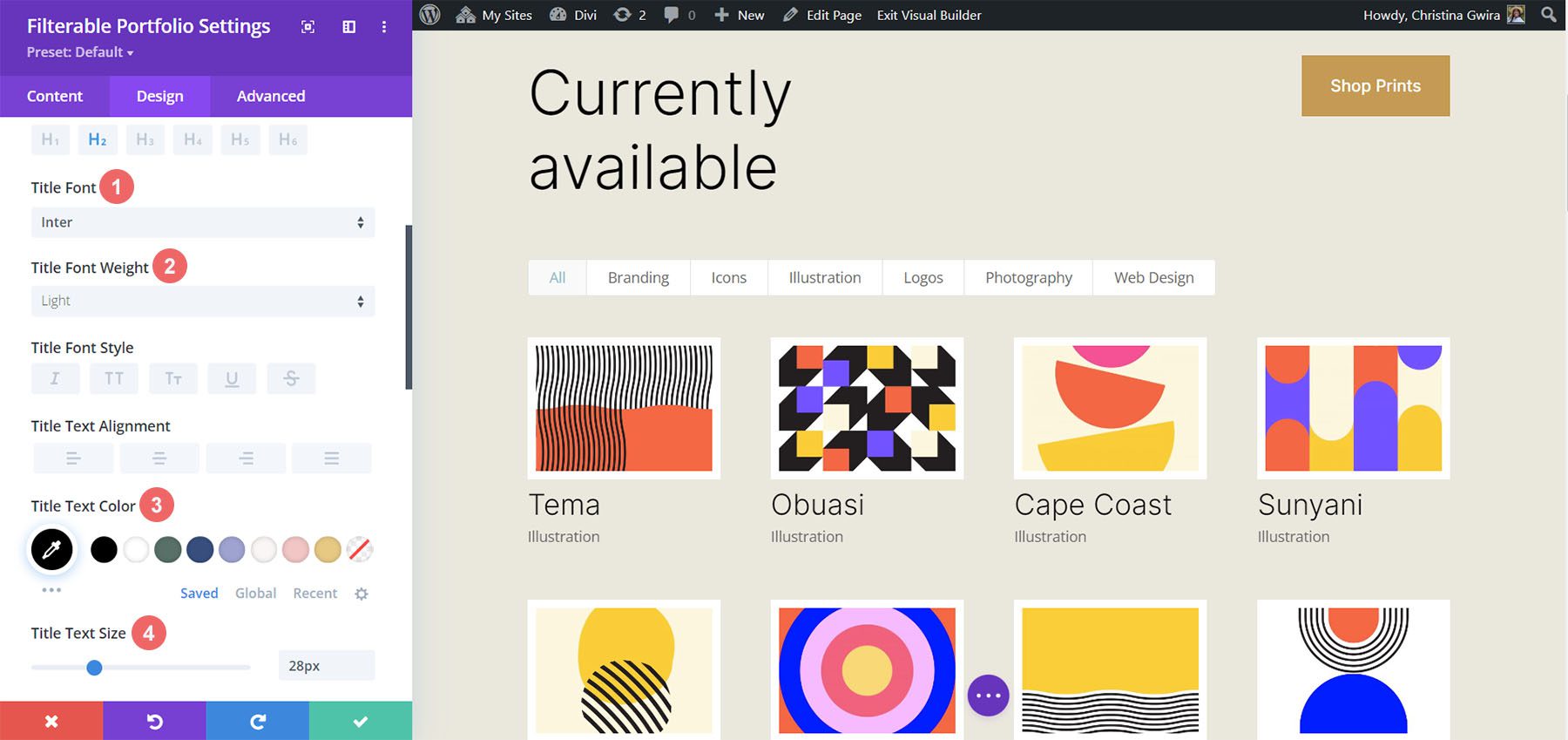
ต่อไป เราจะจัดรูปแบบข้อความชื่อเรื่องภายในโมดูล เลื่อนลงไปที่แท็บข้อความชื่อเรื่อง ต่อไป เราจะใช้การตั้งค่าต่อไปนี้เพื่อจัดรูปแบบชื่อเรื่อง:
การตั้งค่าข้อความชื่อเรื่อง:
- ตัวอักษรชื่อเรื่อง: Inter
- น้ำหนักตัวอักษรชื่อเรื่อง : Light
- สีข้อความของชื่อเรื่อง: #000000
- ขนาดข้อความชื่อเรื่อง: 28px

ขอให้สังเกตว่าเรากำลังใช้แบบอักษรเดียวกับที่ใช้ผ่าน Print Designer Layout Pack
การจัดรูปแบบและการเพิ่ม CSS สำหรับข้อความเกณฑ์ตัวกรอง
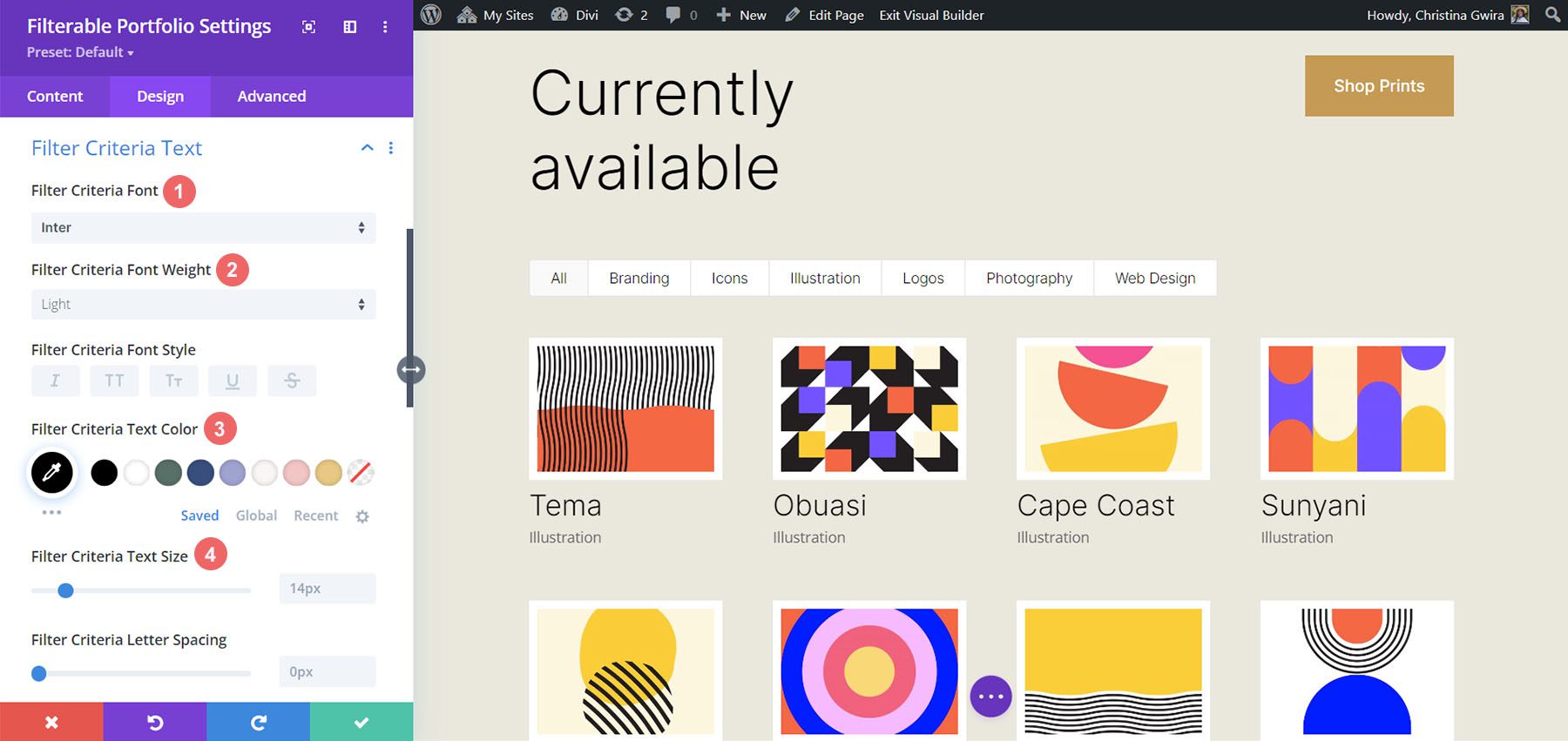
สำหรับข้อความเกณฑ์ตัวกรอง เราจะใช้ CSS ที่กำหนดเองสองสามบรรทัดภายในแท็บขั้นสูงของการตั้งค่าโมดูล ก่อนที่เราจะเพิ่ม CSS เรามาจัดรูปแบบการตั้งค่ากันก่อน ขั้นแรก เราจะใช้ตระกูลแบบอักษรและสีเดียวกันกับข้อความเกณฑ์ตัวกรอง
การตั้งค่าข้อความเกณฑ์การกรอง:
- แบบอักษรเกณฑ์การกรอง: Inter
- ตัวกรองเกณฑ์น้ำหนักแบบอักษร: เบา
- ขนาดตัวอักษรเกณฑ์การกรอง: 14px

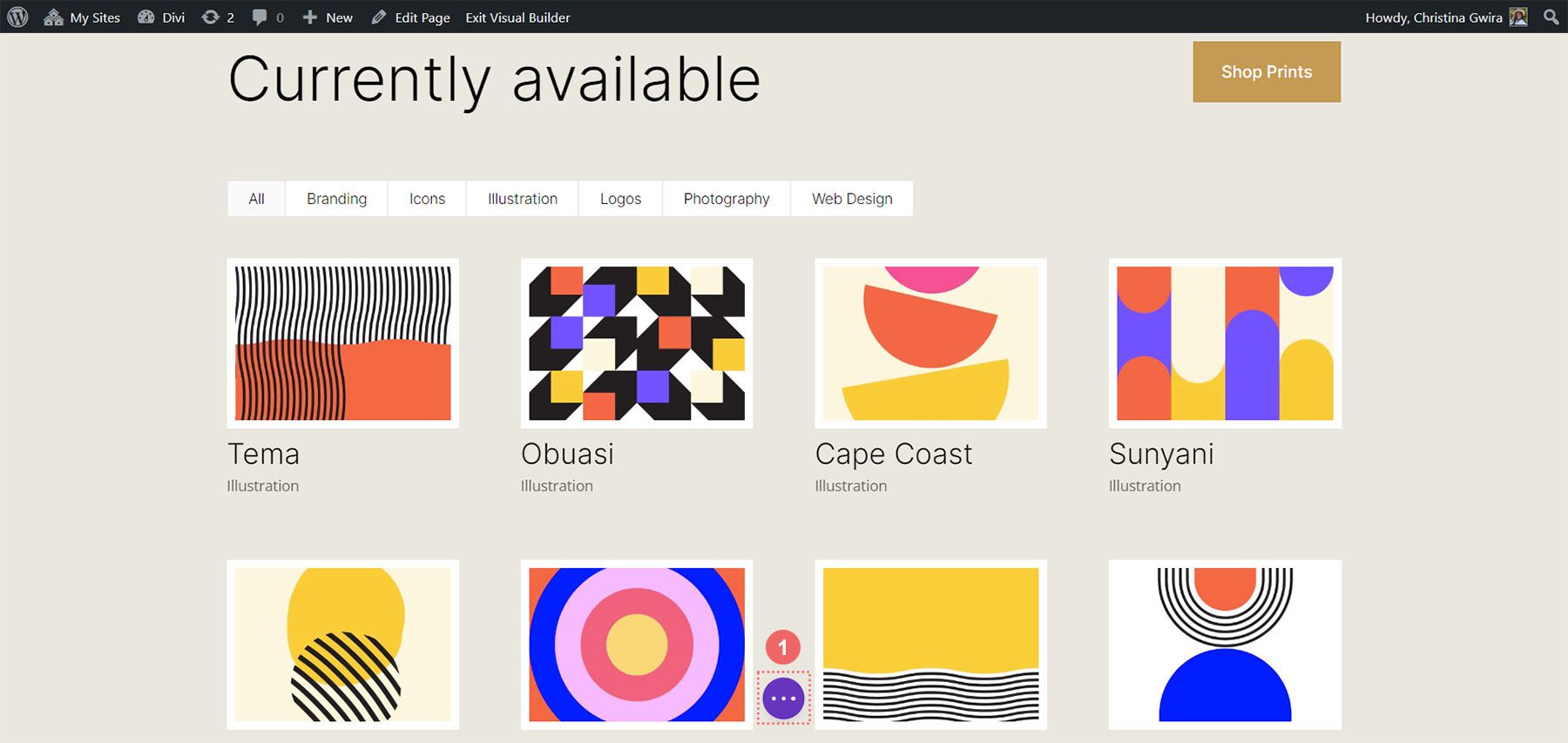
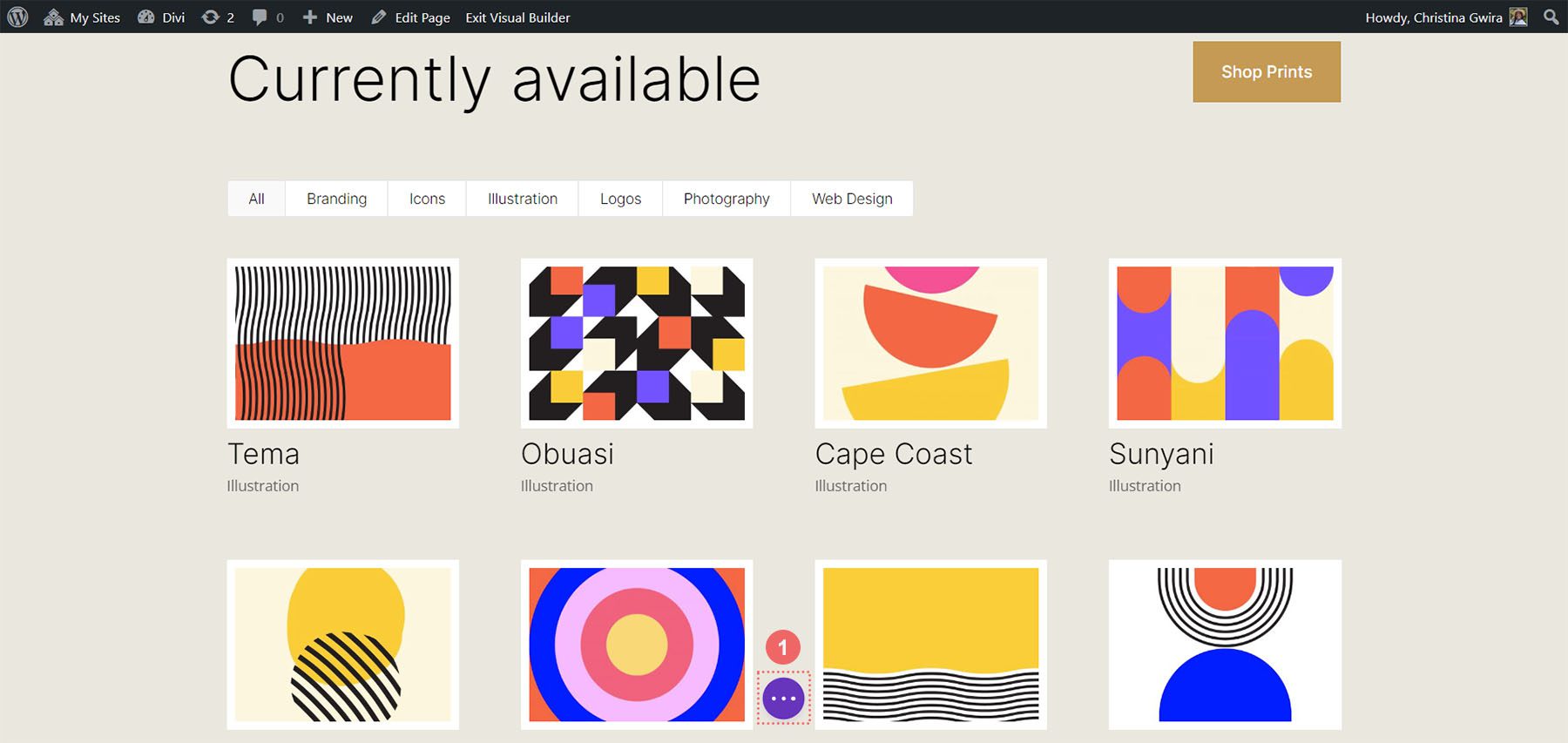
สำหรับตอนนี้ เราจะบันทึกการเปลี่ยนแปลงของเราโดยคลิกที่เครื่องหมายถูกสีเขียวของกล่องโมดอลของโมดูลผลงานที่กรองได้ อย่างไรก็ตาม เรายังไม่เสร็จสิ้นกับข้อความเกณฑ์การกรอง เราจะไปที่การตั้งค่าเพจเพื่อเริ่มสร้าง CSS แบบกำหนดเองสำหรับโครงการของเรา ในการทำเช่นนี้เราคลิกที่วงกลมสีม่วงที่มีเมนูลูกชิ้นตรงกลางหน้าจอของเรา

เมื่อเราคลิกปุ่มนี้แล้ว เราจะสามารถ คลิกไอคอนรูปเฟือง ได้ ไอคอนรูปเฟืองจะพาเราเข้าสู่กล่องโมดอลการตั้งค่าเพจ

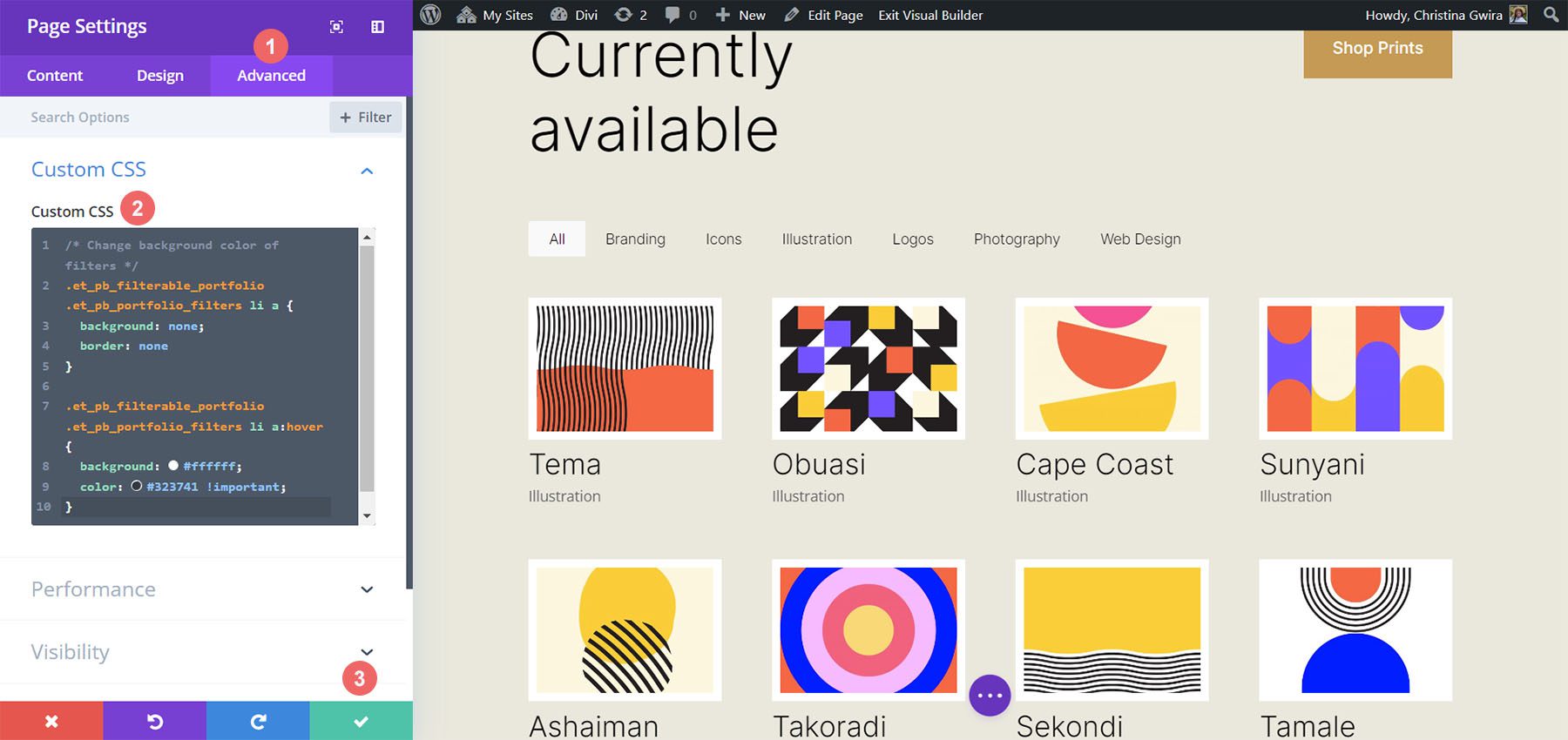
เมื่ออยู่ในโมดอลการตั้งค่าเพจ ให้คลิกที่แท็บขั้นสูง จากนั้น วาง CSS ต่อไปนี้ลงในช่อง Custom CSS :
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
border: none
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}

ขอให้สังเกตว่าเรากำลังแสดงความคิดเห็น CSS ของเรา! อย่าลืมทำตาม เราจะกลับมาเพิ่มใน CSS ของเราเมื่อเราดำเนินการผ่านบทช่วยสอนนี้ บันทึกการเปลี่ยนแปลงของคุณโดย คลิกที่ปุ่มสีเขียว ที่ด้านล่างของช่องโมดอล ตอนนี้ เรากลับมาที่การแก้ไขโมดูลผลงานที่กรองได้
ใส่สไตล์ข้อความเมตา
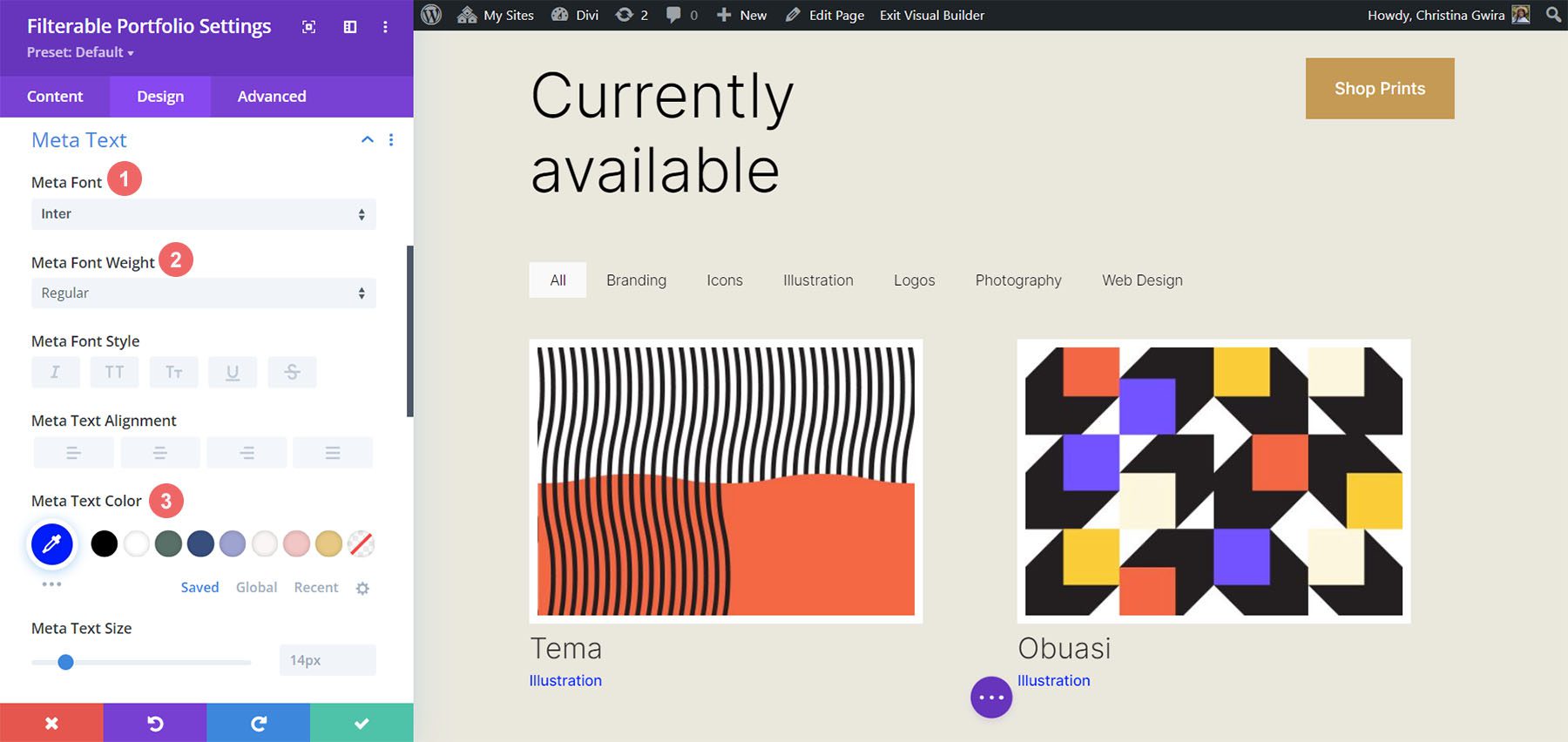
ตอนนี้เราจะจัดรูปแบบข้อความเมตาที่ปรากฏด้านล่างชื่อรายการผลงาน เราต้องการทำให้มันโดดเด่นขึ้นอีกเล็กน้อยจากชื่อเรื่อง ในการทำเช่นนี้ เราจะไปที่แท็บออกแบบของโมดูลผลงานที่กรองได้ และเลื่อนลงไปที่แท็บข้อความเมตา เช่นเดียวกับส่วนประกอบข้อความอื่นๆ ของโมดูล เราจะใช้แบบอักษรตระกูล Inter เราจะติดตามเรื่องนี้ด้วยการเลือกการออกแบบที่รองรับตามรายการด้านล่าง:
การตั้งค่าข้อความ Meta:
- Meta Font: อินเตอร์
- น้ำหนักตัวอักษร Meta: ปกติ
- สีตัวอักษร Meta: #0102fa

รูปแบบข้อความเลขหน้า
ถัดไปในบล็อกสไตล์จะเป็นข้อความเลขหน้าของโมดูลของเรา เราจะเรียกกลับ Printer Designer Layout Pack ของเราโดยใช้แบบอักษรเดียวกัน อย่างไรก็ตาม เราจะเพิ่มคำใบ้สีฟ้าของเราไปที่โฮเวอร์ในส่วนนี้ของโมดูล นอกจากนี้ เรากำลังจะสร้างความสนใจด้วยการทำให้ข้อความการแบ่งหน้ามีขนาดใหญ่กว่าขนาดปัจจุบันอย่างมาก
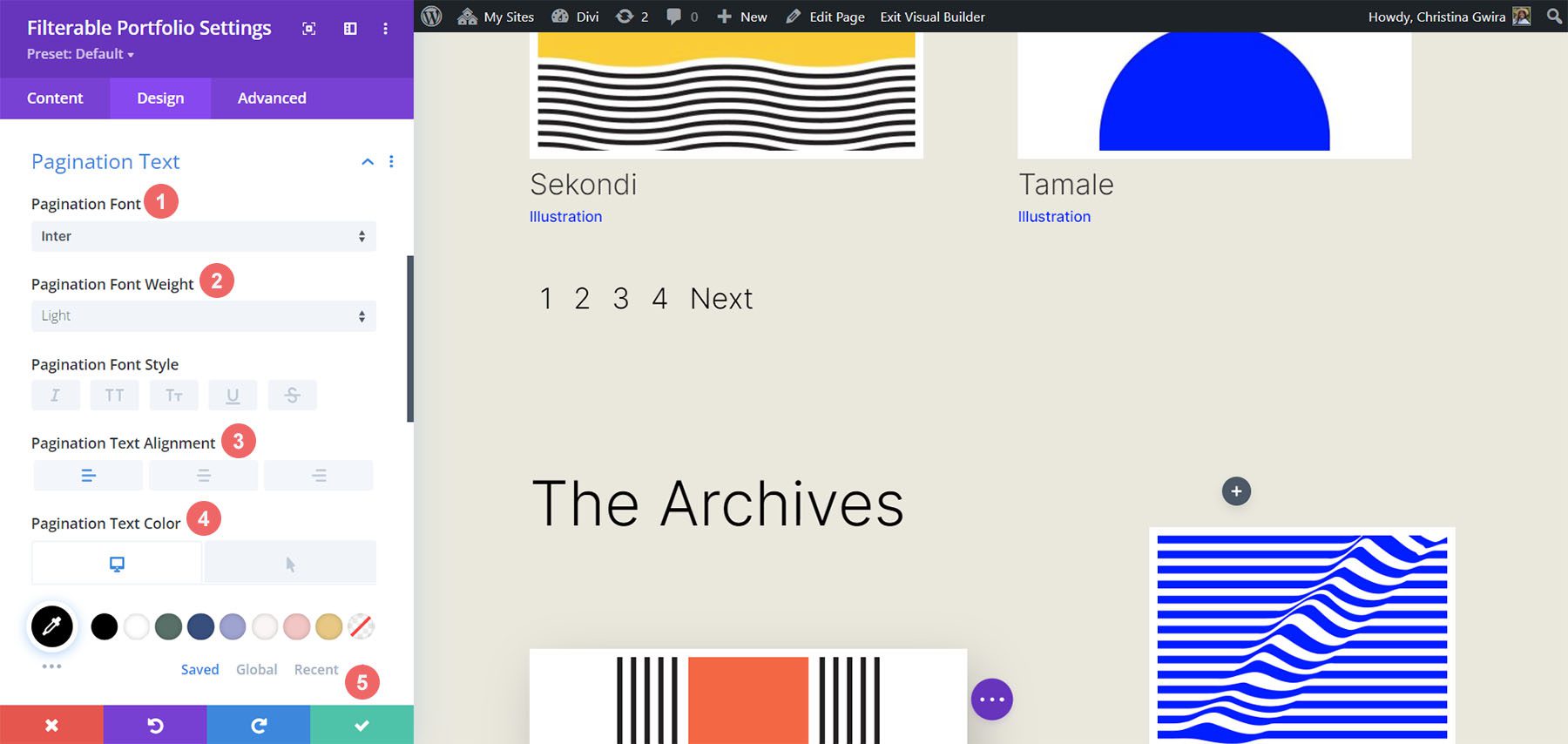
ในการทำเช่นนี้ ก่อนอื่น เราจะ เลื่อนลงไปที่แท็บ Pagination Text แล้วคลิกที่แท็บนั้น ต่อไป เราจะใช้การตั้งค่าสไตล์ต่อไปนี้:
การตั้งค่าข้อความแบ่งหน้า:
- แบบอักษรแบ่งหน้า: Inter
- น้ำหนักตัวอักษรแบ่งหน้า: อ่อน
- การจัดตำแหน่งข้อความเลขหน้า: ขวา
- สีข้อความแบ่งหน้า: #000000
- สีข้อความการแบ่งหน้า (โฮเวอร์): #0102fa
- ขนาดข้อความแบ่งหน้า: 28px


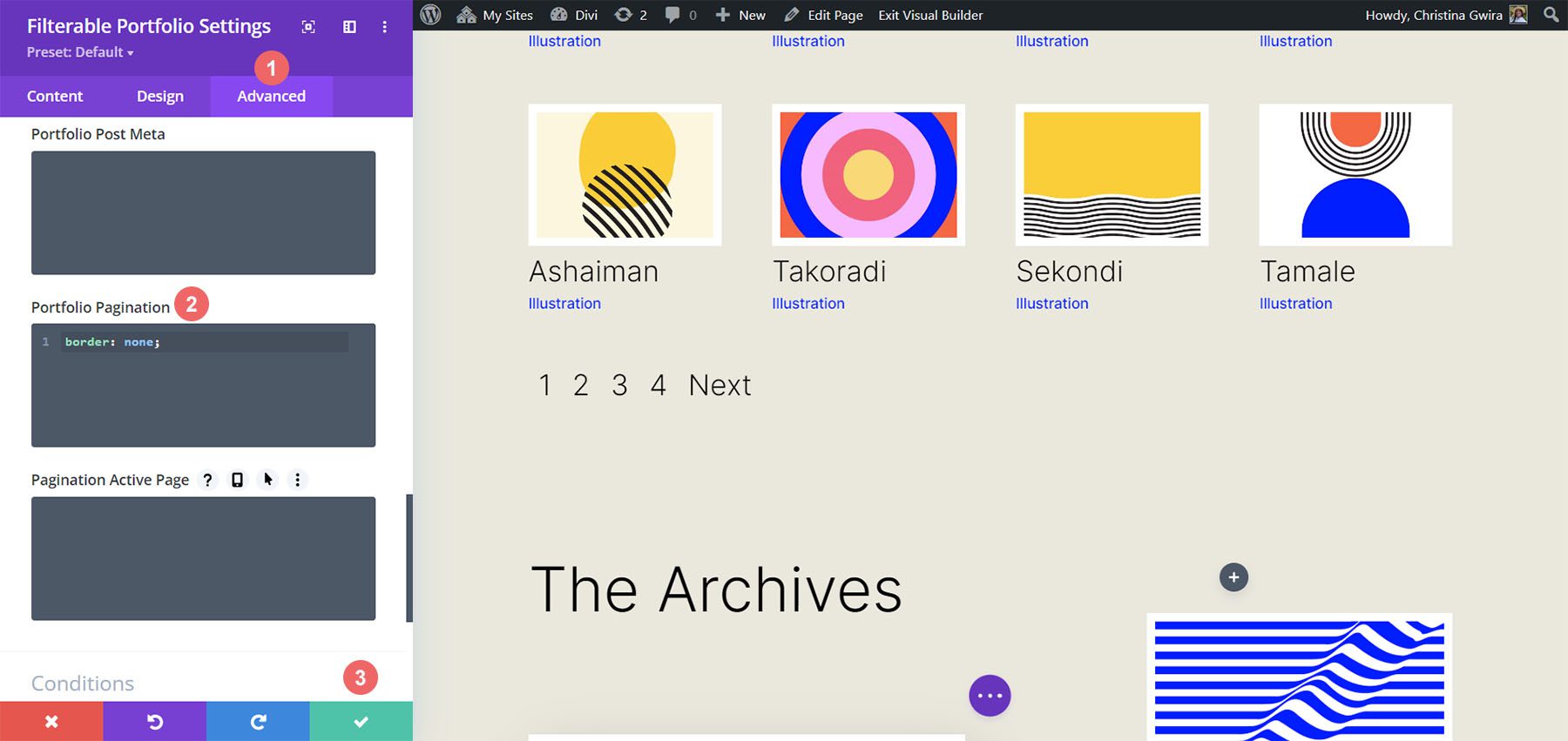
เราจะก้าวไปอีกขั้นกับข้อความเลขหน้าของเรา เราต้องการลบเส้นขอบเริ่มต้นที่ปรากฏด้านบนของข้อความเลขหน้า ในการทำเช่นนั้น เราจะคลิกที่แท็บขั้นสูงภายในกล่องโมดอลของเรา จากนั้นเราจะเพิ่มบรรทัดต่อไปนี้ของ CSS:
ผลงาน Pagiation CSS:
border: none;

เมื่อคุณทำเสร็จแล้ว ตอนนี้เราสามารถไปยังการเพิ่ม CSS ที่กำหนดเองเพื่อเพิ่มการตกแต่งให้กับโมดูลของเรา คลิกที่ปุ่มเครื่องหมายถูกสีเขียว เพื่อบันทึกการเปลี่ยนแปลงของคุณ คุณสามารถดำเนินการต่อและบันทึกหน้าได้เช่นกัน ในกรณีที่คุณไม่ได้บันทึกงานของคุณพร้อมกับบทช่วยสอน (อย่าลืมบันทึก!)
ปรับแต่งโมดูลพอร์ตโฟลิโอที่กรองได้ด้วย CSS
ตอนนี้เราได้ออกแบบโมดูลผลงานที่กรองได้ใน Divi เสร็จแล้ว ตอนนี้เราจะใช้ CSS เพื่อเปลี่ยนจำนวนคอลัมน์ที่เราจะมีในโมดูลของเรา แต่ก่อนอื่น เราจะทำการปรับแต่งเล็กน้อย เราจะใช้ CSS เพื่อลบการเปลี่ยนแปลงเริ่มต้นที่มาพร้อมกับโมดูล
ในการดำเนินการนี้ เราจะ ย้ายไปที่การตั้งค่าเพจ เพื่อ เข้าถึงแท็บ CSS แบบกำหนดเอง

จากนั้น เราจะเพิ่ม CSS ต่อไปนี้ใน Custom CSS ของเรา:
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
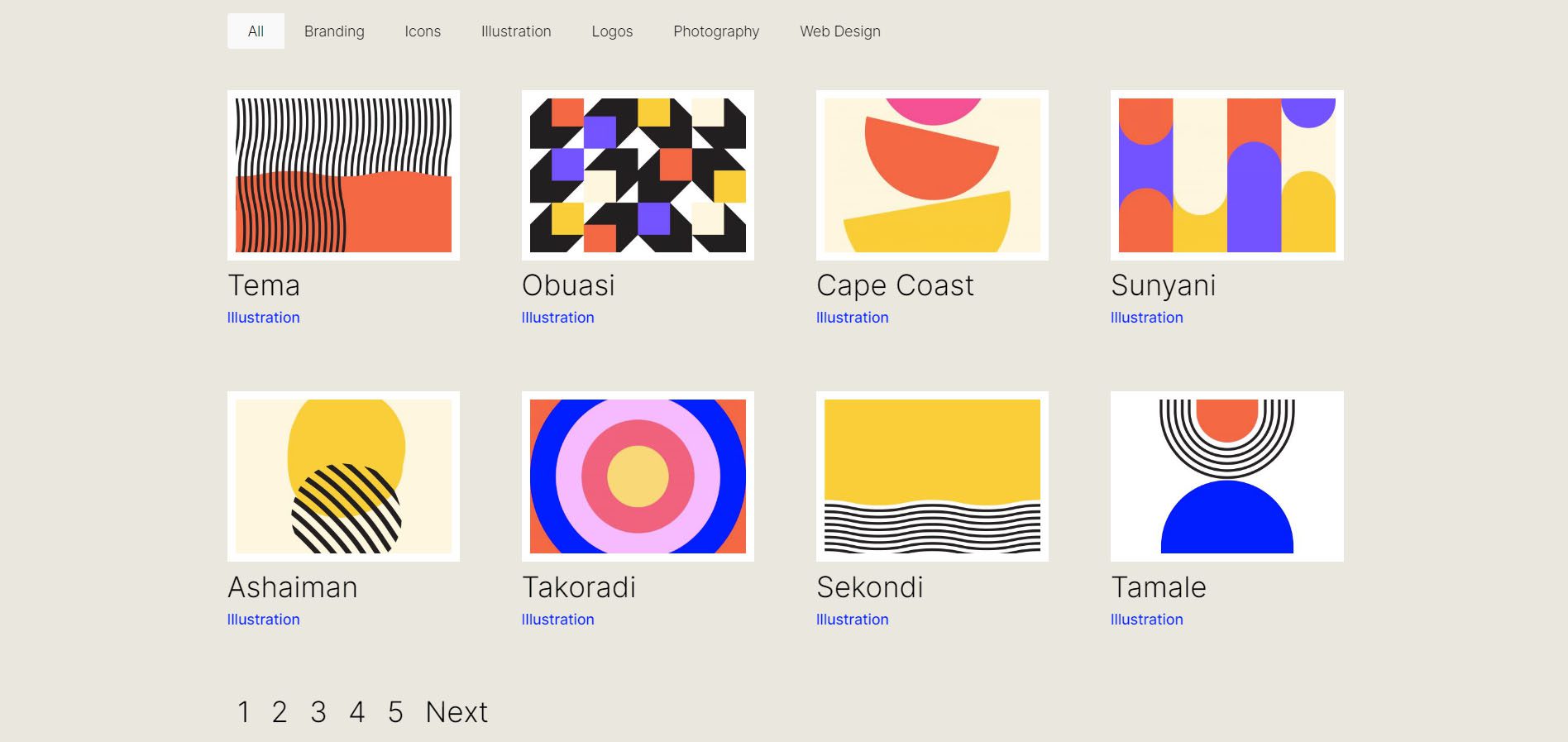
เราเพิ่มสิ่งนี้ไว้ใต้ CSS ก่อนหน้าที่เราเพิ่มไว้สำหรับสไตล์ของตัวกรอง นี่คือลักษณะของพอร์ตโฟลิโอที่กรองได้ของเรา พร้อมการแก้ไขสไตล์ทั้งหมดของเรา

ตอนนี้ขอเปลี่ยนหมายเลขคอลัมน์จาก 4 เป็น 2
การเปลี่ยนแปลงการออกแบบ CSS สำหรับโมดูลผลงานที่กรองได้ของเรา
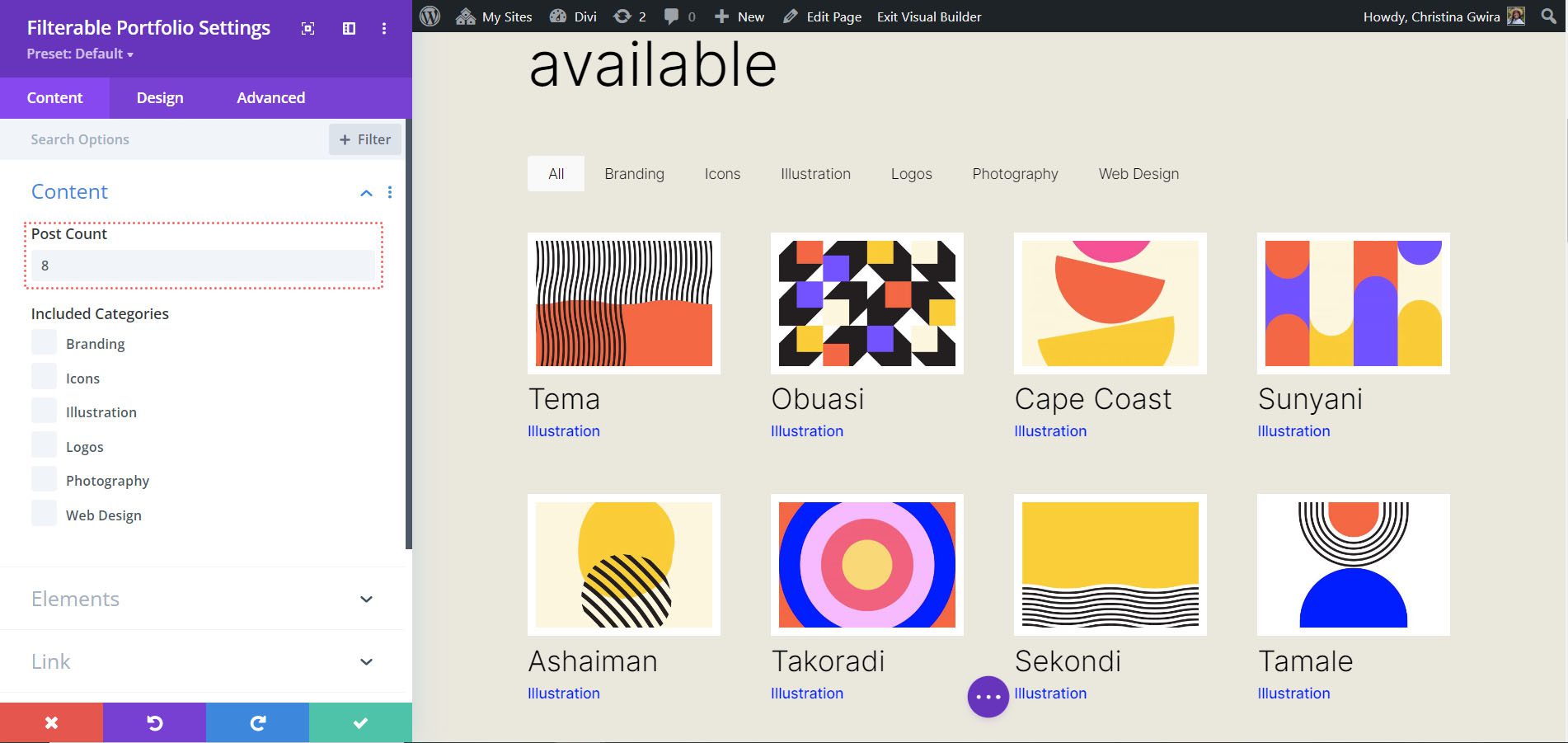
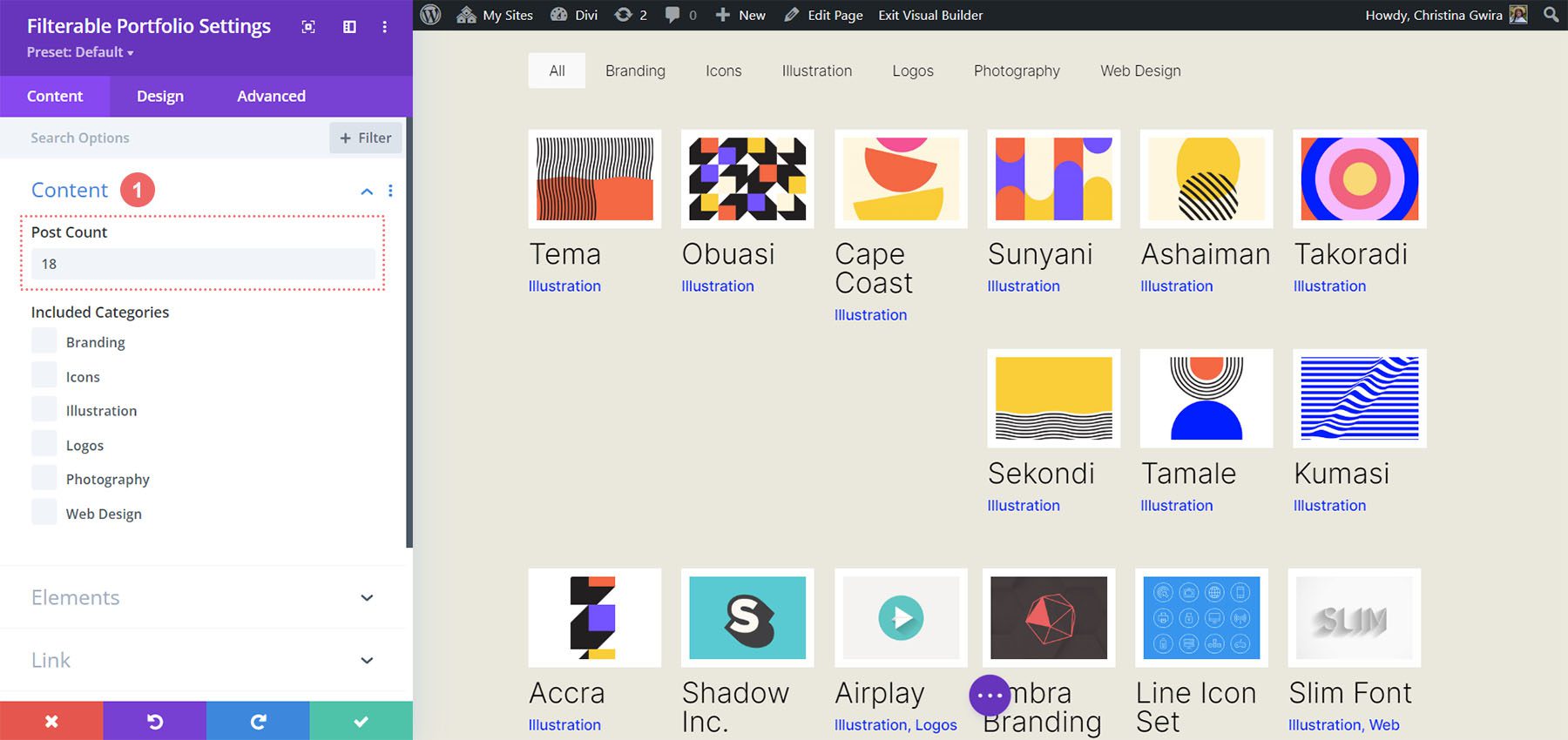
ประการแรก ข้อเท็จจริงสำคัญประการหนึ่งที่ต้องจำไว้เมื่อใช้โมดูลนี้ คือการจดบันทึกจำนวนโพสต์ที่คุณต้องการแสดงในแต่ละหน้า เพื่อให้ CSS ของเราทำงานได้อย่างถูกต้อง อย่าลืมแสดงจำนวนโพสต์ที่หารด้วยจำนวนคอลัมน์ที่คุณมี ตัวอย่างเช่น หากคุณต้องการแสดงพอร์ตโฟลิโอของคุณใน 6 คอลัมน์ คุณควรแสดงอย่างน้อย 6 โพสต์ในจำนวนโพสต์ของคุณ หากคุณต้องการแสดงโพสต์เพิ่มเติม จะเป็นการดีที่สุดหากโพสต์ 12, 18, 24 ฯลฯ ภายในโมดูล
คุณสามารถดูจำนวนโพสต์ได้ภายในแท็บเนื้อหาของพอร์ตโฟลิโอที่กรองได้และโมดูลพอร์ตโฟลิโอ

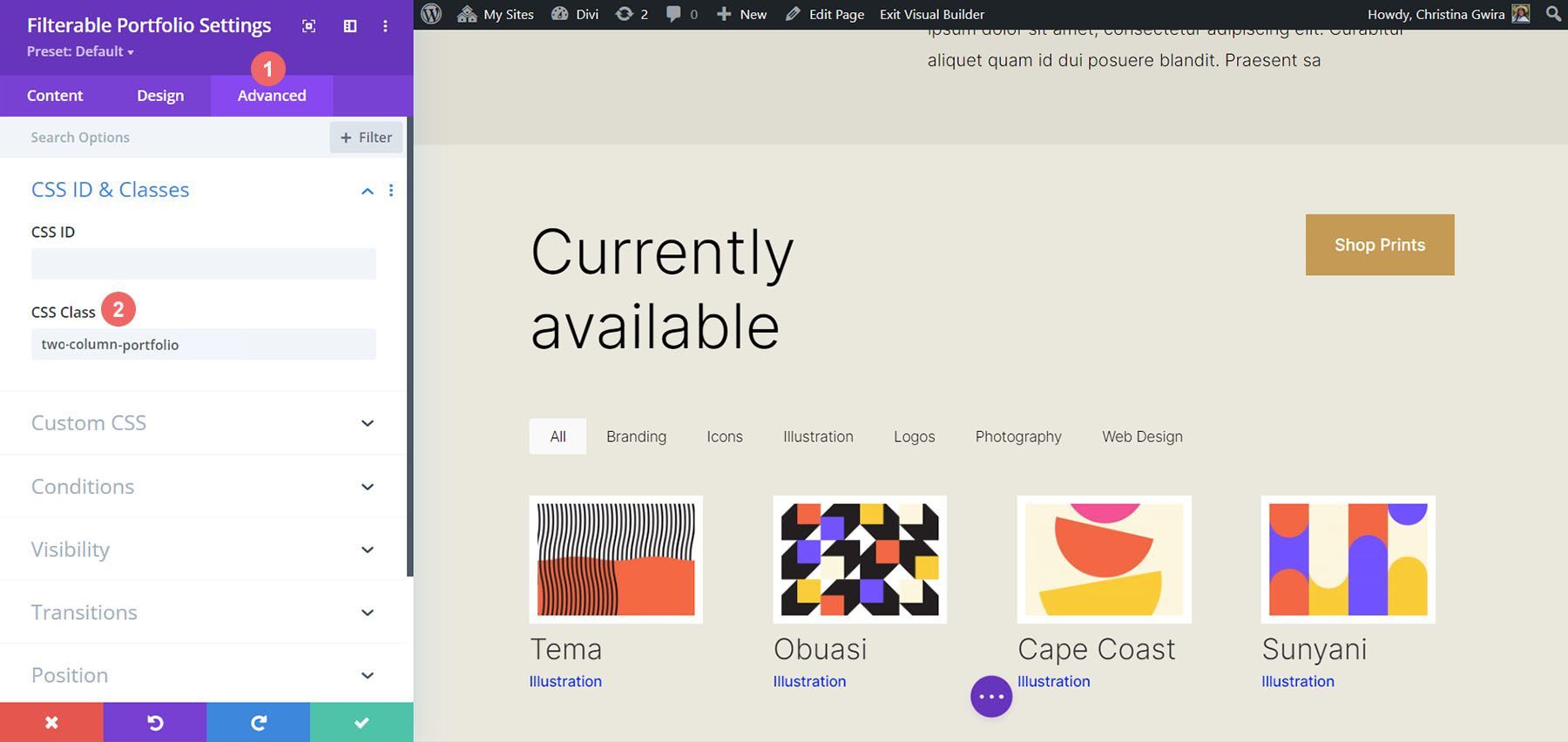
ก่อนที่เราจะเพิ่ม CSS เราต้องแนบคลาส CSS เข้ากับโมดูลของเรา ในการทำเช่นนี้ เราจะป้อนการตั้งค่าโมดูลอีกครั้ง คลิกที่แท็บขั้นสูง และเพิ่มคลาส CSS ของเราในโมดูลของเรา เราจะใช้ class column-portfolio เพื่อไม่ให้เราสับสนในขณะที่เราอ่านบทช่วยสอนนี้ เราจะนำหน้าคลาสนี้ด้วยจำนวนคอลัมน์ที่เราจะสร้าง

การเปลี่ยนโมดูลพอร์ตโฟลิโอที่กรองได้เป็นสองคอลัมน์
หากต้องการเปลี่ยนจำนวนคอลัมน์ในโมดูลของเราจาก 4 คอลัมน์เป็น 2 คอลัมน์ เราจะ ไปที่การตั้งค่าเพจ อีกครั้ง จากนั้น เราจะเพิ่ม CSS ต่อไปนี้:
CSS แบบกำหนดเองสำหรับผลงานที่กรองได้สองคอลัมน์:
/* 2 Column Portfolio */
@media (min-width: 981px) {
.two-column-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.two-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.two-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
ความกว้างของตัวเลือกแรกของเรา (.two-column-portfolio .et_pb_grid_item) กำหนดความกว้างของคอลัมน์ คุณสมบัติ ระยะขอบขวา ที่เราใช้ตลอดส่วนย่อยของ CSS นี้จะเพิ่มช่องว่างภายใน (หรือรางน้ำ) รอบๆ รายการพอร์ตโฟลิโอของเรา นี่คือลักษณะของโมดูลสองคอลัมน์ใหม่ของเรา

การใช้ CSS เพื่อเปลี่ยนโมดูลพอร์ตโฟลิโอที่กรองได้เป็นสามคอลัมน์
ตอนนี้เรากำลังจะเปลี่ยนโมดูลของเราจาก 2 คอลัมน์เป็น 3 คอลัมน์ นี่คือข้อมูลโค้ด CSS ใหม่ที่จะทำสิ่งนี้:
/* 3 Column Portfolio */
@media (min-width: 981px) {
.three-column-portfolio .et_pb_grid_item {
width: 29.66%!important;
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 0!important;
}
.three-column-portfolio.et_pb_grid_item:nth-child(4n) {
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.three-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
โปรดจำไว้ว่า หลังจากเพิ่ม CSS นี้แล้ว เราจะต้องเปลี่ยนจำนวนโพสต์เป็นตัวเลขที่หารด้วย 3 ลงตัว เริ่มต้นด้วย 9

เปลี่ยนจำนวนคอลัมน์ภายในโมดูลผลงานที่กรองได้ให้เป็นห้าคอลัมน์
นี่คือข้อมูลโค้ดสำหรับการทำให้โมดูลของเรามี 5 คอลัมน์
/* 5 Column Portfolio */
@media (min-width: 981px) {
.five-column-portfolio .et_pb_grid_item {
width: 15.6%!important;
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(5n) {
margin-right: 0!important;
}
.five-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.five-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
อย่าลืมเปลี่ยนจำนวนโพสต์อีกครั้ง! เราจะไปด้วยจำนวนที่สูงขึ้นที่นี่… เราจะไปให้ถึง 15!

แก้ไขจำนวนคอลัมน์ในโมดูลผลงานที่กรองได้ให้เป็นหกคอลัมน์
ในที่สุด เราจะเปลี่ยนพอร์ตโฟลิโอของเราเป็นหกคอลัมน์ อย่างไรก็ตาม เราจำเป็นต้องปรับแต่งเล็กน้อยเมื่อใช้ข้อมูลโค้ด CSS ต่อไปนี้ เราจะเข้าสู่การตั้งค่าโมดูลเป็นครั้งสุดท้ายและเพิ่มบรรทัดของ CSS CSS นี้จะเปลี่ยนขนาดของรูปภาพผลงาน เหตุผลที่เราทำเช่นนี้ก็เพื่อให้แน่ใจว่าเราสามารถพอดีกับช่องว่างภายใน (รางน้ำ) และเส้นขอบภายในเค้าโครงหกคอลัมน์
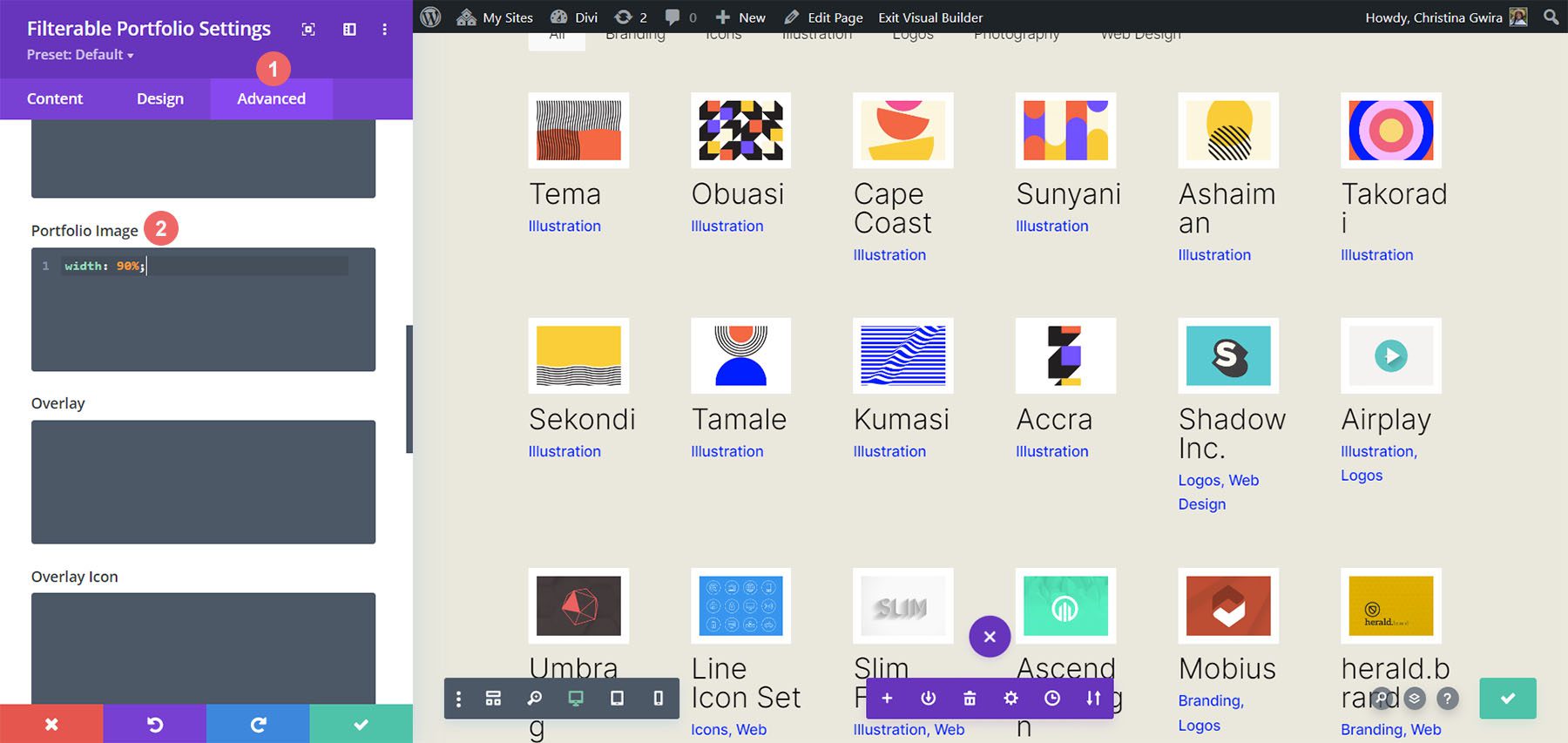
ในการทำเช่นนี้ เราจะไปที่แท็บขั้นสูงของโมดูลพอร์ตโฟลิโอที่กรองได้ และเพิ่มบรรทัด CSS ต่อไปนี้ในตัวเลือกรูปภาพพอร์ตโฟลิโอ:
CSS ที่กำหนดเองสำหรับรูปภาพผลงาน:
- Portfolio Image CSS: ความกว้าง: 90%;

ตอนนี้เรามี CSS นี้แล้ว เราสามารถกลับไปที่การตั้งค่าเพจและเพิ่มข้อมูลโค้ด CSS นี้เพื่อทำให้โมดูลมีหกคอลัมน์:
/* 6 Column Portfolio */
@media (min-width: 981px) {
.six-column-portfolio .et_pb_grid_item {
width:16%!important;
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(6n) {
margin-right: 0!important;
}
.six-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.six-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
สำหรับส่วนย่อยนี้ คุณจะสังเกตเห็นว่าเราได้เปลี่ยนการวัดระยะขอบขวาของเรา เหตุผลที่เราทำเช่นนี้คือเพื่อให้เรายังคงรักษาขอบสีขาวหนาที่เรานำมาใช้ในขั้นตอนการออกแบบของบทช่วยสอนนี้ ดังนั้นเราจึงลดระยะขอบของเราเป็น 5px เรายังใช้ 18 โพสต์ภายในจำนวนโพสต์ของเรา

มาสรุปกันเถอะ!
เรามาถึงจุดสิ้นสุดของบทช่วยสอนของคุณแล้ว ฉันหวังว่าคุณจะได้เห็นว่าเราสามารถปรับแต่งโมดูลเริ่มต้นที่มาพร้อมกับ Divi โดยใช้ CSS ได้อย่างไร เนื่องจากเราอยู่ในยุคดิจิทัลที่เติบโตขึ้นเรื่อย ๆ จึงเป็นความคิดที่ดีเสมอที่จะลงทุนเวลาเพื่อสร้างตัวตนบนโลกออนไลน์ นั่นอาจดูเหมือนการเพิ่มงานของคุณทางออนไลน์ในรูปแบบของพอร์ตโฟลิโอดิจิทัล! เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณสร้างผลงานที่ไม่เหมือนใคร
