จะเปลี่ยนสีลิงค์ใน WordPress ได้อย่างไร?
เผยแพร่แล้ว: 2022-12-12คุณจะเปลี่ยนสีลิงค์ใน WordPress ได้อย่างไร? บทบาทของลิงก์ในเว็บไซต์สมัยใหม่มีความสำคัญ ไม่ว่าจะใช้สำหรับการนำทางหรือการแปลงก็ตาม
อย่างไรก็ตาม เป็นไปได้ว่ารูปแบบ URL เริ่มต้นของธีม WordPress ไม่ตรงตามมาตรฐานของคุณ และคุณอาจต้องการเปลี่ยนสีลิงก์ใน WordPress
โชคดีที่คุณสามารถเปลี่ยนสีลิงก์ใน WordPress ได้โดยใช้ตัวเลือกตัวแก้ไข ปลั๊กอิน หรือโค้ดที่กำหนดเอง
เป็นไปได้ที่จะเพิ่มสีที่กำหนดเองให้กับลิงก์ของคุณ และทำให้โดดเด่นจากพื้นหลังหรือผสมผสานอย่างลงตัวกับการออกแบบของคุณ
บทความนี้จะอธิบายว่าทำไมต้องเปลี่ยนสีลิงก์ใน WordPress และนำเสนอ 6 วิธีที่มีประสิทธิภาพ
ทำไมต้องเปลี่ยนสีลิงค์ใน WordPress?
เว็บไซต์ของคุณต้องมีลิงค์ ตัวอย่างเช่น หากคุณแสดงเนื้อหาในบล็อกของคุณที่มีลิงก์ทั้งขาเข้าและขาออก การปรับปรุงโปรแกรมค้นหา (SEO) ของคุณสามารถปรับปรุงได้
เมื่อจัดอันดับเนื้อหาของคุณ Google จะใช้อัตราการคลิกผ่านลิงก์ (CTR) เพื่อกำหนดว่าลิงก์ใดควรรวมอยู่ในกลยุทธ์ SEO ของคุณ
นอกจากนี้ คุณสามารถใช้ลิงก์เพื่อนำผู้เข้าชมไปยังหน้าอื่นๆ ในเว็บไซต์ของคุณ การนำผู้เยี่ยมชมไปยังเนื้อหาของคุณมากขึ้น คุณจะสามารถทำให้พวกเขามีส่วนร่วมได้นานขึ้น
เพื่อดึงดูดการคลิก ลิงก์ต้องดึงดูดสายตา ในกรณีที่สีของลิงก์สว่างเกินไป สีเหล่านั้นอาจกลืนไปกับเนื้อหาของคุณ ทำให้อัตราการคลิกผ่าน (CTR) ต่ำ อย่างไรก็ตาม เป็นไปได้ว่าลิงก์ที่สว่างเกินไปอาจลดความน่าเชื่อถือของเว็บไซต์ของคุณ
ดังนั้น หากคุณไม่พบการคลิกลิงก์มากนัก คุณอาจต้องการสำรวจตัวเลือกในการทดลองสี
ด้วยการปรับสีลิงค์ให้เหมาะสม คุณจะเพิ่มการมองเห็น ปรับให้เข้ากับสีแบรนด์ของคุณ ปรับปรุงความน่าเชื่อถือ และเพิ่มลักษณะที่ปรากฏของเว็บไซต์ของคุณ
ผู้เยี่ยมชมที่ดูเว็บไซต์ของคุณจะต้องการเห็นการออกแบบที่น่าดึงดูดใจ เป็นไปได้ที่จะปรับปรุงประสบการณ์ของผู้ใช้โดยใช้สีลิงค์ที่สะดุดตาและป้องกันไม่ให้ผู้ใช้ออกจากเว็บไซต์ของคุณอย่างรวดเร็ว
วิธีเปลี่ยนสีลิงค์ใน WordPress (6 วิธี)
การเปลี่ยนสีของลิงก์ทำให้คุณควบคุมการออกแบบเว็บไซต์ได้มากขึ้น และทำให้การนำทางง่ายขึ้นสำหรับผู้เยี่ยมชม
ในส่วนนี้ คุณจะได้เรียนรู้วิธีเปลี่ยนสีลิงก์ใน WordPress โดยใช้หกวิธีที่แตกต่างกัน
วิธีที่ 1: เปลี่ยนสีลิงค์ใน WordPress โดยแก้ไข CSS
ด้วยการเพิ่มโค้ด CSS ที่กำหนดเองลงในเว็บไซต์ WordPress ของคุณ คุณสามารถเปลี่ยนสีของลิงก์ได้ ทำตามขั้นตอนเหล่านี้เพื่อทำสิ่งนี้:
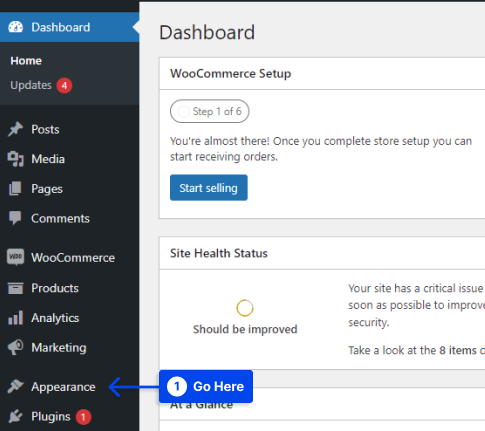
- ไปที่แดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ
- นำทางไปยัง ลักษณะ ที่ปรากฏ

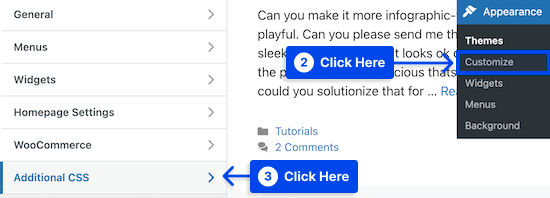
- คลิกที่ตัวเลือก ปรับแต่ง
- คลิกที่ตัวเลือก CSS เพิ่มเติม ในเมนู

คุณจะเข้าสู่หน้าจอที่คุณสามารถเพิ่มโค้ด CSS ที่กำหนดเองทางด้านซ้ายของหน้าโดยคลิกที่ตัวเลือกนี้
- ปรับแต่งสี ลิงค์โดยรวม
หากผู้เยี่ยมชมของคุณไม่เคยคลิกลิงก์ นี่คือสีที่พวกเขาจะเห็น
นี่คือตัวอย่างโค้ด CSS ที่คุณสามารถใช้ได้:
a { color: #FFA500; }การเปลี่ยนค่านี้จะทำให้สีของลิงก์เปลี่ยนเป็นสีส้ม ตรวจสอบให้แน่ใจว่าสี #FFA500 เปลี่ยนเป็นสีที่ต้องการแล้ว
- เปลี่ยนสี โฮเวอร์ลิงค์
ดังนั้น เมื่อผู้ใช้วางเมาส์เหนือลิงก์ สีจะเปลี่ยนไปเพื่อดึงดูดความสนใจของผู้ใช้
ตัวอย่างโค้ด CSS สามารถดูได้ด้านล่าง:
a:hover { color: #FF0000; text-decoration: underline; }ผลจากการพิมพ์โค้ดด้านบน สีของลิงก์จะเปลี่ยนเป็นสีแดง และข้อความจะปรากฏขีดเส้นใต้เมื่อผู้เยี่ยมชมวางเมาส์เหนือ อย่าลืมเปลี่ยนสี #FF0000 เป็นหนึ่งในตัวเลือกของคุณ
- เปลี่ยนเป็นสีลิงก์หลังจากที่ผู้ใช้คลิกลิงก์
คุณสามารถใช้คุณลักษณะนี้เพื่อทำให้การไปยังส่วนต่างๆ ของบล็อก WordPress ของคุณง่ายขึ้น และเพื่อดูว่าผู้เยี่ยมชมของคุณได้เยี่ยมชมลิงก์ใดแล้ว
คุณสามารถเปลี่ยนสีของลิงค์ที่เข้าชมได้โดยใช้โค้ด CSS ด้านล่าง:
a:visited { color: #0000FF; }ต้องเปลี่ยนสีน้ำเงิน #0000FF เป็นสีที่คุณเลือก
- ทำให้การเปลี่ยนแปลงของคุณเป็นจริงโดยคลิกปุ่ม เผยแพร่
หากคุณต้องการปรับแต่งเฉพาะลิงก์ในโพสต์และเพจของคุณ คุณอาจใช้ตัวอย่างโค้ดด้านล่าง:
.entry-content a { color: #FFA500; } .entry-content a:hover { color: #FF0000; text-decoration: underline; } .entry-content a:visited { color: #0000FF; }ตัวอย่างโค้ดด้านบนทำงานเดียวกันให้สำเร็จ อย่างไรก็ตาม . entry-content จะกำหนดเป้าหมายเฉพาะลิงก์ภายในเนื้อหาของคุณเท่านั้น
วิธีที่ 2: เปลี่ยนสีลิงก์โดยใช้ฟีเจอร์ WordPress Global Styles (บล็อกธีมเท่านั้น)
ด้วย WordPress 5.9 คุณสามารถปรับแต่งทั้งไซต์ผ่านการแก้ไขไซต์แบบเต็ม (FSE) ด้วยอินเทอร์เฟซ Global Styles คุณสามารถแก้ไของค์ประกอบที่สำคัญมากขึ้นของธีมได้ แทนที่จะใช้เครื่องมือปรับแต่ง
อย่างไรก็ตาม ควรสังเกตว่าธีม WordPress ส่วนใหญ่ไม่รองรับฟังก์ชันใหม่นี้ในขณะนี้
เพื่อดำเนินการตามวิธีนี้ คุณควรตรวจสอบให้แน่ใจว่าคุณใช้ WordPress Block Editor และธีมที่เข้ากันได้กับ WordPress Block Editor
ทำตามขั้นตอนเหล่านี้เพื่อเปลี่ยนสีลิงค์โดยใช้ WordPress Global Styles Feature:
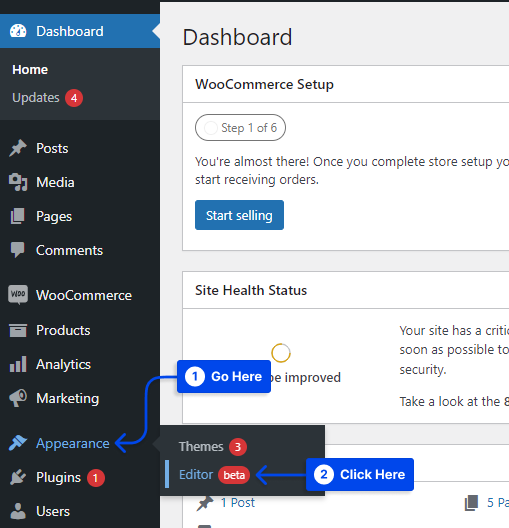
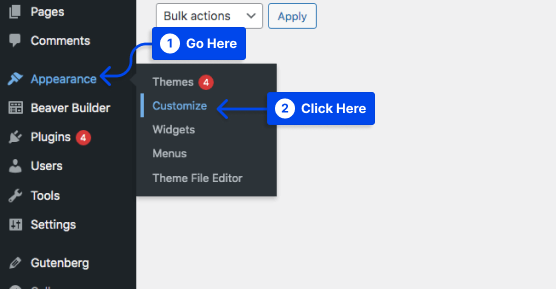
- ไปที่ ลักษณะ ที่ปรากฏ ในแดชบอร์ด WordPress ของคุณ
- คลิกที่ตัวเลือกตัว แก้ไข

คุณจะถูกนำไปที่ตัวแก้ไขไซต์แบบเต็มโดยคลิกที่ตัวเลือกนี้
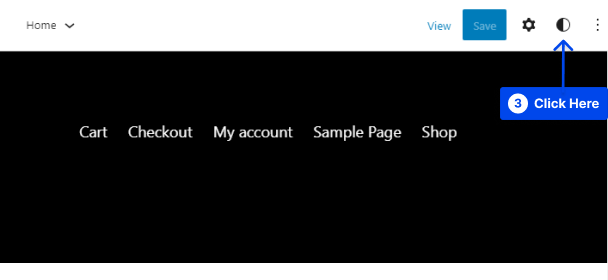
- ไปที่มุมบนขวาของหน้าจอและคลิกที่ปุ่ม วงกลมดูโอโทน

เมื่อวางเมาส์เหนือปุ่มนี้ คุณจะพบว่าคุณอยู่ในส่วนสไตล์
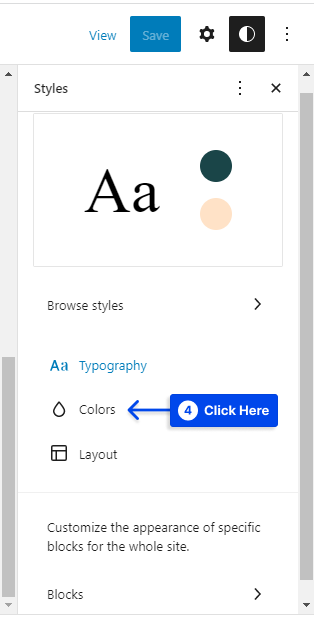
- คลิกที่ตัวเลือก สี ในแท็บ สไตล์

คุณสามารถเปลี่ยนโทนสีของธีมได้โดยทำเช่นนี้
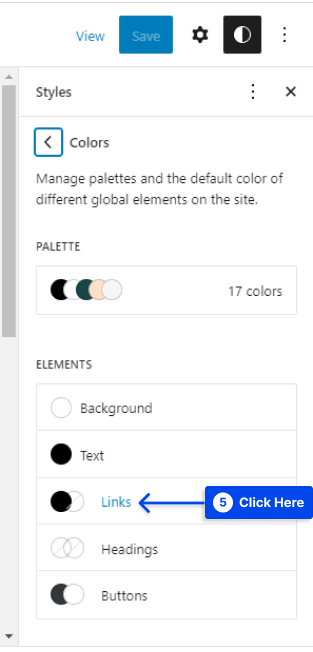
- คลิกที่ตัวเลือก ลิงค์

ส่วนนี้จะแสดงสีเริ่มต้นที่แตกต่างกันขึ้นอยู่กับธีมที่คุณเลือก อย่างไรก็ตาม ตัวเลือกสีช่วยให้คุณสามารถเลือกสีที่กำหนดเองได้

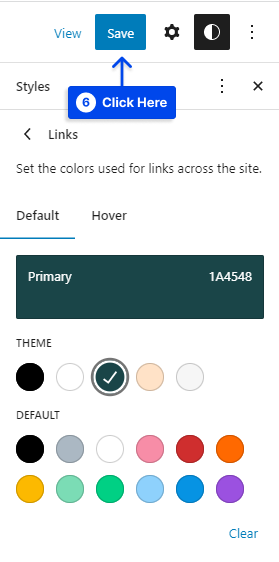
ในกล่องข้อความ รหัสฐานสิบหกแบบกำหนดเองจะป้อนโดยอัตโนมัติเมื่อคุณเลือกสีที่คุณต้องการใช้
- คลิกที่ปุ่ม บันทึก หลังจากเลือกสีของคุณ

เครื่องมือสไตล์สากลเปิดใช้งาน FSE ดังนั้นเมื่อใช้เครื่องมือนี้ คุณจะสามารถอัปเดตสีลิงก์ทั่วทั้งเว็บไซต์ของคุณ
วิธีที่ 3: เปลี่ยนสีลิงค์โดยใช้ WordPress Customizer
อาจมีสาเหตุหลายประการที่คุณไม่ต้องการอัปเกรดเป็นธีมบล็อก ตัวอย่างเช่น คุณอาจต้องการการควบคุมที่มากขึ้นเพื่อทำการปรับแต่งที่ละเอียดยิ่งขึ้น
อีกทางหนึ่ง ธีมบล็อกที่มีให้เลือกจำกัดอาจไม่ตรงกับความต้องการของคุณ
ไม่ว่าจะอยู่ในสถานการณ์ใด คุณสามารถเปลี่ยนสีของลิงก์ได้อย่างง่ายดายโดยใช้เครื่องมือ Customizer ทำตามขั้นตอนเหล่านี้เพื่อใช้งาน:
- ไปที่ ลักษณะ ที่ปรากฏ ในแดชบอร์ด WordPress ของคุณ
- คลิกที่ตัวเลือก ปรับแต่ง

เมื่อคุณคลิกสิ่งนี้ Customizer จะเปิดขึ้นโดยอัตโนมัติ
- ค้นหาแท็บ Color Editing เมื่อ Customizer เปิดขึ้น
สิ่งนี้จะแตกต่างกันไปในแต่ละธีม
ในส่วนนี้ คุณจะพบการตั้งค่าต่างๆ ที่เกี่ยวข้องกับสีของธีมของคุณ
- ไปที่ Link Color , Accent Color , หรือ Primary Accent ตามธีมของคุณ
- เลือกสีของคุณโดยใช้ตัวเลือกสี
หรือคุณสามารถป้อนรหัสฐานสิบหกของสีของคุณในกล่องข้อความ
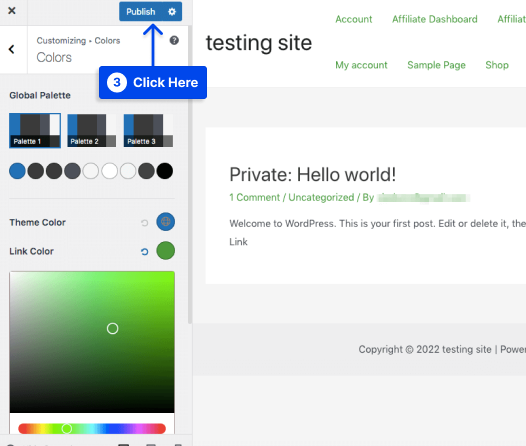
- คลิกที่ปุ่ม เผยแพร่ เมื่อคุณเลือกสีของคุณแล้ว

สีของลิงก์เว็บไซต์ของคุณทั้งหมดจะได้รับการอัปเดตตามขั้นตอนนี้
วิธีที่ 4: เปลี่ยนสีลิงค์ใน Gutenberg Editor
หนึ่งในระบบแก้ไขยอดนิยมในช่วงไม่กี่ปีที่ผ่านมาคือ Gutenberg ซึ่งเป็นส่วนหนึ่งของระบบแก้ไขเริ่มต้นของ WordPress ผู้ที่เป็นผู้ใช้ Gutenberg ตัวยงจะพบว่าวิธีนี้มีประโยชน์
ทำตามขั้นตอนเหล่านี้เพื่อเปลี่ยนสีลิงค์ใน Gutenberg:
- เปิดโพสต์/เพจกับ Gutenberg
- เลือกข้อความบางส่วน
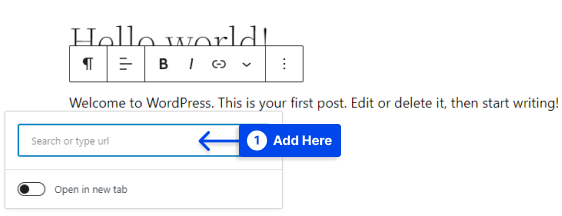
- เพิ่มลิงก์ไปยังข้อความโดยใช้ไอคอน ไฮเปอร์ลิงก์ แล้วกด Enter

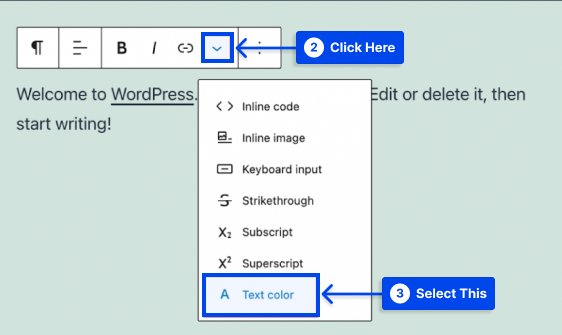
- คลิกที่ ลูกศรดร็อปดาวน์ ถัดจากไอคอนลิงก์ขณะเลือกข้อความลิงก์
- เลือกตัวเลือก สีข้อความ

ตัวเลือกนี้แสดงตัวเลือกสีของ WordPress ทำให้คุณสามารถเลือกสีที่กำหนดเองสำหรับข้อความที่คุณเลือกได้
- เลือกสีที่คุณต้องการ
- คลิกที่ปุ่ม อัปเดต ที่มุมบนขวาของเพจของคุณ
วิธีที่ 5: เปลี่ยนสีลิงก์ในตัวสร้างหน้า Elementor
ในตัวสร้างเพจ Elementor คุณสามารถสร้างและปรับแต่งทุกแง่มุมของเว็บไซต์ของคุณ รวมถึงสี โดยใช้ตัวสร้างเพจภาพที่ใช้งานง่าย
ทำตามขั้นตอนเหล่านี้เพื่อเปลี่ยนสีลิงค์ใน Elementor:
- เปิดหน้าจากแดชบอร์ด WordPress ของคุณ
- คลิกที่ตัวเลือก แก้ไขด้วย Elementor
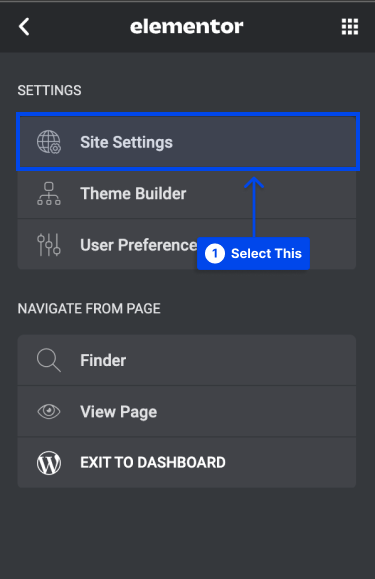
- คลิกที่ สามบรรทัด ที่มุมบนซ้ายเมื่อเปิด Elementor
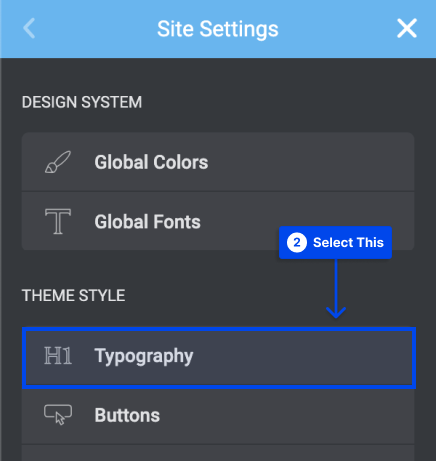
- เลือกตัวเลือกการ ตั้งค่าไซต์

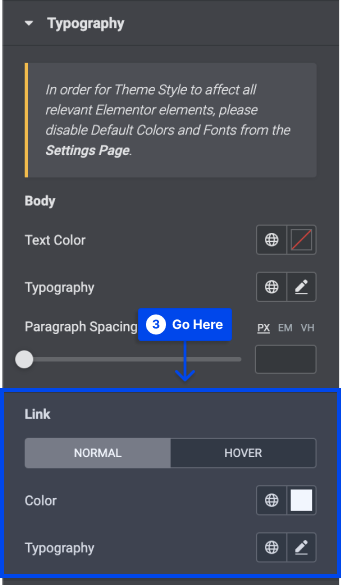
- ไปที่ส่วนการ พิมพ์

- ไปที่หัวข้อ Link ในส่วน Typography เพื่อปรับสี

- คลิกที่ปุ่ม อัปเดต เมื่อคุณทำเสร็จแล้ว
วิธีที่ 6: เปลี่ยนสีลิงก์ใน Divi Page Builder
จุดประสงค์ของส่วนนี้คือเพื่ออธิบายวิธีเปลี่ยนสีลิงก์ใน WordPress ด้วยเครื่องมือสร้างเพจ Divi
Divi Builder เป็นเครื่องมือที่ใช้งานง่ายและรวดเร็วสำหรับการสร้างหน้าเว็บที่ไม่ซ้ำใครในระยะเวลาอันสั้น ใน Divi Builder คุณสามารถปรับสีของแต่ละลิงก์ได้
ทำตามขั้นตอนเหล่านี้เพื่อเปลี่ยนสีลิงก์ใน Divi Page Builder:
- สร้างหน้าใหม่และแก้ไขโดยใช้ Divi Builder
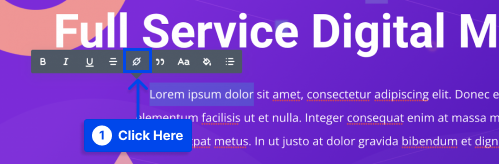
- เลือกข้อความที่คุณต้องการเพิ่มลิงค์
- คลิกที่ ไอคอนไฮเปอร์ลิงก์ ในเมนูป๊อปอัป

- ป้อน URL ในหน้าต่างป๊อปอัป
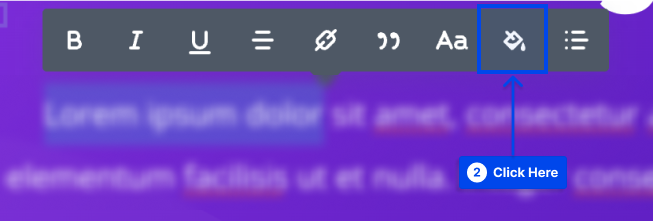
ตอนนี้คุณจะเห็นสีเริ่มต้นสำหรับลิงก์ซึ่งเป็นสีน้ำเงิน
- คลิกที่ไอคอน ถังสี เพื่อเปลี่ยนสีลิงค์

คุณจะสามารถปรับแต่งสีของลิงก์ได้โดยใช้จานสีที่เปิดขึ้น
- เลือกสีที่คุณต้องการ
- บันทึกการเปลี่ยนแปลงของคุณ
บทสรุป
บทความนี้อธิบายว่าทำไมต้องเปลี่ยนสีลิงค์ใน WordPress และนำเสนอหกวิธีที่ได้ผล
เราขอขอบคุณอย่างจริงใจสำหรับคุณที่สละเวลาอ่านบทความนี้ หากคุณมีความคิดเห็นหรือคำถามใดๆ โปรดอย่าลังเลที่จะโพสต์ไว้ในส่วนความคิดเห็น
เราอัปเดตหน้า Facebook และ Twitter เป็นประจำด้วยบทความใหม่ๆ ดังนั้นโปรดติดตามเราเพื่อรับข่าวสารล่าสุด
