วิธีสร้างหน้า 404 แบบกำหนดเองสำหรับไซต์ WordPress ของคุณโดยใช้ Elementor
เผยแพร่แล้ว: 2021-12-24คุณไปที่เว็บไซต์ ป้อน URL แล้ว แบม! ไม่มีอะไรเกิดขึ้น!
คุณเห็นหน้าที่มีข้อความว่า "ไม่พบหน้า" หรือบางอย่างตามบรรทัดเหล่านั้น ข้อผิดพลาด 404 ประเภทนี้สร้างความหงุดหงิดให้กับผู้เข้าชมและอาจนำไปสู่อัตราตีกลับที่สูงได้ นี่คือที่มาของหน้า 404 ส่วนที่เรียบง่ายแต่สำคัญของเว็บไซต์ใดๆ ก็ตาม ซึ่งคุณสามารถแสดงข้อความขอโทษและชี้ให้ผู้ใช้ไปในทิศทางที่ถูกต้อง
เมื่อใช้ Elementor คุณสามารถสร้างหน้า 404 ที่กำหนดเองบนเว็บไซต์ WordPress ของคุณ ซึ่งจะช่วยให้ผู้เยี่ยมชมของคุณหาทางกลับไปยังทิศทางที่ต้องการได้
ในบทความนี้ เราจะอธิบายว่าทำไมการใช้หน้า 404 จึงมีประโยชน์ วิธีสร้างหน้า 404 ใน Elementor และแบ่งปันองค์ประกอบที่ต้องการเพื่อรวมไว้ นอกจากนี้เรายังมีโบนัสสำหรับคุณในตอนท้ายด้วยหน้า 404 ที่สวยงามซึ่งคุณสามารถใช้แรงบันดาลใจในขณะที่สร้างหน้าของคุณเอง
ข้อผิดพลาด 404 เกิดขึ้นเมื่อใดใน WordPress

ข้อความแสดงข้อผิดพลาด 404 หมายความว่าเว็บเบราว์เซอร์กำลังร้องขอหน้าหรือไฟล์ที่ไม่มีอยู่ ข้อความแสดงข้อผิดพลาดนี้สร้างขึ้นโดยเว็บเซิร์ฟเวอร์ดั้งเดิมเพื่อตอบสนองต่อคำขอที่ไม่ถูกต้องจากเว็บเบราว์เซอร์ของผู้ใช้
หากปัญหามาจาก URL อาจมีสาเหตุหลายประการที่อยู่เบื้องหลัง:
- URL สะกดผิดหรือพิมพ์ผิด
- หน้าเว็บที่ผู้เยี่ยมชมพยายามเข้าถึงถูกเปลี่ยนชื่อเนื่องจากเข้าชมครั้งล่าสุด
- หน้านี้ใช้งานไม่ได้อีกต่อไปเนื่องจากเซิร์ฟเวอร์ขัดข้อง การบำรุงรักษาโดยผู้ดูแลไซต์ หรือการลบเนื้อหาโดยเจตนาโดยผู้ดูแลระบบ/ผู้ใช้รายอื่น
แต่หน้า 404 ที่กำหนดเองสามารถช่วยคุณได้อย่างไร ผู้ใช้? ลองหากัน
หน้า 404 ที่กำหนดเองของ WordPress สามารถช่วยได้อย่างไร
หน้า 404 เริ่มต้นที่เว็บไซต์มักจะแสดง (จากฝั่งเซิร์ฟเวอร์ให้ถูกต้อง) ไม่ใช่หน้าที่ดูดี อย่างไรก็ตาม คุณสามารถให้ความรู้สึกที่เป็นส่วนตัวกับมันได้โดยใช้ Elementor
หน้า 404 ในแบบของคุณเป็นวิธีที่ยอดเยี่ยมในการตอบกลับอย่างรวดเร็วและเป็นมิตรต่อผู้เยี่ยมชมที่กดลิงก์ที่เสียภายในเว็บไซต์
วิธีที่ดีที่สุดที่คุณสามารถทำได้คือการให้ความช่วยเหลือแก่ผู้ใช้หรือนำพวกเขาไปยังหน้าอื่น ตัวอย่างเช่น หากมีคนเข้าชมหน้าที่ไม่มีอยู่ในเว็บไซต์ของคุณ หน้า 404 ที่ยอดเยี่ยมจะบรรยายเป็นหน้าต่อไปนี้:
“เราขออภัยที่ไม่พบหน้าที่คุณกำลังค้นหา โปรดใช้เมนูนำทางด้านบนเพื่อค้นหาหน้า”
ข้อดีของสิ่งนี้คือผู้ใช้จะรู้สึกได้รับการดูแล แม้จะไม่พบหน้าเว็บที่เขาตั้งใจจะเข้าชมก็ตาม และสำหรับคุณในฐานะเจ้าของเว็บไซต์ จะทำให้คุณมีโอกาสได้เยี่ยมชมนานขึ้นอีกหน่อย และอาจนำไปสู่การแปลงเว็บไซต์ด้วย
วิธีสร้างหน้า 404 ในเว็บไซต์ที่ขับเคลื่อนด้วย Elementor

ลักษณะของ Elementor คือทำให้การสร้างหน้าเว็บเป็นเรื่องง่าย ด้วยอินเทอร์เฟซการแก้ไขภาพของ Elementor และเทมเพลตแบบกำหนดเองที่สร้างไว้ล่วงหน้าจำนวนมาก คุณสามารถสร้างหน้า 404 ได้อย่างง่ายดาย
สำหรับการสร้างหน้า 404 โดยใช้ Elementor เราจะต้องมีสิ่งต่อไปนี้ -
- Elementor (ฟรี & Pro)
เราได้ติดตั้งทั้งปลั๊กอินแล้ว และตอนนี้ มาต่อกันที่การสร้างหน้า 404 ของเราโดยใช้ Elementor
วิธีที่ 1. เลือกหน้า 404 จาก Elementor Template Library
ก่อนอื่นเราจะเพิ่มหน้า 404 โดยใช้ตัวสร้างธีม Elementor โปรดทราบว่าตัวสร้างธีม Elementor กำหนดให้คุณต้องติดตั้งปลั๊กอินเวอร์ชันโปร
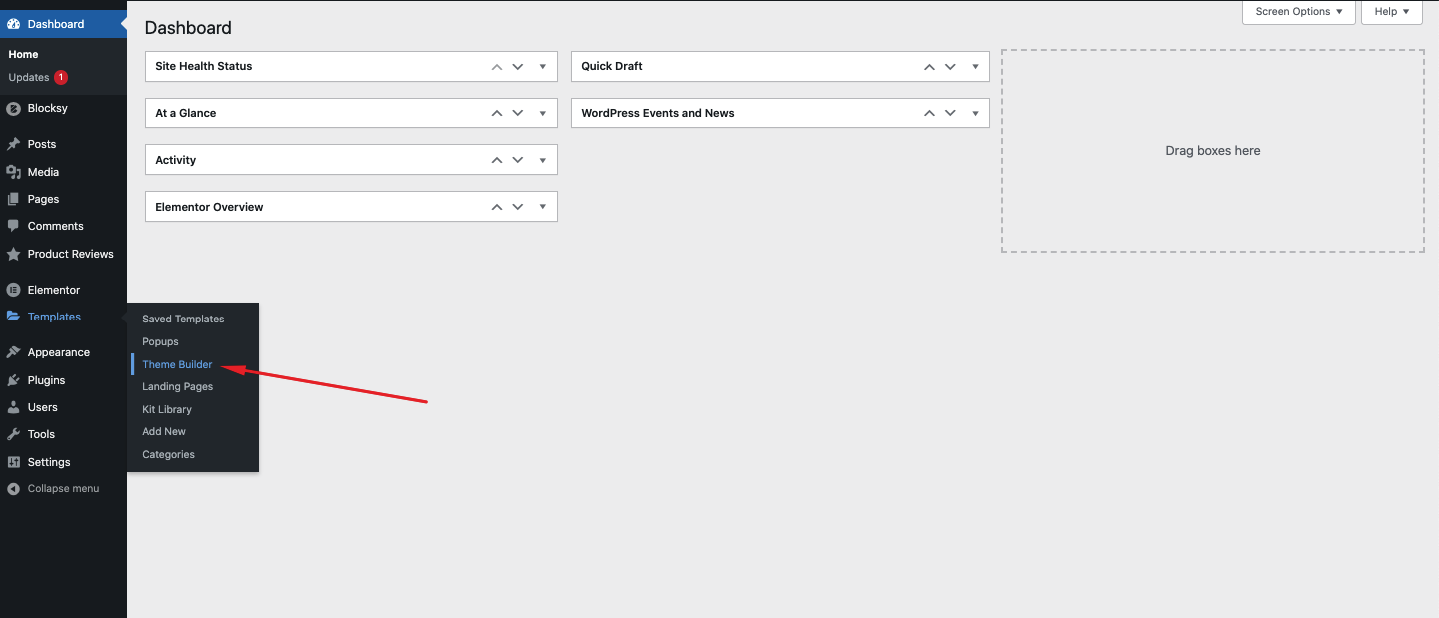
ขั้นแรก ไปที่ WordPress Admin Dashboard > Templates > Theme Builder

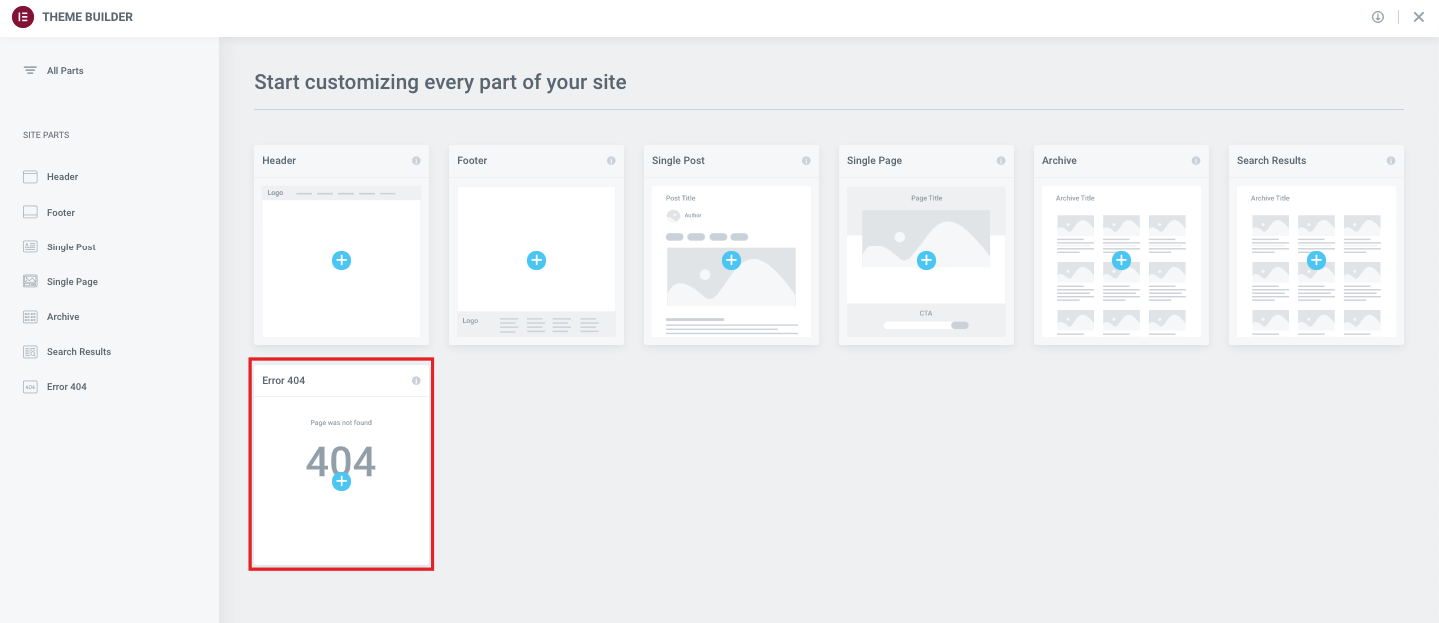
จากที่นี่ คุณจะพบตัวเลือก Error 404 ในส่วนต่างๆ ของไซต์ คลิกที่ Error 404 เพื่อเริ่มปรับแต่ง

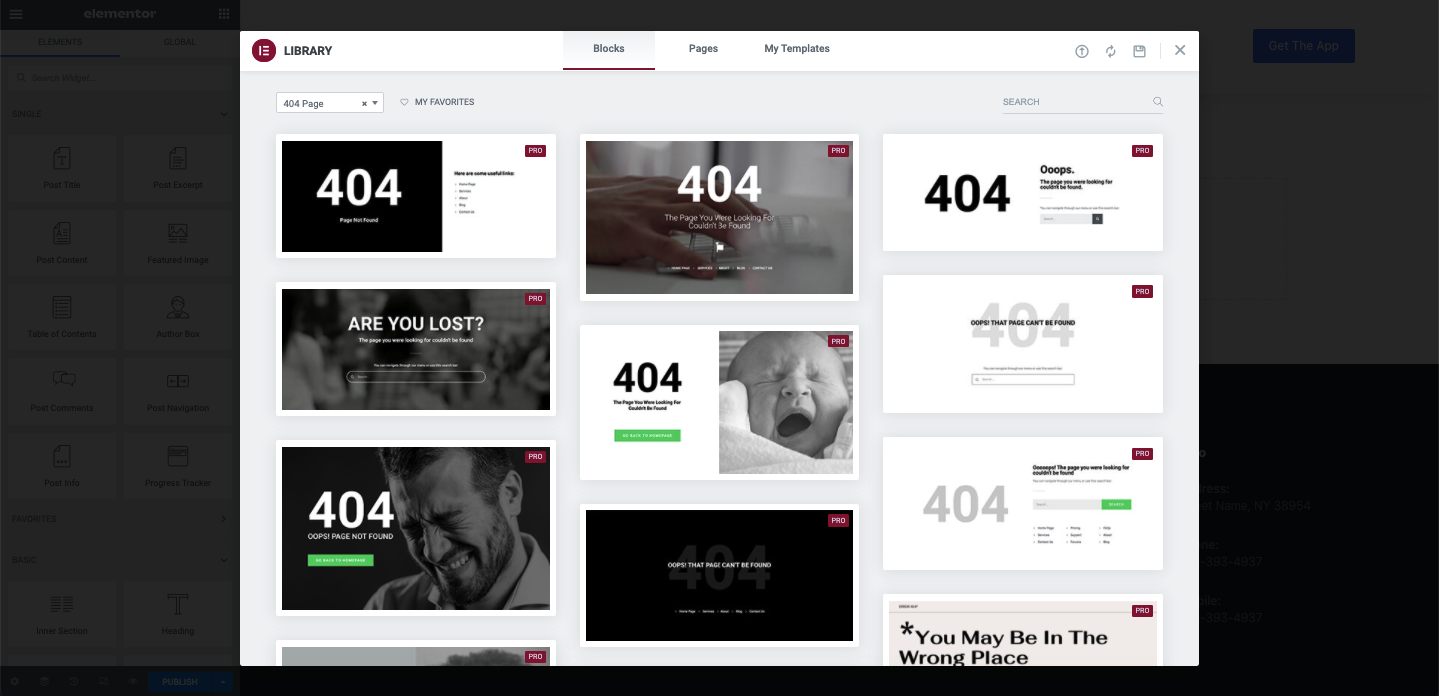
จากนั้นคุณจะเห็นเทมเพลต 404 หน้าพร้อมใช้มากมายในป๊อปอัปดังภาพด้านล่าง คุณสามารถเลือกเทมเพลตใดก็ได้จากหน้านี้ และเริ่มปรับแต่งด้านบนได้ หากต้องการใช้เทมเพลต ให้วางเมาส์เหนือเทมเพลตแล้วคลิก แทรก

ในส่วนต่อไปนี้ เราจะแสดงวิธีสร้างหน้า 404 ตั้งแต่เริ่มต้นโดยใช้เครื่องมือแก้ไข Elementor โดยใช้วิดเจ็ต หากคุณไม่ต้องการใช้เทมเพลตที่สร้างไว้ล่วงหน้า เราจะแสดงวิธีการที่เหมาะกับคุณ ในการนั้น ขั้นแรก ให้ปิดป๊อปอัปโดยไม่เลือกเทมเพลตใดๆ
วิธีที่ 2 สร้างหน้า 404 จาก Scratch
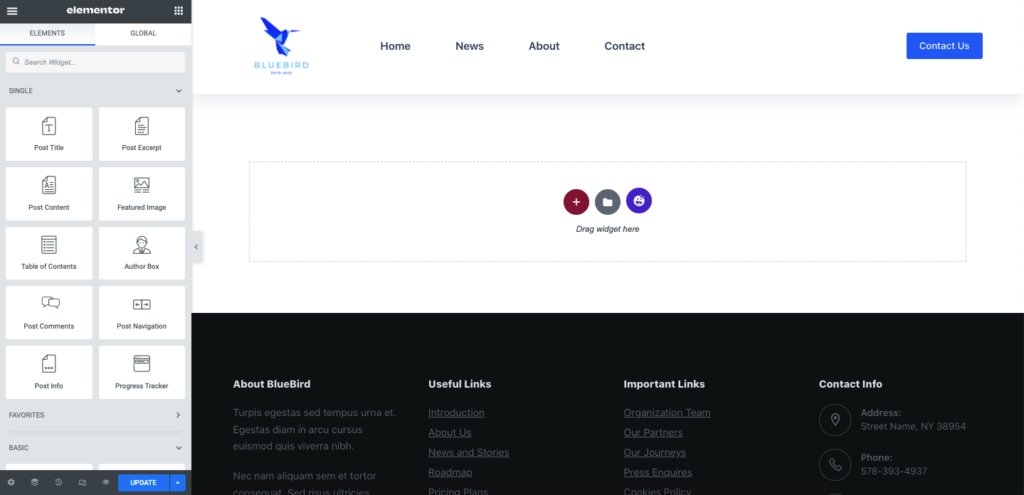
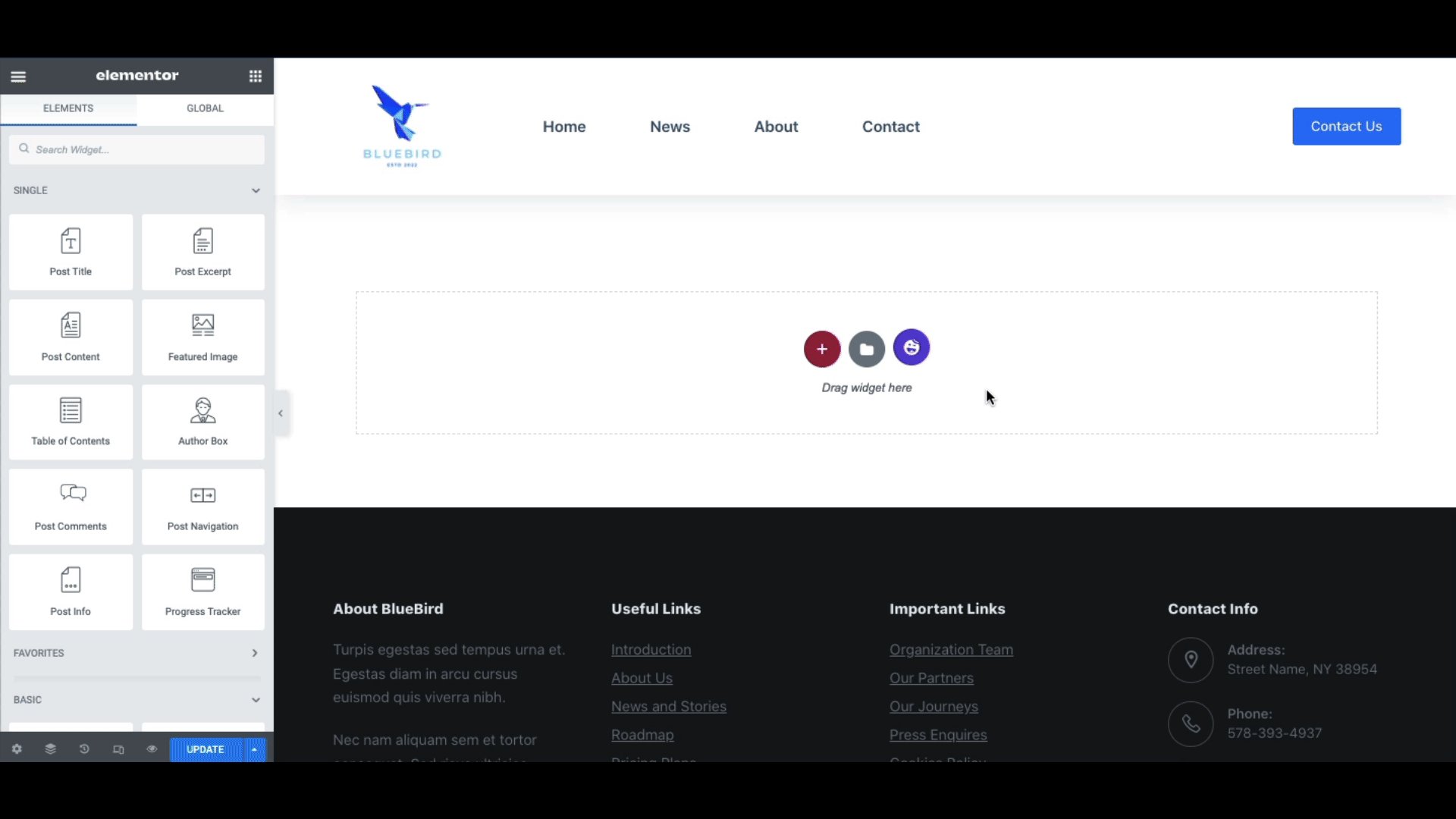
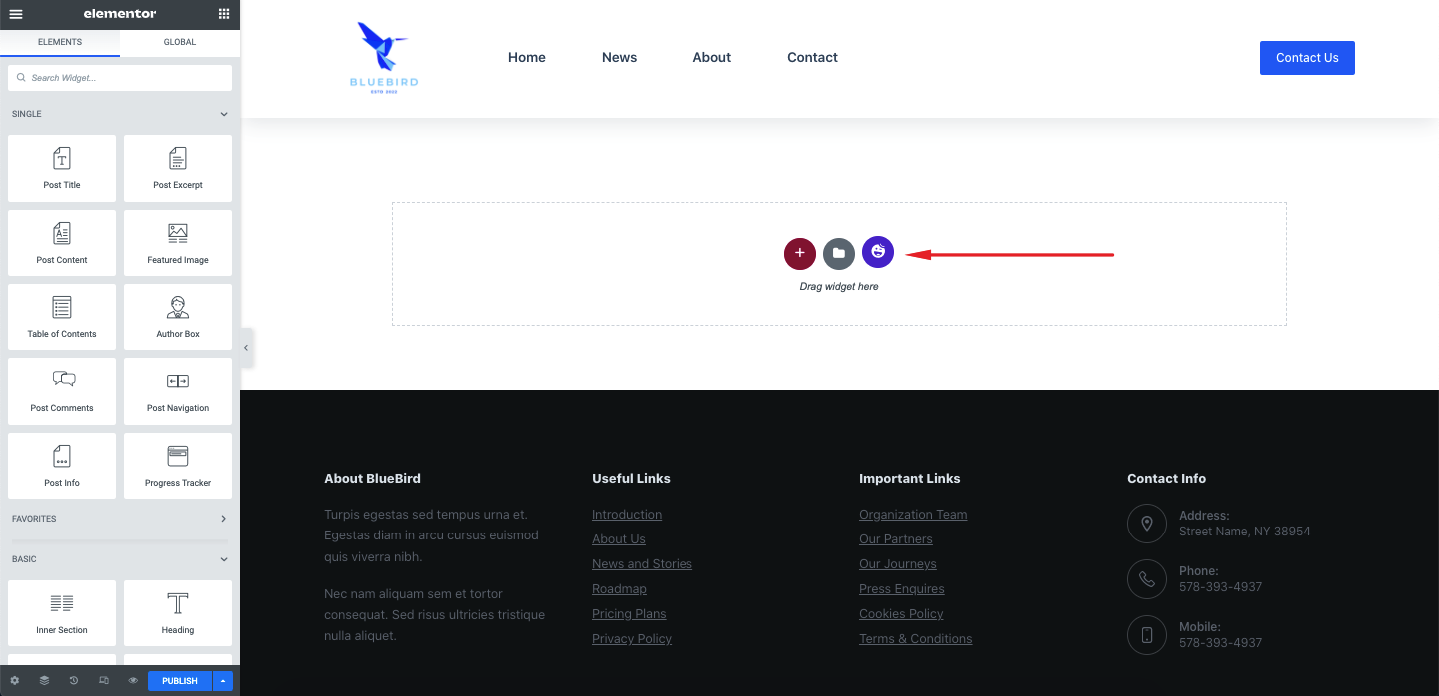
เมื่อคุณปิดป๊อปอัปของไลบรารีเทมเพลต คุณจะถูกเปลี่ยนเส้นทางไปยังอินเทอร์เฟซตัวแก้ไข Elementor ที่ว่างเปล่า


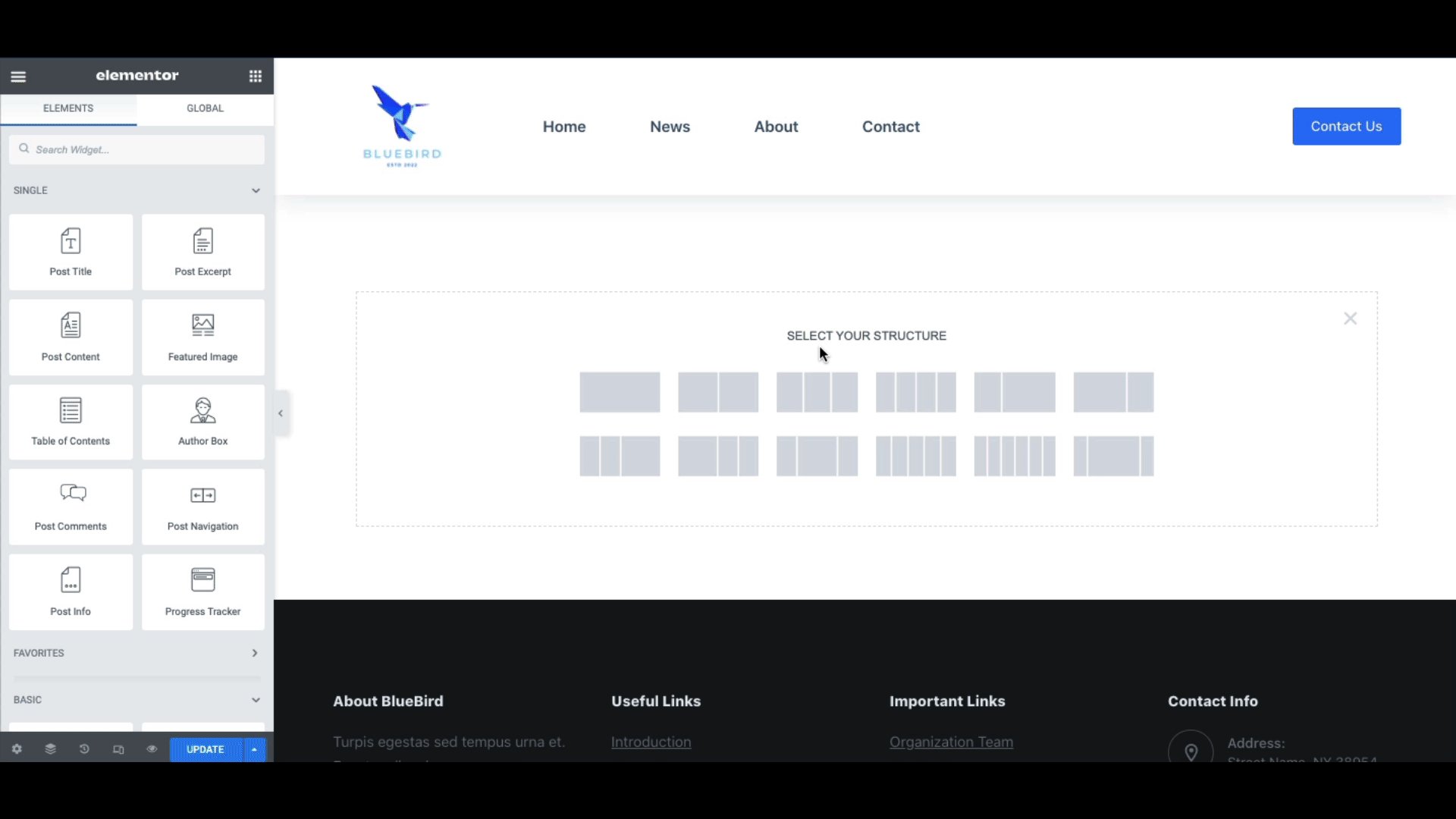
หลังจากนั้น เพิ่มบล็อกรูปภาพเพื่อใช้ภาพข้อผิดพลาด 404 ที่มีไหวพริบตามภาพด้านล่าง

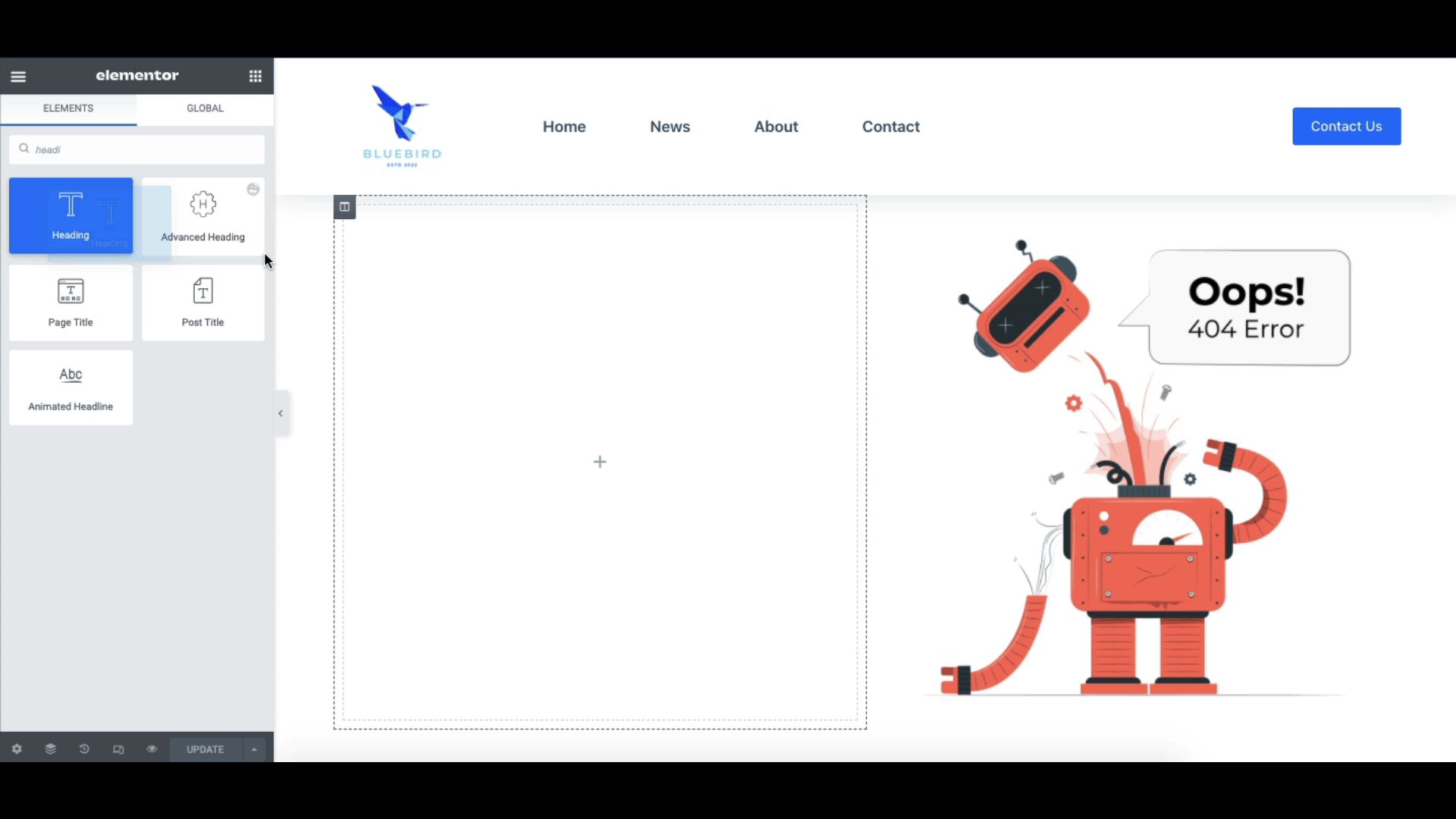
ตอนนี้เพิ่มส่วนหัวในหน้า

เพิ่มข้อความด้วยถ้าคุณต้องการ เราได้เพิ่มข้อความอธิบายด้วย

สุดท้ายเราจะจัดแนวคอลัมน์ให้ตรงกลางเพื่อให้ดูดีขึ้น หลังจากนั้นให้คลิกที่ อัปเดต

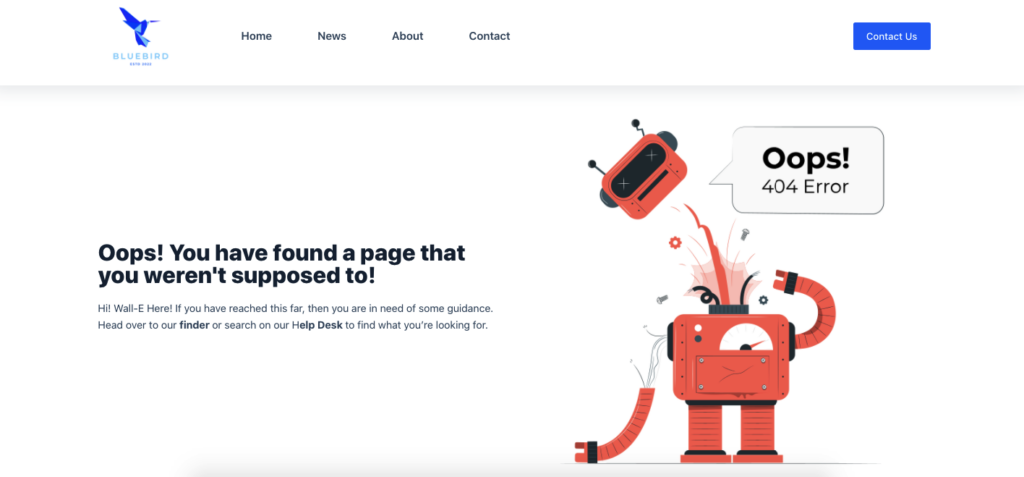
เราได้ออกแบบหน้า 404 อย่างง่ายดายและสำเร็จโดยใช้ Elementor นี่คือลักษณะที่ปรากฏ

ใช้ HappyAddons เพื่อรับเทมเพลต 404 ที่สวยงาม
หากคุณได้เรียกดู Elementor แล้วและไม่พบเทมเพลตที่เหมาะสมให้เลือก คุณสามารถใช้จาก HappyAddons
HappyAddons ปัจจุบันมีเทมเพลตหน้าพร้อมใช้มากกว่า 70+ รายการและบล็อกสำเร็จรูปมากกว่า 400 รายการ เรายังมีเทมเพลต 404 ที่ยอดเยี่ยมให้คุณเลือก และเราก็กำลังคิดค้นการออกแบบใหม่ๆ เช่นกัน

ในการเข้าถึงเทมเพลต HappyAddons 404 คุณต้องเริ่มจากจุดที่เราออกจากตัวสร้างธีม Elementor เพื่อความสะดวกของคุณขอเริ่มต้นใหม่อีกครั้ง
ขั้นแรก ไปที่ WordPress Admin Dashboard > Templates > Theme Builder และคลิกที่ตัวเลือก Error 404 หลังจากนั้น คุณจะพบเทมเพลต Elementor 404 ในหน้าต่างป๊อปอัป ปิดหน้าต่างและคุณจะพบว่าตัวเองอยู่ในตัวแก้ไข Elementor
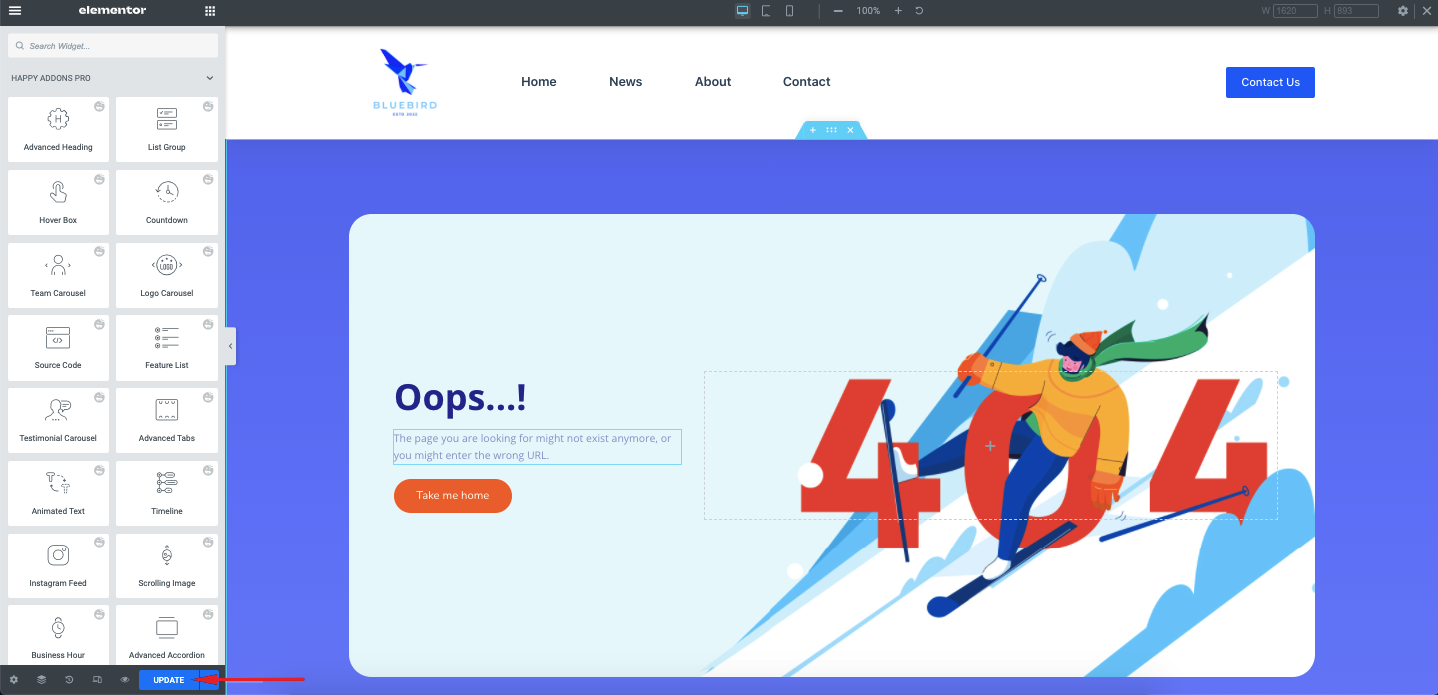
จากที่นี่ คลิกที่ไอคอน HappyAddons

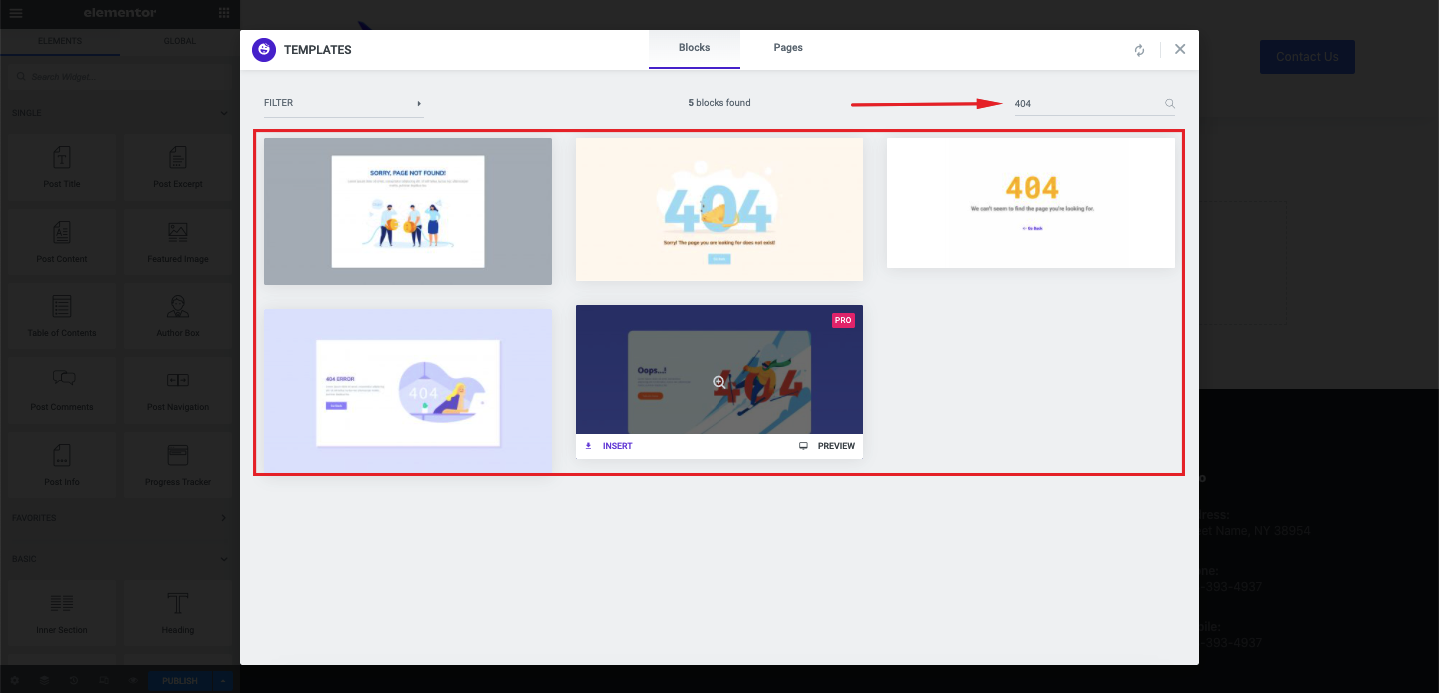
พิมพ์ 404 แล้วคุณจะพบเทมเพลตหน้า 404 ที่ดูดี
วางเมาส์เหนือเทมเพลตที่คุณต้องการแล้วคลิก แทรก

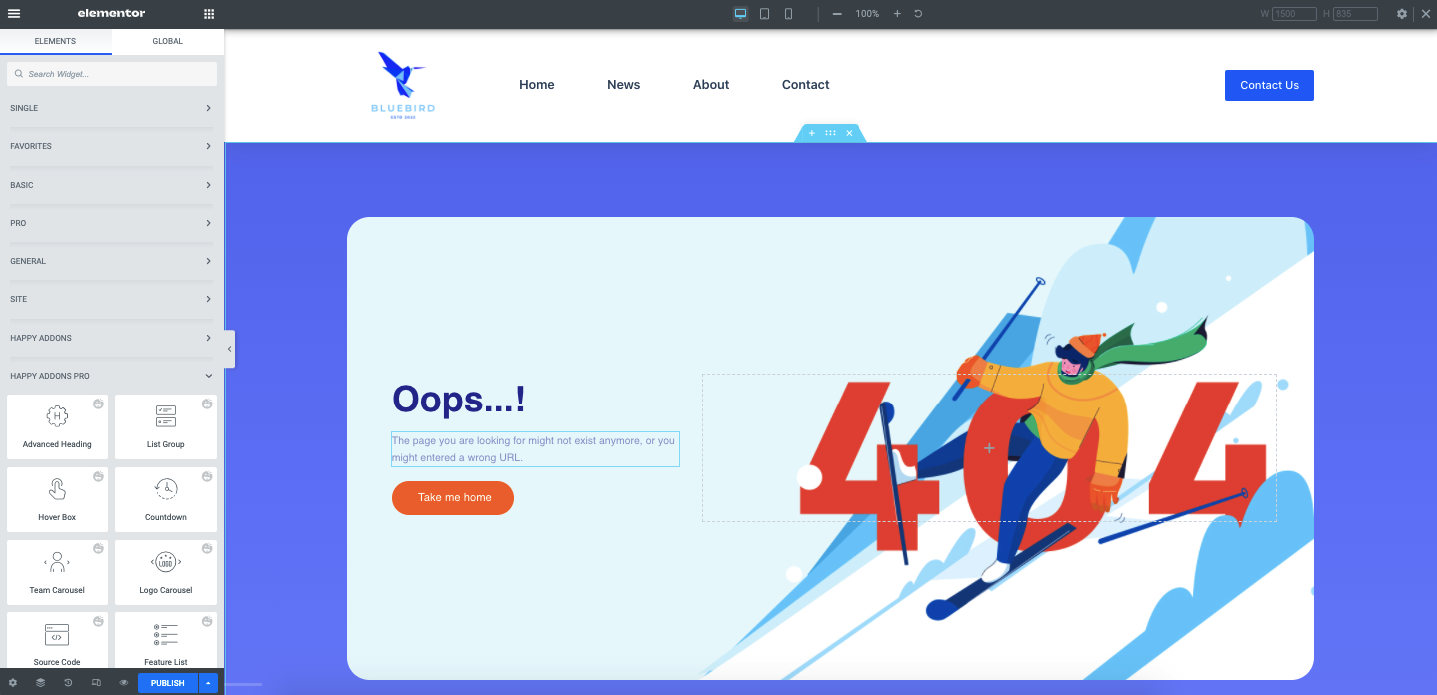
ตอนนี้คุณควรพบว่าหน้าของคุณมีการออกแบบที่สวยงามซึ่งจะไม่รบกวนลูกค้าของคุณ

คุณสามารถปรับแต่งหน้าเพิ่มเติม โดยเปลี่ยนข้อความ หัวเรื่อง หรือแม้แต่รูปภาพ
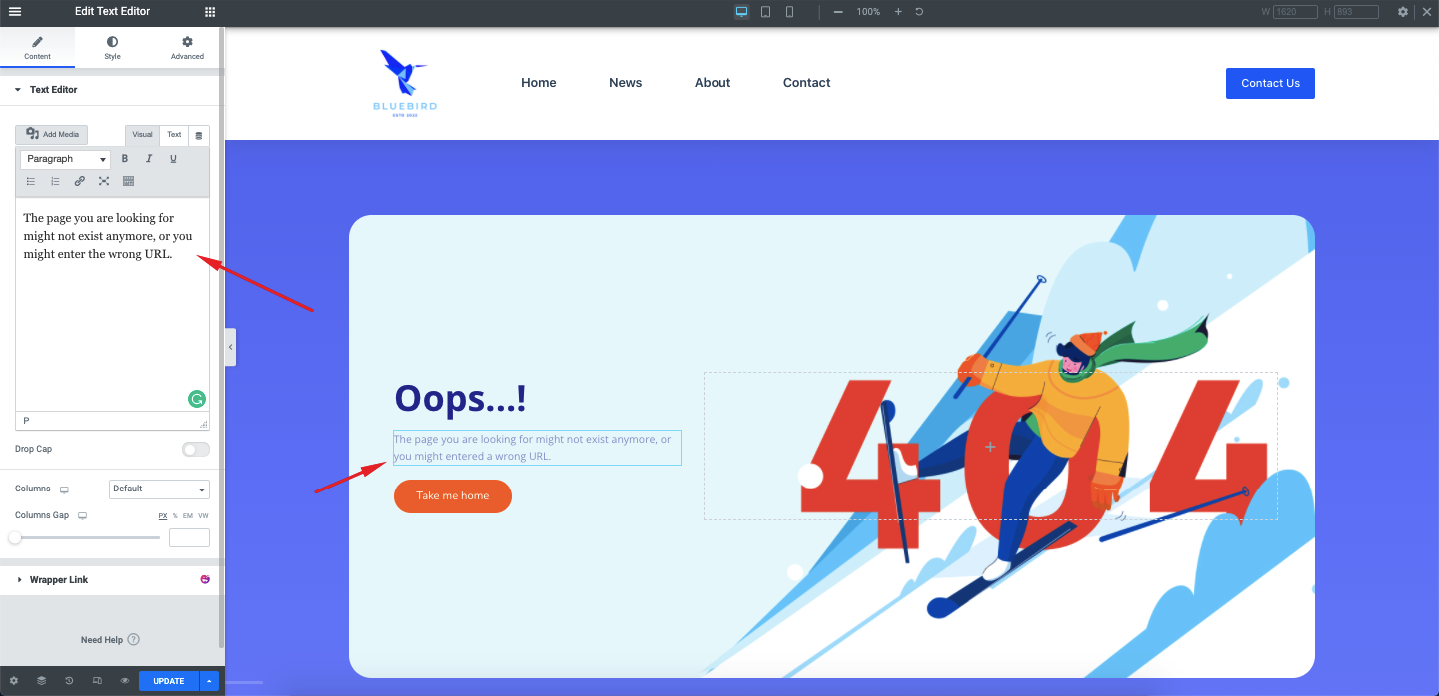
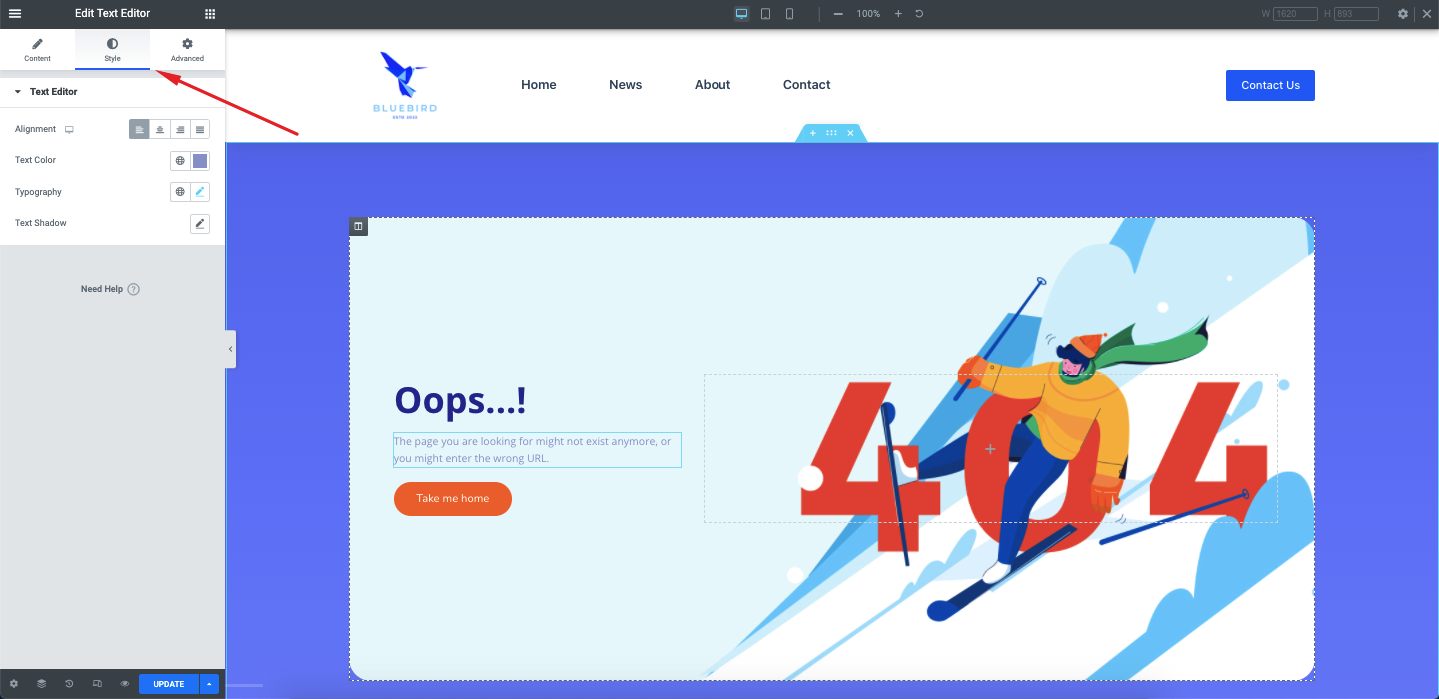
ให้คลิกที่องค์ประกอบที่คุณต้องการปรับแต่ง ตัวอย่างเช่น สมมติว่าคุณต้องการเปลี่ยนข้อความในย่อหน้า ในการทำเช่นนั้น เพียงดับเบิลคลิกที่ข้อความแล้วคุณจะพบโปรแกรมแก้ไขข้อความบนแถบด้านข้าง

คุณยังสามารถเปลี่ยนสีข้อความ แบบอักษร ขนาดแบบอักษร และอื่นๆ
ให้คลิกที่แถบ สไตล์ ของแถบด้านข้าง และควรเปิดตัวเลือกการจัดรูปแบบข้อความ คุณจะพบตัวเลือกต่างๆ เช่น การ จัดตำแหน่ง ข้อความ สีข้อความ การ พิมพ์ (แบบอักษร ขนาด ฯลฯ) และ เงาข้อความ คุณสามารถปรับแต่งได้ทั้งหมดตามความต้องการของคุณ

นอกจากนี้ยังมีแท็บขั้นสูงข้างๆ ซึ่งช่วยให้ใส่สไตล์ การวางตำแหน่ง และแอนิเมชั่นเพิ่มเติมได้
คุณจะพบตัวเลือกดังกล่าวสำหรับองค์ประกอบทั้งหมดของหน้า เช่น หัวเรื่อง ปุ่ม หรือรูปภาพ เพื่อปรับแต่งการออกแบบตามที่คุณต้องการ เมื่อเสร็จแล้ว ให้คลิกที่ เผยแพร่ เพื่อเผยแพร่เพจ หรือ อัปเดต หากคุณได้เผยแพร่เพจแล้ว

อัศจรรย์! คุณเพิ่งสร้างหน้า Elementor 404 ที่ดูดีสำหรับไซต์ WordPress ของคุณ
ตัวอย่างหน้า 404 ที่ยอดเยี่ยมเพื่อรับแรงบันดาลใจจาก
ตอนนี้ เรามาแสดงหน้า 404 ที่สวยงามให้คุณดู เพื่อให้คุณได้แรงบันดาลใจในการสร้างหน้า WordPress 404 ด้วยตัวคุณเอง
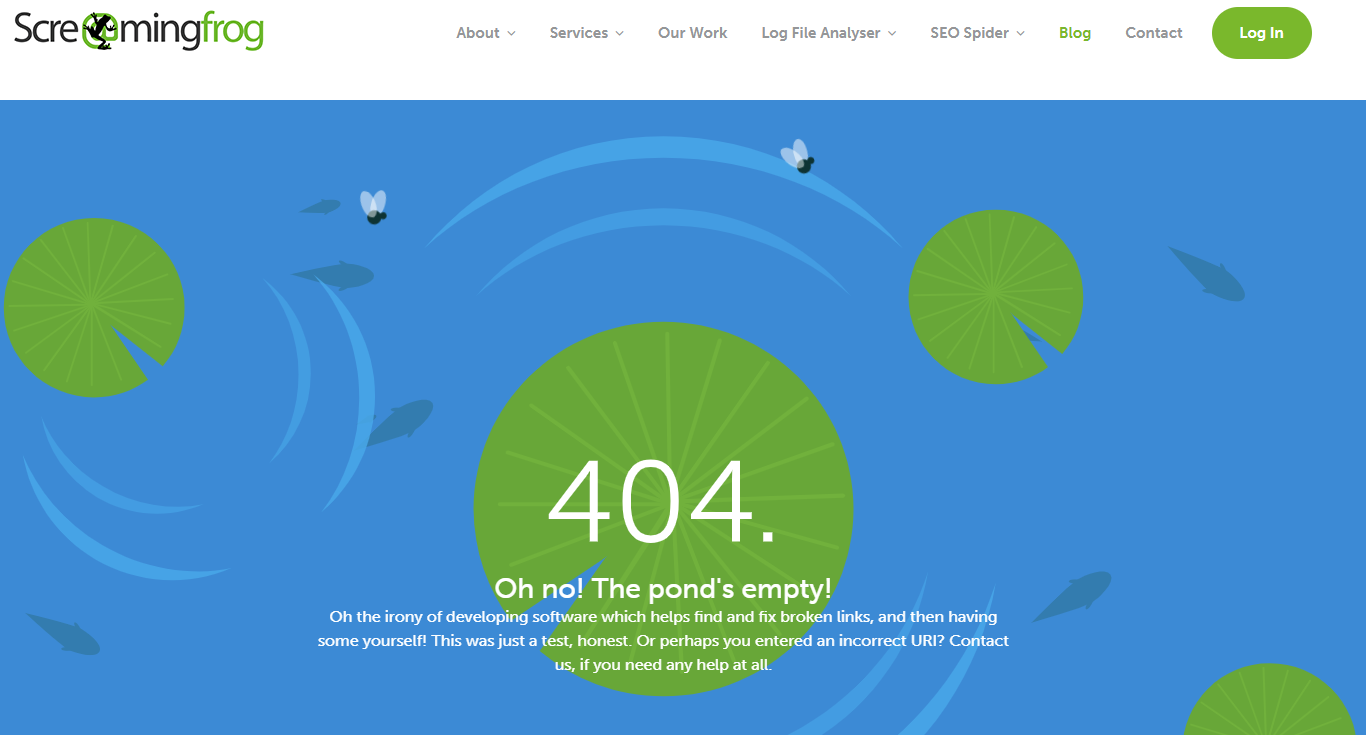
1. กบกรีดร้อง

ScreamingFrog ซึ่งเป็นที่ตั้งของเครื่องมือรวบรวมข้อมูลเว็บยอดนิยมมีหน้า 404 ที่ออกแบบมาอย่างดีพร้อมอารมณ์ขันที่เฉียบแหลมในข้อความ แต่หน้าดังกล่าวยังมีทิศทางสำหรับผู้เยี่ยมชมที่เข้าสู่หน้าด้วย การออกแบบที่ยอดเยี่ยม ตรวจสอบ ปัญญา ตรวจสอบ. ช่วยผู้ใช้ตรวจสอบ
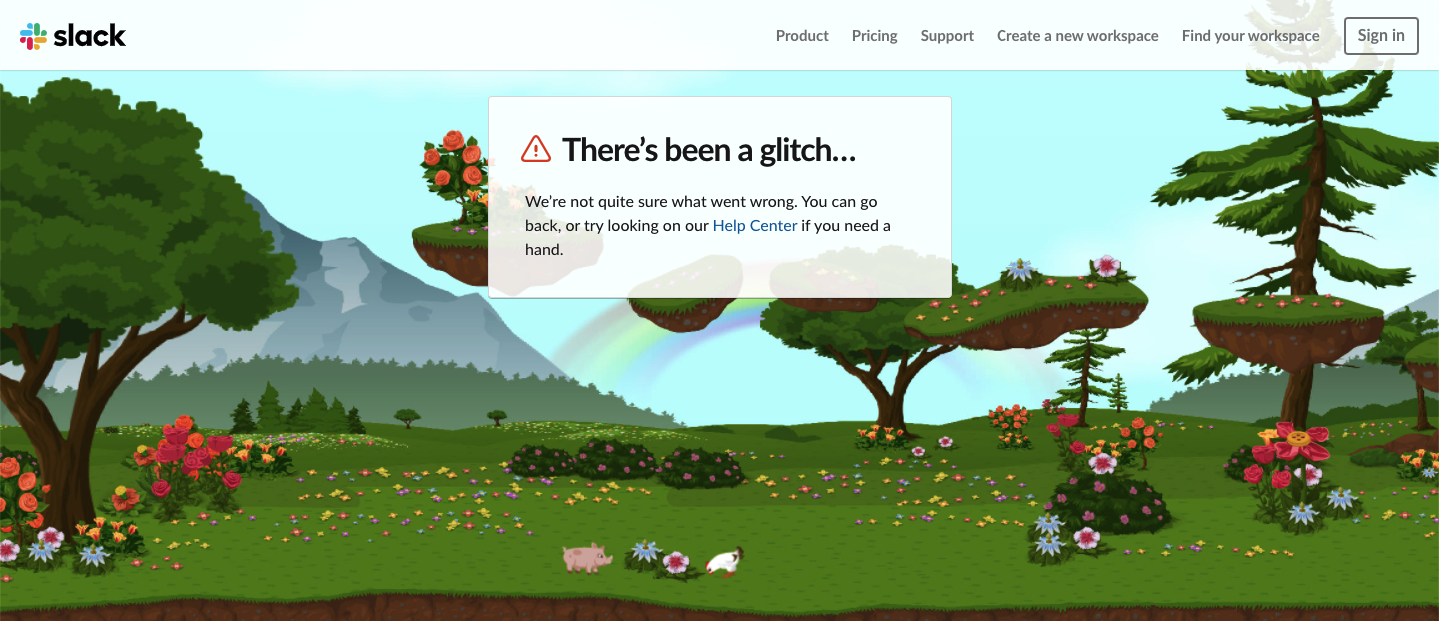
2. หย่อน

Slack เป็นเครื่องมือสำหรับการติดต่อสื่อสาร ยังเป็นเลิศในการออกแบบส่วนต่อประสานผู้ใช้ที่ยอดเยี่ยมสำหรับทั้งซอฟต์แวร์และเว็บไซต์ หน้า 404 ของพวกเขามีภูมิทัศน์ที่เป็นธรรมชาติเพื่อลดการระคายเคืองของคุณและให้ความรู้สึกสงบ ด้วยเหตุนี้ พวกเขายังสนับสนุนให้ผู้ใช้ไปที่ศูนย์ช่วยเหลือเพื่อค้นหาข้อมูลที่ผู้ใช้กำลังมองหา
3. โลกเวทมนตร์

4. กลั่น

Distilled มีสิ่งที่เราเรียกว่าหน้า 404 ที่สมบูรณ์แบบ ตอนนี้ คุณอาจคิดว่า ทำไมเพจ 404 จึงต้องมีส่วนร่วม นับประสาทำตามความสอดคล้องของแบรนด์ แม้แต่หน้าที่ไม่สำคัญที่สุดในเว็บไซต์ของคุณก็มีความสำคัญต่อการรับรู้ของผู้ชมที่มีต่อคุณ Distilled สามารถทำให้มันเป็นบวกได้อย่างแน่นอนผ่านหน้า 404 ในขณะที่ยังช่วยให้ผู้ใช้นำทางไปยังหน้าที่ตั้งใจไว้
5. เออร์วิน แอนด์ สมิธ

Ervin & Smith มีสิ่งที่ยอดเยี่ยมที่จะนำเสนอ พวกเขามีหน้า 404 ที่ชาญฉลาดซึ่งนำไปสู่ CTA และเราไม่รู้เกี่ยวกับคุณ แต่เราจะคลิกที่ CTA นั้นเพื่อสำรวจคำตอบอย่างแน่นอน
เพราะเหตุใด
ดังนั้นนี่คือ 404 หน้าที่ดึงดูดสายตาของเราเมื่อมองหาความว่างเปล่าอันกว้างใหญ่ (Emptiness? 404? Got it? ) มีหน้า 404 ที่ยอดเยี่ยมอีกมากมายที่มีอยู่ และหนึ่งในนั้นอาจเป็นหน้าที่คุณพยายามสร้าง เริ่มวันนี้เลยได้ไหม
เริ่มสร้างหน้า Elementor 404 ของคุณวันนี้
ถึงตอนนี้ คุณควรมีความเข้าใจที่ดีว่าทำไมการสร้างความประทับใจแรกพบที่ดีให้กับผู้เยี่ยมชมของคุณจึงเป็นสิ่งสำคัญ คุณควรเข้าใจด้วยว่าหน้า 404 เป็นสิ่งแรกที่ผู้เยี่ยมชมของคุณจะเห็นเมื่อมีบางอย่างผิดพลาดในเว็บไซต์ของคุณ ซึ่งหมายความว่าเป็นหนึ่งในสถานที่ที่สำคัญที่สุดสำหรับคุณในการมอบประสบการณ์ที่มีประสิทธิภาพ ด้วยเหตุผลนี้ คุณจึงต้องการลงทุนเวลาและความพยายามให้มากที่สุดเพื่อสร้างเพจ 404 ที่ทำให้แบรนด์ของคุณมีชีวิตชีวา
สร้างประสบการณ์ที่ไม่ทำให้ผู้ใช้รู้สึกเหมือนคุณได้ละทิ้งพวกเขา แต่ด้วยความโล่งใจเมื่อพวกเขารู้ว่าข้อผิดพลาด 404 ของพวกเขาไม่ใช่จุดจบที่แท้จริงของไซต์ของคุณ
ในบทความนี้ เราแสดงให้คุณเห็นถึงวิธีการสร้างหน้า 404 ใน Elementor และมันง่ายมากใช่ไหม เราหวังว่าคู่มือนี้จะเป็นประโยชน์ในการสอนวิธีสร้าง 404 หน้าตั้งแต่เริ่มต้นด้วย Elementor หากคุณยังคงรู้สึกสับสนหรือประสบปัญหา โปรดแจ้งให้เราทราบในช่องแสดงความคิดเห็นด้านล่าง นอกจากนี้ อย่าลืมสมัคร HappyAddons สำหรับบทช่วยสอนเพิ่มเติมเช่นนี้ ซึ่งส่งตรงไปยังกล่องจดหมายของคุณ
