วิธีเปลี่ยนธีม WordPress โดยไม่สูญเสียเนื้อหาเว็บไซต์
เผยแพร่แล้ว: 2022-10-07
ดังนั้นคุณจึงมาหาเราเพราะคุณเชื่อว่าเว็บไซต์ของคุณมีธีมปัจจุบันเกินขนาดและจะได้รับประโยชน์จากรูปลักษณ์ใหม่พร้อมคุณสมบัติใหม่บางอย่าง ข่าวดีก็คือการทำงานกับธีม WordPress นั้นสนุกมาก ปรับแต่งได้ ช่วยให้คุณเปลี่ยนรูปลักษณ์ของเว็บไซต์ได้อย่างรวดเร็ว
อย่างไรก็ตาม เนื่องจากธีมมีความซับซ้อนมากขึ้นและปรับให้เข้ากับเว็บไซต์เฉพาะ เช่น ร้านค้าอีคอมเมิร์ซ พวกเขาจึงไม่สามารถสลับไปมาได้อย่างราบรื่น คุณจะต้องทำการขุดบางอย่างหากต้องการเปลี่ยนจากธีม WordPress หนึ่งเป็นธีมอื่นอย่างปลอดภัย ท้ายที่สุด ธีมที่ใช้งานของคุณนั้นฝังแน่นอยู่ในฟังก์ชันการทำงานของไซต์ของคุณ ซึ่งการเปลี่ยนแปลงใดๆ ก็ตามที่อาจทำลายมันได้
การเปลี่ยนธีมโดยไม่เปิดประตูให้เกิดข้อผิดพลาดและไม่สูญเสียเนื้อหาเว็บไซต์อาจใช้เวลานานกว่าการคลิกปุ่มเปิดใช้งานเพียงเล็กน้อย อย่างไรก็ตาม ด้วยการทำตามขั้นตอนง่ายๆ ไม่กี่ขั้นตอน คุณสามารถมั่นใจได้ว่าไซต์ของคุณยังคงทำงานตามปกติหลังจากเปลี่ยน และนี่คือสิ่งที่เรากำลังจะพูดถึง
มาเริ่มกันเลยดีกว่า!
สิ่งที่คุณต้องทำก่อนเปลี่ยนธีม WordPress
การเปลี่ยนธีมทำได้ด้วยการคลิกเมาส์ไม่กี่ครั้ง คุณควรใช้ความระมัดระวังก่อนที่จะดำเนินการต่อ
เราขอแนะนำให้คุณตรวจสอบรายการตรวจสอบต่อไปนี้เพื่อให้แน่ใจว่าการเปลี่ยนแปลงธีม WordPress ของคุณดำเนินไปอย่างราบรื่น และข้อมูลสำคัญจะไม่สูญหาย
ขั้นตอนที่ 1: สำรองข้อมูลไซต์ของคุณโดยสมบูรณ์
ก่อนทำการเปลี่ยนแปลงใดๆ กับธีม WordPress คุณต้องสำรองไฟล์ทั้งหมดของคุณ นี่เป็นเพียงมาตรการป้องกันไว้ก่อน เนื่องจากการเปลี่ยนธีมไม่ได้ส่งผลให้คุณสูญเสียเว็บไซต์ทั้งหมดโดยอัตโนมัติ แต่จะปลอดภัยดีกว่าเสียใจ
คุณสามารถสำรองไฟล์ของคุณได้สองวิธี คุณสามารถใช้ปลั๊กอินหรือสำรองไฟล์ด้วยตนเอง
ปลั๊กอิน เช่น Updraft Plus และ BackupBuddy จะสำรองปลั๊กอิน ฐานข้อมูล ธีม เนื้อหา และไฟล์อื่นๆ ของเว็บไซต์ของคุณโดยอัตโนมัติ นอกจากนี้ โดยทั่วไปแล้ว ปลั๊กอินสำรองจะจัดเก็บไฟล์สำรองของคุณไว้นอกสถานที่ในตำแหน่งที่ปลอดภัย ดังนั้นคุณจึงไม่ต้องกังวลว่าจะมีใครแฮ็กข้อมูลของคุณ
คุณอาจลองทำการสำรองข้อมูลด้วยตนเองหากคุณมีเว็บไซต์ขนาดใหญ่ ต่อไปนี้เป็นวิธีสำรองข้อมูลด้วยตนเอง
- ลงชื่อเข้าใช้แผงการดูแลระบบของเว็บไซต์ของคุณ แผงควบคุมของคุณผ่านผู้ให้บริการโฮสต์เว็บไซต์ของคุณ
- เลือกหนึ่งในตัวเลือกต่อไปนี้: "การเข้าถึง FTP" "การตั้งค่า FTP" "บัญชี FTP" หรือ "ผู้ใช้ FTP"
- เข้าสู่ระบบและคัดลอกไฟล์ที่จะสำรองจากไดเร็กทอรีที่ถูกต้อง ทำได้โดยป้อน “ftp:/yourwebsite.com” ลงในเบราว์เซอร์อื่น คุณต้องใส่ชื่อเว็บไซต์ของคุณโดยระบุว่า "เว็บไซต์ของคุณ"
- กลับไปที่แผงควบคุมและเปิด “phpMyAdmin”
- เลือกฐานข้อมูลของคุณ หากคุณมีเว็บไซต์เพียงแห่งเดียว เว็บไซต์นั้นควรเป็นเว็บไซต์เดียว
- ส่งออกฐานข้อมูล ตัวเลือกการส่งออกฐานข้อมูลควรจะพร้อมใช้งาน ณ จุดนี้
เมื่อส่งออกแล้ว คุณจะมีข้อมูลสำรองของไซต์ด้วยตนเองเหมือนตอนที่ส่งออก
ขั้นตอนที่ 2: คัดลอกตัวอย่างจากธีมปัจจุบันของคุณ
ผู้ใช้ WordPress บางคนชอบปรับแต่งเว็บไซต์โดยเพิ่มข้อมูลโค้ดลงในไฟล์ functions.php ของธีม น่าเสียดายที่ผู้คนมักลืมเกี่ยวกับการเปลี่ยนแปลงเหล่านี้เพราะเกิดขึ้นเพียงครั้งเดียว
หากคุณหรือนักพัฒนาเว็บทำการเปลี่ยนแปลงเหล่านี้ ให้อ่านไฟล์ธีมปัจจุบันของคุณและจดโค้ดพิเศษทั้งหมดที่คุณเพิ่มไว้ก่อนหน้านี้ ซึ่งจะช่วยให้คุณสามารถรวมไว้ในไฟล์ functions.php ของธีมใหม่ของคุณหรือปลั๊กอิน WordPress เฉพาะไซต์ได้ในภายหลัง
ขั้นตอนที่ 3: คัดลอกการติดตามข้อมูลเว็บไซต์ของคุณ
ผู้ใช้บางคนเพิ่มโค้ดติดตามการวิเคราะห์ลงในไฟล์ธีมโดยตรง ธีม WordPress ยังให้คุณป้อนรหัส Adsense หรือ Analytics ลงในแผงการตั้งค่า อย่างไรก็ตาม เมื่อคุณเปลี่ยนธีม ข้อมูลนั้นจะหายไป และเว็บไซต์ของคุณจะไม่ถูกติดตามใน Google Analytics อีกต่อไป
หากนี่คือที่ที่โค้ด Google Analytics ของคุณอยู่ ให้จดบันทึกไว้ในที่ใดที่หนึ่ง คุณจะจำได้ เพื่อที่คุณจะได้วางโค้ดดังกล่าวกลับเข้าไปในไฟล์ footer.php ของธีมเว็บไซต์ใหม่ของคุณ
ขั้นตอนที่ 4: ทำให้เว็บไซต์ของคุณอยู่ในโหมดบำรุงรักษา
คุณไม่ต้องการให้ผู้ใช้เห็นไซต์ที่เสียหายหากพวกเขาเข้าสู่เว็บไซต์ของคุณในขณะที่เปลี่ยนไปใช้ธีมใหม่ของคุณ ดังนั้น เราขอแนะนำให้เปิดใช้งานโหมดการบำรุงรักษาในช่วงเวลาที่คุณจะทำการเปลี่ยน มีปลั๊กอินโหมดการบำรุงรักษามากมายให้เลือก
เพื่อจุดประสงค์นี้ เราขอแนะนำให้ใช้ ปลั๊กอิน SeedProd เป็นปลั๊กอิน WordPress ที่รู้จักกันดีซึ่งช่วยให้คุณสร้างหน้าโหมดการบำรุงรักษาที่สวยงามในเร็วๆ นี้และโหมดบำรุงรักษาสำหรับเว็บไซต์ของคุณได้อย่างง่ายดาย
หากต้องการเปิดใช้งานโหมดการบำรุงรักษา ให้ใช้เวอร์ชันฟรีของ SeedProd นอกจากนี้ยังมีเวอร์ชันพรีเมียม ซึ่งรวมถึงเทมเพลตที่สร้างไว้ล่วงหน้า คุณสมบัติการปรับแต่งขั้นสูง และการรวมเครื่องมือการตลาดผ่านอีเมล ติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd เพื่อให้ไซต์ของคุณอยู่ในโหมดบำรุงรักษา เพียงไปที่ Plugins → Add New จากนั้นติดตั้งและเปิดใช้งาน
ขั้นตอนที่ 5: ทดสอบเวลาในการโหลดและความเข้ากันได้กับเบราว์เซอร์หลัก
ก่อนเปลี่ยนธีม คุณควรตรวจสอบเวลาในการโหลดของเว็บไซต์เพื่อเปรียบเทียบความแตกต่างของเวลาในการโหลดหน้าเว็บอย่างรวดเร็วหลังจากทำการเปลี่ยนแปลงในเว็บไซต์ คุณสามารถทำได้โดยใช้เครื่องมือทดสอบความเร็วของ WordPress เช่น IsItWP ซึ่งเป็นเครื่องมือทดสอบความเร็วฟรี
โปรดจำไว้ว่าความเร็วของ WordPress มีความสำคัญต่อประสบการณ์ของผู้ใช้และ SEO ดังนั้นตรวจสอบให้แน่ใจว่าธีมใหม่ของคุณเร็วกว่าธีมเก่า คุณควรทดสอบธีมเว็บไซต์ใหม่ในเบราว์เซอร์หลักทั้งหมด เช่น Internet Explorer, Firefox, Safari, Google Chrome และ Opera Browser
สมมติว่าคุณได้ทำทุกอย่างที่เราเพิ่งพูดถึงไปแล้ว มาดูสิ่งที่คุณต้องทำต่อไป
วิธีการติดตั้งธีม WordPress
ตามข้อควรระวังก่อนหน้านี้ ขั้นตอนต่อไปคือการติดตั้งธีมสำหรับเว็บไซต์ของคุณ มีธีม WordPress ทั้งแบบฟรีและมีค่าใช้จ่ายให้เลือกหลายพันแบบ แต่คุณกำลังอ่านบทความนี้ ซึ่งหมายความว่าคุณน่าจะพบธีมที่ดีสำหรับความต้องการของเว็บไซต์ของคุณแล้ว
อย่างไรก็ตาม หากคุณยังไม่ได้เลือกธีม เราขอแนะนำธีมต่อไปนี้:
1. Colibri

Colibri เป็นธีมเอนกประสงค์ฟรีที่ให้คุณควบคุมการออกแบบได้มาก ซึ่งแตกต่างจากธีม WordPress ฟรีส่วนใหญ่ ด้วยเหตุนี้ Colibri จึงเป็นหนึ่งในธีม WordPress ยอดนิยม 20 อันดับแรก
เราขอแนะนำให้คุณติดตั้งตัวสร้างเพจ Colibri ระหว่างขั้นตอนการติดตั้งและเปิดใช้งานธีม ตัวสร้างนี้จะปรับปรุงเครื่องมือปรับแต่งของธีมด้วยการเพิ่มคุณสมบัติที่ทรงพลังมากมาย และช่วยให้คุณสร้างไซต์ Colibri ได้ด้วยการลากและวาง
นี่คือสิ่งที่เราชอบเกี่ยวกับ Colibri:
- ไซต์เทมเพลตฟรีและพรีเมียมกว่า 90 แห่งสำหรับกลุ่มเฉพาะที่หลากหลาย ไม่ว่าคุณจะเริ่มต้นจากศูนย์หรือใช้เทมเพลตที่ออกแบบไว้ล่วงหน้า คุณสามารถปรับแต่งเทมเพลตได้อย่างง่ายดายจนกว่าจะสมบูรณ์แบบพิกเซล
- 150+ บล็อกที่กำหนดไว้ล่วงหน้าที่คุณสามารถแก้ไขได้ตามที่เห็นสมควร ตัวอย่างบางส่วน ได้แก่ บล็อก คุณลักษณะ บริการ ทีม คำรับรอง พอร์ตโฟลิโอ บล็อกการติดต่อ ฯลฯ
- ส่วนประกอบแบบลากแล้ววางมากกว่า 40 รายการสำหรับการสร้างบล็อกที่กำหนดเองในท้ายที่สุดหรือปรับแต่งบล็อกที่มีอยู่
- การแก้ไขเว็บไซต์จากส่วนหัวถึงส่วนท้ายในอินเทอร์เฟซเดียว
- การตอบสนองมือถือ
- ส่วนต่อประสานผู้ใช้ที่เรียบง่ายและใช้งานง่าย
2. สะกดจิต

Mesmerize เป็นธีมเอนกประสงค์ฟรีที่สามารถสร้างเว็บไซต์ได้อย่างรวดเร็ว มันเป็นหนึ่งในตัวเลือกการปรับแต่งที่ดีที่สุด (พื้นหลังวิดีโอ พื้นหลังสไลด์โชว์ การไล่ระดับสีซ้อน ฯลฯ)
นี่คือสิ่งที่เราชอบเกี่ยวกับ Mesmerize:
- มีบล็อกเนื้อหามากมายที่คุณสามารถวางบนหน้าและรวมกันเพื่อสร้างงานนำเสนอที่สมบูรณ์แบบ
- Mesmerize มีตัวเลือกการปรับแต่งส่วนหัวมากมาย (ซึ่งเป็นสิ่งสำคัญในการดึงดูดความสนใจของผู้ใช้);
- ชุดรูปแบบช่วยให้คุณสามารถแยกความแตกต่างระหว่างการนำทางหน้าแรก การนำทางภายใน และการนำทางบนมือถือ
- Mesmerize ตอบสนองต่อมือถือและดูดีบนอุปกรณ์พกพาและแท็บเล็ต
3. ยกระดับ

Elevate เป็นธีมฟรีของ WordPress ที่เปิดตัวในปลายปี 2021 ซึ่งแตกต่างจากธีมส่วนใหญ่ที่นำเสนอในบทความนี้ เนื่องจากเป็นแบบบล็อก ซึ่งหมายความว่าคุณจะปรับแต่งได้ภายในตัวแก้ไขเริ่มต้นของ WordPress ธีมอื่นๆ เข้ากันได้กับ WordPress Customizer
มีสองวิธีหลักในการปรับแต่งเว็บไซต์ใน WordPress:
- การใช้เครื่องมือปรับแต่ง - เช่นเดียวกับ Colibri, Mesmerize, Astra และธีมที่เก่ากว่าและเป็นที่นิยมอื่น ๆ
- การใช้ตัวแก้ไขเริ่มต้น หรือที่เรียกว่าตัวแก้ไขบล็อก หรือที่รู้จักในชื่อ Gutenberg Editor ในปี 2018 ประสบการณ์ใหม่นี้ได้กลายเป็นบรรทัดฐาน อย่างไรก็ตาม ความรู้ยังคงเป็นพื้นฐาน ดังนั้นผลิตภัณฑ์อย่าง Kubio จึงถูกสร้างขึ้นเพื่อเพิ่มระดับและให้ผู้ใช้ WordPress ควบคุมการออกแบบของตนได้มากขึ้น
ข้อดีคือมันแนะนำให้ติดตั้ง Kubio ในขณะที่เปิดใช้งาน Kubio เป็นผู้สร้างเว็บไซต์ที่ยอดเยี่ยมที่จะเพิ่มคุณสมบัติพิเศษให้กับธีม Elevate
นี่คือสิ่งที่เราชอบเกี่ยวกับคอมโบ Elevate & Kubio:
- เว็บไซต์เริ่มต้นที่ ออกแบบโดยนักออกแบบ
- ส่วนสำเร็จรูปมากกว่า 170 รายการแบ่งออกเป็นหมวดหมู่ต่างๆ: ทีม ลูกค้า พอร์ตโฟลิโอ และฟีเจอร์
- บล็อกที่ปรับแต่งได้ทั้งหมดมากกว่า 50 บล็อก ลากและวางบล็อกต่างๆ เช่น ส่วนหัว แท็บ หีบเพลง ตัวเลื่อน วงล้อ และอื่นๆ อีกมากมาย จากนั้นปรับแต่งบล็อกเหล่านั้นในตัวแก้ไขบล็อกที่อัปเกรดแล้ว
- ขนาดแบบอักษรสามารถระบุได้ใน PX, REM หรือ EM
- ในการสร้างเว็บไซต์ที่จำง่าย ให้ใช้ตัวแบ่งรูปร่าง โอเวอร์เลย์ ส่วนคาบเกี่ยวกัน และพารัลแลกซ์
- คุณสามารถสร้างจานสีและใช้งานได้ทั่วทั้งไซต์
- การตอบสนองบนอุปกรณ์พกพา คุณสามารถปรับแต่งสี พื้นหลัง ข้อความ และระยะห่างได้บนเดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่
- แสดงตัวอย่างสด;
- การแก้ไขไซต์แบบเต็ม หมายถึงความสามารถในการแก้ไขทั้งเว็บไซต์ในอินเทอร์เฟซเดียว แทนที่จะต้องกลับไปที่แดชบอร์ด WordPress เพื่อสร้างส่วนหัว ส่วนท้าย แถบด้านข้าง และการเปลี่ยนแปลงอื่นๆ
หลังจากที่คุณตัดสินใจเลือกธีมแล้ว คุณต้องติดตั้งธีมนั้นบนไซต์ WordPress ของคุณ คุณสามารถติดตั้งธีม WordPress ได้โดยใช้วิธีใดวิธีหนึ่งจากสามวิธีตามรายการด้านล่าง:

- การใช้ตัวเลือกการค้นหาธีมของ WordPress
- การอัปโหลดธีมจากแดชบอร์ด WordPress ของคุณ
- การติดตั้งธีมโดยใช้ FTP
วิธีเปลี่ยนธีม WordPress โดยไม่ต้องถ่ายทอดสด
คุณพร้อมที่จะเปลี่ยนเมื่อคุณติดตั้งธีมใหม่แล้ว!
อย่างไรก็ตาม แนะนำให้ทดสอบธีมก่อนนำไปใช้บนเว็บไซต์จริงของคุณ วิธีนี้ช่วยให้คุณทดสอบความเข้ากันได้ของธีมใหม่กับปลั๊กอินที่มีอยู่ และตรวจสอบให้แน่ใจว่าทุกอย่างทำงานตามที่คาดไว้
มีสองวิธีในการเปลี่ยนธีม WordPress ของคุณโดยไม่ต้องเผยแพร่:
1. เปลี่ยนธีม WordPress ของคุณโดยใช้ตัวเลือกการแสดงตัวอย่างแบบสด
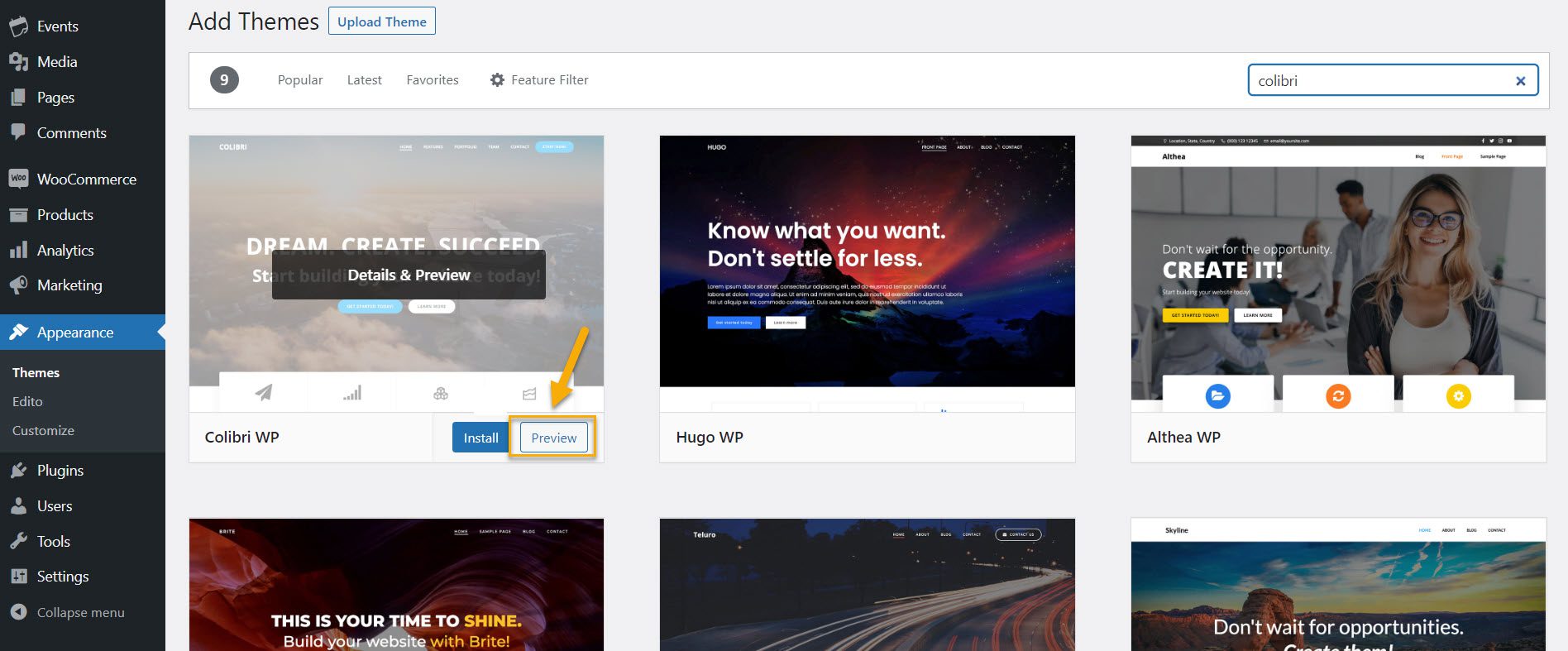
ตามค่าเริ่มต้น WordPress อนุญาตให้คุณดูตัวอย่างธีมบนเว็บไซต์ของคุณโดยไม่ต้องเปลี่ยนแปลง โดย ไปที่ Appearance » Themes ในแถบด้านข้างทางซ้ายของแผงการดูแลระบบ

หน้านี้แสดงธีมทั้งหมดที่ได้รับการติดตั้งบนไซต์ของคุณ หากต้องการดูตัวอย่างธีม ให้เลื่อนเมาส์ไปเหนือธีมนั้นแล้วคลิกปุ่มแสดงตัวอย่างแบบสด การแสดงตัวอย่างแบบสดช่วยให้คุณเห็นว่าธีมใหม่จะมีลักษณะอย่างไรบนเว็บไซต์ของคุณก่อนที่จะเปิดใช้งาน แต่ก็มีจำกัด นอกจากนี้ การแสดงตัวอย่างแบบสดจะไม่ป้องกันความขัดแย้งของโค้ดใดๆ
2. เปลี่ยนธีม WordPress ของคุณโดยใช้ปลั๊กอิน Theme Switcha
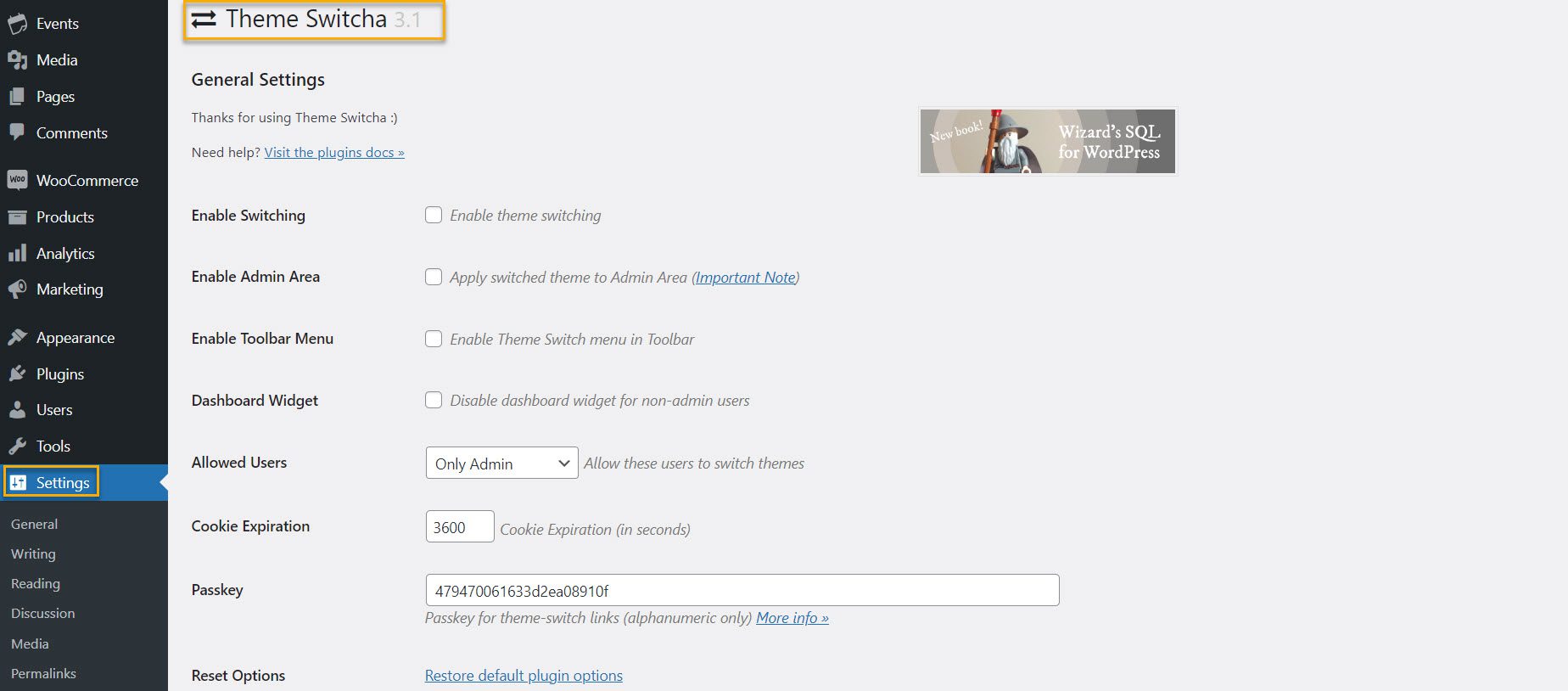
และเนื่องจากมีปลั๊กอินสำหรับทุกอย่างใน WordPress จึงมีเหตุผลที่มีปลั๊กอินสำหรับเปลี่ยนธีม WordPress คุณสามารถใช้ Theme Switcha เพื่อทดสอบธีมของคุณที่ส่วนหน้าของไซต์ของคุณในขณะที่ธีมที่ใช้งานอยู่จะแสดงต่อผู้เข้าชม ปลั๊กอินนี้มีคุณลักษณะเพิ่มเติมอีกสองสามอย่าง แต่เราจะเน้นที่ความสามารถในการเปลี่ยนธีมสำหรับบทความนี้
คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินฟรีนี้ก่อน ไปที่ Plugins → Add New แล้วคลิก Install and Activate จากนั้นไปที่แถบด้านข้างทางซ้ายของแผงการดูแลระบบของคุณไปที่ การตั้งค่า → ธีม Switcha

ในหน้าการตั้งค่า ให้เลือกช่อง "เปิดใช้งานการสลับธีม" จากนั้นเลื่อนลงไปที่ด้านล่างของหน้าเพื่อคลิกบันทึกการเปลี่ยนแปลง

ที่ด้านล่างของหน้านี้ ปลั๊กอินนี้จะแสดงธีมที่คุณติดตั้งไว้ทั้งหมด คลิกที่ธีมใหม่ของคุณเพื่อดูในแท็บใหม่ของเว็บเบราว์เซอร์ของคุณ
วิธีเปลี่ยนธีมของคุณบน Live Site
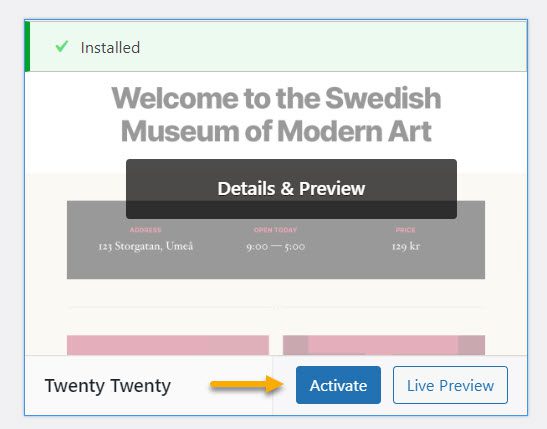
หลังจากที่คุณได้ทดสอบธีมใหม่ของคุณแล้ว คุณสามารถเริ่มเปลี่ยนธีมบนไซต์ WordPress ของคุณได้ โดยไปที่ Appearance → Themes ในแถบด้านข้างทางซ้ายของแผงผู้ดูแลระบบ WordPress

ในการเปลี่ยนธีม WordPress ให้วางเคอร์เซอร์ของเมาส์ไว้เหนือธีมที่คุณต้องการใช้ จากนั้นคลิกปุ่มเปิดใช้งานในหน้านี้ นั่นคือทั้งหมดที่มีให้ ขณะนี้คุณสามารถดูธีมใหม่ได้โดยไปที่หน้าแรกของเว็บไซต์ของคุณ
สิ่งที่คุณต้องทำหลังจากเปลี่ยนธีม
หลังจากเปลี่ยนธีมบนเว็บไซต์ของคุณแล้ว คุณต้องทำงานต่อไปนี้ให้เสร็จก่อนออกจากโหมดการบำรุงรักษา:
ทดสอบเว็บไซต์ของคุณ
ขั้นแรก ตรวจสอบให้แน่ใจว่าฟังก์ชัน ปลั๊กอิน และวิดเจ็ตทั้งหมดทำงาน คุณควรทดสอบเว็บไซต์ของคุณและตรวจสอบองค์ประกอบต่างๆ เช่น โพสต์ ความคิดเห็น รูปภาพ และแบบฟอร์มการติดต่อ
อย่าลืมตรวจสอบความเข้ากันได้ของเบราว์เซอร์ต่างๆ ด้วย บางสิ่งจะแสดงแตกต่างกันไปตามเบราว์เซอร์ที่ต่างกัน
เพื่อให้แน่ใจว่าเว็บไซต์ของคุณจะดูดีในเบราว์เซอร์หลักๆ ทั้งหมด ให้ทดสอบในเบราว์เซอร์หลายตัว เช่น Google Chrome, Firefox, Safari และ Internet Explorer
เพิ่มรหัสติดตามของคุณ
คุณควรเพิ่มการวิเคราะห์และโค้ดติดตามของ Adsense ลงในไซต์ของคุณหลังจากที่คุณได้ทดสอบคุณลักษณะและความเข้ากันได้ของเบราว์เซอร์
หากต้องการเพิ่มโค้ดติดตามของ Google Analytics ให้ใช้ปลั๊กอิน MonsterInsights ซึ่งช่วยให้คุณกำหนดค่าการวิเคราะห์ได้อย่างถูกต้องและดูสถิติเว็บไซต์โดยละเอียดได้โดยตรงจากแดชบอร์ด WordPress ของคุณ
ปิดโหมดการบำรุงรักษา
คุณสามารถทำให้ไซต์ของคุณใช้งานได้โดยปิดโหมดการบำรุงรักษา ตัวอย่างเช่น หากใช้ปลั๊กอิน SeedProd ให้ไปที่ SeedProd → Pages ในแดชบอร์ด WordPress ของคุณและสลับโหมดการบำรุงรักษาเป็น 'Inactive'
ทดสอบเวลาในการโหลดและอัตราตีกลับ
เครื่องมือบางอย่างช่วยให้คุณวัดเวลาในการโหลดเว็บไซต์ของคุณได้โดยการสังเกตระยะเวลาในการโหลดหน้าเว็บ Pingdom Tools เป็นหนึ่งในรายการโปรดของเรา เพราะมันเรียบง่ายและมีตำแหน่งเซิร์ฟเวอร์ทดสอบหลายแห่ง ป้อน URL ของหน้าที่คุณต้องการทดสอบและเลือกเซิร์ฟเวอร์เพื่อใช้เครื่องมือ Pingdom มีเซิร์ฟเวอร์ให้เลือกสี่เซิร์ฟเวอร์ รวมถึงสองเซิร์ฟเวอร์ในสหรัฐอเมริกา
เนื่องจากผู้ให้บริการโฮสต์ยอดนิยมส่วนใหญ่มีศูนย์ข้อมูลในสหรัฐอเมริกา คุณอาจเห็นผลลัพธ์ที่ดีขึ้นเมื่อใช้เซิร์ฟเวอร์เหล่านั้น อย่างไรก็ตาม หากคุณทำการทดสอบในเซิร์ฟเวอร์ทดสอบของออสเตรเลียและสวีเดนด้วย จะช่วยให้เข้าใจได้ดีขึ้นว่าไซต์ของคุณจะโหลดเร็วสำหรับผู้ใช้ในประเทศเหล่านั้นได้เร็วเพียงใด
สิ่งสำคัญที่ควรทราบคือ คุณควรจับตาดูอัตราตีกลับของไซต์ของคุณหลังจากเปลี่ยนธีม หากธีมใหม่ของคุณไม่เป็นมิตรและใช้งานยาก อาจทำให้อัตราตีกลับของไซต์คุณเพิ่มขึ้น
คุณสามารถรวมโพสต์ที่เกี่ยวข้อง วิดเจ็ตโพสต์ยอดนิยม และเบรดครัมบ์เพื่อลดอัตราการตีกลับและเพิ่มการดูหน้าเว็บ
ขอความคิดเห็น
และที่สำคัญที่สุดคือความคิดเห็นของผู้ใช้ ขอความคิดเห็นจากผู้ใช้ของคุณเกี่ยวกับวิธีการปรับปรุงการออกแบบเว็บไซต์ของคุณ คุณสามารถใช้แบบฟอร์มสำรวจหรือโพลออนไลน์เพื่อรวบรวมความคิดเห็นของผู้ใช้
คุณสามารถใช้บริการการตลาดผ่านอีเมลเพื่อแชร์การออกแบบใหม่กับสมาชิกของคุณและขอคำติชม นี้จะช่วยให้คุณได้รับแนวคิดเกี่ยวกับสิ่งที่พวกเขาต้องการที่จะเห็นการปรับปรุง
สิ่งที่ควรตรวจสอบบนเว็บไซต์ของคุณเมื่อคุณเปลี่ยนธีม
นอกจากการทดสอบเว็บไซต์ของคุณและเพิ่มรหัสติดตามแล้ว ยังมีบางสิ่งที่ต้องจับตาดู เช่น:
องค์ประกอบของการออกแบบ
องค์ประกอบการออกแบบเว็บไซต์บางอย่างมีความสำคัญและส่งผลโดยตรงต่อการมีส่วนร่วมของผู้เข้าชมและประสบการณ์ของผู้ใช้ ต่อไปนี้คือบางส่วนที่คุณควรดูทันทีที่การเปลี่ยนธีมเสร็จสิ้น:
- โฮมเพจ: เพจถูกแสดงเป็นโฮมเพจหรือไม่? ธีมบางธีมมีโฮมเพจเฉพาะนอกลำดับชั้นของเพจ WordPress ดังนั้นคุณต้องระบุว่าอันไหนเป็นโฮมเพจที่ถูกต้อง ตัวอย่างเช่น หากธีมเก่ามีโฮมเพจที่กำหนดเอง ธีมนั้นจะถูกบันทึกไว้ในแบบร่างของเพจ และโฮมเพจเริ่มต้นของธีมใหม่จะปรากฏขึ้นแทน
- เมนู: อาจต้องสร้างเมนูใหม่หากหายไป ขั้นแรก ตรวจสอบแต่ละลิงก์เพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้อง นอกจากนี้ ให้ตรวจสอบอีกครั้งว่าลิงก์ทั้งหมดจากธีมก่อนหน้ายังคงปรากฏอยู่ บางส่วนอาจหายไปเนื่องจากข้อจำกัดในการออกแบบ เป็นต้น
- CSS ที่ กำหนดเอง: CSS ที่กำหนดเองคือข้อมูลโค้ดที่แทรกลงในธีมของไซต์เพื่อเปลี่ยนรูปลักษณ์ของเว็บไซต์นอกเหนือจากธีมพื้นฐาน เป็นวิธีง่ายๆ ในการเปลี่ยนแปลงเทมเพลตจำนวนมาก นี่เป็นหนึ่งในสิ่งที่จะไม่ส่งต่อไปยังธีมใหม่โดยอัตโนมัติ เนื่องจาก CSS ที่กำหนดเองเป็นแบบเฉพาะของธีม ไม่ว่าในกรณีใด เนื่องจากคุณเพิ่งลบเพลงเก่าและแทนที่ด้วยเพลงใหม่ คุณควรพิจารณาว่าคุณต้องการ CSS แบบกำหนดเองในธีมใหม่หรือไม่
- ประสบการณ์ผู้ใช้: หนึ่งในความแตกต่างที่เห็นได้ชัดเจนที่สุดระหว่างธีมคือประสบการณ์ของผู้ใช้ แม้ว่าตอนนี้ชิ้นส่วนส่วนใหญ่จะแสดงอย่างถูกต้องในเบราว์เซอร์ต่างๆ แต่ก็ไม่ได้เป็นเช่นนั้นเสมอไป ความสามารถของไซต์ในการแสดงผลอย่างถูกต้องบนหน้าจอขนาดต่างๆ กันเป็นรากฐานที่สำคัญของการออกแบบเว็บสมัยใหม่ ตรวจสอบเวลาโหลดของเว็บไซต์ด้วย การติดตั้งธีมใหม่ส่งผลต่อเวลาในการโหลดหรือไม่? ความเร็วเป็นสิ่งสำคัญใน SEO; ตามกฎทั่วไป คุณต้องการให้โหลดธีมใหม่เร็วกว่าธีมก่อนหน้า นอกจากนี้ยังช่วยเพิ่มประสบการณ์การใช้งาน
- องค์ประกอบอื่นๆ: ต้องตรวจสอบโพสต์ ส่วนความคิดเห็น รูปภาพ หน้า แบบฟอร์ม และอื่นๆ ทั้งหมดเพื่อความสอดคล้อง
ข้อผิดพลาดที่อาจเกิดขึ้นเมื่อเปลี่ยนธีม WordPress
จากประสบการณ์ของเรา มีหลายสิ่งหลายอย่างที่อาจผิดพลาดกับธีม WordPress ที่เพิ่งติดตั้งใหม่ นี่คือรายการข้อผิดพลาดที่อาจเกิดขึ้น:
- ธีมใหม่กำหนดเลย์เอาต์ของตัวเอง ทำให้เลย์เอาต์ที่มีอยู่ของคุณพัง
- ธีมนี้เข้ากันไม่ได้กับปลั๊กอินที่ติดตั้งไว้
- ชุดรูปแบบไม่สอดคล้องกับเวอร์ชัน PHP ปัจจุบัน
- วิดเจ็ตที่กำหนดเองจะถูกลบออก
- เมนูการนำทางอาจสูญเสียลิงก์โดยไม่มีการเตือน
- แบบฟอร์มการติดต่อหยุดทำงาน
- ส่วนต่างๆ ภายในหน้าอาจแตก
- รหัสย่อใด ๆ ที่เพิ่มโดยธีมก่อนหน้าของคุณจะถูกลบออก
- ข้อผิดพลาดในข้อมูลสคีมา
รายการนี้ไม่ครอบคลุมทั้งหมด แต่จะช่วยให้คุณทราบถึงข้อผิดพลาดที่ควรหลีกเลี่ยง นั่นคือเหตุผลที่จำเป็นต้องติดตั้งธีมบนไซต์การแสดงละครก่อนและแก้ไขปัญหาใดๆ ก่อนทำการเปลี่ยนแปลงไซต์ที่ใช้งานจริงของคุณ
สรุป
และที่นั่นคุณมีมัน! หลังจากที่คุณได้ดำเนินการเตรียมและปกป้องเว็บไซต์ของคุณแล้ว การเปลี่ยนธีมจะไม่น่ากลัวหรือน่ากลัวอีกต่อไป ผู้คนมักเติบโตเร็วกว่าธีมของเว็บไซต์และต้องการแทนที่ และธีม WordPress เป็นวิธีที่ยอดเยี่ยมในการทำให้เว็บไซต์ของคุณมีการปรับโฉมใหม่โดยไม่ต้องเริ่มต้นจากศูนย์
เราหวังว่าคำแนะนำทีละขั้นตอนนี้จะช่วยคุณในการเปลี่ยนธีม WordPress ของคุณอย่างรวดเร็ว ตอนนี้คุณไปทำมันให้เสร็จ!
