วิธีบีบอัดรูปภาพใน WordPress (มีและไม่มีปลั๊กอิน)
เผยแพร่แล้ว: 2022-01-06ไม่ว่าคุณจะเปิดบล็อกส่วนตัวหรือเว็บไซต์ธุรกิจ คุณต้องปรับแต่งไซต์ของคุณให้เหมาะสมเพื่อความเร็วและประสิทธิภาพ และเมื่อพูดถึงการเพิ่มความเร็ว รูปภาพที่โฮสต์บนไซต์ของคุณก็มีบทบาทสำคัญ ดังนั้น เราจะแสดงวิธี บีบอัดรูปภาพใน WordPress ในบทความนี้ เพื่อช่วยให้เว็บไซต์ของคุณปรับความเร็วให้เหมาะสม
ทำไมคุณควรบีบอัดรูปภาพใน WordPress?
เหตุผลหลักในการบีบอัดรูปภาพใน WordPress คือการ เพิ่มประสิทธิภาพความเร็วเว็บไซต์ของคุณ แต่ด้วยความเร็วของเว็บไซต์ที่ปรับปรุงแล้ว ก็มีข้อดีเพิ่มเติมเช่นกัน
เมื่อคุณเพิ่มรูปภาพลงในเว็บไซต์ของคุณมากเกินไปด้วยขนาดรูปภาพขนาดใหญ่ ขนาดโดยรวมของหน้าเว็บก็จะเพิ่มขึ้นเช่นกัน ดังนั้นจะใช้เวลานานกว่ามากในการโหลดหน้าเว็บ แต่ถ้าคุณบีบอัดภาพเหล่านี้ ขนาดภาพจะลดลงและหน้าเว็บสามารถโหลดเร็วขึ้น ส่งผลให้เว็บไซต์มีความเร็วดีขึ้น
นอกจากนี้ Google ถือว่า ความเร็วเว็บไซต์เป็นปัจจัยในการจัดอันดับ SEO ด้วย ดังนั้น หากคุณต้องการให้เว็บไซต์ของคุณมีอันดับสูงขึ้นในหน้าผลลัพธ์ของเครื่องมือค้นหา คุณต้องเพิ่มประสิทธิภาพเว็บไซต์ด้วยเพื่อประสิทธิภาพที่ดีขึ้น และโชคดีที่การบีบอัดรูปภาพเป็นหนึ่งในวิธีที่รวดเร็วที่สุดในการปรับปรุงความเร็วของเว็บไซต์
วิธีบีบอัดรูปภาพใน WordPress
ในการบีบอัดรูปภาพใน WordPress เรามี สองวิธี:
- การใช้ปลั๊กอิน
- ด้วยตนเอง
เราจะพิจารณาทั้งสองตัวเลือก
บีบอัดรูปภาพใน WordPress โดยใช้ Plugins
หากคุณต้องการ บีบอัดรูปภาพที่อัปโหลด ไปยังเว็บไซต์ WordPress แล้ว วิธีนี้เหมาะสำหรับคุณ
สิ่งที่คุณต้องทำคือใช้ปลั๊กอินบีบอัดรูปภาพ WordPress ตัวใดตัวหนึ่ง จากนั้น ปลั๊กอิน จะ บีบอัดรูปภาพที่มีอยู่ทั้งหมดโดยอัตโนมัติ เมื่อคุณกำหนดค่าปลั๊กอินและเลือกระดับการบีบอัดแล้ว ปลั๊กอินจะดูแลการบีบอัดภาพเพื่อให้คุณมีสมาธิกับงานอื่นๆ
สำหรับบทช่วยสอนนี้ เราจะใช้ปลั๊กอิน ShortPixel อย่างไรก็ตาม คุณสามารถใช้ปลั๊กอินอื่นๆ ที่เหมาะกับความต้องการของคุณได้ แต่ในการเริ่มใช้ปลั๊กอิน คุณต้องติดตั้งและเปิดใช้งานก่อน
1. ติดตั้งและเปิดใช้งาน Plugin
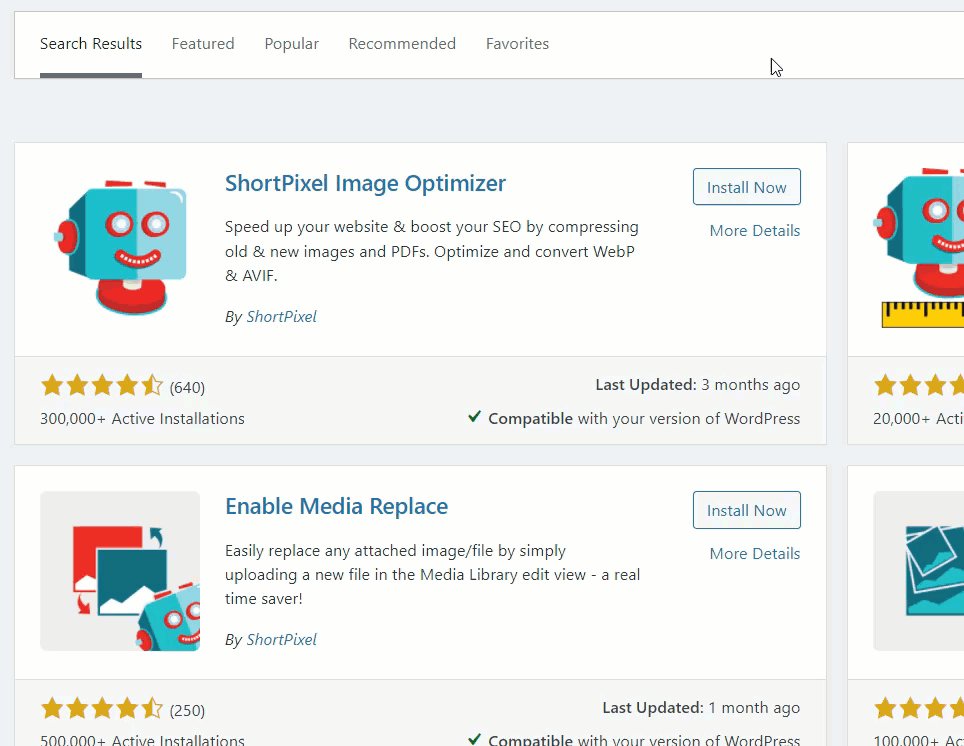
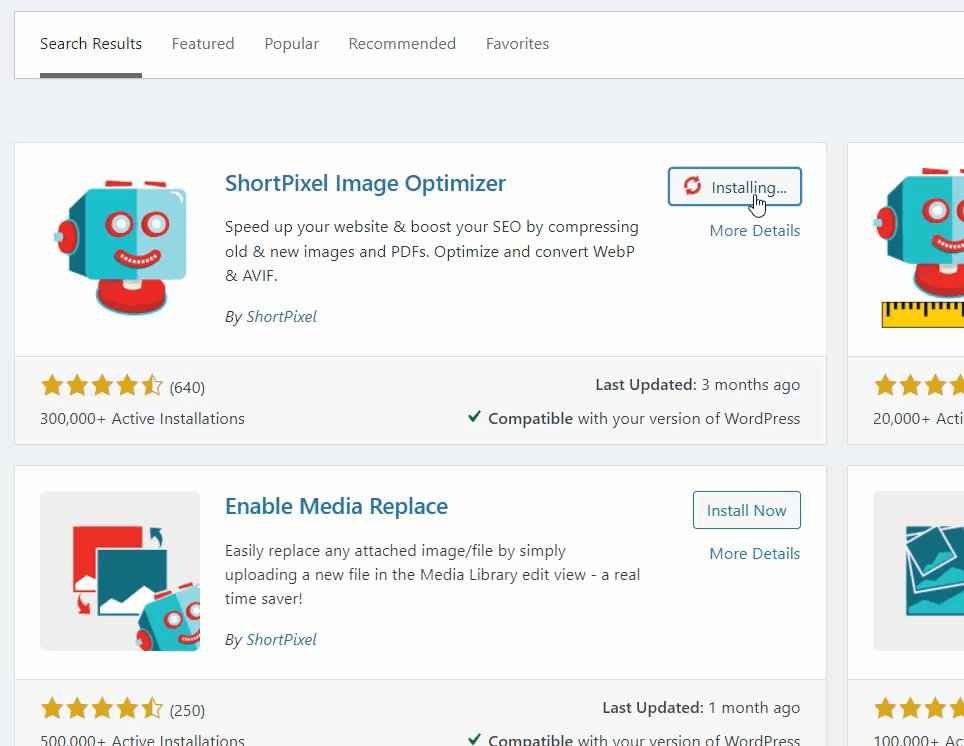
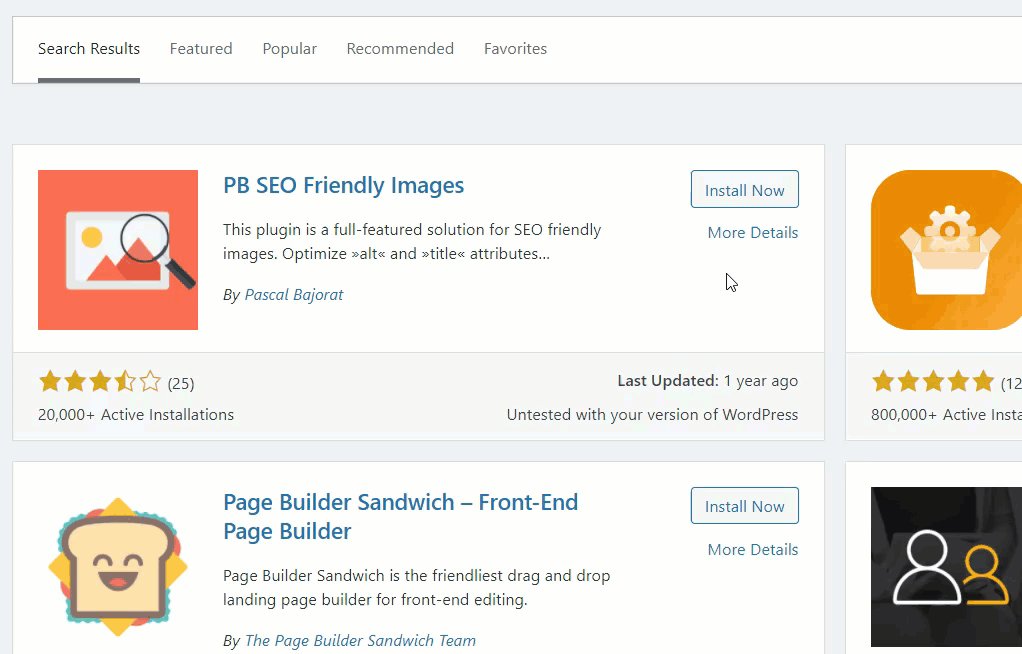
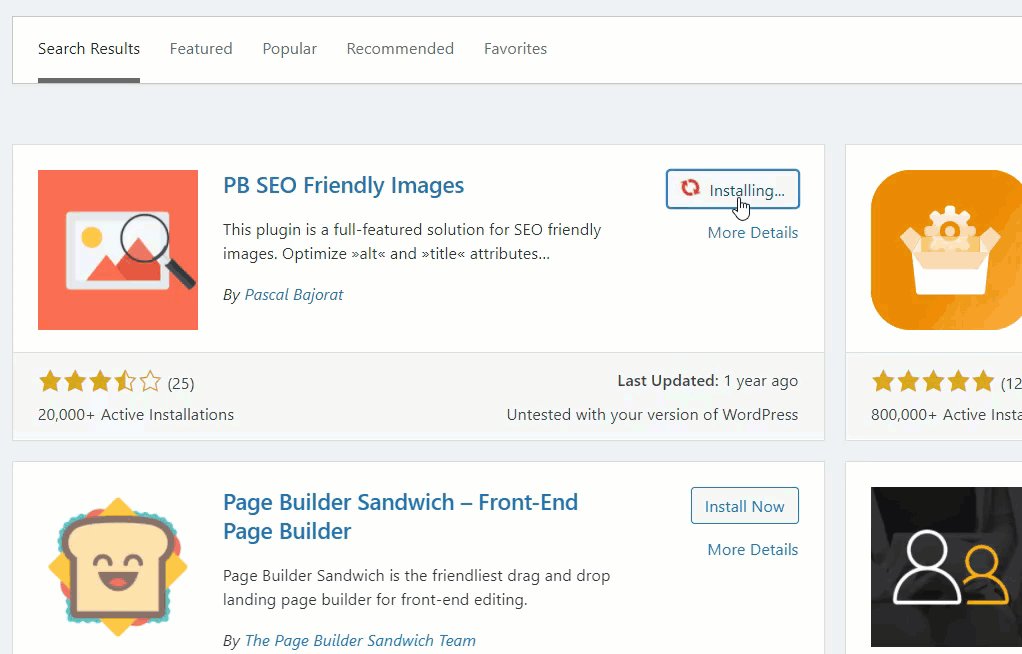
ในการติดตั้งปลั๊กอิน ให้ไปที่ ปลั๊กอิน > เพิ่มใหม่ จากแดชบอร์ด WordPress ของคุณและค้นหาปลั๊กอินโดยใช้คำหลัก จากนั้นคลิกที่ ติดตั้ง ทันที
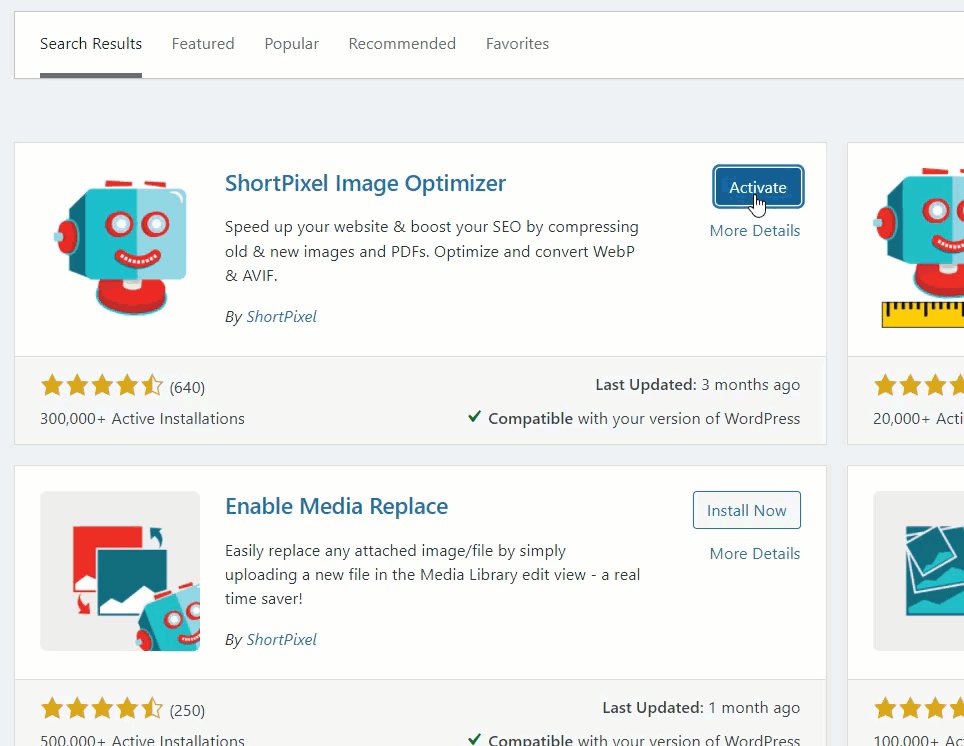
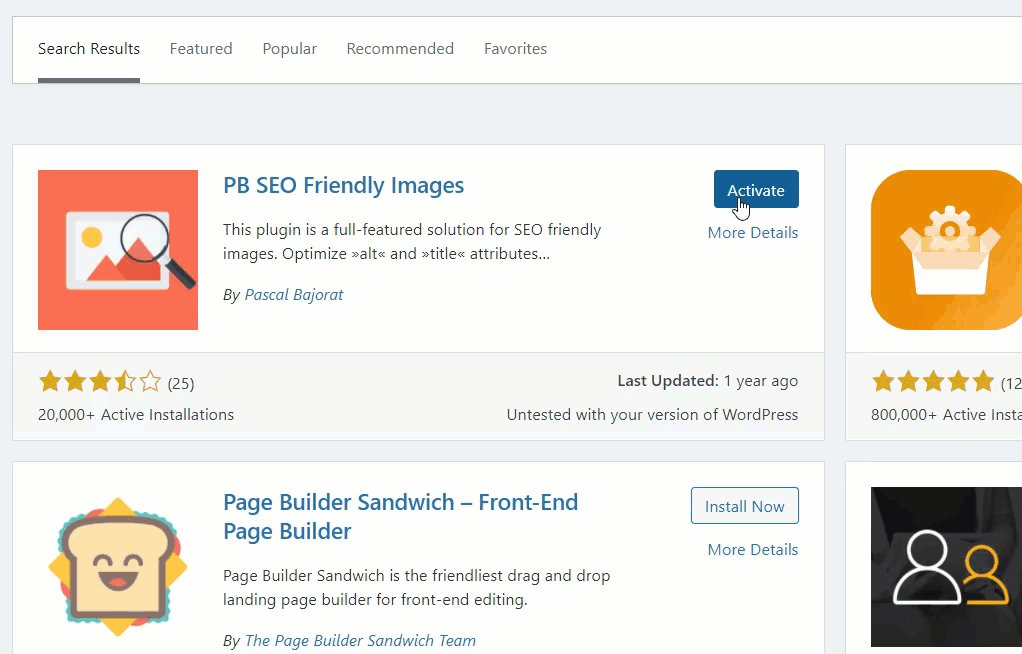
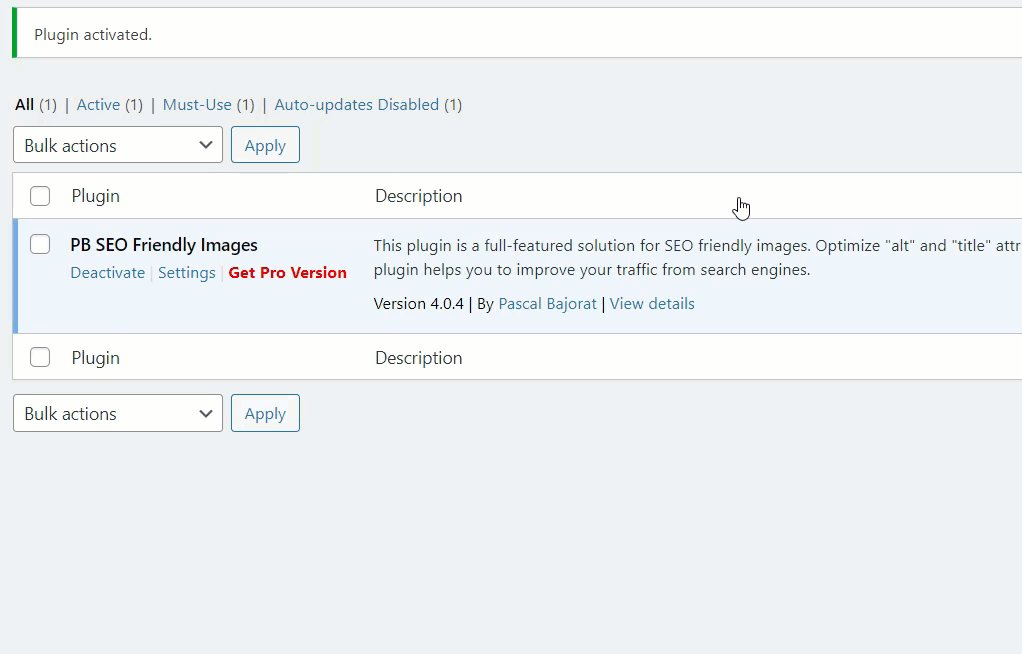
หลังจากการติดตั้งเสร็จสิ้น ให้ เปิดใช้งาน ปลั๊กอิน

หากคุณต้องการใช้ปลั๊กอินพรีเมียมหรือปลั๊กอินที่ไม่รวมอยู่ในที่เก็บ WordPress คุณจะต้องติดตั้งด้วยตนเอง คุณสามารถดาวน์โหลดปลั๊กอินได้จากเว็บไซต์ปลั๊กอินหรือตลาดซื้อขาย และอัปโหลดไปยังเว็บไซต์ WordPress ของคุณ โปรดดูคำแนะนำโดยละเอียดเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress ด้วยตนเองสำหรับข้อมูลเพิ่มเติม
2. กำหนดค่าปลั๊กอิน
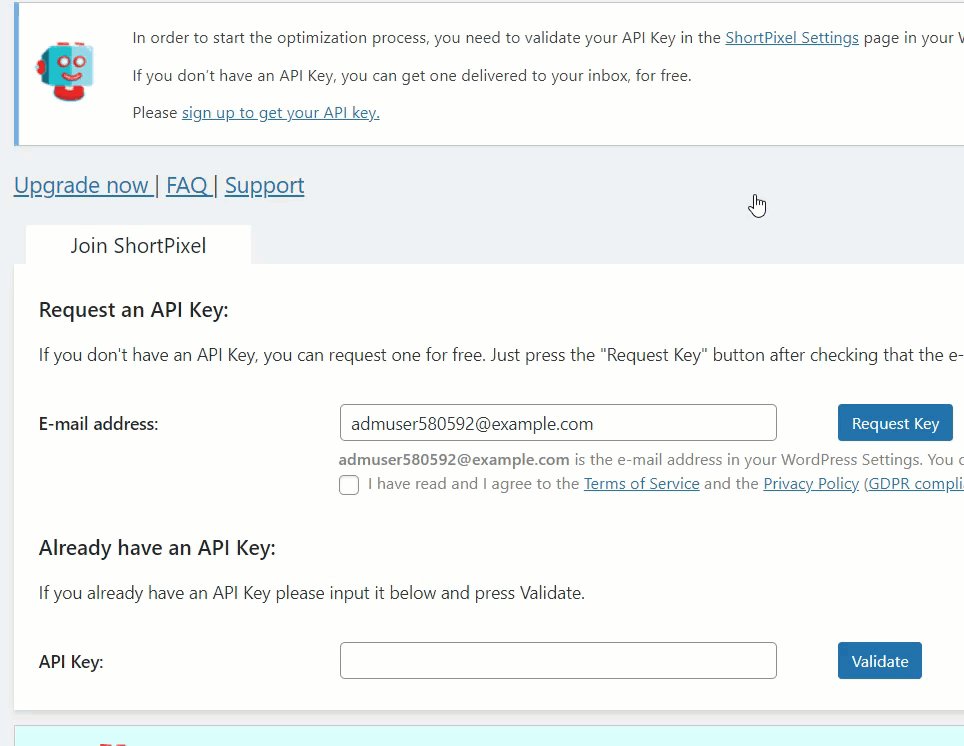
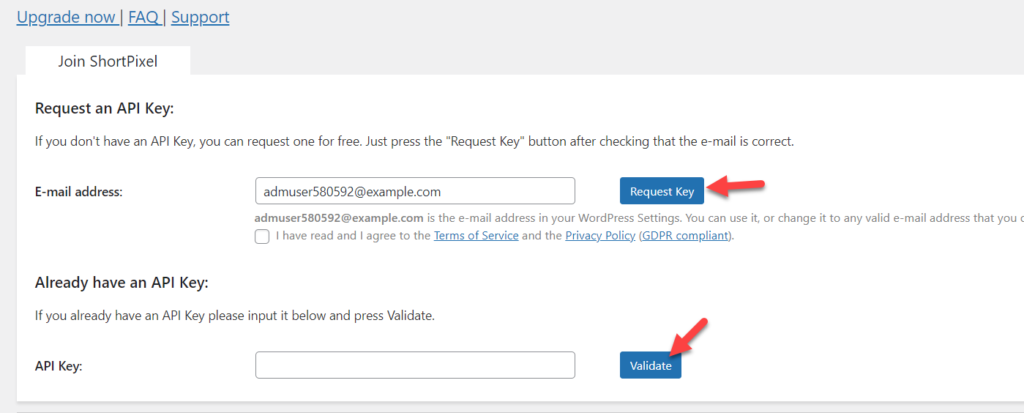
หลังจากที่คุณเปิดใช้งานปลั๊กอินแล้ว คุณต้องมีคีย์ API เพื่อเริ่มใช้งานเพิ่มเติม คุณสามารถขอคีย์ API ใหม่ได้หากคุณเพิ่งเริ่มใช้แพลตฟอร์ม เพียงป้อนที่อยู่อีเมลของคุณแล้วคลิก คีย์คำขอ
แต่ถ้าคุณมีคีย์ API อยู่แล้ว ให้ป้อนและคลิก ตรวจสอบ

เมื่อคุณป้อนคีย์ API ที่ถูกต้องแล้ว คุณจะสามารถดูการตั้งค่าของปลั๊กอินได้ในหน้าถัดไป
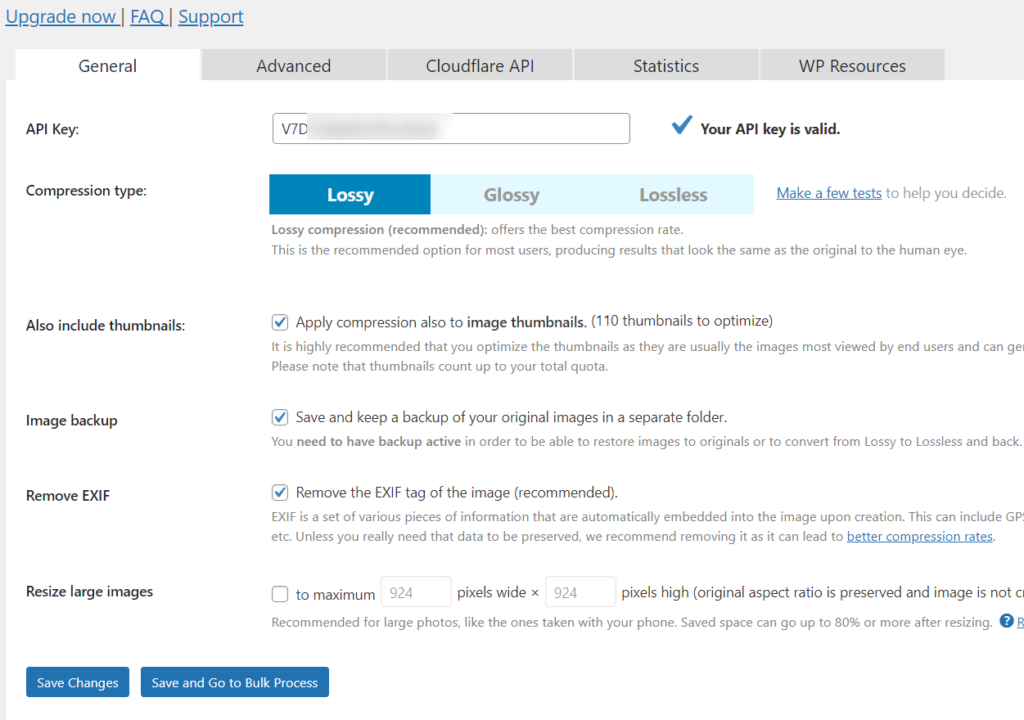
คุณสามารถกำหนดการตั้งค่าพื้นฐาน เช่น โมเดลการบีบอัด การเพิ่มประสิทธิภาพภาพขนาดย่อ ข้อมูล EXIF และการปรับขนาดรูปภาพจากหน้าการตั้งค่า ทั่วไป
มีตัวเลือกในการสำรองไฟล์ภาพต้นฉบับในโฟลเดอร์แยกต่างหากด้วย แต่อาจใช้พื้นที่จัดเก็บมากขึ้น หากคุณมีพื้นที่จำกัดจากแผนโฮสติ้ง การสำรองข้อมูลภายในเซิร์ฟเวอร์ไม่ใช่ทางเลือกที่ชาญฉลาด ดังนั้น ตรวจสอบให้แน่ใจว่าคุณมีพื้นที่ว่างในดิสก์และแบนด์วิดท์เพียงพอก่อนตัดสินใจ

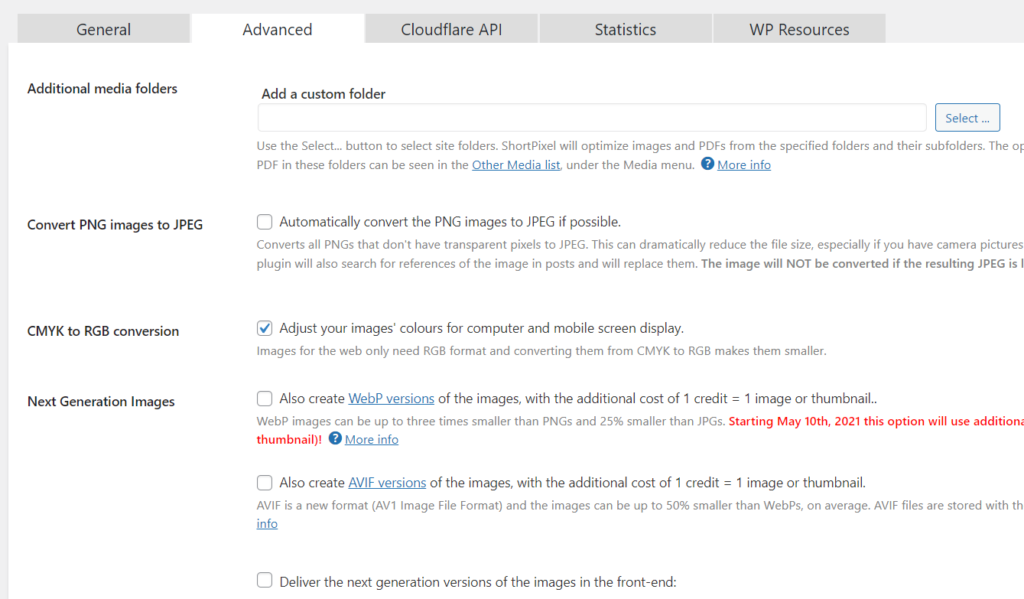
จากแท็บ ขั้นสูง คุณสามารถเลือกโฟลเดอร์รูปภาพเฉพาะเพื่อเพิ่มประสิทธิภาพ เปิดใช้งานการปรับให้เหมาะสมอัตโนมัติ การแปลง PNG เป็น JPEG และอื่นๆ ปลั๊กอินยังมาพร้อมกับการตั้งค่าเริ่มต้นเพิ่มเติมซึ่งเพียงพอสำหรับการบีบอัดภาพ แต่ถ้าคุณต้องการ คุณสามารถเปลี่ยนได้เช่นกัน

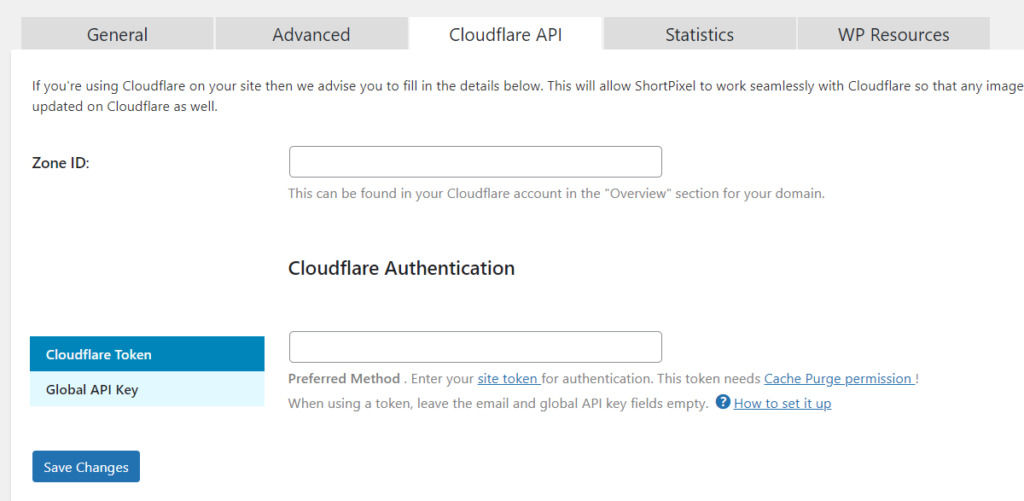
ยิ่งไปกว่านั้น หากคุณใช้ Cloudflare CDN คุณสามารถรวมเข้ากับปลั๊กอินได้จากแท็บ Cloudflare API ซึ่งจะทำให้การแสดงภาพเร็วขึ้น สิ่งที่คุณต้องมีคือ ID โซนและโทเค็น

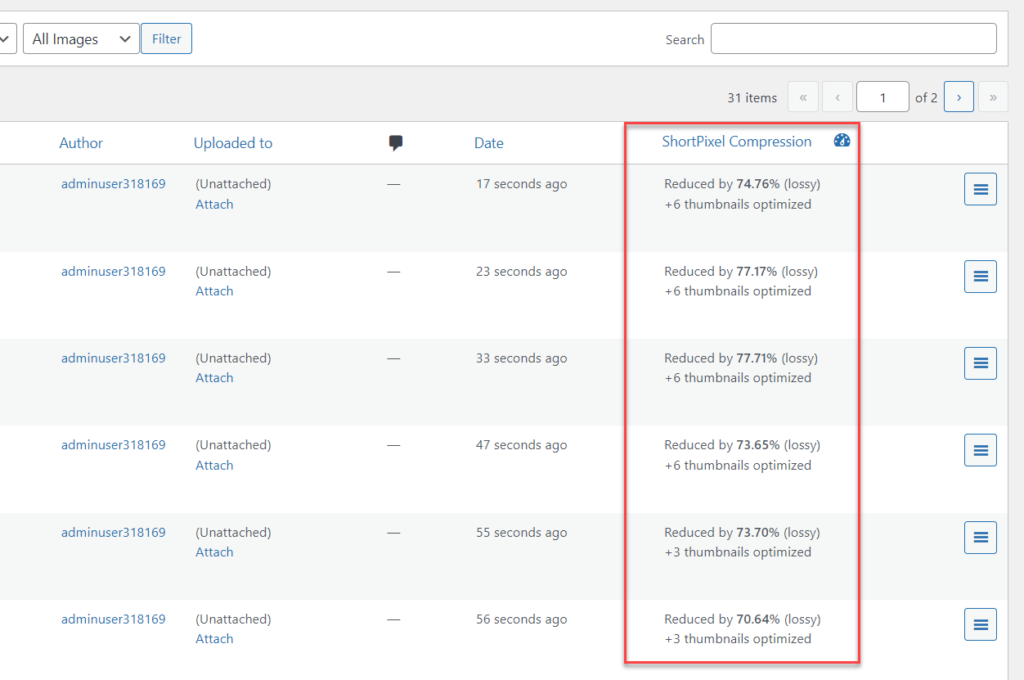
สุดท้าย หน้าสถิติจะแสดงภาพที่บีบอัด อัตราการบีบอัด พื้นที่ดิสก์ และแบนด์วิดท์ที่บันทึกไว้ เมื่อคุณตั้งค่าเสร็จแล้ว คุณก็พร้อมที่จะไป อย่าลืม บันทึกการเปลี่ยนแปลง หลังจากที่คุณได้กำหนดค่าแล้ว
จากนี้ไป เมื่อใดก็ตามที่คุณอัปโหลดภาพใหม่ไปยังไลบรารี่ ปลั๊กอินจะบีบอัดภาพเหล่านั้นโดยอัตโนมัติ

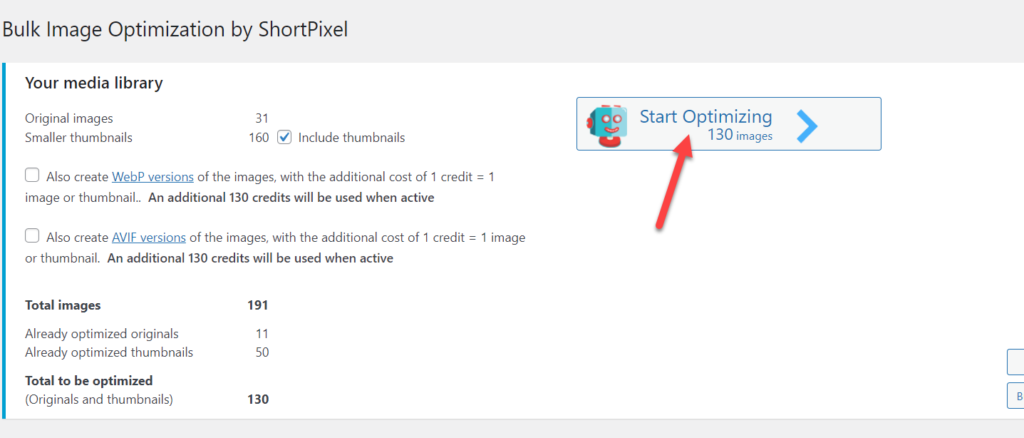
ภายใต้การตั้งค่าสื่อ คุณยังสามารถเห็นตัวเลือกการ บีบอัดจำนวนมาก ที่จะช่วยคุณในการเพิ่มประสิทธิภาพจำนวนมาก การเพิ่มประสิทธิภาพรูปภาพจะเริ่มโดยอัตโนมัติหลังจากที่คุณคลิกที่ Start Optimizing

แค่นั้นแหละ! ตอนนี้คุณสามารถลดขนาดภาพด้วย ShortPixel และแม้ว่าคุณจะใช้ปลั๊กอินอื่น ๆ ขั้นตอนก็คล้ายกันมาก
บีบอัดรูปภาพใน WordPress ด้วยตนเอง
หากคุณยังไม่ได้เริ่มเพิ่มรูปภาพในการติดตั้ง WordPress และไม่ต้องการใช้ปลั๊กอินมากเกินไป วิธีนี้เหมาะสำหรับคุณมากกว่า มีเครื่องมือบีบอัดรูปภาพออนไลน์มากมายในปัจจุบัน คุณสามารถอัปโหลดรูปภาพที่คุณต้องการบีบอัดลงในเครื่องมือเหล่านี้และรับเวอร์ชันที่ปรับให้เหมาะสมที่สุด
โชคดีที่เครื่องมือส่วนใหญ่นั้นฟรี และคุณสามารถกำหนดได้ว่าต้องการการบีบอัดภาพและการลดขนาดเท่าใด แต่ก็ยังมีข้อจำกัดอยู่บ้าง มาดูขั้นตอนเพื่อดูรายละเอียดเครื่องมือกัน
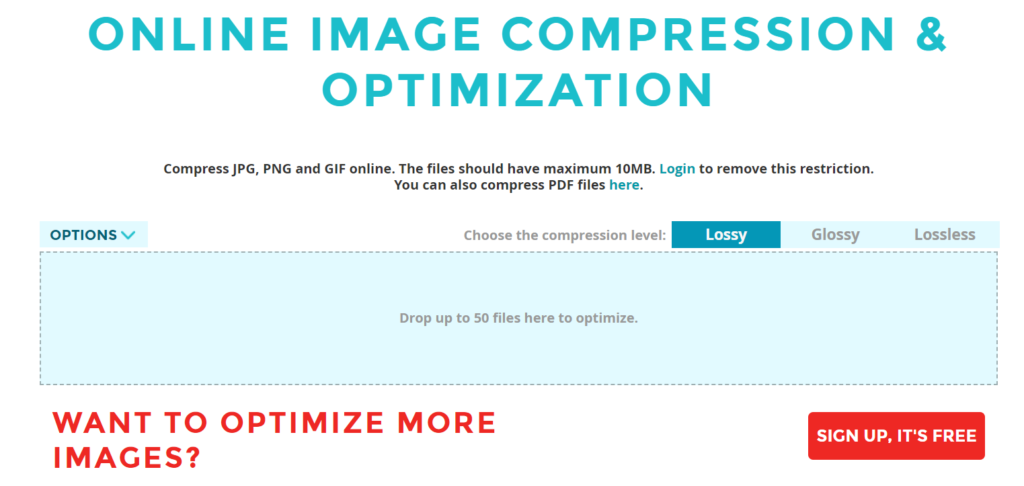
สำหรับบทช่วยสอนนี้ เราจะใช้ เครื่องมือบีบอัดรูปภาพออนไลน์ของ ShortPixel เครื่องมือบีบอัดรูปภาพของ ShortPixel นั้นฟรีและมาพร้อมกับคุณสมบัติที่เพียงพอ คุณสามารถปรับภาพได้สูงสุด 50 ภาพพร้อมกัน และเลือกระดับการบีบอัดได้สามระดับ

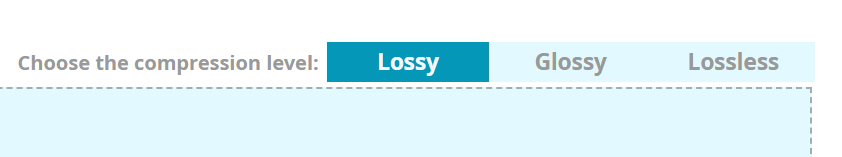
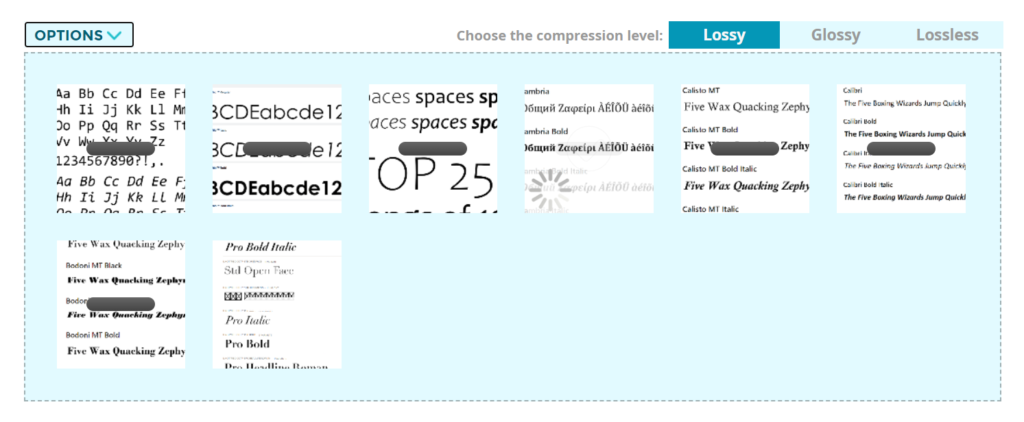
1. เลือกระดับการบีบอัด
ก่อนอัปโหลดรูปภาพ คุณต้องเลือกระดับการบีบอัดสำหรับรูปภาพของคุณ การบีบอัดภาพมี 3 ระดับ:
- Lossy
- มันเงา
- ไม่มีการสูญเสีย
ระดับการสูญเสียจะให้การลดขนาดสูงสุดแก่คุณ และระดับที่ไม่สูญเสียข้อมูลจะช่วยให้คุณลดขนาดภาพได้น้อยที่สุด เราขอแนะนำ ระดับความสูญเสียใน การบีบอัดภาพ เนื่องจากเป็นระดับที่เหมาะสมและสมดุลที่สุด คุณจะได้คุณภาพของภาพที่ยอดเยี่ยมด้วยการลดขนาดภาพสูงสุด

2. อัพโหลดรูปภาพ
หลังจากที่คุณเลือกระดับการบีบอัดแล้ว คุณสามารถเริ่มอัปโหลดรูปภาพเพื่อบีบอัดได้ เพียงอัปโหลดไปยังกล่องรูปภาพบนเว็บไซต์ ทันทีที่อัปโหลดรูปภาพ เครื่องมือจะเริ่มบีบอัดรูปภาพโดยอัตโนมัติ

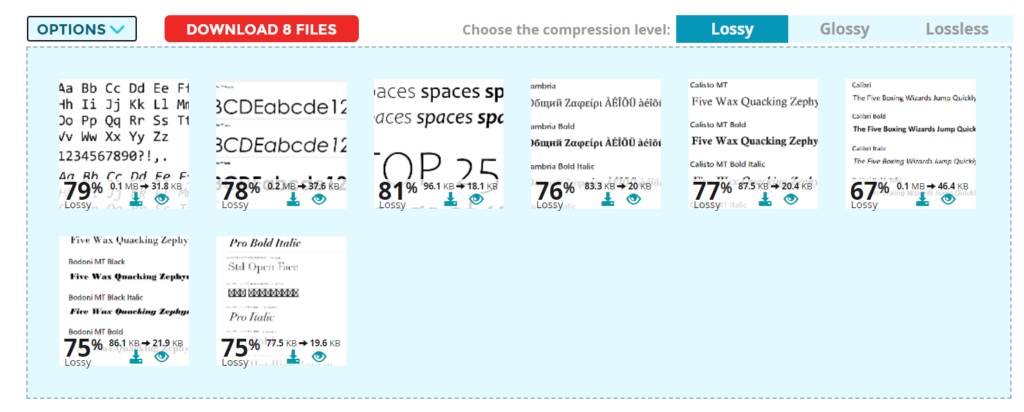
ขั้นตอนจะใช้เวลาสองสามวินาทีตามขนาดของรูปภาพและระดับการบีบอัดที่คุณเลือก หลังจากนั้น คุณจะเห็นไฟล์ภาพที่บีบอัดใหม่บนหน้าเว็บพร้อมอัตราการบีบอัดและขนาด

ดังที่คุณเห็นในภาพหน้าจอด้านบน เรามีขนาดรูปภาพที่ ลดลงโดยเฉลี่ย 75%+ ซึ่งถือว่าดีมาก คุณยังสามารถเปรียบเทียบขนาดภาพและสังเกตว่าคุณภาพของภาพที่บีบอัดนั้นยังดีมาก
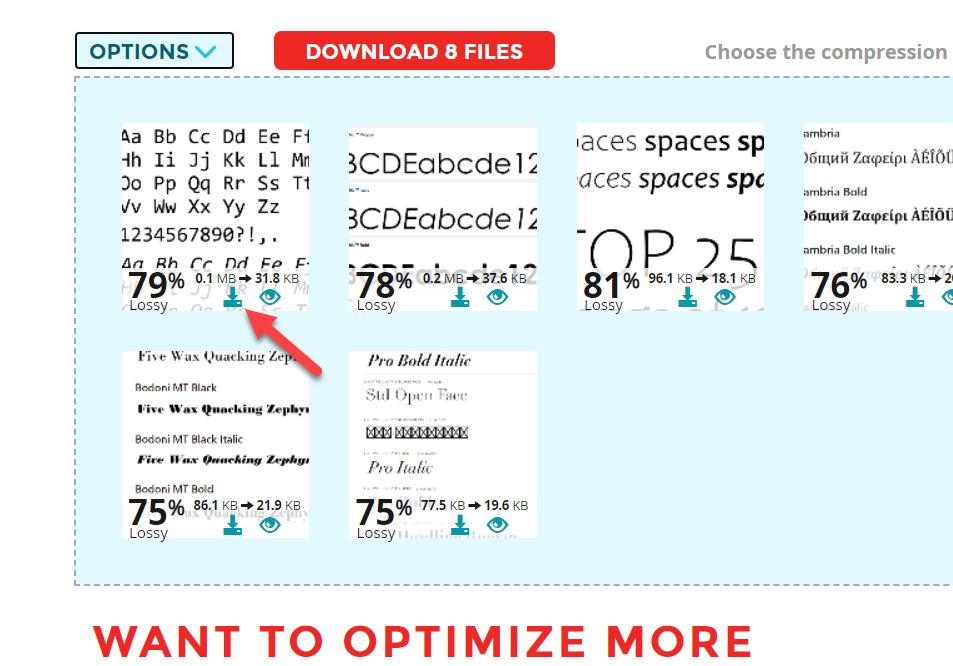
เมื่อคุณพร้อมที่จะดาวน์โหลดรูปภาพ คุณสามารถทำได้ทีละภาพหรือเป็นไฟล์ zip หากคุณต้องการดาวน์โหลด แต่ละภาพแยกกัน คุณต้องใช้ ปุ่มดาวน์โหลด

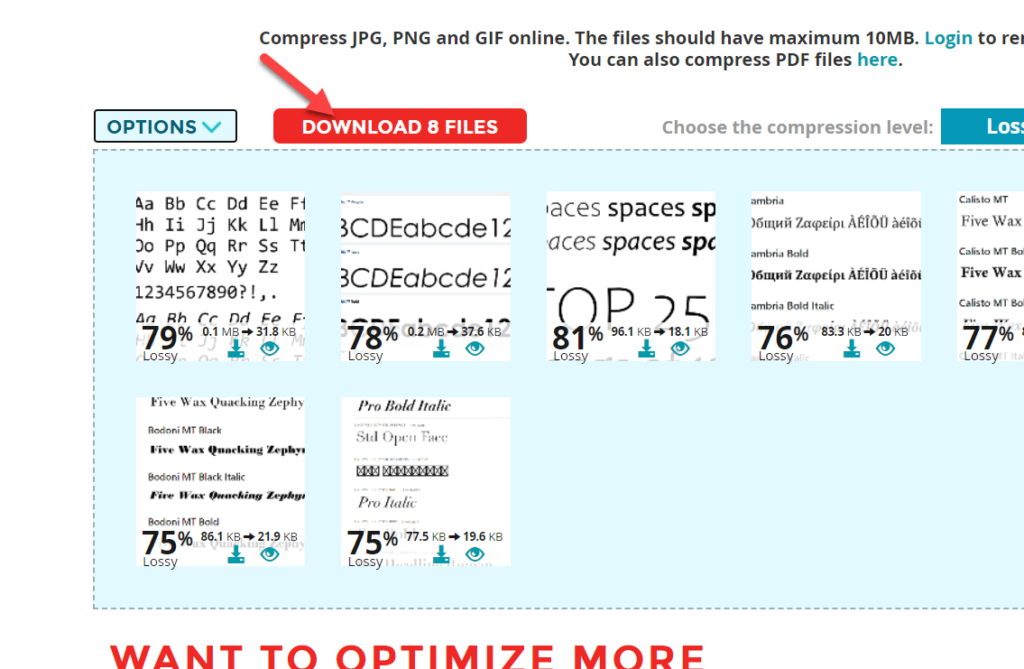
ในทางกลับกัน หากคุณต้องการดาวน์โหลดรูปภาพที่บีบอัดทั้งหมดในคราวเดียว ให้คลิกที่ปุ่ม ดาวน์โหลดไฟล์ ที่คุณเห็นอยู่ด้านบนของหน้าจอ

หลังจากนั้น คุณสามารถอัปโหลดรูปภาพเหล่านี้ไปยังเว็บไซต์ WordPress ของคุณได้ วิธีการแบบแมนนวลนั้นเรียบง่าย แต่มาพร้อมกับขั้นตอนเพิ่มเติมเล็กน้อยเมื่อเปรียบเทียบกับวิธีปลั๊กอิน
ตอนนี้ คุณรู้วิธีบีบอัดรูปภาพใน WordPress โดยไม่สูญเสียคุณภาพของรูปภาพ
เคล็ดลับในการบีบอัดรูปภาพใน WordPress
แม้ว่าคุณจะสามารถบีบอัดรูปภาพใน WordPress เพื่อทำให้เว็บไซต์ของคุณเร็วขึ้น แต่ก็มีบางสิ่งที่คุณควรจำไว้ขณะทำเช่นนั้น นอกจากนี้ยังสามารถช่วยให้คุณโหลดภาพได้เร็วขึ้น
1. ขี้เกียจโหลดรูปภาพ
ตามค่าเริ่มต้น เมื่อมีคนเข้ามาที่หน้าใดๆ ของคุณ WordPress จะโหลดเนื้อหาทั้งหมดพร้อมกัน ดังนั้นหากคุณมีรูปภาพมากเกินไป อาจใช้เวลาสักครู่ตามประสิทธิภาพของเซิร์ฟเวอร์ของคุณ อย่างไรก็ตาม มีเทคนิคง่ายๆ สำหรับการเพิ่มประสิทธิภาพการแสดงรูปภาพ ซึ่งเรียกว่า lazy load
เมื่อคุณเปิดใช้งานแล้ว รูปภาพทั้งหมดจะไม่โหลดพร้อมกัน เมื่อมีคนเข้ามาในเพจของคุณ แต่รูปภาพจะแสดงเมื่อผู้ใช้ เลื่อนลงไปที่ส่วนที่เกี่ยวข้อง ของหน้าเว็บแทน นี่เป็นวิธีที่ยอดเยี่ยมในการลดเวลาในการโหลดหน้า
ปลั๊กอินแคช ส่วนใหญ่สำหรับ WordPress มาพร้อมกับคุณสมบัติการโหลดแบบสันหลังยาวโดยค่าเริ่มต้น หากปลั๊กอินแคชของคุณไม่รองรับ คุณควรพิจารณาใช้ปลั๊กอินเฉพาะ เช่น BJ Lazy Load ปลั๊กอินไม่ได้รับการอัปเดตชั่วขณะหนึ่ง แต่จะทำงานได้

2. ลบ EXIF Data
ข้อมูล EXIF คือรายละเอียดเล็ก ๆ ที่กล้องเพิ่มเข้าไปในภาพ เมื่อเราอัปโหลดภาพไปยังการติดตั้ง WordPress ข้อมูล EXIF จะถูกจัดเก็บและจะ ไม่ถูกลบโดยค่าเริ่มต้น อย่างไรก็ตาม เมื่อเราจัดการการติดตั้ง WordPress สิ่งเหล่านี้ไม่จำเป็น
ดังนั้นการลบข้อมูล EXIF จึงเป็นอีกทางเลือกหนึ่งที่ดีในการแสดงภาพได้เร็วขึ้น สามารถลบออกได้อย่างง่ายดายด้วยเครื่องมือบีบอัดรูปภาพ เช่น ShortPixel แต่คุณสามารถลบข้อมูล EXIF ของไลบรารีรูปภาพทั้งหมดพร้อมกันได้ ด้วยเครื่องมือลบข้อมูล EXIF แบบอัตโนมัติ
3. แคชรูปภาพ
การใช้ระบบแคชเป็นวิธีที่ยอดเยี่ยมในการเพิ่มความเร็วในการแสดงภาพและลดคำขอ HTTP
ระบบแคชจะช่วยคุณ สร้างสำเนาของทุกหน้าเว็บ และให้บริการเมื่อผู้ใช้ร้องขอ ผู้ใช้จะดูหน้าเว็บเวอร์ชันแคช แต่คุณสามารถอัปเดตสำเนาได้อย่างต่อเนื่องด้วยตนเองผ่านการตั้งค่าของปลั๊กอินแคช
อีกครั้ง คุณสามารถใช้ปลั๊กอินแคชของ WordPress หรือปลั๊กอิน แคชที่ผู้ให้บริการโฮสต์เว็บของคุณให้มา หากคุณต้องการแคชรูปภาพ
เคล็ดลับในการปรับปรุงความเร็วเว็บไซต์ของคุณ
เมื่อคุณบีบอัดรูปภาพเสร็จแล้ว คุณก็มาถึงครึ่งทางแล้ว ต่อไป มาดูแนวทางปฏิบัติที่ดีที่สุดบางส่วนเพื่อเพิ่มความเร็วในการติดตั้ง WordPress
1. ใช้แคชปลั๊กอิน
ปลั๊กอินแคชจะ สร้างสำเนาหน้าเว็บแบบออฟไลน์ และจัดเก็บไว้ในเซิร์ฟเวอร์ของคุณ ดังนั้น เมื่อผู้เยี่ยมชมเข้ามาที่หน้าของคุณ ปลั๊กอินแคชจะแสดงสำเนาที่บันทึกไว้ ด้วยวิธีนี้ คุณสามารถลดคำขอไปยังเซิร์ฟเวอร์และปรับความเร็วเพจให้เหมาะสม
บริษัทโฮสติ้ง WordPress บางแห่งมาพร้อมกับระบบแคชในตัว แต่คุณสามารถเลือกปลั๊กอินแคชที่รู้จักกันดีต่อไปนี้ได้หากต้องการ
- WP Rocket
- ซุปเปอร์แคช
- แคชที่เร็วที่สุด
- W3 แคชทั้งหมด
มีปลั๊กอินสำหรับแคชเพิ่มเติมสำหรับ WordPress หากคุณต้องการใช้ปลั๊กอินอื่นนอกเหนือจากนี้ คลิกที่นี่เพื่อดูพวกเขา.
ปลั๊กอินทั้งหมดเหล่านี้มีตัวเลือกการกำหนดค่าเพียงเล็กน้อยและสามารถเพิ่มความเร็วในการโหลดหน้าเว็บได้ นอกจากนี้ ปลั๊กอินแคชบางตัวยังมาพร้อมกับคุณสมบัติการ โหลดแบบ Lazy Loading ในตัวและการรวม CDN การใช้ตัวเลือกเหล่านี้สามารถลดปลั๊กอินเพิ่มเติมและได้ผลลัพธ์ที่ดีขึ้นตามที่กล่าวไว้ในส่วนก่อนหน้า
นอกจากนี้ คุณยังสามารถยกเว้นบางหน้าจากการแคช เช่น หน้าชำระเงิน หากคุณใช้งานร้านค้า WooCommerce โดยใช้ปลั๊กอินเหล่านี้
2. ใช้ธีมน้ำหนักเบา
อย่าเลือกใช้ธีม WordPress แฟนซี หากคุณต้องการเว็บไซต์พื้นฐาน พวกเขามีเฟรมเวิร์กที่หนักหน่วงและมาพร้อมกับ JavaScript และไฟล์อื่นๆ มากมาย ดังนั้นจึงสามารถส่งผลต่อประสิทธิภาพของเว็บไซต์ของคุณได้โดยการลดความเร็วของเว็บไซต์
ผู้สร้างธีมส่วนใหญ่มีเว็บไซต์สาธิตให้ผู้ใช้ลองใช้ธีมของตน คุณสามารถใช้เว็บไซต์สาธิตนี้เพื่อค้นหาประสิทธิภาพและความเร็วของธีม
เพียง คัดลอก URL เว็บไซต์สาธิต แล้วตรงไปที่เครื่องมือวัดความเร็วเว็บไซต์ เช่น Pingdom หรือ PageSpeed Insight จากนั้นเริ่มกระบวนการเพื่อทดสอบประสิทธิภาพและดูผลลัพธ์ หากเป็นธีมที่มีน้ำหนักเบา ก็จะมีผลการปฏิบัติงานที่ดีมาก
อย่างไรก็ตาม โปรดทราบว่าเว็บไซต์สาธิตไม่ได้รับการปรับให้เหมาะสม 100% ด้วยปลั๊กอินแคชและรูปภาพที่บีบอัด ดังนั้นจะมีความแตกต่างเล็กน้อยในผลการทดสอบ
จากประสบการณ์ของเรา ธีม WordPress น้ำหนักเบาอันดับต้น ๆ ได้แก่:
- GeneratePress – GeneratePress รีวิว
- แอสตร้า – บทวิจารณ์ธีมแอสตร้า
- OceanWP
- กรอบปฐมกาล
3. เลือกผู้ให้บริการโฮสติ้งที่ดี
หากคุณค้นหาบริษัทเว็บโฮสติ้ง Google จะแสดงผลการค้นหาหลายร้อยรายการ จะมีบริษัทเว็บโฮสติ้งฟรี ฟรีเมียมและพรีเมียมในตลาด อย่างไรก็ตาม หากคุณจริงจังกับธุรกิจของคุณ เราจะไม่แนะนำให้ใช้ผู้ให้บริการเว็บโฮสติ้งฟรี บริษัท เว็บโฮสติ้งระดับพรีเมียม จะนำเสนอ ประสิทธิภาพเซิร์ฟเวอร์ การ สนับสนุน และความปลอดภัยในขนาดที่ดีขึ้น
นี่คือรายชื่อบริษัทโฮสติ้ง WordPress ที่ดีที่สุดที่คุณสามารถใช้ได้ในปี 2022 คุณสามารถใช้บริการโฮสติ้งใดก็ได้ตามความต้องการของเว็บไซต์ของคุณ
อย่างไรก็ตาม หากคุณไม่พอใจกับโฮสติ้งปัจจุบันของคุณ คุณสามารถย้ายไปยังโฮสติ้งที่ดีกว่าได้เสมอ เพียงแค่สร้างการสำรองข้อมูลเว็บไซต์ที่สมบูรณ์และกู้คืนก็จะทำงานได้ดี
4. ใช้ CDN
CDN ย่อมาจาก Content Delivery Network เมื่อคุณเลือกแผนบริการโฮสติ้งสำหรับเว็บไซต์ WordPress บริษัทโฮสติ้งจะถามหาศูนย์ข้อมูลที่คุณต้องการ บริษัทโฮสติ้งที่มีชื่อเสียงมีศูนย์ข้อมูลอยู่หลายแห่ง ซึ่งผู้ใช้สามารถเลือกได้ตามความชอบ
หากคุณเลือกศูนย์ข้อมูลที่ตั้งอยู่ในสหรัฐอเมริกา เว็บไซต์จะโหลดเร็วขึ้นสำหรับผู้เยี่ยมชมจากสหรัฐอเมริกา แต่ในทางกลับกัน หากมีผู้เยี่ยมชมเว็บไซต์จากอินเดียหรือประเทศอื่นใดที่อยู่ห่างไกลจากที่ตั้งศูนย์ข้อมูล เวลาในการโหลดเว็บไซต์จะล่าช้าเล็กน้อย ในการแก้ไขปัญหานี้ คุณต้อง ใช้ผู้ให้บริการ CDN
ผู้ให้บริการ CDN จะมี ที่ตั้งศูนย์ข้อมูลหลายแห่ง ทั่วโลก เมื่อคุณเพิ่มเว็บไซต์ของคุณในเครือข่ายแล้ว ผู้ให้บริการจะเลือกเซิร์ฟเวอร์ที่เหมาะสมที่สุดใกล้กับตำแหน่งของผู้เยี่ยมชมเว็บไซต์ของคุณ ด้วยเหตุนี้ คุณจึงสามารถมอบประสิทธิภาพที่ดีที่สุดสำหรับผู้เยี่ยมชมเว็บไซต์ทั่วโลก
หากคุณกำลังมองหาผู้ให้บริการ CDN ลองดู Cloudflare Cloudflare เป็นแพลตฟอร์ม freemium และคุณจะได้รับคุณสมบัติล้ำสมัยมากมายเมื่อพูดถึงประสิทธิภาพของหน้า
โบนัส: วิธีเพิ่มประสิทธิภาพรูปภาพสำหรับเครื่องมือค้นหา
นอกจากผลการค้นหาทั่วไปของ Google แล้ว ผู้คนยังใช้ผลการค้นหารูปภาพเพื่อค้นหาสิ่งที่ต้องการอีกด้วย ดังนั้นการเพิ่มประสิทธิภาพภาพของคุณสำหรับเครื่องมือค้นหาจึงเป็นงานที่สำคัญ อย่างไรก็ตาม คุณสามารถเพิ่มประสิทธิภาพรูปภาพที่คุณอัปโหลดสำหรับ Google และเครื่องมือค้นหาอื่นๆ ได้อย่างง่ายดายด้วยการปรับแต่งเล็กน้อย
ต่อไปนี้คือองค์ประกอบสำคัญบางส่วนที่คุณต้องพิจารณาขณะอัปโหลดภาพไปยังเว็บไซต์ WordPress ของคุณ
1. แท็กชื่อ
WordPress จะสร้างแท็กชื่อโดยอัตโนมัติตามชื่อรูปภาพของคุณโดยค่าเริ่มต้น แต่คุณสามารถแทนที่ได้อย่างง่ายดายผ่านหน้าไลบรารีสื่อ หากต้องการ คุณสามารถเพิ่มแท็กชื่อในเวอร์ชัน HTML ของหน้าและทำให้รูปภาพเข้าใจง่ายขึ้น
2. แท็ก ALT
โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาใช้แท็ก alt เพื่อทำความเข้าใจรูปภาพ ซึ่งเป็นสาเหตุที่ต้องเพิ่มแท็ก alt ให้กับรูปภาพ คุณสามารถทำได้ด้วยตนเองหรือโดยใช้ปลั๊กอิน WordPress
WordPress จะถามหาแท็ก alt เมื่อคุณอัปโหลดรูปภาพหรือไฟล์ GIF ไปยังไลบรารีสื่อ เพียงป้อนคำหลักที่เกี่ยวข้องกับรูปภาพหรือเนื้อหาเว็บไซต์ของคุณ เท่านี้คุณก็พร้อมแล้ว คุณสามารถทำให้แท็ก alt ของคุณดียิ่งขึ้นได้โดยอธิบายรูปภาพอย่างถูกต้อง
นอกจากนี้ คุณยังสามารถแก้ไขแท็ก alt ได้ทุกเมื่อที่ต้องการจากไลบรารีสื่อ
3. XML Sitemaps
คุณสามารถปรับปรุงการแสดงตัวของเครื่องมือค้นหาของคุณได้อย่างรวดเร็วโดยการสร้างแผนผังเว็บไซต์ โดยใช้ปลั๊กอินแผนผังเว็บไซต์ สิ่งที่คุณต้องทำคือส่งแผนผังเว็บไซต์ภายในเครื่องมือ Google Search Console และเริ่มดึงเนื้อหา เพื่อการจัดอันดับภาพที่ดีขึ้น คุณยังสามารถพิจารณาสร้างไฟล์แผนผังเว็บไซต์ที่มีทุกภาพที่คุณต้องการ
ปลั๊กอิน SEO ส่วนใหญ่มาพร้อมกับคุณสมบัตินี้ หลังจากสร้างแผนผังเว็บไซต์แล้ว ให้เพิ่มลงในพร็อพเพอร์ตี้ GSC จากนั้น ปลั๊กอิน SEO จะดึงทุกภาพและส่งเพื่อจัดทำดัชนีเครื่องมือค้นหาทุกครั้งที่คุณเพิ่มรูปภาพใหม่
วิธีเพิ่มแท็ก ALT โดยอัตโนมัติ
เราได้กล่าวถึงความสำคัญของแท็ก alt ในรูปภาพของคุณแล้ว ดังนั้น เราจะแสดงวิธีเพิ่มแท็ก alt โดยอัตโนมัติด้วยปลั๊กอิน WordPress อย่างง่าย
คุณสามารถค้นหาปลั๊กอินจำนวนมากเพื่อเพิ่มแท็ก alt ให้กับรูปภาพใน WordPress แต่ตอนนี้ เราจะใช้ปลั๊กอิน PB SEO Friendly Images
สิ่งแรกที่คุณต้องทำคือ ติดตั้งและเปิดใช้งานปลั๊กอิน บนไซต์ WordPress ของคุณ

หลังจากเปิดใช้งาน คุณจะเห็นตัวเลือกการกำหนดค่าของปลั๊กอินทางด้านซ้ายมือ เพียงไปที่การ ตั้งค่า > รูปภาพที่เป็นมิตรกับ SEO จากแดชบอร์ด WordPress ของคุณ

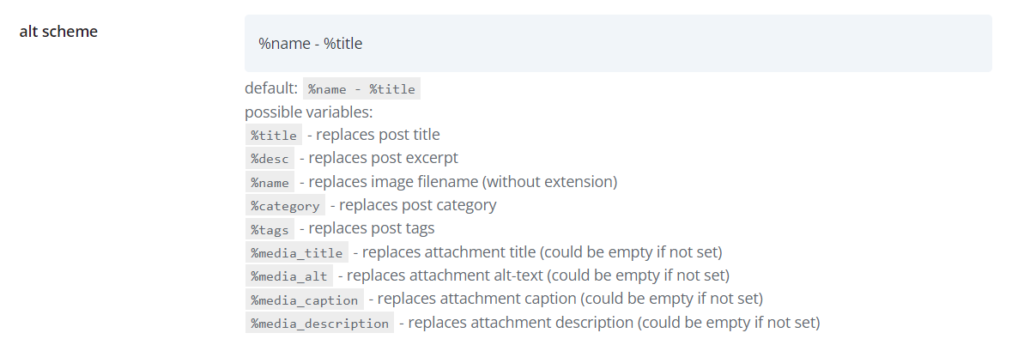
จากนั้น แก้ไข รูปแบบ alt ตามความต้องการของคุณ

หลังจากแก้ไขแล้ว คุณต้อง อัปเดต การตั้งค่า
แค่นั้นแหละ! ปลั๊กอินจะแก้ไขแท็ก alt ของรูปภาพใหม่ทุกรูปที่คุณจะอัปโหลดนับจากนี้เป็นต้นไป หากคุณต้องการข้อมูลเพิ่มเติม เรายังมีคำแนะนำโดยละเอียดในการเพิ่มแท็ก alt ให้กับรูปภาพใน WordPress โดยอัตโนมัติ
บทสรุป
การบีบอัดภาพเป็นหนึ่งในวิธีที่ดีที่สุดในการเพิ่มความเร็วเว็บไซต์ของคุณ ดังนั้น หากคุณต้องการ บีบอัดรูปภาพใน WordPress คุณควรดำเนินการทันที พวกเขายังช่วยให้เว็บไซต์ของคุณมีอันดับที่ดีขึ้นในเครื่องมือค้นหาในบางจุด
โดยสรุป คุณสามารถบีบอัดรูปภาพในเว็บไซต์ของคุณได้โดยใช้สองวิธีหลัก:
- การใช้ปลั๊กอิน
- ด้วยตนเอง
คุณสามารถใช้ปลั๊กอินเพื่อบีบอัดรูปภาพ หากคุณได้อัปโหลดไปยังเว็บไซต์ของคุณแล้ว ในขณะที่วิธีการแบบแมนนวลนั้นง่ายกว่าหากคุณต้องการอัปโหลดภาพใหม่ไปยังเว็บไซต์ของคุณ อย่างไรก็ตาม ทั้งหมดนี้ขึ้นอยู่กับความชอบของคุณ เนื่องจากทั้งสองวิธีนี้สามารถใช้บีบอัดรูปภาพได้ ไม่ว่าคุณจะได้อัปโหลดแล้วหรือไม่ก็ตาม ShortPixel สามารถใช้ได้ทั้งสองวิธี และยังเป็นเครื่องมือที่เราชื่นชอบในการบีบอัดรูปภาพ เนื่องจากมีการรวม Cloudflare และคุณสมบัติที่มีประโยชน์อีกมากมาย
นอกจากนี้ เรายังได้รวมเคล็ดลับในการบีบอัดรูปภาพ ปรับปรุงความเร็วเว็บไซต์ และเพิ่มประสิทธิภาพรูปภาพสำหรับเครื่องมือค้นหา เรายังมีบทความที่น่าสนใจอื่นๆ ที่คุณอาจชอบ:
- วิธีแก้ไขปัญหาขนาดภาพ WooCommerce
- เพิ่มรูปภาพให้กับผลิตภัณฑ์ใน WooCommerce
- วิธีเพิ่มขนาดรูปภาพที่กำหนดเองใน WordPress
เราหวังว่าคุณจะพบว่าบทความนี้มีประโยชน์และสนุกกับการอ่าน กรุณาแบ่งปันกับบล็อกเกอร์คนอื่น ๆ ถ้าคุณทำ
คุณจะบีบอัดรูปภาพใน WordPress ได้อย่างไร? ด้วยตนเองหรือโดยใช้ปลั๊กอิน? แจ้งให้เราทราบในความคิดเห็น.
