วิธีแปลง JPG เป็น WebP ใน WordPress (PNG, JPEG และอื่น ๆ )
เผยแพร่แล้ว: 2023-10-12คุณต้องการแปลง JPG เป็น WebP ใน WordPress หรือไม่? หากคุณกำลังมองหาคำแนะนำทีละขั้นตอน โปรดอ่านโพสต์นี้ต่อไป ที่นี่ เราจะแสดงให้คุณเห็นถึงวิธีการทำงานให้เสร็จสิ้นโดยไม่ยุ่งยาก
คุณอาจจัดการกับรูปภาพจำนวนมากในขณะที่ใช้งานเว็บไซต์ WordPress หรือร้านค้า WooCommerce รูปภาพเป็นสิ่งจำเป็นสำหรับทุกเว็บไซต์ คุณสามารถใช้สิ่งเหล่านี้ในขณะที่เขียนบทความ บนแถบด้านข้าง หรือในพื้นที่ส่วนหัว/ส่วนท้าย
โดยค่าเริ่มต้นคุณจะอัพโหลดภาพลงเว็บไซต์โดยตรงและฝังไว้ใช่ไหม?
แต่มีวิธีที่ดีกว่านี้ไหม?
แทนที่จะฝังรูปภาพ JPG หรือ PNG บนเว็บไซต์ของคุณ คุณสามารถแปลงรูปภาพเหล่านั้นเป็นรูปแบบ WebP แล้วนำไปใช้บนเว็บไซต์ได้ เมื่อเปรียบเทียบกับรูปแบบรูปภาพแบบดั้งเดิม รูปแบบรูปภาพ WebP มีข้อดีมากกว่าหลายประการ
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับรูปภาพ WebP และวิธีแปลง JPG เป็น WebP ใน WordPress โปรดอ่านบทความนี้ต่อไป ที่นี่ เราจะแสดงทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับหัวข้อนี้
ก่อนอื่น เรามาดูกันว่าทำไมแปลง JPG เป็น WebP ใน WordPress
ทำไมต้องแปลง JPG เป็น WebP ใน WordPress
คุณควรแปลง JPG เป็น WebP ใน WordPress สาเหตุหลักมาจากการปรับปรุงประสิทธิภาพ WebP เป็นหนึ่งในรูปแบบภาพที่ทันสมัย และสามารถให้บริการภาพได้เร็วขึ้นโดยไม่ต้องยุ่งยากใดๆ นอกจากนั้น ขนาดไฟล์ของรูปภาพจะเล็กลงมาก และจะไม่ลดทอนคุณภาพใดๆ เลย
เนื่องจากอิมเมจ WebP ใช้พื้นที่จัดเก็บและแบนด์วิธน้อยลง คุณจึงสามารถลดพื้นที่จัดเก็บและการใช้แบนด์วิดท์ที่ต้องการได้ เนื่องจากเบราว์เซอร์ส่วนใหญ่ เช่น Google Chrome และ Safari รองรับรูปภาพในรูปแบบ WebP รูปภาพจึงจะแสดงแก่ผู้เยี่ยมชมเสมอโดยไม่มีปัญหา
นอกเหนือจากข้อดีที่เรากล่าวถึงข้างต้น รูปภาพ WebP ยังรองรับอนาคตอีกด้วย เนื่องจากเทคโนโลยีมีการพัฒนาทุกวัน คุณจึงสามารถอัปเดตเทคโนโลยีเว็บอยู่เสมอโดยใช้อิมเมจ WebP
ตอนนี้คุณรู้แล้วว่าทำไมการแปลงรูปแบบรูปภาพที่มีอยู่เป็น WebP จึงเป็นความคิดที่ดี ต่อไป เรามาดูวิธีจัดการกับการแปลงรูปภาพกัน
วิธีแปลง JPS เป็น WebP ใน WordPress
มีสองวิธีที่คุณสามารถทำงานให้สำเร็จได้
- ด้วยตนเอง (โดยไม่ต้องใช้ปลั๊กอิน WordPress)
- การใช้ปลั๊กอิน
เราจะแสดงทั้งสองวิธีด้านล่าง คุณสามารถเลือกตัวเลือกได้ตามความต้องการของคุณ
1. วิธีการด้วยตนเอง
หากคุณไม่ต้องการใช้ปลั๊กอินของบริษัทอื่นบนเว็บไซต์ของคุณ แต่ต้องการแปลงรูปภาพ PNG เป็น WebP ให้ใช้วิธีนี้ คุณสามารถดูการแปลงรูปภาพ WebP ออนไลน์ฟรีมากมายทางออนไลน์ บางส่วนที่เป็นที่นิยมคือ:
- คอนเวอติโอ
- การแปลงคลาวด์
- พิกเซล
- เอซกิฟ
- จิ๋วIMG
และอื่นๆ
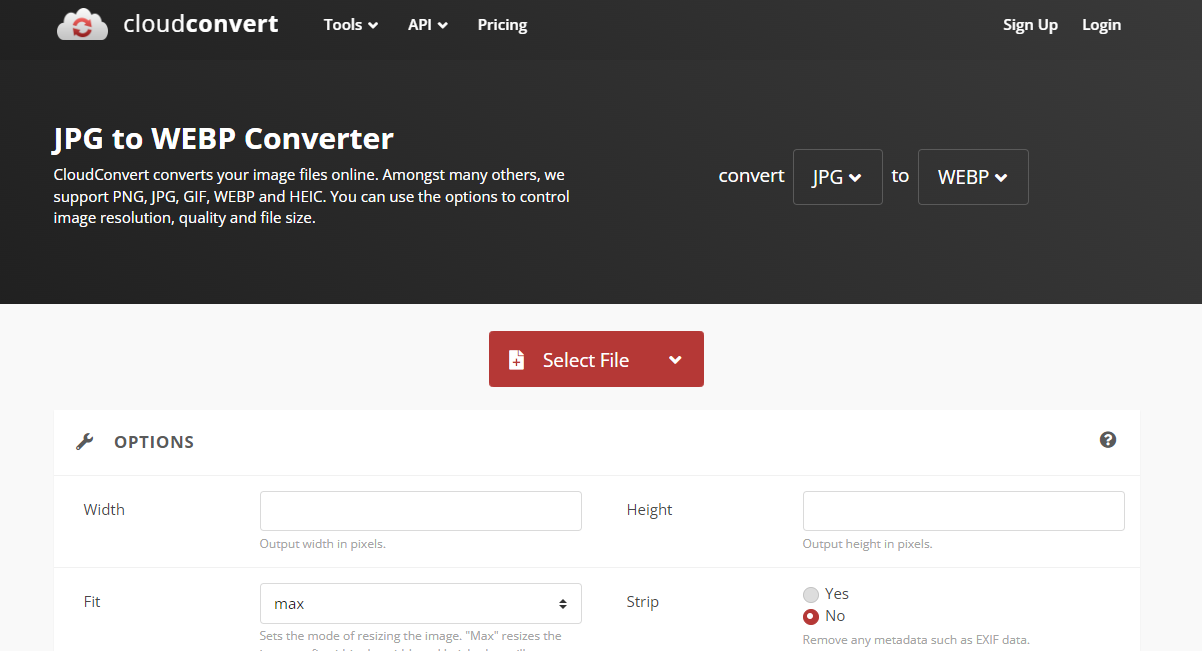
ที่นี่เราจะใช้ Cloud Convert เครื่องมือนี้ใช้งานง่ายมากและมาพร้อมกับตัวเลือกการกำหนดค่าที่น้อยที่สุด สิ่งแรกที่คุณต้องทำคือไปที่ตัวแปลง JPG เป็น WebP ของ Cloud Convert

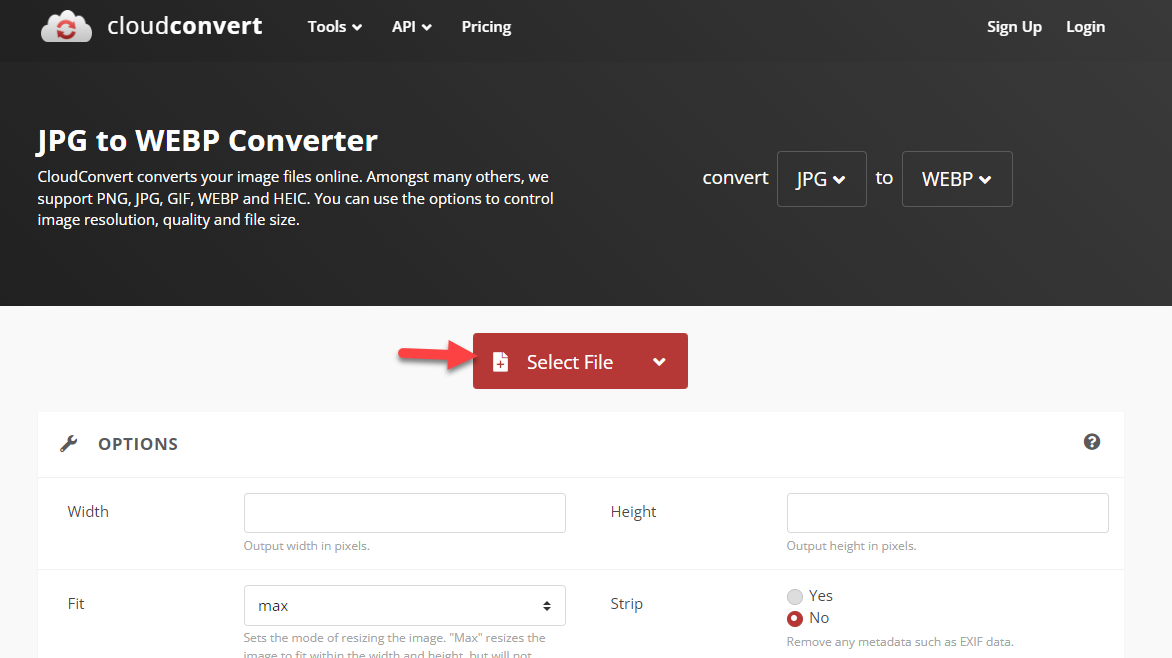
หากคุณมีรูปภาพอยู่ในที่จัดเก็บในตัวเครื่อง ให้คลิก ปุ่มเลือกไฟล์ แล้วอัปโหลดไปยังเครื่องมือ

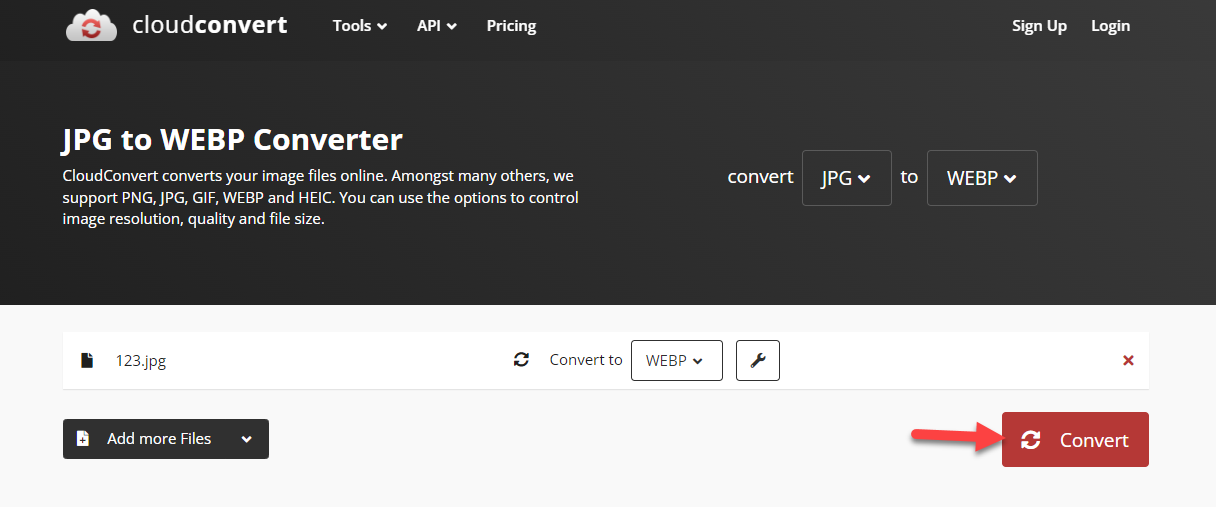
หลังจากเลือกรูปภาพแล้วให้คลิกที่ แปลง

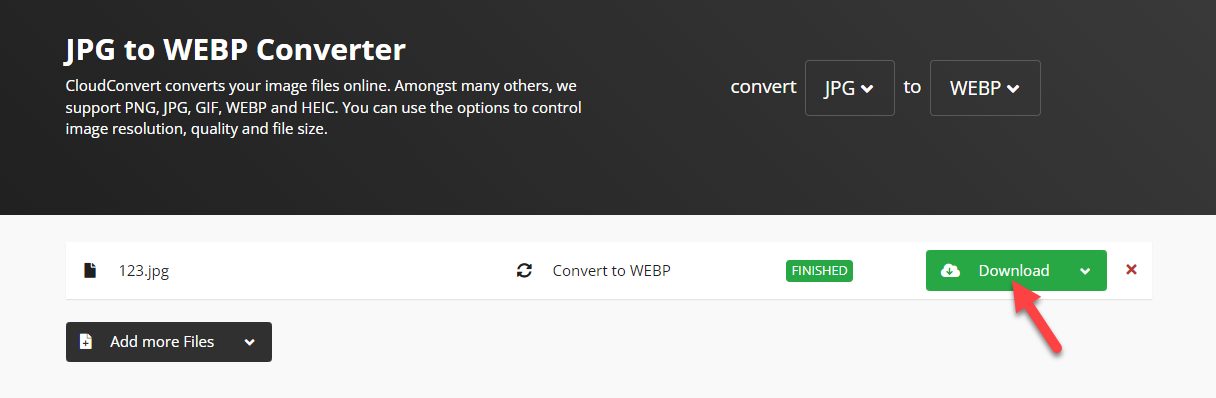
แพลตฟอร์มจะใช้เวลาไม่กี่วินาทีในการแปลงให้เสร็จสิ้น เมื่อกระบวนการเสร็จสิ้น คุณสามารถ ดาวน์โหลดรูปภาพเวอร์ชัน WebP ได้จากหน้าเว็บ

ด้วยวิธีนี้ คุณสามารถแปลง JPG เป็น WebP ใน WordPress ได้ คุณจะไม่ถูกจำกัดจำนวนรูปภาพ WebP ที่คุณสามารถอัปโหลดไปยังเว็บไซต์ได้ คุณยังสามารถสร้างรูปแบบภาพได้หลายรูปแบบเช่น:
- PNG
- เจเพ็ก
- ป.ล
- พีเอสดี
- ดิบ
- กองทัพอากาศ
และอื่นๆ

ยิ่งไปกว่านั้น หากคุณไม่จำเป็นต้องใช้เครื่องมือที่โฮสต์โดยบุคคลที่สามเพื่อจุดประสงค์นี้ แต่จำเป็นต้องใช้ปลั๊กอิน ให้ย้ายไปยังส่วนถัดไป
ที่นั่นเราจะอธิบายวิธีแปลง JPG เป็น WebP ใน WordPress โดยใช้ปลั๊กอิน WordPress เฉพาะ
2. วิธีการปลั๊กอิน
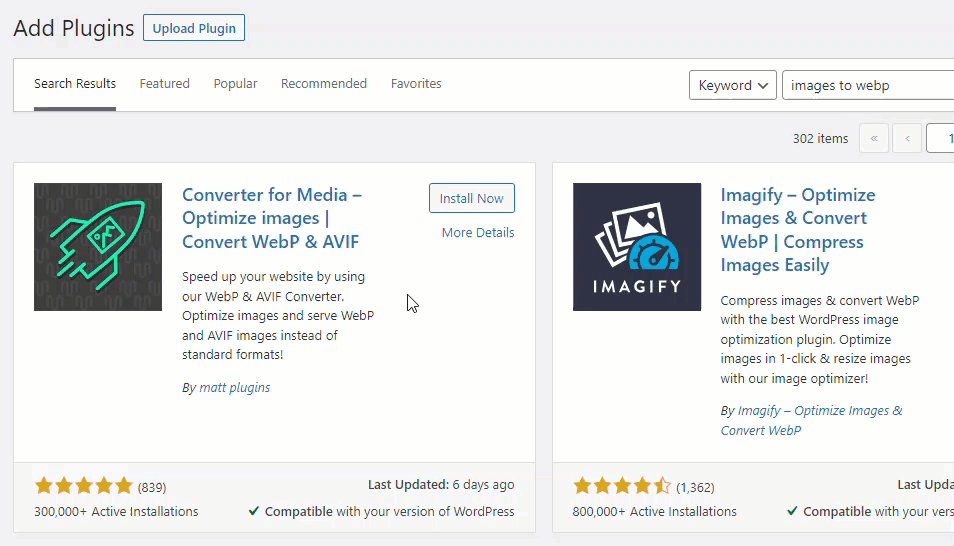
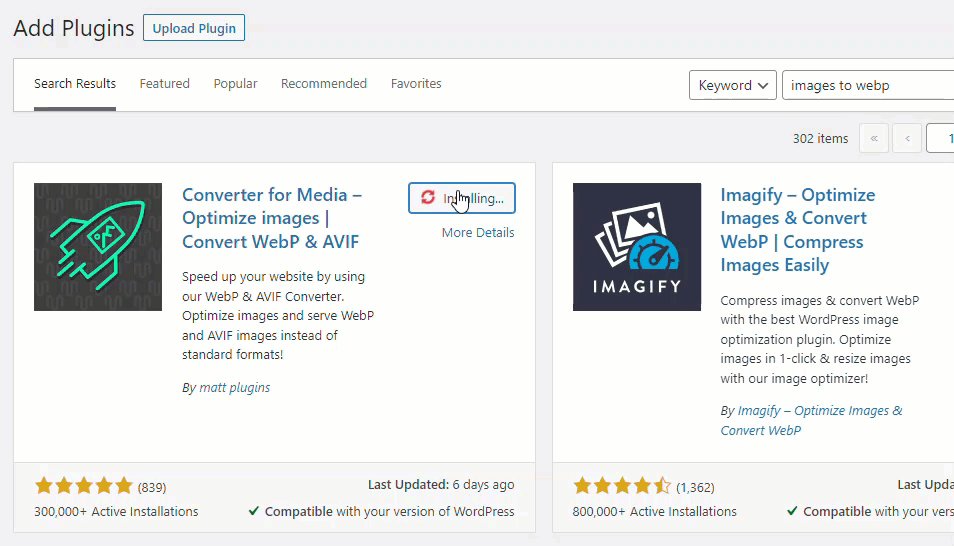
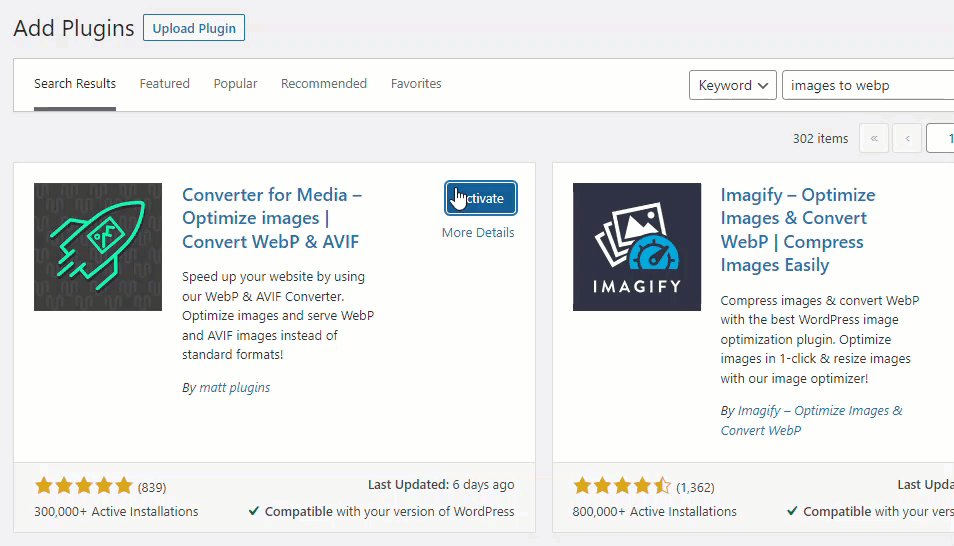
หากคุณต้องการวิธีการง่ายๆ โปรดอ่านหัวข้อนี้ต่อไป มีปลั๊กอินหลายตัวสำหรับการแปลง JPG เป็น WebP สำหรับบทช่วยสอนนี้ เราจะใช้ปลั๊กอิน Converter for Media สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณ

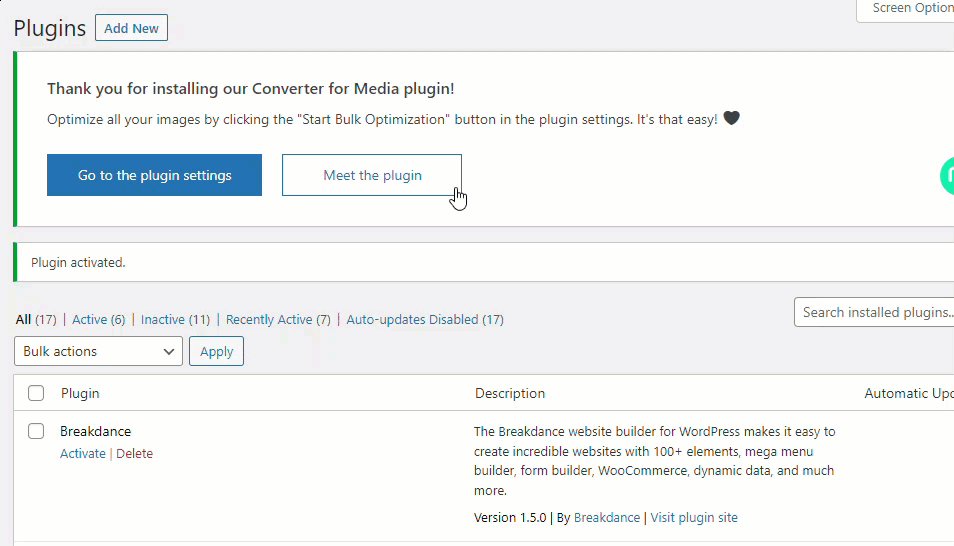
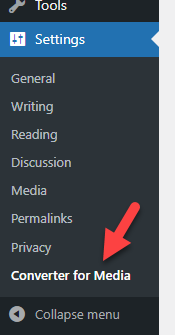
เมื่อคุณเปิดใช้งานเสร็จแล้ว คุณจะเห็นการตั้งค่าปลั๊กอินภายใต้การตั้งค่า WordPress

ปลั๊กอินมาพร้อมกับตัวเลือกการกำหนดค่ามากมาย ด้วยคุณสามารถ
- ปรับภาพให้เหมาะสม
- เปลี่ยนรูปแบบเอาต์พุตภาพ
- ไม่รวม/รวมไดเร็กทอรี
- เปิดใช้งานการแปลงรูปภาพอัตโนมัติ
- ปรับแต่งขนาดภาพสูงสุด
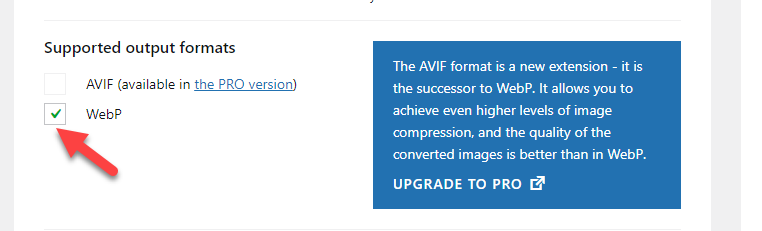
และอื่นๆ เราจะใช้ตัวเลือกการเปลี่ยนรูปแบบเอาต์พุตจากรายการคุณสมบัติ

คุณสามารถแปลงทุกภาพเป็นรูปแบบ WebP ได้โดยใช้ปลั๊กอินเวอร์ชันฟรี ในทางกลับกัน หากคุณมีเวอร์ชันพรีเมียมของปลั๊กอิน คุณสามารถก้าวไปอีกขั้นและแปลงรูปภาพทั้งหมดเป็นรูปแบบ AVIF ได้
บันทึกการตั้งค่าปลั๊กอินเมื่อคุณเลือก WebP จากรายการแล้ว ถึงเวลาตรวจสอบการเปลี่ยนแปลงและให้แน่ใจว่าทุกอย่างทำงานได้ดี คุณสามารถตรวจสอบรูปภาพจากส่วนหน้าและตรวจสอบว่าคุณได้แก้ไขรูปแบบไฟล์สำเร็จแล้ว
แค่นั้นแหละ!
นี่คือวิธีที่คุณสามารถแปลง JPG เป็น WebP ใน WordPress โดยใช้ปลั๊กอิน
การทดสอบความแตกต่างของความเร็ว
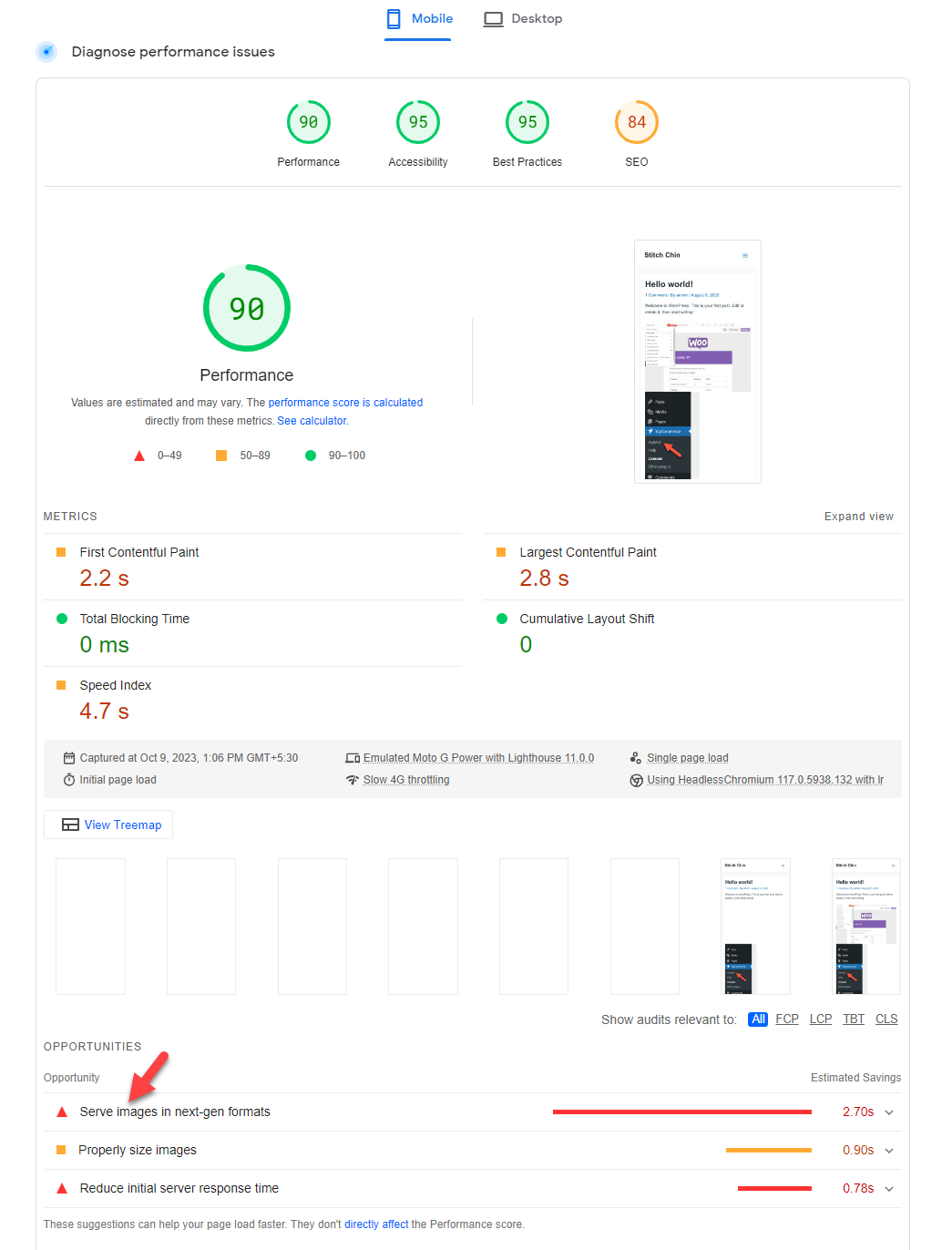
เมื่อคุณเสร็จสิ้นกระบวนการแล้ว จำเป็นต้องตรวจสอบการปรับปรุงประสิทธิภาพ ในกรณีของเรา เราได้จัดทำโพสต์ตัวอย่างและเพิ่มรูปภาพบางส่วน สำหรับการทดสอบความเร็ว เราจะใช้ข้อมูลเชิงลึกของ Page Speed ของ Google
นี่คือผลลัพธ์ก่อนหน้า:

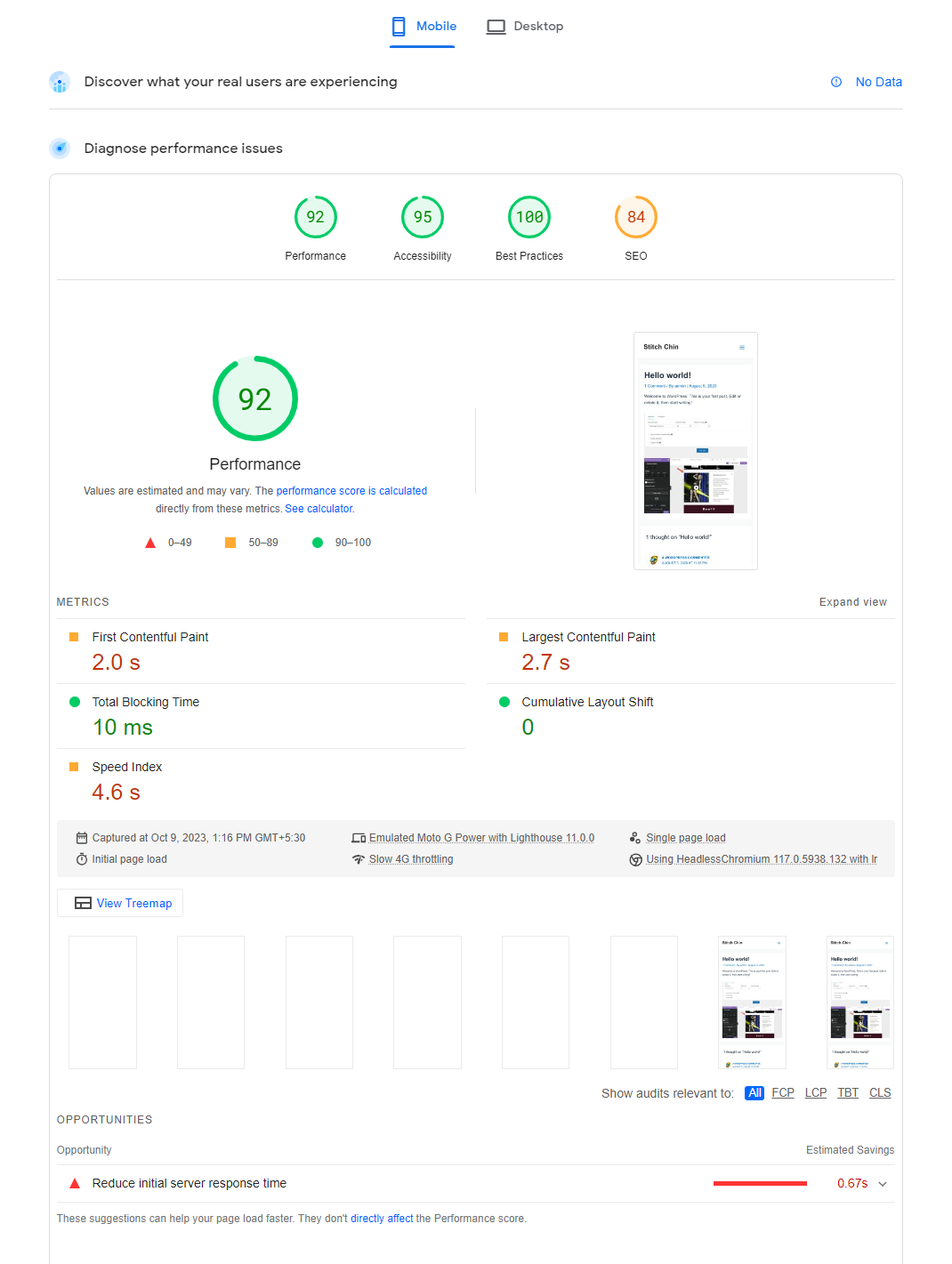
และนี่คือผลลัพธ์ภายหลัง:

ดังที่คุณเห็นในภาพหน้าจอ การแปลง JPG/PNG เป็น WebP จะช่วยเพิ่มความเร็วของเว็บไซต์ เราสามารถทำคะแนนได้ดีขึ้นในการทดสอบความเร็วโดยใช้ธีมแบบน้ำหนักเบาและกลยุทธ์การเพิ่มประสิทธิภาพอื่น ๆ เช่น การบีบอัดภาพ การเปิดใช้งานการโหลดแบบ Lazy Load เป็นต้น
บทสรุป
หากคุณต้องการเพิ่มประสิทธิภาพเว็บไซต์ WordPress หรือความเร็วของร้านค้า WooCommerce นอกเหนือจากการเลือกผู้ให้บริการโฮสติ้งที่ดีและธีมที่ไม่ซับซ้อน คุณต้องมุ่งเน้นที่การปรับรูปภาพให้เหมาะสม
ตามค่าเริ่มต้น การใช้ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ WordPress เช่น BJ Lazy Load คุณสามารถเปิดใช้งานการโหลดแบบ Lazy Loading สำหรับรูปภาพของคุณและให้บริการได้อย่างมีประสิทธิภาพมากขึ้น อย่างไรก็ตาม การศึกษาพบว่าอิมเมจเวอร์ชัน WebP จะช่วยเพิ่มประสิทธิภาพความเร็วของเว็บไซต์ให้ดียิ่งขึ้น
ในบทความนี้ เราได้แสดงให้คุณเห็นสองวิธีในการแปลงรูปภาพที่มีอยู่เป็น WebP วิธีแรกใช้เครื่องมือออนไลน์ที่มีอยู่ และวิธีที่สองใช้ปลั๊กอิน WordPress โดยเฉพาะ
ใช้ วิธีแรกหากคุณไม่ต้องการเครื่องมือเพิ่มเติม ในทางกลับกัน หาก คุณต้องการทำให้งานเป็นแบบอัตโนมัติ ให้ใช้วิธีปลั๊กอิน
คุณจะเลือกวิธีไหน?
วิธีการแบบแมนนวลหรือวิธีปลั๊กอิน?
แจ้งให้เราทราบในความคิดเห็น!
