วิธีเขียนโค้ดใน WordPress ด้วย AI
เผยแพร่แล้ว: 2023-09-30ในอดีต ผู้ใช้ WordPress ที่ไม่มีความรู้ด้านการเขียนโค้ดจะใช้เวลาหลายชั่วโมงบน Google เพื่อค้นหาคำตอบหรือขอความช่วยเหลือจากนักพัฒนาเว็บมืออาชีพ กับการเกิดขึ้นของปัญญาประดิษฐ์ (AI) ที่เริ่มมีการเปลี่ยนแปลง มีเครื่องมือช่วยโค้ด AI อยู่ค่อนข้างน้อย แต่ไม่ใช่ทั้งหมดที่ออกแบบมาสำหรับ WordPress โดยเฉพาะ ในโพสต์นี้ เราจะแสดงวิธีเขียนโค้ดใน WordPress ด้วย AI เพื่อให้คุณสามารถประหยัดเวลาและเงินที่หามาอย่างยากลำบากสำหรับงานอื่นๆ
มาดำดิ่งกัน
- 1 การเข้ารหัสด้วย AI สำหรับ WordPress คืออะไร?
- 2 ทำไมคุณควรเขียนโค้ดใน WordPress ด้วย AI
- 3 การเข้ารหัสใน WordPress ด้วย AI มีประโยชน์อย่างไร
- 4 วิธีเขียนโค้ดใน WordPress ด้วย AI
- 4.1 วิธีเขียนโค้ด CSS ใน WordPress ด้วย AI
- 4.2 วิธีเขียนโค้ด PHP สำหรับ WordPress ด้วย AI
- 5 ความคิดสุดท้ายเกี่ยวกับการเข้ารหัสใน WordPress ด้วย AI
การเข้ารหัสด้วย AI สำหรับ WordPress คืออะไร?
การเขียนโค้ดที่ได้รับความช่วยเหลือจาก AI คือการใช้โมเดล AI ที่สร้างการเรียนรู้ของเครื่องซึ่งช่วยในการสร้างโค้ดสำหรับ WordPress ผู้ช่วยเขียนโค้ด AI ส่วนใหญ่อนุญาตให้ผู้ใช้ WordPress อธิบายสิ่งที่พวกเขาต้องการให้โค้ดทำโดยการป้อนข้อความแจ้งง่ายๆ จากนั้น AI จะสร้างโค้ดให้คุณโดยอัตโนมัติ พร้อมด้วยชื่อตัวแปรที่กำหนดเองหรือคลาส CSS
ทำไมคุณควรเขียนโค้ดใน WordPress ด้วย AI

ภาพที่สร้างด้วย Divi AI
มีเหตุผลหลายประการในการเขียนโค้ดใน WordPress ด้วย AI ก่อนอื่น อนุญาตให้ผู้เขียนโค้ดมือใหม่หรือผู้ที่ไม่มีความรู้ด้านการเขียนโค้ดเพิ่มข้อมูลโค้ด PHP หรือ JavaScript ที่เปลี่ยนแปลงฟังก์ชันการทำงานของไซต์ของคุณได้ ในทำนองเดียวกัน AI ยังสามารถสร้าง CSS ให้กับคุณได้ ซึ่งช่วยให้คุณสามารถเปลี่ยนแปลงสไตล์ขั้นสูงให้กับองค์ประกอบการออกแบบของไซต์ของคุณได้ อีกเหตุผลที่คุณควรพิจารณาใช้ AI ในการเขียนโค้ดใน WordPress คือการแก้ไขข้อผิดพลาด หากคุณเคยอยู่ในสถานการณ์ที่คุณเห็นหน้าจอสีขาวแห่งความตายหรือข้อผิดพลาดทั่วไปอื่นๆ AI สามารถช่วยให้คุณทราบว่าปัญหาอยู่ที่ไหนและช่วยแก้ไขได้
ประโยชน์ของการเข้ารหัสใน WordPress ด้วย AI คืออะไร?

ภาพที่สร้างด้วย Divi AI
การเขียนโค้ดบน WordPress ด้วย AI มีประโยชน์มากมายนับไม่ถ้วน มาเน้นกันสักหน่อยเพื่อที่คุณจะได้เข้าใจดีขึ้นว่า AI สามารถช่วยทำให้ชีวิตของคุณง่ายขึ้นได้อย่างไร:
- เส้นโค้งการเรียนรู้ขั้นต่ำ: เมื่อใช้ AI การใช้เวลานับไม่ถ้วนกับบทช่วยสอน PHP นั้นไม่จำเป็น ในความเป็นจริงมันอาจทำให้คุณสับสนและหงุดหงิดได้ ให้เลือกความช่วยเหลือจาก AI เล็กน้อยแทน คุณอาจจะได้เรียนรู้บางสิ่งเช่นกัน
- การแก้ไขไฟล์ธีม: เมื่อคุณเป็นนักออกแบบเว็บไซต์เป็นหลัก คุณอาจไม่สะดวกในการแก้ไขไฟล์ธีม ด้วย AI คุณสามารถคลายปัญหาของคุณได้อย่างสบายใจเพราะข้อความแจ้งสามารถช่วยให้คุณสร้างการแฮ็กไฟล์ function.php ที่คุณกลัวเกินกว่าจะลองมาก่อน
- ประหยัดเงิน: ในอดีต หากคุณต้องการทำบางสิ่งที่ต้องใช้ความรู้ด้านการเขียนโค้ด คุณจะต้องเรียนรู้วิธีการเขียนโค้ด ซึ่งใช้เวลานานและบางครั้งก็มีราคาแพง หรือจ่ายเงินให้นักพัฒนาช่วย เมื่อใช้ AI คุณสามารถหลีกเลี่ยงคนกลางและประหยัดเงินสำหรับสิ่งอื่นได้ เช่น การซื้อปลั๊กอินที่จำเป็นหรือธีม WordPress ระดับพรีเมียม
- ทำให้เว็บไซต์ของคุณโดดเด่น: ผู้ใช้ WordPress ไม่ควรพึงพอใจกับเว็บไซต์ตัดคุกกี้ ความสวยงามของ WordPress คือคุณสามารถทำให้ไซต์ของคุณดูเป็นแบบที่คุณต้องการได้ ดังที่กล่าวไว้ว่าบางครั้งเว็บไซต์ของคุณอาจต้องการ "อุ้บ" เพิ่มเติมเล็กน้อย การเพิ่มโค้ดใน WordPress ด้วย AI เป็นวิธีที่ยอดเยี่ยมในการเพิ่มภาพเคลื่อนไหวหรือฟังก์ชันอื่นๆ เพื่อทำให้เว็บไซต์ของคุณไม่เหมือนใคร
วิธีเขียนโค้ดใน WordPress ด้วย AI

ภาพที่สร้างด้วย Midjourney
มีสองวิธีที่คุณสามารถเขียนโค้ดใน WordPress ด้วย AI คุณสามารถใช้ตัวสร้างเพจ AI เช่น Elementor เพื่อสร้าง CSS แบบกำหนดเองหรือเครื่องมือ AI เช่น CodeWP สำหรับ PHP ในขณะที่เขียนบทความนี้ ไม่มีปลั๊กอินใดที่อนุญาตให้คุณเขียนโค้ด PHP ภายใน WordPress ได้ อย่างไรก็ตาม CodeWP ได้รับการฝึกฝนเป็นพิเศษเกี่ยวกับการใช้ไฟล์และโครงสร้างของ WordPress ดังนั้นจึงรู้เนื้อหาต่างๆ โบนัสเพิ่มเติมคือความสามารถในการจัดเก็บตัวอย่างข้อมูลไว้ในระบบคลาวด์ เพื่อให้คุณสามารถบันทึกไว้เพื่อนำมาใช้ซ้ำได้
ก่อนที่คุณจะเริ่มเสียบข้อมูลโค้ดที่กำหนดเองลงในไซต์ของคุณ คุณควรดำเนินการอย่างใดอย่างหนึ่งจากสองสิ่งนี้ เราขอแนะนำให้สร้างธีมลูกหรือไซต์ชั่วคราว การทำทั้งสองอย่างก็เป็นความคิดที่ดีเช่นกัน ไม่ว่าธีมหลักหรือไซต์ที่ใช้งานอยู่ของคุณจะได้รับการปกป้องจากข้อมูลโค้ดที่อาจทำให้เว็บไซต์ของคุณเสียหายได้
มาดูขั้นตอนต่างๆ ที่จำเป็นในการตั้งค่าและสร้างโค้ดใน WordPress
วิธีเขียนโค้ด CSS บน WordPress ด้วย AI

Elementor เป็นหนึ่งในผู้สร้างเพจที่ได้รับความนิยมมากที่สุดในโลก ในช่วงไม่กี่เดือนที่ผ่านมา พวกเขาเข้าร่วมการปฏิวัติ AI โดยนำเสนอข้อความ รูปภาพ และการสร้าง CSS แบบกำหนดเอง ทำงานโดยเปิดใช้งานปุ่ม แก้ไขด้วย AI ในตัวสร้างเพจส่วนหน้าของ Elementor ในโมดูลใดๆ ที่มีข้อความหรือรูปภาพ

สร้าง CSS ใน Elementor AI
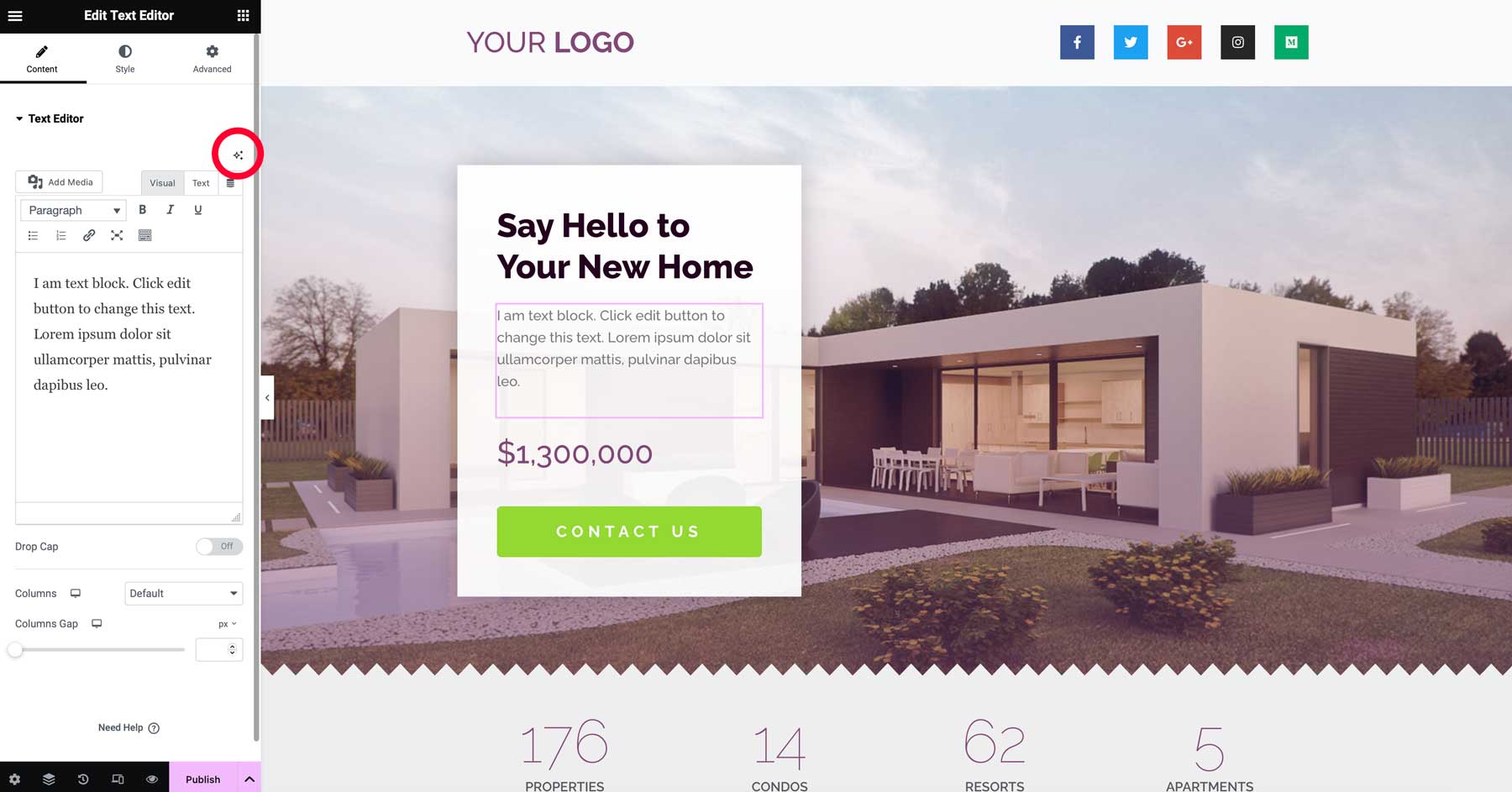
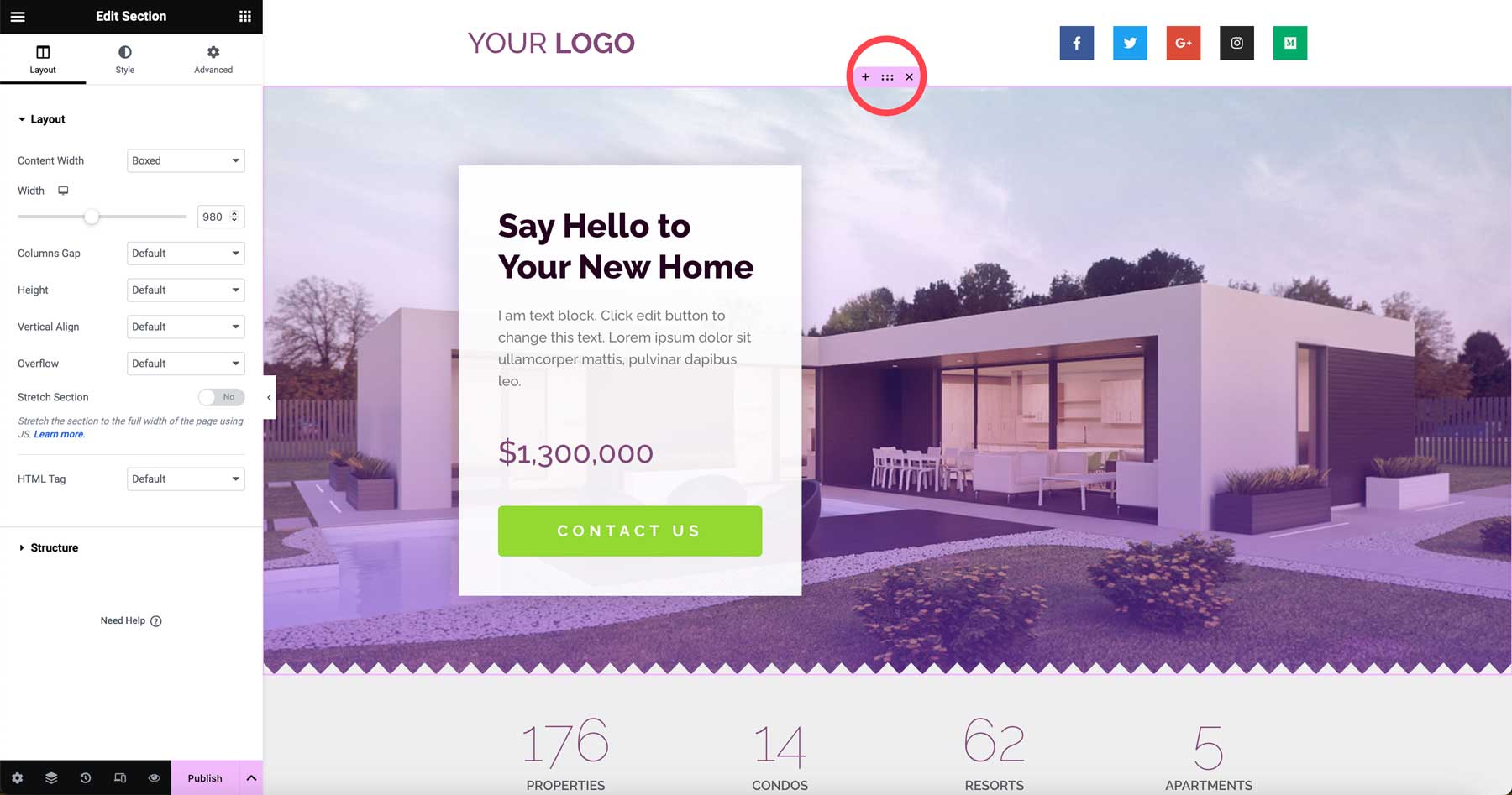
สำหรับการสร้าง CSS คุณจะต้องใช้สิทธิ์การใช้งานระดับมืออาชีพ แต่คุณสามารถลองใช้การสร้างข้อความและรูปภาพของ Elementor AI ในเวอร์ชันฟรีได้ เมื่อเปิดใช้งานเวอร์ชัน Pro ให้วางเมาส์เหนือส่วนเพื่อแสดงปุ่ม แก้ไขส่วน

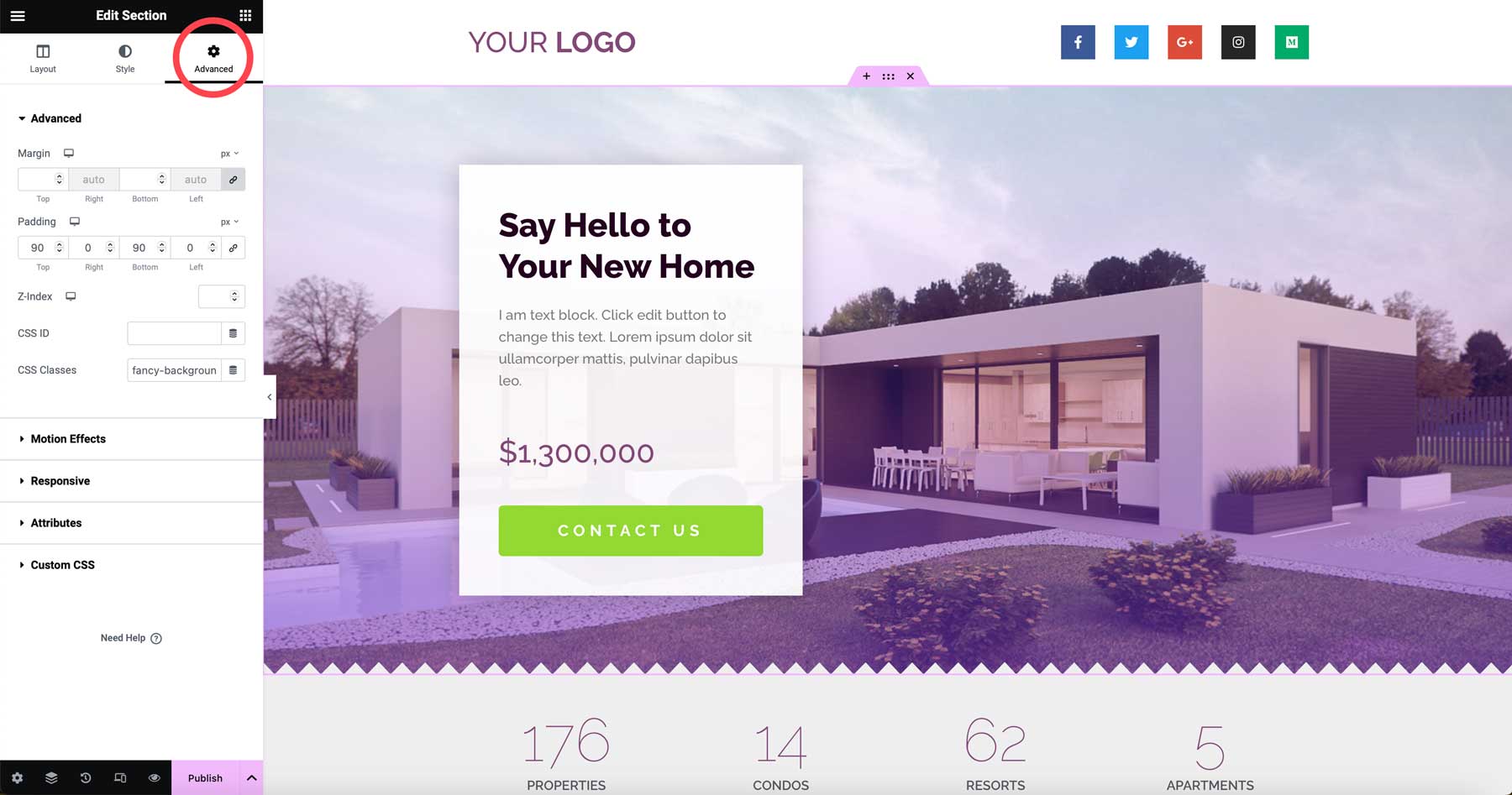
จากนั้นคลิก ไอคอนขั้นสูง ในการตั้งค่าส่วนต่างๆ

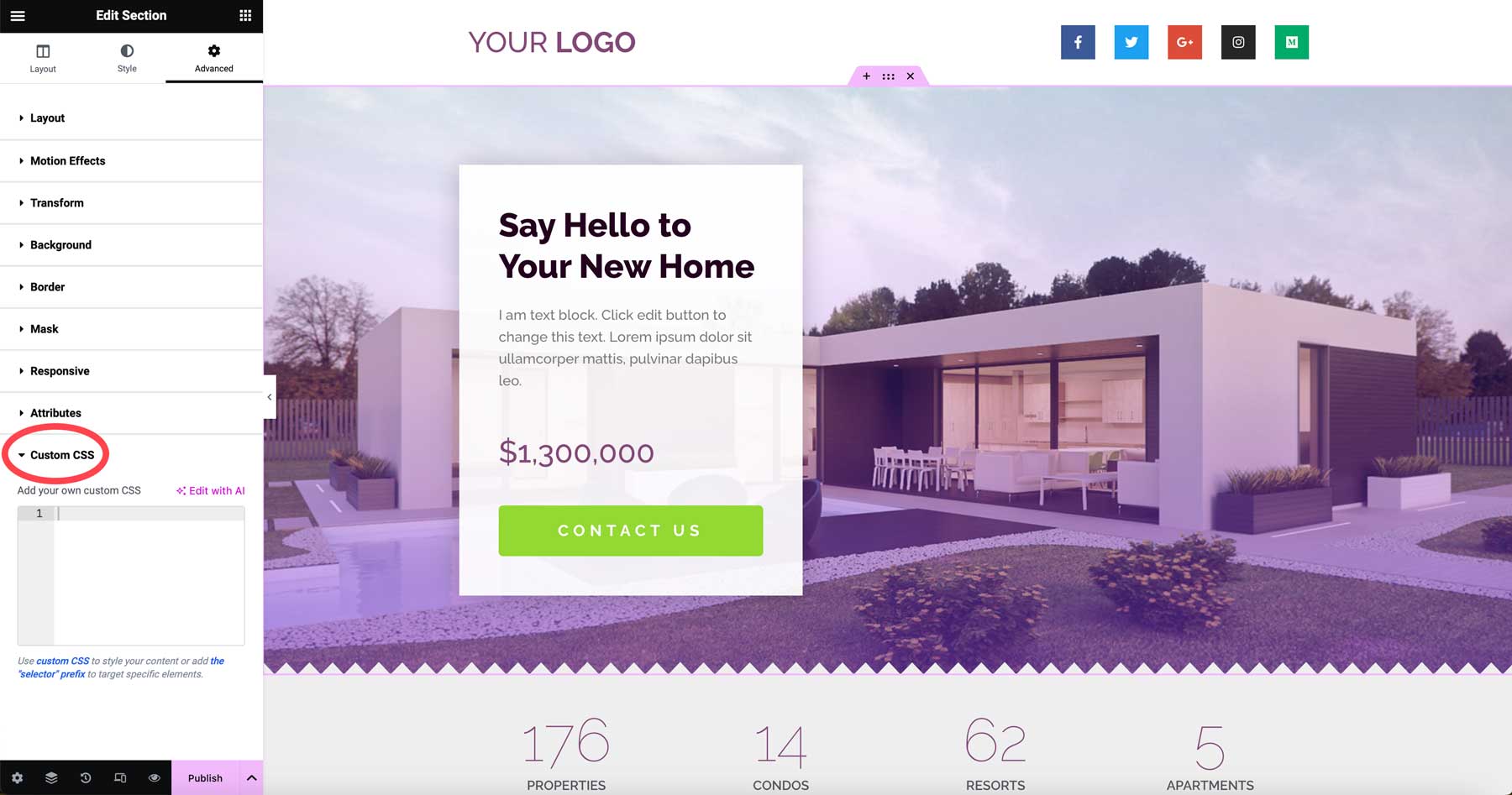
เลื่อนเพื่อแสดงแท็บ CSS แบบกำหนดเอง ขยายเมนูแบบเลื่อนลงเพื่อแสดงกล่อง CSS ที่กำหนดเอง

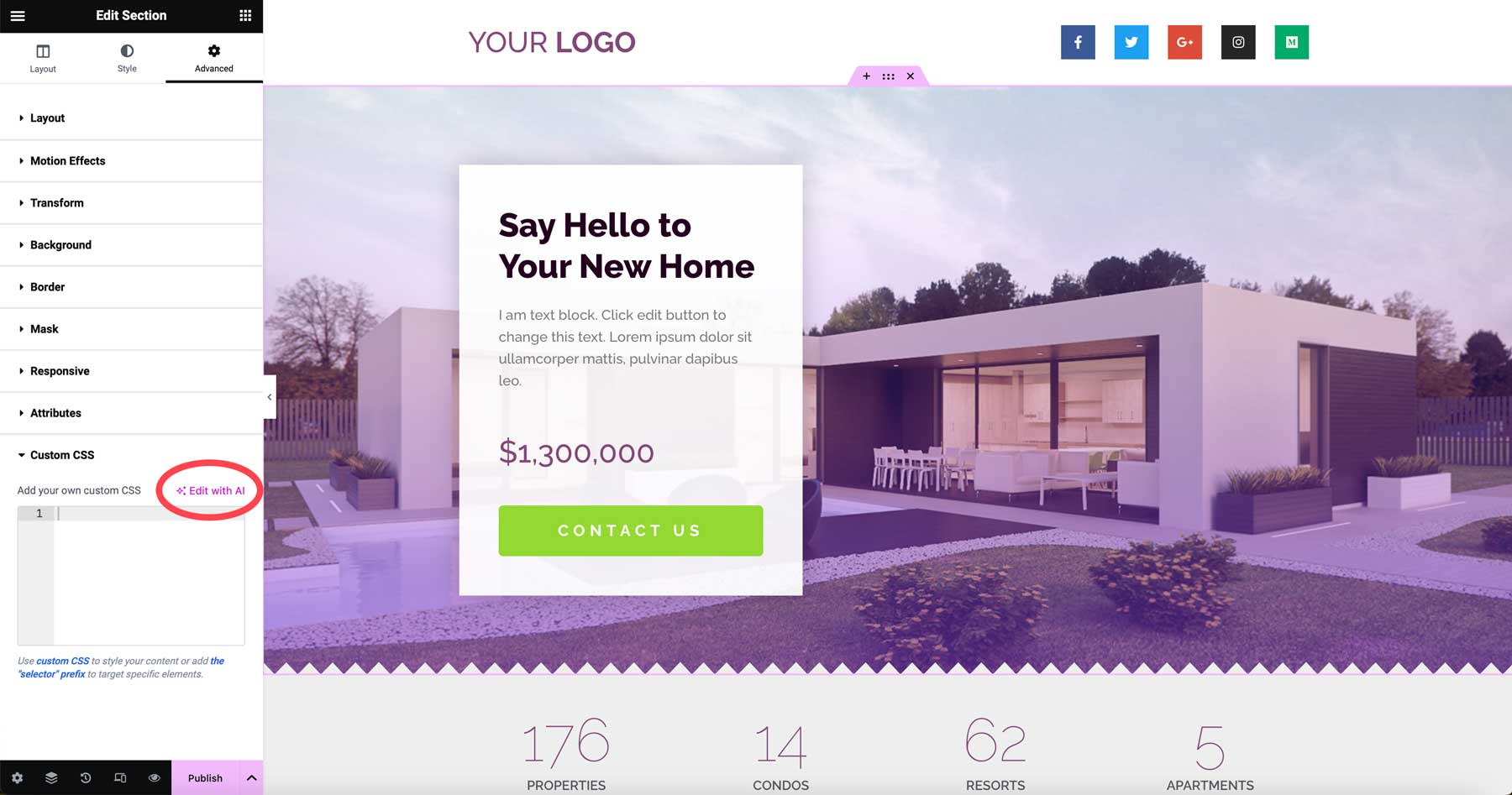
คลิกปุ่ม แก้ไขด้วย AI เหนือช่อง CSS แบบกำหนดเอง

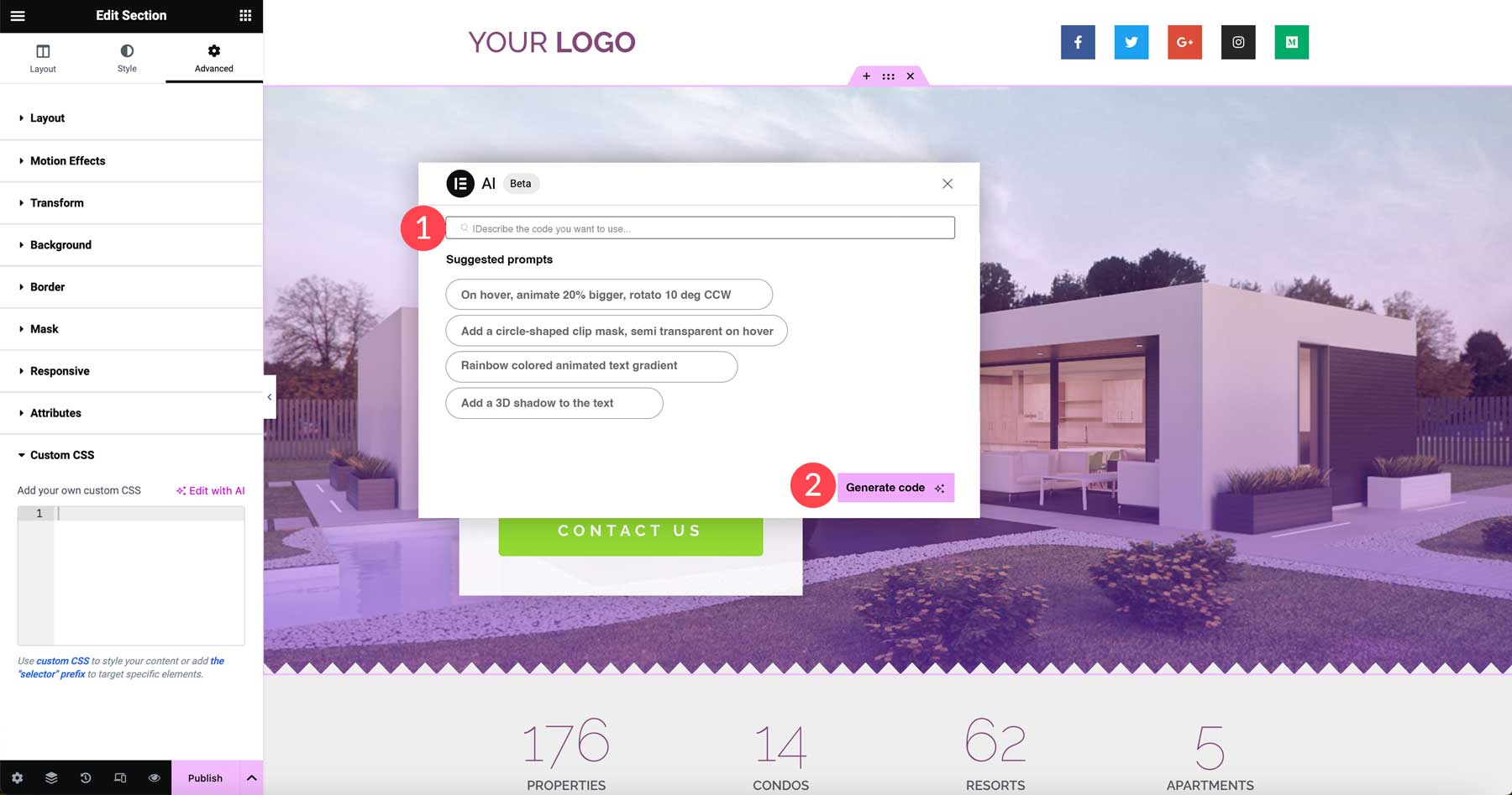
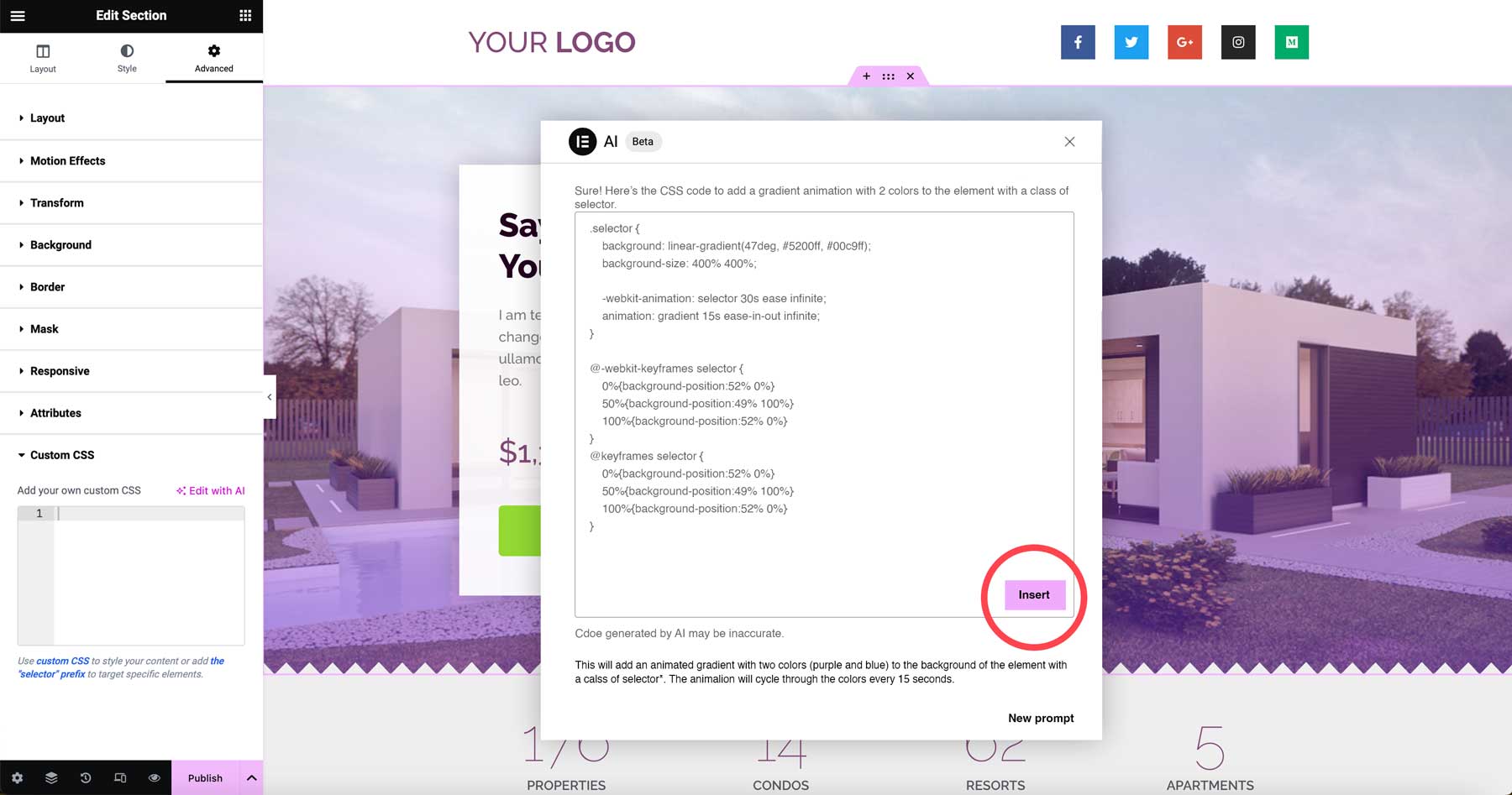
เมื่อกล่องโต้ตอบปรากฏขึ้น ให้พิมพ์ข้อความ เช่น สีพื้นหลัง ภาพเคลื่อนไหว 2 สี (1) จากนั้นคลิกปุ่ม สร้างโค้ด (2)

Elementor AI จะเริ่มสร้างข้อมูลโค้ดของคุณ อาจใช้เวลาถึงหนึ่งนาทีในการแสดงผล เมื่อเสร็จแล้ว คุณจะได้รับตัวอย่างโค้ดของคุณ หากพอใจกับผลลัพธ์แล้ว ให้คลิกปุ่ม แทรก เพื่อเพิ่มโค้ดลงในช่อง Custom CSS


เมื่อแทรกโค้ดของคุณแล้ว คุณจะสามารถดูแอนิเมชั่นแบบสดได้ใน Elementor builder
หลังจากที่โค้ด CSS ของคุณเผยแพร่แล้ว คุณสามารถเปลี่ยนสี ความเร็วของภาพเคลื่อนไหว และปรับแต่งอื่นๆ ให้เหมาะกับความต้องการของคุณได้
หากคุณต้องการสร้าง CSS สำหรับโครงการเว็บของคุณด้วย Elementor คุณสามารถสมัครรับใบอนุญาต Pro รายปีได้ในราคา $59 โปรดจำไว้ว่า หากต้องการใช้ตัวสร้าง CSS ของ Elementor AI คุณจะต้องสมัครใช้งานแผนแบบชำระเงิน ราคาเริ่มต้นที่ $2.99 ต่อเดือนสำหรับ 18,000 เครดิต
วิธีเขียนโค้ด PHP สำหรับ WordPress ด้วย AI

CodeWP เป็นเครื่องมือ AI ที่ได้รับการฝึกอบรมโดยใช้ WordPress โดยเฉพาะ ช่วยให้คุณสร้างข้อมูลโค้ดที่กำหนดเองเพื่อขยายฟังก์ชันการทำงานหรือหลีกเลี่ยงการใช้ปลั๊กอินจำนวนมาก เมื่อคุณพร้อมที่จะใช้ส่วนย่อยของโค้ดที่สร้างขึ้น คุณจะต้องติดตั้งปลั๊กอินส่วนย่อยของโค้ด เช่น WPCode หรือสร้างธีมย่อยและคัดลอกไฟล์เฉพาะจากโฟลเดอร์รวมเพื่อวางส่วนย่อยของคุณ
หากคุณเป็นผู้ใช้ Divi และต้องการสร้างธีมลูก เรามีบทช่วยสอนโดยละเอียดเกี่ยวกับขั้นตอนที่คุณต้องดำเนินการ อย่างไรก็ตาม หากคุณเป็นผู้ใช้มือใหม่ เราขอแนะนำเส้นทางปลั๊กอินตัวอย่างข้อมูลเป็นอย่างยิ่ง
ลงทะเบียนสำหรับบัญชี CodeWP
หากคุณยังไม่ได้สมัครใช้งาน CodeWP ให้คลิกปุ่ม เริ่มฟรี

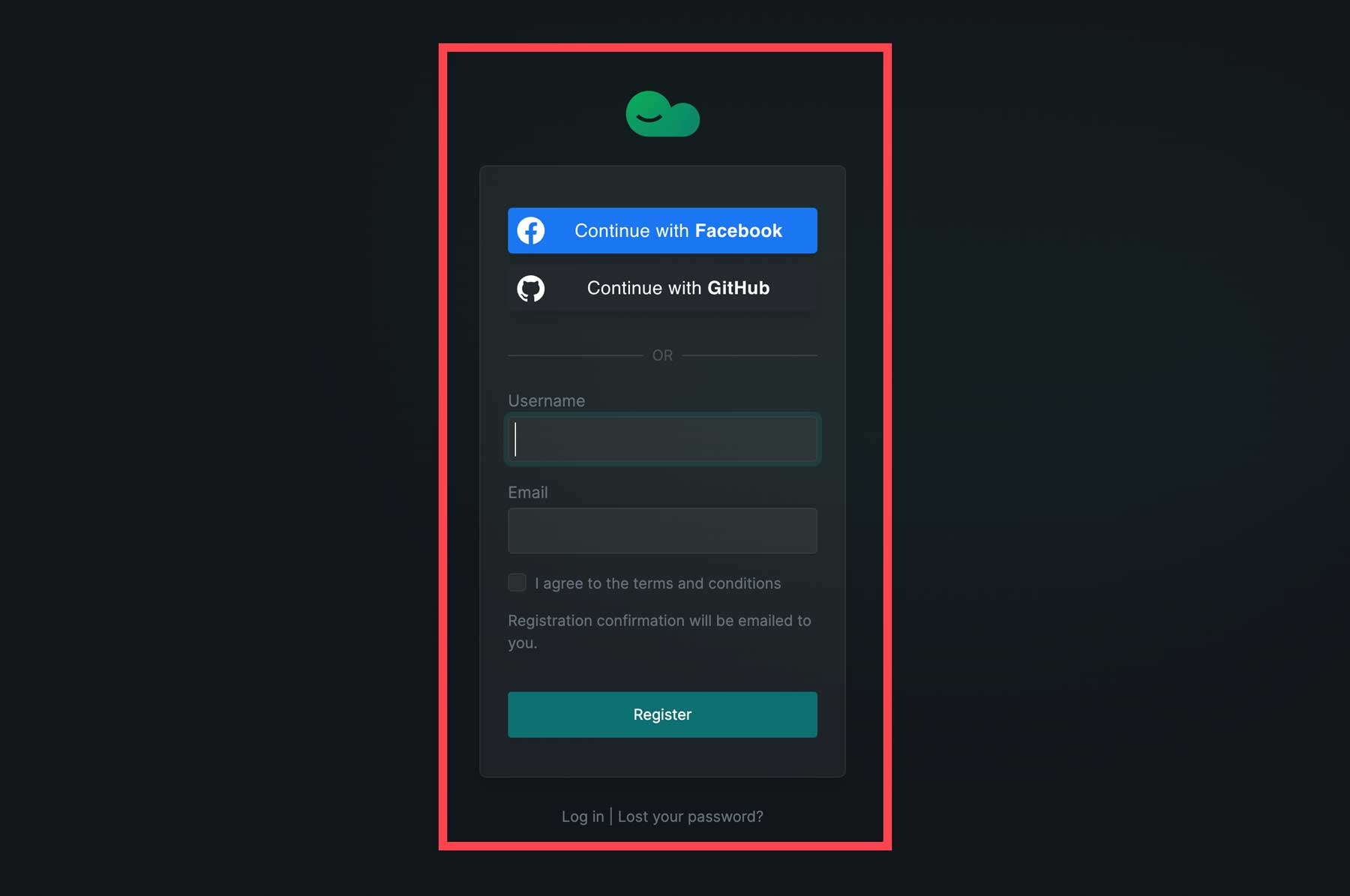
เมื่อหน้าจอรีเฟรช คุณสามารถสร้างบัญชีได้โดยการเชื่อมโยงโปรไฟล์ Facebook, บัญชี GitHub หรือโดยการสร้างชื่อผู้ใช้และเพิ่มที่อยู่อีเมลของคุณ

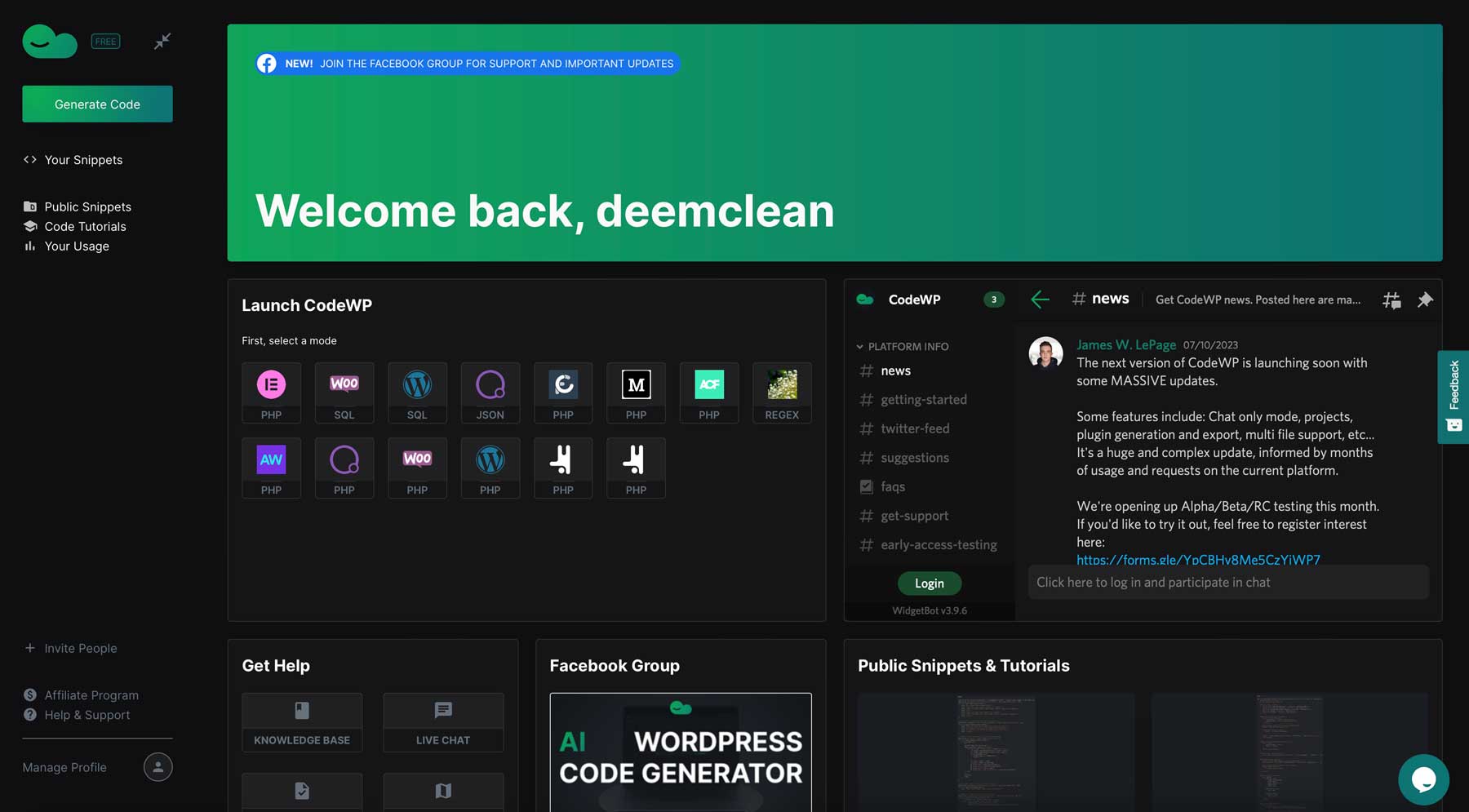
การเรียกดูอินเทอร์เฟซ CodeWP
CodeWP ค่อนข้างใช้งานง่าย คุณจะสามารถดูตัวอย่างข้อมูลของคุณ เรียกดูตัวอย่างข้อมูลสาธารณะ (ยืนยันแล้ว) ที่ผู้ใช้รายอื่นส่งมา รับข่าวสารล่าสุด และเปิดตัวโปรแกรมสร้างโค้ดหลายตัว

สำหรับบทช่วยสอนนี้ เราจะใช้งาน CodeWP เวอร์ชันฟรี ซึ่งมาพร้อมกับอินเทอร์เฟซเดียว: WordPress PHP หากต้องการปลดล็อกรายการอื่นๆ คุณต้องสมัครรับใบอนุญาตแบบมืออาชีพ
สร้าง PHP ใน CodeWP
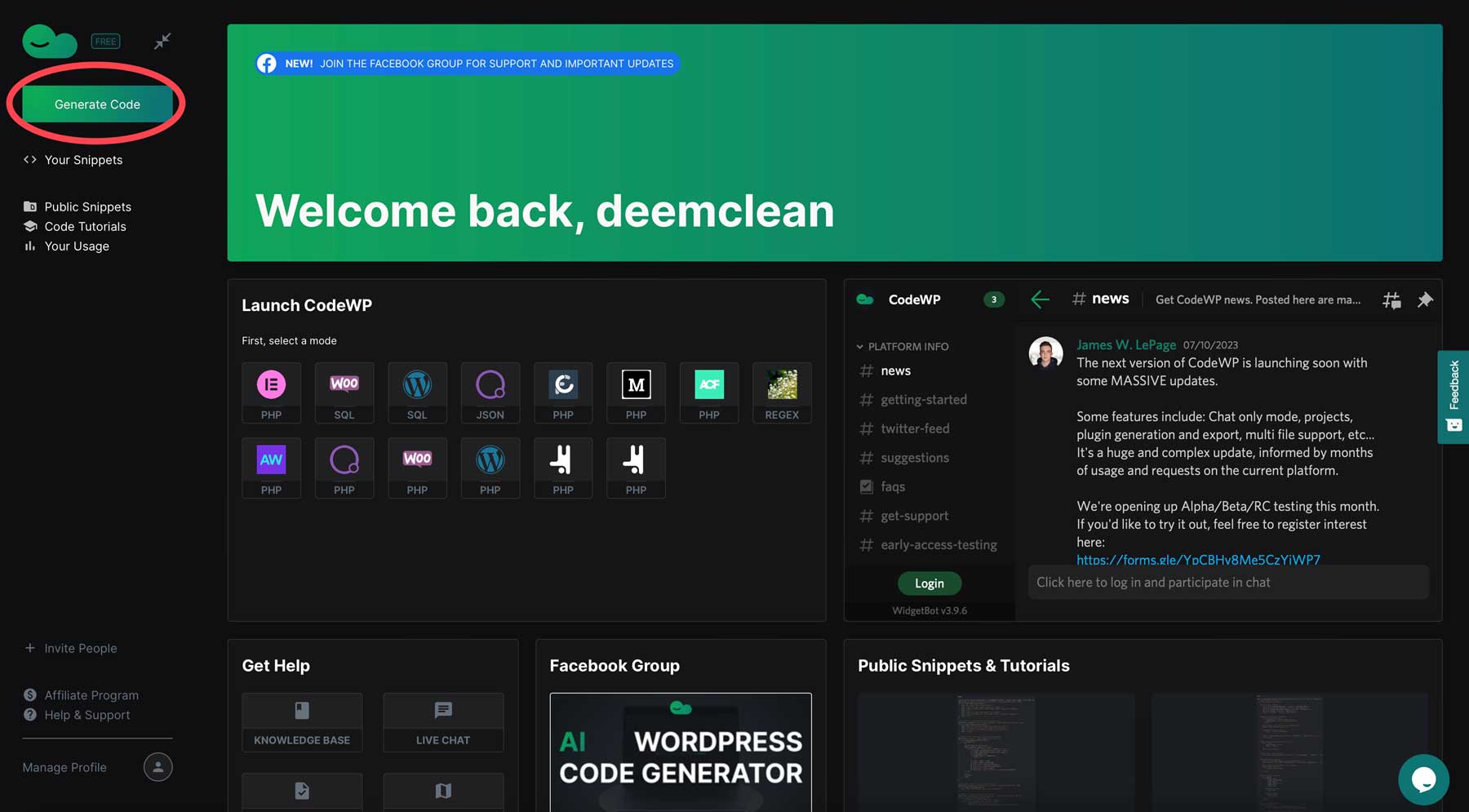
หากต้องการสร้างตัวอย่างข้อมูลแรก ให้คลิกปุ่ม สร้างโค้ด ที่ด้านซ้ายบนของอินเทอร์เฟซ CodeWP

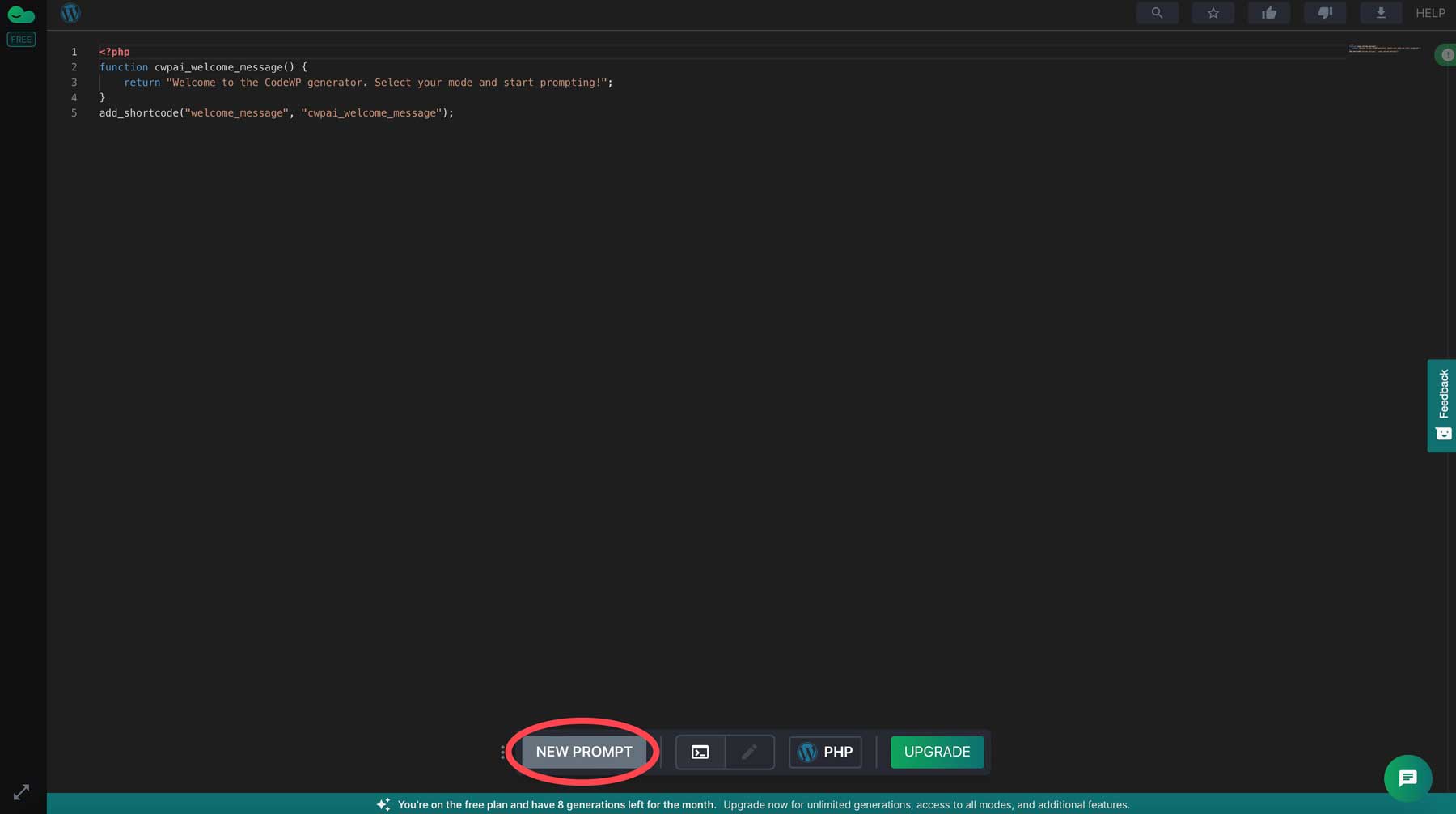
จากนั้นคลิกปุ่ม พร้อมท์ใหม่ เพื่อเปิดกล่องโต้ตอบพร้อมท์ข้อความ

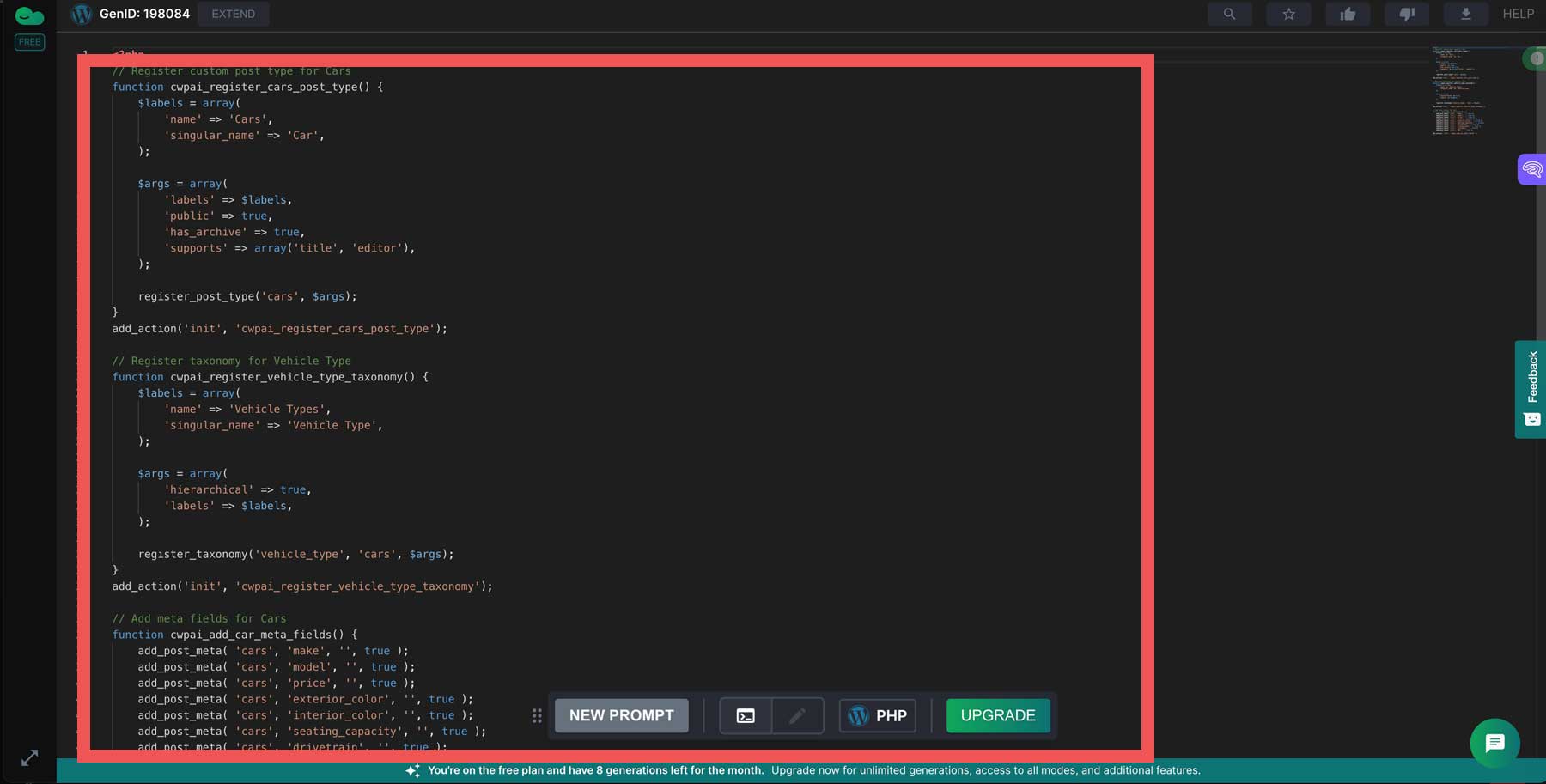
เพื่อแสดงให้เห็นว่าการทำงานภายใน CodeWP นั้นง่ายเพียงใด เราจะขอให้สร้างประเภทการโพสต์แบบกำหนดเองใหม่สำหรับรถยนต์ และฟิลด์แบบกำหนดเองบางส่วนที่เราสามารถกรอกในประเภทการโพสต์รถยนต์
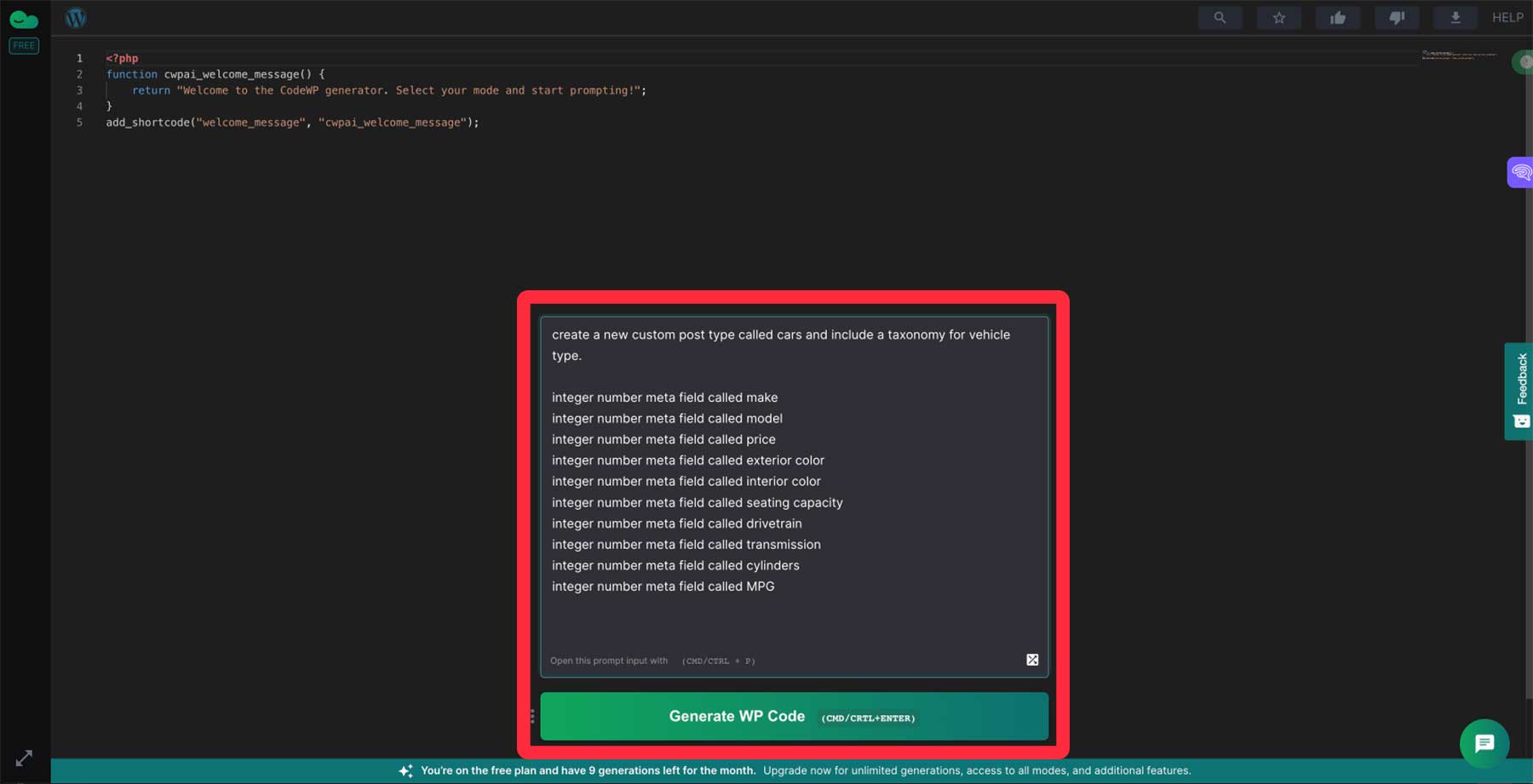
เริ่มต้นด้วยการป้อนข้อความแจ้งต่อไปนี้ลงในช่องข้อความ:
สร้างประเภทการโพสต์แบบกำหนดเองที่เรียกว่ารถยนต์ และรวมอนุกรมวิธานสำหรับประเภทยานพาหนะ เพิ่มฟิลด์เมตาต่อไปนี้ให้กับประเภทการโพสต์แบบกำหนดเองของรถยนต์
ฟิลด์เมตาของตัวเลขจำนวนเต็มเรียกว่า make
ฟิลด์เมตาของจำนวนเต็มที่เรียกว่าโมเดล
ฟิลด์เมตาตัวเลขจำนวนเต็มเรียกว่าราคา
ฟิลด์เมตาของจำนวนเต็มเรียกว่าสีภายนอก
ฟิลด์เมตาของจำนวนเต็มเรียกว่าสีภายใน
ฟิลด์เมตาของจำนวนเต็มเรียกว่าความจุที่นั่ง
ฟิลด์เมตาของจำนวนเต็มเรียกว่าระบบขับเคลื่อน
ฟิลด์เมตาของจำนวนเต็มเรียกว่าการส่งผ่าน
ฟิลด์เมตาของจำนวนเต็มเรียกว่าทรงกระบอก
ฟิลด์เมตาตัวเลขจำนวนเต็มเรียกว่า MPG
สุดท้ายคลิกปุ่ม สร้างรหัส WP

หลังจากหนึ่งหรือสองนาที CodeWP จะสร้างโค้ด PHP ที่คุณกำหนดเอง หากต้องการใช้ใน WordPress เราจำเป็นต้องใช้ปลั๊กอินตัวอย่าง WPCode (หรือที่คล้ายกัน)

คัดลอกเอาต์พุตหลังจากแท็ก PHP เปิดเพื่อให้เราสามารถวางลงใน WPCode
การเพิ่มโค้ด PHP ให้กับ WordPress
ย้อนกลับไปที่แดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ หากคุณยังคงจำเป็นต้องติดตั้ง WPCode ให้ทำทันที หากคุณต้องการคำแนะนำในการติดตั้งปลั๊กอิน เรามีคู่มือการติดตั้งปลั๊กอินที่มีประโยชน์เพื่อให้คุณปฏิบัติตาม
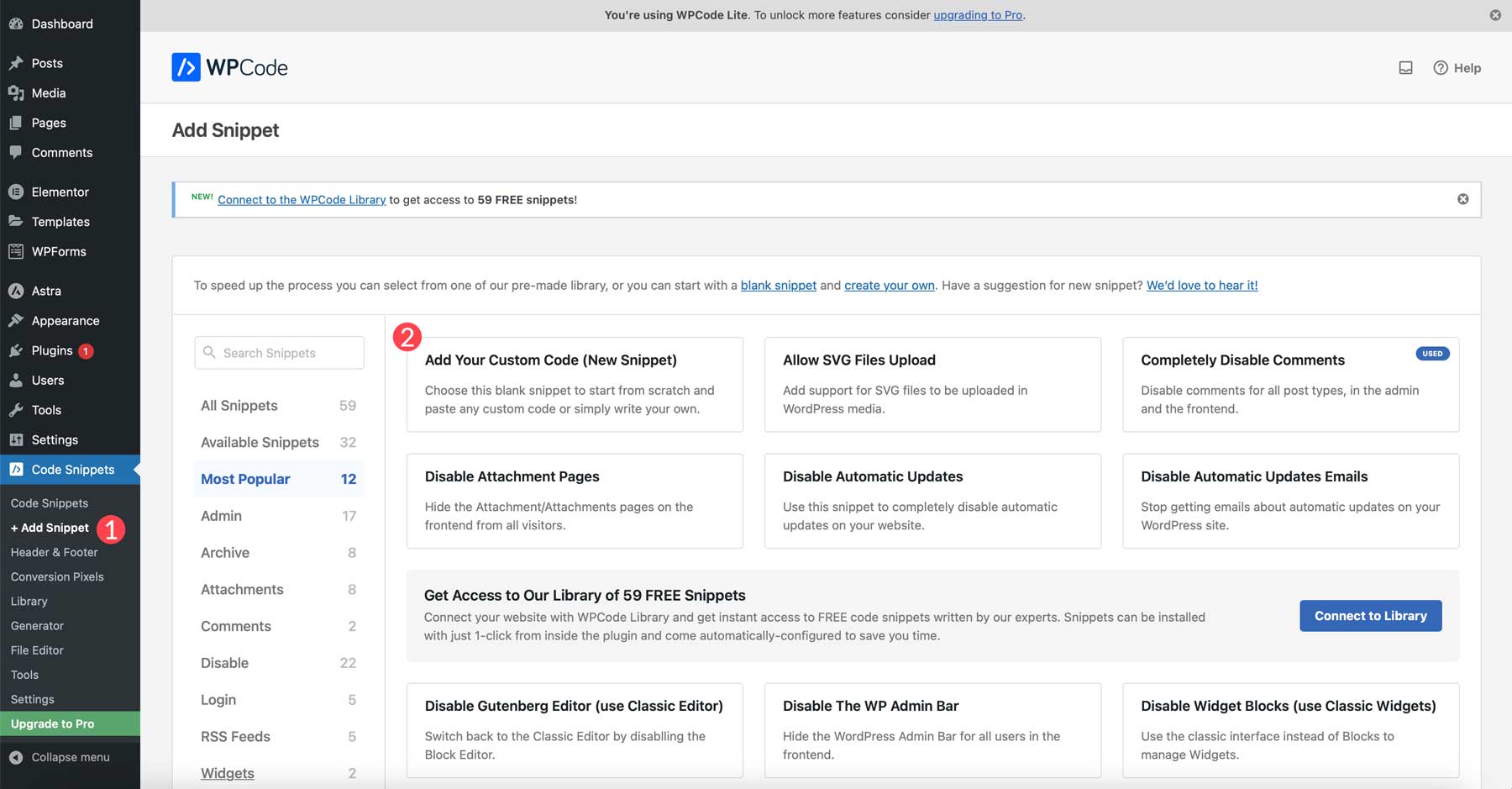
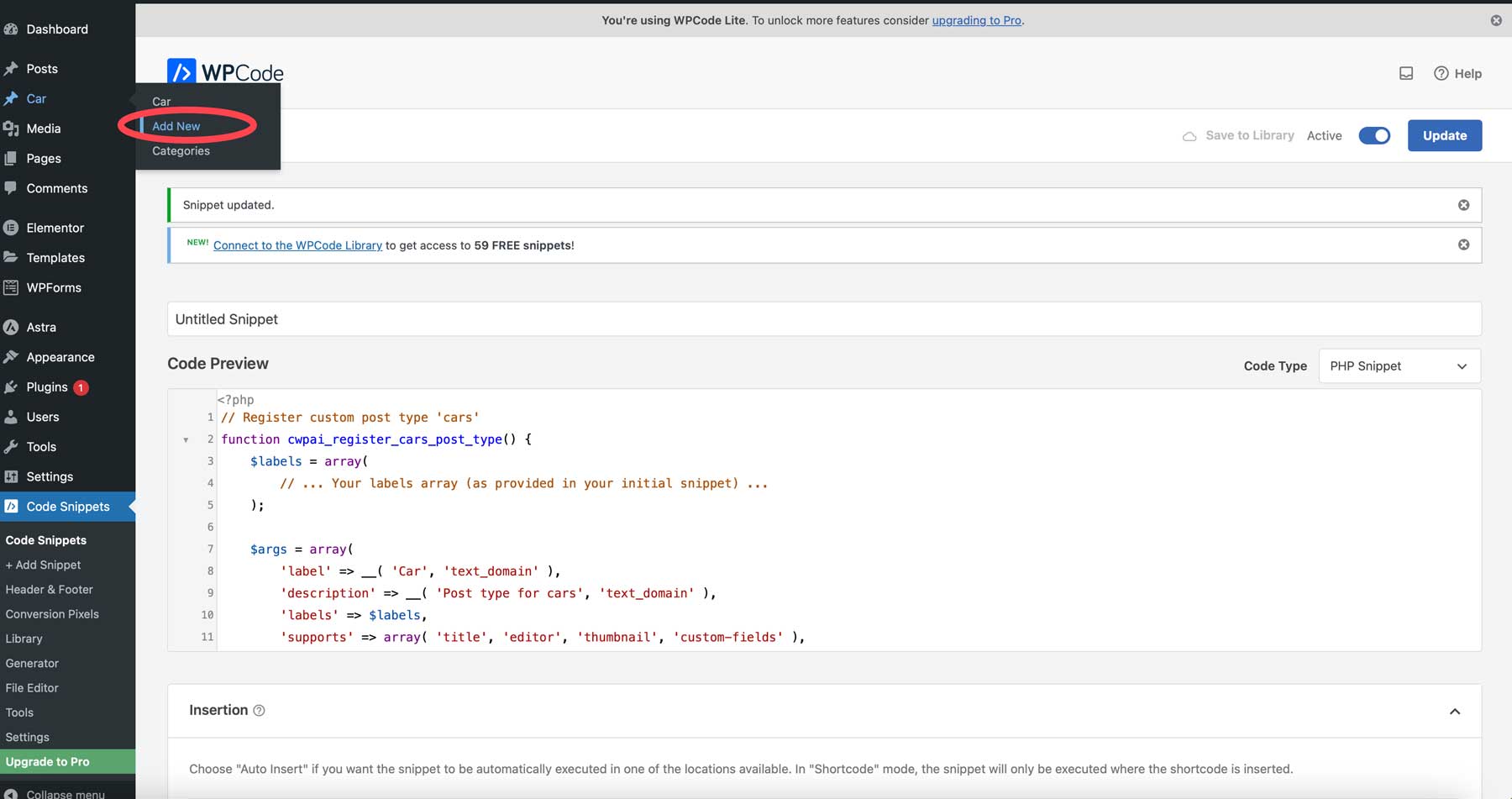
ไปที่ ข้อมูลโค้ด > + เพิ่มข้อมูลโค้ด (1) จากนั้นคลิก เพิ่มโค้ดที่คุณกำหนดเอง (ตัวอย่างข้อมูลใหม่) (2)

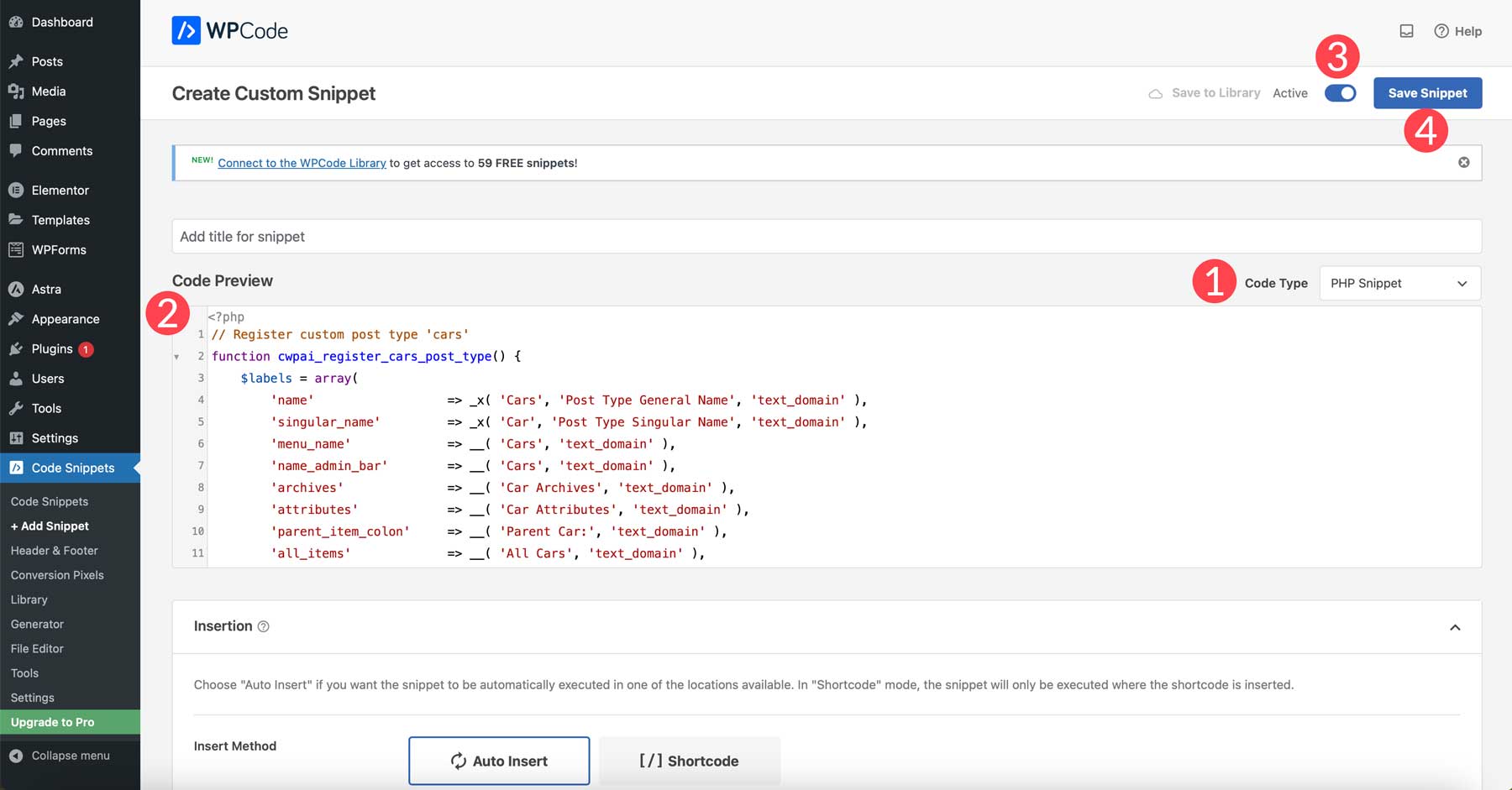
ตามค่าเริ่มต้น WPCode จะเลือกการแทรกอัตโนมัติและตั้งค่าตำแหน่งเป็นทุกที่ ซึ่งเป็นสิ่งที่เราต้องการให้ทำ หากต้องการทำให้ตัวอย่างข้อมูลของคุณใช้งานได้ ให้เลือก PHP จากดรอปดาวน์ (1) และวางข้อมูลโค้ด PHP ลงใน ตัวอย่างโค้ด (2) ถัดไป เปิดใช้งาน ข้อมูลโค้ด (3) และ บันทึก (4)

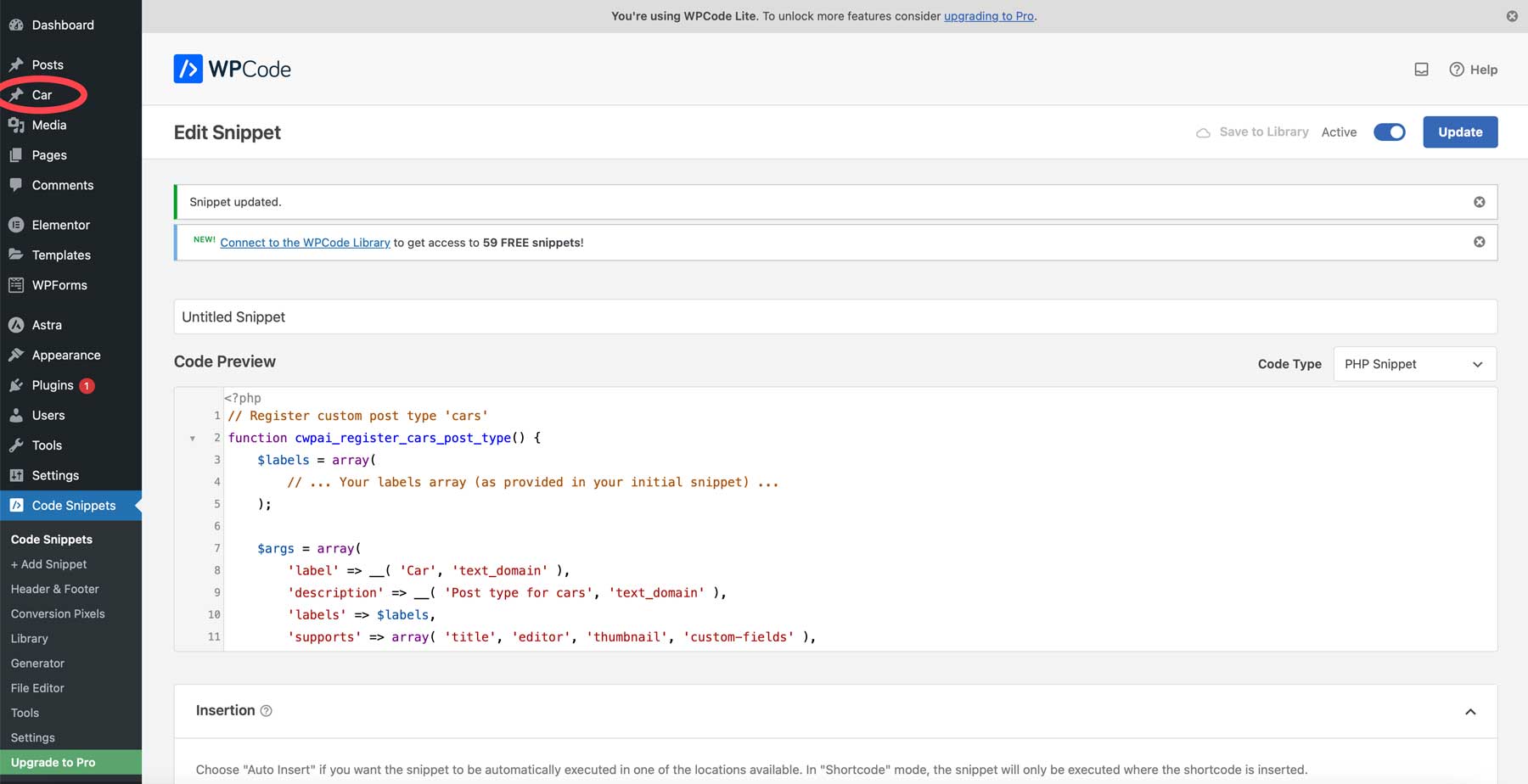
เมื่อบันทึกแล้ว โพสต์ประเภทใหม่จะปรากฏขึ้นภายในแดชบอร์ดผู้ดูแลระบบ WordPress

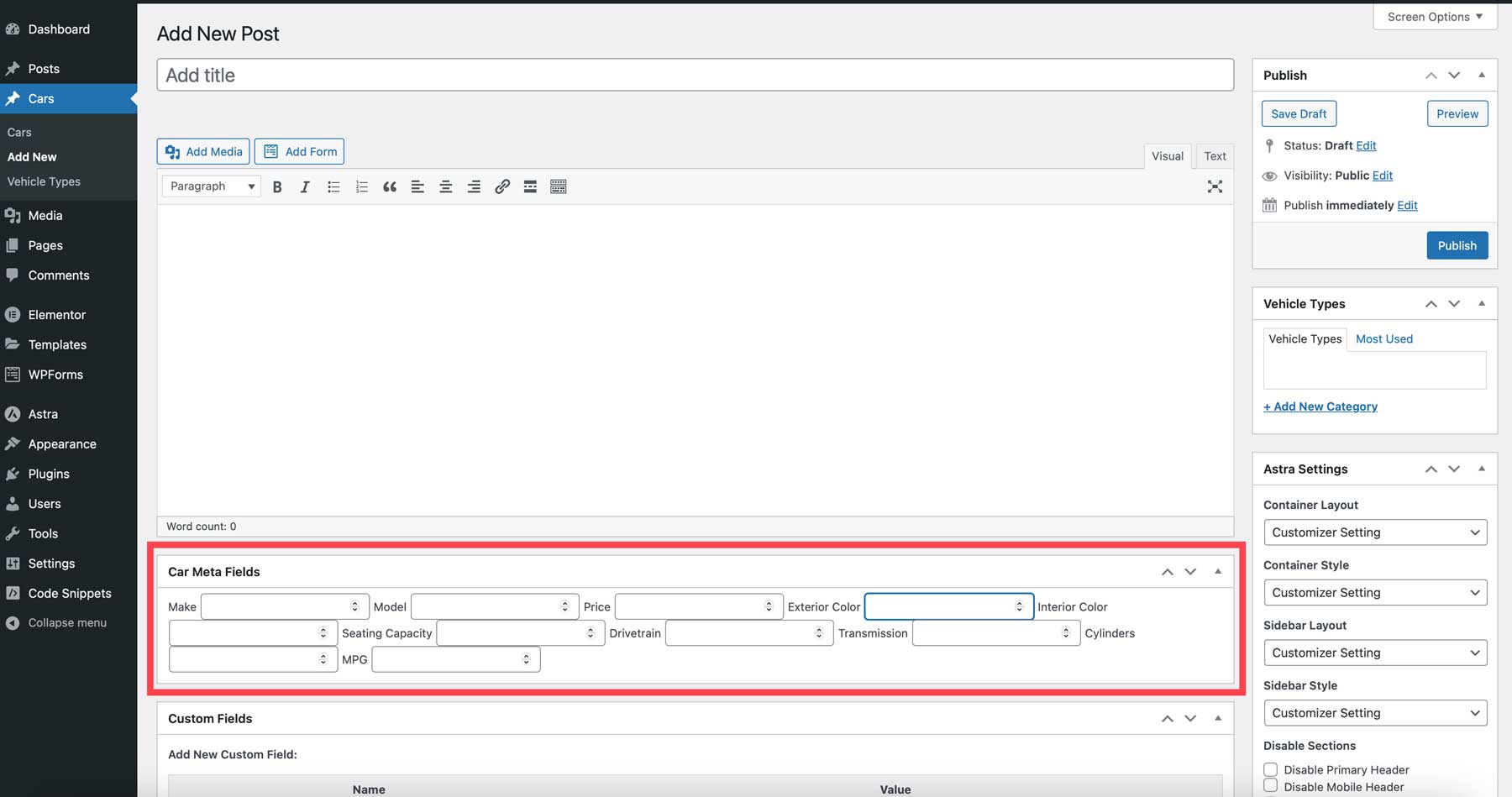
เพื่อให้แน่ใจว่าสิ่งต่างๆ ทำงานได้อย่างถูกต้อง ให้วางเมาส์เหนือรถในแผงผู้ดูแลระบบ แล้วคลิก เพิ่มใหม่

เลื่อนลงจนกว่าคุณจะพบ ช่องเมตาของรถ ถ้าพวกเขาอยู่ก็ขอแสดงความยินดีด้วย! ถ้าไม่เช่นนั้น คุณสามารถใช้ CodeWP เพื่อช่วยปรับโค้ดให้เหมาะสมได้

ความคิดสุดท้ายเกี่ยวกับการเข้ารหัสใน WordPress ด้วย AI
การพัฒนา WordPress กำลังพัฒนาอย่างรวดเร็วด้วยการบูรณาการของ AI การใช้เครื่องมือเช่น Elementor AI หรือ CodeWP คุณสามารถสละเวลาหลายชั่วโมงในการค้นคว้าข้อมูลหรือบริการพัฒนาเว็บไซต์ราคาแพงได้ เครื่องมือ AI ที่ออกแบบมาโดยเฉพาะสำหรับ WordPress สามารถประหยัดเงินและเวลาและสอนแม้แต่ผู้ใช้มือใหม่ถึงวิธีเขียนโค้ด ไม่ว่าคุณจะต้องเพิ่มสคริปต์ PHP แบบกำหนดเองหรือยกระดับการออกแบบเว็บไซต์ของคุณไปอีกระดับด้วย CSS ผู้ช่วยเขียนโค้ด AI ก็ให้การสนับสนุนอันล้ำค่าได้
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งที่คุณสามารถทำได้ด้วย AI สำหรับ WordPress โปรดดูโพสต์ที่เกี่ยวข้องกับ AI อื่นๆ ของเรา:
- วิธีใช้ Divi AI: ทุกสิ่งที่คุณต้องรู้
- สร้างโฮมเพจด้วย Divi AI ตั้งแต่ต้นจนจบ
- วิธีสร้างภาพ AI ที่สวยงามพร้อมการแพร่กระจายที่เสถียร (2023)
- วิธีใช้ AI เพื่อสร้างการออกแบบเว็บไซต์ที่น่าทึ่งด้วย Divi (การใช้ ChatGPT และ MidJourney)
ภาพเด่นผ่านสตูดิโอ Leonid / shutterstock.com
