วิธีการเปลี่ยนฉลากรถเข็น WooCommerce
เผยแพร่แล้ว: 2022-04-10เมื่อเร็ว ๆ นี้เราจำเป็นต้องเปลี่ยนป้ายกำกับสำหรับรถเข็น WooCommerce ของเรา แต่ไม่พบแหล่งข้อมูลใด ๆ ทางออนไลน์ (แม้ในเอกสาร WooCommerce อย่างเป็นทางการ) เกี่ยวกับวิธีการทำเช่นนั้น ในบทความนี้ เราจะพูดถึงวิธีที่รวดเร็วและง่ายดายในการเปลี่ยนป้ายกำกับบนตารางรถเข็นของ WooCommerce
ป้ายกำกับรถเข็น WooCommerce เริ่มต้น

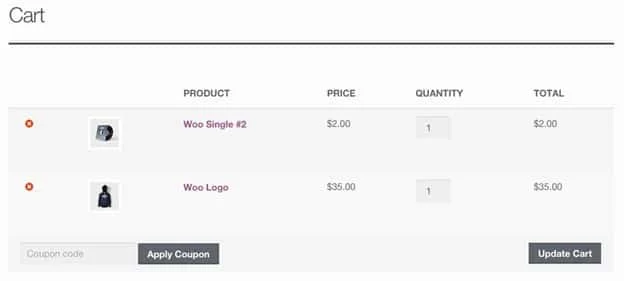
ตารางรถเข็น WooCommerce เริ่มต้นมีป้ายกำกับเฉพาะสี่ป้าย ซึ่งรวมถึง ผลิตภัณฑ์ ราคา ปริมาณ และยอดรวม ในหลาย ๆ สถานการณ์ วิธีนี้สมบูรณ์แบบ หากคุณกำลังขายผลิตภัณฑ์ที่จับต้องได้กับ WooCommerce คุณไม่จำเป็นต้องเปลี่ยนป้ายกำกับของตาราง
อย่างไรก็ตาม WooCommerce ได้ขยายจากการขายสินค้าที่จับต้องได้เป็นสินค้าดิจิทัล บริการ การจอง และอื่นๆ
คุณต้องการเปลี่ยนฉลากรถเข็นเมื่อใด
มีหลายกรณีการใช้งานเมื่อควรเปลี่ยนป้ายกำกับรถเข็นเริ่มต้นจากใน WooCommerce
ตัวอย่างเช่น ถ้าคุณจะขายการจอง แทนที่จะเป็น "ผลิตภัณฑ์" ฉลากที่ดีกว่าจะเป็น "เลขที่ห้อง/บ้าน" “ปริมาณ” เปลี่ยนเป็น “คืน” ได้
หากคุณขายบริการผ่าน WooCommerce โอกาสที่คุณไม่ต้องการป้ายกำกับเริ่มต้นของผลิตภัณฑ์และปริมาณ คุณสามารถพูดว่า "ชื่อตัวแทน" และ "ชั่วโมงที่เรียกเก็บเงินได้" แทน
รายการสำหรับกรณีการใช้งานที่เป็นไปได้ซึ่งคุณต้องการเปลี่ยนป้ายชื่อการ์ด WooCommerce เริ่มต้นสามารถดำเนินต่อไปได้ น่าแปลกที่ไม่มีวิธีที่ง่ายและง่ายในการทำเช่นนี้
จากการวิจัยของเรา เราไม่พบปลั๊กอินที่ทำให้ง่ายต่อการแทนที่ป้ายกำกับตารางรถเข็นเริ่มต้นใน WooCommerce นั่นหมายความว่าเราต้องหาวิธีทำเอง เมื่อตรวจสอบเอกสารของ WooCommerce หรือทางอินเทอร์เน็ตสำหรับข้อมูลโค้ดใด ๆ สิ่งเหล่านี้ก็เป็นเรื่องยากเช่นกัน เราใช้เวลาสองสามชั่วโมงในการแก้ปัญหาที่แสดงด้านล่าง
วิธีการเปลี่ยนป้ายชื่อรถเข็น WooCommerce เริ่มต้น
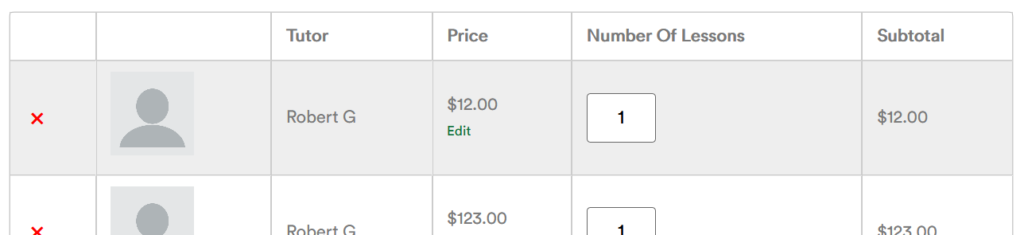
สำหรับหนึ่งในลูกค้าของเรา เราต้องการเปลี่ยนป้ายกำกับ "ผลิตภัณฑ์" เป็น "ผู้สอน" เนื่องจากแต่ละผลิตภัณฑ์ในระบบ WooCommerce เป็นชื่อผู้สอนจริงๆ

ในการดำเนินการนี้ คุณต้องแก้ไขหนึ่งในเทมเพลตไฟล์หลักใน WooCommerce หากฟังดูน่ากลัวหรือน่าสับสน ไม่ต้องกังวลไป มันง่ายมากที่จะทำ คุณไม่จำเป็นต้องลงชื่อเข้าใช้ FTP ด้วยซ้ำ
แน่นอนว่านี่เป็นวิธีที่ค่อนข้างรวดเร็วและสกปรกในการทำสิ่งต่างๆ เมื่อแก้ไขไฟล์เหล่านี้ ควรปิดใช้งานปลั๊กอิน WooCommerce นอกจากนี้ เมื่อใดก็ตามที่ WooCommerce อัปเดต คุณจะต้องทำการเปลี่ยนแปลงเหล่านี้อีกครั้ง (แม้ว่าจะมีวิธีแก้ไขที่เราจะพูดถึงในภายหลัง)
ไฟล์เฉพาะนี้ภายในปลั๊กอิน WooCommerce ที่เราจะแก้ไขเรียกว่า “Cart.PHP” ซึ่งมีโค้ดทั้งหมดที่ประกอบขึ้นเป็นโครงสร้างของหน้าตะกร้าสินค้าที่ส่วนหน้า

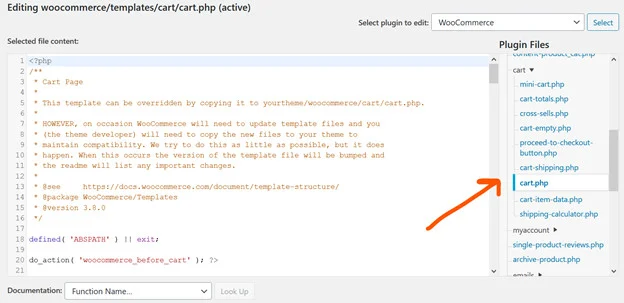
ในการแก้ไข คุณสามารถใช้ตัวแก้ไขปลั๊กอิน WordPress หลักได้ สามารถเข้าถึงได้โดยไปที่ Plugins, Plugin Editor
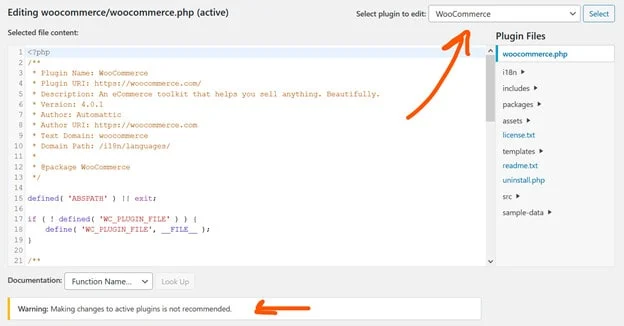
จากนั้นที่มุมบนขวา ให้เลือก WooCommerce เป็นปลั๊กอินที่จะแก้ไข

อย่างที่คุณเห็น ไม่แนะนำให้ทำการเปลี่ยนแปลงปลั๊กอินที่ใช้งานอยู่ ดังนั้นคุณควรปิดใช้งาน WooCommerce ก่อนดำเนินการใดๆ
จากนั้นเราต้องหาไฟล์ Cart.php ซึ่งมีรหัสที่กำหนดชื่อของป้ายกำกับในหน้าการ์ดส่วนหน้าของ WooCommerce การเปลี่ยนป้ายกำกับเหล่านี้ในไฟล์ PHP นั้นเป็นวิธีที่เร็วที่สุดในการเพิ่มป้ายกำกับการ์ดที่กำหนดเองลงใน WooCommerce
ไฟล์นี้อยู่ใน templates, cart, cart.PHP ใช้ยูทิลิตี้การนำทางไฟล์ปลั๊กอินที่ด้านขวาของหน้าจอเพื่อโหลดไฟล์ PHP เทมเพลตรถเข็นสำหรับ WooCommerce

เมื่อโหลดไฟล์นี้แล้ว เรามีสองทางเลือก เราสามารถสร้างสำเนาใหม่ของไฟล์นี้และแทนที่เทมเพลตเริ่มต้น หรือเราสามารถเปลี่ยนป้ายกำกับรถเข็นเริ่มต้นภายในเทมเพลตนี้ วิธีที่หนึ่งใช้เวลาทำงานเพิ่มขึ้นเล็กน้อย แต่จะไม่ถูกเขียนทับเมื่อ WooCommerce อัปเดต วิธีที่สองเป็นแบบทันที แต่จะถูกเขียนทับเมื่อ WooCommerce อัปเดต
นี่คือคำแนะนำที่ทีมพัฒนา WooCommerce มอบให้คุณภายในไฟล์ cart.PHP:
เทมเพลตนี้สามารถแทนที่ได้โดยคัดลอกไปที่ yourtheme/woocommerce/cart/cart.php * อย่างไรก็ตาม ในบางครั้ง WooCommerce จะต้องอัปเดตไฟล์เทมเพลต และคุณ (ผู้พัฒนาธีม) จะต้องคัดลอกไฟล์ใหม่ไปยังธีมของคุณเพื่อรักษาความเข้ากันได้ เราพยายามทำสิ่งนี้ให้น้อยที่สุด แต่ก็เกิดขึ้น เมื่อสิ่งนี้เกิดขึ้น เวอร์ชันของไฟล์เทมเพลตจะถูกชน และ readme จะแสดงรายการการเปลี่ยนแปลงที่สำคัญใดๆ
โปรดทราบว่าคุณต้องคัดลอกไฟล์เป็นครั้งคราวและทำงานด้วยตนเองเพื่อให้แน่ใจว่าเข้ากันได้หากใช้เส้นทางที่สองที่ถาวรกว่า ไม่ว่าคุณจะเลือกเส้นทางใด การแก้ไขจะเหมือนกัน

ป้ายกำกับรถเข็นแสดงในสองกรณีภายในไฟล์นี้ ขั้นแรก คุณมีป้ายกำกับรถเข็นทั่วไปซึ่งอยู่ที่ด้านบนของรหัส โดยค่าเริ่มต้น พวกเขาจะอ่านผลิตภัณฑ์ ราคา ปริมาณ และยอดรวมย่อย
พบในบรรทัดที่ 30-33 ของ Cart.php:
< th class = "product-name" > <?php esc_html_e( 'Product' , 'woocommerce' ); ?> </ th > < th class = "product-price" > <?php esc_html_e( 'Price' , 'woocommerce' ); ?> </ th > < th class = "product-quantity" > <?php esc_html_e( 'Quantity' , 'woocommerce' ); ?> </ th > < th class = "product-subtotal" > <?php esc_html_e( 'Subtotal' , 'woocommerce' ); ?> </ th > ภาษารหัส: HTML, XML ( xml )ทำการเปลี่ยนแปลงที่จำเป็นในสตริงแรกภายใน PHP เพื่อแก้ไขป้ายกำกับรถเข็น ตัวอย่างเช่น เปลี่ยน "ผลิตภัณฑ์" เป็น "ติวเตอร์""
<th class="product-name"><?php esc_html_e( ' ติวเตอร์ ', 'woocommerce' ); ?></th>
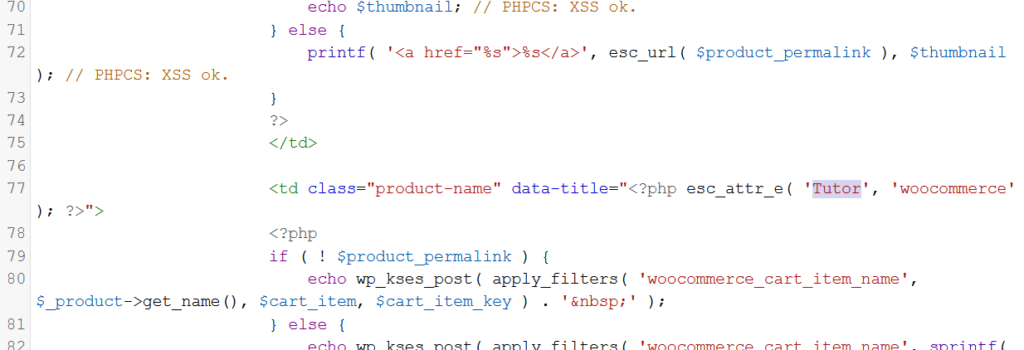
จากนั้นภายในโค้ด PHP ที่ประกอบเป็นตารางรถเข็น คุณจะพบตัวอย่างอื่นที่มีป้ายกำกับเดียวกัน หากต้องการเปลี่ยนป้ายกำกับรถเข็นเริ่มต้นใน WooCommerce สิ่งที่คุณต้องทำคือเปลี่ยนรหัส

นี่คือรหัสที่ประกอบขึ้นเป็นโครงสร้างและเนื้อหาของตารางรถเข็นใน WooCommerce ในบรรทัดที่ 77 มี PHP ที่ระบุป้ายกำกับส่วนหัว การเปลี่ยนจากค่าเริ่มต้นของ "ผลิตภัณฑ์" เป็น "ผู้สอน" จะเป็นการเปลี่ยนป้ายกำกับรถเข็นสำหรับสินค้าที่ส่วนหน้าด้วย
คุณสามารถกด CTRL+F เพื่อค้นหาอินสแตนซ์ทั้งหมดของป้ายกำกับที่คุณต้องการเปลี่ยน จากนั้นแทนที่ป้ายกำกับเริ่มต้นด้วยป้ายกำกับใหม่
เมื่อคุณทำการเปลี่ยนแปลงโค้ดแล้ว ให้อัปเดตไฟล์ และตรวจสอบส่วนหน้า ตอนนี้คุณควรมีป้ายกำกับรถเข็นแบบกำหนดเองบน WooCommerce
บทสรุป
บทความนี้ควรแสดงให้คุณเห็นถึงวิธีการที่รวดเร็วและสกปรกในการเปลี่ยนป้ายกำกับรถเข็นบน WooCommerce เท่าที่เราสามารถบอกได้ ไม่มีปลั๊กอินใดที่ช่วยให้คุณทำสิ่งนี้ได้อย่างง่ายดาย และวิธีนี้เป็นหนึ่งในวิธีที่เร็วและง่ายที่สุดในการดำเนินการให้เสร็จสิ้น หากคุณมีวิธีอื่นในการเปลี่ยนป้ายรถเข็นหรือมีคำถามใด ๆ ทิ้งไว้ในส่วนความคิดเห็นด้านล่าง
