วิธีเปลี่ยนโลโก้ส่วนหัว WordPress ของคุณ
เผยแพร่แล้ว: 2023-03-23โลโก้ของคุณคือความประทับใจแรกของคุณ คุณอาจมีมันประดับอยู่ในสัญญาของคุณ ในลายเซ็นอีเมล และที่สำคัญที่สุดคือบนเว็บไซต์ของคุณ
กลายเป็นเรื่องปกติไปแล้วที่เจ้าของไซต์จะแสดงโลโก้ของตนอย่างชัดเจนที่มุมบนซ้ายของทุกหน้าในไซต์ของตน ทำให้ผู้ใช้สามารถระบุเว็บไซต์ที่พวกเขาเข้าชมและนำทางกลับไปที่หน้าแรกของไซต์นั้นได้โดยคลิกที่โลโก้ .
ด้วยเหตุนี้ สิ่งแรกที่คุณจะต้องตั้งค่าหลังจากสร้างเว็บไซต์ WordPress ใหม่ (และใช้งานธีมที่คุณเลือก) คือโลโก้ที่มุมบนสุด
ในบทความนี้ คุณจะได้เรียนรู้เกี่ยวกับ:
ความสำคัญของโลโก้สำหรับเว็บไซต์ WordPress ของคุณ
โลโก้ทำให้ภาพลักษณ์ของคุณแข็งแกร่งขึ้นสำหรับลูกค้าของคุณ โลโก้ที่ดีจะทำให้แบรนด์ของคุณแตกต่างและช่วยสร้างความไว้วางใจให้กับลูกค้าของคุณ เมื่อมีคนเห็นโลโก้ของคุณ พวกเขาจะคิดถึงคุณภาพของงาน ผลิตภัณฑ์ หรือบริการของคุณ และเริ่มเชื่อมโยงความรู้สึกเหล่านั้นกับภาพลักษณ์ของแบรนด์ของคุณ
ไม่ว่าคุณจะเพิ่งผ่านกระบวนการสร้างแบรนด์ใหม่และมีโลโก้ใหม่ หรือคุณเป็นเจ้าของธุรกิจใหม่ที่สร้างเว็บไซต์แรกของคุณ การวางโลโก้ที่โดดเด่นคือหนึ่งในวิธีที่ดีที่สุดในการเริ่มต้นสร้างการจดจำแบรนด์กับผู้ชมของคุณ
เว็บไซต์ของคุณเป็นช่องทางที่จะส่งข้อความถึงแบรนด์ของคุณเป็นจำนวนมาก ดังนั้นการมองเห็นโลโก้ที่สูงจึงเป็นวิธีที่ดีในการผูกข้อความของคุณเข้ากับเอกลักษณ์ทางภาพของคุณ
วิธีเปลี่ยนโลโก้ WordPress ของคุณ
ขั้นตอนการเปลี่ยนโลโก้ส่วนหัวบนเว็บไซต์ WordPress ของคุณจะแตกต่างกันเล็กน้อยขึ้นอยู่กับธีมที่คุณเลือก ความยืดหยุ่นโดยธรรมชาติของ WordPress หมายความว่ากระบวนการของคุณอาจดูแตกต่างจากเจ้าของเว็บไซต์รายอื่นที่มีสถาปัตยกรรมดิจิทัลต่างกัน แต่ขั้นตอนพื้นฐานจะยังคงคล้ายกัน
ต่อไปนี้เป็นขั้นตอนที่ง่ายและรวดเร็วที่คุณสามารถทำได้ ซึ่งจะช่วยให้คุณเปลี่ยนโลโก้ของคุณสำหรับสภาพแวดล้อม WordPress ส่วนใหญ่ รวมถึงธีม WordPress มาตรฐาน ธีม WordPress ที่ไม่ได้มาตรฐาน และธีม WordPress แบบกำหนดเอง
หมายเหตุ : อย่าลืมสร้างข้อมูลสำรองสำหรับไซต์ของคุณเสมอ และ ใช้เครื่องมือพัฒนาในท้องถิ่น เช่น Local ก่อนที่จะทำการเปลี่ยนแปลงอย่างกว้างขวางกับไซต์ WordPress ของคุณ
การเปลี่ยนโลโก้บนธีม WordPress มาตรฐาน
สำหรับธีม WordPress มาตรฐานส่วนใหญ่ คุณจะสามารถทำตามขั้นตอนเหล่านี้เพื่อเปลี่ยนโลโก้ส่วนหัวของคุณได้
1. เข้าสู่ ระบบ WordPress Admin ของคุณ
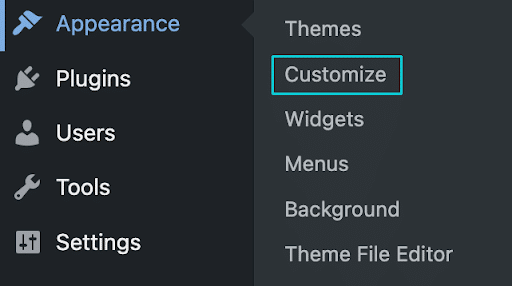
2. คลิก ลักษณะที่ปรากฏ > ปรับแต่ง

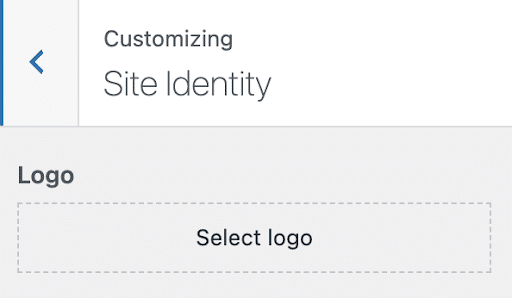
3. คลิก ข้อมูลประจำตัวของไซต์

4. คลิก เลือกโลโก้ หรือถ้าคุณมีโลโก้อยู่แล้ว ให้คลิก เปลี่ยนโลโก้
5. อัปโหลดไฟล์โลโก้ของคุณไปยังไลบรารีสื่อที่มีพื้นหลังโปร่งใสหรือเลือกไฟล์โลโก้ที่มีอยู่แล้วจากไลบรารี ในขั้นตอนนี้ คุณอาจได้รับแจ้งให้ครอบตัดรูปภาพของคุณ แต่คุณสามารถกด "ข้ามการครอบตัด" ได้ตลอดเวลาหากคุณต้องการเก็บภาพทั้งหมด
6. บันทึกการเปลี่ยนแปลงของคุณและเผยแพร่เพื่อดูโลโก้ใหม่ของคุณ!

การเปลี่ยนโลโก้บนธีม WordPress ที่ไม่ได้มาตรฐาน
หากขั้นตอนข้างต้นใช้ไม่ได้กับธีมที่คุณเลือก วิธีที่ดีที่สุดคือการค้นหา “วิธีเปลี่ยนโลโก้สำหรับ [ธีมที่คุณเลือก]” โดยใช้เครื่องมือค้นหาที่คุณชื่นชอบ

ธีมที่ได้รับการจัดทำเป็นเอกสารอย่างดีส่วนใหญ่จะมีข้อมูลมากมายที่จะช่วยให้คุณเปลี่ยนโลโก้ส่วนหัวของ WordPress ได้ ไม่ว่าจะโดยตรงจากผู้สร้างธีมหรือจากสมาชิกคนอื่นๆ ในชุมชน WordPress
การเปลี่ยนโลโก้บนธีม WordPress แบบกำหนดเอง
หากคุณกำลังทำงานกับธีมที่สร้างขึ้นเอง จำเป็นอย่างยิ่งที่จะต้องเริ่มกระบวนการนี้ด้วยการสำรองข้อมูลและลองใช้การเปลี่ยนแปลงของคุณในสภาพแวดล้อมการพัฒนาท้องถิ่นก่อนที่จะปรับใช้การเปลี่ยนแปลงของคุณจริง
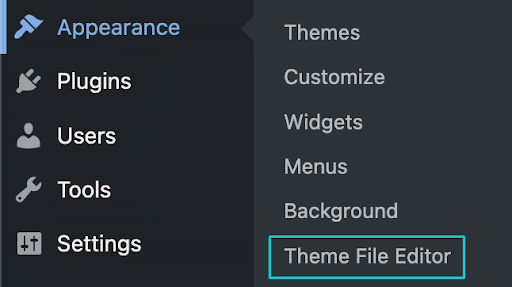
เริ่มต้นด้วยการอัปโหลดไฟล์โลโก้ของคุณที่มีพื้นหลังโปร่งใสไปยังไลบรารีสื่อ จากนั้นเข้าถึงโค้ดของธีมโดยไปที่ลักษณะที่ปรากฏ > ตัวแก้ไข

เมื่อคุณอยู่ในโปรแกรมแก้ไข ให้ค้นหาไฟล์ส่วนหัว โดยทั่วไปจะมีชื่อว่า header.php หรือชื่ออื่นที่คล้ายกัน ภายในไฟล์ ให้ระบุรหัสที่แสดงโลโก้ของคุณ โดยทั่วไปแล้วจะดูเหมือน HTML ชิ้นเล็กๆ ที่ลงท้ายด้วย .img
ตอนนี้คว้า URL ของไฟล์โลโก้ใหม่ของคุณจากไลบรารีสื่อและแทนที่แอตทริบิวต์ 'src” ด้วย URL นั้น บันทึกการเปลี่ยนแปลงของคุณและตรวจสอบหน้าแรกของคุณรวมถึงหน้าภายในของคุณสองสามหน้าเพื่อให้แน่ใจว่าโลโก้มีลักษณะและเข้ากันได้ดีภายในขอบเขตของธีมที่คุณกำหนดเอง
หากโลโก้มีลักษณะตามที่คุณต้องการ ดำเนินการต่อและทำการเปลี่ยนแปลงเหล่านี้บนไซต์จริงของคุณ ถ้าไม่ คุณอาจลองจ้างนักพัฒนา WordPress เพื่อช่วยคุณทำงานผ่านการเปลี่ยนแปลงเหล่านี้
ขนาดโลโก้ WordPress ทั่วไป
ดังนั้น คุณพร้อมที่จะเปลี่ยนโลโก้ของคุณแล้ว คุณมีไฟล์ที่มีพื้นหลังโปร่งใสพร้อมใช้งานแล้ว และคุณกำลังจะส่งออกไฟล์ สิ่งที่คุณสงสัยก็คือ: ขนาดโลโก้ WordPress ทั่วไปคืออะไร?
ข่าวดีก็คือ ไม่มีคำตอบที่ยากและรวดเร็วสำหรับคำถามนี้ โดยทั่วไป คุณจะต้องแน่ใจว่าไฟล์โลโก้ของคุณมีขนาดใหญ่พอที่จะอ่านได้ง่าย โดยเฉพาะอย่างยิ่งหากโลโก้ของคุณใช้คำอย่างน้อยหนึ่งคำ แต่ไม่ใหญ่จนส่งผลกระทบ ย้าย หรือเปลี่ยนองค์ประกอบอื่นๆ ของคุณ เว็บไซต์.
ขนาดที่จำเป็นสำหรับโลโก้ WordPress ของคุณน่าจะขึ้นอยู่กับรูปร่างของโลโก้และธีมของคุณ ดังนั้นให้ตรวจสอบเอกสารประกอบของธีมของคุณสำหรับรายละเอียดเฉพาะเกี่ยวกับสิ่งที่จะดูดีที่สุดสำหรับไซต์ที่ใช้โลโก้นั้น
สำหรับจุดเริ่มต้นที่ดี ให้ลองปรับขนาดโลโก้สี่เหลี่ยม สามเหลี่ยม หรือวงกลมเป็น 160×160 px และโลโก้สี่เหลี่ยมผืนผ้าเป็น 200×100 px เผยแพร่การเปลี่ยนแปลงในสภาพแวดล้อมท้องถิ่นเพื่อดูว่ามีการเปลี่ยนแปลงอย่างไร และปรับแต่งขนาดที่จำเป็นจากที่นั่น
เคล็ดลับในการสร้างโลโก้ที่ยอดเยี่ยม
ไม่มีวิธีใดที่ผิดหรือถูกในการสร้างโลโก้ ไม่ว่าคุณจะทำงานกับทีมออกแบบภายในหรือจ้างเอเจนซี่เพื่อช่วยในการสร้างแบรนด์ของคุณ มีสองสามวิธีที่จะทำให้โลโก้ของคุณดูดีและโดนใจกลุ่มเป้าหมายของคุณ
ก่อนอื่น ดูว่าคนอื่นๆ ในอุตสาหกรรมของคุณกำลังทำอะไรอยู่ วิธีนี้จะทำให้คุณทราบดีว่าอะไรคือมาตรฐาน ที่ซึ่งคุณสามารถสร้างความคล้ายคลึงกันระหว่างคุณกับคู่แข่ง และที่ซึ่งคุณสามารถทำการเปลี่ยนแปลงโดยเจตนาเพื่อช่วยให้คุณโดดเด่น
คุณต้องการให้แน่ใจว่าโลโก้ของคุณบอกเล่าเรื่องราวที่ถูกต้องสำหรับธุรกิจของคุณ แต่โลโก้ที่เหมือนหรือแตกต่างจากที่อื่นมากเกินไปอาจทำให้คุณกลมกลืนมากเกินไปหรือโดดเด่นเหมือนนิ้วหัวแม่มือที่เจ็บ
พื้นที่หนึ่งที่คุณสามารถใส่ความคล้ายคลึงกันเล็กๆ น้อยๆ กับคนอื่นๆ ในอุตสาหกรรมของคุณได้คือผ่านชุดสีของคุณ ตัวอย่างเช่น โลโก้ด้านการดูแลสุขภาพจำนวนมากเลือกเฉดสีฟ้าปานกลางถึงเข้ม เนื่องจากสีน้ำเงินสามารถสื่อถึงความน่าเชื่อถือและความน่าเชื่อถือได้ เลือกจานสีอย่างระมัดระวังเพื่อให้แน่ใจว่าคุณกำลังส่งข้อความที่คุณต้องการให้ผู้ชมได้รับ
เมื่อคุณมีแนวคิดการออกแบบทั่วไปแล้ว ให้ตรวจสอบโลโก้ของคุณโดยใช้ "การทดสอบการเหล่" ปรับขนาดโลโก้ที่คุณกำลังพิจารณาให้เล็กที่สุดที่คุณวางแผนจะใช้ (เช่น ขนาดของโลโก้ที่คุณวางแผนจะใช้ในส่วนหัวของเว็บไซต์) ถ้าคุณหรี่ตา คุณยังจำโลโก้ขนาดนั้นได้หรือไม่? ถ้าเป็นเช่นนั้น คุณน่าจะทำงานได้ดี ถ้าไม่ ให้พิจารณาลดปริมาณองค์ประกอบและทำให้การออกแบบของคุณง่ายขึ้นเพื่อให้แน่ใจว่าสามารถอ่านได้ไม่ว่าจะแสดงที่ใด
เมื่อโลโก้ของคุณผ่านการทดสอบการเหล่แล้ว คุณอาจลองจัดกลุ่มสนทนาเพื่อประเมินโลโก้ของคุณ กลุ่มเหล่านี้ควรมีทั้งผู้ที่คุ้นเคยกับพันธกิจของบริษัทของคุณและผู้ที่ไม่คุ้นเคย
แต่ละกลุ่มมีความรู้สึกคล้ายกันเมื่อพวกเขารับรู้โลโก้ของคุณหรือไม่? ปฏิกิริยาของพวกเขาแตกต่างกันมากหรือไม่? โลโก้ของคุณควรรวมความรู้สึกของผู้ชมที่มีต่อแบรนด์ของคุณให้เป็นหนึ่งเดียว ดังนั้นตรวจสอบให้แน่ใจว่ามันสื่อความหมายที่ชัดเจน
สร้างคำชี้แจงภาพด้วยโลโก้ส่วนหัว WordPress ของคุณ
หวังว่าคำแนะนำนี้จะช่วยให้คุณใช้โลโก้ได้อย่างมีประสิทธิภาพเพื่อสร้างเอกลักษณ์ทางภาพในทุกหน้าของเว็บไซต์ของคุณ
คุณสามารถเยี่ยมชมศูนย์ทรัพยากรของเราสำหรับบทความเพิ่มเติมที่จะช่วยคุณสร้างและนำโลโก้ที่สวยงามไปใช้ในทุกไซต์ของคุณ! ต่อไปนี้เป็นข้อมูลบางส่วนที่จะช่วยให้คุณเริ่มต้นได้:
แรงบันดาลใจสำหรับโลโก้ถัดไปของคุณ
จะอธิบายความสำคัญของการออกแบบโลโก้ได้อย่างไร
ใช้ CSS Sprites เพื่อทำให้โลโก้ของคุณตอบสนอง
