วิธีเปลี่ยนธีม WordPress ของคุณ (โดยไม่สูญเสียเนื้อหา)
เผยแพร่แล้ว: 2022-04-29การเปลี่ยนธีม WordPress เป็นวิธีที่ดีในการปลดล็อกฟังก์ชันการทำงานใหม่หรือทำให้ไซต์ของคุณมีรูปลักษณ์ใหม่ และแม้ว่าการเปลี่ยนธีมจะไม่ง่ายเพียงแค่คลิกปุ่ม แต่อย่าปล่อยให้เว็บไซต์ของคุณขาดความเกรงกลัว
หายใจเข้าลึกๆ ทำตามขั้นตอนอย่างเป็นระบบ และให้แน่ใจว่าคุณมีเวลาทำงานที่สมบูรณ์และรอบคอบ — และเว็บไซต์เวอร์ชันที่ปรับปรุง ทันสมัย และใช้งานได้มากขึ้นจะกลายเป็นจริงได้
สัญญาณถึงเวลาสำหรับการเปลี่ยนแปลงธีม WordPress
ไม่ว่าคุณจะเปิดร้านค้าออนไลน์ บล็อก หรือเว็บไซต์ตามบริการ อาจมีบางครั้งที่คุณต้องพิจารณาอัปเดตการออกแบบหรือฟังก์ชันการทำงานของไซต์ของคุณ บางทีคุณอาจต้องการรูปลักษณ์ใหม่เพื่อให้เข้ากับการรีเฟรชแบรนด์ บางทีคุณอาจต้องการติดตามเทรนด์การออกแบบใหม่ๆ ที่ทันสมัย หรือบางทีคุณจำเป็นต้องปรับปรุงความเร็วของไซต์หรือเพิ่มคุณลักษณะที่มีคุณค่า
นี่คือสาเหตุบางประการที่คุณอาจต้องการเปลี่ยนธีม WordPress:
- แสดงให้ผู้เยี่ยมชมของคุณเห็นการออกแบบที่ทันสมัยและล้ำสมัยที่เข้ากับแบรนด์ปัจจุบันของคุณ
- ใช้ฟีเจอร์และส่วนเพิ่มเติมล่าสุดของ WordPress อย่างมีประสิทธิภาพ
- รวมการเปลี่ยนแปลงล่าสุดในปัจจัยการจัดอันดับ SEO ของ Google เช่นการออกแบบเพื่อมือถือเป็นหลัก
- ตรงตามมาตรฐานสำหรับการเข้าถึง ADA หรือ WCAG โดยไม่ต้องลงรหัสด้วยตนเอง
- เข้าถึงเค้าโครงหน้าและประเภทบล็อกใหม่เพื่อเพิ่มเนื้อหาที่น่าสนใจให้กับเว็บไซต์ของคุณอย่างรวดเร็วและง่ายดาย
- ปรับปรุงปัญหาความเร็วบนไซต์ของคุณด้วยโค้ดที่มีความคล่องตัวมากขึ้น
- ปกป้องความปลอดภัยของไซต์ของคุณหากธีมของคุณไม่ได้รับการสนับสนุนจากนักพัฒนาอีกต่อไป
ด้วยประโยชน์ที่เป็นไปได้เหล่านี้ คุณควรเปลี่ยนธีม WordPress หรือไม่? ใช่. ต่อไปนี้คือสถานการณ์ที่อาจจะทำให้การเปลี่ยนธีมยากขึ้น:
- เว็บไซต์ของคุณสร้างขึ้นโดยใช้ตัวสร้างเพจที่กำหนดเองและขึ้นอยู่กับธีม
- เว็บไซต์ของคุณมีฟังก์ชันเพิ่มเติมนอกเหนือจากการจัดรูปแบบ เช่น วิดเจ็ตที่กำหนดเอง รหัสย่อ หรือประเภทโพสต์ ซึ่งจะสูญหายไปหากคุณเปลี่ยนธีม
- เว็บไซต์ของคุณมีบล็อกหรือปลั๊กอินเฉพาะที่มาพร้อมกับธีม
ปัญหาที่อาจเกิดขึ้นเหล่านี้สามารถแก้ไขได้ทั้งหมด และในบางกรณี คุณจำเป็นต้องเปลี่ยนธีม ตัวอย่างเช่น หากธีมของคุณไม่ได้รับการสนับสนุนอีกต่อไป การใช้ธีมนี้จะทำให้เสี่ยงต่อความปลอดภัยและการทำงานได้อย่างแท้จริง
แต่เราขอแนะนำเป็นอย่างยิ่งว่า โดยเฉพาะอย่างยิ่งในกรณีเหล่านี้ คุณต้องสำรองข้อมูลไซต์ของคุณทั้งหมดก่อนที่จะดำเนินการต่อและทำงานในสภาพแวดล้อมการแสดงละคร ถ้าเป็นไปได้

สิ่งที่ต้องมองหาในธีม WordPress ใหม่
เมื่อเลือกธีม WordPress ใหม่ (หรือธีม WooCommerce) ให้มองหาสิ่งต่อไปนี้:
1. ฟังก์ชั่นที่จะไม่ผูกมัดคุณ
ธีมที่มีฟังก์ชันโบนัสมากมาย เช่น ประเภทโพสต์ที่กำหนดเองหรือเครื่องมือสร้างเพจ อาจดูเหมือนเป็นดีลที่รวมทุกอย่างไว้ในที่เดียว แต่การใช้ธีมแบบนี้หมายความว่าจะเปลี่ยนได้ยากขึ้นมากในอนาคต เพื่อคงฟังก์ชันที่จำเป็นไว้ คุณจะถูกล็อกไว้ในธีมนี้ นั่นอาจกลายเป็นปัญหาด้านความปลอดภัยได้หากนักพัฒนาหยุดให้การสนับสนุนหรืออัปเดตในอนาคต นอกจากนี้ยังทำให้ไซต์ของคุณทำงานช้ากว่าที่ควรจะเป็นหากคุณไม่ได้ใช้ฟังก์ชันทั้งหมดที่รวมอยู่
ดังนั้น ในหลายกรณี จะดีกว่าที่จะมองหาธีมที่มีเฉพาะเลย์เอาต์ และใช้ปลั๊กอินแยกกันเพื่อให้มีฟังก์ชันที่คุณต้องการ
2. การพัฒนาและการสนับสนุนอย่างแข็งขัน
ตรวจสอบให้แน่ใจว่าคุณได้เลือกธีมที่อัปเดตเป็นประจำเพื่อให้ใช้งานได้กับ WordPress เวอร์ชันล่าสุด และนั่นก็มีผลไม่ว่าคุณจะเลือกตัวเลือกฟรีหรือพรีเมียม คุณจะต้องเลือกธีมที่มีการสนับสนุน ไม่ว่าจะผ่านฟอรัมเปิดหรือระบบตั๋วส่วนตัว
3. เทคนิคการออกแบบที่ทันสมัย
แน่นอนว่านี่หมายถึงรูปลักษณ์ที่สวยงาม แต่ยังสร้างขึ้นโดยคำนึงถึงเบราว์เซอร์สมัยใหม่ด้วย โดยใช้การออกแบบเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก การใช้ประโยชน์จากบล็อกของ WordPress และใช้มาตรฐานการช่วยสำหรับการเข้าถึง
4. ความคิดเห็นที่ดี
บทวิจารณ์มักเป็นวิธีที่ดีที่สุดในการบอกว่าธีมมีคุณภาพสูง ดูว่าผู้ใช้จริงคิดอย่างไรเกี่ยวกับการออกแบบ ความง่ายในการใช้งาน ความเร็ว ฟังก์ชันการทำงาน และการสนับสนุน และหากมีข้อเสนอแนะที่ไม่ดีมากมาย คุณอาจต้องการอยู่ห่างๆ
สิ่งที่ต้องทำก่อนเปลี่ยนธีม WordPress ของคุณ
เมื่อคุณเลือกธีมใหม่แล้ว ตรวจสอบให้แน่ใจว่าเว็บไซต์ปัจจุบันของคุณอยู่ในตำแหน่งที่ดีที่สุดในการจัดการสวิตช์ ทำตามขั้นตอนต่อไปนี้ก่อนเปลี่ยนธีม:
- สำรองข้อมูลเว็บไซต์ของคุณ ตรวจสอบให้แน่ใจว่าได้สร้างการสำรองข้อมูลทั้งหมดก่อนที่จะเริ่มดำเนินการ การสำรองข้อมูล Jetpack นั้นง่ายต่อการกู้คืน - ใช้เวลาเพียงไม่กี่คลิก - และคุณควรพิจารณาปล่อยให้มันปกป้องการลงทุนของคุณต่อไปแม้หลังจากเปลี่ยนธีมแล้ว ถ้ามีอะไรผิดพลาดก็จะเป็นเพื่อนที่ดีที่สุดของคุณ
- ตรวจสอบไซต์ที่มีอยู่ของคุณสำหรับโค้ด PHP ที่กำหนดเอง ตรวจสอบไฟล์ธีมปัจจุบันของคุณเพื่อหาโค้ดที่กำหนดเองที่เพิ่มเข้ามา โดยเฉพาะในไฟล์ functions.php คัดลอกข้อมูลโค้ดไปยังไฟล์ในเครื่องที่สามารถแทรกลงในธีมใหม่ของคุณ หรือใช้ปลั๊กอิน เช่น ข้อมูลโค้ด เพื่อทำให้ฟังก์ชันการทำงานเหมือนกับที่ไม่ขึ้นอยู่กับธีมนี้
- ตรวจสอบไซต์ที่มีอยู่ของคุณสำหรับโค้ด CSS ที่กำหนดเอง ตรวจสอบธีมปัจจุบันของคุณสำหรับการเปลี่ยนแปลงใดๆ ที่คุณได้ทำขึ้นโดยตรงในโค้ด CSS ที่อาจเชื่อมโยงกับฟังก์ชันการทำงานบนไซต์ คัดลอกการเปลี่ยนแปลงที่สำคัญไปยังไฟล์ในเครื่องที่สามารถแทรกลงในธีมใหม่ของคุณได้ คุณอาจต้องการใช้ส่วน CSS เพิ่มเติม ของเครื่องมือปรับแต่ง WordPress เพื่อเพิ่มโค้ด CSS ที่กำหนดเองในอนาคต ซึ่งจะแยกออกจากธีมของคุณ
- เก็บรักษารหัสติดตามใด ๆ ซึ่งรวมถึงโค้ดติดตามของ Google Analytics และพิกเซลของ Facebook เพียงคัดลอกไฟล์เหล่านี้ไปยังไฟล์แยกต่างหากเพื่อให้คุณสามารถเพิ่มกลับเข้าไปในไซต์ของคุณได้
- ถ่าย ภาพของพื้นที่ Widgetized ใดๆ พื้นที่วิดเจ็ต เช่น ส่วนท้ายและแถบด้านข้าง เป็นส่วนที่มีแนวโน้มมากที่สุดที่จะสูญหายไประหว่างการเปลี่ยนธีม จับภาพหน้าจอของวิดเจ็ตในแดชบอร์ดของคุณ เพื่อให้คุณสามารถสร้างขึ้นใหม่ได้อย่างง่ายดายหลังจากเปลี่ยน
- แทนที่ ฟังก์ชันการทำงานที่ขึ้นกับธีมที่จำเป็น หากไซต์ของคุณใช้ฟังก์ชันเฉพาะของธีม เช่น ตัวสร้างเพจในตัว ประเภทโพสต์ที่กำหนดเอง รหัสย่อ หรือปลั๊กอินพรีเมียมแบบแพ็คเกจ คุณจะต้องหาวิธีอื่น กลยุทธ์ที่ดีที่สุดคือการแทนที่ฟังก์ชันนี้ด้วยปลั๊กอินที่เชื่อถือได้ซึ่งให้บริการเดียวกัน แต่อยู่นอกธีมของคุณ หากธีมของคุณใช้ตัวสร้างเพจแบบกำหนดเอง นี่เป็นสิ่งสำคัญอย่างยิ่ง แต่ก็มีความยุ่งยากเช่นกัน คุณอาจต้องการรักษาเนื้อหาแบบข้อความไว้ในไฟล์ในเครื่องแบบธรรมดา ในกรณีที่จำเป็นต้องสร้างใหม่ทั้งหมดภายในธีมใหม่
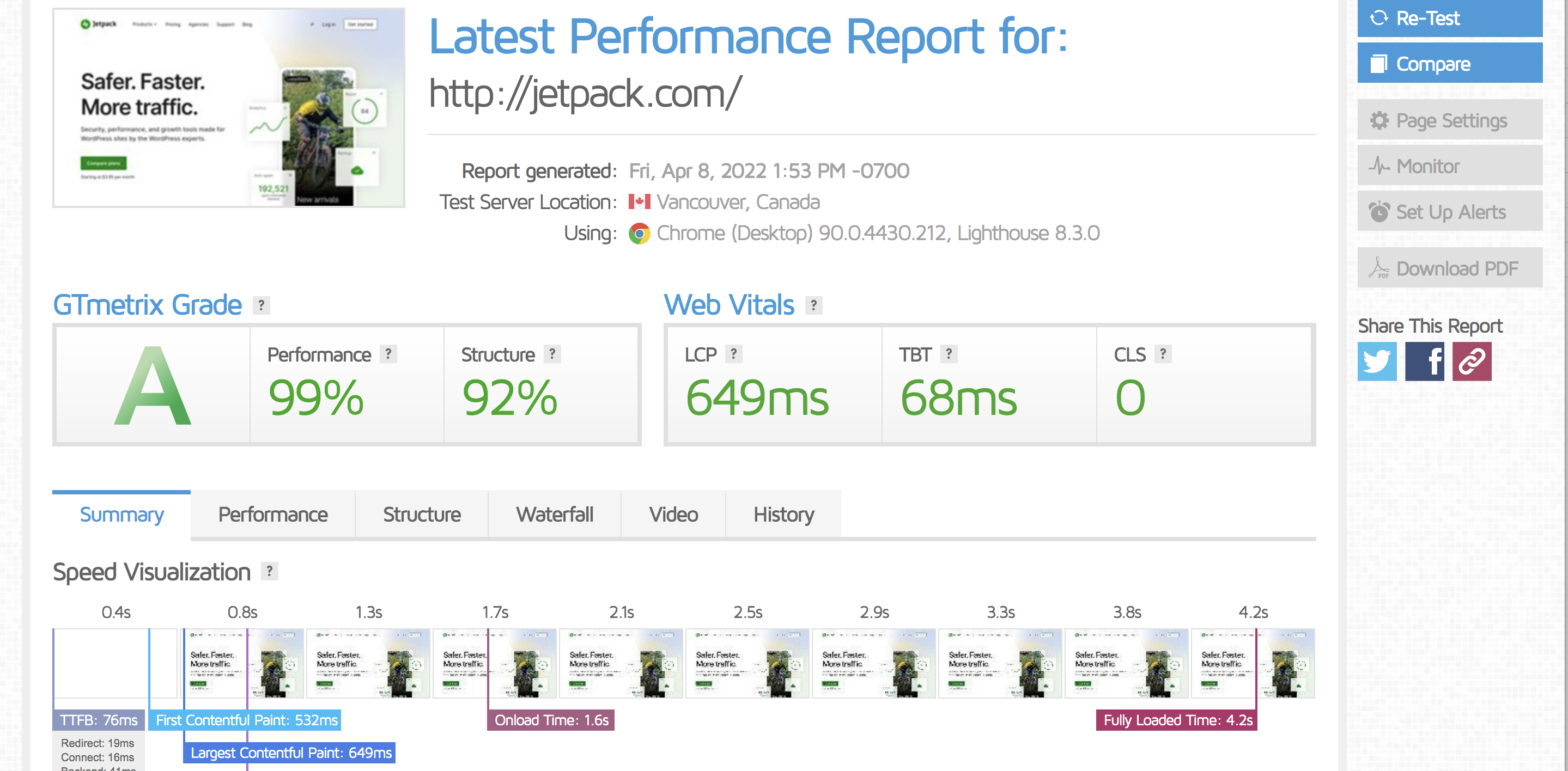
- เรียกใช้การทดสอบความเร็ว สุดท้ายนี้ คุณจะต้องแน่ใจว่าธีมใหม่ของคุณทำงานอย่างน้อยเช่นเดียวกับไซต์เก่าของคุณ ดังนั้น ให้รันการทดสอบความเร็วก่อนสวิตช์ เพื่อให้คุณสามารถเปรียบเทียบผลลัพธ์ก่อนและหลัง เครื่องมือต่างๆ เช่น Google PageSpeed Insights และ GTmetrix เป็นตัวเลือกที่ยอดเยี่ยม

วิธีเปลี่ยนธีม WordPress ของคุณ
เมื่อคุณพร้อมที่จะเปลี่ยนธีม WordPress ของคุณแล้ว ให้เริ่มต้นด้วยการล็อกไซต์ของคุณ ตรวจสอบให้แน่ใจว่าไม่มีใครทำการเปลี่ยนแปลงหรือดำเนินการใดๆ บนไซต์ของคุณที่อาจไม่สามารถถ่ายโอนได้ เช่น ห้ามโพสต์บล็อกใหม่ คำสั่งซื้ออีคอมเมิร์ซ หรือการส่งแบบฟอร์ม คุณยังต้องการให้แน่ใจว่าผู้เยี่ยมชมเว็บไซต์จะไม่เห็นเว็บไซต์ที่ยังไม่เสร็จหรือผิดพลาดในระหว่างการเปลี่ยนแปลง

โดยปกติ หมายถึงการทำให้ทั้งไซต์ของคุณเข้าสู่โหมดการบำรุงรักษา มีปลั๊กอินดีๆ หลายตัวที่จะมาแทนที่ส่วนหน้าทั้งหมดของไซต์ของคุณด้วยหน้าบำรุงรักษาโดยไม่ส่งผลต่อการจัดอันดับของเครื่องมือค้นหาของคุณ
เมื่ออยู่ในโหมดบำรุงรักษา คุณสามารถทำงานในเบื้องหลังของเลย์เอาต์ของไซต์ที่ใช้งานจริงได้ โดยที่ผู้เยี่ยมชมจะไม่เห็นการสลับธีมของคุณที่กำลังดำเนินการอยู่ แต่ถ้าคุณมีสิทธิ์เข้าถึงโฮสติ้งของคุณ การสร้างไซต์การจัดเตรียมซึ่งเป็นสำเนาที่สมบูรณ์ของไซต์ของคุณสำหรับงานพัฒนาจะยิ่งดี แพ็คเกจโฮสติ้งที่ดีช่วยให้คุณสร้างไซต์แสดงละครได้ด้วยคลิกเดียวจากแผงควบคุมการโฮสต์ และเผยแพร่กลับไปยังไซต์หลักของคุณอย่างง่ายดาย หากโฮสติ้งของคุณไม่มีคุณสมบัตินี้ คุณสามารถใช้ Jetpack Backup เพื่อสร้างสำเนาและติดตั้งภายใต้โดเมนย่อยหรือใช้ปลั๊กอินสำหรับจัดเตรียม เช่น WP Staging
ไม่ว่าคุณจะกำลังทำงานบนไซต์หลักของคุณหลังวอลล์การบำรุงรักษาหรือบนไซต์การจัดเตรียม ต่อไปนี้คือขั้นตอนในการเปลี่ยนธีมของคุณ:
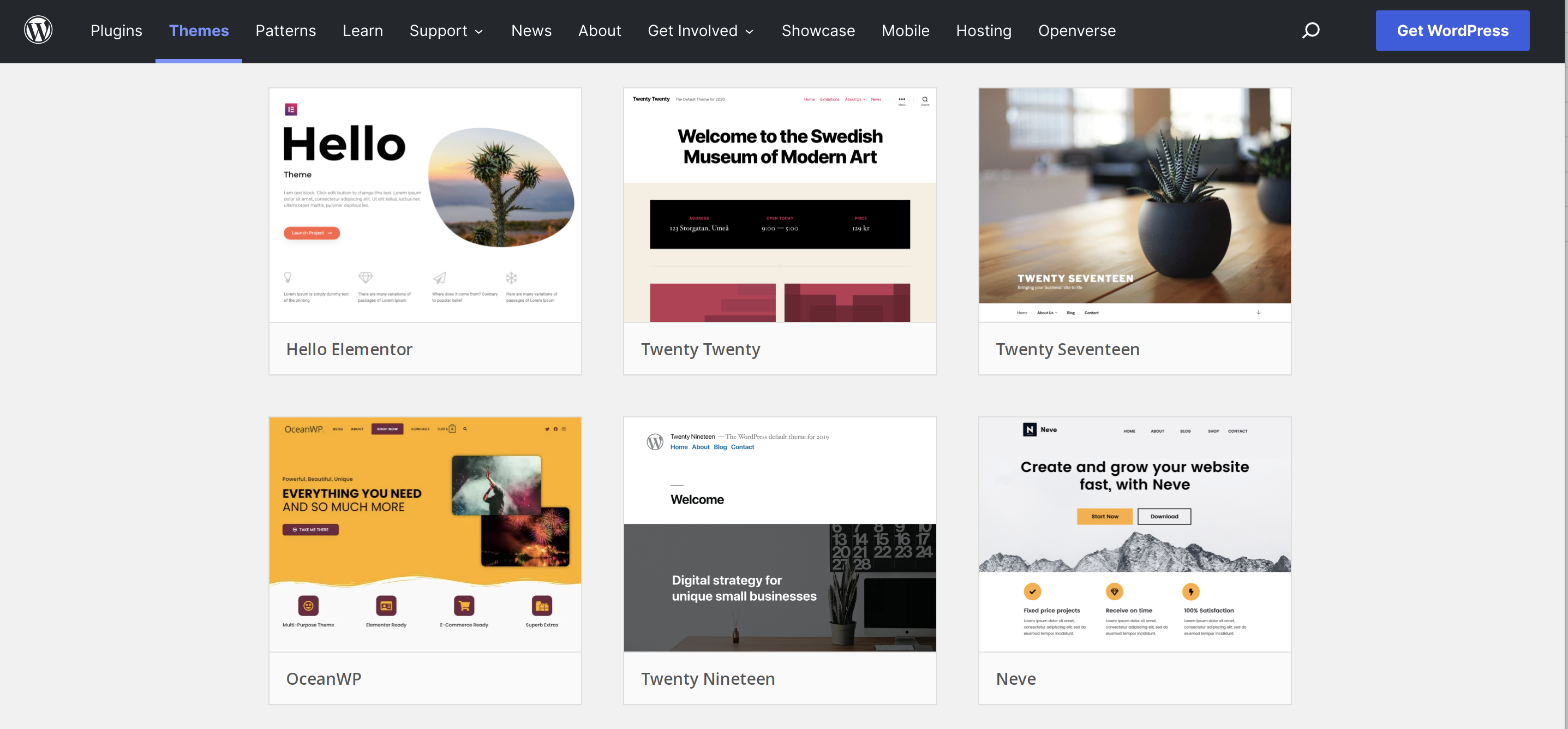
- ติดตั้งธีมใหม่ของคุณ ในแดชบอร์ดของคุณ ให้ไปที่ลักษณะที่ ปรากฏ → ธีม แล้วคลิกปุ่ม เพิ่มใหม่ ที่ด้านบน คุณสามารถอัปโหลดไฟล์ ZIP ของธีมใหม่ได้ที่นี่ หรือหากธีมของคุณอยู่ในไดเรกทอรี WordPress ให้ใช้คุณลักษณะการค้นหาเพื่อค้นหาและเลือก
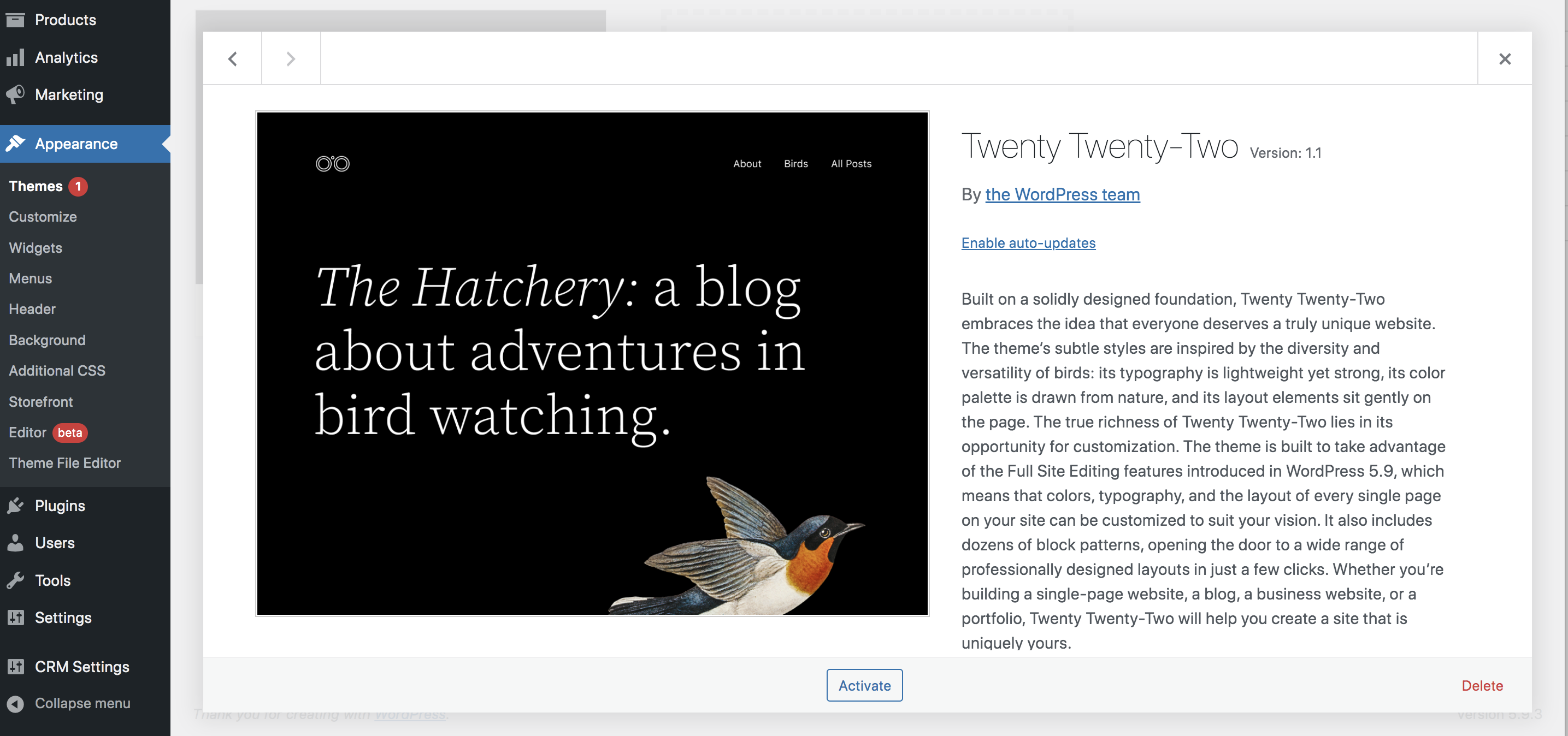
- ดูตัวอย่างธีมของคุณ เลือก ลักษณะที่ปรากฏ → ปรับแต่ง จากเมนูแดชบอร์ด แล้วคุณจะเห็นธีมปัจจุบันของคุณแสดงอยู่ที่ด้านบนซ้าย คลิกปุ่ม เปลี่ยน ข้างชื่อเพื่อดูธีมที่ติดตั้งทั้งหมด จากนั้นคลิกปุ่ม Live Preview ใต้ธีมใหม่ของคุณ ไม่ต้องกังวลหากผลลัพธ์เป็นเวอร์ชันที่น่าอึดอัดใจของไซต์ของคุณโดยมีเนื้อหาที่ขาดหายไป คุณสามารถแก้ไขได้เมื่อมีการใช้งานธีมใหม่ ตอนนี้ ให้จดบันทึกปัญหาที่ชัดเจนที่คุณจำเป็นต้องแก้ไข และตรวจดูให้แน่ใจว่าธีมนั้นสามารถดูได้โดยไม่มีข้อผิดพลาดที่สำคัญใดๆ
- ทำสวิตช์! หากการแสดงตัวอย่างดูดี ให้คลิกปุ่ม เปลี่ยน ที่ด้านบนของเมนูเครื่องมือปรับแต่งทางด้านซ้ายเพื่อเปิดใช้งานธีมใหม่

ไปข้างหน้าได้มองไปรอบ ๆ ! เมื่อเปิดใช้งานธีมใหม่ ก็ถึงเวลาอ่านแต่ละหน้าและค้นหาว่าสิ่งใดใช้ได้ผลดีและสิ่งใดที่ต้องให้ความสนใจ
ขั้นตอนที่ต้องทำหลังจากเปลี่ยนธีม WordPress
ตอนนี้เป็นเวลาที่จะจัดการกับปัญหาใดๆ ในไซต์ของคุณอย่างเป็นระบบ ทีละอย่าง และซ่อมแซมทุกอย่างที่ต้องแก้ไข นี่คือขั้นตอนที่คุณควรดำเนินการหลังจากเปลี่ยนธีม:
- สร้างหน้าเว็บใหม่ที่มีเนื้อหาสูญหาย ตรวจสอบหน้าทั้งหมดของคุณอีกครั้งสำหรับพื้นที่บล็อกที่กำหนดเองที่หายไประหว่างการเปลี่ยน จากนั้นเพิ่มเนื้อหาใหม่โดยใช้บล็อกจากธีมใหม่ของคุณ ระวังพื้นที่ที่มีวิดเจ็ตด้วย — เนื้อหาในแถบด้านข้างหรือส่วนท้ายของคุณอาจต้องสร้างใหม่
- แก้ไขปัญหา รหัสย่อที่กำหนดเอง หากเว็บไซต์ดั้งเดิมของคุณสร้างด้วยตัวสร้างเพจที่เชื่อมโยงกับธีมของคุณ คุณอาจต้องลบรหัสย่อเก่าและสร้างใหม่โดยใช้ตัวแก้ไขหรือปลั๊กอินของ WordPress
- เพิ่มโค้ดที่กำหนดเองที่จำเป็น ลงในไฟล์ธีมใหม่ของคุณ รวมถึงข้อมูลโค้ด PHP, CSS ที่กำหนดเอง และโค้ดติดตาม แต่จำไว้ว่า จะเป็นการดีที่สุดเสมอถ้าคุณสามารถแยกการปรับแต่งประเภทเหล่านี้โดยใช้ปลั๊กอินหรือ WordPress Customizer ถ้าเป็นไปได้
- ทดสอบ ทดสอบ ทดสอบ ลองทุกหน้าและโพสต์ให้มากที่สุด ทดสอบบนอุปกรณ์ต่างๆ โดยใช้เบราว์เซอร์ที่หลากหลาย ตรวจสอบให้แน่ใจว่าคุณได้ลองใช้อุปกรณ์พกพา แท็บเล็ต และเดสก์ท็อป (หรือลองใช้ตัวทดสอบความละเอียดหน้าจอออนไลน์ เช่น Screenfly) มองหาปัญหาเลย์เอาต์และซ่อมแซมหรือสร้างส่วนของหน้าใหม่ตามต้องการ
ทุกอย่างดูดี? ได้เวลาแสดงให้โลกเห็นแล้ว! ผลักไซต์การแสดงละครของคุณกลับไปที่ไซต์หลักของคุณ และลบหน้าโหมดการบำรุงรักษา ธีมใหม่ของคุณพร้อมใช้งานแล้ว!
เมื่อไซต์ใหม่พร้อมใช้งานแล้ว ให้เสร็จสิ้นโดยเรียกใช้การทดสอบความเร็วขั้นสุดท้ายเพื่อให้แน่ใจว่าทุกอย่างตอบสนองได้ดีและทำงานได้อย่างราบรื่น เปรียบเทียบกับเกณฑ์มาตรฐานเดิมของคุณเพื่อให้แน่ใจว่าธีมใหม่ทำงานอย่างถูกต้อง
จะทำอย่างไรถ้ามีอะไรผิดพลาดหลังจากเปลี่ยนธีม WordPress
หากคุณใช้เวลาและปฏิบัติตามรายการตรวจสอบ ไซต์ใหม่ของคุณควรพร้อมใช้งาน แต่บางครั้งปัญหาก็เกิดขึ้น อย่าตกใจ!
หากคุณเห็นหน้าจอความตายสีขาวอันน่าสะพรึงกลัว แสดงว่าคุณอาจพบข้อขัดแย้งระหว่างธีมใหม่ของคุณกับส่วนอื่นๆ ของเว็บไซต์ของคุณ ใช้แผงโฮสต์ของคุณหรือเชื่อมต่อกับไซต์ของคุณผ่าน FTP เพื่อปิดใช้งานปลั๊กอินและระบุปัญหา หากปัญหาอยู่ที่ปลั๊กอิน คุณอาจต้องหาทางเลือกอื่น
ปัญหานี้อาจเกิดขึ้นได้หากคุณไม่มีหน่วยความจำในไซต์ของคุณไม่เพียงพอ ลองใช้แผงควบคุมโฮสติ้งเพื่อเพิ่มขีดจำกัดหน่วยความจำของคุณ และหากยังไม่สามารถแก้ปัญหาได้ คุณสามารถกู้คืนข้อมูลสำรองได้ตลอดเวลา

หากคุณพบปัญหาเกี่ยวกับ URL เว็บไซต์ของคุณ โดยปกติแล้วจะสามารถแก้ไขได้โดยการรีเซ็ตลิงก์ถาวร ดูที่ การตั้งค่า → ลิงก์ถาวร ในแดชบอร์ด แล้วคลิก บันทึกการเปลี่ยนแปลง การดำเนินการนี้ควรรีเฟรชลิงก์ถาวรและแก้ไขข้อผิดพลาด 404
สนุกกับธีม WordPress ใหม่ของคุณ!
ขอแสดงความยินดี ตอนนี้คุณควรมีไซต์ใหม่ที่มีภาพและฟังก์ชันที่ได้รับการปรับปรุงสำหรับผู้เยี่ยมชมและประสบการณ์ที่ดีขึ้นสำหรับคุณเช่นกัน ตรวจสอบให้แน่ใจว่าได้ปกป้องไซต์ของคุณด้วยปลั๊กอินความปลอดภัย WordPress เช่นเดียวกับที่ Jetpack นำเสนอ ตั้งแต่การสำรองข้อมูลแบบเรียลไทม์ที่บันทึกสำเนาของไซต์ของคุณอย่างต่อเนื่องไปจนถึงการป้องกันการโจมตีแบบเดรัจฉาน คุณสามารถทำให้สิ่งต่าง ๆ ทำงานได้อย่างราบรื่นโดยไม่ต้องเหนื่อย
