วิธีเลือกแบบอักษรที่เหมาะกับเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2022-04-06การสร้างตราสินค้าของร้านค้าออนไลน์ของคุณประกอบด้วยส่วนประกอบต่างๆ ตั้งแต่สีและโลโก้ไปจนถึงภาษาที่คุณใช้ ตลอดจนคุณภาพการบริการลูกค้าของคุณ และแน่นอนว่าฟอนต์เป็นส่วนสำคัญ
แบบอักษรที่คุณใช้ในเว็บไซต์ของคุณมีส่วนสำคัญในการสร้างความรู้สึกของแบรนด์ของคุณ ทั้งแบบมืออาชีพ แปลกตา จริงจัง สนุก ฯลฯ นอกจากนี้ยังมีบทบาทสำคัญในการมอบประสบการณ์ที่ยอดเยี่ยมแก่ผู้เยี่ยมชมของคุณ รวมถึงผู้ที่มีวิสัยทัศน์ การด้อยค่า
แต่คุณจะเลือกฟอนต์ที่ถูกต้องและใช้งานอย่างไรให้ดีที่สุด?
บทนำเกี่ยวกับแบบอักษรและแบบอักษร
ลองย้อนกลับไปสักครู่ คุณคงคุ้นเคยกับแบบอักษรต่างๆ เช่น Times New Roman, Helvetica และ Comic Sans ที่มีลักษณะร้ายกาจมาก แต่พวกเขาคืออะไรกันแน่?
แบบอักษร คือการแสดงข้อความดิจิทัลที่มีสไตล์ต่างๆ มากมาย ตัวอย่างเช่น Helvetica มี 36 ตัวเลือกที่แตกต่างกัน ได้แก่ :
- Helvetica Light (รุ่นบาง)
- Helvetica Oblique (ตัวเอียง)
- Helvetica Bold (เวอร์ชันตัวหนา)
- Helvetica Black (รุ่นหนายิ่งขึ้นและโดดเด่นยิ่งขึ้น)
- Helvetica Condensed (เวอร์ชันที่มีตัวอักษรอยู่ใกล้กันมากขึ้น)
- Helvetica Rounded (เวอร์ชันที่มีตัวอักษรโค้งมน)
แบบอักษร มีความเฉพาะเจาะจงมาก โดยมีน้ำหนักและรูปแบบที่แน่นอน ดังนั้น Helvetica Bold จึงเป็นแบบอักษรในขณะที่ Helvetica เป็นแบบอักษร สำหรับจุดประสงค์ของบทความนี้ เราจะใช้คำว่า "แบบอักษร" และ "แบบอักษร" แทนกันได้
มีแบบอักษรหลักสี่ประเภทที่คุณสามารถเลือกได้ และคุณสามารถผสมและจับคู่เพื่อสร้างความรู้สึกที่เหมาะสมสำหรับไซต์ของคุณ
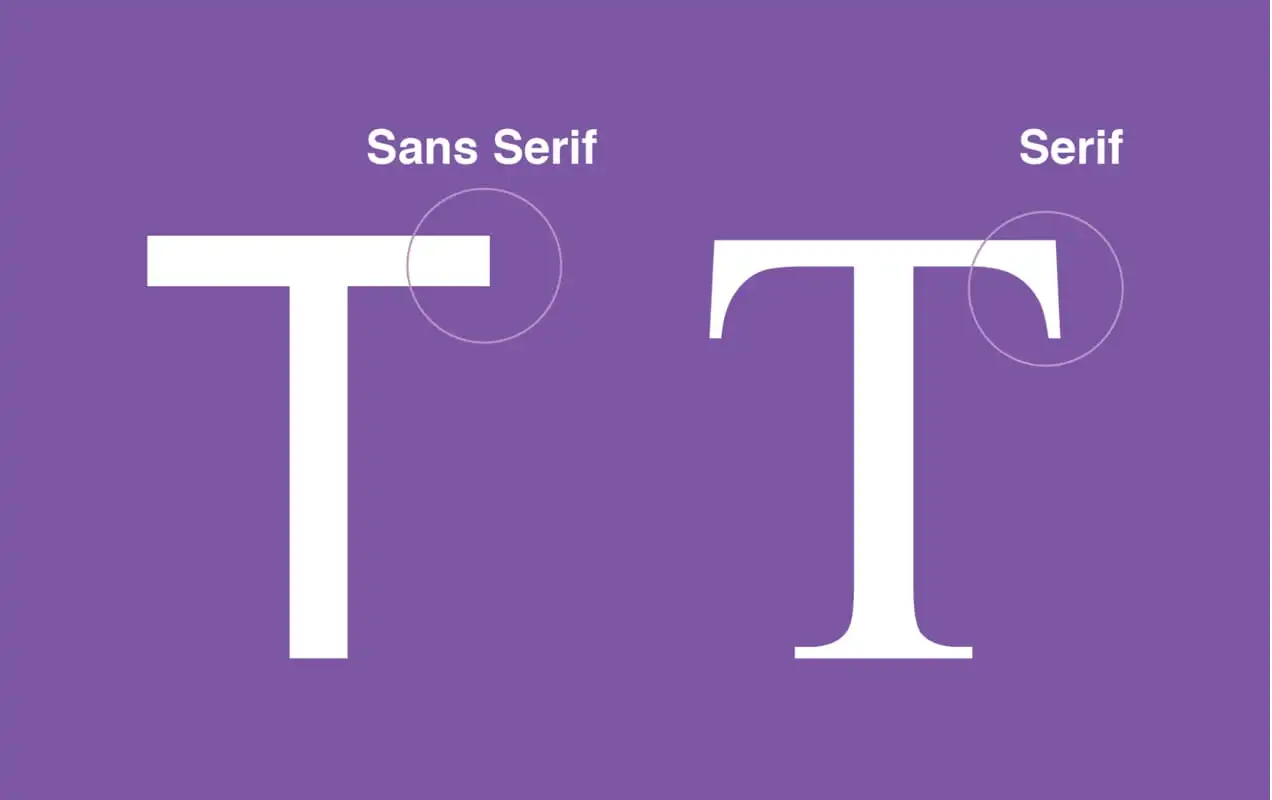
แบบอักษร Serif มีการขีดเส้นพิเศษที่เพิ่มให้กับตัวอักษรบางตัว ในขณะที่ แบบอักษร Sans Serif ละเว้นเส้นเหล่านั้น คุณสามารถดูตัวอย่างตัวอักษรที่มีและไม่มีเซอริฟด้านล่าง:

โดยทั่วไป ฟอนต์ serif จะเป็นแบบดั้งเดิมมากกว่า และเป็นวิธีที่ยอดเยี่ยมในการถ่ายทอดความรู้และความน่าเชื่อถือ นอกจากนี้ยังสามารถอ่านได้ง่ายขึ้น เนื่องจากเซอริฟช่วยกำหนดตัวอักษรแต่ละตัวแยกกัน ฟอนต์ Sans serif นั้นสะอาดตาและเข้าถึงได้ง่ายกว่าฟอนต์อื่นๆ ยังคงเรียบง่ายและอ่านง่ายในเนื้อหาขนาดใหญ่
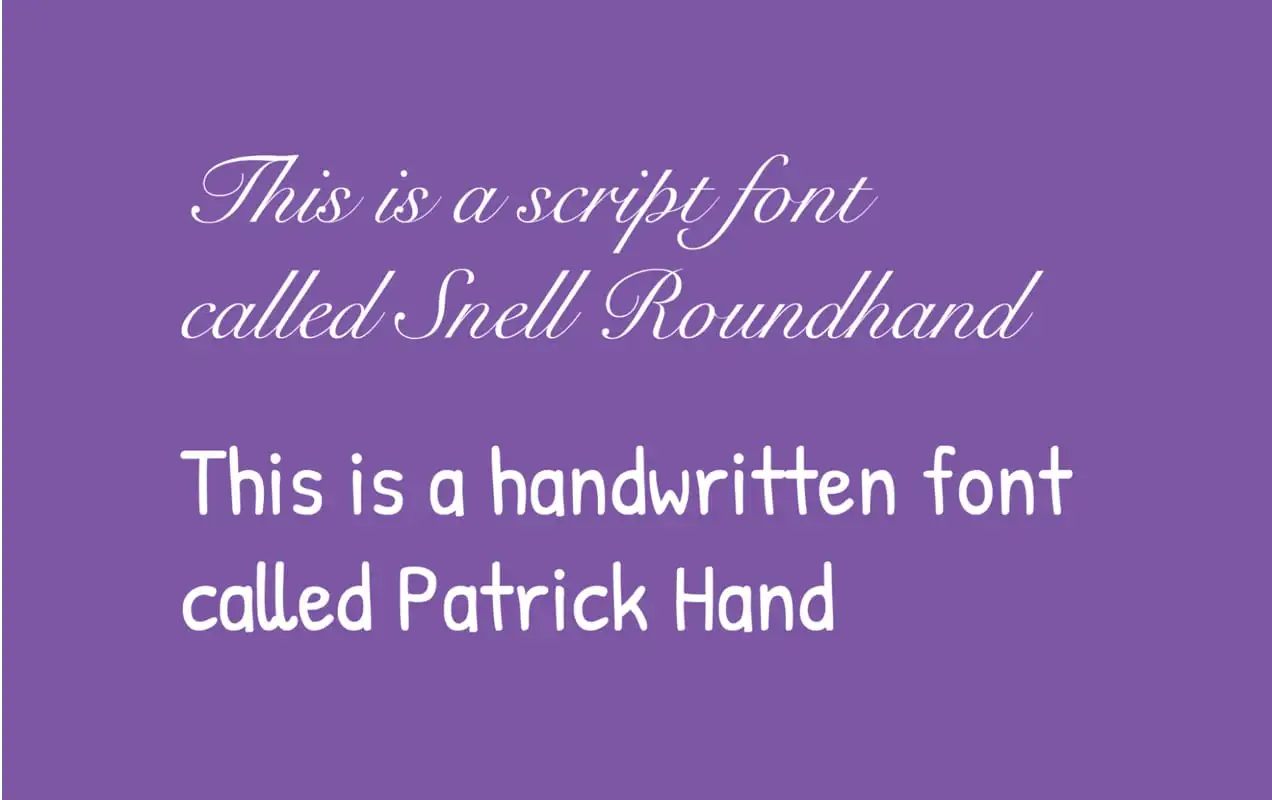
สคริปต์และฟอนต์ ที่เขียนด้วยลายมือมีลักษณะคล้ายกับลายมืออย่างมาก และบางครั้งก็มีความหรูหรามาก บางอันอ่านง่ายกว่าอันอื่นมาก และพวกมันก็มีสไตล์แตกต่างกันไป ต่อไปนี้คือตัวอย่างสองสามตัวอย่าง:

อย่างที่คุณเห็น คนหนึ่งดูสง่างามมาก ในขณะที่อีกคนดูเป็นมิตรมากกว่ามาก
แบบอักษรสำหรับแสดงผล มีความหลากหลายอย่างไม่น่าเชื่อ และครอบคลุมทุกอย่างที่อาจถือได้ว่าเป็นการตกแต่ง พวกมันมีรูปลักษณ์และความรู้สึกแตกต่างกันไป แต่โดยทั่วไปมักใช้สำหรับชื่อเท่านั้น ต่อไปนี้คือตัวอย่างแบบอักษรที่แสดงสามตัวอย่างที่แตกต่างกัน:

สามคนนี้ดูไม่ค่อยเหมือนกันเลยใช่ไหม? แต่เป็นวิธีที่ยอดเยี่ยมในการสร้างความรู้สึกของแบรนด์
วิธีเลือกและใช้งานฟอนต์ที่ถูกต้อง
เอาล่ะ ตอนนี้เราได้สร้างพื้นฐานแล้ว มาดูเคล็ดลับง่ายๆ สองสามข้อในการเลือกแบบอักษรที่เหมาะสมสำหรับร้านค้าออนไลน์ของคุณ
1. พิจารณาความชัดเจน
คุณต้องอ่านข้อความทั้งหมด ดังนั้นความชัดเจนจึงเป็นสิ่งสำคัญอันดับหนึ่งของคุณในการเลือกแบบอักษร ท้ายที่สุด หากผู้เข้าชมไม่สามารถอ่านข้อความของคุณ พวกเขาจะไม่สามารถเรียนรู้เกี่ยวกับผลิตภัณฑ์ของคุณ หรือค้นหาข้อมูลเกี่ยวกับธุรกิจของคุณได้ โดยไม่ต้องซื้อเลย!
ข้อความในเนื้อหาของคุณควรเป็นแบบอักษร serif หรือ sans serif เกือบทุกครั้ง เนื่องจากช่วยให้ผู้เยี่ยมชมอ่านย่อหน้าขนาดใหญ่หรือกลุ่มข้อความได้ง่าย บันทึกแบบอักษรดิสเพลย์และสคริปต์สำหรับส่วนหัว และตรวจสอบให้แน่ใจว่าสามารถเข้าใจได้ง่าย
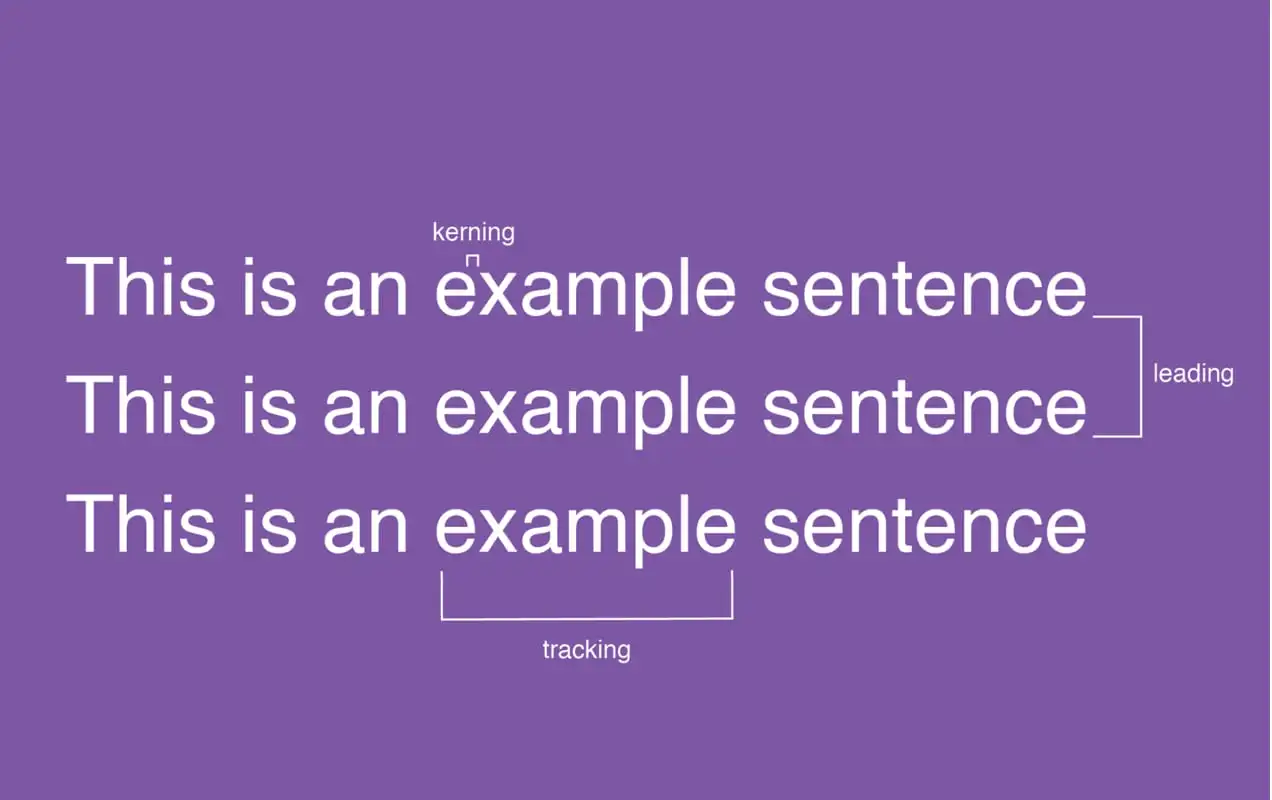
สิ่งต่อไปที่ควรพิจารณาคือการเว้นวรรคระหว่างข้อความของคุณ มีการพิจารณาระยะห่างหลักสามประการ:
- Kerning : จำนวนช่องว่างระหว่างตัวอักษรสองตัว การจัดช่องไฟที่เหมาะสมจะช่วยให้แน่ใจว่าแต่ละคำสามารถอ่านได้ชัดเจน และคำหนึ่งคำไม่ได้มีลักษณะเป็นสองคำ
- ชั้นนำ: ระยะห่างระหว่างข้อความสองบรรทัด การนำหน้าที่ถูกต้องทำให้ย่อหน้าของข้อความอ่านง่ายขึ้นมาก
- การ ติดตาม : ควบคุมการเว้นวรรคตัวอักษรในคำโดยรวม แทนที่จะเป็นอักขระแต่ละตัว ดังนั้น แทนที่จะปรับช่องว่างระหว่าง "t" กับ "h" ในคำว่า "นี้" คุณจะต้องปรับระยะห่างระหว่างตัวอักษรทั้งสี่ตัวพร้อมกัน
นี่คือภาพประกอบของทั้งสาม:

ตามหลักการแล้วการเว้นวรรคระหว่างบรรทัดและตัวอักษรจะทำให้ผู้คนอ่านได้ง่าย โดยเฉพาะอย่างยิ่งในรูปแบบย่อหน้า ไม่ต้องกังวล; การเรียนรู้เพิ่มเติมเกี่ยวกับเรื่องนี้เป็นเรื่องสนุก! มีเกมออนไลน์ดีๆ ที่ให้คุณฝึกฝนได้จริง
2. คิดถึงเอกลักษณ์ของแบรนด์
เอกลักษณ์ของแบรนด์ของคุณคือสิ่งที่ทำให้คุณแตกต่าง มันคือบุคลิกภาพของธุรกิจของคุณ และแบบอักษรที่คุณเลือกเป็นองค์ประกอบหนึ่งที่แสดงบุคลิกนั้นต่อผู้มีโอกาสเป็นลูกค้าและลูกค้าปัจจุบัน
ดังนั้นความรู้สึกใดที่คุณต้องการเรียกใช้บนเว็บไซต์ของคุณ? สนุกและแปลก? มืออาชีพและเชื่อถือได้? ประณีตและสง่างาม? มาดูกันว่าเว็บไซต์บางแห่งใช้แบบอักษรเพื่อเป็นตัวแทนแบรนด์ของตนอย่างไร

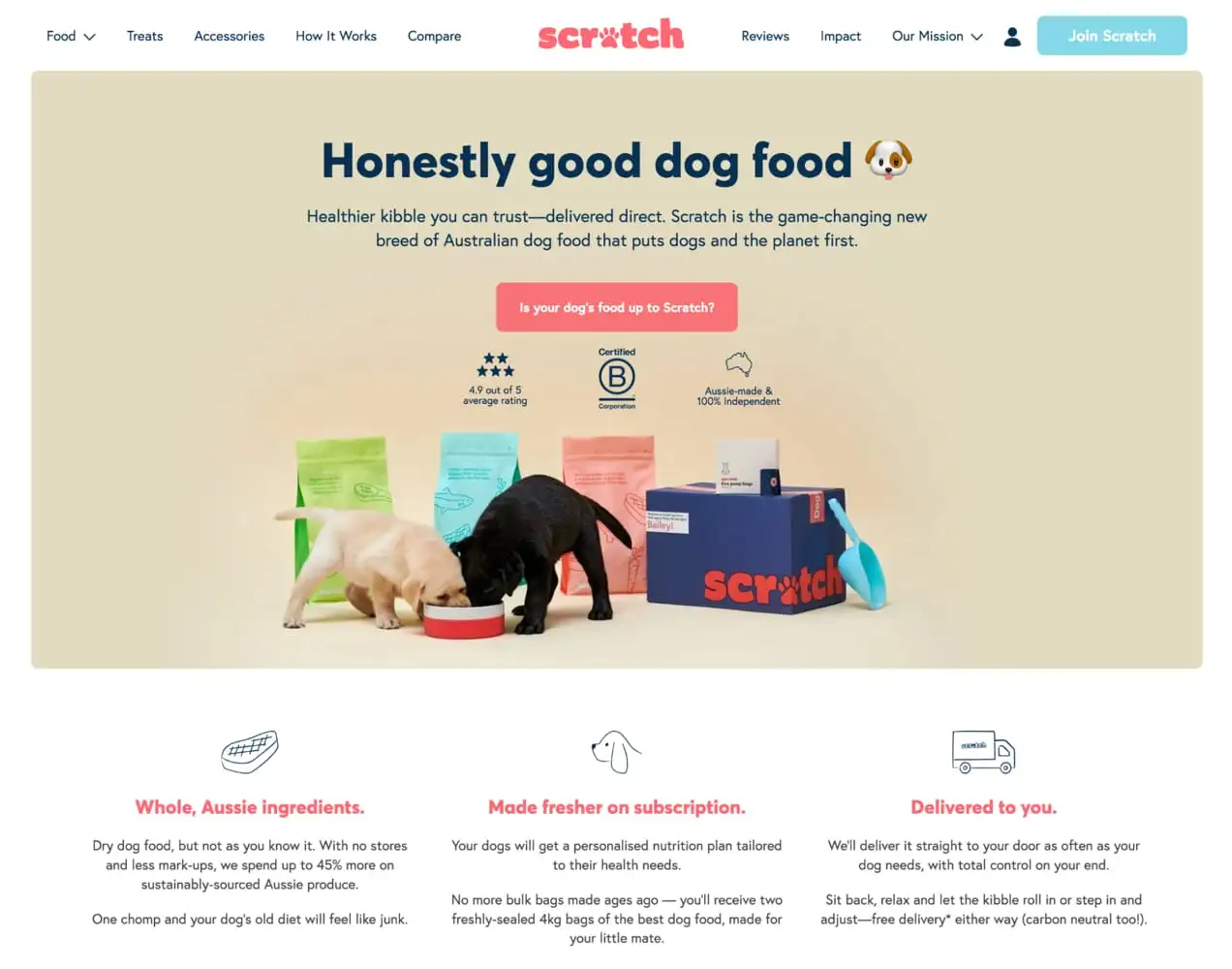
Scratch Pet Food มีแบรนด์ที่เป็นมิตรอย่างยิ่ง และแบบอักษรของพวกเขาก็สะท้อนถึงสิ่งนั้น พวกเขาใช้ sans serif ตัวหนาพิเศษสำหรับพาดหัวข่าว และ sans serif ที่เบากว่าสำหรับข้อความเนื้อหา

Flwr เป็นสตูดิโอออกแบบดอกไม้ และเนื่องจากพวกเขาออกแบบสำหรับกิจกรรมพิเศษ เช่น งานแต่งงาน แบบอักษรจึงมีความสง่างามและสวยงาม พวกเขาผสมผสานระหว่าง serif สมัยใหม่และ sans serif แบบบางเพื่อลุคที่ออกแบบเองซึ่งเข้ากับช่อดอกไม้ของพวกเขา

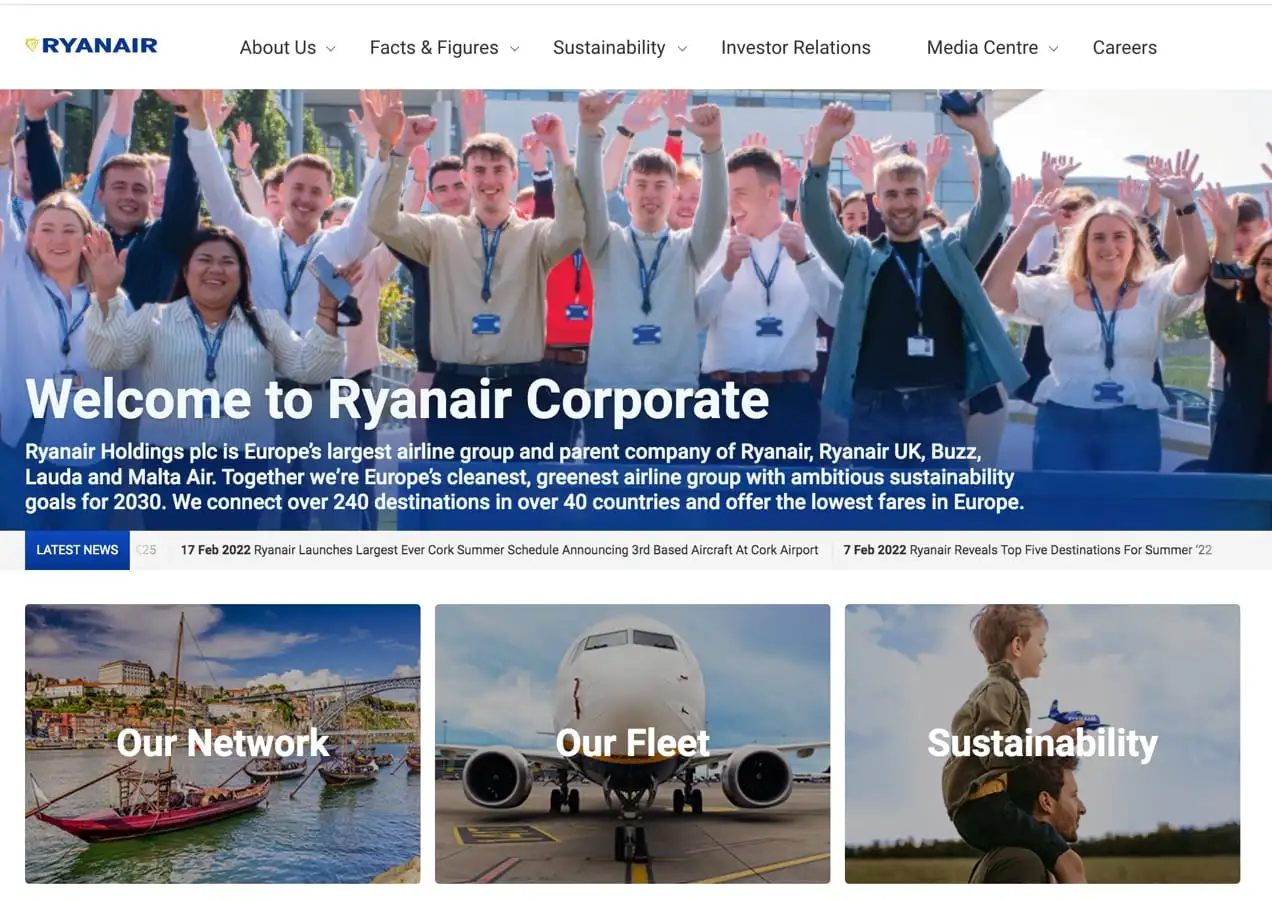
เว็บไซต์องค์กรของ Ryanair นั้นเป็นองค์กร - และแบบอักษรของพวกเขาสะท้อนถึงสิ่งนั้น พวกเขาเลือกเวอร์ชันของฟอนต์ที่เรียบง่ายและเป็นมืออาชีพสำหรับทั้งพาดหัวและเนื้อหา เป็นมืออาชีพโดยไม่ดูน่าเบื่อ
คุณเห็นหรือไม่ว่าธุรกิจทั้งสามนี้ใช้แบบอักษรเพื่อถ่ายทอดความรู้สึกที่ต้องการให้ผู้คนเชื่อมโยงกับแบรนด์ของตนอย่างไร คุณสามารถทำสิ่งเดียวกัน อย่ากลัวที่จะลองใช้ฟอนต์ จนกว่าคุณจะได้รูปลักษณ์ที่สมบูรณ์แบบ
3. ใช้ฟอนต์แค่สองสามตัว
แม้ว่าการรวมแบบอักษรที่ยอดเยี่ยมทั้งหมดที่คุณพบลงในไซต์อาจเป็นการดึงดูดใจ แต่คุณก็ควรเลือกใช้เพียงสองสามแบบ มิฉะนั้น ร้านค้าของคุณอาจดูเหมือนขาดการเชื่อมต่อและทุกที่ และคุณอาจสร้างประสบการณ์ที่น่าตกใจสำหรับผู้มาเยี่ยมชม
เมื่อเลือกแบบอักษรของคุณ ให้จับคู่แบบอักษรในสถานการณ์ต่างๆ เพื่อดูว่าเข้ากันได้ดีหรือไม่ คุณสามารถเลือกแบบอักษรหนึ่งแบบสำหรับหัวเรื่อง และอีกแบบสำหรับข้อความเนื้อหา คุณยังสามารถใช้แบบอักษรต่างๆ เช่น ตัวหนาหรือตัวพิมพ์ใหญ่ทั้งหมด เพื่อแยกข้อความออกจากชุดแบบอักษรเดียวกันได้

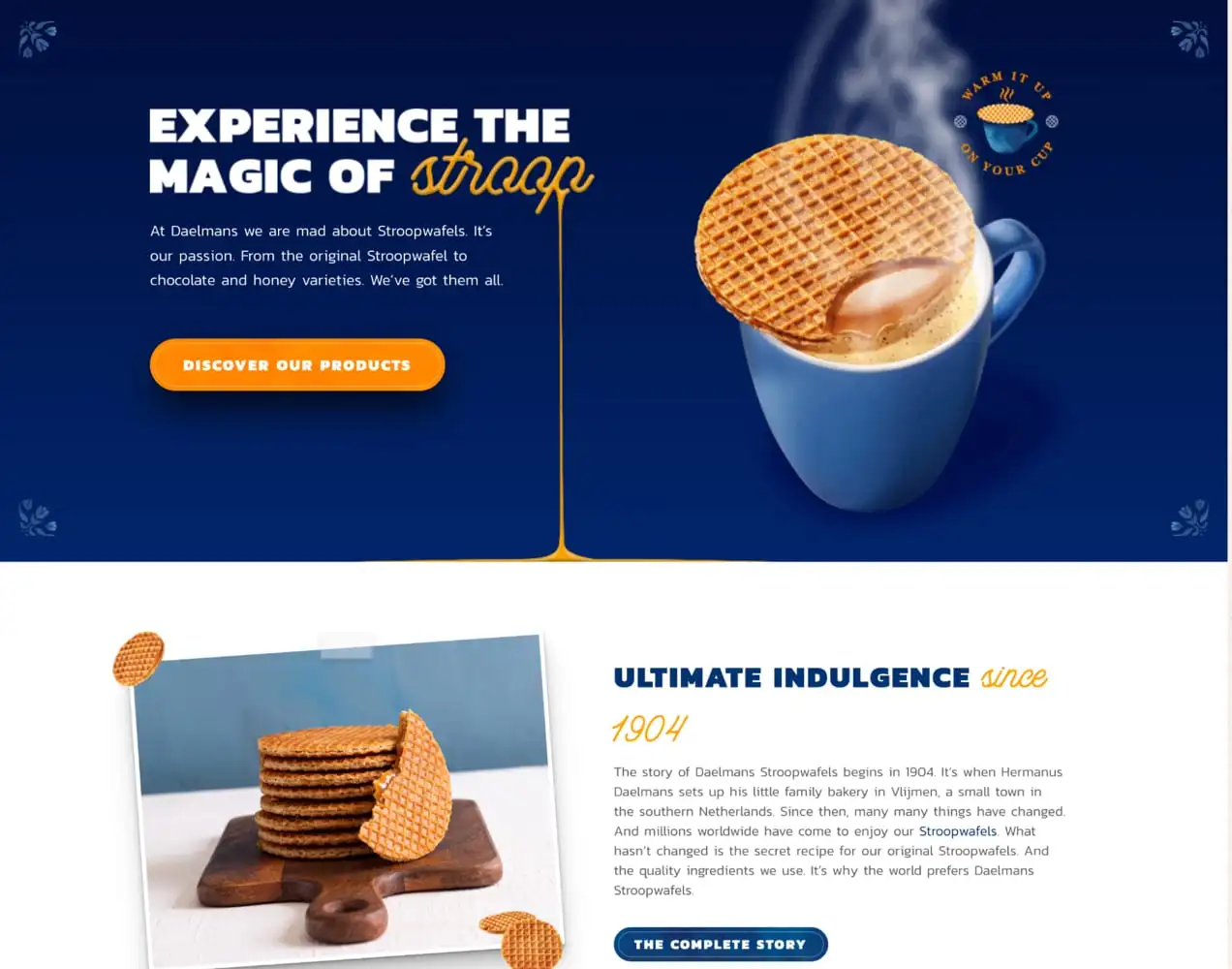
ตัวอย่างเช่น Daelmans Stroopwafels ใช้แบบอักษรเดียวกันสำหรับพาดหัวและเนื้อหา พวกเขาใช้เวอร์ชันตัวพิมพ์ใหญ่ทั้งหมดเป็นตัวหนาสำหรับส่วนหัว และเวอร์ชันที่เบากว่าสำหรับข้อความเนื้อหา แต่เพื่อเพิ่มบุคลิกให้มากยิ่งขึ้น บางครั้งพวกเขาใช้แบบอักษรสคริปต์ที่เลียนแบบคาราเมลที่รวมอยู่ในผลิตภัณฑ์ของตน สคริปต์นี้เมื่อใช้เพียงเล็กน้อยจะมีประสิทธิภาพในการเน้นแนวคิดที่สำคัญและทำให้ไซต์ของพวกเขารู้สึกเป็นจริงและไม่เหมือนใคร


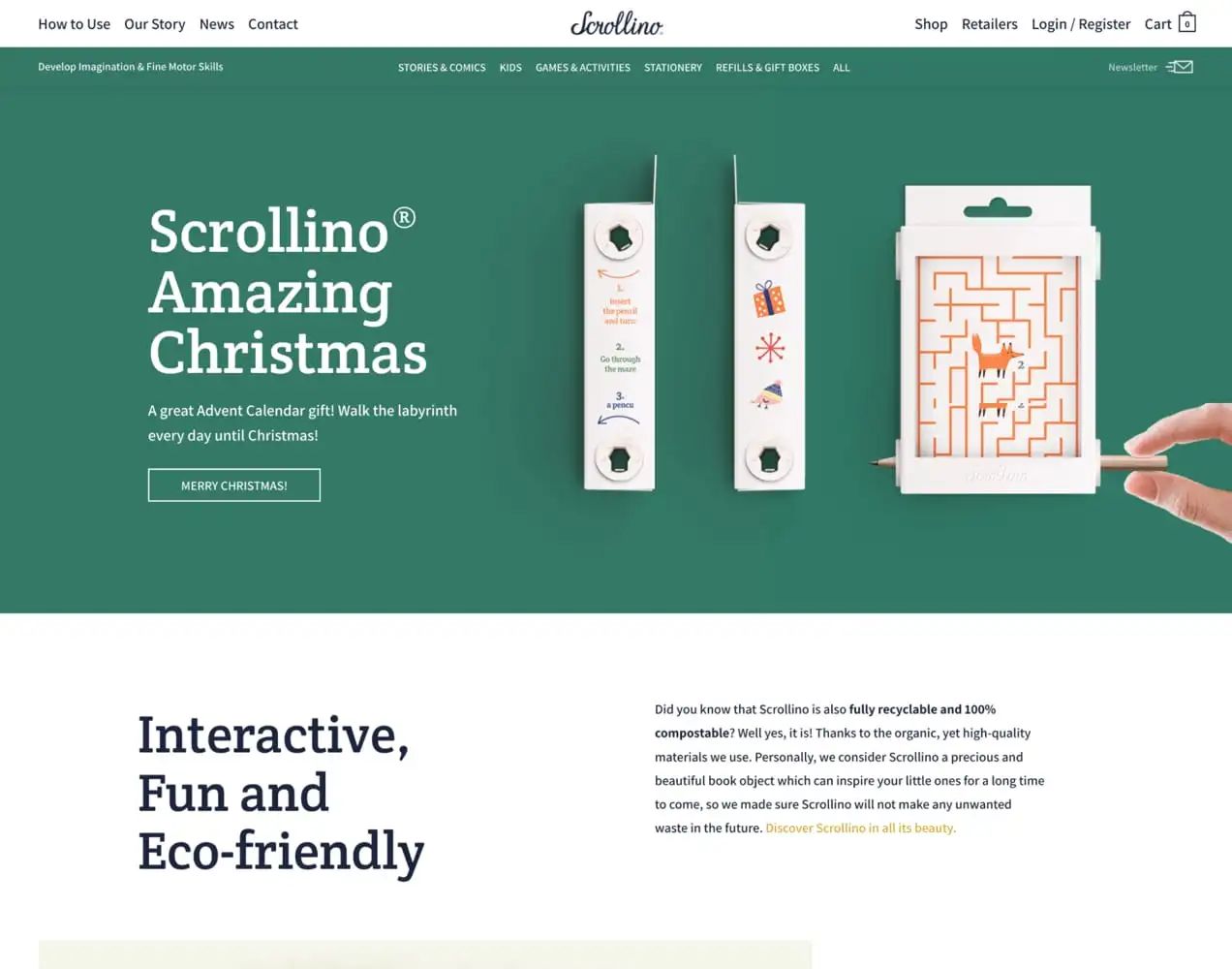
Scrollino ร้านขายผลิตภัณฑ์สำหรับเด็ก ใช้แบบอักษร serif ที่เข้าถึงได้ง่ายและเข้าใจง่ายสำหรับส่วนหัว พวกเขาจับคู่สิ่งนั้นกับซานเซอริฟที่เรียบง่ายและสะอาดตาสำหรับข้อความเนื้อหาเพื่อให้อ่านสนุกและน่าอ่าน
4. เลือกขนาดตัวอักษรที่เหมาะสม
สิ่งสำคัญคือข้อความของคุณต้องมีขนาดใหญ่เพียงพอสำหรับผู้เยี่ยมชมไซต์ที่จะอ่าน ซึ่งรวมถึงผู้ที่มีความบกพร่องทางสายตา โดยทั่วไปแล้ว 16px คือขนาดขั้นต่ำที่คุณควรใช้ แม้ว่าจะแตกต่างกันไปตามแบบอักษร ตัวอย่างเช่น ฟอนต์บางตัวอ่านยากเมื่อมีขนาดเล็ก
ถ้าเป็นไปได้ ขอให้คนจริงๆ ตรวจสอบข้อความของคุณและดูว่าอ่านง่ายหรือไม่ และอย่าลืมตรวจสอบบนอุปกรณ์ทุกประเภท ไม่ว่าจะเป็นเดสก์ท็อป แท็บเล็ต และโทรศัพท์มือถือ เครื่องมืออย่าง Screenfly ทำให้กระบวนการนี้ง่ายขึ้นมาก

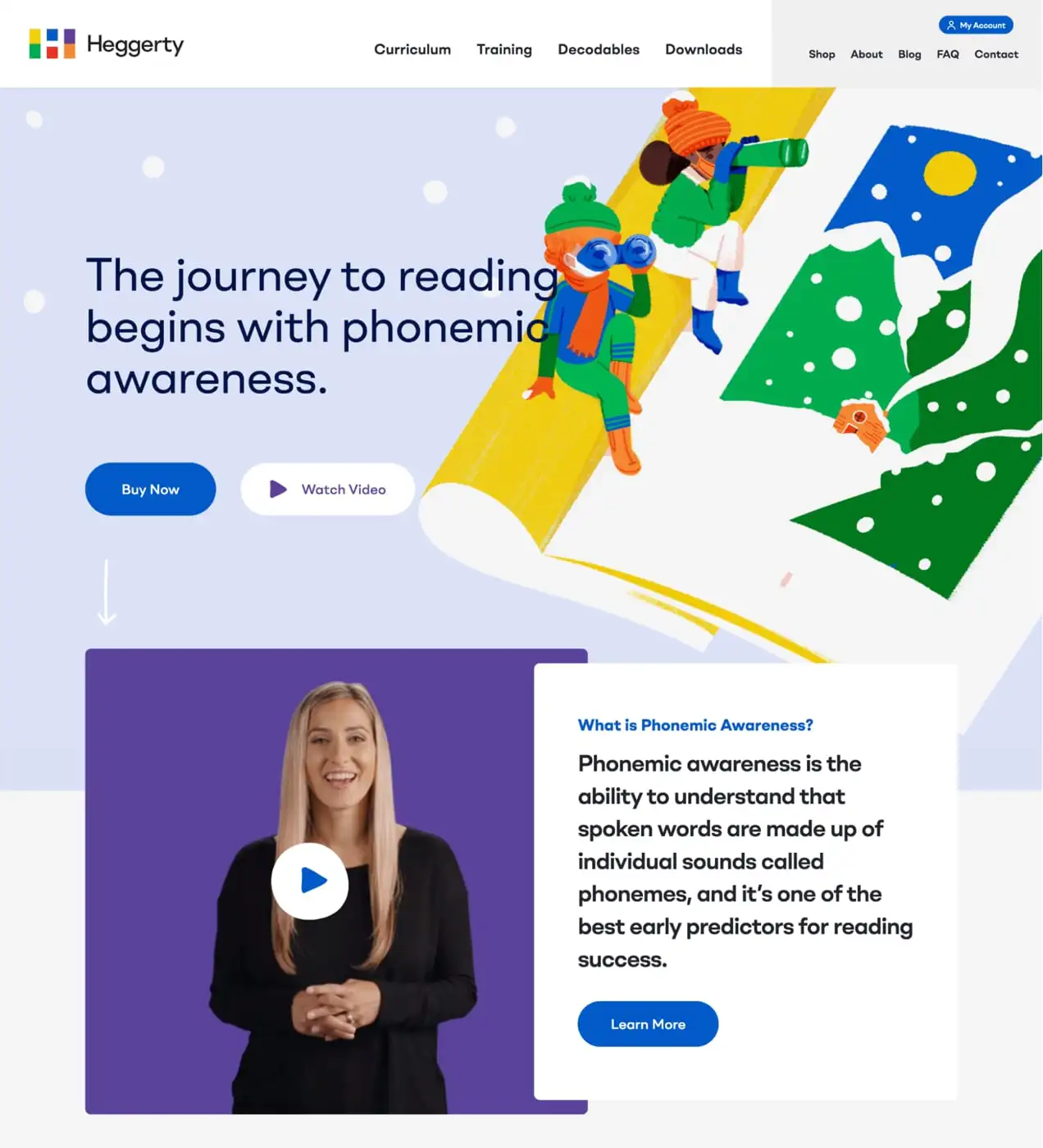
Heggerty บริษัทที่เสนอหลักสูตรและแหล่งข้อมูลอื่นๆ สำหรับครู ใช้แบบอักษรขนาดใหญ่ที่น่าพึงพอใจ แม้ว่าจะไม่ใหญ่มากจนควบคุมการออกแบบ แต่ก็เรียบง่ายและอ่านง่ายในทุกอุปกรณ์
5. พิจารณาการช่วยสำหรับการเข้าถึง
เมื่อคุณทำให้เว็บไซต์สามารถเข้าถึงได้ คุณทำให้ผู้เยี่ยมชมทุกคนใช้งานได้ง่าย รวมถึงผู้ที่มีความบกพร่องทางร่างกายหรือจิตใจ มีหลายสิ่งที่คุณสามารถทำได้เพื่อปรับปรุงการเข้าถึงร้านค้าออนไลน์ของคุณ รวมถึงการเพิ่มประสิทธิภาพการใช้แบบอักษรของคุณ
หนึ่งในนั้นคือต้องแน่ใจว่าข้อความของคุณมีขนาดใหญ่พอที่จะอ่านและไม่ซับซ้อนเกินไป ตามที่กล่าวไว้ข้างต้น แต่คุณต้องคำนึงถึงความเปรียบต่างของสีด้วย คุณต้องตรวจสอบให้แน่ใจว่าข้อความของคุณอ่านง่ายไม่ว่าจะอยู่บนพื้นหลังใดก็ตาม ไม่ว่าจะเป็นสีทึบ ลวดลาย หรือรูปภาพ
อัตราคอนทราสต์มีตั้งแต่ 1:1 (สีขาวบนพื้นขาว) ถึง 21:1 (สีดำบนพื้นขาว) อัตราส่วนคอนทราสต์ที่คุณต้องการสำหรับข้อความอยู่ที่ประมาณ 7:1 สำหรับข้อความเนื้อหา และ 4.5:1 สำหรับพาดหัว คุณสามารถใช้เครื่องมือช่วยการเข้าถึง WAVE เพื่อวิเคราะห์ไซต์ของคุณสำหรับอัตราส่วนคอนทราสต์ของสี ตลอดจนปัจจัยการช่วยสำหรับการเข้าถึงอื่นๆ

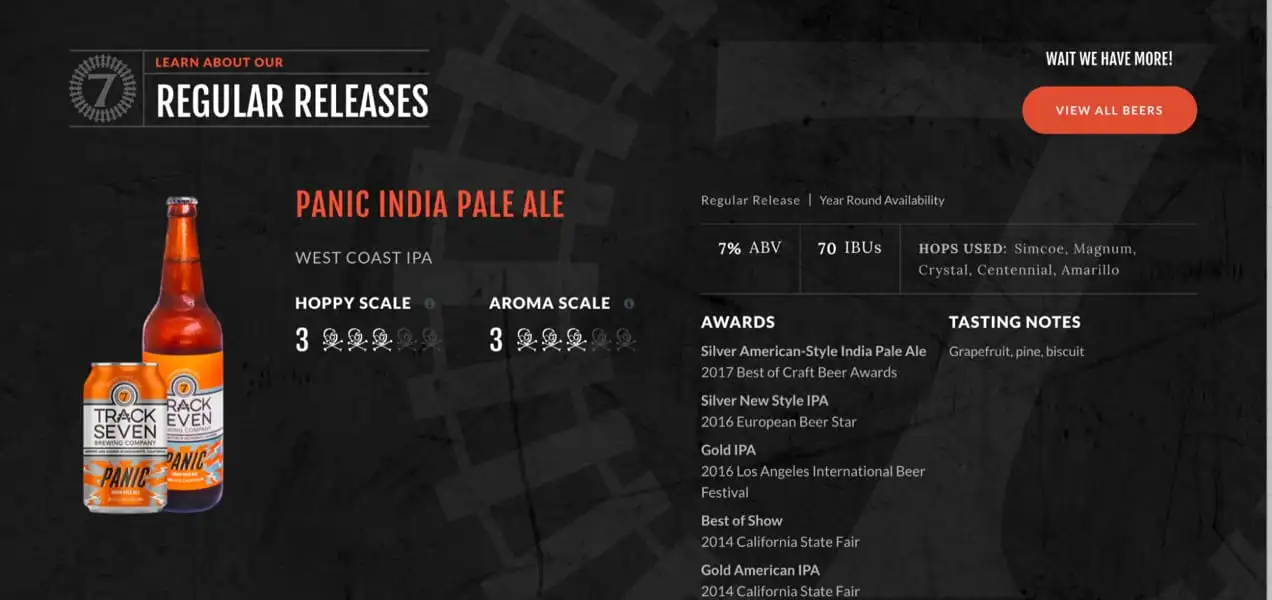
Track 7 Brewing ให้คอนทราสต์ของสีที่ยอดเยี่ยมบนพื้นหลังสีเข้ม ในหน้าแรกของพวกเขา พวกเขาใช้ข้อความสีขาวหรือสีส้มสดใส เพื่อให้โดดเด่นจากภาพที่มืดมิดด้านหลัง
6. หลีกเลี่ยงตัวพิมพ์ใหญ่ทั้งหมดในย่อหน้า
แม้ว่าตัวพิมพ์ใหญ่ทั้งหมดจะดีสำหรับการออกแถลงการณ์ แต่ก็สามารถอ่านได้ยากในเนื้อหาของข้อความ สมองของเรามีปัญหาในการประมวลผลข้อความที่เป็นตัวพิมพ์ใหญ่ในรูปแบบย่อหน้า ซึ่งทำให้การอ่านช้าลงและยากขึ้น

ดังนั้น หากคุณต้องการใช้ตัวพิมพ์ใหญ่ทั้งหมด ให้ใช้เท่าที่จำเป็นและเฉพาะในหัวข้อข่าวเท่านั้น นั่นคือสิ่งที่ Veer ทำ — ตัวพิมพ์ใหญ่ทั้งหมดมีประสิทธิภาพมากในการชี้ประเด็นและดึงดูดความสนใจบนไซต์ของตน แต่พวกเขาหลีกเลี่ยงในย่อหน้า
แล้วแบบอักษรที่ปลอดภัยสำหรับเว็บล่ะ?
เบราว์เซอร์แสดงผลและโหลดแบบอักษรต่างๆ ทั่วทั้งเว็บ แบบอักษรที่ปลอดภัยสำหรับเว็บคือแบบอักษรที่ดูดีและโหลดได้อย่างเหมาะสมในทุกเบราว์เซอร์และทุกอุปกรณ์ และในขณะที่คุณไม่จำเป็นต้องข้ามแบบอักษรที่กำหนดเองที่ยอดเยี่ยมที่คุณเลือกสำหรับแบรนด์ของคุณ คุณต้องการเพิ่มตัวเลือกความปลอดภัยสำหรับเว็บลงในกองแบบอักษรของคุณ — คอลเลกชันของแบบอักษรที่คุณใช้บนไซต์ของคุณ
การทำเช่นนี้จะเป็นการตั้งค่าแบบอักษรสำรองสำหรับร้านค้าของคุณ และช่วยให้คุณควบคุมการแสดงข้อความได้อย่างเต็มที่ หากแบบอักษรที่กำหนดเองของคุณไม่โหลดสำหรับผู้เยี่ยมชมด้วยเหตุผลบางประการ ตัวอย่างเช่น คุณสามารถบอกให้เบราว์เซอร์ใช้ Playfair ได้หากไม่มีแบบอักษรที่กำหนดเองของคุณ ใช้จอร์เจียหาก Playfair ไม่ใช่ตัวเลือก และแบบอักษร serif เริ่มต้นหากไม่มีวิธีใดเลย
Kinsta เสนอคำแนะนำที่ดีในการเพิ่มแบบอักษรสำรองที่ปลอดภัยสำหรับเว็บลงในไซต์ของคุณ
จะหาแบบอักษรสำหรับเว็บไซต์ของคุณได้ที่ไหน
คุณจะค้นหาแบบอักษรที่ยอดเยี่ยมสำหรับร้านค้าออนไลน์ของคุณได้อย่างไร ขั้นตอนแรกของคุณคือต้องแน่ใจว่าคุณมีสิทธิ์ตามกฎหมายในการใช้ตัวเลือกใดๆ ที่คุณเลือก บางรายการฟรีสำหรับทุกวัตถุประสงค์ ส่วนบางรายการเป็นแบบพรีเมียมสำหรับทุกวัตถุประสงค์ และบางรายการฟรีสำหรับการใช้งานส่วนตัว เท่านั้น ใช้เวลาในการทำความเข้าใจว่าใบอนุญาตทำงานอย่างไรสำหรับแบบอักษรของคุณ
ต่อไปนี้เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับแบบอักษรของเว็บไซต์:
- Google Fonts : Google Fonts มีคลังฟอนต์ขนาดใหญ่ที่ให้บริการฟรีสำหรับการใช้งานส่วนตัวและเชิงพาณิชย์ คุณยังสามารถใช้เครื่องมือของพวกเขาเพื่อดูตัวอย่างฟอนต์ที่ใช้งานจริงได้
- ธีมของคุณ : ธีม WordPress จำนวนมากมีไลบรารีฟอนต์ ซึ่งบางครั้งมาจากแหล่งต่างๆ เช่น ฟอนต์ Google ที่คุณสามารถใช้ได้บนเว็บไซต์ของคุณ
- Creative Market : ตลาดออนไลน์สำหรับสินทรัพย์ดิจิทัล Creative Market นำเสนอแบบอักษรที่สวยงามและไม่ซ้ำใครในหลากหลายสไตล์
- Font Squirrel : แหล่งข้อมูลนี้จะจัดเรียงแบบอักษรตามหมวดหมู่และให้คุณดูตัวอย่างได้ แต่ระวังด้วย — บางตัวเลือกมีไว้เพื่อใช้ส่วนตัวเท่านั้น ดังนั้นโปรดแน่ใจว่าคุณรู้ว่าคุณกำลังดาวน์โหลดประเภทใด
- Adobe Fonts : เป็นแบบอักษรคุณภาพสูงสำหรับธุรกิจที่มีใบอนุญาต Creative Cloud
วิธีเปลี่ยนแบบอักษรบนไซต์ WooCommerce ของคุณ
เมื่อคุณได้เลือกแบบอักษรแล้ว ก็ถึงเวลานำไปใช้กับไซต์ของคุณ มีสามวิธีหลักในการทำเช่นนี้:
1. ใช้ธีมของคุณ
ดังที่ได้กล่าวไว้ก่อนหน้านี้ ธีมจำนวนมากรวมถึงไลบรารีฟอนต์ บางส่วนอนุญาตให้คุณใช้แบบอักษรเหล่านั้นกับไซต์ของคุณในแผงการตั้งค่าของตนเอง หรือคุณสามารถตั้งค่าแบบอักษรเหล่านั้นโดยใช้ WordPress Customizer:
- ในแดชบอร์ด WordPress ของคุณ ไปที่ ลักษณะที่ ปรากฏ → ปรับแต่ง
- คลิกที่ตัวเลือก แบบอักษร
- เปิดดรอปดาวน์สำหรับข้อความแต่ละประเภท — หัวเรื่อง, ฟอนต์พื้นฐาน, ฯลฯ — แล้วเลือกฟอนต์ ทุกครั้งที่คุณเปลี่ยนแบบอักษร หน้าตัวอย่างไซต์ของคุณจะอัปเดตเพื่อให้คุณสามารถทดสอบว่าหน้าตาเป็นอย่างไรก่อนที่จะนำไปใช้
ในเครื่องมือปรับแต่ง คุณยังสามารถปรับตัวเลือกสำหรับรูปแบบฟอนต์ (ตัวหนา ตัวเอียง ฯลฯ) และขนาดได้
2. ใช้ปลั๊กอิน
หากธีมของคุณไม่มีฟอนต์ หรือไม่มีฟอนต์ที่คุณต้องการใช้ ตัวเลือกที่ง่ายที่สุดถัดไปคือการใช้ปลั๊กอิน มีตัวเลือกมากมาย แต่ถ้าคุณต้องการใช้แบบอักษรของ Google แล้ว WP Google Fonts ก็เป็นตัวเลือกที่ยอดเยี่ยม มันให้การเข้าถึงไลบรารี Google Fonts ทั้งหมด จากนั้นให้คุณนำแบบอักษรแต่ละแบบไปใช้กับส่วนต่างๆ ของไซต์ของคุณ เช่น ส่วนหัว ย่อหน้า และรายการ
หากคุณต้องการใช้แบบอักษรที่กำหนดเองจากที่อื่น ให้ลองใช้ปลั๊กอินแบบอักษรที่กำหนดเอง ช่วยให้คุณอัปโหลดแบบอักษรของคุณเองและรวมเข้ากับธีมยอดนิยมและเครื่องมือสร้างหน้าเพื่อการตั้งค่าที่ง่ายกว่า
3. ใช้รหัสที่กำหนดเอง
หากคุณคุ้นเคยกับรหัส คุณมีอีกสองตัวเลือก:
- โฮสต์แบบอักษรบนเว็บไซต์ของคุณเองและใช้รหัสเพื่อนำไปใช้กับพื้นที่ของข้อความ
- โหลดฟอนต์จากแหล่งบุคคลที่สาม (เช่น Google Fonts) และจัดคิวพวกมัน
สำหรับรายละเอียดเพิ่มเติมและคำแนะนำ โปรดดูบทความนี้จาก Kinsta
มีความคิดสร้างสรรค์ แต่จำไว้ว่าความเรียบง่ายดีที่สุด
ขอให้สนุกกับแบบอักษรของคุณ! มีความคิดสร้างสรรค์กับการสร้างแบรนด์ของคุณและเลือกตัวเลือกที่สื่อถึงความรู้สึกของบริษัทคุณได้ดีที่สุด แต่ในขณะเดียวกัน อย่าลืมว่าความเรียบง่ายมักเป็นวิธีที่จะไป เลือกแบบอักษรที่อ่านง่ายและไม่ซับซ้อนเกินไปโดยใช้ตัวเลือกต่างๆ สี่หรือห้าตัวเลือก ผู้ชมของคุณควรมีความสำคัญสูงสุดของคุณ
