วิธีแปลงรูปภาพเป็น WebP บน WordPress ด้วย Imagify
เผยแพร่แล้ว: 2021-07-19สนใจแปลงรูปภาพของคุณเป็น WebP บน WordPress หรือไม่? ทักทายกับ Imagify ปลั๊กอินฟรีของเราที่ปรับแต่งรูปภาพของคุณและแปลงเป็น WebP
ในคำแนะนำของเรา เราจะอธิบายวิธีส่งรูปภาพคุณภาพสูงโดยไม่ทำให้ไซต์ของคุณช้าลง หากคุณมีรูปภาพ PNG หรือ JPG หลายร้อยภาพบนเว็บไซต์อยู่แล้ว Imagify จะปรับแต่งรูปภาพเหล่านั้นและแปลงเป็น WebP โดยอัตโนมัติ
ฟังดูมีแนวโน้ม? มาเจาะลึกรูปแบบ WebP ที่ทันสมัยนี้กัน เพื่อดูว่ามันส่งผลต่อประสิทธิภาพการทำงานอย่างไรโดยการย่อขนาดไฟล์ภาพได้ถึง 35%!
รูปแบบ WebP คืออะไร
WebP เป็นรูปแบบรูปภาพที่มีการบีบอัดรูปภาพโดยการลดขนาดไฟล์แต่ไม่ทำให้คุณภาพลดลง WebP พัฒนาโดย Google เป็นรูปแบบไฟล์รูปภาพสมัยใหม่ที่มีการบีบอัดแบบไม่สูญเสียข้อมูล รูปแบบนี้สามารถลดขนาดไฟล์ภาพได้มากถึง 35% ที่เล็กกว่าภาพ JPEG และ PNG ในขณะที่ยังคงคุณภาพสูง ดีที่สุดของทั้งสองโลกใช่ไหม
ผู้เข้าชมต้องการคุณภาพและเว็บไซต์ที่รวดเร็ว นั่นเป็นสาเหตุว่าทำไมจึงมีรูปแบบใหม่ๆ ออกมาในช่วงไม่กี่ปีที่ผ่านมา โดยได้รับการออกแบบโดยคำนึงถึงการลดขนาดไฟล์โดยที่ยังคงคุณภาพไว้ “WebP” เป็นการอัปเดตที่โดดเด่นที่สุดในรอบ 10 ปีที่ผ่านมาอย่างแน่นอน
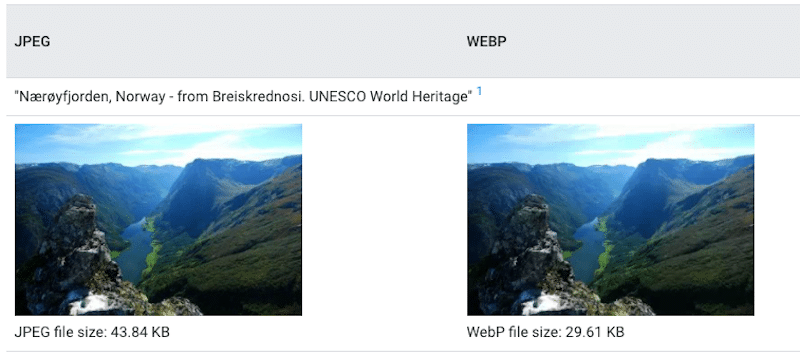
ในตัวอย่างด้านล่าง – จัดทำโดยเว็บไซต์ Google WebP – เราเปรียบเทียบภาพสองภาพที่มีคุณภาพเท่ากัน หนึ่งคือ JPEG อีกอันหนึ่งคือ WebP และเราสังเกตเห็นสามสิ่งคือ:
- คุณภาพของภาพยังคงเหมือนเดิมใน JPEG หรือ WEBP
- ขนาดไฟล์ JPEG คือ 43.84 KB
- ไฟล์ WebP มีขนาด 29.61 KB ซึ่งเบากว่ารูปแบบ JPEG มาก

รูปแบบ WebP ช่วยให้คุณมีความสมดุลดังต่อไปนี้: รูปภาพคุณภาพสูงและขนาดไฟล์ต่ำ
ทำไมคุณควรแปลงรูปภาพเป็น WebP
ประโยชน์หลักของรูปแบบ WebP คือการสร้างไฟล์รูปภาพที่มีขนาดเล็กลงโดยที่ยังคงคุณภาพของภาพไว้เหมือนเดิม ดังนั้นการบีบอัดภาพจะส่งผลให้เว็บไซต์ของคุณเร็วขึ้น
คุณอาจไม่ทราบสิ่งนี้ แต่รูปภาพใช้พื้นที่บนเซิร์ฟเวอร์ของคุณมาก ไม่เพียงแค่กินพื้นที่จัดเก็บอย่างบ้าคลั่งเท่านั้น แต่ยังทำให้เว็บไซต์ช้าลงด้วยและทำให้ผู้เยี่ยมชมของคุณหนีไป
JPEG, PNG และ GIF เป็นรูปแบบที่สามารถแปลงเป็น WebP ได้อย่างง่ายดาย:
- JPEG : รูปแบบที่พบบ่อยที่สุด เหมาะสำหรับภาพถ่ายและภาพที่มีสีสันสดใสมาก
- PNG: รูปแบบที่แนะนำสำหรับกราฟิก ไอคอน และโลโก้อย่างง่าย
- GIF: สำหรับภาพเคลื่อนไหวทั้งหมดที่คั่นข้อความของคุณ
Google ได้ทำการศึกษาการบีบอัดข้อมูลของ WebP เพื่อดูว่า webP เปรียบเทียบกับรูปแบบ JPEG และ PNG อย่างไรในแง่ของขนาดไฟล์ ผลลัพธ์มีความน่าสนใจ:
- รูปภาพ WebP มีขนาดเล็กกว่ารูปภาพ PNG 25%
- ภาพ WebP มีขนาดเล็กกว่าภาพ JPEG 25-35%
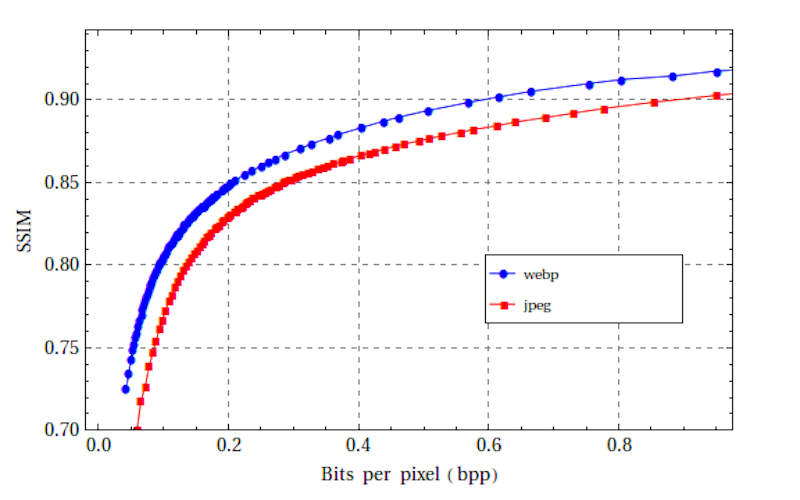
ผลลัพธ์เหล่านี้บ่งชี้ว่า WebP สามารถให้การปรับปรุงการบีบอัดที่เหนือกว่า JPEG และ PNG ได้อย่างมีนัยสำคัญ ในกราฟด้านล่าง เราพบว่ารูปภาพ WebP ต้องการบิตต่อพิกเซลน้อยกว่า JPEG อย่างสม่ำเสมอ:

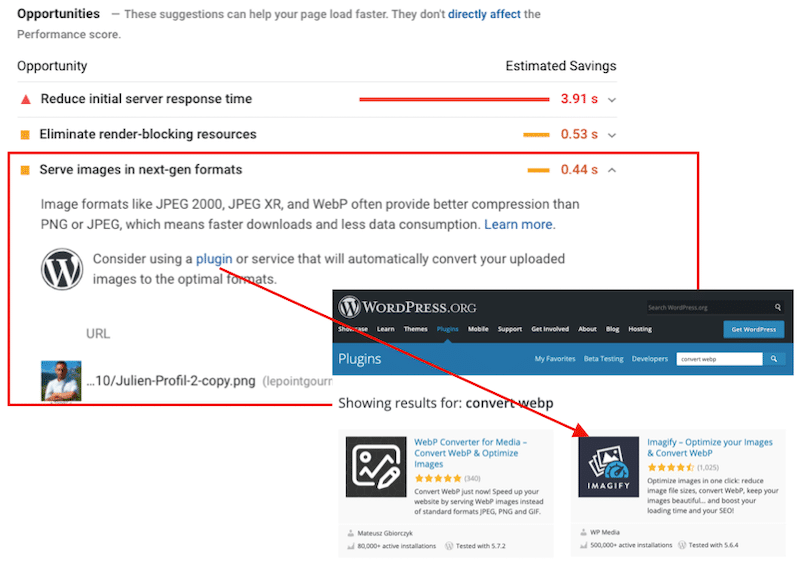
นอกจากนี้ Google PageSpeed Insights ยังแนะนำให้คุณให้ บริการรูปภาพในรูปแบบ Next-gen (WebP) ซึ่งหมายถึงการดาวน์โหลดที่เร็วขึ้นและใช้ข้อมูลน้อยลง เครื่องมือประสิทธิภาพเว็บยังแนะนำให้ ใช้ปลั๊กอิน WordPress เพื่อบีบอัดและแปลงรูปภาพของคุณให้อยู่ในรูปแบบที่เหมาะสมที่สุด
คิดว่าใครอยู่ในรายชื่อ? จินตนาการ!

วิธีแปลงรูปภาพเป็น WebP
Imagify เป็นหนึ่งในปลั๊กอิน WordPress ที่ดีที่สุดในการแปลงรูปภาพของคุณเป็น WebP และเพื่อเพิ่มประสิทธิภาพ
เราทุกคนรู้จักเครื่องมือออนไลน์ที่สามารถแปลงได้หลายรูปแบบ (เช่น จาก JPG เป็น PDF) เครื่องมือเหล่านั้นไม่เป็นมิตรกับผู้ใช้ และส่วนใหญ่จะไม่อนุญาตให้คุณทำการแปลงจำนวนมากได้ฟรี
ปลั๊กอินอาจแปลงไฟล์ของคุณเป็น WebP ได้ง่ายกว่า มาดูกันว่าทำไม สิ่งต่าง ๆ ซับซ้อนขึ้นเล็กน้อยเมื่อพูดถึง WordPress WordPress 5.8 ให้คุณอัปโหลดภาพ WebP ได้ แต่จะไม่แปลงรูปแบบดั้งเดิมเป็น WebP
นั่นเป็นเหตุผลที่เราแนะนำให้คุณอัปโหลดภาพ PNG และ JPEG และปล่อยให้ Imagify จัดการ ปลั๊กอิน Imagify สามารถแปลงรูปภาพของคุณเป็นรูปแบบ WebP ได้โดยอัตโนมัติในแดชบอร์ด WordPress ของคุณ มันจะเพิ่มประสิทธิภาพไฟล์ JPG, GIF หรือ PNG บนเว็บไซต์ของคุณโดยย่อให้เล็กลงเพื่อประสบการณ์การท่องเว็บที่รวดเร็วขึ้นโดยไม่ลดทอนคุณภาพ หากคุณมีรูปภาพที่เพิ่มลงในหน้าที่เผยแพร่แล้ว ไม่ต้องกังวล Imagify จะแปลงรูปภาพเหล่านั้นด้วย
Imagify ปรับแต่งและแปลงรูปภาพ WordPress เป็น WebP โดยอัตโนมัติ:
- ขณะอัพโหลดภาพใหม่
- ที่มีอยู่ของคุณ (คุณสมบัติจำนวนมากซึ่งจะช่วยคุณประหยัดเวลาอันมีค่า)
ยิ่งไปกว่านั้น Imagify ช่วยให้คุณโหลดรูปภาพบน WordPress ได้เร็วขึ้น ปลั๊กอินบีบอัดรูปภาพหลายรูปในรูปแบบดั้งเดิมและปรับขนาดรูปภาพเป็นชุดขนาดสูงสุดโดยไม่สูญเสียคุณภาพ ไม่ใช่แค่เครื่องมือแปลงเท่านั้น นอกจากนี้ยังเป็นปลั๊กอินที่ช่วยให้ไซต์ WordPress ของคุณทำงานได้เร็วขึ้น!
ทำตามคำแนะนำทีละขั้นตอนเพื่อดูวิธีแปลงรูปภาพเป็น WebP โดยใช้ Imagify:
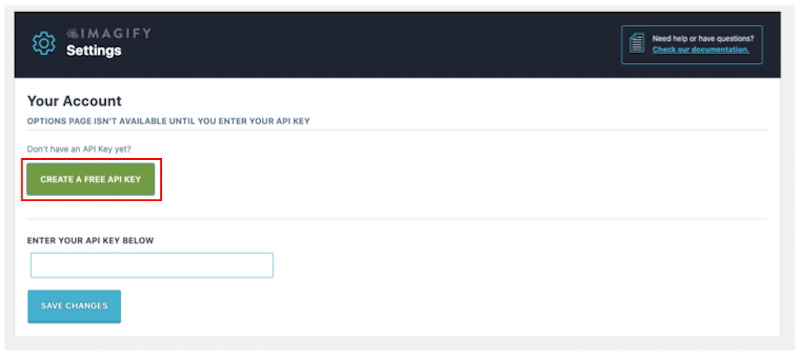
ขั้นตอนที่ 1 – ดาวน์โหลด Imagify ฟรี
เปิดใช้งานปลั๊กอินและสร้างคีย์ API ฟรี
(ไปที่กล่องจดหมายอีเมลของคุณเพื่อรับคีย์ API และวางลงในช่องด้านล่าง)

ขั้นตอนที่ 2 – การตั้งค่าตัวเลือกการแปลง WebP
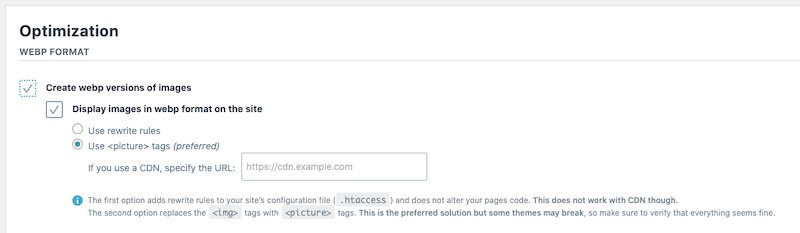
เมื่อคุณเพิ่มคีย์ Imagify API แล้ว ให้ไปที่ การตั้งค่า → Imagify และเลื่อนไปที่ส่วน "รูปแบบ Optimization Webp" ตรวจสอบให้แน่ใจว่าได้เลือกทั้งสองช่องดังต่อไปนี้:

กล่องแรกบอกให้ Imagify แปลงรูปภาพของคุณเป็น WebP; ส่วนที่สองระบุถึงปลั๊กอินเพื่อให้บริการภาพ WebP เหล่านั้นกับเบราว์เซอร์ที่รองรับ
ขั้นตอนที่ 3 – ถึงเวลาแปลงภาพของคุณ
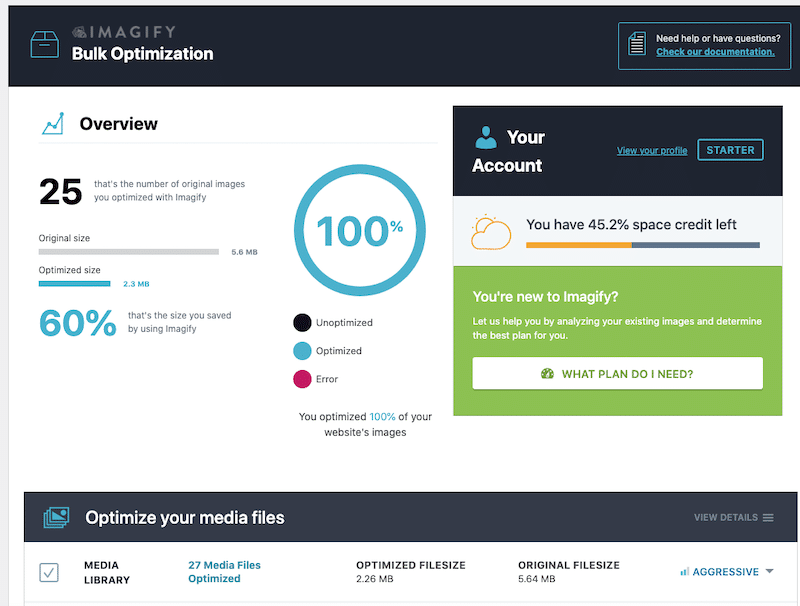
ไปที่ Media -> Bulk Optimization แล้วกดปุ่มสีน้ำเงิน Imagify'em all :
แค่นั้นแหละ! คุณสามารถรับเว็บไซต์ที่เร็วขึ้นในสามขั้นตอนด้วย Imagify

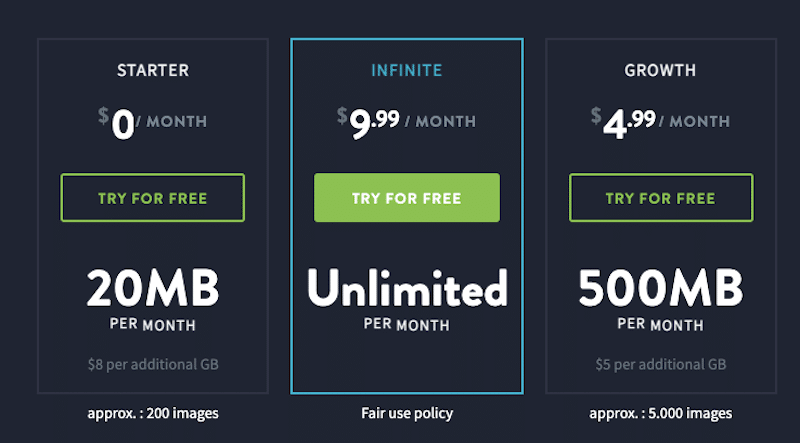
ราคาของ Imagify (และใช่ มีแผนให้บริการฟรี!)
แผนเริ่มต้น: Imagify ให้คุณปรับแต่งและแปลงรูปภาพ 20 MB ต่อเดือนได้ฟรี (ประมาณ 200 ภาพ)
แผนการเติบโต: หากคุณต้องการมากกว่านั้น คุณสามารถอัปเกรดเป็นแผนแบบชำระเงินได้ ซึ่งมีค่าใช้จ่าย 4.99 ดอลลาร์/เดือน สำหรับ 500 MB (~5,000 ภาพ)
แผนไม่จำกัด: $9.99 ต่อเดือนสำหรับข้อมูลไม่จำกัด เป็นเรื่องที่ดีถ้าคุณมีเว็บไซต์ที่มีรูปภาพนับพันเพื่อเพิ่มประสิทธิภาพ

ผลกระทบของ WebP ต่อประสิทธิภาพด้วย Imagify
ตอนนี้เรามาดูวิธีใช้ Imagify เพื่อลดขนาดไฟล์มีเดียกัน
สำหรับการวิเคราะห์ เราจะเรียกใช้สองสถานการณ์โดยใช้แดชบอร์ด WordPress ของเรา:
- ฉันจะอัปโหลด GIF, PNG, JPG และตรวจสอบขนาดไฟล์สำหรับแต่ละรายการ
- ฉันจะเปิดใช้งาน Imagify แปลงไฟล์ 3 ไฟล์ของฉันจากด้านบน เป็น WebP และตรวจสอบขนาดไฟล์ใหม่
มาทำการวิเคราะห์กัน
- ผลกระทบของ Imagify ต่อขนาดไฟล์ GIF ของฉัน:
| ขนาดไฟล์ GIF – ไม่มี Imagify | รูปแบบ WebP – ด้วย Imagify |
| 816 KB | 512 KB |
- ผลกระทบของ Imagify ต่อขนาดไฟล์ PNG ของฉัน:
| ขนาดไฟล์ PNG – No Imagify | รูปแบบ WebP – ด้วย Imagify |
| 67 KB | 28 KB |
- ผลกระทบของ Imagify ต่อขนาดไฟล์ JPG ของฉัน:
| ขนาดไฟล์ JPG – ไม่มี Imagify | รูปแบบ WebP – ด้วย Imagify |
| 755 KB | 525 KB |
Imagify ลดขนาดไฟล์ของฉันเมื่อแปลงเป็น WebP หรือไม่
คำตอบคือใช่! อย่างที่คุณเห็น ขนาดไฟล์ทั้งหมดลดลงอย่างมากหลังจากใช้ Imagify และรูปแบบ WebP นี่คือบทสรุป:
- GIF → WebP : ขนาดเปลี่ยนจาก 816 KB เป็น 512 KB
- PNG → WebP : ขนาดเปลี่ยนจาก 67 KB เป็น 28 KB
- JPEG → WebP : ขนาดเปลี่ยนจาก 755 KB เป็น 525 KB
การใช้ Imagify เพื่อปรับปรุงเกรดประสิทธิภาพของฉันใน Google PageSpeed Insights
สำหรับการตรวจสอบประสิทธิภาพนี้ ฉันได้สร้างหน้าเว็บที่แสดงสื่อต่างๆ ได้แก่ รูปภาพ JPG, องค์ประกอบ PNG และ GIF
เราจะใช้ Google PageSpeed Insights และเรียกใช้สองสถานการณ์ต่อไปนี้:
- สถานการณ์ #1 – การตรวจสอบประสิทธิภาพของเพจของฉัน (รูปภาพรูปแบบ PNG และ JPG + GIF) – ไม่มี Imagify – ไม่มี WebP
- สถานการณ์ #2 – ระดับประสิทธิภาพของหน้าของฉันหลังจากแปลงสื่อทั้งหมดของฉันเป็น WebP ด้วย Imagify
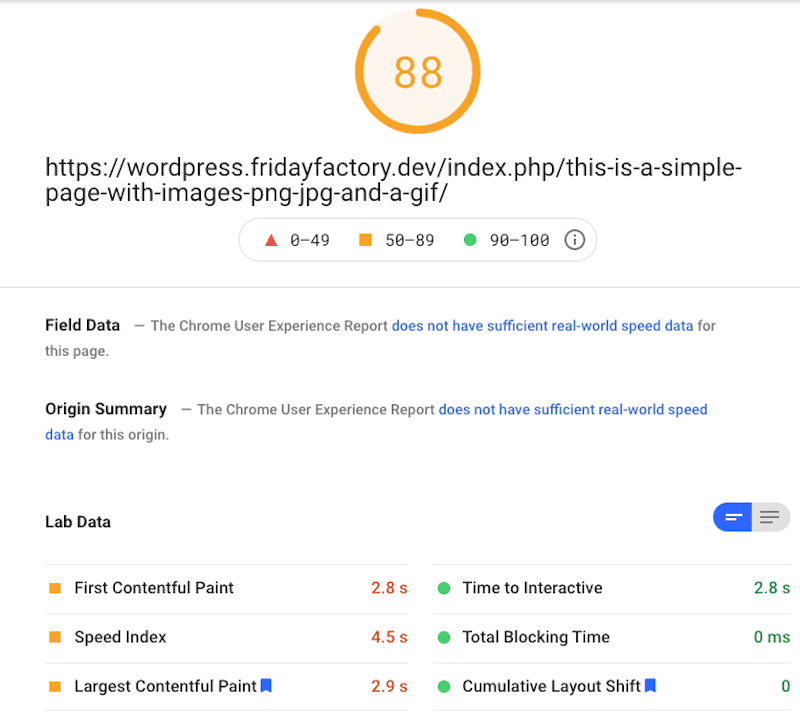
สถานการณ์ #1 : No Imagify – No WebP
ฉันอยู่ในสีส้มบน Google PageSpeed Insights (88/100) และ Core Web Vitals ของฉันบางส่วนไม่ได้เป็นสีเขียว:

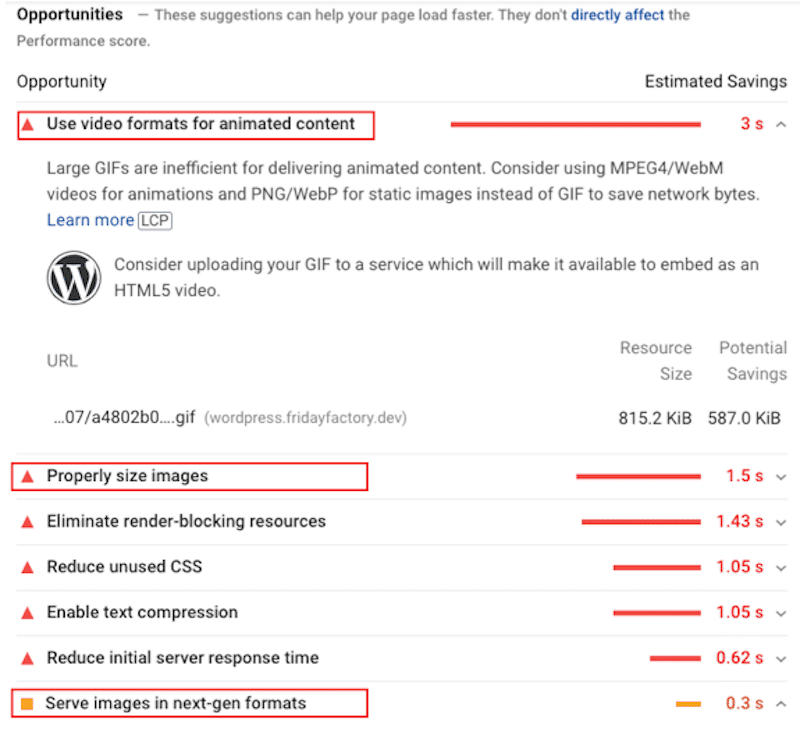
ในส่วนโอกาส เราจะเห็นปัญหาต่างๆ ที่เกี่ยวข้องกับรูปแบบของรูปภาพของฉัน เช่น "ใช้รูปแบบวิดีโอสำหรับเนื้อหาที่เป็นภาพเคลื่อนไหว" หรือ "แสดงรูปภาพในรูปแบบยุคถัดไป"

ถ้าฉันมี 50 หน้าพร้อม 200 ผลิตภัณฑ์ ฉันจะกังวลมากเกี่ยวกับการแปลงด้วยตนเอง… แต่โชคดีที่ Imagify สามารถทำสิ่งนั้นให้ฉันได้!
สถานการณ์ #2: รูปแบบ WebP ด้วย Imagify
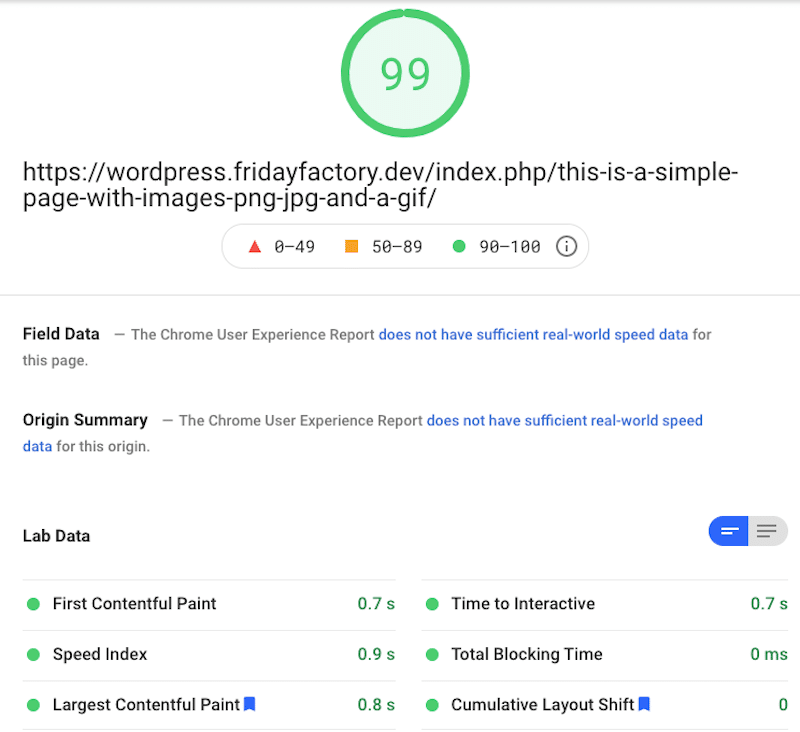
ตอนนี้เรามาดูผลลัพธ์หลังจากแปลงสื่อทั้งหมดเป็น WebP โดยใช้ Imagify

เกรดประสิทธิภาพของฉันดีขึ้น : ฉันอยู่ในกรีนด้วยคะแนน 99/100!

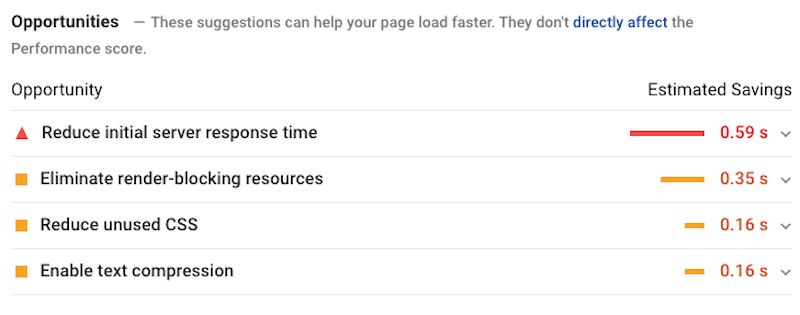
ในส่วนโอกาส ปัญหาที่เกี่ยวข้องกับรูปภาพทั้งหมดของฉันหายไป:

ห่อ
WebP เป็นวิธีที่มีประสิทธิภาพในการลดขนาดรูปภาพและทำให้ไซต์ WordPress ของคุณโหลดเร็วขึ้น รูปแบบที่ทันสมัยนี้ช่วยประหยัดพื้นที่จัดเก็บโดยเฉลี่ย ~ 25% มากกว่าไฟล์ JPEG หรือ PNG ข่าวดีอีกประการหนึ่งคือประสบการณ์ของผู้ใช้จะไม่ได้รับผลกระทบ เนื่องจากคุณภาพของภาพยังคงเหมือนเดิม
นอกจากนี้ ไม่ต้องกังวลหากคุณมีไฟล์รูปภาพอย่างน้อย 200 ประเภท (png หรือ .jpg) ในขนาดต่างๆ เนื่องจากปลั๊กอิน Imagify อันทรงพลังของเราจะแทนที่ด้วยรูปแบบ WebP ที่ปรับให้เหมาะสมโดยไม่ทำให้คุณภาพลดลง
WordPress 5.8 จะเพิ่มการรองรับรูปภาพ WebP (แต่จะไม่แปลงจากรูปแบบดั้งเดิมเป็น WebP) นั่นเป็นเหตุผลที่เรายังคงแนะนำให้คุณใช้ปลั๊กอินเพื่อแปลงไฟล์ของคุณ นี่คือเหตุผล:
- ความสามารถในการอัปโหลดภาพ WebP ไปยัง Media Library โดยตรงไม่สามารถแก้ไขผู้เข้าชมประมาณ 5% ที่เบราว์เซอร์ไม่สนับสนุน WebP
- รูปภาพและรูปภาพมักจะอยู่ใน JPG หรือ PNG ดังนั้นการอัปโหลดและแปลงเป็นกลุ่ม ปลั๊กอินอย่าง Imagify สามารถช่วยคุณประหยัดเวลาได้หลายร้อยชั่วโมง
แล้วการทดลองใช้ Imagify ล่ะ? ฟรีประมาณ 200 ภาพต่อเดือน
และจำไว้ว่า หากคุณมีคำถามใดๆ เกี่ยวกับการใช้ WebP บนไซต์ WordPress ของคุณ โปรดถามเราในความคิดเห็นด้านล่าง!
