วิธีรวมฟิลด์อินไลน์และฟิลด์เต็มความกว้างในโมดูลแบบฟอร์มการติดต่อของ Divi
เผยแพร่แล้ว: 2022-10-05แบบฟอร์มการติดต่อเป็นองค์ประกอบสำคัญที่จะรวมไว้ในเว็บไซต์ของคุณหากคุณต้องการบันทึกอีเมลและเปลี่ยนผู้เยี่ยมชมเป็นลูกค้า Divi Contact Form Module สามารถปรับแต่งได้อย่างง่ายดายเพื่อสร้างแบบฟอร์มการติดต่อที่น่าดึงดูดและน่าดึงดูดใจสำหรับเว็บไซต์ทุกประเภท โมดูลนี้มีตัวเลือกความกว้างสองแบบที่สามารถนำไปใช้กับแต่ละฟิลด์ในรูปแบบ: แบบอินไลน์หรือแบบเต็มความกว้าง ในบทช่วยสอนนี้ เราจะนำเสนอสี่รูปแบบที่เป็นไปได้เฉพาะสำหรับแบบฟอร์มติดต่อ Divi ของคุณโดยใช้ฟิลด์แบบอินไลน์และแบบเต็มความกว้าง
มาเริ่มกันเลย!
แอบมอง
นี่คือตัวอย่างสิ่งที่เราจะออกแบบ
เค้าโครงแรก


เค้าโครงที่สอง


เค้าโครงที่สาม


เค้าโครงที่สี่


สิ่งที่คุณต้องการเพื่อเริ่มต้น
ก่อนที่เราจะเริ่มต้น ให้ติดตั้งและเปิดใช้งานธีม Divi และตรวจสอบให้แน่ใจว่าคุณมี Divi เวอร์ชันล่าสุดบนเว็บไซต์ของคุณ
ตอนนี้คุณพร้อมที่จะเริ่มต้นแล้ว!
4 ความเป็นไปได้ของเลย์เอาต์สำหรับแบบฟอร์มติดต่อ Divi ของคุณโดยใช้ Inline & Fullwidth Fields
เลือกเค้าโครงที่สร้างไว้ล่วงหน้า
การออกแบบทั้ง 4 แบบได้รับการดัดแปลงจากเลย์เอาต์หน้าติดต่อการซ่อมแซมรองเท้าจาก Shoe Repair Layout Pack ซึ่งคุณสามารถพบได้ในไลบรารี Divi
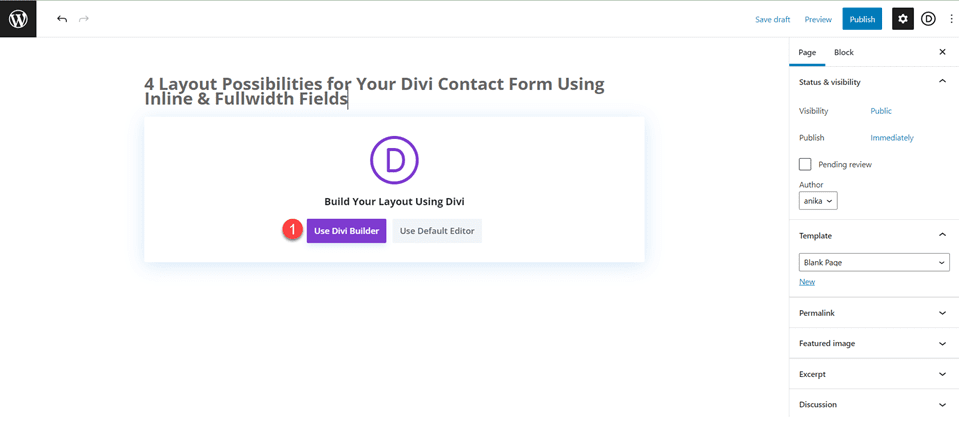
เพิ่มหน้าใหม่ในเว็บไซต์ของคุณและตั้งชื่อ จากนั้นเลือกตัวเลือกเพื่อใช้ Divi Builder

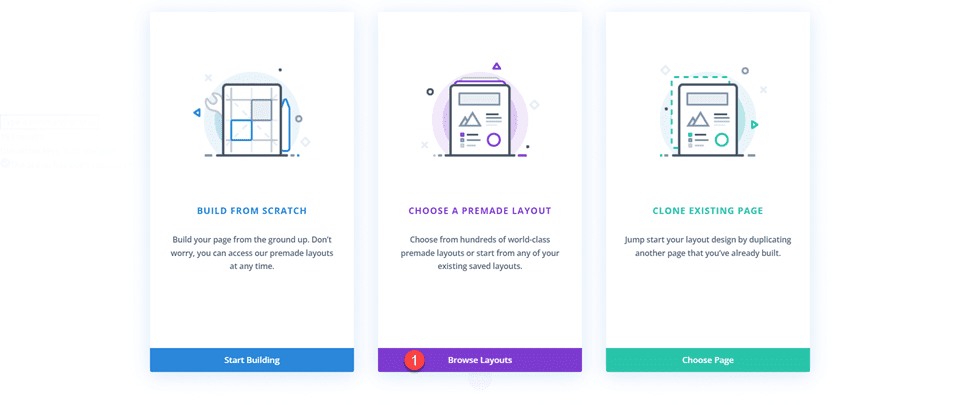
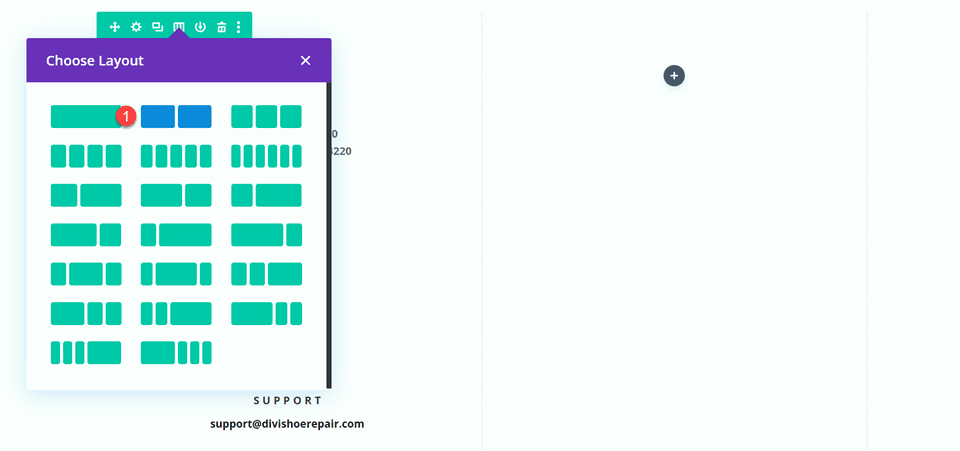
เราจะใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจากไลบรารี Divi สำหรับตัวอย่างนี้ ดังนั้นให้เลือกเรียกดูเลย์เอาต์

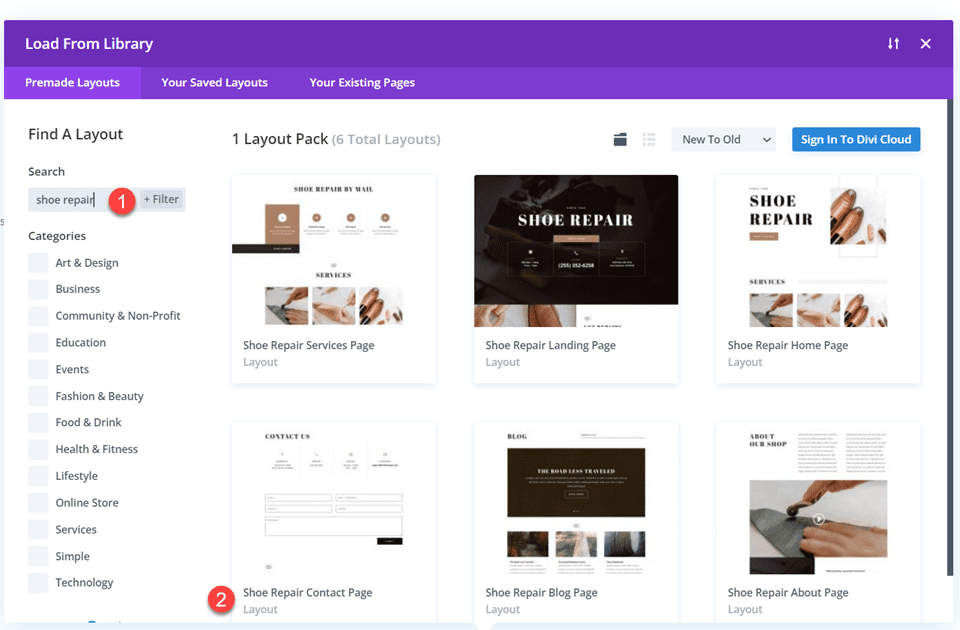
ค้นหาและเลือกเค้าโครงหน้าติดต่อซ่อมรองเท้า

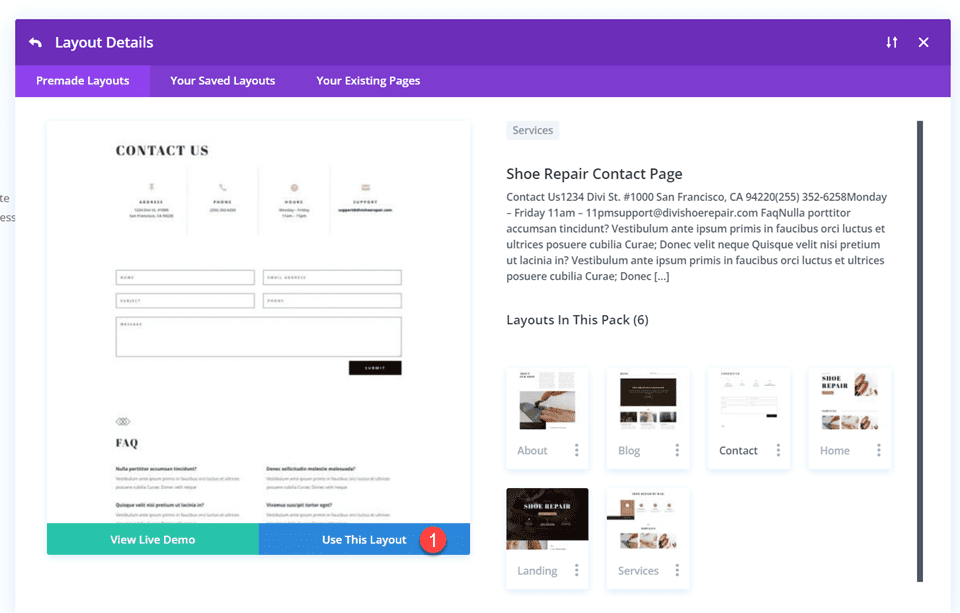
เลือกใช้เลย์เอาต์นี้เพื่อเพิ่มเลย์เอาต์ให้กับเพจของคุณ

ตอนนี้เราพร้อมที่จะสร้างการออกแบบของเราแล้ว
เค้าโครงแรก
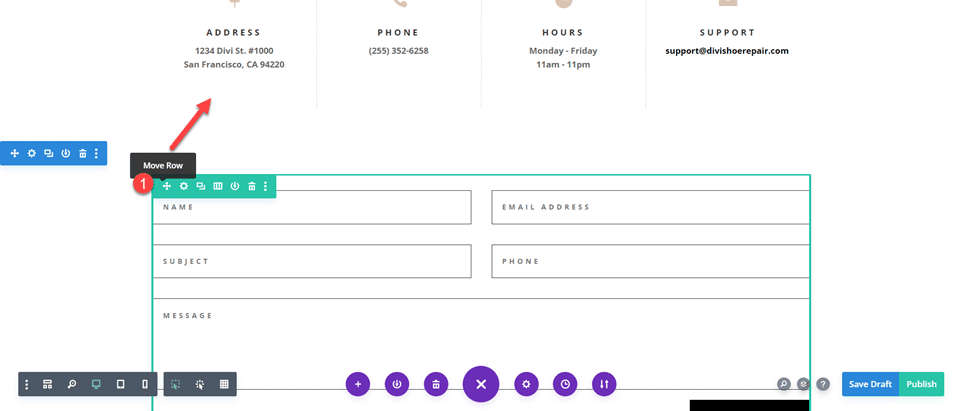
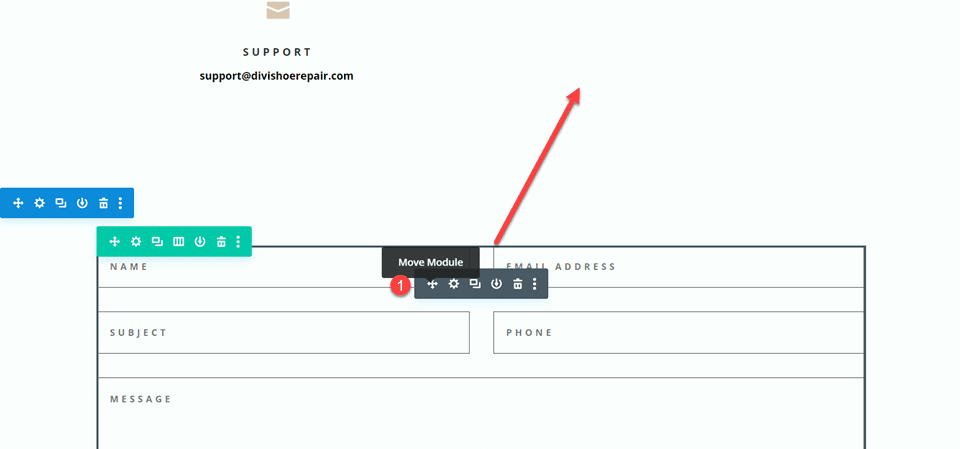
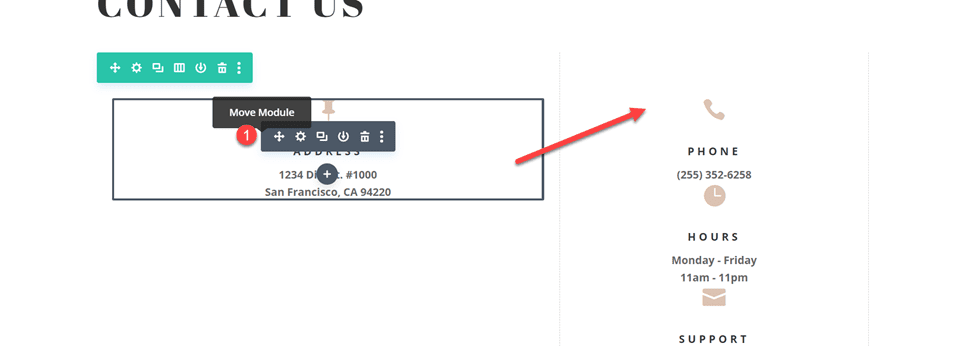
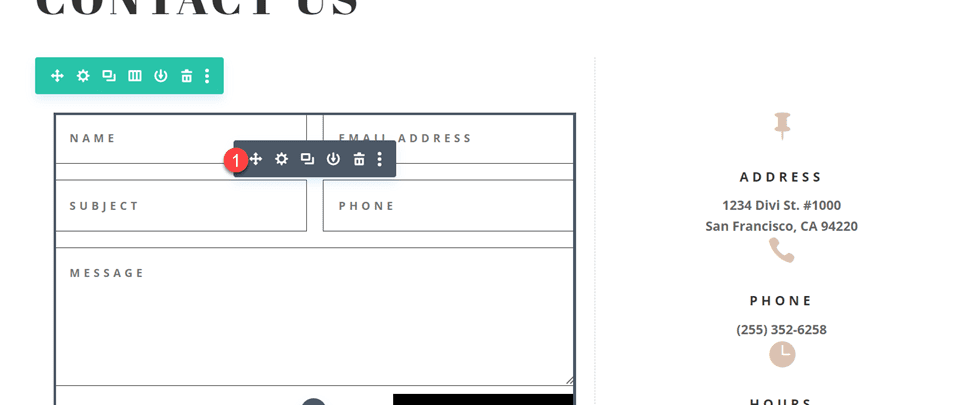
ขั้นแรก ให้ย้ายแถวที่มีโมดูลแบบฟอร์มการติดต่อไปยังส่วนด้านบน ด้านล่างขวาของแถวที่มีโมดูลการนำเสนอ จากนั้นคุณสามารถลบส่วนที่ว่างเปล่าที่เหลืออยู่ได้

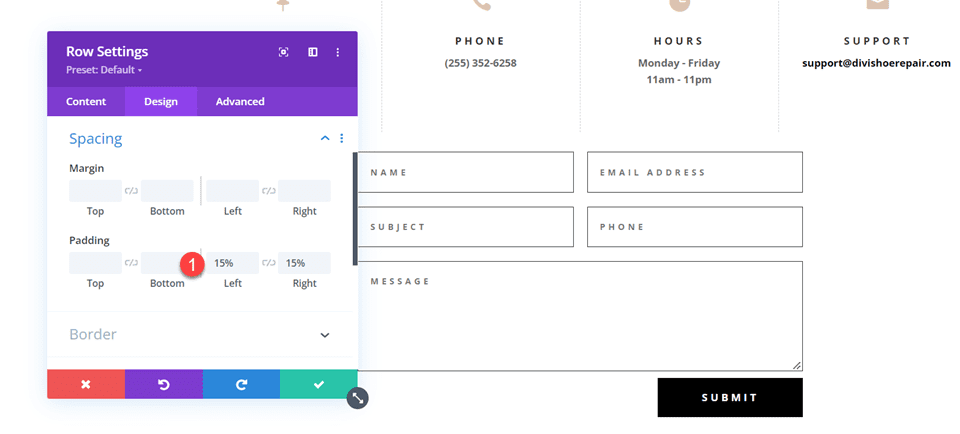
เปิดการตั้งค่าแถวและเพิ่มช่องว่างด้านซ้ายและขวา
- แพดดิ้งซ้าย: 15%
- แพ็ดดิ้งขวา: 15%

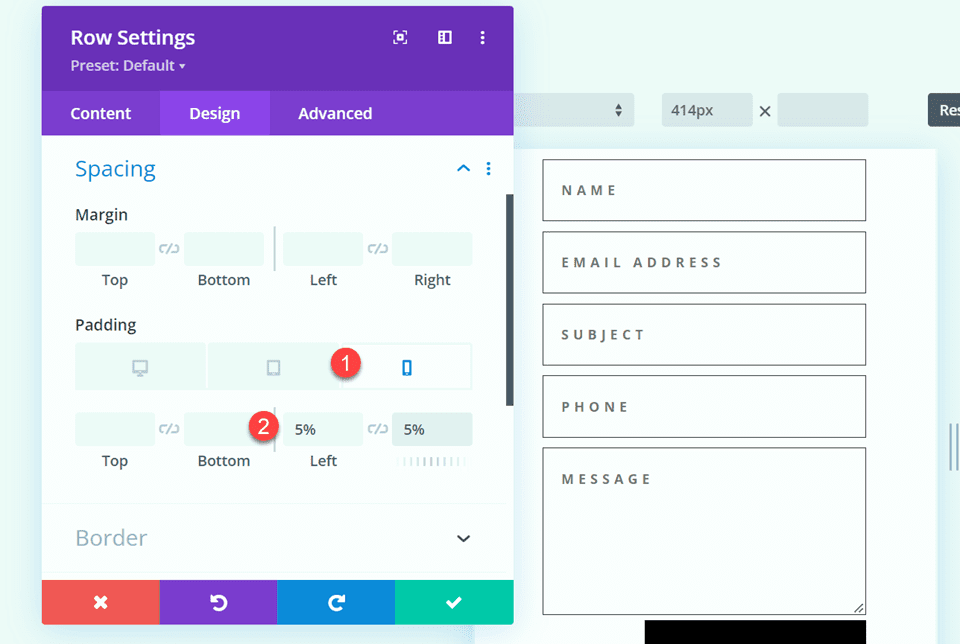
เลือกตัวเลือกการตอบสนองและตั้งค่าช่องว่างภายในมือถือ
- แพดดิ้งซ้าย: 5%
- แพ็ดดิ้งขวา: 5%

การแก้ไขเค้าโครงแบบฟอร์มการติดต่อด้วยฟิลด์อินไลน์และเต็มความกว้าง
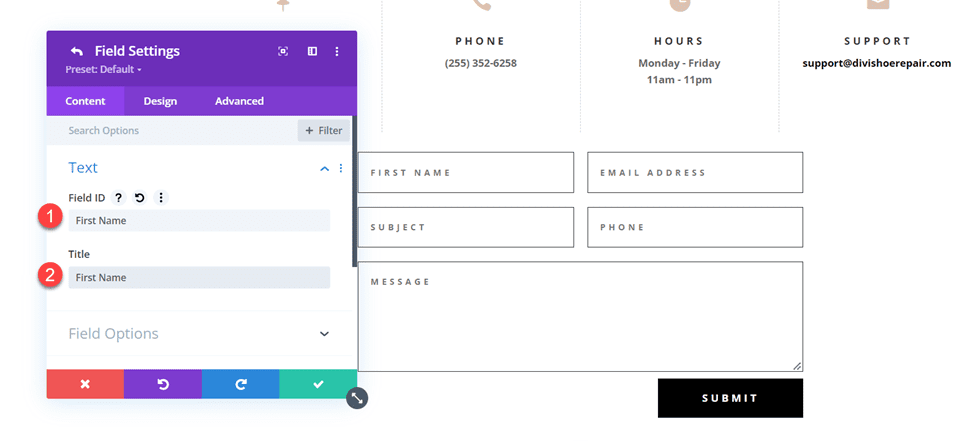
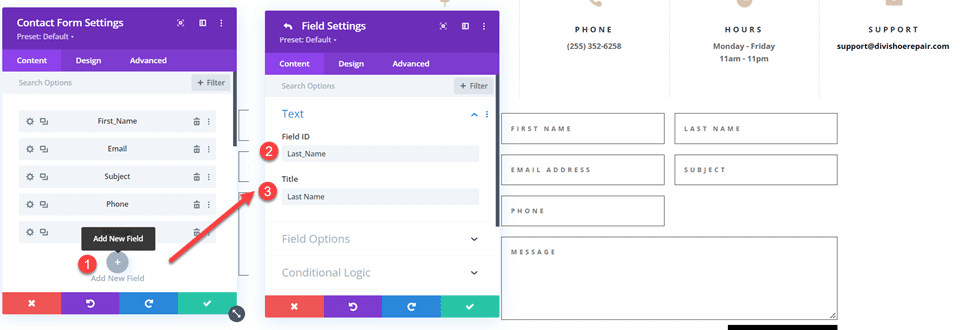
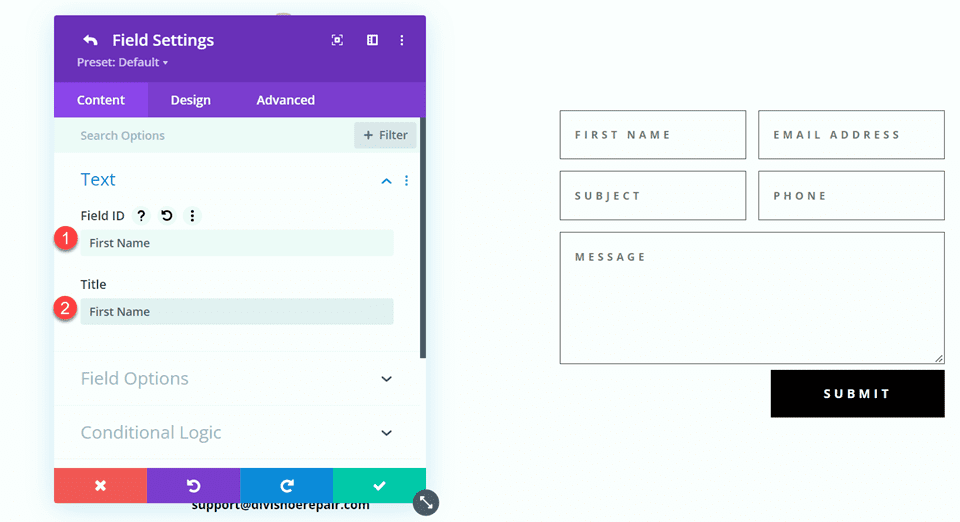
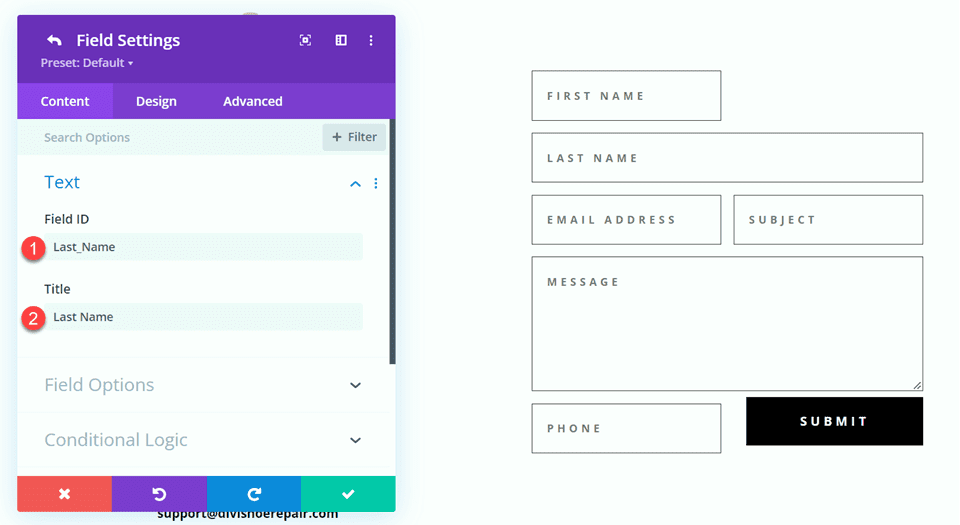
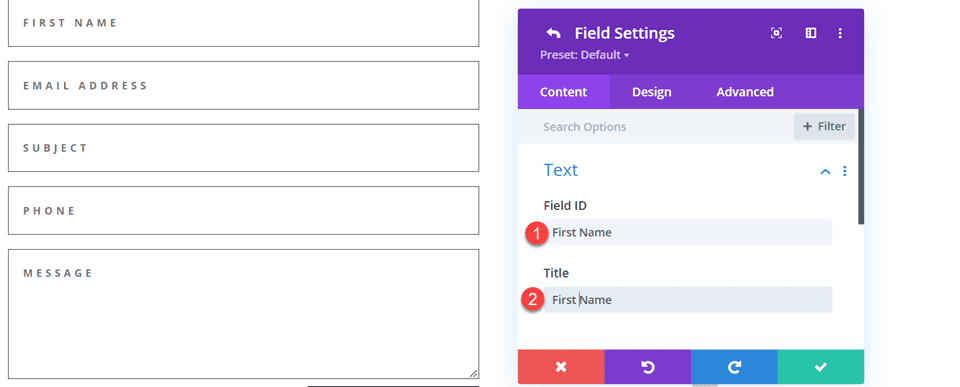
สำหรับเลย์เอาต์นี้ เราจะสร้างสองฟิลด์แยกกันสำหรับชื่อและนามสกุล เปิดการตั้งค่าโมดูลแบบฟอร์มการติดต่อและเปลี่ยน ID ฟิลด์และชื่อเรื่องสำหรับฟิลด์ชื่อเป็นชื่อ

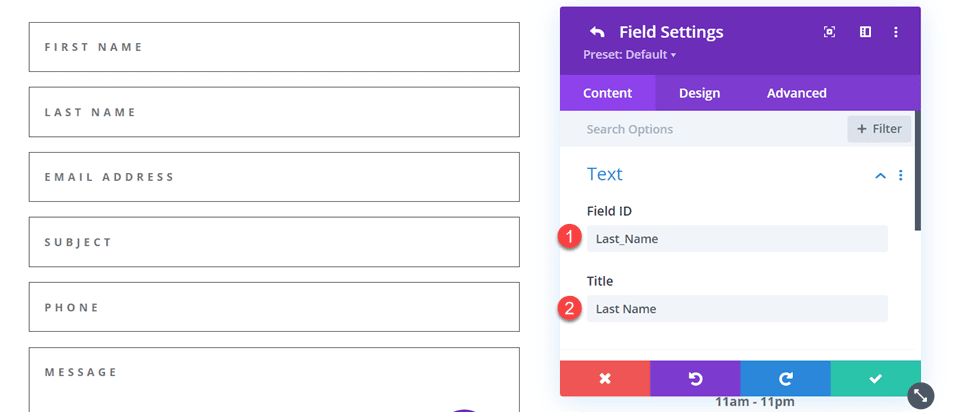
เพิ่มฟิลด์ใหม่ด้านล่างฟิลด์ชื่อ ตั้งค่า ID ฟิลด์และชื่อเรื่องเป็นนามสกุล

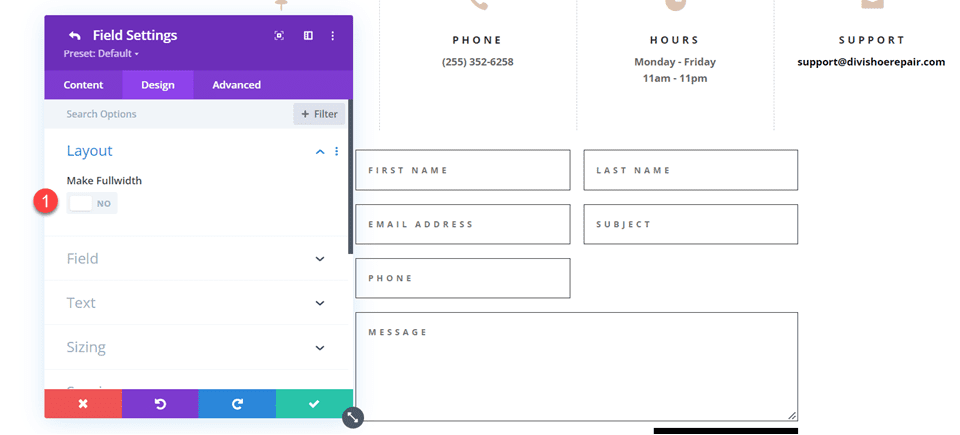
ในการตั้งค่าฟิลด์นามสกุล ให้เปิดการตั้งค่าเลย์เอาต์และตั้งค่า Make Fullwidth เป็น No
- เต็มความกว้าง: ไม่

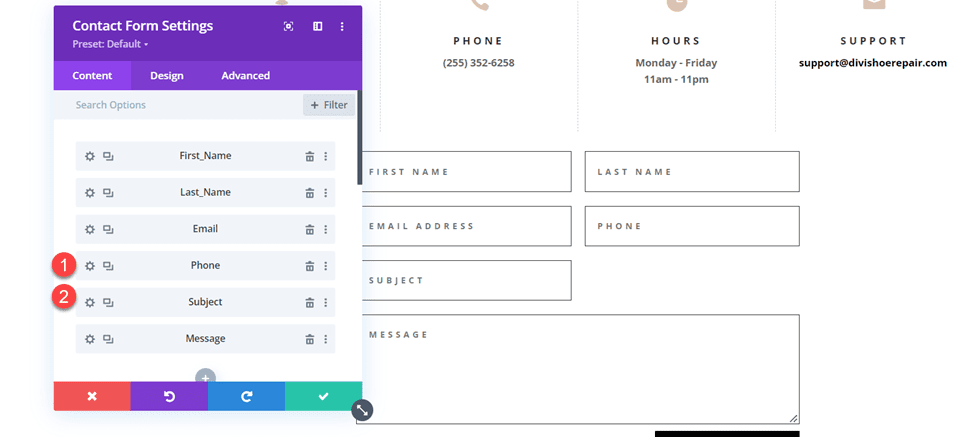
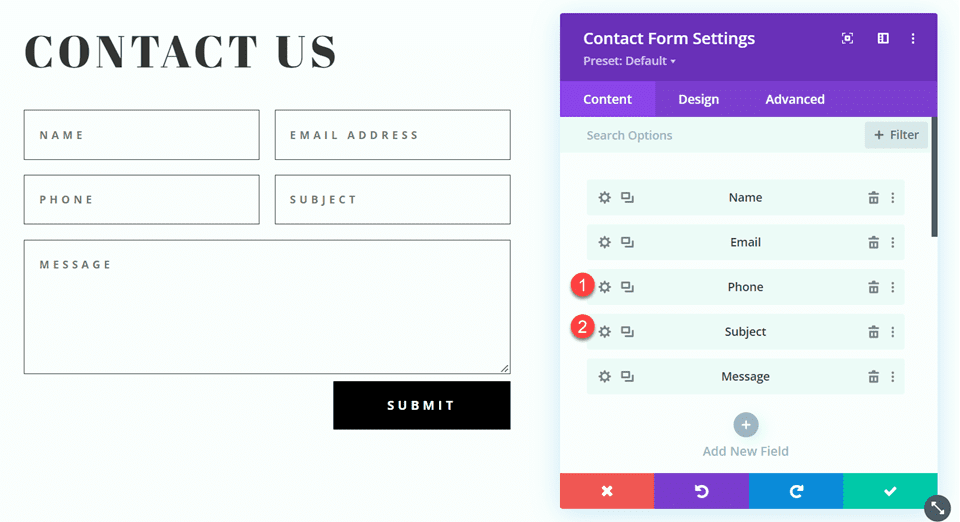
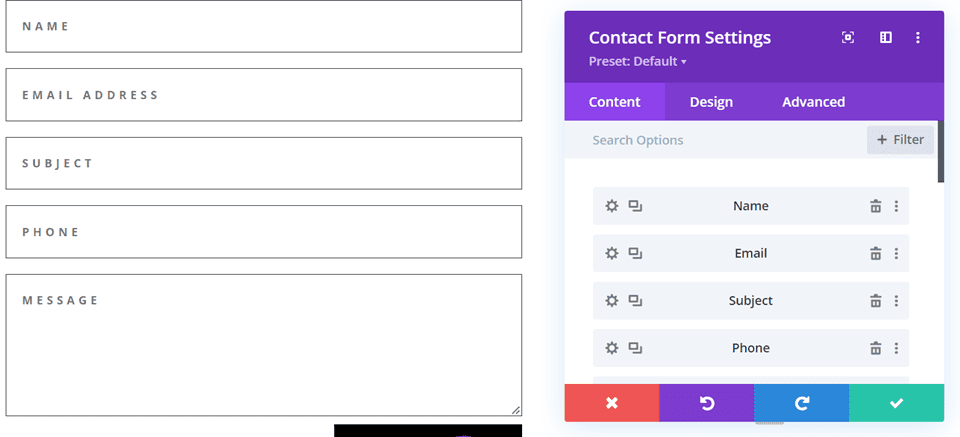
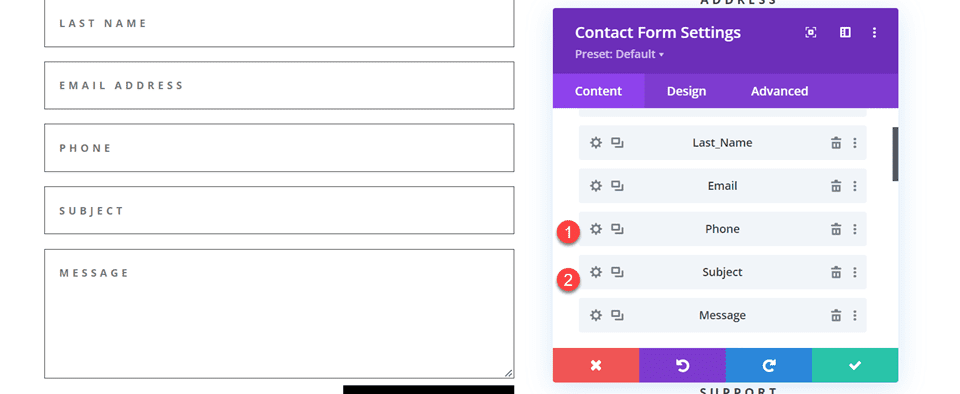
ถัดไป ภายใต้การตั้งค่าแบบฟอร์มการติดต่อ ให้เปลี่ยนลำดับของหัวเรื่องและโทรศัพท์เพื่อให้โทรศัพท์อยู่ในรายการก่อนหัวเรื่อง

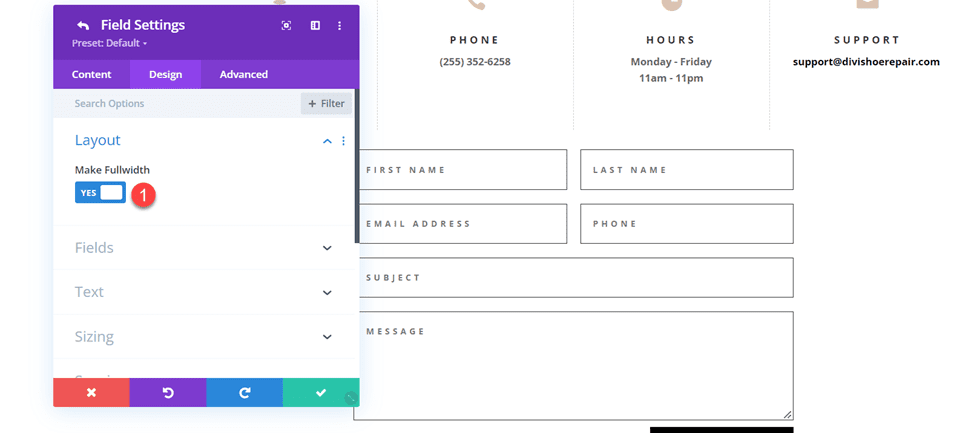
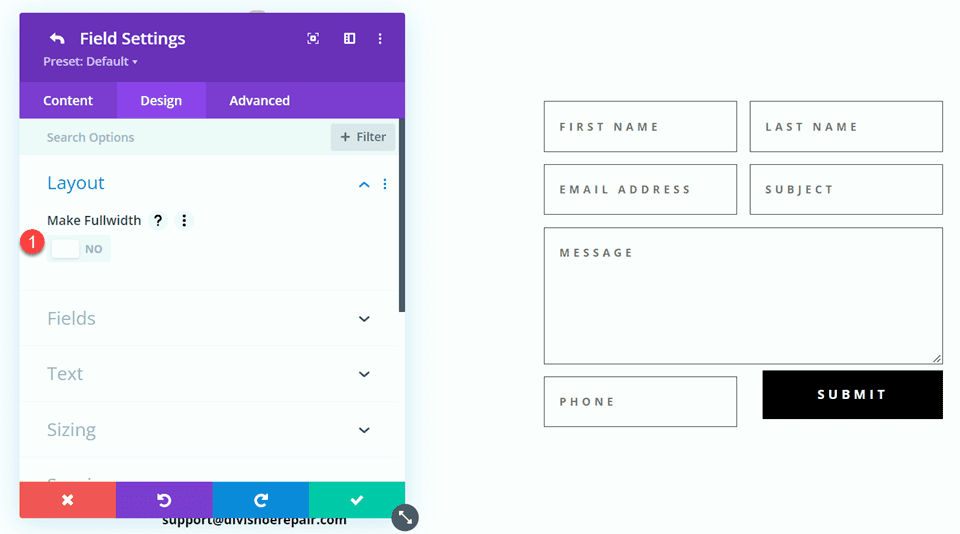
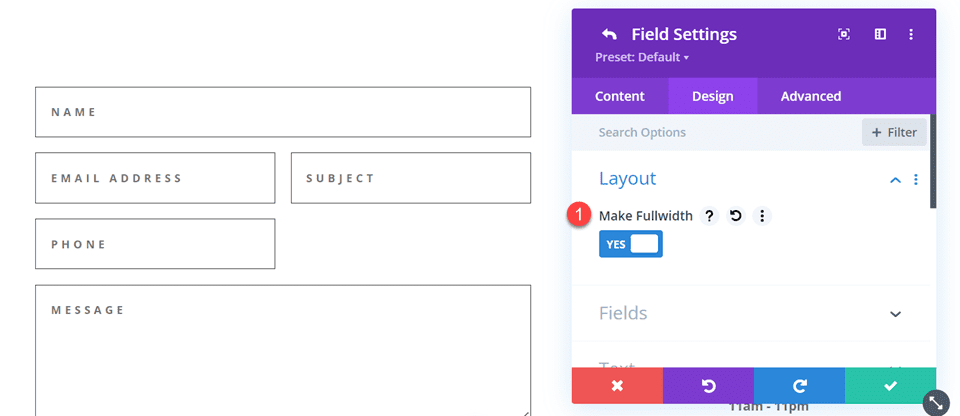
เปิดการตั้งค่าเค้าโครงฟิลด์หัวเรื่องและทำให้ฟิลด์เต็มความกว้าง
- ทำให้เต็มความกว้าง: ใช่

การปรับแต่งการออกแบบแบบฟอร์มการติดต่อ
ตอนนี้ มาแก้ไขการตั้งค่าสองสามอย่างเพื่อให้การออกแบบสมบูรณ์ นำทางไปยังแท็บการออกแบบของการตั้งค่าแบบฟอร์มการติดต่อ
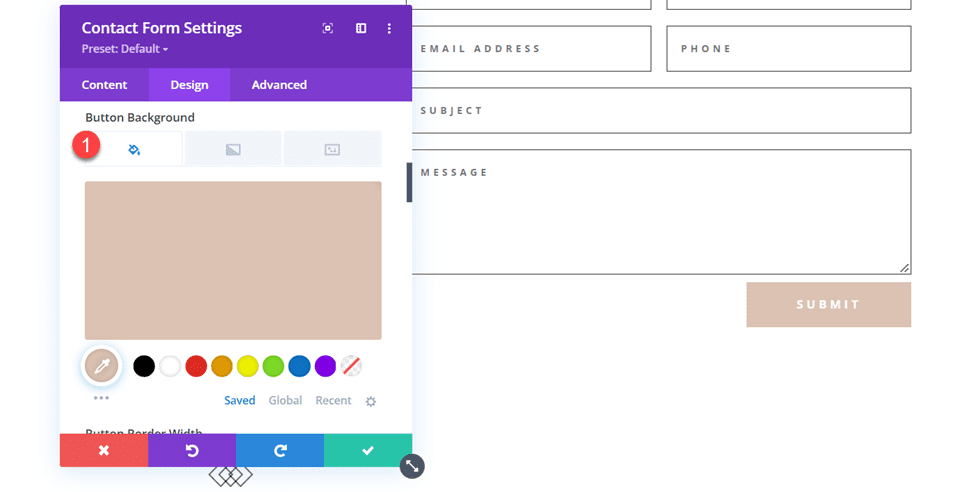
ขั้นแรก เปลี่ยนสีพื้นหลังของปุ่ม
- พื้นหลังปุ่ม: #DBC2B3

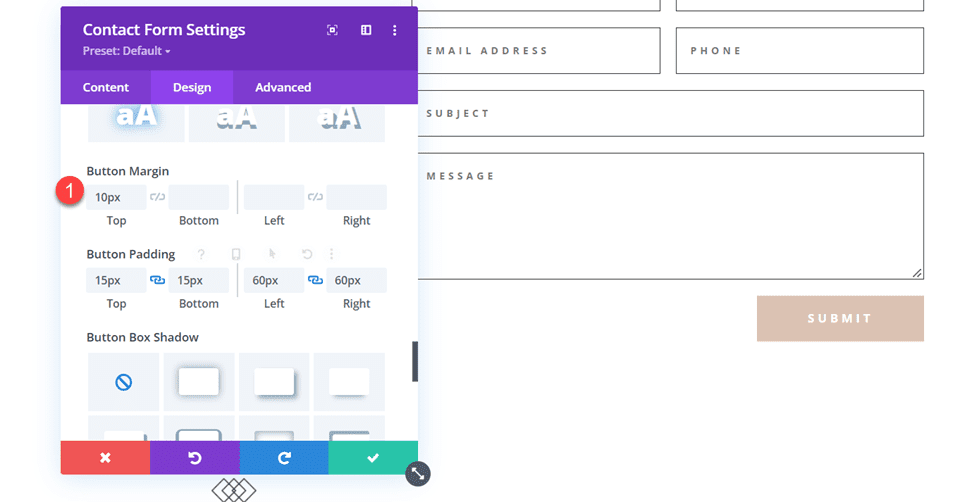
เพิ่มระยะขอบด้านบนของปุ่ม
- ขอบปุ่ม- ด้านบน: 10px

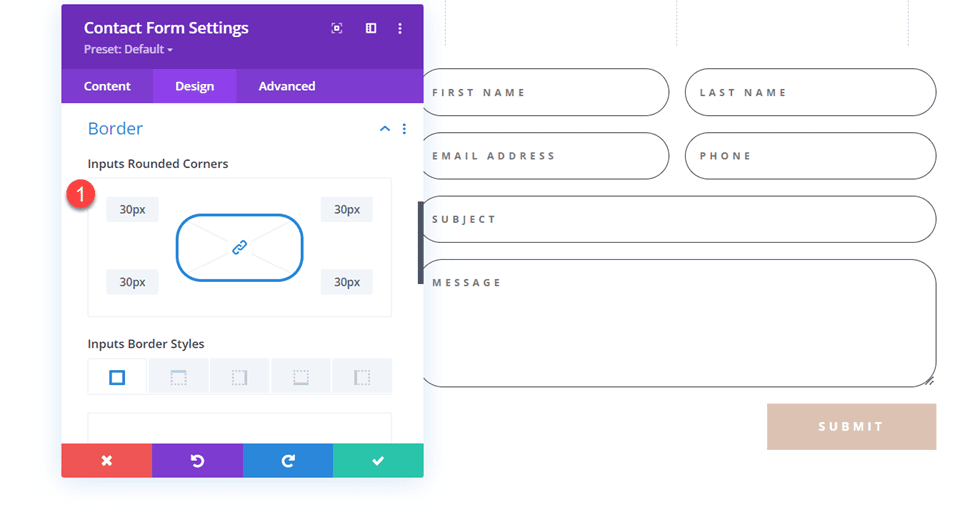
สุดท้าย ไปที่การตั้งค่าเส้นขอบและเพิ่มมุมโค้งมนให้กับอินพุต
- อินพุตมุมโค้งมน: 30px

การออกแบบขั้นสุดท้าย
นี่คือการออกแบบขั้นสุดท้ายบนเดสก์ท็อปและมือถือ


เค้าโครงที่สอง
สำหรับการออกแบบที่สองของเรา เราจะย้ายโมดูลการนำเสนอไปทางด้านซ้ายของหน้าและมีแบบฟอร์มการติดต่อที่ด้านขวาของหน้า ย้ายโมดูลการนำเสนอไปยังหนึ่งคอลัมน์

เปลี่ยนเค้าโครงแถว

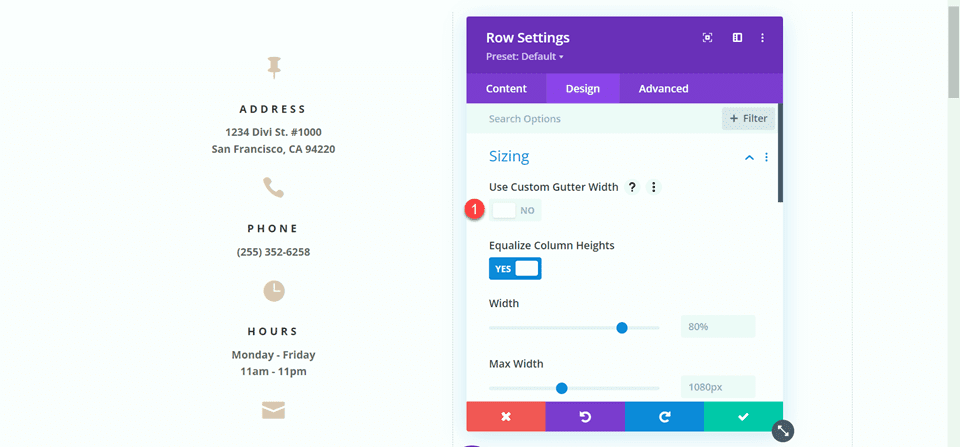
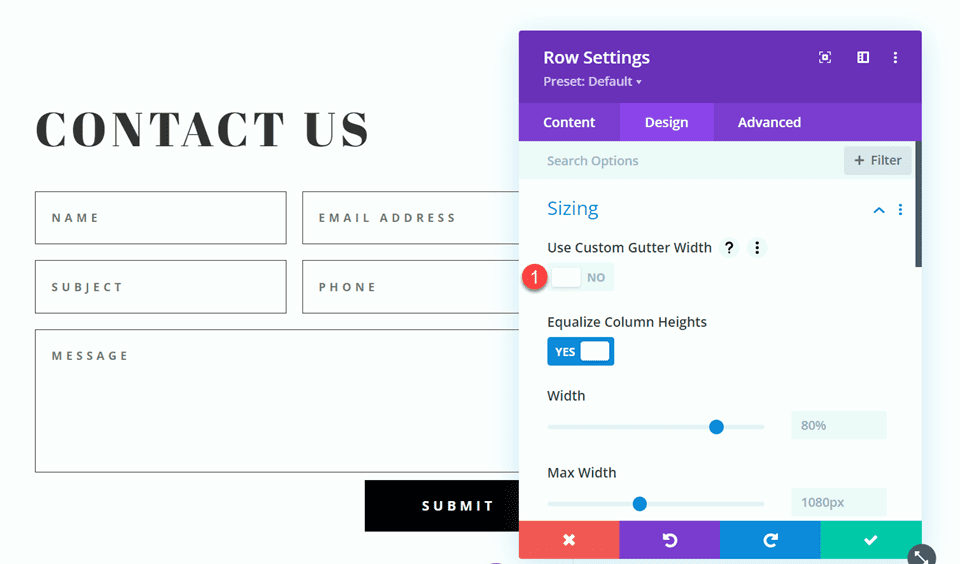
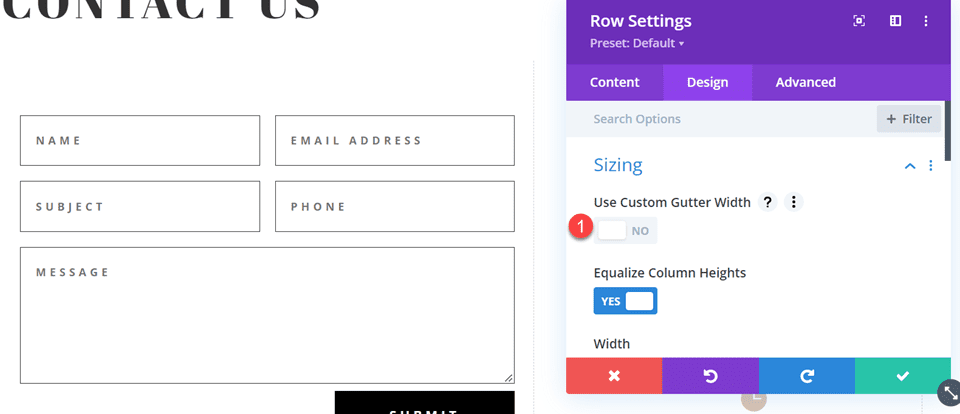
เปิดการตั้งค่าการออกแบบแถวและปิดใช้ความกว้างของรางน้ำแบบกำหนดเอง
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ไม่

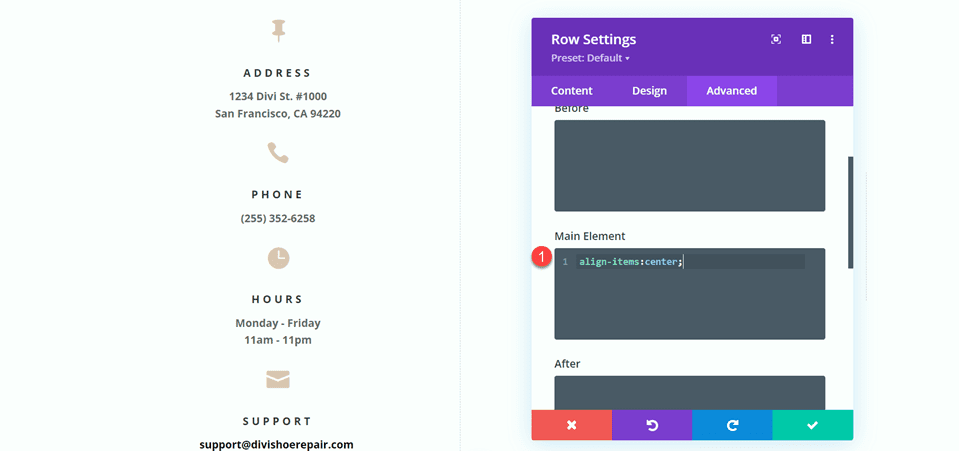
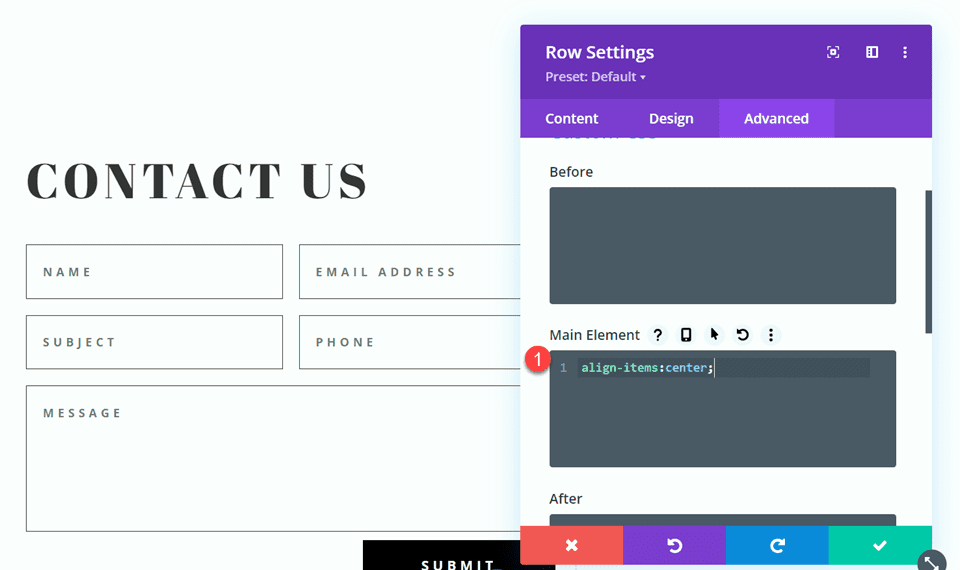
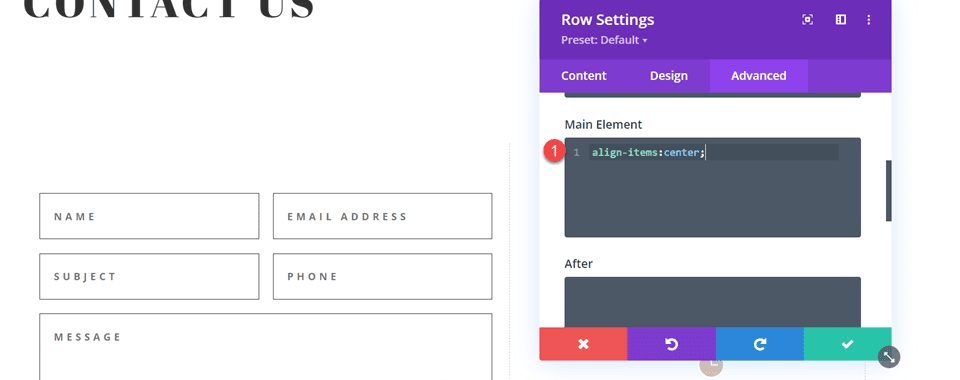
เพิ่มโค้ดบางส่วนลงใน CSS แบบกำหนดเองขององค์ประกอบหลักเพื่อจัดแนวโมดูลการนำเสนอและแบบฟอร์มการติดต่อในแนวตั้ง
align-items:center;

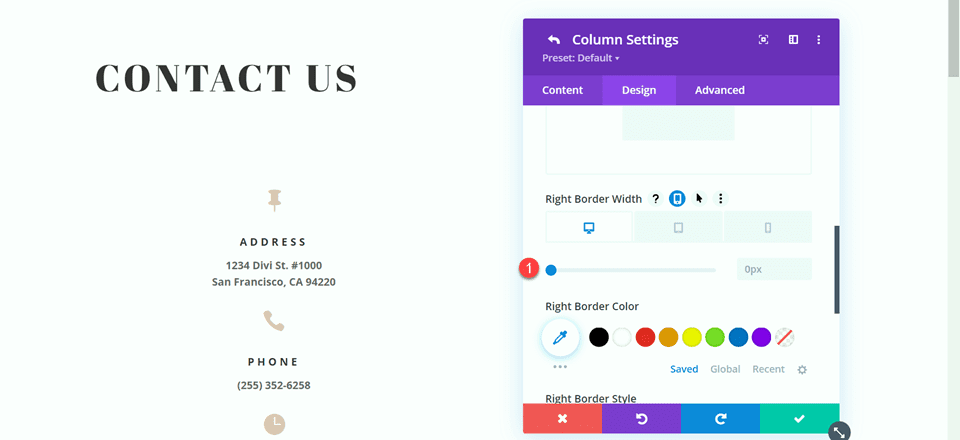
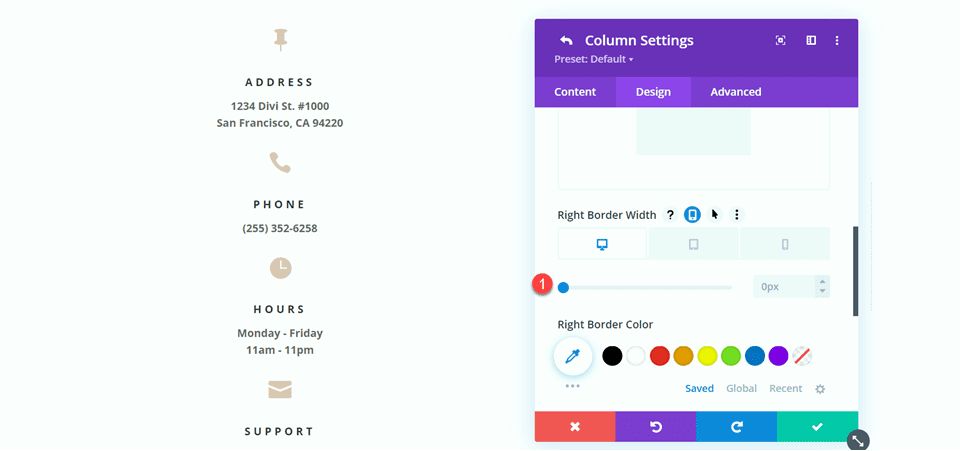
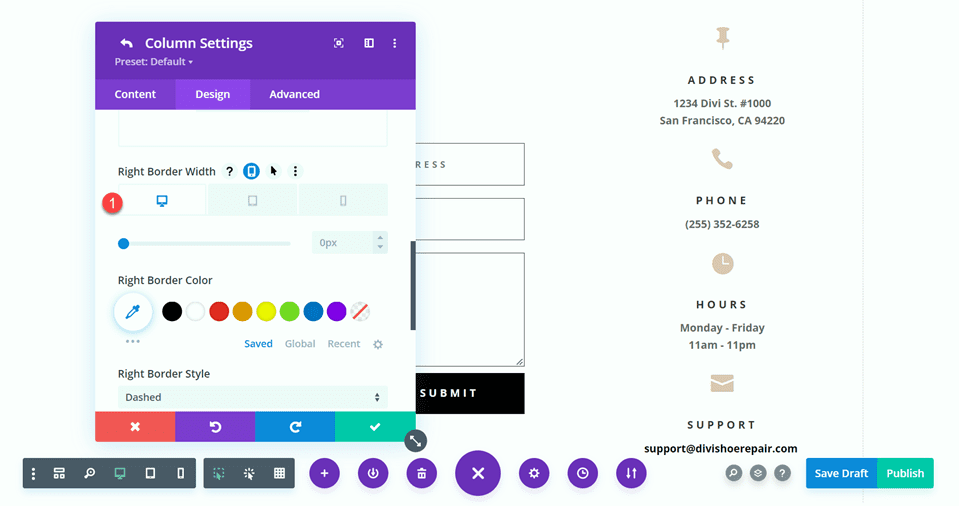
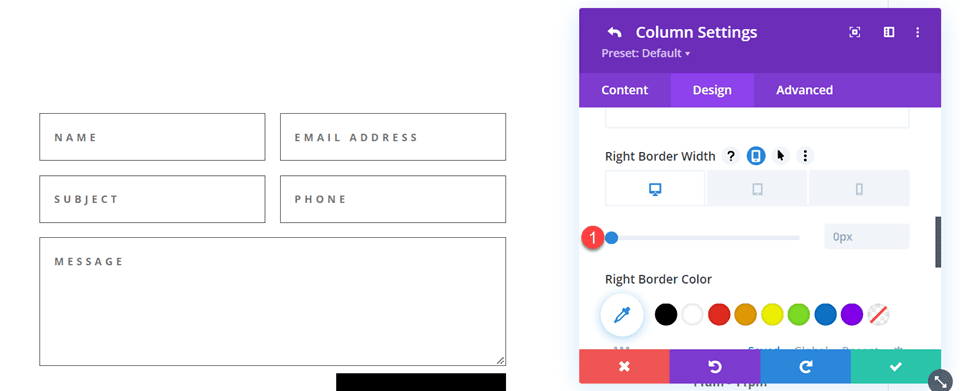
ตอนนี้เราต้องลบเส้นขอบบาง ๆ ระหว่างคอลัมน์ เปิดการตั้งค่าแถว จากนั้นเปิดการตั้งค่าสำหรับคอลัมน์ 1 ใต้แท็บออกแบบ ไปที่การตั้งค่าเส้นขอบและเอาเส้นขอบออก
- ความกว้างของเส้นขอบด้านขวา: 0px

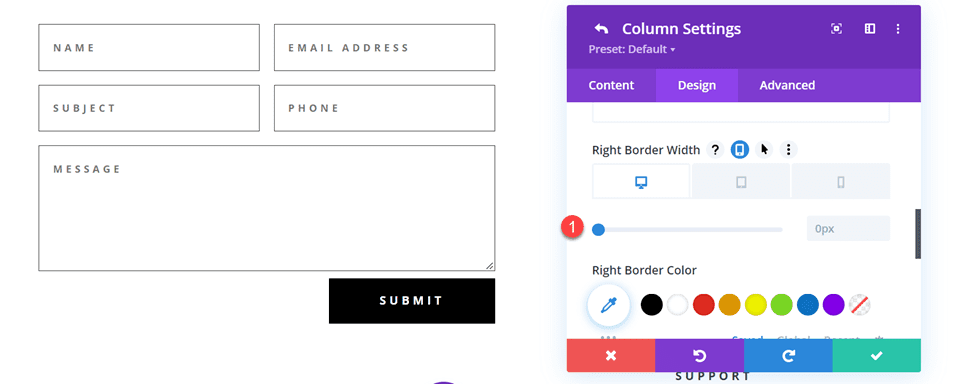
ถัดไป เปิดการตั้งค่าสำหรับคอลัมน์ 2 และทำซ้ำขั้นตอนเพื่อลบเส้นขอบ
- ความกว้างของเส้นขอบด้านขวา: 0px

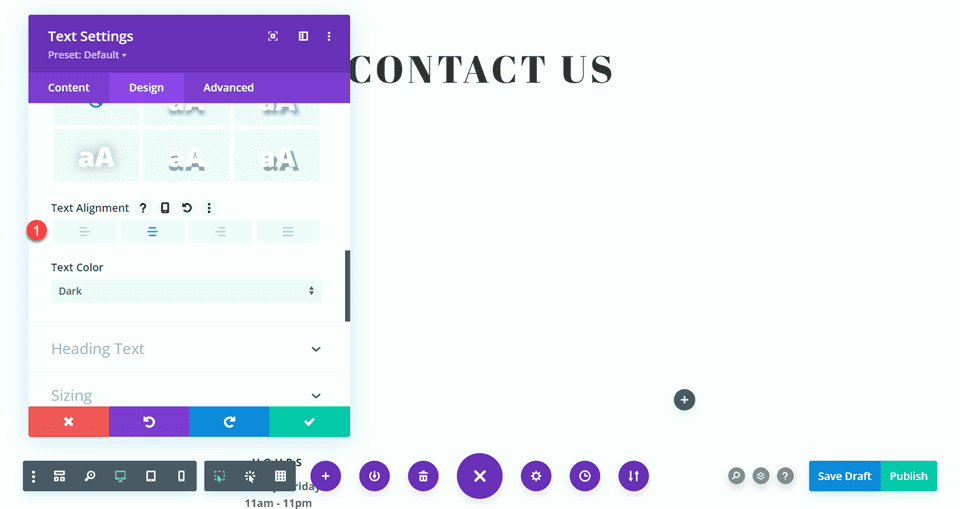
ตั้งค่าข้อความ "ติดต่อเรา" ให้อยู่ตรงกลาง

ย้ายแบบฟอร์มการติดต่อไปที่คอลัมน์ด้านขวา ลบส่วนที่ว่างเปล่าที่เหลืออยู่

การแก้ไขเค้าโครงแบบฟอร์มการติดต่อด้วยฟิลด์อินไลน์และเต็มความกว้าง
เลย์เอาต์นี้จะมีสองช่องแยกกันสำหรับชื่อและนามสกุล เปิดการตั้งค่าโมดูลแบบฟอร์มการติดต่อและเปลี่ยน ID ฟิลด์และชื่อเรื่องสำหรับฟิลด์ชื่อเป็นชื่อ

เพิ่มฟิลด์ใหม่ด้านล่างฟิลด์ชื่อ ตั้งค่า ID ฟิลด์และชื่อเรื่องเป็นนามสกุล

ในการตั้งค่าฟิลด์นามสกุล ให้เปิดการตั้งค่าเลย์เอาต์และตั้งค่า Make Fullwidth เป็น No
- เต็มความกว้าง: ไม่

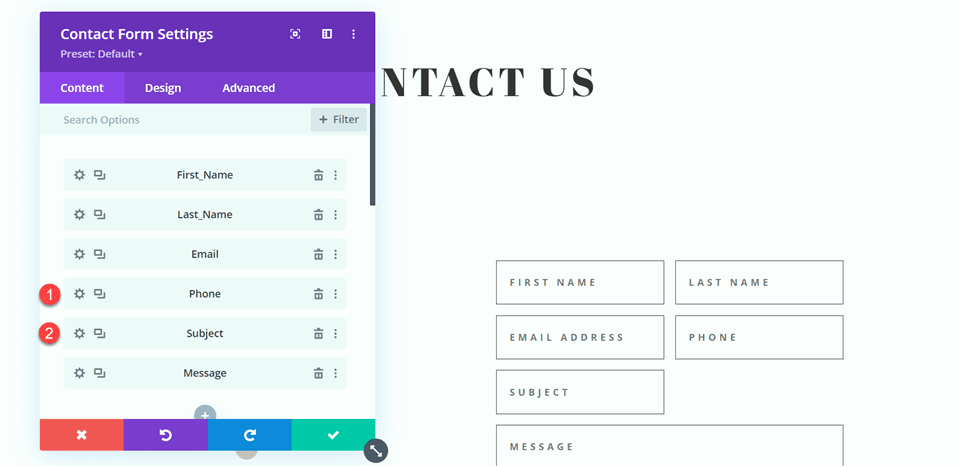
เปลี่ยนลำดับของโทรศัพท์และฟิลด์เรื่องเพื่อให้โทรศัพท์มาก่อนเรื่อง

เปิดการตั้งค่าฟิลด์สำหรับอีเมล โทรศัพท์ และเรื่อง แล้วตั้งค่าเลย์เอาต์เป็นเต็มความกว้าง
- ทำให้เต็มความกว้าง: ใช่

การปรับแต่งการออกแบบแบบฟอร์มการติดต่อ
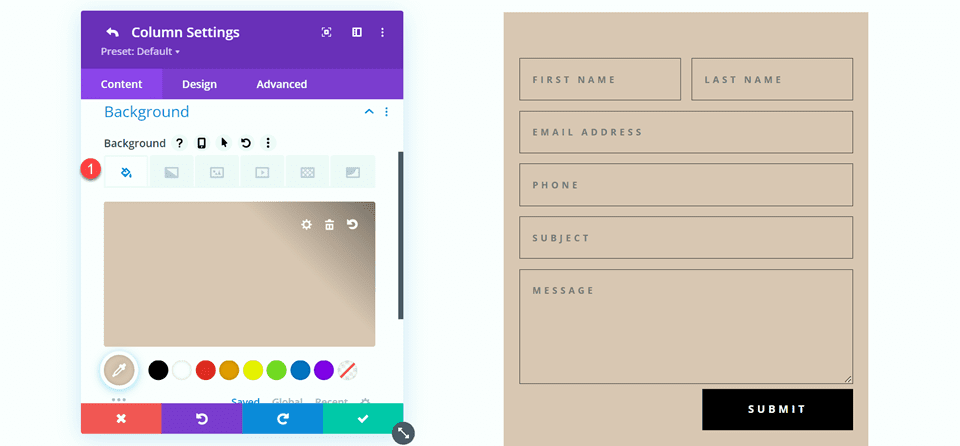
เปิดการตั้งค่าแถว จากนั้นเปิดการตั้งค่าคอลัมน์ 2 กำหนดสีพื้นหลัง
- ความเป็นมา: #DBC2B3

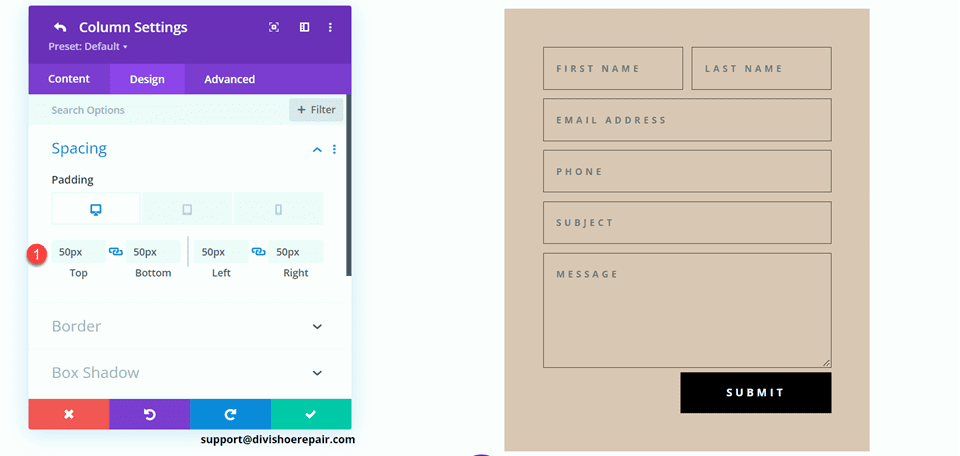
ภายในการตั้งค่าคอลัมน์ 2 ให้ไปที่แท็บการออกแบบและเพิ่มช่องว่างภายใน
- แผ่นรองด้านบน: 50px
- Padding-ด้านล่าง: 50px
- Padding-ซ้าย: 50px
- ช่องว่างภายในด้านขวา: 50px

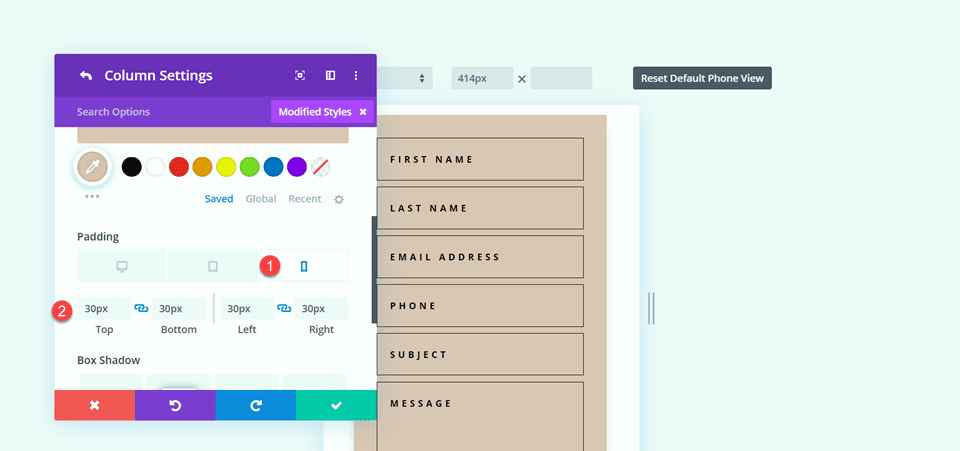
เลือกไอคอนมือถือเพื่อแก้ไขการตั้งค่าการตอบสนอง ตั้งค่า padding สำหรับมือถือ
- แผ่นรองด้านบน: 30px
- Padding-ด้านล่าง: 30px
- Padding-ซ้าย: 30px
- Padding-ขวา: 30px


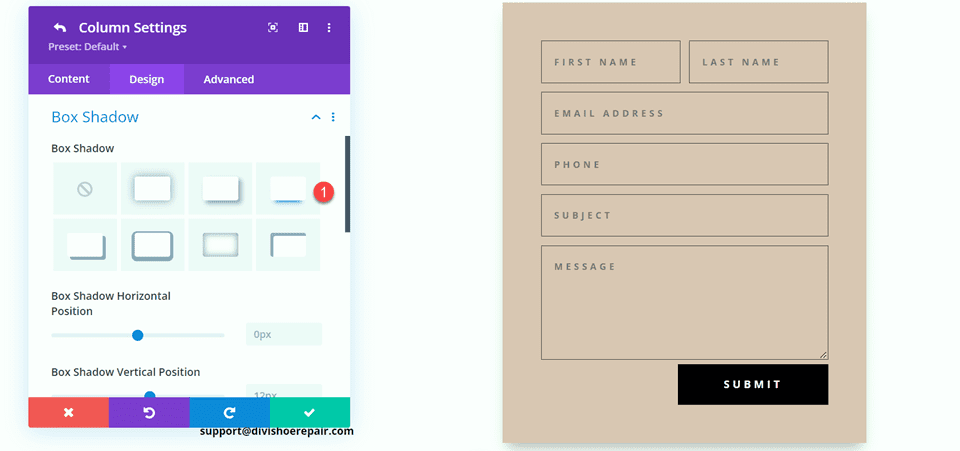
จากนั้นเพิ่มเงากล่องให้กับคอลัมน์

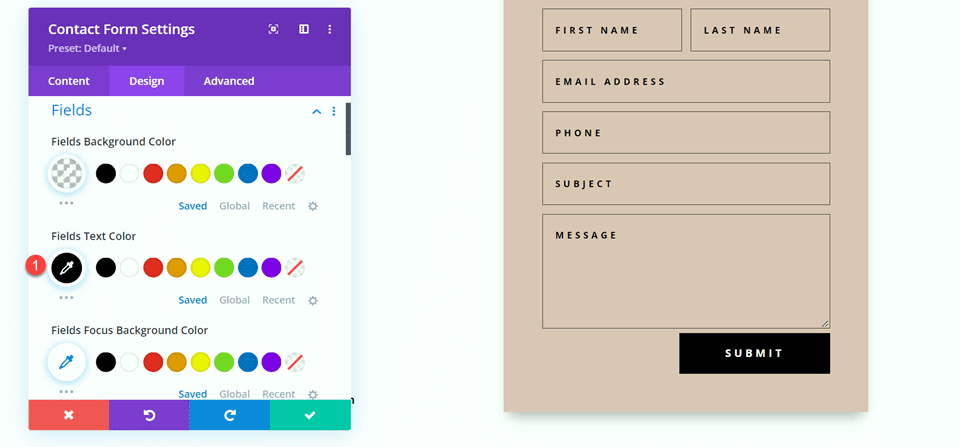
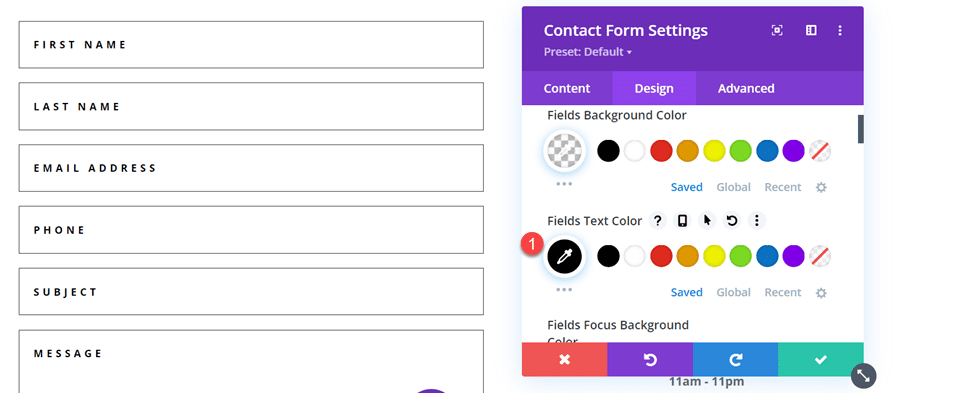
สุดท้าย เปิดการตั้งค่าแบบฟอร์มการติดต่อและเปลี่ยนสีข้อความของฟิลด์
- สีข้อความของฟิลด์: #000000

การออกแบบขั้นสุดท้าย
นี่คือการออกแบบขั้นสุดท้ายสำหรับเลย์เอาต์ที่สอง


เค้าโครงที่สาม
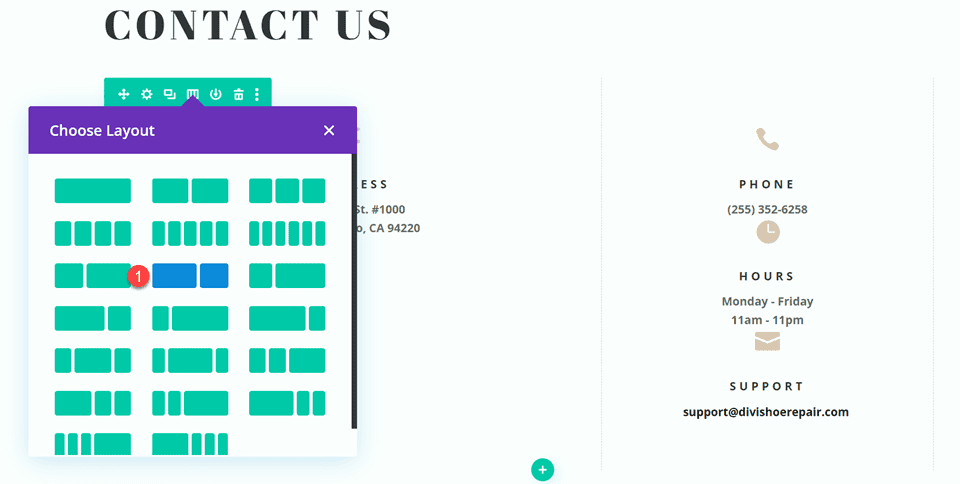
สำหรับรูปแบบที่สาม เราจะมีแบบฟอร์มการติดต่อทางด้านซ้ายและโมดูลการนำเสนอทางด้านขวา เริ่มต้นด้วยการเปลี่ยนโครงสร้างคอลัมน์ของแถวที่มีโมดูลการนำเสนอ

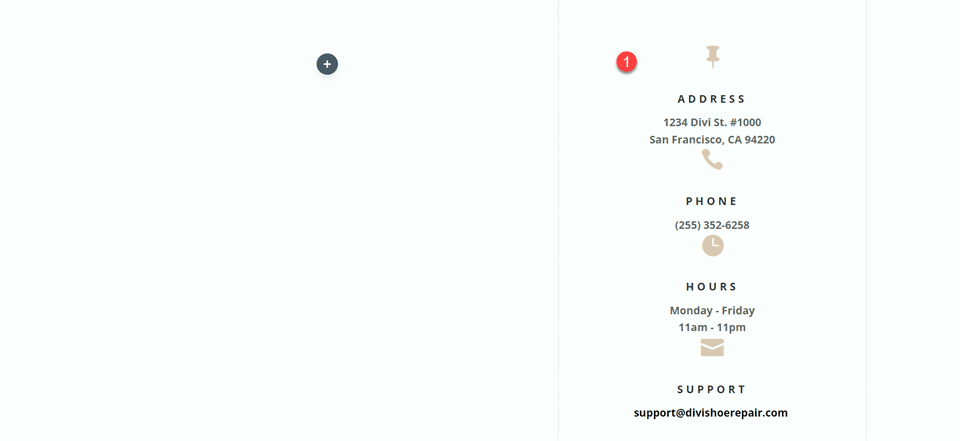
ย้ายโมดูลที่อยู่ไปยังคอลัมน์ด้านขวา

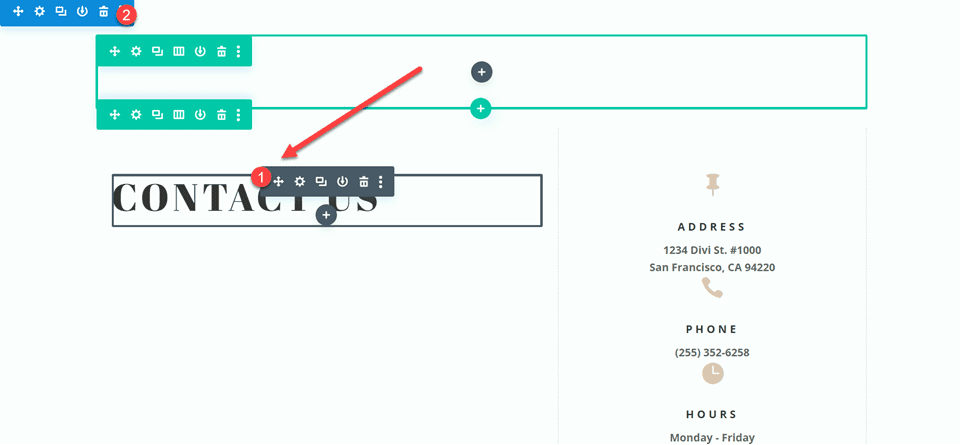
ถัดไป ย้ายโมดูลข้อความติดต่อเราไปที่คอลัมน์ด้านซ้าย จากนั้นลบแถวว่างที่เหลือ

ย้ายแบบฟอร์มการติดต่อไปที่คอลัมน์ด้านซ้าย ด้านล่างโมดูลข้อความติดต่อเรา ลบส่วนที่ว่างเปล่าที่เหลืออยู่

เปิดการตั้งค่าการออกแบบแถวและปิดใช้ความกว้างของรางน้ำแบบกำหนดเอง
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ไม่

เพิ่มโค้ดบางส่วนลงใน CSS แบบกำหนดเองขององค์ประกอบหลักเพื่อจัดแนวโมดูลการนำเสนอและแบบฟอร์มการติดต่อในแนวตั้ง
align-items:center;

เปิดการตั้งค่าแถว จากนั้นเปิดการตั้งค่าสำหรับคอลัมน์ 1 ใต้แท็บออกแบบ ไปที่การตั้งค่าเส้นขอบและเอาเส้นขอบออก ทำซ้ำขั้นตอนเพื่อลบเส้นขอบออกจากคอลัมน์ 2
- ความกว้างของเส้นขอบด้านขวา: 0px

การแก้ไขเค้าโครงแบบฟอร์มการติดต่อ
เราจะปล่อยให้ความกว้างของฟิลด์เป็นไปตามที่เป็นสำหรับการออกแบบที่สาม อย่างไรก็ตาม เปิดการตั้งค่าแบบฟอร์มการติดต่อและสลับลำดับของหมายเลขโทรศัพท์และฟิลด์หัวเรื่องเพื่อให้โทรศัพท์มาก่อน

การออกแบบขั้นสุดท้าย
นี่คือการออกแบบขั้นสุดท้ายสำหรับเลย์เอาต์ที่สาม


เค้าโครงที่สี่
สำหรับเลย์เอาต์ที่สี่และสุดท้าย แบบฟอร์มการติดต่อจะอยู่ทางด้านซ้ายและโมดูลการนำเสนอทางด้านขวา อีกครั้ง เราจะเริ่มต้นด้วยการเปลี่ยนโครงสร้างคอลัมน์ของแถวที่มีโมดูลการนำเสนอ

ย้ายโมดูลที่อยู่ไปยังคอลัมน์ด้านขวา

ย้ายแบบฟอร์มการติดต่อไปที่คอลัมน์ด้านซ้าย ลบส่วนที่ว่างเปล่าที่เหลืออยู่

เปิดการตั้งค่าการออกแบบแถวและปิดใช้ความกว้างของรางน้ำแบบกำหนดเอง
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ไม่

เพิ่มโค้ดบางส่วนลงใน CSS แบบกำหนดเองขององค์ประกอบหลักเพื่อจัดแนวโมดูลการนำเสนอและแบบฟอร์มการติดต่อในแนวตั้ง
align-items:center;

เปิดการตั้งค่าแถว จากนั้นเปิดการตั้งค่าสำหรับคอลัมน์ 1 ใต้แท็บออกแบบ ไปที่การตั้งค่าเส้นขอบและเอาเส้นขอบออก
- ความกว้างของเส้นขอบด้านขวา: 0px

ถัดไป เปิดการตั้งค่าสำหรับคอลัมน์ 2 และทำซ้ำขั้นตอนเพื่อลบเส้นขอบ
- ความกว้างของเส้นขอบด้านขวา: 0px

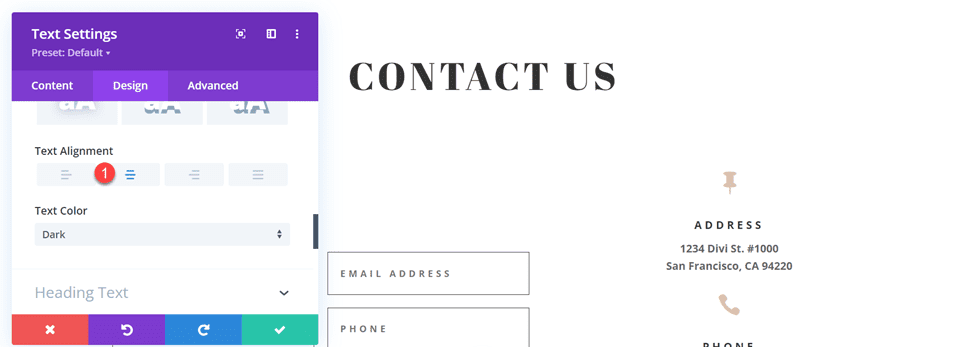
เปิดการตั้งค่าโมดูลข้อความสำหรับข้อความติดต่อเราและจัดกึ่งกลางข้อความ
- การจัดตำแหน่งข้อความ: กึ่งกลาง

การแก้ไขเค้าโครงแบบฟอร์มการติดต่อด้วยฟิลด์อินไลน์และเต็มความกว้าง
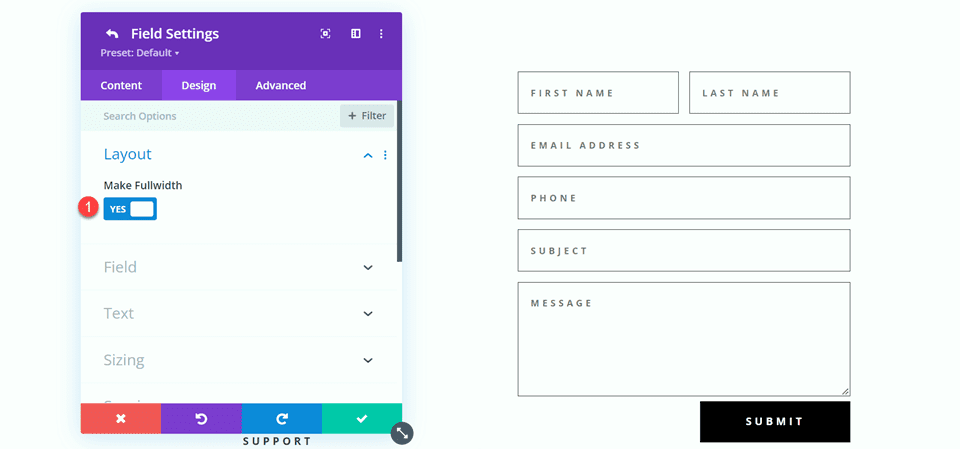
สำหรับการออกแบบนี้ พื้นที่ทั้งหมดของเราจะเต็มความกว้าง เปิดการตั้งค่าแบบฟอร์มการติดต่อ จากนั้นเปิดการตั้งค่าสำหรับแต่ละฟิลด์ ภายใต้แท็บออกแบบ เลือกเค้าโครง และตั้งค่าทำให้เต็มความกว้างเป็นใช่

เมื่อคุณทำให้แต่ละช่องเต็มความกว้างแล้ว แบบฟอร์มควรมีลักษณะดังนี้

ตอนนี้ เปลี่ยน ID ฟิลด์ และ ชื่อเรื่อง สำหรับฟิลด์ ชื่อ เป็น ชื่อ

เพิ่มฟิลด์ใหม่ด้านล่างฟิลด์ชื่อ ตั้งค่า ID ฟิลด์และชื่อเรื่องเป็นนามสกุล

เปลี่ยนลำดับของฟิลด์โทรศัพท์และหัวเรื่องเพื่อให้โทรศัพท์อยู่ข้างหน้าหัวเรื่อง

การปรับแต่งการออกแบบแบบฟอร์มการติดต่อ
ในการตั้งค่าการออกแบบแบบฟอร์มการติดต่อ ให้ตั้งค่าสีข้อความของฟิลด์เป็นสีดำ
- ฟิลด์ข้อความสี: #000000

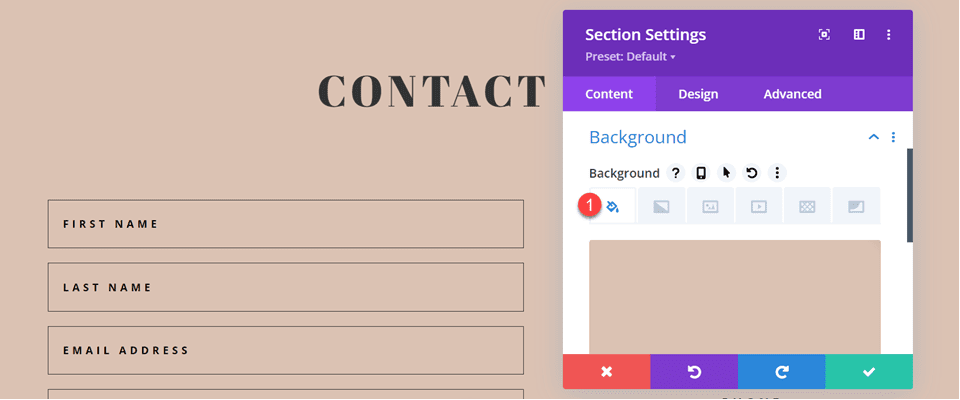
เปิดการตั้งค่าส่วนและเพิ่มสีพื้นหลัง
- ความเป็นมา: #DBC2B3

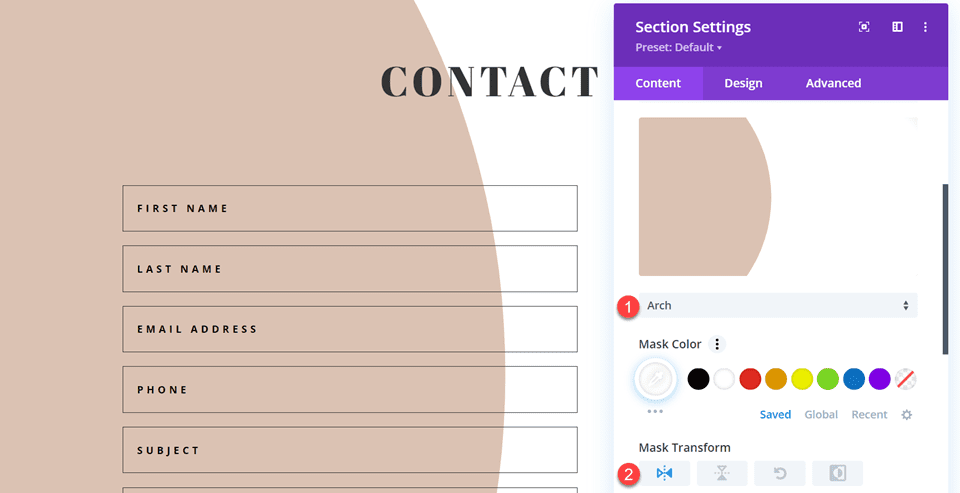
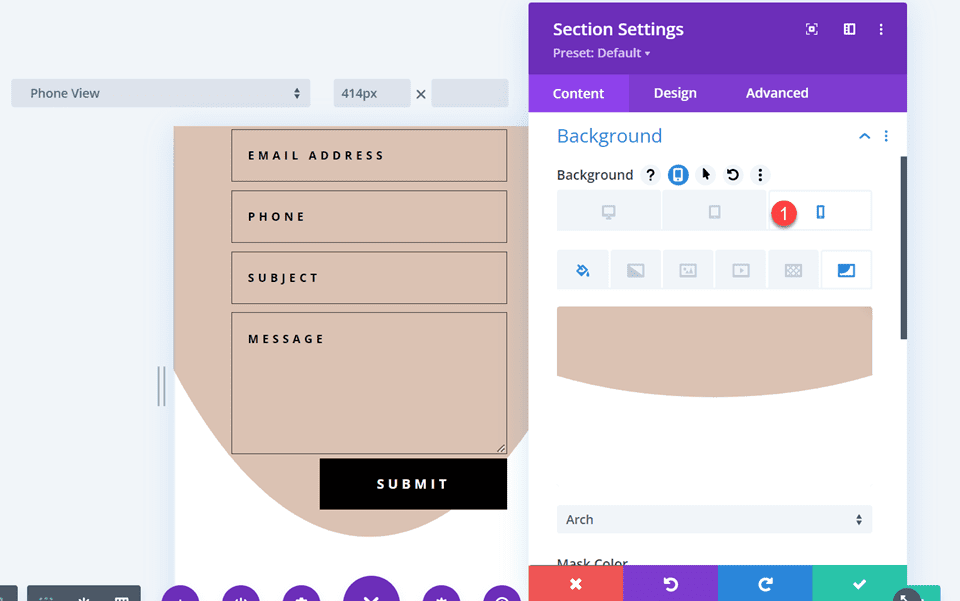
สุดท้าย เพิ่มมาสก์พื้นหลัง
- มาสก์พื้นหลัง: Arch
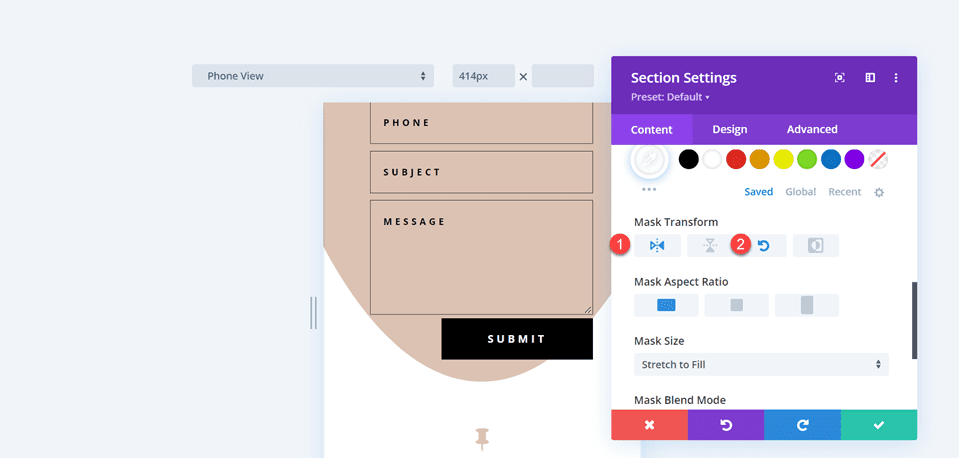
- การแปลงหน้ากาก: แนวนอน

เพื่อให้มาสก์พื้นหลังทำงานได้ดีขึ้นบนมือถือ ลองใช้การตั้งค่าที่ตอบสนอง

- Mask Transform บนมือถือ: แนวนอนและหมุน

การออกแบบขั้นสุดท้าย
นี่คือการออกแบบขั้นสุดท้ายสำหรับเลย์เอาต์ที่สี่


ผลสุดท้าย
มาดูการออกแบบขั้นสุดท้ายทั้งหมดของเราอีกครั้ง
เค้าโครงแรก


เค้าโครงที่สอง


เค้าโครงที่สาม


เค้าโครงที่สี่


ความคิดสุดท้าย
การมีแบบฟอร์มการติดต่อที่ดูดีสามารถเพิ่ม Conversion ของคุณได้ และช่วยให้ผู้เยี่ยมชมสามารถติดต่อกับคุณได้โดยตรง ตามที่เราได้แสดงให้เห็นในบทความนี้ คุณสามารถใช้ตัวเลือกฟิลด์อินไลน์และฟิลด์เต็มความกว้างเพื่อสร้างรูปลักษณ์และเลย์เอาต์ที่แตกต่างกันสำหรับฟอร์มของคุณ และตัวเลือกการออกแบบในตัวของ Divi ช่วยให้คุณสร้างการออกแบบที่มีเอกลักษณ์และน่าสนใจเพื่อช่วยให้ฟอร์มโดดเด่น หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีต่างๆ ในการจัดรูปแบบโมดูลแบบฟอร์มติดต่อ โปรดดูบทช่วยสอนนี้สำหรับการสร้างแบบฟอร์มตอบสนองแบบเต็มหน้าจอพร้อมภาพเคลื่อนไหวการเลื่อนการซูมเข้า และบทช่วยสอนนี้สำหรับตัวเลือกการจัดสไตล์ที่ไม่ซ้ำกันอีก 5 แบบ คุณได้กำหนดรูปแบบโมดูลแบบฟอร์มการติดต่อของคุณอย่างไร? เราชอบที่จะได้ยินจากคุณในความคิดเห็น!
